Jak lokalnie hostować czcionki w WordPress (motywy klasyczne i blokowe!)
Opublikowany: 2023-03-29Korzystanie z niestandardowych czcionek internetowych to świetny sposób na uczynienie witryny bardziej wyjątkowym i wyróżniającym markę, ale może również wiązać się z pewnymi problemami — od prywatności po wydajność. Rozwiązanie: zamiast tego hostuj swoje czcionki lokalnie w swojej witrynie WordPress.
Aby Ci w tym pomóc, w tym poście powiemy Ci wszystko, co musisz wiedzieć na ten temat. Poniżej omówimy, dlaczego dobrym pomysłem jest przede wszystkim hostowanie czcionek lokalnie w WordPress, a następnie przedstawiamy podsumowanie rozwiązań z kodem i bez kodu, aby stało się to zarówno w motywach klasycznych, jak i motywach blokowych WordPress.
Hosting czcionek internetowych lokalnie a zdalnie
Tak więc pierwszą rzeczą, o której prawdopodobnie musimy porozmawiać, jest to, co w ogóle oznacza lokalny hosting czcionek.
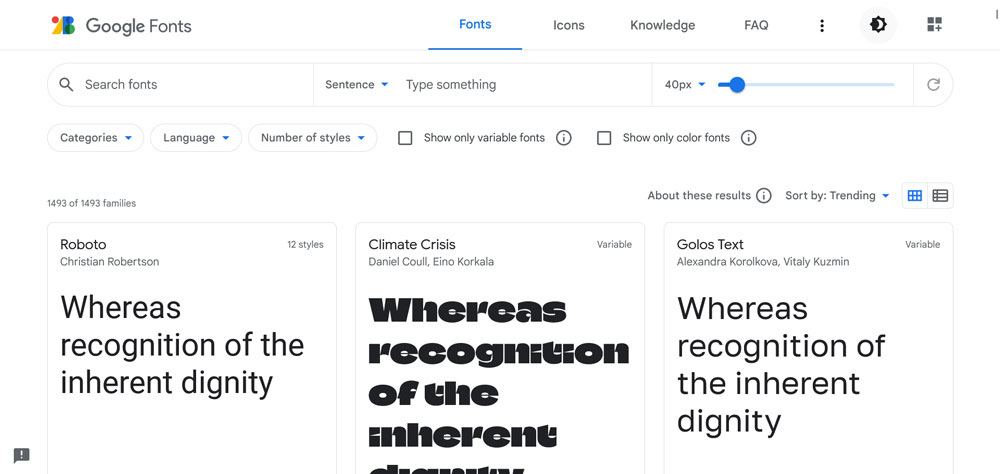
W dzisiejszych czasach wiele osób używa tak zwanych czcionek internetowych do zmiany typografii na swoich stronach internetowych. Są to pliki czcionek, które zazwyczaj ładują się z usługi innej firmy, z których najpopularniejszym jest Czcionki Google.

Ma ogromną bibliotekę darmowych czcionek, których możesz użyć na swojej stronie internetowej, po prostu dodając do niej specjalny link. Następnie, gdy ktoś poprosi o wyświetlenie Twojej witryny, ładuje się zdalnie, abyś mógł wyświetlić ją odwiedzającym. Czcionki Google są również zintegrowane z wieloma motywami, dzięki czemu użytkownicy mogą bardzo łatwo zmieniać krój czcionki.

W przeciwieństwie do tego, gdy przechowujesz czcionki lokalnie, twoje pliki czcionek nie ładują się ze zdalnego serwera, takiego jak Google, ale zamiast tego znajdują się na twoim własnym serwerze i stamtąd otrzymują je odwiedzający. Ostatecznie obaj osiągają to samo tylko na różne sposoby.
Dlaczego warto lokalnie hostować czcionki w WordPress?
Istnieje wiele dobrych powodów, aby umieścić pliki czcionek na własnym serwerze zamiast korzystać z rozwiązania innej firmy:
- Obawy dotyczące prywatności — zwłaszcza jeśli podlegasz europejskim przepisom dotyczącym prywatności, korzystanie z czcionek internetowych, zwłaszcza od Google, może być problematyczne. Firma zbiera adresy IP odwiedzających i inne informacje, które musisz podać w swojej polityce prywatności, jeśli chcesz z nich korzystać. W przeciwnym razie grozi Ci kara grzywny. Aby uniknąć takich problemów, wiele osób po prostu decyduje się na hostowanie czcionek lokalnie.
- Lubiana dostępność — Problem z korzystaniem z czcionek hostowanych przez strony trzecie polega na tym, że uzależniasz się od usługi, która je udostępnia. Jeśli zbankrutują, wystąpi awaria serwera lub z jakiegoś powodu zmieni się ich adres URL, Twoja witryna nagle nie będzie miała wybranego kroju pisma. Chociaż nie jest to prawdopodobne w przypadku Google, nigdy nie wiadomo, a zdarzały się bardziej szalone rzeczy.
- Szerszy wybór — chociaż uznane biblioteki oferują szeroką gamę różnych czcionek, dostępnych jest o wiele więcej czcionek innych niż czcionki internetowe. W związku z tym wiedza o tym, jak lokalnie hostować czcionki, daje znacznie więcej możliwości zakupu i używania czcionek premium.
- Wydajność — hostując własne czcionki, masz pełną kontrolę nad sposobem ich ładowania. Możesz skonfigurować ich buforowanie i rozwiązać wszelkie problemy na własnym serwerze. Ponadto hostowanie własnych czcionek skutkuje mniejszą liczbą żądań HTTP, ponieważ nie trzeba pobierać danych z innego połączenia. Wszystko to jest dobre dla wydajności witryny.
Wady i zastrzeżenia
Jednocześnie istnieje kilka czynników, które przemawiają przeciwko hostowaniu czcionek na lokalnym serwerze:
- Ponownie wydajność — w szczególności czcionki Google są skonfigurowane w sposób zapewniający wysoką wydajność. Mają CDN do obsługi plików czcionek z najbliższego serwera. Ponadto wiele najpopularniejszych czcionek znajduje się już w pamięci podręcznej większości przeglądarek. W rezultacie ładują się szybciej niż niestandardowa czcionka premium. Z tego samego powodu nie powinieneś udostępniać własnych filmów. Ze wszystkich powyższych powodów dobrym pomysłem jest użycie własnego CDN, jeśli zamierzasz używać lokalnych czcionek.
- Większa złożoność — lokalna konfiguracja plików czcionek jest trudniejsza niż, powiedzmy, korzystanie z czcionek Google zainstalowanych w twoim motywie. Jednak, jak zobaczysz poniżej, jeśli nie wybierasz całkowicie ręcznej trasy, nie jest to dużo trudniejsze. W rzeczywistości istnieje kilka rozwiązań wtyczek jednym kliknięciem.
Krótkie słowo o formatach plików

