Jak dodać przycisk Kup teraz w WordPress (metody 3)
Opublikowany: 2022-11-30Czy chcesz dodać przycisk Kup teraz w WordPress?
Niezależnie od tego, czy sprzedajesz usługę, subskrypcję czy produkt fizyczny, przycisk szybkiego kupowania pomaga usprawnić proces zakupu i prowadzi do większej sprzedaży.
W tym artykule pokażemy Ci 3 różne sposoby dodawania przycisku Kup teraz w WordPress, krok po kroku.

Po co dodawać przycisk Kup teraz w WordPress?
Przycisk Kup teraz to świetny sposób na zmniejszenie liczby porzuconych koszyków. Każdy krok w procesie zakupowym to dla klienta kolejna okazja do zmiany decyzji i porzucenia koszyka.
Kierując ich prosto do kasy, kupujący mają mniej czasu na zmianę decyzji i rezygnację z zakupów.
Ponieważ przyspieszają proces zakupu, przyciski kup teraz mogą również poprawić jakość obsługi klienta. Gdy podróż kupującego wydaje się łatwa, klienci częściej wracają do Twojego sklepu.
Przyciski Kup teraz często zobaczysz na stronach produktów, ale czasami są one również używane na stronach docelowych i stronach sprzedaży.
W ten sposób przyciski Kup teraz pozwalają klientom rozpocząć proces zakupu bez konieczności odwiedzania strony produktu, co może zwiększyć współczynniki konwersji dla Twoich kampanii marketingowych i reklamowych.
Powiedziawszy to, zobaczmy, jak możesz dodać przycisk Kup teraz w WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść do metody, której chcesz użyć.
- Metoda 1. Dodanie przycisku Kup teraz za pomocą WP Simple Pay (nie są wymagane żadne wtyczki eCommerce)
- Metoda 2: Jak dodać przycisk Kup teraz do pobranych plików cyfrowych
- Metoda 3. Dodaj przycisk Kup teraz do swojego sklepu WooCommerce
Metoda 1. Dodanie przycisku Kup teraz za pomocą WP Simple Pay (nie są wymagane żadne wtyczki eCommerce)
Możesz dodać prosty przycisk Kup teraz do dowolnej strony, postu lub obszaru gotowego do widżetu za pomocą WP Simple Pay.
Jest to świetna opcja dla firm opartych na usługach, organizacji non-profit lub każdego, kto szuka opcji przycisku szybkiego kup teraz dla WordPress.
WP Simple Pay to najlepsza wtyczka płatności Stripe dla WordPress, która pozwala akceptować płatności kartą kredytową, Apple Pay, Google Pay, polecenie zapłaty ACH i inne bez żadnych wtyczek e-commerce lub koszyków. To sprawia, że WP Simple Pay jest idealnym wyborem, jeśli chcesz dodać przycisk kup teraz do strony sprzedaży bez konieczności instalowania czegokolwiek specjalnego.
W tym przewodniku użyjemy darmowej wersji WP Simple Pay.
Jeśli chcesz akceptować płatności za pomocą polecenia zapłaty ACH, płatności cyklicznych, wykonywać automatyczne obliczenia podatkowe lub chcesz dodać plan kup teraz zapłać później do WordPress, musisz uaktualnić do wersji pro.
Najpierw musisz zainstalować i aktywować wtyczkę WP Simple Pay. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji wtyczka automatycznie uruchomi kreatora instalacji. Śmiało i kliknij przycisk „Zacznijmy”.

W następnym kroku musisz połączyć konto Stripe z WP Simple Pay. Stripe to przyjazny dla początkujących procesor płatności dla właścicieli witryn.
Aby rozpocząć, kliknij przycisk „Połącz ze Stripe”.

Na następnym ekranie możesz zalogować się na istniejące konto Stripe lub utworzyć nowe.
Jeśli masz już konto Stripe, po prostu wpisz adres e-mail i hasło do tego konta.

WP Simple Pay pokaże teraz, jak połączyć konto Stripe z WordPress.
Jeśli nie jesteś jeszcze zarejestrowany w Stripe, wpisz swój adres e-mail, a następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby utworzyć konto Stripe. Po zalogowaniu się na konto Stripe kliknij przycisk „Utwórz formularz płatności”.
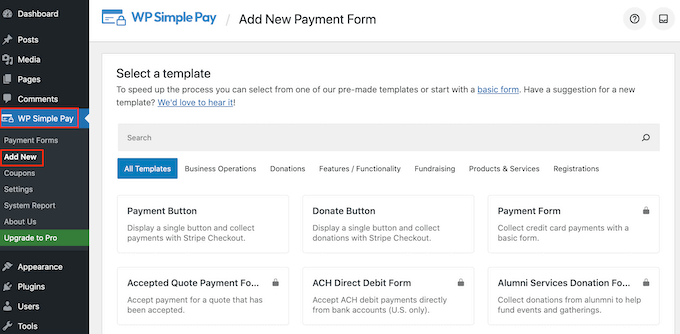
Jeśli przypadkowo opuściłeś ten ekran, nie panikuj. Możesz przejść do tego samego ekranu, przechodząc do WP Simple Pay » Dodaj nowy .

