Jak zmienić moją witrynę na pełną edycję witryny (FSE)?
Opublikowany: 2022-05-12WordPress 5.8 wprowadził zestaw funkcji o nazwie Full Site Editing ( FSE) , które zasadniczo umożliwiają zmianę części witryny z pulpitu nawigacyjnego WordPress, które wymagały pewnych umiejętności kodowania. Przed tą aktualizacją takie zmiany ograniczały się do zawartości, menu lub widżetów z opcjami dozwolonymi przez używany motyw. Jednak dzięki FSE możesz teraz przesuwać menu nawigacyjne, dodawać ikony społecznościowe, dodawać obraz nagłówka, używać różnych stopek, tworzyć własną paletę kolorów, zapisywać style domyślne itp., niezależnie od tego, na co pozwala zainstalowany motyw (z pewnymi ograniczeniami).
Ideą pełnej edycji witryny jest to, że bez kodowania ani jednej linii będziesz mieć pełną kontrolę nad projektem swojej witryny. I nie tylko to, będziesz mieć również wiele gotowych projektów wzorów do wyboru, aby jeszcze bardziej ułatwić tworzenie stron internetowych.
W tym poście z grubsza wyjaśniam główne kroki, które należy wykonać, aby zmienić swoją witrynę na FSE.
Spis treści
- Poprzednie kroki
- Zrób kopię zapasową swojej witryny
- Oceń, co to znaczy przejść na pełną edycję witryny
- Skopiuj zawartość, którą możesz stracić
- Zainstaluj pełny motyw edycji witryny
- Zapoznaj się ze strukturą i projektem nowego motywu
- Dodaj zawartość menu
- Dodaj zawartość widżetu
- Dostosuj style globalne
- Podsumowując
Poprzednie kroki
Zrób kopię zapasową swojej witryny
To jedyny krok, który może wymagać pewnej wiedzy technicznej. Przede wszystkim upewnij się, że wykonałeś kopię zapasową swojego WordPressa. Jeśli zastosujesz się do naszych rad przy wyborze dostawcy usług hostingowych, prawdopodobnie masz już tę funkcję dostępną jako podstawową cechę własnego dostawcy usług hostingowych. Ale jeśli tak nie jest, w tym poście David wyjaśnia, jak wykonać kopię zapasową na swojej stronie internetowej.
Oceń, co to znaczy przejść na pełną edycję witryny
W zależności od złożoności Twojej obecnej witryny, a zwłaszcza zainstalowanych wtyczek, przejście na FSE może być dość skomplikowane. I nie mam na myśli tak bardzo ilości treści, które stworzyłeś, ale tego, jak i co zainstalowałeś.
Zwróć uwagę, że po przejściu na FSE z jednej strony może się okazać, że niektóre wtyczki nie są już potrzebne i masz już funkcje, które oferują w nowym edytorze bloków. Z drugiej strony wciąż istnieje duży zestaw wtyczek (choć coraz mniej), które są niezgodne z FSE, a przejście na FSE oznacza, że być może będziesz musiał je odinstalować.
Pierwszym zadaniem, które powinieneś zrobić, jest zrozumienie wszystkich funkcjonalności, jakie chcesz mieć na swojej „nowej” witrynie i zobaczenie, które z nich może zapewnić FSE. Następnie w przypadku tych, które są dostarczane przez wtyczki, oceń, czy są one kompatybilne z FSE lub jakie masz alternatywy.
Jak sprawdzić, czy moje wtyczki będą działać w FSE? We wszystkich wtyczkach możesz nawet zobaczyć, z jaką wersją zostały przetestowane. Jeśli jest równy lub późniejszy niż 5.8, na pewno będzie działać poprawnie z FSE, ale jeśli tak nie jest, nie masz wyboru, jak tylko spróbować samemu. Aby to zrobić:
- Utwórz lokalne środowisko programistyczne do testowania.
- Zainstaluj (jeśli nie jest domyślnie) i aktywuj motyw obsługujący pełną edycję witryny, taki jak Twenty Twenty-Two.
- Zainstaluj i aktywuj wtyczkę do przetestowania.
