Bezgłowy WordPress: co to jest i czy tego potrzebujesz?
Opublikowany: 2022-09-22
W Servebolt jesteśmy wielkimi zwolennikami WordPressa i jego ekosystemu. Używamy go również we własnych witrynach, ponieważ naprawdę uważamy go za najlepszy system zarządzania treścią, ponieważ statystyki pokazują się rok po roku. Jest open-source, wszechstronny i po prostu niesamowicie łatwo zrozumieć, dlaczego obsługuje ponad 40% wszystkich witryn w Internecie.
Biorąc pod uwagę, jak duży jest ekosystem i społeczność programistów otaczających WordPress, nie jest niespodzianką, że ludzie używają WordPressa na różne sposoby. Jednym z takich podejść jest wykorzystanie WordPressa jako bezgłowego CMS – w skrócie określanego jako bezgłowy WordPress, który zyskuje na popularności.
W tym przewodniku opiszemy wszystko, co musisz wiedzieć o bezgłowym WordPressie, jego zaletach, wadach i nie tylko z doświadczenia naszego zespołu z pierwszej ręki.
Czym jest bezgłowy WordPress?
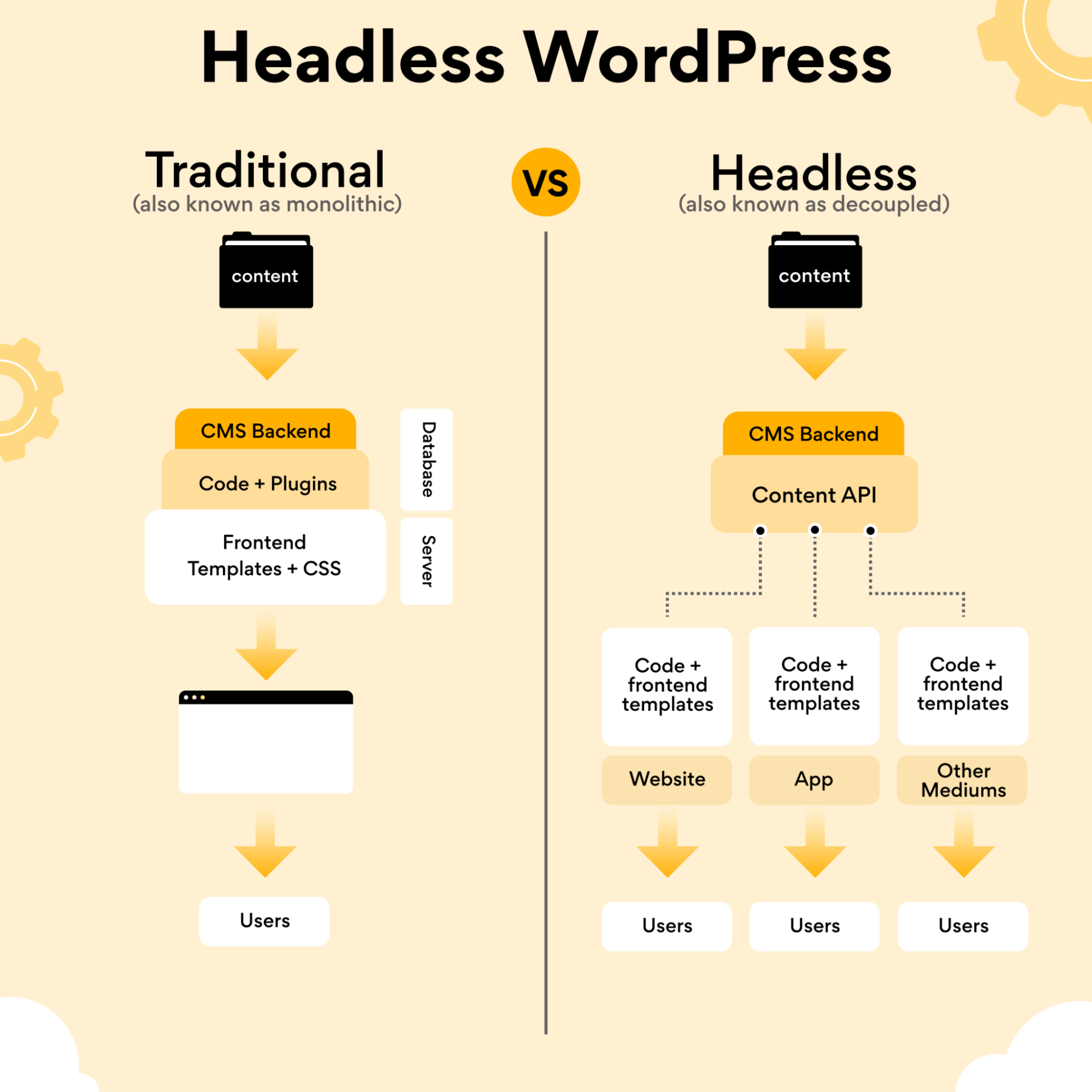
Aby zrozumieć bezgłowego WordPressa, musisz wiedzieć, czym jest monolityczny WordPress. Monolityczny lub WordPress w swojej tradycyjnej formie to WordPress, jaki znasz. Jest to system zarządzania treścią, którego możesz używać do zarządzania całą treścią w swojej witrynie.
