Jak dodać Chatbota w WordPressie (krok po kroku)
Opublikowany: 2023-09-21Czy chcesz dodać chatbota w WordPressie?
Chatbot to oprogramowanie, które może rozpocząć rozmowę z osobami odwiedzającymi Twoją witrynę. Dodanie chatbota do Twojej witryny może pomóc w zapewnieniu natychmiastowej obsługi klienta, generowaniu potencjalnych klientów i poprawie komfortu użytkowania.
W tym artykule pokażemy Ci krok po kroku, jak łatwo dodać chatbota w WordPressie.

Co to jest chatbot?
Chatbot to program komputerowy, który wykorzystuje interfejs czatu do rozmowy z osobami odwiedzającymi Twoją witrynę. Działa tak samo, jak robi to Twój zespół obsługi klienta, gdy korzysta z wtyczki czatu na żywo.
Jednakże, chociaż czat na żywo to rozmowa w czasie rzeczywistym między klientem a personelem pomocniczym, chatboty są zautomatyzowane.
Oznacza to, że mogą udzielać tylko odpowiedzi, na które je zaprogramowałeś.
Na przykład chatbot obsługi klienta może odpowiadać na pytania dotyczące produktów lub usług, rozwiązywać problemy i wydawać rekomendacje.
Podobnie chatbot opieki zdrowotnej może odpowiadać na pytania dotyczące stanu zdrowia, przypominać o wizytach i łączyć pacjentów z lekarzami.
Dlaczego warto używać chatbota w WordPressie?
Dodanie chatbota do Twojej witryny WordPress umożliwi całodobową obsługę klienta odwiedzającym, nawet jeśli Twój zespół wsparcia nie jest dostępny.
Zmniejszy to liczbę zgłoszeń do pomocy technicznej w Twojej witrynie i poprawi komfort użytkowania.
Chatbotów można również używać do automatyzacji innych zadań związanych z obsługą klienta, takich jak odpowiadanie na często zadawane pytania, zapewnianie wsparcia produktu i rozwiązywanie mniejszych problemów.
Zaoszczędzi to mnóstwo czasu i pozwoli Twojemu zespołowi skupić się na bardziej złożonych zagadnieniach.
Jeśli prowadzisz sklep internetowy, możesz także skorzystać z chatbota, aby dowiedzieć się o zainteresowaniach klienta i zapytać go o jego potrzeby. Chatbot może następnie odpowiedzieć na zapytania klienta i sfinalizować transakcję.
Powiedziawszy to, zobaczmy, jak łatwo dodać chatbota w WordPressie, krok po kroku. Omówimy dwie różne metody. Możesz skorzystać z poniższych szybkich łączy, aby przejść do tej, której chcesz użyć:
- Dodaj chatbota w WordPress za pomocą HubSpot (bezpłatny i łatwy)
- Dodaj Chatbota w WordPressie za pomocą ChatBota (najlepszy do dostosowywania i wielojęzycznych stron internetowych)
- Bonus: dodaj czat na żywo do swojej witryny WordPress
Dodaj chatbota w WordPress za pomocą HubSpot (bezpłatny i łatwy)
Jeśli szukasz darmowego i łatwego sposobu na zbudowanie chatbota, możesz skorzystać z tej metody.
HubSpot to niesamowity system do zarządzania relacjami z klientami (CRM) zawierający pakiet narzędzi do sprzedaży, obsługi klienta, marketingu i zarządzania treścią.
Umożliwia nawet tworzenie automatycznych rozmów z osobami odwiedzającymi Twoją witrynę za pomocą bezpłatnego narzędzia do tworzenia chatbotów.
Najpierw musisz zainstalować i aktywować wtyczkę HubSpot na swojej stronie internetowej. Aby uzyskać szczegółowe instrukcje, możesz zapoznać się z naszym przewodnikiem dla początkujących dotyczącym instalowania wtyczki WordPress.
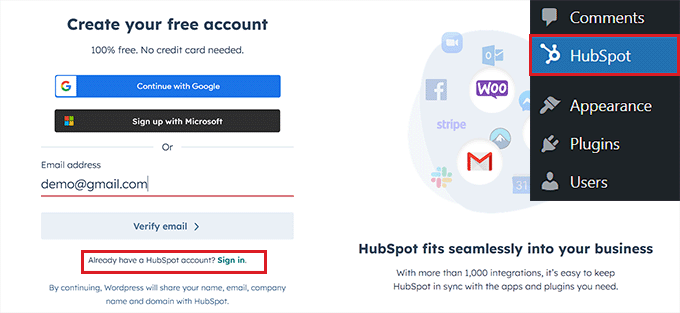
Po aktywacji musisz odwiedzić zakładkę menu HubSpot na pasku bocznym administratora WordPress i wprowadzić swój adres e-mail, aby utworzyć konto HubSpot.
Jeśli już je posiadasz, kliknij link „Zaloguj się” znajdujący się na dole.

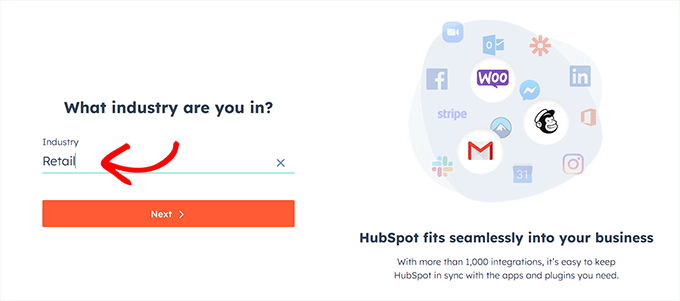
Po podaniu danych i ustaleniu hasła do nowego konta HubSpot zapyta Cię o branżę, w której pracujesz.
Po prostu wybierz branżę z rozwijanego menu i kliknij przycisk „Dalej”.

