Jak ukryć produkty niedostępne w WooCommerce
Opublikowany: 2021-03-02Szukasz świetnych sposobów na dostosowanie stron produktów WooCommerce i poprawienie doświadczenia użytkownika? W takim razie trafiłeś we właściwe miejsce. W tym przewodniku poznasz różne metody ukrywania niedostępnych produktów w WooCommerce.
Po co ukrywać niedostępne produkty w WooCommerce?
Jeśli prowadzisz firmę internetową, która sprzedaje produkty fizyczne, niektóre z Twoich produktów będą od czasu do czasu wyprzedawane. W takich przypadkach możesz:
- Ukryj cenę produktu i stan magazynowy przed wyszukiwaniami Google i pozwól kupującym przejść do strony produktu, nawet jeśli produkt nie jest dostępny
- Wyświetl produkt ukrywając cenę i dodaj przycisk „powiadom mnie”, który użytkownicy mogą wybrać, aby otrzymać powiadomienie push, gdy produkt będzie ponownie dostępny
- Usuń przycisk Dodaj do koszyka, aby klienci nie mogli kupić produktu
- Ukryj te, których nie ma w magazynie
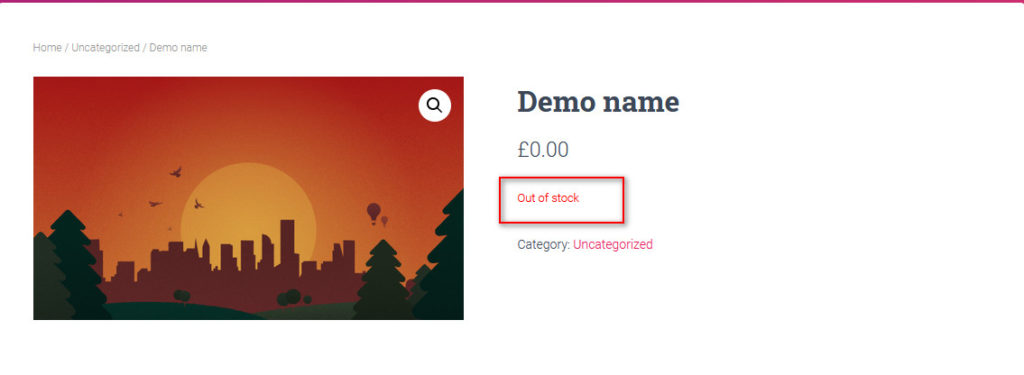
Każda z tych opcji ma zalety i wady. W tym przewodniku skupimy się na ukrywaniu produktów, które nie są dostępne. Domyślnie w WooCommerce, jeśli produktu wyczerpie się w magazynie, strona Twojego