Gutenberg vs Elementor, który jest lepszy WordPress Page Builder
Opublikowany: 2021-03-03 W poprzednim poście udostępniłem obszerną recenzję Elementora, dziś chcę, abyśmy teraz porównali ją z najpopularniejszym darmowym narzędziem do tworzenia stron WordPress: domyślnym narzędziem do tworzenia stron WordPress – Gutenberg vs Elementor
W poprzednim poście udostępniłem obszerną recenzję Elementora, dziś chcę, abyśmy teraz porównali ją z najpopularniejszym darmowym narzędziem do tworzenia stron WordPress: domyślnym narzędziem do tworzenia stron WordPress – Gutenberg vs Elementor
Gutenberg vs Elementor Recenzja
Czy próbujesz wybrać między Gutenbergiem a Elementorem?
W ostatnich latach twórcy stron nadal zdobywają popularność w społeczności WordPressa. Być może użyłeś jednego do dostosowania lub stworzenia projektu układu lub innej funkcjonalności.
Na rynku dostępnych jest wiele kreatorów stron WordPress, ale Elementor nadal jest popularnym wyborem dla większości twórców stron internetowych.
Aby nadążyć za trendem w tworzeniu wizualnych, w grudniu 2018 r. Automatic uruchomił edytor Gutenberg w WordPress 5.0. Od czasu wprowadzenia edytor Gutenberg jest stale aktualizowany i zyskał popularność wśród twórców motywów i wtyczek.
Warto jednak wspomnieć, że każdy z nich oferuje inne unikalne funkcje i opcje dostosowywania układu, które poprawiają twoje wrażenia programistyczne. W każdej aktualizacji wypuszczają nowe funkcje.
W tym poście porównamy kreatory stron Gutenberg i Elementor. Pod koniec tego artykułu będziesz mógł wybrać program do tworzenia stron, który bardziej Ci odpowiada.
Przyjrzyjmy się bliżej dwóm konstruktorom.
Co to jest elementor?
Elementor jest aktywny w ponad 5 000 000 stron internetowych, z imponującą oceną 96% w ponad 5600 recenzjach w repozytorium WordPressa. Został uruchomiony w 2016 roku, a jego publiczność stale rośnie wykładniczo, ponieważ jest bardzo łatwy w użyciu i możesz wymyślić nowy projekt układu w ciągu kilku minut.
Ten kreator stron umożliwia zmianę lub dostosowanie projektu układu witryny za pomocą skutecznego systemu przeciągania i upuszczania oraz wielu dostępnych opcji dostosowywania. 
Ma również wersję pro, która pozwala zbudować każdy aspekt witryny WordPress, w tym komponent motywu. Omówimy tę funkcję później w tym poście.
Możesz dodawać nowe układy, zaawansowaną stylizację i elementy projektu bez konieczności znajomości jakiegokolwiek języka kodowania.
Oto przegląd funkcji oferowanych przez Elementor:
- Zawiera bibliotekę szablonów, która pozwala stworzyć oszałamiającą witrynę w kilka minut
- Nie musisz uczyć się żadnego języka kodowania
- Zawiera ponad 50 widżetów
- Bezproblemowo integruje się z wtyczkami WordPress, takimi jak WP ERP, WooCommerce i wieloma innymi
- Ma aktywną społeczność, która jest gotowa rozwiązać każde Twoje zapytanie
Co to jest Gutenberg?
Jak wspomniano wcześniej, edytor Gutenberg został uruchomiony wraz z WordPress 5.0 w 2018 roku przez Automattic, zespół odpowiedzialny za WordPress. Jest to domyślny edytor treści podczas korzystania z WordPressa.
Głównym powodem, dla którego WordPress wprowadził Gutenberga, było ulepszenie projektowania, budowania i publikowania w Twojej witrynie.
Zawiera modułowy system bloków, który można umieścić w dowolnym miejscu w witrynie. Dzięki blokom możesz edytować i manipulować elementami w swojej witrynie, nie rozumiejąc, co dzieje się za kulisami WordPressa.
Gutenberg jest zarówno edytorem treści, jak i wizualnym. Nie musisz uczyć się żadnego języka kodowania, aby korzystać z tego potężnego narzędzia. 
Oto przegląd funkcji oferowanych przez Gutenberg:
- Jest responsywny
- Jest łatwy w użyciu
- Zawiera funkcje ułatwiające pisanie i blogowanie
- Umożliwia osadzanie treści z Facebooka, Twittera, YouTube lub Instagrama na swojej stronie
- Możesz łatwo wprowadzić nowe klocki
- Pozwala na szybki przegląd struktury treści
Porównajmy szczegółowo oba narzędzia, aby dowiedzieć się, które z nich jest lepsze.
Gutenberg vs Elementor: dogłębne porównanie
Przyjrzyjmy się niektórym aspektom, takim jak funkcje, łatwość obsługi, szybkość strony, responsywność i ceny.
