Jak dodać pole klapki w WordPress z Elementor
Opublikowany: 2025-04-20Trend w projektowaniu stron internetowych ewoluuje prawie codziennie. Aby pozostać aktualnym i konkurencyjnym na rynku, ciągłe dostosowywanie się do tych zmian jest obowiązkowe dla wszystkich właścicieli witryn. Nawet kilka lat temu statyczne elementy internetowe były wystarczające, aby przyciągnąć uwagę użytkowników i odwiedzających.
Ale teraz większość projektantów buduje swoje witryny za pomocą interaktywnych elementów, aby zwiększyć zaangażowanie. Interaktywne elementy internetowe są zaprojektowane w sposób, który reaguje na działania użytkowników, takie jak kliknięcia, unosi się, ruchy i zwoju, aby stworzyć angażujące wrażenia. Flip Box to taki interaktywny element.
W tym samouczku omówimy przewodnik krok po kroku, jak dodać skrzynki Flip do WordPress z Elementor. Mam nadzieję, że ten post będzie naprawdę pomocny i wart twojego czasu. Zacznij!
Co to jest klapka? Jego przypadki użycia w projektowaniu stron internetowych
Flip Box to interaktywny widżet elementorowy, który pozwala wyświetlać zawartość zarówno z przodu, jak i tylnej strony pudełka, które przewraca się po unoszeniu lub kliknięciu. Łączy atrakcyjność wizualną z dynamicznym ruchem, aby przyciągnąć uwagę użytkownika, prezentując dwie warstwy informacji.
Ten widżet jest niezwykle pomocny, gdy trzeba pokryć wiele informacji w ograniczonej przestrzeni. Widżet oferuje wiele opcji dostosowywania, dzięki czemu możesz dostosować jego projekt do brandingu witryny. Rzućmy okiem na to, jak działają flip pudełka w krótkim filmie dołączonym poniżej.
Użyj przypadków Flip Box w projektowaniu stron internetowych
- Podświetlanie usług lub funkcji z ikonami z przodu i opisami z tyłu
- Członek zespołu prezentuje ze zdjęciem z przodu i biografii/danych kontaktowych z tyłu
- Porównanie funkcji produktu w kompaktowym i interaktywnym formacie
- Wezwania do działania , które ujawniają przyciski lub linki po odwróceniu
- Portfolio wyświetla się z miniaturami projektu z przodu i podsumowania z tyłu
- Plany cenowe z nazwami planów z przodu i listy funkcji po stronie odwrotnej
Jak dodać pole klapki w WordPress z Elementor
Aby rozpocząć proces, musisz mieć następujące wtyczki na swojej stronie. Pobierz je, klikając podłączone poniżej linki.
- Elementor
- Happyaddons
- Happyaddons Pro
Po ich zainstalowaniu i aktywowaniu w Twojej witrynie, zacznij śledzić samouczek opisany poniżej na temat korzystania z widżetu Flip Box.
Krok 01: Otwórz płótno Elementor
Otwórz post lub stronę z Canvas Elementor, gdzie chcesz dodać widżet Flip Box.

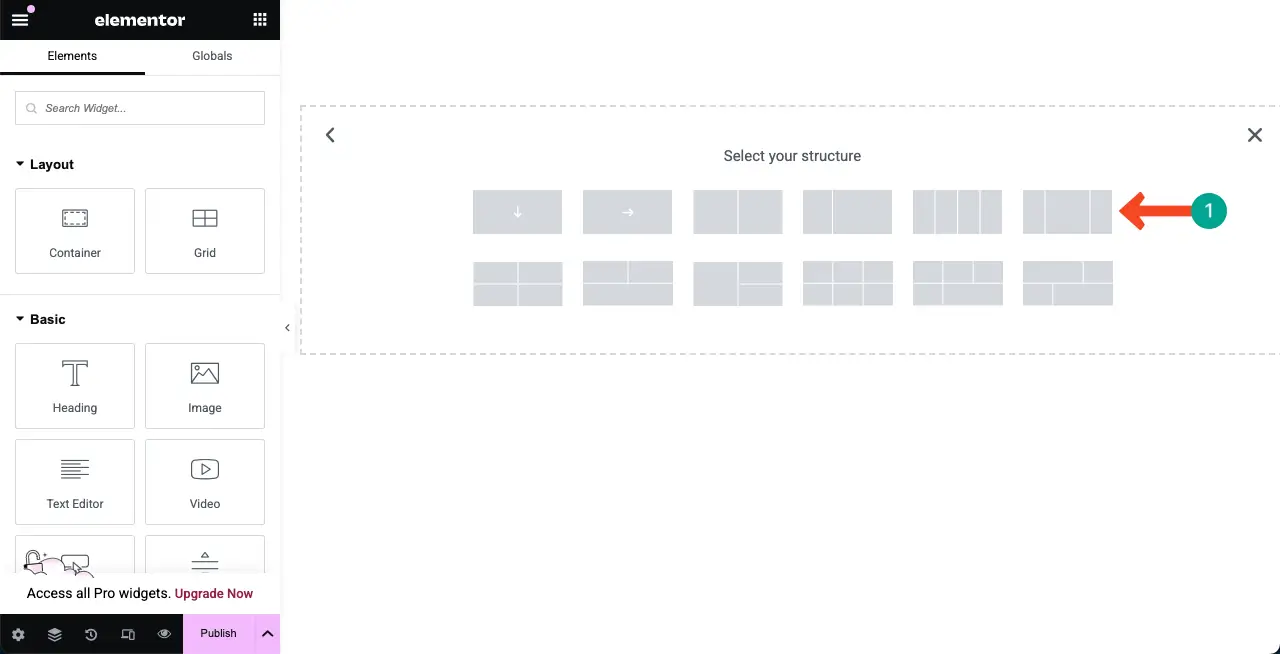
Krok 02: Wybierz sekcję do dodania widżetu Flip Box
Utwórz sekcję, określając liczbę kolumn, aby dodać do nich widżet Flip Box.

