Zaprojektuj niestandardowe nagłówki i stopki za pomocą tej bezpłatnej wtyczki Elementor
Opublikowany: 2018-04-19Czy zauważyłeś, że podczas korzystania z motywu WordPress lub narzędzia do tworzenia stron nie masz takiej kontroli nad nagłówkiem lub stopką, jak byś chciał? Jasne, możesz wybierać spośród różnych opcji wyrównania i może osadzić ikonę koszyka na zakupy lub włączyć funkcję wyszukiwania, ale czy to wystarczy?
Kiedy zajmujesz się tworzeniem stron internetowych dla klientów, ostatnią rzeczą, jaką chcesz zrobić, to dać im witrynę wyglądającą jak wycinacz ciasteczek. Powinieneś zrobić wszystko, co w Twojej mocy, aby opracować dla nich całkowicie niestandardowe i efektownie wyglądające projekty. Od góry do dołu.
Ale zrobienie tego oznacza zmianę kodu w plikach header.php i footer.php… i czy jest to coś, z czym naprawdę chcesz się bawić? Czy nie byłoby o wiele łatwiej, gdybyś mógł użyć narzędzi, które już masz do dyspozycji, aby nadać swojej witrynie WordPress unikalne nagłówki i stopki?
Dzięki Elementorowi i innej przydatnej wtyczce – Elementor Header & Footer Builder, możesz!
Jak korzystać z wtyczki do tworzenia nagłówków i stopek Elementora w celu większej personalizacji?
Nie można zaprzeczyć, że dostępne są motywy WordPress, które przyspieszają procesy tworzenia i projektowania stron internetowych. Jednak każdy motyw WordPress ma ograniczenia, jeśli chodzi o nagłówek i stopkę. Tak po prostu zbudowany jest WordPress.
Większość motywów daje użytkownikom opcje wyboru układu nagłówka:

Oferują również opcję dodawania różnych widżetów do stopki wraz z dodatkowymi paskami informacyjnymi:
Jeśli chcesz stworzyć tutaj coś niestandardowego - zwłaszcza jeśli chcesz, aby pierwsze wrażenia odwiedzających witrynę były poza wykresami, masz dwie opcje:
1. Utwórz motyw potomny. Następnie edytuj kod w plikach header.php lub footer.php, aby stworzyć własne projekty i układy.
2. Użyj kreatora stron Elementor wraz z wtyczką Elementor Header & Footer Builder, aby uprościć całość.
Ilustracja krok po kroku, aby uzyskać profesjonalny nagłówek i stopkę przy użyciu wszystkich bezpłatnych zasobów:
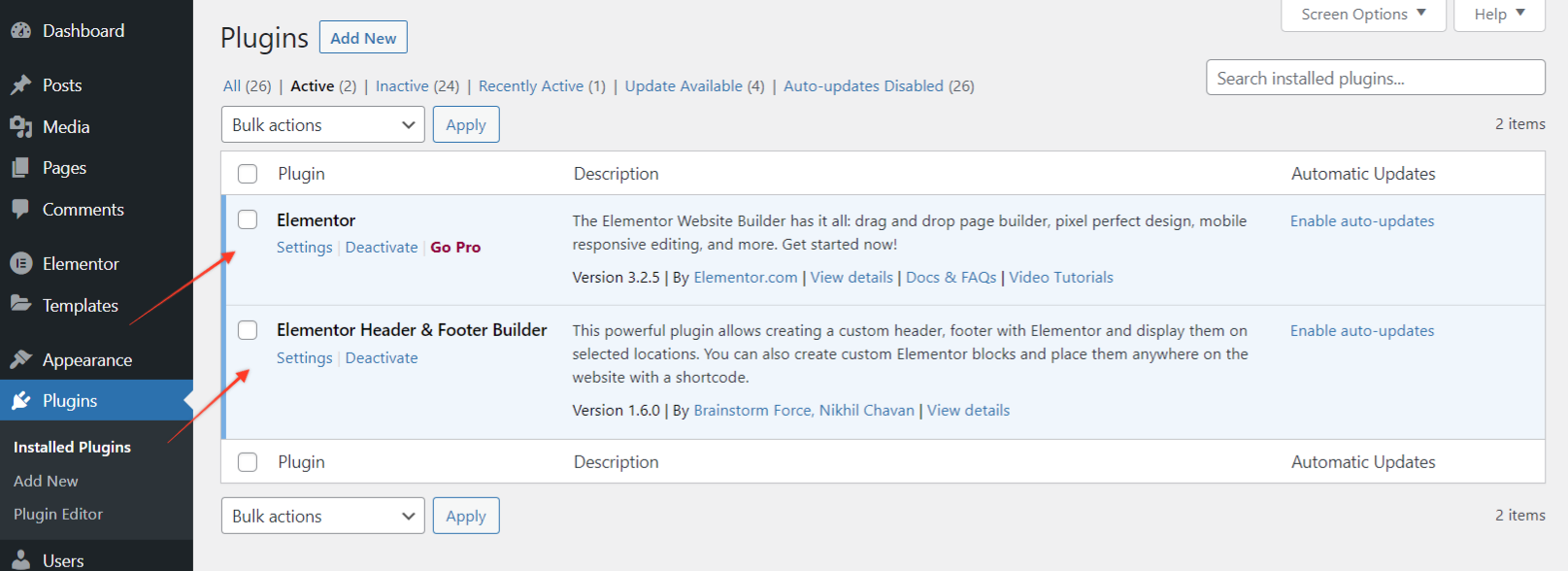
1. Aktywuj wtyczki

Aby rozpocząć, upewnij się, że wtyczki są aktywowane:
Aby wyjaśnić, będziesz potrzebować dwóch wtyczek z powyższego zrzutu ekranu.