1. Łatwość użytkowania
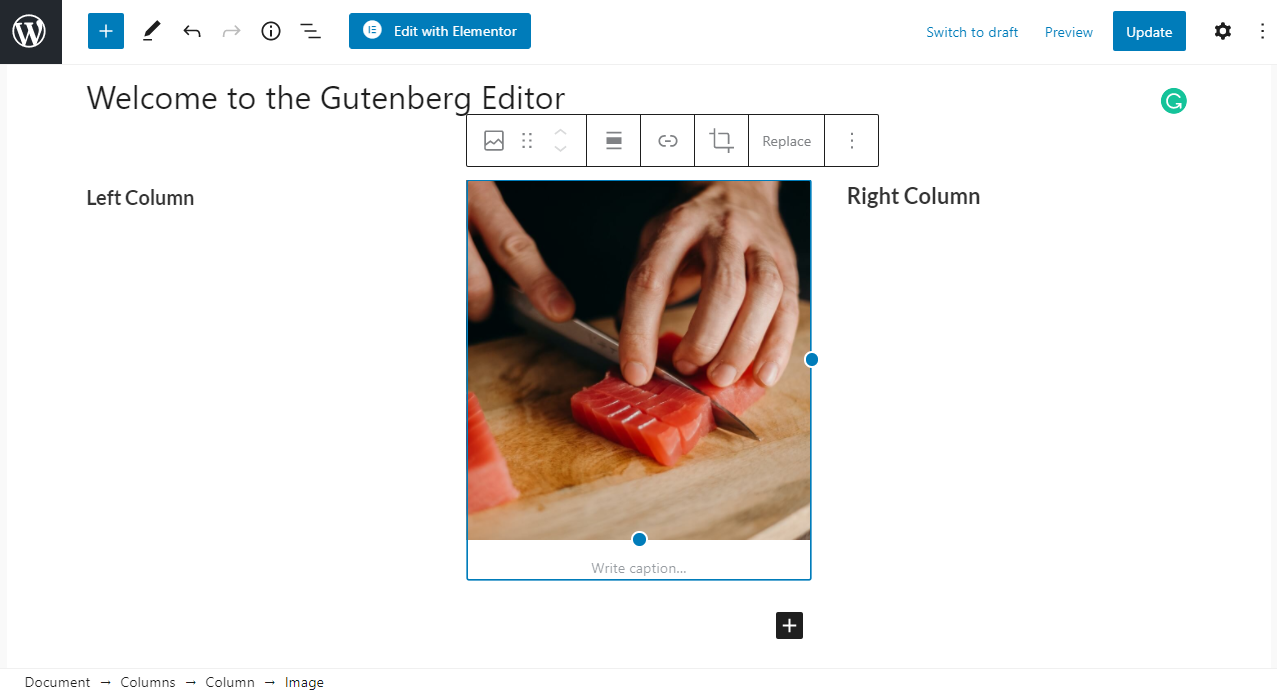
Edytor Gutenberg zapewnia przejrzysty interfejs. Wykonywanie prostych zadań, takich jak dodawanie bloków, jest bardzo proste.
Oferuje wiele rodzajów bloków, od bloków akapitów po pisanie treści, po bloki HTML, jeśli znasz się na kodowaniu. 
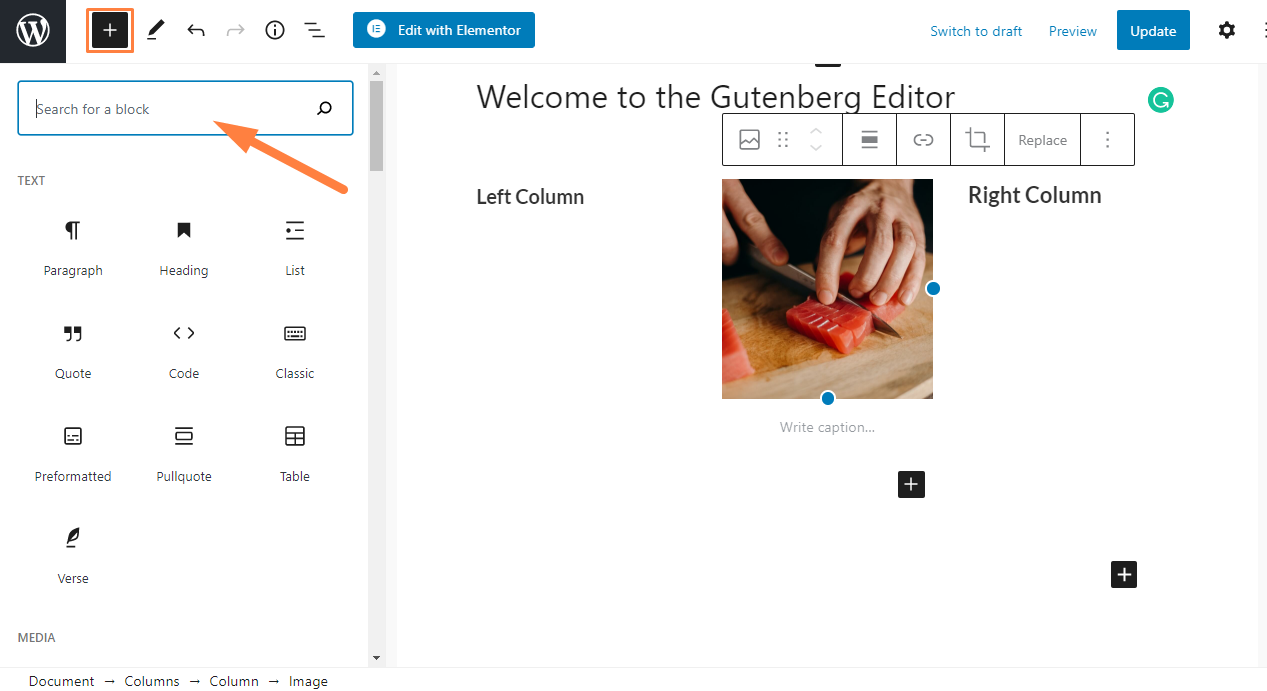
Aby dodać blok, kliknij znak plus, aby wybrać potrzebny blok. Następnym krokiem jest dodanie lub utworzenie treści do bloku. Możesz zmienić kolejność tych bloków lub dodać wiele bloków w zależności od swoich wymagań.
