Jak dodać kalkulator kosztów do swojej witryny WordPress?
Opublikowany: 2022-06-15Jeśli kiedykolwiek korzystałeś z kalkulatora kredytowego lub estymatora cen, być może zastanawiałeś się, czy istnieje sposób na dodanie kalkulatora kosztów do witryny WordPress. Jest i jest to bardzo proste.
Jasne, możesz nauczyć się trochę JavaScriptu i zepsuć przyzwoity kalkulator w ciągu kilku miesięcy — lub możesz zaoszczędzić mnóstwo czasu i bólu głowy, używając wtyczki. Dlatego kochamy WordPressa, prawda?
Trzymaj się, a pokażę ci, jak to się robi.
Wszechstronny kalkulator kosztów dla WordPress
Kiedy używasz kalkulatora pożyczki na stronie hipotecznej, może się wydawać, że kryje się za nim jakiś skomplikowany kod. Być może wyobrażałeś sobie, że jest poza zasięgiem Twojej witryny. Zatrudnienie programisty do wdrożenia takiego formularza może być poza Twoim budżetem.
A co, jeśli musisz coś zmienić w kalkulatorze? Musisz przywrócić programistę, aby to naprawić. Byłoby to uciążliwe i prawdopodobnie poza twoim zasięgiem finansowym.
Na szczęście wtyczka WordPress pozwoli Ci poradzić sobie z tym wszystkim samodzielnie — nie jest wymagany żaden kod.

Kalkulator kosztów pozwala stworzyć dowolny formularz kalkulatora, którego potrzebujesz, i będzie świetnie wyglądać na rozruchu.
Pierwsze kroki z kalkulatorem kosztów
Chociaż wtyczka Kalkulator kosztów jest łatwa w użyciu, przeprowadzę Cię przez funkcje i pokażę przykład, który może zainspirować Twoje własne formularze. Najpierw pobierzmy wtyczkę.
Zainstaluj kalkulator kosztów
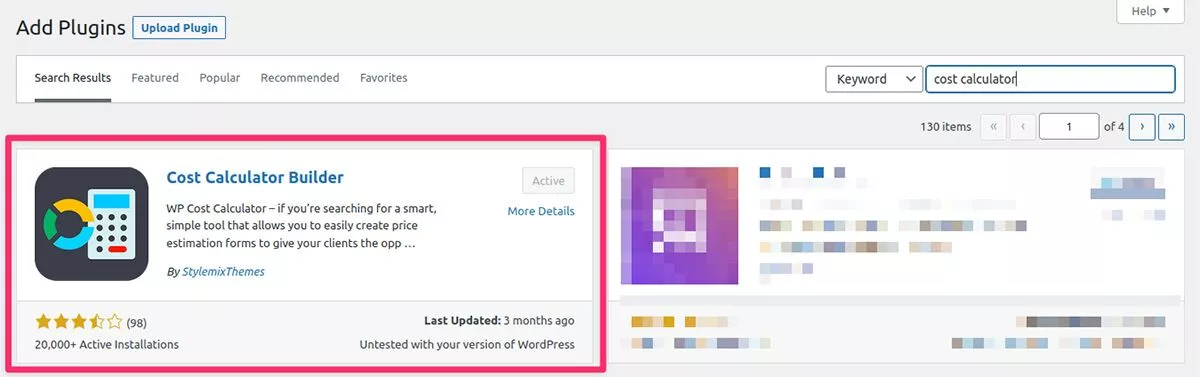
Kalkulator kosztów można znaleźć, wyszukując na pulpicie WordPress w obszarze Wtyczki > Dodaj nowy lub pobrać go z WordPress.org. Dodatkowo możesz kupić wersję Pro, która zawiera opcje takie jak rozwijane obrazy, przesyłanie plików i inne.

