3 popularne sposoby ukrywania produktów niedostępnych w WooCommerce
Opublikowany: 2022-12-05WooCommerce jest bez dwóch zdań najpopularniejszą wtyczką wśród sprzedawców, którzy posiadają lub planują otworzyć sklepy internetowe za pomocą WordPress. Dzięki WooCommerce każdy może łatwo założyć i prowadzić wirtualny sklep.
Jednak sytuacja, z którą spotyka się każdy właściciel sklepu WooCommerce, to brak zapasów. Niektóre osoby decydują się na wyświetlanie statusu niedostępnego, gdy produkt jest niedostępny. Inni decydują się całkowicie ukryć produkt na swojej stronie internetowej.
Jeśli masz na myśli to drugie, nie przegap tego artykułu. Po przejrzeniu sekcji poznasz 3 popularne sposoby ukrywania produktów niedostępnych w sklepach WooCommerce. Chodźmy!
- Powody, dla których warto ukryć niedostępne produkty WooCommerce
- #1 Ustawienia WooCommerce
- #2 Wtyczki
- #3 Kodowanie
Powody, dla których warto ukryć niedostępne produkty WooCommerce
Każdy właściciel sklepu internetowego zawsze rozumie, że doświadczenie zakupowe bezpośrednio wpłynie na jego przychody. Dlatego może być lepiej ukryć niedostępne produkty WooCommerce, aby uniknąć negatywnego wpływu na zakupy klienta.
Przeanalizujmy, dlaczego ukrywanie chwilowo niedostępnych towarów WooCommerce jest znaczne:
- Chroń kupujących przed rozczarowaniem. Wyobraź sobie, jak sfrustrowani są Twoi potencjalni klienci, gdy wybierają produkt i zdają sobie sprawę, że został wyprzedany. Istnieje duże prawdopodobieństwo, że nigdy nie wrócą. Lojalność obecnych klientów zniknie, ponieważ nie będą mogli otrzymać produktu, który powinien znajdować się na Twojej stronie.
- Zapewnij leadom najlepszą obsługę. Kiedy pozwalasz klientom kupować produkty w magazynie, zwiększasz szanse na sprzedaż i pozytywną interakcję z klientami.
- Zmniejsz ryzyko zwrotu pieniędzy lub anulowania zamówienia. Załóżmy, że Twoi klienci otrzymują wiadomość e-mail z informacją, że produkty, za które już zapłacili, są niedostępne. Mogą zażądać zwrotu pieniędzy lub anulowania zamówienia, zamiast szukać alternatyw w Twoim sklepie.
Jak ukryć produkty niedostępne w WooCommerce
Istnieją różne metody ukrywania produktów niedostępnych w WooCommerce. W tym artykule przedstawimy 3 popularne i proste sposoby, które pomogą Ci to osiągnąć.
#1 Ustawienia WooCommerce
Najprostszym sposobem na ukrycie niedostępnych produktów w WooCommerce jest użycie wbudowanych ustawień.
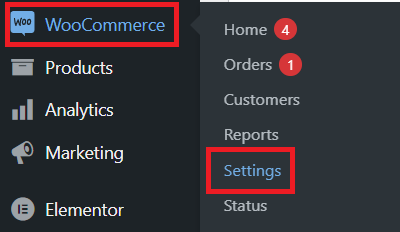
- Najpierw zaloguj się do WordPress, przewiń w dół, znajdź WooCommerce na pulpicie nawigacyjnym WordPress i kliknij Ustawienia .

