Jak ukryć tytuły stron i postów w WordPress?
Opublikowany: 2022-12-29Jak ukryć tytuły stron i postów w WordPress? Czasami, przeglądając swoją pracę w WordPress po zaprojektowaniu strony lub napisaniu artykułu, zdajesz sobie sprawę, że tytuł strony wygląda nie na miejscu.
Platforma WordPress nie zapewnia prostej metody zapobiegania wyświetlaniu tytułów. Poza tym dostosowanie tytułu nie jest łatwe, ponieważ zależy od motywu WordPress.
Powinieneś mieć świadomość, że możesz ukryć tytuł strony w WordPress, jeśli wydaje się on zbyt duży i natrętny.
Początkowo możesz pokusić się o usunięcie nagłówka ze strony, ale powinieneś wiedzieć, że może to wpłynąć na twój ranking w wyszukiwarkach.
W tym artykule wyjaśniono, dlaczego ukrywać tytuły stron oraz jak ukryć tytuły stron i postów w WordPress za pomocą czterech metod.
Po co ukrywać tytuły stron?
Być może nie potrzebujesz tytułu na każdej stronie swojej witryny. Chociaż tytuły są oczekiwane w przypadku postów na blogu, inne rodzaje treści nie przynoszą z nich większych korzyści.
Te same zasady projektowania, które są odpowiednie dla bloga, mogą nie być odpowiednie dla reszty witryny. Na przykład umieszczanie tytułu „Strona główna” na stronie głównej jest niepotrzebne, a nawet może zostać odebrane jako nieprofesjonalne.
Podobnie nieprzydatne byłoby umieszczanie nagłówka u góry stron „O firmie” lub „Usługi”. Nagłówek może nie być potrzebny na tego typu stronie, ponieważ mówi sam za siebie.
W większości przypadków nie chcesz całkowicie usuwać tytułu, być może przeszkadza Ci po prostu jego umiejscowienie lub styl motywu.
Zawsze, gdy tytuł strony znajduje się w dziwnym miejscu lub nie pasuje do projektu, można go ukryć i wstawić nagłówek H1. Jednak nie ma łatwego sposobu na ukrycie tytułu strony, podobnie jak nie jest to tak proste, jak usunięcie obrazu lub akapitu.
Powinieneś wziąć pod uwagę nagłówki w swojej strategii SEO i sposób, w jaki wyszukiwarki interpretują twoją hierarchię stron. Przed ukryciem wszystkich tytułów należy wziąć pod uwagę kilka kwestii.
Znaczenie optymalizacji pod kątem wyszukiwarek
Aby wyszukiwarki takie jak Google indeksowały strony internetowe, używają robotów zwanych robotami indeksującymi, które odwiedzają strony internetowe i indeksują strony w nich zawarte.
Ich proces indeksowania obejmuje odczytywanie elementów, takich jak tekst strony tytułowej i hierarchia stron, w celu określenia celu strony.
Celem tego procesu jest wyświetlanie odpowiednich treści osobom wyszukującym określone hasła i poprawa rankingu w wyszukiwarkach witryn, które przestrzegają najlepszych praktyk SEO.
Zwykle tytuł fragmentu, który widzisz podczas wyszukiwania, odpowiada tytułowi znalezionego artykułu. Tytuł strony jest określany przez znacznik tytułu HTML lub, w przypadku braku znacznika tytułu, przez nagłówek H1.
W przypadku braku któregokolwiek z tych warunków wyszukiwarka utworzy swój tytuł na podstawie tytułu znalezionego w pierwszym znalezionym nagłówku lub z losowego ciągu znalezionego tekstu. Z tego powodu fragmenty wyszukiwarek mogą wyglądać bardzo źle.
Gdy nagłówek H1 zostanie usunięty i nic nie zostanie zastąpione, możesz negatywnie wpłynąć na rankingi w wyszukiwarkach i współczynniki klikalności.
Zwykle roboty wyszukiwarek ignorują ukryte elementy, więc samo ukrycie tytułu strony nie wpłynie na ranking.
Aby roboty indeksujące i użytkownicy mogli zrozumieć, o czym jest Twoja strona, należy podać nagłówek H1 oraz, jeśli to konieczne, nagłówek H2 lub H3.
Obecność nagłówków H1 nie jest wymagana do optymalizacji pod kątem wyszukiwarek; zapewniają jednak strukturę strony i powinny być brane pod uwagę w każdej strategii SEO.
W takiej sytuacji najłatwiejszym rozwiązaniem jest skorzystanie z wtyczki typu Yoast SEO, która pozwala dostosować „tytuł SEO” dla każdej strony w Twojej witrynie.
Nawet jeśli nadal otrzymujesz świetne wyniki wyszukiwania, możesz usunąć irytujący nagłówek bez ponoszenia żadnych kar.
Różnica między znacznikiem tytułu a nagłówkiem H1
Oprócz tagu tytułu, nagłówek H1 wpływa na to, jak wyszukiwarki rozumieją zawartość Twojej witryny; jednak często są takie same, więc jakie są różnice?
Tag tytułu to element HTML <title> , który jest częścią podstawowego kodu Twojej witryny, ale zwykle jest niewidoczny dla ludzkiego oka. Roboty indeksujące mogą jednak odczytywać te dane i używać ich jako tytułu fragmentu kodu wyszukiwarki.
Motywy WordPress są zwykle konfigurowane tak, aby pasowały do tytułu Twojego postu lub strony po wprowadzeniu go w zapleczu; Poza tym wtyczki SEO mogą modyfikować je ręcznie, jeśli chcesz.
Alternatywnie odwiedzający będą mogli zobaczyć nagłówki H1. Możesz użyć nagłówków do uporządkowania treści i ułatwienia czytania poprzez zagnieżdżanie sekcji, podczas gdy H1 służy jako tytuł strony.
Tytuł Twojego posta/strony zostanie przekonwertowany na nagłówek H1 przez większość motywów WordPress, a tag <title> zostanie ustawiony za kulisami.
Znacznik HTML <title> ma wyższy priorytet w wyszukiwarkach niż znacznik H1. Nagłówek H1 zostanie użyty zamiast znacznika, jeśli nie ma <title> . Rozróżnienie jest ważne, chociaż istnieje niewielka różnica funkcjonalna między nimi.
Jak ukryć tytuły stron i postów w WordPress?
Ta sekcja zawiera różne metody ukrywania tytułów stron i postów w WordPress:
Metoda 1: Ukryj post lub tytuł strony za pomocą narzędzia do dostosowywania
Zdecydowanie zalecamy utworzenie kopii zapasowej witryny WordPress przed rozpoczęciem tego procesu.
Ponadto niektóre metody wymagają edycji plików motywu, więc kopia zapasowa chroni przed ewentualną utratą danych w przypadku wystąpienia błędu. Jednak nie ma powodu do obaw, ta metoda jest łatwa do naśladowania i jest przeznaczona dla początkujących.
Ukryj wszystkie tytuły stron
Oto metoda, która pomoże Ci ukryć każdy tytuł na każdej stronie Twojej witryny WordPress. Wykonaj następujące kroki, aby z niego skorzystać:
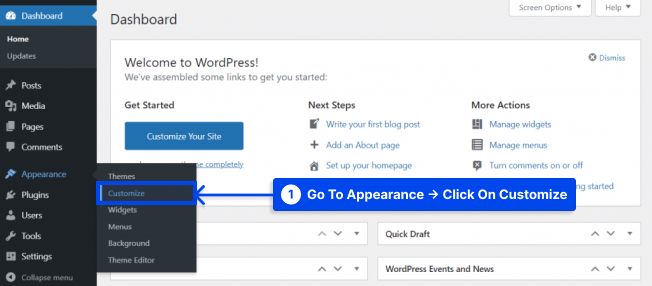
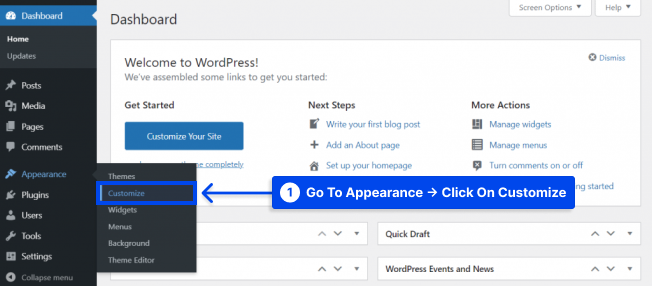
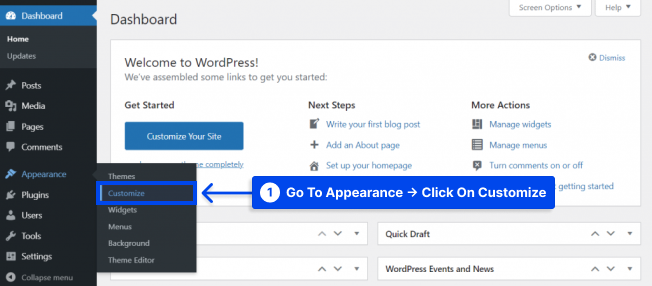
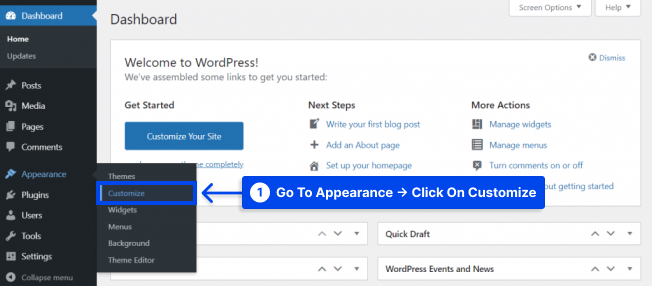
- Przejdź do Wygląd na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Dostosuj .

