7 właściwych sposobów na ukrycie wyróżnionych obrazów WordPress
Opublikowany: 2022-12-20Ukryj polecane obrazy w WordPress przydaje się w niektórych sytuacjach. Na przykład chcesz uzyskać minimalistyczny wygląd lub wyeliminować obrazy z niektórych obszarów witryny.
Wyobraź sobie, że masz post na blogu, który wygląda na zagracony wyróżnionym obrazem. Jednak nadal chcesz, aby wyróżniony obraz był wyświetlany na stronie listy blogów. W takim przypadku ukrycie obrazu w indywidualnym poście na blogu bez jego całkowitego usunięcia będzie biletem.
Poniższe instrukcje pomogą Ci prawidłowo ukryć obrazy polecane przez WordPress za pomocą wbudowanej funkcji i innych opcji.
Wejdźmy w to!
- #1 Prześlij wybrane obrazy wybiórczo
- #2 Usuń przesłane wyróżnione obrazy
- #3 Wyłącz automatyczne ustawianie wyróżnionych obrazów
- # 4 Ukryj polecane obrazy w WordPress za pomocą ustawień motywu
- #5 Użyj kodu, aby ukryć wyróżnione obrazy w WordPress
- #6 Aktywuj ukrywanie wtyczki wyróżnionego obrazu
- #7 Włącz wtyczkę ochrony plików
#1 Prześlij wybrane obrazy wybiórczo
Najprostszym sposobem jest przesłanie i ustawienie polecanych zdjęć w selektywny i dobrze ułożony sposób. Powinieneś mieć listę postów na blogu, w których są zdeterminowani, aby zawierać obrazy lub nie. Definiując i planując swoje obrazy, możesz przejąć nad nimi pełną kontrolę i efektywnie nimi zarządzać.
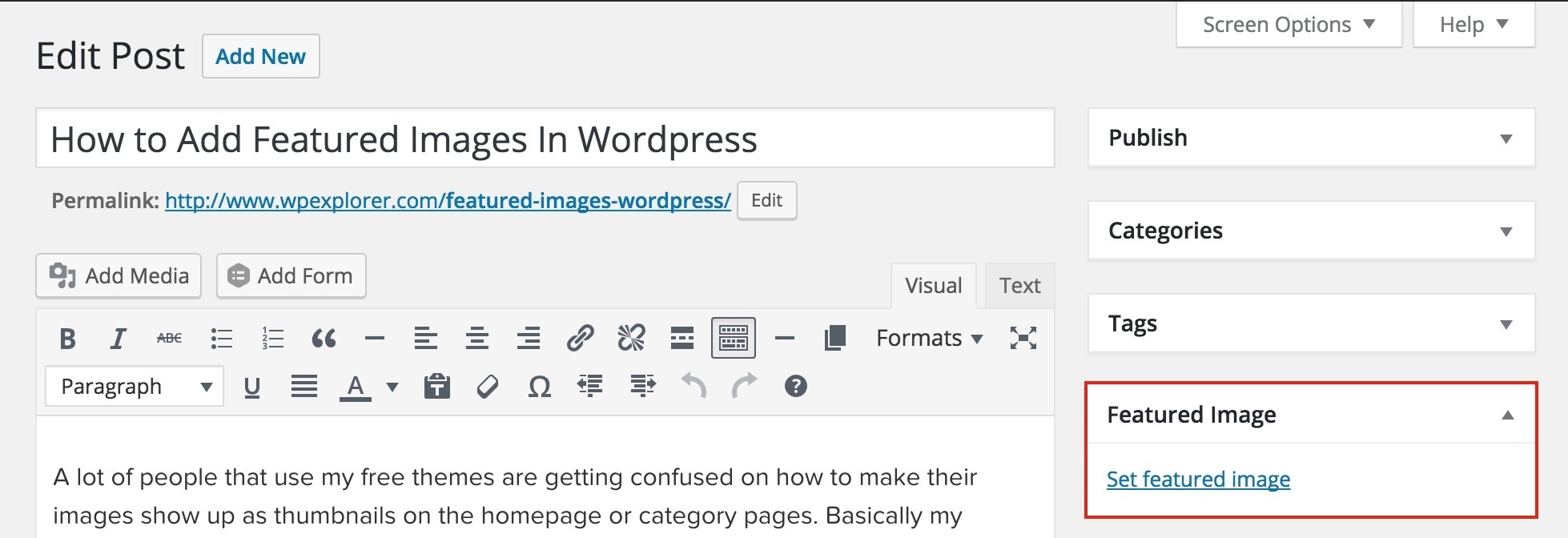
Pozostaw sekcję Wyróżniony obraz pustą, jeśli nie chcesz, aby wyróżniony obraz w poście był nigdzie wyświetlany.