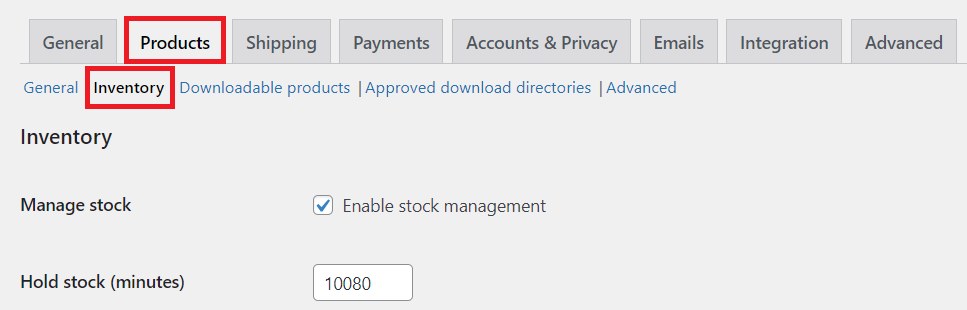
2. Wybierz Produkty > Zapasy .

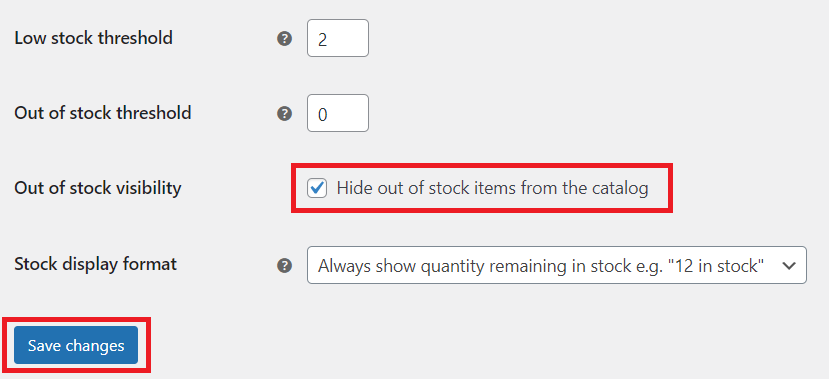
3. Przewiń w dół, aby znaleźć opcję Brak w magazynie na końcu strony. Zaznacz opcję Ukryj pozycje niedostępne w katalogu i kliknij przycisk Zapisz zmiany .

4. Po zakończeniu wróć do swojego sklepu WooCommerce, odśwież stronę sklepu. Wszystkie niedostępne produkty znikają teraz z Twojego sklepu.
#2 Wtyczki
Instalowanie wtyczki to także skuteczna metoda ukrywania niedostępnych produktów. Oprócz zwykłego ukrywania niedostępnych produktów, wtyczki mogą oferować bardziej zaawansowane funkcje. Sprawiają, że te produkty stają się haczykiem, który przyciąga klientów z powrotem później, gdy produkt jest w magazynie.