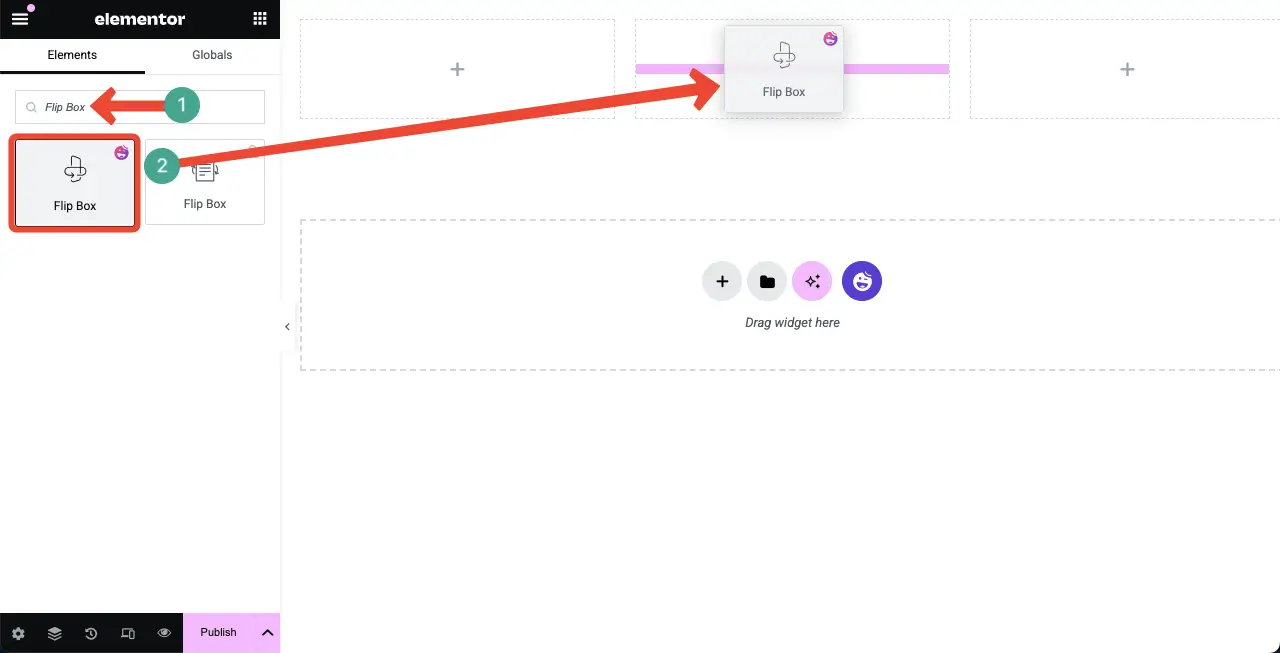
Znajdź widżet Flip Box na panelu elementor. Przeciągnij i upuść go do odpowiedniej sekcji na płótnie Elementor.

Zobaczysz, że widżet Flip Box jest dodawany do płótna z pewną manekinem.

