Jak ukryć i usunąć powiązane produkty w WooCommerce?
Opublikowany: 2021-07-17Szukasz prostego sposobu na ukrycie powiązanych produktów w swoim sklepie? Mamy coś dla Ciebie. W tym artykule pokażemy różne sposoby usuwania powiązanych produktów w WooCommerce .
Jakie są powiązane produkty?
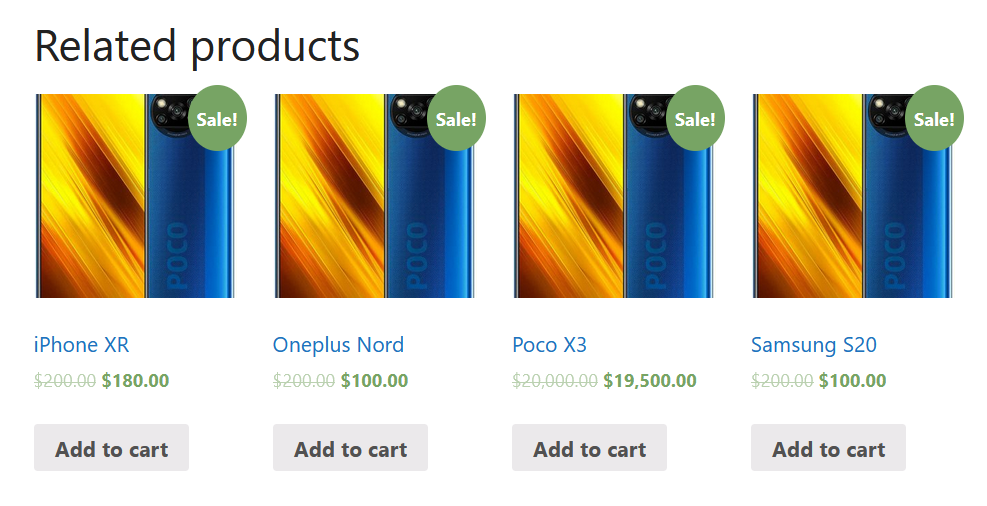
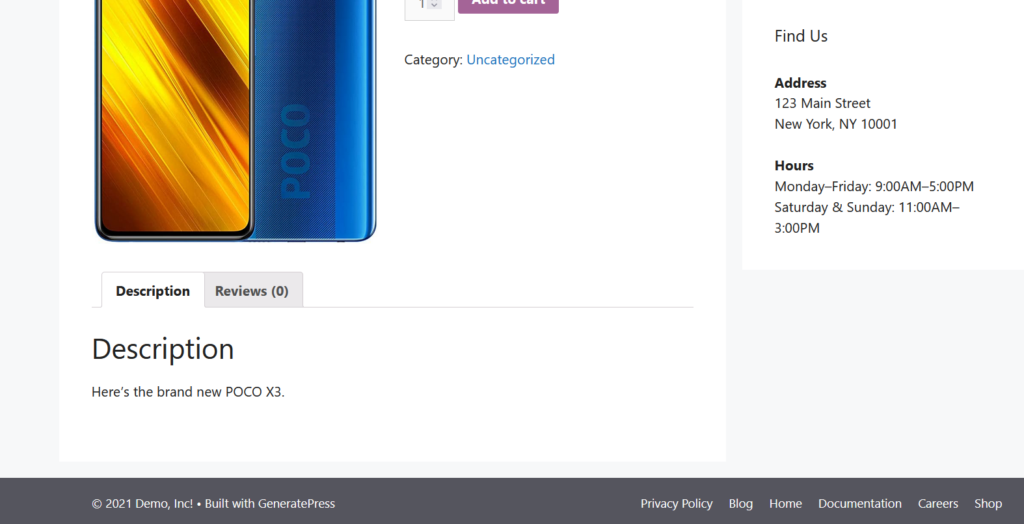
Jak sugeruje ich nazwa, powiązane produkty to produkty, które są w jakiś sposób powiązane z innym przedmiotem. W WooCommerce powiązane produkty są rekomendacjami, które są związane z produktem, który kupujący przegląda i zazwyczaj uzupełniają główny przedmiot. Zwykle pojawiają się na dole stron produktów i pomagają Twojej firmie zwiększyć sprzedaż i przychody. Na przykład produktami powiązanymi z telefonem mogą być słuchawki, etui na telefon, akcesoria do aparatu i tak dalej.

Po co usuwać powiązane produkty w WooCommerce?
Jeśli powiązane produkty pomagają nam zwiększyć sprzedaż, dlaczego mielibyśmy je usuwać? Istnieje kilka sytuacji, w których możesz chcieć ukryć powiązane produkty w WooCommerce. Na przykład, jeśli sprzedajesz tylko kilka produktów, które nie są ze sobą powiązane, możesz nie chcieć ich wyświetlać. Dodatkowo, jeśli Twój motyw nie działa dobrze z sekcją powiązanych produktów, może być konieczne usunięcie go ze swojego sklepu.
Co więcej, czasami kod CSS z niektórych motywów lub wtyczek może zepsuć Twoją witrynę lub jej części. Jeśli występuje konflikt z sekcją powiązanych produktów, możesz go usunąć.
Ponadto, jeśli strona produktu jest zaśmiecona lub zawiera zbyt wiele powiązanych produktów, możesz wyświetlić mniej elementów lub całkowicie usunąć sekcję.
Zanim pokażemy Ci, jak je usunąć, zobaczmy, jak skonfigurować powiązane produkty w WooCommerce.
Jak skonfigurować powiązane produkty w WooCommerce?
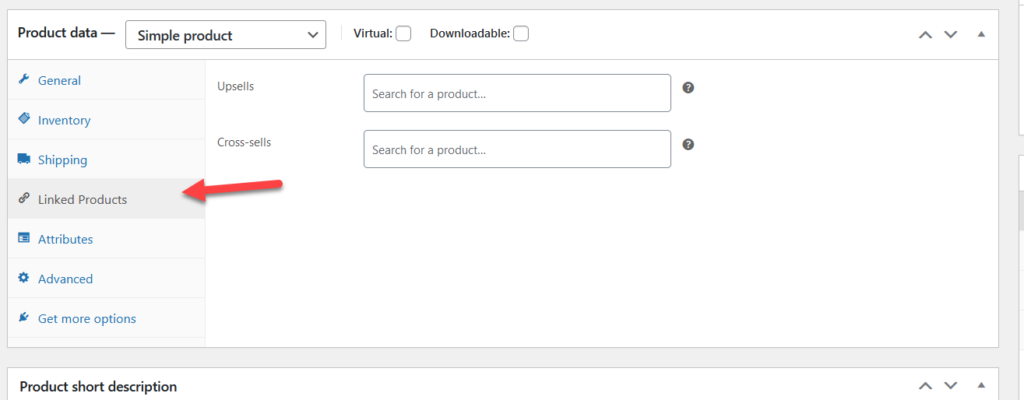
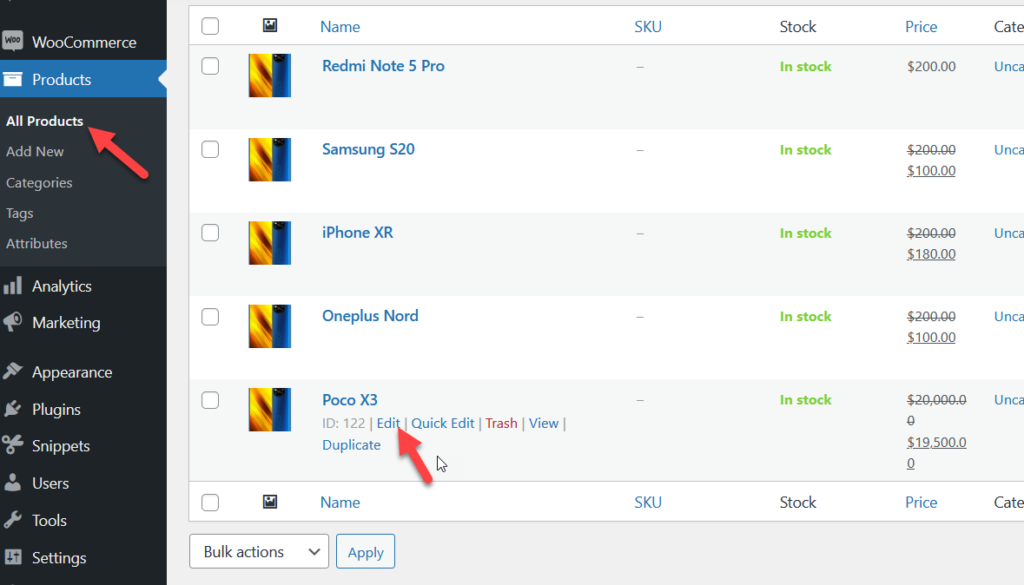
Konfigurowanie powiązanych produktów w WooCommerce jest dość proste. W panelu WordPress przejdź do Produkty i otwórz dowolny produkt. W edytorze produktów WooCommerce przejdź do sekcji Dane produktu , wybierz zakładkę Połączone produkty , a zobaczysz opcję konfiguracji Upsell i Cross-sell.

Mimo że sprzedaż dodatkowa i sprzedaż krzyżowa są rodzajem powiązanych produktów, które domyślnie oferuje WooCommerce, opcje dostosowywania są dość ograniczone. Jeśli chcesz wyświetlać powiązane produkty, możesz skorzystać z dedykowanej wtyczki.
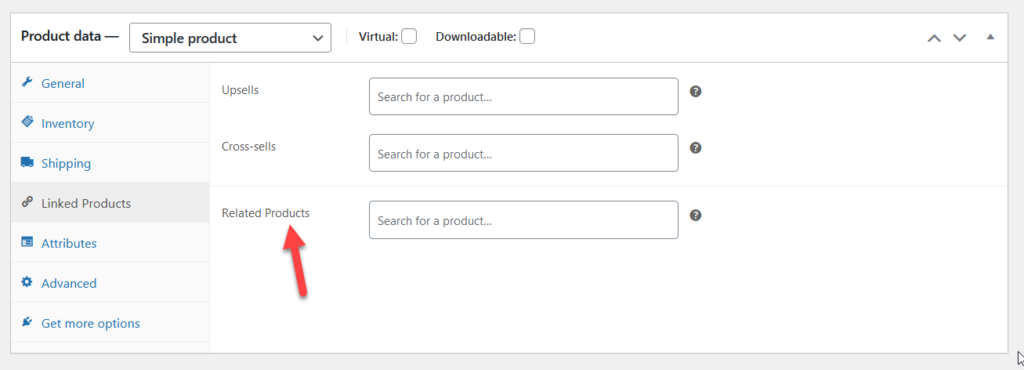
W tym demo użyjemy darmowego narzędzia o nazwie Custom Related Products for WooCommerce. Po zainstalowaniu i aktywacji wtyczki zobaczysz jeszcze jedną opcję w sekcji powiązanych produktów.

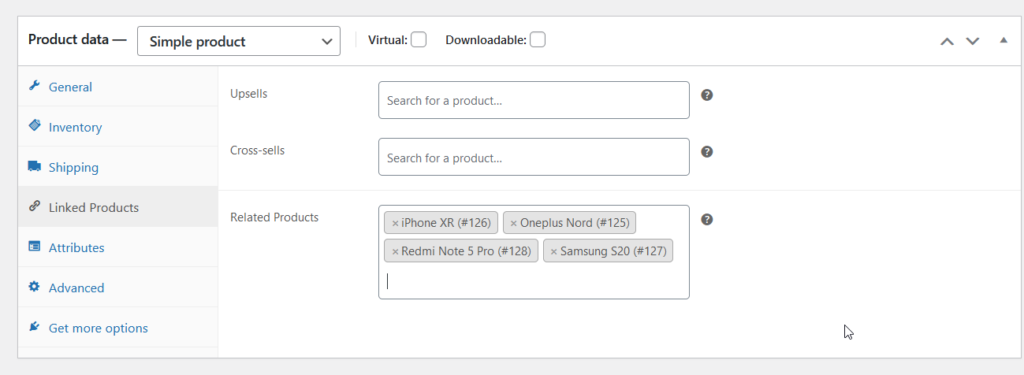
Możesz wyszukać produkty, które chcesz wyświetlić jako produkty powiązane. Na przykład wymienimy cztery produkty.

Następnie zaktualizuj ustawienia, a jeśli sprawdzisz stronę produktu z interfejsu, zobaczysz wybrane powiązane produkty.

Alternatywnie możesz usunąć niektóre powiązane produkty i wyświetlić mniej elementów. Załóżmy na przykład, że zamiast 4 pozycji chcesz wyświetlić trzy. Usuń produkt, który chcesz ukryć, zaktualizuj stronę i sprawdź frontend.