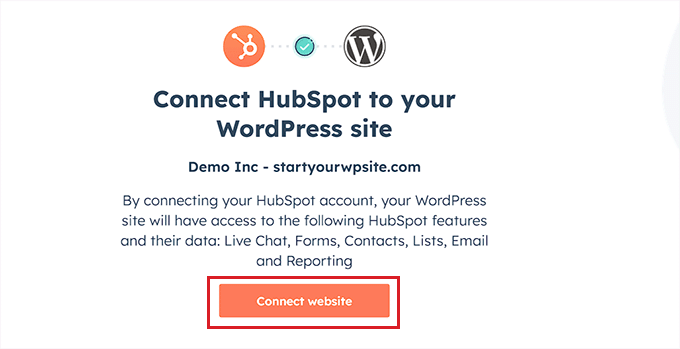
Następnie HubSpot utworzy dla Ciebie nowe konto, a następnie poprosi Cię o połączenie go z Twoją witryną WordPress.
W tym miejscu wystarczy kliknąć przycisk „Połącz witrynę”.

Teraz nadszedł czas, abyś zaczął tworzyć swojego chatbota.
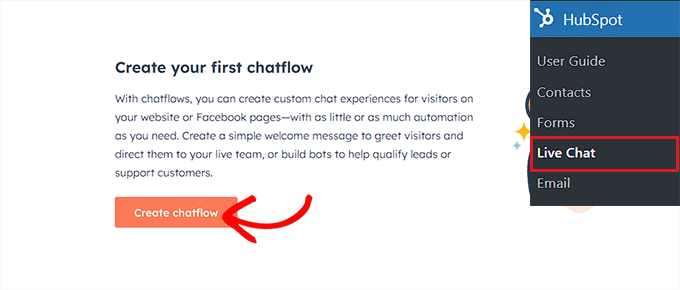
Aby to zrobić, odwiedź stronę HubSpot » Czat na żywo w panelu WordPress i kliknij przycisk „Utwórz przepływ czatu”.

Spowoduje to przejście do następnej strony, na której możesz wybrać dowolny z gotowych szablonów chatbota.
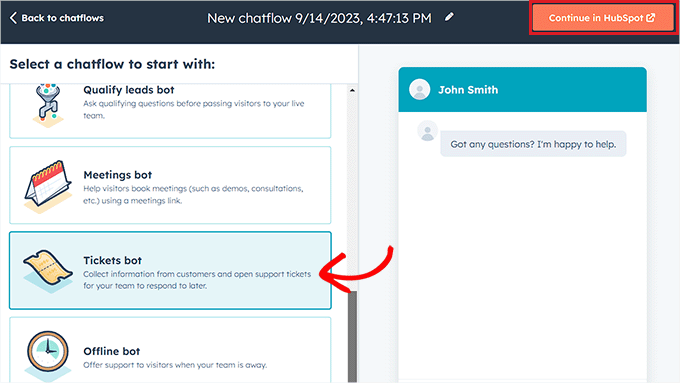
Domyślnie HubSpot umożliwia utworzenie od podstaw bota concierge, bota kwalifikującego leady, bota spotkań, bota biletowego, bota offline, a nawet chatbota.
Na potrzeby tego samouczka utworzymy „bota Tickets”.
Po prostu wybierz przepływ czatu, którego chcesz użyć, a następnie kliknij przycisk „Kontynuuj w HubSpot”, aby przejść dalej.

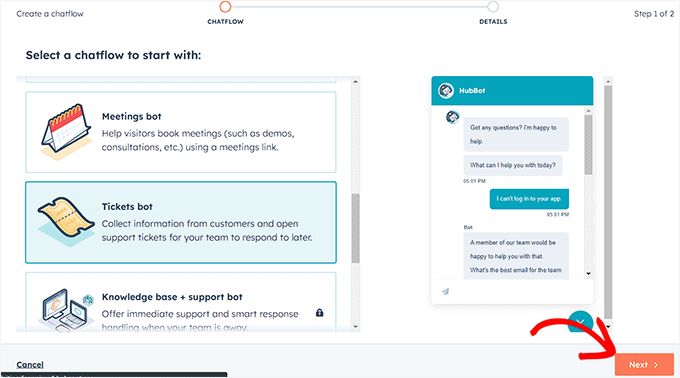
Następnie zostaniesz przekierowany na swoje konto HubSpot, gdzie będziesz tworzyć resztę swojego chatbota.
Stąd kliknij przycisk „Dalej”, aby przejść dalej.

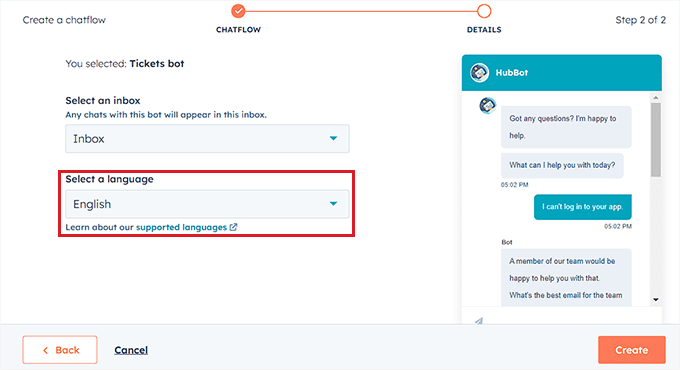
W kolejnym kroku musisz wybrać z rozwijanego menu język swojego chatbota.
Możesz pozostawić pozostałe ustawienia bez zmian i kliknąć przycisk „Utwórz”.

