Jak korzystać z zaawansowanego widżetu tabeli danych w witrynach Elementor (5 prostych kroków)
Opublikowany: 2021-07-03Czy masz problemy z tworzeniem tabel danych na swojej stronie Elementor i szukasz inteligentnego rozwiązania?
Sprawdź nowy widżet Zaawansowane tabele Happy Addons, który pomaga tworzyć tabele poprzez importowanie danych z Arkusza Google, bazy danych witryn, wtyczki TablePress, importu CSV i nie tylko.
Tworzenie stron internetowych staje się łatwiejsze niż kiedykolwiek dzięki mocy WordPress i Elementor.
W tym kompletnym przewodniku pokażemy, jak korzystać z widżetu zaawansowanej tabeli danych Happy Addons, aby utworzyć tabelę danych dla swojej witryny Elementor.
Zacznijmy:
Dlaczego warto korzystać z zaawansowanego widżetu tabeli danych Happy Addons

Ważne jest, aby wybrać odpowiednie dodatki do Elementora za każdym razem, gdy pracujesz z witryną Elementor. Happy Addons to jeden z najbardziej odpowiednich dodatków innych firm, który oferuje mnóstwo widżetów i funkcji do zbudowania wspaniałej strony internetowej.
Wśród tych potężnych widżetów, Zaawansowana tabela danych jest wyjątkowym widżetem, który pomaga tworzyć i importować responsywne tabele danych w witrynie w ciągu kilku minut.
Możesz także dodać inne Happy Features i zaawansowane funkcje do tabeli danych i uczynić ją bardziej przyjazną dla użytkowników.
Oto ważne powody, dla których warto rozważyć widżet Zaawansowana tabela danych dla swojej witryny:
- Pozwól na lepszą personalizację
- Ekskluzywne, wstępnie zaprojektowane stoły demonstracyjne
- Opcja łatwego importu
- Obsługa wtyczek WordPress
- Kompatybilny z arkuszami Google
- Pokaż dane tabeli bazy danych
- & wiele więcej
Wydaje się interesujące, prawda? Cóż, teraz pozwól nam poprowadzić Cię, jak łatwo utworzyć tabelę danych za pomocą tego widżetu w swojej witrynie Elementor.
Jak utworzyć tabelę danych za pomocą zaawansowanego widżetu tabeli danych Happy Addons
Przed rozpoczęciem samouczka upewnij się, że pomyślnie zainstalowałeś i korzystasz z poniższych wtyczek w swojej witrynie.
Wymagania wstępne:
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne)
- Szczęśliwe dodatki Pro
Dowiedz się wszystkiego o Elementorze: Jak korzystać z Elementora (przewodnik krok po kroku dla początkujących)
Krok 1: Utwórz nową stronę
Aby utworzyć nową stronę, musisz odwiedzić Pulpit WordPress –> Strony–> Dodaj nową . Poczekaj chwilę, otrzymasz opcje ustawień strony.
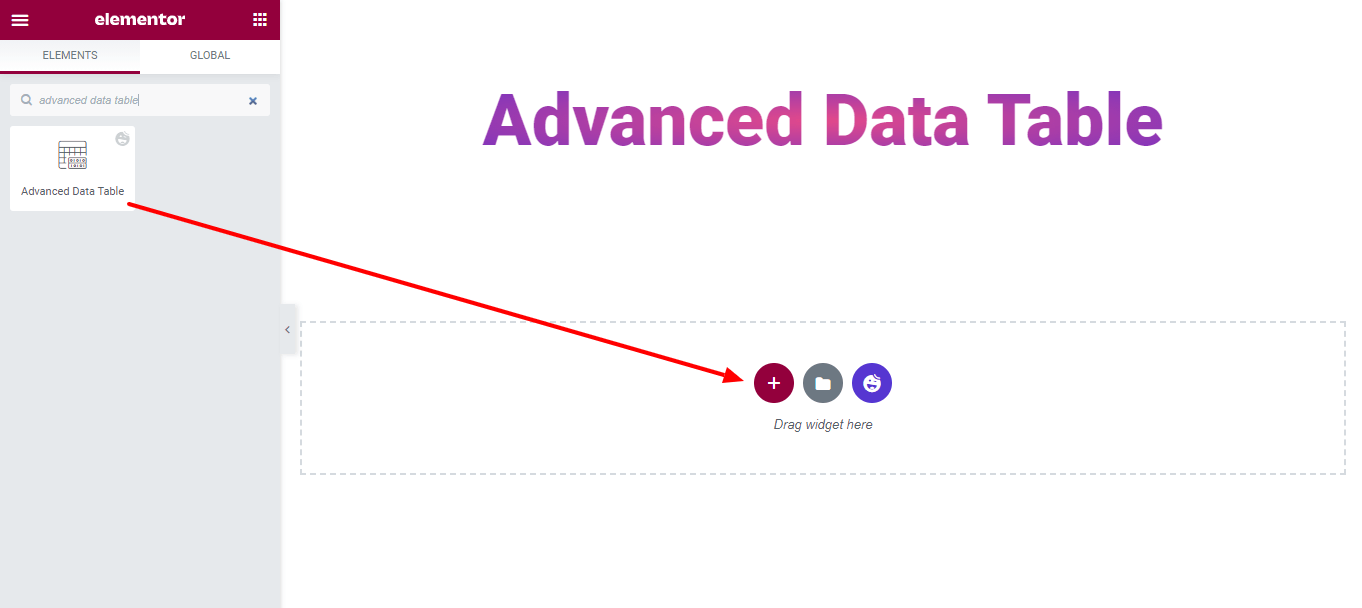
Krok 2: Dodaj widżet „Zaawansowana tabela danych” Happy Addons do swojej strony internetowej
Znajdź widżet „ Zaawansowana tabela danych ” na pasku wyszukiwania.
Następnie wybierz widżet z menu po lewej stronie. Na koniec przeciągnij i upuść go na wybranym obszarze.