- Przetestuj wtyczkę w edytorze bloków: jeśli używa krótkich kodów, sprawdź, czy działają, sprawdź, czy działają różne opcje ustawień i czy wyniki są wyświetlane poprawnie.
Ogólnie rzecz biorąc, wtyczki, które mogą mieć więcej problemów, to te, które nie korzystają z nowych bloków i używają widżetów, klasycznych menu, szablonów i/lub używają konfiguracji stylów niezgodnych z FSE.
Skopiuj zawartość, którą możesz stracić
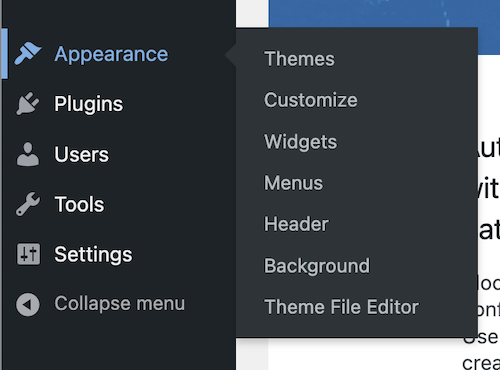
Gdy przełączasz się z motywu klasycznego na motyw FSE, pierwszą rzeczą, jaką zauważysz, jest utrata zestawu opcji na pulpicie nawigacyjnym , które były wcześniej dostępne (mianowicie Dostosuj, Widgety, Menu, Nagłówek i Tło ).


Motywy blokowe nie używają ani menu, ani widżetów, a dostosowanie jest inne. Wprowadzając zmianę, możesz utracić niektóre informacje. Zrób zrzuty ekranu widżetów i skopiuj tekst widżetu do dowolnego edytora, aby następnie dodać go do bloków tematycznych w witrynie. To samo dotyczy dostosowywania motywów. Zrób zrzuty ekranu ustawień wyglądu, a jeśli dodałeś dodatkowy kod CSS w celu dostosowania motywu, skopiuj tę zawartość do dowolnego pliku tekstowego, aby była dostępna, gdy jej potrzebujesz.
Zainstaluj pełny motyw edycji witryny
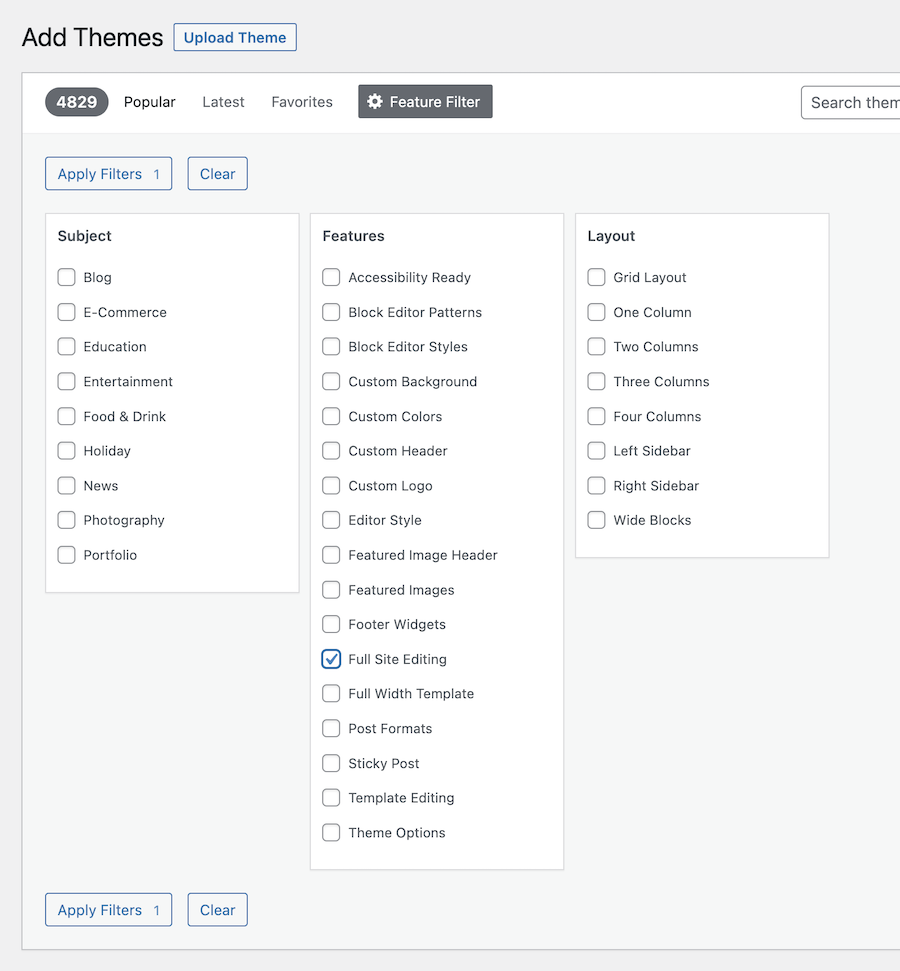
Następnym krokiem jest zainstalowanie motywu FSE na swojej stronie internetowej. Aby to zrobić, podczas wyszukiwania nowego motywu masz zakładkę Filtr funkcji . Aby znaleźć tematy tego typu, zastosuj filtr Pełna edycja witryny .

