Widżet formularza MailChimp Happy Addons: Łatwy sposób na dodanie formularza subskrypcji do Twojej witryny za darmo!
Opublikowany: 2022-05-25Budowanie dobrych relacji z klientami poprzez e-mail marketing jest bardzo skuteczne dla długowieczności każdej firmy. Dzięki potędze nowoczesnych narzędzi do e-mail marketingu, takich jak MailChimp, możesz ulepszyć swoją strategię e-mail marketingu i ostatecznie zwiększyć współczynnik konwersji.
MailChimp jest wysoce kompatybilny z Elementorem. Możesz nawet osadzić formularz subskrypcji na swojej stronie internetowej opartej na Elementorze. Ale problem polega na tym, że najpierw musisz zaprojektować formularz subskrypcji za pomocą kreatora formularzy Elementor. Następnie możesz zintegrować formularz za pomocą klucza API MailChimp. Musisz też trochę zakodować.
A ten ręczny proces będzie kłopotliwy dla niektórych użytkowników. Aby rozwiązać ten problem, Happy Addons jest wyposażony w zaawansowany widżet MailChimp Form , który oferuje gotowe formularze subskrypcji za darmo. Możesz po prostu dodać i dostosować formularz we własnym stylu.
W tym blogu pokażemy, jak osadzić formularz subskrypcji e-mail w swojej witrynie za pomocą widżetu formularza MailChimp firmy Happy Addons. Otrzymasz również odpowiedzi na niektóre często zadawane pytania dotyczące MailChimp.
Zanim zagłębimy się w część samouczka, rzućmy okiem na to, dlaczego musisz użyć widżetu formularza MailChimp firmy Happy Addons do zaprojektowania niestandardowego formularza subskrypcji.
Dlaczego powinieneś używać widżetu formularza MailChimp Happy Addons

Zaprojektowanie i zintegrowanie formularza subskrypcji MailChimp z witryną internetową obsługiwaną przez Elementor jest bardzo trudne. Czasami trzeba napisać własny kod, szukając eksperta, który rozwiąże ten problem. Aby Ci pomóc, zespół Happy Addons niedawno uruchomił zaawansowany widżet o nazwie „ MailChimp Form ”.
Dzięki temu bezpłatnemu widżetowi możesz bardzo sprawnie zaprojektować i dostosować formularz subskrypcji, a docelowo wykorzystać go w swojej witrynie w zorganizowany sposób. Jednak to narzędzie zawiera bezpłatne szablony formularzy biuletynów. Możesz użyć dowolnego z tych szablonów i stworzyć niepowtarzalny wygląd zgodnie z zapotrzebowaniem Twojej witryny.
Kluczowe cechy. ...
- Łatwy do dodania klucz API MailChimp
- W pełni konfigurowalny
- Oferuj gotowe szablony formularzy
- Oddziel subskrybenta e-maila za pomocą tagów
Jak osadzić formularz MailChimp za pomocą widżetu Happy Addons?
Umieszczenie subskrypcji e-mail na swojej stronie jest bardzo łatwe. Musisz zainstalować Happy Addons za darmo i uzyskać klucz API oferowany przez MailChimp. Następnie wykonaj poniższe czynności.
- Dodaj klucz API MailChimp
- Dodaj widżet formularza MailChimp
- Ustaw API i odbiorców
- Zarządzaj treścią formularza
- Włącz komunikat o sukcesie i błędzie
- Opcje stylu widżetu formularza MailChimp
Oto wymagania wstępne potrzebne do korzystania z widżetu MailChimp Form:
- Klucz API MailChimp
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne)
Zacznijmy:
Krok 1: Utwórz klucz API MailChimp
Przeczytaj artykuł o kluczach API Mailchimp i wykonaj poniższe kroki, aby utworzyć klucz API MailChimp:
- Najpierw zaloguj się na swoje konto MailChimp.
- Po drugie, kliknij swoją nazwę profilu , aby rozwinąć Panel konta i wybierz konto.
- Po trzecie, kliknij menu rozwijane Dodatki i wybierz Klucze API.
- Po czwarte, skopiuj istniejący klucz API lub kliknij przycisk Utwórz klucz .
- Po piąte, opisowo nazwij swój klucz, aby wiedzieć, jaka aplikacja używa tego klucza.
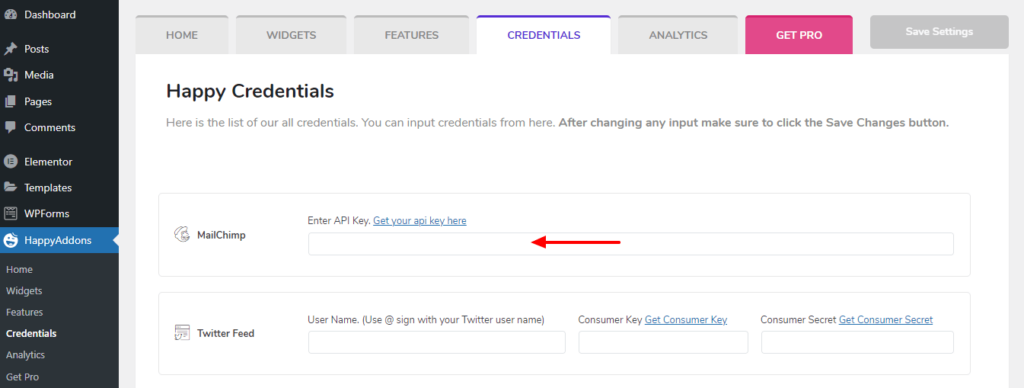
Krok 2: Dodaj klucz API MailChimp
Musisz zintegrować MailChimp i Happy Addons za pomocą klucza API. Najpierw przejdź do obszaru Dashboard->HappyAddons->Credentials . Następnie musisz wkleić klucz API do sekcji MailChimp . Skończyłeś.