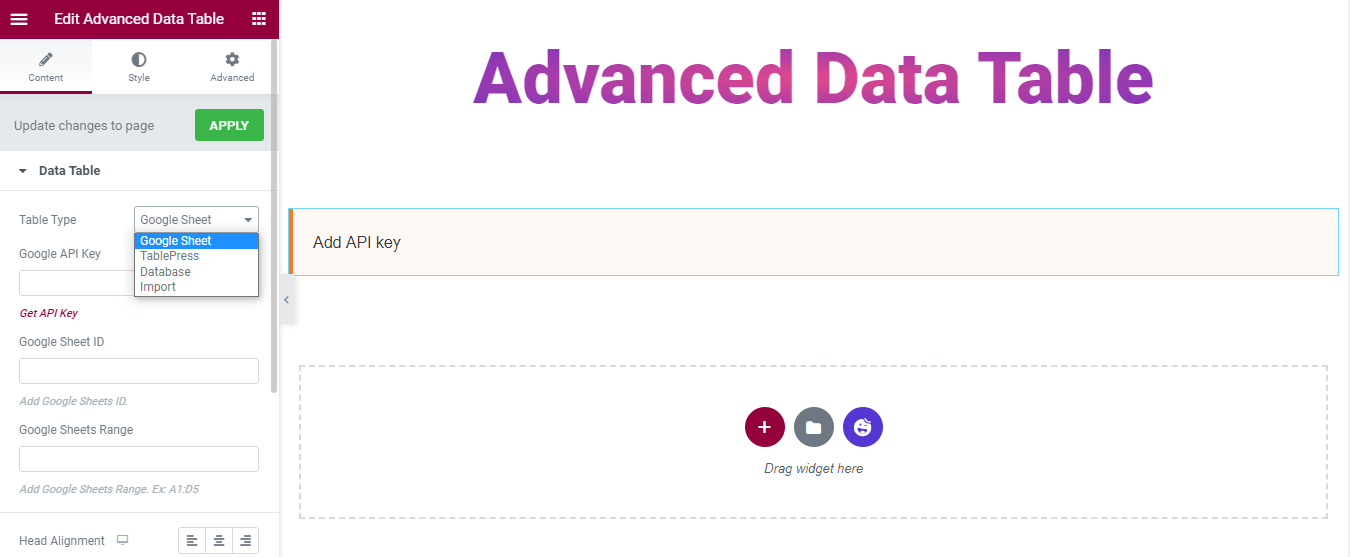
Krok 3: Wybierz odpowiednią tabelę danych
Czas wybrać odpowiednią tabelę danych zgodnie z potrzebami. Istnieją 4 różne typy tabel , których możesz użyć do stworzenia tabeli.
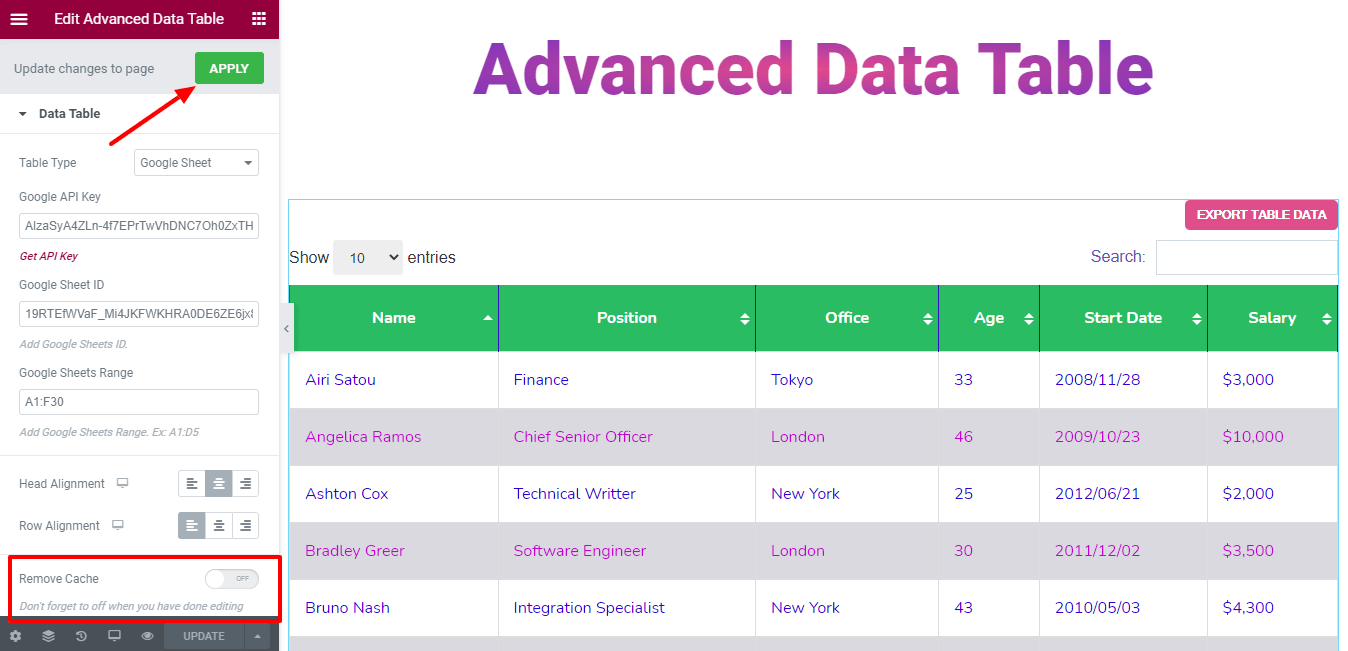
1. Arkusze Google: Możesz użyć Arkusza Google, aby wstawić tabelę. Aby to zrobić, musisz dodać Google API Key i ustawić Google Sheet ID , oraz zdefiniować Google Sheets Range . Otóż to.
2. TablePress: Dzięki widżetowi Happy Addons Pro Advanced Data Table możesz również utworzyć tabelę danych za pomocą wtyczki TablePress.
Sprawdź blog, aby porównać najlepsze wtyczki do tabel WordPress obok siebie.
3. Baza danych: Czasami musisz pokazać dane z bazy danych za pomocą tabeli. W tym celu możesz wybrać bazę danych jako typ tabeli.
4. Importuj: możesz łatwo zaimportować dowolną tabelę na swojej stronie Elementor. Musisz wkleić dane tabeli w formacie CSV .

