Jak Gutenberg zmieni WordPressa
Opublikowany: 2018-11-28WordPress Gutenberg. Być może słyszałeś o tym. To byłaby wielka sprawa. To nowy edytor, który na zawsze zmieni WordPressa i już wkrótce. Będzie to domyślny edytor w WordPress 5.0. Ten nowy edytor WordPressa opiera się na blokach i zmieni sposób, w jaki budujemy nasze treści. W tym artykule przyjrzymy się, jak Gutenberg zmieni WordPressa.
Bloki Gutenberga

Gutenberg buduje treść za pomocą bloków – kontenera, który przechowuje określony rodzaj treści. W przeciwieństwie do edytora, którego używamy od lat, który będzie zawierał tekst, multimedia, linki, kod itp., wszystko w jednym kontenerze, bloki zawierają tylko jeden rodzaj treści. Bloki tekstowe przechowują tekst. Bloki obrazu zawierają obrazy. Bloki nagłówków zawierają nagłówki. Bloki cytatów zawierają cytaty. Bloki list przechowują listy. Jak widać, bloki są bardzo specyficzne dla rodzaju treści, które zawierają.
W przypadku Gutenberga nie możemy dodawać multimediów do bloku tekstowego. Zbudowanie nawet prostego posta z Gutenbergiem wymaga od nas podzielenia elementów treści na ich najlepsze elementy, aby stworzyć dokładnie taką treść, jaką zamierzamy wyprodukować. Wymaga zwolnienia i większej precyzji. Oznacza to, że tworzenie treści będzie wolniejsze, ale będzie wyglądać lepiej, będzie lepiej płynąć i będzie lepiej zorganizowane.
Jeśli jesteś przyzwyczajony do Divi, to jesteś już przyzwyczajony do budowania stron z pojedynczymi modułami. Możesz nawet być przyzwyczajony do tworzenia postów na blogu z modułami tekstu, obrazów, galerii, a nawet kodu. WordPress Gutenberg to ten sam pomysł, ale nieco dalej. Dzięki Divi Builder możesz dodać całą swoją zawartość do modułu tekstowego (tak jak standardowy edytor WordPress), a następnie użyć modułów do wyspecjalizowanych funkcji, takich jak tabele cen, karty, mapy itp. W Gutenberg wszystko jest osobnym blokiem .
Redaktor Gutenberga

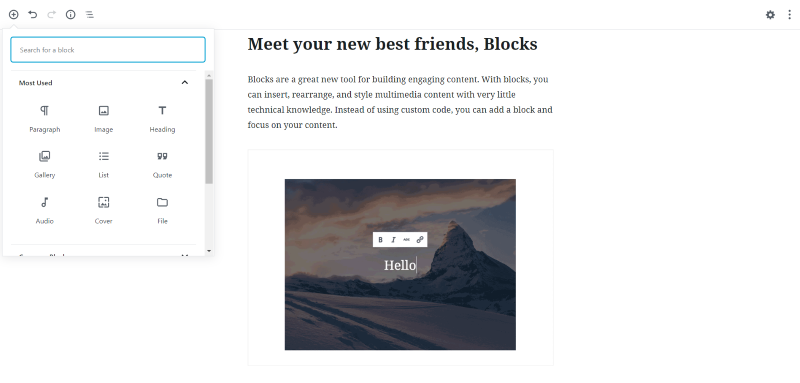
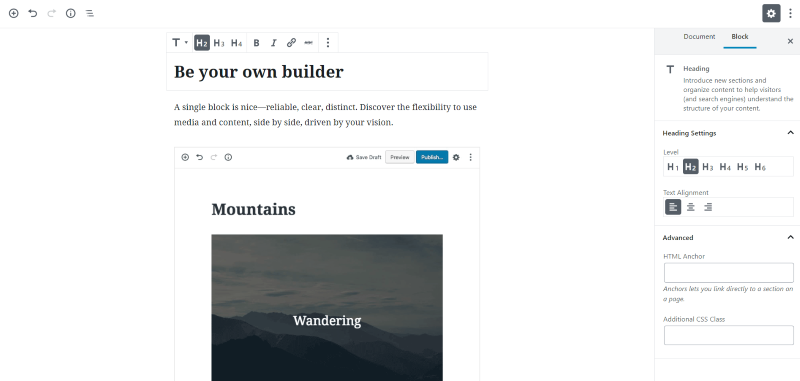
Edytor WordPress Gutenberg znacznie różni się od klasycznego edytora. Nadal mamy kanwę na środku ekranu, na której możemy tworzyć naszą zawartość, ale zamiast jednego obszaru, do którego trafia cała zawartość, każdy z bloków zawartości jest dodawany niezależnie do kanwy zawartości. Możemy przesuwać te bloki w górę i w dół płótna, aby zmienić ich położenie.

