Gutenberg vs Elementor: co jest lepsze w 2022 roku
Opublikowany: 2022-06-16Gutenberg i Elementor to dość powszechne terminy, na które możesz natknąć się w świecie WordPressa. Podczas projektowania witryny WordPress przyszło Ci do głowy, z którego kreatora stron lub edytora witryny skorzystać. Kreator stron, który znajduje się na szczycie listy, to Elementor. Edytor Gutenberg to również coś, co prawdopodobnie przyciągnie twoją uwagę.
Zarówno edytor Gutenberg, jak i kreator stron Elementor są całkiem świetne, a wybór, którego z nich użyć, może być mylący, szczególnie dla początkujących WordPress.
W tym przewodniku przyjrzymy się każdemu z nich, sposobom ich używania i niektórym kluczowym porównaniom między nimi w oparciu o określone dane.
Spis treści
Gutenberg
- Co to jest Gutenberg
- Funkcje Gutenberga
Elementor
- Co to jest Elementor
- Funkcje Elementora
Kluczowe porównania między Gutenbergiem i Elementor
Wniosek
Gutenberg
Co to jest Gutenberg
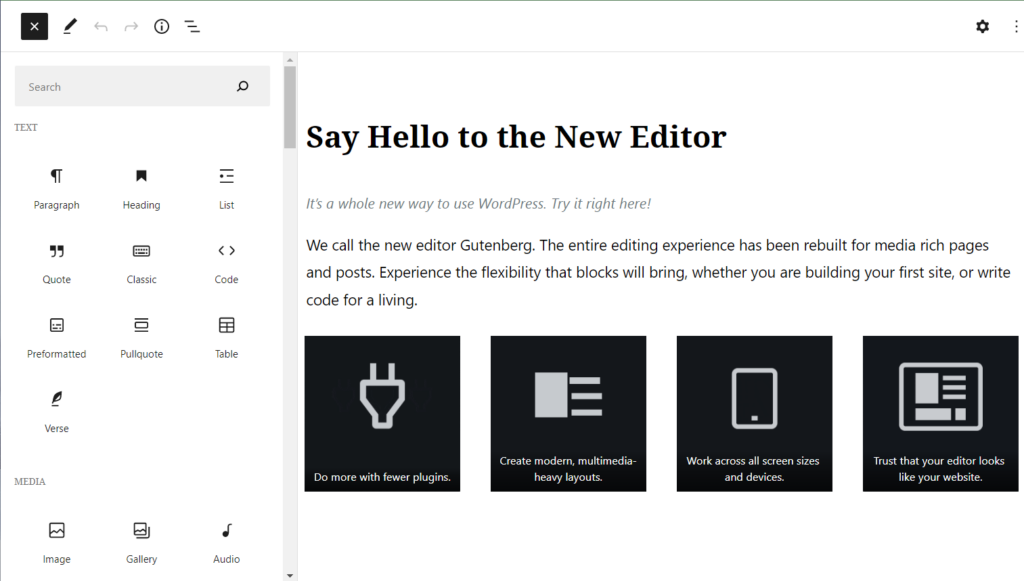
Jest to domyślny edytor WordPress, znany również jako edytor bloków. Został wprowadzony w 2018 roku jako dodatek do WordPress 5.0.
Edytor używa bloków, które mogą być użyte do dodawania treści do posta/strony i mogą być stylizowane zgodnie z preferencjami użytkownika.

Po wprowadzeniu edytor bloków zastąpił klasyczny edytor. Gutenberg jest łatwy w użyciu, szczególnie dla początkujących użytkowników, w porównaniu z klasycznym edytorem. Nie musisz już dodawać HTML i CSS do edytora, aby dodawać i stylizować swoje treści.
Jednak wciąż znajduje się w fazie rozwoju i oczekuje się, że z czasem będzie oferować jeszcze więcej funkcji, ponieważ wciąż jest stale rozwijany i dodawany do ulepszeń.
Funkcje Gutenberga
Gutenberg ma wiele ciekawych funkcji. Tutaj przyjrzymy się pięciu z tych funkcji w edytorze.
