Jak projekt wpływa na SEO
Opublikowany: 2023-03-21
Doświadczenie użytkownika jest ważnym czynnikiem rankingowym w wyszukiwarkach. Projekt Twojej witryny i sposób, w jaki użytkownicy wchodzą w interakcję z nią, może bezpośrednio wpłynąć na rankingi wyszukiwarek w wynikach wyszukiwania.
W tym poście zwrócimy uwagę na kilka praktyk projektowania stron internetowych, które mogą mieć wpływ na wydajność SEO witryny. Ten artykuł pomoże Ci wskazać, co możesz poprawić na każdym etapie.
Struktura nawigacji serwisu
Nawigacja w Twojej witrynie wpływa na takie dane, jak średnia czasu trwania strony, współczynnik odrzuceń i współczynniki konwersji. Inwestycja w te zasoby pomaga odnieść sukces. Czynniki te odgrywają rolę w poprawie pozycji w wyszukiwarkach, ale także pomagają w wyższych przychodach i zyskach. Załóżmy, że prowadzisz bloga o finansach osobistych. Najbardziej logiczna struktura wymaga obszaru nawigacyjnego obsługującego te pozycje menu: sekcję na karty kredytowe, inną na pożyczki lub kredyty hipoteczne, informacje o kredytach studenckich, porady i sztuczki dotyczące finansów osobistych.
Jeśli użytkownicy nie mogą znaleźć informacji w Twojej witrynie, tracisz ich i zostawiasz pieniądze na stole.
Oto kilka porad:
- Utrzymuj proste menu główne. Ogranicz elementy, aby uniknąć zamieszania.
- Unikaj skomplikowanego i technicznego żargonu w menu głównym. Zamiast tego przełącz się na znajome terminy.
- Menu główne powinno być łatwo dostępne na wszystkich stronach internetowych. Ustaw go na górze strony internetowej.
- Zapewnij dostępność menu również na mniejszych urządzeniach mobilnych.
- Dodaj pasek wyszukiwania, aby pomóc użytkownikom znaleźć strony internetowe
- Upewnij się, że adresy URL każdej strony są jasne i zwięzłe.
- Oprócz adresów URL ważne jest, aby używać opisowych kotwic dla linków wewnętrznych
Dobrze zaprojektowane menu nawigacyjne, które wspiera strategię SEO witryny, wymaga równowagi. Musisz wytrawić część swojej kreatywnej wizji, aby stworzyć projekt przyjazny UX.
Zoptymalizuj stronę „404”.
Użytkownik może opuścić Twoją witrynę, gdy tylko zobaczy stronę 404. Błąd 404 pojawia się, gdy jest ślepy zaułek z powodu zepsutego linku lub ze strony, której już nie ma. Większość stron 404 ma ten sam wygląd. Aby zoptymalizować stronę 404, możesz użyć wszelkiego rodzaju pędzli w 12 kategoriach z BrushGalaxy i zaprojektować wizualizacje, które Ci w tym pomogą.

Jak widać, ta strona internetowa nie robi nic, aby zatrzymać użytkowników w witrynie.
Jednak przy odrobinie kreatywności możesz odwrócić szalę zwycięstwa na swoją korzyść i przekształcić ją w strony przyjazne dla użytkownika. Oto kilka sztuczek, dzięki którym strony 404 będą działać zgodnie ze strategią Twoją i Twojej witryny.- Nie próbuj ogólnych projektów. Bądź kreatywny i zaprojektuj strony 404, które przyciągną uwagę.
- Poinformuj użytkownika, że obserwował stronę, która już nie istnieje
- Dodaj pasek wyszukiwania do swoich stron 404, aby umożliwić użytkownikom przeglądanie bardziej szczegółowych treści.
- Wymień najważniejsze strony internetowe na stronie 404, takie jak strona kontaktowa lub zarezerwuj stronę spotkania.
Twoja witryna nie powinna zawierać martwych linków, ale strony 404 nieuchronnie tworzą się same. Użytkownik witryny może wywołać stronę, wpisując przez pomyłkę nieprawidłowy adres URL.
Dlatego przygotuj się na to, tworząc unikalną i pomocną stronę w swojej witrynie, zwiększając czas przebywania na stronie i zmniejszając współczynnik odrzuceń.
