21 najlepszych stron internetowych hoteli (przykłady) 2023
Opublikowany: 2023-02-10Czy jesteś gotowy, aby zobaczyć jedne z najpiękniejszych stron internetowych hoteli stworzonych przez hotelarzy z całego świata?
Byliśmy pod wrażeniem, gdy zobaczyliśmy, ile stron korzysta z głównego wideo/tła wideo po zeskanowaniu ponad 200 witryn hoteli. To doskonały, przykuwający uwagę efekt.
Chociaż wideo niekoniecznie jest koniecznością, wysoce wskazane jest, aby zorganizować jakąś rezerwację online – najlepiej bezpośrednio na stronie głównej.
To znacznie poprawi Twoje konwersje, a ponadto nie będziesz musiał uiszczać opłat na rzecz platformy zewnętrznej.
Jednak najpierw cieszmy się pięknymi projektami, które z pewnością wpłyną na Twoją kreatywność.
Wskazówka : możesz stworzyć dowolną witrynę z zakwaterowaniem, wybierając hotelowy motyw WordPress lub narzędzie do tworzenia witryn hotelowych.
Przykłady najlepszych inspirujących stron internetowych hoteli
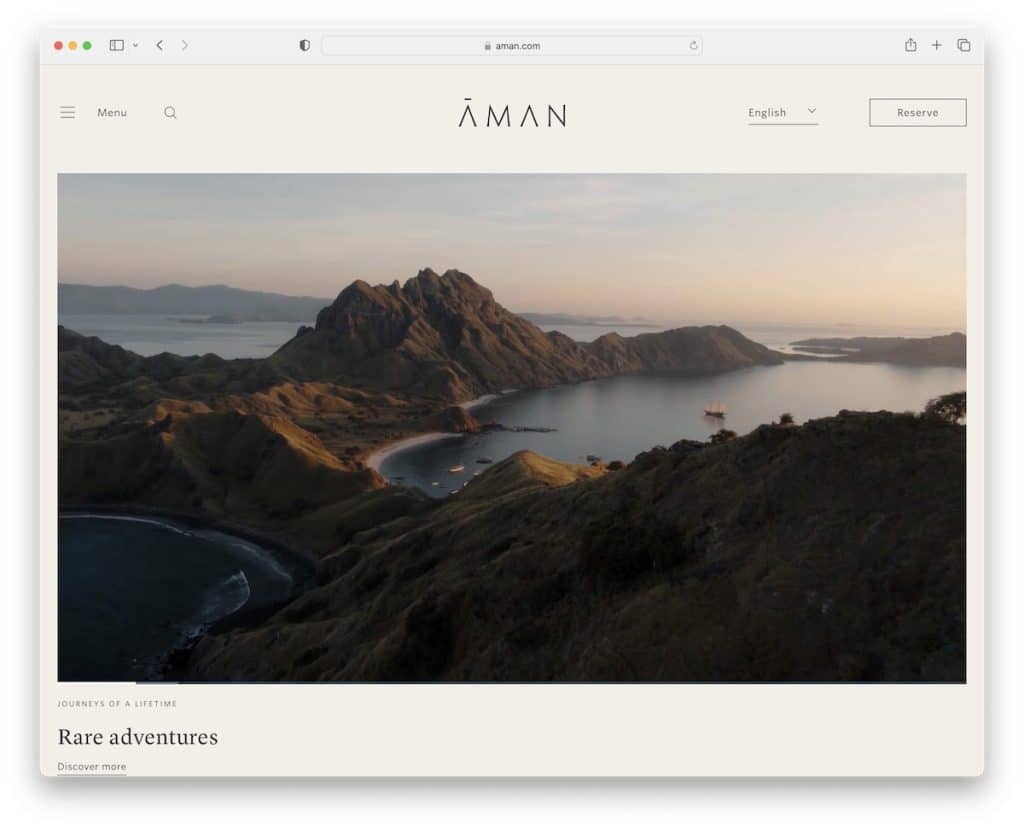
1. Aman
Zbudowany z: Drupal

Aman to elegancka i nowoczesna witryna hotelu z filmem bohatera, który jest tak wciągający, że po prostu chcesz go obejrzeć do końca. Co ciekawe, nie dodali żadnego tekstu ani przycisku wezwania do działania (CTA) – to dla czystej przyjemności.
Pływający nagłówek jest zawsze dostępny z menu hamburgerów, paskiem wyszukiwania, przełącznikiem języka i przyciskiem rezerwacji.
Kolejną przydatną rzeczą jest przyklejany dolny pasek rezerwacji online, który pozwala szybko sprawdzić dostępność.
Uwaga : utwórz promocyjny film wideo i umieść go w swojej witrynie, aby dobrze się bawić. Nie bądź zbyt sprzedajny.
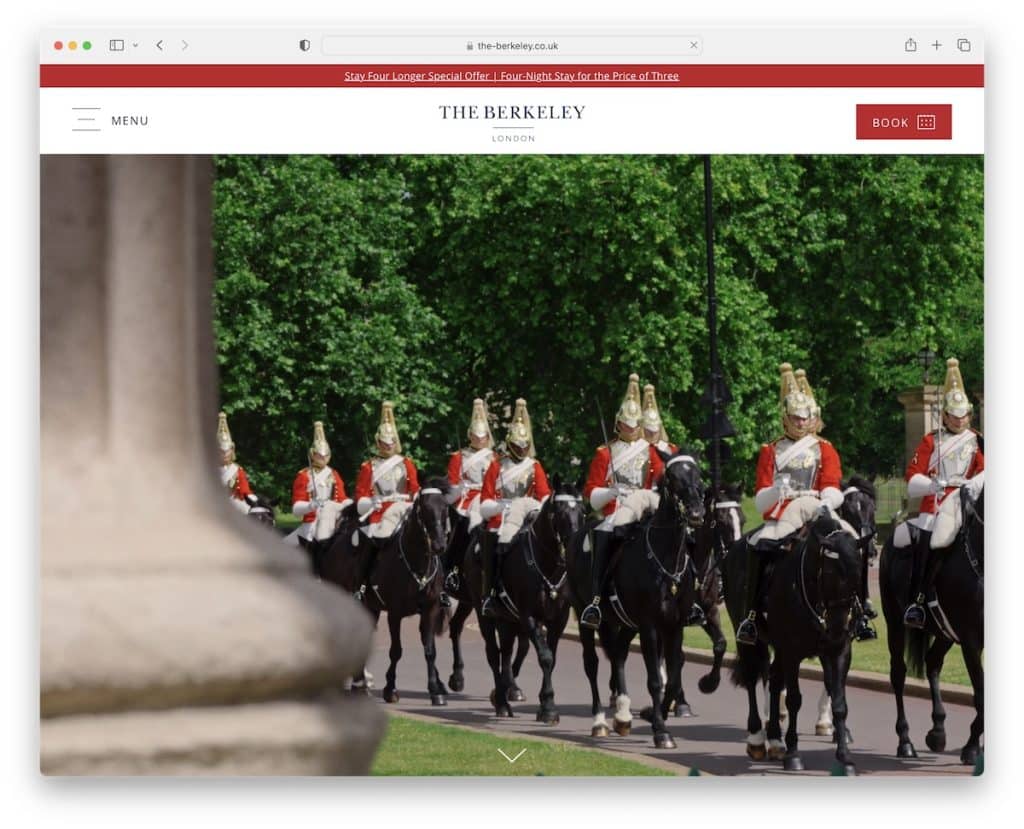
2. Berkley
Zbudowany z: optymalnie

Podobnie jak Aman, The Berkeley również wykorzystuje wideo na ekranie, bez tekstu i bez wezwania do działania. Piękny.
Używają powiadomienia na górnym pasku o ofercie specjalnej i czystego nagłówka z ikoną hamburgera i przyciskiem CTA rezerwacji.
Ta przykładowa strona internetowa hotelu zawiera również opcje ułatwień dostępu, które pojawiają się jako przyklejona ikona w lewym dolnym rogu. Wreszcie animacja przewijania naprawdę sprawia, że ta strona jest o wiele przyjemniejsza.
Uwaga: Przedstaw konfigurator ułatwień dostępu, aby odwiedzający mogli modyfikować sposób przeglądania witryny.
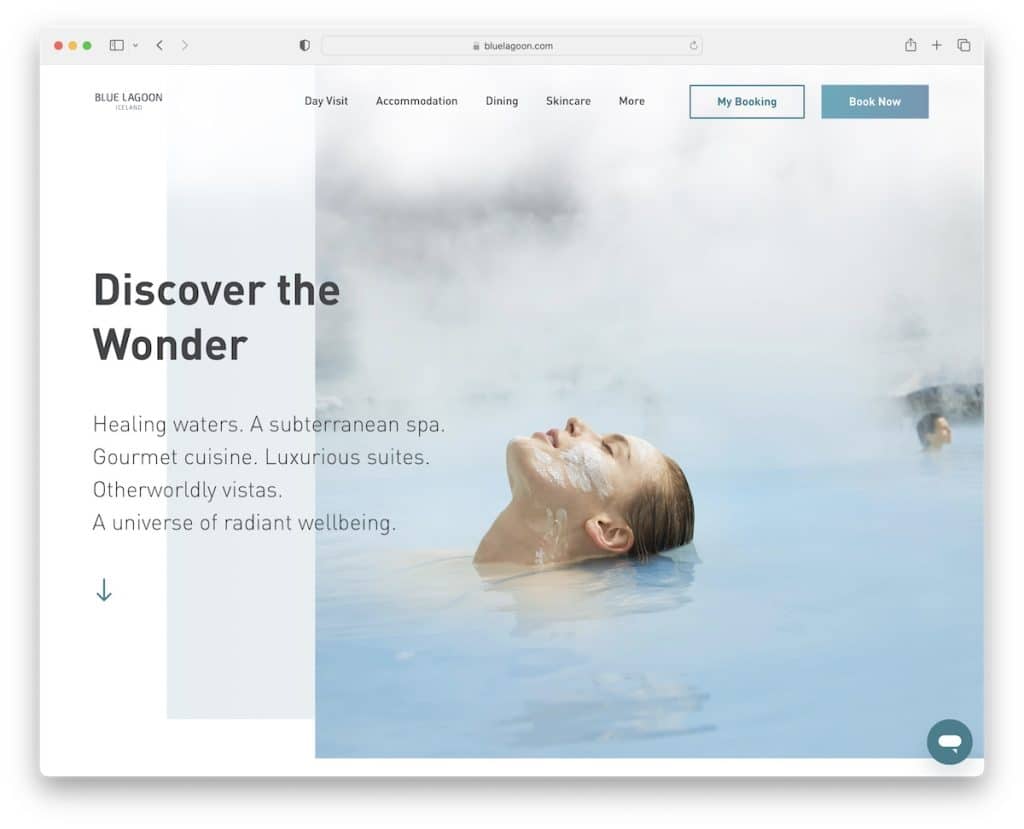
3. Błękitna Laguna
Zbudowany z: Zawartość