Bloki
Zawiera wbudowane bloki, które umożliwiają dodawanie dowolnych treści, takich jak multimedia i tekst, w swoim poście lub na stronie.
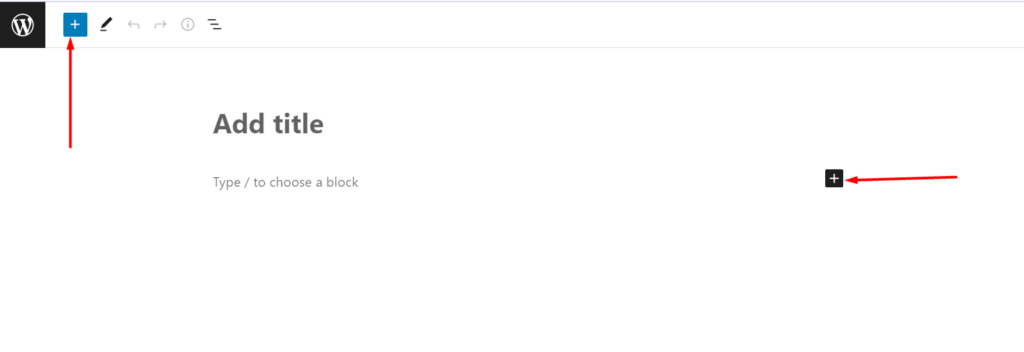
Bloki te można dodać do posta lub strony, klikając znajdujący się w nim element do wstawiania bloków.

W edytorze możesz dodać każdy blok osobno, zapewniając w ten sposób znacznie większą kontrolę nad ustawieniami każdego bloku.
Dostępnych jest również sporo klocków. Szeroki wybór dostępnych bloków umożliwia dodawanie różnych zestawów treści do Twojej witryny. Możesz także tworzyć niestandardowe bloki do wykorzystania w swojej witrynie.
Bloki wielokrotnego użytku
Daje możliwość zamontowania bloków wielokrotnego użytku. Bloki wielokrotnego użytku to grupa bloków, których można używać wielokrotnie w treści witryny.
Bloki wielokrotnego użytku okazują się dość oszczędne. Dzieje się tak, ponieważ nie musisz ponownie tworzyć sekcji, które będą używane w różnych sekcjach witryny.
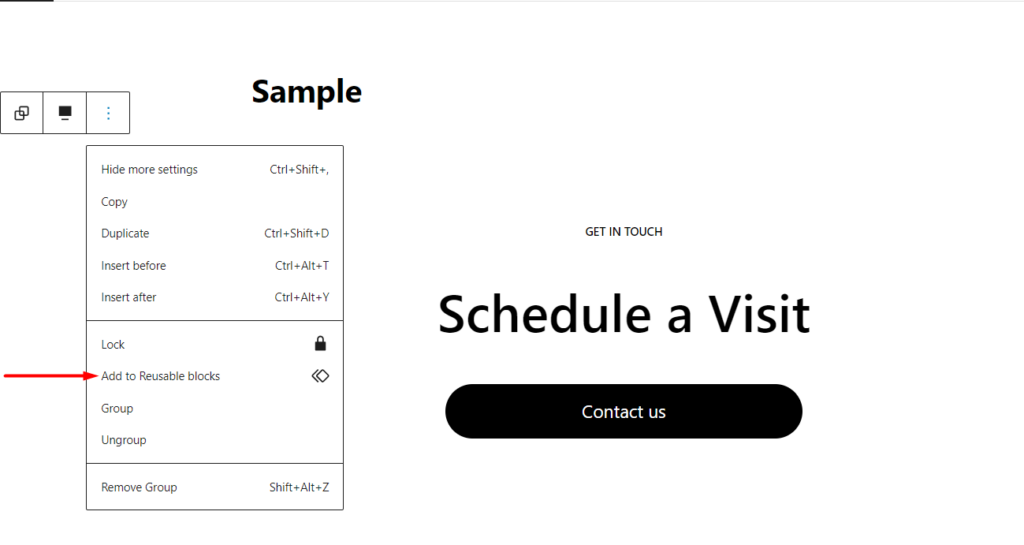
Poniżej znajduje się przykładowy zrzut ekranu przedstawiający sposób tworzenia bloku wielokrotnego użytku z konkretnego bloku:

Po kliknięciu linku „Dodaj do bloków wielokrotnego użytku” pojawi się wyskakujące okienko, w którym będziesz musiał dodać nazwę bloku wielokrotnego użytku i zapisać zmiany.