Aby zrozumieć polecane obrazy WordPress i jak z nich korzystać, zapoznaj się z naszym artykułem, aby uzyskać więcej informacji.
#2 Usuń przesłane wyróżnione obrazy
Po ustawieniu wyróżnionego obrazu dla swojego posta wykonaj następujące czynności, aby go usunąć. Ta metoda działa dobrze zarówno z edytorem Classic, jak iz edytorem Gutenberg.
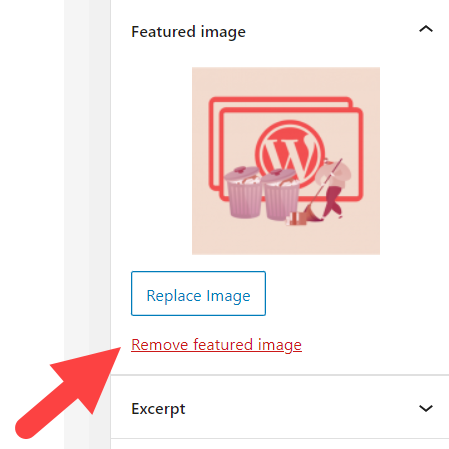
- W swoim poście lub na stronie znajdź sekcję Wyróżniony obraz .
- Kliknij przycisk Usuń wyróżniony obraz .

3. Wyświetl podgląd i zaktualizuj swój post, aby zakończyć.
Jednak WordPress czasami automatycznie ustawia domyślny wyróżniony obraz dla wszystkich postów na blogu lub przypisuje pierwszy obraz w poście jako wyróżniony obraz. Dlatego Twoje posty nadal zawierają polecane obrazy, nawet jeśli je usunąłeś lub nie przesłałeś żadnych obrazów.
Napotkać ten problem? Postępuj zgodnie z poniższą metodą.
#3 Wyłącz automatyczne ustawianie wyróżnionych obrazów
Twoje polecane obrazy są wyświetlane w 2 lokalizacjach:
- Posty/strony: zwykle na początku posta lub strony.
- Strona galerii blogów: Na liście postów, którą opublikowałeś w swojej witrynie.
Jeśli używasz wtyczki wyróżnionego obrazu, prawdopodobnie automatycznie wygeneruje ona domyślny wyróżniony obraz dla Twoich treści. Innymi słowy, automatycznie wygenerowane wyróżnione obrazy nie pojawią się w Twoich postach, ale na stronie galerii postów.
Funkcjonalności i ustawienia każdej wtyczki są różne. Lepiej sprawdź, czy Twoja wtyczka zapewnia opcję wyłączenia automatycznie ustawianych wyróżnionych obrazów. Możesz również skontaktować się z zespołem pomocy technicznej wtyczki, aby uzyskać pomoc.
Załóżmy, że używasz wtyczki Auto Featured Image. Aby wyłączyć automatyczne polecane obrazy:
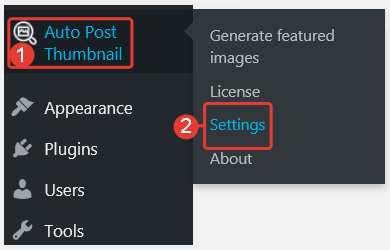
- W pulpicie administratora przejdź do Auto Post Thumbnail → Settings .

