Jak dodać wyskakujące okienko formularza kontaktowego w WordPress
Opublikowany: 2023-04-08Szukasz łatwego sposobu na wyświetlenie wyskakującego okienka formularza kontaktowego na swojej stronie WordPress?
Formularze kontaktowe doskonale nadają się do komunikowania się z odwiedzającymi. Umieszczenie ich w wyskakującym okienku jeszcze bardziej ułatwi klientom kontakt w sprawie Twoich produktów i usług.
W tym artykule pokażemy, jak dodać wyskakujące okienko formularza kontaktowego w WordPress.

Dlaczego warto korzystać z wyskakującego formularza kontaktowego?
Każda witryna lub blog WordPress potrzebuje formularza kontaktowego, aby użytkownicy mogli kontaktować się z pytaniami, opiniami lub problemami.
Jeśli jednak Twój formularz kontaktowy znajduje się tylko na jednej stronie, ludziom trudno będzie go znaleźć.
W rezultacie użytkownicy mogą opuścić witrynę, zanim się z Tobą skontaktują, a Ty możesz stracić potencjalnych klientów i konwersje.
Wyskakujące okienko formularza kontaktowego pomaga rozwiązać ten problem, umożliwiając odwiedzającym szybkie przeglądanie formularza przez kliknięcie przycisku, dzięki czemu mogą się z Tobą skontaktować z dowolnej strony, na której się znajdują.
Pomaga zatrzymać użytkowników w Twojej witrynie, ponieważ nie muszą opuszczać przeglądanej strony. Możesz także rozwinąć swoją listę e-mailową za pomocą wyskakującego formularza kontaktowego.
To powiedziawszy, najpierw musisz utworzyć formularz kontaktowy, a następnie umieścić go w wyskakującym okienku, aby wyświetlić go na swoich stronach internetowych. Nie martw się, pomożemy Ci utworzyć formularz kontaktowy i dodać go do wyskakującego okienka w WordPress.
- Jak utworzyć formularz kontaktowy WordPress
- Dodaj wyskakujące okienko formularza kontaktowego do swojej witryny WordPress
Jak utworzyć formularz kontaktowy WordPress
Najpierw musisz wybrać wtyczkę formularza kontaktowego WordPress.
Istnieje wiele bezpłatnych i płatnych opcji do wyboru, ale zalecamy korzystanie z WPForms, ponieważ jest to najlepsza opcja.
WPForms jest przyjazną dla początkujących wtyczką do formularzy i oferuje narzędzie do tworzenia przeciągnij i upuść, które pozwala utworzyć formularz kontaktowy w WordPress za pomocą zaledwie kilku kliknięć. Oferuje również gotowe szablony formularzy i wiele opcji dostosowywania.
W tym samouczku użyjemy wersji WPForms Lite, ponieważ jest bezpłatna i oferuje szablon formularza kontaktowego.
Możesz jednak użyć jego wersji premium, aby odblokować więcej funkcji. Na przykład WPForms Pro oferuje wiele szablonów formularzy, więcej opcji dostosowywania, potężne dodatki i umożliwia zbieranie płatności online.
Aby rozpocząć, musisz najpierw zainstalować i aktywować wtyczkę WPForms Lite. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
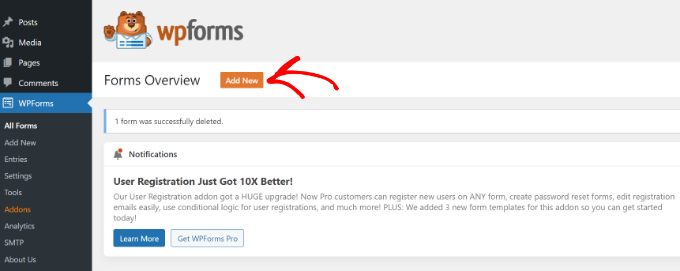
Gdy wtyczka jest aktywna, możesz teraz utworzyć formularz kontaktowy. Wszystko, co musisz zrobić, to przejść do WPForms »Dodaj nowy z pulpitu nawigacyjnego WordPress.