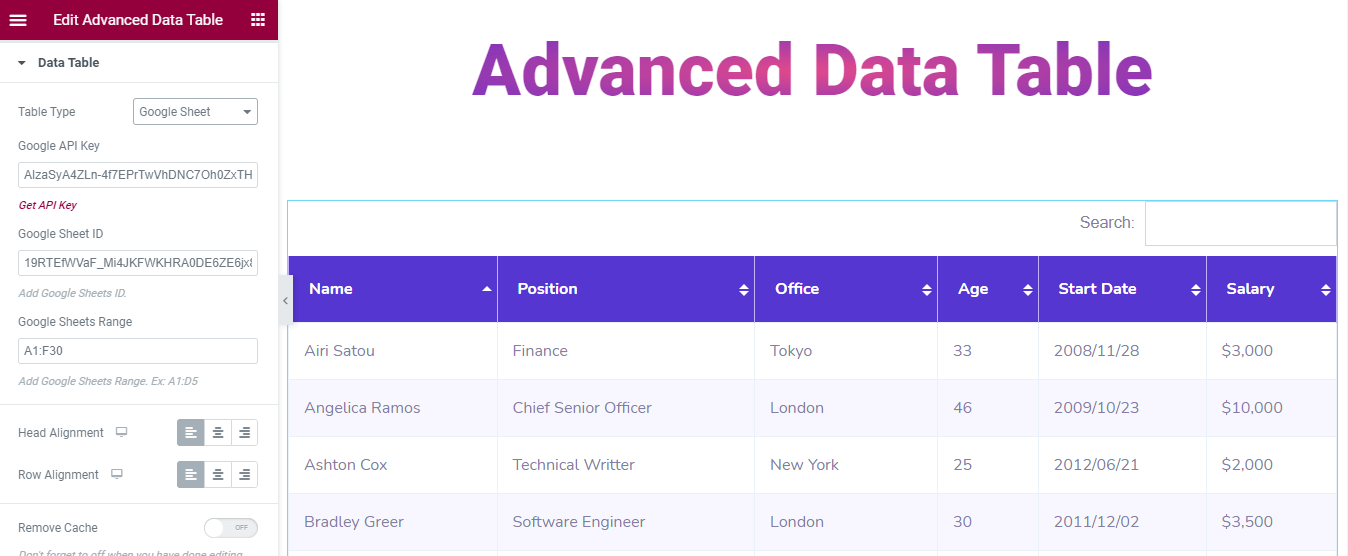
W tym przewodniku użyliśmy Arkusza Google jako typu tabeli. Sprawdź poniższy obraz.

Możesz także ustawić wyrównanie Head & Row tabeli.
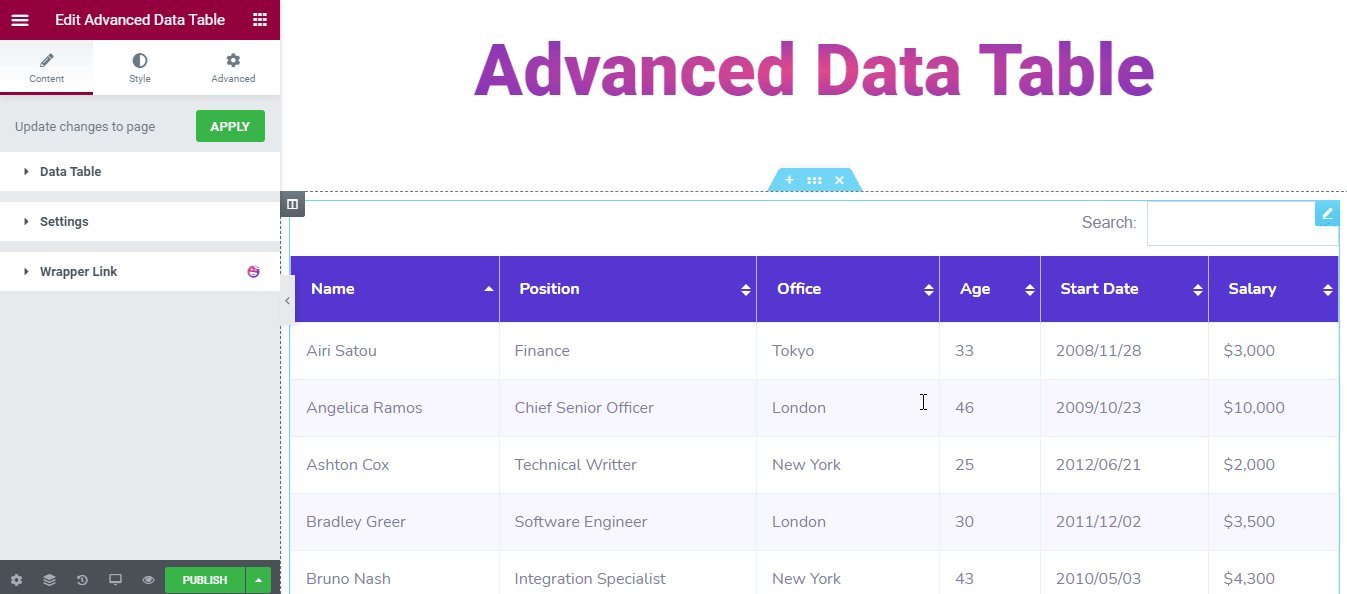
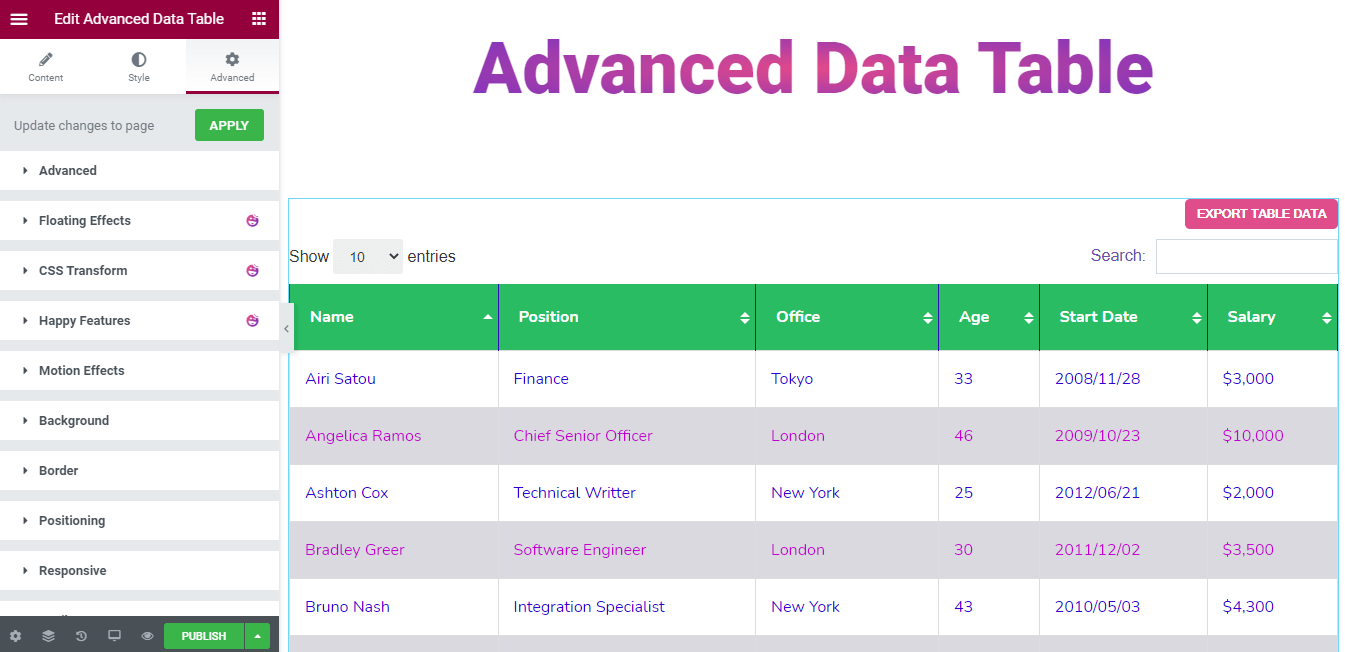
Krok 4: Dostosuj widżet zaawansowanej tabeli danych
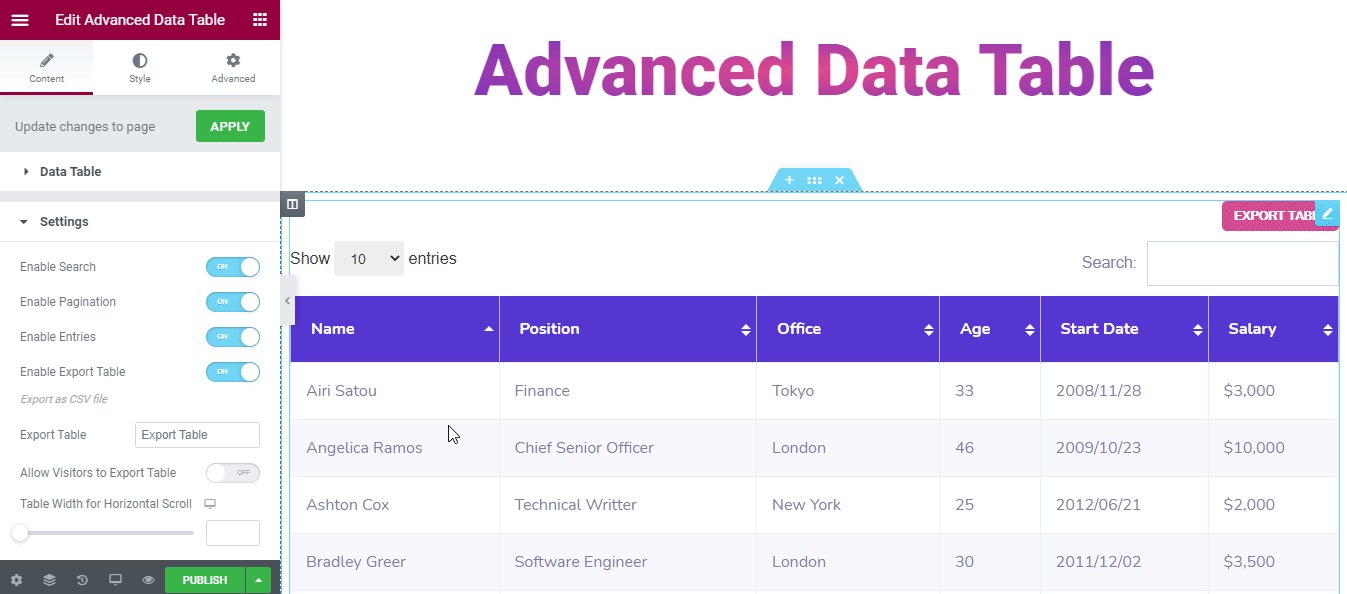