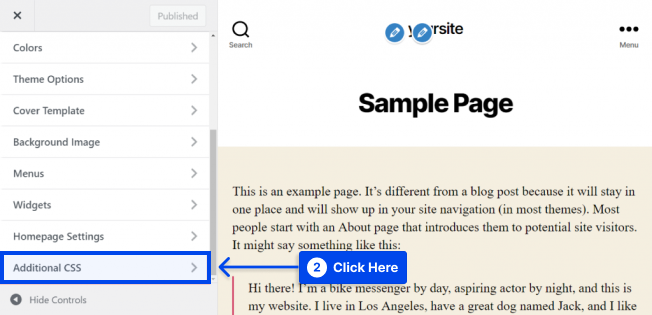
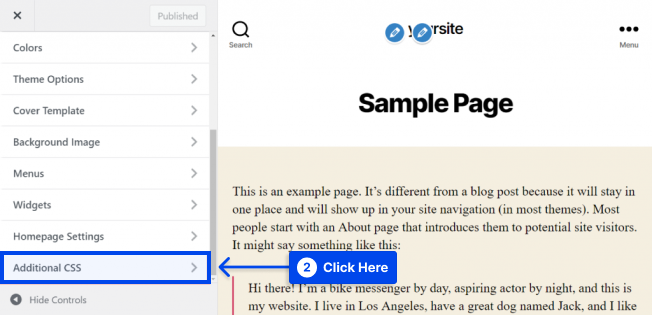
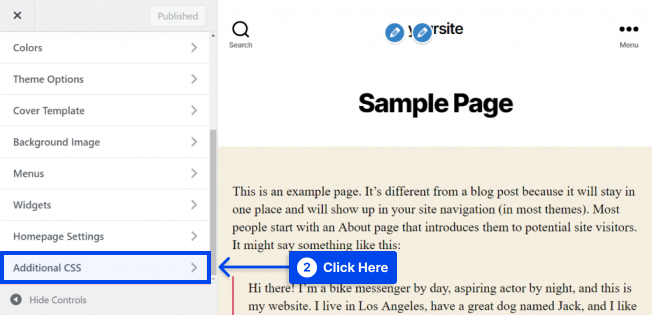
- Znajdź i kliknij Dodatkowy CSS .