Sklepu wyświetli przycisk Czytaj więcej zamiast klasycznego przycisku Kup lub Dodaj do koszyka . Dodatkowo opcja zakupu produktu, którego nie ma w magazynie, zostanie wyłączona na stronie produktu.
Może to być niewygodne dla niektórych użytkowników, zwłaszcza jeśli sprzedajesz produkty przez ograniczony czas lub często zmieniasz swój asortyment. Jeśli więc chcesz wyświetlać tylko produkty aktualnie dostępne i gotowe do wysyłki, dobrym pomysłem może być tymczasowe ukrycie niedostępnych pozycji. Zobaczmy, jak możesz to zrobić w WooCommerce.
Jak ukryć produkty niedostępne w WooCommerce
Istnieją dwa główne sposoby na ukrycie produktów niedostępnych w WooCommerce:
- Z ustawień WooCommerce
- Programowo
Przyjrzyjmy się bliżej obu metodom.
1) Ukryj niedostępne produkty w ustawieniach WooCommerce
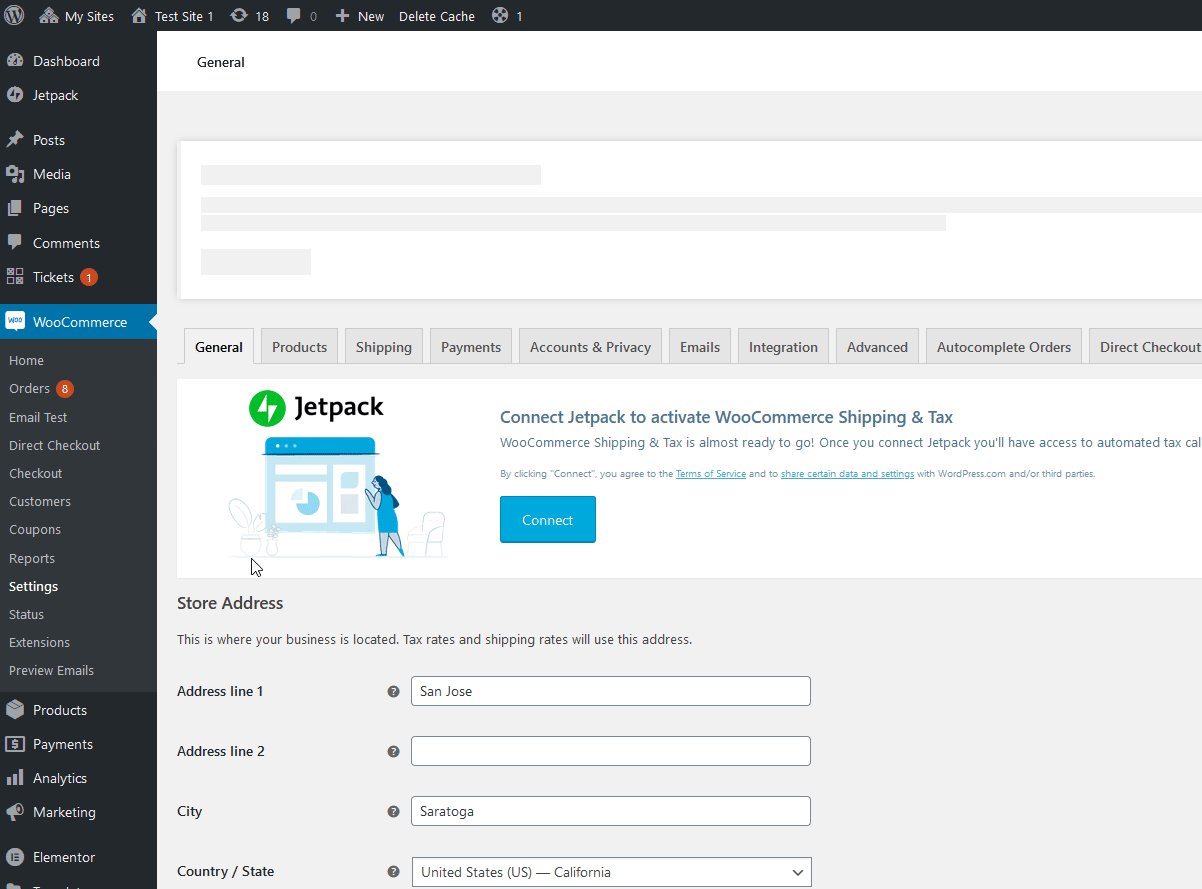
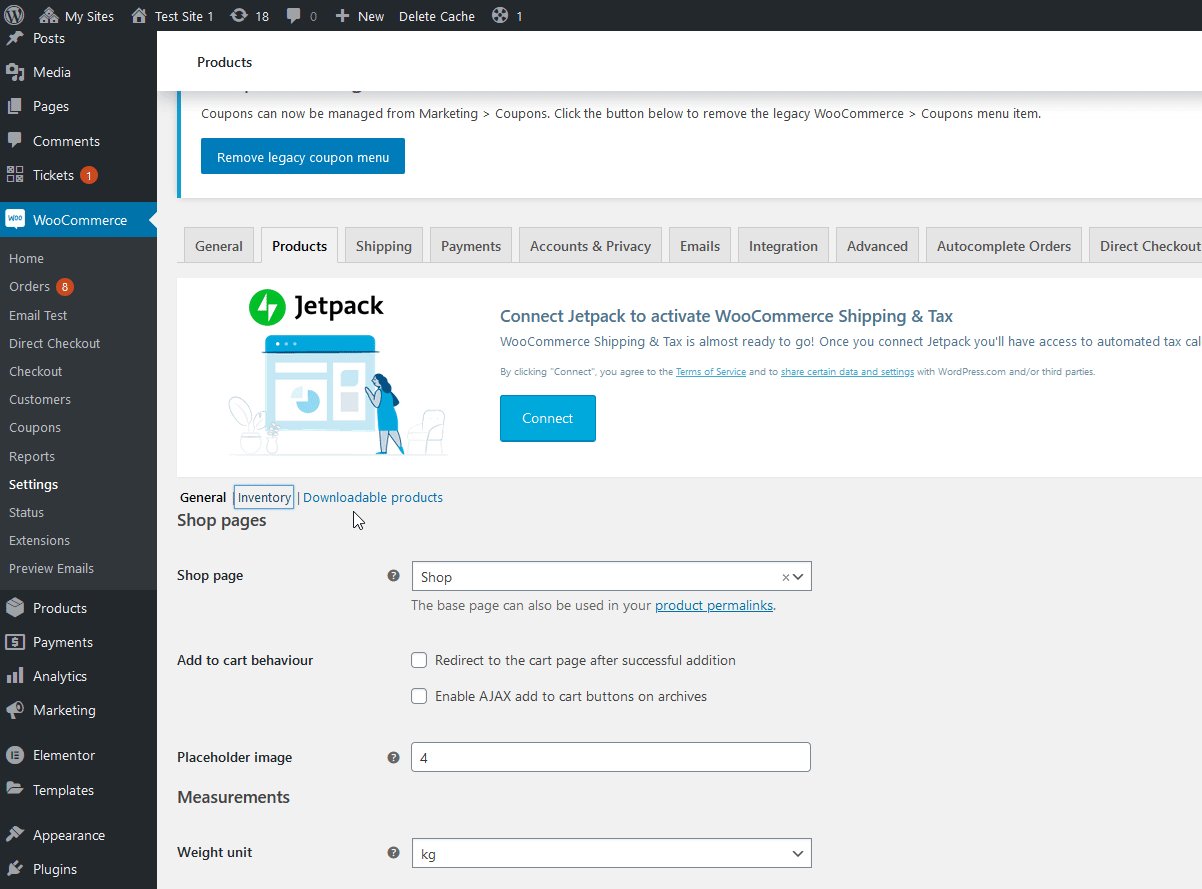
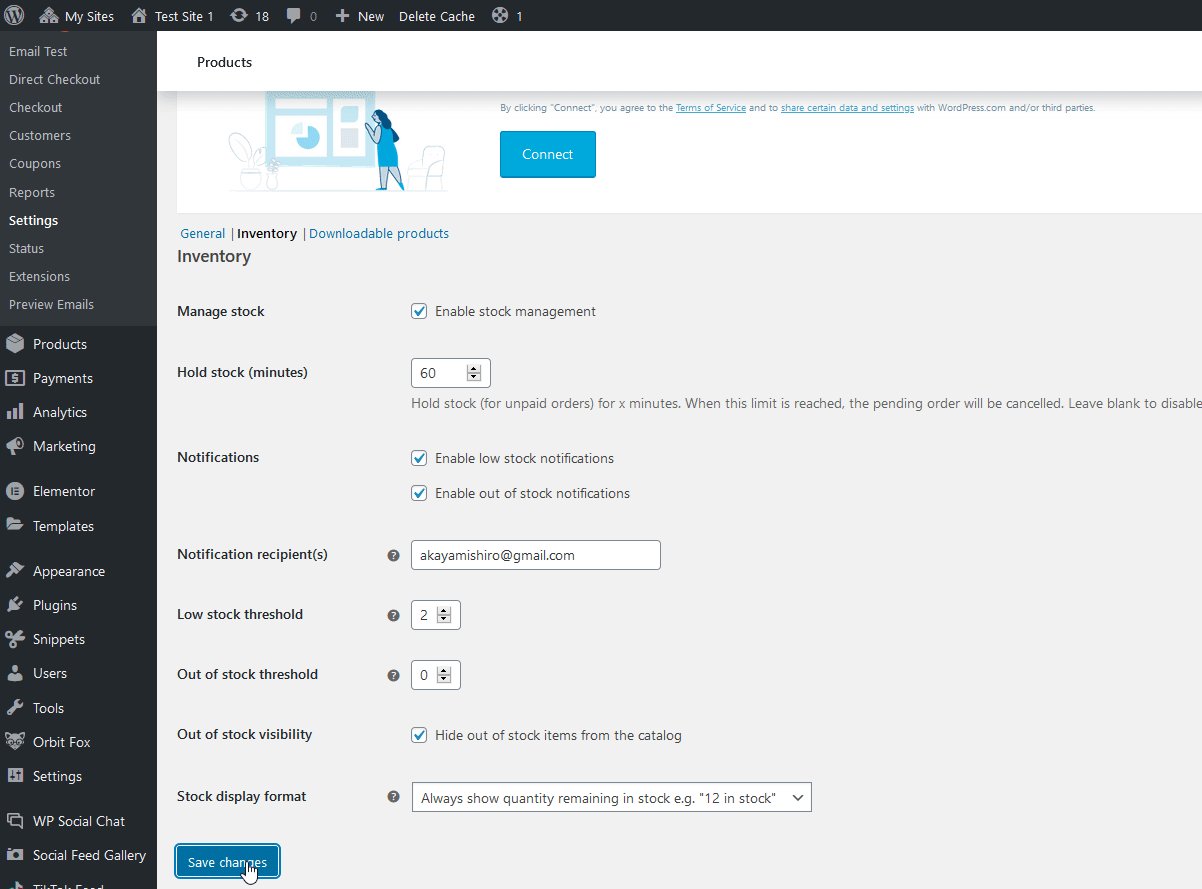
Najprostszym sposobem na ukrycie niedostępnych produktów jest skorzystanie z Ustawień WooCommerce . Na pulpicie WordPress przejdź do WooCommerce > Ustawienia > Produkty > Zapasy. Zobaczysz tam opcję o nazwie Widoczność braku zapasów . Po prostu włącz ją i kliknij Zapisz zmiany .