Wtyczka Elementor Header & Footer Builder działa ze wszystkimi motywami. Niewiele motywów ma wbudowaną obsługę tej wtyczki, podczas gdy dla kilku musisz wybrać metodę zgodności.
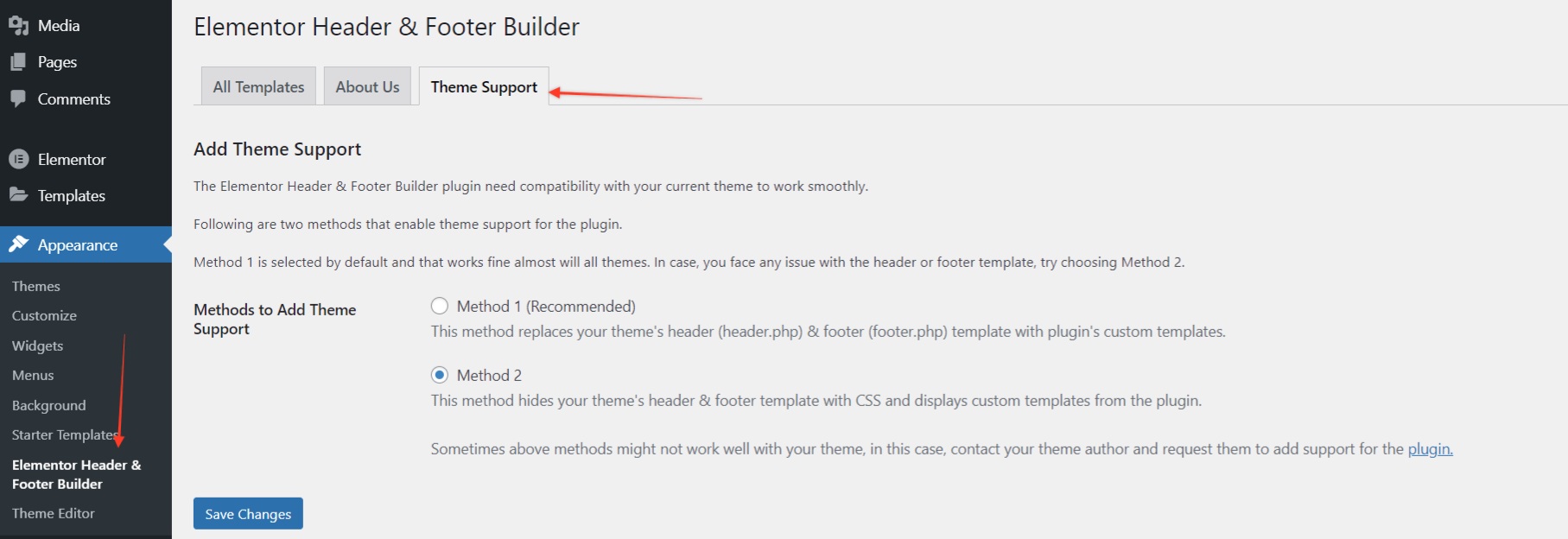
W przypadku, gdy po aktywacji wtyczki zobaczysz informację –
Twój obecny motyw nie jest obsługiwany przez wtyczkę Elementor Header & Footer Builder, kliknij tutaj, aby sprawdzić dostępne metody zgodności.
