Jak zrobić responsywną galerię obrazów WordPress (2 metody)
Opublikowany: 2022-10-06Chcesz stworzyć responsywną galerię WordPress na swoją stronę internetową?
Jeśli kiedykolwiek korzystałeś z domyślnej galerii WordPress, zauważysz, że brakuje w niej kilku ważnych funkcji. Jednak wiele responsywnych wtyczek galerii WordPress jest trudnych w użyciu i może mieć wpływ na szybkość i czas ładowania witryny.
Dlatego w tym artykule dowiesz się, jak sprawić, by galeria WordPress była responsywna bez wpływu na wydajność witryny WordPress.
Dlaczego warto tworzyć responsywną galerię WordPress?
Obecnie prawie 60% całego dostępu do Internetu odbywa się za pośrednictwem smartfona. Dlatego dodając nowe funkcje i funkcje do swojej witryny, musisz upewnić się, że działa ona poprawnie na urządzeniach mobilnych.
Niezależnie od tego, czy jest to tablet, smartfon, laptop czy komputer stacjonarny, nowy układ galerii zdjęć musi być wystarczająco elastyczny, aby dostosować się do każdego rozmiaru ekranu. W ten sposób odwiedzający Twoją witrynę będą mieli lepsze wrażenia użytkownika.
Co ważniejsze, responsywny projekt ma kluczowe znaczenie dla optymalizacji pod kątem wyszukiwarek (SEO).
Wyszukiwarki takie jak Google biorą pod uwagę użyteczność mobilną jako czynnik podczas umieszczania Twojej witryny w wynikach wyszukiwania. Dlatego dodanie responsywnych obrazów galerii do witryny może pomóc w uzyskaniu lepszych rankingów, a co za tym idzie, przyciągnąć więcej ruchu organicznego do Twojej małej firmy.
Ostatecznie nauczenie się, jak sprawić, by galeria WordPress była responsywna, może znacznie przyczynić się do rozwoju Twojej firmy. Mając to na uwadze, oto 2 proste metody, które możesz zastosować.
Jak sprawić, by galeria WordPress była responsywna: 2 proste metody
Poniżej znajdziesz 2 sposoby dodania responsywnej galerii obrazów do witryny WordPress. Najpierw użyjemy potężnego narzędzia do tworzenia stron WordPress z rozbudowanymi funkcjami do ulepszania Twojego projektu internetowego. Po drugie, użyjemy jednej z najlepszych responsywnych wtyczek galerii obrazów WordPress na rynku.
Kliknij dowolną metodę poniżej, aby zobaczyć kroki dodawania nowej galerii.
- Metoda 1. Użyj SeedProd Advanced Gallery WordPress Block
- Metoda 2. Użyj Envira GalleryWordPressPlugin
Metoda 1. Użyj SeedProd Advanced Gallery WordPress Block

W przypadku pierwszego rozwiązania użyjemy SeedProd , najlepszego narzędzia do tworzenia witryn WordPress. Dzięki kreatorowi stron typu „przeciągnij i upuść”, responsywnym szablonom i dostosowywanym blokom WordPress, jest to zdecydowanie najłatwiejszy sposób na dostosowanie witryny bez kodu HTML, PHP lub niestandardowego kodu CSS.
Możesz użyć bloków WordPress SeedProd, aby dodać galerie do motywu WordPress, stron i obszarów gotowych na widżety. Tworzenie galerii, które działają z dowolnym rozmiarem ekranu, jest tak proste, jak przeciąganie, upuszczanie i klikanie.
Łatwe w użyciu funkcje SeedProd obejmują:
- Kreator motywów WordPress
- Gotowe zestawy stron internetowych
- Kreator stron docelowych
- Responsywne szablony stron docelowych
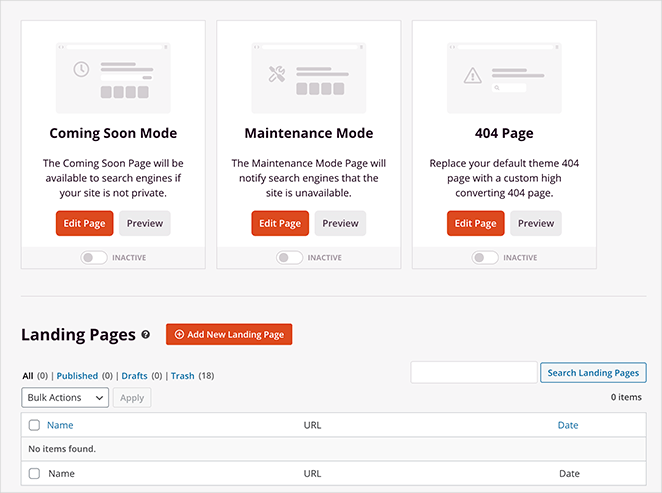
- 4 tryby strony: Wkrótce, Konserwacja, 404 i Logowanie
- Integracje z e-mail marketingiem
- Zarządzanie subskrybentami
- Wsparcie WooCommerce
- Kontrola dostępu
- Tekst dynamiczny
- Mapowanie domeny
- I więcej.
Wykonaj poniższe czynności, aby tworzyć responsywne galerie WordPress za pomocą SeedProd.
Krok 1. Zainstaluj i aktywuj SeedProd
Najpierw wejdź na stronę SeedProd i pobierz wtyczkę. Sugerujemy, aby pobrać wersję Pro SeedProd, aby postępować zgodnie z tym samouczkiem, ponieważ oferuje najlepsze funkcje w konkurencyjnych cenach.
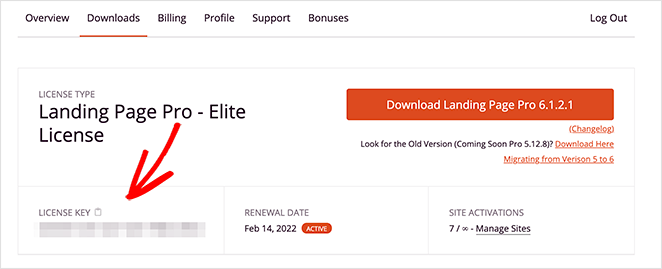
Następnie zaloguj się na swoje konto SeedProd i kliknij zakładkę Download s, aby pobrać plik wtyczki na swój komputer. Możesz również jednocześnie skopiować klucz licencyjny, który wkrótce będzie Ci potrzebny.