Wśród puli wtyczek WooCommerce Better Variations wyróżnia się jako jeden z najwybitniejszych kandydatów.
- Najpierw zainstaluj i aktywuj wtyczkę.
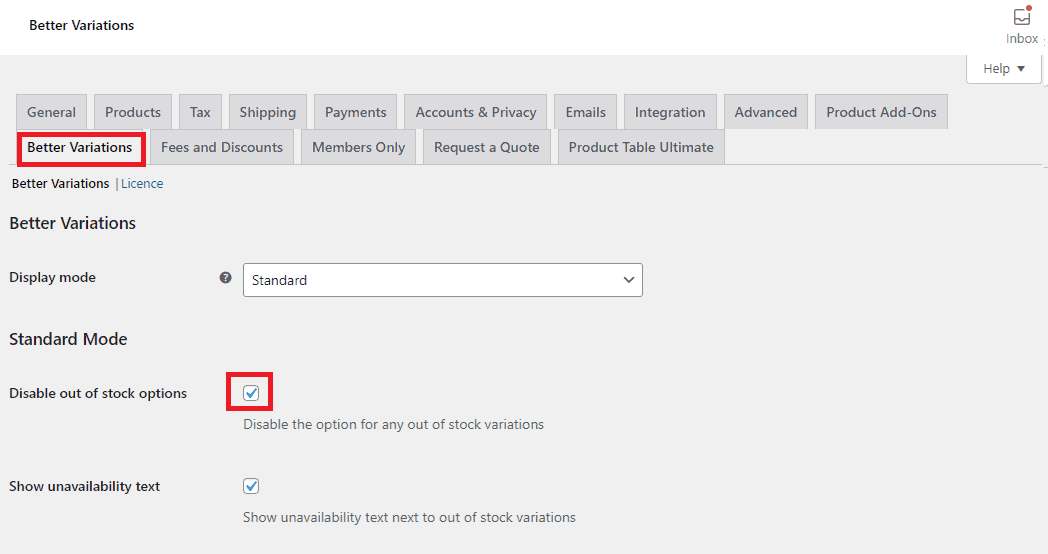
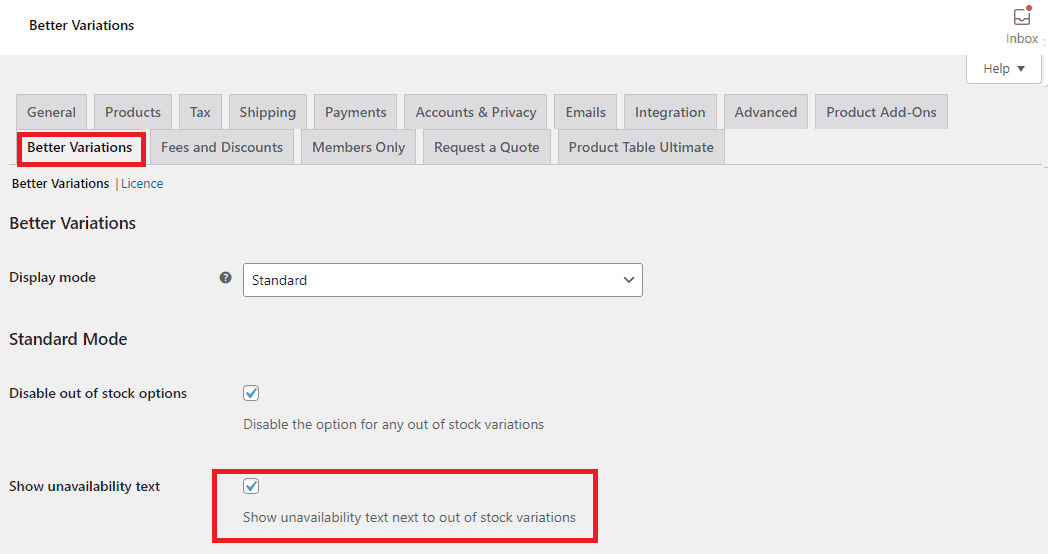
- W menu administratora przejdź do WooCommerce > Ustawienia i kliknij Lepsze odmiany .
- Zaznacz pole Wyłącz opcję dla dowolnych odmian niedostępnych w magazynie , aby ukryć niedostępne produkty.

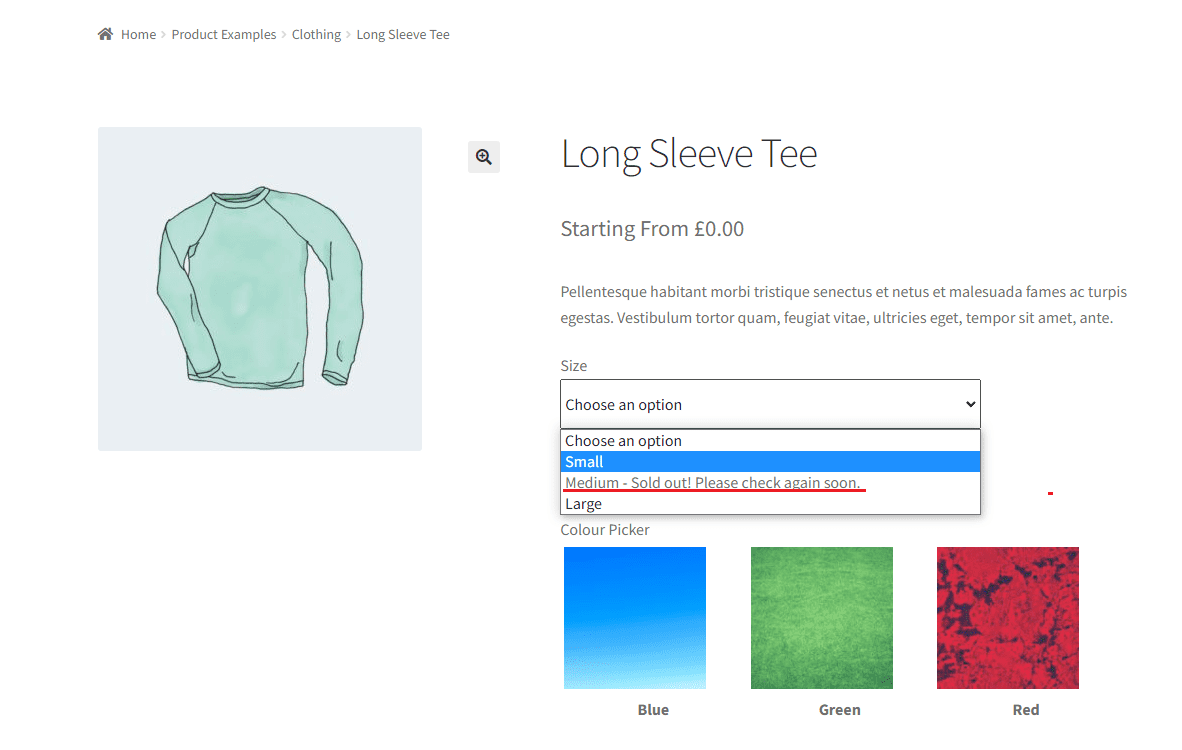
4. Włącz opcję Pokaż tekst o niedostępności obok wersji niedostępnych . To pokazuje krótki tekst informujący klientów, że te produkty nie są dostępne w magazynie w tym ruchu.