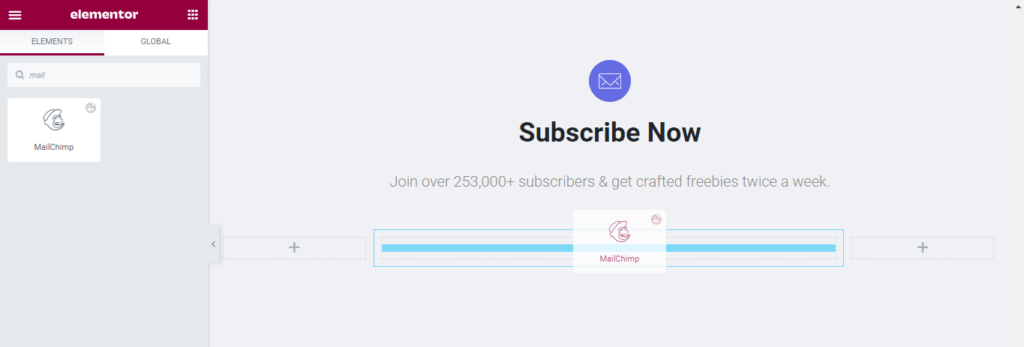
Krok 3: Dodaj widżet formularza MailChimp
Czas dodać widżet formularza MailChimp Happy Addons. Najpierw znajdź widżet z panelu widżetów Elementor, a następnie przeciągnij i upuść go w odpowiednim miejscu na naszej stronie.