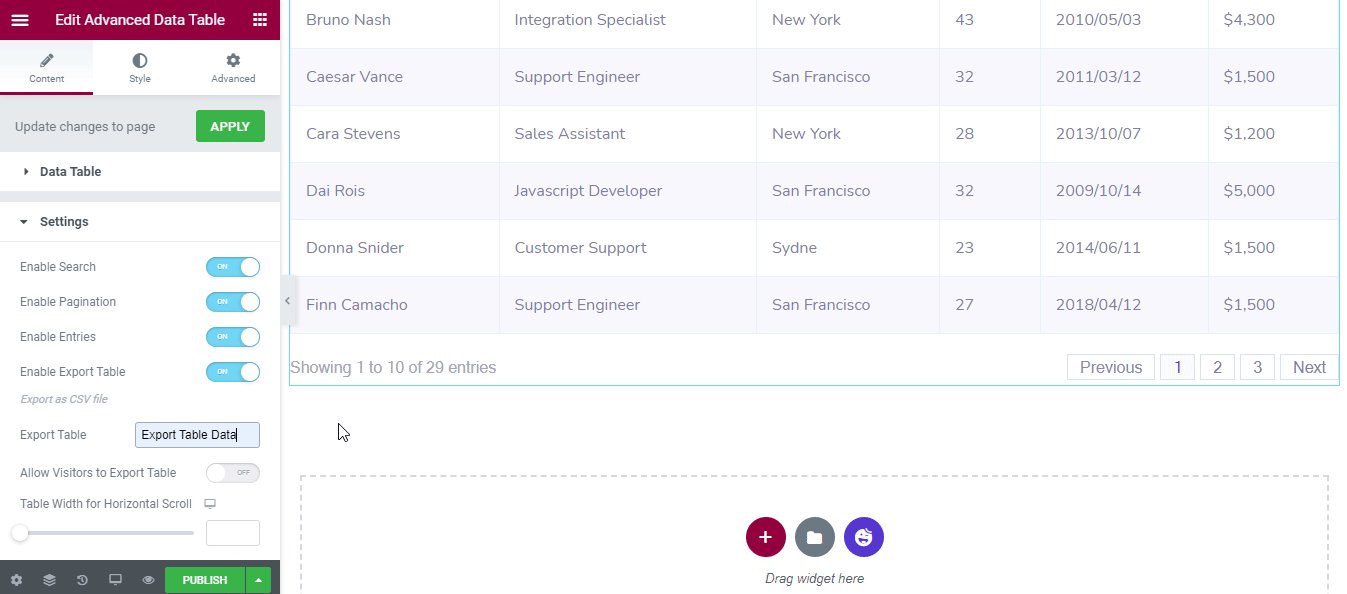
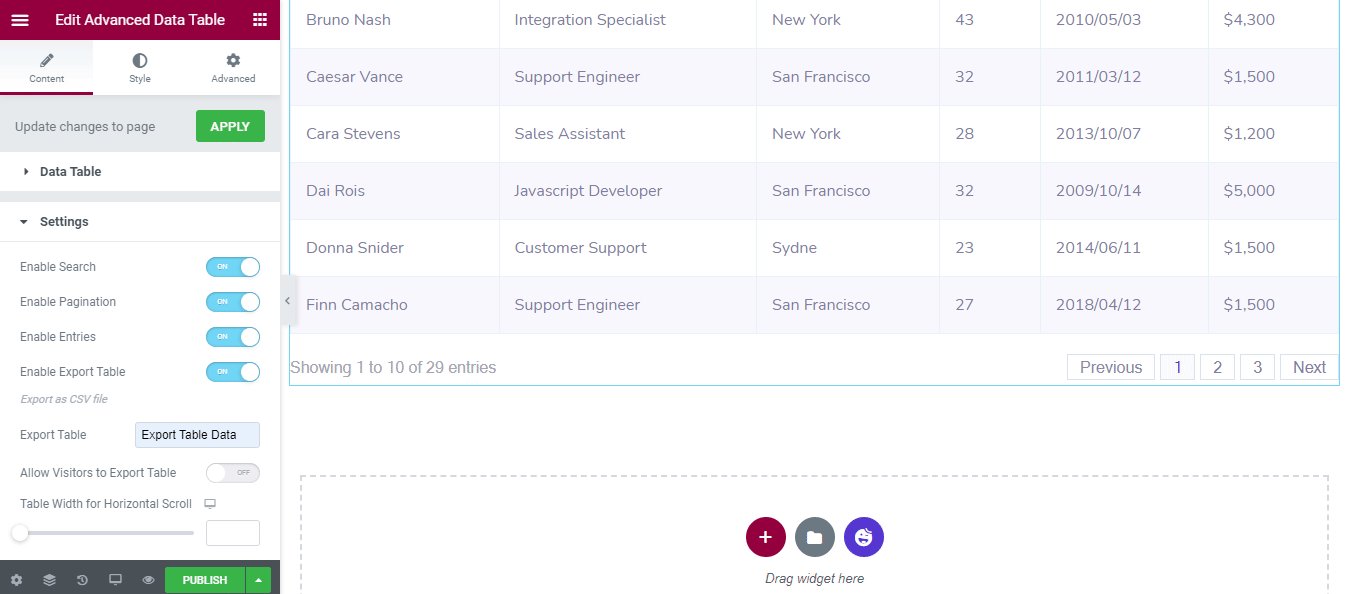
Możesz dostosować ustawienia stołu. Wejdź w Treść –> Ustawienia i ustaw swój stół po swojemu.
Otrzymasz wszystkie te liczne opcje ustawień:
- Włącz wyszukiwanie
- Włącz paginację
- Włącz wpisy
- Włącz eksport tabeli
- Eksportuj jako plik CSV
- Eksportuj tabelę
- Zezwól odwiedzającym na eksportowanie tabeli
