16 inspirujących przykładów oszałamiających nowoczesnych suwaków na stronie głównej
Opublikowany: 2020-09-07Suwaki na stronie głównej powróciły! Albo, powinienem powiedzieć, że nigdy nie odeszli. Jeśli wierzyć brygady antypoślizgowej, suwaki na stronie głównej są nudne, denerwujące i złe dla konwersji. Ale rzeczywiste dowody dowodzą, że jest inaczej.
Nowoczesne slidery wyewoluowały poza podstawowe pokazy slajdów , które były wszędzie 7 lat temu. Wielkie marki, takie jak SpaceX czy Microsoft, mają na swoich stronach internetowych dobrze zaprojektowane slidery. Współczesne suwaki są wspaniałe. Zawierają oszałamiające obrazy – zwykle zdjęcia w wysokiej rozdzielczości – wraz z przemyślanym copywritingiem, dobrze rozmieszczonymi CTA i elementami projektu, które zapewniają, że informacje są we właściwym czasie, dzięki czemu użytkownicy mogą przyswoić treść na każdym slajdzie.
Po co używać suwaka strony głównej w witrynie WordPress? Wiele korzyści to:
- Centrum. Możliwość skoncentrowania użytkowników na najważniejszych wiadomościach na ekranie.
- Wizualizacje. Użytkownicy uwielbiają zachwycające obrazy. Suwaki umożliwiają wyświetlanie więcej niż jednego obrazu.
- Wezwania do działania. Suwaki umożliwiają wyświetlanie wielu CTA dla ważnych treści.
Rzućmy okiem na kilka przykładów wykorzystania suwaków na stronie głównej.
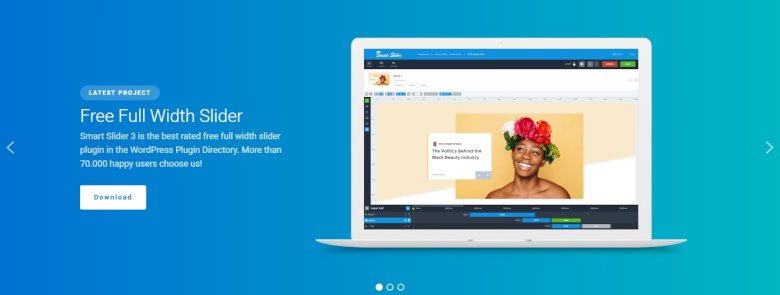
1. Suwak gradientu pełnej szerokości

