Jak łatwo dodać przycisk do nagłówka WordPress
Opublikowany: 2022-12-01Czy chcesz dowiedzieć się, jak dodać przycisk w menu nagłówka WordPress?
Dodanie przycisku w menu nawigacyjnym nagłówka umożliwia tworzenie bardziej przyciągających wzrok wezwań do działania. W ten sposób możesz zwiększyć liczbę kliknięć ważnych stron internetowych i poprawić wygodę użytkowników, informując ich, gdzie kliknąć dalej.
W tym artykule wyjaśnimy krok po kroku, jak dodać przycisk w menu nagłówka WordPress.
Po co dodawać przycisk do menu nagłówka WordPress?
Menu nawigacyjne w witrynach WordPress to zazwyczaj łącza tekstowe, które wyglądają podobnie. W związku z tym każda pozycja menu ma taką samą wagę, wagę i pilność.
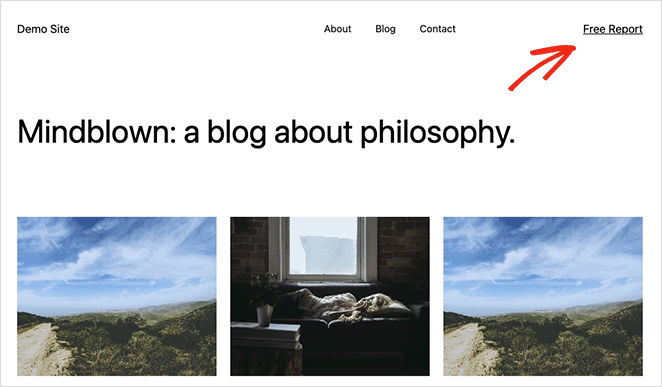
Jeśli miałbyś dodać adres URL do ważnego formularza zamówienia lub strony rejestracji, wyglądałby tak samo, jak inne linki w Twoim menu. Nie będzie się wyróżniać ani wyglądać na wystarczająco pilną, aby użytkownicy kliknęli jako pierwsi.

Jednak przekształcenie tego ważnego linku w przycisk natychmiast sprawi, że będzie on bardziej zauważalny. Oprócz tego, że łatwiej go znaleźć, przycisk poprawi wrażenia użytkownika i zaangażowanie odwiedzających w Twoją witrynę WordPress.

Pomimo posiadania blokad przycisków dla postów i stron, WordPress obecnie nie oferuje domyślnie przycisków menu. Na szczęście istnieje kilka sposobów dodawania przycisków do menu i są one stosunkowo łatwe do wdrożenia.
Mając to na uwadze, spójrzmy na 2 sposoby dodawania przycisku w menu nagłówka WordPress bez pisania kodu HTML lub CSS.
- Jak dodać przycisk w menu nagłówka WordPress za pomocą SeedProd
- Krok 1. Zainstaluj i aktywuj SeedProd
- Krok 2. Wybierz gotowy szablon
- Krok 3. Dostosuj swój nagłówek
- Krok 4. Dodaj przycisk do nagłówka
- Krok 5. Opublikuj swoje zmiany
- Dodanie przycisku do menu nagłówka WordPress bez wtyczki
Jak dodać przycisk w menu nagłówka WordPress za pomocą SeedProd
Najpierw pokażemy Ci, jak dodać przycisk do menu nagłówka za pomocą potężnej wtyczki WordPress o nazwie SeedProd. Zalecamy tę metodę jako pierwszą, ponieważ oferuje najwięcej opcji dostosowywania i pozwala wizualnie zbudować menu nagłówka za pomocą przeciągania i upuszczania.