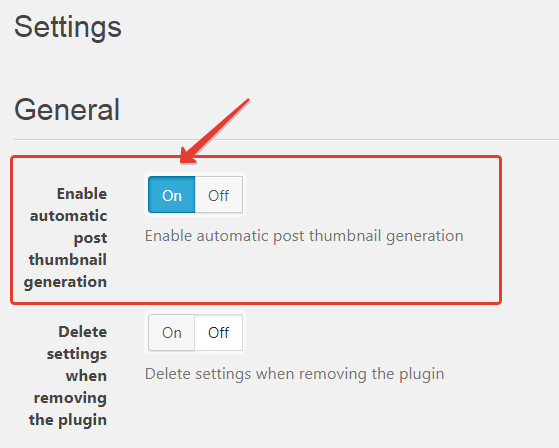
2. Przewiń w dół do opcji Włącz automatyczne generowanie miniatur postów i wyłącz ją .

# 4 Ukryj polecane obrazy w WordPress za pomocą ustawień motywu
Motyw Neve umożliwia ukrywanie polecanych obrazów w całej witrynie, a nawet w niektórych postach. Ponadto możesz wybrać między ukryciem wyróżnionych obrazów ze strony z listą blogów i pojedynczego posta/strony lub obu.

Ukryj obrazy miniatur ze stron z listami blogów
Najpierw musisz zainstalować i aktywować motyw Neve. Następnie:
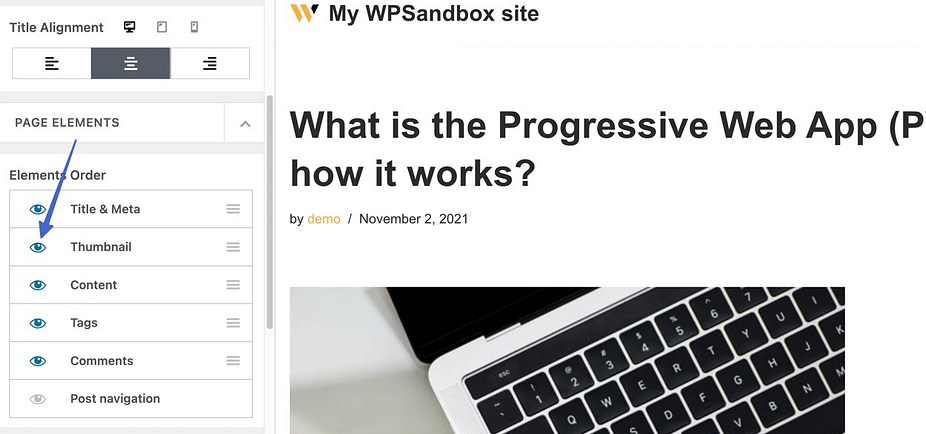
- Przejdź do Wygląd → Dostosuj i wybierz Układ → Blog/Archiwum .
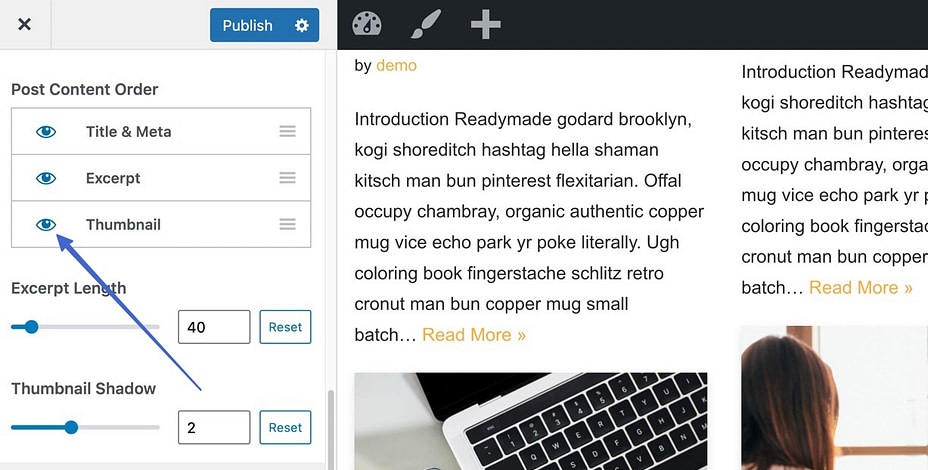
- W menu Post Content Order naciśnij ikonę oka pod sekcją Miniatura .