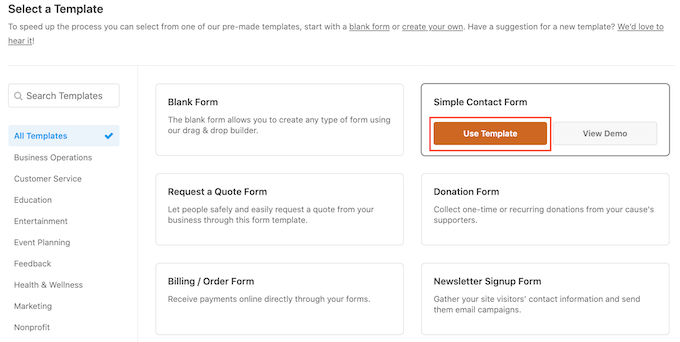
Następnie WPForms poprosi o podanie nazwy formularza i wybranie szablonu.
Śmiało i wybierz szablon „Prosty formularz kontaktowy”.

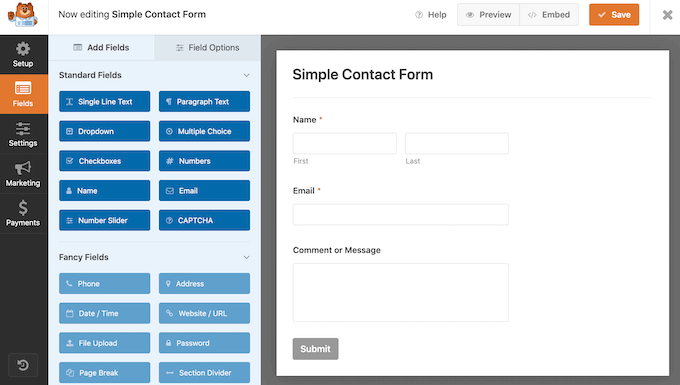
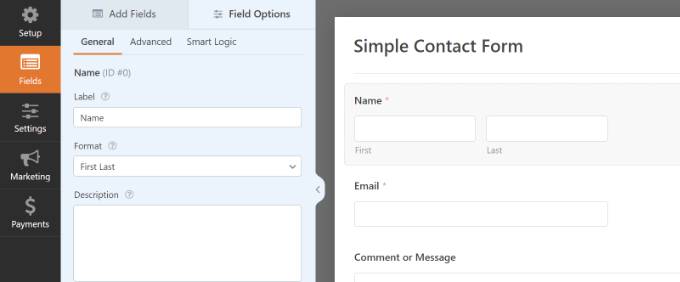
Następnie możesz dodać pola w formularzu za pomocą kreatora przeciągnij i upuść.
Po prostu przeciągnij pola, które chcesz dodać do formularza z opcji podanych w menu po lewej stronie. Możesz także zmienić kolejność pozycji każdego pola w formularzu.

WPForms pozwala również dostosować każde pole w formularzu kontaktowym.
Na przykład, jeśli klikniesz pole Nazwa, otrzymasz różne opcje, takie jak zmiana etykiety i formatu. Możesz nawet dodać opis lub zaznaczyć dowolne pole zgodnie z wymaganiami.

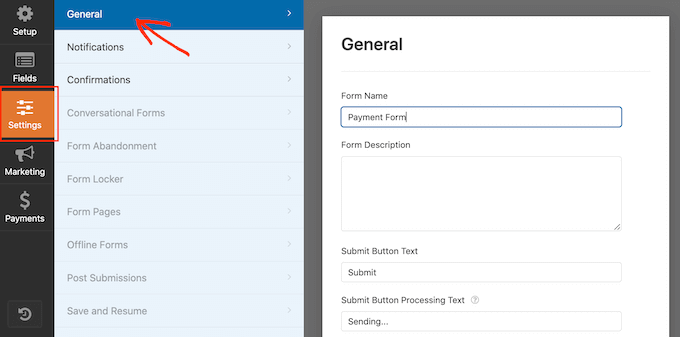
Po zakończeniu kliknij opcję „Ustawienia”, aby skonfigurować powiadomienie i potwierdzenie formularza.
W ustawieniach ogólnych możesz zmienić nazwę formularza, zmienić tekst przycisku wysyłania, włączyć ochronę antyspamową i nie tylko.

