Gutenberg kontra Elementor: która wtyczka do tworzenia stron jest najlepsza?
Opublikowany: 2023-07-31
Czy chcesz wybrać między Gutenbergiem a Elementorem? Jeśli masz wątpliwości co do wyboru odpowiedniego narzędzia do tworzenia stron dla WordPress, aby tworzyć wspaniałe strony internetowe, czytaj dalej mój artykuł! Mam ponad 10 lat doświadczenia w projektowaniu; dlatego mogę Cię poprowadzić, aby uzyskać to, co najlepsze!
Użytkownicy mogą dostosować dowolną witrynę lub sklep internetowy za pomocą CMS, takiego jak WordPress i potężnej wtyczki do tworzenia stron. Wyszukiwanie narzędzia do tworzenia stron dla WordPress pokaże kilka opcji bezpłatnych, freemium i premium.
Zawsze znajdziesz narzędzia takie jak Elementor, Gutenberg, Beaver Builder, WPBakery Page Builder (wcześniej znany jako Visual Composer) i tak dalej na swojej drodze do znalezienia odpowiedniej wtyczki, aby Twoja witryna była bardziej interaktywna i zapewniała wysoki komfort użytkowania.
Wybór odpowiedniego narzędzia byłby wyzwaniem dla początkującego. Elementor i Gutenberg to dwie najlepsze opcje projektowania niestandardowej strony docelowej lub strony głównej. Ale które narzędzie oferuje więcej funkcji? Elementor czy Gutenberg?
Dowiedzmy Się! Mój wpis na blogu pokaże pełne porównanie Gutenberga z Elementorem. Które narzędzie byłoby idealne do zaprojektowania Twojej następnej strony internetowej lub sklepu WooCommerce? Czytaj dalej ten post! Zacznę od krótkiego wprowadzenia do Gutenberga i Elementora dla zrozumienia.
Gutenberg: wprowadzenie
Kiedy zespół programistów WordPress wydał wersję 5.0, wymyślił zupełnie nowe doświadczenie w edycji treści – Gutenberg . Gutenberg zastąpił styl i możliwości pisania / edytowania treści.
Obecnie Gutenberg jest jednym z popularnych narzędzi dostępnych do projektowania stron internetowych. Ponadto większość programistów wtyczek WordPress zaczęła tworzyć dedykowane bloki Gutenberga, aby mieć pewność, że nie przegapią niesamowitej okazji do rozwoju.
Motywy FSE (edycja strony głównej) również stają się obecnie popularne, więc możemy zapewnić, że Gutenberg będzie wykonalną opcją do niestandardowego projektowania stron. Gutenberg będzie idealny, jeśli Twoim głównym celem jest wbudowany program do tworzenia stron dla Twojej witryny.
Odkąd całkowicie zastąpił Edytor klasyczny, ludzie zaczęli używać bloków do tworzenia postów na blogach, niestandardowych stron docelowych itp. Poza tym otrzymuje regularne aktualizacje funkcji i jest używany przez ekspertów przemysłowych.
Elementor: szybkie wprowadzenie
Elementor to jedno z najstarszych i najpopularniejszych narzędzi do tworzenia stron WordPress. Jest to również narzędzie freemium. Bezpłatną wersję Elementora (Elementor Lite) można znaleźć w repozytorium wtyczek WordPress.

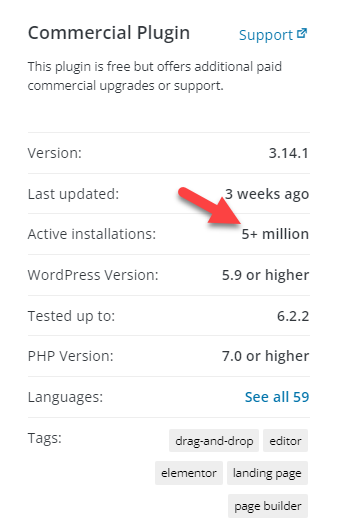
Ponad 5 milionów witryn korzysta z Elementora do projektowania sklepów internetowych, blogów i witryn biznesowych.