Spowoduje to wyłączenie wyświetlania miniatur na stronie galerii Twojego bloga. W rezultacie wyświetlane są tylko tytuły postów, opisy i dołączone przez Ciebie metadane.

Ukryj miniatury postów z całej witryny
Oprócz strony z listą postów, motyw Neve umożliwia ukrywanie wszystkich polecanych obrazów w Twoich postach/stronach.
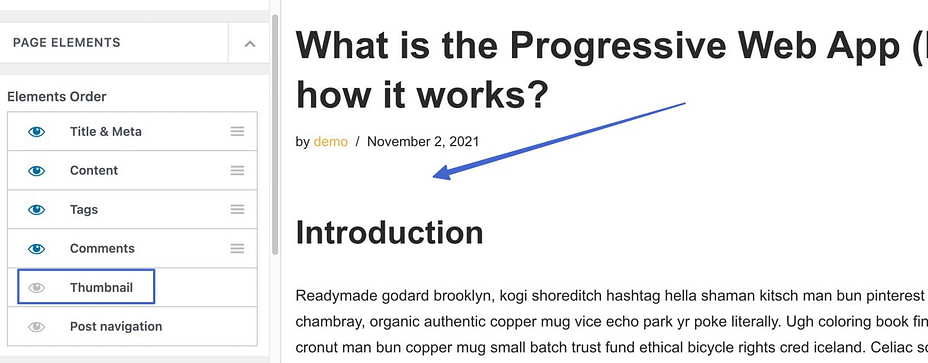
- Przejdź do Wygląd → Dostosuj na pulpicie nawigacyjnym WordPress, a następnie kliknij Układ → Pojedynczy post .
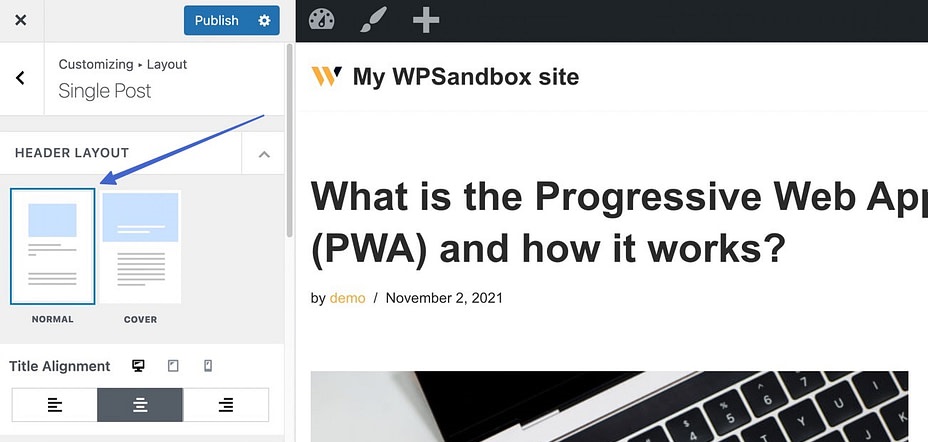
- Upewnij się, że wybierasz tryb Normalny w obszarze Układ nagłówka .