- Szerokość stołu dla przewijania w poziomie

W sekcji Styl otrzymasz 3 opcje stylizacji do zaprojektowania stołu.

- Pospolity
- Głowa stołu
- Wiersz tabeli
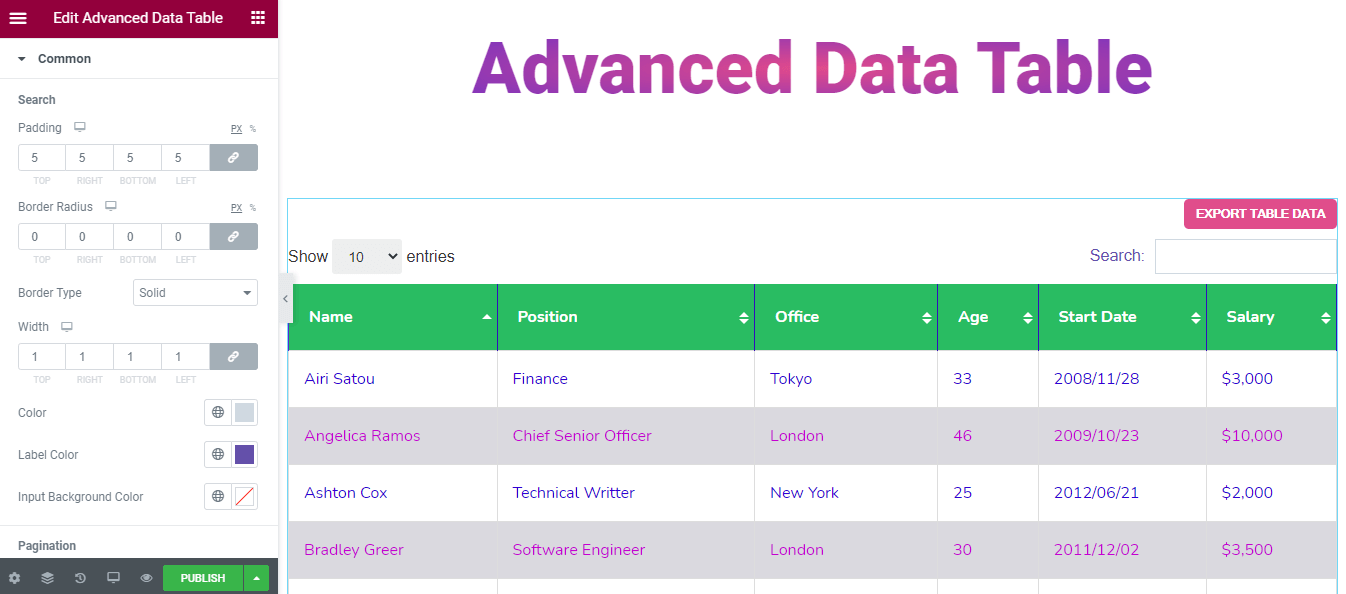
Wspólny styl
W sekcji Styl–> wspólne możesz przeprojektować style wyszukiwania i paginacji . Możesz także zmienić styl paska wyszukiwania za pomocą...