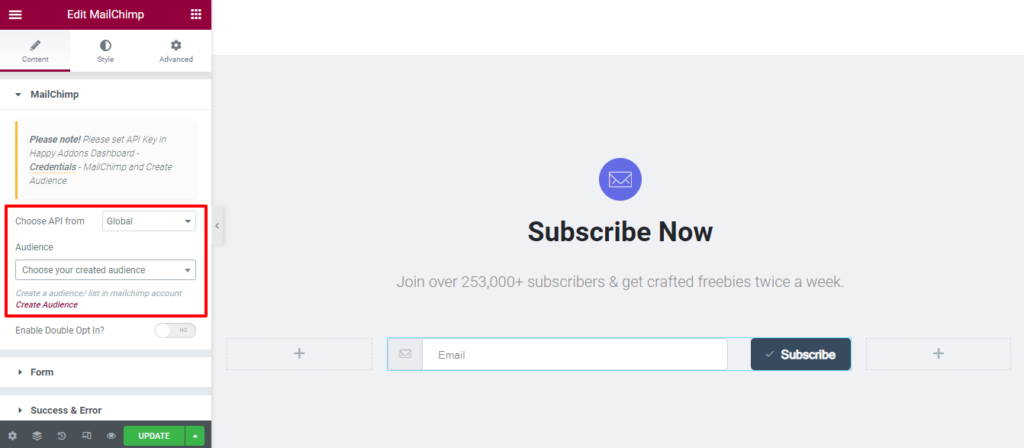
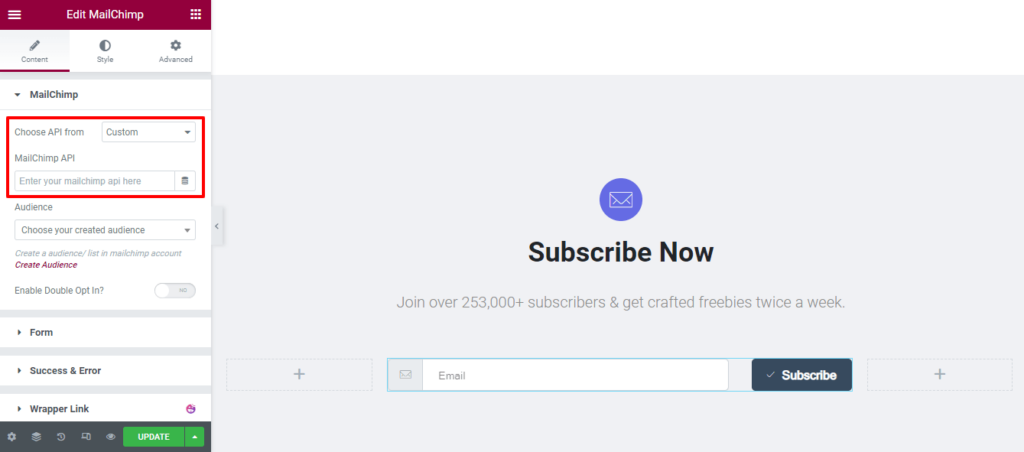
Krok 4: Ustaw API i odbiorców
Po dodaniu widżetu należy ustawić lokalizację API. Tutaj wybraliśmy Globalne API, ponieważ dodaliśmy już klucz API w obszarze HappyAddons->Credentials . Następnie musisz wybrać odbiorców z listy rozwijanej. Możesz również utworzyć nowych odbiorców, klikając link Utwórz odbiorców .
Jeśli chcesz włączyć subskrypcję, możesz aktywować opcję Włącz Double Opt-In .

Uwaga: Jeśli nie dodajesz tam klucza API, wybierz opcję Wybierz z interfejsu API-> Niestandardowe , a następnie wklej kod API w obszarze API MailChimp .