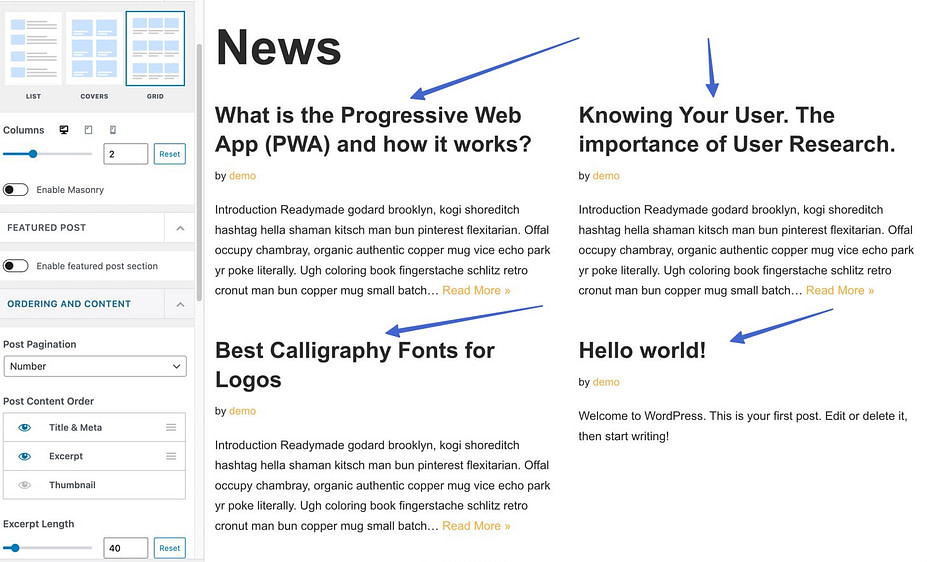
3. Przewiń w dół do sekcji Kolejność elementów i usuń zaznaczenie ikony oka obok elementu miniatury .

4. Naciśnij przycisk Publikuj , aby miniatury zniknęły z widoku wpisu.

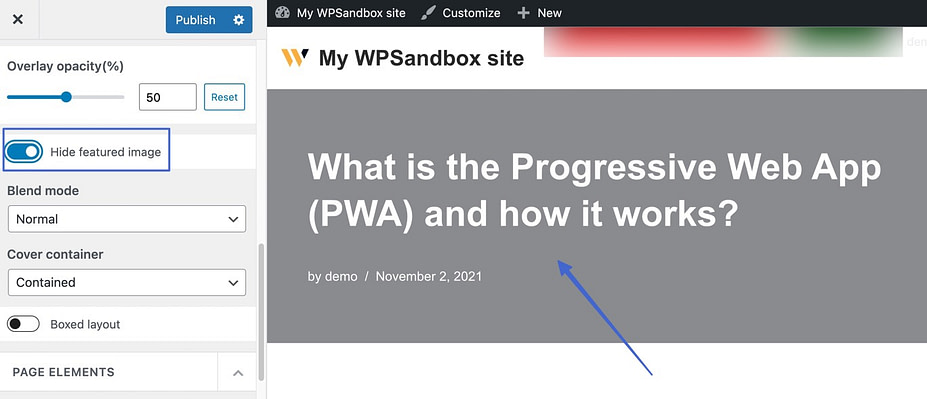
Jeśli używasz okładki zamiast normalnego układu nagłówka, oto trasa:
- Przewiń w dół do sekcji Układ i przełącz opcję Ukryj wyróżniony obraz na Włączone .