Szybkość ładowania strony internetowej
Szybkość ładowania witryny to kolejny ważny czynnik wyszukiwania. Sposób, w jaki Twoja witryna jest zaprojektowana i używana, może mieć duży wpływ na czas ładowania strony. Możesz skorzystać z bezpłatnych narzędzi, aby sprawdzić czasy ładowania. Twoja strona nie powinna ładować się dłużej niż sekundę.
Skorzystaj z tych wskazówek, aby zminimalizować prędkość:- Minifikuj pliki CSS i JS
- Użyj skompresowanych obrazów
- Użyj sieci CDN
- Zminimalizuj żądania HTTP
- Zminimalizuj użycie przekierowań
- Używaj tabel danych WordPress zamiast ciężkiej grafiki
- Używaj rozwiązań buforujących
- Zaktualizuj hosta internetowego
Optymalizacja szybkości strony
Szybkość strony odnosi się do szybkości wczytywania treści, gdy ktoś odwiedza stronę w Twojej witrynie. Szybkość strony reprezentuje czas ładowania określonej strony internetowej.
Jest kilka rzeczy, które wpływają na szybkość strony. Niektóre z najważniejszych czynników to:
- Liczba obrazów, filmów lub innych plików na stronie
- Motywy i wtyczki zainstalowane na stronie
- Kodowanie witryny i skrypty po stronie serwera
Te elementy odgrywają ważną rolę w wpływaniu na szybkość ładowania strony, a to z kolei wpływa na UX Twojej witryny. Odwiedzający z pewnością nie lubią wolno ładujących się stron i częściej się od nich odwracają.

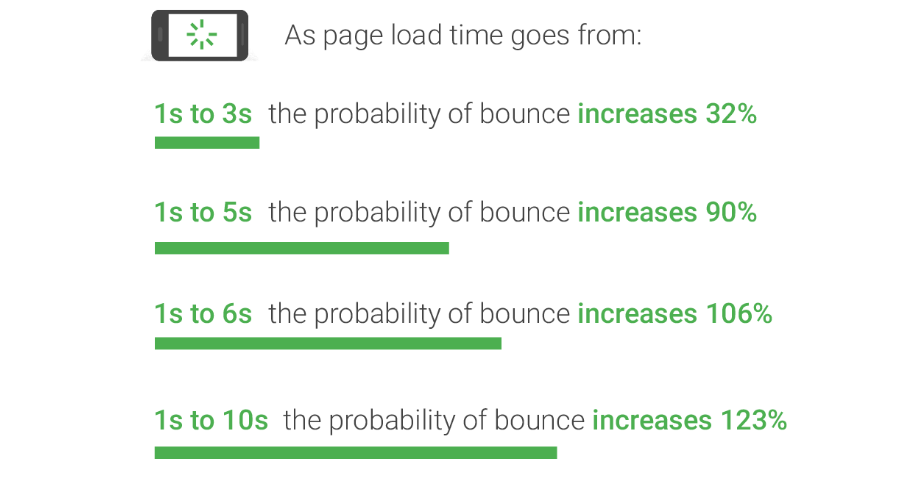
Dlaczego szybkość strony jest ważna?
Jeśli chodzi o szybkość ładowania strony, każda sekunda jest ważna. Badania Google pokazują, że gdy czas ładowania wydłuża się z 1 do 3 sekund, współczynnik odrzuceń wzrasta o 32%.Jeśli ładowanie strony zajmuje pięć sekund, prawdopodobieństwo odrzucenia wzrasta do 90%.

Jeśli Twoje strony nie ładują się w ciągu kilku sekund, prawdopodobnie użytkownicy opuszczą Twoją witrynę. Jeśli strony internetowe ładują się wolno, szkodzi to Twojej zdolności do zwiększania zaangażowania i konwersji. Szybkość strony odgrywa dużą rolę w optymalizacji pod kątem wyszukiwarek. Podczas ustalania rankingu stron internetowych Google bierze pod uwagę różne czynniki. Szybkość jest ważnym czynnikiem rankingowym zarówno w przypadku wyszukiwania na komputerach, jak i urządzeniach mobilnych.Szybkość ma znaczenie, ponieważ może odgrywać dużą rolę w decydowaniu o tym, jak konsumenci postrzegają Twoją markę. Jeśli Twoje strony internetowe ładują się zbyt długo lub coś pójdzie nie tak, możesz wyglądać na nieprofesjonalnego, a Twoja witryna mniej niż niezawodna.