Projekt Blue Lagoon jest nowoczesny i minimalistyczny, z dużą ilością białej przestrzeni, aby zapewnić doskonałą czytelność.
Posiada dwa przyciski CTA na pasku nawigacyjnym i stopkę z wieloma szybkimi linkami, danymi biznesowymi/kontaktowymi i formularzem subskrypcji newslettera.
Dodatkowo, chatbot „na żywo” jest również dostępny dla lepszej obsługi klienta.
Uwaga: Dodaj przyciski wezwania do działania w sekcji nagłówka i popraw współczynniki klikalności.
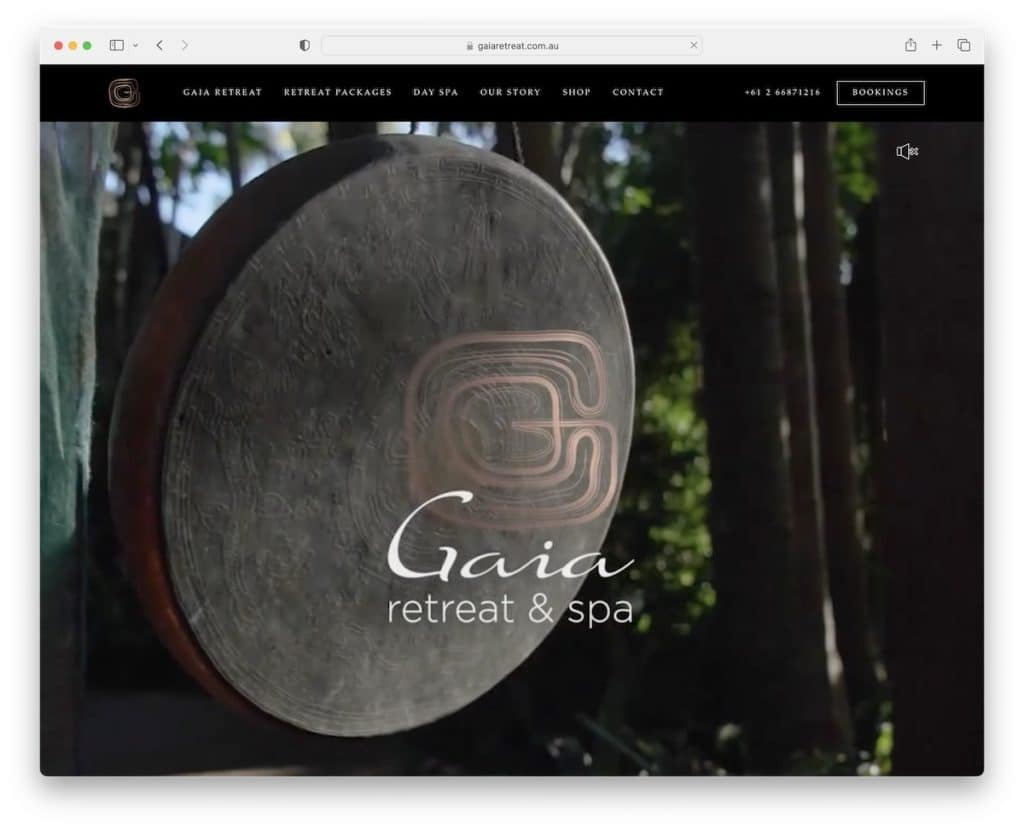
4. Odosobnienie Gai
Zbudowany z: Elementor

Gaia Retreat to kolejny doskonały przykład strony internetowej poświęconej rekolekcjom i spa z pełnoekranowym filmem w górnej części ekranu. Wideo ma również opcję włączania i wyłączania głośności.
Pływający nagłówek z czarnym tłem ładnie się wyróżnia, zawsze dając dostęp do innych stron, klikalny numer telefonu i przycisk rezerwacji.
Niektóre łącza menu mają unikalną funkcję efektu najechania kursorem, której nie widzieliśmy wcześniej i która może dać Ci nowe pomysły na Twoją witrynę.
Uwaga: lepki lub pływający nagłówek/menu może poprawić wygodę użytkownika witryny hotelu (koniec przewijania z powrotem na górę!).
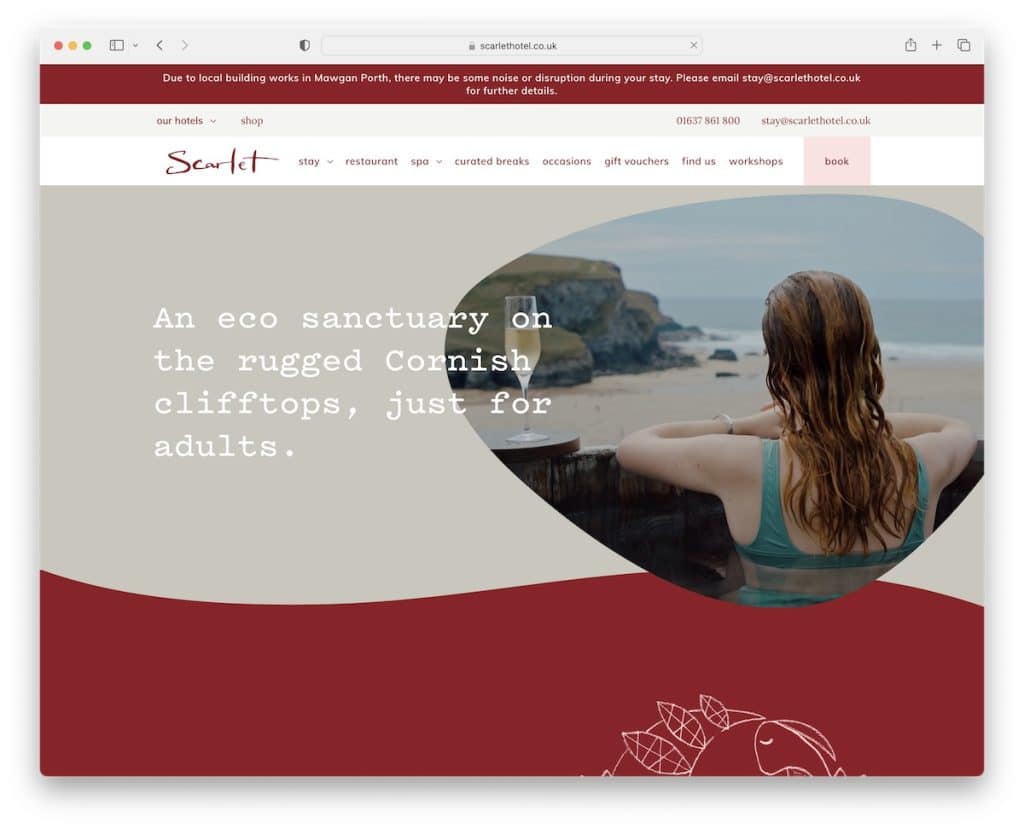
5. Szkarłatny
Zbudowany z: Craft CMS