Teraz prześlij i aktywuj wtyczkę na swojej stronie WordPress. Jeśli potrzebujesz pomocy w tym kroku, możesz skorzystać z tego przewodnika na temat instalacji wtyczki WordPress (otwiera się w nowej karcie).
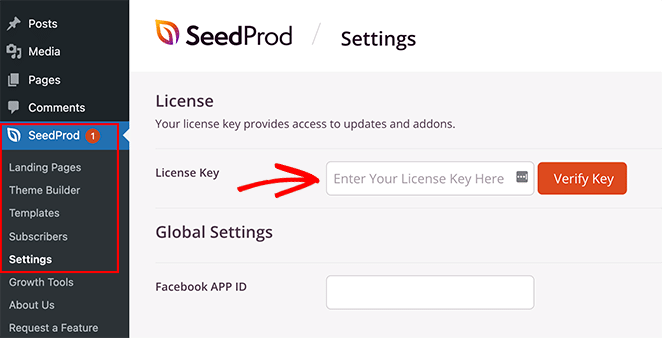
Po zainstalowaniu i aktywacji SeedProd, przejdź do SeedProd »Ustawienia od administratora WordPress i wklej skopiowany wcześniej klucz licencyjny. Upewnij się, że klikniesz przycisk Zweryfikuj klucz , a następnie przejdź do następnego kroku.

Krok 2. Utwórz motyw WordPress lub stronę docelową
Ponieważ ta wtyczka oferuje 2 sposoby korzystania z narzędzia do przeciągania i upuszczania, następnym krokiem jest utworzenie motywu WordPress lub strony docelowej.
Theme Builder to najprostszy sposób na stworzenie niestandardowego motywu WordPress bez zatrudniania programisty. Zastępuje Twój obecny motyw w pełni konfigurowalnymi szablonami dla każdej części Twojej witryny.

Alternatywnie, kreator stron docelowych to świetny sposób na wizualne tworzenie poszczególnych stron bez zmiany motywu WordPress.

Możesz wykonać te samouczki krok po kroku dotyczące tworzenia motywu WordPress i budowania strony docelowej za pomocą SeedProd. Następnie, po wybraniu szablonu i utworzeniu początkowych stron, możesz postępować zgodnie z instrukcjami w kroku 3 tego przewodnika, aby dodać responsywną galerię do swojej witryny.
Uwaga: W tym przewodniku używamy metody Theme Builder.
Krok 3. Dodaj blok WordPress galerii zaawansowanej
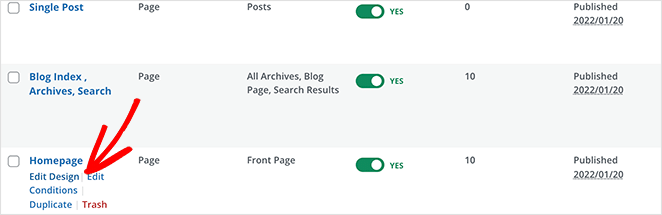
W tym kroku otwórz dowolną stronę za pomocą SeedProd, aby dostosować ją za pomocą narzędzia do tworzenia stron typu „przeciągnij i upuść”. Na przykład możesz otworzyć szablon strony głównej z pulpitu nawigacyjnego Theme Builder, aby dodać responsywne galerie do swojej strony głównej.