Jeśli chcesz mieć skuteczną stronę internetową, skup się na optymalizacji szybkości strony. Pierwszym krokiem do tego jest ustalenie, jak obecnie działają Twoje strony.
Jak mierzyć szybkość strony
Przed wprowadzeniem zmian w witrynie w celu optymalizacji wydajności strony internetowej bardzo ważne jest przetestowanie i zmierzenie szybkości strony. Istnieją rozwiązania, takie jak Gtmetrix i Pingdom, które mogą ci w tym pomóc. Google Page Speed Insights to kolejne narzędzie, które pomaga mierzyć i testować szybkość stron internetowych zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Może również upewnić się, że osiągnie Twoje testy porównawcze wydajności. Teraz, gdy wiesz, jak ważna jest optymalizacja stron pod kątem czasu ładowania, powinieneś wprowadzić te zmiany.
Obrazy, rozmiar obrazu i tekst alternatywny
Wszystkie strony internetowe wykorzystują obrazy. Trafne i interesujące obrazy zwiększają średni czas spędzony na stronie i wskaźnik zaangażowania w witrynie. Jednak duża liczba obrazów może spowolnić ładowanie witryny. Co jeśli obrazy w ogóle się nie ładują. Co wtedy zobaczą użytkownicy?
Oto kilka wskazówek, których należy przestrzegać podczas korzystania z obrazów:
- Dodaj odpowiednie słowa kluczowe do tytułów obrazów
- Pamiętaj, aby dodać opisowe i bogate w słowa kluczowe teksty alternatywne do każdego obrazu
- Wyszukiwarki nie rozumieją obrazów, więc używają tekstu alternatywnego, aby odpowiednio zrozumieć i zindeksować obrazy
- Użyj skompresowanych obrazów, aby zmniejszyć obciążenie serwera i przyspieszyć ładowanie witryny.
Wybierz rozwiązanie hostingowe zoptymalizowane pod kątem wydajności
Rozwiązanie hostingowe, którego używasz, odgrywa dużą rolę w zarządzaniu witryną i jej wydajnością. Zwiększa to szybkość strony. Jednym z najgorszych błędów, jakie możesz popełnić, jest zadowalanie się przeciętnym hostingiem, aby uzyskać niższą miesięczną stawkę. W dłuższej perspektywie tani hosting oznacza tylko jedno – słabą wydajność. Oznacza to, że zasoby, które powinny trafiać do Twojej witryny, są cienko dzielone między setki witryn, które obciążają czas ładowania strony i inne czynniki.
Istnieją rozwiązania hostingowe ukierunkowane na wydajność, z którymi możesz pracować, które zapewniają potężną platformę. Dzięki temu nie oferujesz hostingu współdzielonego, co oznacza, że nigdy nie musisz się martwić, że inne strony internetowe wyczerpują Twoją pulę zasobów.
Powinieneś także skompresować i zoptymalizować swoje obrazy
Obrazy pomagają ulepszać strony internetowe i podnosić jakość treści. Duże obrazy wydłużają jednak czas ładowania strony.
Dlatego prostym sposobem na zwiększenie prędkości ładowania strony jest kompresja i optymalizacja obrazów. Obejmuje to zmianę formatów plików, umożliwienie leniwego ładowania i optymalizację obrazów. Umożliwia to leniwe ładowanie i kompresję obrazów poprzez kompresję stratną lub bezstratną. Zmniejszając rozmiar pliku obrazu, możesz zmniejszyć jego wagę, co przyspieszy ładowanie stron. Istnieje wiele wtyczek do optymalizacji obrazu, których możesz użyć, aby to umożliwić.Po aktywowaniu tych wtyczek nie musisz nawet kiwnąć palcem, ponieważ automatycznie zmieniają rozmiar i kompresują obrazy bez wpływu na ich jakość. Ma bezstratną kompresję, leniwe ładowanie i inne funkcje optymalizacji. Używam TinyPNG, chociaż istnieje kilka innych wtyczek, których zawsze możesz użyć.
Wniosek
Co sądzisz o wskazówkach, które wymieniłem, aby zoptymalizować projekt pod kątem SEO.
