Jak dodać niestandardowe czcionki do witryn Elementor w 2022?
Opublikowany: 2022-01-18Typografia jest jednym z głównych problemów dla projektantów stron internetowych, aby umieszczać litery i tekst w przyjemny sposób. Właściwa typografia jest w dużej mierze odpowiedzialna za to, aby cała struktura projektu była czytelna, przejrzysta i wizualnie przyciągająca wzrok czytelników.
„Czcionki internetowe stanowią 90% projektu”.
Elementor
W swojej witrynie WordPress możesz uzyskać domyślną kolekcję ponad 800 wbudowanych czcionek. Ale trudność pojawia się, gdy masz własną dostosowaną typografię dla swojej marki lub chcesz nadać swojej witrynie wyjątkowy wygląd. Cóż, funkcja niestandardowej czcionki Elementor może uratować twoje plecy. Umożliwia dodawanie różnych niestandardowych stylów, rozmiarów i odmian czcionek do witryny WordPress.
W dzisiejszym samouczku pokażemy, jak dodać czcionkę do witryny WordPress za pomocą funkcji niestandardowej czcionki Elementor.
Wyjaśnienie funkcji czcionki niestandardowej Elementora

Niestandardowy (konfigurowalny) oznacza konkretną rzecz, którą możesz stworzyć lub wyprodukować w zależności od twoich pragnień lub wymagań dla konkretnego sektora. Niestandardowa czcionka Elementor zapewnia kilka łatwo konfigurowalnych formatów czcionek. Pozwala efektywnie tworzyć, edytować lub dostosowywać dodatkowe funkcje niż przy użyciu zwykłych lub domyślnych czcionek.
W witrynie Elementora znajdziesz pięć rodzajów niestandardowych formatów czcionek, oto one:
- Web Open Font Format (WOFF) – WOFF jest najbardziej zalecanym formatem do użycia, ponieważ jest obsługiwany przez wszystkie nowoczesne przeglądarki
- Web Open Font Format (WOFF 2.0) — czcionka TrueType lub OpenType, która zapewnia lepszą kompresję niż WOFF 1.0
- Czcionki TrueType (TTF) — ta czcionka została opracowana pod koniec lat 80. przez firmy Apple i Microsoft
- Czcionki/kształty SVG — Czcionki SVG umożliwiają używanie SVG jako glifów podczas wyświetlania tekstu. Upewnij się, że używasz tego formatu do obsługi starszych wersji iPhone'a
- Wbudowane czcionki OpenType (EOT) — ten plik czcionki działa w IE, ale nie w innych przeglądarkach. Upewnij się, że używasz tego formatu do obsługi wcześniejszych wersji IE
Uwaga: Unia Europejska dodaje nową zasadę do RODO. Każdy, kto używa bezpośrednio hostowanych czcionek Google w swojej witrynie, naruszyłby zasady RODO. A Google nałoży na tę witrynę grzywnę 100 euro. Więc jeśli masz czcionki Google, muszą być hostowane lokalnie lub możesz użyć własnych niestandardowych czcionek.
Możesz jednak również zarządzać czcionkami Google w swojej witrynie za pomocą wtyczki Perfmatters. Zapoznaj się z dokumentacją dotyczącą lokalnego hostowania czcionek Google w WordPress.
Sprawdźmy poniżej, jak dodawać czcionki do witryny Elementor:
Jak dodać czcionkę do witryn opartych na Elementorze w WordPress

Możesz dodać niestandardową czcionkę na dwa proste sposoby:
- Metoda 1: Dodaj czcionkę do Elementora, w tym kody
- Metoda 2: Użyj niestandardowej funkcji czcionki Elementora
Jeśli jesteś nowy w Elementorze, sprawdź ten przydatny blog Jak prawidłowo korzystać z Elementora.
Metoda 1: Dodaj czcionkę do Elementora za pomocą kodów
Zobaczmy, jak możesz dodać czcionki do swojej witryny Elementor po ręcznym procesie.
- Dodaj nowy folder „czcionki” do folderu motywu za pomocą klienta FTP lub za pomocą cPanel . Nowy folder powinien znajdować się w wp-content/themes/fonts
- Po dodaniu nowego folderu „czcionki” dodaj do niego wszystkie pliki czcionek
- Teraz otwórz arkusz stylów motywu (style.css) i dodaj do niego następujący kod:
@font-face { font-family: 'nameofnewfont'; src: url("/fonts/nameofnewfont.woff2") format("woff2"), url("/fonts/nameofnewfont.woff") format("woff"); font-weight: normal; font-style: normal; }- Skonfiguruj elementy, które będą używać tej czcionki, dodając je do tego samego arkusza stylów.
- Ta metoda może być uciążliwa dla początkujących. Za każdym razem, gdy chcesz dodać konfiguracje, takie jak „kursywa” lub „pogrubienie”, musisz przejść przez ten sam proces i dodać te parametry. W grę wchodzi dużo kodowania.
Dla tych, którzy nie chcą zajmować się tym procesem technicznym, możesz wykonać poniższy proces, aby pomyślnie dodać niestandardowe czcionki do swojej witryny Elementor.
Metoda 2: Użyj niestandardowej funkcji czcionki Elementora
Niestandardowa czcionka to profesjonalna funkcja Elementora. Upewnij się więc, że zainstalowałeś i aktywowałeś wtyczki Elementor (bezpłatne) i Elementor Pro w swojej witrynie.
Krok 01: Dodaj niestandardową czcionkę do swojej witryny
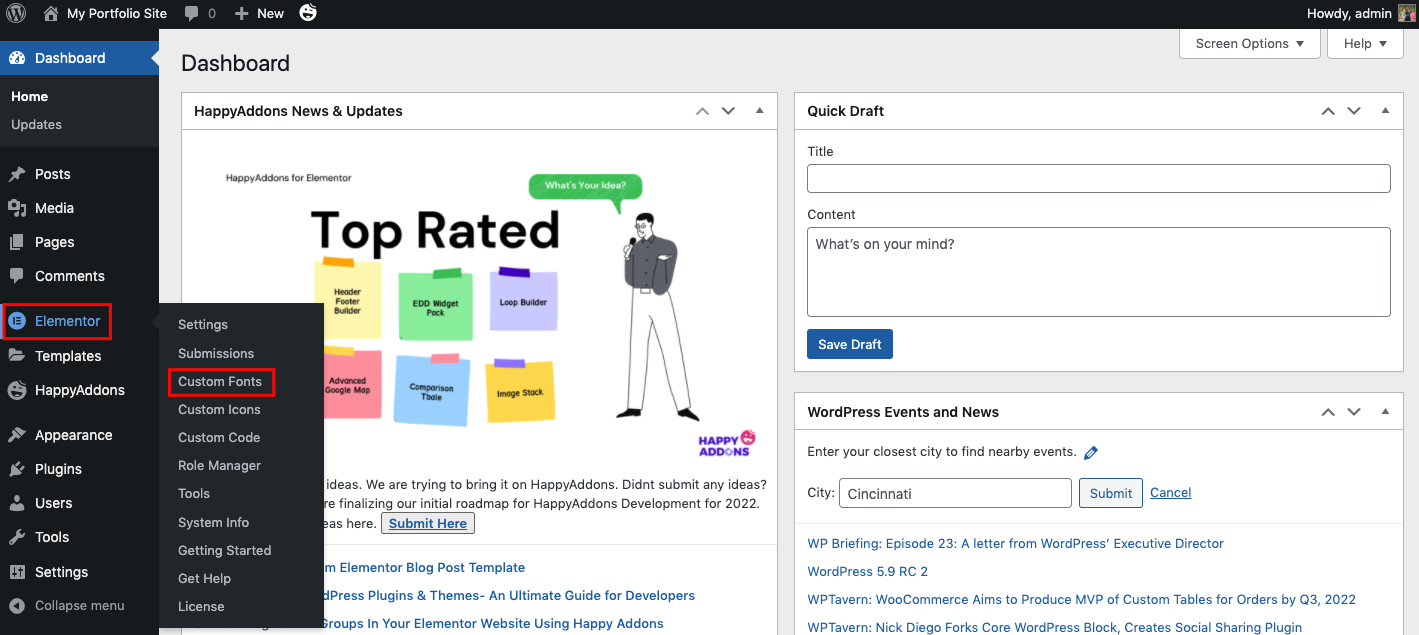
Najpierw przejdź do Elementora> Czcionki niestandardowe