Bezpłatna wtyczka WP Simple Pay zawiera kilka różnych szablonów, które mogą pomóc w szybkim utworzeniu formularza płatności. Możesz odblokować dodatkowe szablony, aktualizując do WP Simple Pay Pro, w tym szablon, który dodaje przycisk darowizny Stripe w WordPress.
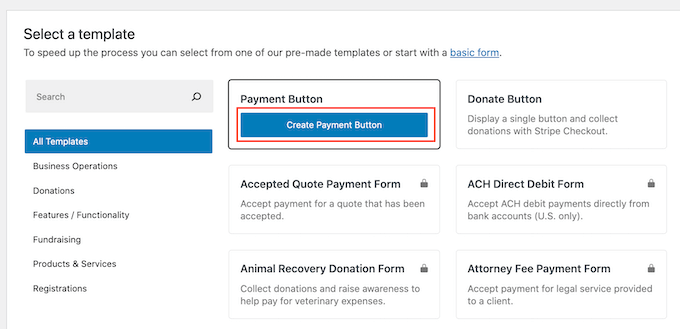
Ponieważ chcemy utworzyć przycisk kup teraz, najedź kursorem na szablon „Przycisk płatności”, a następnie kliknij „Utwórz przycisk płatności”, gdy się pojawi.

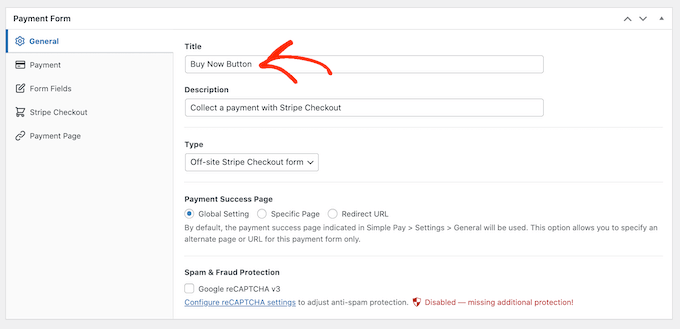
W polu „Tytuł” wpisz nazwę przycisku Kup teraz.
Ten tytuł jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.

Możesz także użyć pola „Opis”, aby dodać informacje o swoim przycisku. Ponownie, WordPress nie pokaże tego odwiedzającym Twoją witrynę, ale może być przydatny dla Ciebie lub dla każdego, kto udostępnia Twój pulpit nawigacyjny WordPress.
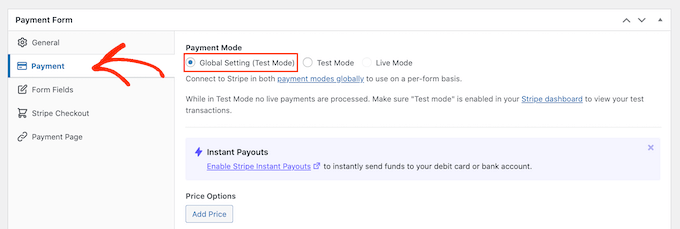
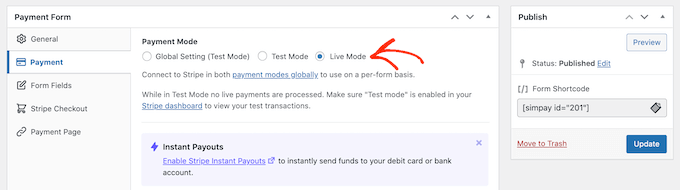
Następnie kliknij zakładkę „Płatność”.
Domyślnie WP Simple Pay utworzy Twój przycisk w trybie testowym, co oznacza, że nie możesz jeszcze przyjmować prawdziwych płatności.
Zalecamy pozostawienie zaznaczonego przycisku opcji „Ustawienia globalne (tryb testowy)”, aby móc przetestować przycisk kup teraz przed rozpoczęciem przyjmowania płatności.

Jeśli chcesz od razu rozpocząć pobieranie płatności, możesz zamiast tego wybrać przycisk „Tryb na żywo”.
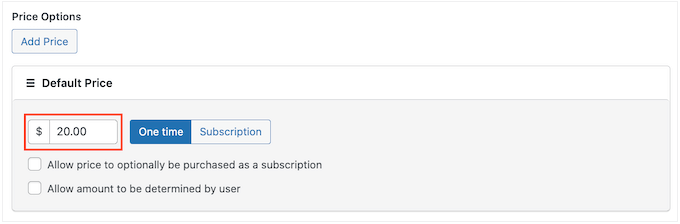
Następnie możesz zdecydować, ile przycisk obciąży klienta. Śmiało, wpisz tę liczbę w polu „Kwota jednorazowa”.

