Jak ukryć tytuł strony w WordPressie – i dlaczego nigdy tego nie robimy
Opublikowany: 2023-12-28Artykuł dotyczy ukrywania tytułu strony w WordPress
Projektując witrynę internetową, czasami warto ukryć tytuł strony, aby nie był wyświetlany w interfejsie. Może to być przydatne przy tworzeniu czystszych projektów, szczególnie jeśli tytuły stron są długie lub nie do końca pasują do ogólnej estetyki witryny.
Jeśli używasz WordPressa, istnieje kilka różnych sposobów ukrywania tytułów stron. W tym obszernym przewodniku przeprowadzimy Cię przez niektóre z najpopularniejszych metod ukrywania tytułów stron w WordPress.
Od korzystania z wbudowanej funkcjonalności WordPress po instalowanie wtyczek – omówimy wszystko, co musisz wiedzieć, aby opanować sztukę ukrywania tytułów stron i tworzenia witryny internetowej, która wygląda dokładnie tak, jak chcesz.
WordPress domyślnie wyświetla tytuły stron. Wyświetlane są tytuły stron. Tytułu nie da się ukryć w prosty sposób, bo nie ma wbudowanego przełącznika

Jeśli chcesz ukryć tytuły stron, w WordPressie masz dwie możliwości:
- Proste kopiowanie i wklejanie pozwoli Ci dodać niestandardowy CSS do Twojej witryny WordPress.
- Instalacja wtyczki jest tak prosta, jak kliknięcie przycisku.
Ukrycie tytułu w WordPressie nie jest trudne, nawet dla nowego użytkownika, niezależnie od metody, którą wybierzesz. Pomimo tego, że po drodze zdobędziesz pewną wiedzę, nie musisz mieć dobrej znajomości HTML, CSS czy mechanizmów backendowych.
W tym artykule omówimy obie metody, które można zastosować do ukrywania tytułów stron w WordPressie, a także zalety i wady stosowania każdej metody.
Dlaczego ukrywanie tytułów stron może być korzystne dla Twojej witryny WordPress
W świecie projektowania i tworzenia stron internetowych dostosowanie jest kluczem. Każdy właściciel witryny chce, aby jego witryna wyróżniała się z tłumu i miała niepowtarzalny wygląd. Jednym ze sposobów osiągnięcia tego jest ukrywanie tytułów stron w WordPress.
Tytuły stron, choć ważne dla celów SEO i nawigacji, mogą czasami rozpraszać wizualnie lub być niepotrzebne w przypadku niektórych typów witryn internetowych. Na przykład, jeśli masz witrynę portfolio lub stronę docelową skupiającą się na jednym celu, wyświetlanie tytułu strony może nie być konieczne i może negatywnie wpłynąć na ogólny projekt i wygodę użytkownika.
Ukrywanie tytułów stron może być również korzystne dla poprawy czytelności i przepływu treści. Usuwając tytuł strony, odwiedzający mogą skupić się wyłącznie na samej treści, bez żadnych zakłóceń. Może to być szczególnie przydatne w przypadku postów na blogu lub artykułów, w których treść jest główną atrakcją.
Co więcej, ukrywanie tytułów stron może nadać Twojej witrynie bardziej minimalistyczny i elegancki wygląd. Może to być szczególnie atrakcyjne dla firm lub osób prywatnych, które chcą stworzyć nowoczesną i przejrzystą estetykę swojej witryny internetowej.
Dlaczego tytuły stron nigdy nie są ukryte w WordPress
Co najmniej 99 procent ruchu na blogu pochodzi z bezpłatnych wyników wyszukiwania. Kiedy ktoś szuka informacji na określony temat, klika „Więcej” po zobaczeniu nagłówka artykułu na blogu w wynikach wyszukiwania.
Nagłówek wpisu na blogu zapewnia odwiedzających, że trafili we właściwe miejsce i że na stronie znajdują się informacje, których szukają.
Jeśli dotrą na stronę bez tytułu, nieuchronnie wystąpią pewne nieporozumienia.
Podobnie, gdy ktoś przegląda wiele zakładek wyników wyszukiwania jednocześnie, a następnie wraca do tej, która zawiera najbardziej istotne informacje. Odwiedzającemu będzie znacznie trudniej przypomnieć sobie, dlaczego po raz pierwszy kliknął na naszą witrynę, kiedy zobaczył naszą stronę bez tytułu.
Tytuły stron służą jako nagłówki, wyróżniając nasz materiał na tle konkurencji. Chociaż są one zgodne z tym, czego szukają nasi odbiorcy, niekoniecznie są urzekającymi nagłówkami.
Aby przyciągnąć czytelników i zatrzymać ich na stronie dłużej niż pierwsze wrażenie, tytuły odgrywają kluczową rolę.
Używanie WordPressa do ukrywania tytułu strony ma sens
Istnieje kilka dobrych powodów, dla których ludzie mogą chcieć ukryć nazwy stron w WordPressie, nawet jeśli nigdy tego nie robimy.
