Czym jest Headless WordPress: wszystko, co musisz wiedzieć
Opublikowany: 2022-05-24Czym jest bezgłowy WordPress?
Czy nie ma głowy?
Czym różni się od zwykłego lub tradycyjnego WordPressa ?
Czy powinienem zrezygnować z tradycyjnego WordPressa i zacząć korzystać z bezgłowego CMS WordPress?
Czy wszystkie te pytania pojawiają się w Twojej głowie, sprawiając, że nie możesz się doczekać odpowiedzi?
Jeśli tak, to jesteś we właściwym miejscu. W tym artykule dowiesz się wszystkiego, co musisz wiedzieć o bezgłowym CMS WordPress.
Więc bez ceregieli przejdźmy do rzeczy…
Co to jest bezgłowy CMS WordPress?

Headless WordPress CMS to niezależny system zarządzania treścią , w którym front-end systemu jest zbudowany przy użyciu innej samodzielnej struktury niż ta używana w zapleczu.
Brzmi trochę skomplikowanie?
Rozłóżmy to, abyś mógł łatwo zrozumieć.
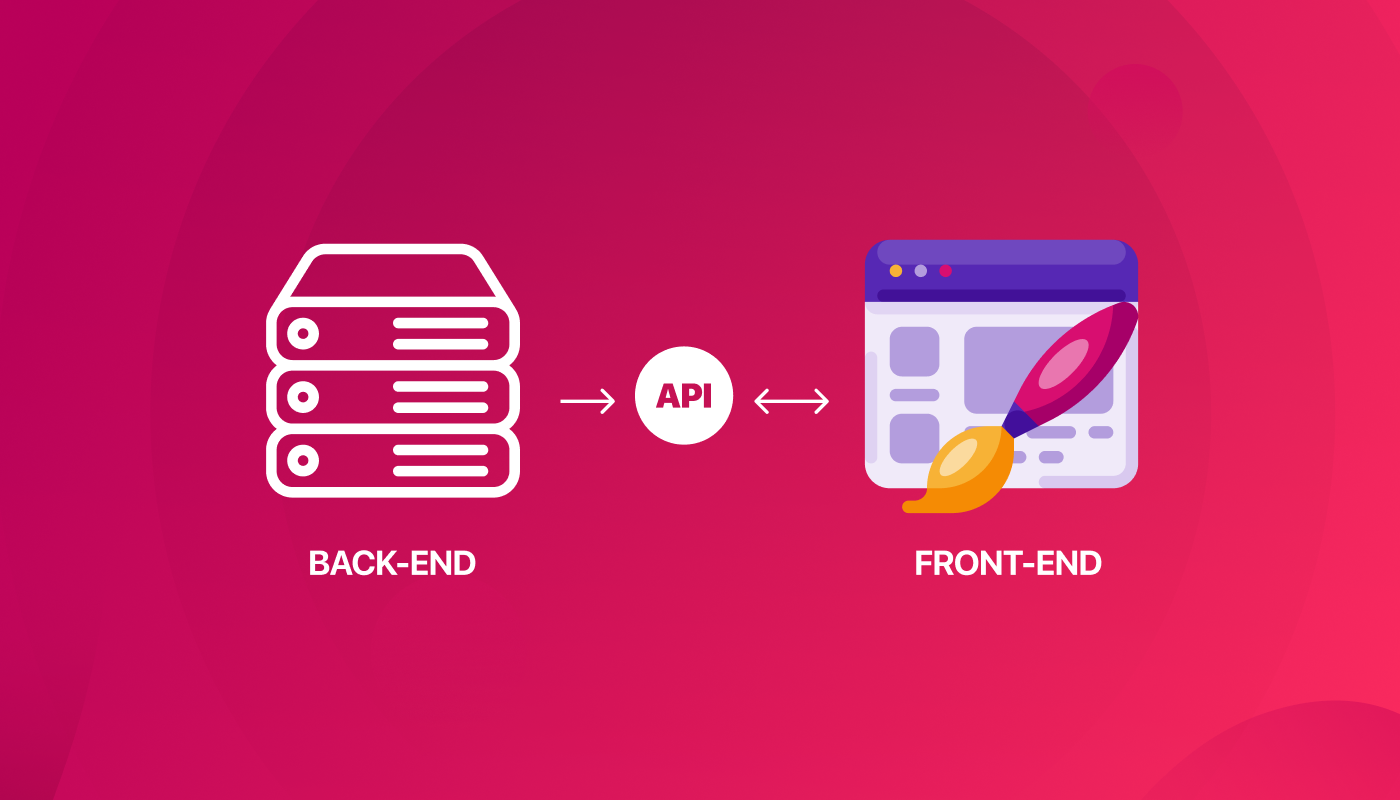
WordPress, podobnie jak większość innych systemów CMS, składa się z dwóch części: frontendu (head) i backendu (body). Frontend to interfejs strony internetowej, którą odwiedzający widzą i z którą wchodzą w interakcję. Z drugiej strony backend to część reprezentująca serwer, na którym przechowywany jest cały kod i baza danych. Backend służy do dostosowywania i zarządzania treścią strony internetowej.
Zazwyczaj w tradycyjnym monolitycznym systemie WordPress zarówno backend, jak i frontend są budowane przy użyciu tego samego języka i frameworka oraz są połączone w ten sam system. Dlatego nazywa się je połączonymi systemami zarządzania treścią. Korzystając z połączonego CMS, możesz zarządzać swoimi zasobami, a także wizualizacjami front-endu (za pomocą motywów i edytorów bloków) z pulpitu nawigacyjnego.
Wręcz przeciwnie, w WordPressie bezgłowym CMS lub WordPressie doecoupled, front end (głowica) jest zbudowany przy użyciu innego frameworka, który jest samodzielny. Ponieważ głowa jest rozdzielana i używa innego frameworka, nazywa się to Headless. Tak więc nie jest tak naprawdę bez głowy, ale raczej z inną głową!