Uwaga: WP Simple Pay domyślnie używa dolara. Jeśli chcesz akceptować płatności w innej walucie, przejdź do WP Simple Pay » Ustawienia . Następnie możesz wybrać zakładkę „Waluta” i wybrać nową walutę.
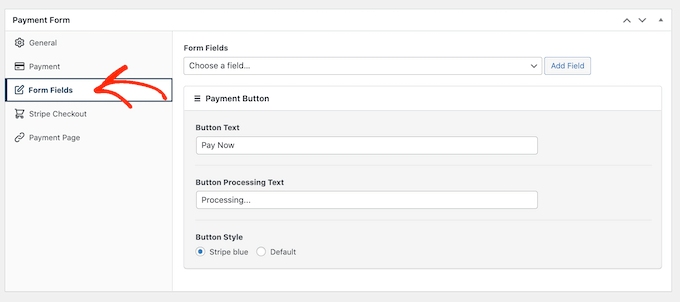
Po wykonaniu tej czynności wybierz kartę „Pola formularza”.

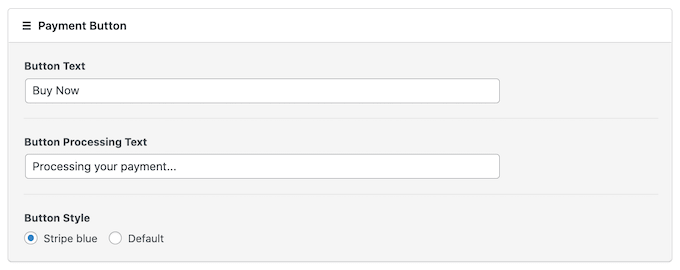
Domyślnie przycisk będzie miał etykietę „Zapłać teraz”, ale możesz ją zmienić na dowolną, wpisując w polu „Tekst przycisku”.
Możesz także zmienić „Tekst przetwarzania przycisku”, który jest komunikatem, który WP Simple Pay będzie wyświetlać kupującym podczas przetwarzania płatności.

Domyślnie WP Simple Pay użyje tego samego stylu przycisku, co motyw WordPress.
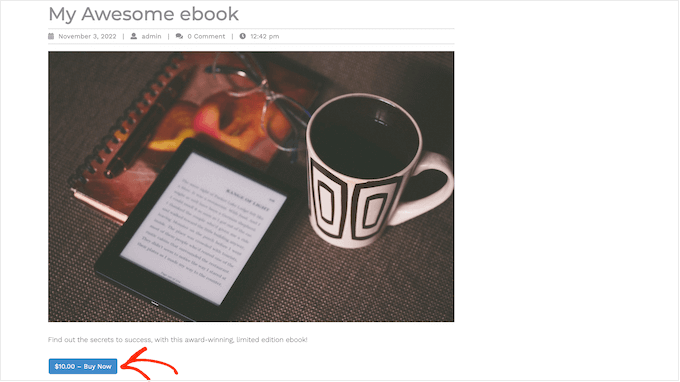
Ma również styl „Stripe blue”, którego możesz użyć, jak widać na poniższym obrazku. Jeśli chcesz użyć tego stylu przycisku, po prostu wybierz opcję „Niebieski pasek” w sekcji „Przycisk płatności”.

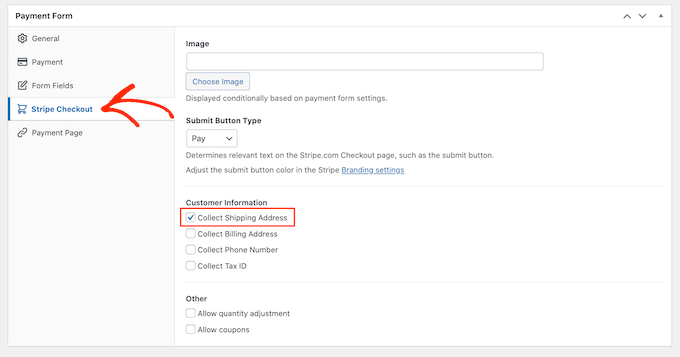
Następnie wybierz kartę Stripe Checkout i wybierz informacje, które WP Simple Pay będzie zbierać od odwiedzających przy kasie.
Na przykład, jeśli sprzedajesz produkt fizyczny, możesz uzyskać adres wysyłkowy klienta, zaznaczając pole „Odbierz adres wysyłkowy”.

