Jak ukryć i usunąć stopkę w Divi? Łatwa droga!
Opublikowany: 2020-06-16Czy chcesz usunąć stopkę w motywie Divi? W tym przewodniku wyjaśnimy, jak łatwo ukryć i wyłączyć stopkę w całej witrynie, na stronach niestandardowych i określonych postach.
Divi by Elegant Themes to doskonały uniwersalny motyw WordPress. Ze względu na liczne funkcje i możliwości dostosowywania jest to jeden z najlepszych motywów na rynku. W naszej pełnej recenzji Divi wyjaśniliśmy główne cechy tego pięknego motywu. A dzisiaj pokażemy Ci, jak dokonać dodatkowych dostosowań w Twojej witrynie. W tym artykule dowiesz się, jak usunąć lub ukryć stopkę w Divi .
Po co usuwać stopkę w Divi?
Jeśli używasz Divi, prawdopodobnie widziałeś, że w stopce jest napisane Divi by Elegant Themes . Mimo że niektórzy ludzie są z tym w porządku, może być konieczne usunięcie stopki witryny. Na przykład Twoi klienci mogą chcieć ukryć stopkę w swoich witrynach, ponieważ chcą tam dodać pewne informacje. A może tworzysz niestandardowy szablon dla jednej ze swoich witryn WordPress, więc chcesz mieć dostosowaną stopkę. Jeśli więc chcesz usunąć stopkę Divi, aby ulepszyć obszar zawartości, jesteś we właściwym miejscu!
W większości przypadków, aby dostosować motyw, musisz napisać kody PHP w szablonie. Ale jeśli jesteś kompletnym początkującym, to nie jest dobry pomysł. Tak więc dzięki pewnym dostosowaniom CSS będziesz mógł łatwiej spersonalizować swój motyw.
Zanim zaczniesz…
Aby wprowadzić zmiany, będziemy edytować kod Divi. Dlatego zalecamy używanie motywu podrzędnego zamiast edytowania podstawowych plików motywu. Zastanawiać się dlaczego? Jeśli wprowadzisz zmiany w pliku style.css i functions.php w motywie nadrzędnym Divi, przy następnej aktualizacji motywu nowe pliki motywu zostaną zapisane w folderze motywu. Wszystkie stare pliki zostaną nadpisane. W związku z tym utracisz wszystkie swoje dostosowania.
Możesz temu zapobiec, tworząc motyw potomny. Możesz wprowadzić wszystkie zmiany i dostosowania w tym motywie podrzędnym, aby aktualizacje motywu nadrzędnego nie miały wpływu na Twoją witrynę. Istnieje wiele narzędzi, których możesz użyć do stworzenia motywu potomnego. Możesz sprawdzić naszą listę najlepszych wtyczek motywów potomnych lub nasz szczegółowy przewodnik, jak utworzyć motyw potomny WordPress za pomocą wtyczki lub ręcznie.
Jak usunąć stopkę w Divi?
Możesz ukryć stopkę w Divi z:
- Pulpit administratora WordPress
- Usuń stopkę z całej witryny
- Ukryj stopkę na określonych stronach
- Usuń stopkę Divi w niektórych postach
- Panel tematyczny Divi
Tutaj nauczymy Cię, jak ukryć stopkę w Divi zarówno na niestandardowych stronach, jak i w określonych postach. Mimo że wymaga to trochę kodowania, jest to dość proste i nawet początkujący może wprowadzić te zmiany.
1) Ukryj stopkę Divi od administratora WordPress
1.1) Ukryj stopkę w całej witrynie Divi
Aby usunąć stopkę z całej strony, będziesz musiał użyć trochę CSS. Możesz edytować plik style.css motywu potomnego lub dodać ten niestandardowy kod CSS do sekcji Dodatkowy CSS w narzędziu Divi Customizer. W tym przewodniku do zmian użyjemy funkcji Dodatkowy CSS. Skopiuj więc następujący kod CSS
/* Ukryj stopkę */
#główna stopka {
wysokość: 0 !ważne;
przelew: ukryty;
}i wklej go w sekcji Dodatkowe CSS . Kod po prostu ustawia wysokość głównej stopki na 0. Stopka nie będzie więc widoczna. Po wklejeniu kodu sprawdź sekcję podglądu, a Twoja stopka zniknie.