Scarlet ma jedyną w swoim rodzaju sekcję z bohaterami z tekstem, filmami i unikalnym tłem, które dodają pikanterii.
Chociaż witryna skłania się ku minimalizmowi, nadal zachwyca niesamowitą dbałością o szczegóły.
Pływająca nawigacja ma mega menu i link do rezerwacji, dzięki czemu wszystko, co niezbędne, jest łatwo dostępne – zawsze.
Scarlet używa również górnego paska z kilkoma dodatkowymi szybkimi linkami i danymi kontaktowymi (klikalny numer i adres e-mail).
Uwaga: Spraw, aby Twoje dane kontaktowe były klikalne.
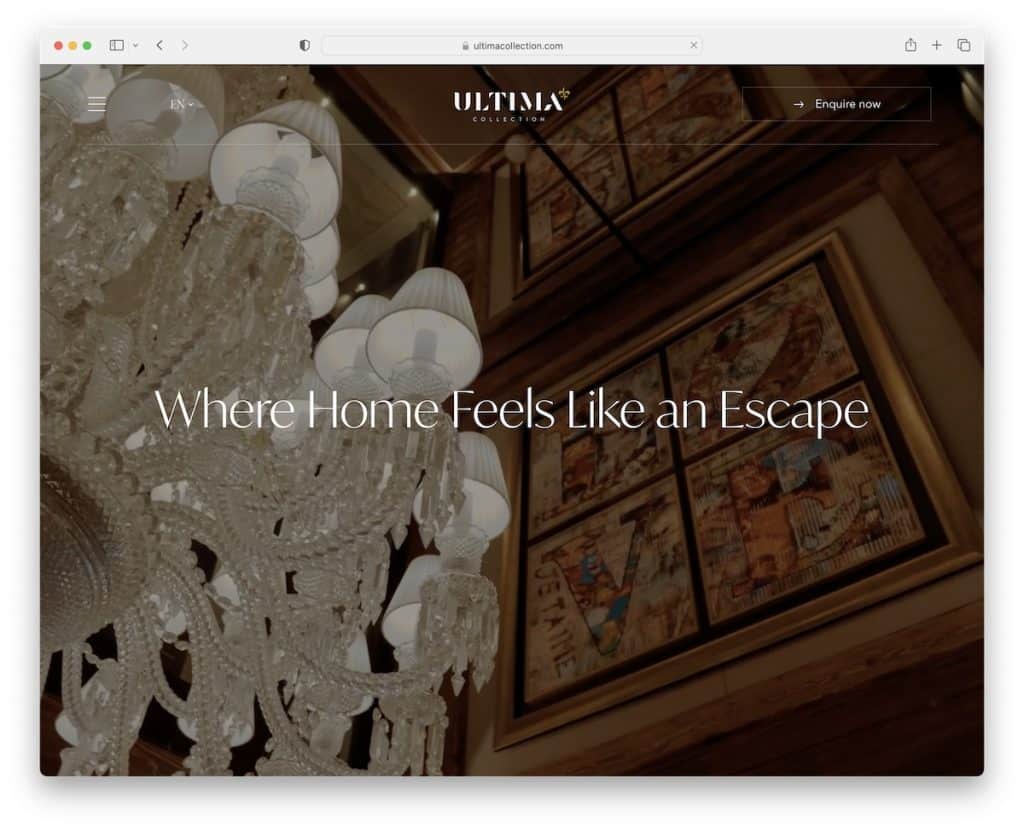
6. Kolekcja Ultimy
Zbudowany z: betonu

Ultima Collection wie, jak zrobić dobre pierwsze wrażenie dzięki swojej odważnej stronie internetowej hotelu, którą uwielbialiśmy recenzować.
Ma pełnoekranowe tło wideo z przezroczystym nagłówkiem (zamienia się w stały podczas przewijania), aby zapewnić lepsze wrażenia podczas oglądania. Nagłówek jest prosty z ikoną hamburgera, przełącznikiem języka i przyciskiem zapytania o rezerwację.
Jeszcze jednym fajnym szczegółem tej wspaniałej strony jest odsłonięta stopka, na którą nie natrafiasz zbyt często.
Uwaga: Przetłumacz swoją witrynę i umieść przełącznik języka w nagłówku.
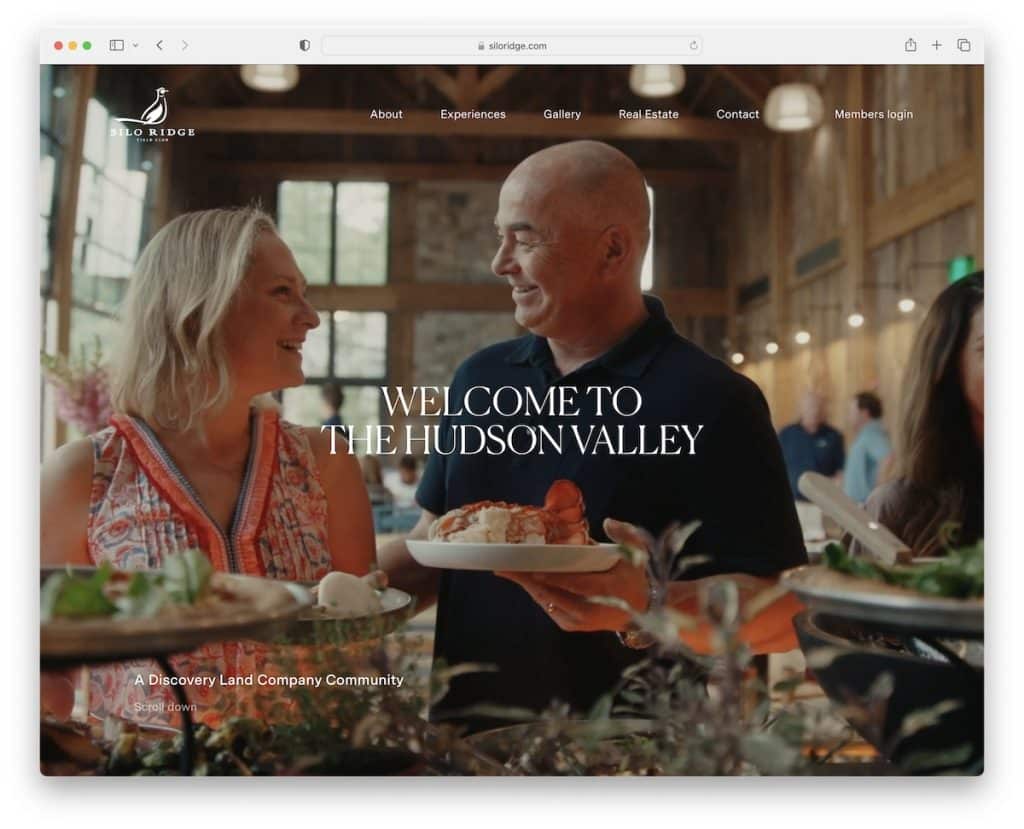
7. Grzbiet Silosów
Zbudowany z: Craft CMS

Studiując wszystkie te wspaniałe witryny hoteli, nauczyliśmy się, że bardzo często stosuje się filmy w części strony widocznej na ekranie. Silo Ridge to kolejny doskonały przykład, z pełnoekranowym filmem bohatera, który sprawia, że strona jest o wiele bardziej wciągająca.
Co więcej, animacje przewijania dodają kolejną warstwę życia do strony internetowej, aby uczynić ją bardziej sympatyczną. Dodatkowo, odrobina prostoty sprawia, że ogólny wygląd jest naprawdę przyjemny dla oka.
Uwaga: Użyj animacji i efektów przewijania, aby ożywić stronę.
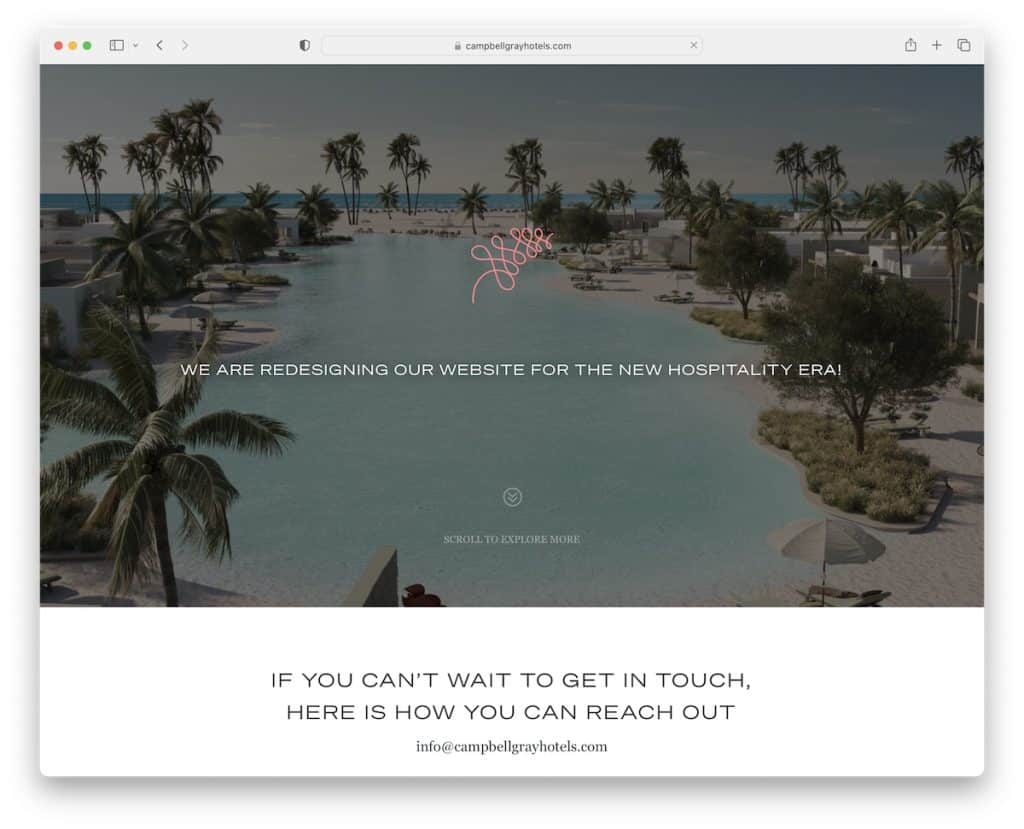
8. Hotele Campbell Grey
Zbudowany z: Divi