Jeśli uważasz, że klienci mogą chcieć kupić wiele produktów, zaznacz pole „Zezwól na dostosowanie ilości”.
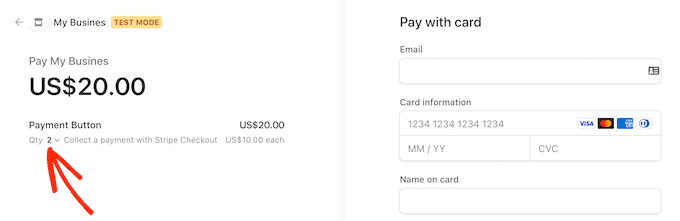
Spowoduje to dodanie listy rozwijanej do strony kasy Stripe, która umożliwia klientom zmianę liczby kupowanych produktów.

Gdy jesteś zadowolony ze sposobu skonfigurowania przycisku Kup teraz, nadszedł czas, aby go uaktywnić, klikając przycisk „Opublikuj”.
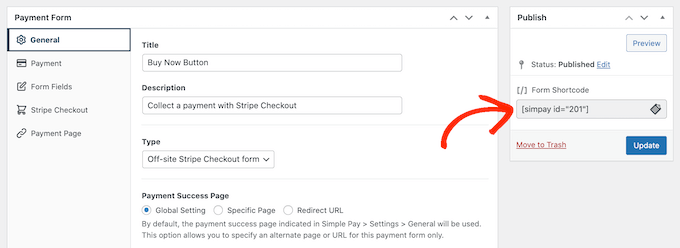
Możesz teraz dodać ten przycisk Kup teraz do dowolnej strony WordPress, posta lub obszaru gotowego do widżetu, używając „Skrótowego kodu formularza”.

Aby uzyskać więcej informacji na temat umieszczania krótkiego kodu, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Jeśli opublikowałeś swój przycisk w trybie testowym, pulpit nawigacyjny Stripe nie pokaże żadnych płatności, które otrzymałeś w tym czasie, co utrudnia przetestowanie przycisku Kup teraz.
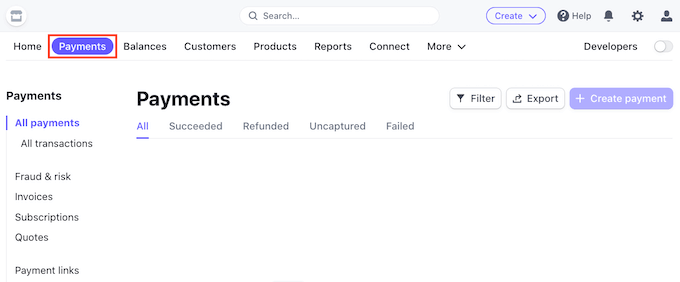
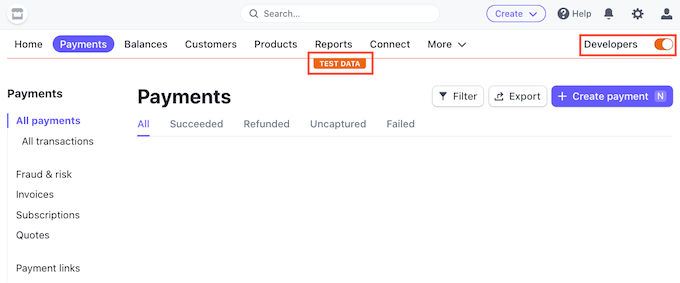
Aby zobaczyć swoje transakcje, musisz włączyć tryb testowy w Stripe, logując się do pulpitu nawigacyjnego Stripe i klikając kartę „Płatności”.

Następnie wystarczy kliknąć przełącznik „Programiści” w prawym górnym rogu.
Gdy tylko to zrobisz, możesz przetestować przycisk kup teraz, a płatności pojawią się na pulpicie nawigacyjnym Stripe.

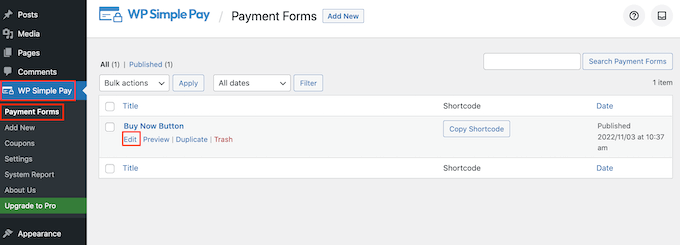
Po zakończeniu testowania przycisku możesz zacząć akceptować płatności, przechodząc do WP Simple Pay »Formularze płatności .
Tutaj po prostu umieść kursor myszy nad przyciskiem kup teraz i kliknij link „Edytuj”.

Możesz teraz przejść dalej i wybrać kartę „Płatności”, a następnie kliknąć przycisk radiowy obok opcji „Tryb na żywo”.

Na koniec kliknij „Aktualizuj”. Twój przycisk Kup teraz jest już aktywny i możesz zacząć przyjmować płatności od odwiedzających.