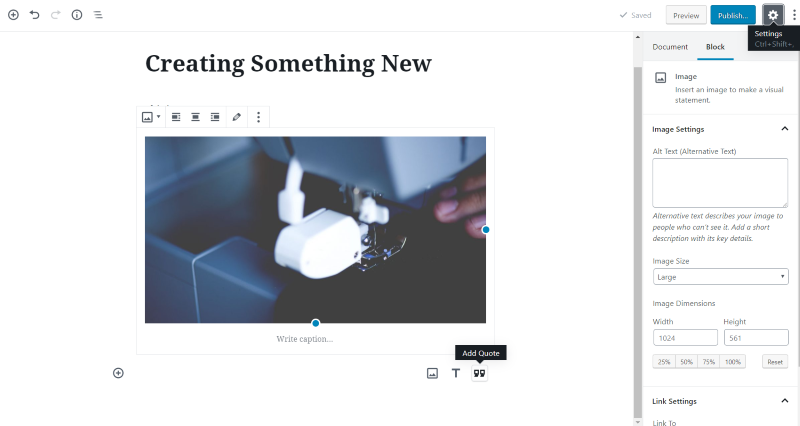
Wszystkie elementy sterujące i ustawienia pojawiają się po prawej stronie. Kliknięcie na blok spowoduje wyświetlenie jego ustawień. Nowe bloki dodaje się, klikając symbol plusa w lewym górnym rogu lub klikając lokalizację pod ostatnim blokiem. Możesz kliknąć ikonę, która pojawi się po najechaniu kursorem, aby wybrać blok, kliknąć jedną z ikon po prawej stronie lub po prostu zacząć pisać, aby utworzyć blok akapitu (tekstu).

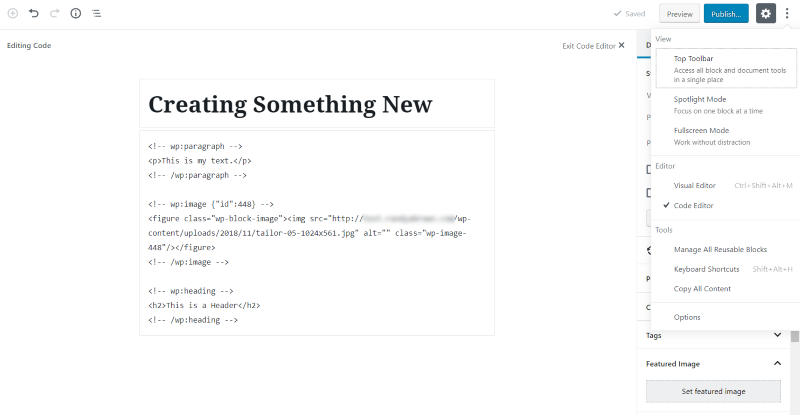
Mimo że zapewnia ładny widok WYSIWYG zawartości, Gutenberg nadal jest twórcą zaplecza. Zawiera przycisk podglądu, podobnie jak klasyczny edytor. Możesz edytować za pomocą edytora wizualnego lub edytora kodu.
Strony i posty utworzone w edytorze klasycznym