Jeśli tworzysz landing page, przejdź do SeedProd » Landing Pages i kliknij Edytuj na wybranym projekcie.
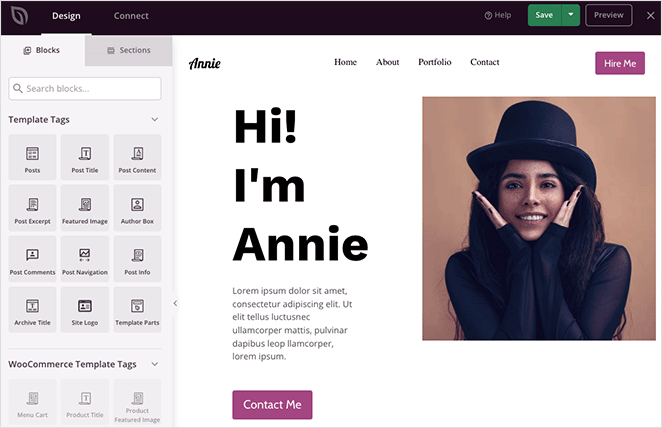
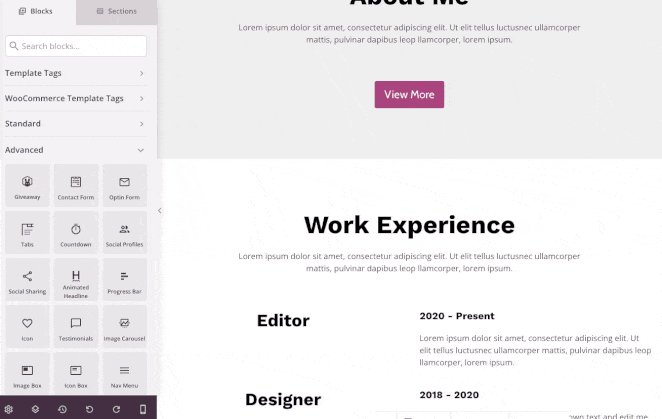
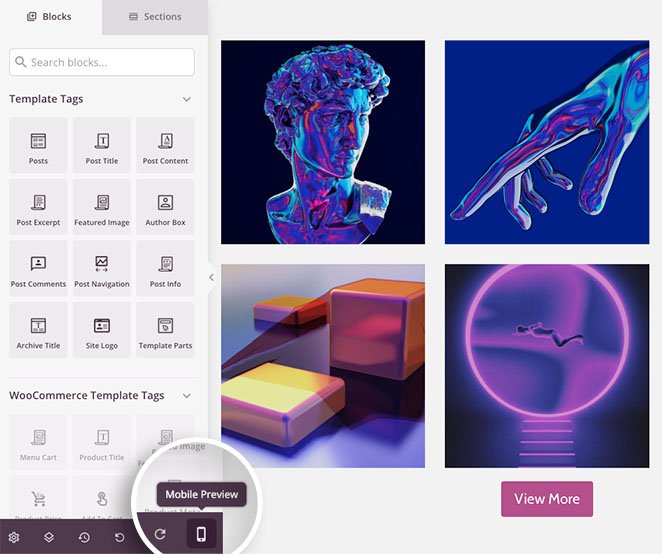
Po otwarciu projektu zobaczysz układ podobny do poniższego:

Po lewej stronie znajdują się bloki i sekcje do dodawania treści do projektu, a po prawej podgląd na żywo. Kliknięcie dowolnego elementu na podglądzie spowoduje otwarcie jego ustawień po lewej stronie, a wszelkie wprowadzone zmiany zostaną wprowadzone automatycznie w czasie rzeczywistym.
Niektóre bloki, których możesz użyć, to:
- Przyciski udostępniania społecznościowego
- Ikony profili w mediach społecznościowych
- Blok wideo (link do filmu na YouTube lub Vimeo)
- Karuzela referencji
- Formularze kontaktowe
- I więcej
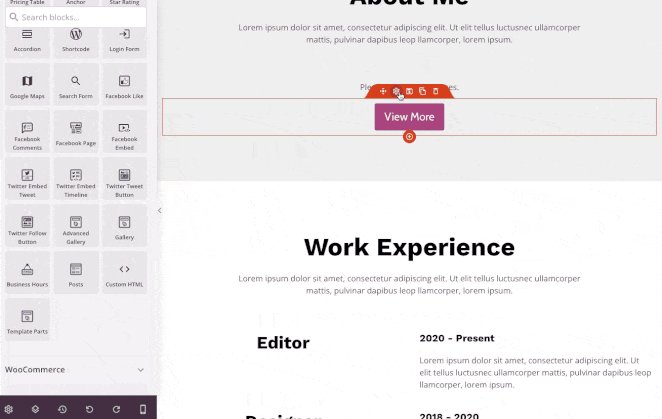
Kup za ten przewodnik; użyjemy bloku Galeria zaawansowana.
Tworzenie jednej responsywnej galerii WordPress
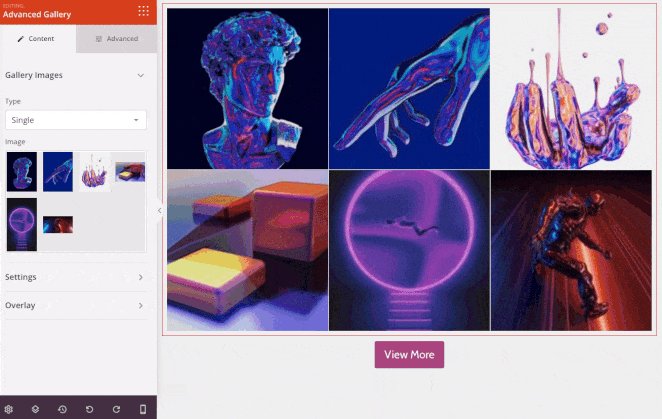
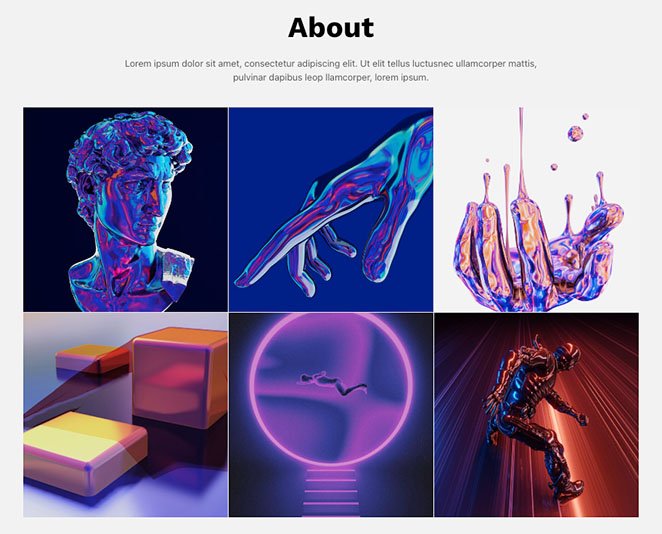
Załóżmy, że chcesz dodać jedną responsywną galerię, aby wyświetlać najlepsze przykłady z Twojego portfolio. Aby to zrobić, wybierz blok Galeria zaawansowana z panelu po lewej stronie i przeciągnij go na projekt strony.