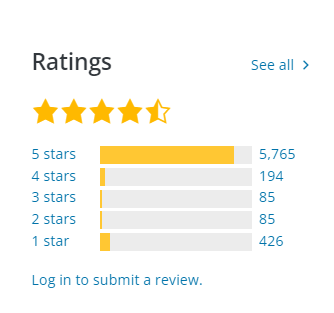
Co więcej, ponad 5700 użytkowników wystawiło Elementorowi pięciogwiazdkową ocenę.

Dzięki bezpłatnej wersji dokonuj ograniczonych dostosowań w swojej witrynie. Ale musisz kupić ich subskrypcję premium, aby uzyskać więcej najnowocześniejszych funkcji. Dowiemy się więcej o opcjach cenowych Elementora w dalszej części tego artykułu. Tymczasem sprawdź porównanie Elementor Free vs Pro.
Gutenberg vs Elementor – który program do tworzenia stron jest najlepszy?
W tym porównaniu przyjrzymy się obu narzędziom
- Wydajność
- Łatwość użycia
- Dostępne gotowe szablony
- Opcje integracji
- cennik
- Wsparcie
Bez dalszych ceregieli przejdźmy do porównania.
Wydajność: Gutenberg kontra Elementor
Google używa szybkości strony jako czynnika rankingowego. Dlatego Twoja witryna musi działać błyskawicznie, aby przewyższyć konkurencję i zyskać więcej odwiedzających. Większość wtyczek do tworzenia stron dodaje do witryny dodatkowe kody JavaScript i CSS, spowalniając całą witrynę. Zobaczmy, który program do tworzenia stron oferuje zoptymalizowaną wydajność.
Gutenberga
Ponieważ Gutenberg jest zintegrowany z każdą zaktualizowaną wersją WordPress, więc nie chcesz instalować zewnętrznych wtyczek. Nie oznacza to, że edytor Gutenberga nie spowolni strony.
Jeśli użyjesz zbyt wielu (mam na myśli zdecydowanie za dużo) bloków na jednej stronie, aby stworzyć projekt, może to zaszkodzić ogólnej szybkości. Powinieneś także upewnić się, że Twój motyw i wtyczki są kompatybilne z Gutenbergiem.
Obecnie większość motywów i wtyczek jest kompatybilna z edytorem Gutenberga. Więc to nie będzie problem.
Elementor
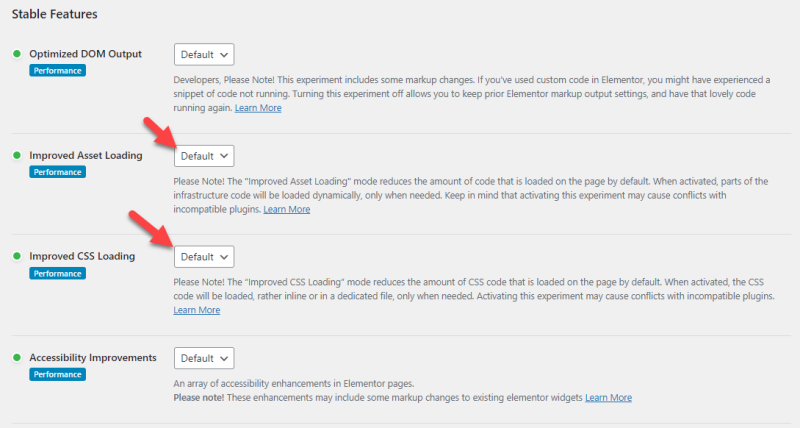
Elementor to potężna wtyczka do tworzenia stron WordPress. Narzędzie ma świetne funkcje dostosowywania, ale może również spowolnić witrynę. Ale jeśli używasz dedykowanej wtyczki do buforowania WordPress, takiej jak WP Rocket lub FlyingPress, problemy z wydajnością można rozwiązać.
Włącz metody optymalizacji JavaScript i gotowe. Elementor ma kilka wbudowanych opcji optymalizacji wydajności, aby wszystko było jeszcze lepsze.