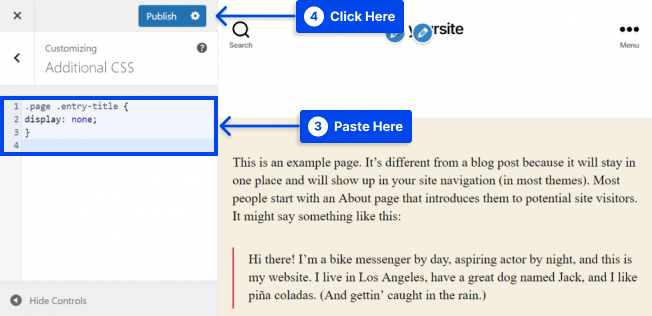
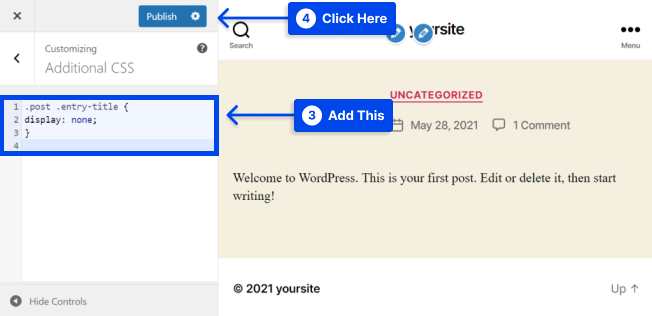
- Skopiuj i wklej następujący kod:
.page .entry-title { display: none; }- Kliknij przycisk Publikuj .

Jeśli powyższy kod nie działa, Twój motyw może wykorzystywać inną klasę CSS dla tytułów. W takim przypadku będziesz musiał wprowadzić pewne modyfikacje w kodzie.
Oto kroki, które musisz wykonać, aby zlokalizować strony i klasy tytułów postów dla swojego motywu:
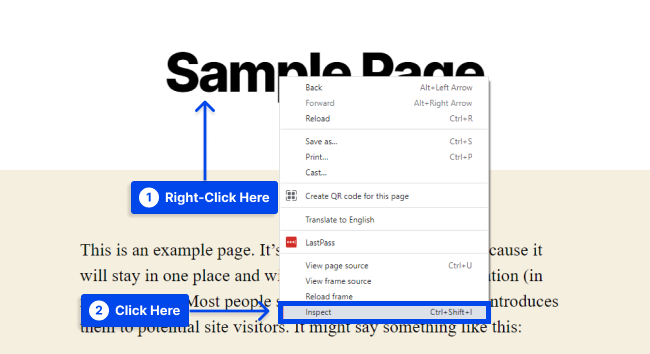
- Kliknij tytuł strony prawym przyciskiem myszy i wybierz element Inspekcja w panelu podglądu witryny dostosowywania motywu.