- Wyściółka
- Promień graniczny
- Typ obramowania
- Szerokość
- Kolor
- Kolor etykiety
- Wprowadź kolor tła
A także przeprojektuj tabelę Pagination za pomocą ...
- Odstępy u góry
- Przestrzeń pomiędzy
- Wyściółka
- Wartości niepowiązane Promień graniczny
- Typ obramowania
- Szerokość
- Kolor
- Pokaż kolor wpisów
- Kolor licznika danych
- Kolor tła
- Kolor

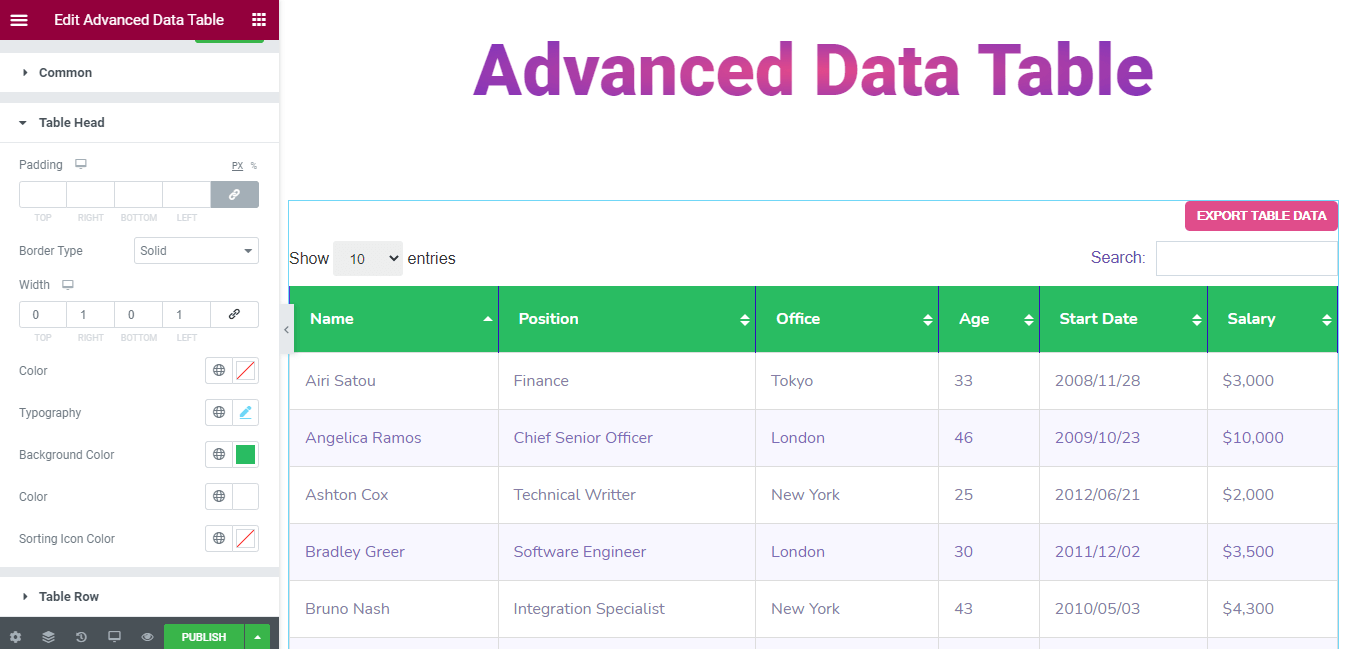
Stylowa głowa stołu
Możesz nawet nadać oszałamiający wygląd Head Table. Oto opcje stylizacji, które Ci w tym pomogą.
- Wyściółka
- Typ obramowania
- Szerokość
- Kolor
- Typografia
- Kolor tła
- Kolor
- Kolor ikony sortowania

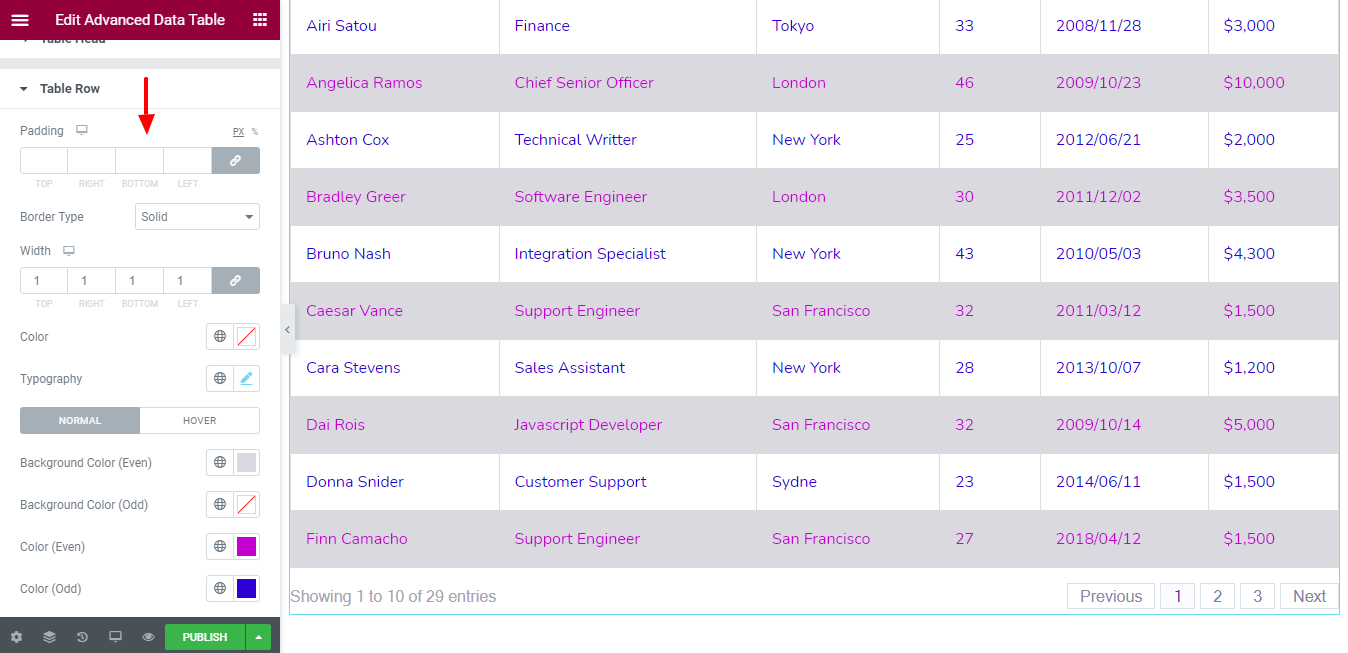
Wiersz tabeli stylów
Jeśli chcesz zmienić styl wiersza tabeli we własnym stylu. Możesz skorzystać z poniższych opcji.