Warto wiedzieć, że czcionki są dostępne w różnych formatach, z których najpopularniejsze to:
- Czcionki TrueType (.ttf) — to standard czcionek opracowany w latach 80. przez firmy Apple i Microsoft. Jest to najpopularniejszy format dla systemów operacyjnych i można go również używać w Internecie. Chociaż nie jest to zalecany format pliku, jest dobrym rozwiązaniem awaryjnym dla starszych wersji Safari, iOS i Androida.
- Czcionki OpenType (.otf) — format
.otf, oparty na czcionkach TrueType, opracowany i będący znakiem towarowym firmy Microsoft, jest przeznaczony dla skalowalnych czcionek komputerowych. - Osadzone czcionki OpenType (.eot) — Jest to starszy format OpenType do renderowania w Internecie. Jest to wymagane przez starsze wersje Internet Explorera.
- Web Open Font Format (.woff) — WOFF został specjalnie opracowany do użytku na stronach internetowych. Jest to format OpenType/TrueType z kompresją i dodatkowymi metadanymi. Ten format jest zalecany do użytku przez W3C i obsługiwany przez wszystkie główne przeglądarki.
- Web Open Font Format 2.0 (.woff2) — ulepszona wersja
.woffz lepszą kompresją dla szybszego pobierania. Opracowany przez Google i kompatybilny z bardzo nowoczesnymi przeglądarkami. - Czcionki SVG (.svg) — Możliwe jest również użycie kształtów SVG dla czcionek, ale ta metoda jest obecnie obsługiwana tylko przez Safari.
Jaki więc format wybrać? Oczywiście wydajność WOFF/WOFF2 ma największy sens. Jednak, aby być kompatybilnym ze starszymi przeglądarkami, przydatne jest również włączenie innych formatów. Ponadto niektórzy dostawcy, na przykład Google Fonts, udostępniają do pobrania tylko formaty .ttf lub podobne. Na szczęście są na to sposoby, które za chwilę Ci pokażemy.
Pamiętaj jednak o powyższym, kupując niestandardowe czcionki dla swojej witryny od dostawcy.
Hosting czcionek lokalnie w WordPress (ręcznie, klasyczne motywy)
W tym momencie w końcu porozmawiamy o tym, jak praktycznie hostować czcionki lokalnie w witrynie WordPress. Mamy kilka różnych scenariuszy do omówienia i zaczynamy od klasycznych motywów i metody ręcznej.
Jest to najbardziej techniczne podejście, więc najpierw nauczysz się najtrudniejszej metody, zanim przejdziemy do prostszych rozwiązań. Wykonanie wszystkiego ręcznie pomoże ci zrozumieć mechanikę, która za tym stoi, a także poprawi twoje umiejętności WordPress w tym procesie.
1. Pobierz swoje pliki czcionek
Pierwszą rzeczą, której potrzebujesz do lokalnego hostowania czcionek, są pliki czcionek. Czcionki Google umożliwiają ich pobieranie, ale, jak wspomniano powyżej, nie udostępniają jeszcze najnowszych formatów plików. Chociaż teoretycznie możesz samodzielnie przekształcić ich pliki w żądany format, o wiele łatwiej jest zamiast tego użyć Pomocnika Google Webfonts.

Witryna nie tylko wykonała dla Ciebie konwersję, ale także zapewnia kod niezbędny do osadzania czcionek.
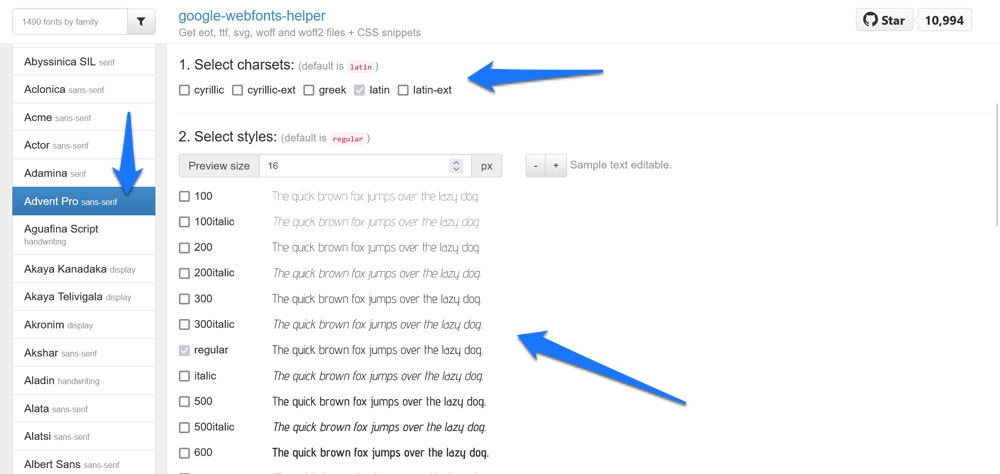
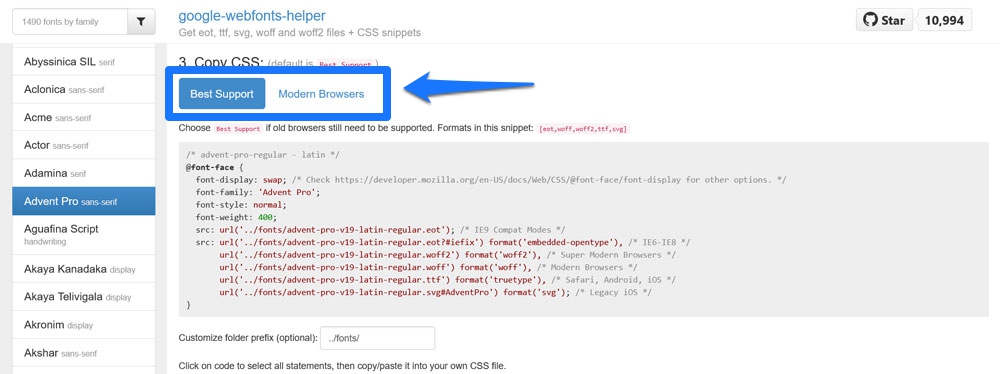
Pierwszą rzeczą, którą musisz tutaj zrobić, to wybrać czcionkę, którą lubisz. W tym celu możesz skorzystać z listy po lewej stronie lub pola wyszukiwania nad nią. Po znalezieniu pożądanego kroju pisma (w tym przykładzie używamy Advent Pro), nadszedł czas, aby wybrać zestaw znaków i style po prawej stronie.