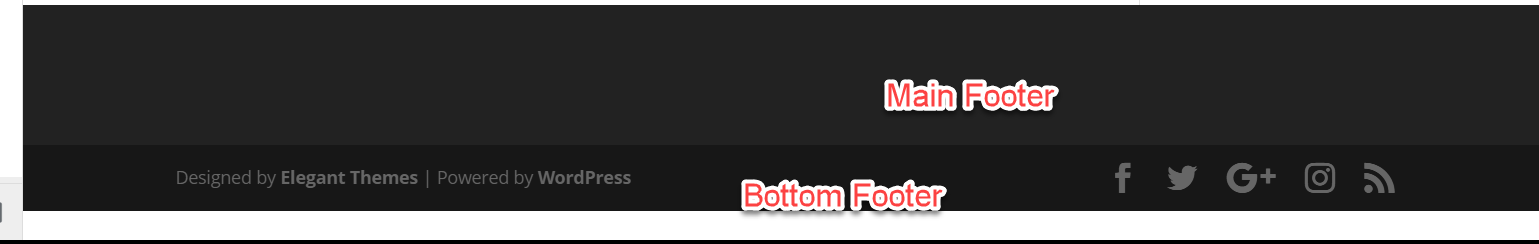
Krótkie i słodkie, prawda? Powyższy kod ukryje całą stopkę. Jeśli jednak sprawdzisz jakąkolwiek witrynę Divi, zobaczysz, że dostępne są dwie stopki.
- Główna stopka
- Dolna stopka
 W stopce głównej możesz dodać widżety, informacje dotyczące Twojej firmy, a nawet galerię na Instagramie. Naszym zdaniem, główna stopka jest niezbędną sekcją dla każdej strony internetowej. Zazwyczaj dolna stopka zawiera tekst o prawach autorskich, linki społecznościowe i tak dalej. Możesz to również ukryć za pomocą odrobiny CSS. Aby wyłączyć sekcję dolnej stopki w Divi, skopiuj następujący kod:
W stopce głównej możesz dodać widżety, informacje dotyczące Twojej firmy, a nawet galerię na Instagramie. Naszym zdaniem, główna stopka jest niezbędną sekcją dla każdej strony internetowej. Zazwyczaj dolna