Twój szablon otworzy się teraz w kreatorze chatbota, gdzie możesz edytować przebieg czatu.
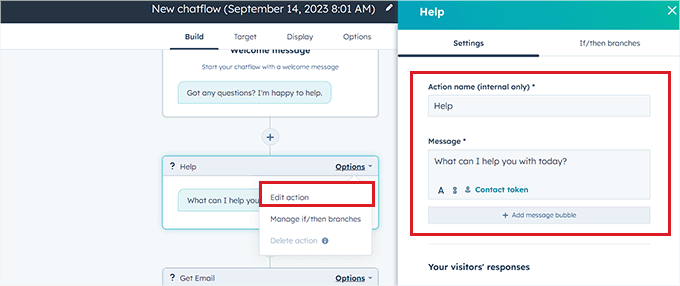
Po prostu kliknij kartę „Opcje” w odpowiedzi bota i wybierz link „Edytuj”.
Spowoduje to otwarcie ustawień akcji w lewej kolumnie, gdzie możesz zmienić nazwę i tekst akcji.
W HubSpot akcja to krok w rozmowie chatbota, który wykonuje określone zadanie, np. zadawanie pytań lub wysyłanie odpowiedzi. Pierwszą akcją dla Twojego chatbota będzie pierwsze pytanie, które zostanie wysłane do osoby odwiedzającej witrynę.

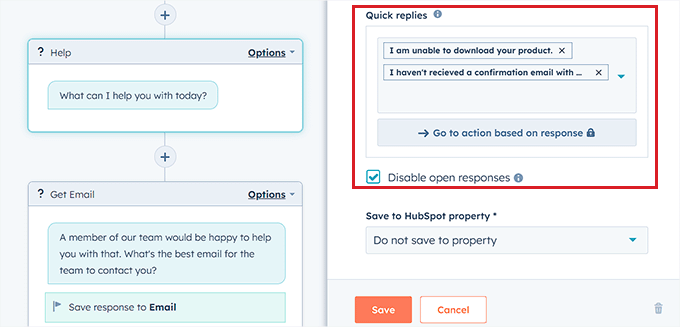
Następnie przewiń w dół do sekcji „Odpowiedzi Twoich gości” i wpisz wszystkie szybkie odpowiedzi, jakie odwiedzający może potencjalnie udzielić na to pytanie.
Na przykład odwiedzający może zapytać Cię, jak kupić Twój produkt lub może chcieć zgłosić błąd, który napotkał w Twojej witrynie.

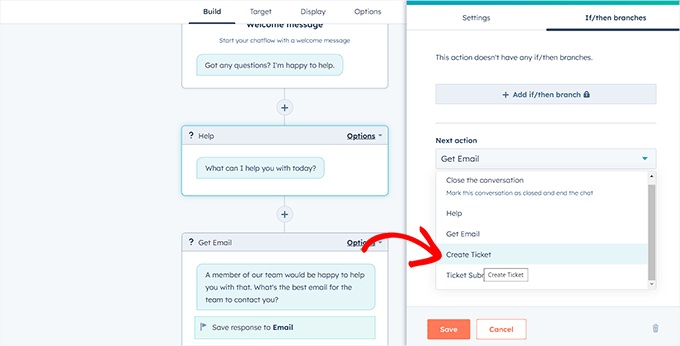
Następnie przewiń z powrotem do góry i przejdź do zakładki „Jeśli/to gałęzie”.
W tym miejscu musisz wybrać akcję, jaką podejmie chatbot, jeśli klient odpowie jedną z dodanych właśnie szybkich odpowiedzi.
Na przykład, jeśli chcesz, aby chatbot otwierał zgłoszenia do pomocy technicznej za każdym razem, gdy użytkownik nie może otrzymać wiadomości e-mail z potwierdzeniem zawierającej dane uwierzytelniające, wybierz opcję „Utwórz zgłoszenie” z menu rozwijanego.
Następnie wystarczy kliknąć przycisk „Zapisz”, aby zapisać ustawienia akcji.

Następnie możesz pozostawić pozostałe ustawienia przepływu czatu bez zmian lub edytować różne działania swojego chatbota.
Chatbot utworzy teraz zgłoszenie do pomocy technicznej dla wszystkich szybkich odpowiedzi dodanych do monitu o akcję.
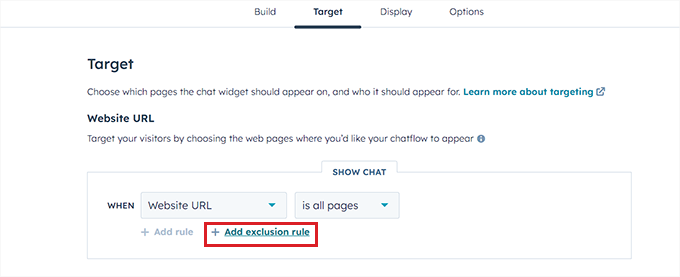
Następnie przejdź do zakładki „Cel” od góry. Tutaj musisz wybrać, gdzie na Twojej stronie pojawi się widget chatbota.
Możesz pozostawić te ustawienia bez zmian, jeśli chcesz, aby chatbot pojawiał się na każdej stronie Twojej witryny.
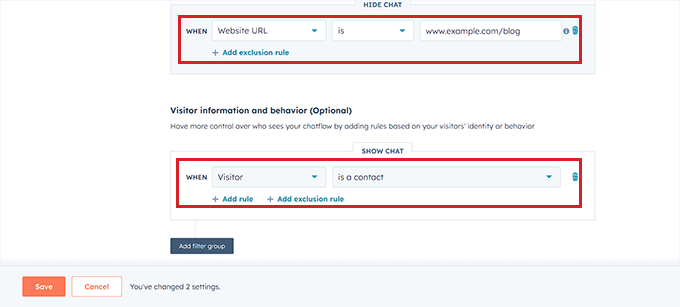
Jeśli jednak chcesz ukryć chatbota na konkretnych stronach, będziesz musiał kliknąć link „Dodaj regułę wykluczenia”. Otworzy się kolejna reguła, w której możesz po prostu dodać adres URL strony, na której chcesz ukryć chatbota, w polu po prawej stronie.