Teraz wszystkie Twoje niedostępne produkty zostaną automatycznie ukryte na następujących stronach:
- Strona sklepu
- Wyniki wyszukiwania
- Kategoria produktu
- Strony z tagami produktu
- Sekcja produktów powiązanych
- Sekcje Upsell i Cross-sell
Jeśli szukasz prostego rozwiązania i chcesz ukryć niedostępne produkty na wszystkich tych stronach, jest to doskonała alternatywa. Jeśli jednak potrzebujesz większej elastyczności i chcesz mieć możliwość ukrycia produktów, których nie ma w magazynie na określonych stronach , musisz użyć trochę kodu.
2) Programowo ukrywaj niedostępne produkty WooCommerce
Aby programowo ukryć niedostępne produkty w WooCommerce, musisz użyć haczyków filtrów . Jeśli nie znasz się na haczykach, zalecamy zapoznanie się z tym przewodnikiem, aby dowiedzieć się więcej o nich i jak najlepiej je wykorzystać.
W tym samouczku pokażemy kilka skryptów, które możesz dodać bezpośrednio do swojej witryny, aby ukryć produkty, których nie ma w magazynie.
Zanim zaczniesz
Ponieważ będziemy edytować niektóre podstawowe pliki, zalecamy wykonanie kopii zapasowej witryny. Dodatkowo utwórz motyw podrzędny lub użyj jednej z tych wtyczek, aby upewnić się, że nie stracisz zmian przy następnej aktualizacji motywu.
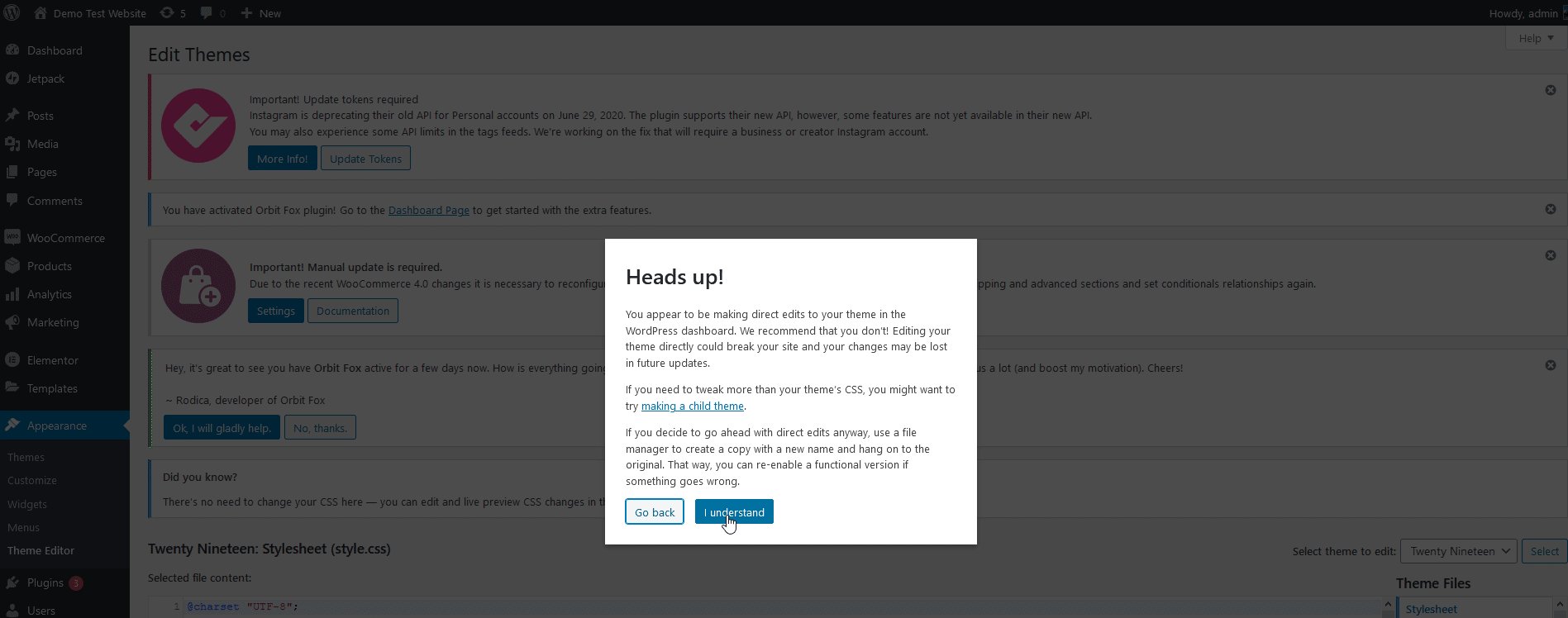
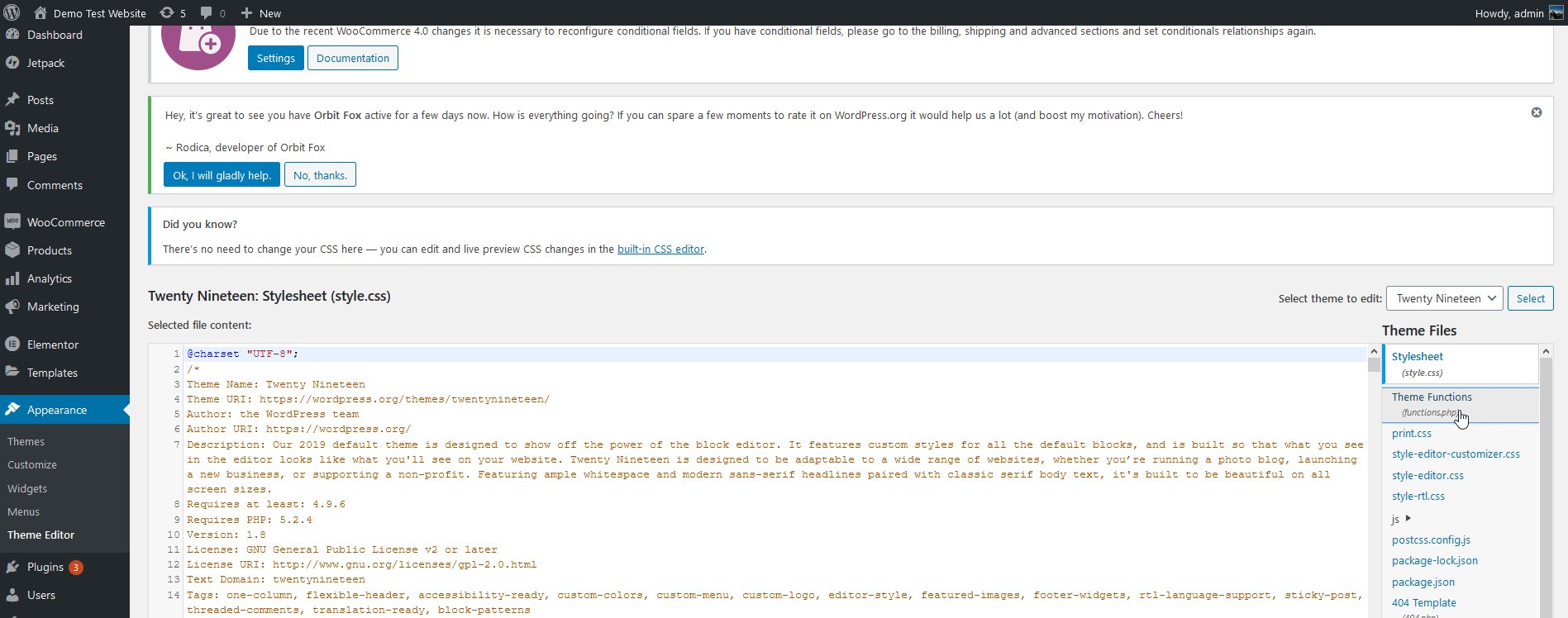
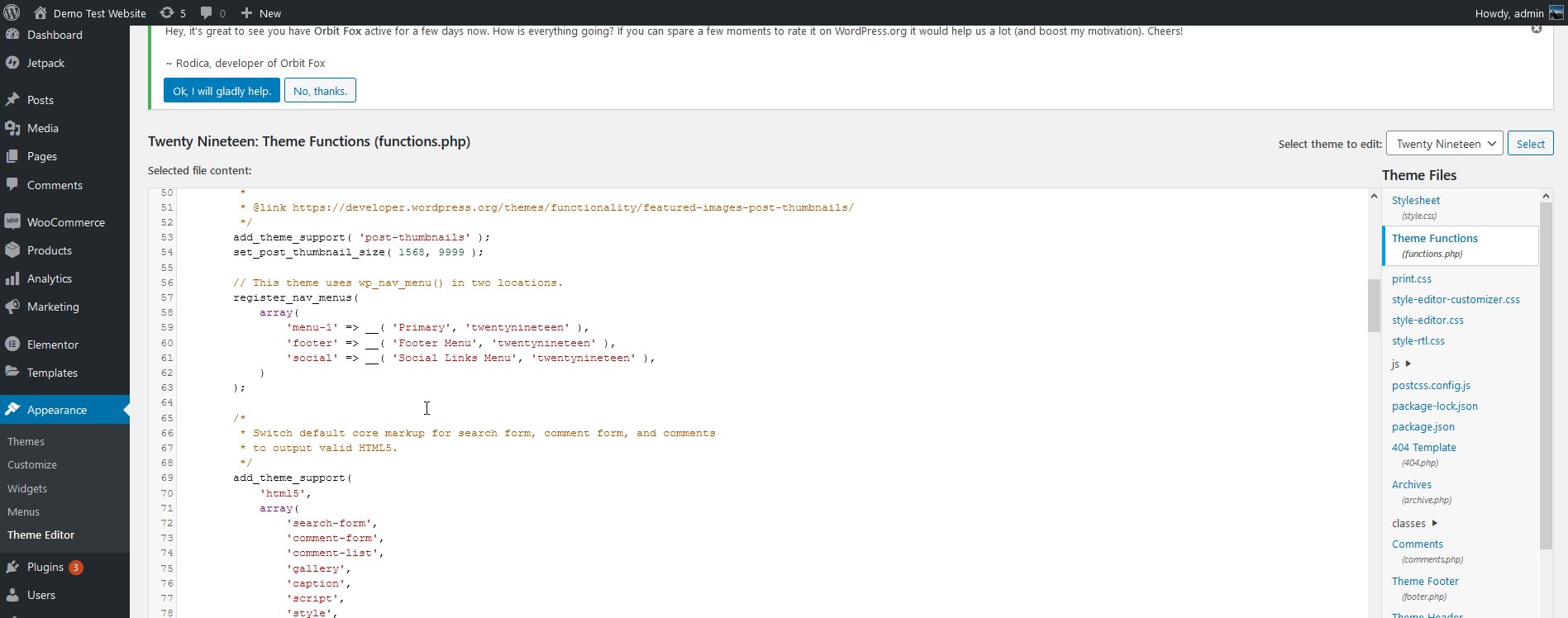
Skrypty, które dzisiaj pokażemy, powinny znaleźć się w pliku functions.php . Aby otworzyć ten plik, w panelu administratora WordPress przejdź do opcji Wygląd > Edytor motywów . Następnie kliknij plik functions.php na prawym pasku bocznym, aby otworzyć plik Funkcje motywu.

Możesz po prostu wkleić skrypty, które wymieniliśmy poniżej w tej sekcji.
Zobaczmy teraz kilka przykładów ukrywania produktów niedostępnych w WooCommerce.
2.1) Jak ukryć produkty niedostępne na stronie archiwum sklepu
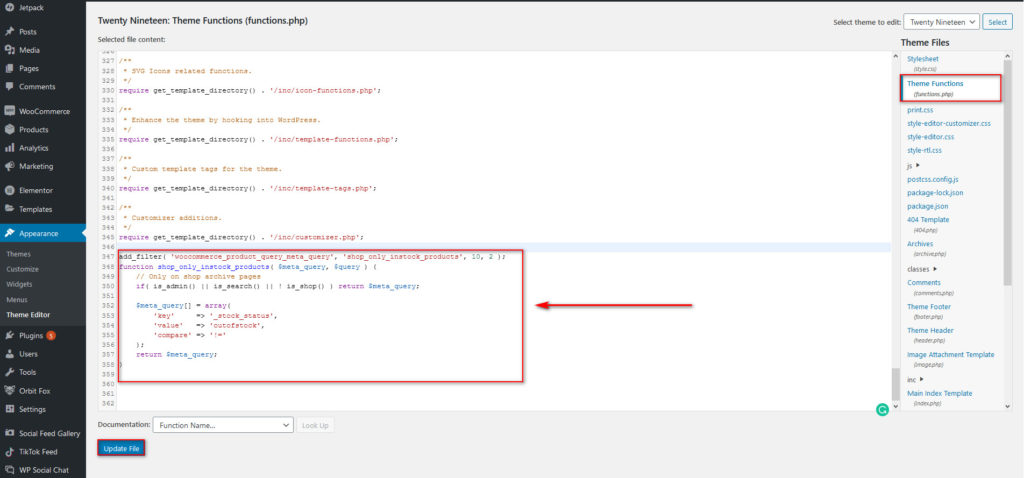
Możesz użyć następującej funkcji z hakiem filtra woocommerce_product_query_meta_query , aby ukryć produkty niedostępne na stronach archiwum Sklepu . Po prostu dodaj następujący skrypt do pliku functions.php motywu potomnego i zaktualizuj plik.