🎓 Dostępne w Smart Slider 3 Free – Full Width Gradient Slider
W bibliotece szablonów Smart Slider 3 możesz znaleźć ten darmowy, piękny szablon slidera. To prosty sposób na pokazanie najważniejszych informacji za pomocą nagłówka, krótkiego tekstu, przycisku i prostego obrazu. Istnieje więcej możliwości przechodzenia do innych slajdów, możesz użyć punktorów i strzałek lub po prostu nawigować za pomocą przeciągania myszy. Gradientowe tło sprawia, że jest kolorowe i wypełnia całą szerokość strony.
👍 Dlaczego to działa: Suwak jest prosty i robi pierwsze dobre wrażenie, jeśli użyjesz go na górze strony. Jest przyjazny dla urządzeń mobilnych i wygląda dobrze na każdym urządzeniu. Nie jest to za dużo i zawiera tylko ważne informacje, jest również łatwe do dostosowania.
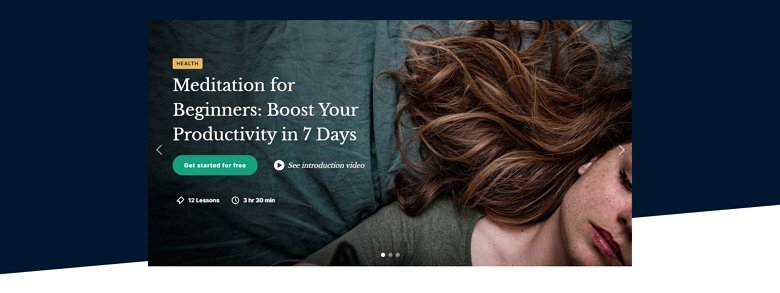
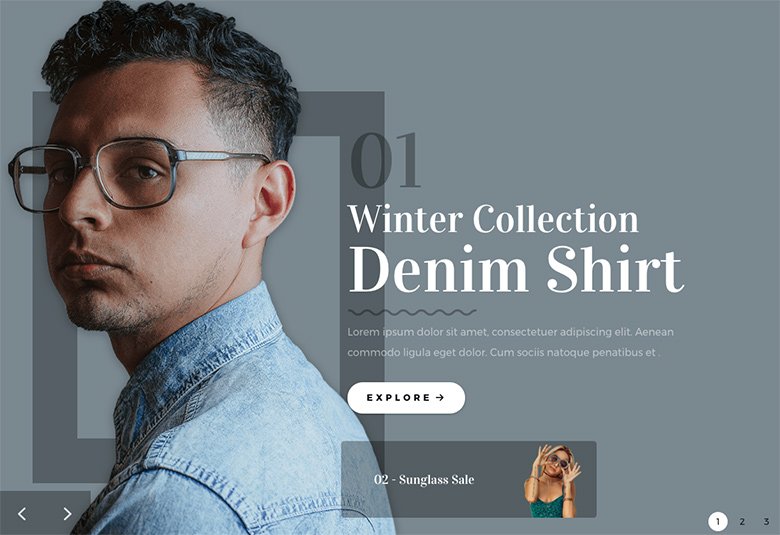
2. Suwak kursów

🎓 Dostępne w Smart Slider 3 Pro – Kursy
Suwak Kursy jest doskonałym przykładem suwaka strony głównej o pełnej szerokości. Pokaz slajdów ma ciemnoniebieskie tło z dzielnikiem kształtu, który łamie i poprawia strukturę strony głównej. Dzięki temu możesz skupić się na obrazach i treści w centrum. Konstrukcja jest świetna i dobrze wygląda również na urządzeniach mobilnych.
👍 Dlaczego to działa: CTA wyróżnia się na suwaku, dzięki czemu możesz przejść do określonej strony. Jest tam cała treść, którą musisz wiedzieć o samym kursie: lekcje, czas i możesz sprawdzić wideo wprowadzające w lightbox.
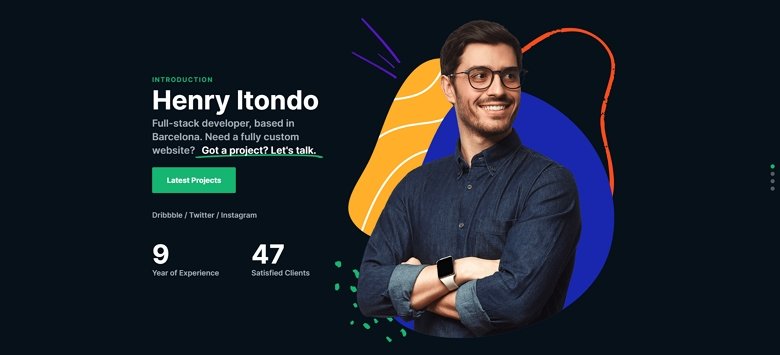
3. Portfolio na całą stronę

