Recenzja HappyForms — darmowy kreator formularzy kontaktowych typu „przeciągnij i upuść” | JustLearnWP.com
Opublikowany: 2018-06-25Każda strona internetowa potrzebuje niezbędnych narzędzi, wtyczek i usług. Kopie zapasowe, optymalizacja szybkości, szablony przyjazne dla urządzeń mobilnych i formularze kontaktowe to tylko niektóre z nich. Formularz kontaktowy to jedna z niezbędnych wtyczek dla Twojej witryny, a w tym artykule przyjrzymy się HappyForms.
Dla użytkowników WordPress istnieje wiele opcji. Możesz wybierać spośród prostych i złożonych wtyczek do formularzy kontaktowych. Istnieje tak wiele potężnych wtyczek darmowych i premium, które pozwalają tworzyć dowolne proste i wieloetapowe złożone formularze.
Dzisiaj pokażę Ci, jak bardzo łatwo tworzyć formularze kontaktowe za pomocą HappyForms. Nowa wtyczka formularza kontaktowego WordPress.
Instalacja
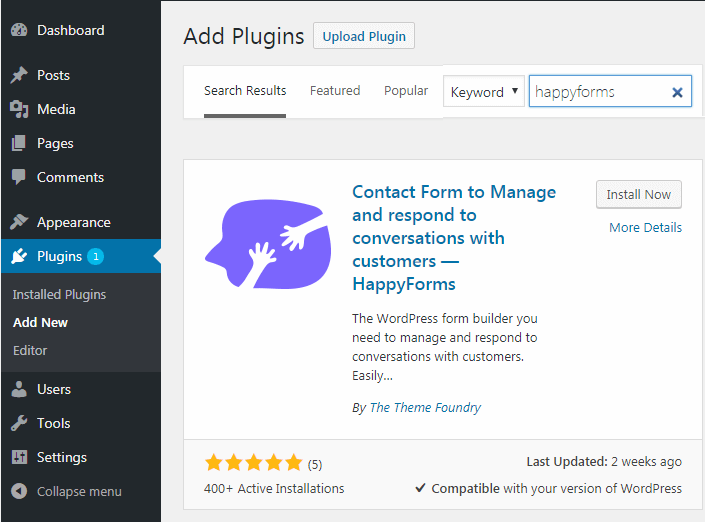
Rozpoczęcie korzystania z HappyForms jest bardzo łatwe. Po prostu zaloguj się do pulpitu WordPress i przejdź do Wtyczki > Dodaj nowy sekcji i wpisz „happyforms” w polu wyszukiwania.

Zainstaluj pierwszą wtyczkę z listy autorstwa By The Theme Foundry. Po zakończeniu instalacji kliknij przycisk aktywacji, po raz pierwszy zostaniesz przekierowany do ekranu powitalnego. Po aktywacji wtyczki w menu paska bocznego pojawi się również nowa zakładka.

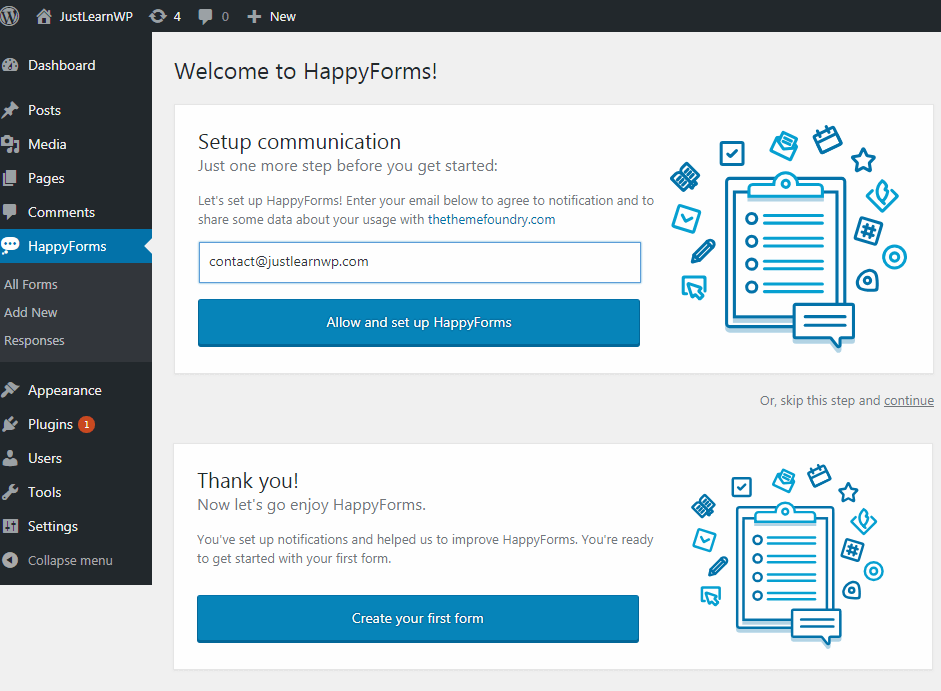
Zostaniesz poproszony o podanie swojego adresu e-mail, aby zespół HappyForms mógł wysyłać Ci powiadomienia o najnowszych aktualizacjach i zebrać pewne dane dotyczące Twojego użytkowania. Jest to całkowicie opcjonalne i możesz pominąć tę opcję.