Najpierw sprawdź, czy potrzebujesz rozszerzonych znaków cyrylicy, greki lub alfabetu łacińskiego. Poniżej zaznacz pola dla wszystkich potrzebnych stylów czcionek. Pamiętaj, aby wybrać tylko te, których faktycznie użyjesz w swojej witrynie, aby nie zmuszać odwiedzających do ładowania rzeczy, których nawet nie zobaczą.
W sekcji Kopiuj CSS możesz wybrać formaty plików, które chcesz pobrać.

Ustawienie Najlepsze wsparcie obejmuje pliki .eot , .ttf , .svg , .woff i .woff2 , podczas gdy nowoczesne przeglądarki obejmują tylko te dwa ostatnie. Zwykle dobrym pomysłem jest pozostawienie ustawienia domyślnego.
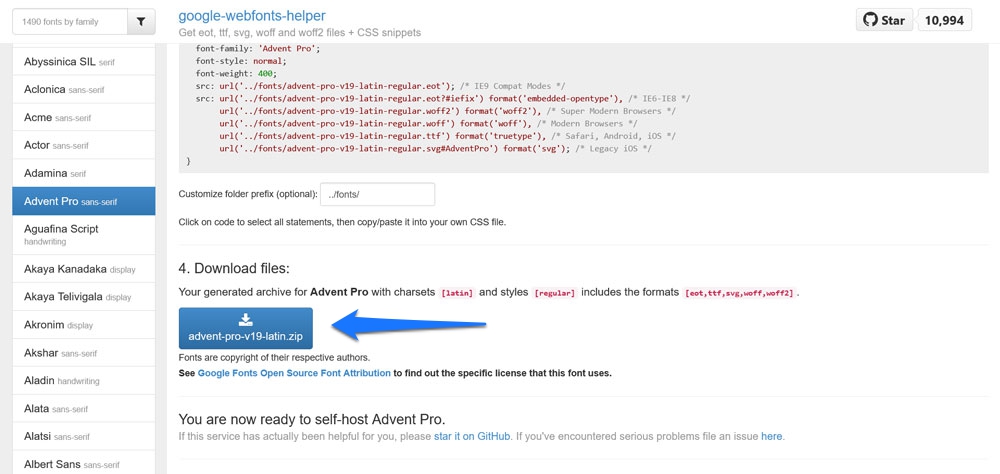
Gdy będziesz zadowolony ze swojego wyboru, przewiń do końca i kliknij duży niebieski przycisk, aby pobrać pliki.

2. Prześlij pliki czcionek do swojej witryny WordPress
Gdy już masz pliki czcionek na dysku twardym, pierwszym krokiem jest ich rozpakowanie. Następnie musisz przenieść je na swój serwer.
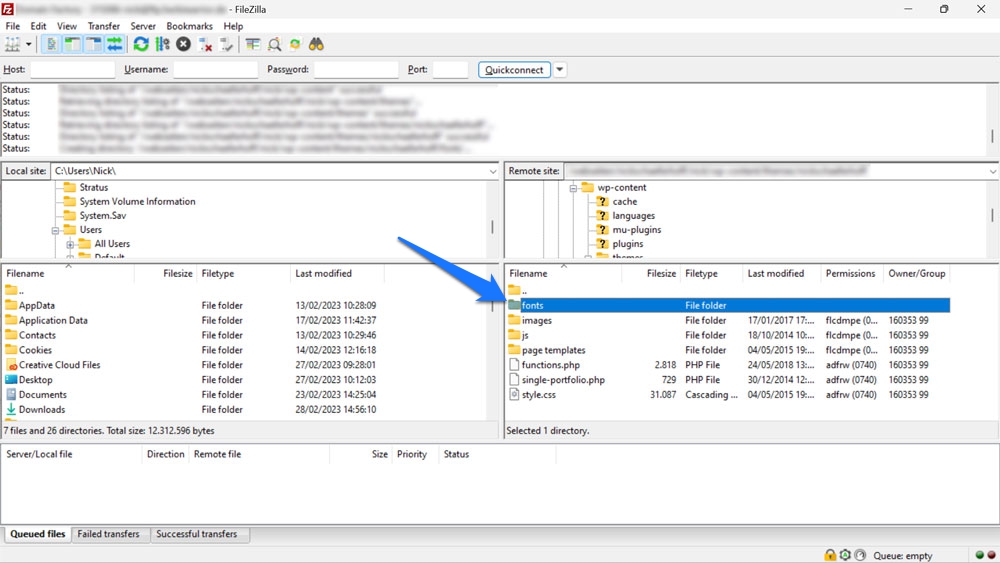
W tym celu połącz się z nim przez klienta FTP i przejdź do katalogu motywów (wewnątrz wp-content > themes ). Tutaj sensowne jest umieszczenie plików w ich własnym katalogu, np. fonts . Dlatego najpierw utwórz katalog, a następnie przeciągnij i upuść pliki czcionek do klienta FTP, aby je przesłać.

Pliki są małe, więc nie powinno to zająć dużo czasu i możesz przejść do następnego kroku.
3. Załaduj lokalne czcionki w swoim motywie WordPress
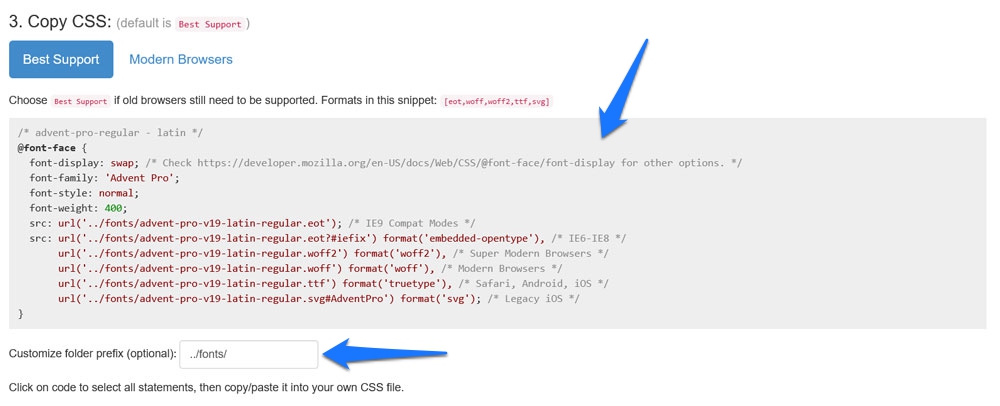
Następnie, jeśli chcesz używać lokalnych czcionek w swojej witrynie, musisz je najpierw załadować. W tym celu Google Webfonts Helper zapewnia już niezbędne znaczniki. Prawdopodobnie widziałeś to już wcześniej.