(WYSIWYG) Edycja
Wprowadza edytor treści WYSIWYG (What You See Is What You Get). Umożliwia to edycję treści w poście lub na stronach oraz możliwość podglądu jej wyświetlania przed opublikowaniem.
Jest to świetna funkcja, ponieważ nie musisz już zapisywać zmian, aby wyświetlić podgląd strony lub posta. Początkowo jest to coś, czego nie zapewniał poprzedni edytor WordPressa.
Regulowane aspekty czcionek
Edytor ułatwia również łatwe dostosowywanie różnych aspektów czcionki w treści, takich jak rozmiar i wygląd czcionki. Dzięki temu możesz spersonalizować wyświetlanie treści w Twojej witrynie.
Wszelkie zmiany czcionki wprowadzone w treści są natychmiast widoczne w edytorze.
Funkcja przeciągania i upuszczania
Edytor umożliwia przeciąganie i upuszczanie bloków na stronach lub postach. Umożliwia to znacznie szybsze tworzenie uproszczonych układów według własnych preferencji.
Elementor
Co to jest Elementor
Elementor to kreator stron, który umożliwia projektowanie wysoce konfigurowalnych układów w witrynie WordPress.

Jest to jeden z najpopularniejszych kreatorów stron. Jego darmowa wersja ma ponad 5 milionów instalacji w obecnej formie.
Korzystając z niego, nie potrzebujesz żadnego doświadczenia w kodowaniu, aby zaprojektować swoją stronę internetową. Ma sporo widżetów. Umożliwiają one łatwe dodawanie różnych funkcji w witrynie.
Kreator stron może być również używany do różnych typów witryn, takich jak blogi, witryny e-commerce, witryny z listami i wiele innych. Nie ma ograniczeń co do konkretnego typu treści.
Funkcje Elementora
Elementor ma szeroką gamę funkcji, które sprawiają, że jest idealny dla twórców stron internetowych i początkujących użytkowników WordPressa.
Niektóre z tych funkcji obejmują:
Reakcja na coś
Kreator umożliwia zaprojektowanie witryny na każde urządzenie (mobilny, laptop i komputer stacjonarny). Pomaga to w osiągnięciu doskonałego, responsywnego projektu witryny, który działa zgodnie z oczekiwaniami na każdym urządzeniu.
Ta responsywność jest osiągana za pomocą punktów przerwania, które są uruchamiane w zależności od rozmiaru ekranu urządzenia. Możesz także tworzyć niestandardowe punkty przerwania za pomocą Elementora.
Edycja na żywo i podgląd doświadczenia
Dzięki Elementorowi możesz przeprowadzać edycje na swojej stronie lub poście i mieć możliwość podglądu ich w trakcie przeprowadzania edycji. Nie musisz na przykład zapisywać strony, a następnie przeglądać jej podgląd, aby mieć podgląd dokonanych zmian.