Wpisz swój adres e-mail i kliknij Zezwól i skonfiguruj przycisk HappyFoms. Po skonfigurowaniu powiadomień możesz zacząć tworzyć formularze dla swojej witryny.
Teraz przejdź do HappyForms > Wszystkie formularze. Przykładowy formularz jest już dostępny. Możesz po prostu skopiować krótki kod i wkleić go w miejscu, w którym chcesz wyświetlić formularz kontaktowy.
Wolę skopiować i wkleić krótki kod do przykładowego formularza, aby zobaczyć, jak wygląda i działa formularz. Po przetestowaniu przykładowego formularza możesz edytować istniejący formularz lub tworzyć nowe formularze.
Tworzenie nowego formularza
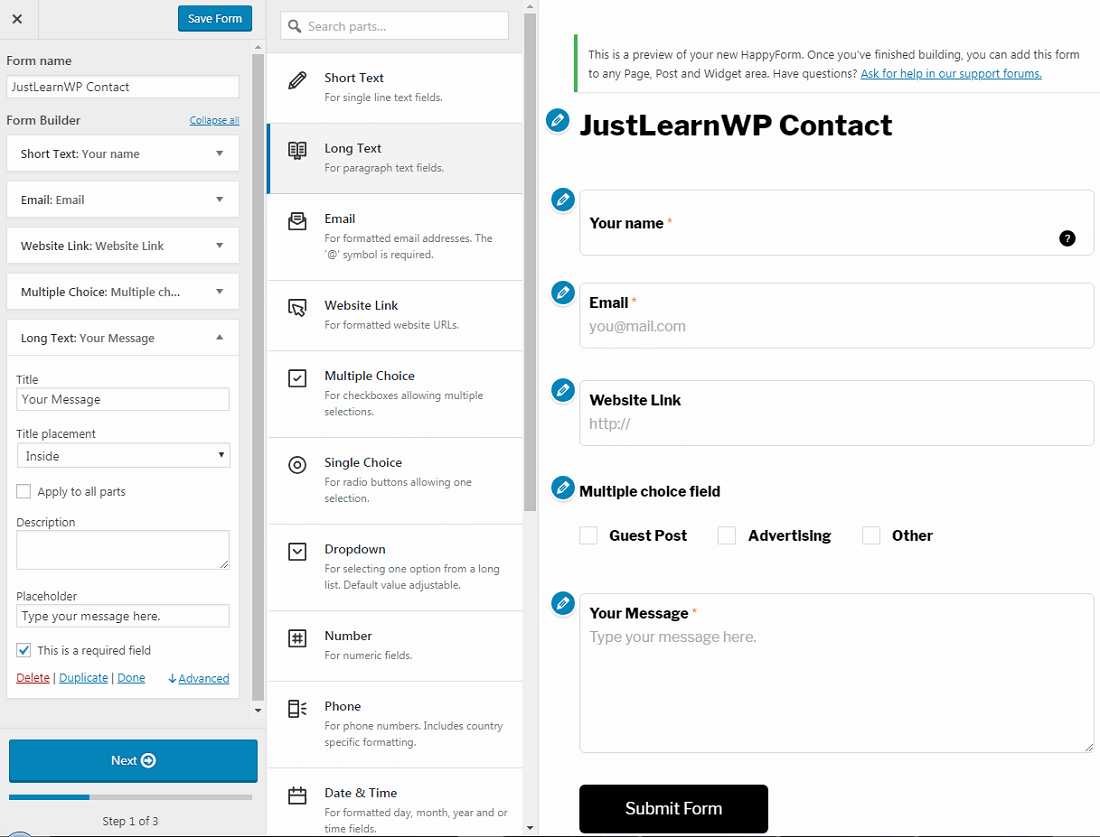
Aby utworzyć nowy formularz od podstaw, przejdź do HappyForms i kliknij link Dodaj nowy. Zostaniesz przekierowany na nową stronę, gdzie możesz nie tylko stworzyć formularz, ale również będzie dostępny podgląd na żywo.