Warto jednak wspomnieć, że interfejs nie jest do końca intuicyjny, ale nadal można efektywnie wykonywać podstawowe zadania.
Z drugiej strony Elementor zapewnia intuicyjny interfejs, który jest łatwy w użyciu. Interfejs jest nieco bardziej przyjazny dla użytkownika w porównaniu do Gutenberga.
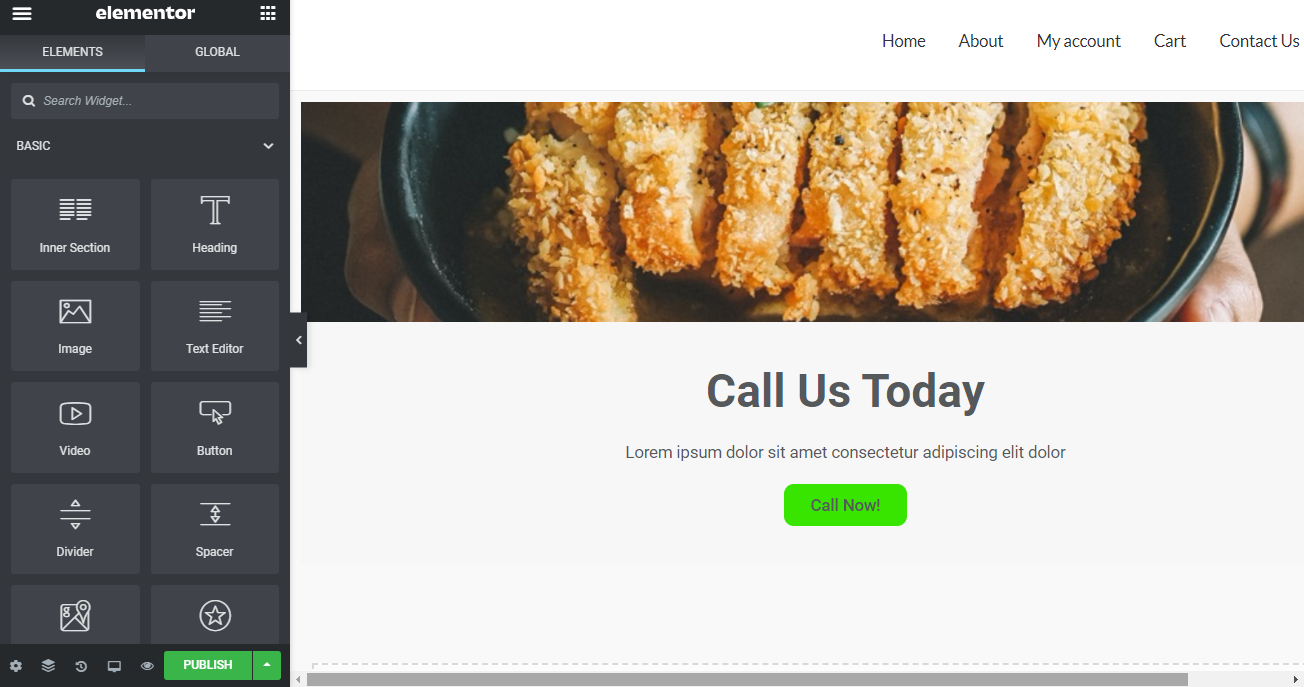
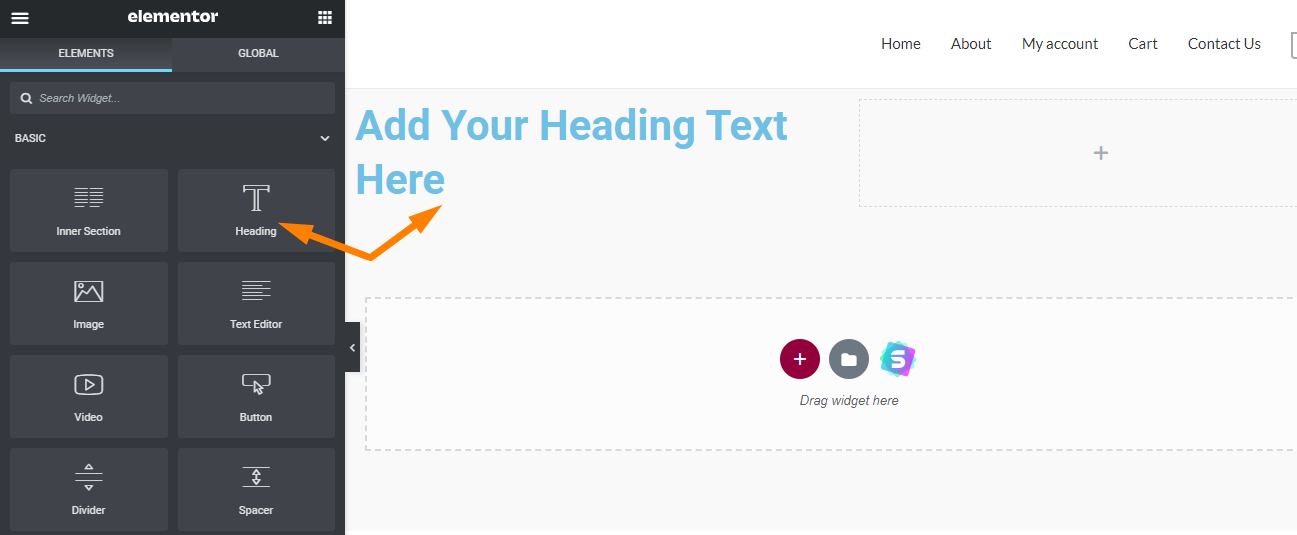
Dodanie nowego elementu do sekcji lub kolumny jest bardzo łatwe. Możesz to zrobić, przeciągając element z lewego paska bocznego na wizualny podgląd swojej strony: 
Oprócz tego możesz dodać takie elementy jak mapy google, ikony, przyciski, formularz, cennik, przyciski udostępniania i wiele innych. Elementor oferuje o wiele więcej elementów niż Gutenberg. Jednak wszystkie te opcje mogą cię przytłoczyć, jeśli jesteś początkującym.