Spowoduje to otwarcie nowego panelu z tytułem lub nazwą klasy H1 CSS wyróżnioną w kodzie źródłowym strony. Na przykład:
<h1 class="entry-title">Sample Page</h1> Możesz zobaczyć nazwę klasy CSS post-title , page-title lub coś zupełnie innego zamiast entry-title .
- Zastąp element
.entry-titleklasą CSS przypisaną przez Twój motyw we fragmencie kodu, którego użyliśmy wcześniej.
Po zaktualizowaniu kodu będzie wyglądać mniej więcej tak:
.page .page-title { display: none; }- Wprowadź zaktualizowany kod w polu Dodatkowy CSS i kliknij przycisk Publikuj. Ten kod ukrywa wszystkie tytuły strony.
Ukryj określony tytuł strony
W tej metodzie dowiesz się, jak ukryć tytuł określonej strony. Zanim to zrobisz, musisz zidentyfikować identyfikator konkretnej strony. Wykonaj następujące kroki, aby to zrobić:
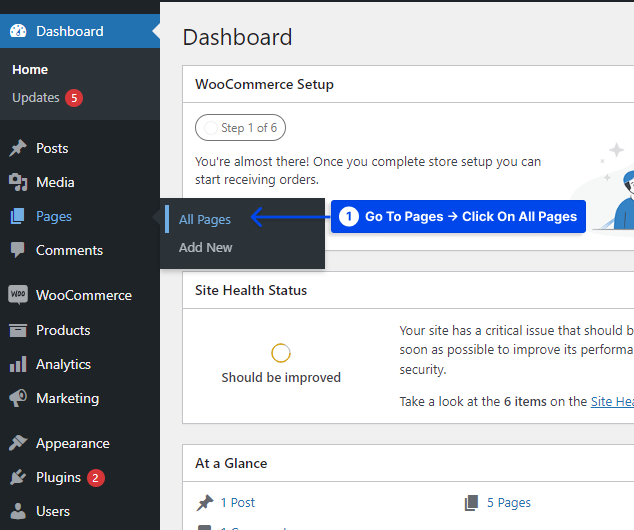
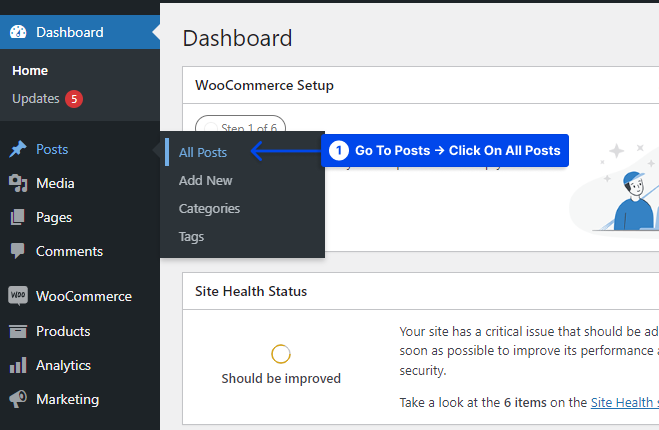
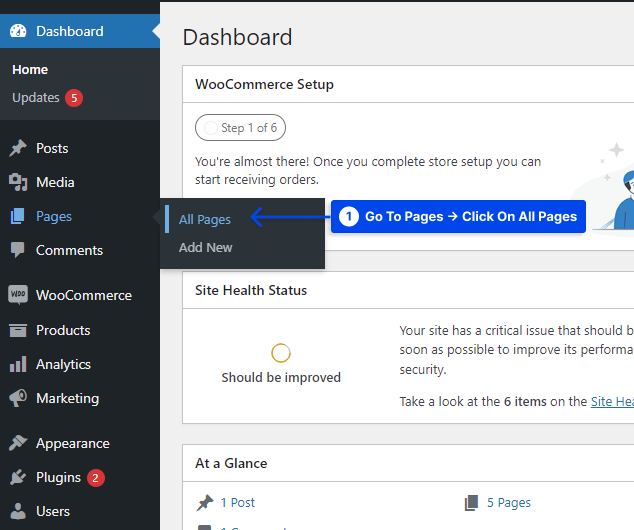
- Przejdź do stron na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Wszystkie strony .