🎓 Dostępne w Smart Slider 3 Pro – pełne portfolio stron
Smart Slider oferuje pełny suwak portfolio stron, który może naprawdę działać na Twojej stronie głównej . Może być używany jako nagłówek bohatera w Twojej witrynie. Wypełnia całą szerokość i wysokość przeglądarki, a kolejne slajdy można przełączać za pomocą przewijania. Animacje warstwy sprawiają, że ten suwak strony głównej jest bardziej ekscytujący, najpierw ładuje się główny obraz, a następnie wyświetla się zawartość.
👍 Dlaczego to działa: lubię te nowoczesne kolory i animowane kształty! W suwaku jest wiele fajnych rzeczy, takich jak podświetlony nagłówek, który podkreśla ważny tekst, przycisk, po którym można przejść do następnego suwaka lub liczniki, które sprawiają, że suwak jest bardziej interesujący.
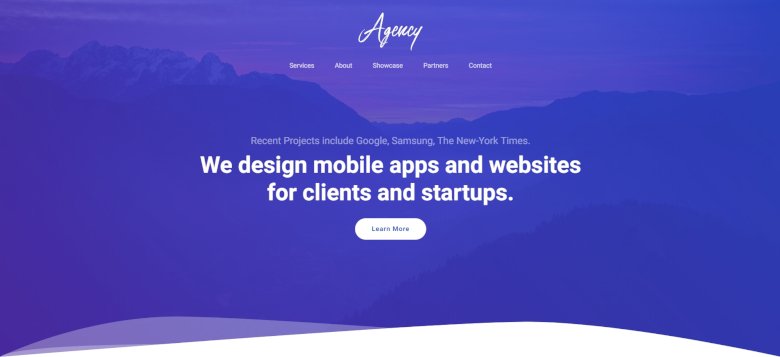
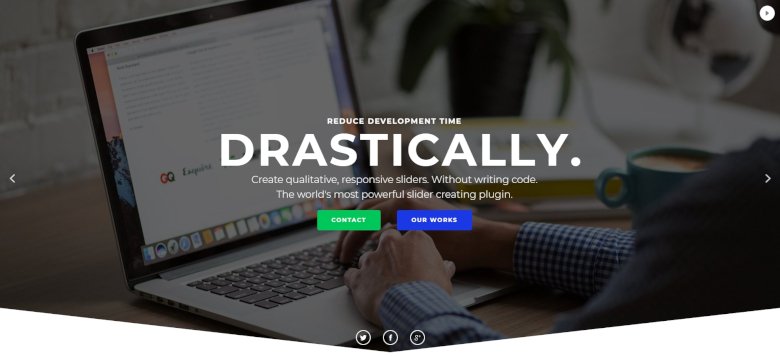
4. Strona docelowa agencji

🎓 Dostępne w Smart Slider 3 Pro – strona docelowa agencji
Uwierzysz, że za pomocą suwaków możesz stworzyć całą stronę? Wyobraź sobie, że umieszczasz slidery pod sobą i używasz ich jako landing page'a jak w szablonie Agencji. Użyj zdarzeń, aby przejść do innych slajdów, a także nie będziesz mieć problemów z responsywnością. Ta grupa slajdów jest wyraźnie zainspirowana ideą budowania i technologiczną stroną obecności online.
👍 Dlaczego to działa: Suwaki przechodzą do siebie i są w harmonii. Na górze znajduje się prosta nawigacja z linkami, za pomocą których można przejść do kolejnego suwaka. Wszystko, czego potrzebujesz, to minimalny szablon, a następnie dostosuj suwaki i użyj go w prosty sposób.
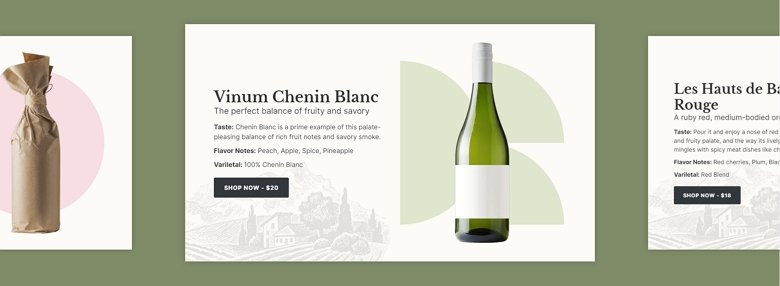
5. Winiarnia prezentacja