Do formularzy możesz dodać 16 różnych typów pól. Oto pełna lista dostępnych pól formularza.
- Krótki tekst
Dla pól tekstowych jednowierszowych. - Długi tekst
Dla pól tekstowych akapitu. - E-mail
Dla sformatowanych adresów e-mail. Symbol „@” jest wymagany. - Link do strony
W przypadku sformatowanych adresów URL witryn. - Wielokrotny wybór
Dla pól wyboru umożliwiających wielokrotny wybór. - Pojedynczy wybór
Dla przycisków radiowych umożliwiających jeden wybór. - Upuścić
Do wyboru jednej opcji z długiej listy. Wartość domyślna regulowana. - Numer
Dla pól numerycznych. - Telefon
Na numery telefonów. Zawiera formatowanie specyficzne dla kraju. - Data i czas
Dla sformatowanych pól dnia, miesiąca, roku i godziny. - Adres zamieszkania
Dla lokalizacji geograficznych. Zawiera integrację z Google Maps. - Skala
Do zbierania opinii za pomocą poziomego suwaka. - Tytuł
Do wyświetlania osobistych zwrotów grzecznościowych. - Prawny
Za wymaganie drobnego druku przed przyjęciem zgłoszenia. - Ocena
Do zbierania opinii w skali od zera do pięciu gwiazdek. - Symbol zastępczy
Do dodawania tekstu pomocniczego, linii poziomych i dodatkowej przestrzeni.
Interfejs użytkownika jest również świetny i prosty. Tworzenie formularzy jest naprawdę proste i łatwe, nawet początkujący użytkownicy mogą bez problemu tworzyć proste i złożone formularze.

Na powyższym zrzucie ekranu widać, że stworzyłem formularz z wieloma polami. Po prawej stronie dostępny jest również podgląd na żywo mojego formularza.
Aby dodać pole do formularza, po prostu najedź myszą i kliknij wybrane pole spośród wszystkich dostępnych pól formularza. Masz pełną kontrolę nad każdym polem formularza.

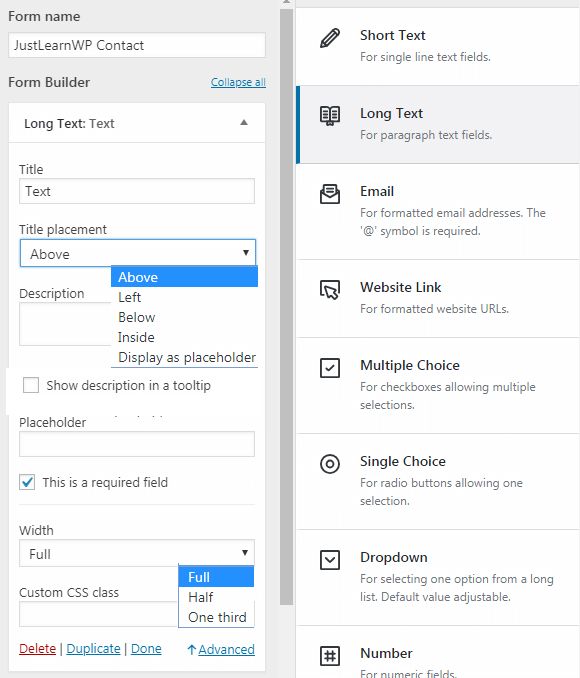
Przede wszystkim musisz dodać tytuł pola, taki jak imię, nazwisko itp . W przypadku umieszczenia tytułu masz pięć różnych pozycji/opcji.

- nad
- lewy
- poniżej
- wejście wewnątrz
- wyświetl jako symbol zastępczy
W moim przykładowym formularzu wybrałem pozycję „Inside Input” dla umieszczenia tytułu. Możesz również podać opis do pól formularza, aby je dokładniej wyjaśnić.
Aby wyświetlić opis pola jako podpowiedź, zaznacz pole wyboru „Pokaż opis w podpowiedzi”.
Możesz również utworzyć dowolne wymagane pole, zaznaczając pole wyboru „To jest wymagane pole”.