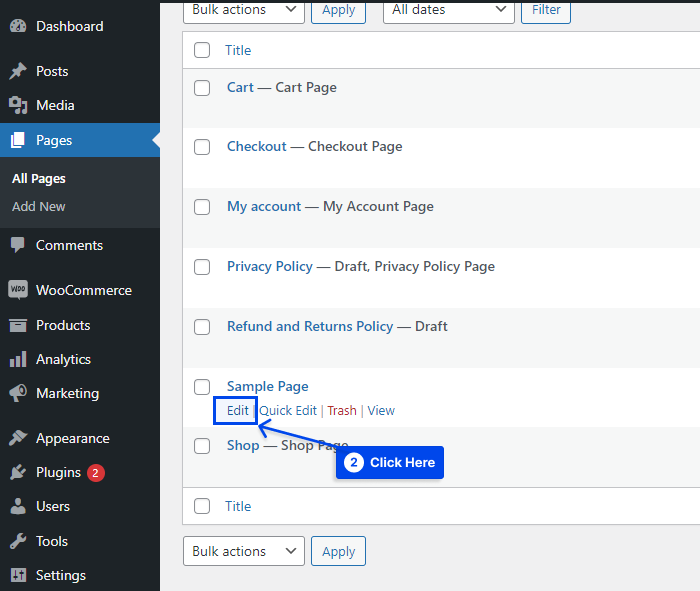
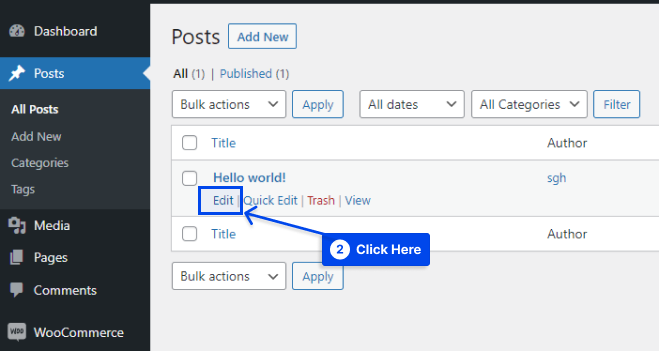
- Najedź kursorem na wybraną stronę.
- Kliknij opcję Edytuj .

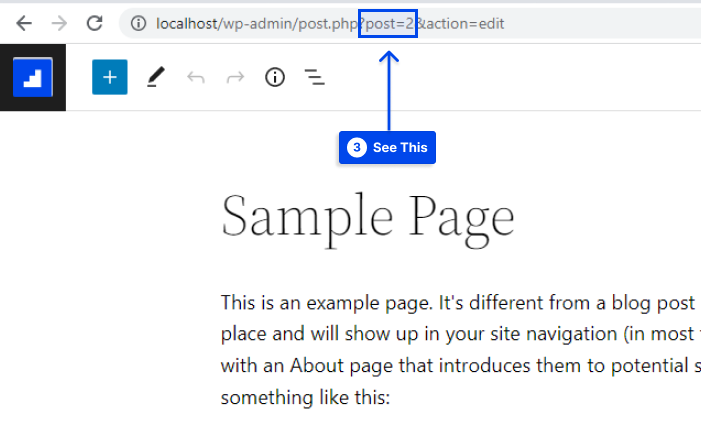
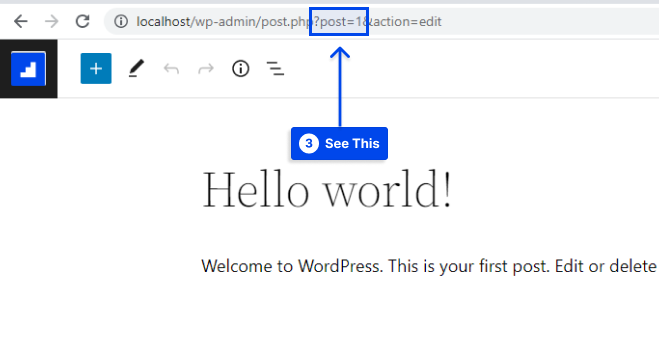
- Zobacz identyfikator strony w adresie URL u góry przeglądarki.

Teraz powinieneś dodać kod CSS , gdy masz identyfikator strony . Wykonaj następujące kroki, aby to zrobić:
- Przejdź do Wygląd na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Dostosuj .

- Znajdź i kliknij Dodatkowy CSS .

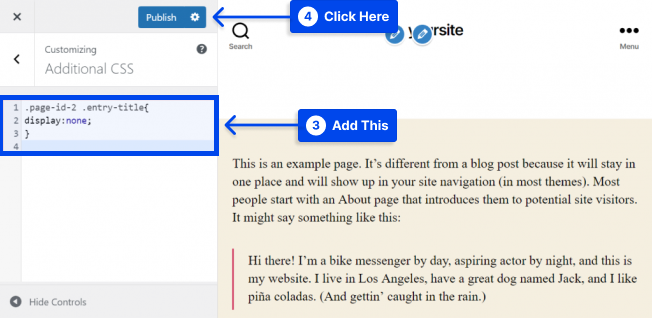
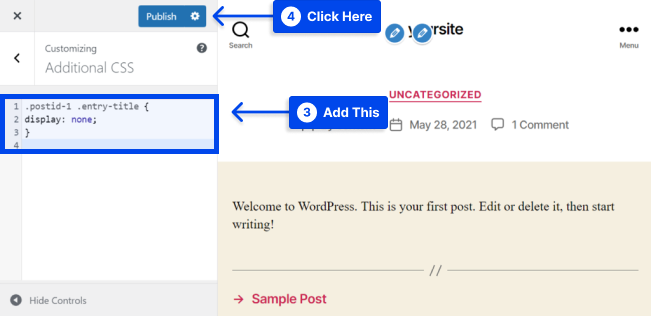
- Dodaj ten kod:
.page-id-2 .entry-title{ display:none; }- Zastąp
.page-id-2identyfikatorem strony, której tytuł chcesz ukryć. - Kliknij przycisk Publikuj .