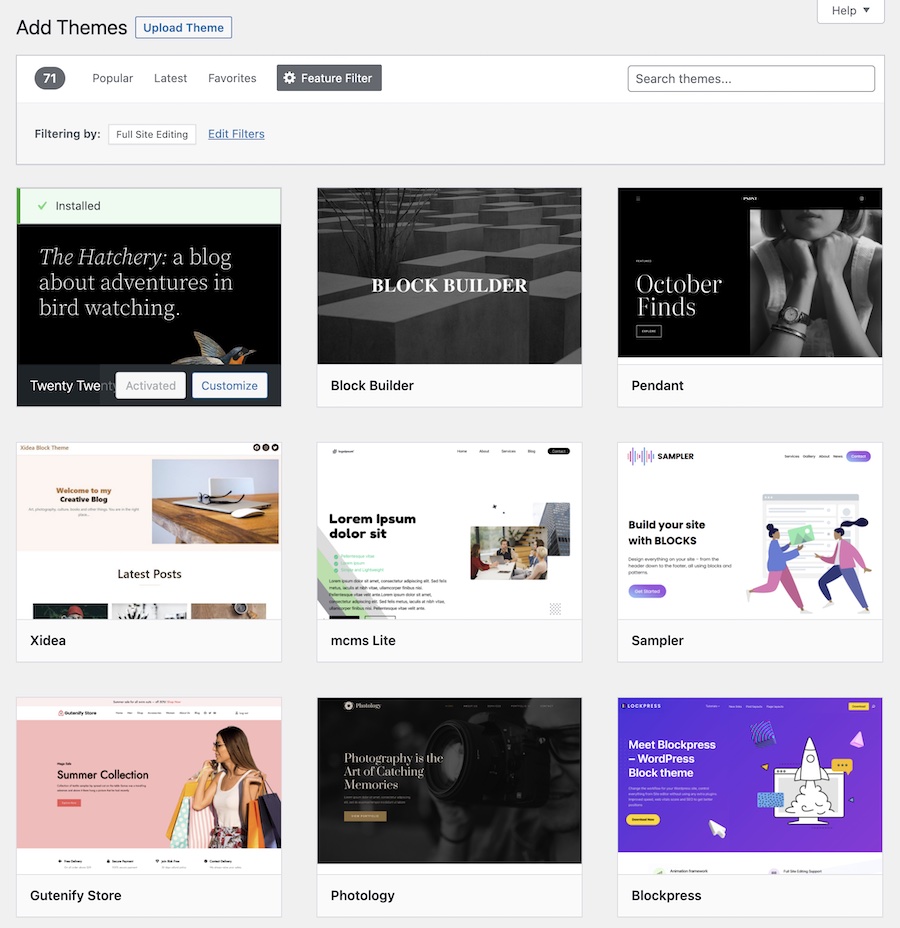
W chwili pisania tego posta (początek maja 2022 r.) do wyboru jest ponad 70 pełnych motywów edycji witryny.

Gdy znajdziesz motyw, który Ci się podoba, zainstaluj go i aktywuj. Niektóre motywy zawierają instrukcje konfiguracji i/lub dodają dodatkowe wtyczki. Przyjrzyjmy się procesowi, który zastosowałem po wybraniu motywu Twenty Twenty-Two.