Ogólnie rzecz biorąc, zarówno Elementor, jak i Gutenberg oferują przepisy dotyczące złożonych układów. Mogą być również używane razem z wtyczkami innych firm, aby dodać więcej funkcji.
2. Funkcje
Jeśli jesteś pisarzem, edytor Gutenberg może pomóc Ci ulepszyć treść. Masz do wyboru ponad 20 bloków natywnych. 
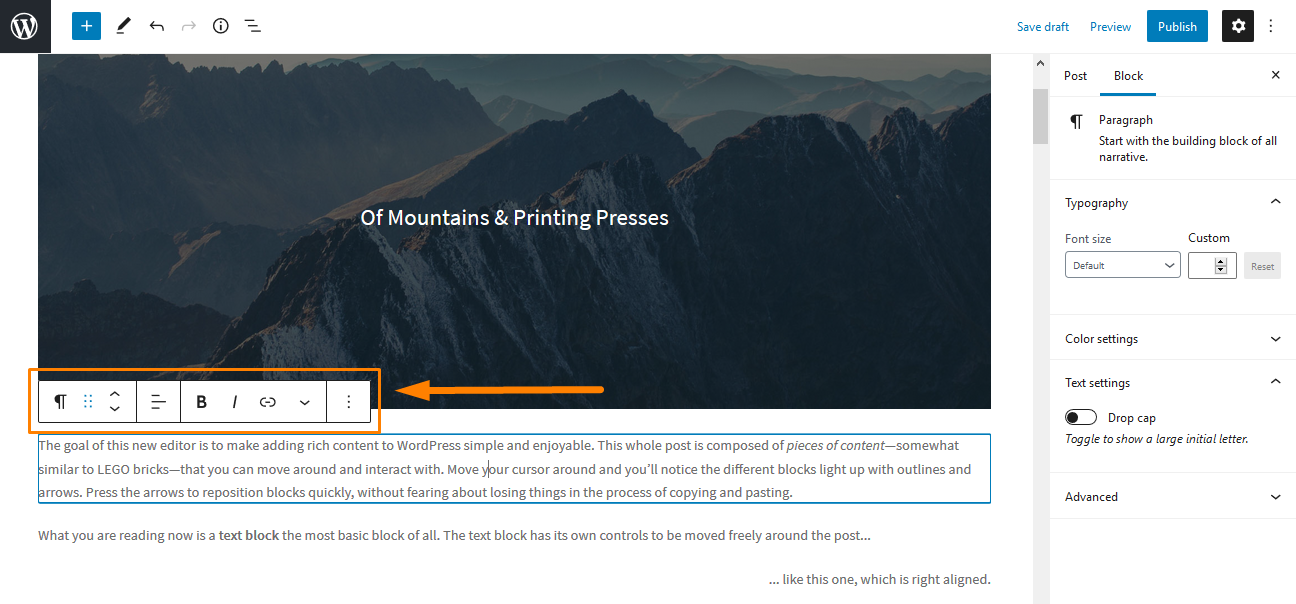
Możesz bardzo łatwo wstawiać bloki. Panel Dokument znajdujący się po prawej stronie kontroluje wszystko inne. Przydaje się, gdy chcesz dostroić blok.
Po najechaniu kursorem na każdy blok pojawi się pasek narzędzi z większą liczbą opcji dostosowywania.
Funkcja przeciągania i upuszczania w edytorze bloków Gutenberg jest bardzo skuteczna, ponieważ możesz łatwo umieścić blok w dowolnym miejscu w obszarze zawartości.
Bloki są na ogół lekkie. Oznacza to, że będą się szybko ładować.