Teraz odwiedzający nie powinni mieć możliwości zobaczenia tytułu tej strony. Jeśli to nie przyniosło żadnego efektu, może być konieczna zmiana klasy CSS tytułu, ponieważ może się ona różnić w zależności od motywu. Aby to zrobić, wykonaj czynności opisane w poprzedniej sekcji.

Jeśli nadal nie ma zmian, dodaj !important do kodu w następujący sposób:
.page-id-2 .entry-title{ display:none !important; }Ukryj tytuły postów na blogu
Możliwe jest również ukrycie pojedynczych lub wszystkich tytułów stron WordPress oraz tytułów poszczególnych wpisów na blogu. Nie ma różnicy w procesie, ale musisz użyć innego kodu.
Wykonaj następujące kroki, aby ukryć każdy tytuł posta na blogu w swojej witrynie:
- Przejdź do Wygląd na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Dostosuj .

- Znajdź i kliknij Dodatkowy CSS .

- Skopiuj i wklej ten kod CSS :
.post .entry-title { display: none; }- Kliknij przycisk Publikuj .

Możesz ukryć tytuł pojedynczego posta WordPress zamiast wszystkich. Na przykład, jeśli chcesz dołączyć wyróżniony obraz do konkretnego artykułu, możesz ukryć tytuł tego konkretnego posta.
To jak ukrywanie tytułu pojedynczej strony, o którym mówiliśmy wcześniej. Wykonaj następujące kroki, aby to zrobić:
- Przejdź do sekcji Posty na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Wszystkie posty .

- Najedź kursorem na wybrany post.
- Kliknij opcję Edytuj .

- Zobacz identyfikator wpisu w adresie URL u góry przeglądarki.

- Przejdź do Wygląd na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Dostosuj .

- Znajdź i kliknij Dodatkowy CSS .
- Dodaj następujący kod:
.postid-1 .entry-title { display: none; }- Zmień
.postid-1, aby pasował do identyfikatora posta, z którym pracujesz. - Kliknij przycisk Publikuj .

Dodatkowo możesz ukryć tytuł każdej strony i postu, który pojawia się w Twojej witrynie. Aby to zrobić, dodaj ten kod do pola Dodatkowe CSS :
.entry-title { display: none; }Metoda 2: Ukryj tytuł postu za pomocą edytora witryny
Tej metody można użyć do usunięcia tytułu ze wszystkich postów lub stron, jeśli używasz WordPress 5.9 lub nowszego, a używany motyw obsługuje pełną edycję witryny.
Wykonaj następujące kroki, aby ukryć tytuł posta za pomocą edytora witryny:
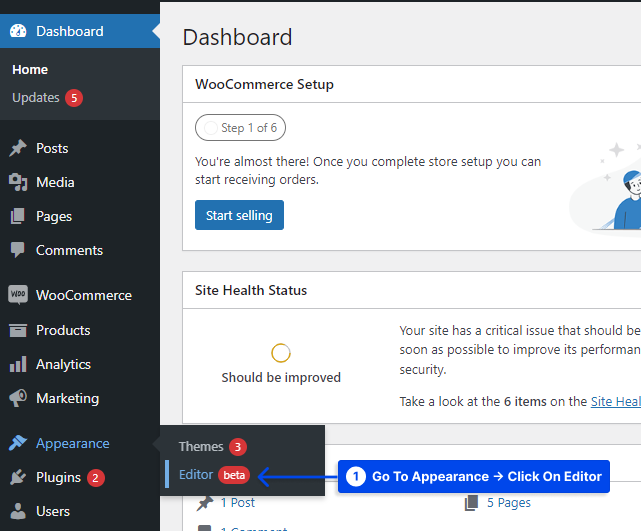
- Przejdź do Wygląd na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Edytor .

Po wybraniu tej opcji zostanie wyświetlony pełny edytor serwisu.
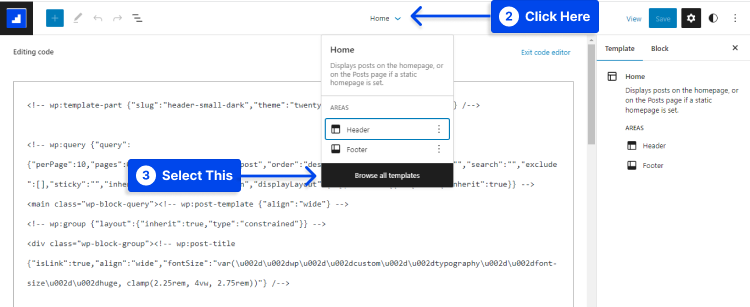
- Kliknij menu u góry strony, aby wybrać szablon, który chcesz edytować.
- Kliknij opcję Przeglądaj wszystkie szablony .