To jedno z najlepszych dostosowań, które możesz zastosować w swoim sklepie. Zamiast wyświetlać losowo powiązane produkty, możesz wybrać elementy, które chcesz powiązać z każdym produktem. Zalecamy przeprowadzenie kilku testów i sprawdzenie współczynników konwersji, aby znaleźć najlepsze kombinacje.
UWAGA : Warto zauważyć, że niektóre szablony zawierają sekcję Produkty powiązane, która zawiera produkty, które mają te same tagi lub kategorie. Chociaż nie możesz określić tych elementów, możesz użyć tych samych tagów lub kategorii dla produktów, które chcesz wyświetlać razem.
Przyjrzyjmy się różnym metodom ukrywania powiązanych produktów .
Jak ukryć i usunąć powiązane produkty w WooCommerce?
Istnieje kilka metod usuwania produktów powiązanych z WooCommerce:
- Z wtyczkami
- Programowo (kodowanie)
- Korzystanie z kreatora stron
- Z CSS
- Z opcji motywu
Przyjrzyjmy się bliżej każdej metodzie.
1) Ukryj powiązane produkty za pomocą wtyczek
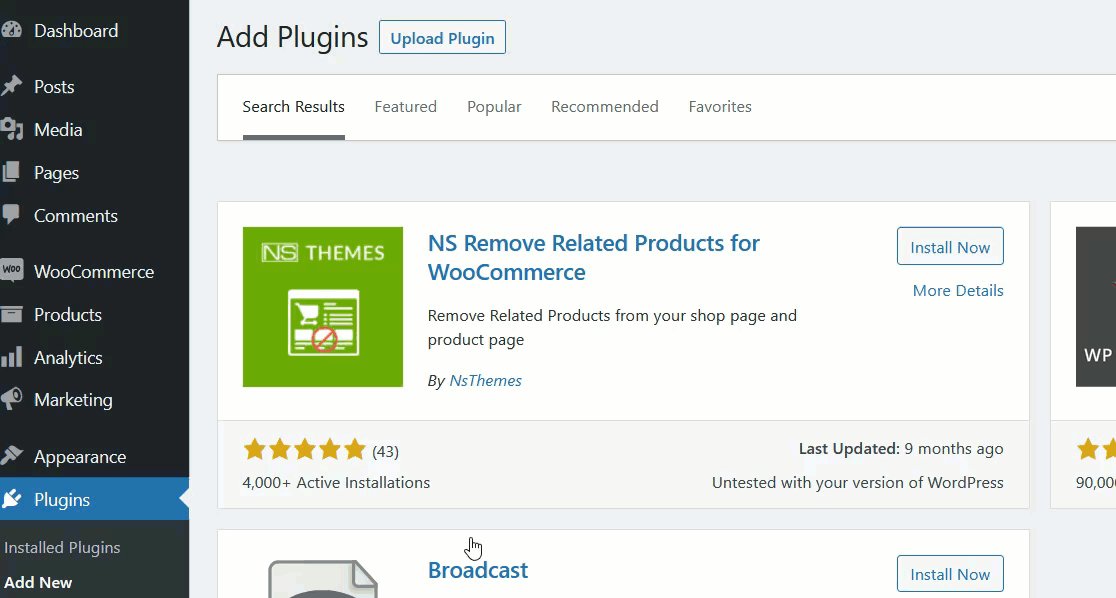
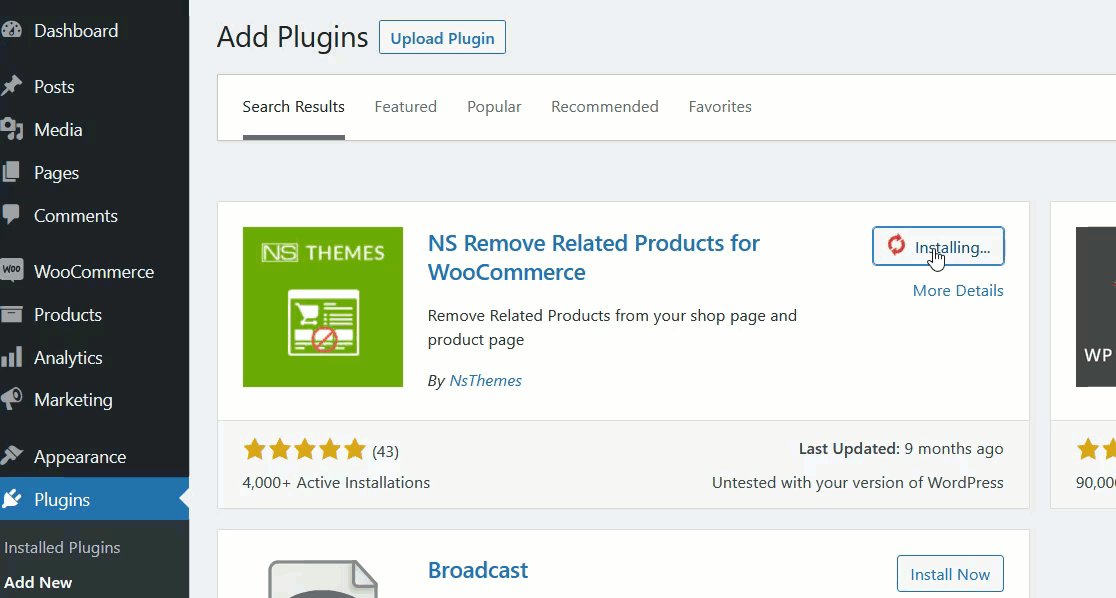
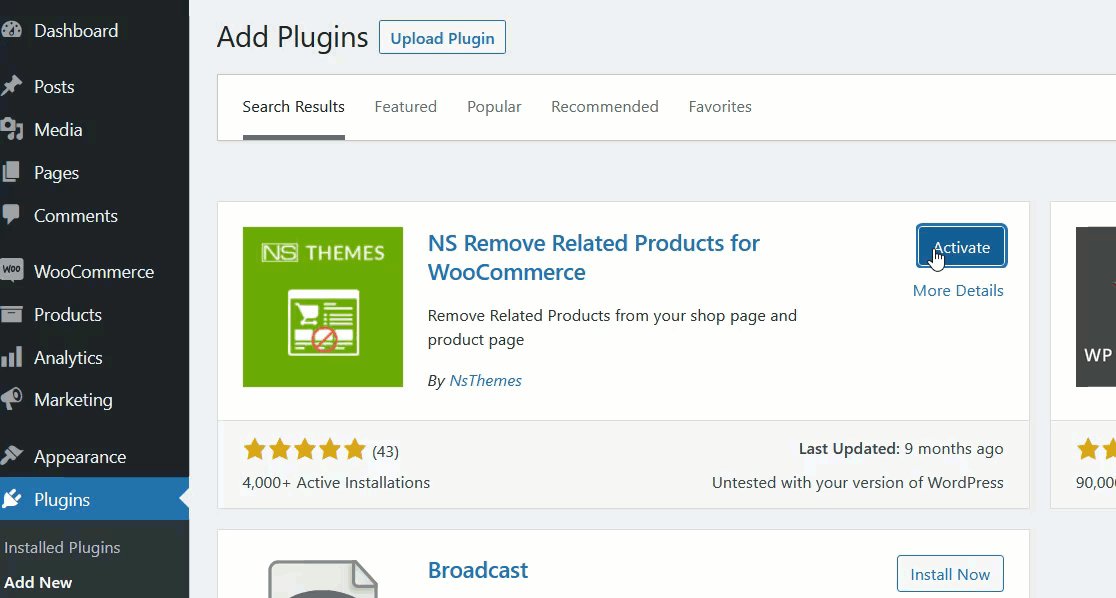
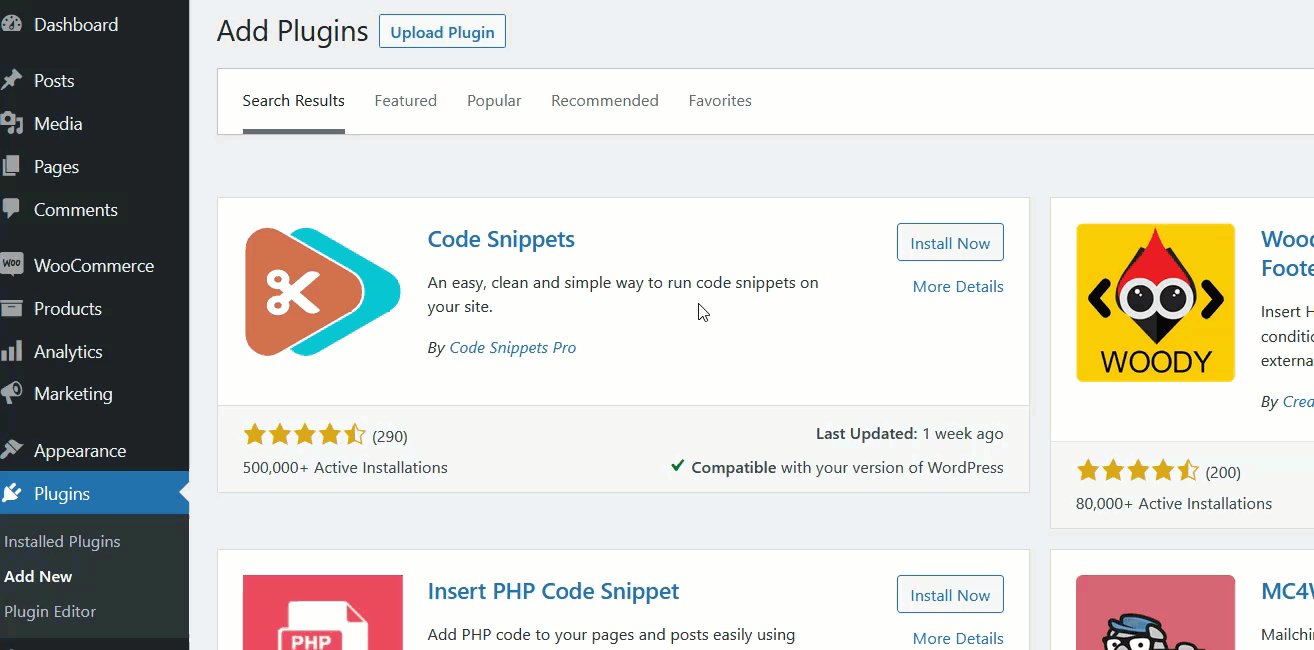
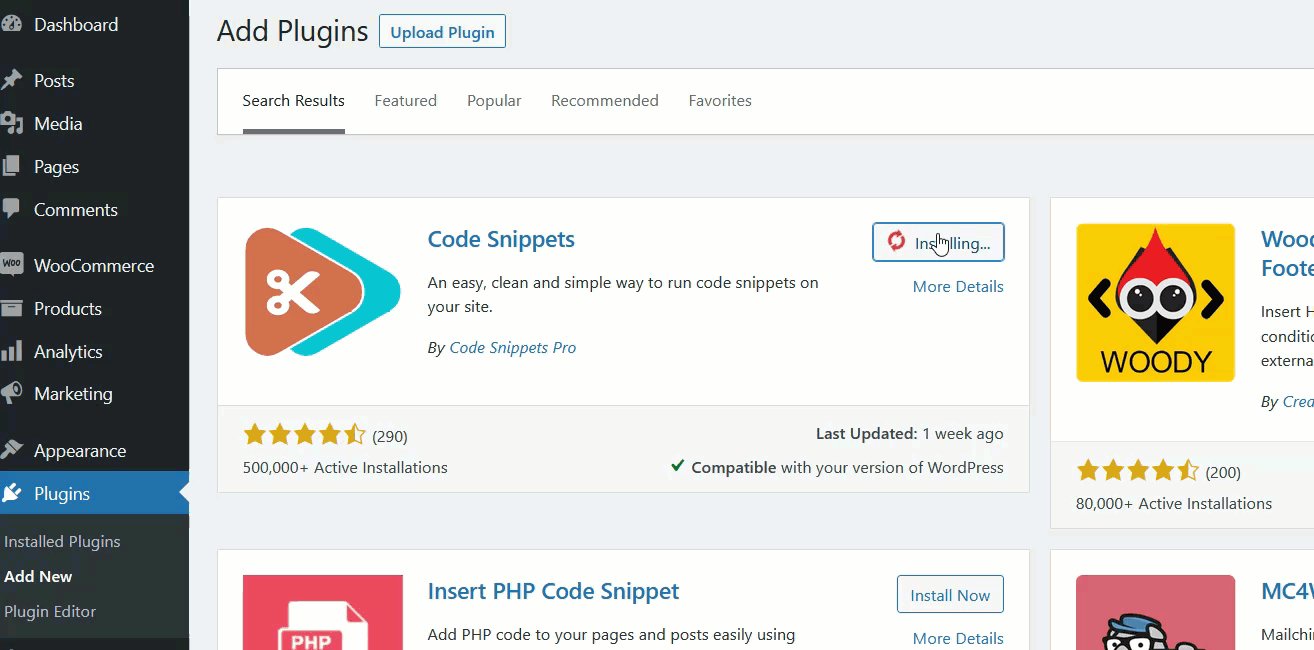
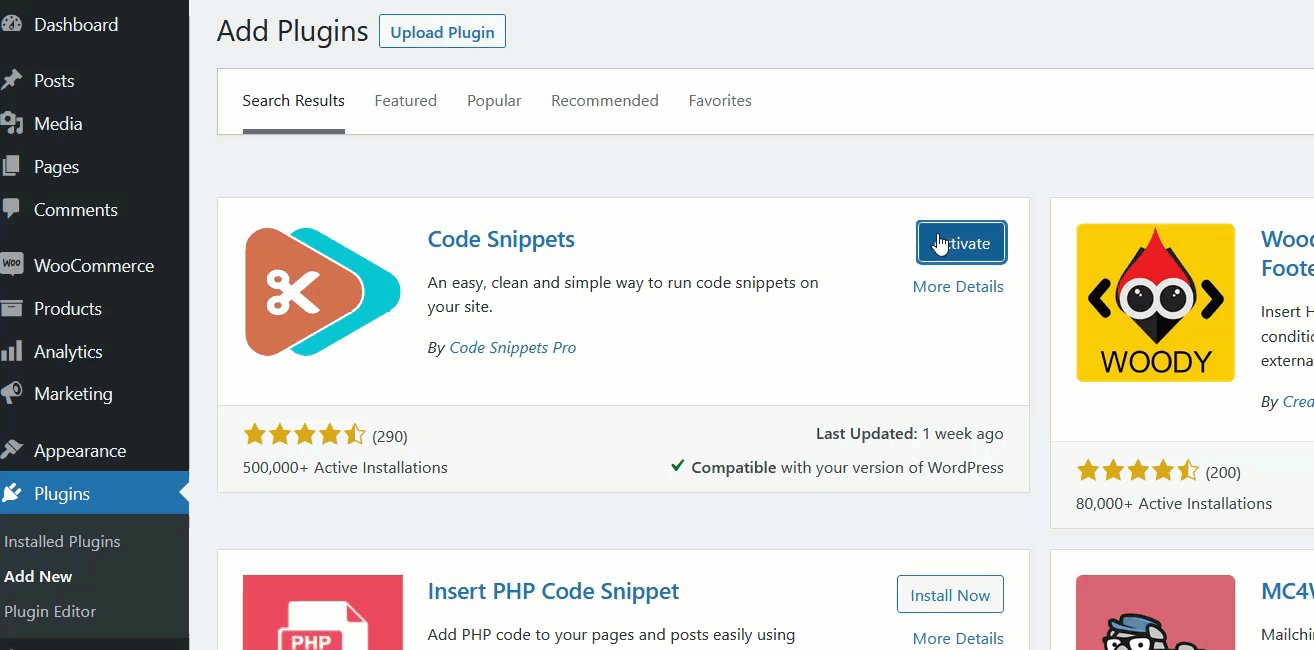
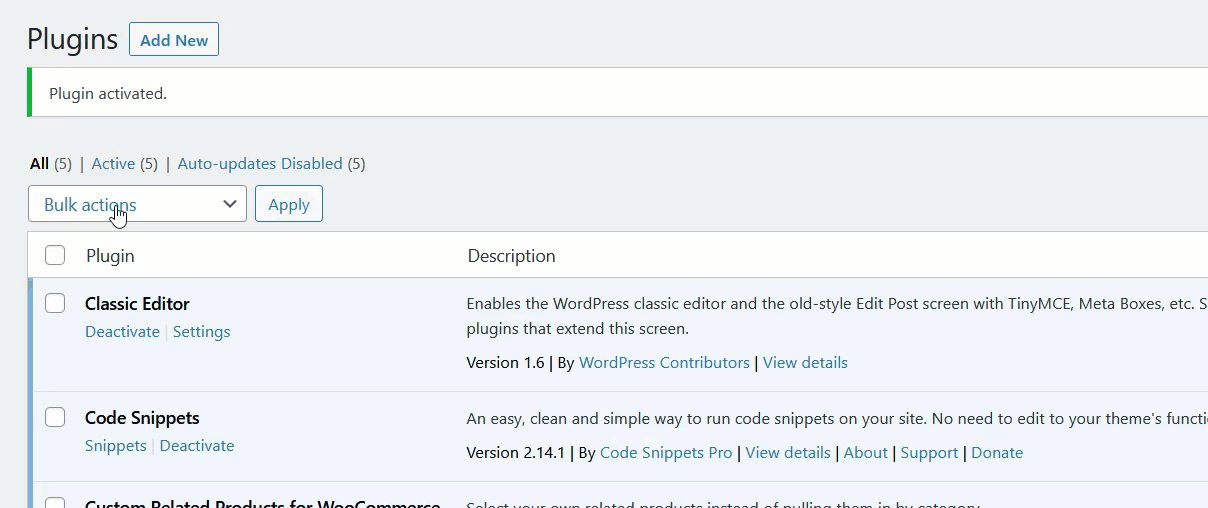
Istnieje kilka wtyczek, których możesz użyć do ukrycia powiązanych produktów. W tym samouczku użyjemy NS Remove Related Products. Najpierw musisz zainstalować i aktywować wtyczkę. Przejdź do Wtyczki > Dodaj nowy , poszukaj narzędzia i zainstaluj je w swojej witrynie.