Chociaż Campbell Grey Hotels może nie używać filmu z bohaterami, jak wiele innych, możesz obejrzeć film promocyjny poniżej strony zakładki.
Co ciekawe, strona nie posiada nagłówka i stopki. Innymi słowy, jest to prosta strona internetowa z układem jednej strony, której można użyć, aby szybko rzucić okiem na ich lokalizacje.
Uwaga: Utwórz jednostronicową witrynę internetową, w której wszystkie informacje i szczegóły są oddalone od siebie o kilka przewijań.
Hej, jesteśmy pewni, że będziesz się świetnie bawić sprawdzając wszystkie te strony za pomocą motywu Divi.
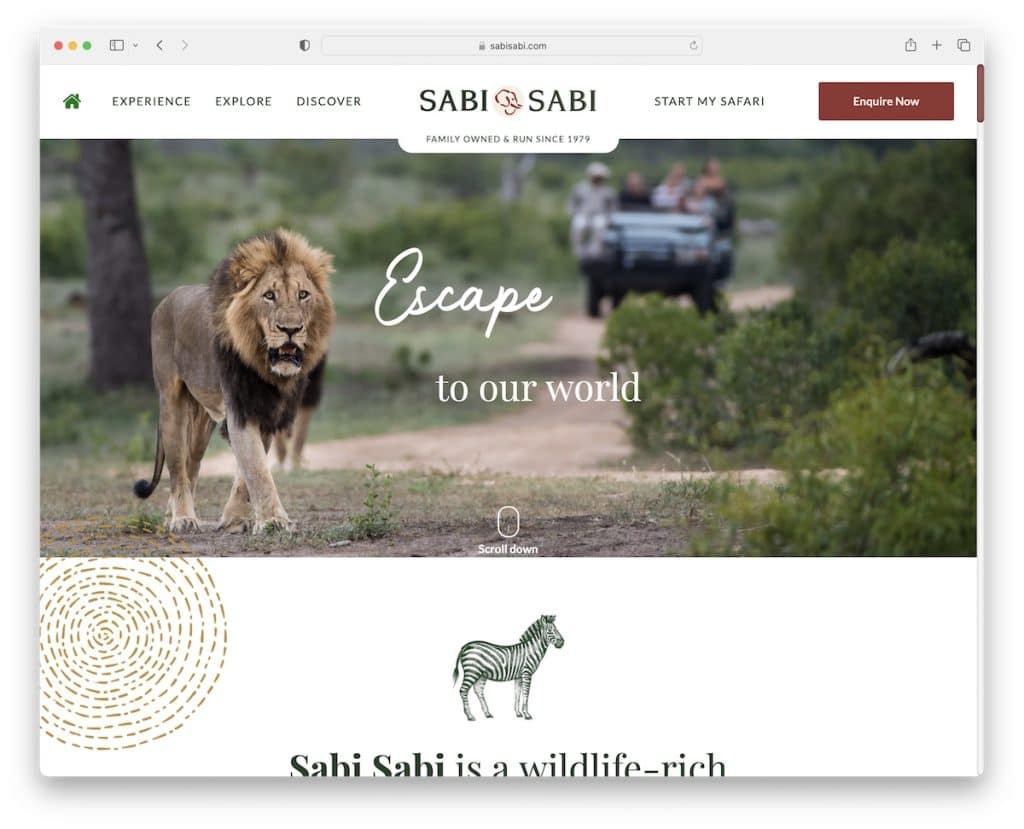
9. Sabi Sabi
Zbudowany z: betonu

Układ Sabi Sabi o pełnej szerokości, duży obraz, dużo białej przestrzeni, przekonujący tekst i fajna grafika zachęcają do przyjemnych chwil.
Nagłówek ma wyraźną funkcjonalność mega menu i przycisk CTA do zapytań. Kolejną specjalną funkcją jest znikanie i ponowne pojawianie się nagłówka, w zależności od tego, czy przewiniesz w dół, czy w górę. Poręczny.
Wreszcie stopka zawiera wiele kolumn z kontaktami, linkami, ikonami społecznościowymi, formularzem subskrypcji i nie tylko.
Uwaga: Zbuduj megamenu, aby zapewnić lepszą nawigację w witrynie.
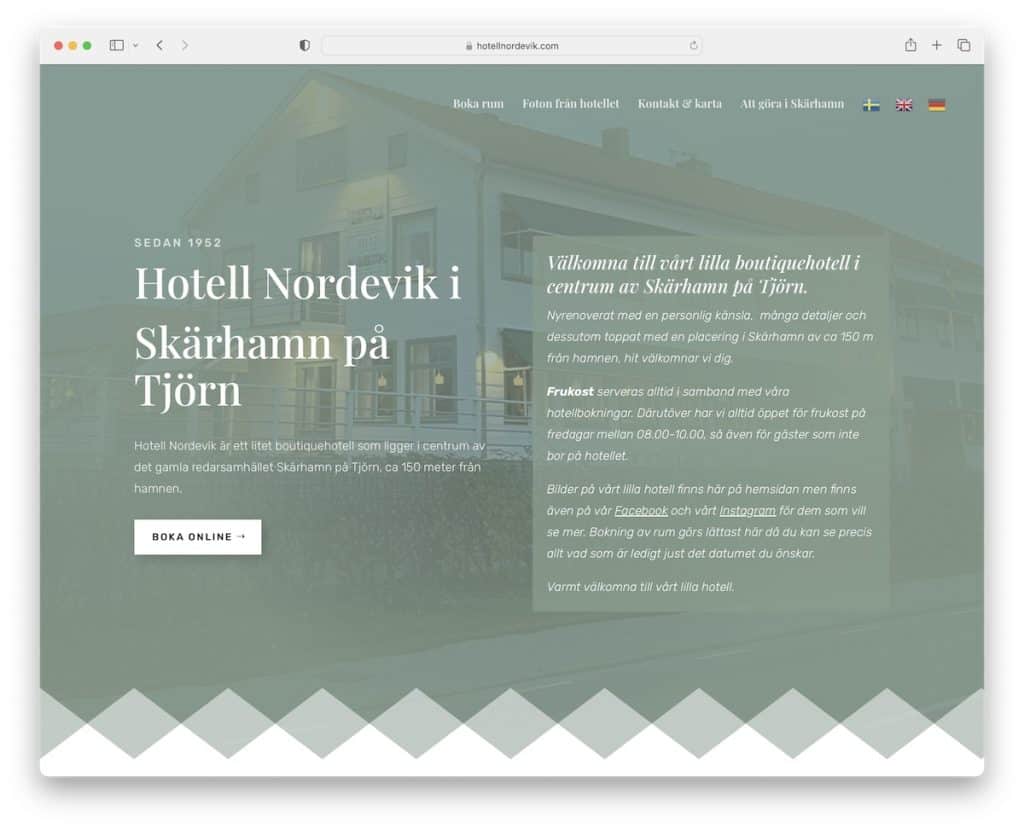
10. Hotell Nordevik i Skarhamn pa Tjorn
Zbudowany z: Divi