Metoda 2: Jak dodać przycisk Kup teraz do pobranych plików cyfrowych
WP Simple Pay pozwala dodać prosty przycisk kup teraz do dowolnego bloga lub strony internetowej WordPress. Jeśli jednak chcesz sprzedawać cyfrowe pliki do pobrania na WordPress, potrzebujesz wtyczki eCommerce z funkcją kup teraz.
Easy Digital Downloads to najlepsza platforma do łatwej sprzedaży produktów cyfrowych. W rzeczywistości sami używamy tej wtyczki do sprzedaży wielu naszych najlepszych wtyczek WordPress.
Easy Digital Downloads oferuje kilka sposobów dodania przycisku Kup teraz w WordPress.
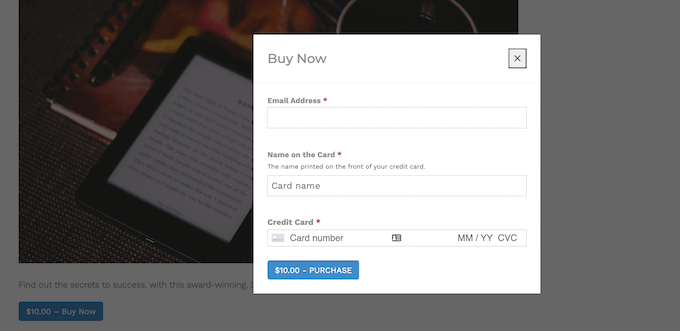
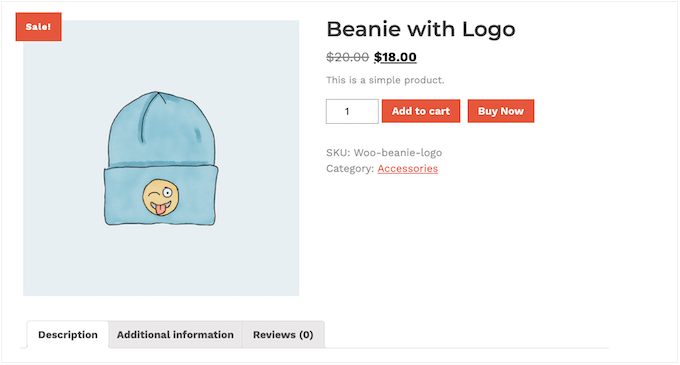
Domyślnie Easy Digital Downloads wyświetla przycisk „Dodaj do koszyka” na wszystkich stronach produktów. Możesz jednak zastąpić to przyciskiem kup teraz.

Gdy klient kliknie przycisk widoczny na powyższym obrazku, zobaczy wyskakujące okienko, w którym może wpisać swój adres e-mail i dane karty kredytowej.
Następnie wystarczy kliknąć „Kup”, aby przejść dalej i kupić produkt.

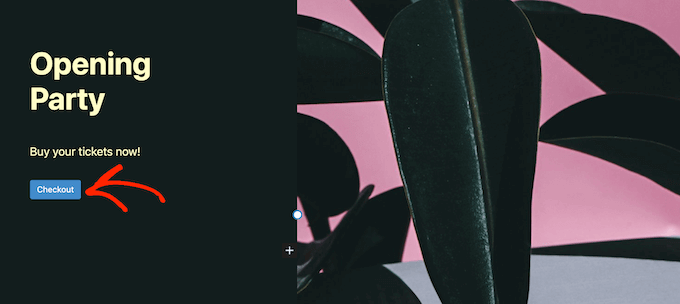
Easy Digital Downloads zawiera również blok „EDD Buy Button”, który można dodać do dowolnej strony, postu lub obszaru gotowego do widżetu.
Możesz podłączyć ten blok do dowolnego produktu do pobrania. Odwiedzający może po prostu kliknąć ten przycisk, aby dodać produkt do koszyka i przejść bezpośrednio do kasy.

Mając to na uwadze, spójrzmy na obie metody.
Jak dodać przycisk Kup teraz do dowolnej strony produktu
Na początek możesz dodać przycisk Kup teraz do stron produktów. Dzięki temu klient ma mniej czasu na zmianę decyzji i rezygnację z zakupu.
Jeśli korzystasz z SiteGround jako dostawcy usług hostingowych, narzędzie Easy Digital Downloads jest wstępnie zainstalowane, dzięki czemu możesz od razu zacząć korzystać z wtyczki.
Jeśli nie, możesz sprawdzić hosting SiteGround EDD i zacząć już za 2,99 USD miesięcznie!
Jeśli korzystasz z usług innego dostawcy usług hostingowych, musisz zainstalować i aktywować wtyczkę Easy Digital Downloads. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
W tym przewodniku będziemy używać bezpłatnej wtyczki Easy Digital Downloads, ponieważ zawiera ona wszystko, czego potrzebujesz, aby utworzyć prosty przycisk Kup teraz. Dostępna jest również wersja pro, która ma bardziej zaawansowane funkcje, w tym listy życzeń, nagrody za zakupy, monitorowanie oszustw i wiele innych.
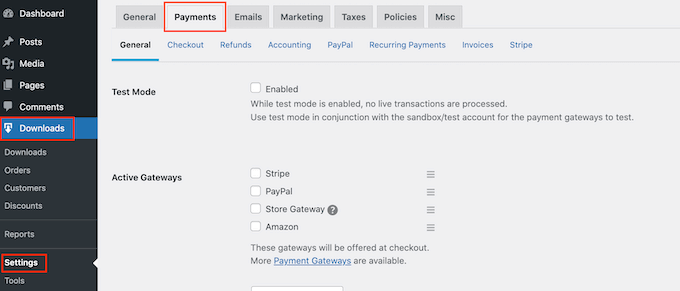
Zanim będziesz mógł utworzyć przycisk Kup teraz, musisz skonfigurować Stripe lub PayPal. Aby skonfigurować bramkę płatności, przejdź do sekcji Pobieranie » Ustawienia , a następnie kliknij zakładkę „Płatności”.