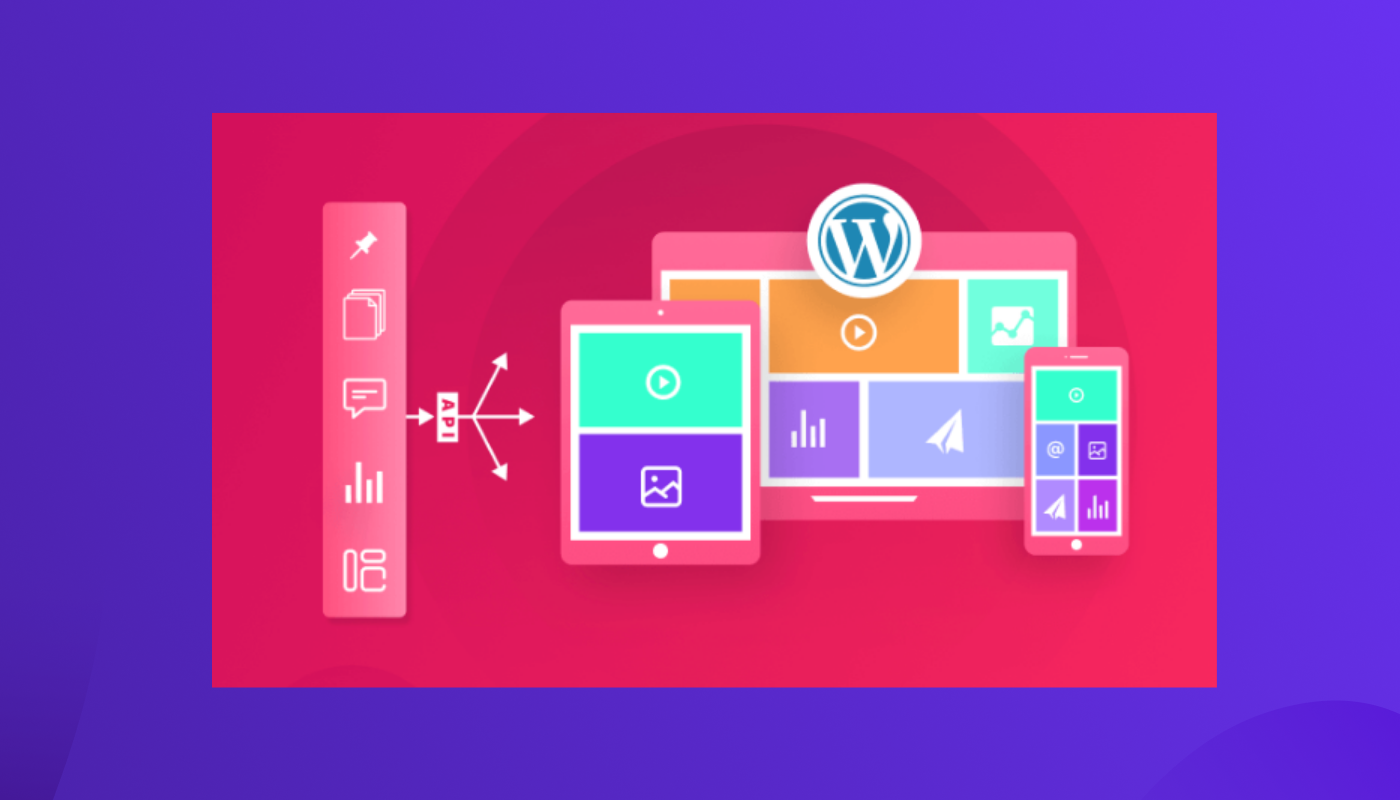
Jak dokładnie działa WordPress Headless CMS?