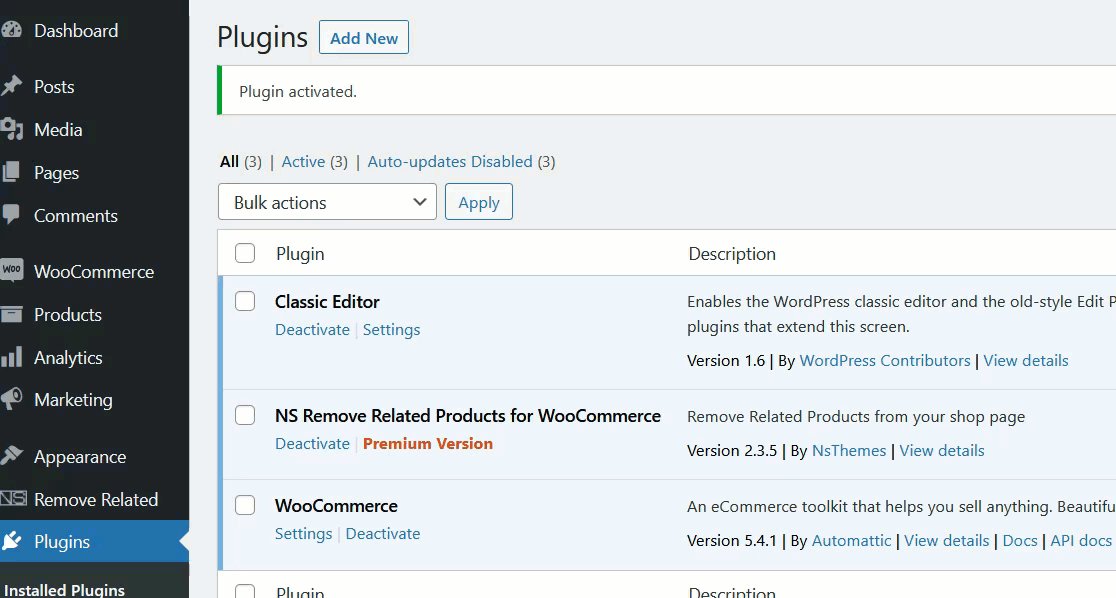
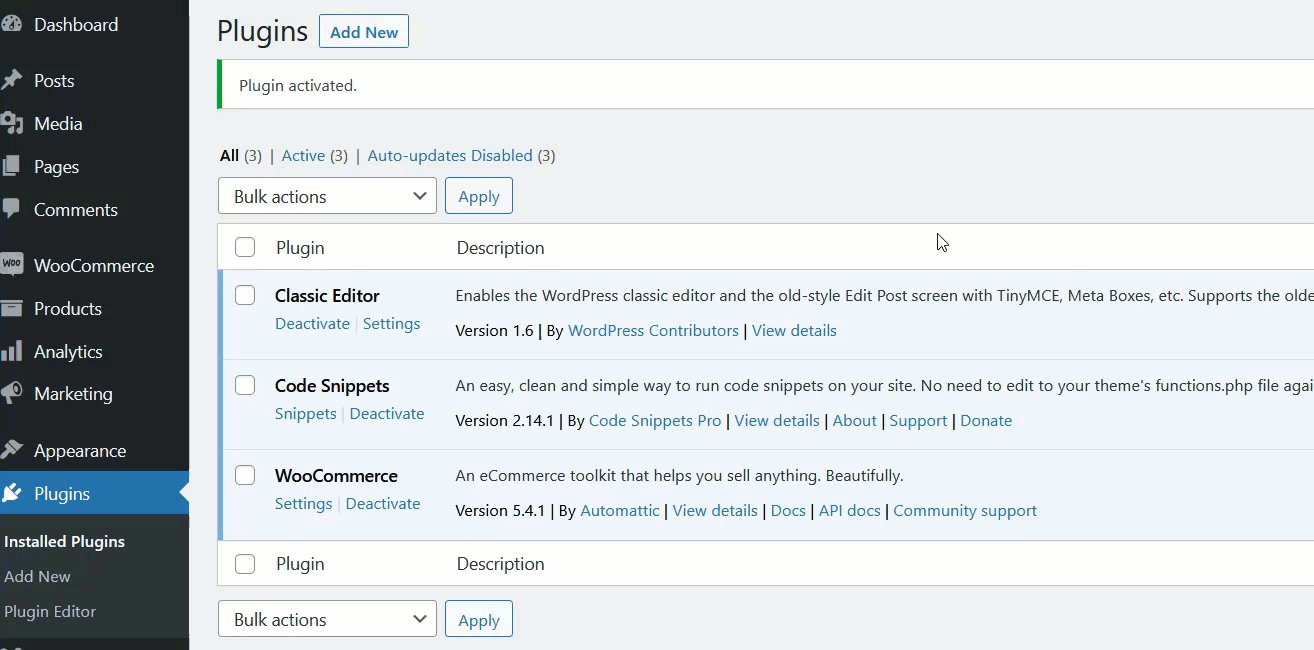
Po aktywacji wtyczki zobaczysz, że pomyślnie usunąłeś wszystkie powiązane produkty ze stron pojedynczych produktów. Jest to wtyczka typu plug-and-play i nie wymaga żadnych dodatkowych konfiguracji.
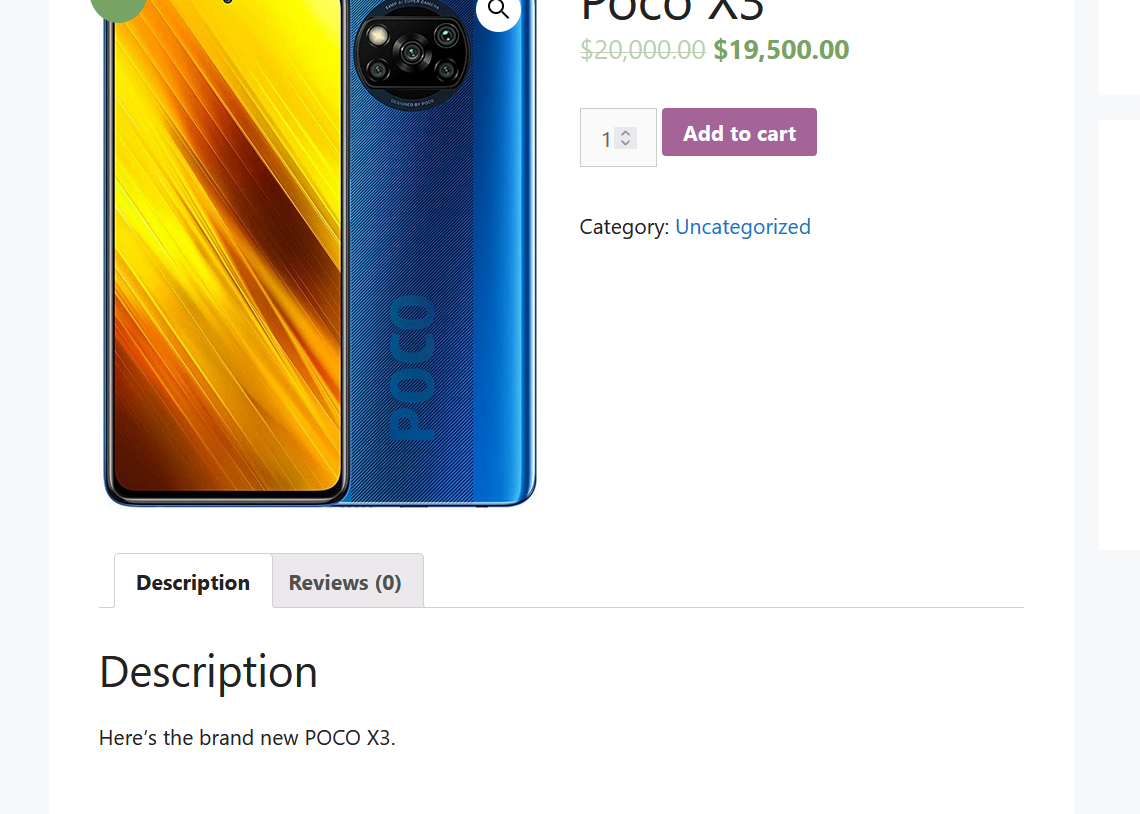
Jeśli sprawdzisz którąkolwiek ze swoich stron z jednym produktem, nie zobaczysz żadnych powiązanych produktów.