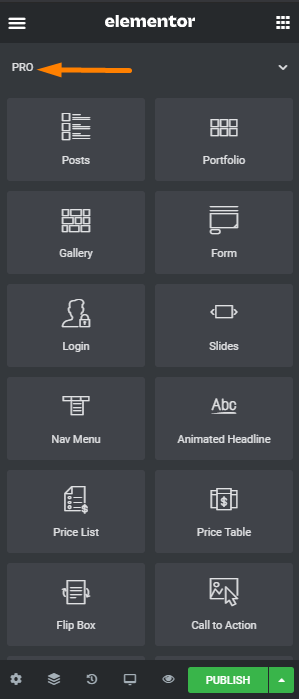
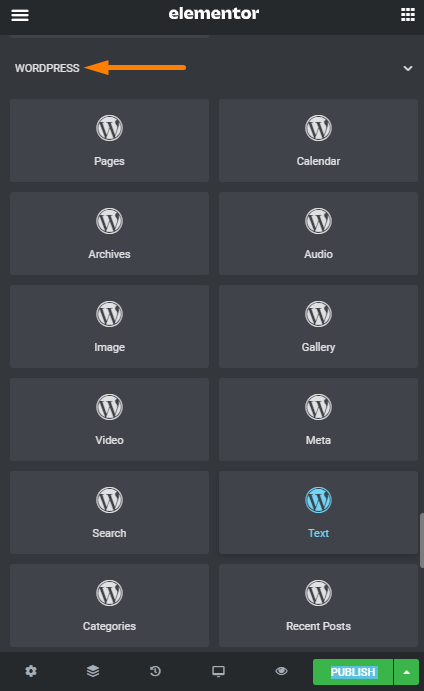
Z drugiej strony Elementor zapewnia szereg wbudowanych widżetów do wyboru. Widgety to elementy, których używasz do łączenia treści. Możesz uaktualnić do wersji pro, aby uzyskać dodatkowe widżety 

Dostajesz również widżety WordPress i WooCommerce.


Aby uzyskać dodatkowe widżety, możesz kupić wtyczkę innej firmy, taką jak Ultimate Addons For Elementor. Elementor to narzędzie do tworzenia stron o otwartym kodzie źródłowym. Dzięki temu deweloperzy zewnętrzni mogą tworzyć szablony, widżety i bloki dla witryn zbudowanych za pomocą Elementora. Możesz je znaleźć na rynku wtyczek WordPress.
Możesz także tworzyć globalne widżety z elementów treści. Elementy globalne mogą być używane w dowolnym miejscu w witrynie.
Jeśli jednak nie potrzebujesz określonego widżetu, możesz go łatwo usunąć
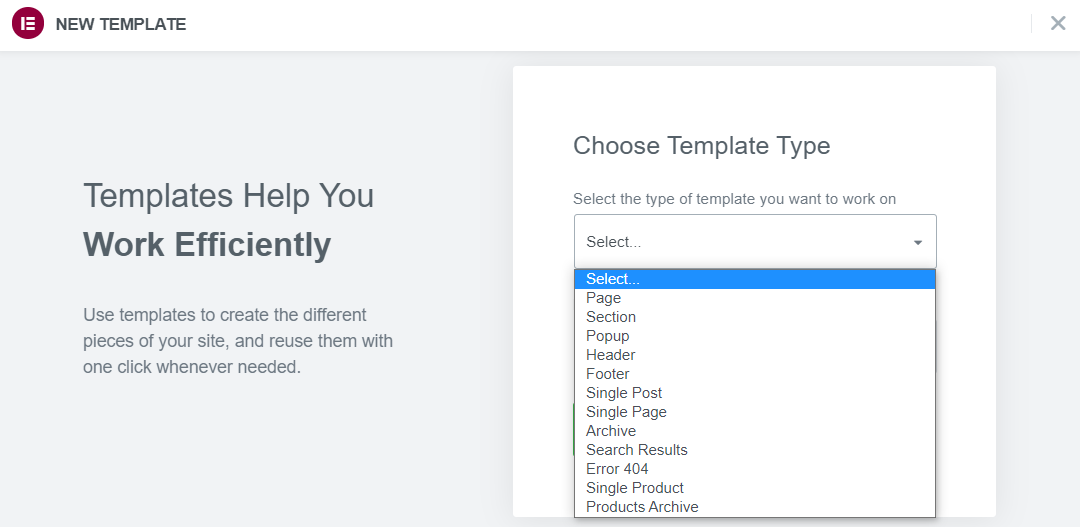
Elementor zawiera również narzędzie do tworzenia motywów z biblioteką szablonów, które ułatwi Ci rozpoczęcie pracy. 
Elementor wyróżnia się w oferowaniu swoim użytkownikom wysokiego stopnia elastyczności dzięki kontroli marginesów i odstępów. Możesz łatwo kontrolować wygląd swojej witryny.
