11 przykładów inspiracji na stronie głównej w 2022 r.
Opublikowany: 2022-06-30Jak byś się czuł, gdyby kolega biznesowy wydawał się zaniedbany na twoim pierwszym wirtualnym spotkaniu?
Prawdopodobnie byłoby to zniechęceniem dla ciebie i kciukiem w dół dla drugiej osoby.
To samo dotyczy projektu Twojej strony głównej. Strona główna Twojej witryny to strona docelowa — pierwsze miejsce, na które trafia gość po znalezieniu Twojej domeny.
W tym sensie sposób projektowania witryny może decydować o tym, czy użytkownicy pozostaną na niej i przeglądają inne strony. Jeśli witryna wygląda na kiepsko wykonaną, użytkownicy prawdopodobnie będą wątpić w jej reputację i szybko przejść dalej.
Jednak zatrzymanie odwiedzających nie jest łatwym zadaniem, gdy większość użytkowników spędza w witrynie mniej niż 15 sekund. Dlatego jeśli chcesz wywrzeć wpływ, potrzebujesz strony głównej witryny, która przyciągnie uwagę odwiedzających i zamieni ich w klientów zwiększających przychody.
Odwiedzający stronę internetową są jak ankieterzy. Nieustannie szukają marek lub produktów, którym mogą zaufać, aby rozwiązać ich problemy. Musisz więc pokazać, co masz, za pomocą niesamowitej strony głównej.
Oto, co omówimy:
Co sprawia, że projekt strony głównej jest świetny
Korzyści z dobrze zaprojektowanej strony głównej
11 najlepszych przykładów projektowania strony internetowej
Końcowe przemyślenia: 11 przykładów inspiracji na stronie głównej w 2021 r.
Co sprawia, że projekt strony głównej jest świetny
Najlepsze przykłady stron głównych nie są zbyt skomplikowane ani techniczne. Cechy i praktyki dobrego projektu strony głównej witryny są prostsze, niż się wydaje.
Więc co sprawia, że projekt strony internetowej jest dobry dla stron głównych?
Dobra strona główna powinna zawierać te ważne elementy:
- Dostosowane logo reprezentujące Twoją firmę.
- Pasek nawigacyjny podświetlający najważniejsze strony w nagłówku Twojej witryny.
- Sekcja bohatera wyświetlająca zdjęcia lub filmy w nagłówku.
- Nagłówek w sekcji bohatera przedstawiający Twoją unikalną propozycję sprzedaży (USP).
- Przyciski wezwania do działania (CTA) w wielu strategicznych miejscach.
- Dowód społeczny, taki jak banery na stronach autorytetów, referencje lub recenzje klientów.
- Tekst, taki jak tekst i treść witryny.
- Pliki multimedialne, takie jak zdjęcia lub filmy, które podtrzymują wizualną uwagę odwiedzających.
- Stopka podsumowująca Twoje strony internetowe za pomocą szybkich linków.
 Oto niektóre cechy najlepszych przykładów strony głównej. Genialna strona główna...
Oto niektóre cechy najlepszych przykładów strony głównej. Genialna strona główna...jest jasne i konkretne
Twoja strona główna musi w prosty sposób określać, kim jesteś, co oferujesz i kim są Twoi odbiorcy.
Nie masz dużo czasu, aby przekonać potencjalnych klientów i odwiedzających witrynę, więc unikaj złożonych wiadomości. Używanie jasnych, nieskomplikowanych terminów do przekazywania informacji o Twojej marce pomaga zapobiegać natychmiastowemu opuszczeniu Twojej witryny przez odwiedzających.
Ponadto pamiętaj, że Twoim ostatecznym celem jest sprzedaż. Dlatego dobrym pomysłem jest użycie urzekających CTA, aby poinformować odwiedzających witrynę, jakie działania powinni podjąć. Wyrażenia takie jak Kup teraz, Dowiedz się więcej, Skontaktuj się z nami lub Bezpłatna wersja próbna wskazują odwiedzającym kierunek i prowadzą do konwersji.
Rozmawia z grupą docelową
Stwórz stronę główną, która przyciągnie Twoją grupę docelową. Unikaj używania próżnych słów, które nie dodają znaczenia Twojemu tekstowi i sprostaj wyzwaniom rynku docelowego.
Pamiętaj, że intencja wyszukiwania użytkowników pomaga stworzyć atrakcyjną propozycję wartości. W końcu trudno docenić jakąkolwiek ofertę, jeśli nie wiesz, skąd pochodzą Twoi odbiorcy. Im lepiej znasz swoich odbiorców, tym lepiej będziesz pisać przekonującą propozycję wartości, której nie będą mogli się oprzeć.
Optymalizuje pod kątem łatwej obsługi wielu urządzeń
Twoja strona główna powinna być łatwa w nawigacji. Co więcej, musi obsługiwać wiele interfejsów przeglądania. Innymi słowy, Twoja strona główna powinna być responsywna.
Ludzie nie mają cierpliwości do witryn, które są trudne do załadowania lub mają niechlujne wyskakujące okienka i miejsca w menu. Twoja strona główna powinna:
- Bądź przyjazny dla urządzeń mobilnych.
- Unikaj skomplikowanych elementów witryny.
- Wsparcie przewijania.
podlega zmianom
Nie ma czegoś takiego jak jednorazowa strona główna. Twoja strona główna powinna być dynamiczna i podlegać przeglądom i zmianom w zależności od rozwoju marki i aktualizacji witryny.
Możesz stale aktualizować swoją witrynę i przeprowadzać testy A/B, aby porównywać i kontrastować projekty i treść strony głównej.
Ma interaktywny projekt
Projekt strony głównej Twojej witryny powinien przyciągać uwagę. Użyj przyciągających wzrok palet kolorów, aby stworzyć przejrzysty projekt swojej strony głównej.
Ponadto upewnij się, że wybrany schemat kolorów przekazuje Twoje wartości. To samo dotyczy kolorów tła i elementów projektu. Czyniąc to, należy również wziąć pod uwagę użycie białej przestrzeni w celu poprawy czytelności.
Podczas tworzenia strony głównej pamiętaj o tych i innych wskazówkach dotyczących projektowania witryn internetowych.
Jest łatwy w użyciu i zarządzaniu
Nexcess Storebuilder to przyjazny dla użytkownika kreator witryn e-commerce, który pozwala utworzyć stronę główną lub witrynę jednostronicową, która zaznacza te pola dla witryny WordPress.
Dzięki Nexcess Storebuilder możesz wcielić w życie swoje pomysły na projekt strony głównej. Umożliwia:
- Twórz unikalne strony główne, które rezonują z odbiorcami, zamiast korzystać z szablonów startowych oferowanych przez kilka innych platform.
- Zoptymalizuj stronę główną swojej witryny pod kątem wielu urządzeń.
- Zaprojektuj atrakcyjną stronę internetową w kilka minut.
- W razie potrzeby łatwo dostosuj i zaktualizuj swoją witrynę.
Korzyści z dobrze zaprojektowanej strony głównej
Stworzenie niesamowitego projektu strony głównej witryny internetowej ma wiele zalet. Oto korzyści z dobrze zaprojektowanej strony głównej:
Zwiększa przychody
Im więcej czasu użytkownicy spędzają w witrynie, tym większe prawdopodobieństwo, że kupią produkty w witrynie. A jaki jest lepszy sposób na utrzymanie zaangażowania użytkowników niż oferowanie im dobrego doświadczenia użytkownika?
W tym miejscu wkracza design. Łatwy dostęp i prezentacja pomagają — wraz z atrakcyjnymi CTA — odwiedzający znajdują drogę do Twoich zasobów, zwiększając w ten sposób współczynniki konwersji i przychody.