Włącz opcje optymalizacji, aby przyspieszyć działanie strony. Jednak większość początkujących nie wie o tej funkcji. Nie włączą tego i skończą z wolno ładującą się (ale pięknie zbudowaną) stroną internetową. Bardziej prawdopodobne jest przyspieszenie strony Elementor.
Zwycięzca: Elementarz
Elementor ma wbudowane metody optymalizacji prędkości. Jest to idealne rozwiązanie do optymalizacji wydajności witryny.
Łatwość użycia: Gutenberg kontra Elementor
Korzystanie z łatwej w użyciu wtyczki do tworzenia stron pomoże Ci tworzyć niestandardowe projekty bez żadnych problemów. Nie wybieraj narzędzia do projektowania, w którym chcesz ręcznie wprowadzać kody CSS lub HTML w celu tworzenia i stylizowania struktur.
Zobaczmy, która wtyczka oferuje łatwe w użyciu doświadczenie między Gutenbergiem a Elementorem.
Gutenberga
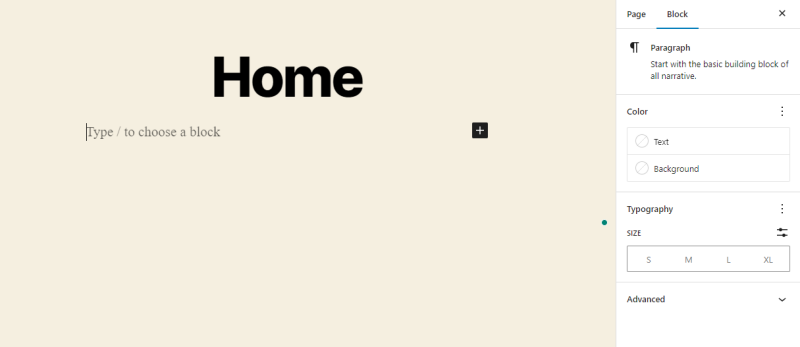
Z blokami poradzisz sobie podczas używania Gutenberga do edycji strony. Oto przykład edytora Gutenberga:

Jest to bardzo proste i ma minimalistyczny design. Aby dodać elementy do strony, użyj /method.
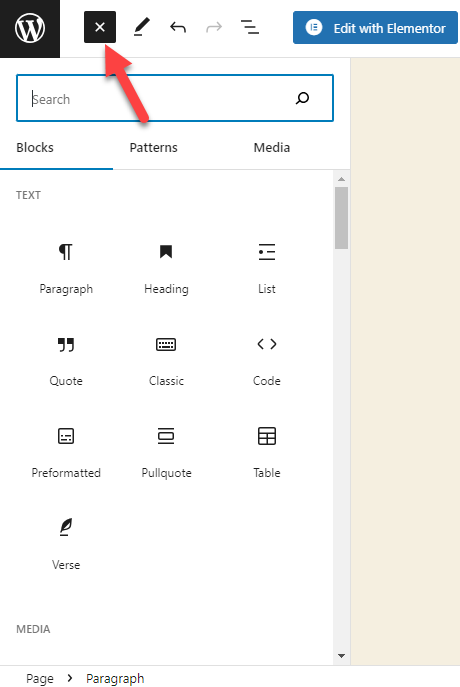
Na przykład, aby dodać obrazy do strony, wyszukaj jak /image . Podobnie możesz kliknąć przycisk + u góry, aby zobaczyć wszystkie bloki.