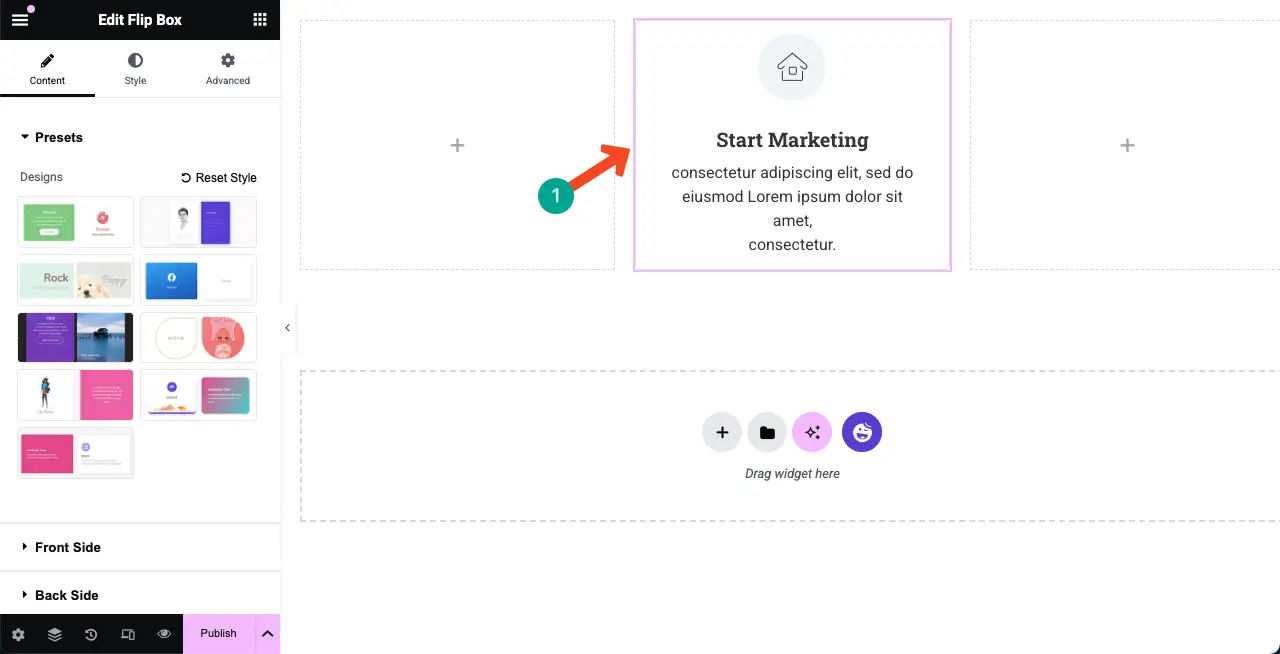
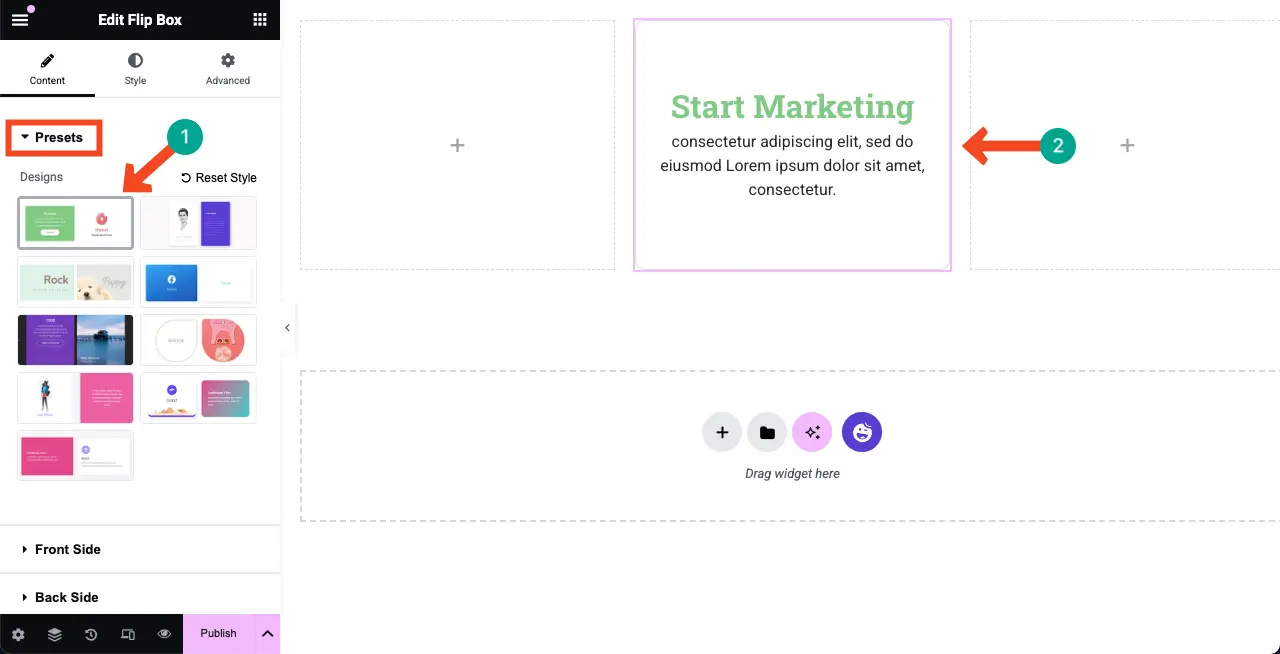
Krok 03: Wybierz ustawienie wstępne dla Flip Box
Preset to zapisany styl projektowy, który można szybko zastosować do widżetów. Widżet Flip Box jest wyposażony w kilka ustawień, które zobaczysz na prawym pasku bocznym.
Wybierz dowolne ustawienie wstępne. Zobaczysz, że styl jest natychmiast zastosowany do twojego widżetu.