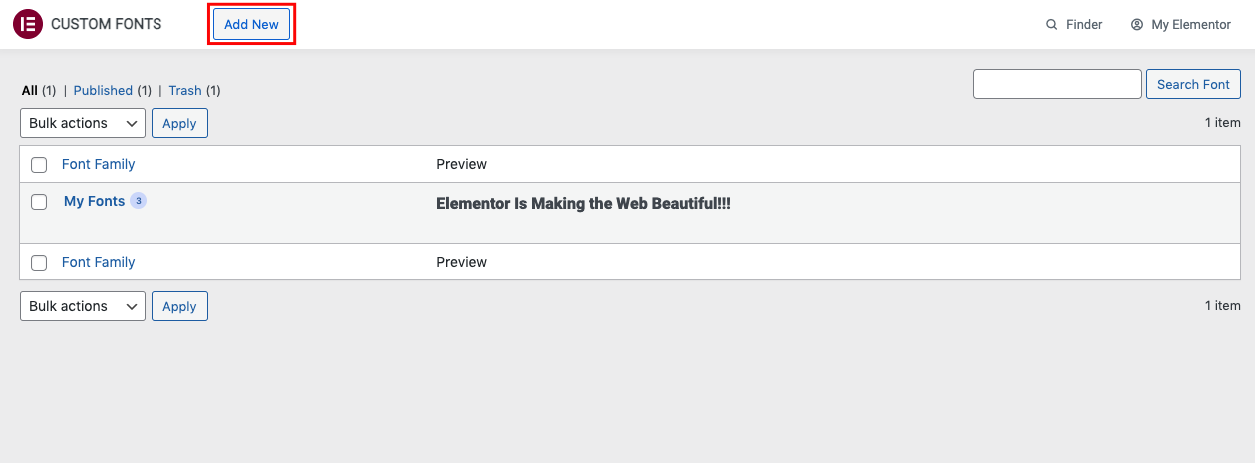
Tutaj możesz tworzyć niestandardowe czcionki. Na przykład kliknij Dodaj nowy , aby utworzyć niestandardową strukturę czcionek.

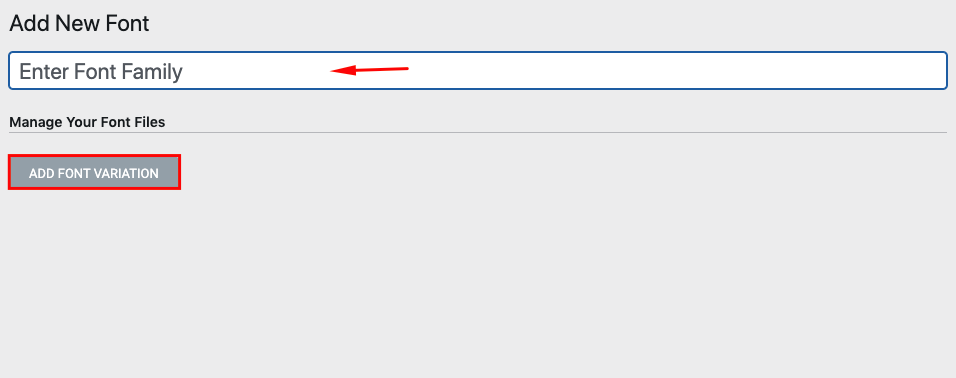
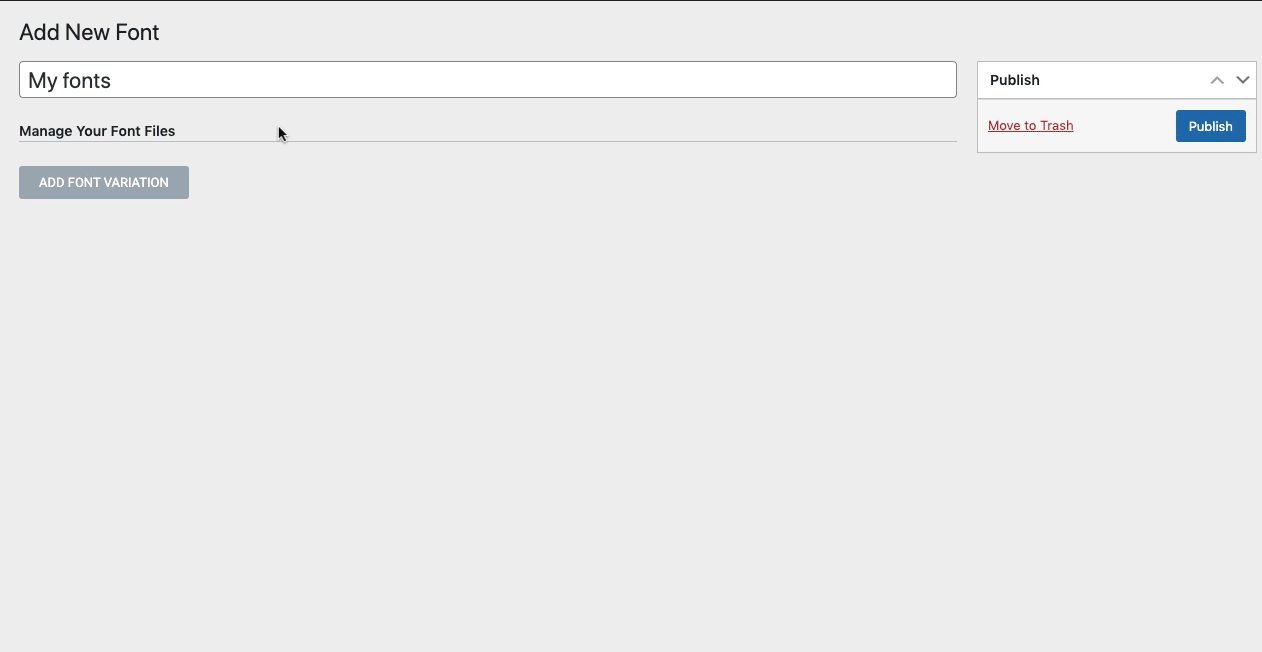
Nadaj tytuł swojej czcionce. A następnie kliknij Dodaj odmianę czcionki .