Na dole możesz dostosować nazwę folderu, na wypadek gdyby ten, w którym umieściłeś swoje pliki, nie nazywał się fonts . Powinieneś już wcześniej dokonać wyboru, czy używasz kodu dla najwyższej kompatybilności, czy tylko dla nowoczesnych przeglądarek. Dlatego teraz nadszedł czas, aby po prostu kliknąć pole ze znacznikami, aby zaznaczyć to wszystko, a następnie skopiować je za pomocą Ctrl/Cmd+C .

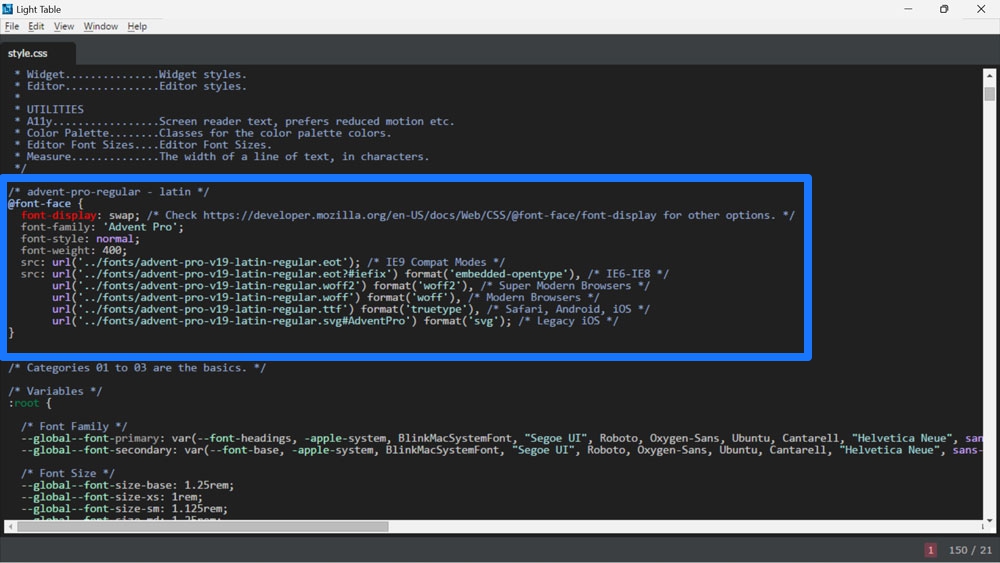
Następnie przejdź do folderu motywu na serwerze i otwórz arkusz stylów ( style.css ). Tutaj wklej skopiowany wcześniej znacznik na jego początku.

Szybka uwaga: aby używać ścieżek względnych z @font-face , co oznacza, że jeśli chcesz, aby WordPress miał dostęp do lokalnych plików czcionek w katalogu fonts w folderze motywu, musisz usunąć ../ przed powyższymi adresami URL. Tak więc w moim przypadku każda linia wyglądałaby tak:
url('fonts/advent-pro-v19-latin-regular.woff') format('woff'), /* Modern Browsers */ Zakłada się, że plik style.css znajduje się bezpośrednio w folderze motywu.
Po wprowadzeniu niezbędnych zmian zapisz i ponownie prześlij plik, aby móc używać lokalnych czcionek w witrynie WordPress.
4. Wyeliminuj czcionki, które już ładują się w Twojej witrynie
Ten krok ma zastosowanie tylko wtedy, gdy Twój motyw już pobiera czcionki innych firm. Chcesz to wyeliminować z wyżej wymienionych powodów, a także aby nie ładować tej samej czcionki dwa razy, a także sprawdzić, czy lokalne czcionki odniosły skutek.
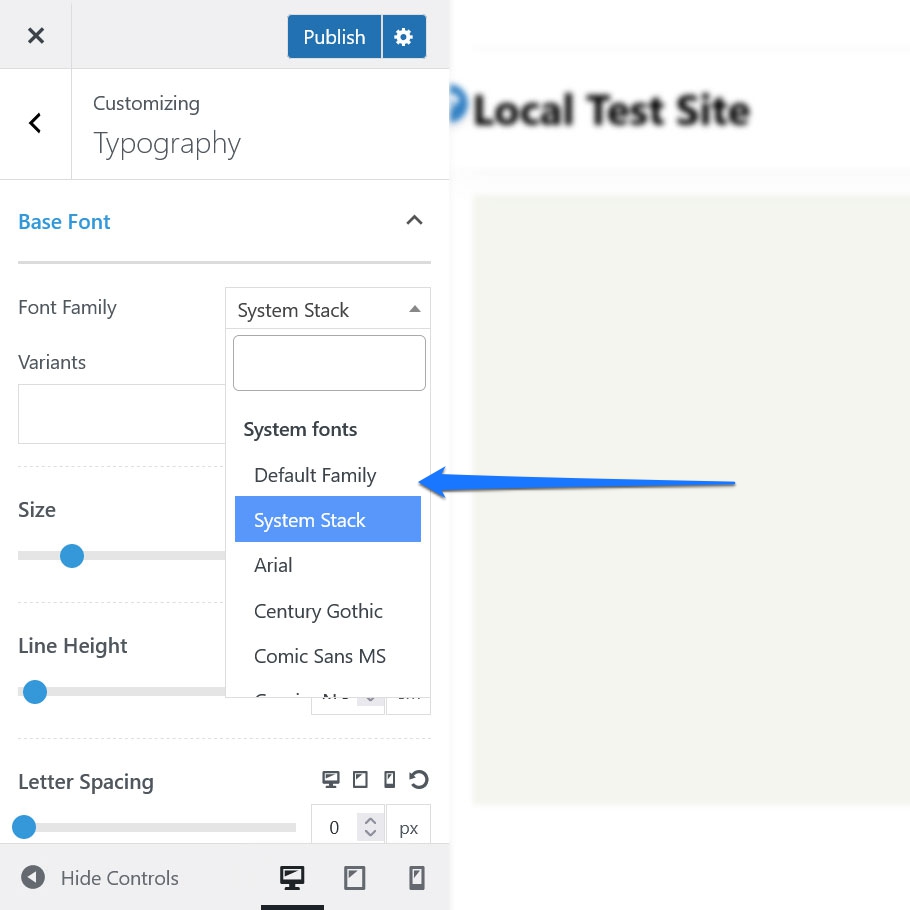
Sposób wyłączania czcionek innych firm zależy przede wszystkim od tego, jak się ładują. Niektóre motywy mają dedykowane opcje, w których można przełączyć się na czcionkę systemową lub podobną.