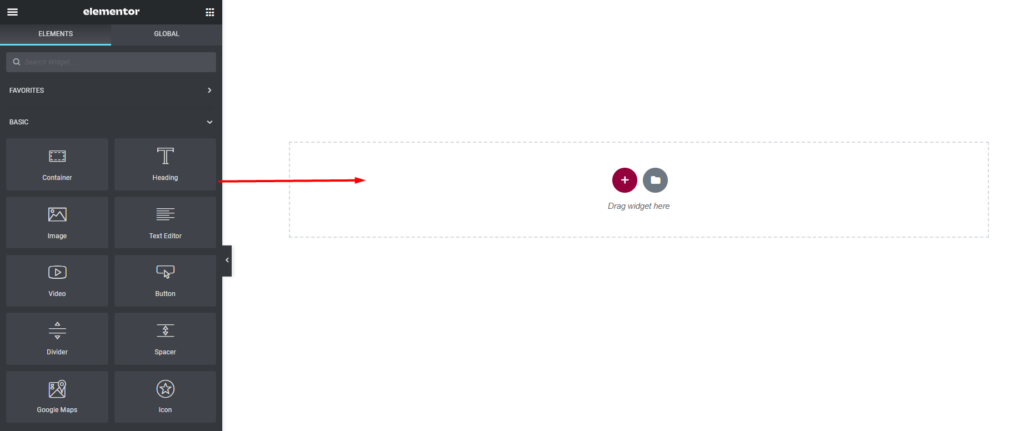
Funkcja przeciągania i upuszczania
Oferuje funkcję przeciągania i upuszczania podczas projektowania witryny. Wystarczy przeciągnąć widżety na płótno w swoim poście lub na stronie.

Jest to funkcja, która sprawia, że jest to świetny kreator stron do rozważenia, szczególnie dla początkujących użytkowników, ponieważ nie jest wymagana żadna wiedza na temat kodowania.
Gotowe szablony
Udostępnia ponad 300 gotowych szablonów, które możesz wykorzystać przy projektowaniu swojej strony internetowej.
Możesz użyć tych szablonów do tworzenia stron internetowych z dowolnej branży. Po dodaniu do strony możesz dalej dostosowywać szablony do swoich preferencji.
Wiele widżetów
Zawiera różnorodną liczbę widżetów, których można używać do dodawania różnych rodzajów treści. Istnieją również wtyczki innych firm, które łatwo integrują się z kreatorem, aby zapewnić dodatkowe widżety, których można używać w witrynie.
Kluczowe porównania między Gutenbergiem i Elementor
Zarówno Elementor, jak i Gutenberg mają wiele podobieństw, co widać w ich cechach przedstawionych powyżej. Jednak w rzeczywistości przewyższają się nawzajem w różnych aspektach. Poniżej znajdują się niektóre z tych porównań.
Reakcja na coś
Zarówno Gutenberg, jak i Elementor mogą być używane do tworzenia responsywnych stron internetowych.
Dzięki Elementorowi możesz kontrolować wyświetlanie widżetów na różnych ekranach urządzeń. Na przykład możesz ukryć przycisk w urządzeniach mobilnych i renderować go tylko na komputerach stacjonarnych i tabletach. Możesz także dodać dodatkową stylizację do różnych elementów na różnych ekranach urządzeń. Ta funkcja zapewnia dodatkową elastyczność podczas projektowania witryny.
Jednak w Gutenberg domyślnie nie jesteś w stanie dostosować wyświetlania bloków na podstawie ekranów urządzeń, chyba że używasz motywu lub wtyczki, która dodaje tę funkcję.
Łatwość użycia i zrozumienia
Korzystając z Gutenberga, możesz łatwo dodawać bloki w swojej witrynie, po prostu klikając narzędzie do wstawiania bloków i wybierając żądany blok. Wadą tego edytora jest to, że nie jest on całkiem intuicyjny i użytkownicy mogą być zmuszeni nauczyć się poprawnie projektować układy za pomocą bloków.
Jeśli chodzi o Elementor, użytkownicy muszą po prostu przeciągnąć i upuścić żądany widżet na stronę i zmodyfikować jego zawartość, aby renderować pożądaną zawartość. Jest to znacznie prostsze podejście, szczególnie dla nowych użytkowników WordPressa.
Wydajność
Gutenberg osiąga lepsze wyniki w porównaniu do Elementora.
Strona zaprojektowana za pomocą Gutenberga prawdopodobnie ładuje się znacznie szybciej w porównaniu do strony zaprojektowanej za pomocą Elementora.