stopka zawiera tekst o prawach autorskich, linki społecznościowe i tak dalej. Możesz to również ukryć za pomocą odrobiny CSS. Aby wyłączyć sekcję dolnej stopki w Divi, skopiuj następujący kod:
/* Usuń dolną stopkę z divi */
#stopka-dół {
Nie wyświetla się;
}I wklej go w sekcji Dodatkowe CSS.
Otóż to. Pomyślnie usunąłeś dolną stopkę Divi z całej strony !
1.2) Usuń stopkę na niestandardowych stronach
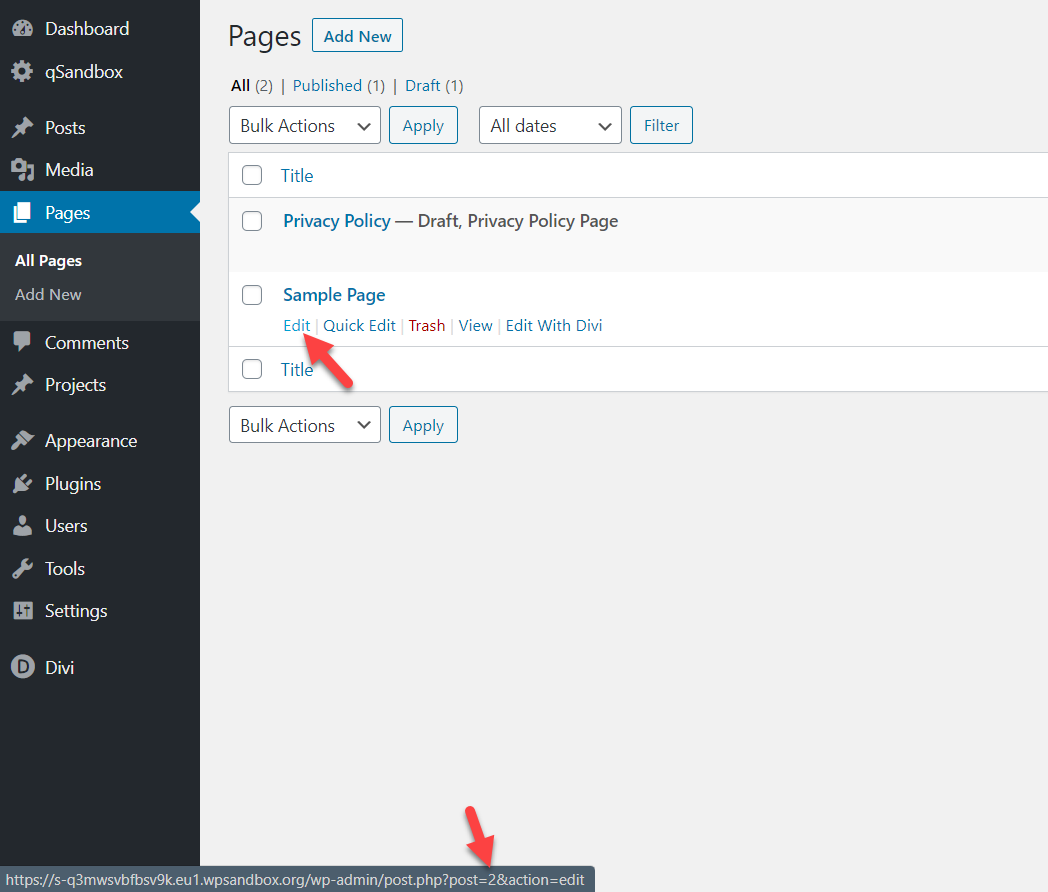
Aby usunąć stopkę Divi z określonych stron lub postów, musisz znaleźć unikalny identyfikator strony lub identyfikator posta. Aby to zrobić, przejdź do sekcji Strony w WordPressie i otwórz stronę, którą chcesz edytować. Po prostu najedź kursorem myszy na przycisk edycji, a zobaczysz identyfikator strony w adresie URL po post= . 
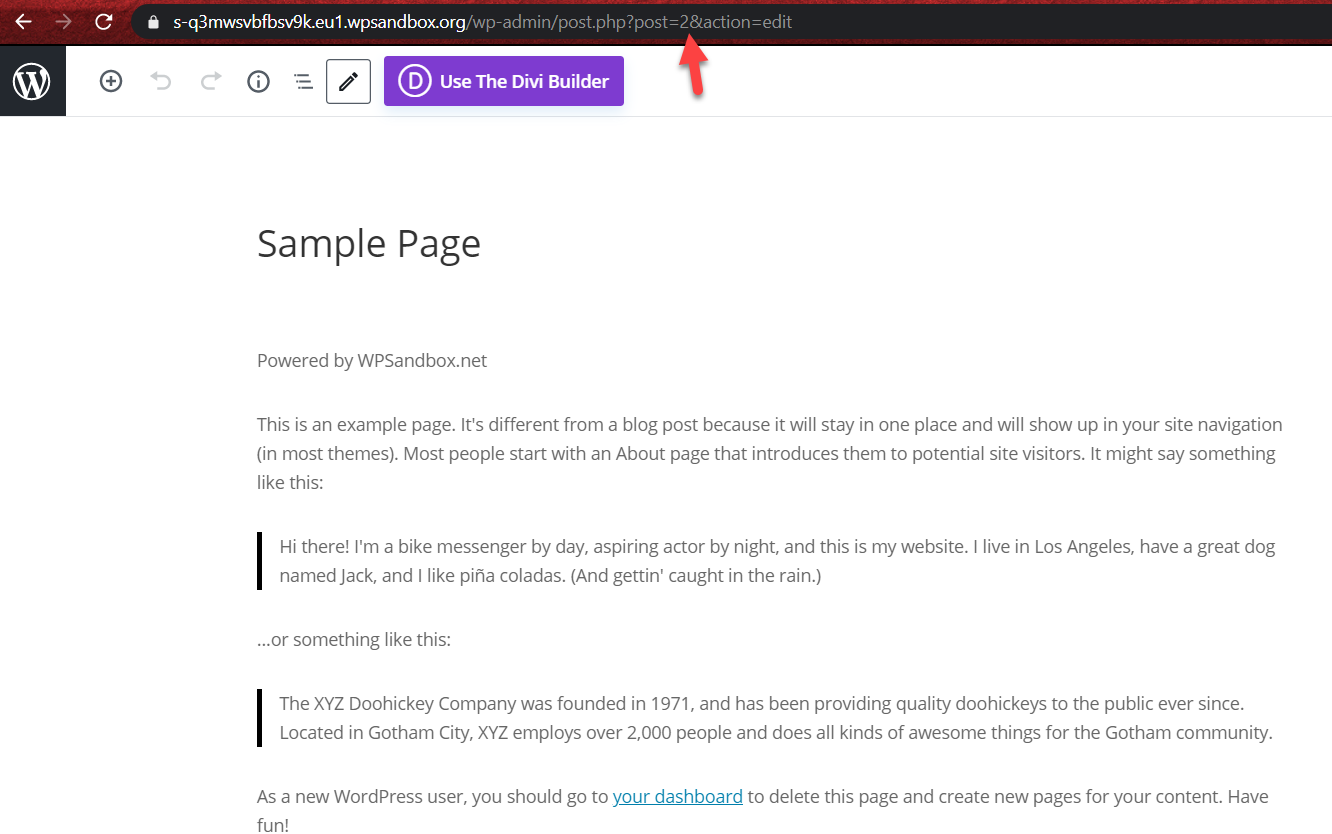