SeedProd jest jednym z najlepszych narzędzi do tworzenia stron docelowych i witryn dla WordPress. Pozwala tworzyć elastyczne, przyjazne dla SEO motywy WordPress, strony docelowe i kompletne strony internetowe bez zatrudniania programisty lub dodawania skrótów do witryny.
Dzięki narzędziu do tworzenia stron typu „przeciągnij i upuść” możesz także utworzyć niestandardowy nagłówek, stopkę lub pasek boczny dla swojej witryny i łatwo dodawać przyciski nagłówka za pomocą bloku przycisków. Co więcej, istnieje niezliczona ilość innych bloków WordPress, których możesz użyć, w tym widżety WordPress, liczniki czasu, formularze optin, galerie, suwaki przed i po oraz wiele innych.
Wykonaj poniższe czynności, aby dodać przyciski do nagłówka WordPress za pomocą SeedProd.
Krok 1. Zainstaluj i aktywuj SeedProd
Przede wszystkim musisz zdobyć kopię wtyczki SeedProd i pobrać ją na swój komputer. W tym samouczku użyjemy SeedProd Pro, ponieważ zawiera on funkcję Theme Builder.
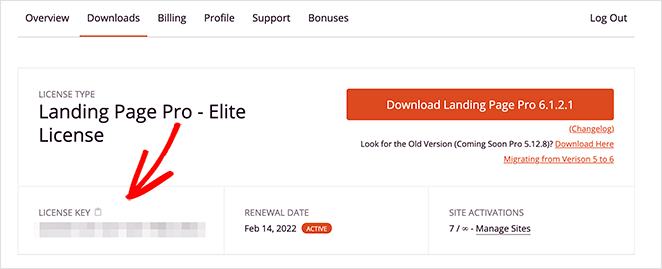
Na pulpicie nawigacyjnym konta zobaczysz duży przycisk pobierania umożliwiający zapisanie pliku .zip wtyczki. Na tym etapie dobrze jest również skopiować klucz licencyjny, ponieważ będzie on wkrótce potrzebny.

Po pobraniu wtyczki przejdź do pulpitu nawigacyjnego WordPress i prześlij pliki wtyczki. Zawsze możesz skorzystać z tego przewodnika na temat instalowania i aktywacji wtyczki WordPress, jeśli potrzebujesz pomocy.
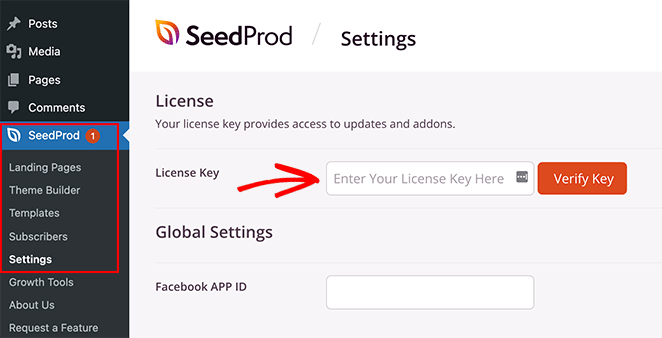
Gdy to zrobisz, przejdź do strony SeedProd »Ustawienia i wklej swój klucz licencyjny.

Stamtąd kliknij przycisk Zweryfikuj klucz , aby odblokować funkcje Pro.
Krok 2. Wybierz gotowy szablon
Przy aktywnym kluczu licencyjnym możesz teraz zdecydować, jaki układ chcesz utworzyć za pomocą SeedProd. Istnieją 2 różne podejścia, które możesz zastosować, które są następujące:
- Motyw WordPress: utwórz niestandardowy motyw WordPress, aby zastąpić obecny projekt witryny niestandardowym szablonem nagłówka. (kod nie jest wymagany).
- Strona docelowa : utwórz pojedynczą stronę i dodaj niestandardowy nagłówek tylko do tej strony, zachowując istniejący motyw.
W tym przewodniku przeprowadzimy Cię przez opcję 1, ponieważ zastąpi ona menu nawigacyjne w całej witrynie. Ale jeśli wolisz opcję 2, możesz postępować zgodnie z tym przewodnikiem, aby utworzyć stronę docelową w WordPress, a następnie wrócić do tego samouczka od kroku 4.
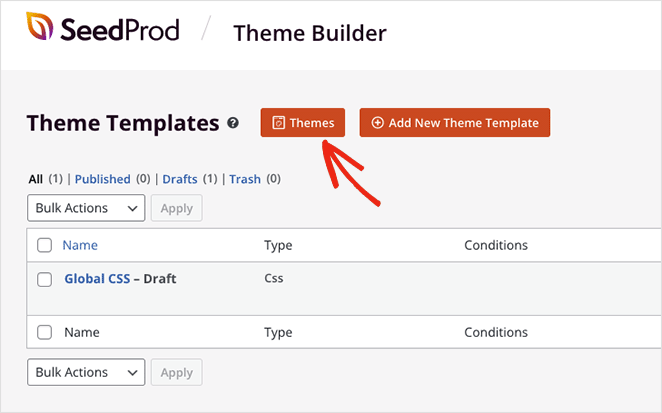
Ponieważ wybieramy opcję motywu WordPress, musisz przejść do SeedProd » Kreator motywów i kliknąć przycisk Motywy .