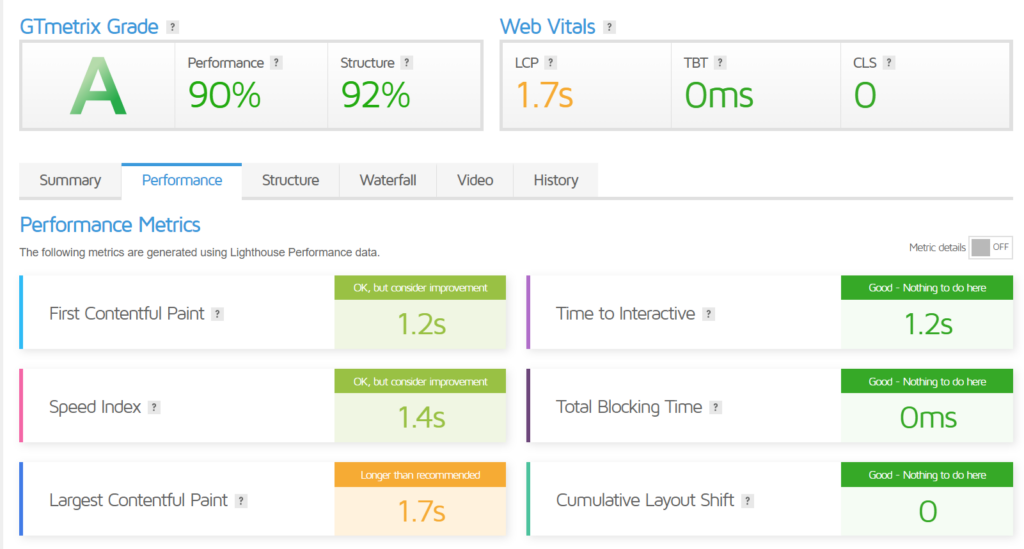
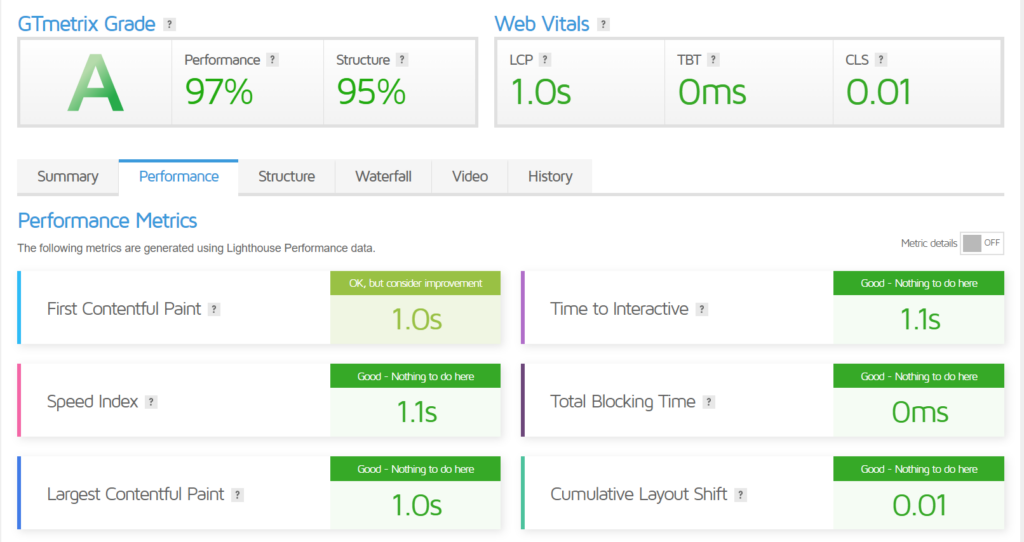
Poniżej znajduje się przykładowe porównanie wydajności między stroną zbudowaną za pomocą Elementora a stroną zbudowaną za pomocą Gutenberga:
Strona używająca Elementora

Strona używająca Gutenberga

Elementor ma więcej funkcji dostosowywania i danych, dlatego jest jednym z powodów, które przyczyniają się do niższych wyników wydajności w porównaniu z Gutenbergiem. Gutenberg jest również zintegrowany z samym WordPressem, w przeciwieństwie do Elementora, który musisz najpierw zainstalować wtyczkę Elementor, aby móc zaprojektować z nią swoją witrynę.