Ta przykładowa strona internetowa hotelu została zbudowana z myślą o szwedzkim minimalizmie, ale z wystarczającą ilością kreatywnych szczegółów, aby ją ożywić.
Posiada formularz rezerwacji na stronie głównej, dzięki czemu można szybko sprawdzić dostępność. Akordeony są fajną funkcją, dzięki której początkowy wygląd jest czystszy, ale nadal dostarczają niezbędnych informacji.
Hotell Nordevik i Skarhamn pa Tjorn ma pływający pasek nawigacyjny i przycisk powrotu do góry, aby zminimalizować przewijanie.
Uwaga: Zintegruj rezerwacje online ze swoją witryną, aby potencjalni klienci nie musieli odwiedzać platformy innej firmy, aby dokonać rezerwacji.
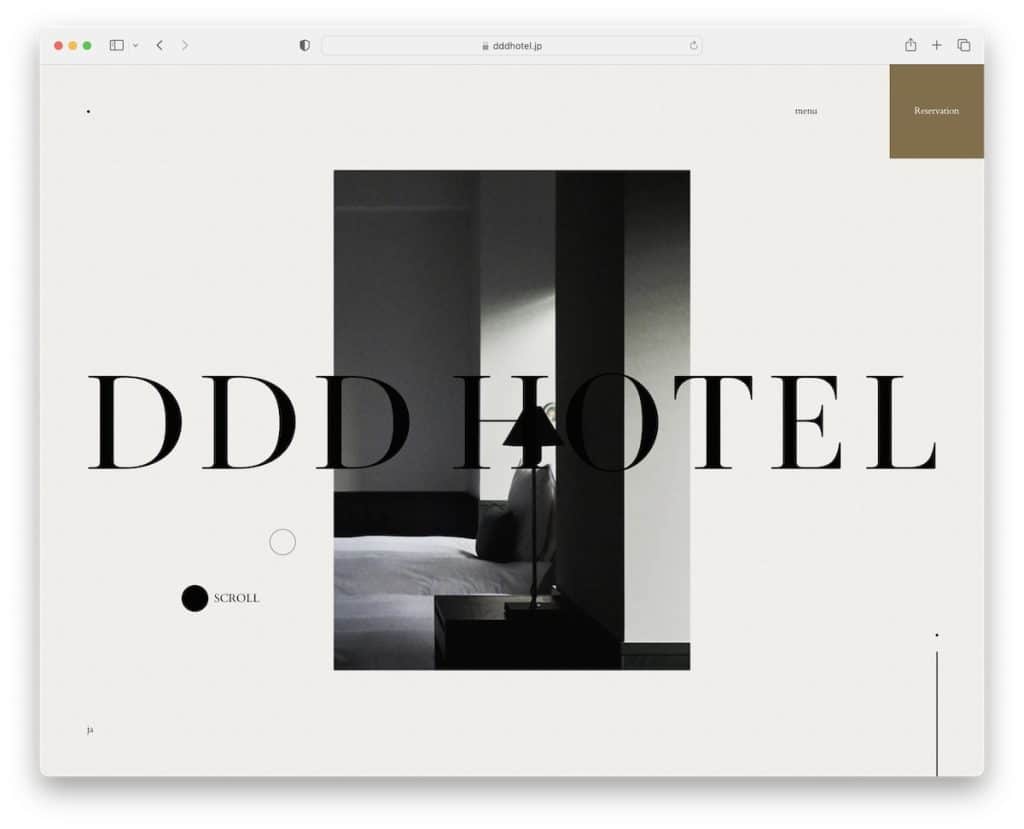
11. Hotel DDD
Zbudowany z: Nuxt


DDD Hotel to wyjątkowa i minimalistyczna strona internetowa z nowatorską funkcją nakładania menu i niestandardowym elementem kursora.
Wszystko na tej stronie internetowej hotelu jest nieporównywalne z niczym innym, co dodaliśmy do tej kolekcji.
Efekt paralaksy i animowany tekst to przyjemne szczegóły, które sprawiają, że doświadczenie jest bardziej dynamiczne.
Uwaga: jeśli chcesz zrobić coś innego, możesz uzyskać wiele kreatywnych pomysłów, sprawdzając DDD Hotel.
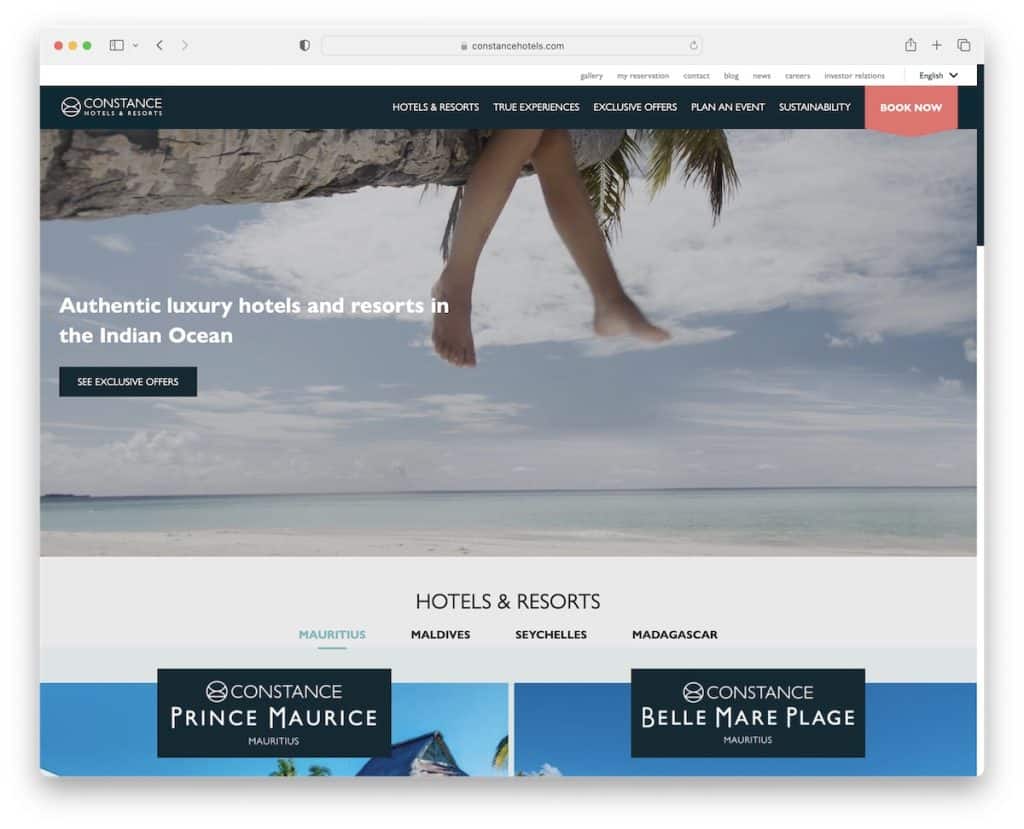
12. Constance Hotels & Resorts
Zbudowany z: Umbraco

Constance Hotels & Resorts ma film z tekstem i przyciskiem CTA, który promuje ich ekskluzywne oferty.
Skategoryzowane hotele i ośrodki wypoczynkowe poniżej zakładki są przydatne do łatwiejszego wybierania/znajdowania idealnej lokalizacji.
Ta strona internetowa hotelu ma górny pasek i pasek nawigacyjny, w którym można znaleźć wszystkie szybkie linki, wybór języka i przycisk rezerwacji.
Uwaga: jeśli masz wiele lokalizacji, uporządkuj je za pomocą kategorii/tagów w poręcznym suwaku/karuzeli.
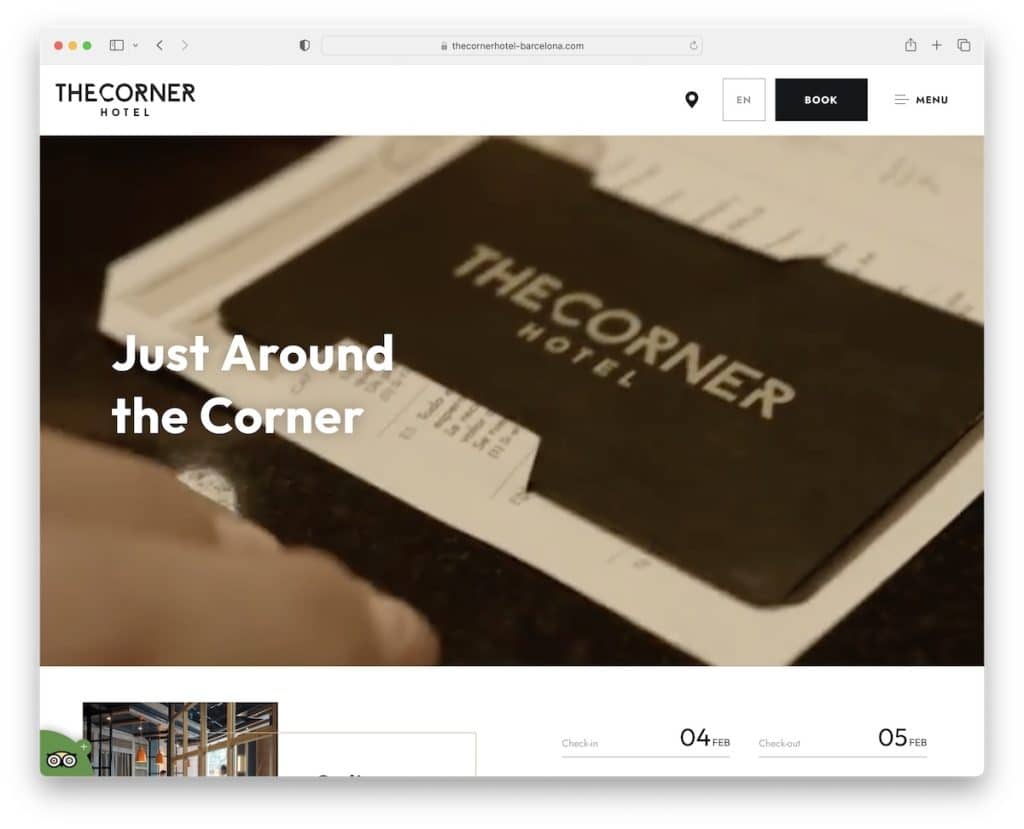
13. Hotel na rogu
Zbudowany z: Laravel