Jeśli klikniesz przycisk Edytuj, zobaczysz to samo na pasku adresu URL.
 W tym przypadku nasz identyfikator to 2 . Teraz, gdy znasz już identyfikator strony, użyj następującego kodu CSS:
W tym przypadku nasz identyfikator to 2 . Teraz, gdy znasz już identyfikator strony, użyj następującego kodu CSS:

/* Ukryj stopkę na stronie */
.id-strony-2 #główna-stopka {
wysokość: 0 !ważne;
przelew: ukryty;
}I wklej go w Divi Customizer > Dodatkowy CSS .
Otóż to! Usunąłeś stopkę Divi na tej konkretnej stronie .
1.3) Wyłącz stopkę w określonych postach
Ukrywanie stopki w określonych postach jest bardzo podobne do tego, co właśnie zrobiłeś ze stronami niestandardowymi.
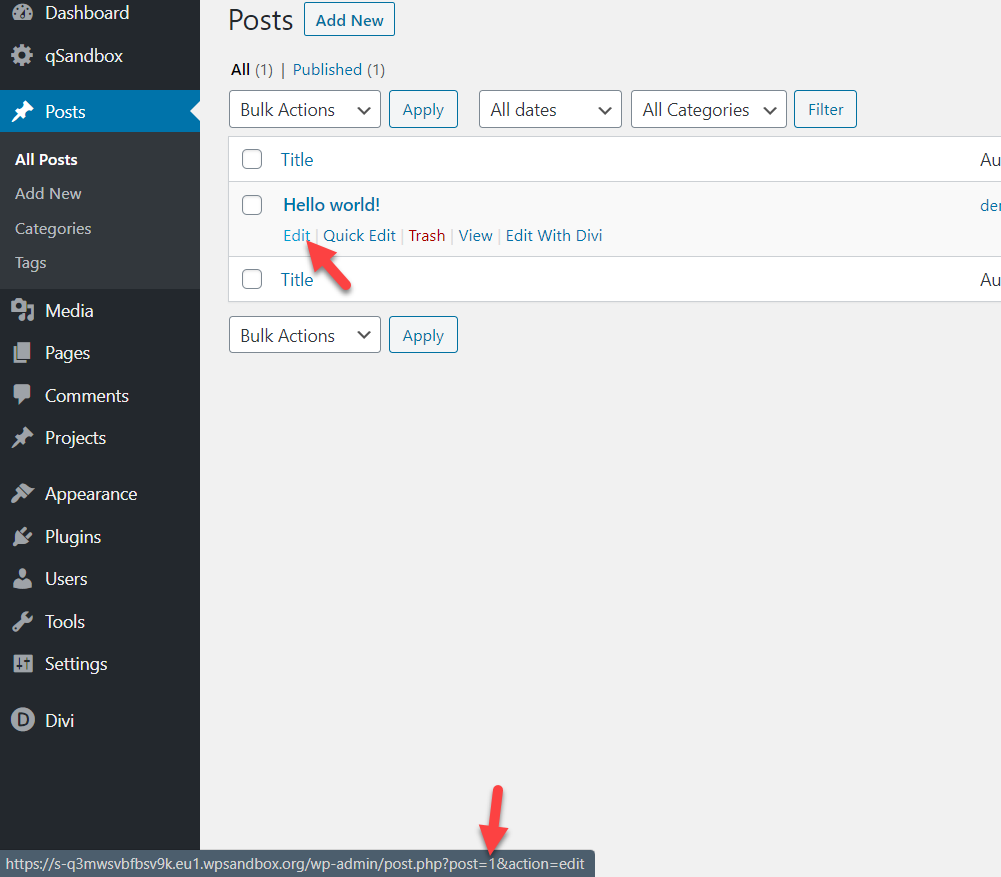
Najpierw musisz uzyskać identyfikator postu. Najedź więc kursorem na przycisk Edytuj wpis, aby znaleźć swój unikalny identyfikator wpisu.