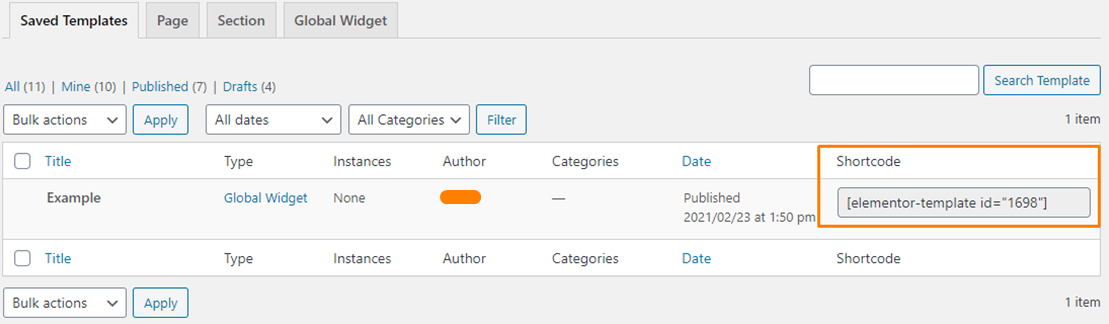
Kolejną wyjątkową cechą jest to, że skróty Elementora działają na dowolnej stronie, niezależnie od tego, czy zostały zbudowane za pomocą tego narzędzia.
Masz nawet specjalny widżet dla skrótów, który pozwala łatwo zaprojektować „wezwanie do działania” w Elementorze i wyświetlać je globalnie na pasku bocznym. Ta funkcja ułatwia mieszanie elementów wtyczek, maksymalizując możliwości personalizacji stron. 
Ogólnie rzecz biorąc, zarówno Gutenberg, jak i Elementor zawierają funkcję przeciągania i upuszczania. Warto jednak wspomnieć, że ten oferowany przez Elementor jest potężniejszy, ponieważ oferuje wiele opcji dostosowywania i elastyczność.
3. Reagowanie
Ponad połowa ruchu w Internecie pochodzi od użytkowników telefonów komórkowych. Ludzie powoli przysłaniają ruch z komputerów na urządzenia mobilne.
Oznacza to, że musisz dostosować swoją witrynę, aby dobrze wyglądała na urządzeniach mobilnych. Na szczęście zarówno Elementor, jak i Gutenberg reagują.
Elementor zawiera unikalną funkcję, która umożliwia uruchomienie podglądu bez opuszczania obszaru roboczego Elementora. Możesz wyświetlić podgląd swojego projektu na różnych urządzeniach.
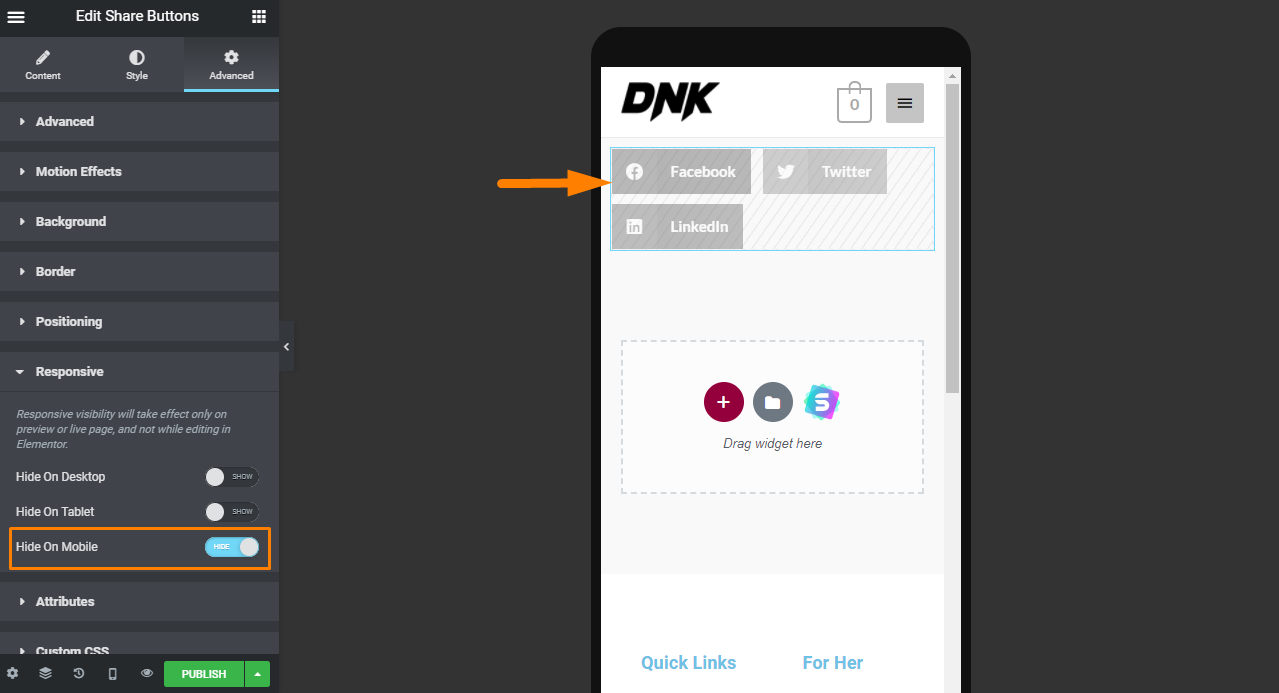
Istnieje również opcja pokazywania/ukrywania poszczególnych widżetów na niektórych urządzeniach. Dlatego możesz dokonywać niezależnych zmian dla każdego urządzenia. Możesz użyć tej opcji w dowolnej sekcji. 
Możesz także ukryć duże obrazy, których nie można wyświetlić na urządzeniach mobilnych.