Przejdź do Wygląd > Kreator nagłówków i stopek Elementora > Obsługa motywów. Wybierz metodę dodawania obsługi motywów. Jeśli te metody nie działają, skontaktuj się z autorem motywu i poproś o dodanie obsługi wtyczki.

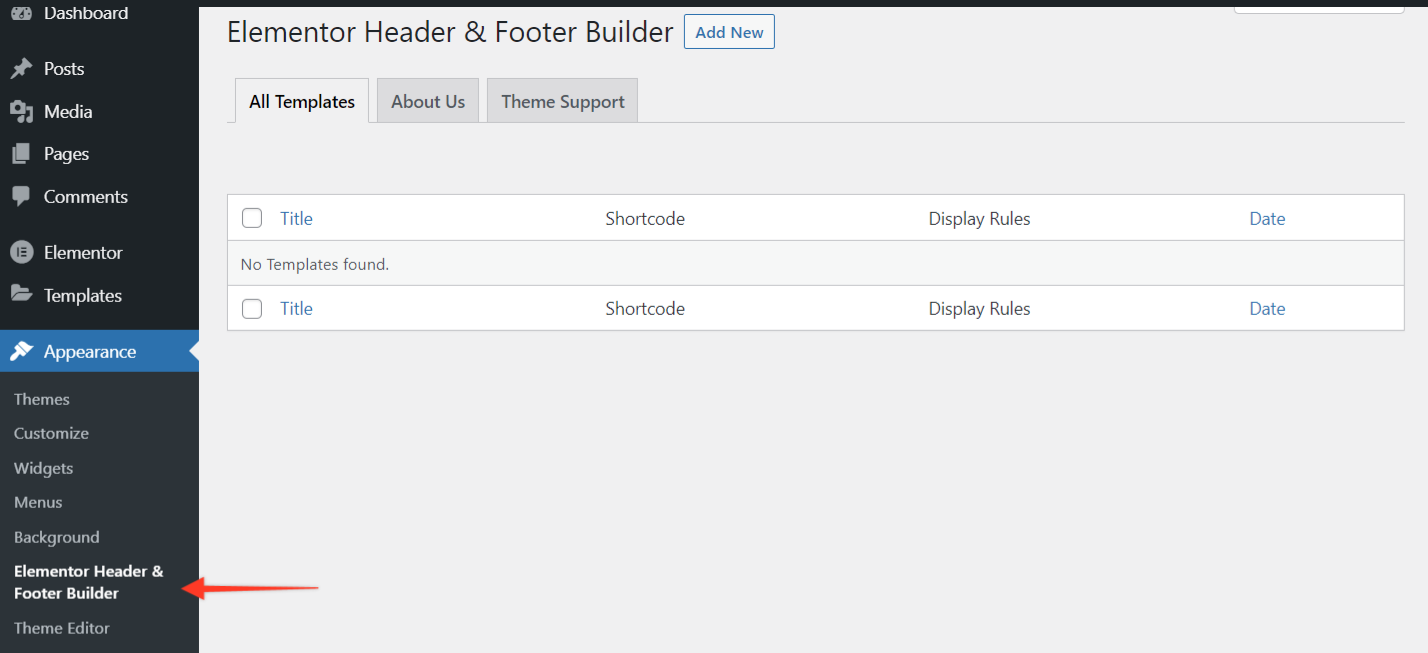
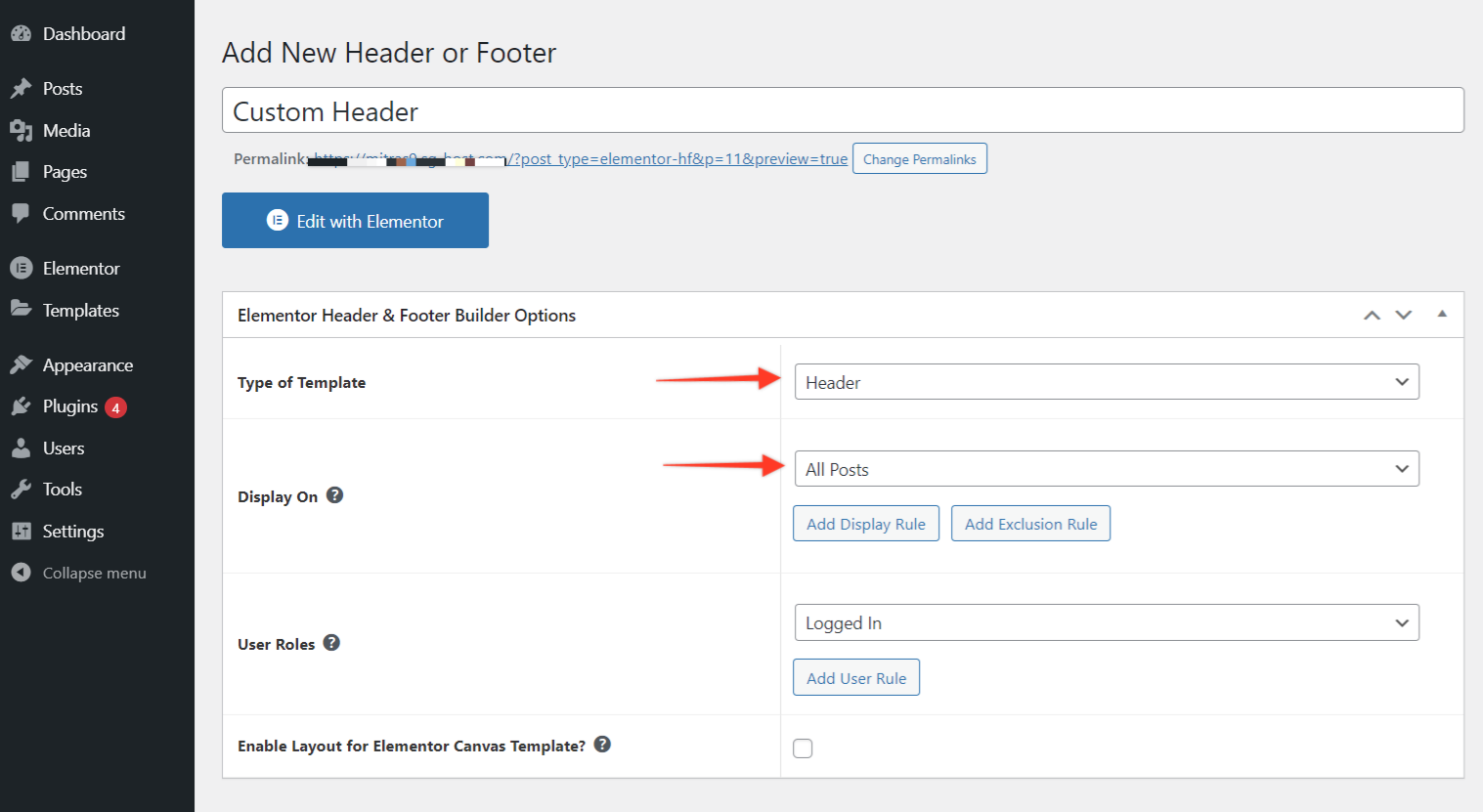
2. Skonfiguruj szablon nagłówka lub stopki.
W menu Wygląd w WordPress kliknij Kreator nagłówków i stopek Elementora.

- Wybierz Dodaj nowy.
- Nazwij szablon.
- Wybierz, czy chcesz utworzyć szablon nagłówka czy stopki.
- Wybierz lokalizacje docelowe za pomocą „Reguły wyświetlania”, w której powinien pojawić się szablon.
- Ustaw role użytkowników, dla których szablon będzie wyświetlany.

Po zakończeniu naciśnij przycisk Opublikuj.
3. Utwórz szablon nagłówka lub stopki w Elementor
Następnie przejdź do Edytuj za pomocą Elementora. Stąd możesz zbudować szablon nagłówka lub stopki od podstaw.
Najpierw przeciągnij i upuść element kolumny do interfejsu po prawej stronie. Następnie ustaw liczbę kolumn, z którymi chcesz pracować.
Po ustaleniu ram, wypełnij pozostałe elementy. Ponownie znajdź je po lewej stronie i przeciągnij i upuść na miejsce.