Teraz pojawia się pytanie, jeśli głowa i ciało używają różnych struktur lub systemów, w jaki sposób te dwa systemy się komunikują? Jak działa bezgłowa architektura?
Cóż, odpowiedź jest za pośrednictwem interfejsu API REST. Zarówno front, jak i backend udostępniają dane za pośrednictwem WordPress REST API . Nawet w przypadku headless możesz tworzyć, edytować i usuwać treści z pulpitu WordPress. Nie można jednak używać motywów ani edytorów frontonu do podglądu zmian lub finalizowania zmian w interfejsie.
Zasadniczo, gdy wprowadzisz zmiany w backendzie WordPres, dane są wysyłane do frontendu za pośrednictwem interfejsu API REST WordPress, a następnie framework frontendowy pobiera dane i implementuje je w interfejsie.
Zastanawiasz się, dlaczego ktoś miałby to zrobić? Ponieważ wydaje się, że zrobienie tego samego wymaga dość długiej drogi.
Cóż, nikt nie wybiera długiej i trudnej trasy, chyba że ma ona coś dobrego do zaoferowania!
Choć wydaje się, że jest to dodatkowa praca, w rzeczywistości ma wiele zalet i jest idealny dla wielu firm. Przejdź do następnej sekcji, aby dowiedzieć się więcej…
Zalety bezgłowego CMS WordPress
Przyjrzyjmy się, dlaczego ludzie decydują się odejść od swojej witryny WordPress i zamiast tego użyć samodzielnego interfejsu:
Szybka prędkość ładowania

Jedną z zalet przejścia na tryb headless jest lepsza szybkość ładowania strony . Ponieważ WordPress używa PHP, za każdym razem, gdy użytkownik wysyła żądanie, trafia na serwer, aby zebrać wszystkie dane i zbudować stronę od początku. W rezultacie prędkość strony internetowej może ulec spowolnieniu.
Z drugiej strony, Headless WordPress wykorzystuje frameworki Javascript, takie jak Vue.js, React.Js itp. Tak więc strony internetowe nie są budowane za każdym razem, gdy użytkownik wysyła żądanie. W tych strukturach strony są budowane jako statyczny HTML i tylko ta część, która wymaga aktualizacji, jest aktualizowana, co skutkuje dużą szybkością ładowania. W rezultacie Twój klient będzie miał lepsze wrażenia użytkownika.
Większa kontrola w interfejsie
Podczas gdy WordPress zapewnia wiele opcji dostosowywania, jeśli chodzi o interfejs, z bezgłowym mnożeniem tej kwoty. Chociaż większość ludzi uwielbia przyjazne dla użytkownika opcje dostosowywania WordPressa, niektórzy czują się przez to ograniczeni i chcą zbudować interfejs od absolutnego zera.
Dla takich osób najlepszym rozwiązaniem jest WordPress Headless CMS. Poza tym nie ma ustalonych opcji , których musisz użyć, aby przejść bez głowy ze swoją witryną WordPress. Możesz użyć dowolnego frameworka javascript, który Ci się podoba i zbudować swój interfejs użytkownika przy użyciu ulubionego frameworka.
Skalowalność dzięki publikacji wielokanałowej
Możesz użyć tradycyjnej witryny WordPress na komputery stacjonarne i urządzenia mobilne. Ale jeśli chcesz skalować swój biznes i chcesz, aby działał na wielu platformach, takich jak platformy mediów społecznościowych, urządzenia IoT itp., Nie będziesz w stanie tego zrobić.
Headless WordPress umożliwia zbudowanie jednej centralnej witryny i opublikowanie jej w wielu kanałach, takich jak serwisy społecznościowe, urządzenia inteligentne, urządzenia IoT, aplikacje mobilne i wirtualni asystenci, np. Alexa itp.
A najlepsze jest to, że gdy wprowadzisz zmiany w swoim CMS-ie, zostanie on automatycznie opublikowany na wszystkich platformach.
Ulepszone bezpieczeństwo