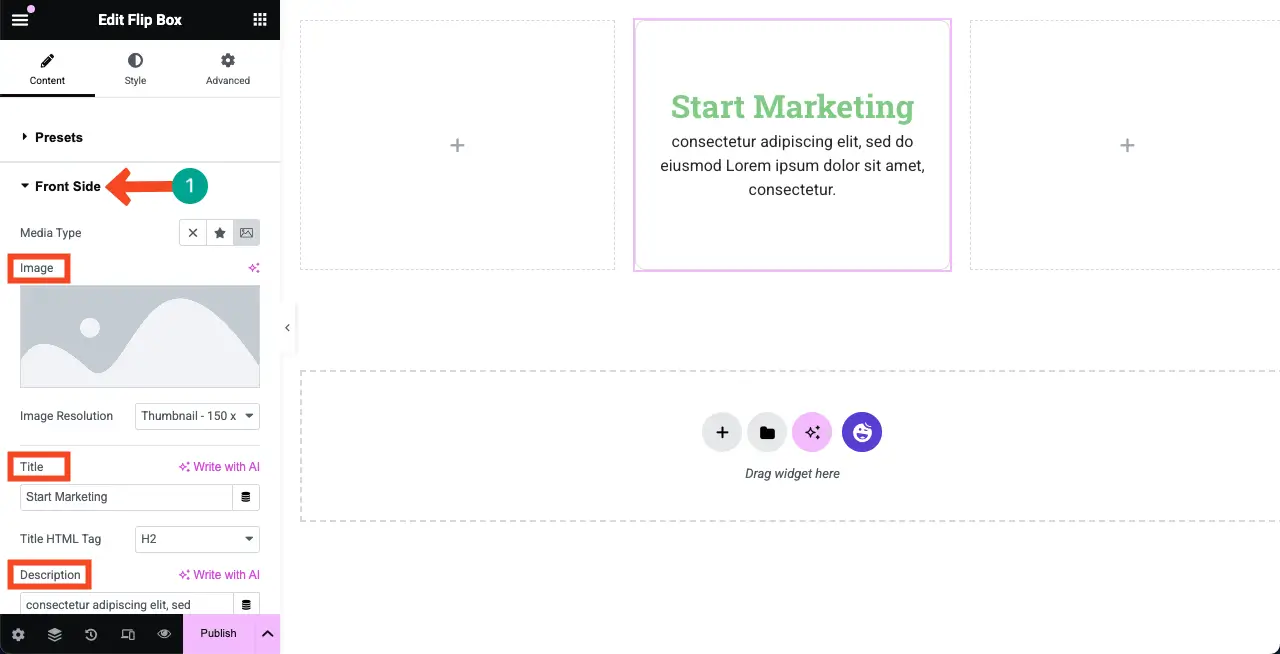
Krok 04: Dodaj zawartość z przedniej strony widżetu
Jak już powiedziano, widżet Flip Box umożliwia dodawanie treści do obu stron. Dodajmy teraz zawartość przedniej strony. Rozwiń przednią sekcję boczną .
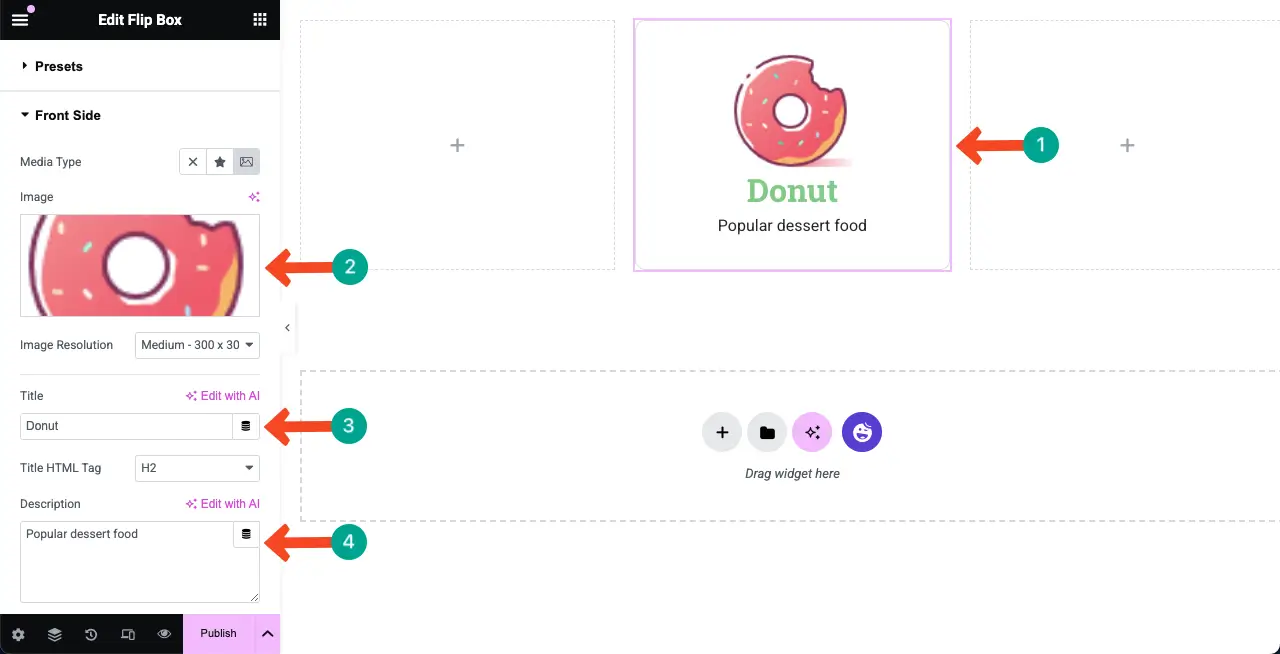
Możesz ustawić obraz, rozdzielczość obrazu, tytuł, znacznik HTML dla tytułu, opisu i wyrównania dla widżetu. Zrób to sam.

Widać, że dodaliśmy trochę treści (obraz, tytuł i opis) do przedniej strony skrzynki Flip.

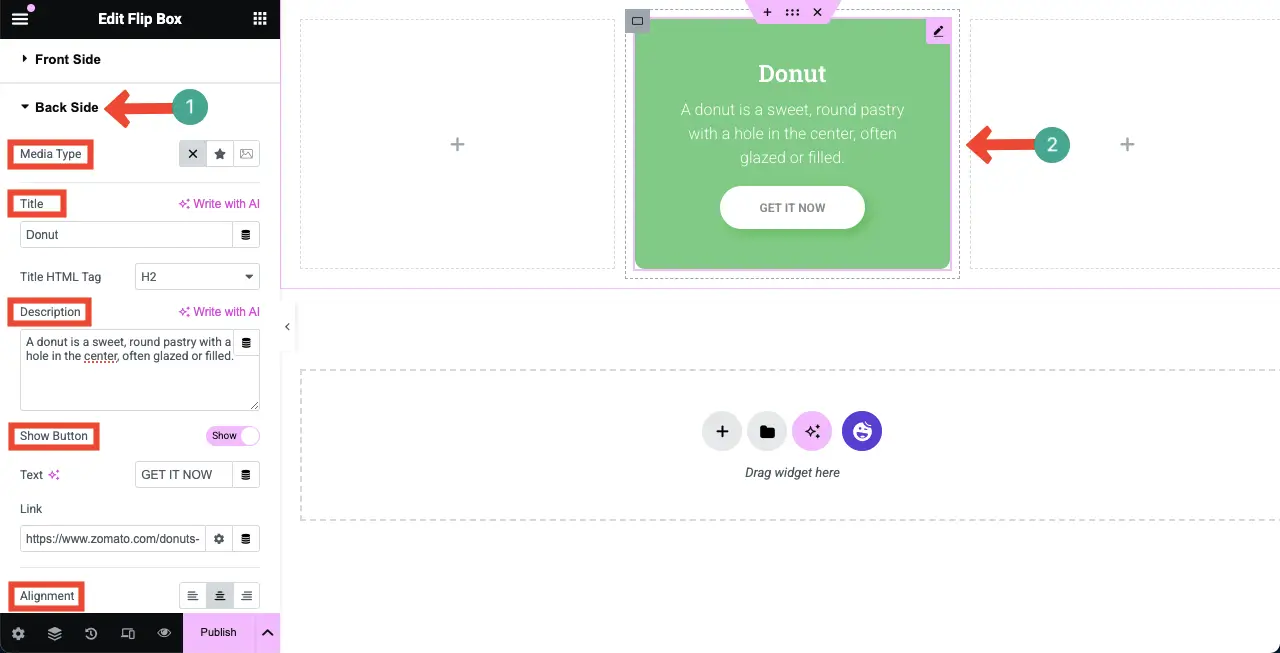
Krok 05: Dodaj zawartość na tylną stronę widżetu
W ten sam sposób poszerz sekcję tylnej strony widżetu. Możesz dodać media, tytuł, opis i przycisk, definiując ich wyrównanie. Rób potrzebne rzeczy, jak chcesz.
Widać, że dodaliśmy tutaj również trochę treści.