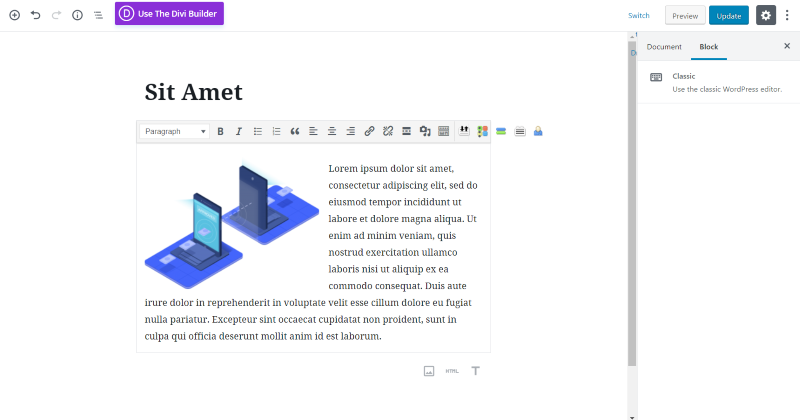
Celem Automattic jest, aby Gutenberg zastąpił klasyczny edytor bez łamania treści, które zostały utworzone za pomocą oryginalnego edytora. Nie musisz nic robić ze swoją starą zawartością. Powinien nadal działać tak samo, jak zawsze. Możesz otworzyć dowolną klasyczną zawartość w bloku Classic w Gutenbergu. Obszar zawartości nadal działa tak samo jak klasyczny edytor.

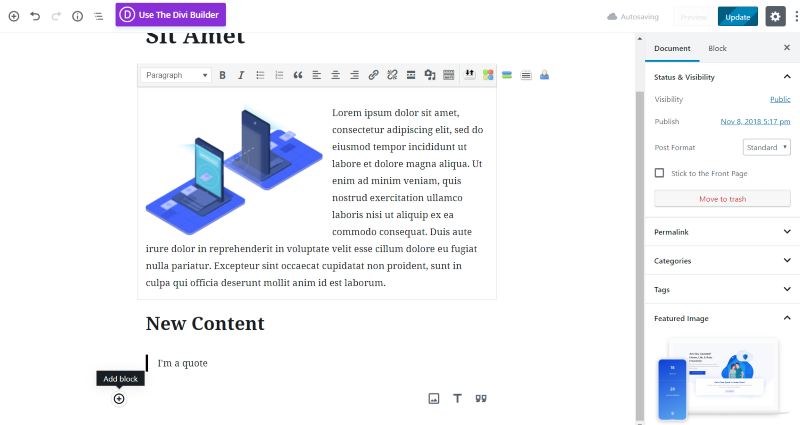
Możesz nawet dodać nową zawartość w klasycznym bloku edytora lub dodając nowe bloki. Dodałem nagłówek i cytat. Gutenberg wydaje się dobrze bawić z klasyczną treścią.
Wtyczka Gutenberg

Nie musisz czekać do WordPress 5.0, aby rozpocząć naukę obsługi Gutenberga. Jest teraz dostępny jako wtyczka, którą możesz zainstalować i rozpocząć testowanie. Gorąco polecam zainstalowanie go i przyzwyczajenie się do jego działania. Klasyczny edytor będzie jeszcze przez jakiś czas dostępny, ale będzie to wtyczka, a nie edytor domyślny. Pamiętaj, aby najpierw wypróbować go na stronie testowej, zanim odzwierciedlisz go w swojej aktywnej witrynie. I oczywiście zawsze najpierw upewnij się, że masz kopię zapasową.
Rampa Gutenberga