Dlatego dobre projekty stron głównych odgrywają tak istotną rolę w marketingu produktów i usług, a nawet mogą pomóc Twojej witrynie stać się najlepszą witryną e-commerce pod względem sprzedaży.
Poprawia wiarygodność marki
Bez wątpienia projekt jest istotnym czynnikiem, który może decydować o wiarygodności strony internetowej.
Pomyśl o tym — czy zaufałbyś produktom i usługom na niechlujnie wyglądającej stronie internetowej?
Większość ludzi odrzuca strony internetowe, jeśli strony główne nie są takie, jakich się spodziewali, co jest najczęściej pozbawioną bałaganu, prawidłowo zaprojektowaną witryną.
Jeśli zrobisz wszystko, co w twojej mocy, aby zapewnić odwiedzającym płynne wrażenia użytkownika, będzie bardziej prawdopodobne, że zaufają Twojej marce i rozważą zakup Twoich produktów.
Tworzy dobre pierwsze wrażenie
Zrobienie dobrego pierwszego wrażenia może znacznie pomóc w przekonaniu odwiedzających do kupowania od Ciebie, a nie od konkurencji. Zaimponowani odwiedzający po obejrzeniu wspaniałej strony głównej mogą:
- Zostań klientami.
- Zbuduj wysoki poziom zaufania do swojej marki.
- Zostań stałymi nabywcami.
- Stań się lojalnymi zwolennikami Twojej marki.
Lepszy ranking w SERPach
Jak wspomnieliśmy wcześniej, kiepski projekt strony głównej witryny zapewnia wysokie współczynniki odrzuceń, co wpływa na Twoją pozycję na stronach wyników wyszukiwania (SERPS).
Wyszukiwarki, takie jak Google, interpretują wysokie współczynniki odrzuceń jako odwiedzających, którzy nie są zainteresowani Twoją treścią, obniżając w ten sposób ranking SEO Twojej witryny. Jednak jest też odwrotnie — atrakcyjny wygląd strony głównej pomaga poprawić Twój ranking SEO.
Teraz, gdy znasz już zalety świetnego projektu strony głównej, przyjrzyjmy się najlepszym pomysłom na projekt strony głównej w 2021 roku.

11 najlepszych przykładów projektowania strony internetowej
- Evernote.
- Spotify.
- Zendesk.
- Wymaz świat.
- Blask.
- Uber.
- Kombinezon.
- Świeże Książki.
- Dropbox.
- Starbucks.
- Mennica.
Podczas tworzenia witryny e-commerce możesz napotkać kreatywne bloki z pomysłami na stronę główną.
Chociaż istnieje kilka trendów w e-commerce i projektowaniu stron internetowych, oto nasza lista 11 najlepszych przykładów projektowania stron głównych, których możesz użyć jako inspiracji.
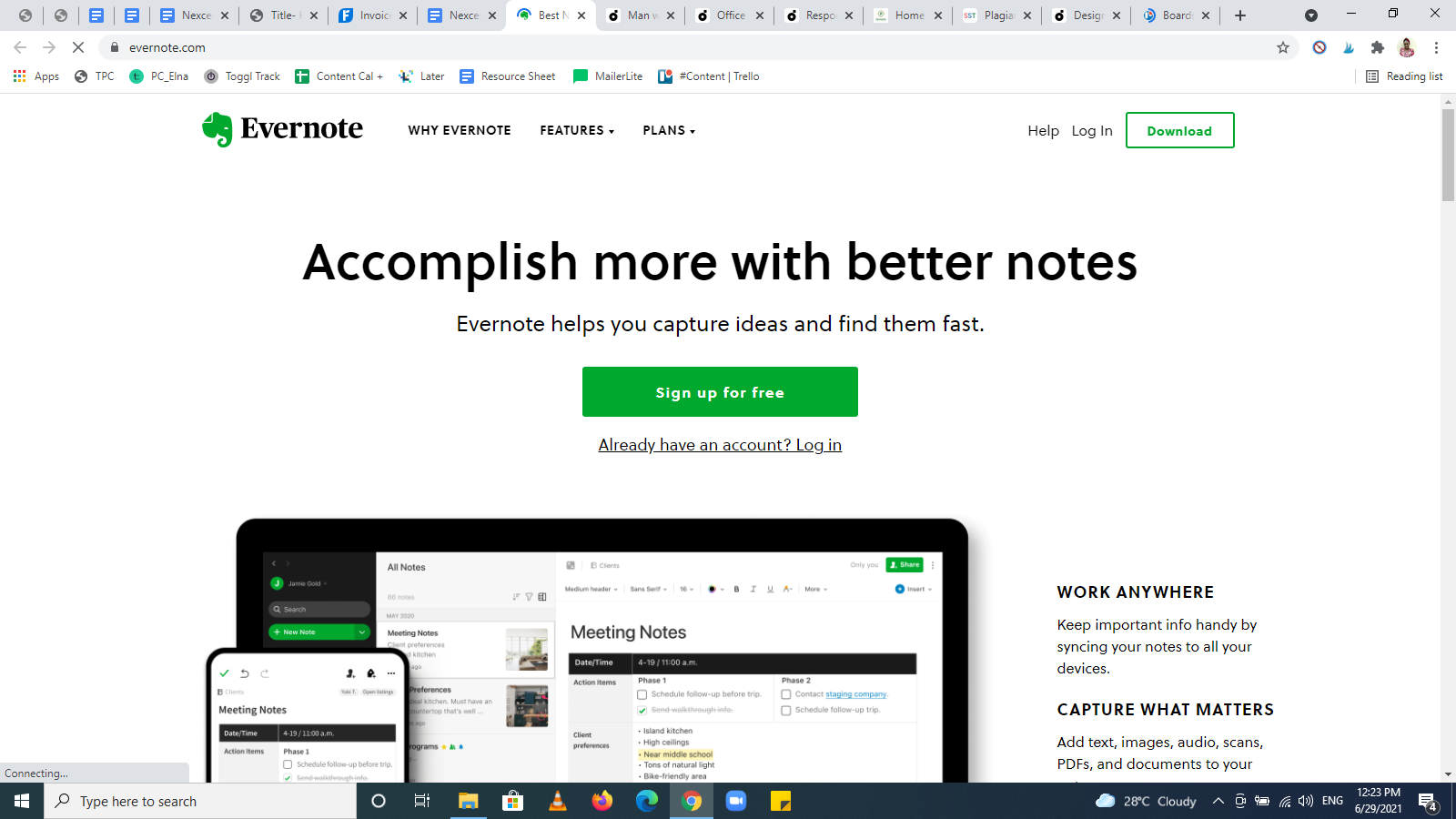
1. Evernote

Dlaczego przykładowa strona główna Evernote działa:
- Strona główna Evernote zgrabnie podsumowuje, czym zajmuje się marka.
- Ta strona główna zawiera zrzuty ekranu przedstawiające wnętrze aplikacji, co zwiększa przejrzystość.
- Białe tło z odrobiną zieleni sprawia, że zarówno tekst, jak i elementy wizualne są wyraźne i łatwe do odczytania.
- Główne wezwanie do działania jest podświetlone na zielono — Zarejestruj się za darmo.
- Evernote podkreśla swoje oferty i ceny bezpośrednio na stronie głównej, aby oszczędzić Ci stresu związanego z wyszukiwaniem różnych pakietów. Po prostu wybierz ten, który chcesz.