Ogólnie rzecz biorąc, WordPress posiada backend (system zarządzania treścią) oraz warstwę prezentacyjną, dzięki której możesz zaprojektować swoją stronę internetową. Jednak bezgłowe witryny WordPress to te, które po prostu polegają na WordPressie jako systemie zarządzania treścią i używają innego stosu frontendu do wyświetlania treści.
Pozwala to na większą elastyczność w zakresie rozwoju. Zasadniczo, za pomocą interfejsu API REST, możesz używać WordPressa do zarządzania treścią, jednocześnie łącząc go z frontendem zbudowanym osobno w frameworku takim jak Vue.js lub React (by wymienić tylko kilka, istnieje cała gama innych dostępne frameworki i narzędzia frontendowe).

WordPress jest uważany za połączoną architekturę CMS, ponieważ wszystkie narzędzia do edycji frontonu i funkcje zarządzania treścią (edycji) zaplecza są ze sobą połączone. Pozwala to zespołom programistów, redaktorów, copywriterów i nie tylko zarządzać zarówno warstwą prezentacji, jak i treścią. W przeciwieństwie do bezgłowych witryn WordPress, które są oparte na architekturze oddzielonej, w której warstwa prezentacji i treść są – jak sama nazwa wskazuje – oddzielone.
Integracja REST, GraphQL i plików płaskich
Bezgłowa konfiguracja CMS korzysta z interfejsów API i sieci CDN do renderowania treści. W tej chwili dostępne są trzy opcje – REST API, integracja Flat-File i GraphQL.
WordPress wykorzystuje REST API, aby umożliwić Ci połączenie frontendu z CMS. REST API to po prostu interfejs programowania aplikacji zgodny z ograniczeniami architektury REST, zapewniający jednolity interfejs, który umożliwia serwerom i klientom przesyłanie danych między sobą. REST umożliwia deweloperom udostępnianie i używanie określonych danych, jeśli punkt końcowy REST nie ma bezpośrednio dostępnych danych, będzie wymagał dodatkowego rozwoju.
Inną alternatywą jest GraphQL (QL to skrót od Query Language). GraphQL ułatwia wykonywanie zapytań do interfejsów API z określonymi polami i relacjami, tak jak w przypadku bazy danych. Jest to znacząca poprawa i istnieje wtyczka, która udostępnia interfejs API GraphQL w WordPressie . Może to oznaczać, że dodatkowy rozwój nie jest potrzebny do wykorzystania zawartości CMS, ponieważ GraphQL ma już do niego dostęp, bardziej złożona część to zadawanie odpowiednich wydajnych zapytań, aby go uzyskać.
Inną opcją jest integracja plików płaskich. Integracja plików płaskich umożliwia eksportowanie danych, które zwykle są podawane za pośrednictwem REST lub GraphQL jako pliku .JSON, dzięki czemu serwer może je buforować i nie trzeba ich generować przy każdym żądaniu, co znacznie przyspiesza. Użycie tej metody spowoduje automatyczne wygenerowanie nowego zestawu plików .JSON przy każdej zmianie w bazie danych. Jest to zwykle implementacja na zamówienie, a nie tylko wtyczka. Dlatego do jego skonfigurowania potrzebny jest programista.