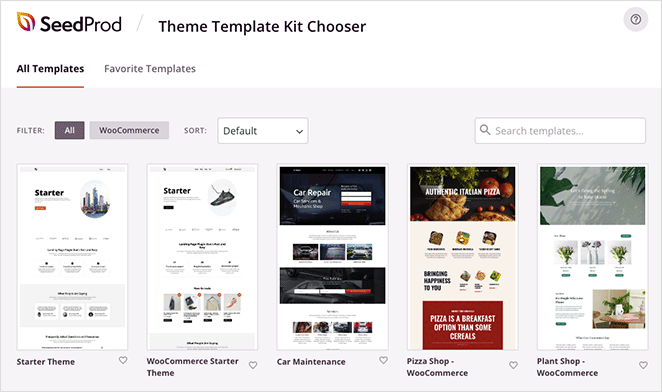
Spowoduje to wyświetlenie biblioteki gotowych zestawów stron internetowych, które można zaimportować jednym kliknięciem.

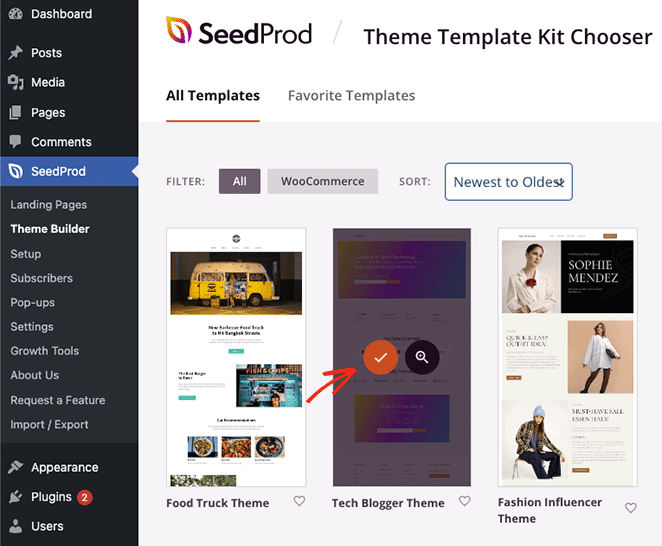
Możesz filtrować szablony według WooCommerce, popularności, od najnowszych do najstarszych i odwrotnie. Po znalezieniu motywu, który Ci się podoba, kliknij ikonę zaznaczenia, aby go uruchomić.

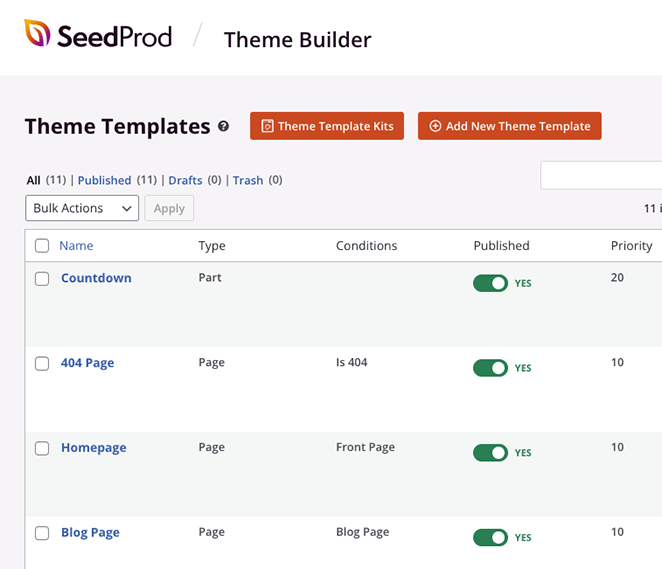
Po zakończeniu importowania motywu automatycznie zobaczysz taką stronę:

Zawiera listę szablonów składających się na Twój motyw WordPress, a każdy z nich możesz edytować za pomocą wizualnego kreatora typu „przeciągnij i upuść” SeedProd.
Krok 3. Dostosuj swój nagłówek
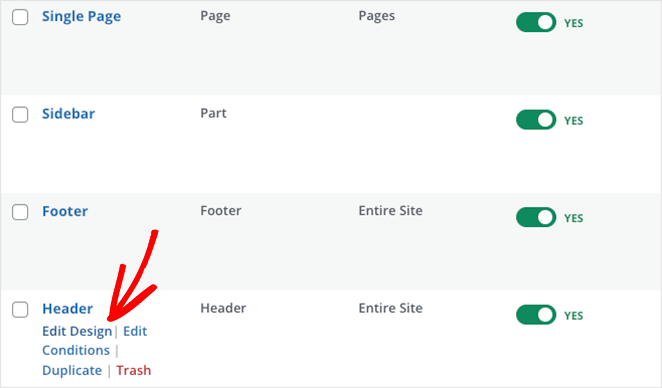
Ponieważ chcesz dodać przycisk w nagłówku, edytujmy szablon nagłówka . Przewiń w dół, aż znajdziesz go na liście, a następnie kliknij łącze Edytuj projekt .

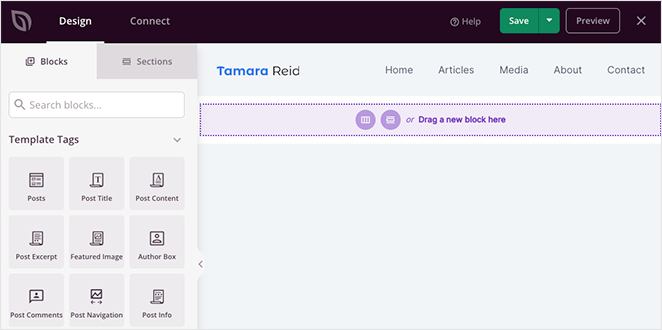
Po otwarciu szablonu nagłówka zobaczysz układ z dwiema kolumnami, taki jak ten:

Jak widzisz, po lewej stronie znajdują się różne bloki WordPress, a po prawej podgląd Twojego projektu. Będziesz mógł kliknąć dowolne miejsce na swoim projekcie, aby zmienić zawartość i przeciągnąć bloki z lewego panelu, aby dodać więcej funkcji do swojej strony.
Gdy spojrzysz na bieżący układ nagłówka, zobaczysz kolumnę z blokiem obrazu i kolumnę z blokiem menu nawigacji.

Aby dodać przycisk do nagłówka, musisz dodać trzecią kolumnę, którą teraz pokażemy, jak to zrobić.
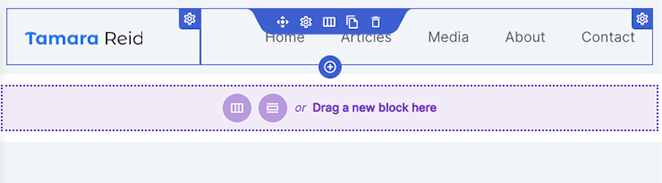
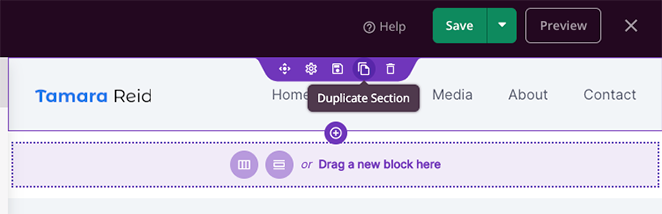
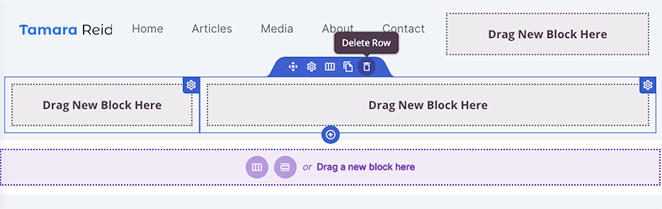
Najpierw najedź kursorem na sekcję nagłówka, aż pojawi się fioletowy kontur, a następnie kliknij ikonę Duplikuj sekcję .

Spowoduje to dodanie kopii nagłówka pod pierwszym.
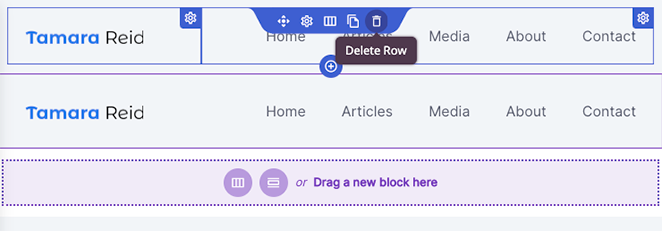
Następnie najedź kursorem na kolumnę w pierwszej sekcji, aż pojawi się niebieski kontur, a następnie kliknij ikonę Kosza , aby ją usunąć.