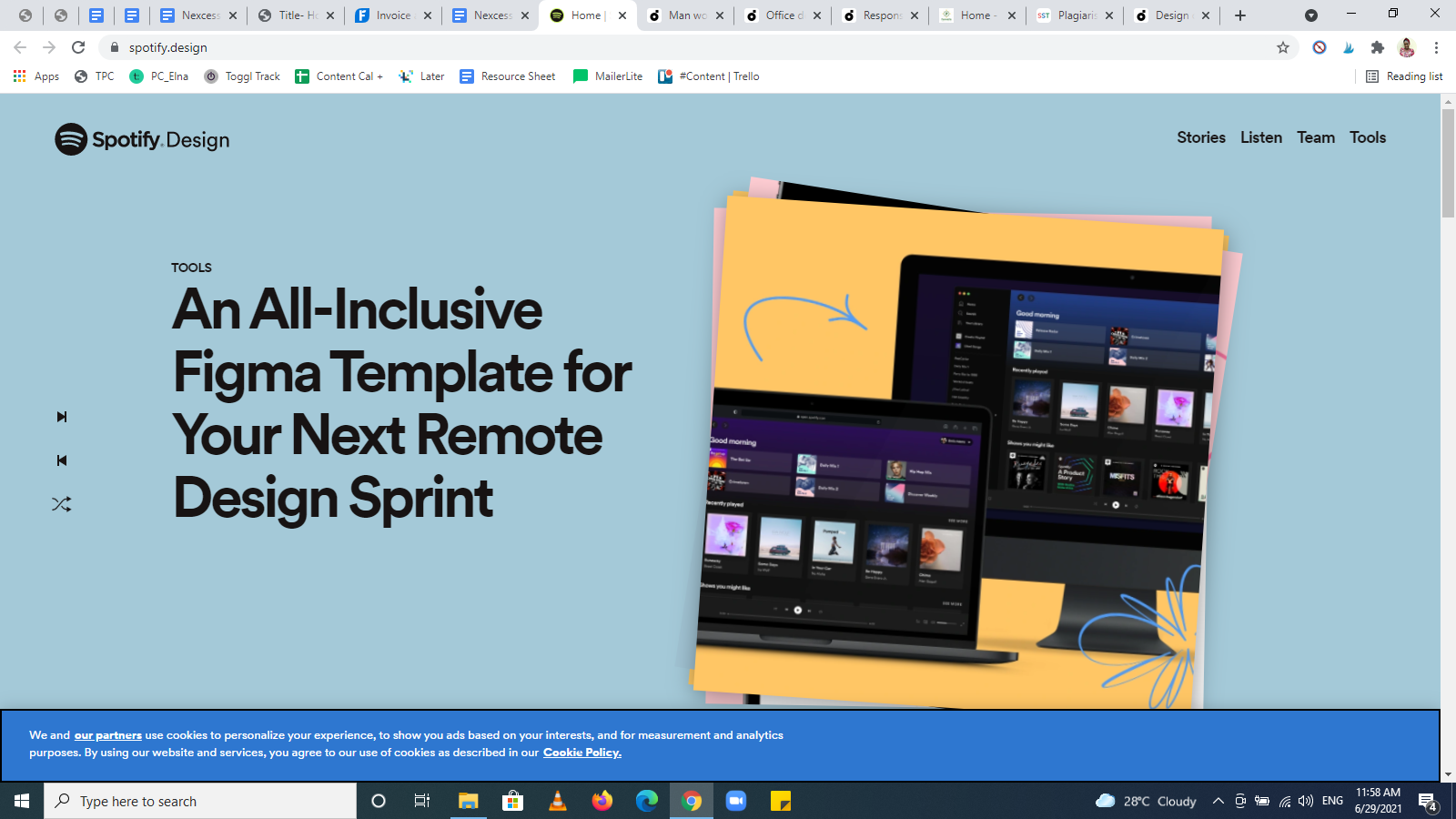
2. Spotify

Dlaczego przykładowa strona główna Spotify działa:
- Projekt Spotify odzwierciedla wizualny i kreatywny umysł marki.
- Jasne kolory, efekty cieni, zmieniające się wizualizacje i animacje nadają witrynie solidny wizerunek marki.
- Kolorowe sekcje są oddzielone białymi spacjami, dzięki czemu można zeskanować stronę główną.
- Czcionka i prostota projektu Spotify sprawiają, że jest to znakomity przykład strony głównej.
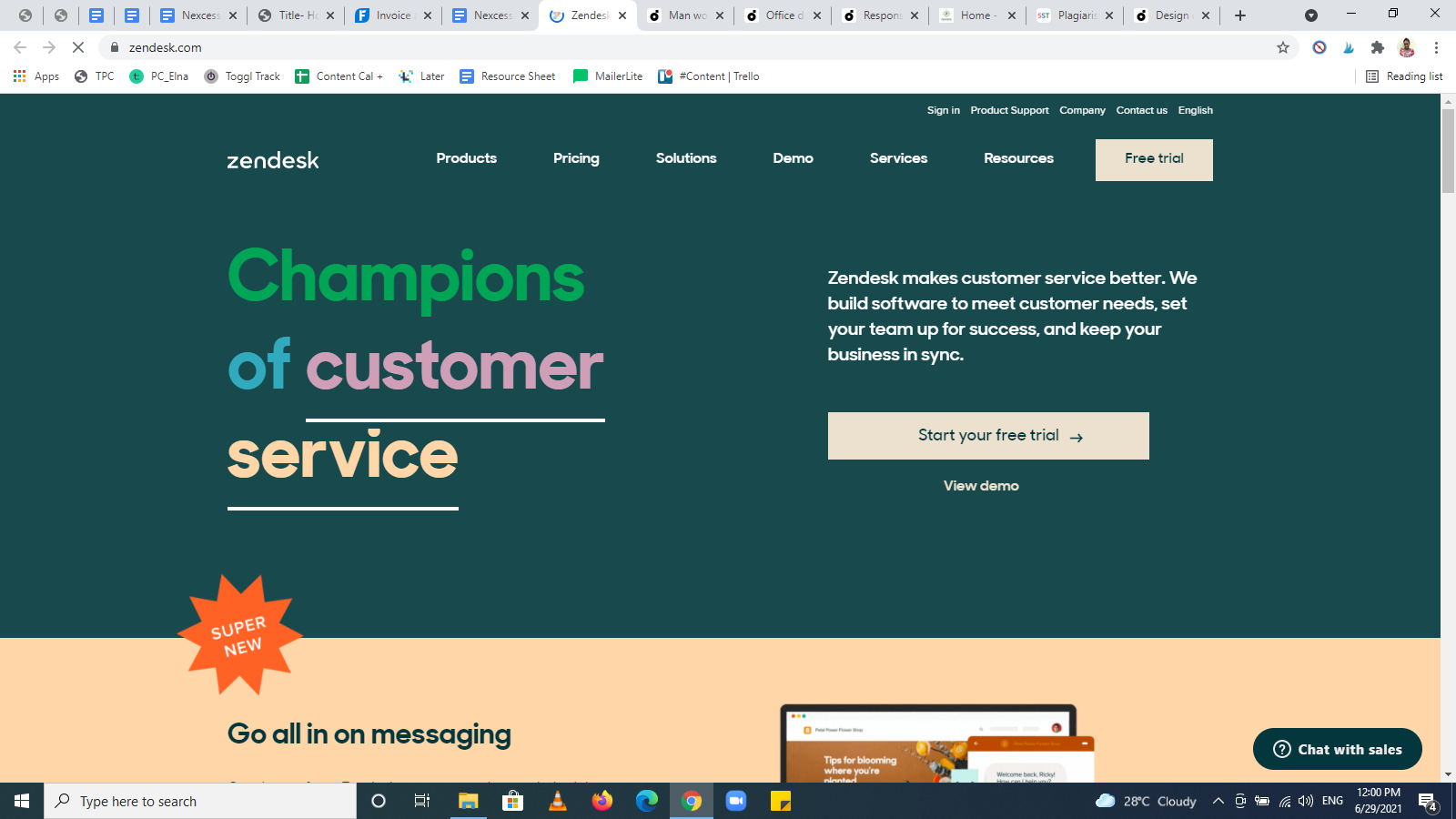
3. Zendesk

Dlaczego przykładowa strona główna Zendesk działa:
- Strona główna Zendesk jest prosta i bezpośrednia.