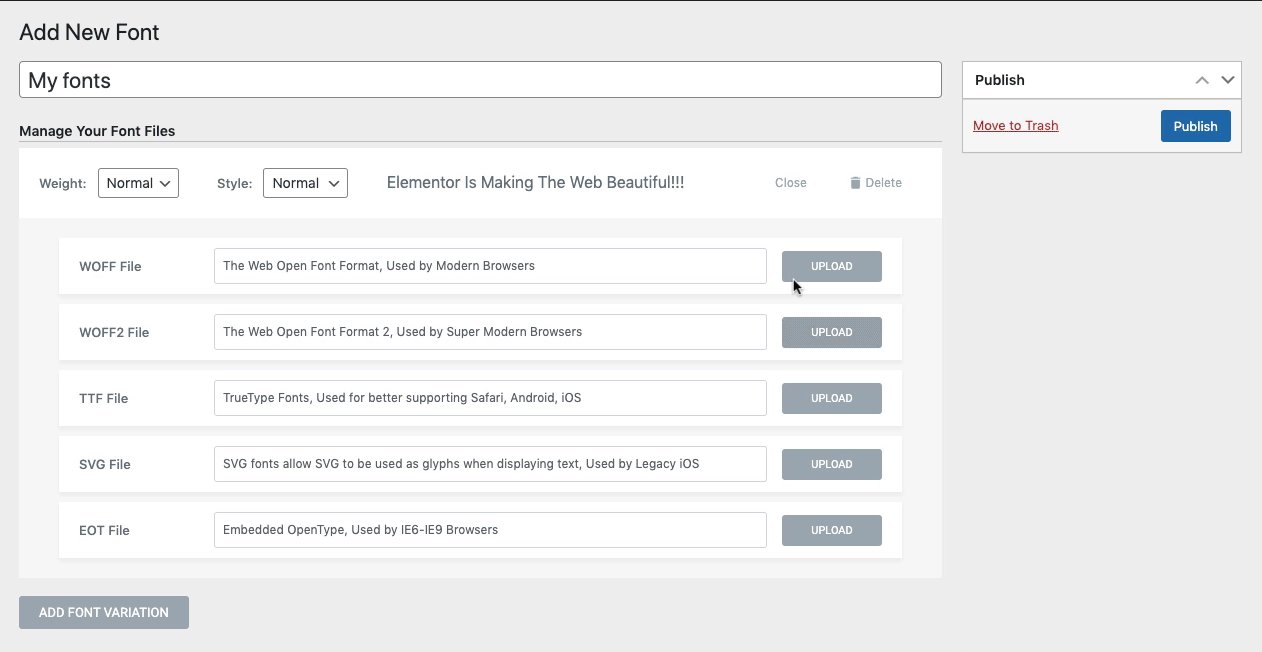
Krok 02: Dodaj odmianę czcionki i prześlij pliki czcionek
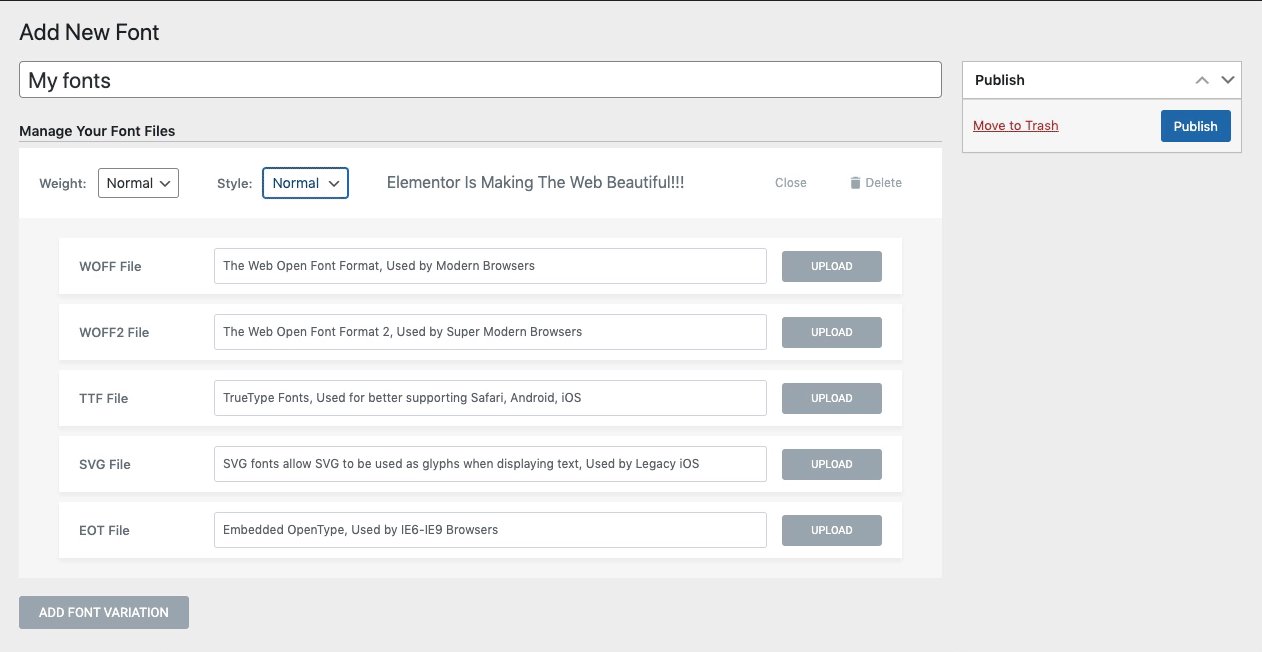
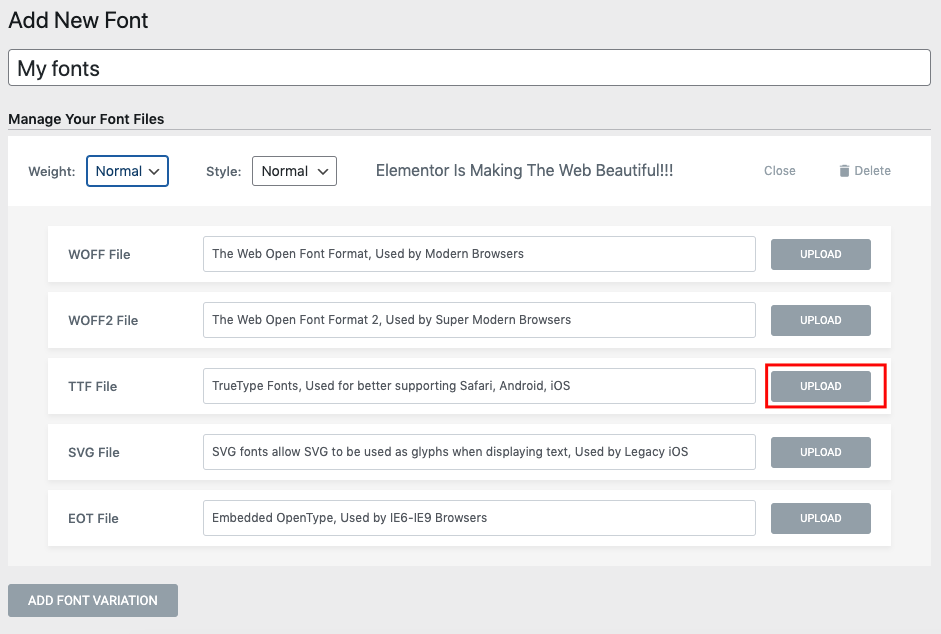
Tutaj możesz dodać kilka dodatkowych opcji do czcionki. Na przykład grubość czcionki, styl i pliki czcionek.