Tworzenie kalkulatorów
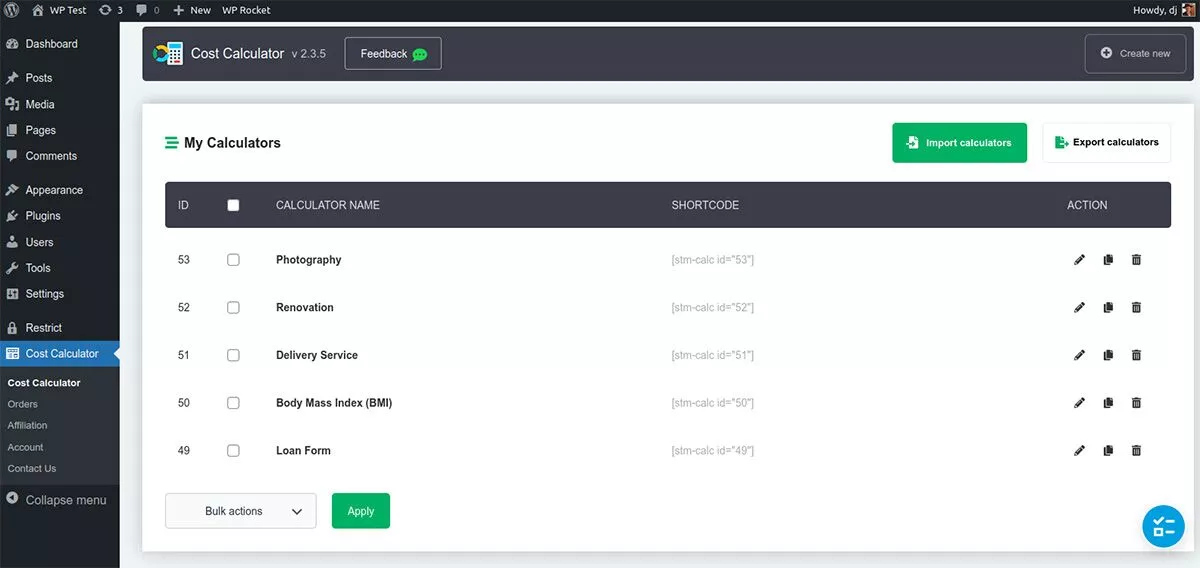
Po aktywacji wtyczki zobaczysz ikonę Kalkulator kosztów w menu pulpitu WordPress. Kliknij to, aby uzyskać dostęp do menu Kalkulator kosztów.
Początkowo na liście nie ma żadnych formularzy. Aby rozpocząć, po prostu kliknij Utwórz nowy w prawym górnym rogu. Jednakże, ponieważ nie masz doświadczenia w korzystaniu z wtyczki, polecam wypróbowanie opcji Importuj kalkulatory . W menu, które się otworzy, wybierz opcję Uruchom domyślny import demonstracyjny . To zapełni twoją listę przykładowymi kalkulatorami dostarczonymi przez autorów wtyczek.

Przed utworzeniem pierwszego kalkulatora warto zajrzeć do dostarczonych przykładów demonstracyjnych. Dzięki temu będziesz mógł poznać menu i strukturę kalkulatora. Wybierz kalkulator i na karcie Akcja kliknij ikonę ołówka, aby przejść do trybu edycji.
Edycja Kalkulatorów
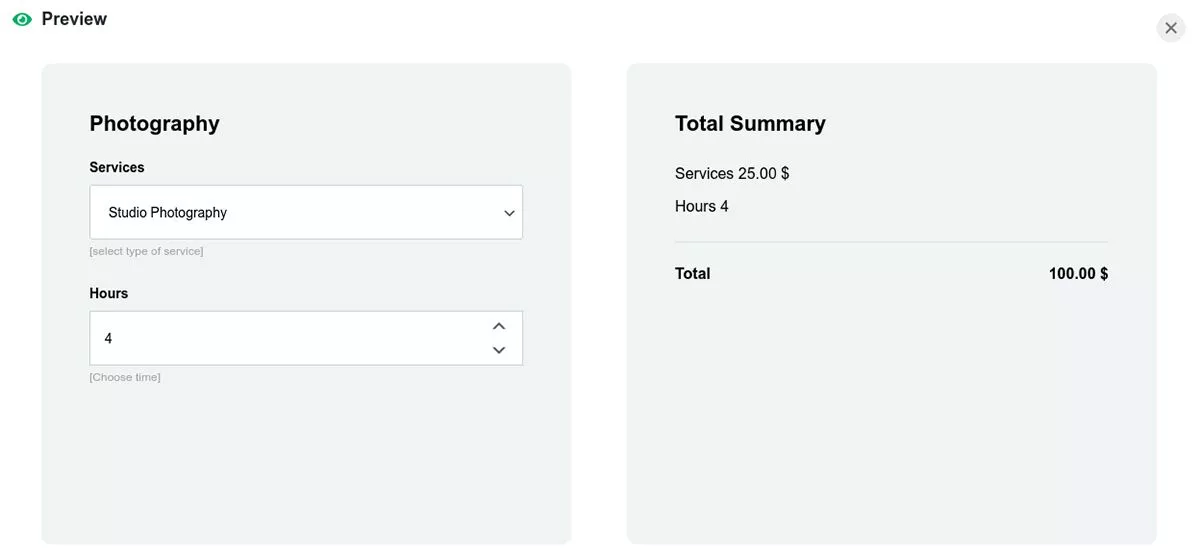
W tym przykładzie użyjmy kalkulatora fotograficznego. Przejdź do trybu edycji, przewiń w dół i kliknij Podgląd . To pokazuje, czego możesz się spodziewać po wyświetleniu kalkulatora. Ten pomaga potencjalnym klientom fotograficznym obliczyć koszt przy wyborze między różnymi pakietami.