Zalety i wady bezgłowego WordPressa
Teraz, gdy wiesz, czym jest bezgłowy WordPress i czym różni się od konwencjonalnej konfiguracji WordPress, oto zalety i wady, które powinieneś wiedzieć przed podjęciem decyzji.
Elastyczny rozwój Podczas gdy nadal używasz WordPressa jako systemu zarządzania treścią, oddzielenie WordPressa daje Twoim programistom elastyczność w tworzeniu z wykorzystaniem wybranych technologii frontendowych – tj. frameworków takich jak Next.js . Na poziomie powierzchni oznacza to o wiele większą swobodę budowania.
Na pierwszy rzut oka to jest świetne. Ale oznacza to również, że w końcu wymyślasz koło na nowo, aby uzyskać podstawowe funkcje, takie jak mapy witryn i permalinki, zapewniając, że podgląd na żywo postów i treści strony działa.
I tracisz większość pracy redakcyjnej, z której słynie WordPress. Tworzenie nowych stron często jest znacznie bardziej skomplikowane i wymaga od deweloperów w stanie gotowości do debugowania, gdy coś nie działa po prostu .
Budowanie aplikacji mobilnych z backendem WordPress
Jednym z często pomijanych przypadków użycia jest to, że po rozdzieleniu WordPressa, używając go wyłącznie do zaplecza, możesz tworzyć aplikacje mobilne.
Aplikacje są złożone, znacznie bardziej niż budowanie stron internetowych od zera (czyli z WordPressem lub bez) – więc jeśli pójdziesz tą drogą, podczas gdy zawartość będzie oparta na API, większość reszty będzie polegać na natywnych funkcjach urządzenia z pomocą frameworków takich jak React Native. Oto świetne porównanie różnych sposobów tworzenia aplikacji mobilnych autorstwa Scotta Bollingera z AppPresser. Jednym z nich jest, jak można się domyślić, AppPresser, który jest świetną implementacją tego rozwiązania dla tych, którzy chcą zacząć od zera. Jest oczywiście zasilany przez WordPressa, wykorzystując wtyczki WordPress, motywy i REST API do obsługi natywnych/hybrydowych aplikacji mobilnych iOS i Android.
Rozpoczęcie od takiego rozwiązania pozwoli Ci zaoszczędzić tygodnie, jeśli nie miesiące, czasu rozwoju i ostatecznie opiera się na wieloletnim doświadczeniu zespołu zdobytego w pracy nad projektami klientów przez lata i testowaniu platformy w produkcji w celu jej udoskonalenia.
Lepsza wydajność z kompromisami.
Istnieją trzy główne sposoby rozwoju bezgłowego
- Po stronie klienta : wszystko jest budowane w przeglądarce przy użyciu javascript z treścią ładowaną z serwera podczas uzyskiwania do niej dostępu. Na przykład, używając Reacta, ponieważ silnik pobiera dane za pośrednictwem, na przykład, REST API. Gdy strona zostanie zmieniona, do interfejsu API zostanie wysłane żądanie większej ilości danych, a na kliencie zostanie zbudowana nowa strona. Najczęściej używane w aplikacjach jednostronicowych (SPA)
- Opublikowane statycznie : wszystko jest już zbudowane i wyeksportowane na serwerze jako HTML, CSS i JS. Ponieważ obsługuje tylko pliki statyczne, a nie dynamicznie generuje stronę, może to być przechowywane na serwerze lub CDN o bardzo niskim poborze mocy. Ta metoda jest błyskawiczna. Często robi się to za pomocą czegoś takiego jak Next.js. Gdy strona zostanie zmieniona, nowa strona HTML jest pobierana z serwera i wyświetlana. Najczęściej używane w witrynach, które często się nie zmieniają, takich jak witryny z broszurami lub dokumentacją.