🎓 Dostępne w Smart Slider 3 Pro – Winery
Suwak winnicy jest doskonałym przykładem tego, ile opcji jest dostępnych do zaprezentowania produktu. Ten suwak prezentacji może pokazać więcej produktów obok siebie i pomóc w sprzedaży tych win. Aktywny slajd znajduje się pośrodku i klikając następny lub poprzedni slajd, możesz przejść do przodu lub do tyłu, aby zobaczyć pozostałe.
👍 Dlaczego to działa: W tym suwaku nie ma nic mylącego. Celem jest, aby odwiedzający kliknął przyciski i kupił produkt. Animacje warstw są unikalne na każdym slajdzie, a dzięki temu ruchowi odwiedzający skupi się na butelkach.
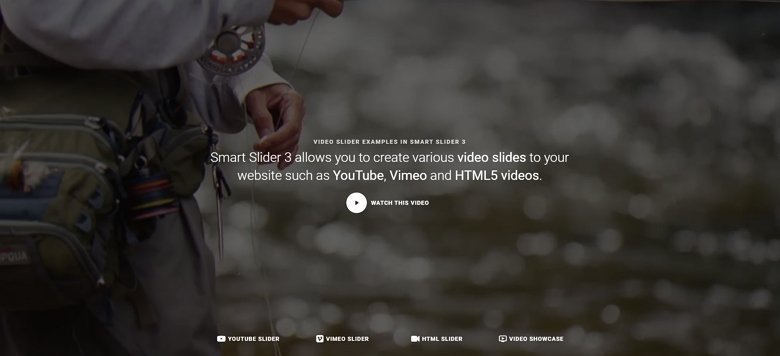
6. Film na całej stronie na twoją stronę główną

🎓 Dostępne w Smart Slider 3 Pro – blok wideo na całej stronie
Podczas przeglądania sieci możesz napotkać wiele filmów na stronie głównej witryn. Filmy mogą przyciągnąć uwagę zwiedzających i są świetnymi elementami wystroju. W tym bloku suwaka wideo możesz przechodzić do innych stron, dzięki czemu można go używać jako bloku nawigacyjnego u góry strony.
👍 Dlaczego to działa: Suwak jest prosty, ale odwiedzający może zobaczyć wystarczającą ilość informacji. To, co naprawdę podoba mi się w tym suwaku, to to, że jest on naprawdę pełnoekranowy, dzięki czemu może być świetnym punktem wyjścia dla strony.
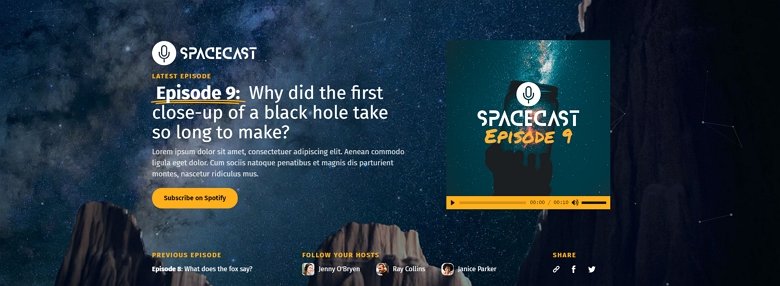
7. Blokowanie strony głównej podcastu

🎓 Dostępne w Smart Slider 3 Pro – blok podcastów
Na pierwsze wrażenie ten suwak może wyglądać na zatłoczony, ale jeśli przyjrzysz się mu dokładniej, pomyślisz, że każdy element jest ważny i dobrze zorganizowany . Ten suwak podcastu wyróżnia się z tłumu i zawiera elementy interaktywne: wezwanie do działania, ikony wskazujące media społecznościowe oraz plik audio, który możesz odtworzyć.
👍 Dlaczego to działa: W tle tego bloku podcastów widać efekt cząsteczkowy. Po prostu najedź myszką na zawartość, a cząsteczki się poruszą. Może to być fajny efekt, gdy gość unosi się nad blokiem i to mu się spodoba.
8. Autoodtwarzanie statycznego suwaka