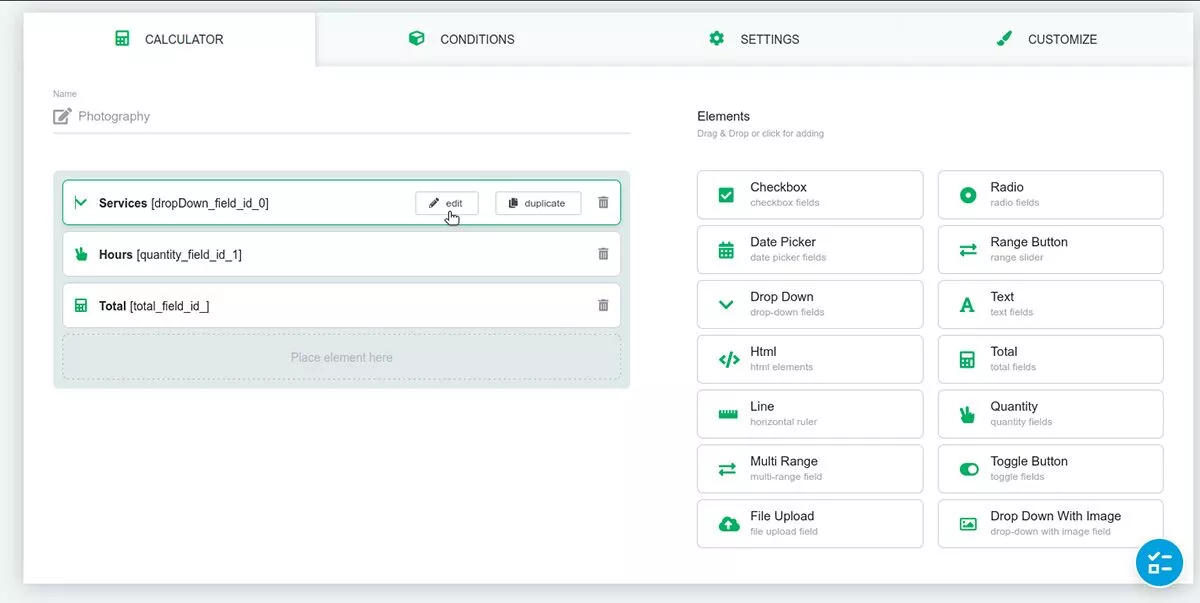
Wróćmy do menu edycji i przejdźmy do zakładki Kalkulator .

Po prawej stronie znajdują się wszystkie elementy dostępne w naszym kalkulatorze. W tym przykładzie po lewej stronie widzimy, że użyto elementów Drop Down, Quantity i Total. Możemy edytować dowolne z nich, najeżdżając na nie kursorem, gdzie pojawi się przycisk edycji.