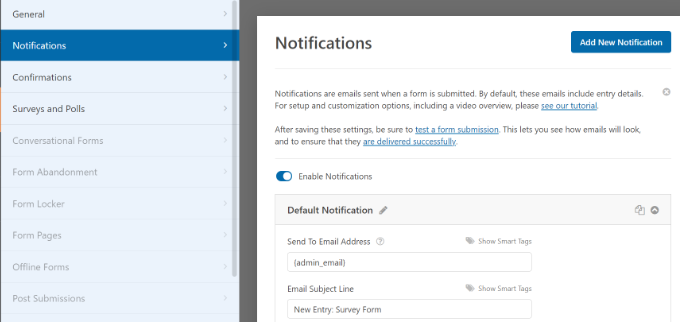
Następnie możesz przejść do opcji ustawień powiadomień. Domyślnie powiadomienia są wysyłane na adres e-mail administratora skonfigurowany w Twojej witrynie WordPress.
Możesz jednak wysłać powiadomienie z formularza kontaktowego na dowolny adres e-mail. Jeśli chcesz otrzymywać powiadomienia na wiele e-maili, oddziel każdy e-mail przecinkiem.
W wierszu tematu wiadomości e-mail WPForms używa wprowadzonej wcześniej nazwy formularza. Możesz jednak edytować tekst wiersza tematu na dowolny sposób.

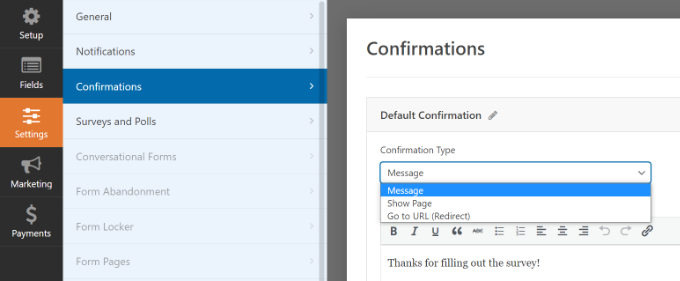
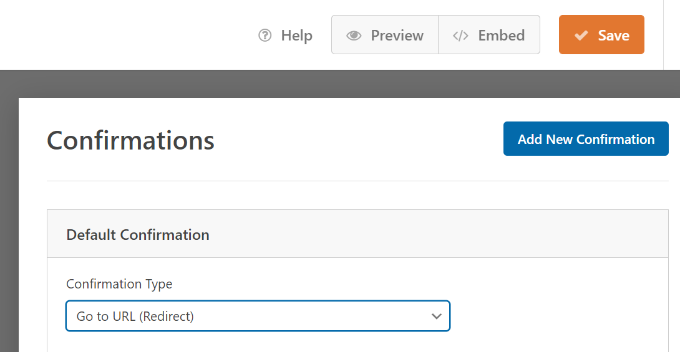
Następnie przejdź dalej i kliknij opcję Potwierdzenia.
WPForms użyje „Wiadomości” jako domyślnego typu potwierdzenia, w którym odwiedzający zobaczą wiadomość z podziękowaniami po przesłaniu formularza.

Możesz jednak zmienić typ wiadomości i przekierować użytkowników do określonej strony w Twojej witrynie po wypełnieniu formularza.
Po zakończeniu tworzenia formularza kontaktowego nie zapomnij kliknąć przycisku „Zapisz” w prawym górnym rogu, aby zapisać zmiany.