🎓 Dostępne w Smart Slider 3 Pro – Autoplaying Static Slider
Pełnoekranowy pokaz slajdów ze statycznym tekstem i zróżnicowanym tłem to przyciągający wzrok sposób wyświetlania informacji, które mogą przyciągnąć ludzi. Prowadnica statyczna zawsze znajduje się nad innymi prowadnicami, które poruszają się za nim. W tym przypadku warstwy będą przyciągać większą uwagę, ponieważ są zawsze widoczne. A wskaźnik autoodtwarzania pokazuje, że suwak jest aktywny i coś się wydarzy.
👍 Dlaczego to działa: Statyczny slajd jest zawsze widoczny i należy go utworzyć raz. To dobry sposób na pokazanie logo lub znaku wodnego, ale jest to dobry sposób na umieszczenie tam tekstu, który wymaga uwagi. A autoodtwarzanie z animacją w tle sprawia, że jest to bardziej zauważalne.
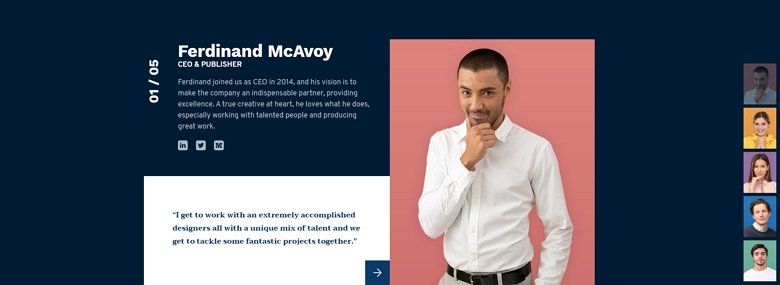
9. Suwak strony głównej zespołu

🎓 Dostępne w Smart Slider 3 Pro – suwak zespołu
Ten suwak skupia się na członkach zespołu. Daje miły, osobisty charakter stronie internetowej firmy i pomaga budować zaufanie klientów. Możesz poruszać się za pomocą strzałki na dole lub miniatur po prawej stronie. Liczby na górze pomagają odwiedzającemu dowiedzieć się, ile slajdów jest dostępnych i który z nich jest widoczny.
👍 Dlaczego to działa: Ten suwak jest pięknie skomponowany. To oczywiste, że w ten suwak włożono dużo czasu i projektu, a każdy z jego elementów harmonijnie ze sobą współpracował. To świetny przykład suwaka, który przenosi koncepcję pokazów slajdów na zupełnie nowy poziom.
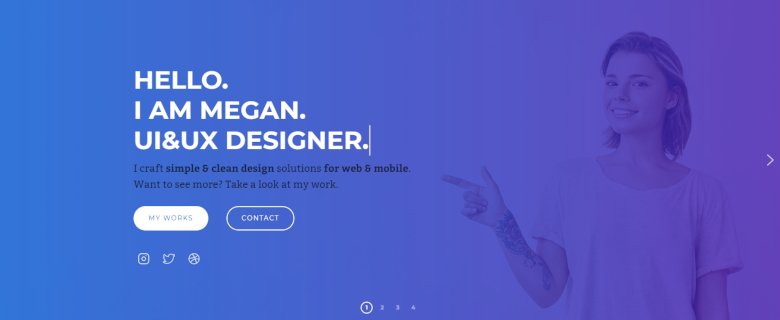
10. Przykład suwaka warstw