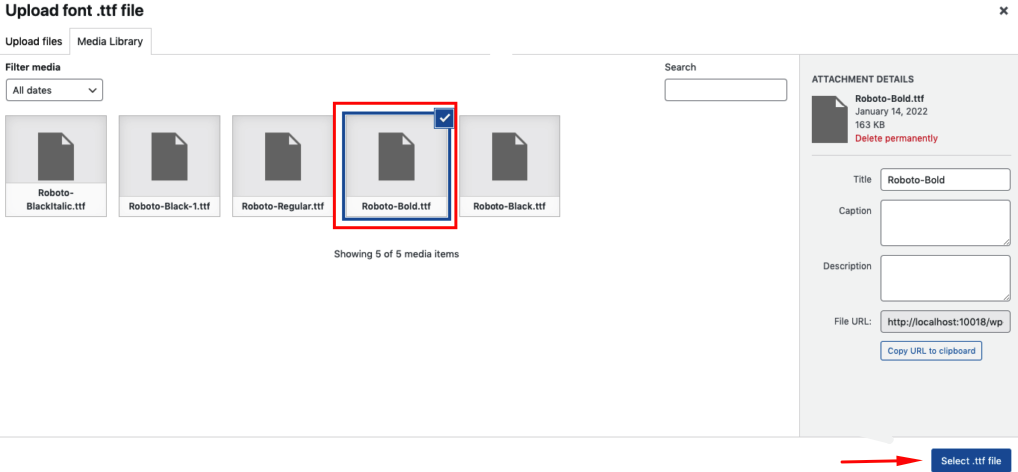
Prześlijmy niestandardowy plik czcionki TTF. W tym celu kliknij przycisk przesyłania .

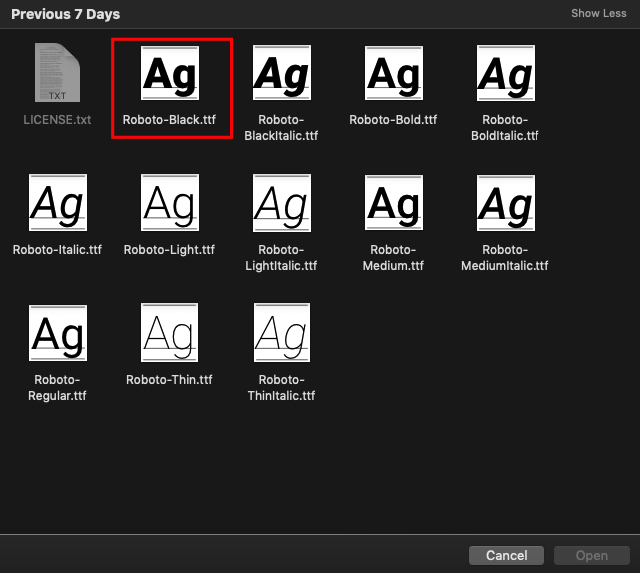
Prześlij plik czcionki z urządzenia lub zlokalizowanego folderu.
Uwaga : pamiętaj, aby zachować preferowane pliki czcionek na swoim urządzeniu przed przesłaniem ich tutaj!

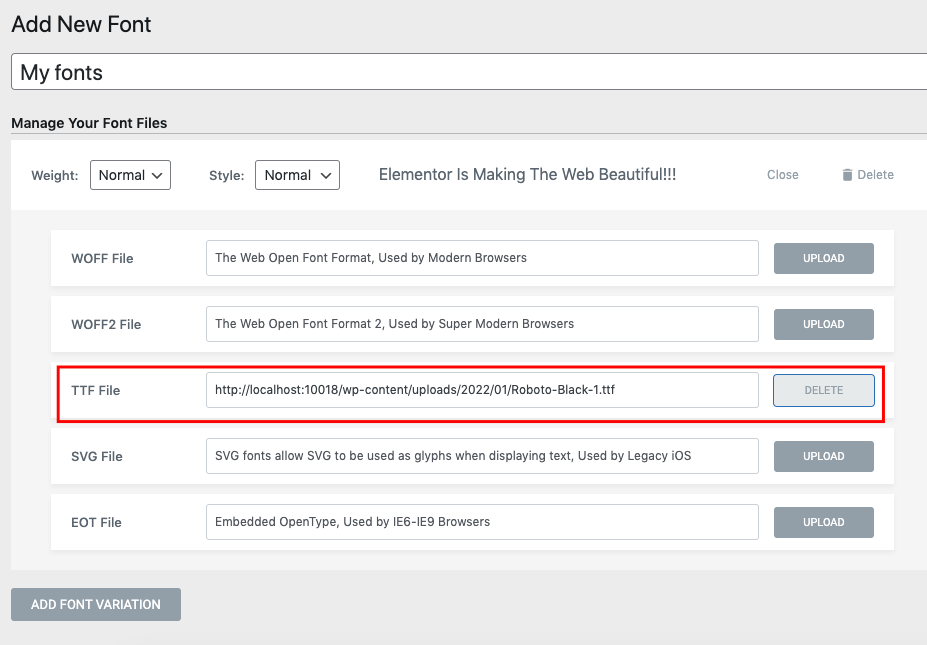
Gdy skończysz, możesz zobaczyć szczegóły czcionki tutaj.