Do najbardziej typowych przyczyn należą:
Na stronie docelowej, na której liczy się każdy piksel, dużo miejsca zajmuje nagłówek.
Biorąc pod uwagę treść i cel strony, tytuł nie jest istotny.
Ponieważ powtarza informacje obecne w nawigacji nawigacyjnej, menu nawigacyjnym i innych miejscach serwisu, tytuł jest zbędny.
Projektant chce, aby tytuł został zakopany, ponieważ nie wydaje się on właściwy.
Ostatni punkt. To także kluczowe.
Strona internetowa, która wydaje się „bez” tytułu, często jest jedynie ukryta.
Tytuł jest rzadko usuwany z tych stron.
Porównanie ukrywania i usuwania tytułu strony
Co dziwne, WordPress ułatwia całkowite usunięcie tytułu strony – decyzja, która praktycznie nigdy nie jest rozsądna.
Kiedy używasz WordPressa do usunięcia tytułu strony:
Wyszukiwarki nie są w stanie określić celu Twojej strony ani jaki tytuł nadać Twojej witrynie w wynikach wyszukiwania. Co gorsza, wyszukiwarka może błędnie zinterpretować Twój materiał i zaprezentować go niewłaściwym użytkownikom.
Zamiast przypisywać czytelny dla człowieka tytuł do adresu URL strony, WordPress użyje losowej liczby całkowitej. Możesz to zmienić, ale będzie to wymagało więcej wysiłku, a utrzymywanie stron bez tytułów w panelu administracyjnym WordPress może szybko stać się nudne, jeśli masz ich dużą liczbę.
Czytniki ekranu nie będą wyświetlać tytułu, co zmniejszy dostępność Twoich materiałów dla osób, które na nich polegają.
Kiedy używasz WordPressa do ukrywania tytułu:
Tytuł jest nadal widoczny dla wyszukiwarek. Zrozumieją tematykę Twojego materiału, wyświetlą tytuł w wynikach wyszukiwania i skierują odpowiednich odbiorców do Twoich treści.

WordPress nadal będzie mógł zobaczyć tytuł, więc nada postowi zwykły, czytelny tytuł. Utrzymanie porządku jest również znacznie prostsze, ponieważ każdy artykuł ma inny tytuł.
Osoby korzystające z czytników ekranu będą mogły łatwiej uzyskać dostęp do Twoich informacji, ponieważ nadal będą widzieć tytuł.
W WordPressie ukrywanie tytułu osiąga ten sam cel, co jego usunięcie, ale pozwala zaoszczędzić wiele kłopotów.
Dlaczego więc odebrać tytuł?
Szczerze mówiąc, nie mamy żadnego uzasadnionego powodu, aby to zrobić.
Usunięcie tytułu jest łatwiejsze niż ukrycie go, ale oba są opłacalne
Najprostsza metoda ukrywania tytułu strony WordPress Jeśli uważasz, że dodanie małego niestandardowego kodu do Twojej witryny byłoby niemożliwe, możesz zainstalować wtyczkę, która umożliwi Ci ukrycie nazw stron za pomocą jednego kliknięcia.
Jeśli użytkownik WordPressa planuje ukryć tytuły na dużej liczbie stron, jest to rozwiązanie, które sugerujemy.
Nawet doświadczeni twórcy stron internetowych, którzy mają wiele tytułów do ukrycia, zdecydują się na skorzystanie z wtyczki.

Utrzymanie organizacji jest po prostu o wiele prostsze. Co więcej, „prosta” poprawka kodu staje się uciążliwa, jeśli trzeba często wprowadzać zmiany w arkuszu stylów CSS, aby pokazać lub ukryć określone nagłówki. W tym przypadku wtyczka okazuje się najlepszym wyborem.
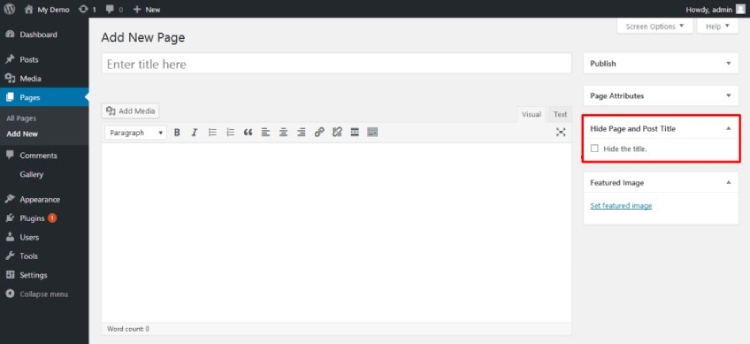
Przy ponad 60 tys. aktywnych instalacji sugerujemy ukrycie strony i tytułu posta. Chociaż dostępne są inne alternatywy, ta istnieje już od jakiegoś czasu i jest powszechnie szanowana.