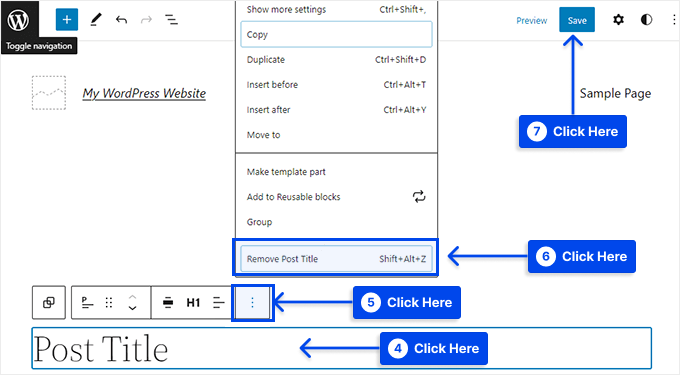
- Kliknij tytuł posta na blogu, aby go ukryć.
- Kliknij menu opcji z trzema kropkami i wybierz opcję Usuń tytuł posta .
- Kliknij przycisk Zapisz po zakończeniu dostosowywania szablonu.

Proszę bardzo, wszystkie Twoje posty na blogu zostały ukryte.
Metoda 3: Ukryj post i tytuł strony w kreatorze stron Elementor
Jeśli korzystasz z narzędzia do tworzenia stron Elementor, wykonaj następujące kroki, aby ukryć tytuły postów i stron w narzędziu do tworzenia stron Elementor:
- Przejdź do stron na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Wszystkie strony .

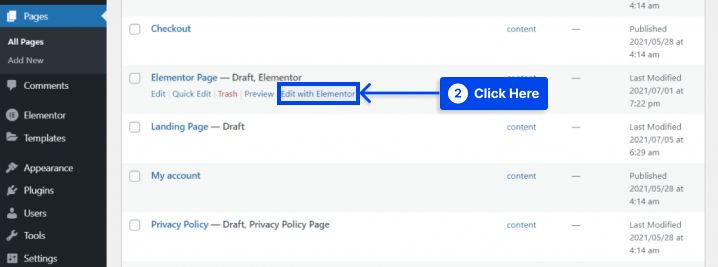
- Najedź kursorem na dowolną stronę, której tytuł chcesz ukryć.
- Kliknij opcję Edytuj za pomocą Elementora .

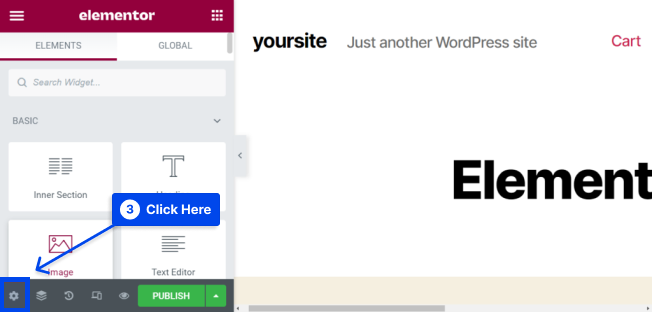
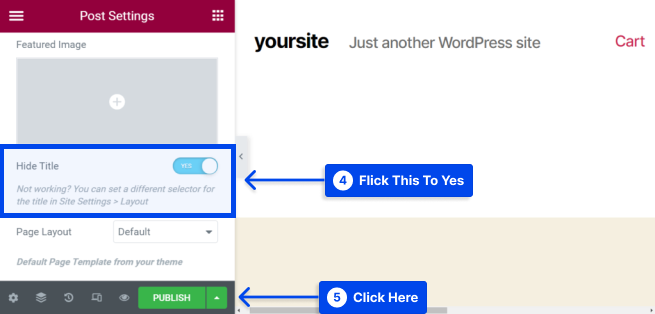
- Kliknij ikonę Ustawienia w lewym dolnym rogu.

- Przesuń przycisk Ukryj tytuł na TAK .
- Kliknij przycisk Aktualizuj lub Publikuj , jeśli pracujesz nad nową stroną.