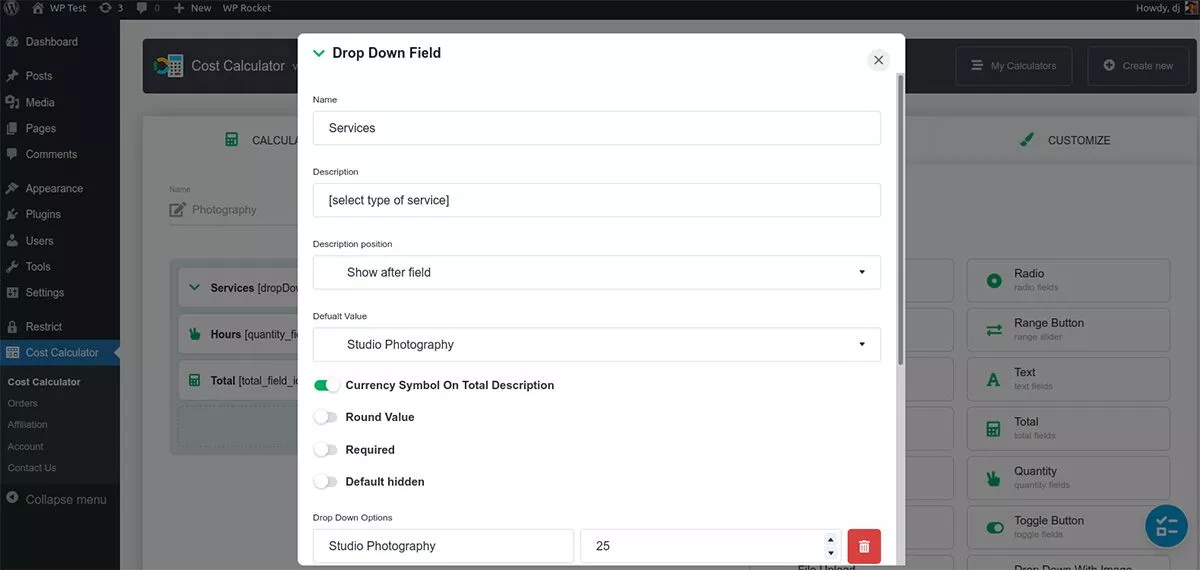
Pierwszym elementem jest lista rozwijana o nazwie Usługi. Wewnątrz widzimy pola Nazwa i Opis na górze. Jeśli przewiniemy dalej w dół, możemy określić więcej opcji dla rozwijanego menu.


Kalkulator sumuje koszty usług fotograficznych. Wszystko to możemy ustawić w tym menu, w tym ceny.
Następny element, Hours , to element Quantity. W tym celu wystarczy zdefiniować jednostkę ilości, aby obliczenia działały. Ponieważ liczymy czas, nie musimy przełączać żadnych ustawień waluty. Chociaż wartość domyślna nie jest wymagana, może pomóc skierować odwiedzających do wyboru, który może preferować.
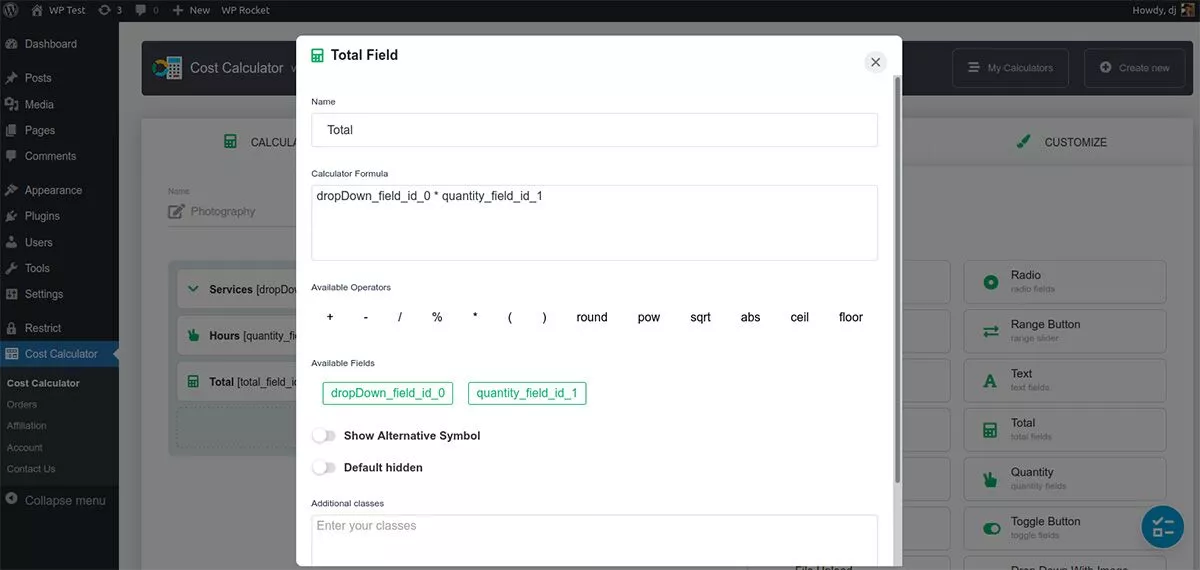
Element Total to miejsce, w którym zostaną wykonane obliczenia. W polu Formuła kalkulatora możemy zobaczyć, co wygląda na skomplikowany kod. Naprawdę nie jest. Jeśli usuniesz wszystko w tym polu, możesz je łatwo odtworzyć. W obszarze Dostępne pola zobaczysz, że mamy tylko dwa pola, których możemy użyć w formule. Kliknij pierwszy, a pojawi się w polu Formuła. Następnie potrzebujemy Operatora, więc kliknij gwiazdkę poniżej, aby zaznaczyć, że chcemy pomnożyć wartości dwóch pól. Kliknij inną opcję Dostępne pole, a formuła jest gotowa.