Następnie kliknij opcję „Osadź” w górnym rogu obok przycisku Zapisz.
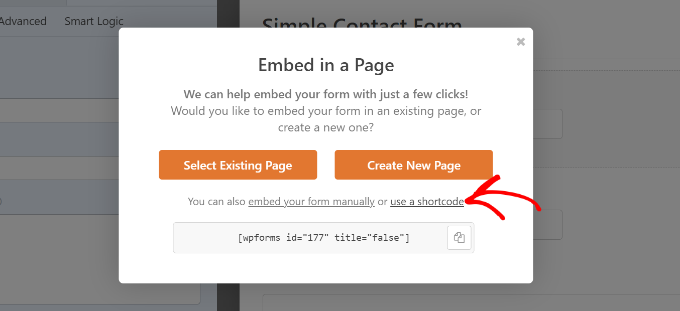
Gdy pojawi się nowe okno, wybierz opcję „użyj krótkiego kodu”.

WPForms wyświetli krótki kod formularza kontaktowego, gdy tylko klikniesz link. Sugerujemy pozostawienie tej karty/okna otwartego, ponieważ będzie potrzebne w następnym kroku, w którym pokażemy, jak dodać formularz kontaktowy w wyskakującym okienku.
Dodaj wyskakujące okienko formularza kontaktowego do swojej witryny WordPress
Aby utworzyć wyskakujące okienko formularza kontaktowego, potrzebujesz wtyczki wyskakującej WordPress.
Zalecamy korzystanie z OptinMonster, ponieważ jest to najlepsza wtyczka do generowania potencjalnych klientów i optymalizacji konwersji dla WordPress. Ponad 1,2 miliona stron internetowych korzysta z tego potężnego narzędzia.
W tym samouczku użyjemy wersji OptinMonster Pro, która zawiera przejrzysty szablon i zaawansowane reguły wyświetlania, aby wyświetlić wyskakujące okienko.
Najpierw musisz zarejestrować konto, przechodząc do strony OptinMonster. Po prostu odwiedź stronę internetową i kliknij przycisk „Pobierz OptinMonster teraz”.

Następnie musisz zainstalować i aktywować bezpłatną wtyczkę OptinMonster na swojej stronie internetowej. Aby uzyskać więcej informacji, postępuj zgodnie z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
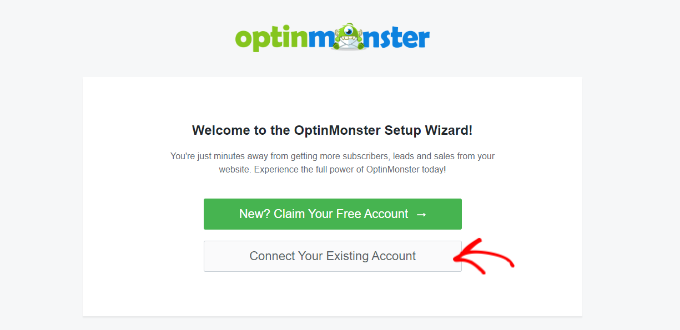
Po aktywowaniu wtyczki zobaczysz kreatora instalacji. Śmiało i kliknij przycisk „Połącz istniejące konto”.

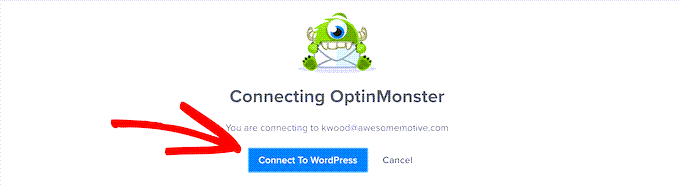
Pojawi się wyskakujące okienko, a OptinMonster poprosi o połączenie z kontem.
Po prostu kliknij przycisk „Połącz z WordPress”.


Teraz, gdy Twoje konto jest połączone, następną rzeczą jest utworzenie nowej kampanii dla wyskakującego okienka formularza kontaktowego.
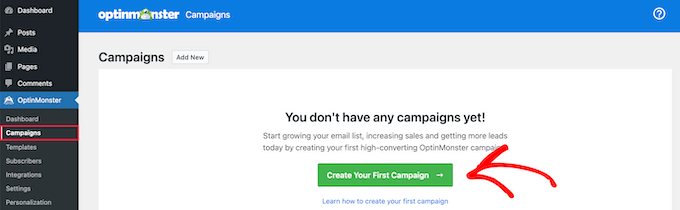
Możesz zacząć od przejścia do OptinMonster »Kampanie , a następnie kliknięcia przycisku „Utwórz swoją pierwszą kampanię”.