Jeśli chcesz ponownie wyświetlić powiązane produkty, dezaktywuj wtyczkę. Ponieważ NS Remove Related Products jest lekkim narzędziem, instalowanie go nie wpłynie na szybkość i wydajność Twojej witryny.
2) Usuń powiązane produkty programowo
Jeśli masz umiejętności kodowania i czujesz się swobodnie w edycji kodu i modyfikowaniu swoich plików, jest to dla Ciebie bardzo interesująca metoda. W tej sekcji nauczymy Cię, jak dostosować plik functions.php motywu i usunąć produkty powiązane z WooCommerce ze sklepu internetowego.
UWAGA : Ta metoda obejmuje edycję niektórych plików motywu, więc przed przejściem dalej upewnij się, że masz pełną kopię zapasową witryny WordPress/WooCommerce. W ten sposób możesz przywrócić swoją witrynę na wypadek, gdyby coś poszło nie tak.
Aby usunąć powiązane produkty, zmodyfikujemy motyw functions.php . Aby to zrobić, istnieją dwie różne metody:
- Poprzez motyw potomny
- Za pomocą wtyczki specyficznej dla witryny
Stworzyliśmy przewodnik krok po kroku, który nauczy Cię, jak tworzyć motywy potomne. Po wygenerowaniu motywu potomnego dla witryny możesz dodać niestandardowy fragment kodu do pliku functions.php motywu potomnego. Z drugiej strony, jeśli polegasz na dedykowanej wtyczce, dodasz do niej swój niestandardowy kod.
Rzućmy okiem na obie opcje.
2.1) Motyw potomny
Jeśli śledziłeś naszego bloga, prawdopodobnie wiesz, że nie zalecamy edytowania plików motywu nadrzędnego, ponieważ gdy motyw zostanie zaktualizowany, wszystkie Twoje modyfikacje zostaną utracone. Innymi słowy, dostosowane pliki zostaną zastąpione nowymi plikami z nowej wersji.
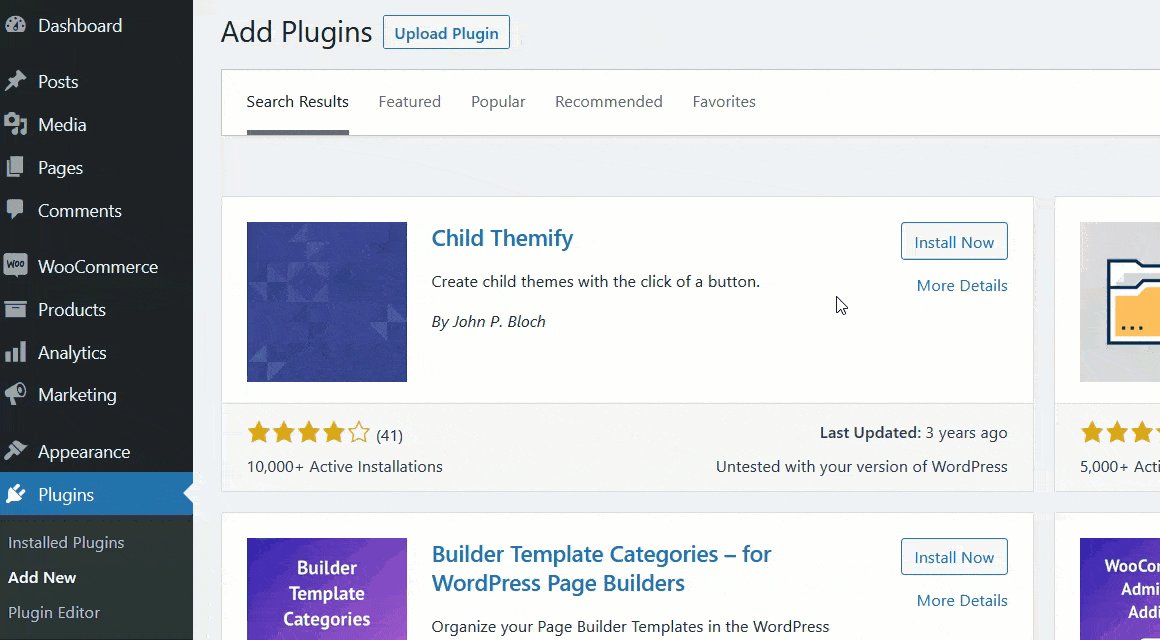
Dlatego zalecamy użycie motywu potomnego, jeśli chcesz dodać niestandardowy kod do swojego motywu. Tworzenie motywu potomnego jest dość proste. W tym demo użyjemy wtyczki o nazwie Child Themify.
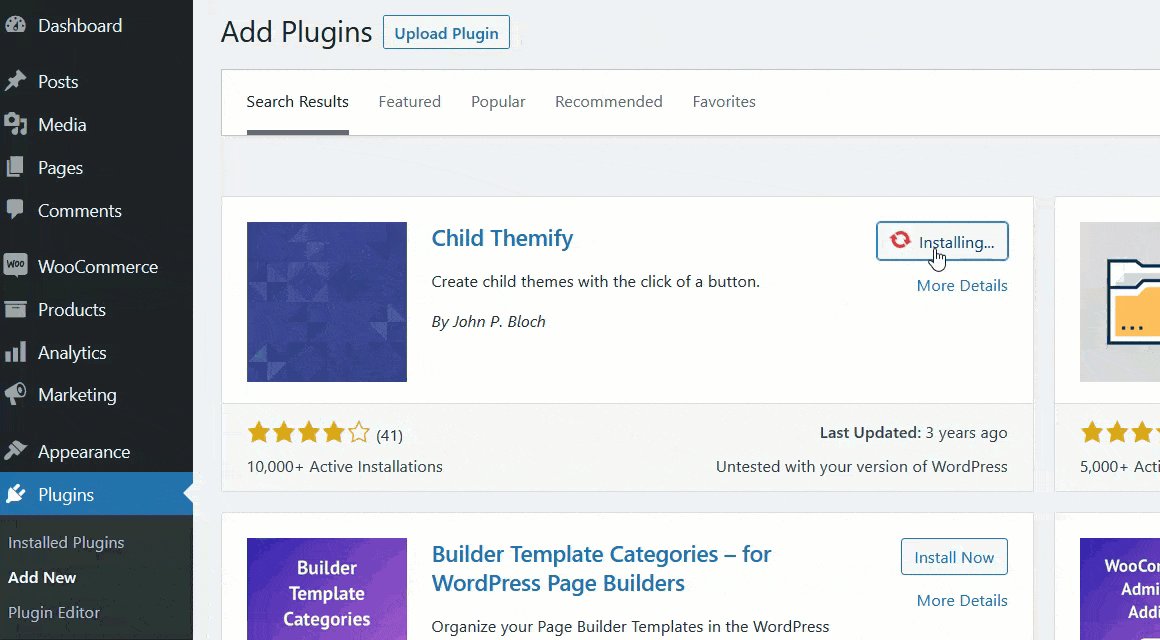
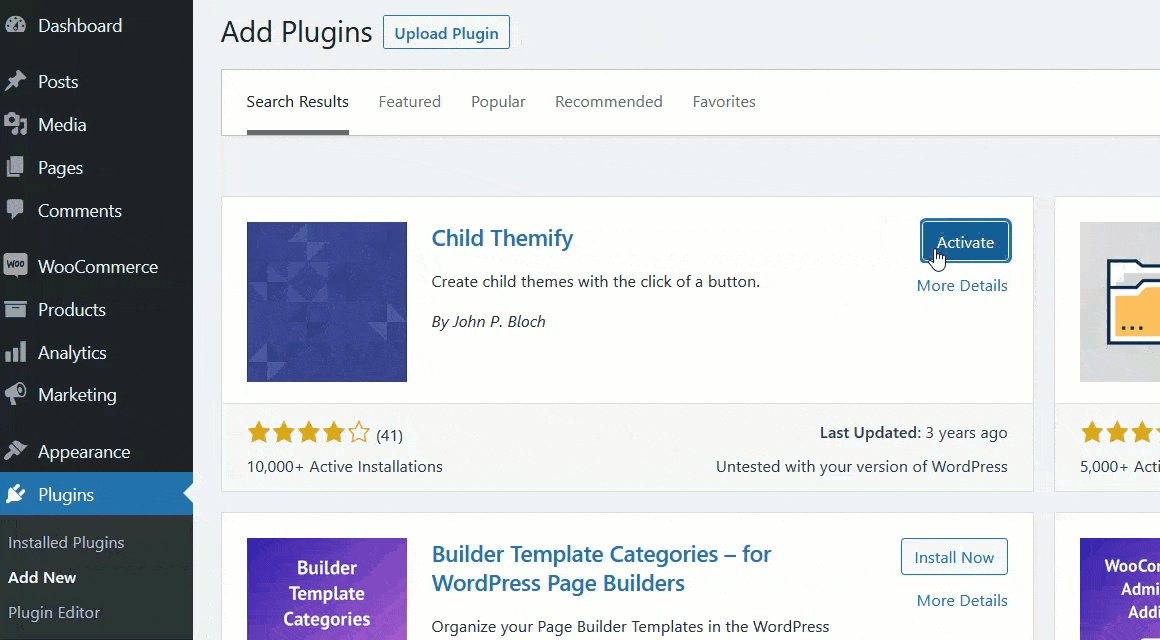
Najpierw zainstaluj i aktywuj Child Themify w swoim sklepie.

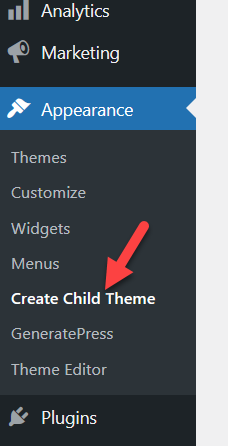
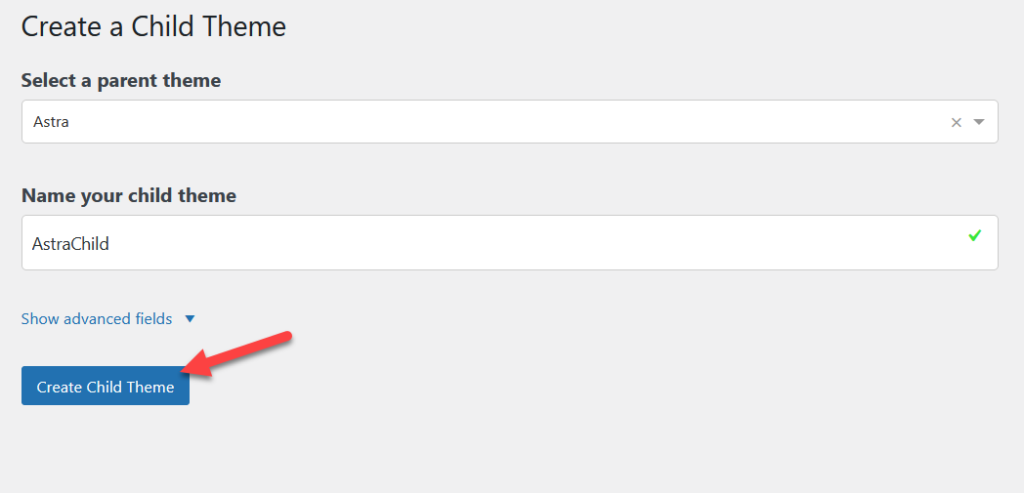
W sekcji Wygląd zobaczysz nową opcję o nazwie Utwórz motyw podrzędny .

Stamtąd możesz wygenerować motyw potomny dla motywu nadrzędnego.

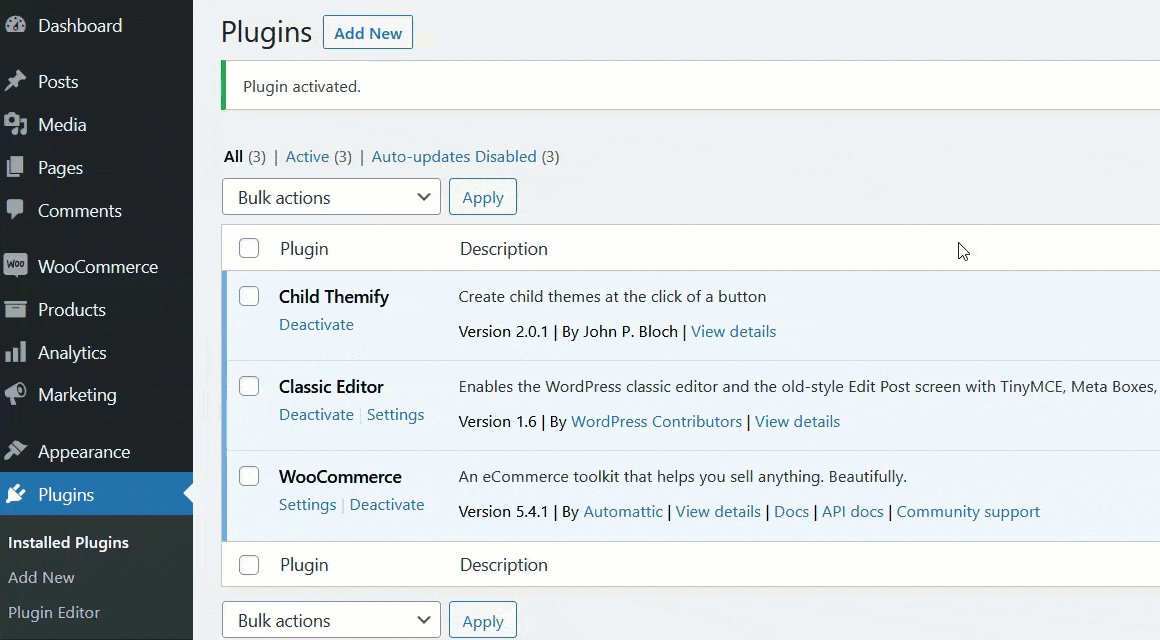
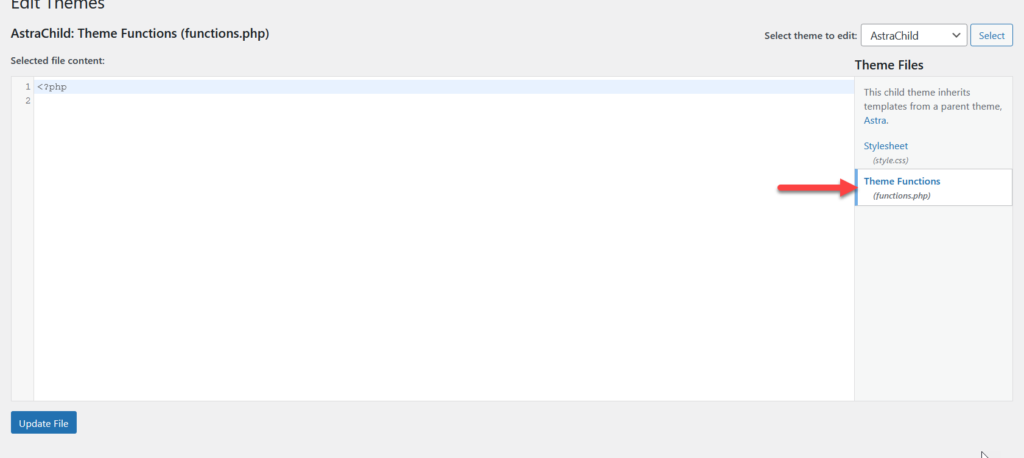
Po utworzeniu motywu potomnego aktywuj go i przejdź do edytora motywów.
Tutaj dodamy trochę kodu do pliku functions.php motywu. Domyślnie WordPress wyświetla w edytorze plik style.css , ale możesz wybrać plik functions.php z prawej kolumny.