Teraz, gdy widzimy, jak skonfigurowany jest kalkulator, przyjrzyjmy się warunkom, ustawieniom i dostosowaniu.
Warunki
Możesz nie potrzebować funkcji Warunki dla każdego formularza, ale kiedy to zrobisz, jest to fantastyczna funkcja. System warunkowy pozwala łączyć różne pola i dodawać do nich warunki. Możesz pokazać, ukryć lub wyłączyć określone pola w zależności od tego, czy warunek jest spełniony. Na przykład, jeśli masz kalkulator kredytowy, możesz ustawić oprocentowanie tak, aby pojawiało się tylko wtedy, gdy użytkownik wprowadzi konkretną kwotę kredytu.
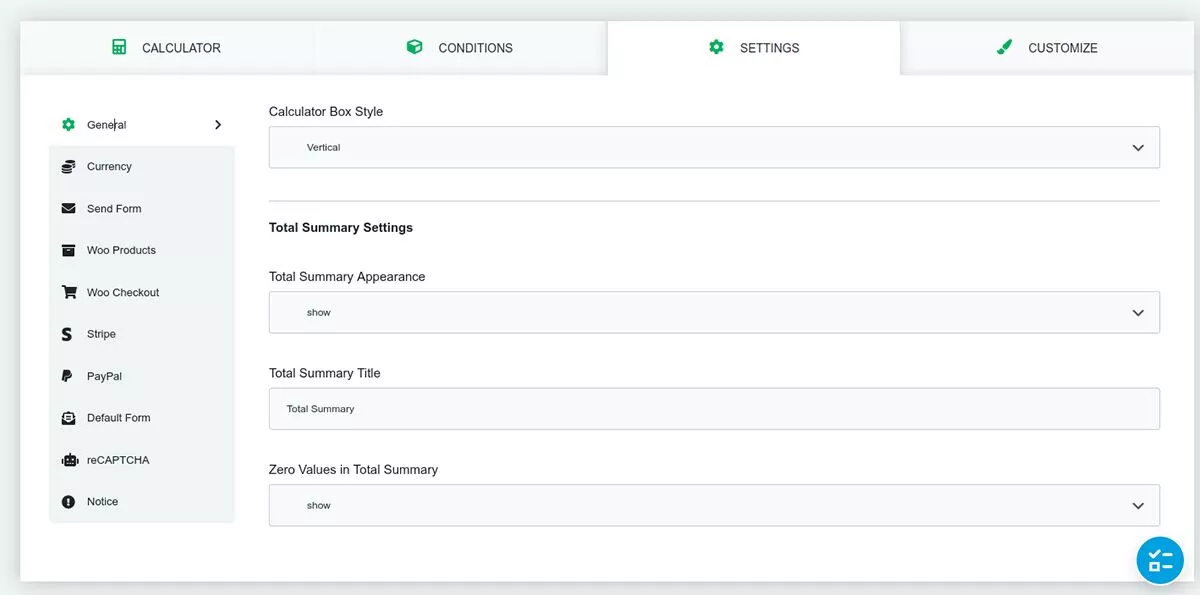
Ustawienia
Menu ustawień Kalkulatora kosztów umożliwia dostosowanie ustawień waluty lub skonfigurowanie integracji z bramą płatności.

Większość ustawień jest tutaj intuicyjna, ale omówię kilka istotnych.