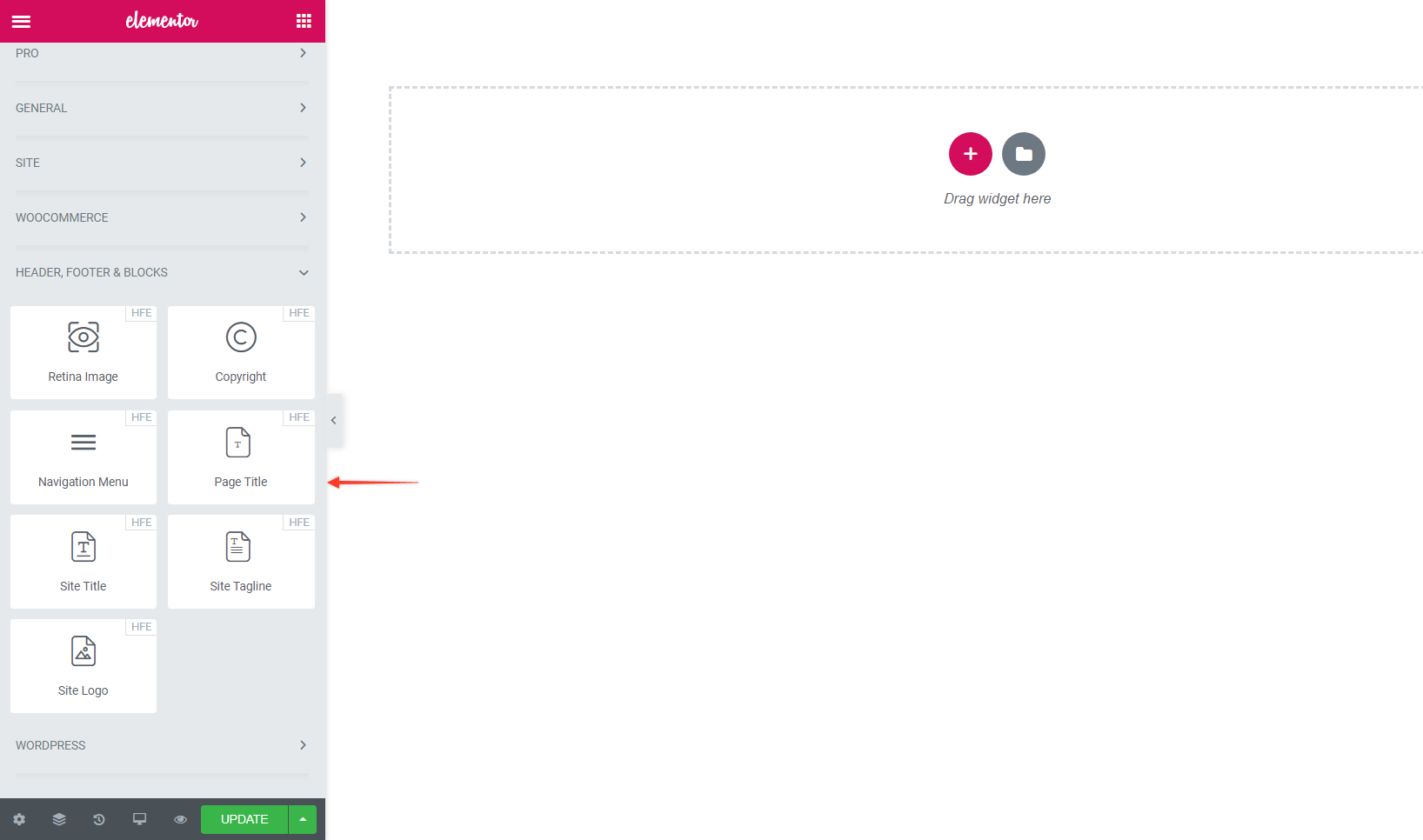
4. Dodaj element nawigacyjny do swojego szablonu
Należy tutaj zauważyć, że bezpłatna wtyczka Elementor nie zawiera widżetu menu. Ale Elementor – wtyczka Header, Footer & Blocks nie
Wtyczka dodaje następujące widżety w edytorze Elementor.
- Logo witryny
- Nazwa strony
- Slogan witryny
- Menu nawigacji
- Tytuł strony
- Obraz siatkówki
- prawa autorskie

Podobnie jak w przypadku innych elementów w Elementorze, wszystko, co musisz zrobić, to przeciągnąć i upuścić widżet menu nawigacyjnego. Dopóki masz menu utworzone w zakładce Wygląd > Menu w WordPressie, nowe menu zostanie teraz wypełnione w szablonie.