TAk! Chociaż może się wydawać, że mieszasz z systemem CMS, oddzielając go, w rzeczywistości zapewnia on lepsze zabezpieczenia . Ponieważ interfejs jest samodzielny, hakerom trudniej jest uzyskać dostęp do cennych danych.

Headless CMS pomaga zabezpieczyć witrynę przed cyberzagrożeniami, takimi jak ataki DDoS. To jedna z głównych zalet Headless WordPress.
Chcesz wiedzieć, jak odzyskać swoją witrynę, jeśli niestety zostanie zhakowana? Dowiedz się, jak odzyskać zhakowaną witrynę WordPress.
Wady Headless WordPress CMS
Nie! Bezgłowy WordPress nie jest bezbłędny. Oto niektóre wady korzystania z tego typu CMS:
Dodatkowe obciążenie pracą

Ponieważ w przypadku Headless otrzymujesz dodatkowy interfejs, którym musisz zarządzać osobno, będzie to dodatkowe obciążenie. W zależności od siły roboczej i wiedzy, utrzymanie dwóch oddzielnych platform dla jednej witryny może być trudne.
Kosztowny

Wszyscy wiemy, że WordPress to darmowy CMS, który może dostosować każdy, kto nie zna się na kodowaniu. Jeśli jednak chcesz iść bez głowy, musisz zatrudnić programistów, aby zbudowali to za Ciebie. Zatrudnienie wielu programistów do zbudowania i utrzymania oddzielnego frontu będzie kosztować znacznie więcej . Tak więc jedną z istotnych wad korzystania z bezgłowego CMS WordPress jest dodatkowy koszt.
Zależność od programistów
Jednym z głównych powodów popularności WordPressa jest fakt, że nie trzeba znać żadnego kodowania, aby zbudować witrynę przy użyciu tego systemu CMS. Krótko mówiąc, brak zależności od programistów. Jednak ta rzecz całkowicie się zmienia w przypadku bezgłowego CMS.
Dzięki headless będziesz zależny od programistów, którzy zbudują dla Ciebie frontend. Poza tym nie możesz używać wtyczek do projektowania frontendu, więc nawet przy wprowadzaniu najmniejszych zmian we frontendzie będziesz zależny od programistów.
Brak dostępu do funkcji WordPress
Kiedy tracisz „głową”, tracisz również dostęp do wszystkich wspaniałych funkcji, które oferuje WordPress. Na przykład nie ma podglądu na żywo , który można uzyskać dzięki edytorom WordPress WYSIWYG. Co więcej, jak wspomniałem wcześniej, nie można używać wtyczek WordPress do dostosowywania interfejsu.