- Pasek menu jest schludny i chwytliwy, z dobrze rozmieszczonym białym tekstem.
- W chwili, gdy odwiedzający trafia na stronę główną, wie, co robić. CTA są jasne i konkretne — rozpocznij bezpłatny okres próbny i obejrzyj demo.
- Zendesk przedstawia swoje USP w formie dowodu społecznego — Mistrzowie obsługi klienta.
- Układ strony internetowej jest łatwy w nawigacji dzięki dużej ilości białych przestrzeni.
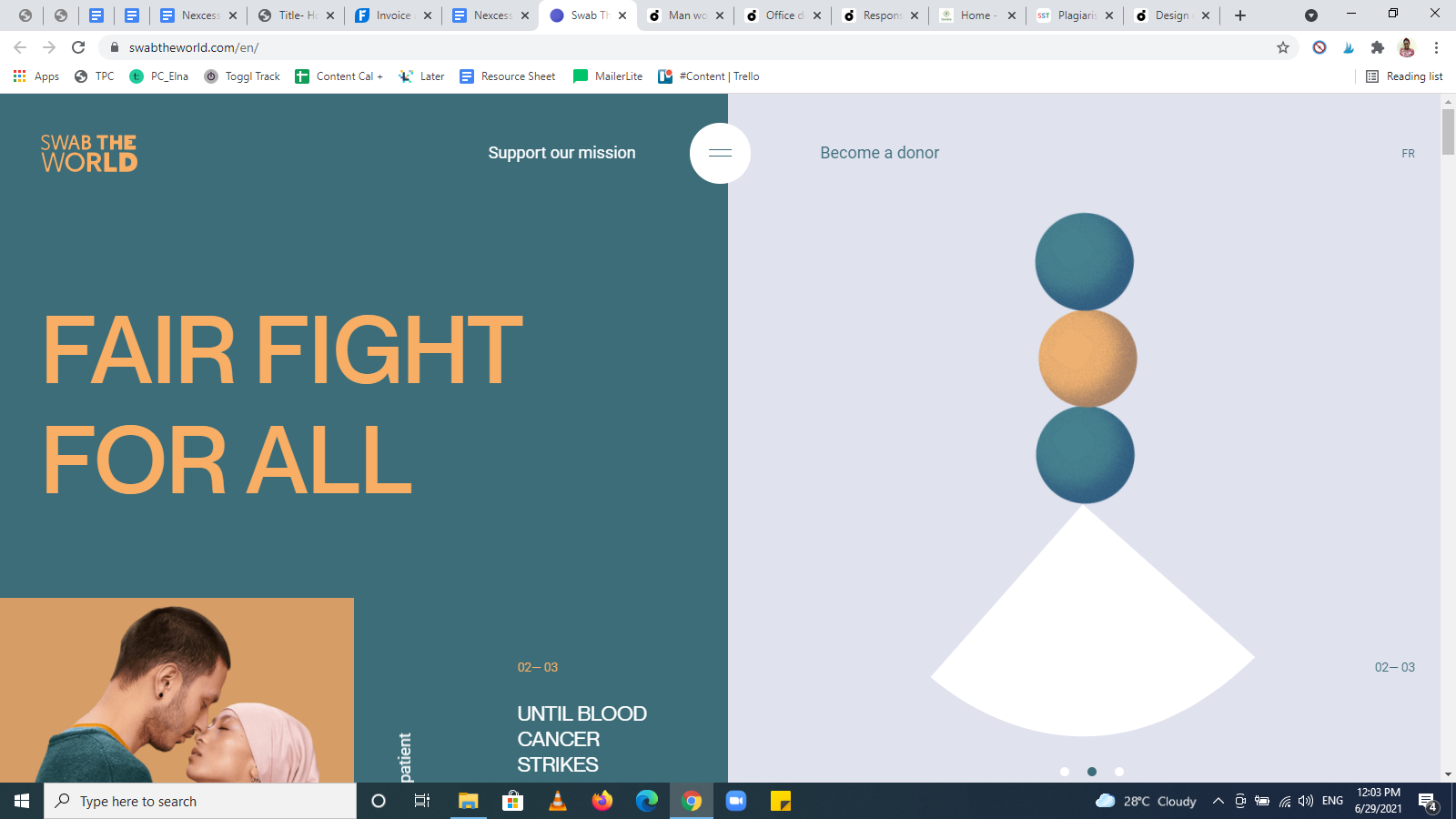
4. Wymazuj świat

Dlaczego przykładowa strona główna Swab the World działa:
- Projekt strony głównej Swab the World jest wyjątkowy i piękny.
- Posiada różne segmenty ułożone elegancko w różnych, ciągle zmieniających się jasnych kolorach.
- Jego konstrukcja ułatwia określenie, jakie działania należy podjąć. Co więcej, Swab the World strategicznie powtarza CTA w wielu miejscach na stronie głównej.