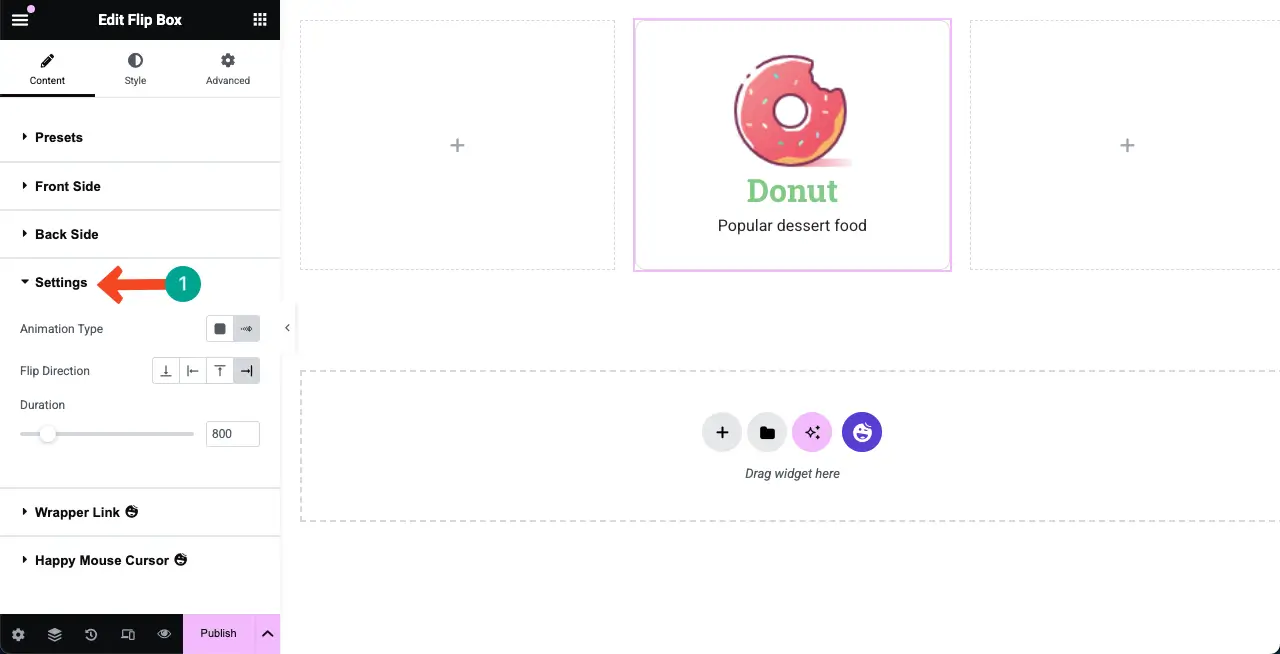
Krok 06: Skonfiguruj ustawienia dla widżetu Flip Box
Następnie rozwinąć sekcję Ustawienia . Otrzymasz opcje konfigurowania typu animacji, kierunku i czasu trwania.

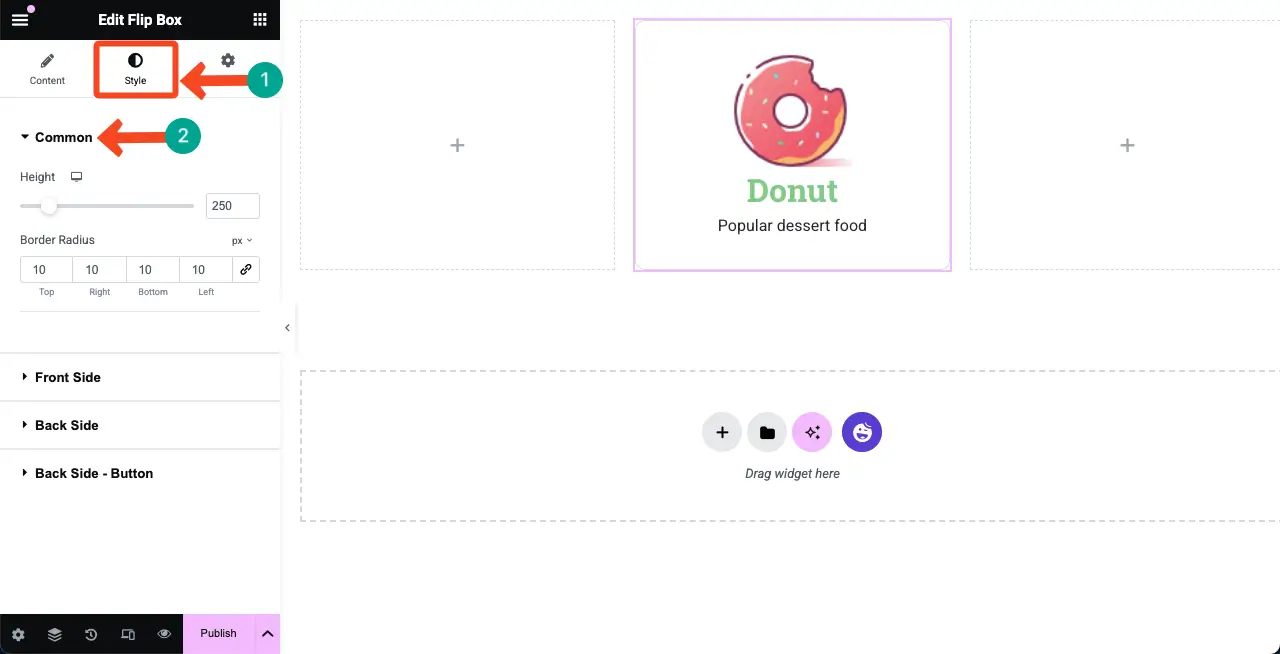
Krok 07: stylizuj Flip Box
Przyjdź do zakładki Style . Otrzymasz tutaj cztery sekcje. Pierwsza sekcja jest powszechna .