Kto nie powinien sięgnąć po bezgłowy CMS WordPress?
Oto kilka przypadków, w których powinieneś unikać korzystania z bezgłowej witryny WordPress:
- Jeśli masz obecnie stronę internetową, która używa wielu wtyczek , które mają duży wpływ na Twój frontend. Podobnie, Twój interfejs jest w dużym stopniu zależny od wtyczek.
- Ponadto, jeśli nie wiesz, jak kodować lub nie możesz sobie pozwolić na zatrudnienie programisty , który wykona kod, który jest wymagany do zbudowania frontendu Twojej witryny.
- Jeśli jesteś kimś, kto lubi edytory typu „przeciągnij i upuść”, takie jak Elementor, do tworzenia witryny WordPress, powinieneś unikać bezgłowego CMS.
Szukasz prostego samouczka, jak zbudować stronę responsywną na urządzeniu typu one page? Sprawdź blog, jak utworzyć witrynę jednostronicową z nawigacją po jednej stronie w WordPress
Kto powinien wybrać bezgłowy CMS WordPress?
Jeśli szukasz rzeczy wymienionych poniżej, pokochasz bezgłową witrynę WordPress:
- Jeśli chcesz uaktualnić zabezpieczenia swojej witryny WordPress.
- Potrzebujesz większej elastyczności, jeśli chodzi o dostosowywanie front-endu, której nie zapewnią motywy i wtyczki WordPress.
- Wreszcie, jeśli Twoja witryna nie wymaga regularnych aktualizacji i uaktualnień.
Chcesz wiedzieć o różnicy między WooCommerce a OpenCart? Sprawdź nasz blog na
WooCommerce VS OpenCart: szczegółowe porównanie
A co z Headless WooCommerce?
Jak wspomniano wcześniej, bezgłowa witryna WooCommerce miałaby samodzielny interfejs użytkownika zbudowany w innym języku. Znowu ma wszystkie zalety i wady, o których wspomniano powyżej na tym blogu.
Jednak witryna WooCommerce wymaga częstszych aktualizacji niż zwykła witryna WordPress. Powiedziałbym więc, że jeśli jesteś właścicielem witryny WooCommerce, powinieneś trzymać się WordPressa, zamiast iść na Headless.
Poza tym, jeśli używasz świetnego kreatora WooCommerce, uzyskasz maksymalną kontrolę, jeśli chodzi o interfejs użytkownika swojej witryny. Na przykład możesz użyć ShopEngine – najbardziej kompletnego kreatora WooCommerce dla Elemento r.
Ta nagradzana wtyczka umożliwia niestandardowe projektowanie wszystkich stron WooCommerce, w tym strony produktu, strony kategorii, strony koszyka itp. Będziesz mieć dostęp do ponad 70 widżetów do niestandardowego tworzenia tych stron bez żadnego kodowania.
Wraz z szablonami stron otrzymasz również ponad 13-poziomowy moduł zaawansowany, aby dodać funkcje, takie jak zamówienie przedpremierowe, zamówienie oczekujące, szybki podgląd, szybka kasa, płatność częściowa itp. do Twojego sklepu WooCommerce.
A ponieważ otrzymujesz tak wiele funkcji w jednej wtyczce, nie musisz się martwić, że wiele wtyczek spowalnia Twoją witrynę. Kup teraz swoją kopię ShopEngine, jeśli jesteś właścicielem witryny WooCommerce, której priorytetem jest elastyczne dostosowywanie.
Ostatnie słowa na WordPressie jako Headless CMS
Teraz wiesz, że bezgłowy WordPress nie jest tak naprawdę bezgłowy! To po prostu inna głowa (frontend) z innym językiem i frameworkiem.
Bezgłowy WordPress nie został zbudowany w celu zastąpienia tradycyjnego WordPressa. Jednak w zależności od wymagań i możliwości danej osoby, dla wielu może to być realna opcja.
A jeśli jesteś kimś, kto nie jest gotowy lub nie może sobie pozwolić na kodowanie/zatrudnianie programistów, którzy chcą iść bez głowy, zawsze możesz polegać na niezawodnym sprzężonym CMS WordPress, który zapewnia więcej niż wystarczająco dobrą platformę do tworzenia niesamowitych stron internetowych.
Jeśli chcesz zaakcentować swój WordPress, możesz użyć ElementsKit do zbudowania witryny o pożądanym wyglądzie. Jest to wtyczka WordPress typu „przeciągnij i upuść” z wieloma wbudowanymi sekcjami i stronami, które możesz zaimportować za pomocą kilku kliknięć i błyskawicznie dostosować do swoich potrzeb.
Dołącz więc do rodziny składającej się z pół miliona osób, które kochają ElementsKit, aby już dziś zbudować witrynę internetową. Możesz teraz ElementsKit Pro z 20% ZNIŻKI, korzystając z kodu kuponu: community20