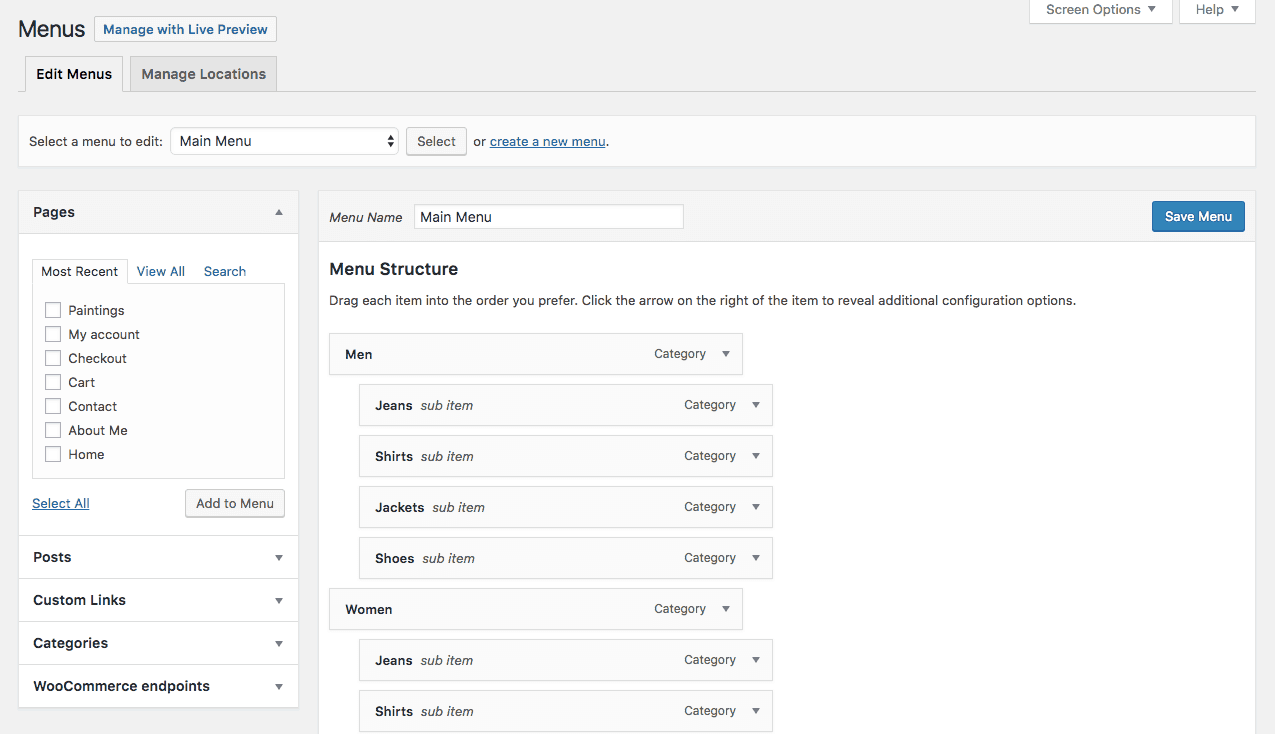
Jeśli nie, wróć do WordPress i utwórz nowy, aby mieć pasek nawigacyjny do uwzględnienia w szablonie:

Mając zestaw nawigacyjny, sfinalizowany szablon i wszystkie elementy dostosowane do własnych upodobań, kliknij przycisk Aktualizuj.
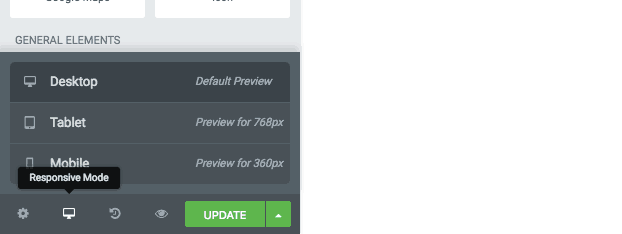
5. Zwróć uwagę na responsywność
Jeszcze jedną rzeczą, którą będziesz chciał tutaj zrobić przed powrotem do pulpitu WordPress, jest sprawdzenie responsywności nowego elementu nagłówka. Jak wiecie, mobilne menu tak naprawdę nie mogą pomieścić poziomych elementów o pełnej szerokości, których używamy na komputerze stacjonarnym. Więc pamiętaj, aby to dostosować, zanim przejdziesz dalej.

Możesz projektować mobilne wersje szablonów nagłówka i stopki za pomocą responsywnych przełączników u dołu menu widżetów:
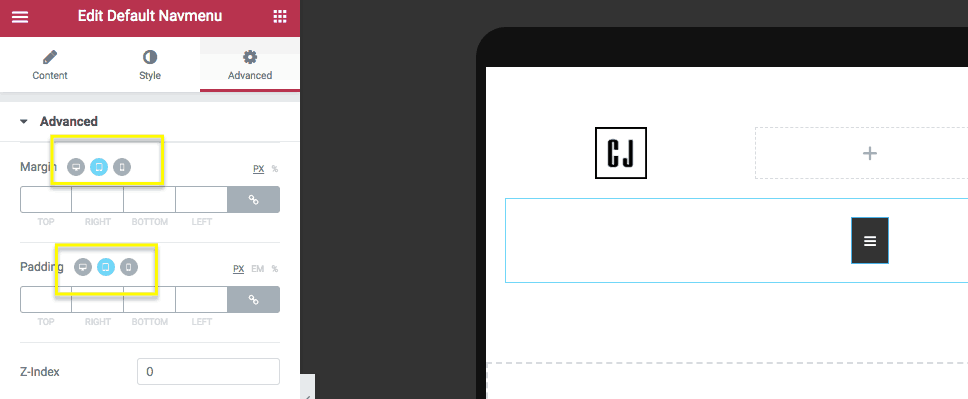
Dzięki temu zobaczysz, jak Twój nowy element nagłówka lub stopki będzie wyglądał na tabletach i smartfonach. Jeśli chcesz edytować dowolny element dla określonych rozmiarów ekranu urządzenia, poszukaj ikon obok elementów:

Przełącz się na urządzenie, dla którego chcesz dostosować ustawienie, zastosuj zmianę, a następnie powtórz dla wszystkich innych rozmiarów ekranu. Kliknij przycisk Aktualizuj, aby zapisać wszystkie zmiany.