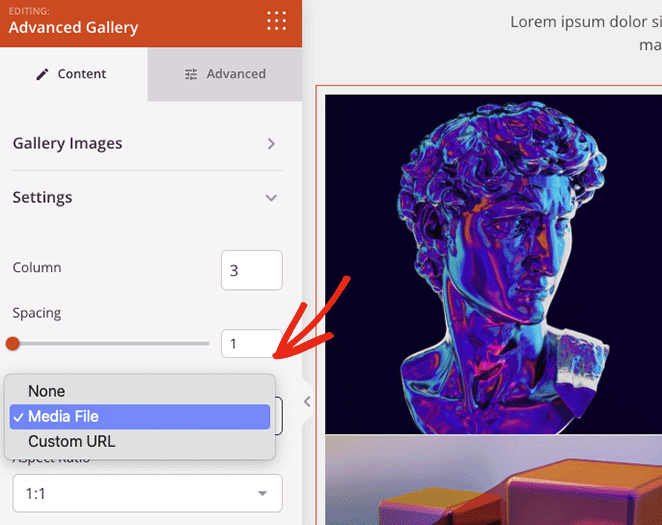
Stamtąd możesz otworzyć opcje galerii i dostosować ustawienia, aż galeria będzie wyglądać dokładnie tak, jak chcesz. Możesz zmienić numer kolumny i odstępy lub połączyć galerię z plikiem obrazu, niestandardowym łączem lub brakiem.
Na przykład opcja Plik multimedialny wyświetli Twoją galerię w responsywnym, pełnowymiarowym lightboxie img, gdy odwiedzający go klikną.

Możesz także zmienić proporcje miniatur obrazów i ustawić rozmiar obrazu na miniaturę, średni lub duży.

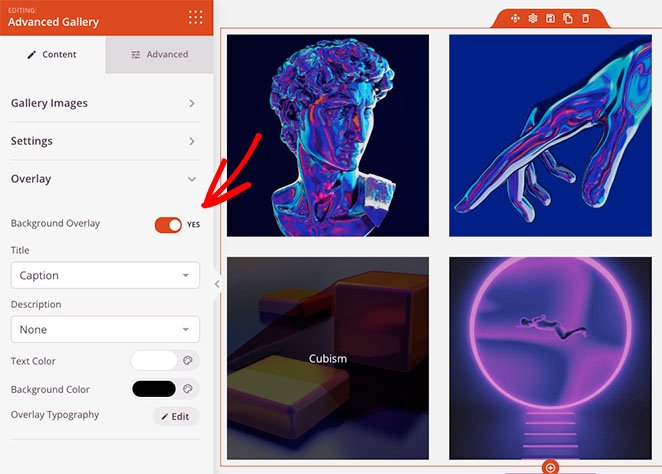
Chcesz dodać informacje do każdego obrazu w galerii? Następnie kliknij kartę Nakładka, na której możesz dodać efekt nałożenia koloru nakładki tła, tytuły i opisy do każdego obrazu.

Za każdym razem, gdy odwiedzający witrynę najedzie kursorem na obraz, zostanie on przyciemniony i wyświetli wybrany przez Ciebie opis.
Tworzenie wielu dynamicznych galerii WordPress
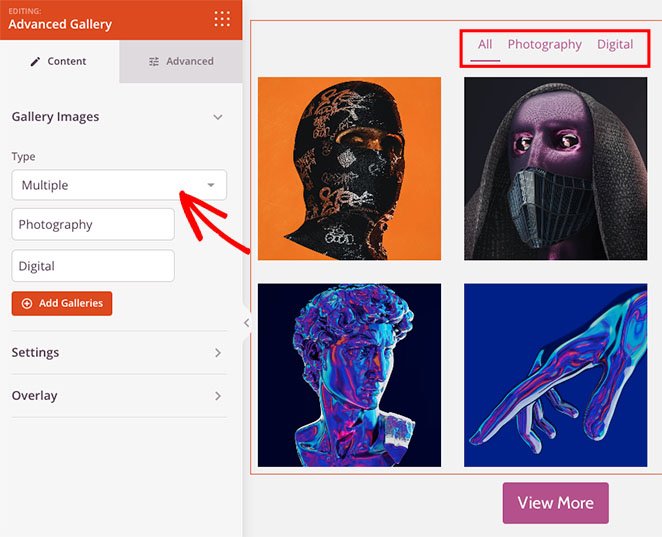
Możesz także użyć bloku Galeria zaawansowana na dowolnej innej stronie w swojej witrynie. Na przykład możesz utworzyć stronę portfolio i dodać wiele galerii obrazów, które użytkownicy mogą filtrować według określonych parametrów.
W tym celu kliknij menu rozwijane Typ i wybierz opcję Wiele . Następnie możesz zacząć dodawać tyle galerii, ile chcesz.