🎓 Dostępne w Smart Slider 3 Pro – Przykład suwaka warstw
Wszyscy uwielbiają wymyślne przejścia na swojej stronie internetowej, pomagają przyciągnąć uwagę odwiedzających. Celem tego suwaka jest wezwanie odwiedzającego do działania, przyciski i ikony czekają na kliknięcie. Ważna jest wizualna harmonia między warstwami i tłem , dzięki czemu suwak jest kompletny.
Może wydaje się, że układanie warstw jest łatwe. Jeśli jednak kontrast między warstwami a tłem jest niewystarczający, możesz użyć gradientowej nakładki tła, aby dodać kolor do suwaka, tak jak w tym przykładzie Smart Slider.
👍 Dlaczego to działa: Animowany nagłówek przyciąga wzrok, a odwiedzający klika przyciski i ikony. Ostatni slajd jest moim ulubionym, jest tam film w tle z warstwą HTML, który zawiera formularz kontaktowy i zachęca gościa do zrobienia czegoś.
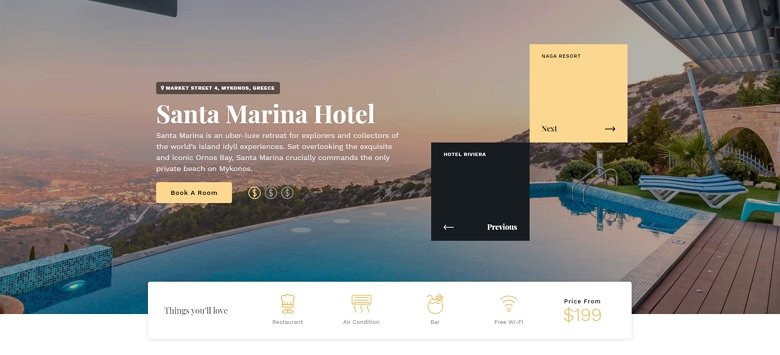
11. Przykładowy suwak strony głównej hotelu

🎓 Dostępne w Smart Slider 3 Pro – Full Page Hotel
Ten suwak jest doskonałym przykładem tego, jak przydatne może być używanie wierszy i kolumn oraz tworzenie struktury w suwaku. Istnieje wiele różnych typów warstw: nagłówek, tekst, przycisk i ładny licznik z animacją. Tło trochę się porusza, ten Ken Burns porusza suwakiem . Za pomocą pól możesz przechodzić do następnego i poprzedniego slajdu, a po najechaniu na niego wyświetla się obraz, co jest naprawdę fajnym efektem.
👍 Dlaczego to działa: suwak może być używany jako suwak początkowy na Twojej stronie głównej. Wiersz na dole zawiera wszystkie przydatne informacje w atrakcyjny sposób. Rozdzielacz kształtu tworzy iluzję, że ten rząd zachodzi na suwak, co dodaje otuchy projektowi.
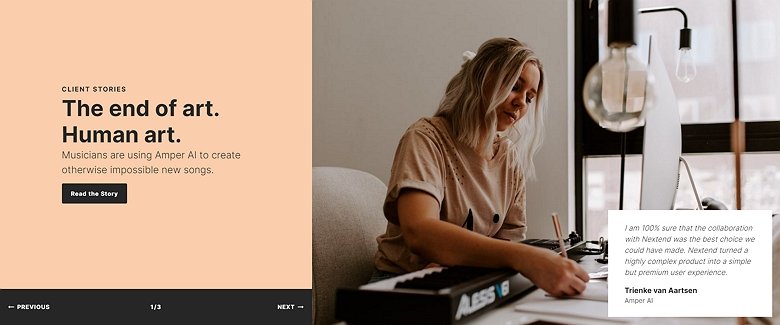
12. Prezentacja historii klientów