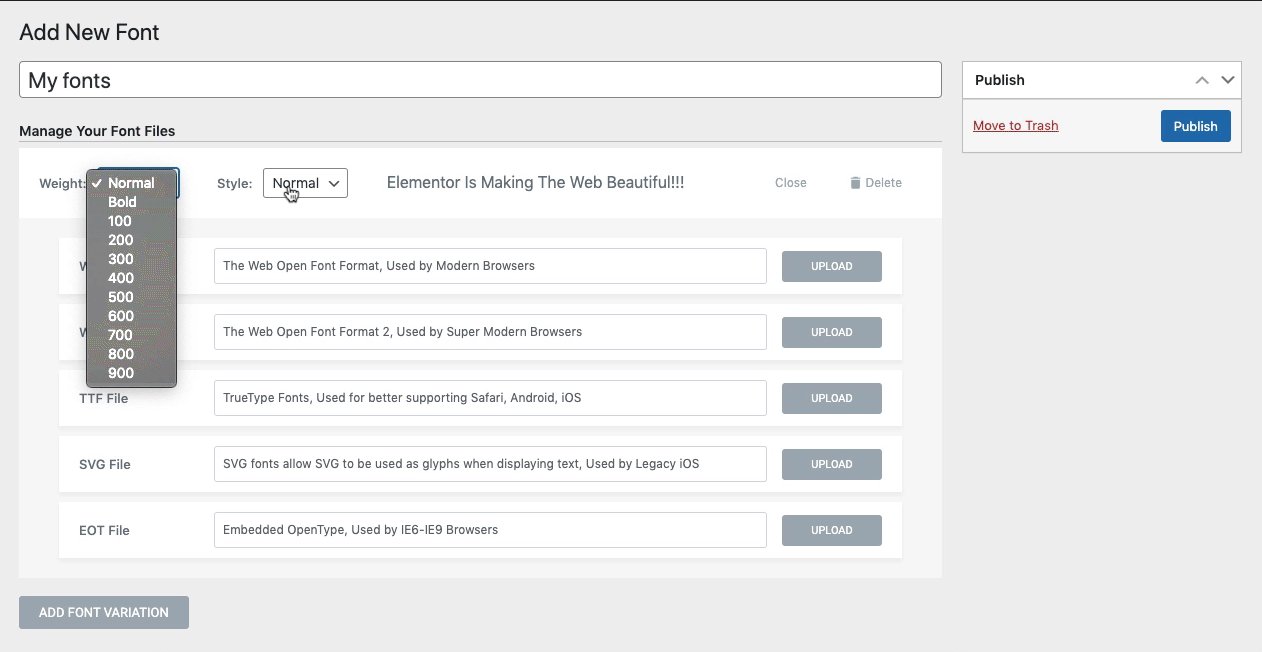
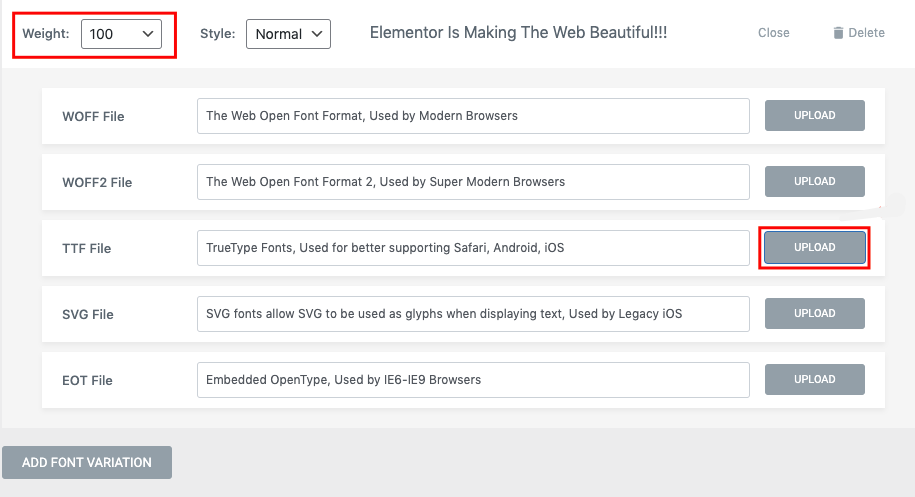
Postępując zgodnie z tym samym procesem, kontynuuj proces przesyłania pliku czcionek dla każdego formatu. Prześlijmy kolejną odmianę czcionki. Na przykład kliknij przycisk Dodaj odmianę czcionki i ustaw grubość i styl czcionki.
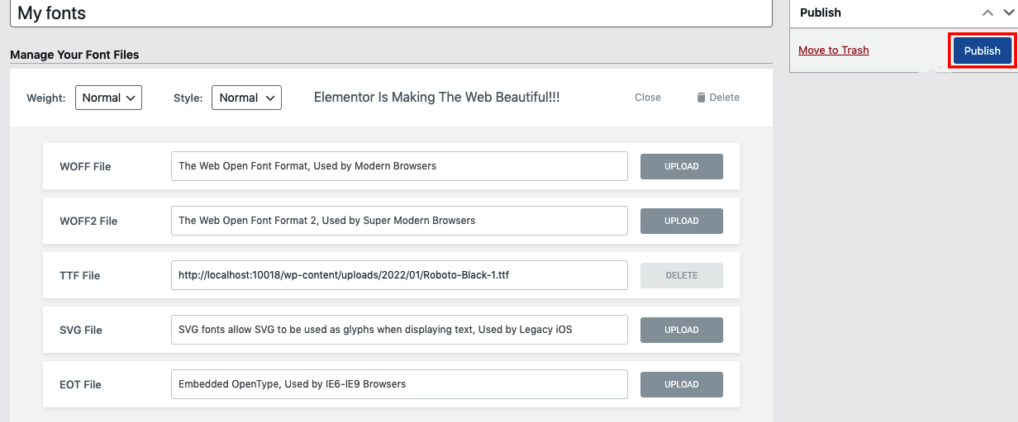
Ustaw grubość czcionki na 100 i ponownie kliknij przycisk przesyłania.

Po przesłaniu pliku możesz go dodać z galerii multimediów.

Krok 03: Opublikuj ostateczną niestandardową czcionkę
Wykonując ten sam proces, dodaj różne odmiany czcionek do swojej witryny. Gdy skończysz, po prostu kliknij przycisk Opublikuj .

Krok 04: Użyj niestandardowej czcionki do swojego projektu Elementor
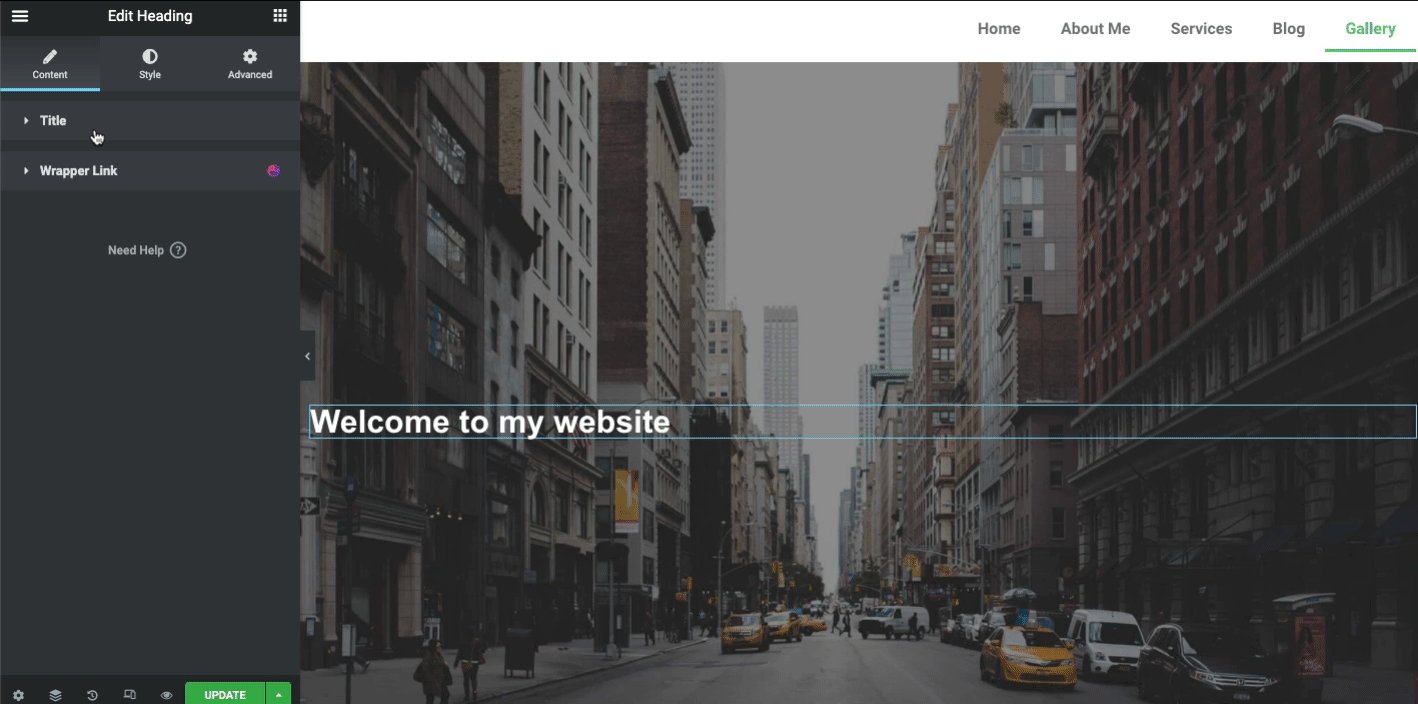
Teraz możesz pomyśleć o tym, jak użyć tej niestandardowej czcionki. Prawidłowy? Zobaczmy, jak znaleźć i użyć tej niestandardowej czcionki, musisz otworzyć dowolną ze swoich stron Elementora w panelu projektu Elementor. A następnie dodaj dowolne widżety tekstowe na panelu.
Dodaj widżet Heding do panelu edycji Elementora.