Jeśli z jakiegoś powodu są one zakodowane na stałe w pliku header.php , musisz go stamtąd usunąć (użyj do tego motywu potomnego). Jeśli ładują się przez functions.php , możesz stamtąd usunąć wywołanie. Zrób to również w motywie potomnym.
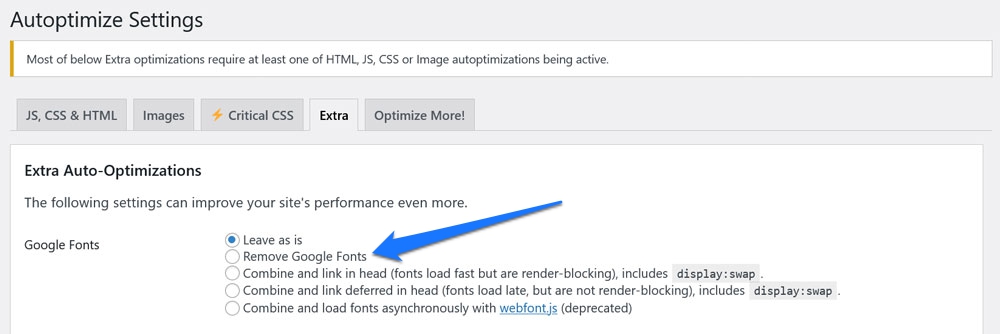
Wreszcie jest opcja Wyłącz i usuń czcionki Google, którą możesz wypróbować. Autoptimize ma również opcję usuwania czcionek Google, którą można znaleźć w zakładce Extra .

4. Użyj lokalnych czcionek
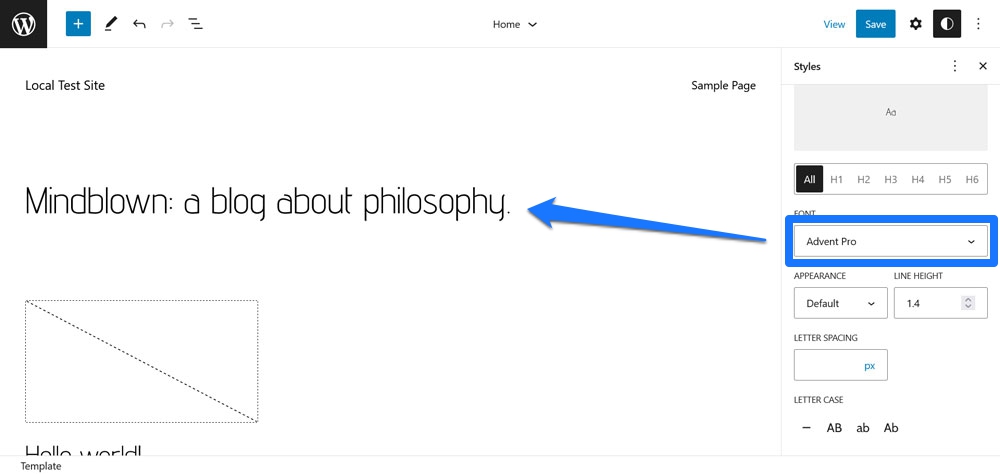
Ostatnim krokiem jest faktyczne przypisanie lokalnych czcionek do elementów w Twojej witrynie. Na przykład w motywie Twenty Twenty-One możesz użyć następującego znacznika:
.entry-title { font-family: Advent Pro; }Powoduje to, że tytuły postów na blogu pojawiają się w nowej czcionce Advent Pro:

Hosting lokalnych czcionek w klasycznych motywach: edycja wtyczek
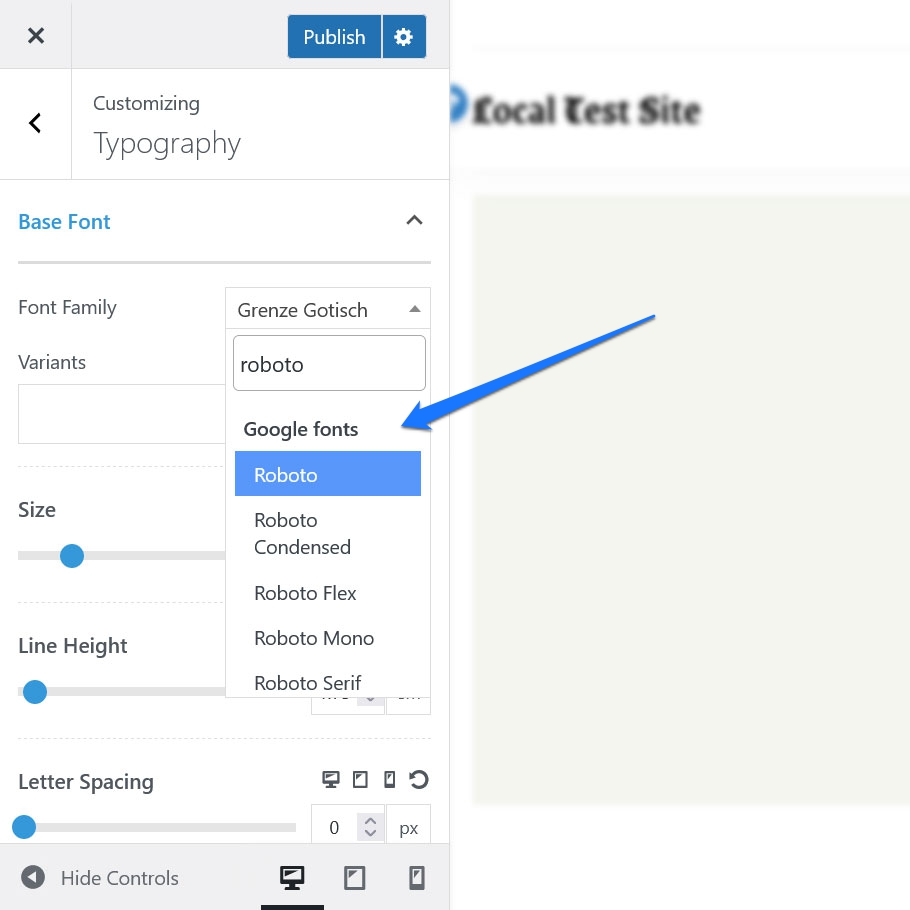
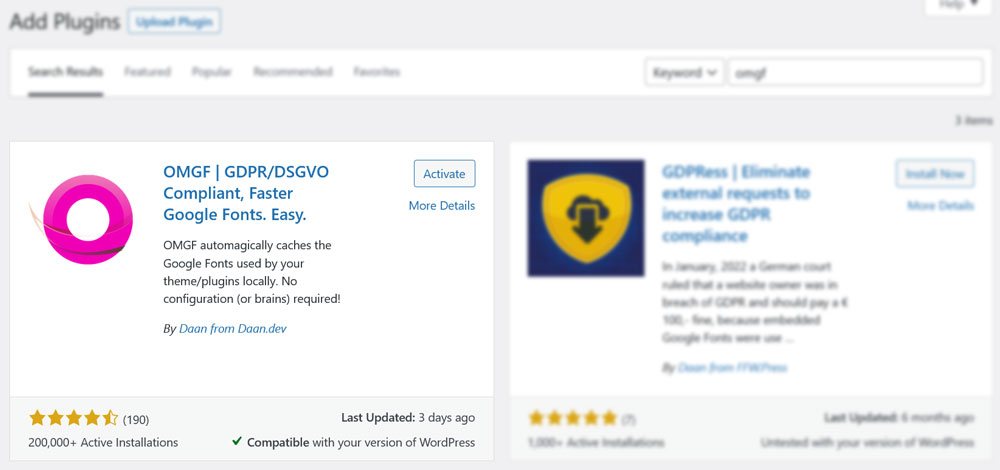
Jeśli powyższe jest dla Ciebie zbyt skomplikowane, a masz już czcionki Google w swojej witrynie (np. za pomocą motywu), możesz również użyć wtyczki WordPress do lokalnego hostowania czcionek. Jedną z najlepszych opcji jest wtyczka OMGF lub Optimize Google Fonts, która jest dostępna bezpłatnie w katalogu WordPress. Zainstaluj go w zwykły sposób poprzez Wtyczki > Dodaj nowy .