 W tym przypadku identyfikator poczty to 1 . Tak więc kod, którego musisz użyć, to:
W tym przypadku identyfikator poczty to 1 . Tak więc kod, którego musisz użyć, to:
/* Ukryj stopkę we wpisie */
.postid-1 #główna stopka {
wysokość: 0 !ważne;
przelew: ukryty;
}Pamiętaj, aby zmienić identyfikator postu zgodnie z Twoim unikalnym identyfikatorem. Więc po dodaniu tego kodu CSS do swojej witryny zobaczysz go na żywo.
W ten sposób będziesz mógł usunąć stopkę Divi z dowolnych postów w swojej witrynie.
2) Ukryj stopkę za pomocą panelu motywów Divi
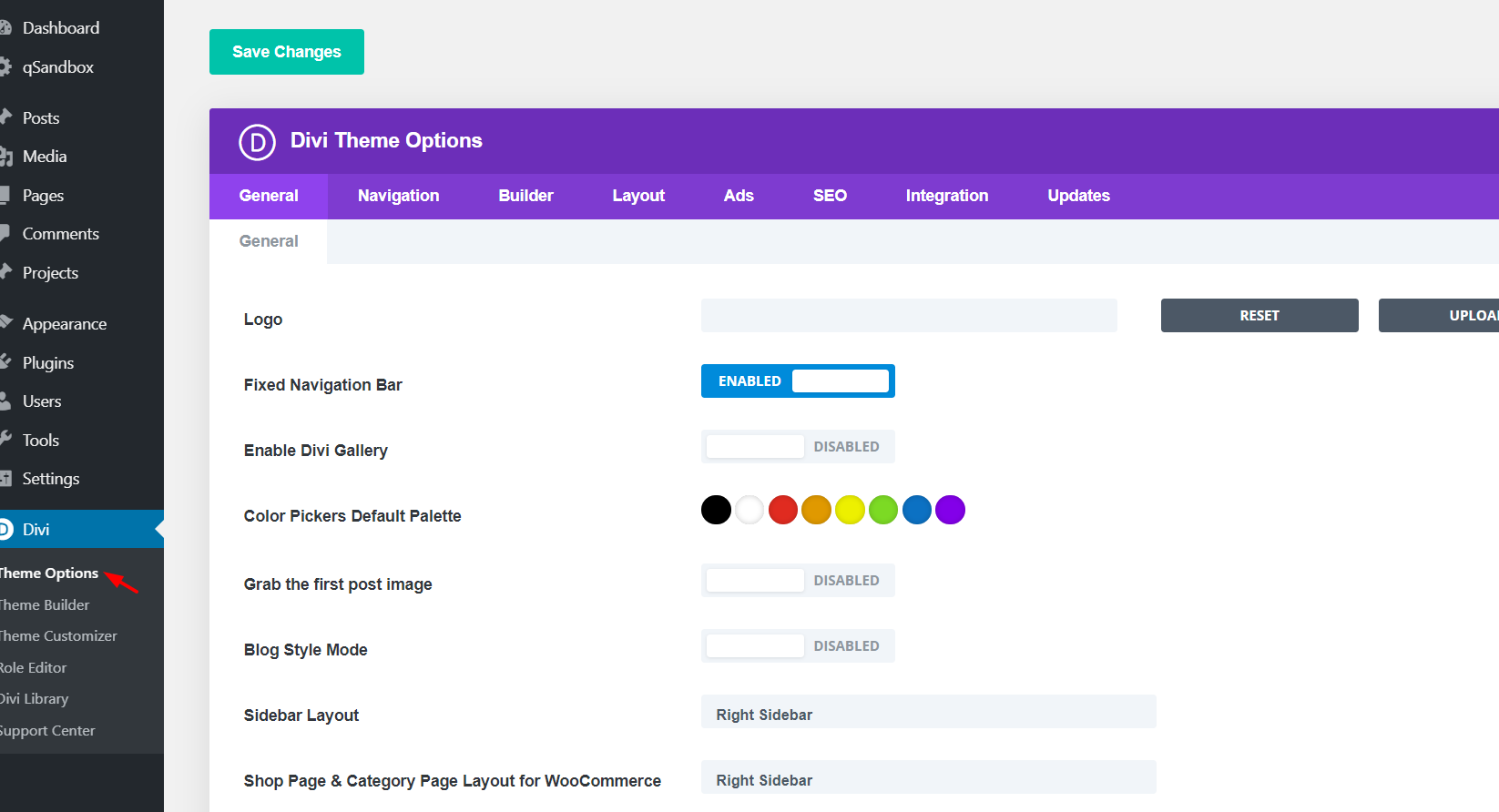
Oprócz metod, które wyjaśniliśmy powyżej, możesz również ukryć stopkę za pomocą panelu Motyw Divi. Możesz go znaleźć na pulpicie nawigacyjnym WP> Divi> Opcje motywu .

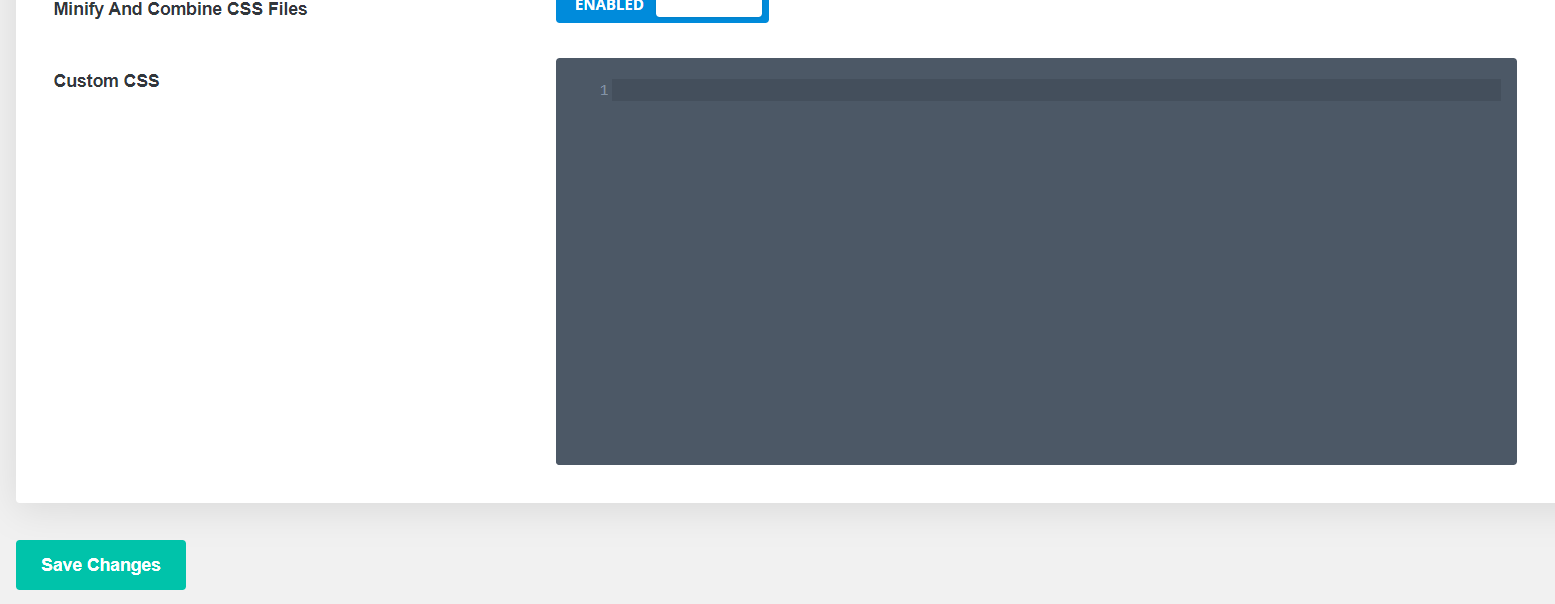
Stamtąd będziesz mógł dostosować całą swoją witrynę WordPress. Jeśli przewiniesz do dolnej sekcji, zobaczysz sekcję, w której możesz dodać niestandardowy CSS .