Gutenberg nie zawiera tej funkcji. Oznacza to, że będziesz musiał polegać na innych wtyczkach, aby wprowadzić takie zmiany.
Podsumowując, Gutenberg jest dobrym narzędziem, jeśli potrzebujesz podstawowych opcji lub zaczynasz. Jeśli jednak szukasz narzędzia, które daje Ci pełną kontrolę nad tym, jakie treści mogą być wyświetlane na różnych urządzeniach, Elementor jest dla Ciebie najlepszym wyborem.
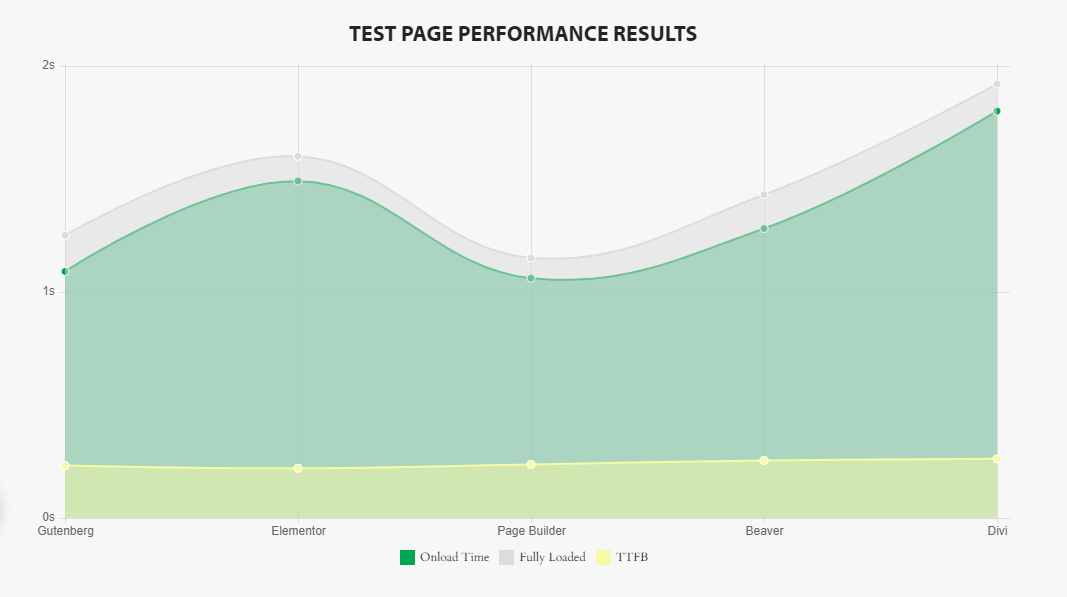
4. Szybkość strony
Szybkość strony to po prostu szybkość ładowania zawartości strony po jej otwarciu. Według testu przeprowadzonego za pomocą GoBarrel edytor Gutenberg ładował stronę główną szybciej niż Elementor i Divi. 
Strony utworzone za pomocą edytora Gutenberga ładują się szybko. Możesz użyć tego edytora, jeśli chcesz, aby ludzie szybciej czytali Twoje treści.
5. Ceny
Edytor Gutenberg jest darmowy i jest wbudowany w WordPress. Jest jednak kompatybilny z darmowymi i premium blokami od deweloperów zewnętrznych.
Z drugiej strony Elementor oferuje bezpłatną wersję podstawową i wersję Pro. Darmowa wersja zawiera dostęp do podstawowych widżetów i szablonów.
Jeśli potrzebujesz funkcji, takich jak szablony premium, widżety, obsługa WooCommerce, narzędzia do tworzenia wyskakujących okienek, zalecamy aktualizację do wersji premium. Dzięki temu możesz cieszyć się wieloma opcjami dostosowywania, które przeniosą Twoją witrynę na wyższy poziom.
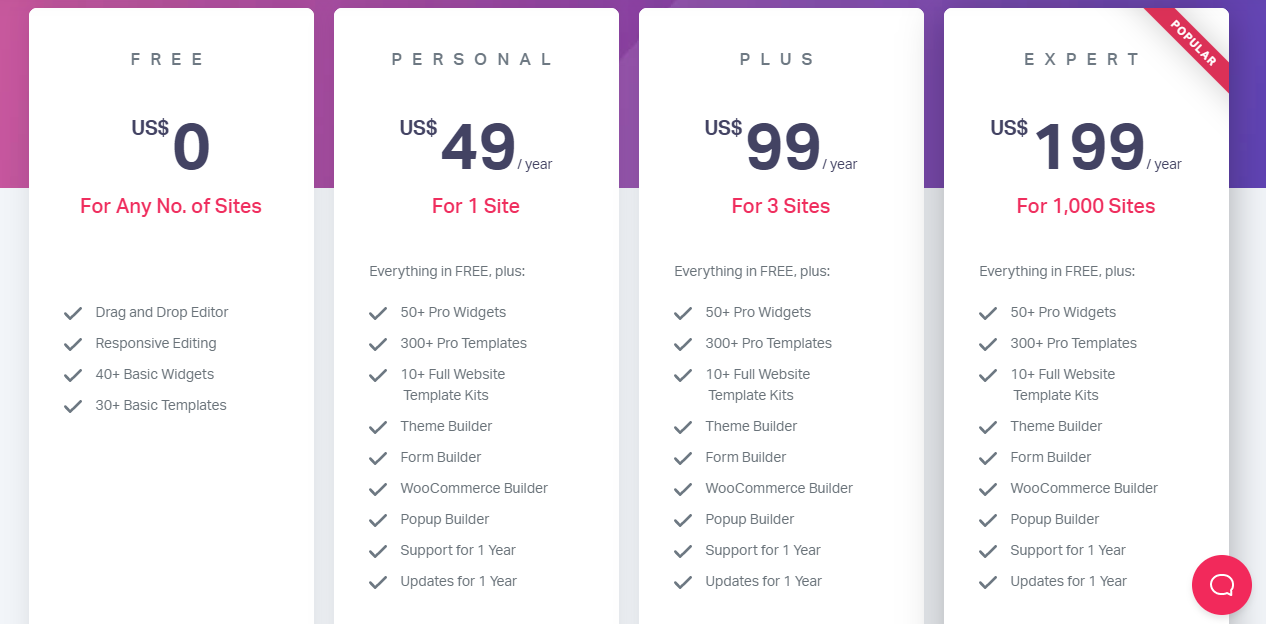
Elementor oferuje plany cenowe Personal, Plus i Expert. 