2. Naciśnij przycisk Publikuj i ciesz się wynikami.
Pamiętaj, że ta metoda ukrywa wyróżnione obrazy każdego posta w Twojej witrynie. Ale obrazy są nadal widoczne na stronie z listą blogów. To świetna opcja, jeśli chcesz, aby Twoje posty były schludne, a polecane obrazy pozostały na stronie galerii bloga.
Ukryj wyróżnione obrazy w określonych postach na blogu
Wreszcie motyw Neve pomaga ukryć miniatury przed pojedynczymi postami, pozostawiając je domyślnie włączone.
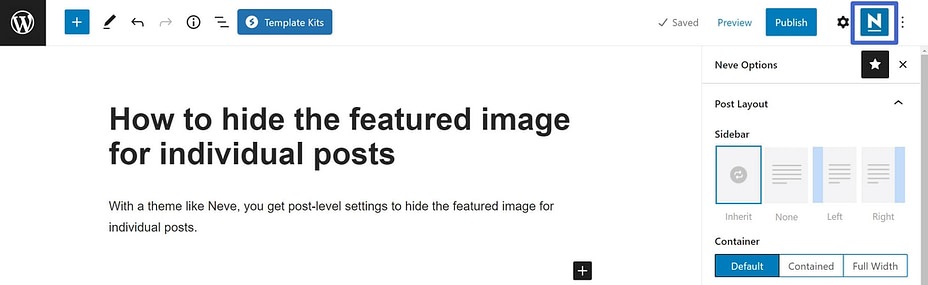
- Otwórz post, w którym chcesz ukryć wyróżniony obraz.
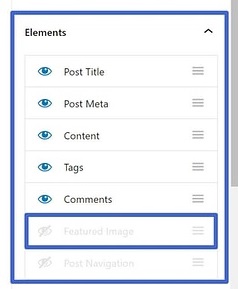
- Na ekranie edycji posta wybierz ikonę N w prawym górnym rogu, aby otworzyć Opcje Neve .

3. Wyłącz opcję Wyróżniony obraz w sekcji Elementy .

#5 Użyj kodu, aby ukryć wyróżnione obrazy w WordPress
Co zrobić, jeśli Twój motyw nie daje możliwości ukrycia wyróżnionych obrazów? Możesz napisać kod, aby to zrobić.
- W panelu administracyjnym przejdź do Wygląd → Dostosuj → Dodatkowy CSS .
- Skopiuj i wklej do niego poniższy kod:
.entry-content img {
Nie wyświetla się;
}Spowoduje to ukrycie wyróżnionego obrazu we wszystkich Twoich postach. Jeśli chcesz ukryć wyróżniony obraz konkretnego posta, wpisz następujący kod:
.post-12345 .post-obraz {
Nie wyświetla się;Pamiętaj, aby zastąpić „12345” swoim rzeczywistym identyfikatorem posta.
3. Kliknij Opublikuj , aby zakończyć.
Pamiętaj, że ta technika nie powoduje trwałego usunięcia polecanych obrazów z biblioteki multimediów WordPress. Zamiast tego ukrywa tylko zdjęcia z określonych postów.
#6 Aktywuj ukrywanie wtyczki wyróżnionego obrazu
Ta metoda jest przyjazna dla początkujących. Po prostu aktywuj wtyczkę, która pomoże ci uporać się z kłopotami. Pokażemy Ci, jak wyświetlać/ukrywać wyróżnione obrazy w postach/stronach za pomocą darmowej wtyczki.
- Przejdź do Wtyczki → Dodaj nowy .
- Wyszukaj wtyczkę Warunkowo wyświetlaj wyróżniony obraz na pojedynczych postach i stronach i kliknij Instaluj → Aktywuj .

3. Przejdź do postu/strony, na której chcesz ukryć wyróżniony obraz.
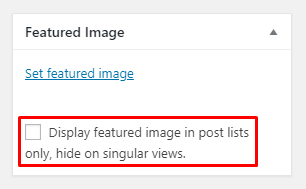
4. W sekcji Wyróżniony obraz zaznacz pole wyboru Wyświetlaj wyróżniony obraz tylko na listach postów, ukrywaj przy pojedynczych widokach .