W przypadku pola wielokrotnego wyboru dostępne są dwie opcje wyświetlania.
- Poziomy
- Pionowy
Krok 2, aby utworzyć formularz
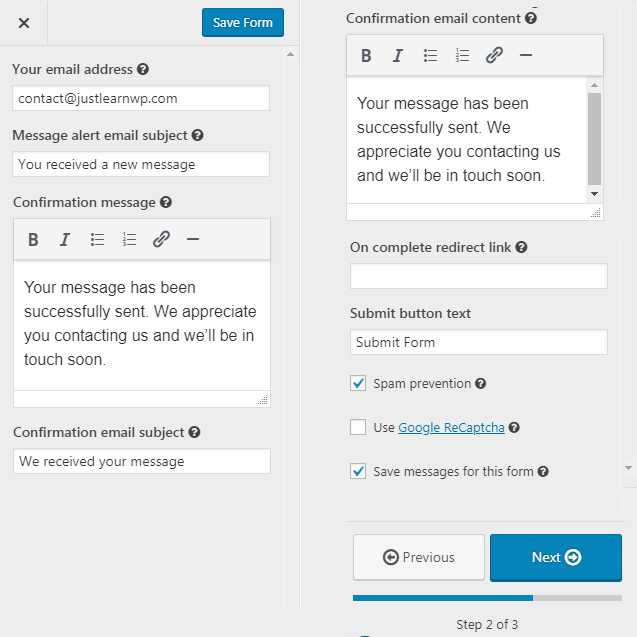
Po dodaniu wszystkich niezbędnych pól do formularza kliknij przycisk Dalej. W kroku 2 możesz dodać inny adres e-mail, aby otrzymywać wiadomości e-mail, w przeciwnym razie HappyForms użyje adresu e-mail administratora.

Na powyższym zrzucie ekranu możesz zobaczyć wszystkie niezbędne ustawienia. Nie zapomnij dodać tematu wiadomości e-mail alertu, gdy czytelnik Twojego bloga wyśle Ci wiadomość, otrzymasz wiadomość z podanym tematem.
Opcja przekierowania pozwala ustawić dowolną wybraną stronę. Możesz przekierować użytkownika na stronę główną swojego bloga, do określonej strony/postu, plików do pobrania, sklepu lub dowolnej innej strony.
Domyślny tekst przycisku przesyłania to „Wyślij formularz”, możesz go zmienić „Wyślij wiadomość”
albo coś innego.
Ochrona przed spamem : W następnym kroku nie zapomnij zaznaczyć pola wyboru Ochrona przed spamem, aby chronić formularze przed spamerami za pomocą zabezpieczeń HoneyPot. Możesz nawet użyć Google Recaptcha, aby uzyskać bardziej zaawansowaną ochronę przed spamem.
Zapisuj wiadomości : ostatnie i trzecie pole wyboru pozwala wybrać zapisywanie wiadomości i odpowiedzi odbiorców dla wszystkich formularzy. Jeśli masz wiele formularzy i nie chcesz zapisywać wiadomości dla żadnego konkretnego formularza, po prostu usuń zaznaczenie tego pola.
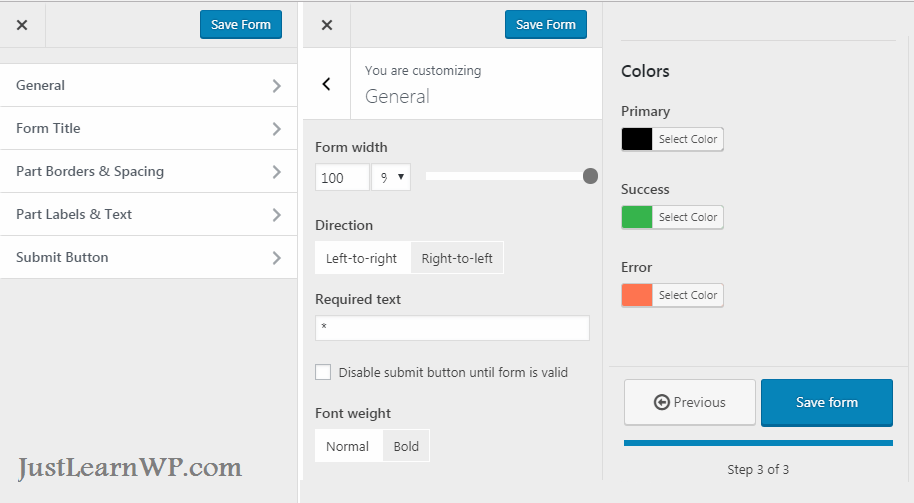
Ustawienia formularza końcowego

W tym trzecim i ostatnim kroku tworzenia formularza masz dodatkowe ustawienia, aby całkowicie dostosować formularz. Możesz zmienić szerokość, kierunek, kolory, grubość czcionki i inne ustawienia.