Możesz ustawić promień wysokości i obramowania dla widżetu Flip Box z sekcji wspólnej.

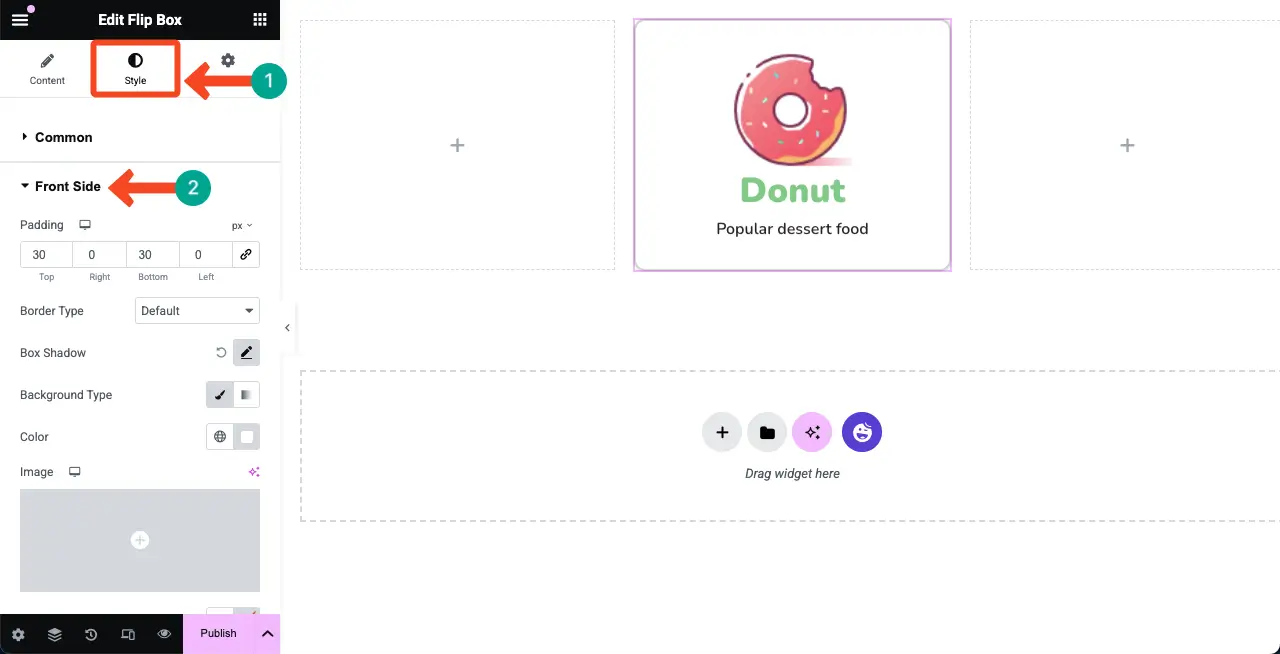
Następnie rozszerz przednią sekcję boczną . Możesz dostosować wyściółkę, typ obramowania, cień pudełka, typ tła, odstępy i rozmiar obrazu z tej sekcji.

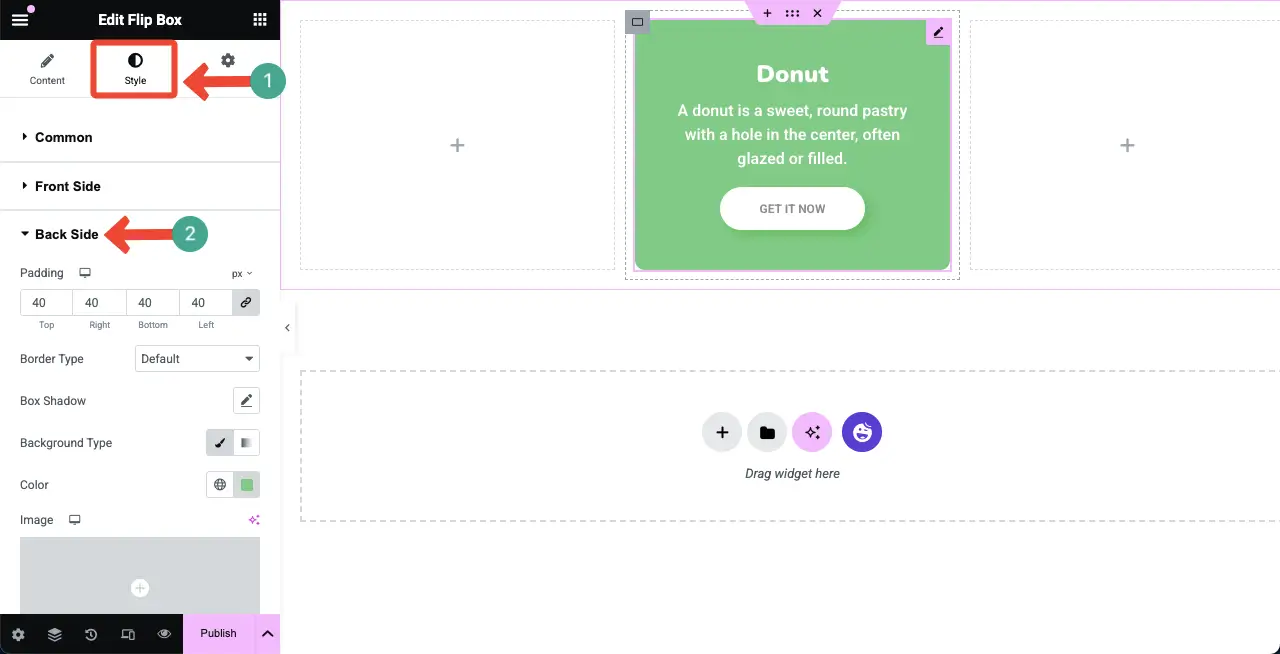
W ten sam sposób, rozszerzając sekcję tylnej strony , możesz stylizować jej wyściółkę, typ graniczny, cień pudełka, typ tła, kolor i typografię.
Mam nadzieję, że możesz je zrobić sam. Zmieniliśmy typografię i wagę tekstu dla naszego widżetu, aby wyjaśnić ten samouczek.