Przeciągnij i upuść
Zarówno Gutenberg, jak i Elementor zapewniają funkcję przeciągania i upuszczania podczas projektowania witryny.
Dzięki Elementorowi możesz przeciągać i upuszczać widżety w innych widżetach, umożliwiając w ten sposób tworzenie złożonych układów. Jednak w Gutenbergu ta funkcjonalność jest jednak ograniczona, ponieważ możesz przeciągać i upuszczać bloki tylko tam, gdzie chcesz je renderować, na przykład w kolumnach, ale tak naprawdę nie przeciągać i upuszczać bloków do innych bloków. Na przykład nie można przeciągnąć bloku cytatu do renderowania na obrazie. Zamiast tego będzie renderowany jako osobny blok na górze obrazu. To sprawia, że tworzenie złożonych układów w witrynie jest trochę trudne.
cennik
Ponieważ Gutenberg jest zintegrowany z samym WordPressem, jest bezpłatny.
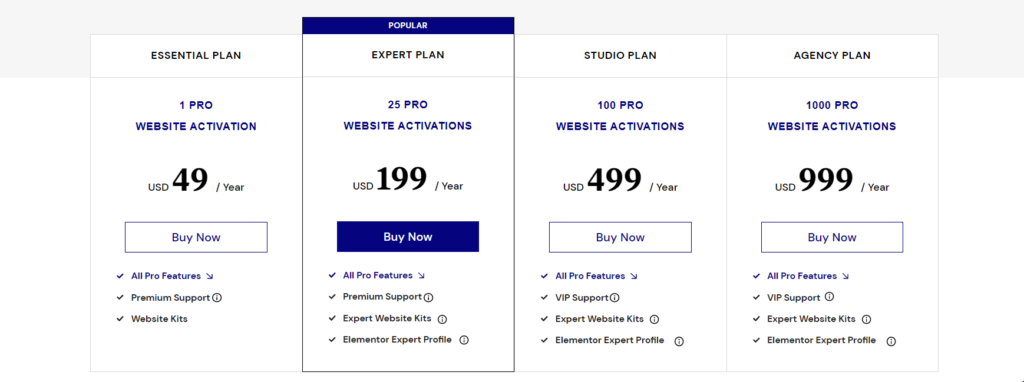
Z drugiej strony Elementor jest dostępny zarówno jako darmowa wtyczka, jak i wtyczka pro. Darmowa wtyczka nieco ogranicza, zwłaszcza jeśli chodzi o łatwo dostępne widżety i szablony. Aby cieszyć się ogromną liczbą widżetów i szablonów, będziesz zmuszony do zakupu wtyczki pro z dostępnych planów.
Dostępne są cztery różne plany. Należą do nich: Essential, Expert, Studio i Agency. Różnice cenowe w każdym z tych planów w dużym stopniu zależą od liczby stron internetowych, na których zostanie aktywowana wtyczka pro.

Wniosek
W tym artykule przyjrzeliśmy się funkcjom i metrykom porównawczym Elementora i Gutenberga. Wybór, którego użyć, zależy wyłącznie od Ciebie.
Jeśli chcesz stworzyć prosty projekt układu witryny, Gutenberg będzie odpowiednim wyborem. Możesz także rozszerzyć domyślne bloki Gutenberga za pomocą różnych dodatków, takich jak Spectra (wcześniej znane jako Ultimate Addons dla Gutenberga) i Stackable. Oczekuje się, że Gutenberg będzie się rozwijał z czasem, dlatego powinieneś spodziewać się więcej ekscytujących funkcji.
Z drugiej strony, jeśli chcesz stworzyć złożony układ za pomocą pozornie łatwego w użyciu kreatora, to Elementor będzie świetnym wyborem.
Jeśli jednak masz jakiekolwiek pytania dotyczące któregokolwiek z nich, skontaktuj się z sekcją komentarzy poniżej.