Ta wersja zapewnia również dodatkową warstwę kontroli projektu, ponieważ możesz dodać niestandardowy CSS.
6. Backend Vs Edytor frontend
Gutenberg to edytor zaplecza, który umożliwia aktualizowanie treści. Musisz jednak kliknąć przycisk podglądu, aby zwizualizować rzeczywistą stronę.
Elementor oferuje funkcje edycji front-end, takie jak tworzenie wyskakujących okienek i formularzy kontaktowych. Oznacza to, że możesz zobaczyć zmiany na żywo nawet bez zapisywania strony. Podczas edycji otrzymujesz prawdziwy podgląd strony. Oszczędza to czas.
7. Kompatybilność ze stylami motywów
Edytor Gutenberga nie zastępuje stylów i ustawień twojego motywu. Możesz dostosować swoje bloki za pomocą niestandardowego CSS, ale układ zależy od wybranego motywu.
Z drugiej strony Elementor pozwala nadpisać style motywu. Możesz także pracować ze swoim stylem motywu, jeśli chcesz. Zapewnia to pełną kontrolę nad wyglądem i stylem witryny.
Dlatego bardzo łatwo jest stworzyć niestandardowy układ za pomocą kreatora stron Elementor.
Gutenberg kontra Elementor: Ostateczny werdykt
Do tego czasu masz już obraz funkcji oferowanych przez Elementor i edytor Gutenberg.
Edytor Gutenberg jest odpowiedni dla początkujących WordPress, którzy nie są zaznajomieni z dopełnieniem i marginesami. Zapewnia prosty sposób dodawania tabel, przycisków i innych elementów.
Jeśli chcesz większej kontroli i elastyczności, Elementor to najlepszy wybór. To pełna kontrola nad projektem, rozstawem, watą wyświetlania na każdym urządzeniu i wieloma innymi. Możesz łatwo użyć tego narzędzia, aby dostosować domyślną stylizację motywu i tworzyć niepowtarzalne projekty w ciągu kilku minut.
Warto również wspomnieć, że możesz z nich korzystać jednocześnie na swojej stronie WordPress. Na przykład możesz użyć Elementora, aby wybrać szablon, a później użyć edytora Gutenberg do tworzenia treści w zależności od wymagań projektu.
Mamy nadzieję, że jego uczciwe porównanie pomogło ci zrozumieć różnicę między edytorem bloków Gutenberga a kreatorem stron Elementor.
Podobne artykuły
- Jak usunąć tytuł kategorii produktu WooCommerce
- Jak uzyskać opis i wyświetlanie produktu WooCommerce?
- WooCommerce Ukryj dodatkowe informacje Zamówienie
- Jak przenieść główne menu Storefront WooCommerce
- 15+ najlepszych usług konserwacji WordPress » Opieka nad witryną WordPress
- Top 30+ najlepszych wtyczek do formularzy WordPress » Najlepsza wtyczka do formularzy WordPress
- Top 30+ najlepszych wtyczek WordPress do rezerwacji online
- Ponad 30 najlepszych wtyczek Instagrama, które zwiększają ruch i połączenia społecznościowe
- 30 najlepszych wtyczek WordPress Events do lepszego zarządzania wydarzeniami
- 52+ Najlepsza wtyczka WordPress do mediów społecznościowych, która zwiększy ruch w Twojej witrynie
- Ponad 30 najlepszych wtyczek WordPress do budowania społeczności
- Jak uzyskać szczegóły zamówienia po złożeniu zamówienia w WooCommerce?
- Jak utworzyć krótki kod logowania do logowania WooCommerce?
- Pierwsze 20 kroków dla początkujących początkujących WordPressa
- Jak zmienić przycisk Dodaj do koszyka, aby przeczytać więcej WooCommerce
- Ponad 30 najlepszych wtyczek do kolumn WordPress do tworzenia oszałamiających i kreatywnych układów
- 35+ najlepszych darmowych wtyczek WordPress
- 30+Najlepsza kolekcja wtyczek członkowskich WordPress