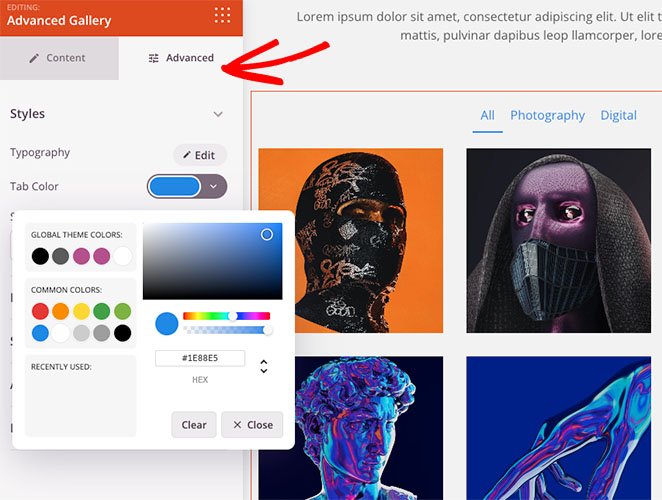
Jeśli potrzebujesz więcej opcji dostosowywania, możesz kliknąć kartę Zaawansowane . Stamtąd możesz zmienić kolory zakładek filtrów, typografię, cienie, obramowania obrazów i wiele więcej.

Tworzenie responsywnej galerii WordPress
Każda galeria, którą tworzysz za pomocą SeedProd, jest domyślnie responsywna. Możesz jednak sprawdzić, czy Twoje galerie są przyjazne dla urządzeń mobilnych, korzystając z opcji podglądu mobilnego.
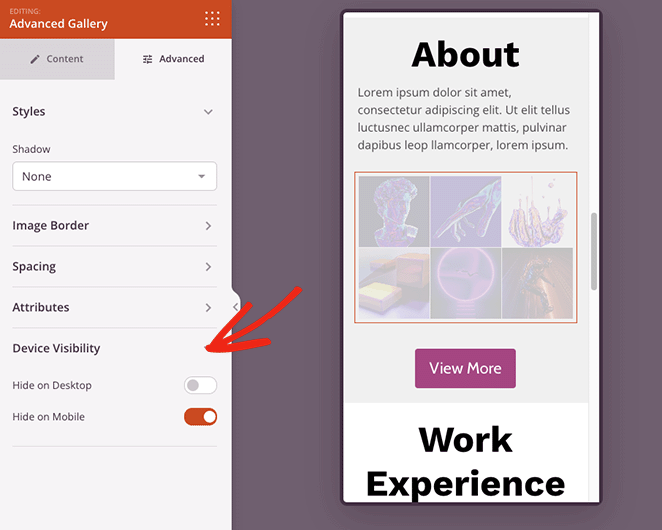
Kliknij ikonę podglądu mobilnego na dolnym pasku narzędzi, a zobaczysz, jak Twoja galeria wygląda na urządzeniach mobilnych.

Następnie możesz edytować swój projekt, aby wyglądał świetnie na dowolnym urządzeniu.
Na karcie Widoczność urządzenia możesz również ukryć określone elementy na urządzeniu mobilnym lub stacjonarnym, aby poprawić wrażenia z urządzeń mobilnych.

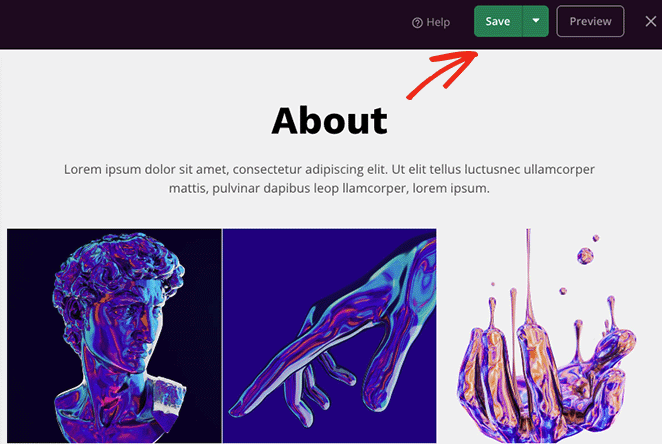
Gdy jesteś zadowolony z galerii obrazów, kliknij przycisk Zapisz w prawym górnym rogu strony.