Po dodaniu widżetu Tekst (nagłówek),
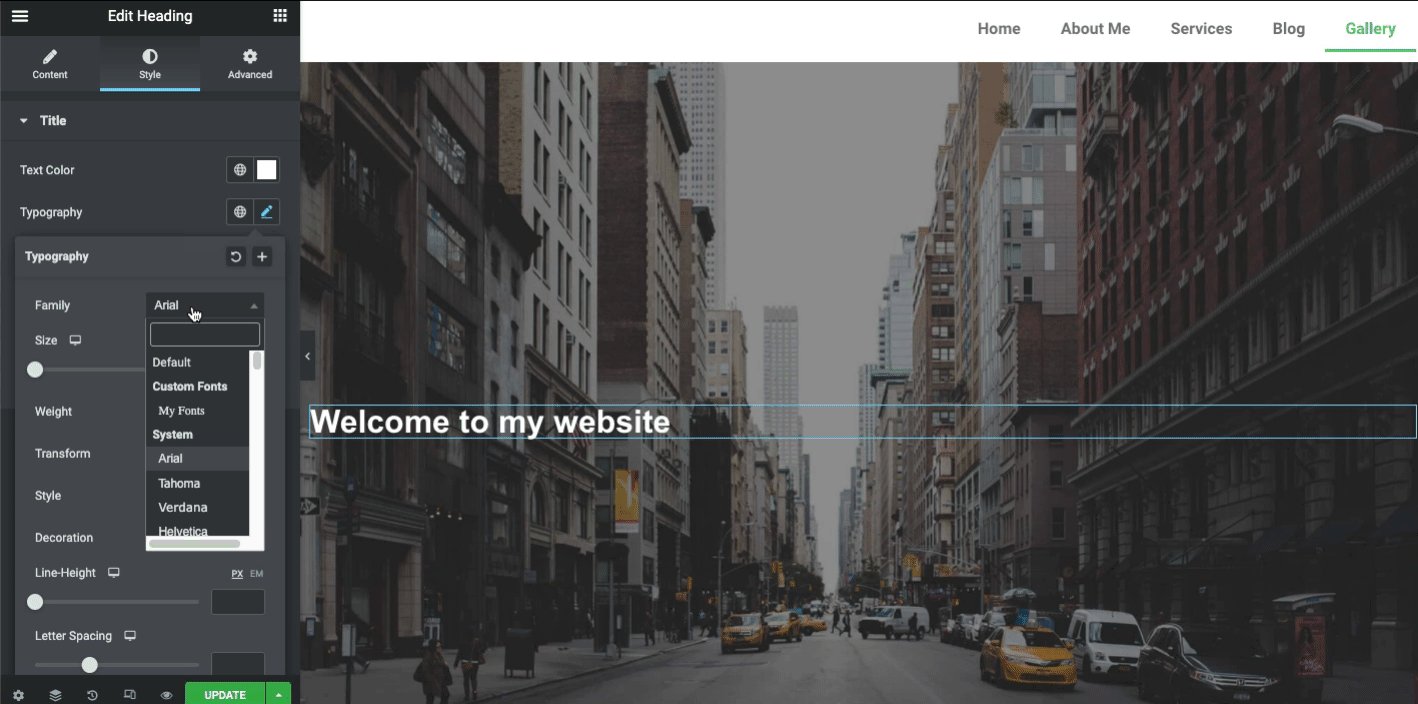
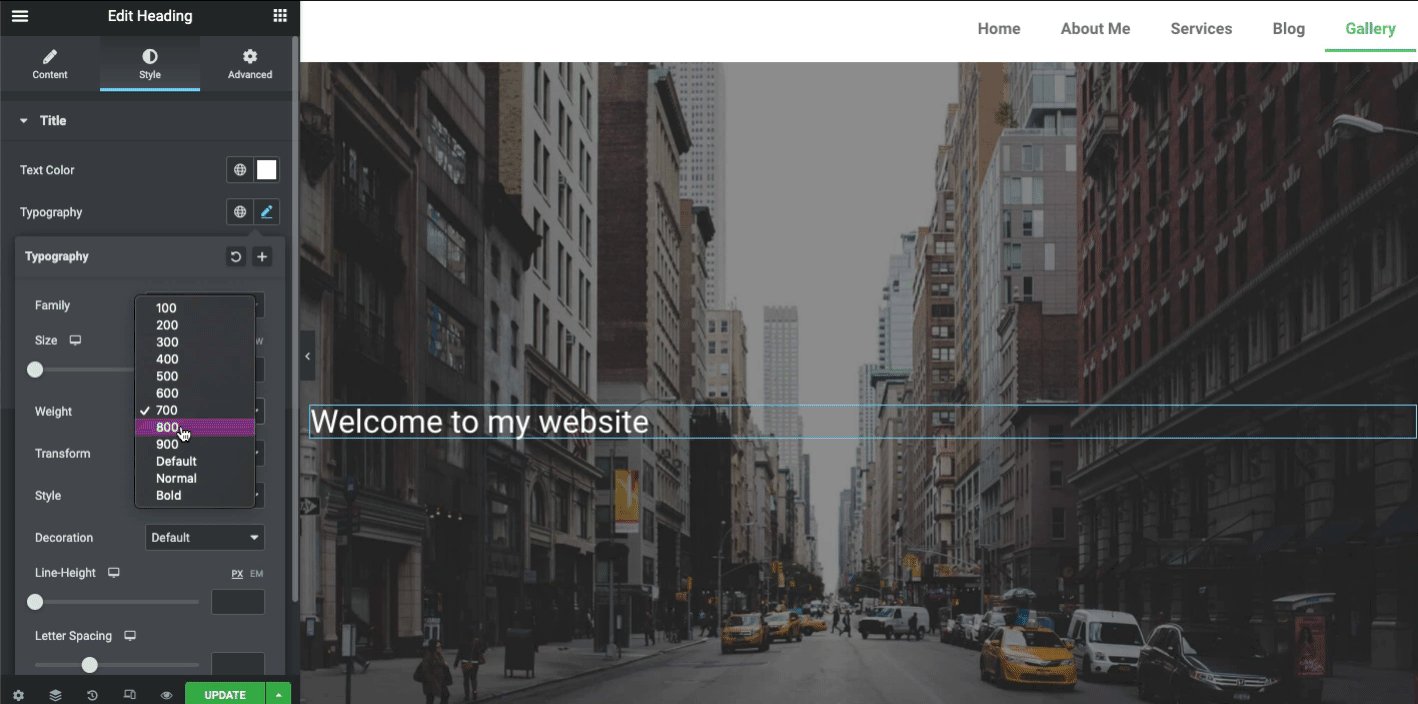
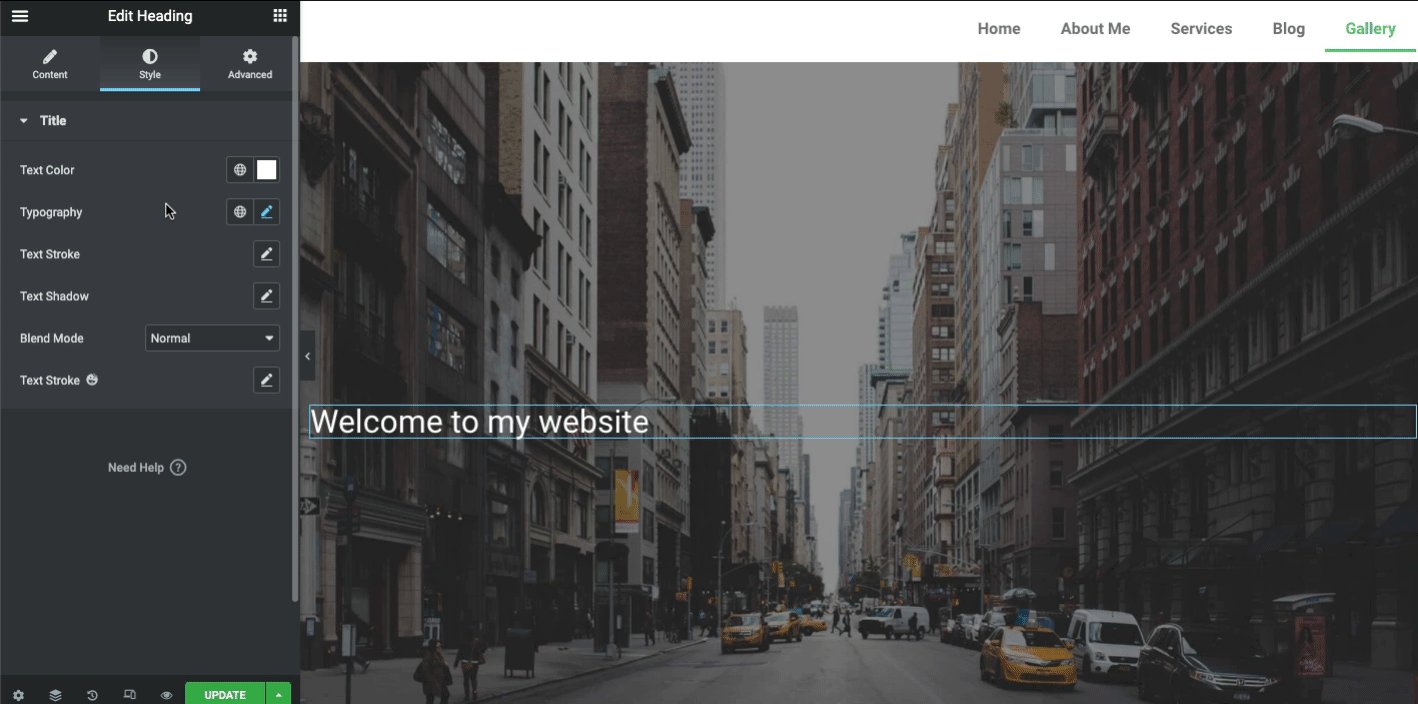
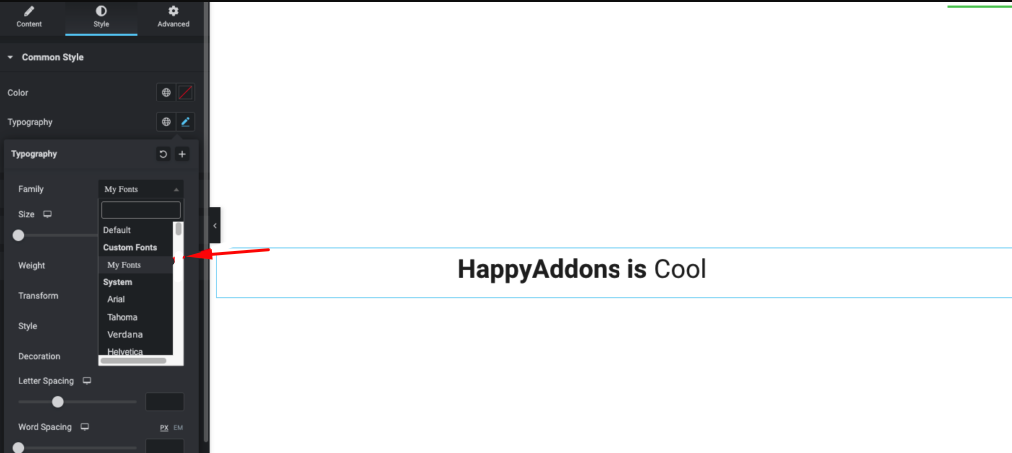
- Przejdź do sekcji Styl
- Kliknij Typografia
- A tutaj możesz znaleźć czcionkę, którą właśnie utworzyłeś wcześniej ( Moja czcionka ). Po prostu wybierz czcionkę
Po dodaniu czcionki nadszedł czas, aby poznać inne opcje typografii, aby Twój tekst lub czcionka wyglądały lepiej i atrakcyjniej. Takich jak rozmiar czcionki, grubość, transformacja, styl, dekoracja, grubość linii i wiele więcej!