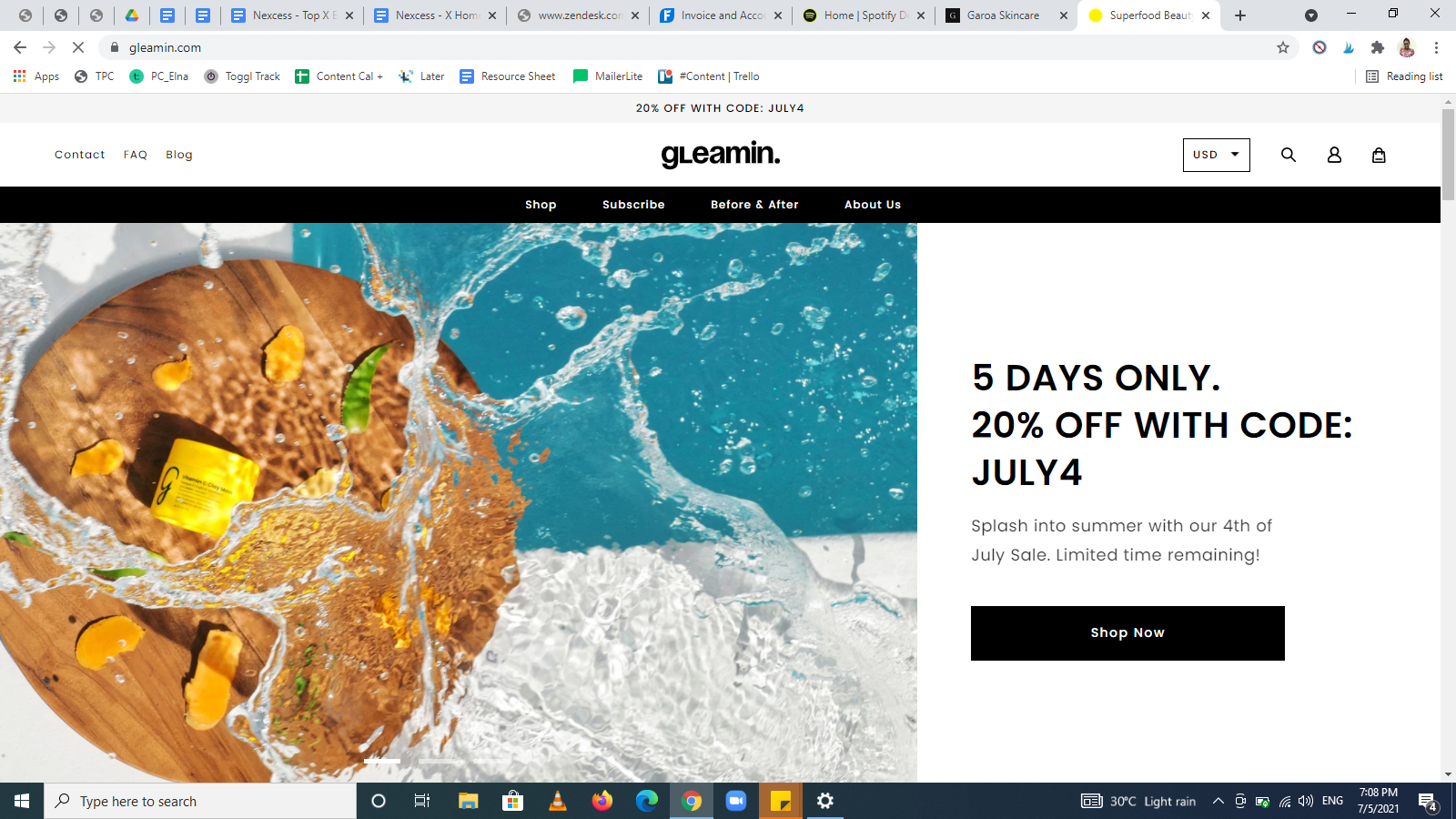
5. Blask

Dlaczego przykładowa strona główna Gleamin działa:
- Strona główna Gleamin zawiera wysokiej jakości zdjęcia, które przyciągają grupę docelową.
- Ma nieskomplikowany pasek menu i przycisk CTA — Kup teraz.
- Kopia strony głównej zwięźle wyjaśnia, czym zajmuje się firma.
- Strona główna zawiera białe przestrzenie i dobrze podzielone kategorie.
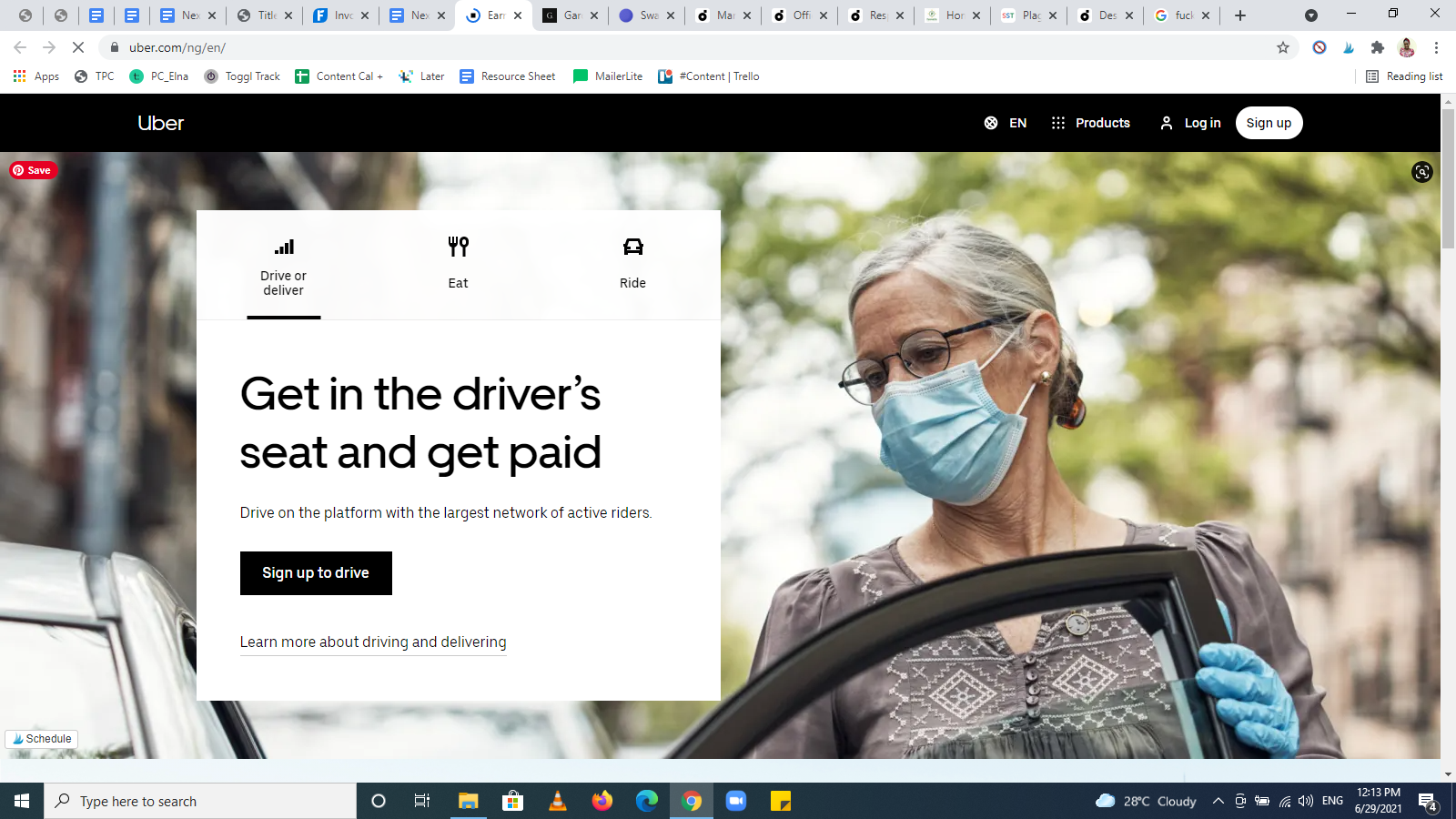
6. Uber

Dlaczego przykładowa strona główna Ubera działa:
- USP Ubera znajduje się w białym polu w lewym rogu sekcji bohatera.
- Sekcja bohaterów zawiera określone CTA — główne CTA (zarejestruj się, aby jeździć) i dodatkowe CTA (dowiedz się więcej o prowadzeniu pojazdów i dostarczaniu).
- Obrazy na stronie głównej są zgodne z przesłaniem marki.
- Duża ilość białych spacji na stronie ułatwia przewijanie i zwiększa konwersje.