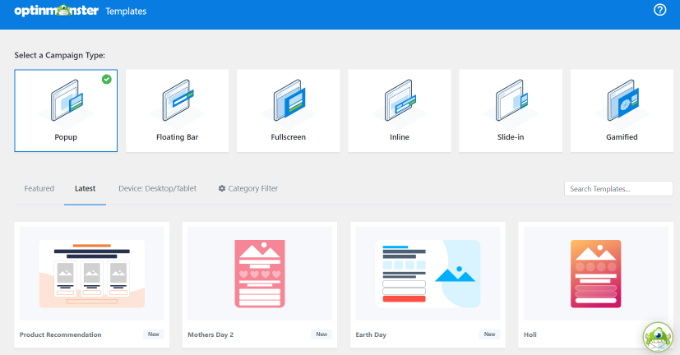
Na następnym ekranie będziesz musiał wybrać typ kampanii.
Ponieważ utworzymy wyskakujące okienko formularza kontaktowego, wybierz „Wyskakujące okienko” jako typ kampanii.

Następnie przewiń w dół, aby wybrać szablon wyskakującego okienka. OptinMonster oferuje ponad 75 atrakcyjnych i wysoce konwertujących projektów wyskakujących okienek.
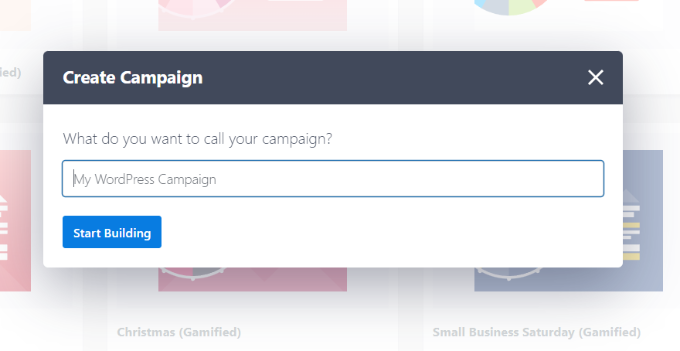
Możesz wybrać dowolny szablon, który Ci się podoba. Następnie wprowadź nazwę kampanii i kliknij przycisk „Rozpocznij tworzenie”.

Teraz, korzystając z kreatora przeciągnij i upuść w OptinMonster, możesz edytować szablon wyskakującego okienka.
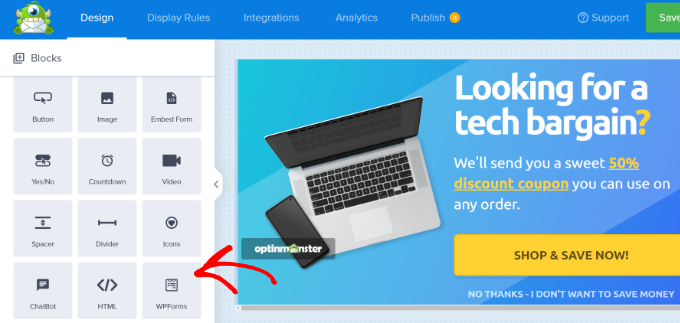
Zobaczysz teraz różne Bloki pojawiające się w menu po lewej stronie. Po prostu przejdź do bloku „WPForms” i przeciągnij go i upuść na swoim szablonie.