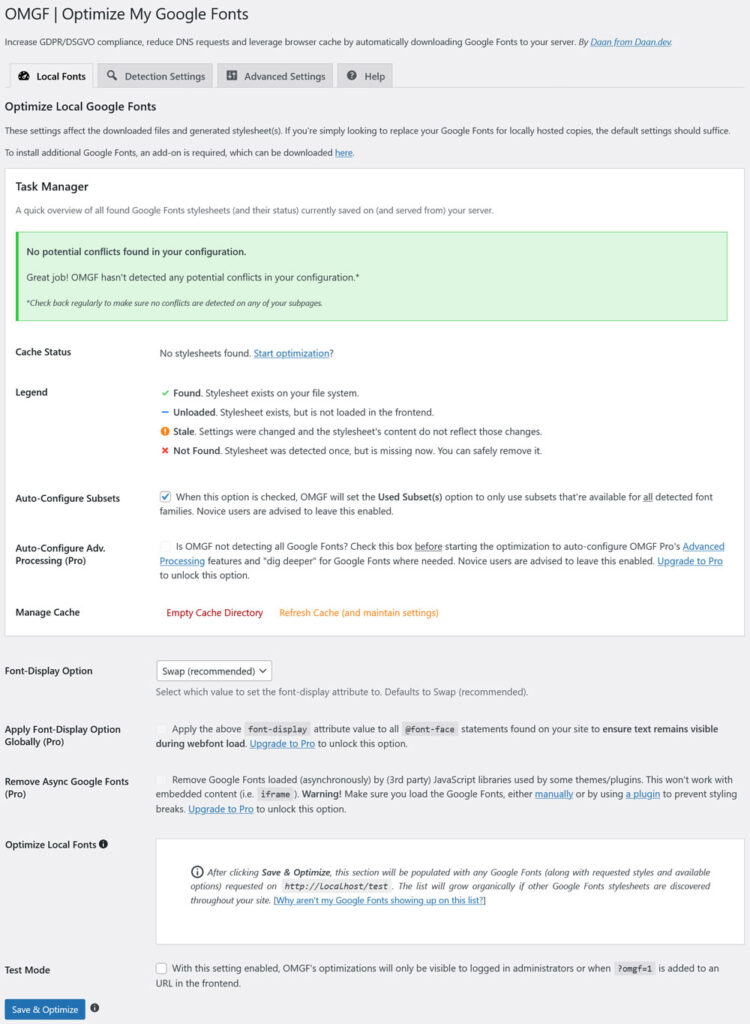
Gdy to zrobisz, w Ustawieniach znajdziesz nowy element menu o nazwie Optymalizuj czcionki Google . Kliknij, aby przejść do tego menu:

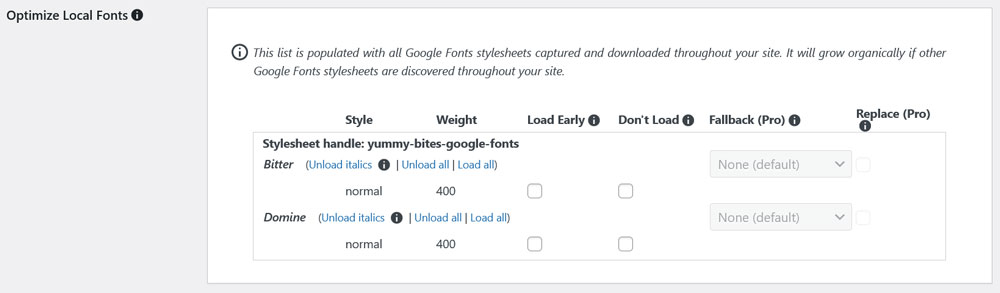
Użycie jest dość proste. W większości przypadków wszystko, co musisz zrobić, to kliknąć Zapisz i zoptymalizuj u dołu. Wtyczka automatycznie znajdzie wszystkie arkusze stylów czcionek Google w Twojej witrynie i zastąpi je wersjami lokalnymi. Możesz zobaczyć je wszystkie na dole ekranu.