Cóż, niezwykły projekt może przyciągnąć uwagę klienta niż prosty. Jeśli więc chcesz, aby nagłówki Twojej strony internetowej były bardziej inteligentne i atrakcyjne, następna sekcja jest właśnie dla Ciebie. Tutaj pokażemy, jak stylizować nagłówek za pomocą widżetu Happy Addons Animated Text.

Dowiedzmy się, jak zaprojektować niestandardowy nagłówek Elementora
Stylizuj swoją czcionkę za pomocą widżetu animacji tekstu Happy Addons

Widżet animowanego tekstu to profesjonalna funkcja Happy Addons. Możesz uczynić swój tekst tak interesującym i atrakcyjnym, używając tego fajnego widżetu. Ma 10 gotowych układów projektowych, aby zmniejszyć dodatkowy wysiłek i trudności. Po dodaniu go do panelu projektu Elementor wystarczy wybrać odpowiedni układ projektu i dostosować go w zależności od struktury strony internetowej.
Zobaczmy praktycznie, jak możesz użyć widżetu Animowany tekst w witrynie WordPress zamiast zwykłego tekstu lub czcionki.
Aby rozpocząć, musisz zainstalować i aktywować te wtyczki:
- Elementor za darmo
- Szczęśliwe dodatki za darmo i profesjonalnie
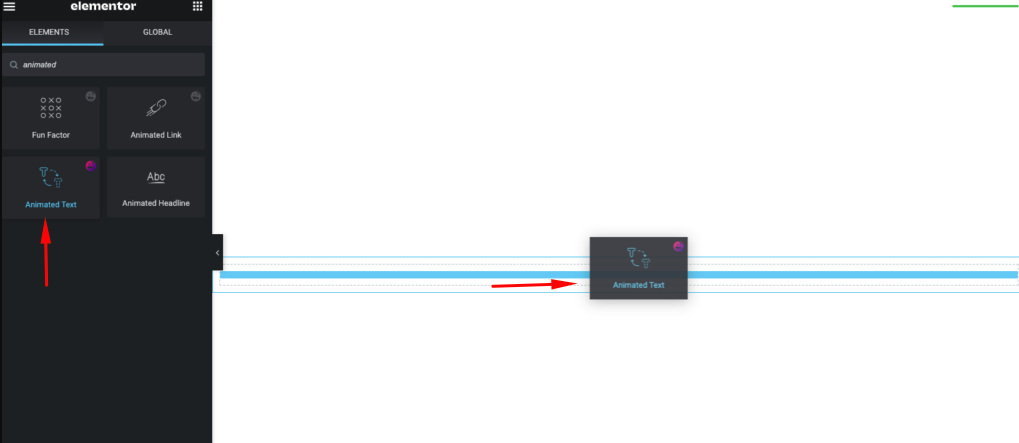
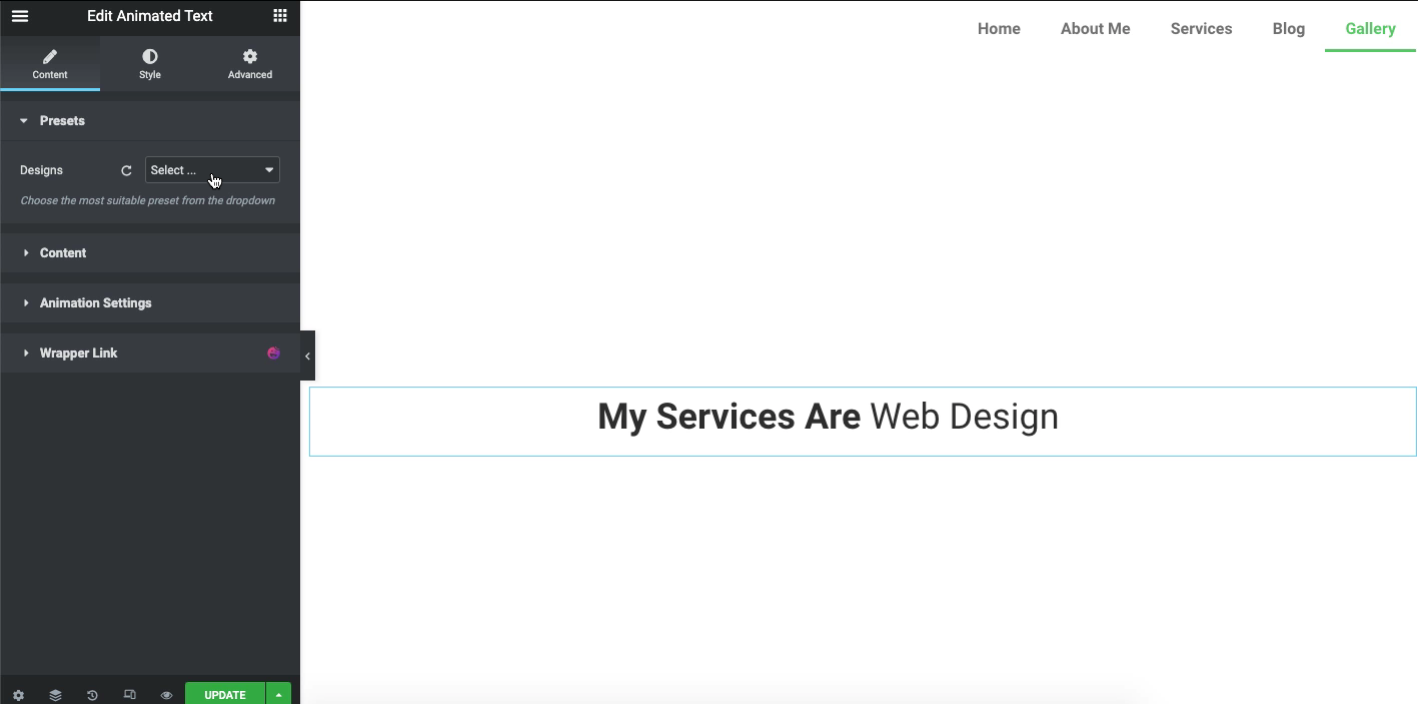
Krok 1: Dodaj animowany widżet tekstowy
Najpierw przeciągnij i upuść widżet z galerii widżetów.