Czysty i nowoczesny wygląd strony The Corner Hotel zabierze Cię w podróż, zaczynając od filmu z bohaterami, który jest bardzo wciągający.
Tuż pod filmem znajduje się formularz wyszukiwania, ale możesz również uzyskać dostęp do rezerwacji za pomocą przycisku CTA w nagłówku. Mówiąc o nagłówku, ujawnia menu hamburgera z rozwijanym menu, a także ma rozwijany selektor języka.
Strona ma przycisk powrotu do góry, więc żmudne przewijanie wstecz jest niepotrzebne.
Uwaga: jeśli nie używasz lepkiego nagłówka, przycisk powrotu do początku to inteligentna funkcja poprawiająca UX.
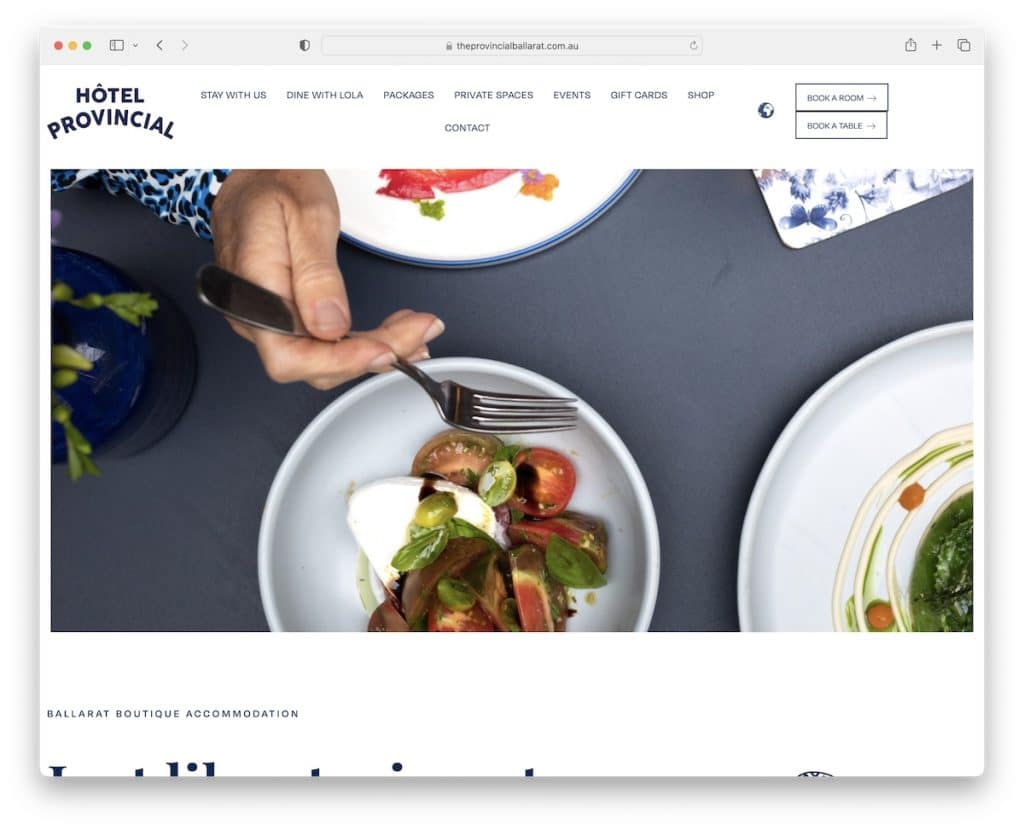
14. Hotel Wojewódzki
Zbudowany z: Elementor

Zamiast wideo strona Hotelu Provincial ma czysty pokaz slajdów bez tekstu i wezwań do działania. Strona ma minimalistyczny charakter z przypadkowymi sekcjami pełnymi pomocnych informacji i treści wizualnych.
Nagłówek ma fajny selektor języka i dwa przyciski CTA do rezerwacji pokoju lub stolika. Co więcej, stopka jest przejrzysta, zawiera szczegółowe informacje o firmie, godziny otwarcia, szybkie linki, wezwania do działania i formularz subskrypcji.
Uwaga: Stwórz oszałamiającą prezentację swojej lokalizacji za pomocą suwaka (spróbuj zrezygnować z tekstu i wezwań do działania, aby uzyskać bardziej atrakcyjny wygląd).
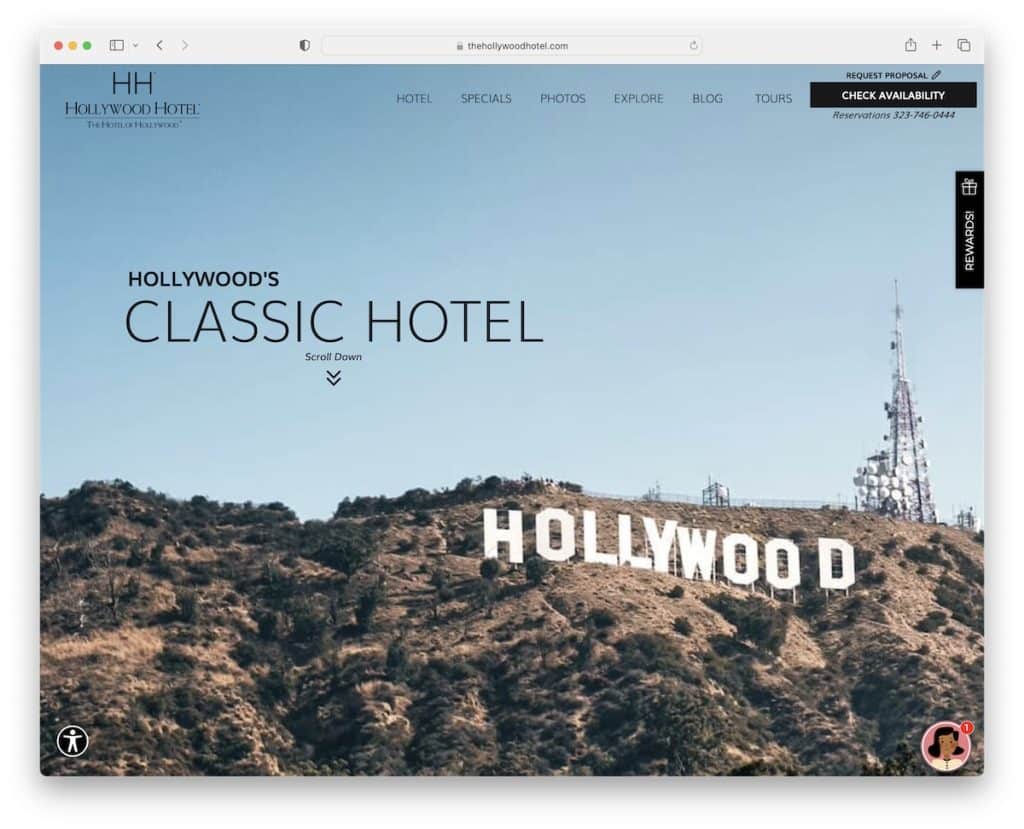
15. Hotel Hollywood
Zbudowany z: Webflow

Hotel Hollywood wita Cię klasycznym obrazem tła, tekstem, przyciskiem przewijania w dół i w 100% przezroczystym nagłówkiem, który staje się stały i unosi się, gdy zaczynasz przewijać.
Ta witryna hotelu ma jeszcze cztery elementy lepkie: jeden z nagrodami, jeden z ocenami, jeden z widżetem czatu na żywo i jeden z menu ułatwień dostępu. Wydaje się dużo, ale jest to zrobione w sposób, który nie rozprasza uwagi.
Uwaga: Użyj elementów samoprzylepnych, jeśli chcesz coś wypromować i nadać temu dodatkowy połysk.
Nie zapomnij zerknąć na naszą obszerną listę najlepszych witryn Webflow.
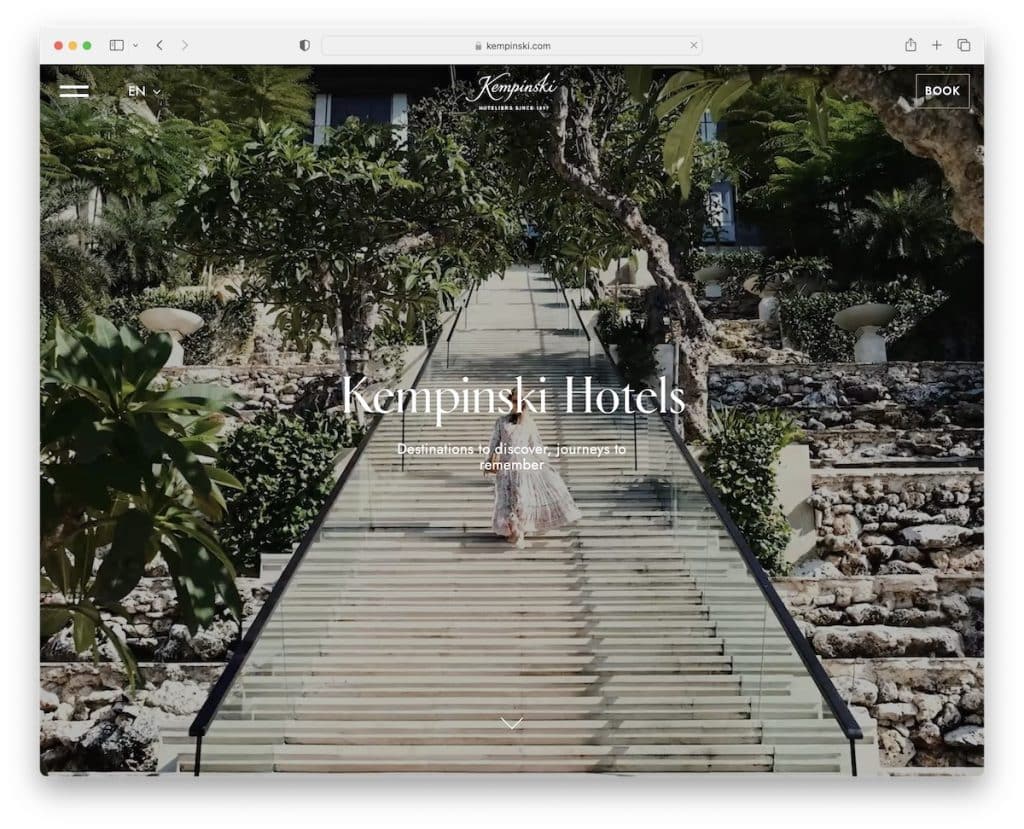
16. Kempiński
Zbudowany z: Next.js