Tutaj masz również możliwość skonfigurowania wtyczki, aby nie ładowała niektórych czcionek lub stylów czcionek lub ładowała je wstępnie, co jest ważne w przypadku typografii, która pojawia się nad zakładką. Jest jeszcze kilka ustawień, ale dotyczą one głównie przypadków, gdy coś nie działa.
OMGF zapłacił również dodatek za zainstalowanie większej liczby czcionek Google w Twojej witrynie. Jest bardzo przystępny cenowo i wart sprawdzenia. Inne opcje wtyczek obejmują Perfmatters i wersję Pro wspomnianej wtyczki Wyłącz i usuń czcionki Google.
Ręczne hostowanie czcionek w motywach blokowych WordPress
Motywy blokowe WordPress umożliwiają również korzystanie z lokalnych czcionek. W rzeczywistości, w czasie pisania tego tekstu, to wszystko, co robią, obecnie nie można hostować czcionek innych firm w motywie blokowym (chociaż interfejs API do tego jest w trakcie tworzenia).
Z tego powodu kilka pierwszych kroków, pobieranie plików czcionek i przesyłanie ich na serwer, jest takie samo jak w przypadku motywów klasycznych. Od tego momentu zaczynają się różnice.
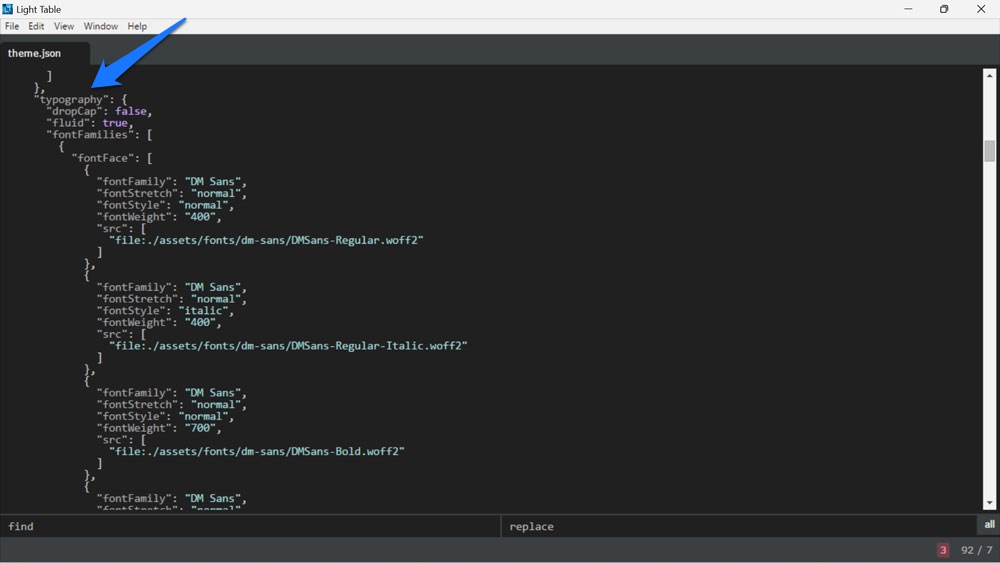
Ładowanie czcionek w pliku theme.json
W motywach blokowych theme.json jest centralnym plikiem do stylizacji i to tam konfigurujesz czcionki. Aby to zrobić, poszukaj fontFamilies w settings i typography .

W motywach blokowych nowe czcionki są dodawane przy użyciu następujących wartości:
-
fontFamily— Nazwa nowej czcionki, która będzie używana w CSS. Oznacza to, że może zawierać czcionki zastępcze. -
name— Nazwa czcionki, która pojawi się w zapleczu WordPress. -
slug— Unikalny identyfikator używany przez WordPress we właściwości niestandardowej CSS. -
fontFace— Odpowiada to regule CSS@font-facei jest tym, co naprawdę umieszcza czcionkę w kolejce.
Aby działać, fontFace zawiera kilka innych informacji:
-
fontFamily— Nazwa czcionki (ponownie). -
fontWeight— Lista dostępnych grubości czcionek oddzielonych spacjami. -
fontStyle(opcjonalnie) — Tutaj możesz ustawić atrybutfont-style, np.normallubitalic. -
fontStretch(opcjonalnie) — na przykład dla rodzin czcionek, które mają wersję skondensowaną. -
src— Ścieżka do lokalnego pliku czcionek.
Możesz dołączyć kilka plików czcionek do fontFace , np. aby załadować różne style. Oddziel je nawiasami klamrowymi i przecinkiem, aby to zrobić. Oto jak to wygląda dla tego samego przykładu czcionki, co powyżej:
"fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-italic.woff" ] } ] } ] Gdy wtyczka Gutenberg jest aktywna, możesz zamiast tego użyć wp_register_webfonts() wewnątrz functions.php , która jest nową funkcją PHP do tego celu, której jeszcze nie ma w Core. Przyjmuje te same argumenty, co powyżej, ale w formacie PHP.
Lokalne czcionki w motywach blokowych: rozwiązanie wtyczki
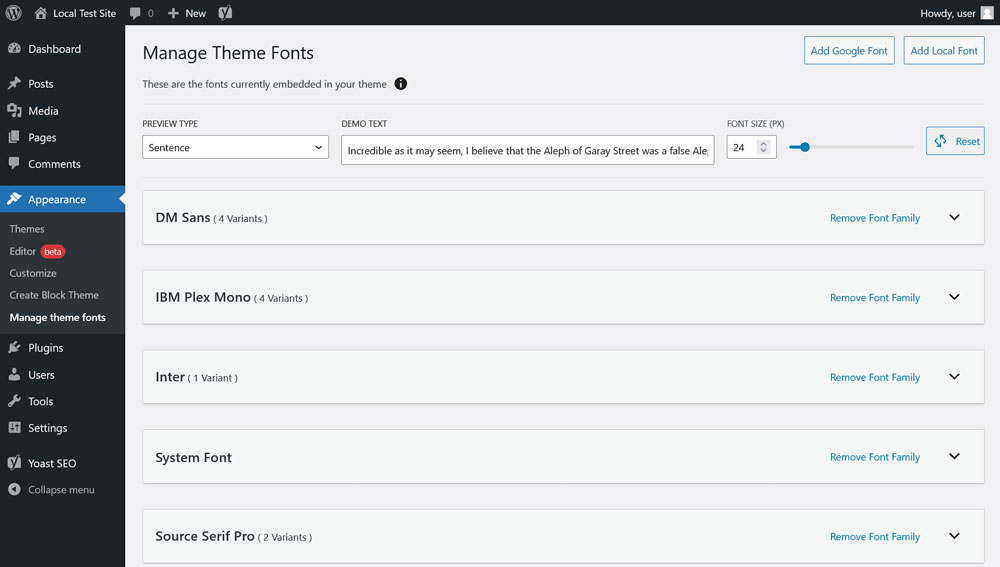
Wreszcie możliwe jest również lokalne hostowanie czcionek w motywach blokowych WordPress za pomocą wtyczek. Jednym z nich jest wtyczka Utwórz motyw blokowy. Po zainstalowaniu i aktywacji dodaje nową opcję Zarządzaj czcionkami motywu do menu Wygląd .