Inną opcją jest skorzystanie z rampy Gutenberga. Jest to wtyczka firmy Automattic, która umożliwia selektywne włączanie Gutenberga do określonych typów postów. Jest to świetny sposób na przetestowanie witryny po jednym typie wpisu na raz, aby pomóc w rozwiązywaniu problemów, zanim Gutenberg stanie się domyślnym edytorem w WordPress 5.0.
Gutenberg z Divi


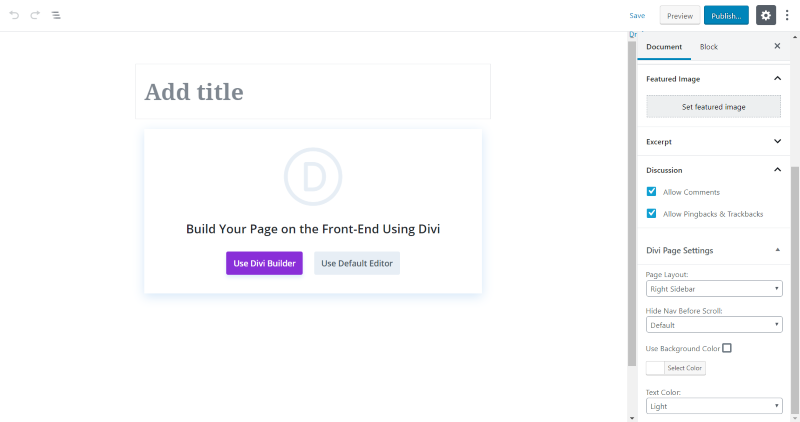
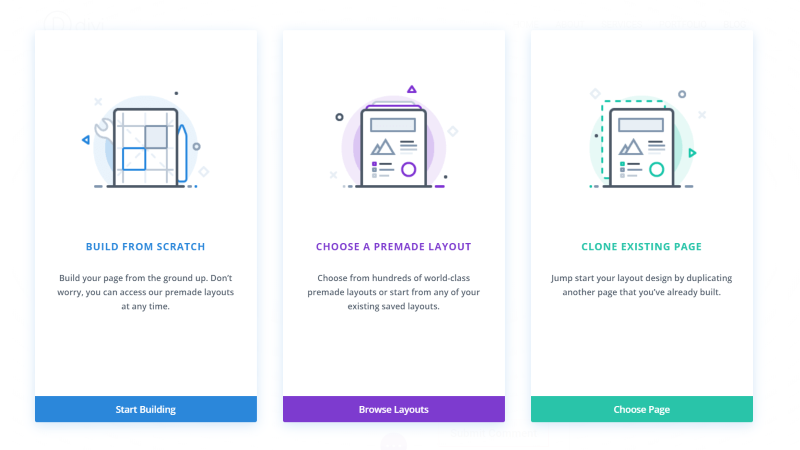
Jeśli używasz Divi (i powinieneś) podczas tworzenia strony lub postu, otrzymasz modalne pytanie, czy chcesz użyć Divi Builder lub domyślnego edytora. Domyślnym edytorem jest oczywiście Gutenberg. Korzystanie z Divi Builder automatycznie przenosi Cię do interfejsu, w którym będziesz korzystać z Visual Builder. Na tym ekranie jest kilka opcji. Dokonaj wyboru tutaj, zanim wybierzesz Divi. W razie potrzeby możesz wrócić do tego ekranu później.
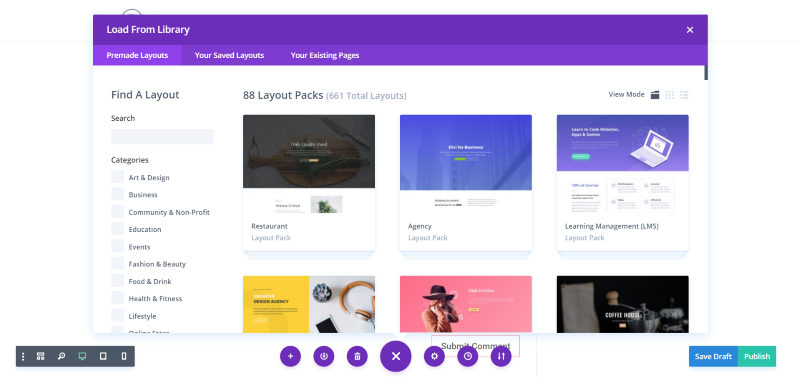
Ten ekran zawiera ustawienia strony Divi, w których możesz wybrać układ strony (wybierz lewy pasek boczny, prawy pasek boczny lub bez paska bocznego), ukryć nawigację przed przewijaniem, użyć koloru tła (z próbnikiem kolorów, aby dostosować kolor) i tekst kolor (jasny lub ciemny). Zawiera również narzędzia do planowania, widoczności i formatu postu.
Jeśli zdecydujesz się utworzyć stronę, będzie ona zawierała opcje szablonu, rodzica i kolejności oraz ustawienia strony Divi dla układu i ukryj nawigację przed przewinięciem.