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
function shop_only_instock_products( $meta_query, $query ) {
// Tylko na stronach archiwum sklepu
if( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_zapytanie[] = tablica(
'klucz' => '_stock_status',
'wartość' => 'niedostępny',
'porównaj' => '!='
);
zwróć $meta_zapytanie;
}
2.2) Jak ukryć produkty niedostępne na stronie głównej
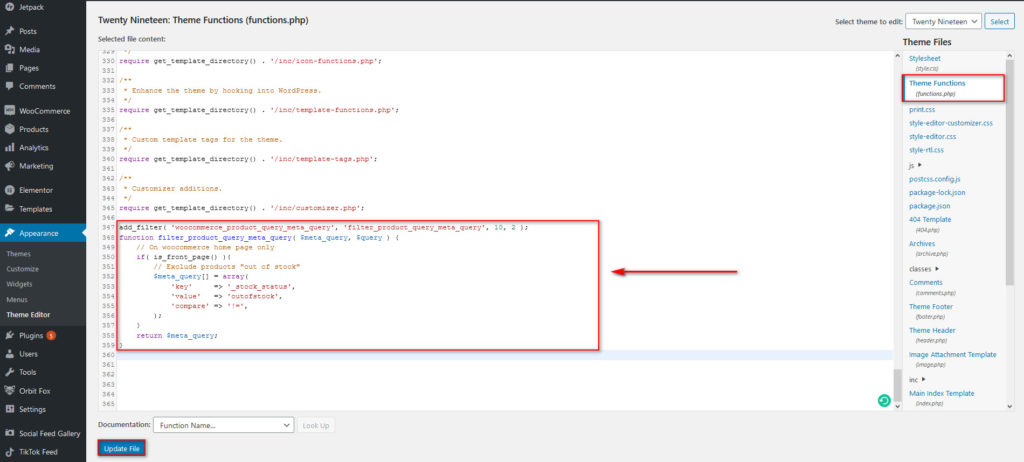
Jeśli chcesz ukryć swoje niedostępne produkty tylko na stronie głównej , możesz użyć poniższej funkcji, korzystając z tego samego haczyka filtra woocommerce_product_query_meta_query .
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
function filter_product_query_meta_query( $meta_query, $query ) {
// Tylko na stronie głównej woocommerce
if( is_front_page() ){
// Wyklucz produkty „niedostępne”
$meta_zapytanie[] = tablica(
'klucz' => '_stock_status',
'wartość' => 'niedostępny',
'porównaj' => '!=',
);
}
zwróć $meta_zapytanie;
}

2.3) Jak ukryć produkty niedostępne na stronach wyszukiwania
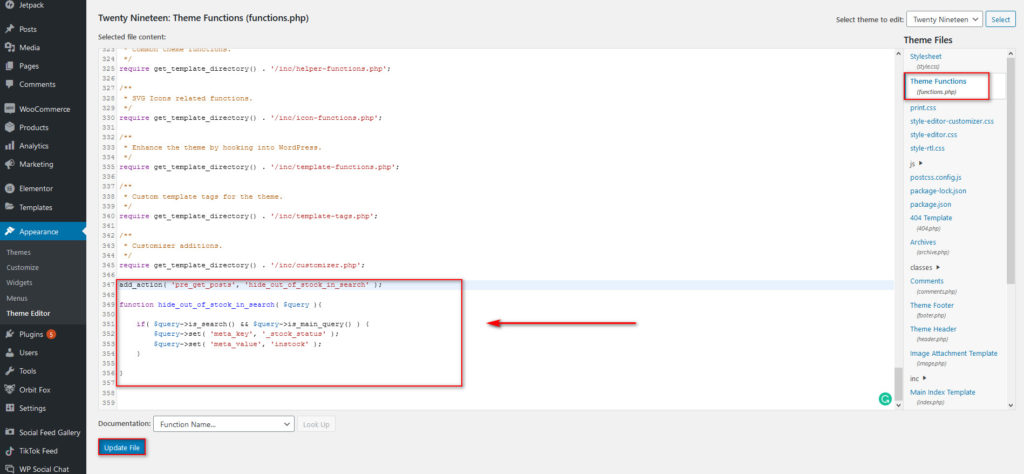
Aby ukryć niedostępne produkty na wszystkich stronach wyszukiwania , możesz użyć następującej funkcji, która używa haka akcji pre_get_posts . Po prostu wklej go w functions.php motywu potomnego i naciśnij przycisk Aktualizuj plik . W ten sposób, jeśli Twoi klienci będą szukać jakichkolwiek niedostępnych produktów, nie będą mogli ich znaleźć.
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
funkcja hide_out_of_stock_in_search( $zapytanie){
if( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}
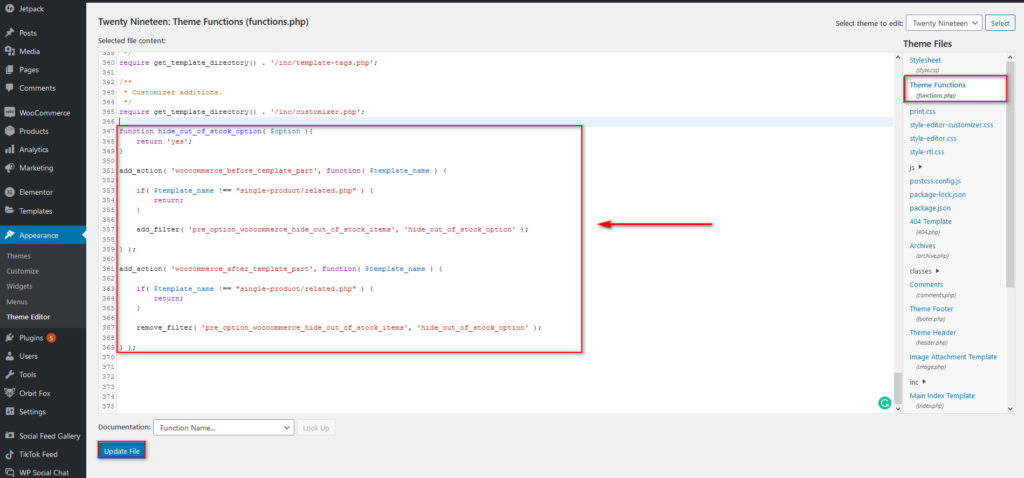
2.4) Jak ukryć produkty niedostępne w sekcjach produktów powiązanych
Jeśli chcesz się upewnić, że żadna z powiązanych sekcji produktów nie zawiera produktów, których nie ma w magazynie, możesz użyć tego skryptu. W ten sposób Twoi klienci otrzymają tylko rekomendacje produktów, które mogą od razu kupić.

funkcja hide_out_of_stock_option( $opcja ){
zwróć „tak”;
}
add_action( 'woocommerce_before_template_part', function( $template_name ) {
if( $nazwa_szablonu !== "pojedynczy-produkt/powiązany.php" ) {
powrót;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $nazwa_szablonu !== "pojedynczy-produkt/powiązany.php" ) {
powrót;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );

Jeśli chcesz dowiedzieć się, jak łatwo usunąć powiązaną sekcję produktów, zapoznaj się z tym przewodnikiem.
Jak usunąć tekst Brak w magazynie na konkretnym produkcie?