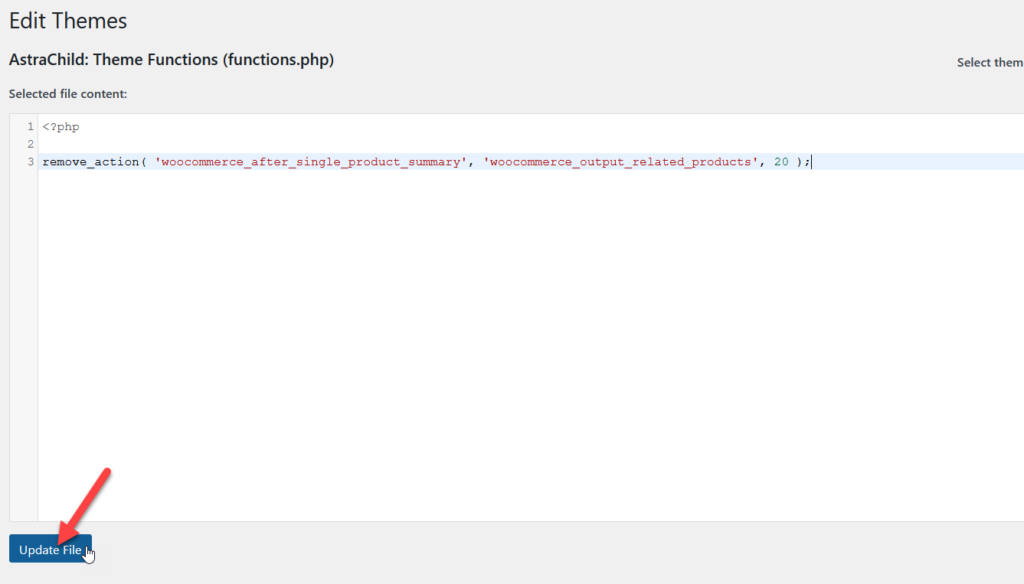
Po wybraniu pliku skopiuj kod od dołu.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
Następnie wklej go do edytora i zaktualizuj plik.

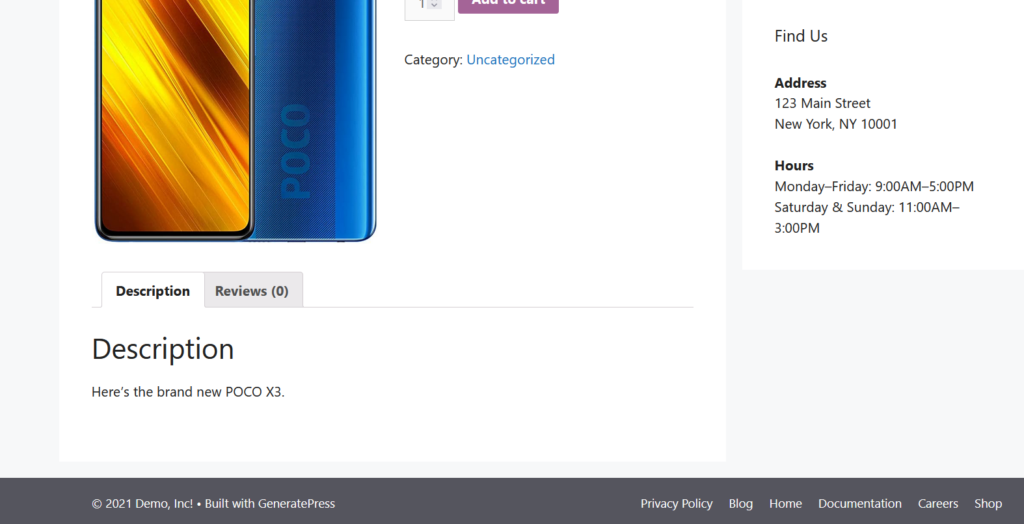
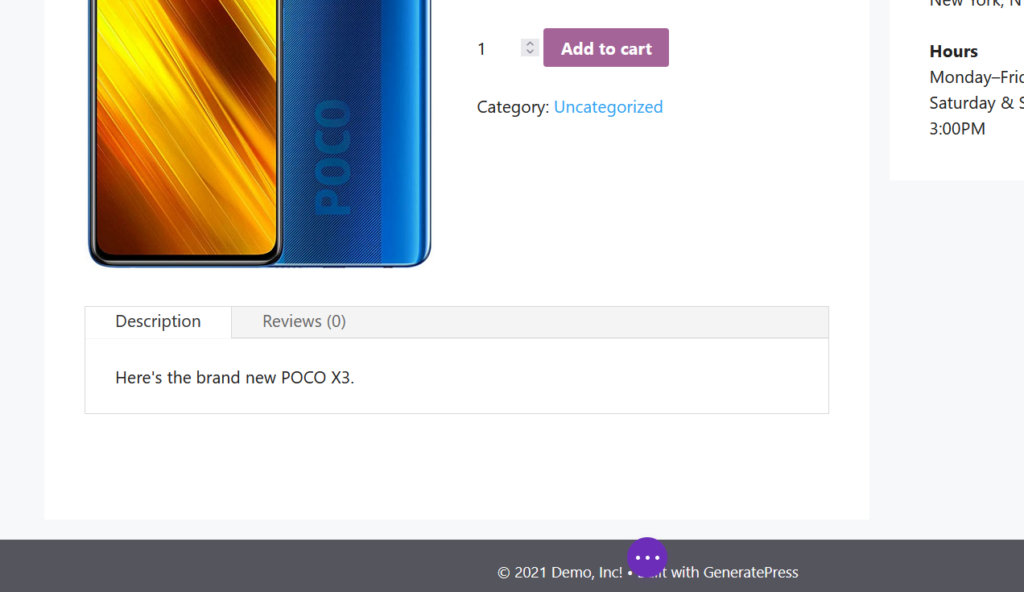
Otóż to! Teraz sprawdź swoją stronę produktu z interfejsu, a zobaczysz, że sekcja powiązanych produktów nie jest już widoczna.

2.2) Fragmenty kodu
Inną alternatywą jest dodanie niestandardowego fragmentu kodu za pomocą wtyczki. W tym samouczku użyjemy fragmentów kodu, jednej z bezpłatnych wtyczek dostępnych na rynku.
Najpierw zainstaluj i aktywuj wtyczkę w swojej witrynie.

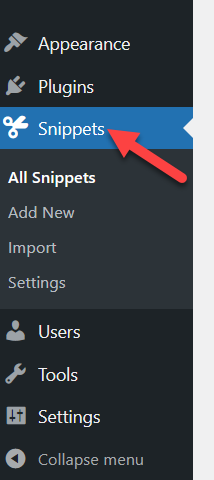
Następnie po lewej stronie zobaczysz nowe ustawienia.

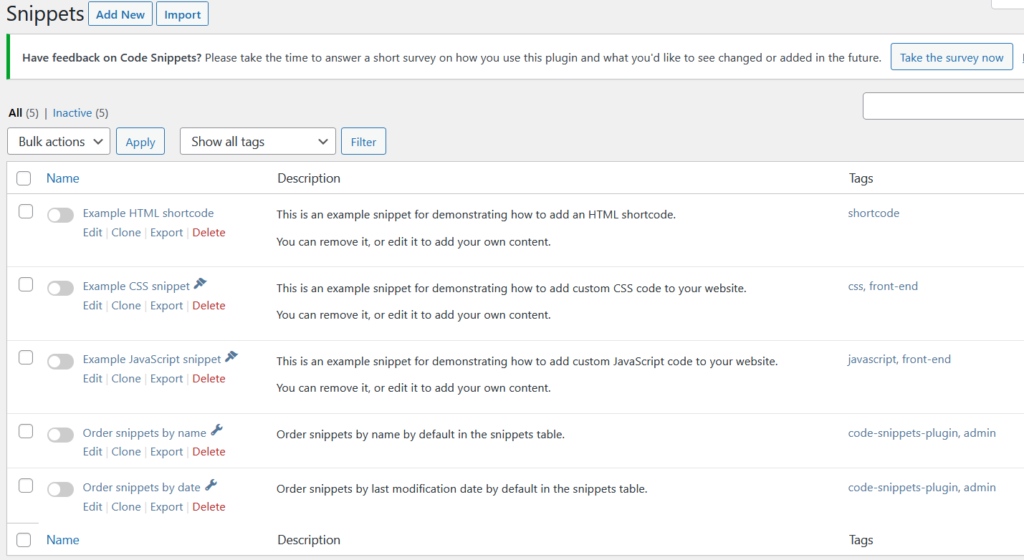
Domyślnie wtyczka wyświetla niektóre niestandardowe fragmenty kodu, ale nie są one aktywne, więc nie mają wpływu na Twoją witrynę.

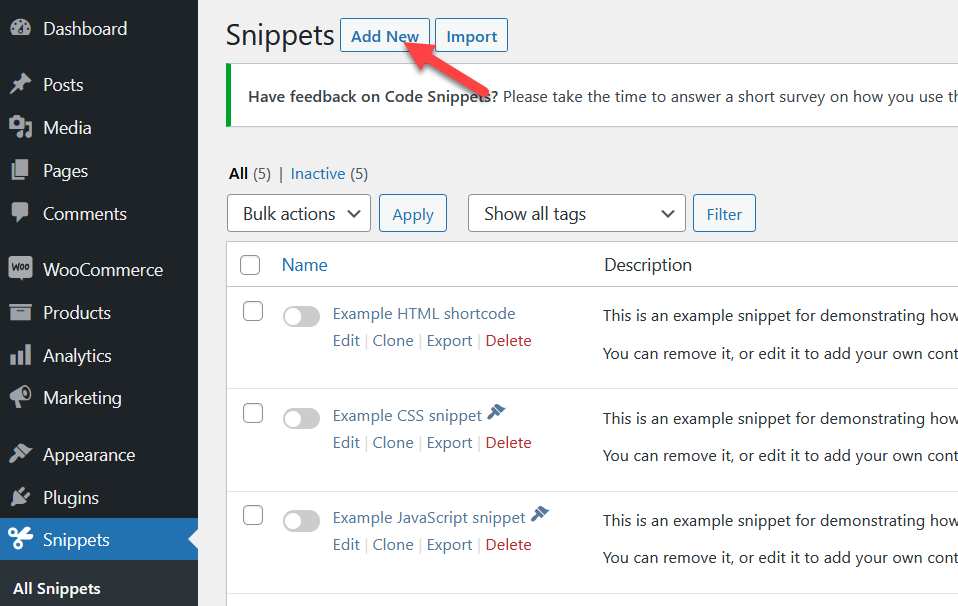
Aby usunąć powiązane produkty w WooCommerce, dodamy nowy fragment do strony.

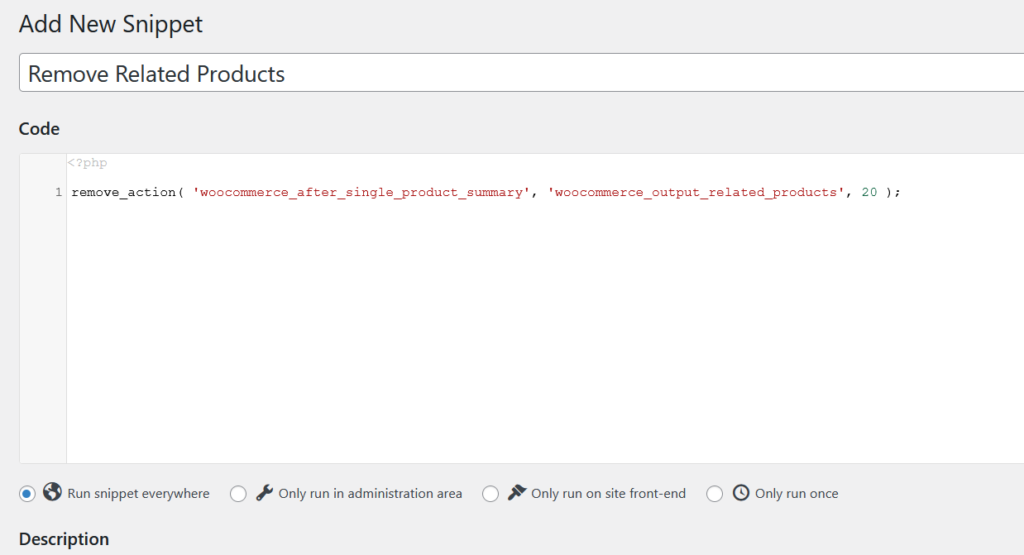
Nadaj nazwę fragmentowi, a następnie skopiuj ten kod.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
Wklej go w sekcji Kod , wybierz opcję Uruchom fragment kodu wszędzie i aktywuj ją.

Gdy Twój fragment jest aktywny, sprawdź strony pojedynczych produktów, a zobaczysz, że nie ma tam powiązanych produktów.

W ten sposób możesz usunąć lub ukryć produkty związane z WooCommerce za pomocą odrobiny kodowania. Zobaczmy teraz, jak to zrobić za pomocą kreatora stron.
3) Ukryj powiązane produkty za pomocą kreatora stron
Inną interesującą opcją ukrywania powiązanych produktów na poszczególnych stronach produktów WooCommerce jest użycie dedykowanej wtyczki do tworzenia stron.