Większość wtyczek doda również wysuszone bloki Gutenberga. Przejrzyj więc dostępne opcje i odpowiednio zaprojektuj stronę. To takie proste.
Elementor
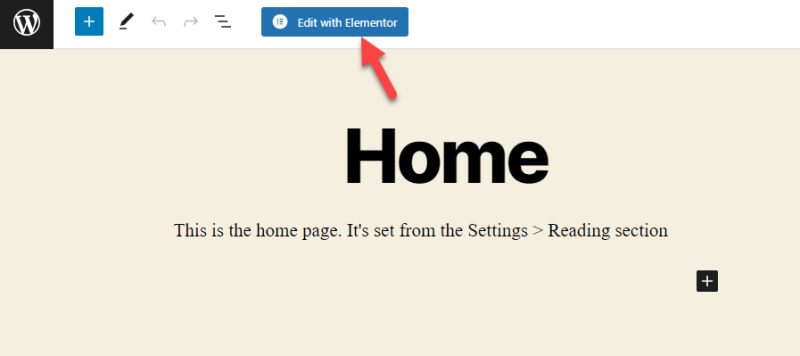
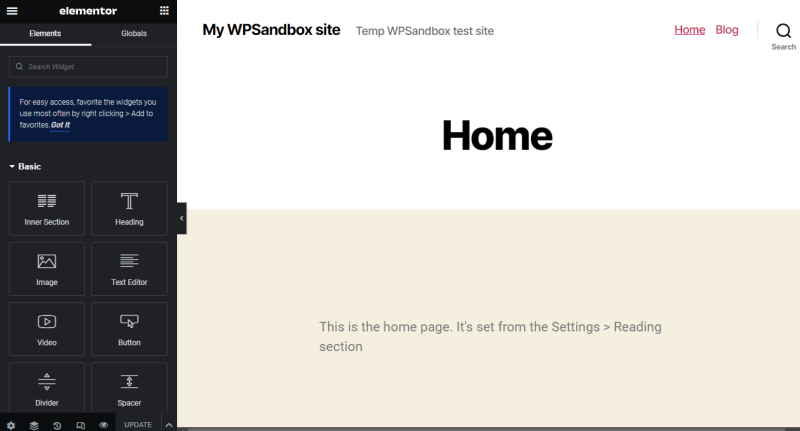
Użyj edytora typu „przeciągnij i upuść”, aby utworzyć niestandardowy projekt za pomocą wtyczki Elementor. Po otwarciu strony do modyfikacji kliknij Edytuj za pomocą Elementora .

Zostaniesz wtedy przekierowany do edytora Elementora.


Po lewej stronie zobaczysz wszystkie elementy do osadzenia na stronie. Stamtąd przeciągnij element i upuść go w sekcji podglądu.
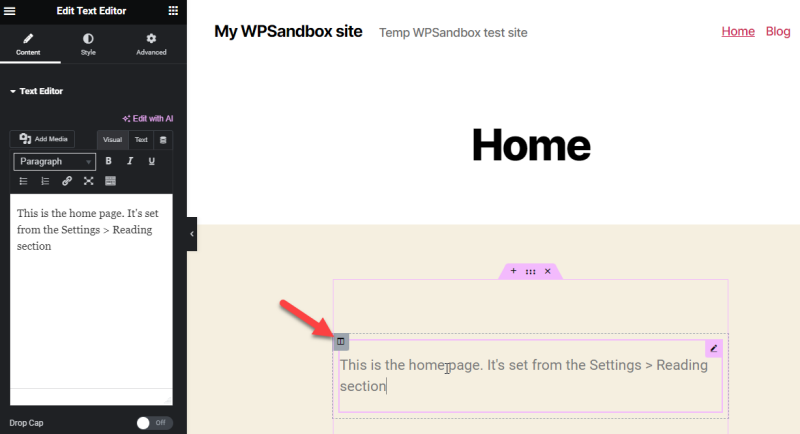
W ten sposób dodaj nowe elementy do strony. A jeśli chodzi o edycję, wybierz blok. Po lewej stronie zobaczysz wszystkie opcje konfiguracji.