6. Sprawdź projekt
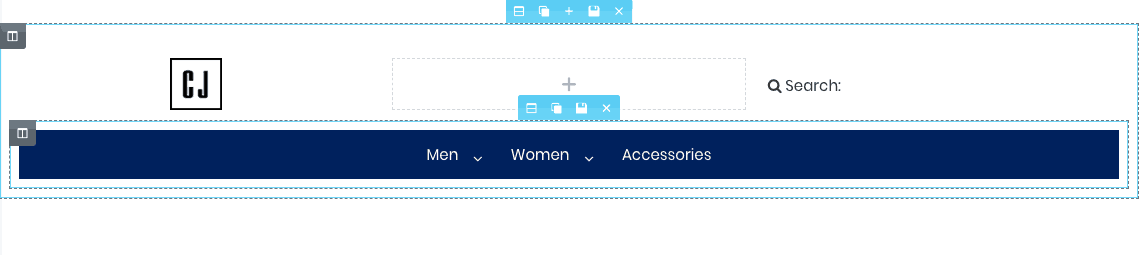
W Elementorze Twój szablon będzie teraz wyglądał mniej więcej tak:

( Uwaga : jest to podstawowa makieta nagłówka. Po prostu dołączamy ten przykład, aby zobaczyć, że można usunąć domyślne ustawienia motywu i utworzyć własne.)
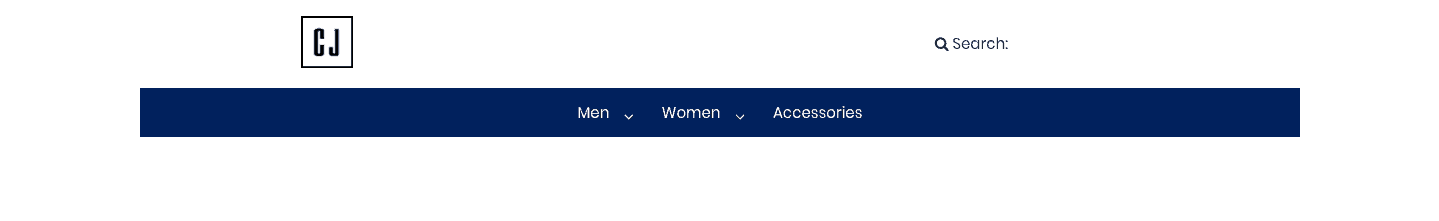
Wróć do WordPressa, opublikuj zmiany w swojej witrynie, a następnie naciśnij przycisk Podgląd, aby upewnić się, że wszystko wygląda dobrze na interfejsie witryny:

Aby zastosować ten nowy nagłówek i/lub stopkę, które utworzyłeś w pozostałej części witryny, wykonaj ostatni krok.
7. Zastosuj szablon w całej witrynie (opcjonalnie)
Jeśli korzystasz z jednego z obsługiwanych motywów WordPress, masz mniej pracy do wykonania, ponieważ nowe niestandardowe elementy nagłówka i stopki automatycznie wypełniają się w całej witrynie po opublikowaniu. W tym przypadku nie ma dla ciebie czwartego kroku (co jest jeszcze większym argumentem za używaniem tych motywów).