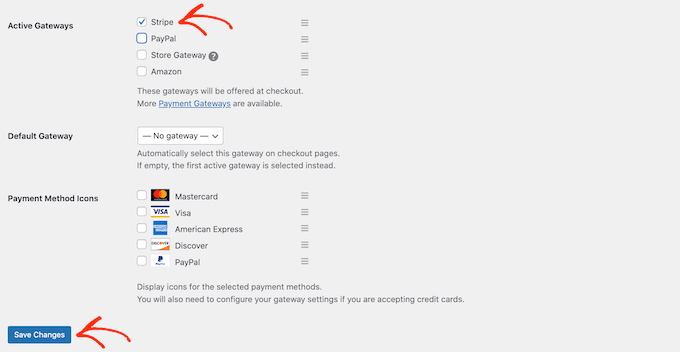
Możesz teraz zaznaczyć pole obok opcji „PayPal” lub „Stripe” w zależności od bramki płatności, której chcesz użyć.
Jeśli dodasz wiele bramek płatności, nie będziesz mógł utworzyć przycisku Kup teraz, dlatego ważne jest, aby wybrać tylko jedną bramkę.
Po podjęciu decyzji kliknij „Zapisz zmiany”, aby zapisać ustawienia.

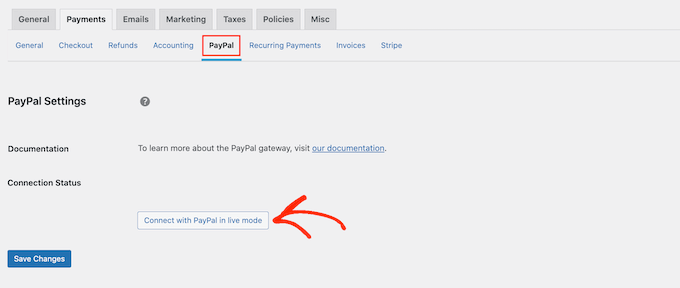
Jeśli chcesz korzystać z systemu PayPal, kliknij kartę „PayPal”.
Następnie możesz wybrać przycisk „Połącz z PayPal w trybie na żywo”.

Spowoduje to otwarcie wyskakującego okienka, w którym możesz wpisać adres e-mail i hasło do konta PayPal, na które chcesz otrzymywać płatności.
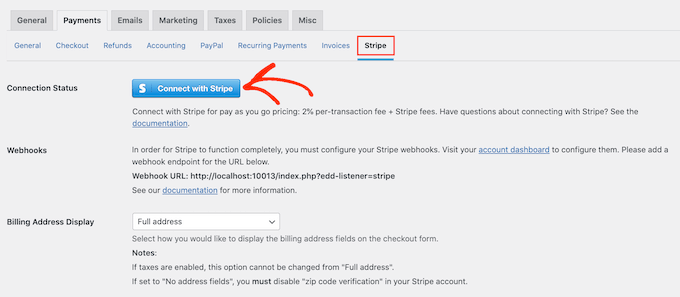
Aby zamiast tego skonfigurować Stripe, kliknij kartę „Stripe”, a następnie wybierz „Connect with Stripe”.

Spowoduje to otwarcie kreatora konfiguracji, który pomoże Ci połączyć Twoją witrynę ze Stripe.
Po skonfigurowaniu bramki płatniczej nie zapomnij kliknąć przycisku „Zapisz zmiany”. Możesz teraz dodać przycisk Kup teraz do dowolnej strony produktu Easy Digital Downloads.
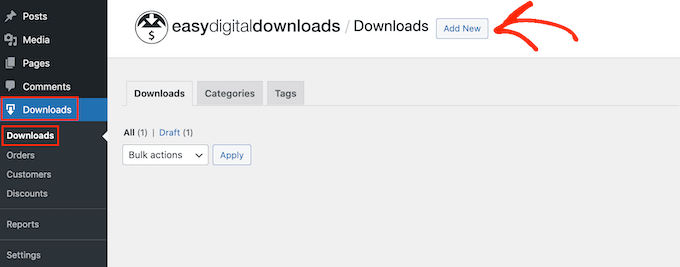
Aby stworzyć swój pierwszy produkt cyfrowy, przejdź do sekcji Pobieranie » Pobieranie . Następnie kliknij przycisk „Dodaj nowy”.