W takim podejściu kupujący nie będą mogli umieszczać w swoich koszykach produktów, których nie ma w magazynie.

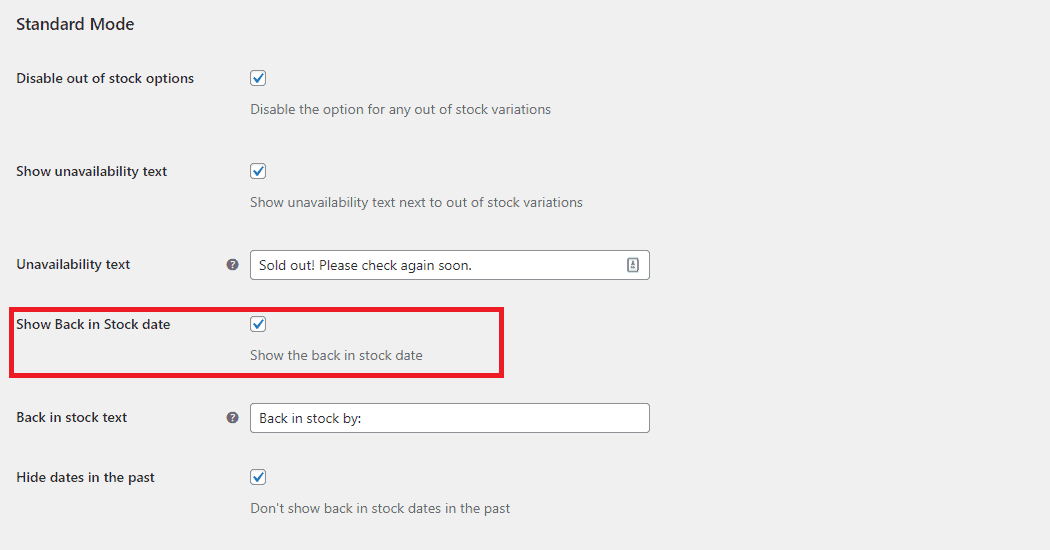
5. Poinformuj klientów, kiedy produkt zostanie uzupełniony, zaznaczając pole Pokaż datę powrotu do magazynu . Pomaga to zapobiegać utracie potencjalnych klientów.


6. Zawsze pamiętaj, aby nacisnąć pole Zapisz zmiany , aby zapisać aktualizacje.
#3 Kodowanie
Co zrobić, jeśli dwie wymienione metody nie są tym, czego oczekujesz? Poniższy może być biletem. Nadal potrzebujesz wystarczającej wiedzy na temat kodowania, aby korzystać z haków filtrujących. Alarm! Wykonanie kopii zapasowej witryny jest konieczne, aby zapobiec niechcianej utracie.
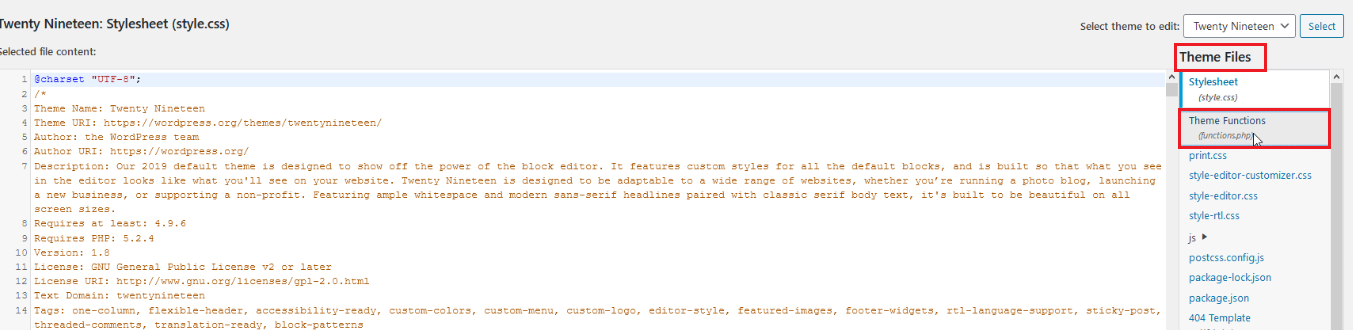
- Otwórz plik functions.php , znajdując Wygląd na pulpicie nawigacyjnym WordPress i klikając Edytor motywów .