Inną ciekawą alternatywą jest ukrycie tekstu, którego nie ma w magazynie, tylko z określonych produktów za pomocą odrobiny CSS . W ten sposób możesz wyświetlać określone produkty w swoim sklepie, ale wyłączyć opcję ich zakupu. Może to być przydatne, jeśli masz zamiar wprowadzić nowy produkt i chcesz stworzyć trochę szumu lub gdy dodasz opcję, aby użytkownicy byli powiadamiani, gdy produkt będzie ponownie dostępny.

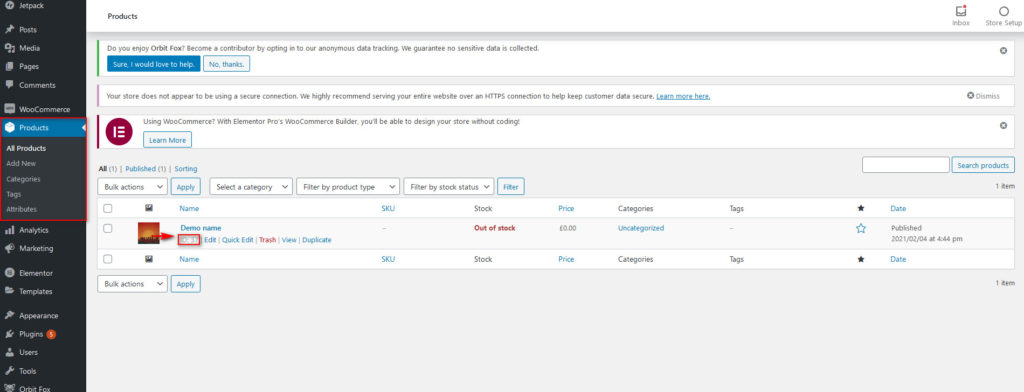
Aby usunąć tekst o braku towaru na konkretnym produkcie, musisz sprawdzić identyfikator produktu, który chcesz