Gdy już skończysz, przewiń w dół do sekcji „Informacje i zachowanie gości”. Tutaj możesz wybrać odwiedzających, którym chcesz pokazywać chatbota.
Na przykład, jeśli chcesz, aby chatbot był widoczny tylko dla gości znajdujących się na Twojej liście kontaktów, możesz wybrać opcję „Gość” z lewego menu rozwijanego i opcję „Jest kontaktem” w prawym polu.
Następnie kliknij przycisk „Zapisz” i przejdź do zakładki „Wyświetlanie”.

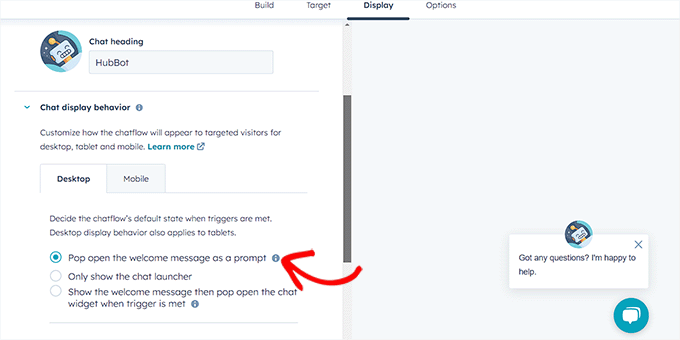
Stąd możesz przesłać obraz awatara dla swojego chatbota i zmienić jego nazwę.
Następnie rozwiń sekcję „Zachowanie wyświetlania czatu” i wybierz domyślny stan chatbota po spełnieniu wyzwalaczy.
Na przykład, jeśli chcesz, aby wiadomość powitalna bota pojawiała się natychmiast, gdy ktoś odwiedzi Twoją witrynę, możesz wybrać opcję „Otwórz wiadomość powitalną jako monit”.
Jeśli wybierzesz opcję „Pokazuj tylko program uruchamiający czat”, odwiedzający będą musieli kliknąć Twojego chatbota, aby zobaczyć jego podpowiedzi.
Jeśli jednak chcesz, aby chatbot pojawiał się tylko po spełnieniu warunku, możesz wybrać trzecią opcję.

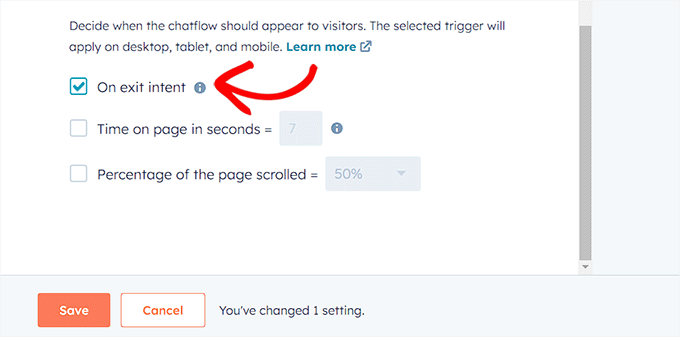
Następnie przewiń w dół i wybierz wyzwalacz wyglądu chatbota.
Na przykład, jeśli chcesz, aby chatbot był wyświetlany, gdy odwiedzający opuści Twoją witrynę, wybierz opcję „Przy zamiarze wyjścia”.
Możesz jednak także wybrać procent przewinięć stron lub minuty spędzone w Twojej witrynie jako wyzwalacze.
Następnie możesz także przejść do zakładki „Urządzenia mobilne”, aby skonfigurować ustawienia wyświetlania czatu dla telefonów komórkowych.
Gdy już to zrobisz, po prostu kliknij przycisk „Zapisz”, aby zapisać zmiany.

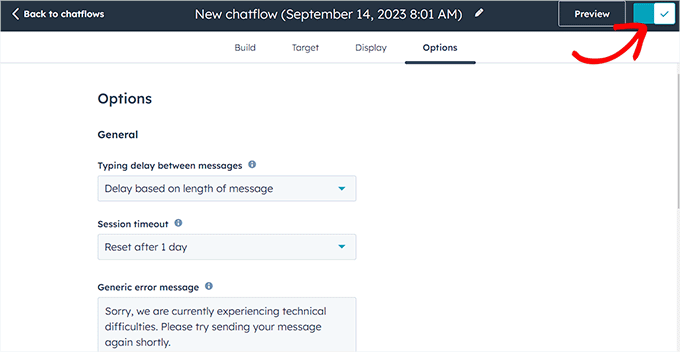
Teraz przejdź do zakładki „Opcje” od góry, aby skonfigurować ustawienia ogólne, takie jak tekst komunikatu opóźnienia, limit czasu sesji, ogólny komunikat o błędzie, język bota, dostępność i inne.
Następnie kliknij przycisk „Zapisz”, aby zapisać ustawienia. Na koniec przełącz przełącznik u góry, aby aktywować chatbota w swojej witrynie.

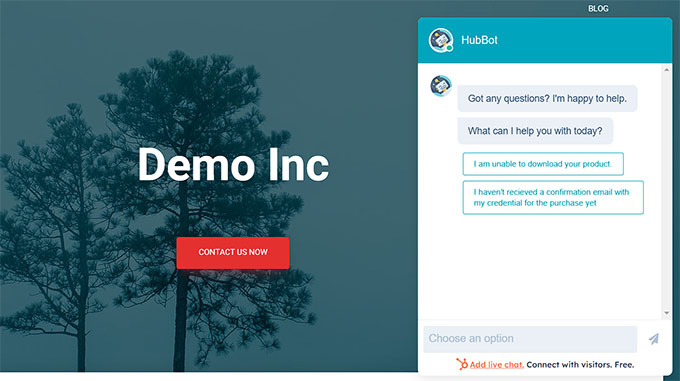
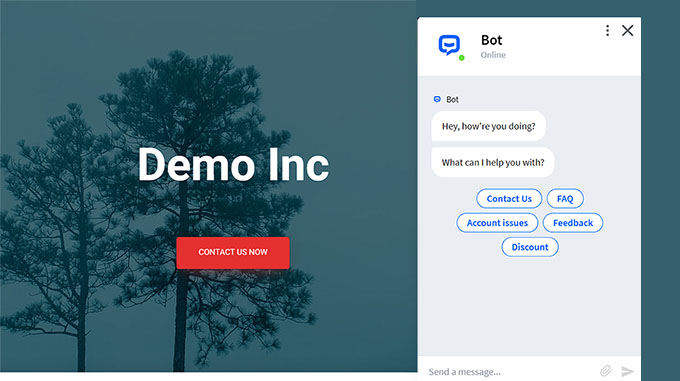
Teraz możesz odwiedzić swoją witrynę WordPress, aby zobaczyć swojego chatbota w akcji.
Tak to wyglądało na naszej stronie demonstracyjnej.