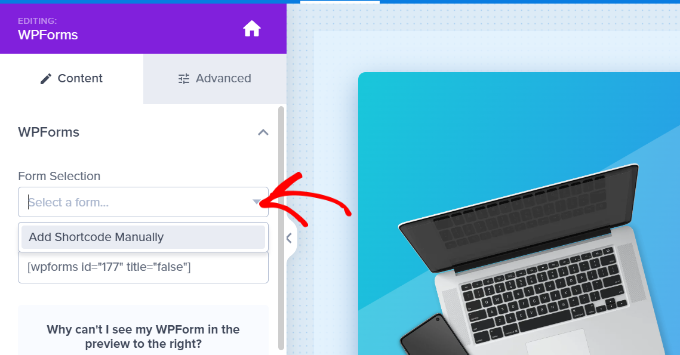
Następnie musisz kliknąć menu rozwijane „Wybór formularza” w ustawieniach bloku w lewym menu i wybrać opcję „Dodaj krótki kod ręcznie”.
Stąd wprowadź krótki kod formularza kontaktowego WPForms w bloku. Aby znaleźć kod, wróć do ustawień osadzania WPForms i skopiuj krótki kod.

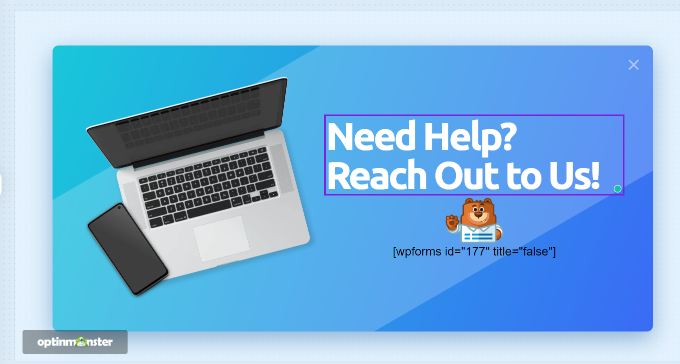
Należy pamiętać, że po dodaniu krótkiego kodu nie zobaczysz podglądu formularza kontaktowego w szablonie.
Jest to normalne, ponieważ Twój formularz kontaktowy pojawi się po opublikowaniu kampanii.

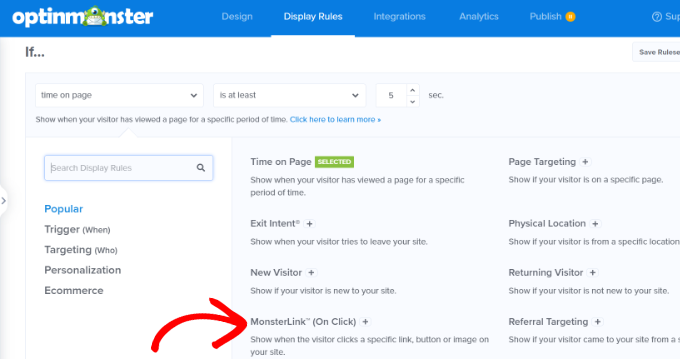
Następnie możesz przejść do karty Reguły wyświetlania u góry, aby wybrać, kiedy wyskakujące okienko powinno pojawić się w Twojej witrynie.
Domyślnie OptinMonster ustawi to, gdy czas na stronie wynosi 5 sekund, a wyskakujące okienko pojawi się na dowolnej stronie.
Możesz jednak zmienić ustawienia reguły wyświetlania i wybrać inne wyzwalacze oraz opcje kierowania.
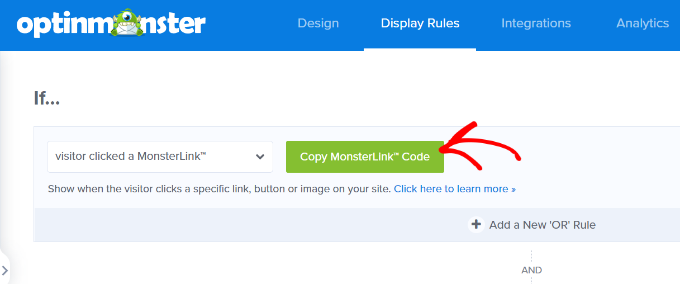
Sugerujemy użycie targetowania MonsterLink (On Click). W ten sposób wyskakujące okienko pojawi się, gdy odwiedzający kliknie link lub przycisk.

Następnie możesz kliknąć przycisk „Kopiuj kod MonsterLink” i dodać go do dowolnego tekstu, obrazu lub przycisku na swojej stronie internetowej.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym dodawania łącza w WordPress.