W tym samouczku użyjemy kreatora Divi, jednego z najpopularniejszych i najłatwiejszych w użyciu kreatorów stron. Najpierw musisz zainstalować i aktywować wtyczkę w swojej witrynie. Ponieważ jest to produkt premium, musisz go kupić w witrynie Elegant Themes.
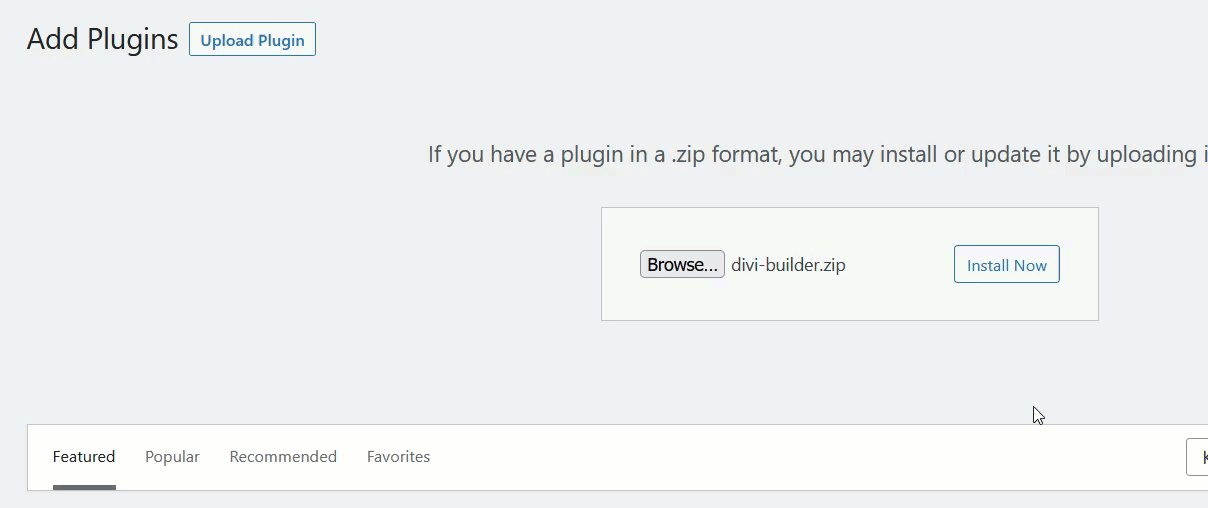
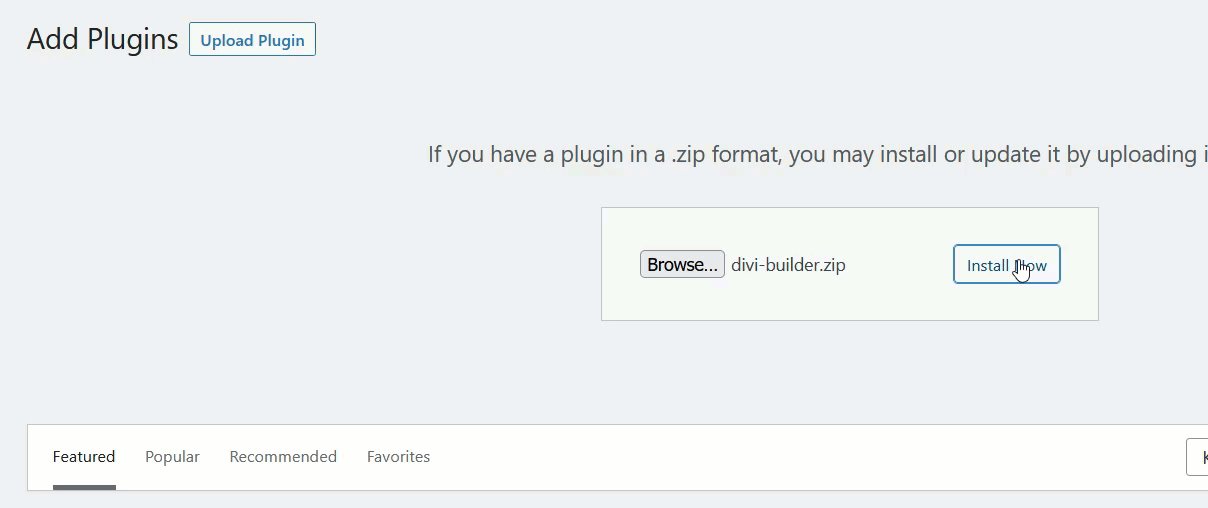
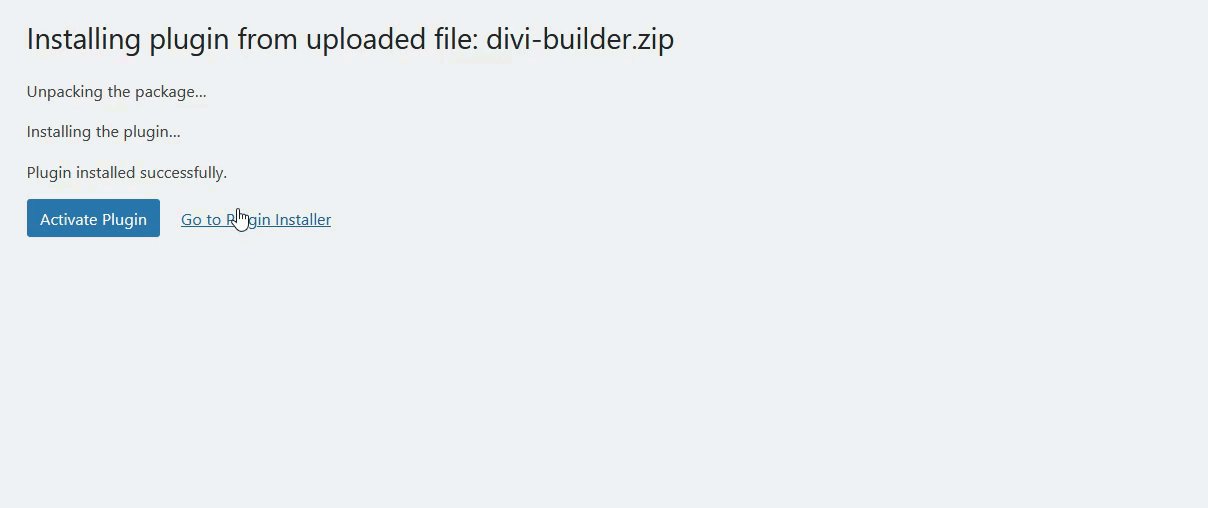
Po pobraniu wtyczki z konta Elegant Themes zainstaluj ją i aktywuj.

Konstruktor Divi jest wyposażony w funkcję edycji wizualnej, która pomoże Ci edytować strony bezpośrednio z interfejsu użytkownika.
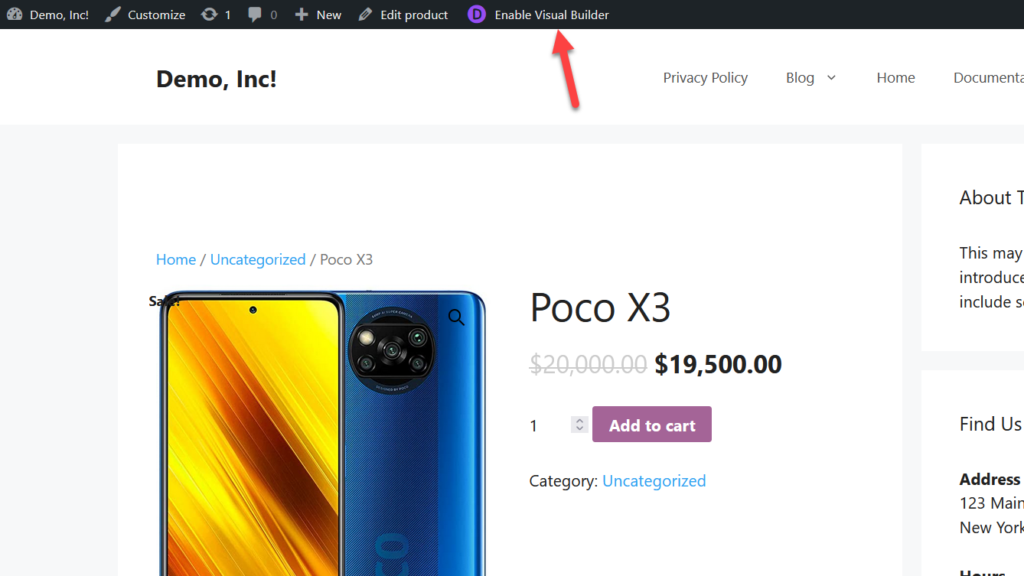
Zobaczmy teraz, jak go użyć do usunięcia produktów związanych z WooCommerce. Otwórz dowolną stronę produktu, a następnie kliknij przycisk Włącz Visual Builder na górnym pasku.

WordPress załaduje konstruktora Divi i będziesz mógł z niego edytować szablony stron.
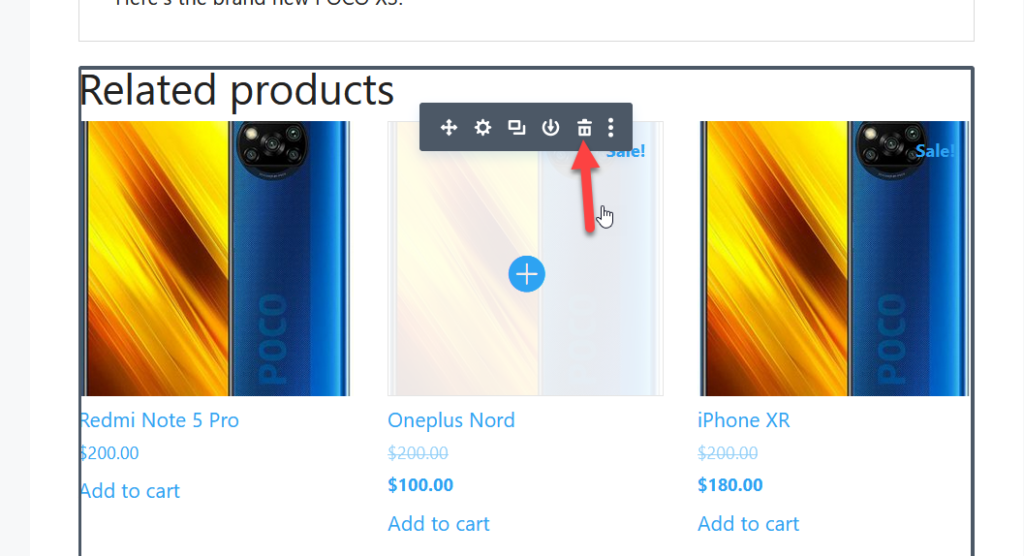
Teraz kliknij element Related Products , a zobaczysz kilka opcji. Aby usunąć tę sekcję, po prostu wybierz przycisk usuwania.

Natychmiast zobaczysz, że ta sekcja zniknie ze strony.

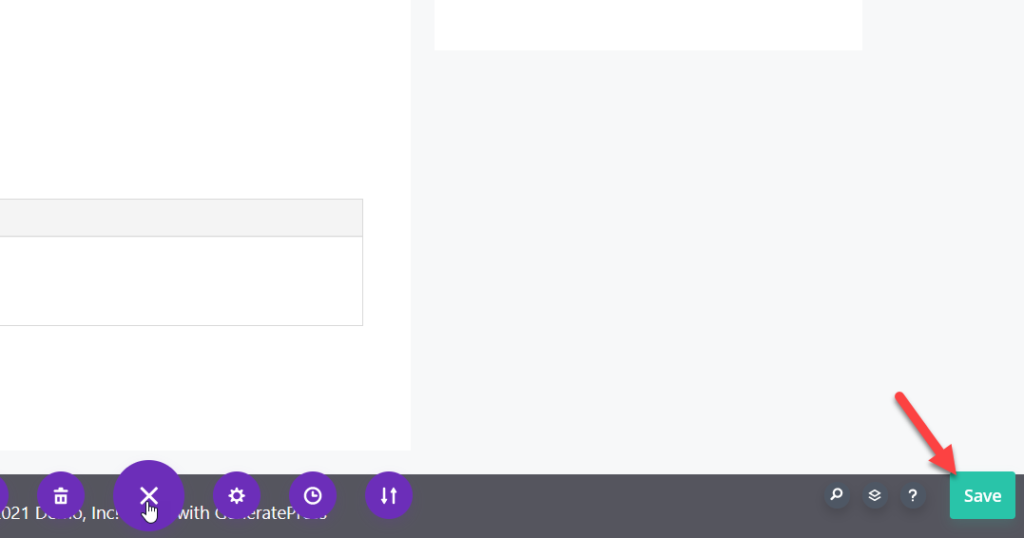
Oprócz tego możesz edytować inne elementy swojej strony produktu, ale na razie zostawmy wszystko tak, jak jest i zapiszmy zmiany.