- Strony izomorficzne : pierwsza strona internetowa, do której uzyskuje się dostęp, jest renderowana po stronie serwera (SSR) jako HTML, ale wszystkie kolejne strony są generowane po stronie klienta, jeśli klient jest w stanie to zrobić. Jeśli klient nie może wygenerować strony, poprosi o nią serwer. Najczęściej używane w Progressive Web Apps (PWA), bardzo dynamicznych witrynach lub takich, które muszą obsługiwać starsze przeglądarki internetowe. Często używa się do tego frameworka, takiego jak Svelte.kit .
Metody #1 i #3 mogą używać płaskich plików danych do generowania kodu HTML, czyniąc je porównywalnymi ze statyczną opublikowaną witryną, ale użycie REST lub GraphQL spowolni je trochę, ponieważ może być konieczne generowanie zawartości JSON przy każdym żądaniu.
Jeśli potrzebne są takie rzeczy, jak treści generowane przez użytkowników (formularze lub komentarze), te trzy sposoby pracy stają się znacznie bardziej złożone niż standardowy WordPress.
Weźmy jako przykład formularz kontaktowy, formularz musi być zbudowany tak, aby działał po stronie klienta i mógł wysyłać swoje informacje za pośrednictwem Javascript/AJAX z powrotem do serwera, gdzie są następnie sprawdzane, oczyszczane i wstawiane do kontaktu formularz systemu zarządzania wtyczkami. Ponieważ jest to zupełnie inny sposób działania, nie może polegać na kreatorze wtyczek formularza kontaktowego, aby zapewnić to lub inne rzeczy, takie jak pojemniki na miód i inne zabezpieczenia przed spamem, będą nadal działać. Może być konieczne, aby programista utworzył punkt końcowy REST i sprawił, że wszystko działało zgodnie z potrzebami. O wiele bardziej złożony.
Komentarze są teoretycznie znacznie łatwiejsze, ponieważ punkty końcowe REST już istnieją, ale nadal będzie potrzeba, aby programista mógł pobrać zatwierdzone komentarze i zaprezentować je w układzie wątkowym, przesłać nowe komentarze do procesu zatwierdzania i oczywiście radzić sobie ze spamem.
Programując w sposób bezgłowy, jest więcej do zrobienia, aby osiągnąć te same cele, które wychodzą z pudełka z WordPress lub są możliwe z kilkoma wtyczkami.

Postrzeganie Istnieje wiele dezinformacji dotyczących bezpieczeństwa bezgłowego WordPressa. Uruchomienie statycznej konfiguracji witryny z CDN jest dobrym środkiem zapobiegawczym przed atakami DDoS. Ale ostatecznie każdy serwer może paść ofiarą ataku DDoS, jeśli nie wprowadzisz niezbędnych systemów (tj. Cloudflare itp.). Oddzielone konfiguracje WordPress działają z WordPressem zainstalowanym na oddzielnej domenie lub subdomenie, z frontendem na standardowej domenie.
Na przykład, gdybyśmy mieli korzystać z tej witryny, nadal używalibyśmy serverbolt.com jako naszej publicznie dostępnej witryny, jednocześnie mając I na przykład użycie frontendu Next.js jako przykładu oznaczałoby, że masz do wyboru albo SSR (renderowanie po stronie serwera), gdzie HTML strony jest generowany przy każdym żądaniu, albo SSG (generowanie statyczne), w którym strona HTML jest generowany w czasie kompilacji. Generowanie statyczne umożliwia ponowne użycie kodu HTML dla każdego żądania, co pozwala na jego buforowanie przez sieć CDN.
W obu przypadkach warstwa prezentacji nadal komunikuje się i żąda treści z warstwy treści, na której działa WordPress. Oznacza to, że obszar, w którym hostujesz warstwę zarządzania treścią dla Twojej konfiguracji bezgłowego WordPressa, nadal będzie działał z WordPressem.