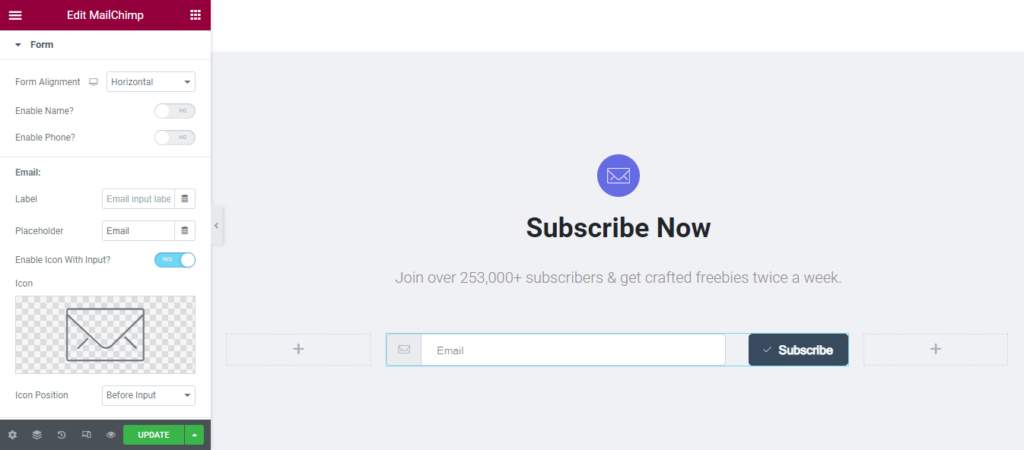
Krok 5: Zarządzaj treścią formularza
Przejdź do obszaru Treść->Formularz , aby zarządzać zawartością formularza. Tutaj możesz ustawić wyrównanie formularza (poziomo i pionowo) oraz włączyć nazwę i telefon . Możesz także ustawić etykietę wiadomości e-mail , symbol zastępczy, włączyć ikonę z danymi wejściowymi i ustawić pozycję ikony .
Możesz jednak zmienić tekst przycisku. I Włącz ikonę za pomocą przycisku , a także zdefiniuj pozycję ikony .

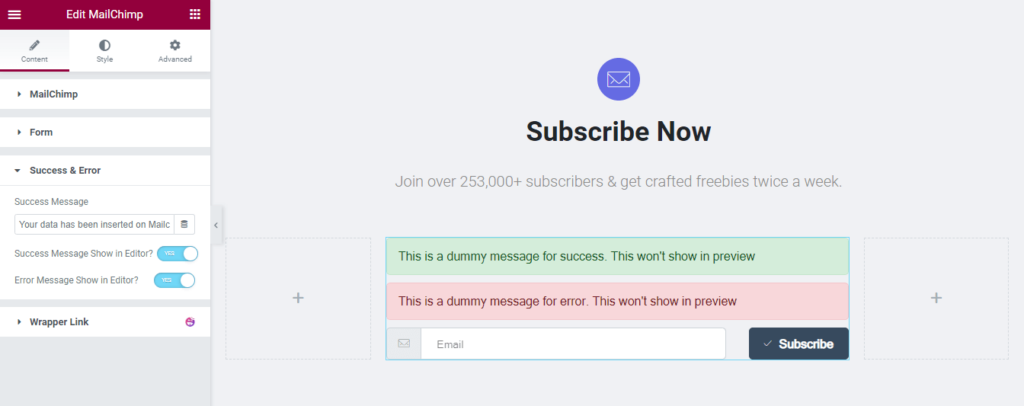
Krok 6: Włącz komunikat o sukcesie i błędzie
W sekcji Treść->Sukces i błąd możesz włączyć wyświetlanie komunikatu o sukcesie w edytorze? i komunikat o błędzie wyświetlany w edytorze? opcja. W ten sposób możesz łatwo dostosować styl wiadomości.

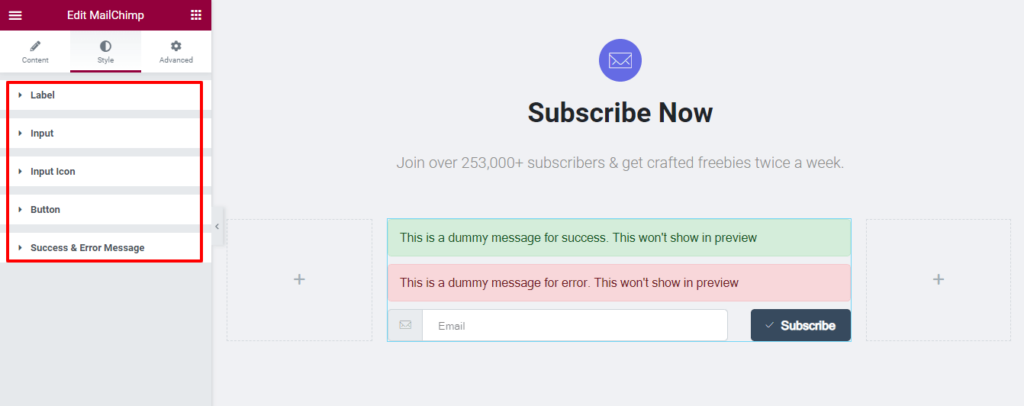
Krok 7: Opcje stylu widżetu formularza MailChimp
Aby dostosować widżet formularza Happy Addons' Elementor MailChimp, możesz użyć poniższych opcji stylizacji.