ukryć. W tym celu w panelu administratora WordPress przejdź do Produkty i najedź kursorem na produkt i skopiuj identyfikator produktu pod konkretny produkt WooCommerce. Na przykład w naszym przypadku identyfikator produktu to 37.

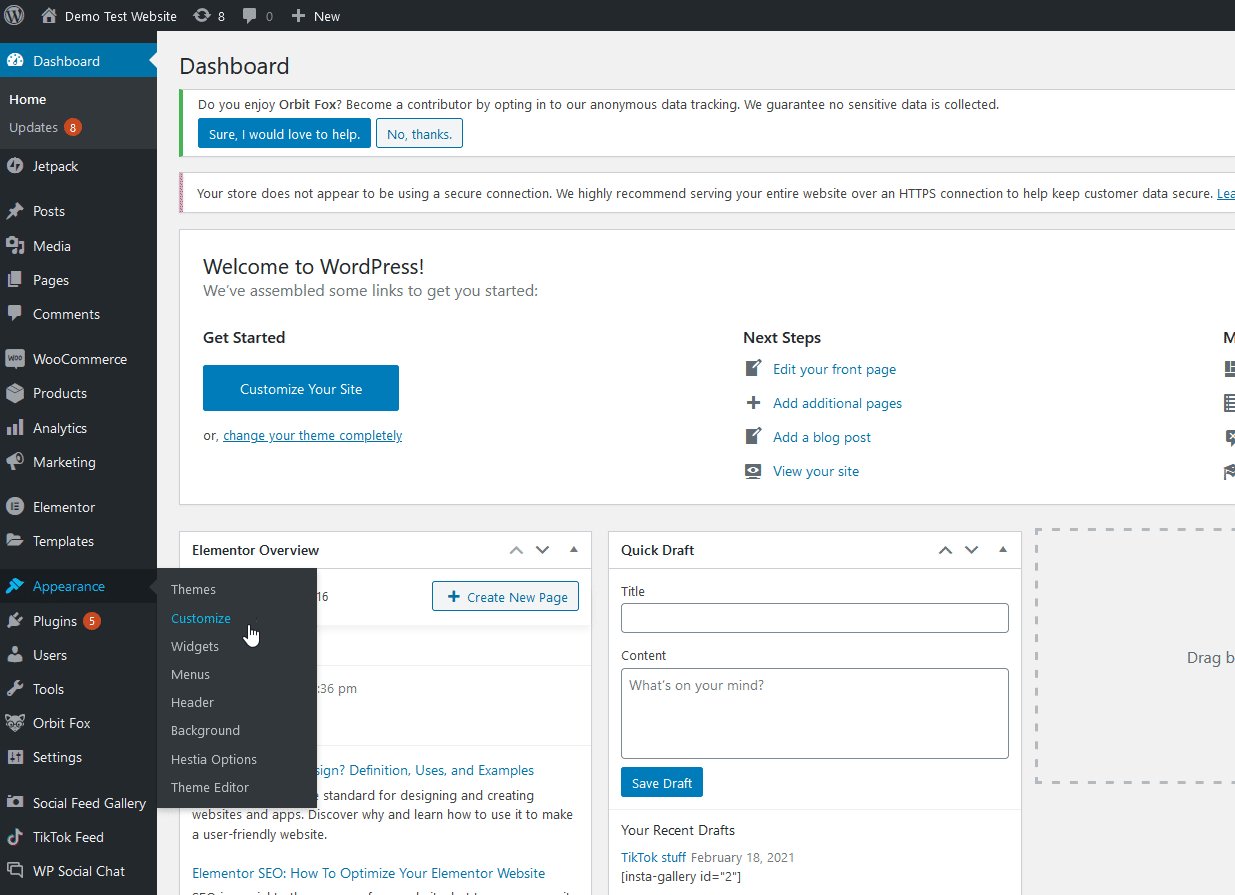
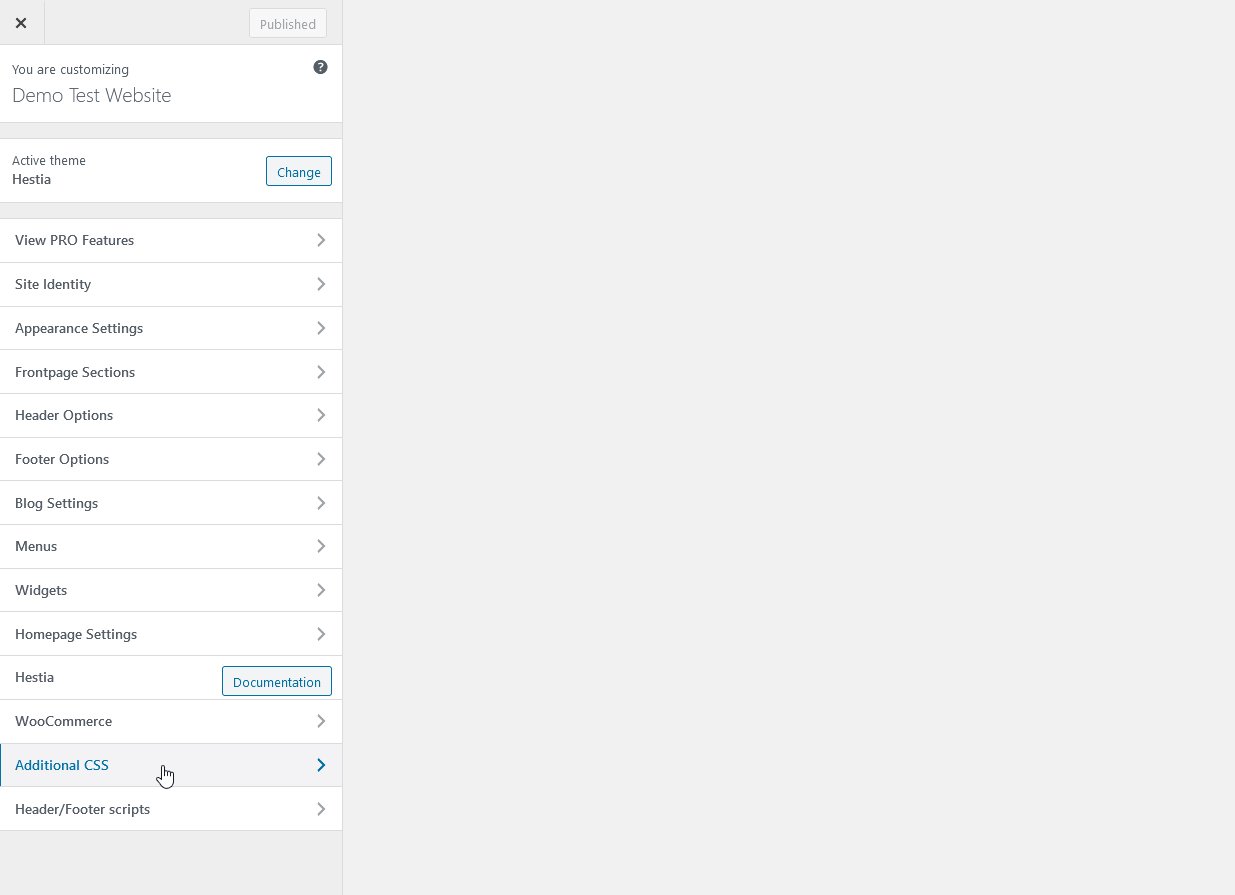
Następnie przejdź do Wygląd > Dostosuj > Dodatkowy CSS .

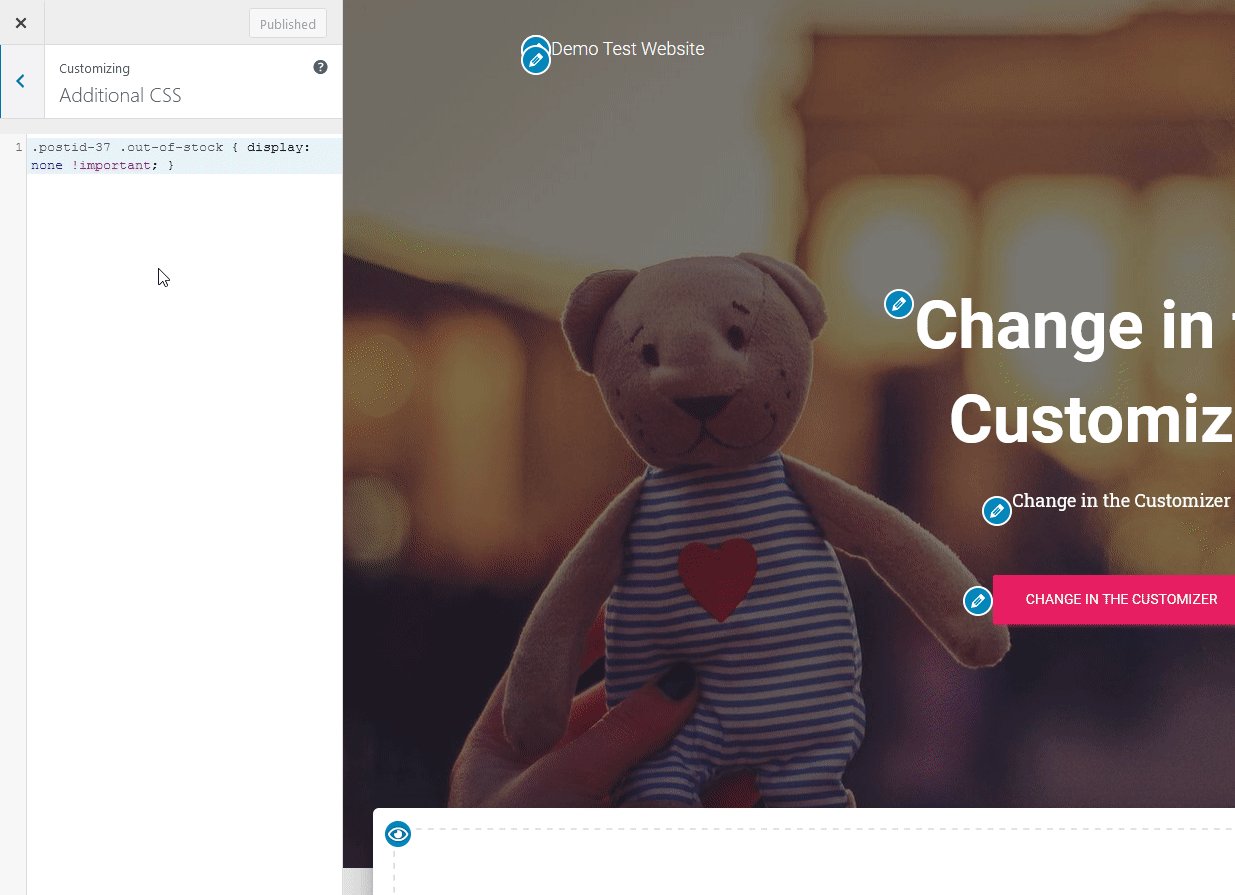
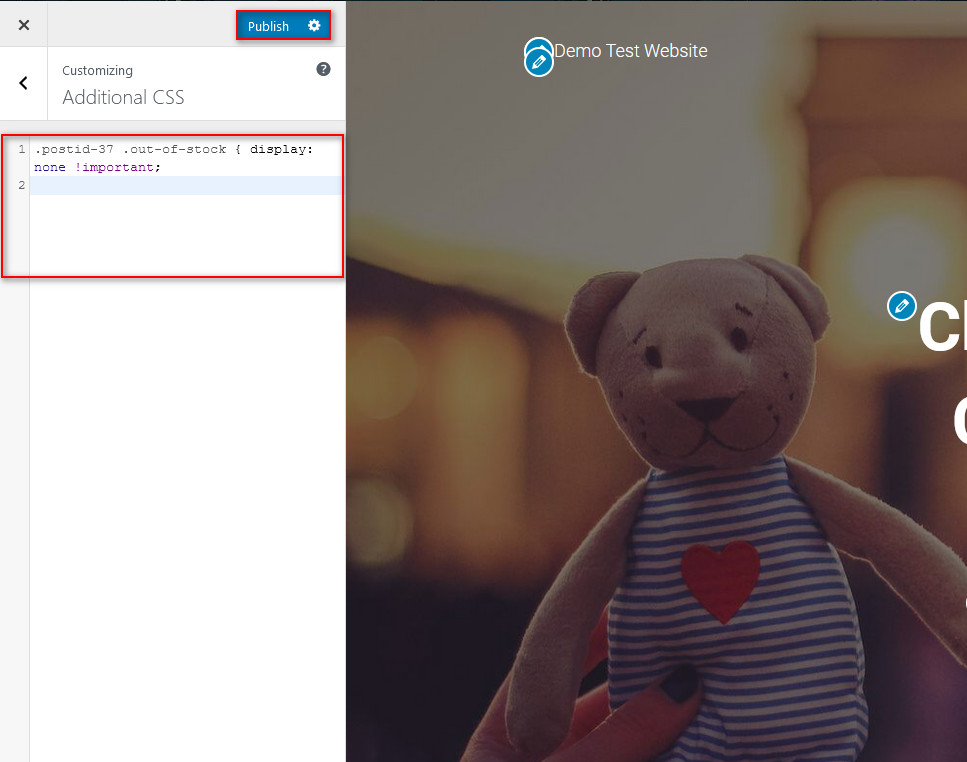
Następnie wklej następujący kod CSS i naciśnij Opublikuj . Pamiętaj, aby zastąpić xx swoim numerem identyfikacyjnym poczty.