Podsumowując, odpowiedź na pytanie, czy bezpieczeństwo jest lepsze na bezgłowych witrynach WordPress w porównaniu z witrynami działającymi na konwencjonalnej konfiguracji, jest taka, że może być. Mówiąc najprościej, ponieważ jest to mniej powszechna konfiguracja. Rozumiemy przez to, że prawdziwym powodem, dla którego niektórzy próbują odmalować wrażenie, że istnieją problemy z bezpieczeństwem w witrynach korzystających z WordPressa, jest to, że tak wiele witryn korzysta z WordPressa, a wszystko jest całkowicie elastyczne, więc oczywiście możesz zbudować lub zainstalować coś, co nie jest niezawodny, to samo dotyczy budowania z użyciem bezgłowego i praktycznie dowolnego innego stosu.
Kiedy współpracujesz z dostawcą hostingu WordPress, który zapewnia kompetencje w zakresie bezpieczeństwa, skalowania i wydajności, tak jak my robimy to w Servebolt , nadal możesz zachować bezpieczeństwo swoich witryn bez poświęcania wszystkiego, co możesz zrobić z WordPressem – ponosząc kosztowny rozwój koszty odbudowy od podstaw.
Więcej wad, które możesz napotkać w przypadku bezgłowego
Koszty bezgłowego WordPressa
Już krótko o tym poruszyliśmy, ale krótko mówiąc, bezgłowy WordPress może być dość drogi. Nie tylko pod względem kosztów opracowania, ale co ważniejsze, czasu.
Twój zespół traci możliwość szybkiego poruszania się i iteracji bez konieczności polegania na wewnętrznych inżynierach (lub agencji).
W przypadku szybkich zespołów, które nie widzą swoich witryn jako statycznych, jest to kompromis, który nie jest tego wart. Widzieliśmy z pierwszej ręki, jak ośmiocyfrowe firmy – które wyraźnie mają zasoby, aby zarządzać własnym WordPress bezgłowym systemem WordPress – podejmują decyzję o przejściu na system bezgłowy i ostatecznie cofają się, ponieważ to, na co nie mogły sobie pozwolić, to strata czasu, elastyczność umożliwiająca szybkie przemieszczanie się i ostatecznie dająca więcej niż tylko garstce osób w swoim zespole kontrolę nad pracą w ich witrynie.
Trudno znaleźć dobrych programistów, którzy wiedzą, co robią
Bezgłowy WordPress to wciąż stosunkowo nowa konfiguracja. Więc chociaż znalezienie programistów JavaScript zaznajomionych z JavaScript (i frameworkami takimi jak React, Vue, Svelte, Gatsby) wcale nie jest szczególnie trudne – a być może nawet łatwiejsze niż znalezienie świetnych programistów WordPress w tej chwili, którzy faktycznie są zaznajomieni z integracją warstwy frontendowej z WordPress w konwencjonalny sposób, który przestrzega wszystkich najlepszych praktyk, jest trudniejszy do zdobycia.
Nie zawsze szybsze niż buforowanie krawędzi całej strony
Są prostsze – i prawdopodobnie lepsze – ścieżki do szybszej strony internetowej.
Większość firm, które rozważają architekturę bezgłową, powinna najpierw naprawić swój hosting, zanim podejmie znacznie bardziej zaangażowaną decyzję. Nie tylko jest to o wiele łatwiejsze, ale także szybko zauważysz znaczną poprawę bez ogromnych inwestycji wstępnych. Bez inwestowania w przebudowę swojej witryny i rezygnowania ze wszystkich korzyści płynących z instalacji WordPressa w jej obecnym stanie.
Kiedy należy unikać bezgłowego WordPressa?
Zgodnie z ogólną zasadą, bezgłowy WordPress nie jest odpowiedni dla większości firm, które tworzą za pomocą WordPressa. Krótko mówiąc, ci, którzy:
- Chcesz uniknąć utrzymywania dwóch oddzielnych warstw (warstwy treści i prezentacji).
- Nie rezygnuj z przepływu pracy redakcyjnej i zarządzania treścią, z którego słynie WordPress.
- Niech ich zespół będzie miał kontrolę i elastyczność, aby pracować bez ciągłego polegania na programistach.
- Chcesz zaoszczędzić zasoby (czas i pieniądze).