- Wyściółka
- Typ obramowania
- Szerokość
- Kolor
- Typografia
- Kolor tła (parzysty)
- Kolor tła (nieparzysty)
- Kolor (parzysty)
- Kolor (nieparzysty)

Uwaga: nie zapomnij wyłączyć opcji Usuń pamięć podręczną po zakończeniu edycji Arkusza Google. I pamiętaj, aby kliknąć przycisk Zastosuj , aby zaktualizować zmiany na swojej stronie internetowej.

Krok 5: Użyj sekcji zaawansowanej, aby dodać więcej stylów i efektów
W domyślnej opcji Elementora „ Zaawansowane ” otrzymasz więcej opcji dodawania efektów ruchu, wesołych efektów, tła oraz opcję, aby strona również była responsywna.

Przeczytaj ten dokument, aby dowiedzieć się więcej o zaawansowanych funkcjach i ich zastosowaniach.
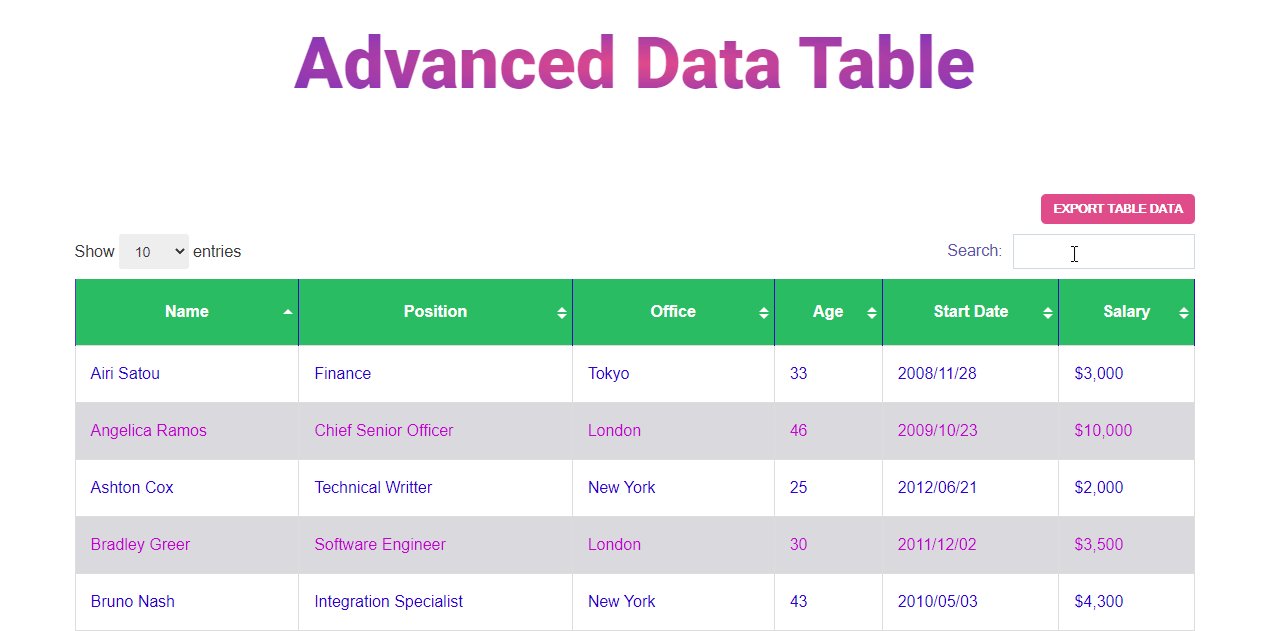
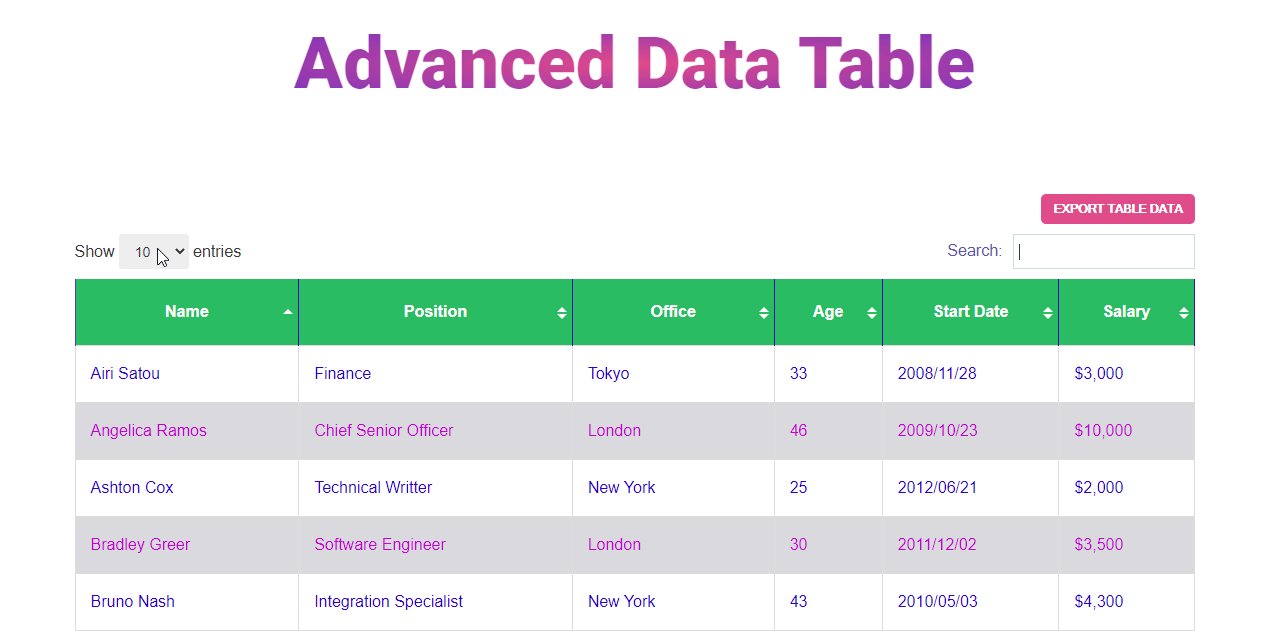
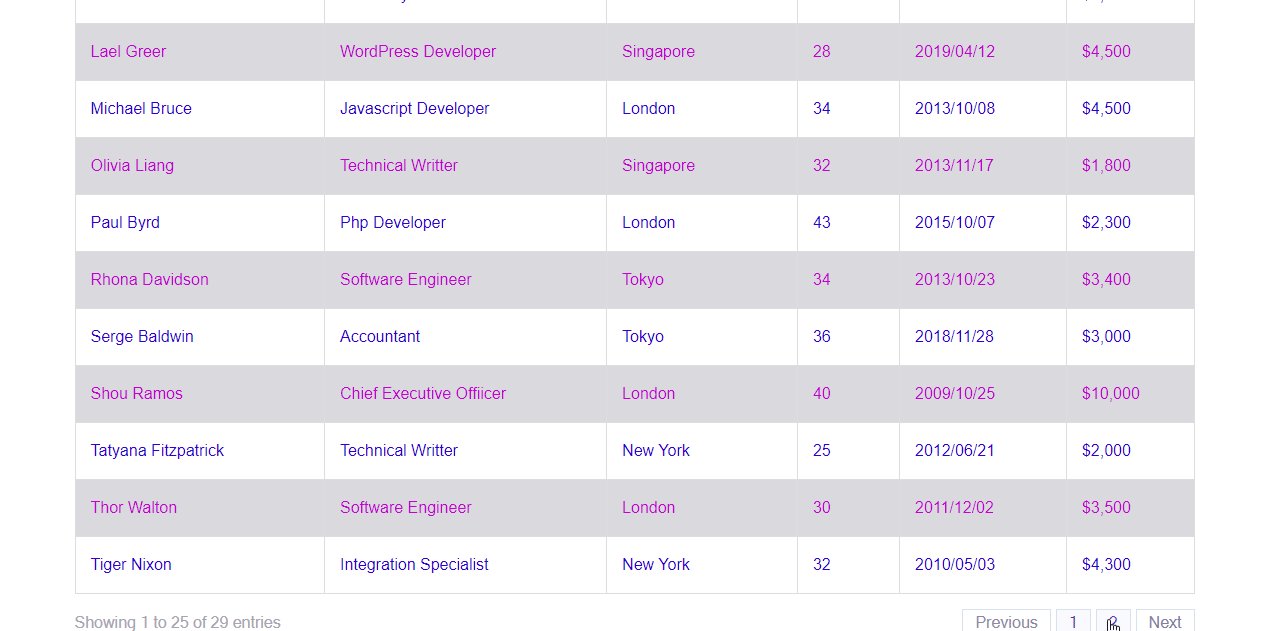