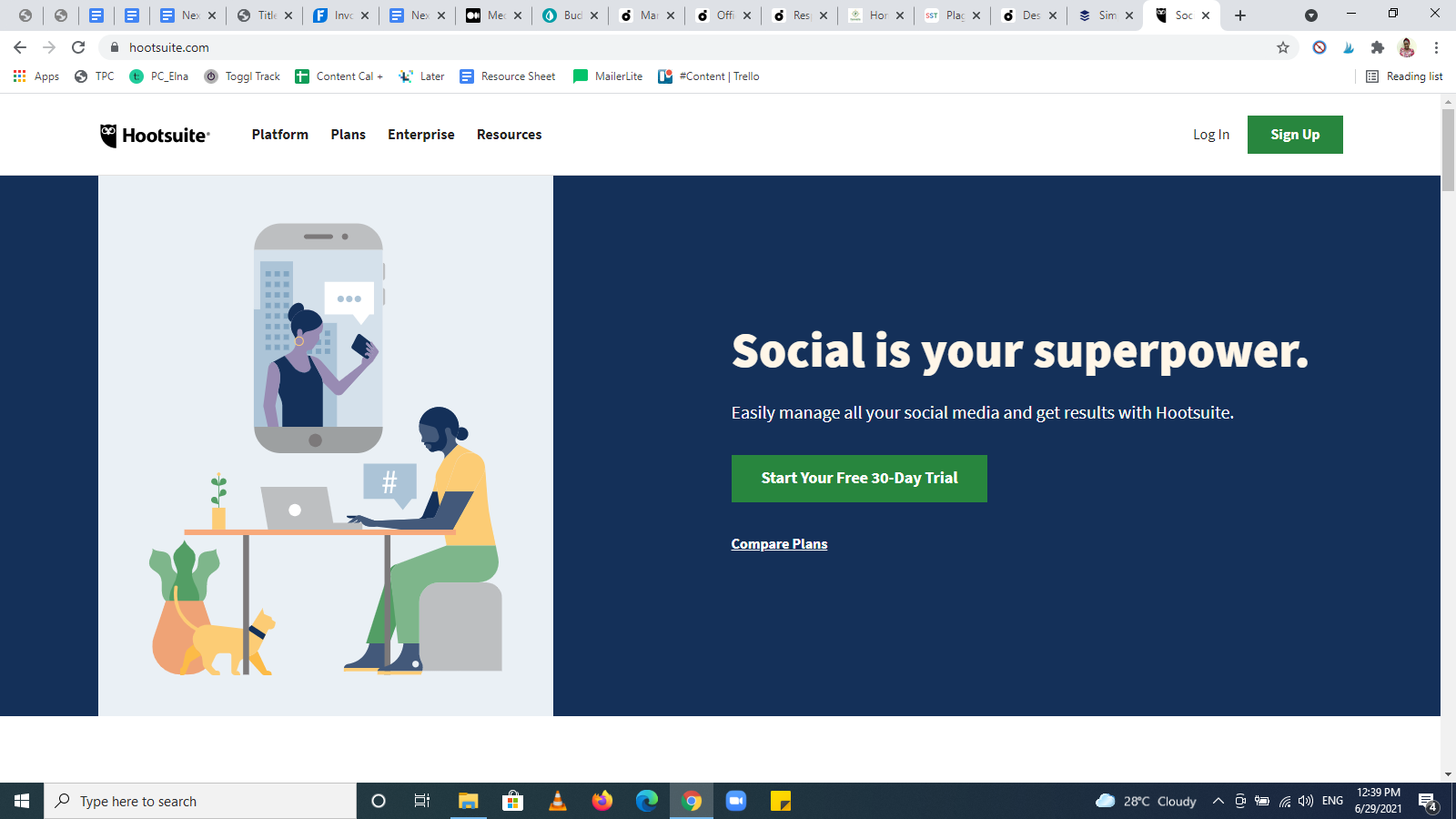
7. Kombinezon

Dlaczego przykładowa strona główna Hootsuite działa:
- Projekt strony głównej Hootsuite zawiera unikalne ilustracje, które przyciągają wzrok.
- Wyjaśnia swoje USP w sposób, który wydaje się być sloganem — Social to twoje supermocarstwo — i linia pod nim.
- Strona główna Hootsuite ma dobrze zorganizowane sekcje z ładnymi czcionkami i schludnymi obrazami podobnymi do zrzutów ekranu.
- Ma wyraźne CTA w sekcji bohaterów. Główne CTA (rozpocznij bezpłatny 30-dniowy okres próbny) i dodatkowe CTA (porównaj plany).
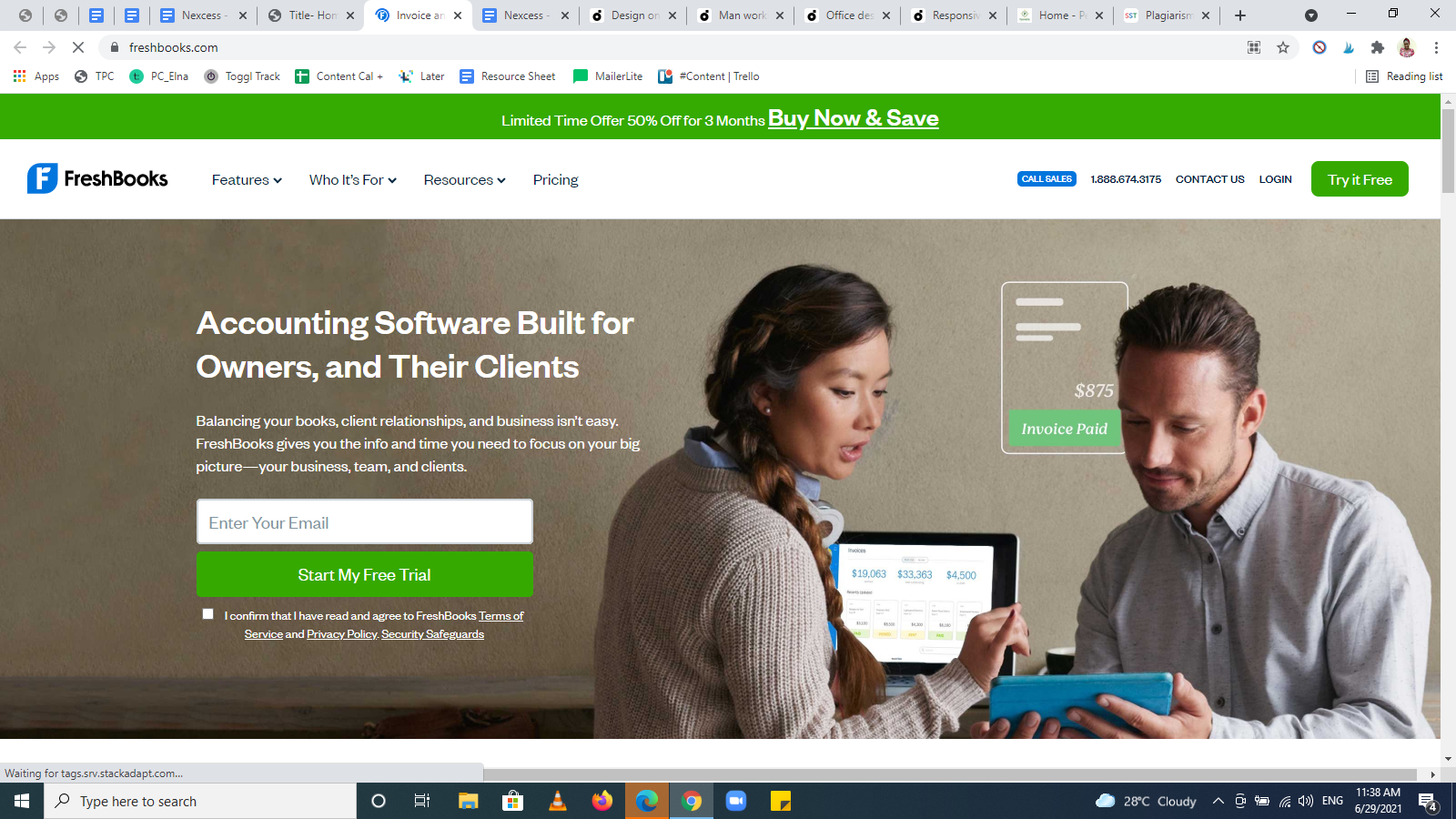
8. Świeże Książki

Dlaczego przykładowa strona główna FreshBooks działa:
- Ma wyraźny przycisk CTA — Kup teraz i zapisz — w sekcji bohaterów, zaznaczony pogrubionym kolorem.