Jeśli jednak witryna Twojego klienta utknęła z innym motywem i nadal chcesz dodać do niej niestandardowy nagłówek lub stopkę, oto, co musisz wiedzieć:
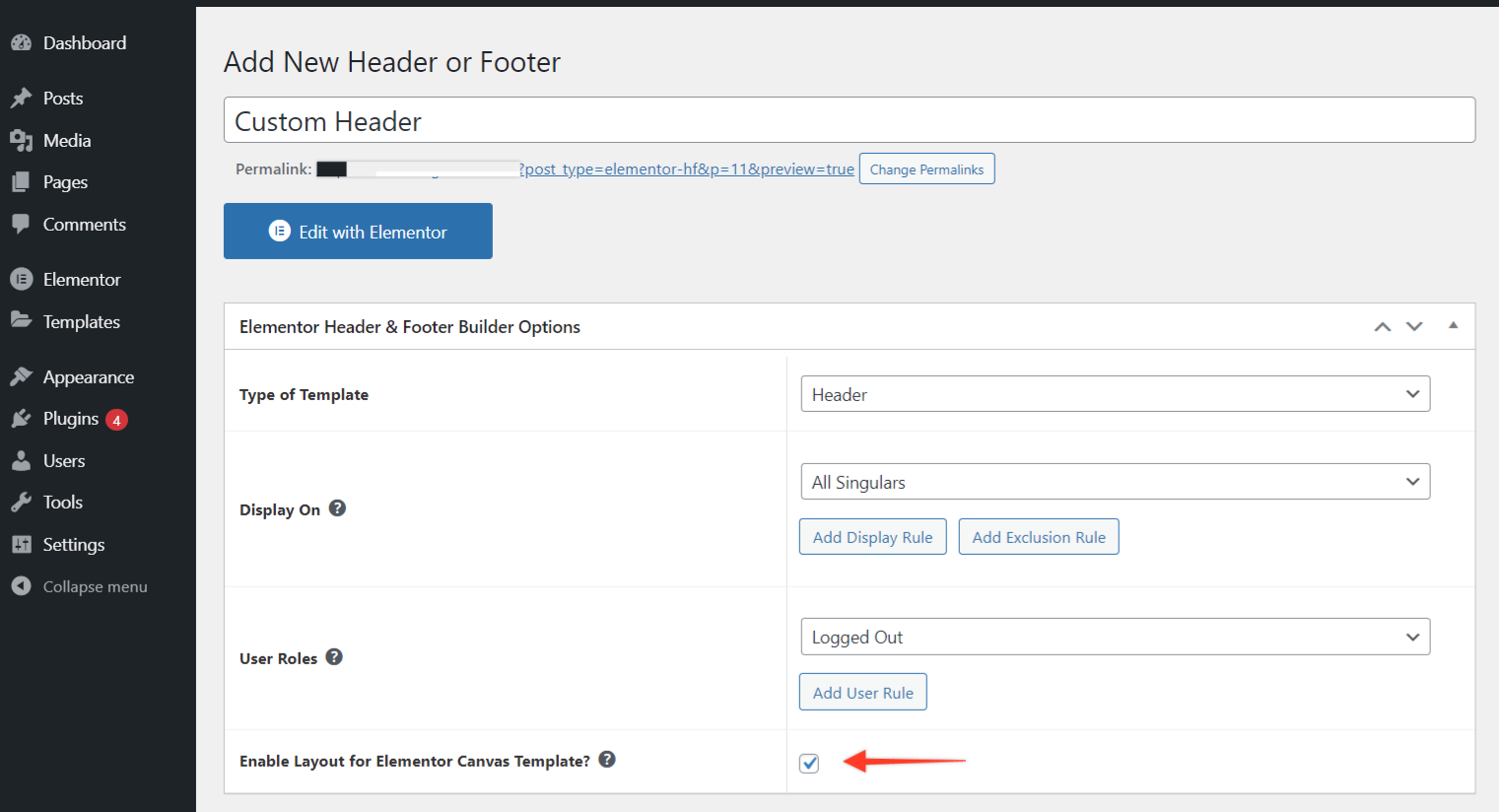
Tworząc nową stronę w WordPressie, wybierz szablon Elementor Canvas, jeśli używasz nieobsługiwanego motywu.

Zaznaczenie tego pola umożliwia szybkie dodanie szablonu do atrybutu strony Elementor Canvas. Po prostu wybierając ten atrybut strony, Twoja strona internetowa zostanie teraz automatycznie wypełniona wygenerowanym szablonem nagłówka lub stopki:

Zawijanie
Spójrz, WordPress to fantastyczne narzędzie. Ale czasami ma to swoje ograniczenia. Jeśli chodzi o projektowanie elementów nagłówka i stopki, jest to bardzo jasne. Jednak dzięki tej wtyczce WordPress od Elementora możesz teraz wykazać większą kontrolę nad tymi częściami swojej witryny i nadać witrynom swoich klientów całkowicie ich własny wygląd.