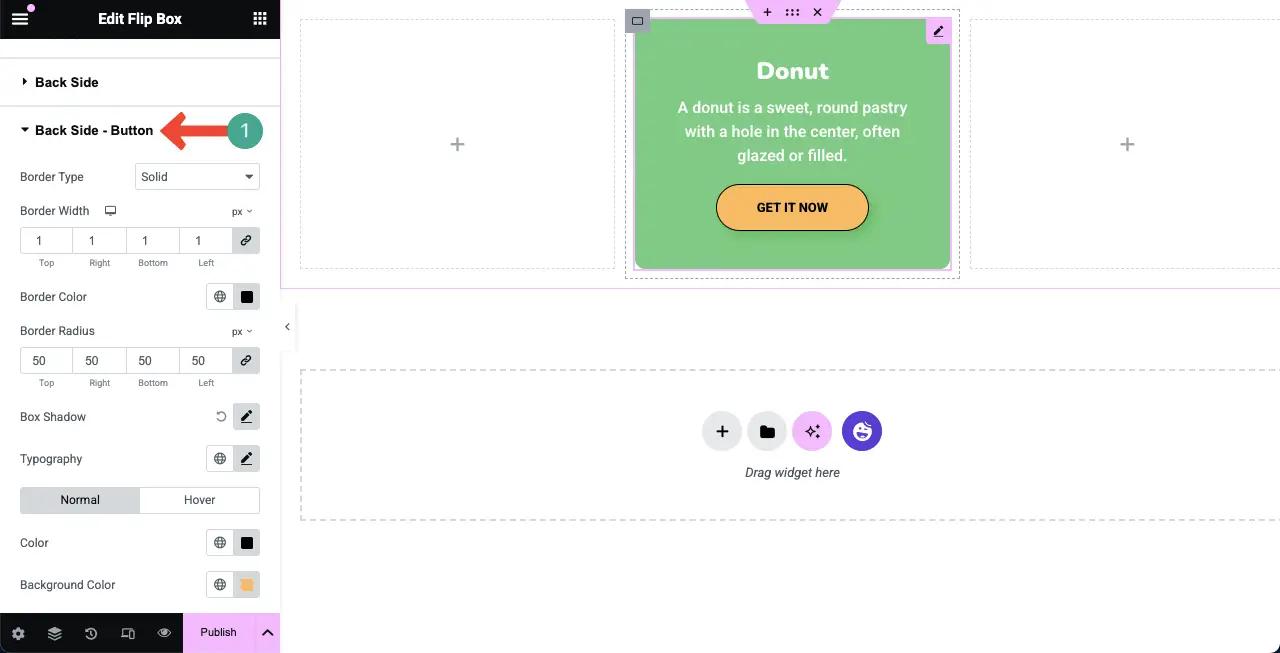
Krok 08: Dostosuj przycisk
Przycisk jest wyświetlany z tyłu skrzynki Flip. Rozszerzając sekcję tylnej strony - przycisk , możesz skonfigurować szerokość granicy, kolor graniczny, promień granicy, boks, typografia, kolor i kolor tła przycisku.
Zrób to sam.