- Kliknij plik functions.php w menu rozwijanym Pliki motywu w lewym dolnym rogu ekranu.

Sklepowe strony archiwum
Z pomocą woocommerce_product_query_meta_query niedostępne produkty będą niewidoczne na stronach archiwum Sklepu. To, co musisz zrobić, to dodać poniższy akapit kodu w pliku functions.php .
add_filter('woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2);
funkcja shop_only_instock_products( $meta_query, $query ) {
// Tylko na stronach archiwum sklepu
if( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_query[] = tablica(
'klucz' => '_stan_stanu',
'wartość' => 'brak w magazynie',
'porównaj' => '!='
);
zwróć $meta_query;
}Strona główna
Poniższy kod może ci pomóc, aby niedostępne elementy były niewidoczne na stronie głównej.
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2);
funkcja filter_product_query_meta_query( $meta_query, $query ) {
// Tylko na stronie głównej woocommerce
if( is_front_page() ){
// Wyklucz produkty „niedostępne”
$meta_query[] = tablica(
'klucz' => '_stan_stanu',
'wartość' => 'brak w magazynie',
'porównaj' => '!=',
);
}
zwróć $meta_query;
}Strony wyszukiwania
Jeśli ukrywanie niedostępnych elementów na stronach wyszukiwania jest Twoim priorytetem, rozwiązaniem jest hak pre_get_posts . Wklejając poniższy kod w pliku functions.php , klienci mogą znaleźć tylko produkty dostępne w magazynie.
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
funkcja hide_out_of_stock_in_search( $zapytanie){
if( $zapytanie->is_search() && $zapytanie->is_main_query() ) {
$query->set('meta_key', '_stock_status');
$query->set( 'meta_value', 'instock' );
}
}Powiązane sekcje produktów
Poniższy skrypt może zapobiec pojawianiu się niedostępnych produktów w odpowiednich kategoriach produktów. Innymi słowy, klientom będą sugerowane tylko rzeczy, które mogą od razu kupić.
funkcja hide_out_of_stock_option( $opcja ){
zwróć „tak”;
}
add_action( 'woocommerce_before_template_part', function( $nazwa_szablonu ) {
if( $nazwa_szablonu !== "pojedynczy produkt/powiązany.php" ) {
zwrócić;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $nazwa_szablonu !== "pojedynczy produkt/powiązany.php" ) {
zwrócić;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );Konkretne strony
W niektórych okolicznościach może być konieczne wyświetlenie niedostępnych pozycji na określonych stronach.
- Przejdź do WooCommerce > Ustawienia , wybierz Produkty , a następnie Zapasy w nowo przeniesionej witrynie.
- Kliknij opcję Ukryj pozycje niedostępne w sekcji katalogu . Pamiętaj, aby zapisać zmiany.
Wróć do functions.php i dodaj poniższy kod. Pamiętaj, aby wybrać stronę, na której nie chcesz ukrywać niedostępnych pozycji. W tym przykładzie pokazujemy te elementy na stronie ID 11.
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception');
funkcja ql_hide_out_of_stock_exception( $hide ) {
if (is_page( 11 ) ) {
$ukryj = 'nie';
}
zwróć $ukryj;
}Ukryj niedostępne produkty WooCommerce jak profesjonalista!
To wszystko o tym, jak ukryć produkty niedostępne w WooCommerce i dlaczego warto to zrobić.
Nie wymaga znajomości kodowania, aby ukryć niedostępne produkty w WooCommerce. Wystarczy wejść do ustawień WooCommerce i postępować zgodnie z powyższymi instrukcjami. Co więcej, możesz ukryć niedostępne pozycje w samą porę, bez dotykania żadnego kodu!
Jeśli chcesz poinformować kupujących o dacie, kiedy produkt będzie dostępny w magazynie, wtyczka WooCommerce Better Variations może ci dobrze służyć. Wreszcie, można ukryć produkty niedostępne w witrynie, modyfikując kod.
Oprócz produktów niedostępnych w magazynie możesz ukryć kategorie WooCommerce, przedział cenowy produktów, ukryć przyciski dodawania do koszyka lub ustawić całą witrynę jako prywatną.
Nie zapomnij zasubskrybować naszej strony internetowej, aby uzyskać więcej przydatnych informacji.