Kempinski to kolejny fantastyczny przykład witryny hotelowej z pełnoekranowym filmem w tle nad zakładką.
Chociaż używają nałożonego tekstu, jest on minimalny i nieinwazyjny. Ponadto przezroczysty nagłówek sprawia, że oglądanie nie jest rozpraszane.
Tymczasem ikona hamburgera otwiera pełnoekranową nawigację z szybkimi linkami i „stopką”.
Uwaga: ikona menu hamburgera pomaga wyeliminować łącza, jeśli chcesz utworzyć bardziej przejrzysty pasek nawigacyjny.
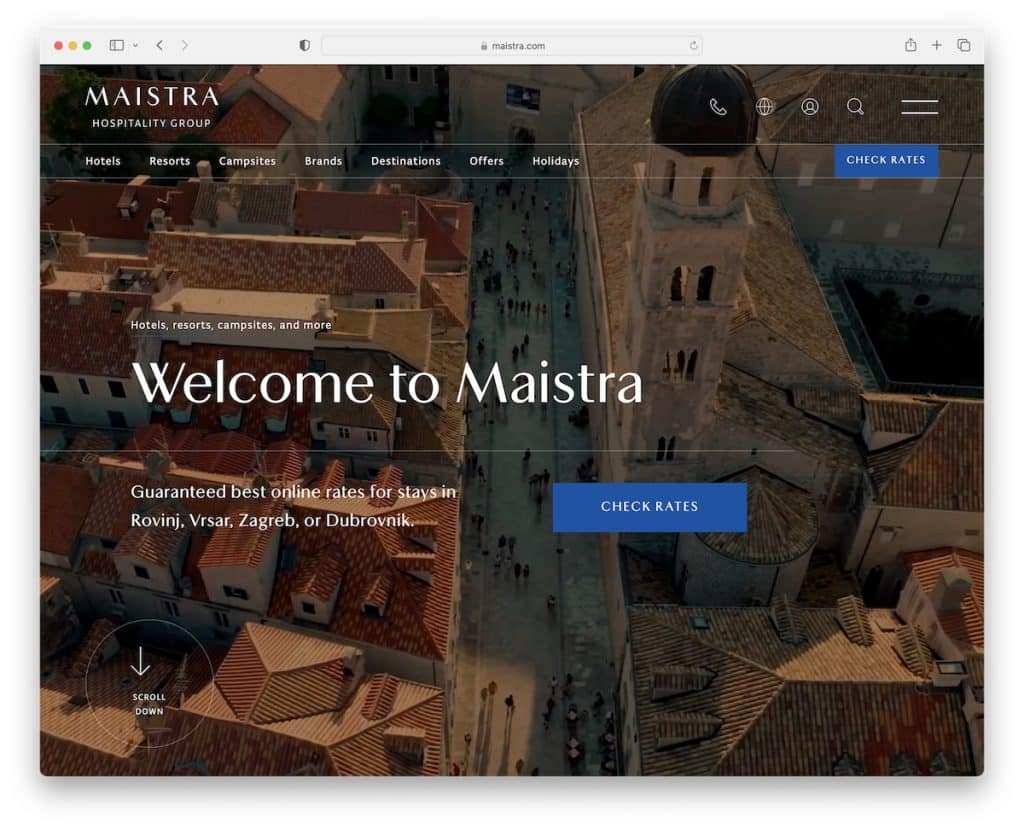
17. Maistra
Zbudowany z: Hugo CMS

Maistra ma bardzo praktyczną sekcję na ekranie z kontrastowymi przyciskami CTA do sprawdzania stawek/rezerwacji online.
Ten responsywny projekt strony internetowej ma elegancki, przejrzysty i profesjonalny wygląd z możliwością przewijania treści. Takie podejście jest przydatne, jeśli strona (główna) jest długa, jak Maistra. A pływający nagłówek jest koniecznością.
Maistra pogrubia wszystkie pudła.
Uwaga: Użyj kontrastowych kolorów tła CTA, aby uzyskać więcej gałek ocznych.
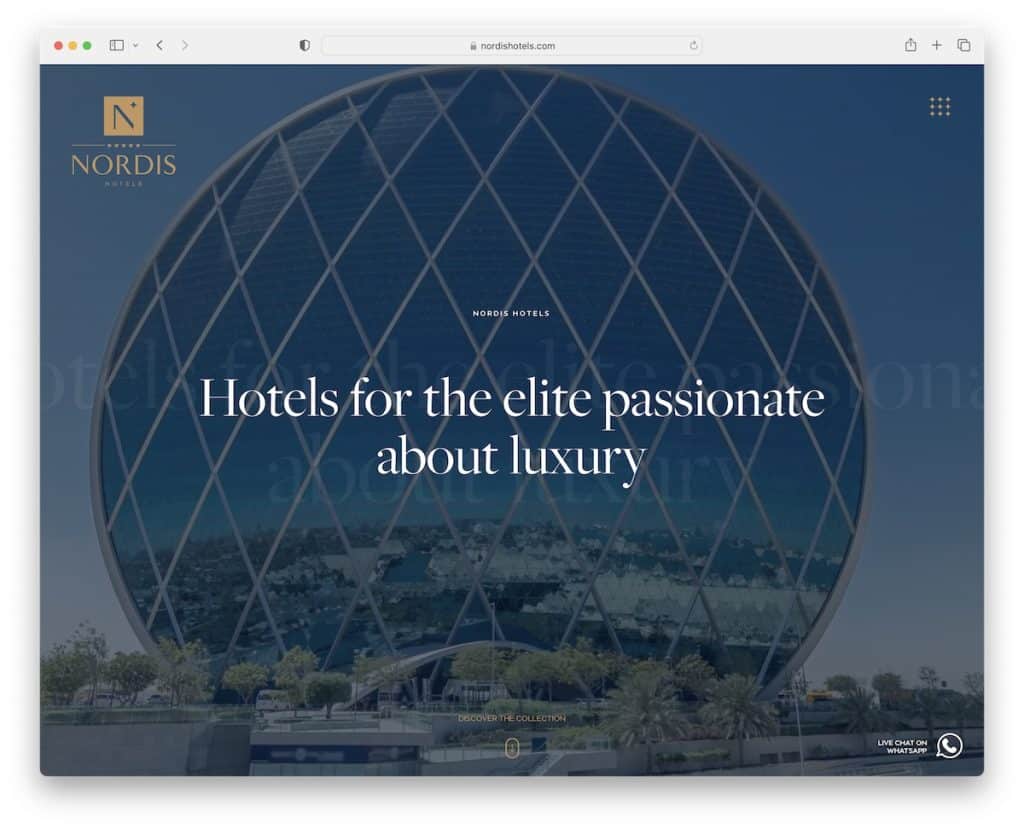
18. Hotele Nordis
Zbudowany z: Gatsbym

Nordis Hotels ma indywidualne podejście do sekcji nagłówka, ponieważ na pierwszy rzut oka nie przypomina tradycyjnego nagłówka.
Nawigacja pojawia się tylko po najechaniu kursorem na górną część witryny, co nadaje witrynie bardziej elegancki wygląd. I pływa!
Ponadto przejście z ciemnego na jasne tło jest bardzo stymulujące.
Uwaga: pozwól, aby pasek nawigacyjny ukrywał się i pokazywał po najechaniu myszką.
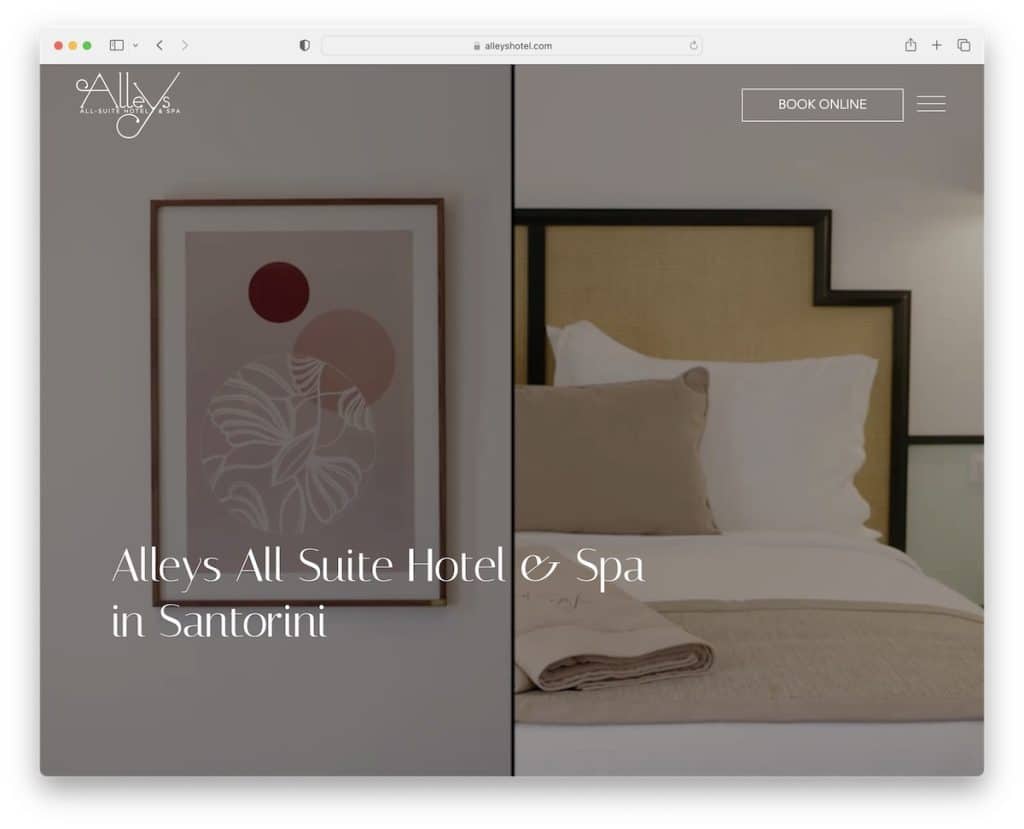
19. Hotel Aleje
Zbudowany z: Drupal