Krok 4. Opublikuj swoją responsywną galerię obrazów
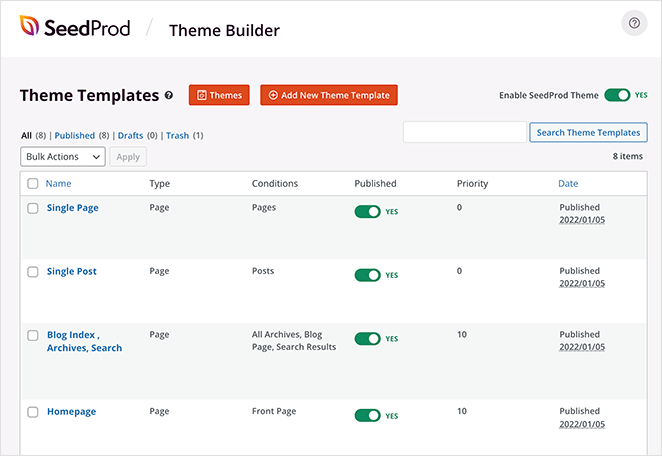
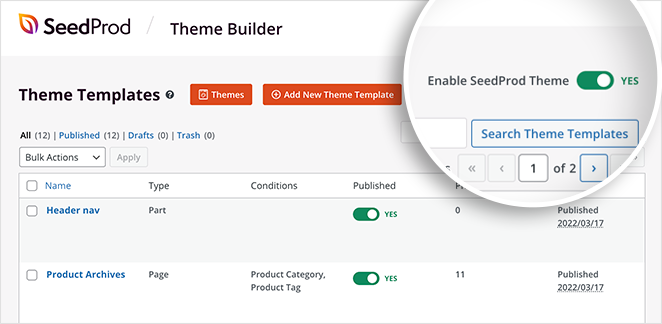
Teraz możesz już opublikować swoją galerię. Aby to zrobić, wróć do pulpitu nawigacyjnego Theme Builder i przełącz przełącznik "Włącz motyw SeedProd" do pozycji "Tak".

Alternatywnie, w przypadku stron docelowych, kliknij strzałkę w dół na przycisku Zapisz i kliknij Opublikuj .
Teraz możesz wyświetlić podgląd swojej responsywnej galerii, aby zobaczyć, jak wygląda.

Metoda 2. Użyj Envira GalleryWordPressPlugin
Użyjemy Galerii Envira, aby stworzyć responsywną galerię WordPress dla następnej metody. W przeciwieństwie do innych wtyczek galerii WordPress, Envira Gallery jest szybka, responsywna i lekka, a jednocześnie oferuje rozbudowane, łatwe w użyciu funkcje.

Na przykład oferuje opcje zmiany rozmiaru obrazu, pokazy slajdów, elastyczne układy i wiele źródeł obrazów.
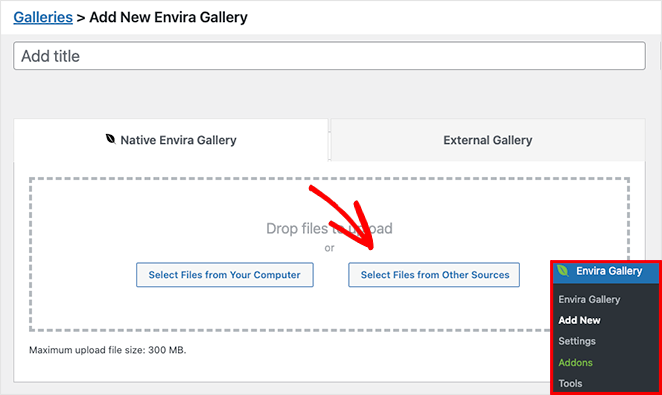
Najpierw zainstaluj i aktywuj wtyczkę Envira Gallery na swojej stronie WordPress. Następnie przejdź do Galerii Envira »Dodaj nowy , aby utworzyć nową galerię obrazów.
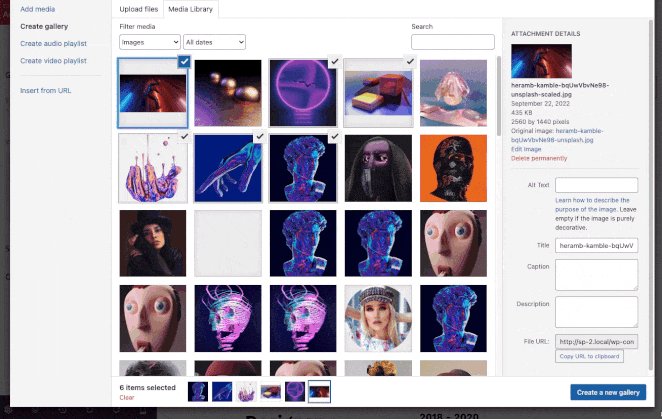
Aby dodać obrazy do swojej galerii, kliknij jeden z przycisków pokazanych poniżej:

Pierwsza opcja umożliwia przesyłanie plików graficznych z komputera, a drugi przycisk umożliwia wybieranie obrazów z biblioteki multimediów WordPress.
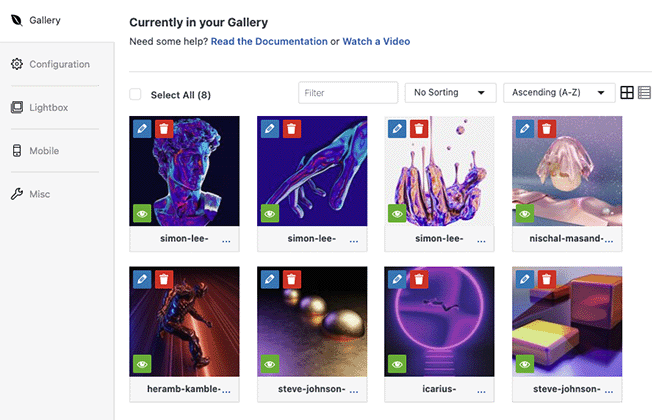
Po wybraniu obrazów możesz zmienić ich kolejność, przeciągając i upuszczając. Możesz także kliknąć ikonę oka, aby umieścić określone obrazy w trybie roboczym i ukryć je w opublikowanej galerii.