Twój kod MonsterLink będzie wyglądał w HTML tak:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Aby jednak osadzić link na swoim blogu lub stronie WordPress, potrzebujesz tylko adresu URL z kodu.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
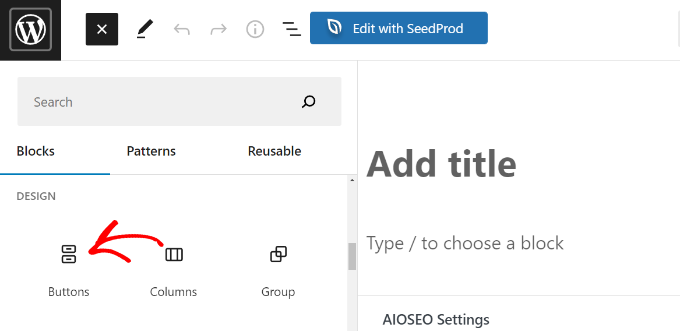
Załóżmy na przykład, że chcesz dodać przycisk „Skontaktuj się z nami” w swojej witrynie. Możesz zacząć od edycji dowolnej strony lub postu i przejść do edytora WordPress. Następnie kliknij znak plus (+) u góry i dodaj blok „Przyciski”.

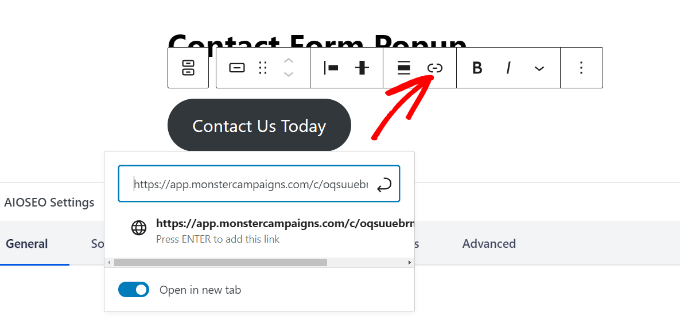
Następnie możesz wprowadzić tekst dla swojego przycisku, a następnie kliknąć ikonę łącza.
Teraz dodaj adres URL MonsterLink do swojego przycisku.

Gdy to zrobisz, opublikuj post lub stronę WordPress. MonsterLink zostanie teraz dodany do przycisku kontaktowego.
Następnie wróć do kampanii OptinMonster, aby dokończyć konfigurację.
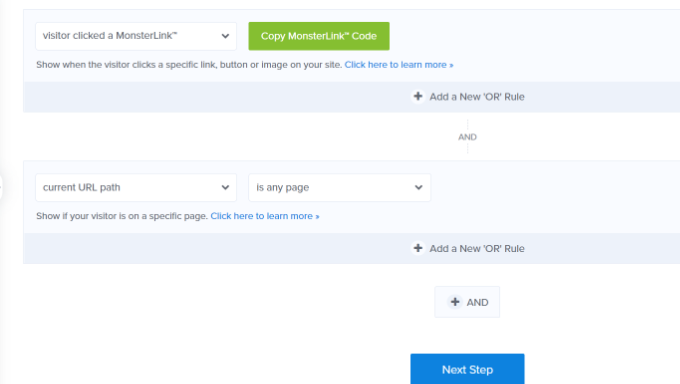
Po wybraniu MonsterLink jako celu i wyświetleniu go na dowolnej stronie, możesz kliknąć przycisk „Dalej” na dole.

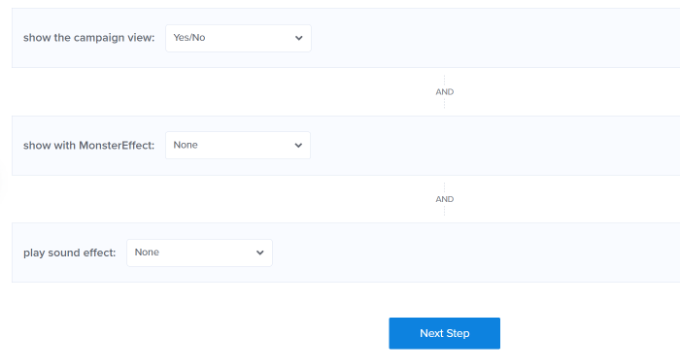
Na następnym ekranie zobaczysz opcje zmiany typu widoku kampanii, dodania animacji MonsterEffect i odtworzenia dźwięku, gdy pojawi się wyskakujące okienko.
Śmiało i kliknij przycisk „Dalej”, gdy jesteś zadowolony z ustawień.