Dodaj Chatbota w WordPressie za pomocą ChatBota (najlepszy do dostosowywania i wielojęzycznych stron internetowych)
Jeśli szukasz więcej opcji dostosowywania chatbota lub masz wielojęzyczną stronę internetową, ta metoda jest dla Ciebie.
Za pomocą ChatBota możesz łatwo dodać chatbota do swojej witryny WordPress. Jest to najlepsze oprogramowanie chatbotów AI, które umożliwia tworzenie chatbotów za pomocą narzędzia do tworzenia „przeciągnij i upuść”.

Najpierw musisz zainstalować i aktywować bezpłatną wtyczkę ChatBot. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
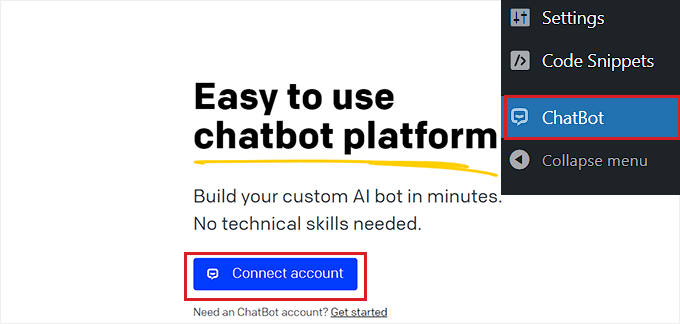
Po aktywacji przejdź do zakładki menu ChatBot na pasku bocznym administratora WordPress i kliknij przycisk „Połącz konto”.

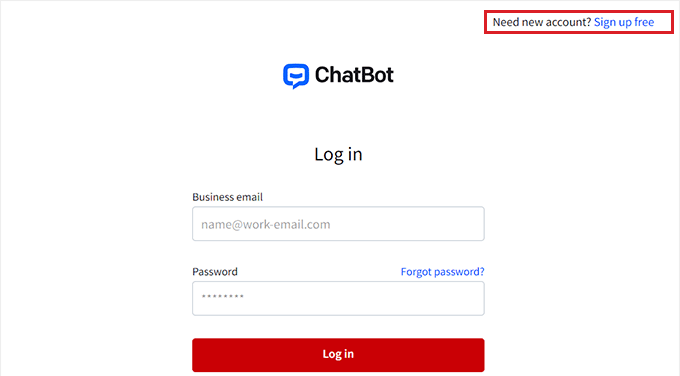
Spowoduje to otwarcie witryny ChatBot w nowym oknie, w którym należy wprowadzić dane logowania i kliknąć przycisk „Zaloguj się”.
Jeśli jednak nie masz jeszcze konta na ChatBocie, po prostu kliknij link „Zarejestruj się bezpłatnie” znajdujący się na górze.

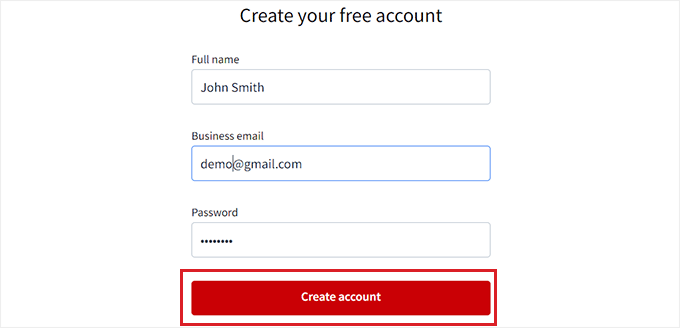
Spowoduje to przejście do nowej strony, na której będziesz musiał podać swój adres e-mail oraz nazwę konta i hasło.
Gdy już skończysz, po prostu kliknij przycisk „Utwórz konto”.

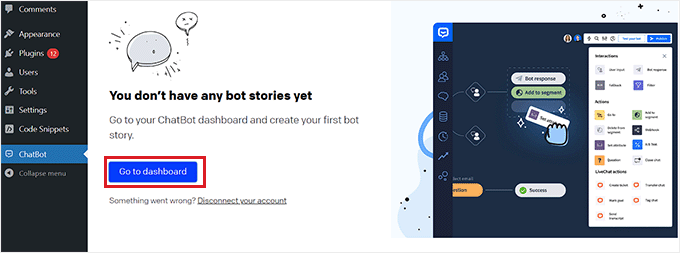
Po utworzeniu konta zostaniesz przekierowany do panelu WordPress. Pomyślnie połączyłeś swoją witrynę WordPress z ChatBot.com.
Teraz, aby rozpocząć tworzenie chatbota, wystarczy kliknąć przycisk „Przejdź do panelu”.

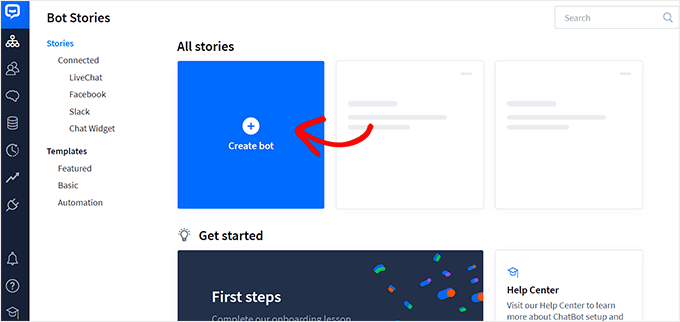
Następnie zostaniesz przekierowany do panelu konta ChatBot.
W tym miejscu kliknij przycisk „Utwórz bota” u góry, aby rozpocząć proces.