5. Naciśnij przycisk Aktualizuj lub Publikuj , aby wprowadzić zmiany w życie.
#7 Włącz wtyczkę ochrony plików
Na koniec interesującą metodą jest użycie wtyczki do ochrony plików, aby ukryć polecane obrazy przed opinią publiczną. Nie tylko chroni Twoje zdjęcia przed nieautoryzowanym podglądem, ale także przyznaje uprawnienia dostępu do określonych ról użytkowników.
- Aktywuj wtyczkę PDA Gold i jej dodatek Access Restriction (opcjonalnie).
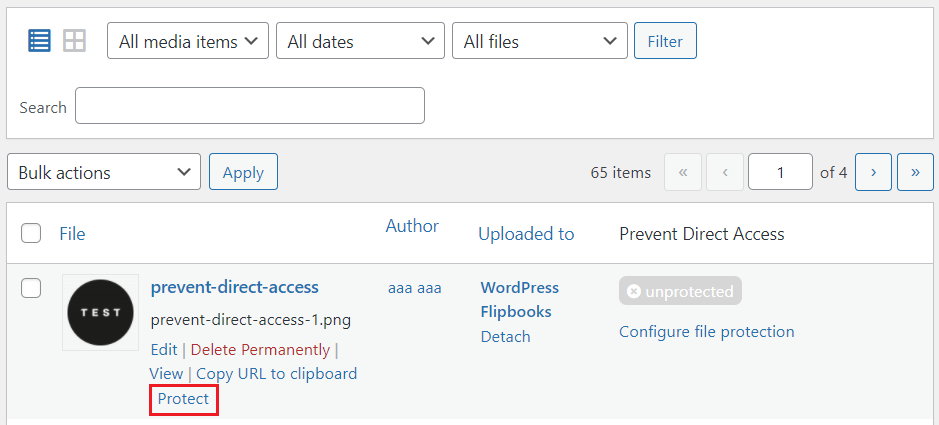
- Przejdź do Media → Biblioteka .
- Kliknij przycisk Chroń , aby ukryć polecany obraz przed widokami i Google.

4. Wybierz opcję Konfiguruj ochronę plików .
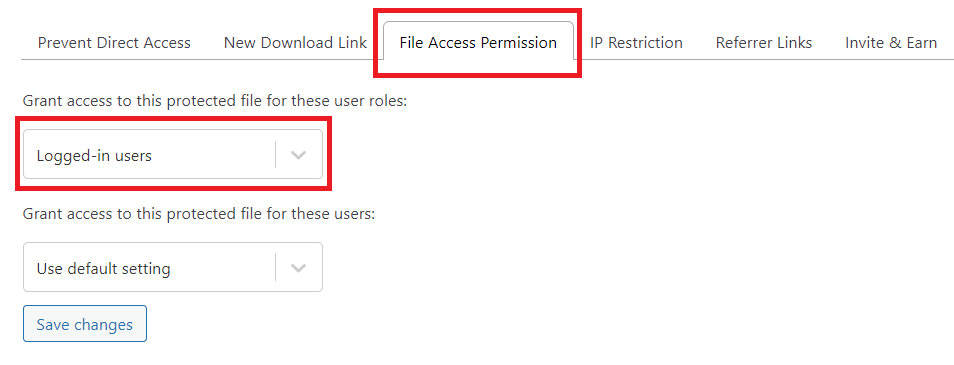
5. Wybierz kartę Uprawnienia dostępu do plików i wybierz role użytkowników, którym chcesz przyznać dostęp do plików.

6. Naciśnij przycisk Zapisz zmiany , aby zakończyć.
Z łatwością ukryj wyróżnione obrazy w WordPress
Pokazaliśmy 7 prostych sposobów ukrywania polecanych obrazów w WordPress. Możesz wybrać między użyciem wbudowanej funkcji, ustawień motywu, kodów lub wtyczek zgodnie z własnymi potrzebami. Najwyższy czas wybrać idealną metodę i zakasać rękawy.
Jeśli masz jakiekolwiek problemy z przestrzeganiem naszych instrukcji, nie wahaj się dać nam znać w sekcji komentarzy poniżej. A co najważniejsze, nie zapomnij zasubskrybować naszej witryny, aby uzyskać więcej przydatnych samouczków.