- Etykieta
- Wejście
- Ikona wprowadzania
- Przycisk
- Komunikat o sukcesie i błędzie

Możesz sprawdzić oficjalną dokumentację, aby uzyskać dogłębną wiedzę na temat korzystania z widżetu formularza subskrypcji MailChimp Happy Addons.
Ostateczna perspektywa naszego formularza subskrypcji MailChimp
Tak wygląda nasz aktualny formularz zapisu. Jeśli wykonasz powyższe kroki, na końcu samouczka otrzymasz projekt formularza, taki jak na poniższym obrazku.

Często zadawane pytania dotyczące formularza MailChimp
Istnieje wiele pytań, które ludzie często zadają w Internecie, dotyczących formularza MailChimp. Tutaj odpowiedzieliśmy na kilka skutecznych pytań, które pomogą Ci lepiej zrozumieć formularz MailChimp.
1. Jak utworzyć formularz rejestracji e-mail w MailChimp?
Najpierw zaloguj się na swoje konto MailChimp.
Po drugie, przejdź do narzędzia Form Builder .
Na koniec możesz utworzyć i dostosować formularz rejestracji e-mail.
2. Czy formularze Mailchimp są bezpłatne?
W bezpłatnym planie MailChimp możesz tworzyć bezpłatne formularze rejestracyjne.
3. Czy Mailchimp oferuje formularz kontaktowy?
MailChimp jest dostarczany z formularzem kontaktowym , który możesz dostosować na swój własny sposób do dalszego użytku. Ale problem polega na tym, że wbudowany formularz kontaktowy jest generowany na adresie URL strony trzeciej.
Oznacza to, że możesz korzystać z tego formularza tylko za pośrednictwem poczty e-mail, dodać go do przycisku lub linku w swojej witrynie i udostępnić w mediach społecznościowych.
4. Jak zrobić wiele formularzy w Mailchimp?
Korzystając z narzędzia MailChimp Form Builder, możesz tworzyć wiele formularzy. Możesz projektować, budować, tłumaczyć i udostępniać formularze rejestracji za pomocą narzędzia do tworzenia formularzy.
5. Jak dodać formularz subskrypcji Mailchimp do mojej strony internetowej?
Krok 1: Kliknij Odbiorcy i wybierz obecnych odbiorców z listy rozwijanej, a następnie wybierz właściwą, z którą chcesz pracować.
Krok 2: Kliknij Formularze rejestracji .
Krok 3: Wybierz Formularze osadzone .
Krok 4: Kliknij Wybierz obok Osadzonych formularzy
Krok 5: Kliknij przycisk Kontynuuj .
Krok 6: Kliknij przycisk Kopiuj kod .
Gotowy do utworzenia formularza subskrypcji
Dobrze zaprojektowany formularz subskrypcji e-mail pomaga w generowaniu potencjalnych klientów. Zwiększa również współczynnik konwersji. Dlatego zawsze powinieneś skupić się na projekcie formularza subskrypcji.
W tym blogu pokazaliśmy, jak skutecznie możesz zaprojektować formularz subskrypcji dla swojej witryny WordPress za pomocą widżetu formularzy Elementor i Happy Addons MailChimp.
Omówiliśmy, dlaczego musisz używać zaawansowanego widżetu do tworzenia formularzy Elementor MailChimp. Ponadto odpowiedzieliśmy na kilka pomocnych pytań, które mogą poprawić Twoją wiedzę na temat narzędzia do automatyzacji poczty e-mail MailChimp.
Jeśli uznasz ten blog za pomocny, udostępnij go w swoich sieciach społecznościowych. Prosimy również o dołączenie do naszego biuletynu, aby uzyskać więcej pomocnych przewodników na temat WordPress i Elementor.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