Ukryj tytuł strony WordPress bez użycia wtyczki
Aby skorzystać z tej strategii, należy dodać trochę kodu do swojej witryny.
Jeśli nigdy nie tworzyłeś strony internetowej ani nie pracowałeś z HTML lub CSS, nie martw się.
Wykonanie tej czynności jest całkiem proste.
Omawiamy skopiowanie i wklejenie kilku krótkich linijek naprawdę podstawowego kodu na Twoją stronę internetową.
Dodatkowo wszystko można zrobić bezpośrednio z pulpitu nawigacyjnego WordPress, więc wprowadzenie tej drobnej zmiany prawdopodobnie nie zniszczy niczego w Twojej witrynie.
Zanim dokonasz jakichkolwiek zmian, utwórz kopię zapasową swojej witryny WordPress. Zwykle warto to zrobić przed ingerencją w backend swojej witryny.
Jak ukryć każdy tytuł strony
Będziesz musiał zmodyfikować motyw, jeśli chcesz ukryć WSZYSTKIE tytuły stron.
1. Otwórz panel WordPress.
2. W menu nawigacyjnym po lewej stronie pulpitu nawigacyjnego najedź kursorem na Wygląd. Gdy wyświetli się Dostosuj, wybierz tę opcję.
3. Korzystając z narzędzia WordPress Theme Customizer, wybierz opcję Extra CSS.
4. W edytorze CSS dodaj następujący kod:
.strona .tytuł-wpisu {
Nie wyświetla się;
}
5. Kliknij opcję Publikuj.
Najlepiej ukryć tytuł.
Zasadniczo ta modyfikacja kodu instruuje przeglądarkę, aby nie wyświetlała tytułu na każdej stronie Twojej witryny.
Tytuł pozostanie widoczny w panelu WordPress, a tekst oznaczony CSS „display: none” będzie nadal czytelny dla wyszukiwarek takich jak Google. Nie musisz się martwić, że wyszukiwarki Cię ukarają.
Tytuł nadal tam jest; po prostu nie widać tego na stronie.
Jeśli ukrycie tytułu za pomocą tego fragmentu CSS nie zadziałało, jest to prawdopodobnie spowodowane tym, że Twój motyw WordPress używa innej nazwy tytułów stron niż normalny „tytuł wpisu”.
Oznacza to, że zastosowany kod niestandardowy nie ukrywa elementu tytułu strony i ma na celu niewłaściwą „klasę”.
Podany kod CSS ukryje odpowiednią treść po określeniu odpowiedniej „klasy” dla tytułu strony
Dzięki wbudowanemu narzędziu sprawdzającemu w przeglądarce możesz dowiedzieć się, jaka to klasa.
1. Aby ukryć tytuł, kliknij go prawym przyciskiem myszy.
2. Z listy rozwijanej wybierz opcję Sprawdź.
3. Znajdź element reprezentujący tytuł strony (
…
).
Jak sprawić, by każdy tytuł bloga był widoczny
Po prostu użyj nieco zmodyfikowanego fragmentu kodu, aby ukryć tytuł postów na blogu, a nie wszystkich stron witryny i postępuj zgodnie z tymi samymi metodami, co poprzednio.
1. Otwórz panel WordPress
2. W menu nawigacyjnym po lewej stronie pulpitu nawigacyjnego najedź kursorem na Wygląd. Gdy wyświetli się Dostosuj, wybierz tę opcję.
3. Korzystając z narzędzia WordPress Theme Customizer, wybierz opcję Dodatkowy CSS
.post .tytuł-wpisu {
Nie wyświetla się;
}
4. Wybierz opcję Publikuj
To powinno pozwolić, aby wszystkie tytuły postów na blogu pozostały dostępne na stronach innych typów, a jednocześnie były ukryte na blogach.
Jeśli to nie zadziała, Twój motyw może używać dla tytułów klasy innej niż „entry-title”. Gdy znajdziesz odpowiednią klasę za pomocą narzędzia sprawdzającego w przeglądarce, zastąp ją dostosowanym CSS.
Jak można ukryć pojedynczą stronę
Wykonaj te same czynności, co poprzednio, ale zmień fragment kodu, tak aby zawierał identyfikator strony. W ten sposób tytuł tylko jednej strony zostanie zasłonięty.
1. W Konfiguratorze motywu WordPress wybierz opcję Dodatkowy CSS.
2. Dodaj następujący kod w edytorze CSS:
.page-id-0123 .entry-title {
Nie wyświetla się;
}3. Wybierz opcję Publikuj.
Dodaj ten kod, ale zamiast przykładowego identyfikatora strony „0123” użyj rzeczywistego identyfikatora strony ze swojej witryny.
Najedź kursorem na tytuł strony w panelu WordPress, aby wyświetlić jej numer identyfikacyjny.
Identyfikator strony pojawi się jako część adresu URL łącza na dole ekranu