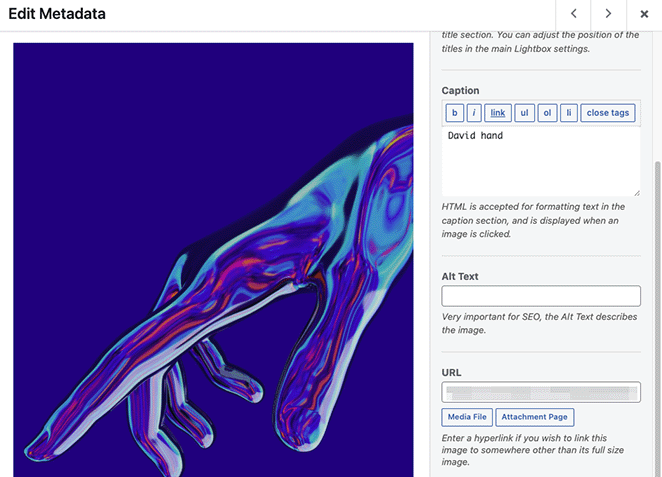
Dodatkowo kliknięcie ikony ołówka umożliwia edycję metadanych obrazu. Na przykład możesz zmienić tytuł obrazu, tekst alternatywny i podpis oraz edytować adres URL strony załącznika.

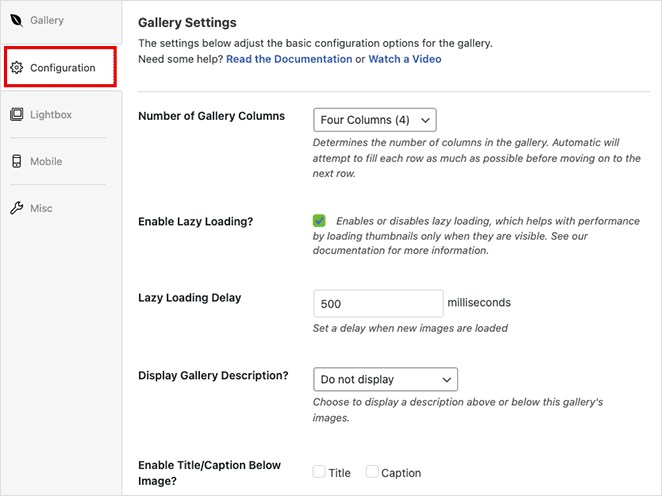
Następnie kliknij kartę Konfiguracja , na której możesz:
- Zmień numer kolumny galerii
- Włącz leniwe ładowanie obrazu
- Pokaż opisy galerii
- Wyświetl podpisy i tytuły
- Ustaw rozmiar w pikselach, pozycję przycięcia obrazu i odstępy
- Zmień szablony galerii

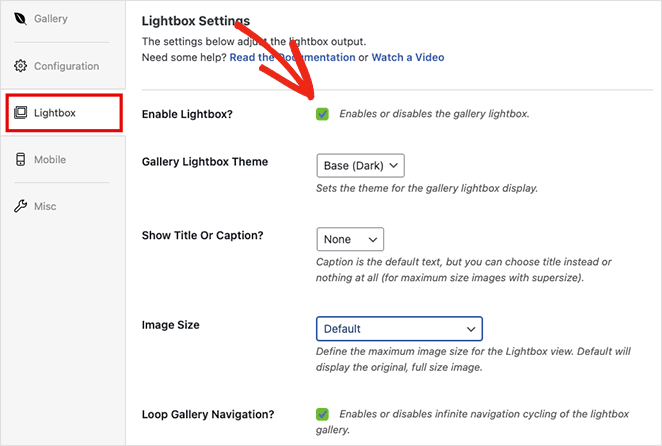
Na karcie Lightbox możesz włączyć responsywny lightbox, gdy użytkownicy klikną obraz. Pozwala także dostosować ustawienia, aby zmienić motyw lightbox, wyświetlić podpisy, dodać efekty przejścia i nie tylko.

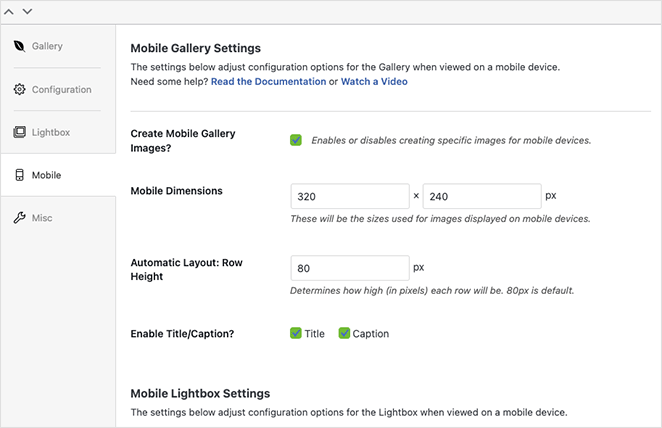
Oprócz powyższych ustawień, Envira Gallery posiada zakładkę ustawień galerii mobilnej. Ten panel umożliwia automatyczne generowanie określonych obrazów na urządzenia mobilne.