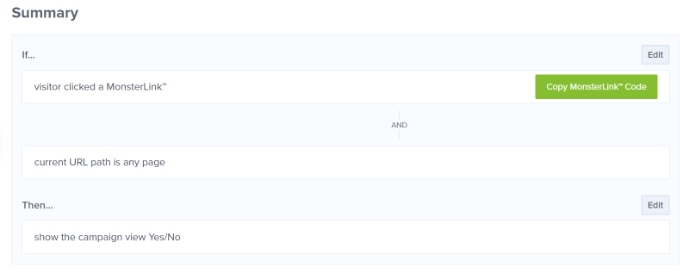
Następnie OptinMonster wyświetli podsumowanie ustawień Reguły wyświetlania.
Pomaga to upewnić się, że poprawnie skonfigurowałeś, kiedy Twoje kampanie będą wyświetlane w Twojej witrynie.

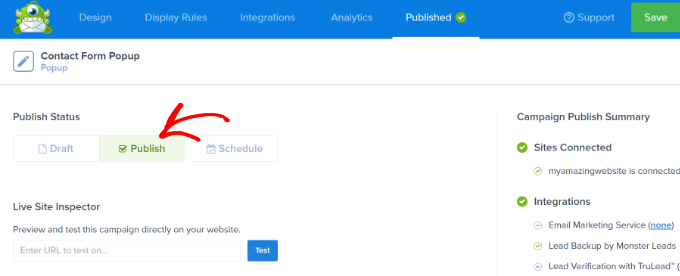
Teraz możesz rozpocząć kampanię i opublikować wyskakujące okienko formularza kontaktowego. Aby to zrobić, przejdź do zakładki „Publikuj” u góry.
Następnie możesz kliknąć przycisk „Podgląd” przed opublikowaniem kampanii. Spowoduje to wyświetlenie podglądu na żywo tego, jak Twoje wyskakujące okienko będzie wyglądać w Twojej witrynie.
Gdy jesteś zadowolony z wyglądu swojej kampanii, zmień „Status publikacji” z wersji roboczej na publikację.

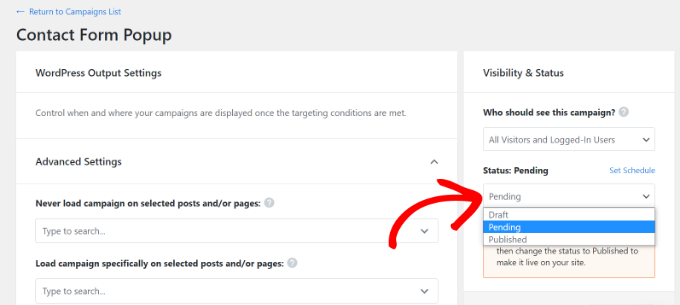
Możesz wyjść z kreatora kampanii OptinMonster i sprawdzić status swojej kampanii również z pulpitu nawigacyjnego WordPress.
Po prostu kliknij menu rozwijane „Stan” po prawej stronie i zmień status z Oczekujący na Opublikowany.

Nie zapomnij zapisać zmian.
Następnie przejdź do przycisku kontaktowego utworzonego wcześniej w MonsterLink i zobacz wyskakujące okienko formularza kontaktowego w akcji.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać wyskakujące okienko formularza kontaktowego w WordPress. Możesz również zapoznać się z naszym przewodnikiem, jak wybrać najlepszego kreatora stron internetowych lub naszym porównaniem najlepszego oprogramowania do obsługi płac dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