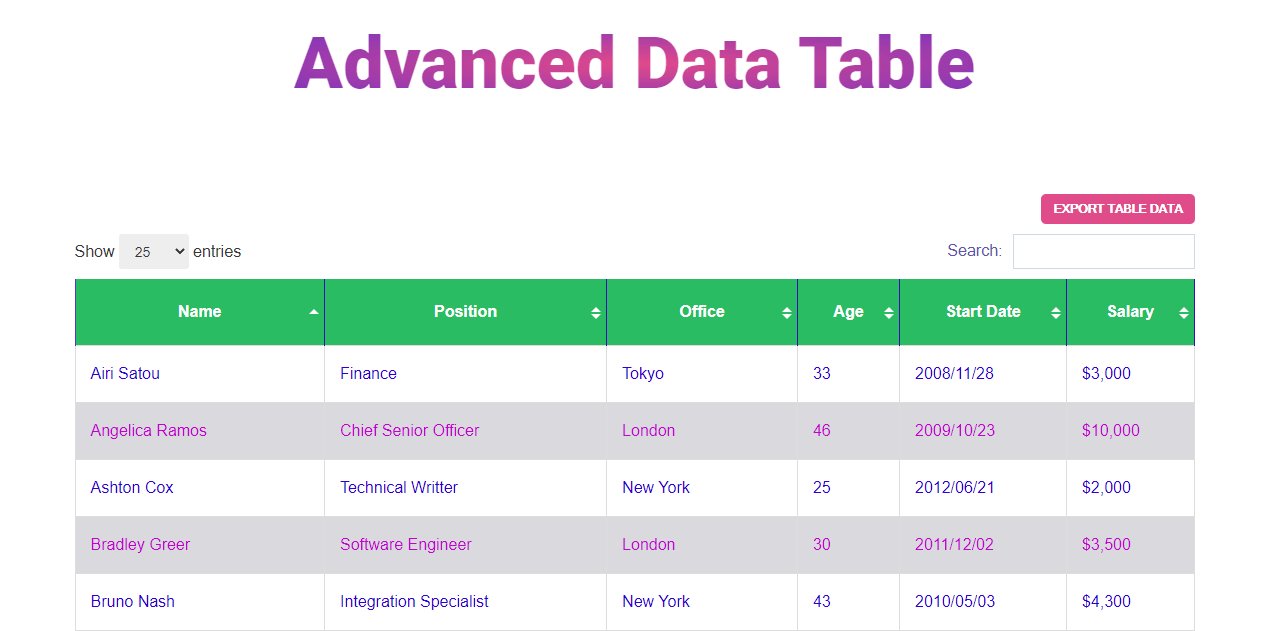
Ostateczny podgląd strony internetowej
Po pracy z tym przydatnym widżetem, oto nasze ostateczne wyjście.

Czy jesteś gotowy do korzystania z zaawansowanego widżetu tabeli danych?
Na tym blogu pokazaliśmy, jak skutecznie utworzyć tabelę danych w swojej witrynie Elementor. Wyjaśniliśmy również, dlaczego powinieneś używać widżetu Happy Addons Advanced Data Table do tworzenia i dostosowywania tabeli danych.
Teraz nadszedł czas, aby utworzyć tabelę danych dla Twojej witryny. Jesteś gotów ruszać? Przed nurkowaniem koniecznie zapoznaj się z pełną dokumentacją.
Możesz udostępnić tego bloga na swoich kanałach społecznościowych, jeśli Ci się spodoba.
I nie zapomnij zapisać się do newslettera. Jest wolne!
Sprawdź, jak wykorzystać tabelę produktów WooCommerce na swoim rynku online!