Możesz ustawić niestandardowe wymiary obrazu mobilnego i wysokości wierszy, a nawet dostosować ustawienia mobilnego lightboxa.
Gdy jesteś zadowolony z projektu galerii, kliknij przycisk Opublikuj w prawym górnym rogu.
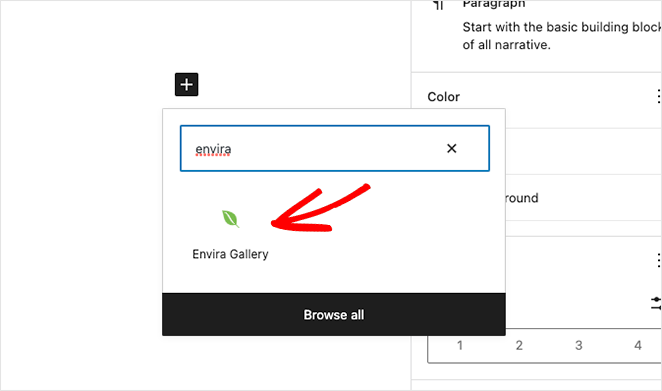
Aby dodać galerię przyjazną dla urządzeń mobilnych do swojej witryny, utwórz lub edytuj post lub stronę, a następnie kliknij ikonę plusa (+) w edytorze bloków WordPress, aby dodać nowy blok.
Szukaj, aż zobaczysz blok Envira Gallery, a następnie kliknij go, aby dodać go do swojej strony.

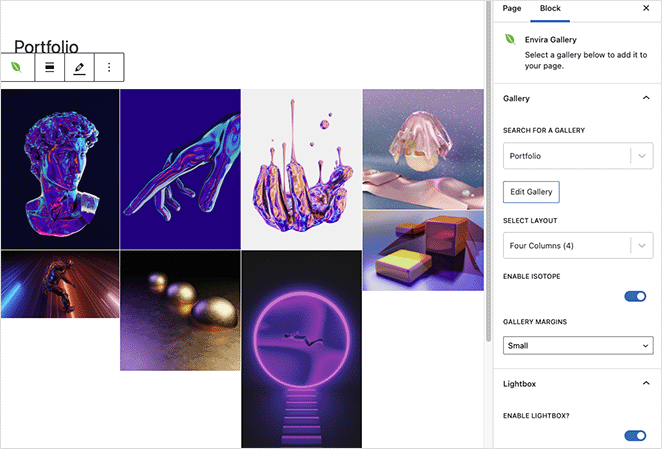
Z rozwijanego menu wybierz właśnie utworzoną galerię, aby osadzić ją w edytorze WordPress.

Teraz możesz kliknąć przycisk Aktualizuj lub Opublikuj, aby ożywić swoją galerię w swojej witrynie.
Uwaga: jeśli nadal korzystasz z klasycznego edytora WordPress, możesz skopiować swój skrót do Galerii Envira i wkleić go w poście lub na stronie.
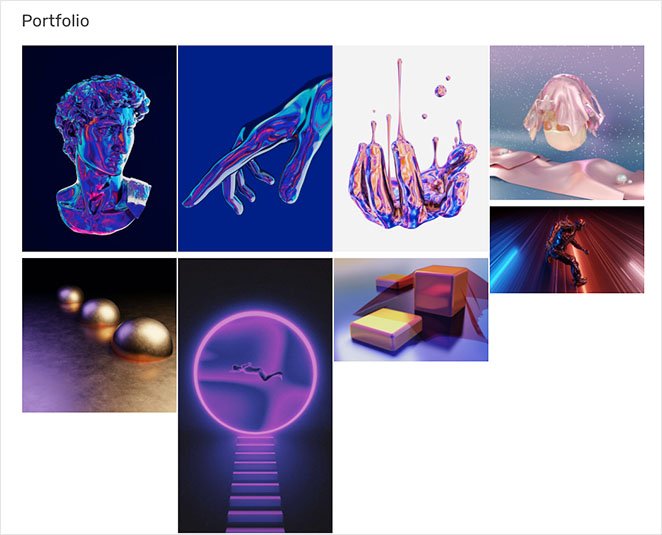
Następnie wyświetl podgląd swojej strony i zobacz, jak wygląda Twoja nowa responsywna galeria WordPress.

Masz to!
Wiesz już, jak sprawić, by galeria WordPress była responsywna.
Mamy nadzieję, że ten artykuł okazał się pomocny. Możesz również polubić następujące samouczki WordPress, gdy jesteś tutaj:
- Strona docelowa a mikrowitryna: która jest najlepsza dla Twojej marki
- Jak dostosować fragmenty postów WordPress (bez kodu)
- Jak dodać przycisk Tweet do WordPressa (3 sposoby)
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.