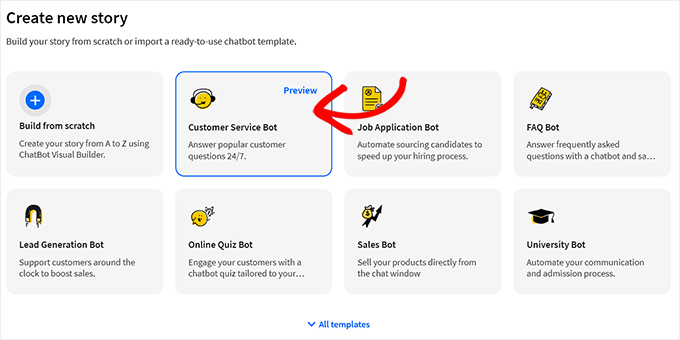
Spowoduje to przejście do strony „Utwórz nową historię”, gdzie musisz wybrać typ chatbota, który chcesz utworzyć.
Domyślnie ChatBot umożliwia utworzenie bota obsługi klienta, bota aplikacji o pracę, bota generowania leadów, bota FAQ, bota sprzedaży i nie tylko.
Możesz jednak także wybrać opcję „Buduj od podstaw”, aby samodzielnie stworzyć bota. Na potrzeby tego samouczka utworzymy bota obsługi klienta.

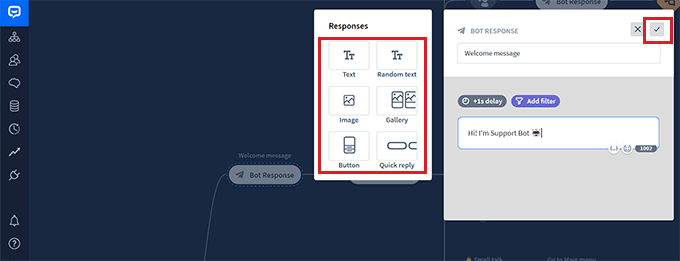
Spowoduje to otwarcie gotowego szablonu bota obsługi klienta na ekranie.
Stąd możesz łatwo utworzyć przepływ konwersacji dla swojego chatbota, klikając zakładki „Odpowiedź bota” w przepływie czatu.
Spowoduje to otwarcie monitu na ekranie, w którym możesz dodać odpowiedzi na czacie i szybkie odpowiedzi, takie jak tekst, obrazy i przyciski, przeciągając i upuszczając bloki do monitu.
Gdy już to zrobisz, po prostu dodaj odpowiedź bota i kliknij przycisk „Zapisz i zamknij” u góry.

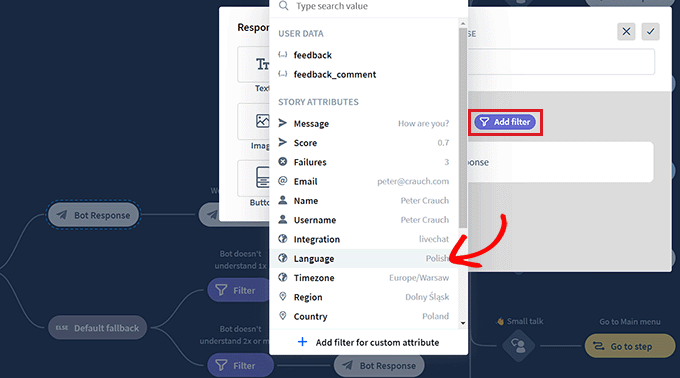
Jeśli chcesz, możesz także dodać niestandardowe filtry do odpowiedzi chatbota, klikając przycisk „Dodaj filtr” w monicie.
Spowoduje to otwarcie menu rozwijanego, w którym możesz wybrać filtr, który zostanie dodany do odpowiedzi Twojego chatbota, w tym:
- Wiadomość: Spersonalizuj rozmowę, dopasowując odpowiedzi do wiadomości użytkownika.
- Wynik: zapobiegaj nieistotnym rozmowom, odfiltrowując wiadomości o niskim wyniku.
- Awarie: Popraw dokładność chatbota, odfiltrowując wiadomości, które mogą zakończyć się niepowodzeniem. Może to uniemożliwić chatbotowi podawanie nieprawidłowych lub wprowadzających w błąd informacji.
- E-mail: Wyklucz nieprawidłowe adresy e-mail lub kieruj się do użytkowników na podstawie ich e-maili.
- Nazwa: Stwórz spersonalizowane doświadczenie dla użytkownika lub blokuj wiadomości zawierające określone nazwy.
- Nazwa użytkownika: odfiltruj wiadomości zawierające określone nazwy użytkowników.
- Integracja: Twórz konkretne komunikaty dla użytkowników korzystających z konkretnego narzędzia.
- Język: pisz wiadomości w określonych językach dla witryn wielojęzycznych.
- Strefa czasowa: filtruj wiadomości według odpowiedniej strefy czasowej.
Dodatkowo możesz tworzyć określone wiadomości dla użytkowników w różnych regionach i krajach. Może to być pomocne, jeśli masz dużą międzynarodową publiczność.