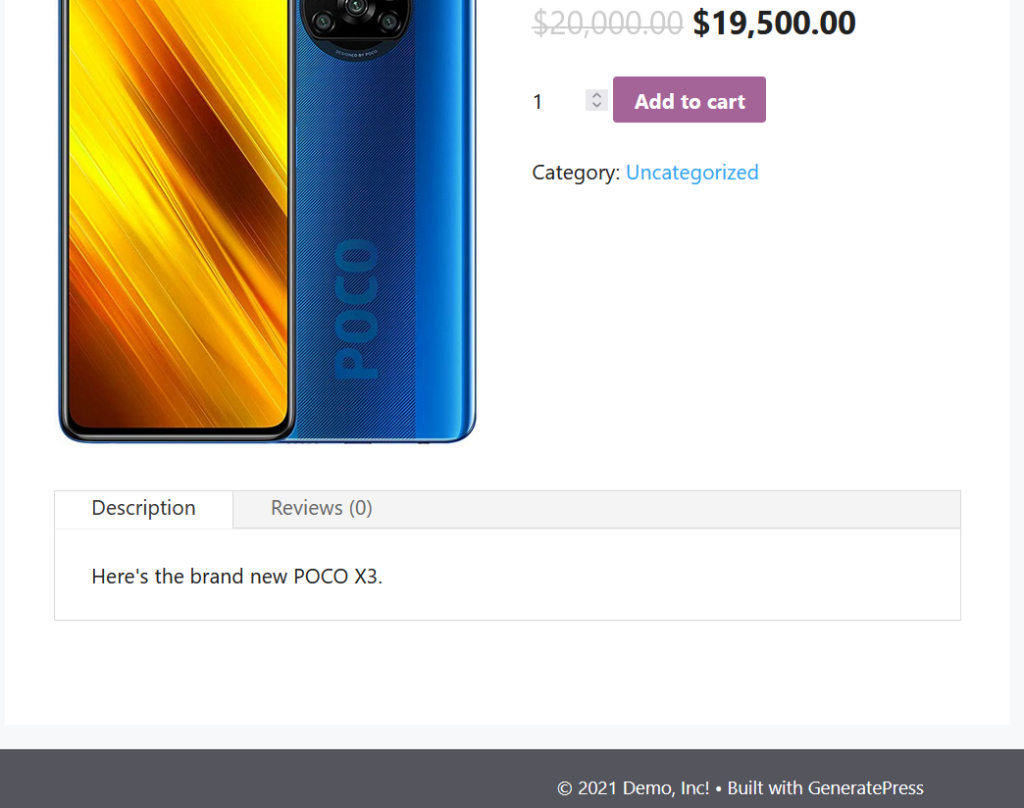
Jedną z wielkich zalet konstruktora Divi jest to, że możesz zobaczyć zmiany w czasie rzeczywistym. Aby upewnić się, że wszystko wygląda dobrze, możesz sprawdzić stronę produktu od strony frontendu i zobaczyć wyniki.

Warto zauważyć, że konstruktor Divi działa z większością motywów, nie tylko z motywami Divi lub Extra by Elegant.
Aby uzyskać więcej przewodników na temat dostosowywania witryny za pomocą Divi, zapoznaj się z następującymi przewodnikami:
- Jak dostosować stronę produktu WooCommerce za pomocą Divi
- Dodaj przycisk Dodaj do koszyka na stronach Divi Shop
- Formularz kontaktowy Divi nie działa? Jak to naprawić
4) Usuń powiązane produkty za pomocą CSS
Jeśli nie chcesz edytować plików motywów ani używać żadnych wtyczek, dostępny jest prosty fragment kodu CSS, który pomoże Ci ukryć powiązane produkty na stronach pojedynczych produktów.
Najpierw na pulpicie WordPress przejdź do Wygląd > Dostosuj .

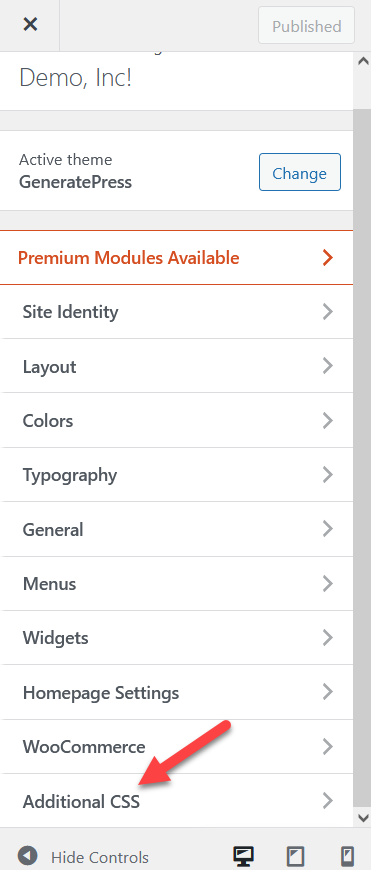
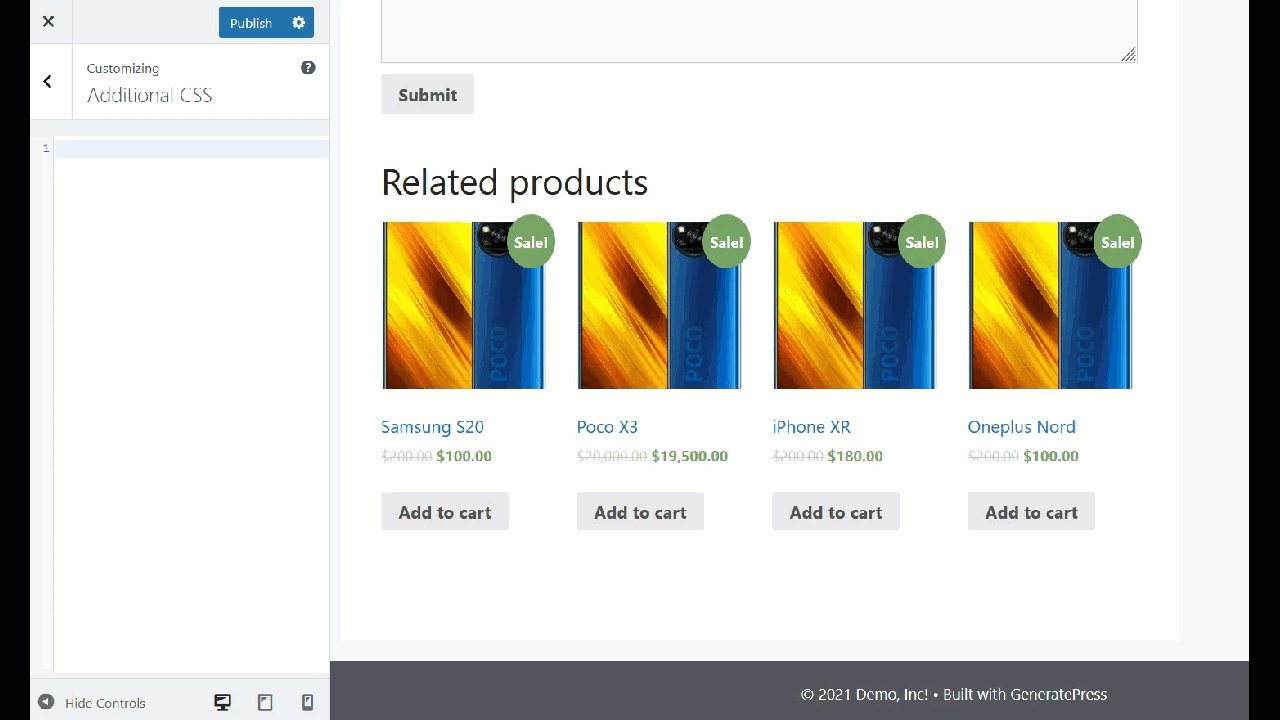
Otwórz sekcję Dodatkowe CSS .

I dodaj następujący kod CSS:
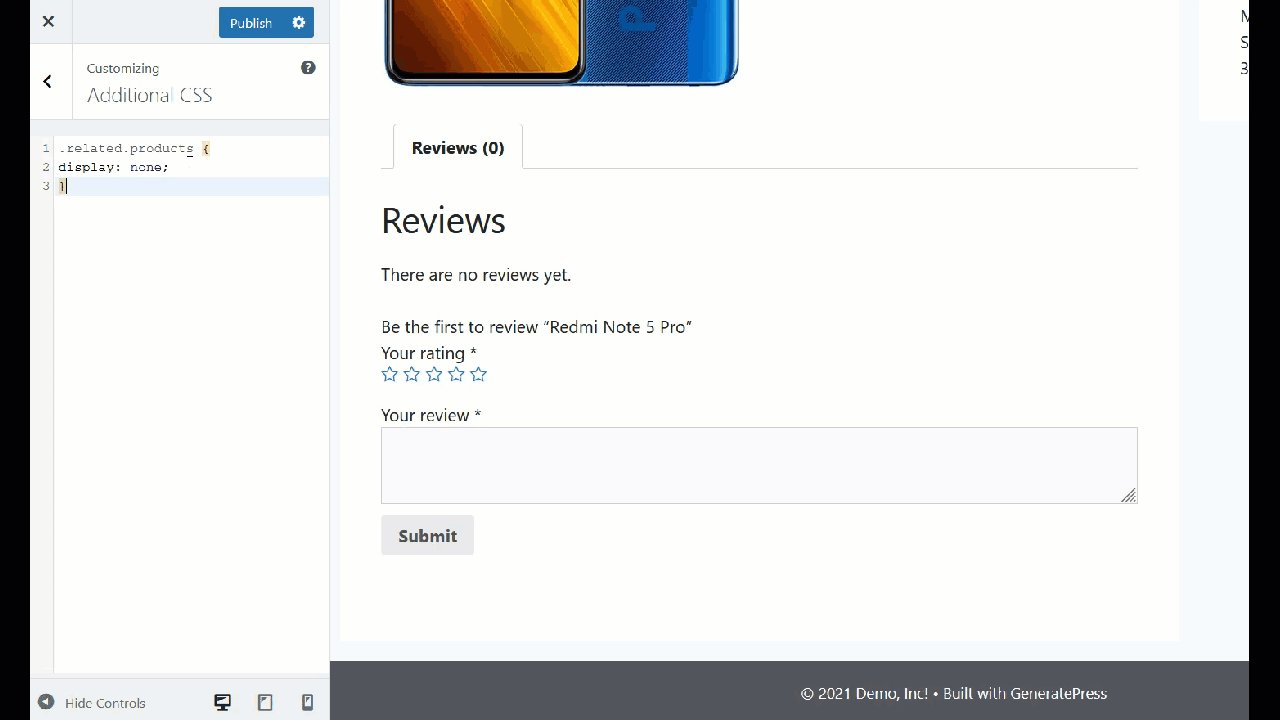
.Produkty powiązane {
Nie wyświetla się;
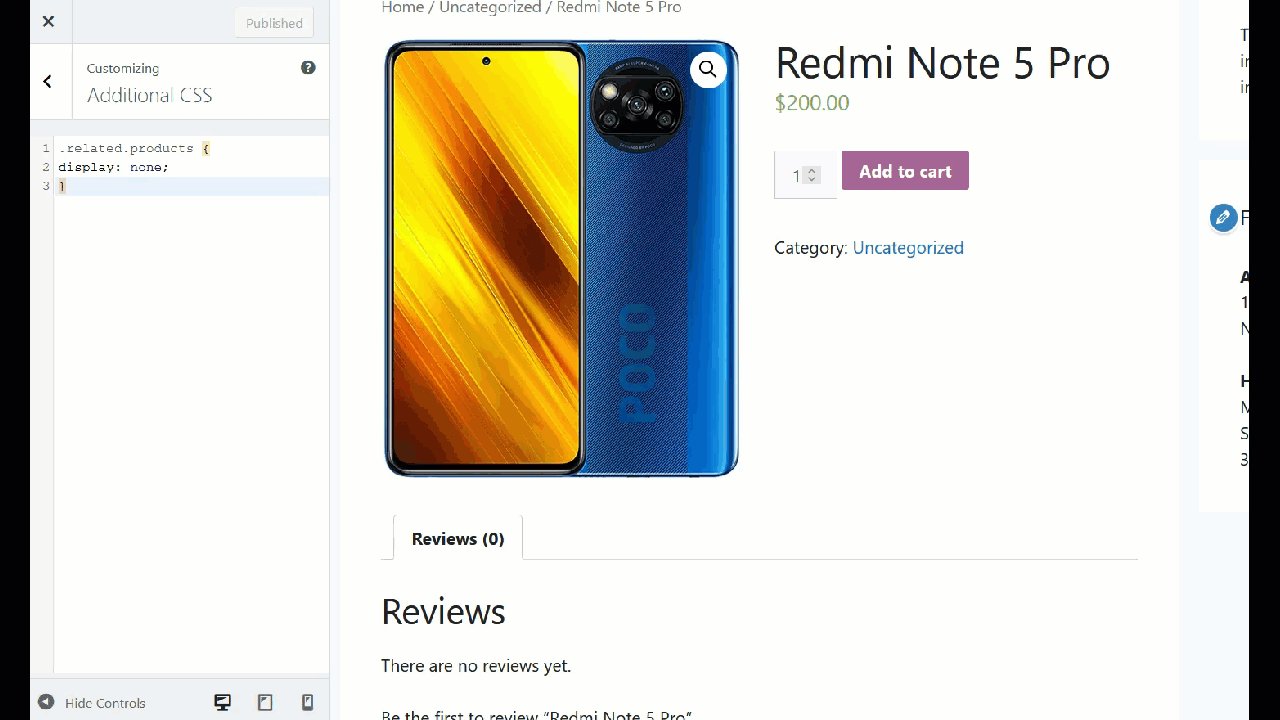
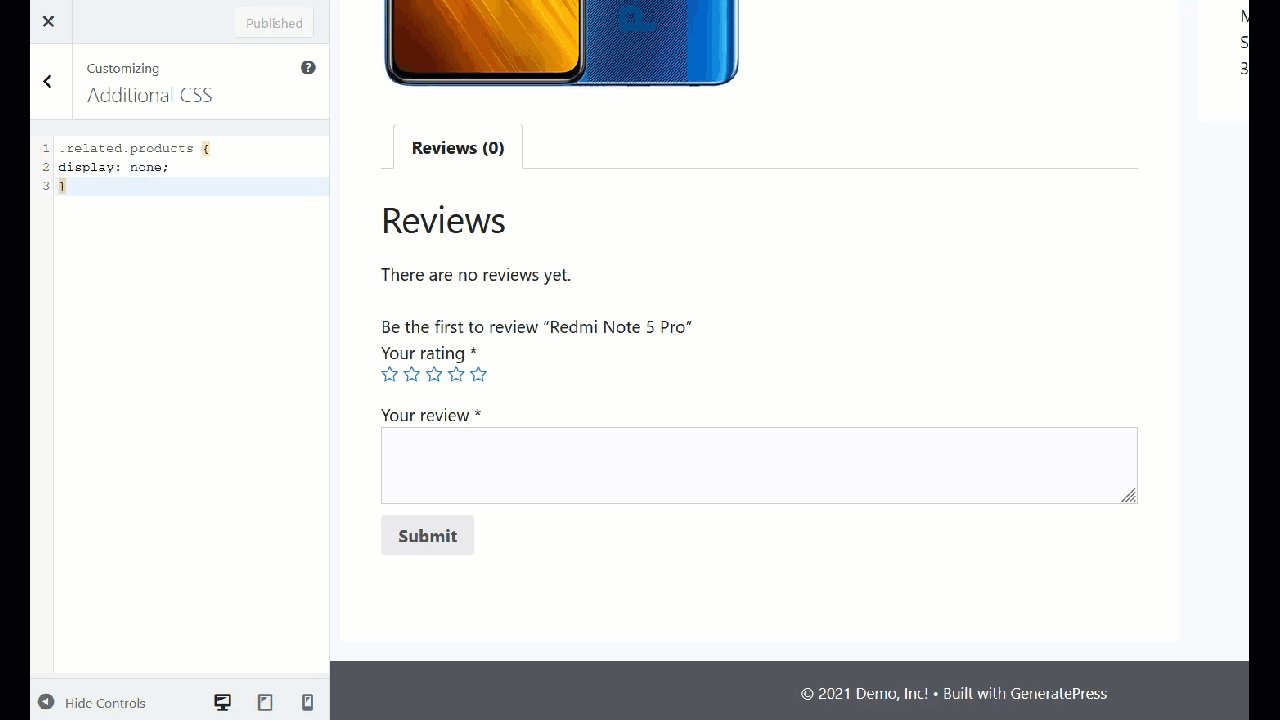
}Konfigurator WordPress jest wyposażony w kreatora podglądu na żywo, który pozwala zobaczyć wszystkie aktualizacje w czasie rzeczywistym, jak pokazano poniżej.