- Nie udostępniaj doświadczonych programistów, którzy dokonają właściwych wyborów dotyczących sposobu tworzenia systemu.
- Chcesz zatrudnić pracowników tymczasowych lub zlecić agencji rozwój witryny z myślą o dalszym rozwoju?
Dla kogo jest dobry bezgłowy WordPress?
Bezgłowy WordPress może być dobrym rozwiązaniem dla Twojego zespołu, jeśli:
- Twój zespół programistów jest wykwalifikowany w tworzeniu za pomocą frameworków JavaScript, a znalezienie programisty WordPress nie jest opcją (z jakiegokolwiek powodu). Ale chce również nadal używać WordPressa jako systemu zarządzania treścią, bezgłowy WordPress może być dobrym rozwiązaniem.
- Twój zespół chce osiągnąć konkretne rzeczy, takie jak ciągłość między już zbudowanym projektem platformy SaaS, co sprawiłoby, że przebudowanie ich i utrzymywanie w WordPressie byłoby bardziej pracochłonne. W takim przypadku dobrym rozwiązaniem może być oddzielenie warstwy treści i prezentacji.
- Jesteś nastawiony na niebudowanie w ramach motywów WordPress i nie polegasz konkretnie na żadnych dodatkowych funkcjach oferowanych przez wtyczki.
- Jako pracodawca chcesz stale szkolić swoich pracowników technicznych z najnowszymi umiejętnościami i wiesz, że przekazując im tę wiedzę, prawdopodobnie zostaną z Tobą na dłużej.
- Twoim celem jest przeprowadzenie optymalizacji n -tego stopnia na wszystkich częściach stosu.
Przykłady stron internetowych zbudowanych za pomocą Headless WordPress
Linia zdrowia

TechCrunch

Przód

Backlinko

Rudis

Raport po działaniu – ocena bezgłowego rozwiązania jako rozwiązania
Niektórzy chcą odkrywać bezgłowy, ponieważ jest to błyszcząca nowa rzecz, z którą pracuje niewielu innych. Nie dlatego, że jest to naprawdę najlepsze rozwiązanie konkretnego problemu, który w inny sposób nie byłby osiągalny. Jako produkt uboczny, większość witryn, które przyjmują podejście bezgłowe, należy do kategorii nadmiernej inżynierii bez konieczności.
Nie trzeba dodawać, że istnieją również ekscytujące implementacje bezgłowego WordPressa i scenariusze, w których może to być świetny wybór. Takie, w których wybór jest tym, co pozwala zespołom budować niesamowite strony internetowe, które napędzają wyniki, które chcą osiągnąć.
Nadal zastanawiasz się, czy bezgłowy WordPress jest zgodny z tym, czego szuka Twój zespół? Zachęcamy do umówienia się na rozmowę z nami , a my z przyjemnością porozmawiamy o problemach, które napotykasz i rozważasz wdrożenie bezgłowego WordPressa do rozwiązania.
Lub, jeśli ten przewodnik już odpowiedział na wszystkie twoje pytania i jesteś gotowy, aby wypróbować podejście Servebolt:
Zainteresowany hostingiem zarządzanym, który jest empirycznie szybszy? Wypróbuj nasze podejście do hostingu WordPress :
- Skalowalność: W rzeczywistych testach obciążenia użytkownikami, Servebolt zapewniał średnie czasy odpowiedzi 65 ms, 4,9 razy szybsze czasy odpowiedzi niż drugi najlepszy.
- Najszybsze globalne czasy ładowania: Średni czas ładowania strony wynoszący 1,26 sekundy stawia nas na szczycie listy globalnych wyników WebPageTest.
- Najszybsza prędkość obliczeniowa: serwery Servebolt zapewniają niespotykaną wcześniej prędkość baz danych, przetwarzając 2,44 razy więcej zapytań na sekundę niż średnia i działając PHP 2,6 razy szybciej niż druga najlepsza!
- Doskonałe bezpieczeństwo i czas pracy bez przestojów: dzięki 100% dostępności na wszystkich monitorach i ocenie A+ naszej implementacji SSL możesz mieć pewność, że Twoja witryna jest online i bezpieczna.