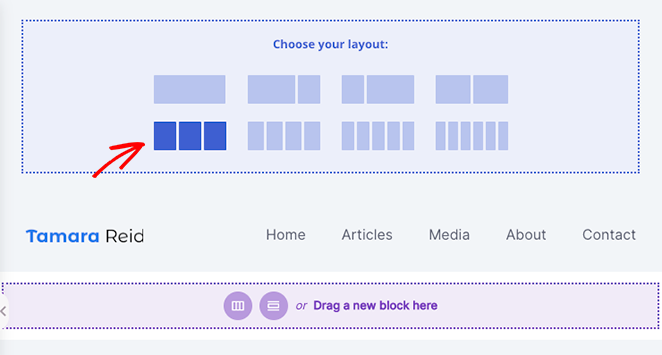
Będziesz mieć teraz pustą sekcję z opcją wyboru nowego układu kolumn. Śmiało, kliknij układ 3-kolumnowy.


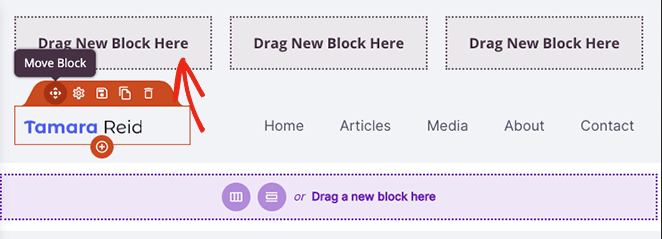
Teraz możesz najechać kursorem na ikonę Przenieś w zduplikowanej sekcji i przenieść bloki obrazu i menu nawigacyjnego do nowej sekcji.

Spowoduje to pozostawienie pustej kolumny, w której możesz dodać blok przycisków.
Zanim przejdziesz do następnego kroku, upewnij się, że usunąłeś starą sekcję nagłówka, klikając ikonę Kosza .

Teraz możesz utworzyć przycisk dla menu nagłówka WordPress.
Krok 4. Dodaj przycisk do nagłówka
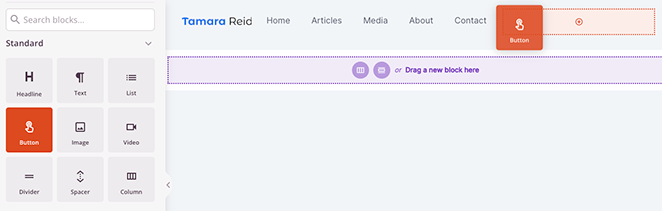
Dodanie przycisku do nagłówka za pomocą SeedProd jest łatwe. Po prostu znajdź blok przycisków na lewym pasku bocznym i przeciągnij go do pustej kolumny w obszarze nagłówka.

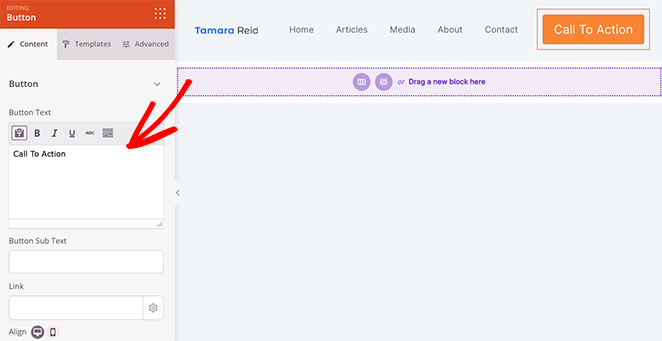
Po umieszczeniu przycisku możesz go kliknąć, aby dostosować tekst linku przycisku, podtekst przycisku, link, wyrównanie na urządzeniach mobilnych i komputerach oraz rozmiar przycisku.