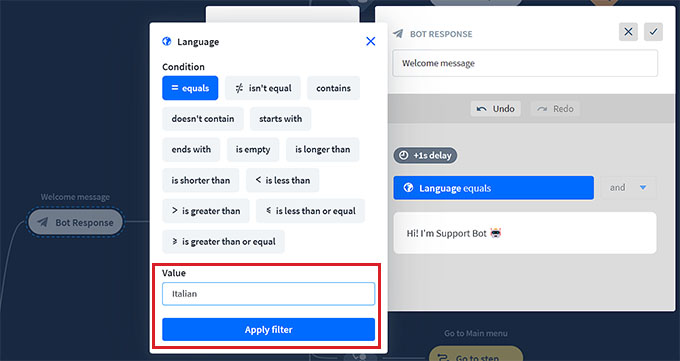
Następnie możesz także wybrać logikę warunkową dla teraz przefiltrowanej odpowiedzi. Utworzona odpowiedź zostanie wykorzystana przez chatbota tylko wtedy, gdy klient, z którym wchodzi w interakcję, pasuje do filtra.
Na przykład, jeśli masz wielojęzyczną witrynę i chcesz utworzyć chatbota dla różnych języków, możesz użyć filtra „Język”.
Gdy to zrobisz, jako warunek wybierz opcję „= równa się”, a następnie wpisz nazwę języka.
Następnie możesz dodać odpowiedź w wybranym przez siebie języku. W naszym przykładzie, gdy użytkownik wpisze zapytanie w chatbocie w języku włoskim, chatbot wyświetli mu włoską odpowiedź, którą utworzyliśmy za pomocą tego filtra.

Po zakończeniu dodawania filtra kliknij „Zastosuj filtr”.
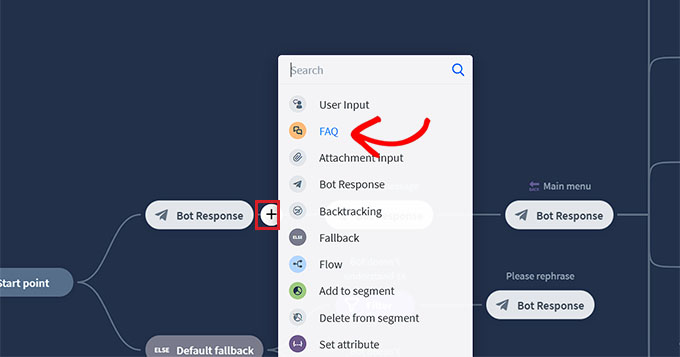
Następnie możesz także użyć przycisku „+”, aby dodać różne bloki do przepływu czatu. Spowoduje to otwarcie okna, w którym możesz wybrać dowolny wybrany blok, w tym:
- Dane użytkownika : Dodaj wiadomości użytkownika, które wywołają reakcję bota.
- Często zadawane pytania: Dodaj często zadawane pytania i odpowiedzi w tym bloku.
- Wprowadzanie załączników: Pozwól użytkownikom dołączać pliki w trakcie trwającej rozmowy z chatbotem.
- Odpowiedź bota: Dodaj odpowiedź chatbota na pytanie.
- Wycofywanie się: uniemożliwia użytkownikom przeglądanie wcześniej dopasowanych interakcji z botem.
- Rozwiązanie zastępcze: Wyświetla ogólny komunikat lub uruchamia akcję za każdym razem, gdy chatbot nie może dopasować zapytania użytkownika do żadnej odpowiedzi chatbota.
- Przepływ: wizualnie organizuj złożone scenariusze reakcji chatbota.
- Dodaj do segmentu: podziel wszystkich użytkowników na różne grupy na podstawie danych użytkowników.
- Usuń z segmentu: Usuń użytkowników z określonego segmentu.
- Ustaw atrybut: Zapisz informacje o użytkownikach.
- Oznacz cel: Oznacz rozmowę jako osiągnęła swój cel.
Masz także możliwość wysłania transkrypcji rozmowy na adres e-mail lub tagowania różnych rozmów chatbota słowami kluczowymi i frazami.

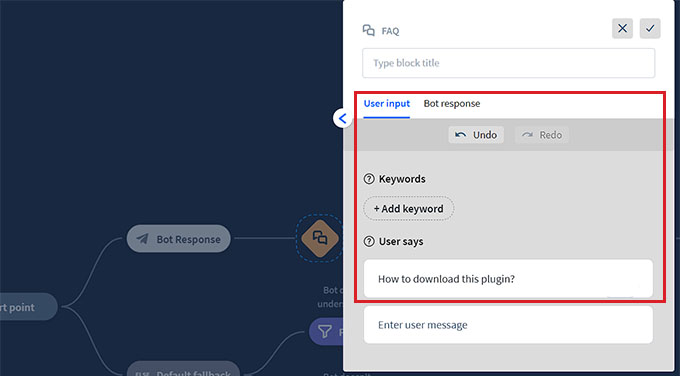
Na przykład, jeśli wybierzesz blok FAQ, otworzy się on na ekranie, gdzie możesz teraz dodać typowe pytania dotyczące obsługi klienta i odpowiedzi na nie.
Twój chatbot wykorzysta następnie te odpowiedzi, aby odpowiedzieć na zapytania klientów w Twojej witrynie.

Następnie kliknij kartę odpowiedzi bota „Menu główne”, aby otworzyć monit o blokowanie. Tutaj możesz dodać przyciski dla wszystkich usług, które Twój chatbot może zaoferować za pomocą bloku przycisków.
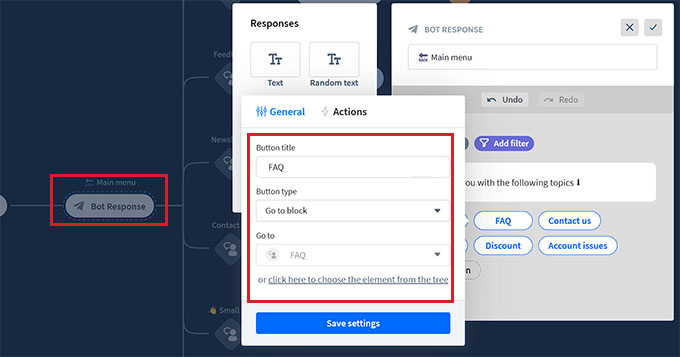
Następnie kliknij każdy blok przycisku, aby otworzyć jego ustawienia i skonfigurować, dokąd przycisk ma kierować użytkowników.
Na przykład możesz zezwolić użytkownikom na kierowanie użytkowników do utworzonej odpowiedzi chatbota z często zadawanymi pytaniami, wybierając typ przycisku „Przejdź do bloku”.
Następnie wybierz blok „FAQ” z menu rozwijanego „Przejdź do” i kliknij przycisk „Zapisz ustawienia”.