Aby usunąć stopkę w Divi, po prostu wklej tutaj te same kody CSS opisane powyżej. Ponadto jedną z zalet tej metody jest to, że jeśli wprowadzisz zmiany w kodzie CSS, a następnie zaktualizujesz motyw, nie wpłynie to na dostosowania.
Bonus: Usuń i edytuj kredyty WordPress z motywu Divi
Wiele motywów ma w stopce napis „powered by WordPress”. Jeśli chcesz dostosować swoją witrynę i sprawić, by wyglądała profesjonalnie, dobrze jest się jej pozbyć. Są 2 sposoby na usunięcie kredytów ze stopki:
- Z konfiguratorem motywów Divi
- Z edytorem WP
Przyjrzyjmy się obu.
1. Wyłącz kredyty WordPress z Divi za pomocą narzędzia do dostosowywania motywów
Niektóre motywy pozwalają łatwo usunąć je z dostosowywania motywów, a Divi jest jednym z nich. Aby więc ukryć kredyty WordPress przed Divi, musisz przejść do Divi> Theme Customizer> Footer> Bottom Bar . Następnie naciśnij przycisk „Wyłącz kredyty w stopce” i kliknij Zapisz i opublikuj . Otóż to! Usunąłeś kredyty WordPress ze stopki.
Jeśli chcesz dostosować kredyty, zamiast je wyłączać, po prostu edytuj pola kredytów w stopce i zastąp je dowolnym tekstem. Następnie naciśnij przycisk Zapisz i opublikuj .
2. Usuń kredyty WordPress z Divi za pomocą edytora WP
Niektóre motywy nie mają opcji wprowadzania zmian za pomocą ich dostosowania. Tak więc, jeśli tak jest, możesz usunąć i edytować kredyty za pomocą edytora WordPress. Ponieważ będziesz edytować niektóre podstawowe pliki, zalecamy użycie do tego motywu potomnego. Aby ukryć napisy, w panelu WP przejdź do Wygląd> Edytor i poszukaj pliku footer.php . Tam poszukaj części kodu, która zawiera tekst „Powered by WordPress” . Możesz usunąć tę sekcję kodu lub edytować ją, aby dodać dowolny tekst. Następnie zapisz zmiany i voila!
Aby uzyskać więcej informacji o tym, jak edytować stopkę, zapoznaj się z naszym przewodnikiem dotyczącym dostosowywania stopki w WordPress.
Rozwiązywanie problemów
Możesz wkleić kod CSS do pliku style.css swojego motywu podrzędnego, ale nie zobaczysz żadnych zmian w interfejsie. To jest problem z Twoją pamięcią podręczną. Jeśli korzystasz z wtyczki buforującej WordPress, możesz chcieć usunąć pliki z pamięci podręcznej ze swojego serwera. Wyczyść także pamięć podręczną przeglądarki. Z drugiej strony możesz również użyć innej przeglądarki lub urządzenia do celów testowych.
Wniosek
Na tym kończy się nasz przewodnik, jak usunąć stopkę w Divi. Możesz ukryć stopkę w całej witrynie lub na określonych postach i stronach. Chociaż użyjesz trochę kodowania CSS, nawet początkujący może to zrobić. Aby w pełni wykorzystać Divi, zapoznaj się z naszymi przewodnikami:
- Jak edytować nagłówek w Divi? 3 proste metody
- Jak dodać przycisk Dodaj do koszyka na stronach sklepu Divi?
- Formularz kontaktowy Divi nie działa? Oto jak to naprawić!
Mamy nadzieję, że ten samouczek okazał się pomocny i podobał Ci się lektura. Jeśli tak, udostępnij ten post w mediach społecznościowych. Więcej artykułów znajdziesz w sekcji blogów QuadLayers. Czy próbowałeś dostosować stopkę w Divi? Podziel się z nami swoimi doświadczeniami w sekcji komentarzy poniżej!