- Od momentu, w którym klikniesz na tę stronę, wiesz, co robić. Opcje menu są widoczne na górze.
- Ma wystarczająco dużo białych przestrzeni między sekcjami rozłożonymi na stronie głównej.
- Zaraz po recenzji klienta ten przykład strony głównej pokazuje przekonujące wezwanie do działania — wypróbuj za darmo.
- Układ strony bardzo ułatwia nawigację.
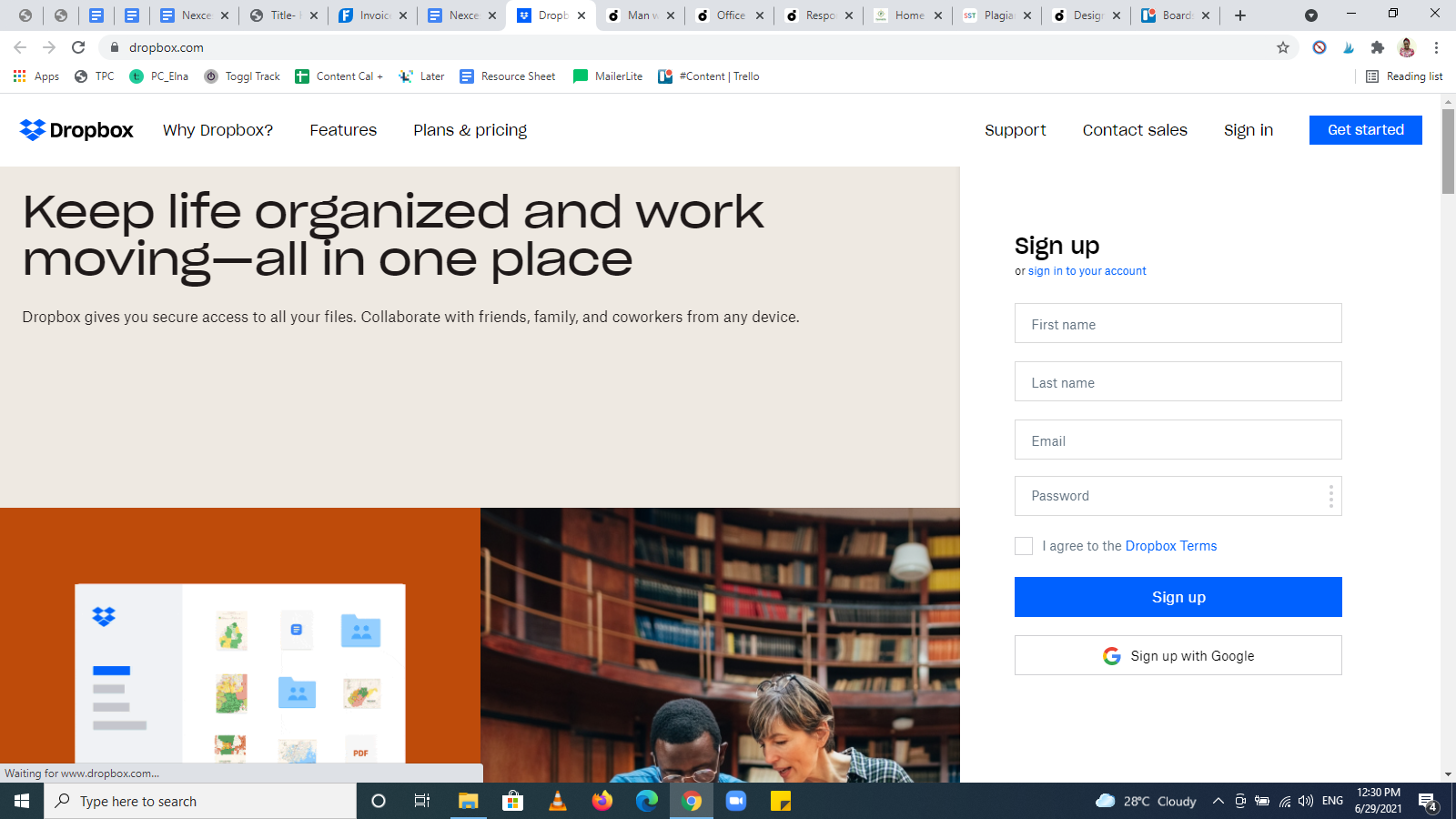
9. Dropbox

Dlaczego przykładowa strona główna Dropbox działa:
- Podobnie jak jego slogan, Dropbox ma uporządkowany i prosty projekt strony głównej, wyświetlając to, co jest istotne dla odwiedzających.
- Strona główna Dropbox zawiera widoczne przyciski menu, jak pokazano na powyższym obrazku.
- Otwiera również formularz rejestracyjny, który jest głównym wezwaniem do działania na stronie głównej.
- Jego funkcje są uproszczone w skompresowanym widżecie. Aby dowiedzieć się więcej o każdej funkcji, musisz ją rozwinąć.
- Jego stopka jest dobrze ułożona i ułatwia znalezienie tego, czego szukasz.
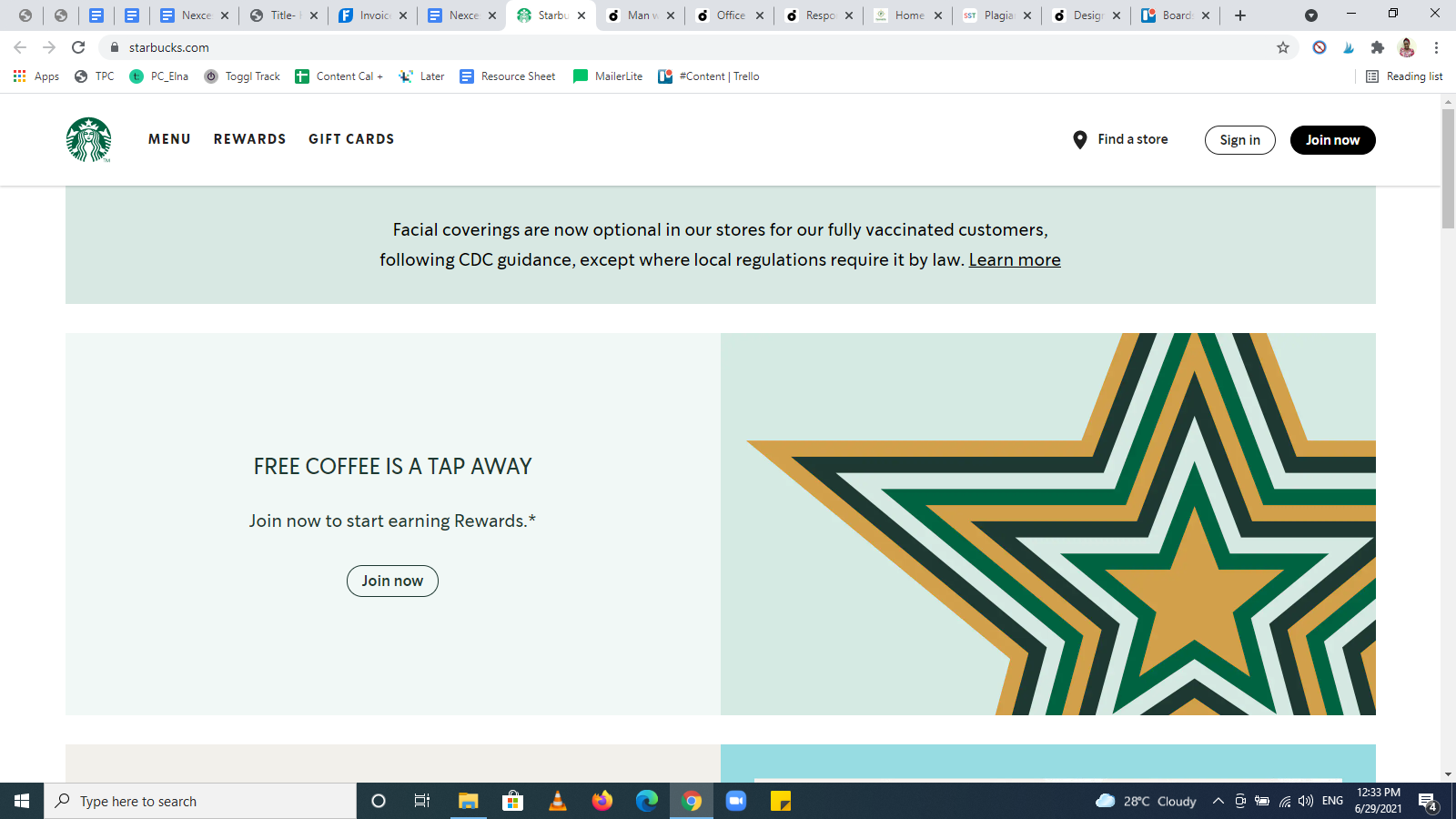
10. Starbucks

Dlaczego przykładowa strona główna Starbucksa działa:
- Nagłówek Starbucksa zmusza Cię do podjęcia niezbędnych działań, aby jednym kliknięciem otrzymać darmową kawę.