Tutaj możesz wyświetlić podgląd rodzin czcionek zawartych w bieżącym motywie, a także usunąć całe rodziny czcionek lub pojedyncze style.
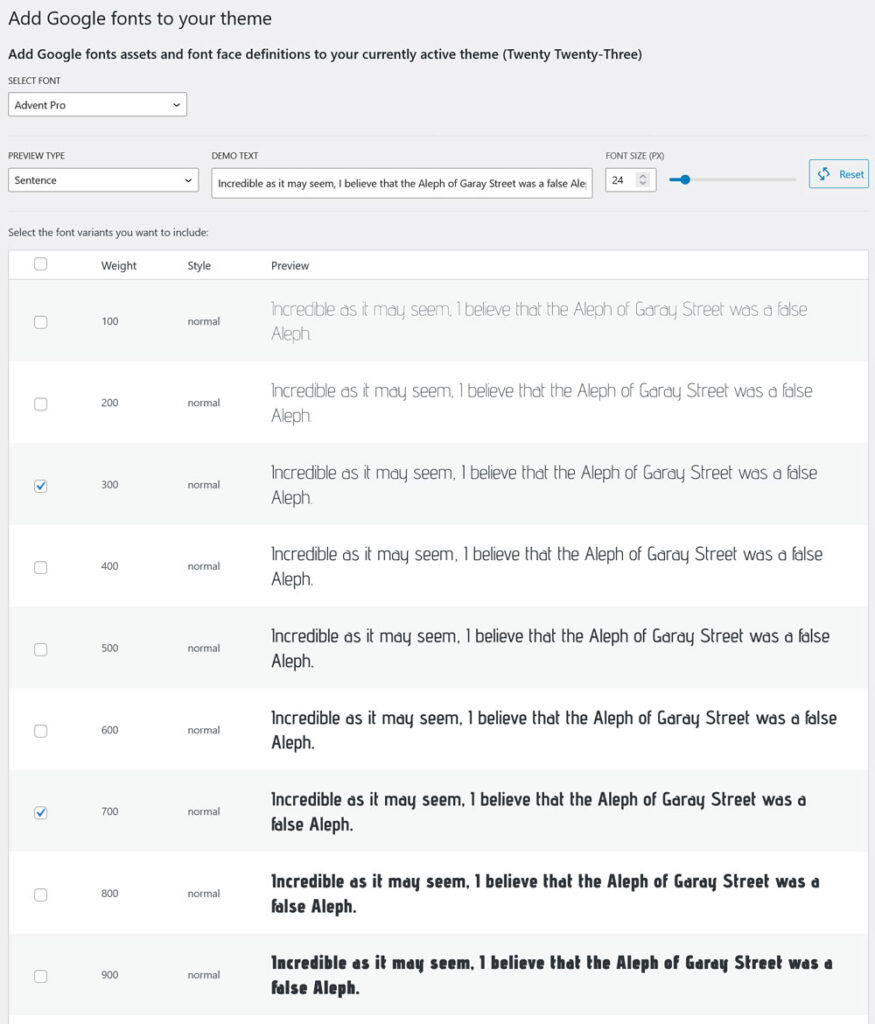
Jeszcze bardziej interesujące są przyciski z napisem Dodaj czcionkę Google i Dodaj lokalną czcionkę u góry. Zacznijmy od opcji Google Font.
Korzystanie z niego jest naprawdę łatwe. Kliknij jego przycisk i wybierz żądaną czcionkę z listy rozwijanej u góry. Następnie zaznacz pola dla grubości czcionek i stylów, które chcesz dodać do motywu. Na koniec kliknij Dodaj czcionki Google do swojego motywu u dołu.

Wtyczka automatycznie pobierze i osadzi wybrane czcionki, aby były dostępne w bloku i Edytorze witryny.

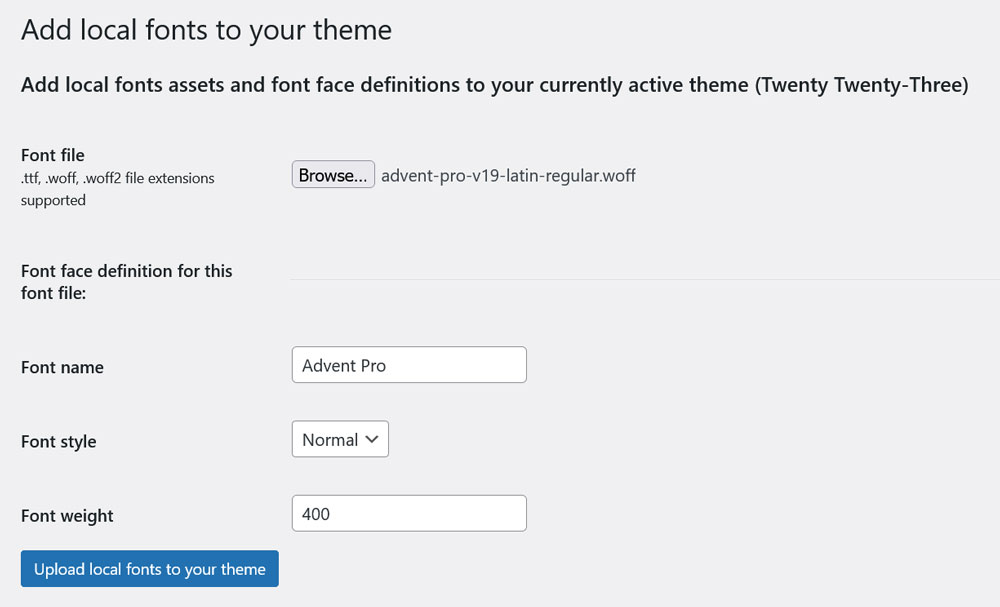
Opcja czcionki lokalnej działa bardzo podobnie.

Różnica polega na tym, że przesyłasz plik czcionki z dysku twardego i musisz podać nazwę czcionki, styl i grubość, aby motyw wiedział, co jest czym (wtyczka również automatycznie próbuje rozpoznać te informacje). Oznacza to również, że musisz przesyłać pliki czcionek jeden po drugim. Jednak ogólnie jest to bardzo proste.
Czy jesteś gotowy do hostowania czcionek lokalnie w WordPress?
Niestandardowe czcionki to popularny sposób na urozmaicenie witryny. Jednak możliwość lokalnego hostowania ich w WordPressie staje się coraz ważniejsza ze względu na wydajność, kwestie prawne i inne.
Powyżej omówiliśmy kilka sposobów, aby to zrobić. Możesz to osiągnąć ręcznie lub za pomocą wtyczki. Istnieją również różnice w przypadku korzystania z motywu blokowego lub klasycznego, chociaż ogólnie zasady są bardzo podobne. Mamy nadzieję, że teraz czujesz się na siłach do wykonania zadania.
Jak zdecydowałeś się na lokalny hosting czcionek w WordPress? Daj nam znać w sekcji komentarzy!