Zapoznaj się ze strukturą i projektem nowego motywu
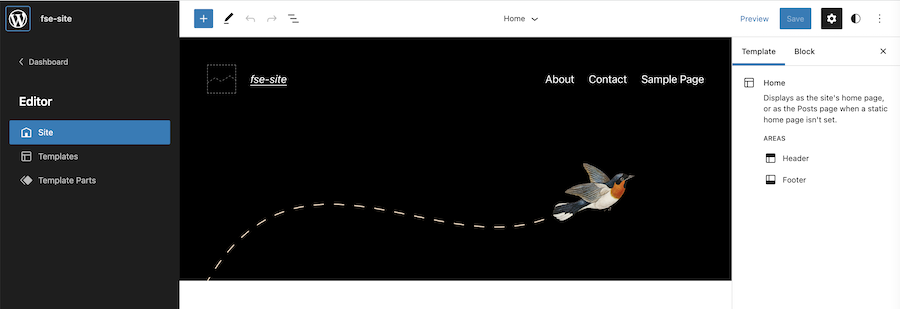
W FSE, po kliknięciu Edytora, edytor motywów pokazuje dostępne szablony i części szablonów dostarczone przez nowy motyw. Edytor szablonów jest bardzo podobny do edytora bloków z kilkoma drobnymi zmianami:
- w lewym pasku bocznym (pojawia się po kliknięciu ikony WordPress) możesz zobaczyć strukturę edytowanego szablonu lub części szablonu oraz opcję powrotu do pulpitu nawigacyjnego,
- na górze, po lewej masz ikony edytora, pośrodku możesz zobaczyć, który szablon lub część szablonu edytujesz, a po prawej opcje globalne, a
- na prawym pasku bocznym właściwości globalne lub różnych elementów, które edytujesz.

Będziesz wiedział, że edytujesz szablon lub część szablonu, a nie stronę lub post, gdy zobaczysz globalną ikonę stylów (z półksiężycem) w prawym górnym rogu szablonu.

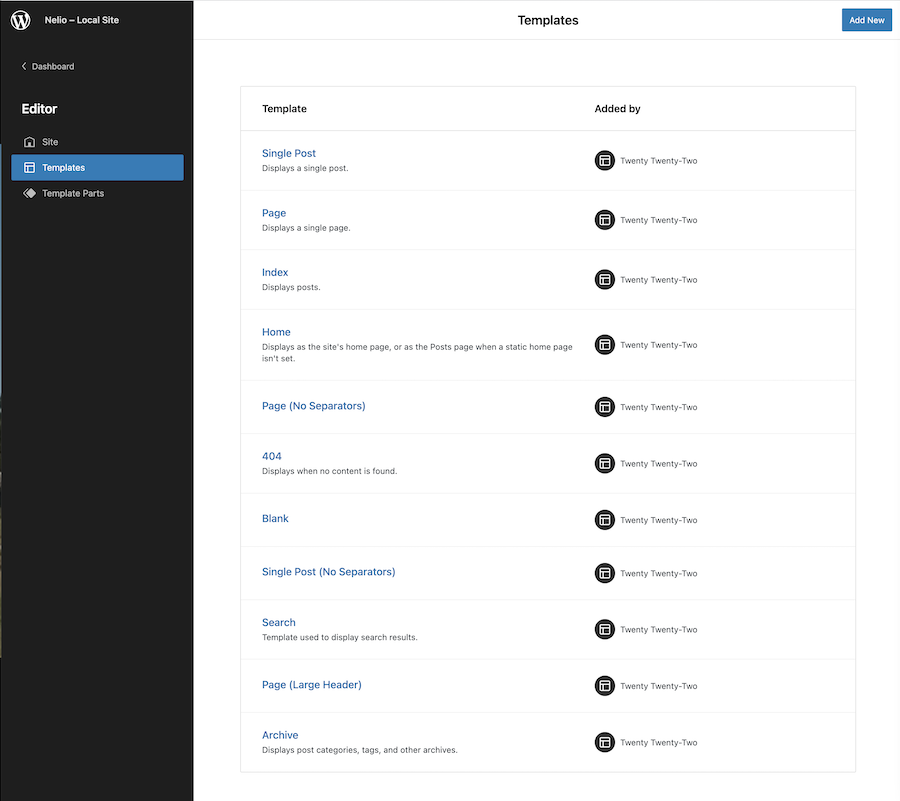
Szablony dołączone do motywu służą do wyświetlania różnych stron, które mamy w dowolnej witrynie, w tym szablonu strony głównej, strony, postu, strony wyszukiwania lub strony 404 (gdy treść nie zostanie znaleziona) , pośród innych.