🎓 Dostępne w Smart Slider 3 Pro – Historie klientów
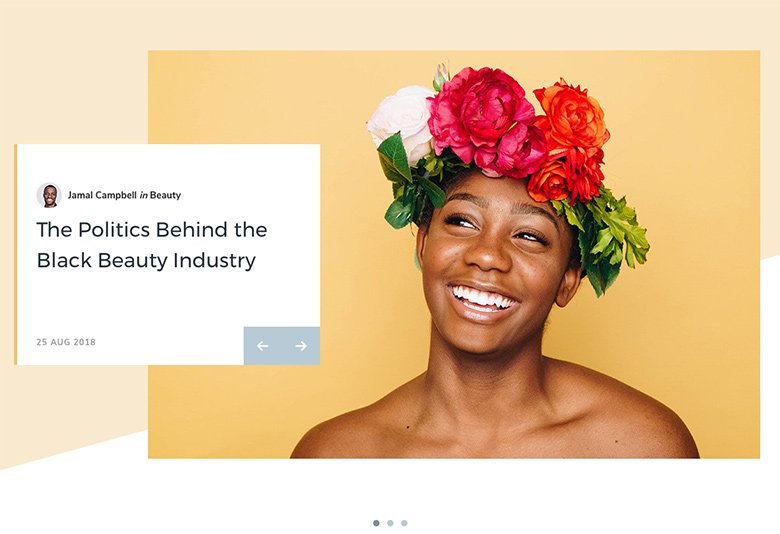
Ten suwak jest jednym z moich ulubionych. Wypełnia całą szerokość przeglądarki i znajdują się na niej 2 sekcje: część informacyjna z CTA i nawigacją oraz obraz z referencją w białym polu. Reakcja jest również naprawdę fajna: dwie kolumny znajdują się pod sobą na tabletach i urządzeniach mobilnych.
👍 Dlaczego to działa: Patrząc na CTA możemy zauważyć, że jego czarne tło ostro kontrastuje z pastelowym tłem, szybko przyciągając uwagę użytkownika.
13. Zepsuty suwak siatki

🎓 Dostępne w Smart Slider 3 Pro – Broken Grid Slider
Ten oszałamiający suwak jest nowym dodatkiem do biblioteki szablonów Smart Slider 3 i chociaż na pierwszy rzut oka wygląda prosto, istnieje wiele różnych efektów projektowych . Po pierwsze, ma zepsuty układ siatki, który stał się popularnym trendem na stronach internetowych w ostatnich miesiącach i prawdopodobnie w najbliższym czasie nie zniknie. Po najechaniu kursorem na suwak przesuwa się on za pomocą zachwycającego efektu paralaksy, który ożywi Twoje statyczne obrazy. W tle jest też biały rozdzielacz kształtu, który sprawia, że obrazy się wyróżniają. Oprócz tego istnieje wiele elementów sterujących przesuwaniem obrazów: strzałki nawigacyjne, elementy sterujące punktorami na dole, a także klikanie i przesuwanie.
👍 Dlaczego to działa: Paralaksa warstwy daje efekt specjalny, którego nie można spotkać na co drugiej stronie internetowej. To sprawia, że suwak jest wyjątkowy, a dzięki złamanemu układowi siatki Twoja witryna będzie miała nowoczesny wygląd. Ten suwak może być dobrym suwakiem bohatera u góry strony.
14. Pokaz slajdów na całej stronie