Teraz, gdy tytuł strony został ukryty, nie pojawi się.
Metoda 4: Ukryj określone tytuły stron WordPress za pomocą wtyczki
Korzystając z wtyczki Ukryj stronę i tytuł postu, łatwo jest ukryć tytuły wybranych postów i stron. Ta bezpłatna wtyczka może pomóc Ci ukryć tytuł dowolnej strony, postu, a nawet niestandardowego typu postu
Wykonaj następujące kroki, aby ukryć określone tytuły stron WordPress za pomocą wtyczki:
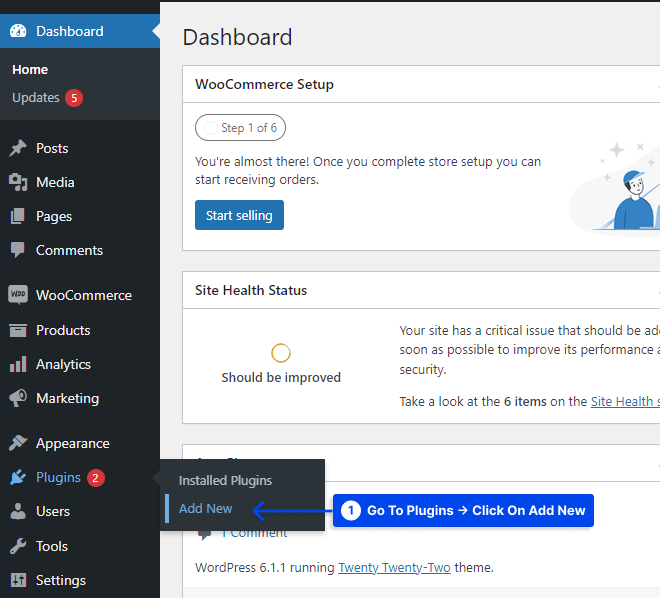
- Przejdź do Wtyczki na pulpicie nawigacyjnym WordPress,
- Kliknij opcję Dodaj nowy .

- Zainstaluj i aktywuj wtyczkę.
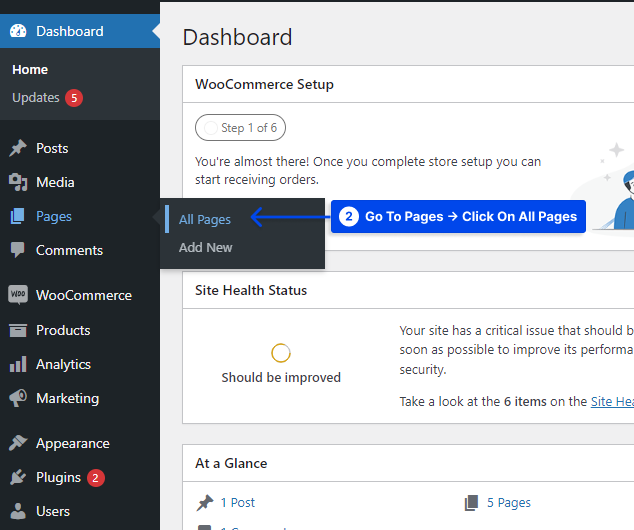
- Przejdź do stron na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Wszystkie strony .

- Otwórz stronę, post lub niestandardowy post, który chcesz edytować.
- Przewiń w dół do dolnej części prawego paska bocznego.
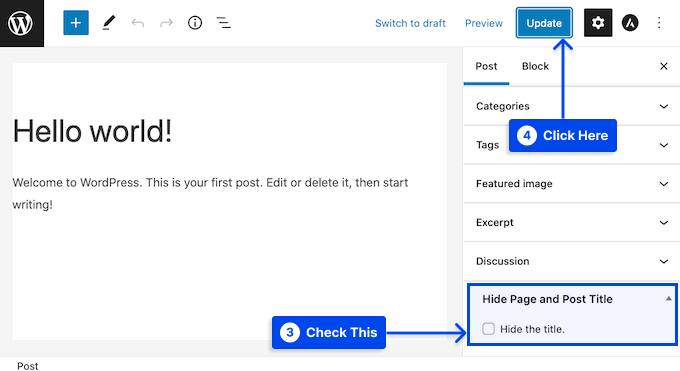
W tej sekcji znajdziesz nowe pole Ukryj stronę i tytuł postu .
- Zaznacz pole wyboru Ukryj tytuł , aby ukryć tytuł.
- Kliknij przycisk Aktualizuj lub Publikuj .

Masz to. Jeśli odwiedzisz tę stronę, odkryjesz, że tytuł został usunięty. W pewnym momencie może być konieczne przywrócenie tytułu tej strony lub postu.
Wykonaj następujące kroki, aby to zrobić:
- Otwórz stronę lub post do edycji.
- Usuń zaznaczenie pola wyboru Ukryj tytuł .
- Kliknij przycisk Aktualizuj u góry ekranu.
Jeśli odwiedzisz teraz tę stronę, powinieneś zauważyć, że tytuł został przywrócony.
Wniosek
W tym artykule wyjaśniono, dlaczego ukrywać tytuły stron oraz jak ukrywać tytuły stron i postów w WordPress za pomocą czterech metod.
Pozdrawiam i dziękuję za przeczytanie tego artykułu. Jeśli masz jakieś pytania lub uwagi, podziel się nimi w sekcji komentarzy.
Nasze strony na Facebooku i Twitterze są regularnie aktualizowane, więc śledź je, aby być na bieżąco z najnowszymi wiadomościami.