Po wybraniu kompilacji za pomocą Divi Builder zobaczysz normalny Visual Builder.

Dokonaj wyboru i buduj jak zwykle. Divi Visual Builder działa dokładnie tak samo, jak teraz.

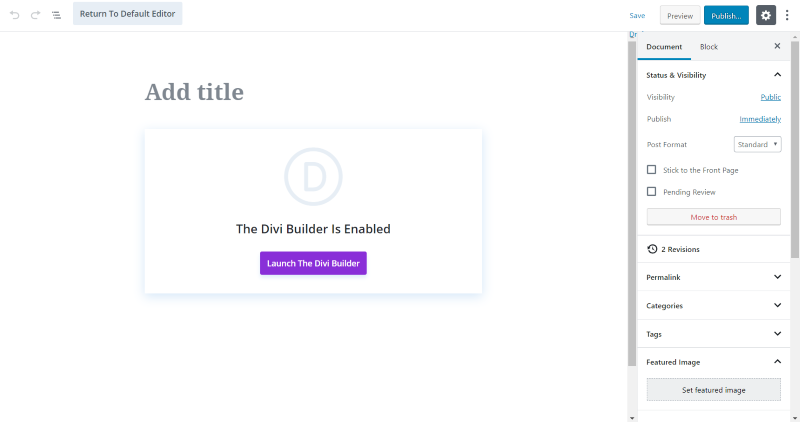
Nadal możesz wyjść z programu Visual Builder i edytować wpis. Spowoduje to przejście do zaplecza, aby zobaczyć edytor Gutenberg, w którym możesz wprowadzić dowolne zmiany zaplecza, takie jak status i widoczność lub ustawienia strony Divi. Aby edytować samą stronę, musisz ponownie uruchomić Divi Builder.
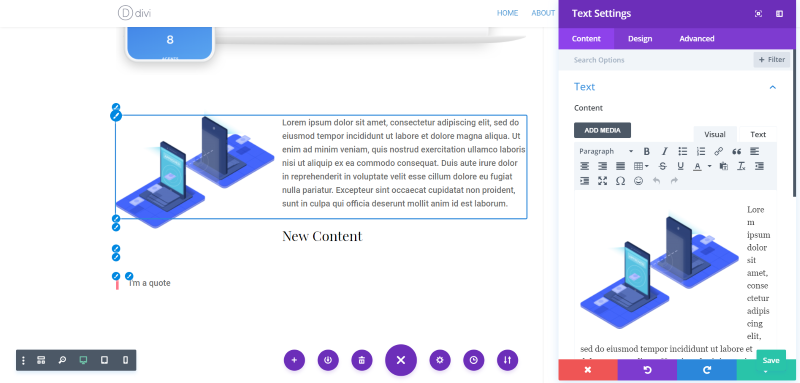
Jeśli przejdziesz z jednego kreatora do drugiego, ryzykujesz utratę wszystkiego, co zrobiłeś w innym kreatorze dla tej strony. Istnieje możliwość edycji treści za pomocą Divi. Po prostu upewnij się, że masz kopię zapasową zawartości, zanim ją wypróbujesz.