Możesz teraz dodać tytuł i opis produktu, przesłać obraz, dodać kategorie i tagi i nie tylko.
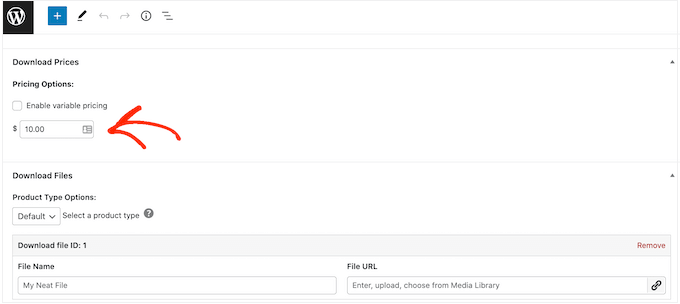
Uwaga: Domyślnie funkcja Easy Digital Downloads ustawi Twój produkt jako bezpłatny do pobrania. Ważne jest, aby przewinąć do sekcji „Opcje produktu” i wpisać rzeczywistą cenę produktu.

Kolejnym krokiem jest załadowanie produktu. Może to być e-book do pobrania, szkolenie wideo, przewodnik w formacie PDF, sztuka cyfrowa i grafika lub dowolny inny plik obsługiwany przez WordPress.
Wskazówka: jeśli chcesz sprzedawać typ pliku, którego WordPress nie obsługuje, na przykład obrazy SVG, pliki PSD lub inne, zapoznaj się z naszym przewodnikiem dotyczącym zezwalania na dodatkowe typy plików w WordPress.
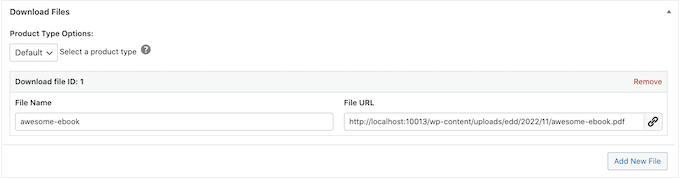
Aby dodać plik do pobrania, przewiń do sekcji „Pobierz pliki”.
W polu „Nazwa pliku” wpisz nazwę pliku do pobrania. Gdy to zrobisz, kliknij przycisk „Prześlij plik”.

Spowoduje to uruchomienie biblioteki multimediów WordPress. Tutaj możesz wybrać plik, który chcesz sprzedać jako cyfrowy plik do pobrania.
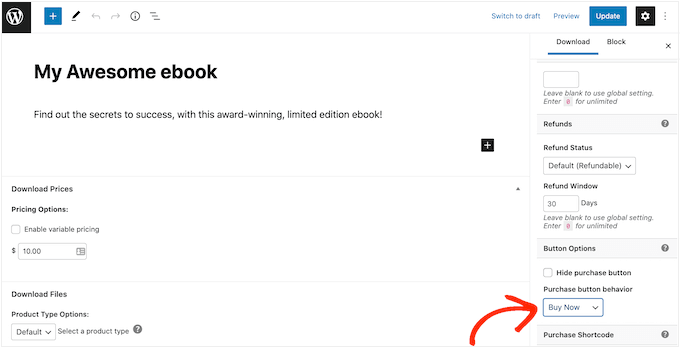
Gdy jesteś zadowolony z tego, jak skonfigurowany jest Twój produkt, nadszedł czas, aby dodać przycisk Kup teraz.
W menu po prawej stronie znajdź sekcję „Opcje przycisków”. W tym miejscu kliknij menu rozwijane „Zachowanie przycisku zakupu” i wybierz opcję „Kup teraz”.