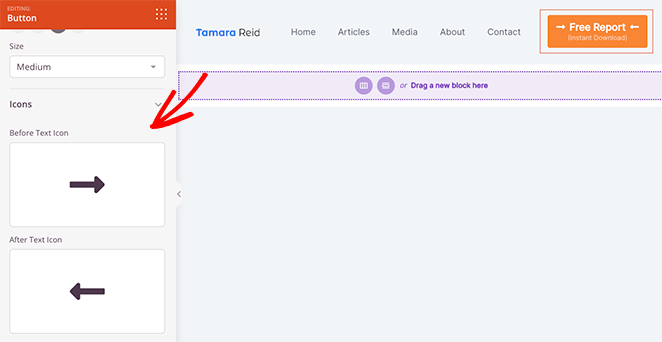
Możesz nawet dodawać niestandardowe ikony przed i po tekście przycisku, wybierając ikony z biblioteki Font Awesome.

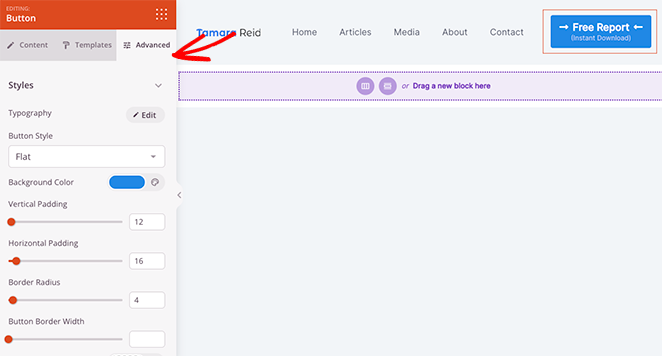
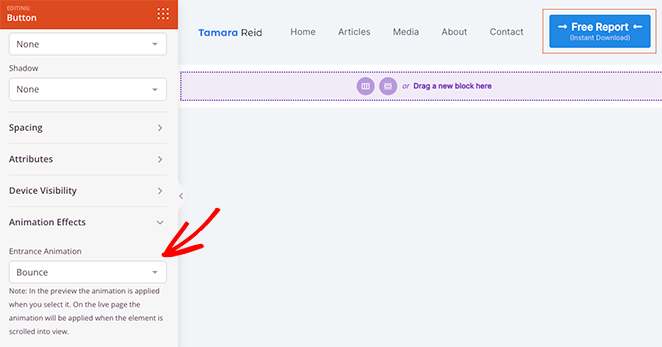
Aby uzyskać jeszcze więcej opcji dostosowywania, kliknij kartę Ustawienia zaawansowane . Tutaj możesz edytować kolor tekstu i typografię, zmienić kolor tła, dodać cień ramki, promień obramowania, odstępy, niestandardowe klasy CSS, a nawet ukryć przycisk na określonych urządzeniach.

Ponadto opcja Animacja to fantastyczny sposób, aby Twój przycisk bardziej się wyróżniał.

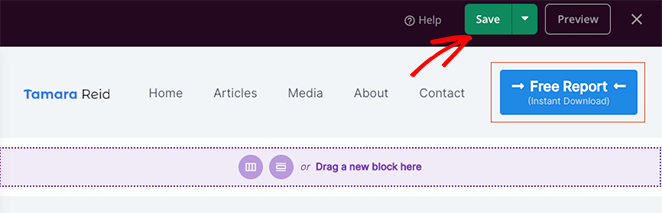
Gdy jesteś zadowolony z wyglądu przycisku menu, nie zapomnij kliknąć przycisku Zapisz .

Teraz możesz kontynuować dostosowywanie reszty motywu WordPress. Na przykład możesz edytować stronę bloga, szablony pojedynczych stron i pasek boczny lub zmienić stopkę WordPress.
Krok 5. Opublikuj swoje zmiany
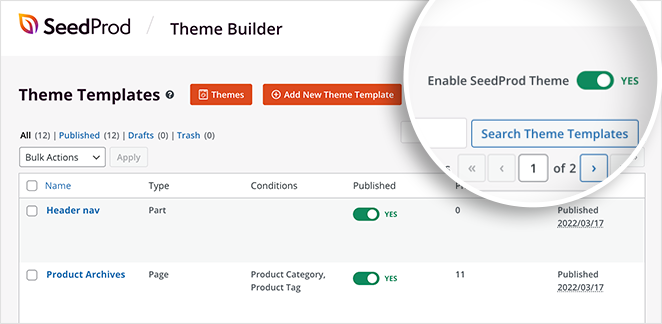
Ostatnim krokiem po dostosowaniu reszty witryny jest wprowadzenie tych zmian w życie. Aby to zrobić, najpierw wróć do strony SeedProd » Kreator motywów .
Następnie znajdź przełącznik Włącz motyw SeedProd w prawym górnym rogu i ustaw go w pozycji Tak.