W tym przykładzie otworzyłem klasyczną zawartość, dodałem bloki nagłówka i cytatu, a następnie edytowałem stronę za pomocą Divi Builder.
Dwadzieścia Dziewiętnaście

Każdego roku, z wyjątkiem 2018 roku (byli zajęci pracą nad Gutenbergiem), Automattic dostarcza nowy motyw, aby pomóc zaprezentować najnowsze funkcje i kierunek projektowania WordPress. WordPress 5.0 będzie również zawierał nowy motyw o nazwie Twenty Nineteen, który został zaprojektowany specjalnie dla Gutenberga. Jest to minimalistyczny, oparty na typografii motyw blogowy ze stylami front-end i back-end.
Końcowe myśli
To nasz przegląd tego, jak Gutenberg zmieni WordPressa. W tym momencie omówiłem tylko interfejs użytkownika. Będą też inne zmiany do rozważenia, w tym SEO, szybkość ładowania, bezpieczeństwo itp. Omówimy te obszary w późniejszych postach.
Jeśli chodzi o interfejs użytkownika, istnieje krzywa uczenia się. Rozpoczęcie od Gutenberga jest niezręczne, ponieważ różni się od tego, z czego niektórzy z nas korzystali przez ponad dekadę. To nas spowolni. Większość z nas nie będzie uważała przejścia za zabawne doświadczenie. Wielu pójdzie na skróty i użyje mniej obrazów lub innych specjalistycznych treści (przynajmniej przez jakiś czas).
Nie lubię zmian (pamiętam, że narzekałem na zmiany w narzędziu linkowania kilka wersji temu), ale myślę, że Gutenberg będzie dobrym edytorem. Myślę, że kiedy już się do tego przyzwyczaimy, stanie się to bardziej intuicyjne i nie będzie tak niezręczne. Nie sądzę, że będzie to kiedykolwiek tak szybkie, jak korzystanie z klasycznego edytora.
Gutenberg ma pewne zalety. Będziemy mieć większą kontrolę nad układem w natywnym WordPressie. Obecnie mamy dużą kontrolę nad motywami kreatora i wtyczkami, ale dzięki Gutenbergowi mamy wysoki poziom kontroli bez konieczności korzystania z produktu innej firmy. Będziemy potrzebować mniej wtyczek. Niektóre funkcje, do których zwykle używamy wtyczek, są wbudowane w Gutenberg.
Użytkownicy Divi powinni przyzwyczaić się do korzystania z programu Visual Builder. Elegant Themes wprowadziło wiele ulepszeń do Visual Builder i tak naprawdę jest to lepszy wybór między konstruktorami zaplecza i frontendu. Aby zapoznać się z porównaniem konstruktorów backendu i frontendu, zobacz artykuł Divi Space Divi Builder: Backend vs Frontend and the Advantages of Each.
WordPress 5.0 przyniesie nam fazę 1 WordPress Gutenberg, która implementuje Gutenberga w obszarze treści twoich stron i postów. Faza 2, która jest znacznie późniejsza, wdroży Gutenberga do każdego obszaru WordPressa, w tym nagłówków, stopek, pasków bocznych, menu itp. Dzięki temu Gutenberg stanie się kompletnym narzędziem do tworzenia witryn. Oczywiście zawsze będą potrzebni konstruktorzy tacy jak Divi, którzy zapewniają specjalistyczne narzędzia i funkcje, których Gutenberg nie będzie.
Gutenberg nadchodzi. Gorąco polecam wypróbowanie jednej z wtyczek w tym artykule, abyś mógł rozpocząć naukę korzystania z niej.
Czy wypróbowałeś Gutenberga ze swoją witryną WordPress? Daj nam znać o swoim doświadczeniu w komentarzach.