- Jego CTA — Dołącz teraz — jest jasne i łatwe do zlokalizowania.
- Projekt strony głównej witryny Starbucks jest prosty i bezpośredni.
- Obszary podzielone na sekcje zawierają atrakcyjne obrazy i łatwy do odczytania tekst.
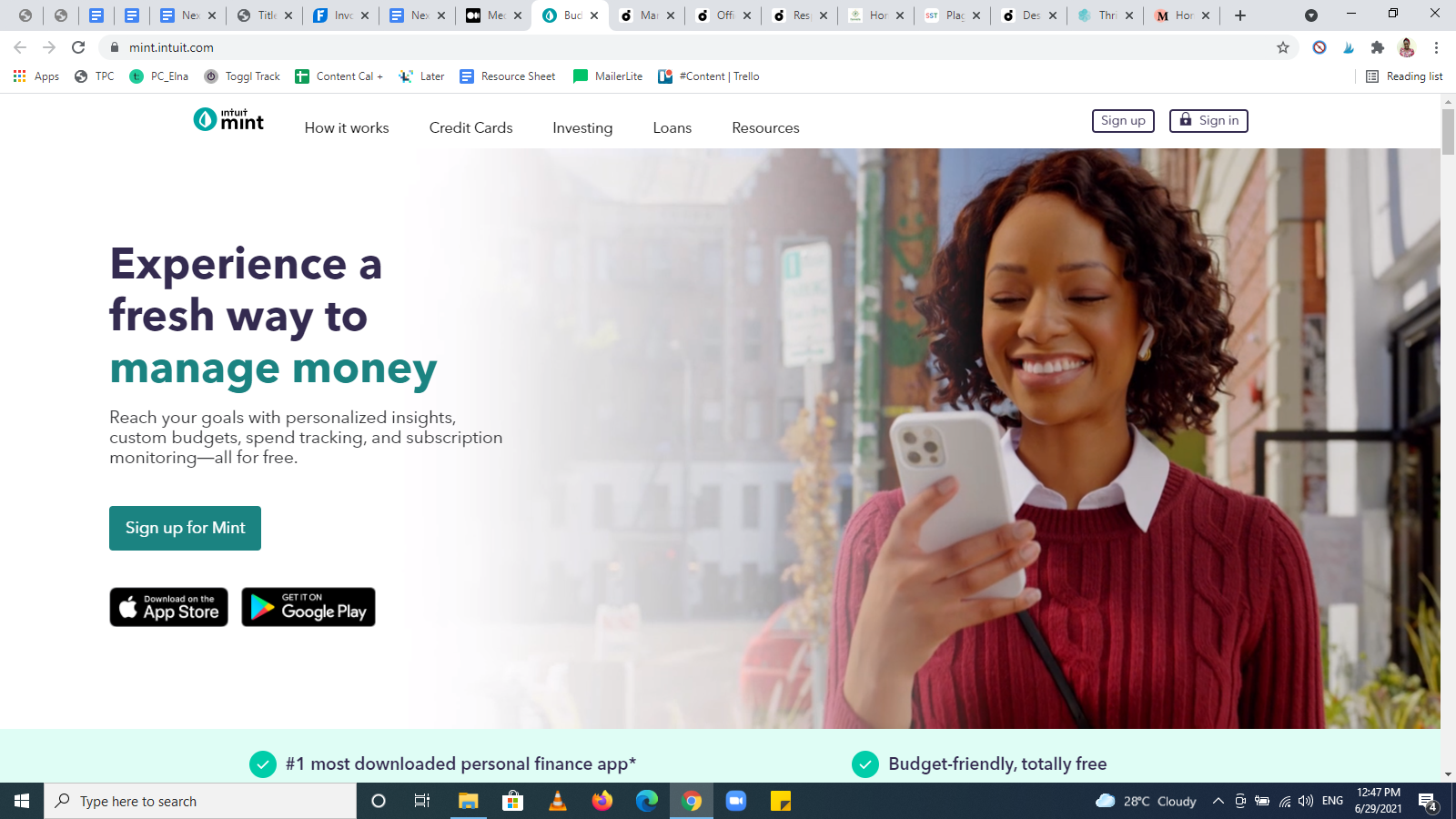
11. Mięta

Dlaczego przykładowa strona główna Mint działa:
- To prosty projekt z solidnym i zwięzłym nagłówkiem i podtytułem.
- Strona główna zapewnia bezpieczną, ale przyjazną atmosferę. Jest to konieczne, aby odbiorcy Mint mogli zaufać jej informacjami finansowymi.
- Film przedstawiający szczęśliwą osobę w sekcji bohaterów jest elementem uspokajającym i czyni go wiarygodnym.
- Strona główna Mint ma wyraźny przycisk CTA — Zarejestruj się za darmo.
Końcowe przemyślenia: 11 przykładów inspiracji na stronie głównej w 2021 r.
Strony główne witryn mają wspólne elementy, ale często różnią się od siebie.
Chociaż możesz skorzystać z powyższych przykładów stron głównych, musisz stworzyć unikalną stronę główną, która będzie najlepsza dla Ciebie i Twoich docelowych odbiorców.
Zalecamy testowanie nowoczesnych konwencji projektowych podczas tworzenia stron głównych, unikając rzeczy, które mogą zakłócać wrażenia użytkownika i zaufanie klientów.
Zbuduj witrynę internetową o wyjątkowym projekcie strony głównej za pomocą Nexcess StoreBuilder już dziś.
Powiązane zasoby e-commerce
- 8 niezbędnych składników witryny dla udanej witryny
- Jak wyróżnić swoją witrynę e-commerce?
- 36 warunków e-commerce, które należy znać przed rozpoczęciem działalności
- Pomysły na biznes online na rozpoczęcie działalności w 2021 r.
- 15 wskazówek dotyczących e-commerce, które pomogą Ci rozwinąć firmę