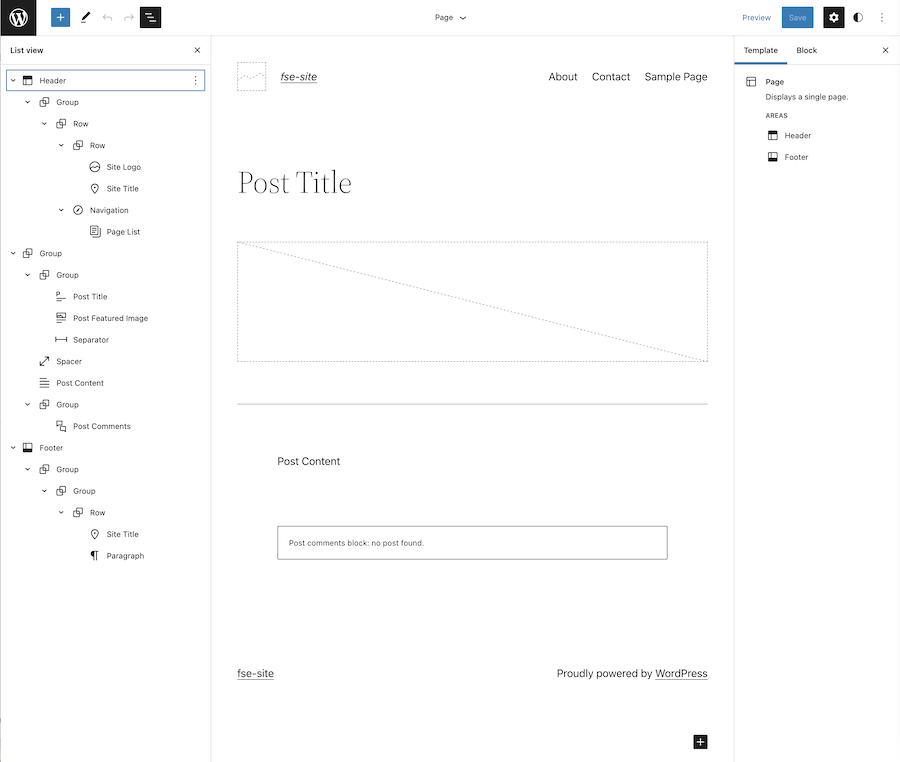
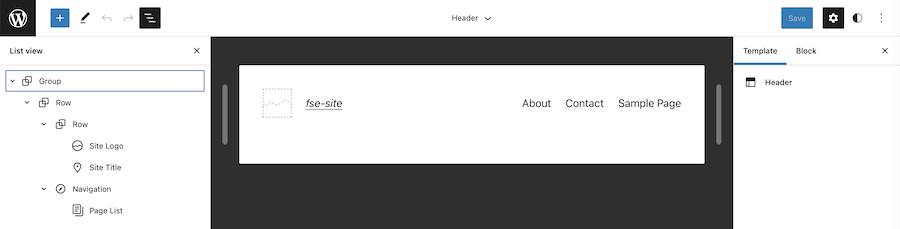
Możesz kliknąć dowolny szablon, aby obejrzeć i edytować jego strukturę. Na przykład, jeśli edytujesz szablon strony i klikniesz ikonę widoku listy , którą znajdziesz na górze edytora, zobaczysz zestaw bloków, z których jest zrobiony. Dodatkowo u góry i na prawym pasku bocznym widoczne są również obszary zawierające części szablonu (w tym przypadku nagłówek i stopka).