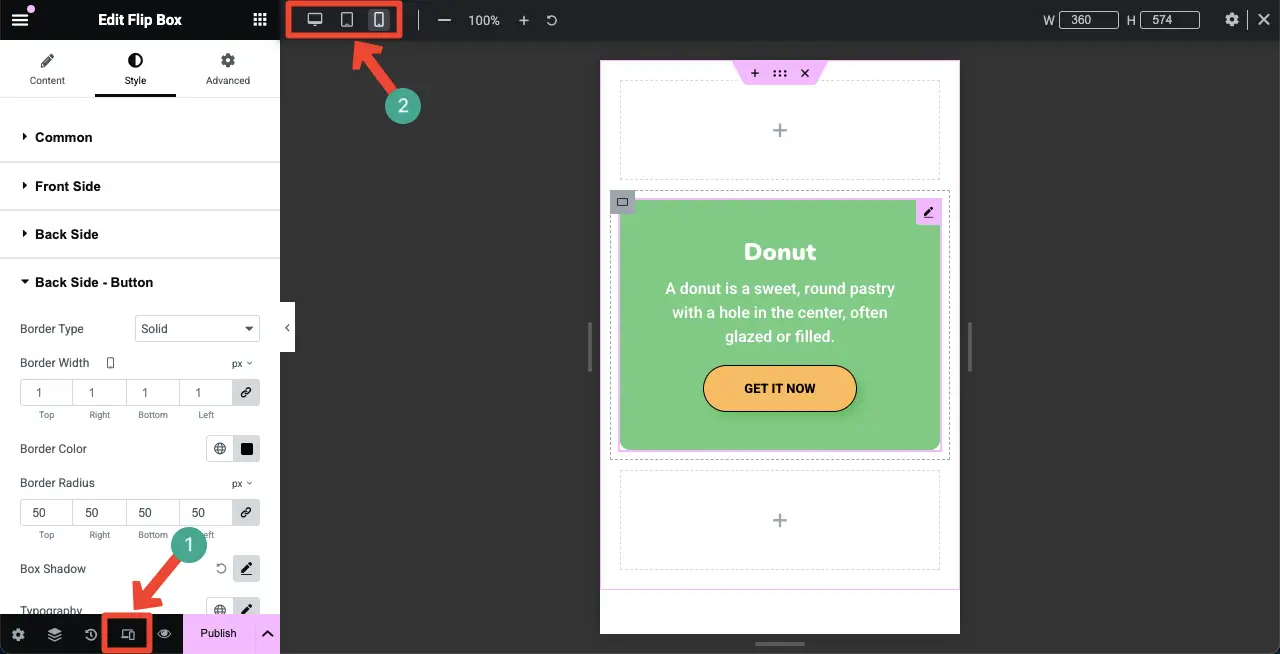
Krok 09: Spraw, by widżet flip -box mobilny responuj
O ile widżety Elementor nie są zoptymalizowane pod kątem tabletów i urządzeń mobilnych, Twoja witryna może zostać zepsuta na mniejszych ekranach, co prowadzi do złych wrażeń użytkowników i wyższych wskaźników odrzuceń.
Kliknij opcję trybu responsywnego na dole panelu elementu. Pokazuje opcje Swtich Beeen różne rozmiary ekranu (komputer stacjonarny, tablet i telefon komórkowy).
Wybierz rozmiar ekranu mobilnego. Następnie dostosuj układ i elementy na pudełku Flip w taki sposób, aby pasowało do rozmiaru ekranu. Zrób to również dla ekranu tabletu.

Tak więc, w ten sam sposób, utwórz jak najwięcej skrzynek Flip, ile chcesz dla swojej witryny Elementor.
Bonus: co więcej możesz zrobić z HappyAddons
Oprócz tworzenia Flip Box możesz zrobić o wiele więcej rzeczy z wtyczką HappyAddons. Rzućmy okiem na to, co więcej możesz zrobić z wtyczką, ponieważ musisz to rozważyć na swojej krótkiej liście.
- Budowanie motywów
Budowanie motywów jest bezpłatną funkcją HappyAddons, która jest premium w Elementor. Dzięki konstruktorowi motywów HappyAddons możesz tworzyć nagłówki, stopki, szablony postów na blogu, strony archiwum i ustawienie stanu.
- Integracja WooCommerce
Ma dziewięć widżetów dla WooCommerce. Są to siatka produktowa, karuzel produktu, siatka kategorii produktów, karuzel kategorii produktów, pojedynczy produkt, mini wózek, koszyk, kasę i pasek wysyłkowy. Dzięki nimi możesz dodatkowo rozszerzyć moc swoich witryn e -commerce.
- Integracja mediów społecznościowych
HappyAddons oferuje te widżety mediów społecznościowych - ikonę społecznościową, udział społecznościowy, kanał na Twitterze, kanuze na Facebooku, karuzel na Twitterze i kanuze na Instagramie. Dzięki nimi możesz połączyć swoją witrynę z popularnymi platformami społecznościowymi do dystrybucji treści.
- Projekt strony infografiki
HappyAddons obejmuje różne widżety, takie jak wykres barowy, wykres liniowy, wykres ciasta i pączków, wykres polarny i wykres radarowy. Korzystając z nich dobrze, możesz tworzyć oszałamiające posty i strony infografiki na swojej stronie WordPress. Sprawdź, jak utworzyć stronę internetową infograficzną.
- Kreacje
Happyaddons ma obecnie ponad 25 kreatywnych widżetów, które są pomocne w tworzeniu przyciągających wzrok stron internetowych. Niektóre z najpopularniejszych kreatywnych widżetów to efekt karty, unoszenia obrazu, czynnik zabawy, grupa stosu obrazu, uzasadniona siatka, kreatywny przycisk, wizerunek płynu, przewijanie tekstu i jedna strona nawigacyjna.
Tak więc, gdy masz wtyczkę HappyAddons, nie tylko możesz dodać flip pudełka, ale także różne inne elementy, jak wspomniano powyżej. Zdecydowanie HappyAddons może być naprawdę warte Twojego pieniędzy.
Zamknięcie!
Mam nadzieję, że podobał Ci się ten samouczek. Chociaż jest to prosty widżet i łatwy w użyciu, naprawdę może zwiększyć atrakcyjność i estetykę Twojej witryny. Jednak, aby uzyskać najlepszy wynik, należy pamiętać o kilku najlepszych praktykach podczas korzystania z tego widżetu.
Nie przepełniaj przodu ani z tyłu. Użyj wyraźnych ikon, zwięzłego tekstu i wystarczającej ilości odstępów. Przetestuj i dostosuj widoki tabletu i mobilnego, aby uniknąć przerw układu. Jeśli tył ma przycisk lub link, upewnij się, że się wyróżnia i jest łatwy do dotknięcia. Dopasuj styl Flip Box do kolorów, czcionek i brandingu witryny.
Jeśli napotykasz jakiekolwiek kłopoty podczas korzystania z tej wtyczki, nie wahaj się skontaktować z nami w polu czatu lub systemie pomocy technicznej.