Oprócz często zadawanych pytań możesz także tworzyć przyciski kierujące użytkowników do Twojej subskrypcji biuletynu, strony kontaktowej, ofert rabatowych i nie tylko.
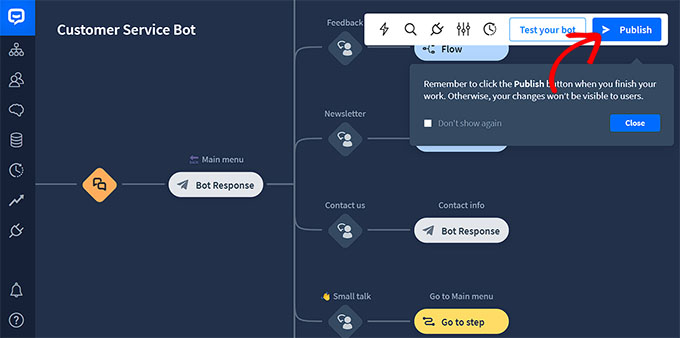
Gdy już skończysz, nie zapomnij kliknąć przycisku „Publikuj” u góry, aby zapisać ustawienia.

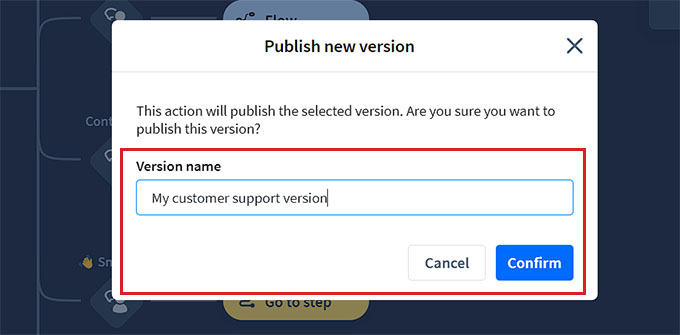
Na ekranie wyświetli się monit z prośbą o podanie nazwy chatbota.
Po wprowadzeniu szczegółów wystarczy kliknąć przycisk „Potwierdź”, aby opublikować chatbota.

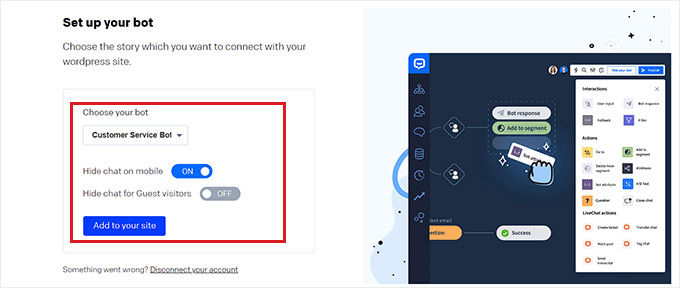
Następnie odwiedź pulpit nawigacyjny WordPress i przejdź do zakładki ChatBot , gdzie zauważysz, że na ekranie będzie widoczna sekcja „Wybierz swojego bota”.
Uwaga: Pamiętaj, że utworzenie chatbota i jego wyświetlenie w panelu WordPress może zająć 3-4 godziny.
Teraz po prostu wybierz bota, którego właśnie utworzyłeś z menu rozwijanego.
Następnie przełącz przełącznik „Ukryj czat na urządzeniu mobilnym” na „Włączony”, jeśli nie chcesz, aby osoby odwiedzające Twoją witrynę za pomocą telefonu mogły zobaczyć chatbota.

Możesz także przełączyć opcję „Ukryj czat dla gości” na „Włącz”, jeśli chcesz, aby chatbot był dostępny wyłącznie dla Twoich członków.
Na koniec kliknij przycisk „Dodaj do witryny”. Teraz możesz odwiedzić swoją stronę internetową i zobaczyć chatbota w akcji.

Bonus: dodaj czat na żywo do swojej witryny WordPress
Czat na żywo to narzędzie komunikacji, które umożliwia odwiedzającym rozmowę z członkiem zespołu obsługi klienta za pośrednictwem okna czatu w Twojej witrynie.
Jest to bardzo popularny sposób łączenia się z klientami, a poziom jego zadowolenia wynosi 73%, czyli znacznie więcej niż obsługa za pośrednictwem poczty elektronicznej, telefonu i SMS-ów.
Dodanie czatu na żywo do sklepu WooCommerce umożliwi klientom szybkie i łatwe uzyskanie pomocy bez konieczności czekania lub wysyłania wiadomości e-mail.
Zmniejsza to współczynnik odrzuceń, zwiększa sprzedaż, a nawet daje szansę na zebranie opinii od użytkowników.
Możesz łatwo dodać tę funkcję do swojej witryny za pomocą LiveChat, który jest najlepszym oprogramowaniem do obsługi czatu na żywo dla WordPress.

Zawiera gotowe szablony czatów na żywo, czat w czasie rzeczywistym, wiele kanałów wsparcia, gotowe odpowiedzi, transkrypcje czatów, analizy czatów i wiele więcej.
Ponadto integruje się z narzędziami takimi jak WooCommerce, HubSpot, ChatBot, Constant Contact i Mailchimp.
Aby uzyskać szczegółowe instrukcje, możesz zapoznać się z naszym samouczkiem krok po kroku dotyczącym dodawania bezpłatnego czatu na żywo w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo dodać chatbota w WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat optymalizacji podróży klienta w WooCommerce i naszymi najlepszymi wyborami najlepszego oprogramowania do rozmów wideo dla małych firm.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