🎓 Dostępne w Smart Slider 3 Pro – Full Page Fashion Slider
To, co kocham w tym suwaku, to to, że jest doskonałym przykładem tego, co można osiągnąć dzięki świetnej fotografii, dobrze dobranym elementom suwaka i przemyślanemu projektowi . Głównym celem każdego slajdu jest przezroczysty obraz po lewej stronie, ale za każdym z modeli znajduje się stały kształt z subtelnym efektem paralaksy. Nagłówek, tekst i wezwanie do działania dają odwiedzającym jasne wskazówki, gdzie kliknąć, aby kupić. Dostępnych jest również wiele elementów sterujących do poruszania się po slajdach, w tym strzałki nawigacyjne po lewej stronie, liczby po prawej (które również wskazują liczbę slajdów) oraz miniatura następnego obrazu na slajdzie, aby odwiedzający wiedzieli, co nadchodzi W przyszłym.
👍 Dlaczego to działa: Każda warstwa ma swoją własną rolę, nagłówek przyciąga uwagę odwiedzających, strzałki i cyfry pomagają w nawigacji, a miniatura pokazuje, co jest na następnym slajdzie. Przyciski mogą być używane jako elementy wezwania do działania, za pomocą których możesz dać odwiedzającym coś do kliknięcia i przejść do innej strony.
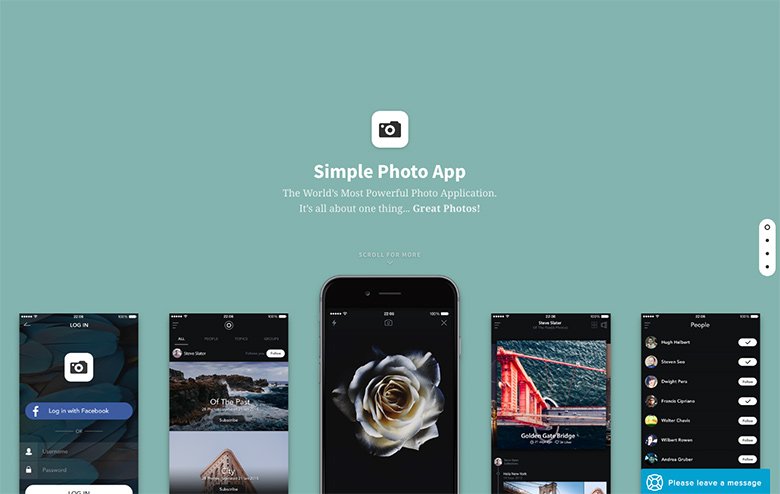
15. Przykładowy suwak produktu na stronie głównej

🎓 Dostępne w Smart Slider 3 Pro – przykładowy suwak produktu na stronie głównej
Nie pomyślałbyś, że to suwak, ale tak jest! Podczas przewijania strony każda strona jest animowana, wyświetlając inny kolor tła na pełnym ekranie, różne obrazy, tekst i ostatni monit o pobranie aplikacji z Apple App Store. To prosta koncepcja z (dosłownie) tyloma ruchomymi i animowanymi częściami.
👍 Dlaczego to działa: animacje współgrają ze sobą, następują po sobie. Sprawia, że suwak jest czysty i nowoczesny. To nie jest tradycyjny slider, możesz go używać nawet samodzielnie na swojej stronie głównej. Animacja przewijania w dół pomaga odwiedzającym nawigować i sprawdzać więcej informacji i szczegółów na temat Twojego produktu.
16. Kolorowy suwak o pełnej szerokości

🎓 Dostępne w Smart Slider 3 Pro – kolorowy suwak o pełnej szerokości
Ten kolorowy suwak jest jednym z najlepszych przykładów suwaka o pełnej szerokości. Efekt paralaksy warstwy z podświetlonym nagłówkiem sprawia, że suwak jest potężny i podnosi świadomość. Dzięki temu wyróżnieniu możesz skupić się na najważniejszej części suwaka. Kolory są w harmonii, a nagłówek jest bardziej czytelny, ponieważ występuje silny kontrast między kolorem nagłówka a tłem.
👍 Dlaczego to działa: Dzięki animowanemu podświetleniu odwiedzający może skupić się na najważniejszej wiadomości, którą chcesz wyróżnić, ale przyciski CTA są również główną częścią suwaka. Kliknięcie na nie sprawi, że pojawi się kilka dodatkowych warstw z ładną animacją i pokaże więcej informacji o twoim projekcie.
Tworzenie własnego pięknego suwaka strony głównej za pomocą inteligentnego suwaka 3
Dzięki Smart Slider 3 możesz łatwo tworzyć piękne slidery na stronie głównej. Jeśli podoba Ci się którykolwiek z powyższych przykładów Smart Slider, możesz ich użyć — po prostu zaimportuj je do swojej instalacji WordPress podczas rejestracji w Smart Slider 3 Pro.