Możesz teraz uaktywnić produkt, klikając „Opublikuj”. Teraz, jeśli odwiedzisz tę stronę produktu, zobaczysz przycisk Kup teraz.
Możesz dodać przycisk Kup teraz do dowolnej strony produktu, po prostu wykonując ten sam proces opisany powyżej.
Jak dodać przycisk Kup teraz do dowolnej strony lub postu
Czasami możesz chcieć użyć przycisków Kup teraz w innych częściach swojego sklepu internetowego.
Na przykład, jeśli masz stronę docelową promującą konkretny produkt, możesz zezwolić klientom na rozpoczęcie procesu płatności bezpośrednio z tej strony docelowej.
Może to zwiększyć sprzedaż, zachęcając do zakupów impulsywnych, jednocześnie usuwając wiele kroków z podróży kupującego.
Możesz to łatwo zrobić za pomocą bloku „EDD Buy Button”. Aby skorzystać z tego bloku, musisz najpierw skonfigurować bramkę płatności i utworzyć co najmniej jeden produkt zgodnie z tym samym procesem opisanym powyżej.
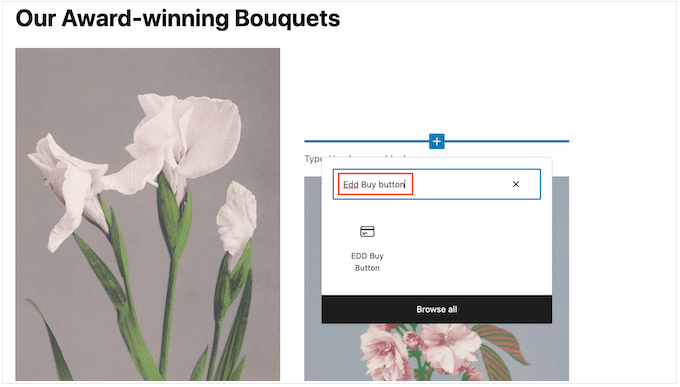
Następnie po prostu otwórz stronę lub post, na którym chcesz dodać przycisk Kup teraz w edytorze treści. Następnie kliknij ikonę „+” i zacznij pisać „Przycisk zakupu EDD”.

Kiedy pojawi się prawy blok, kliknij, aby dodać go do układu.
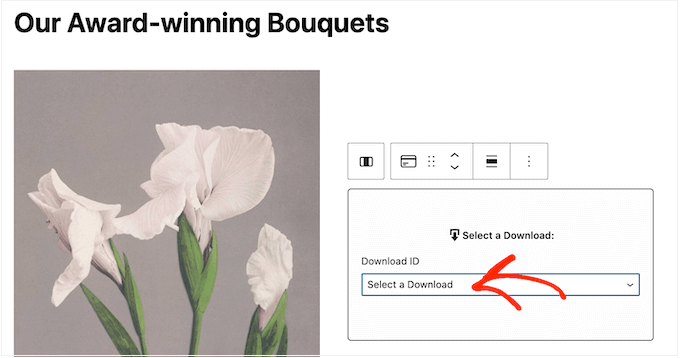
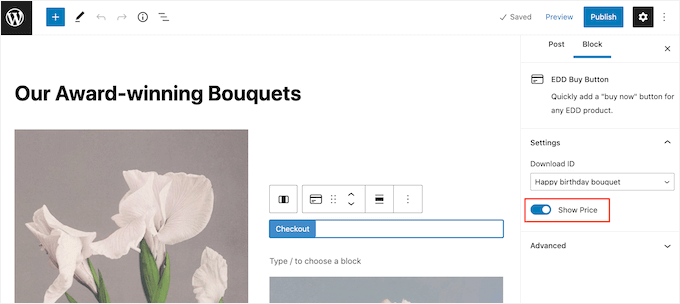
Możesz teraz otworzyć menu rozwijane „Wybierz plik do pobrania” i wybrać produkt, który zostanie dodany do koszyka klienta.

Domyślnie funkcja Easy Digital Downloads pokaże cenę produktu na przycisku Kup teraz.
Jeśli chcesz ukryć cenę, kliknij, aby wyłączyć przełącznik „Pokaż cenę”.

Możesz teraz opublikować lub zaktualizować stronę, aby była aktywna. Teraz, jeśli odwiedzisz swoją witrynę WordPress, zobaczysz przycisk Kup teraz w akcji.
Metoda 3. Dodaj przycisk Kup teraz do swojego sklepu WooCommerce
Jeśli prowadzisz sklep WooCommerce, możesz chcieć dodać przycisk kup teraz do stron produktów. Dzięki temu klienci mogą rozpocząć proces realizacji zakupu bezpośrednio ze strony produktu, co często zmniejsza wskaźniki porzucania koszyków.
Najłatwiejszym sposobem dodania przycisku Kup teraz do sklepu internetowego jest użycie przycisku Kup teraz w WooCommerce. Jest to prosta wtyczka, która nie wymaga konfiguracji i dodaje przycisk kup teraz do każdej strony produktu.

Najpierw musisz zainstalować i aktywować wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Ponieważ wtyczka nie ma żadnych ustawień, po prostu przejdź do dowolnej strony produktu w swoim sklepie internetowym. Teraz zobaczysz przycisk „Kup teraz” obok standardowego przycisku „Dodaj do koszyka”.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać przycisk Kup teraz w WordPress. Możesz także zapoznać się z naszym przewodnikiem po najlepszych usługach e-mail marketingu i jak uzyskać bezpłatny certyfikat SSL dla swojej witryny WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