Jak widać, użycie CSS do ukrycia powiązanych produktów jest bardzo proste. Po prostu zaktualizuj konfigurację po wklejeniu kodu i gotowe.
5) Usuń produkty z opcji motywu
Niektóre motywy premium są dostarczane z dedykowanym panelem motywów, który zawiera opcje dostosowywania sklepu WooCommerce. W większości przypadków opcje usunięcia powiązanych produktów znajdują się w opcjach strony pojedynczego produktu.
Ponadto niektóre motywy WordPress zawierają dedykowane szablony, które zawierają sekcję powiązanych produktów, którą możesz włączyć/wyłączyć. Zalecamy przyjrzenie się swojemu motywowi lub skontaktowanie się z zespołem pomocy technicznej, aby się dowiedzieć.
Bonus: Jak wyłączyć powiązane produkty indywidualnie?
Jest to zaawansowana metoda usuwania produktów powiązanych z WooCommerce ze stron produktów. Dodamy fragment kodu, aby dodać pole wyboru na pulpicie nawigacyjnym WooCommerce, które możesz zaznaczyć, aby włączyć/wyłączyć powiązane produkty w każdym produkcie.
Musisz dodać następujący kod w pliku functions.php motywu potomnego lub użyć wtyczki specyficznej dla witryny. W tym demo użyjemy wtyczki Code Snippets, więc po prostu przechodzimy do ustawień wtyczek i tworzymy nowy fragment.
Nadajemy mu nazwę i wklejamy poniżej.
Wyjaśnienie kodu
Ten fragment kodu doda pole wyboru do strony produktu, które możesz zaznaczyć, aby usunąć sekcję powiązanych produktów. Nazwaliśmy pole wyboru „Usuń powiązane produkty”, ale możesz je dostosować, zmieniając linię etykiety.
// 1. Dodaj pole wyboru do strony produktu, aby usunąć powiązane produkty add_action( 'woocommerce_product_options_general_product_data', 'quadlayers_add_related_products_checkbox' ); funkcja quadlayers_add_related_products_checkbox()
{woocommerce_wp_checkbox (tablica (
'id' => 'hide_related',
'klasa' => '',
'label' => 'Usuń powiązane produkty'
)
);
}
Kolejna część kodu zapisze pole wyboru w polu niestandardowym.
// 2. Zapisz pole wyboru
add_action( 'save_post_product', 'quadlayers_save_related_products_checkbox' );
function quadlayers_save_related_products_checkbox( $product_id ) {
globalna $pagenow, $typenow;
if ( 'post.php' !== $pagenow || 'produkt' !== $typenow ) return;
if ( define( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if ( isset( $_POST['hide_related'] ) ) {
update_post_meta( $product_id, 'hide_related', $_POST['hide_related'] );
} else delete_post_meta( $product_id, 'hide_related' );
}
Na koniec ta część kodu sprawdza, czy pole, które właśnie utworzyliśmy, jest zaznaczone, a jeśli tak, usuwa sekcję powiązanych produktów.
// 3. Ukryj powiązane produkty na stronie pojedynczego produktu
add_action( 'woocommerce_after_single_product_summary', 'quadlayers_hide_related_products_checkbox', 1 );
funkcja quadlayers_hide_related_products_checkbox() {
globalny produkt;
if ( ! empty ( get_post_meta( $product->get_id(), 'hide_related', true ) ) ) {
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
}
}
Wklej cały kod razem i zapisz zmiany. Teraz nadszedł czas, aby sprawdzić, czy zadziałało, więc przejdź do strony Produkty i wybierz dowolny z opublikowanych produktów.

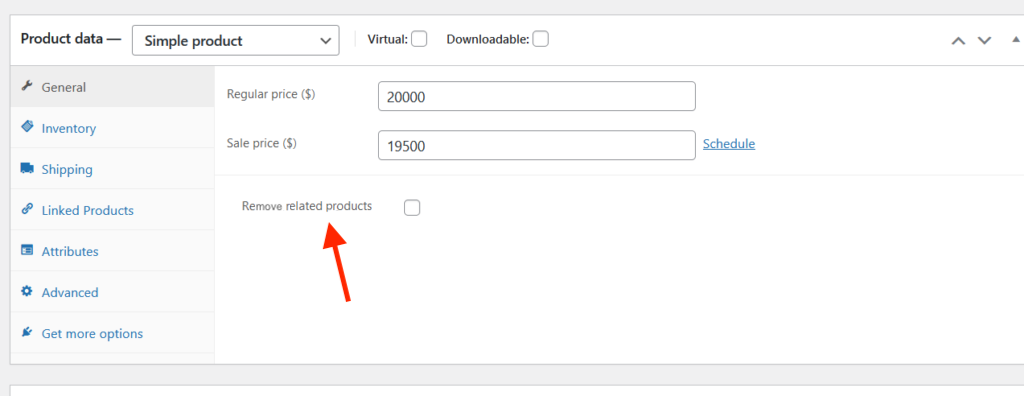
W edytorze zobaczysz nową opcję o nazwie Ukryj powiązane produkty.

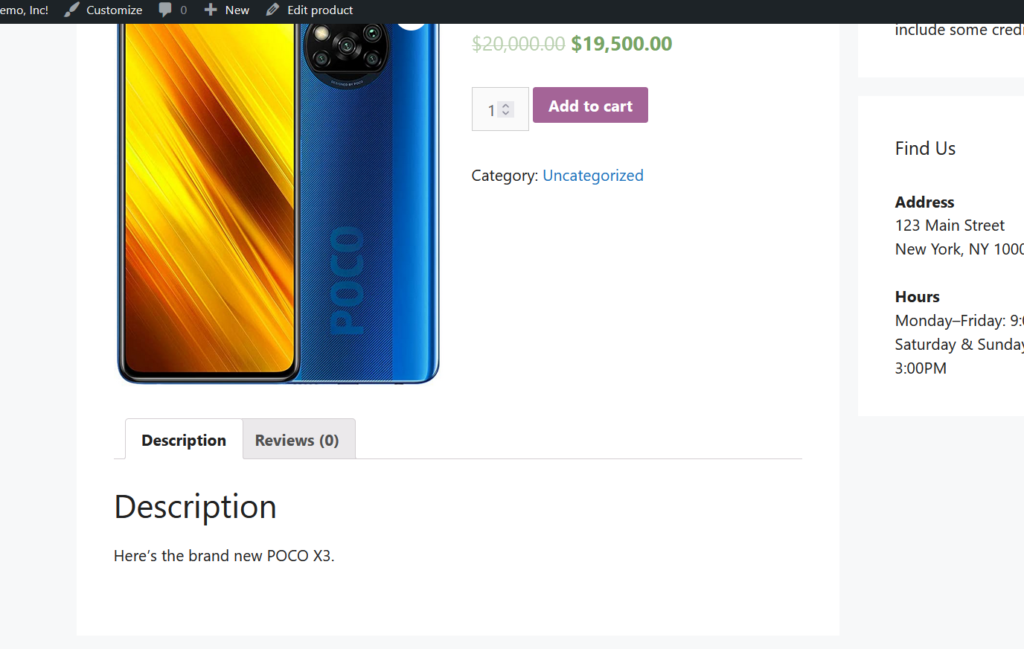
Po zaznaczeniu tego pola wyboru sekcja powiązanych produktów nie będzie wyświetlana na tej stronie produktu. Więc teraz, jeśli sprawdzisz frontend, zobaczysz coś takiego.

Jest to świetna opcja, aby mieć elastyczność wyświetlania tylko sekcji powiązanych produktów na niektórych stronach produktów. Aby uzyskać więcej informacji na ten temat, możesz na to spojrzeć.
Zmiana liczby powiązanych produktów, które możesz wyświetlić na stronie
To kolejna interesująca opcja zmiany liczby powiązanych produktów wyświetlanych na stronie. Może to być przydatne, aby mieć czystszą sekcję Produkty powiązane lub gdy chcesz wyświetlić tylko kilka powiązanych elementów.
Aby to zrobić, możesz dodać następujący kod do pliku functions.php motywu potomnego lub użyć wtyczki Code Snippets.
/**
* Zmień liczbę powiązanych produktów
*/
funkcja woo_related_products_limit() {
globalny produkt;
$args['posts_per_page'] = 6;
return $args;
}
add_filter( 'woocommerce_output_related_products_args', 'quadlayers_related_products_args', 20 );
function quadlayers_related_products_args( $args ) {
$args['posts_per_page'] = 3; // 3 powiązane produkty
$args['kolumny'] = 1; // ułożone w 1 kolumnach
return $args;
}
Jeśli przyjrzysz się bliżej kodowi, zobaczysz, że wyświetlimy 3 powiązane produkty w 1 kolumnie. Po prostu dostosuj kod zgodnie ze swoimi wymaganiami i zapisz zmiany. Zobaczysz wszystkie zmiany odzwierciedlone w interfejsie.
Jak korzystać z powiązanych produktów, aby zwiększyć współczynniki konwersji
Jedną z głównych zalet powiązanych produktów jest pomoc w zwiększeniu współczynników konwersji. Chodzi o to, aby wyświetlać produkty, które są powiązane z produktem, który ogląda kupujący, aby kupowali więcej produktów. Te powiązane produkty zwykle uzupełniają lub poprawiają działanie głównego produktu. Na przykład, jeśli oglądasz laptopa, powiązanymi produktami mogą być etui na laptopa, zewnętrzny dysk twardy, kabel HDMI i tak dalej.
To popularna strategia w eCommerce. Na przykład popularne sklepy internetowe, takie jak Amazon lub Flipkart, wyświetlają kilka powiązanych produktów zgodnie z wcześniejszymi zamówieniami użytkownika, historią wyszukiwania, markami i tak dalej.
Wniosek
Podsumowując, powiązane produkty mogą pomóc Ci zwiększyć sprzedaż. Są jednak sytuacje, w których konieczne może być ich ukrycie.
W tym przewodniku widzieliśmy różne metody usuwania powiązanych produktów w WooCommerce:
- Korzystanie z wtyczek
- Programowo (kodowanie)
- Korzystanie z dedykowanego kreatora stron
- Z fragmentami CSS
- Z opcji motywu
Najprostszym sposobem na ukrycie sekcji powiązanych produktów jest użycie wtyczki. Wystarczy aktywować wtyczkę, która automatycznie ukryje powiązane produkty. Z drugiej strony, jeśli znasz się na kodowaniu, możesz edytować plik functions.php lub dodać mały skrypt CSS.
Alternatywnie, jeśli chcesz usunąć powiązane produkty z poszczególnych stron, możesz to zrobić za pomocą narzędzia do tworzenia stron. Na koniec, jeśli masz motyw premium, sprawdź, czy daje on możliwość ukrycia powiązanych produktów z panelu motywów. Gdy masz zainstalowany program do tworzenia stron, możesz go użyć do ukrycia powiązanych produktów w sklepie.
Aby uzyskać więcej wskazówek, jak najlepiej wykorzystać swój sklep, zapoznaj się z następującymi przewodnikami:
- Jak dodać produkty WooCommerce
- Dostosuj stronę produktu WooCommerce
- Jak edytować stronę sklepu WooCommerce
Czy usunąłeś produkty powiązane z WooCommerce ze swojego sklepu? Jakiej metody użyłeś? Daj nam znać w sekcji komentarzy poniżej!