Jeśli masz sklep WooCommerce, Kalkulator Kosztów integruje się z nim. Jest to przydatna funkcja, która po wdrożeniu może zwiększyć współczynnik konwersji. Na przykład możesz skonfigurować formularz oceny, aby po kliknięciu przycisku Prześlij użytkownicy byli przenoszeni bezpośrednio na stronę kasy Woo. Możesz również dodać przycisk Dodaj do koszyka do swojego formularza.
Wyślij formularz umożliwia dodanie formularza do wysłania poprzez integrację z wtyczką Contact 7. Gdy użytkownik kliknie przycisk Prześlij w formularzu kalkulatora, będzie miał możliwość wysłania wyników formularza pocztą e-mail.
Jeśli nie chcesz, aby legion robotów spamowych wysyłał Ci niepotrzebne formularze, możesz dołączyć przycisk ReCaptcha. Musisz to najpierw skonfigurować za pośrednictwem Google, ale będziesz gotowy do pracy, gdy będziesz mieć klucz witryny i tajny klucz.
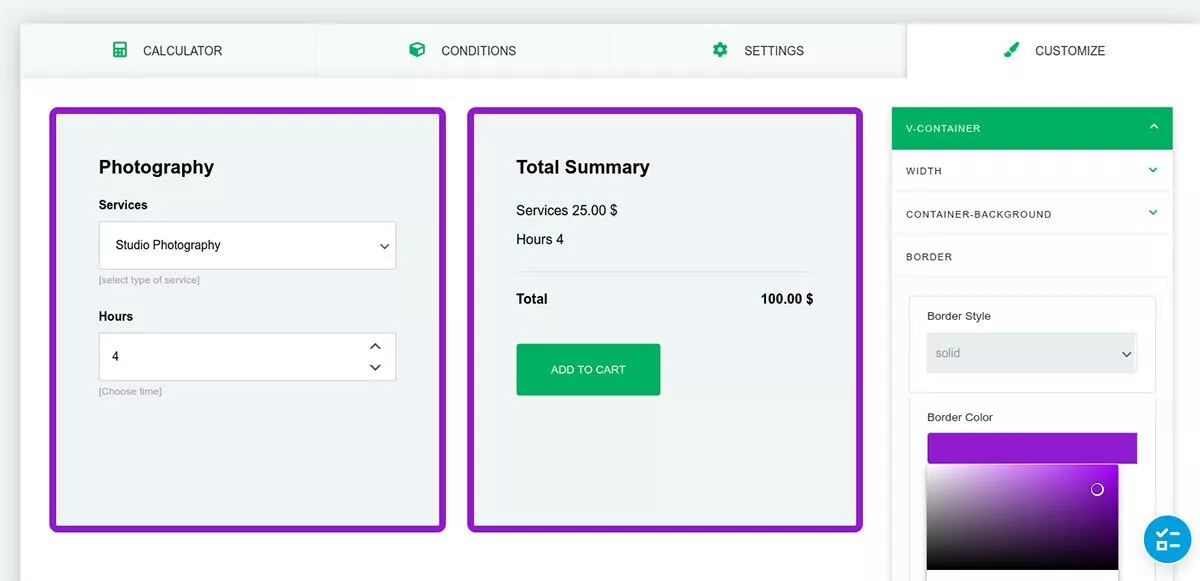
Dostosuj
Menu Dostosuj jest dosłownie wisienką na torcie kalkulatora. Możesz zmienić prawie każdy aspekt projektu w swoich formularzach, używając prostych suwaków i selektorów kolorów.

Dodaj obramowania do pól, zmień kolor i rozmiar czcionki, a nawet utwórz własny kolor tła gradientu. Menu Dostosuj ułatwia stylizowanie formularzy tak, aby pasowały do marki witryny.
Umieść świetnie wyglądający kalkulator kosztów w swojej witrynie
Jeśli potrzebujesz sposobu na dodanie formularza kalkulatora do swojej witryny, wtyczka Cost Calculator jest nie tylko bezbolesna, ale także przyjemna w użyciu. Bez zatrudniania programisty ani pisania kodu możesz w kilka minut utworzyć świetnie wyglądające formularze dla swojej witryny WordPress.
cennik
Kalkulator kosztów można zainstalować i używać bezpłatnie. Wersja Pro zawiera funkcje takie jak bramka płatności, kasa WooCommerce, warunki, przesyłanie plików i selektor dat. Ceny zaczynają się od 29,99 USD za jedną roczną licencję.