Jak widać, Elementor oferuje również łatwy w użyciu edytor.
Zwycięzca: remis
Obie wtyczki są łatwe do wypróbowania. Nie ma części kodującej; tworzyć strony w ciągu kilku sekund lub minut.
Szablony niestandardowe: Gutenberg kontra Elementor
Jeśli kreator stron ma wstępnie zaprojektowane szablony, jest to plus. Większość ludzi usiądzie przed biurkiem i przeanalizuje wiele opcji projektowych, aby znaleźć odpowiednią strukturę witryny.
Jeśli nie masz umiejętności projektowania, może to być trudne. Ale nie martw się. Zobaczmy, czy Gutenberg lub Elementor mają wstępnie zaprojektowane szablony.
Gutenberga
Gutenberg nie ma gotowych szablonów. Ale niektóre motywy WordPress mogą pomóc w projektowaniu.
Na przykład, jeśli użyjesz motywu GeneratePress podczas importowania szablonów demonstracyjnych, motyw zapyta, którego narzędzia do tworzenia stron będziesz używać.
Po wybraniu Gutenberga jako edytora motyw wyświetli wszystkie szablony podlegające Gutenbergowi.
Stamtąd wybierz opcję. Szablony byłyby ograniczone, ale można je dostosowywać. Nie dostaniesz wielu opcji, takich jak gotowe szablony innych wtyczek.
Elementor
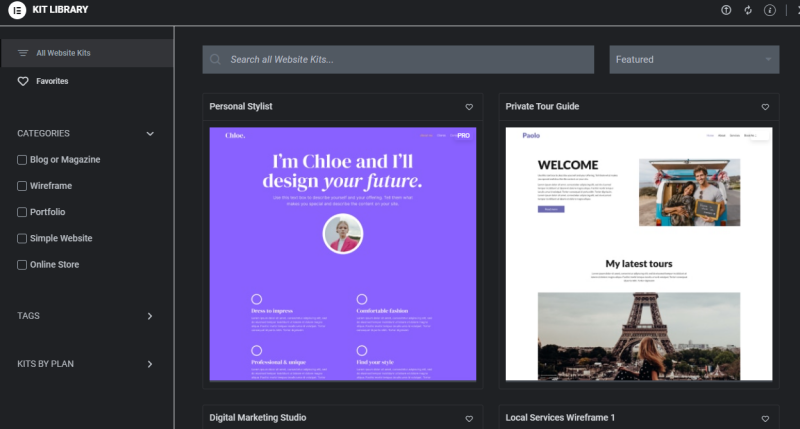
Elementor zawiera wiele gotowych szablonów do użycia.

Na stronie filtruj szablony stron internetowych w oparciu o niszę lub branżę Twojego bloga. Wszystkie szablony są w 100% konfigurowalne. Dlatego przeprojektuj i dopasuj szablony do kolorów, czcionek itp. swojej marki.
Usprawni to proces projektowania strony internetowej.
Zwycięzca: Elementarz
Aby szybko zaprojektować stronę internetową, wybierz Elementor!
Integracje: Gutenberg kontra Elementor
Integracja narzędzi z usługami stron trzecich jest zawsze świetna. Sprawia, że strona internetowa jest lepsza i potężniejsza. Zobaczmy, która wtyczka oferuje lepsze opcje integracji.
Gutenberga
Istnieje kilka dodatków do Gutenberga. Niektóre niesamowite to Spectra, Kadence, Advanced Gutenberg itp. Nie wymagają żadnych dodatkowych konfiguracji. Po aktywacji uzyskasz dostęp do wszystkich ich bloków.
Elementor
Elementor ma również kilka dodatków innych firm. Narzędzia takie jak Ultimate Addons dla Elementora i Happy Addons to popularne wtyczki. Za pomocą narzędzi ulepsz funkcje Elementora.
Zwycięzca: remis
Oba narzędzia mają dodatki, które mogą pomóc w bezproblemowym tworzeniu wspaniałych stron internetowych.
Ceny: Gutenberg kontra Elementor
Ceny byłyby jednym z głównych problemów przy wyborze wtyczki do tworzenia stron. Oto, ile będą kosztować Gutenberg i Elementor.
Gutenberga
Gutenberg to darmowy program do tworzenia stron WordPress. Gutenberg zostanie zainstalowany po zainstalowaniu WordPress CMS na twoim hostingu. Nie musisz instalować narzędzi innych firm.
Elementor
Elementor to wtyczka freemium. Bezpłatną wersję można pobrać z repozytorium wtyczek WordPress. Wersja Lite ma podstawowe funkcje. Gdy potrzebujesz więcej funkcji, aktualizacja byłaby dobrym wyborem.
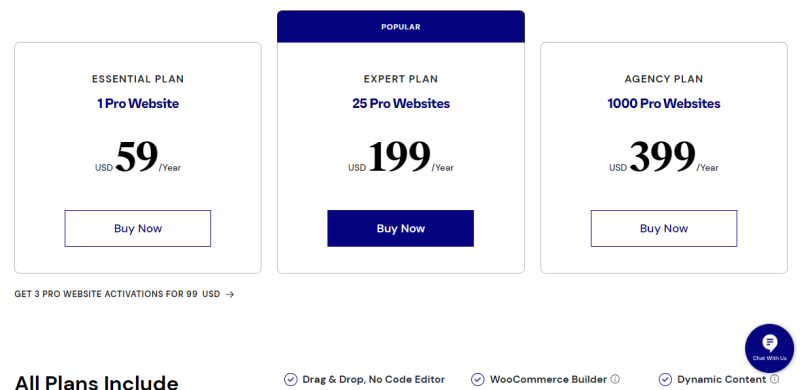
Elementor Premium ma cztery opcje cenowe.