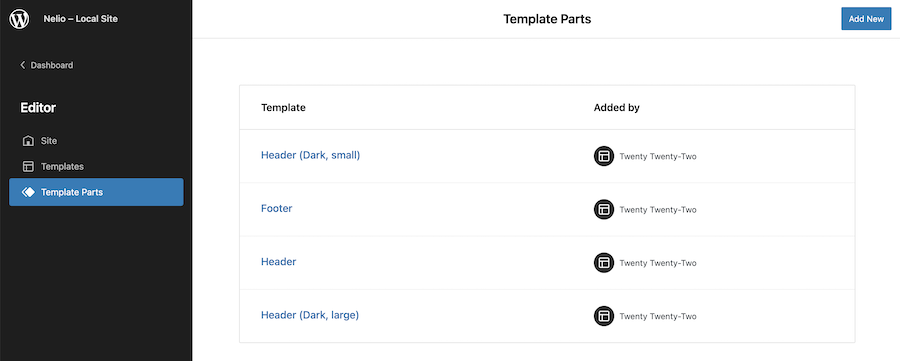
Części szablonu służą do organizowania i tworzenia struktury części motywu, które można ponownie wykorzystać. Oznacza to, że są to zestawy bloków, które pokazują określone treści w szablonach, w których je umieszczasz. Na przykład w motywie Twenty Twenty Two znajdują się części szablonu nagłówka i stopki, które są zawarte we wszystkich szablonach z wyjątkiem pustego.

Wcześniej, na przykład, gdy chciałeś usunąć pasek boczny z niektórych stron swojego motywu, nie miałeś wyboru, jak tylko go zakodować. Teraz, dzięki FSE, możesz tworzyć i edytować szablony i części szablonów za pomocą domyślnego edytora WordPressa. Tak jak widzieliśmy z szablonami, możesz edytować dowolną część szablonu i kliknąć ikonę Wyświetl listę w edytorze, aby zobaczyć jego strukturę.

Jak widać na powyższym obrazku, motyw nie używa już menu w nagłówku, ale blok nawigacyjny zawierający listę stron zawartych w Twojej witrynie.
Dodaj zawartość menu
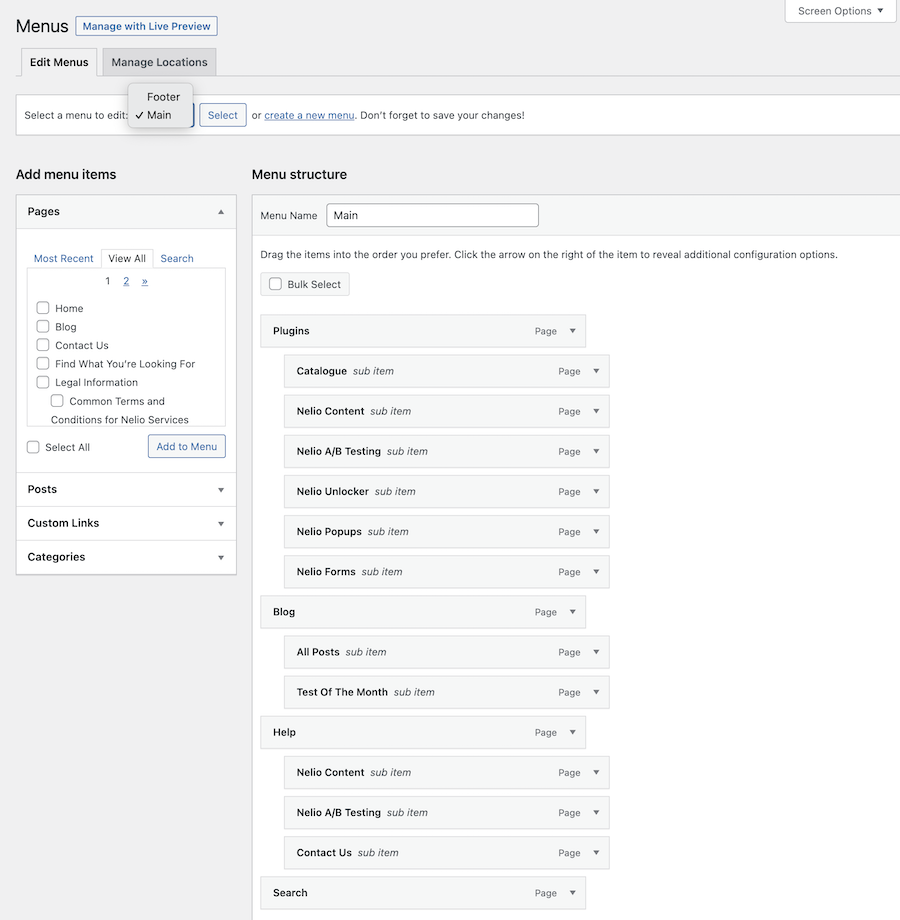
Załóżmy na przykład, że w starym motywie masz zdefiniowane kilka menu (główne i stopkę), jak przekonwertować je do FSE?