Świetne rzeczy! Możesz teraz wyświetlić podgląd motywu WordPress i zobaczyć przycisk nagłówka w akcji.

Dodanie przycisku do menu nagłówka WordPress bez wtyczki
Niektóre osoby nie będą potrzebować pełnej elastyczności i opcji dostosowywania narzędzia do tworzenia stron, a inne wolą ograniczyć dodawanie większej liczby wtyczek WordPress do swojej witryny. Jeśli należysz do którejkolwiek z kategorii, poniższa metoda jest dla Ciebie.
Pokażemy Ci, jak użyć domyślnego edytora pełnej witryny WordPress, aby dodać przycisk do nagłówka bez wtyczki.
Najpierw przejdź do Wygląd »Edytor z pulpitu nawigacyjnego WordPress. Spowoduje to otwarcie pełnego edytora witryny WordPress, który używa bloków do budowy witryny.
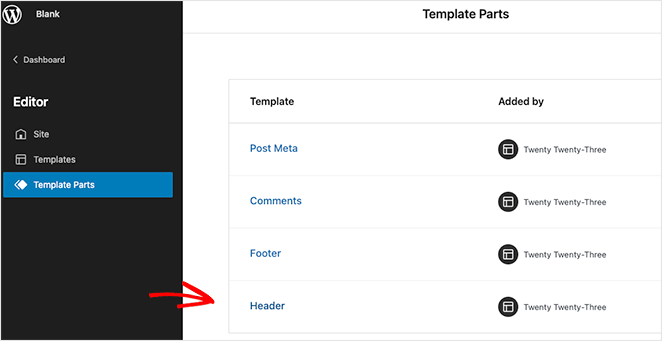
Następnie otwórz pasek boczny, kliknij nagłówek Części szablonu i wybierz opcję Nagłówek po prawej stronie.

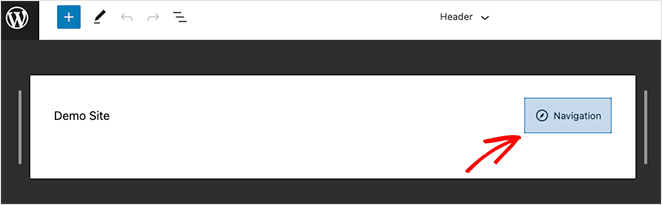
Gdy to zrobisz, zobaczysz wizualny układ nagłówka WordPress. W edytorze kliknij nagłówek Nawigacja .

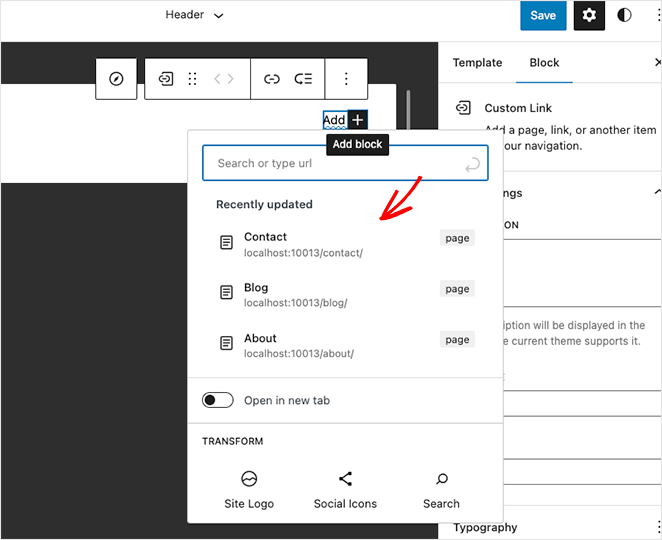
Zobaczysz ustawienia układu nawigacji na prawym pasku bocznym, ale najpierw kliknij ikonę (+) plus, aby rozpocząć dodawanie linków do menu.