- Podstawowy plan – 59 USD rocznie
- Plan trzech stron internetowych – 99 USD rocznie
- Plan ekspercki – 199 USD rocznie
- Plan agencyjny – 399 USD rocznie
Wybierz plan zgodnie ze swoimi preferencjami. Wszystkie plany są objęte aż 30-dniową gwarancją zwrotu pieniędzy. Więc jeśli nie jesteś zadowolony z platformy, uzyskaj pełny zwrot pieniędzy.
Zwycięzca: Elementarz
Obie wtyczki oferują bezpłatne opcje. Porównując funkcje, Elementor wygrywa.
Wsparcie: Gutenberg kontra Elementor
Aby uzyskać pomoc, najlepiej skontaktować się z zespołem pomocy technicznej. Ta sekcja pokaże Ci, która wtyczka ma lepszy zespół obsługi klienta.
Gutenberga
Redaktor Gutenberg ma aktywne forum wsparcia.

Opublikuj tam swój problem i uzyskaj pomoc. Pomoc i wsparcie edytora Gutenberga jest minimalne. Powinieneś przejść do wielu stron internetowych, aby znaleźć możliwą poprawkę.
Gutenberg nie będzie idealnym narzędziem, gdy pojawi się kilka istotnych problemów.
Elementor
Elementor ma doskonały zespół wsparcia. Jeśli masz zainstalowaną bezpłatną wersję Elementora i potrzebujesz pomocy, utwórz nowy wątek na forum pomocy technicznej.

Jeden z ich doświadczonych pracowników pomocy technicznej skontaktuje się z Tobą z rozwiązaniem. Z drugiej strony użytkownicy Elementora w wersji premium otrzymają priorytetowe wsparcie.
Możesz zgłosić zgłoszenie do pomocy technicznej, a ich zespół wsparcia skontaktuje się z Tobą w ciągu dnia roboczego.
Zwycięzca: Elementarz
Elementor oferuje doskonałe wsparcie dla swoich użytkowników/klientów.
Gutenberg jest najlepszy dla…
Powinieneś wybrać Gutenberga, jeśli ty
- Nie potrzebujesz wtyczki do tworzenia stron innej firmy
- Potrzebujesz łatwej w użyciu platformy
- Nie chce płacić za subskrypcję premium
- Doświadczenie w budowaniu bloków
- Potrzebujesz kompatybilnego rozwiązania dla większości motywów/wtyczek
- Zacznij używać motywu FSE
Elementor jest najlepszy dla…
Kreator stron Elementor będzie najlepszą opcją
- Najnowocześniejsze funkcje
- Niedroga opcja tworzenia stron
- Świetny zespół wsparcia
- Niestandardowe gotowe projekty
- Integracja AI
- Łatwy w użyciu kreator stron
Gutenberg kontra Elementor, który wybrać?
Chcesz zaprojektować niestandardową stronę bez dotykania ani jednego wiersza kodu? Powinieneś dostać narzędzie do tworzenia stron. Elementor i Gutenberg to popularne narzędzia do tworzenia niestandardowych stron docelowych lub podobnych projektów.
Jeśli wolisz mieć potężne narzędzie, które może tworzyć eleganckie projekty, Elementor jest najlepszą opcją. Z drugiej strony, jeśli nie planujesz spędzać czasu na korzystaniu z wtyczki innej firmy lub pracy z motywem FSE, sprawdź Gutenberg.
Sprawdź inne porównania Elementora
Elementor Vs Beaver Builder
Elementor kontra Divi