.postid-xx .out-of-stock { wyświetlanie: brak !ważne; }W naszym przypadku, aby ukryć tekst o braku towaru w naszym konkretnym produkcie o ID produktu 37, użyjemy tego kodu:
.postid-37 .out-of-stock { wyświetlanie: brak !ważne; }

Dodatkowo możesz również ukryć tekst niedostępny ze wszystkich produktów WooCommerce za pomocą tego kodu CSS.
.woocommerce-page .out-of-stock { wyświetlanie: brak !ważne; }Pamiętaj, aby zapisać zmiany, aby sfinalizować dostosowywanie i to wszystko!
Bonus: nie pokazuj zapasów produktów
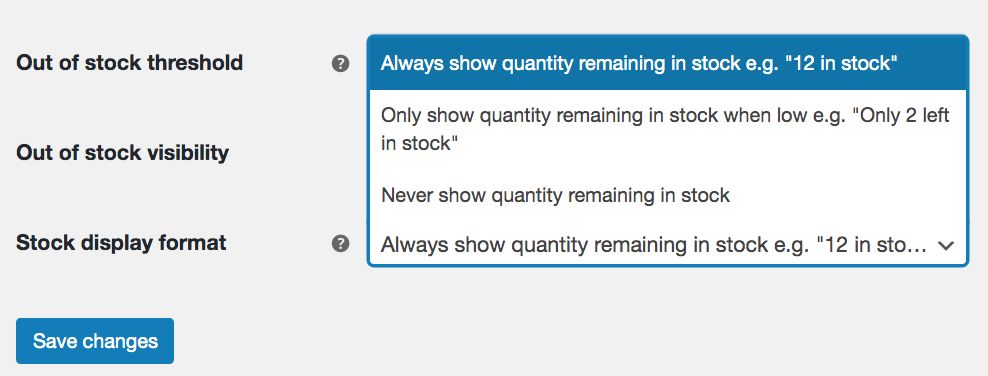
Zamiast usuwać produkty, których nie ma w magazynie, możesz również zdecydować, czy wyświetlać zapas swoich produktów, czy nie. Jeśli przejdziesz do WooCommerce > Ustawienia > Produkty > Zapasy i przejdziesz do Format wyświetlania zapasów , zobaczysz trzy opcje:
- Zawsze pokazuj ilość pozostałą w magazynie
- Pokaż tylko ilość pozostałą w magazynie, gdy jest niska
- Nigdy nie pokazuj ilości pozostałej w magazynie
Wybierając trzecią opcję, nie będziesz wyświetlać zapasów produktów na stronie produktu. Nie dotyczy to jednak produktów zmiennych. Na różnych stronach produktów użytkownicy zobaczą etykiety „ W magazynie ” lub „ Brak w magazynie ” dla wybranej odmiany.

Dobrą wiadomością jest to, że możesz ukryć etykietę magazynową produktu za pomocą odrobiny kodu.
Aby usunąć informacje o zapasach produktów zmiennych, po prostu dodaj następujący kod do pliku functions.php .
UWAGA : jeszcze raz, gdy będziesz edytować podstawowe pliki, pamiętaj, aby przed dodaniem fragmentu kodu wykonać kopię zapasową witryny i utworzyć motyw podrzędny.
// Usuń informacje o stanie magazynowym ze strony produktu dla różnych produktów
function quadlayers_remove_stock_data_variable_products( $data ) {
unset( $data['availability_html'] );
zwróć $dane;
}
add_filter( 'woocommerce_available_variation', 'quadlayers_remove_stock_data_variable_products', 99 );Otóż to! W ten sposób możesz usunąć informacje o stanie magazynowym ze strony produktów dla różnych produktów . Więcej informacji znajdziesz na tej stronie.
Zalecenia końcowe
Dodanie wierszy kodu do plików motywów w niewłaściwy sposób może uszkodzić witrynę, więc zanim zaczniesz dostosowywać, pamiętaj o następujących kwestiach:
- Wygeneruj pełną kopię zapasową swojej witryny
- Zawsze używaj motywu potomnego do wszelkich modyfikacji kodu lub skryptu. Sprawdź nasz przewodnik, jeśli nie wiesz, jak go stworzyć
- Przetestuj swoje zmiany indywidualnie, aby móc określić, który z nich powoduje problemy
- Jeśli używasz wielu kodów, upewnij się, że działają one płynnie we wszystkich możliwych scenariuszach podczas ich łączenia
Wniosek
Podsumowując, jeśli chcesz wyświetlać tylko produkty, które kupujący mogą kupić w Twoim sklepie, ukrywanie niedostępnych przedmiotów może być dobrym pomysłem dla tych, którzy sprzedają produkty fizyczne.
W tym przewodniku pokazaliśmy, jak ukryć produkty niedostępne w WooCommerce na dwa różne sposoby:
- Z ustawień WooCommerce
- Programowo
Jeśli chcesz prostego rozwiązania i chcesz ukryć niedostępne produkty na wszystkich stronach, zrobienie tego z poziomu ustawień WooCommerce jest doskonałym wyborem. Jest to łatwe i szybkie i każdy może to zrobić. Jeśli chcesz mieć większą elastyczność i ukryć produkty tylko na niektórych stronach, musisz użyć trochę kodu. Możesz zrobić o wiele więcej, więc zachęcamy do wykorzystania tych skryptów jako podstawy i dostosowania ich, aby jak najlepiej wykorzystać swój sklep.
Na koniec zobaczyliśmy, jak usunąć niedostępny tekst z określonych produktów za pomocą odrobiny CSS .
Daj nam znać, jeśli masz jakiekolwiek pytania, z przyjemnością Ci pomożemy.
Czy znasz inne sposoby na ukrycie cen niedostępnych w magazynie? Daj nam znać w sekcji komentarzy poniżej!