Hotel Alleys zapewnia koncentrację dzięki urzekającemu pełnoekranowemu wideo w tle po wejściu na stronę.
Ikona menu hamburgera pokazuje nawigację na pełnym ekranie (zawiera również ikony Facebooka i Instagrama), ale możesz też przejść bezpośrednio do rezerwacji. Pamiętaj, że nagłówek znika i pojawia się ponownie w zależności od ruchu przewijania.
Tło zmienia kolory, niektóre obrazy są powiększane, a suwak prezentuje to miejsce za pomocą ładnie wyglądających obrazów – razem tworzą bardzo wciągające wrażenia.
Uwaga: spraw, aby nagłówek/menu znikały (aby uzyskać czystszy wygląd) i pojawiały się ponownie (dla lepszego UX) w zależności od przewijania w dół lub w górę.
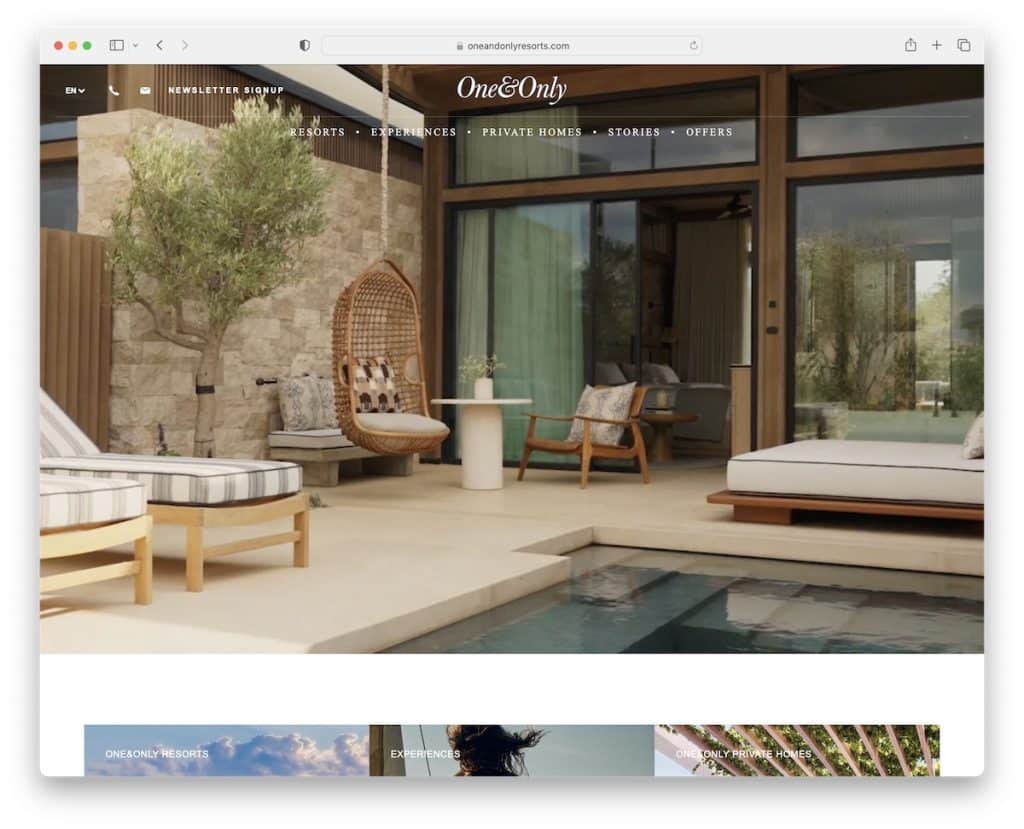
20. Jeden jedyny
Zbudowany z: SiteCore

Unikalną funkcją One & Only jest wideo bohatera, które odtwarza się automatycznie, ale kiedy się kończy, przekształca się w suwak. Lub możesz go kliknąć, a pokaz slajdów pojawi się natychmiast.
Nagłówek składa się z dwóch części, jednej na kontakty i języki, a drugiej na łącza menu.
Ponadto One & Only to jedna z nielicznych stron internetowych hoteli (takich jak Ultima Collection) z chwytliwą funkcją ujawniania stopki.
Uwaga: Maksymalnie wykorzystaj obszar bohatera, łącząc wideo i suwak, na przykład One & Only.
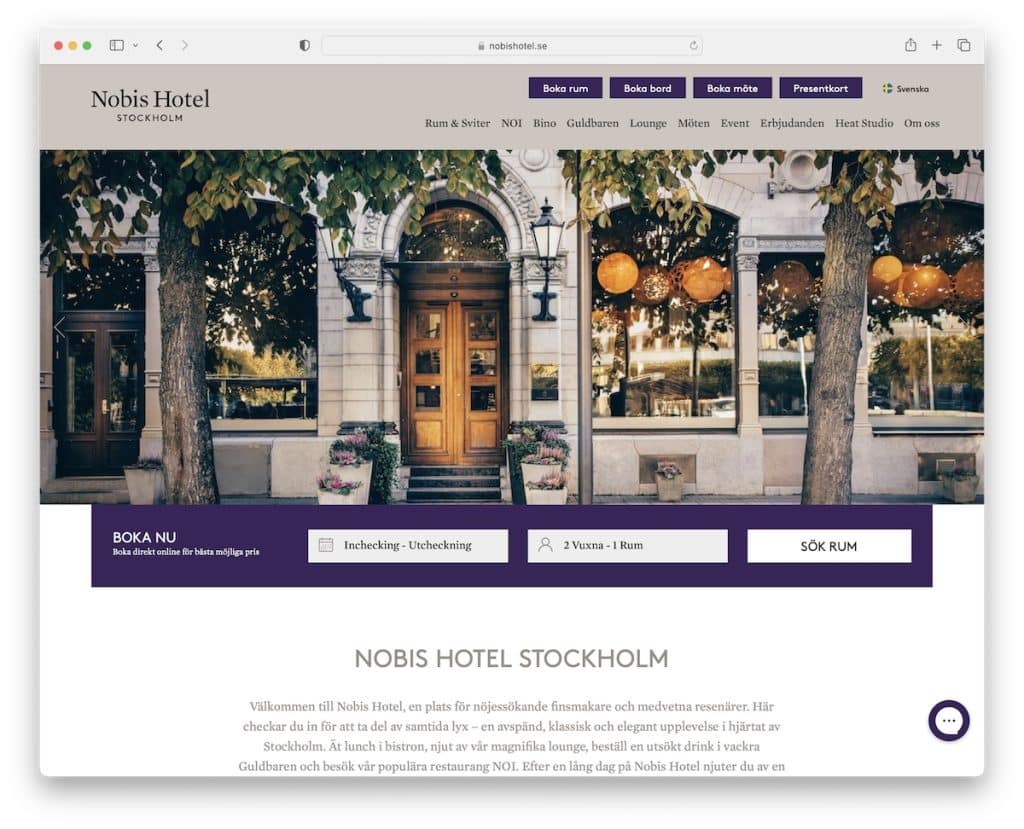
21. Nobis
Zbudowany z: Craft CMS

Kilka sekund po wylądowaniu na Nobis, wyskakuje okienko ze specjalną promocją, w której możesz wziąć udział, klikając przycisk CTA.
Nobis to hotelowa strona internetowa o prostym układzie, na której można szybko znaleźć wszystkie niezbędne informacje lub dokonać rezerwacji online.
Ale w przypadku jakichkolwiek pytań widżet czatu na żywo (w prawym dolnym rogu) załatwi sprawę.
Uwaga: Użyj okna wyskakującego wejścia, opóźnienia lub wyjścia dla formularzy subskrypcji, ofert specjalnych, rezerwacji itp.