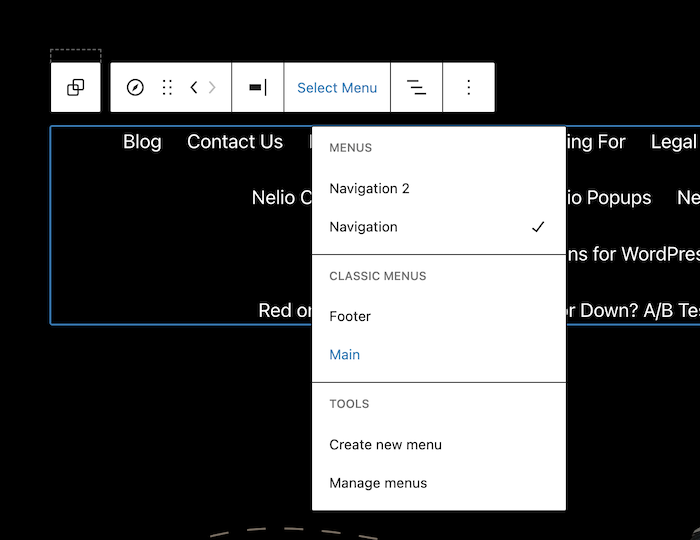
Nie martw się, menu, które miałeś, nie zniknęły całkowicie. Musisz tylko upewnić się, że części szablonu, w których wyświetlane jest menu, używają ich. W takim przypadku przejdź do nagłówka, kliknij blok nawigacyjny i wybierz klasyczne menu, które wcześniej stworzyłeś.

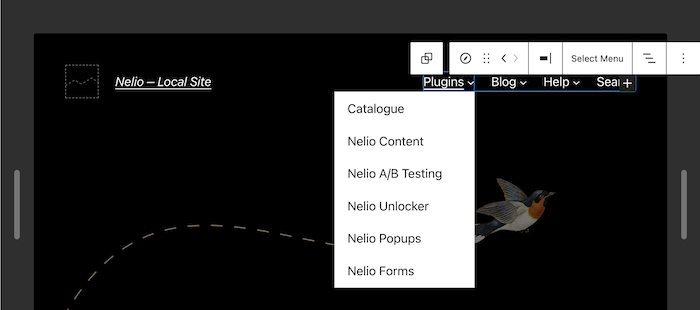
Automatycznie otrzymasz menu, które miałeś na swojej stronie w nowym motywie.

Wykonaj ten sam proces dla wszystkich części szablonu, w których musisz dodać wcześniej utworzone menu.