Możesz kliknąć i wyszukać dowolną stronę, aby dodać ją do swojego menu.
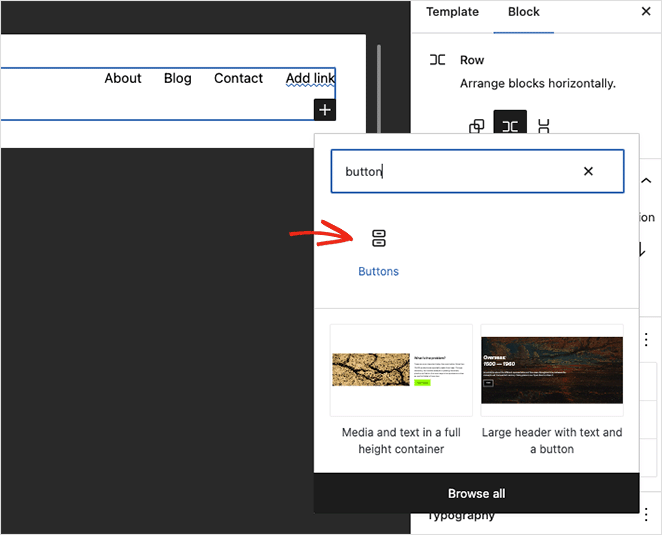
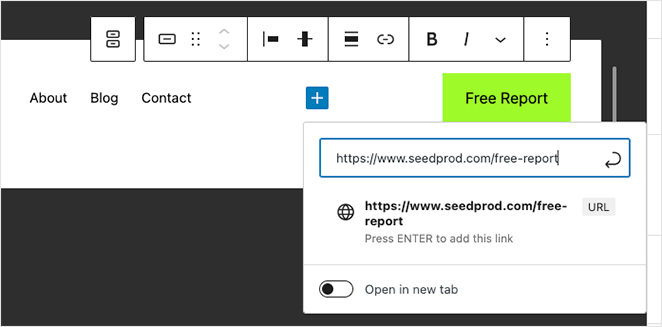
Po umieszczeniu linków w menu ponownie kliknij ikonę (+) plus, aby dodać nowy blok WordPress. Tym razem wyszukaj blok przycisków i dodaj go do nagłówka.

Teraz wprowadź tekst przycisku i kliknij ikonę linku, aby dodać link, który ma kliknąć odwiedzający. W naszym przypadku dodamy link do naszego bezpłatnego raportu.

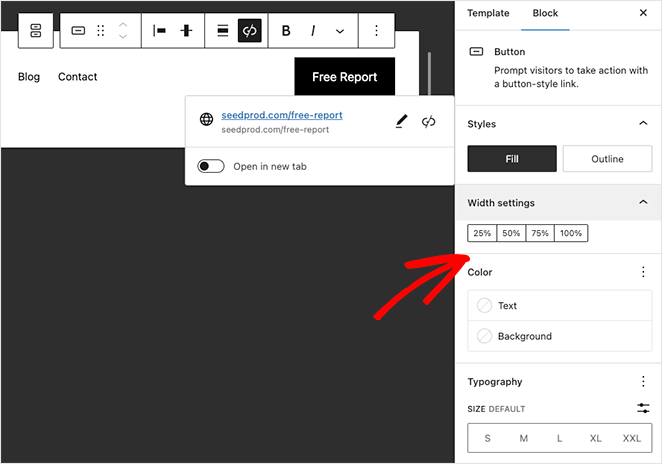
W opcjach ekranu bloków po prawej stronie możesz dostosować przycisk nagłówka, zmieniając następujące ustawienia:
- Wypełnij lub zarysuj styl przycisku
- Procent szerokości
- Kolor tekstu i tła
- Rozmiar typografii
- Wyściółka
- Promień granicy
- Dodatkowy CSS i nazwa klasy
- I więcej.

Po zakończeniu dostosowywania przycisku kliknij przycisk menu Zapisz w prawym górnym rogu.
Teraz każda strona korzystająca z części szablonu nagłówka będzie wyświetlać przycisk menu i łącza nawigacyjne.

Jeśli używasz motywu, który nie obejmuje funkcji edytora witryny, możesz postępować zgodnie z tym przewodnikiem dotyczącym dodawania przycisku do menu przy użyciu starszego modułu dostosowywania menu.
Jednak najlepszym i najłatwiejszym rozwiązaniem jest użycie kreatora stron typu „przeciągnij i upuść” SeedProd.
Otóż to!
Mamy nadzieję, że ten samouczek dotyczący dodawania przycisku w menu nagłówka WordPress był pomocny. Możesz także polubić następujące samouczki dotyczące dostosowywania witryny WordPress:
- Jak dodać godziny pracy do WordPress
- Jak łatwo utworzyć obraz Lightbox w WordPress
- Jak przyciemnić obraz tła w WordPressie bez CSS
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.