Możesz nawet wyłączyć przycisk przesyłania, dopóki formularz nie będzie ważny . Większość darmowych wtyczek nie oferuje tej funkcji.
W ustawieniach Tytuł formularza możesz ukryć/pokazać tytuł, zmienić wyrównanie (do lewej, do prawej, do środka) i rozmiar czcionki.
W ustawieniach przycisku Wyślij możesz całkowicie dostosować ten przycisk, zmieniając szerokość koloru, wysokość, rozmiar i promień obramowania.
Dodawanie formularzy do posta lub strony
Po utworzeniu formularza możesz dodać do niego dowolny obszar postu, strony lub widgetu. Możesz przejść do ekranu Happy Forms > Wszystkie formularze, aby wyświetlić wszystkie swoje formularze. Z tego ekranu po prostu skopiuj krótki kod formularza i wklej go w dowolnym miejscu, w którym chcesz pokazać swój formularz.

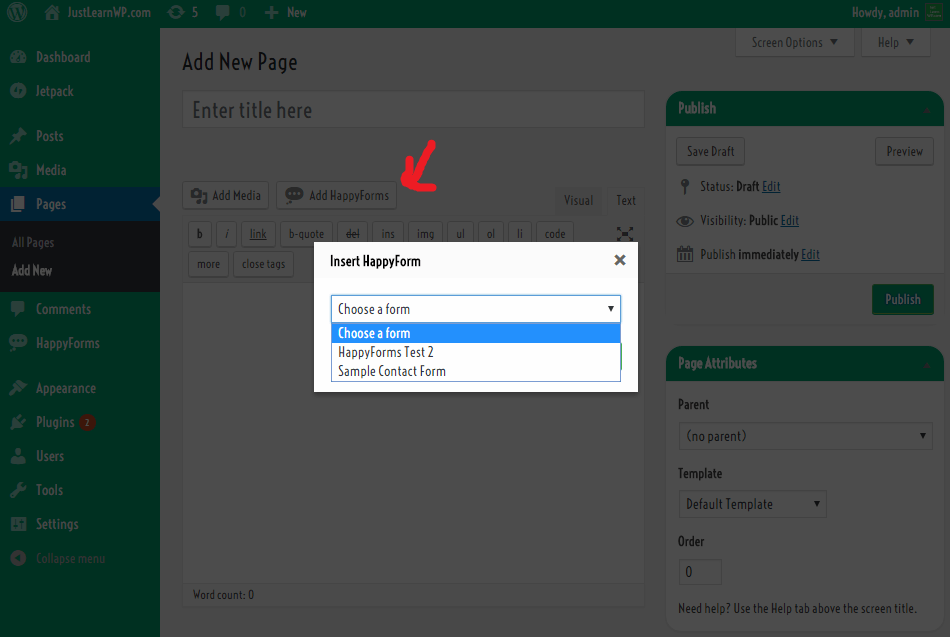
Jeśli tworzysz post lub stronę, możesz kliknąć przycisk Dodaj szczęśliwe formularze, pojawi się okno dialogowe, wybierz formularz i kliknij przycisk Wstaw, kod sortowania zostanie dodany do Twojego postu lub strony.
HappyForms jest również dostępny jako widżet w sekcjach Widget, więc możesz po prostu przeciągnąć go i upuścić w dowolnym obszarze widżetu, wybrać formularz i zapisać zmiany. To wszystko.
Ostatnie słowa
Użyłem wielu wtyczek do formularzy kontaktowych, a ta jest najlepszą wtyczką do formularzy kontaktowych. Daje wystarczająco dużo opcji do łatwego tworzenia i dostosowywania formularzy. Wystarczą domyślne opcje i nie musisz instalować dodatkowych dodatków.
Jeśli szukasz świetnej darmowej wtyczki do formularza kontaktowego, po prostu spróbuj, założę się, że pokochasz tę wspaniałą darmową wtyczkę do formularza kontaktowego.
Odwiedź witrynę HappyForms | Pobierz HappyForms za darmo