Dodaj zawartość widżetu
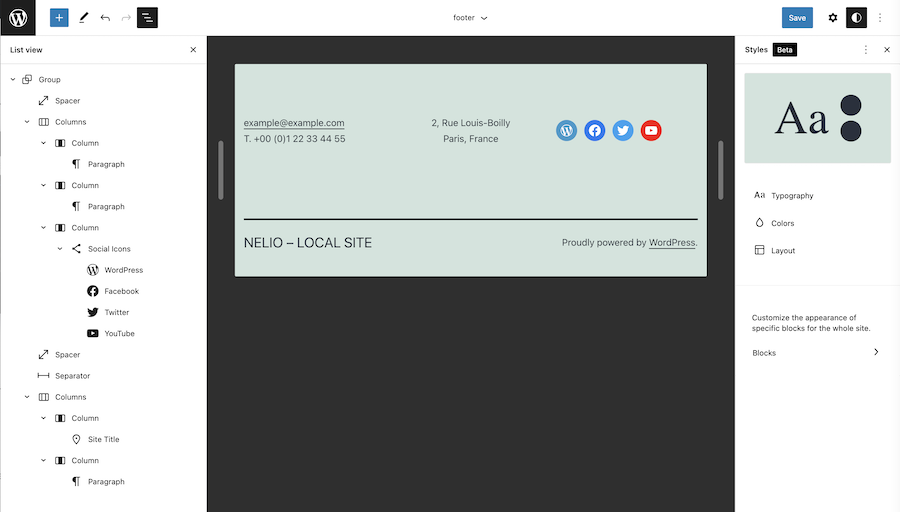
W przypadku treści widżetów lub innych niestandardowych treści, które nie są dostarczane we wtyczce zgodnej z FSE, nie masz innego wyjścia, jak odtworzyć ją bezpośrednio w szablonie lub części szablonu, który Cię interesuje. Na przykład stopka motywu TT1 zawiera informacje, które umożliwiają skontaktowanie się z Tobą i odwiedzenie sieci społecznościowych, zorganizowane w trzech kolumnach:

Nie potrzebujesz już widżetu, aby dodać sieci społecznościowe. Teraz robisz to przez bloki. W ten sam sposób, jeśli wcześniej miałeś widżet, który pokazywał najnowsze posty, teraz masz blok Lista postów , który możesz dodać w stopce lub w dowolnym innym miejscu.
Dostosuj style globalne
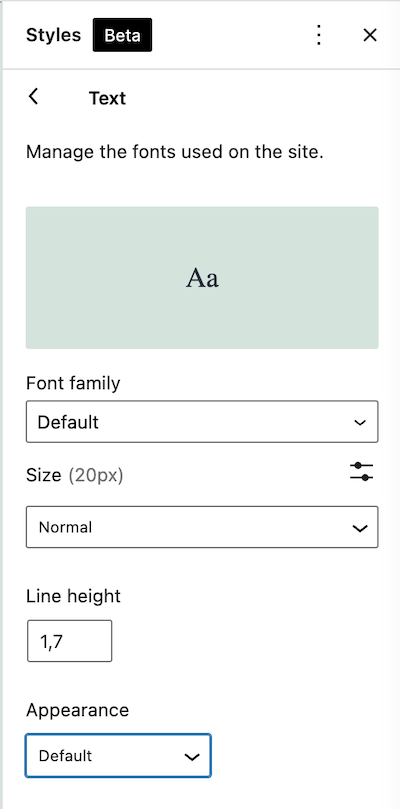
Po dodaniu zawartości menu i widżetów pozostaje tylko globalne dostosowywanie stylów witryny: czcionki, rozmiaru i wyglądu tekstów, kolorów i innych aspektów projektowych. W zależności od zainstalowanego motywu będzie zawierał mniej lub więcej opcji stylu.

Jeśli potrzebujesz więcej niestandardowych opcji niż w obecnej wersji WordPressa, polecam zainstalowanie wtyczki Gutenberg, która zawiera dodatkowe funkcje FSE, które pojawią się w przyszłych wersjach.
Podsumowując
Myślę, że dzięki tym podstawowym krokom możesz zorientować się w pracy związanej ze zmianą strony internetowej na FSE.
Należy pamiętać, że pełna edycja witryny jest nadal w fazie beta i wciąż jest sporo problemów do dopracowania i funkcji, które nadejdą. Ale jeśli masz prostą witrynę internetową, lubisz eksperymentować i chcesz być na bieżąco, przełącz się na pełny motyw edycji witryny i zapoznaj się ze wszystkimi nowymi funkcjami, które zawiera.
Jeśli natomiast masz rozbudowaną stronę, z dużą ilością treści i nie lubisz zbytniego ryzyka, radzę się nie spieszyć. Zrób kopię zapasową i eksperymentuj lokalnie, aż opanujesz edytor szablonów i będziesz mieć pewność, że ostateczny wynik i wydajność są dokładnie takie, jakie chciałeś.
Polecane zdjęcie Kenny'ego Eliasona na Unsplash .