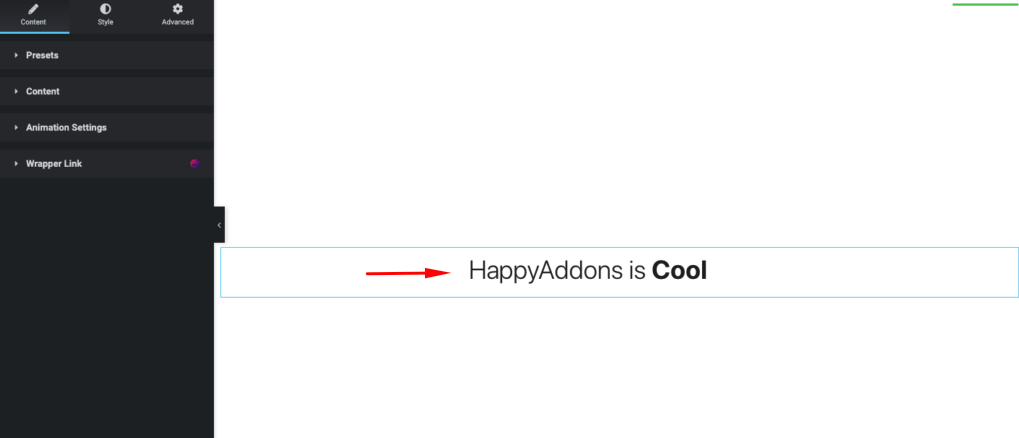
Otrzymasz początkowy widok widżetu na ekranie.

Użyj utworzonego wcześniej niestandardowego tekstu czcionki. Aby go wybrać, dotknij przycisku stylu, typografii i wybierz Moje czcionki .

Krok 2: Dodaj projekty do swojego tekstu
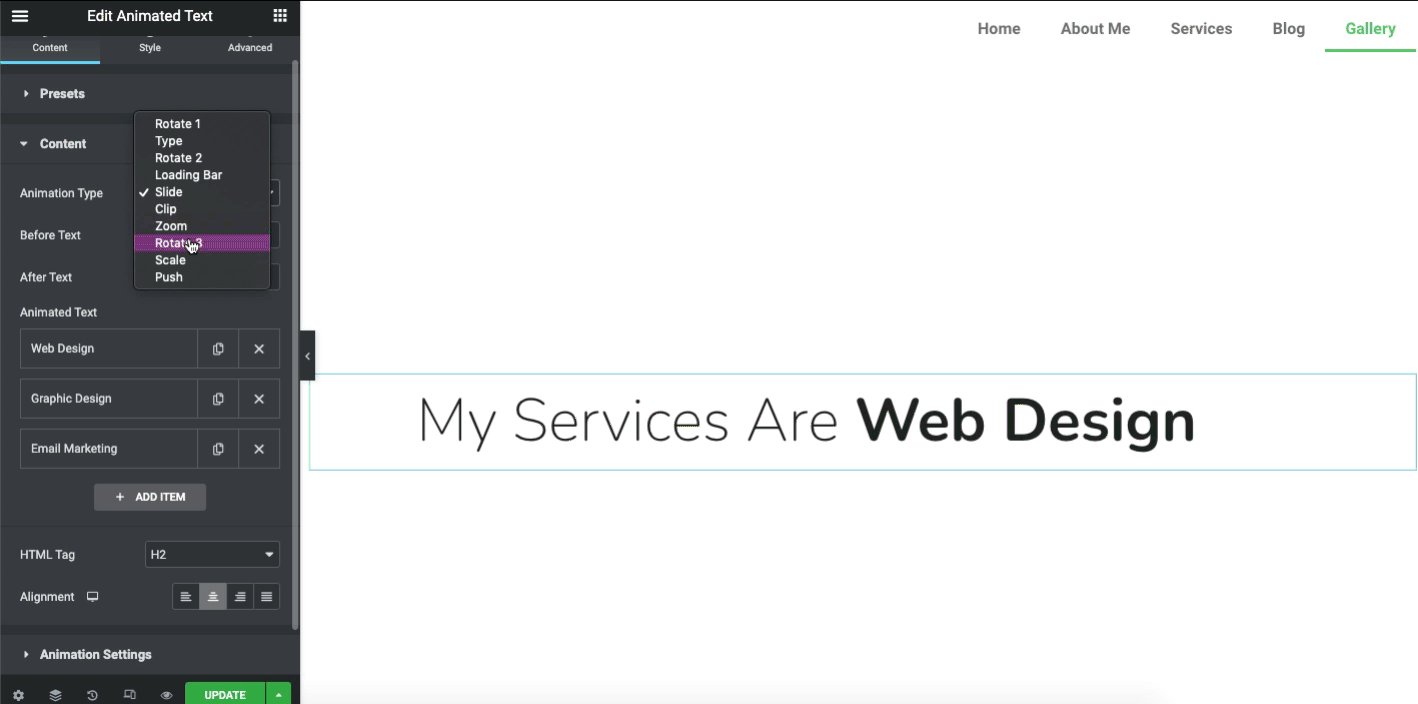
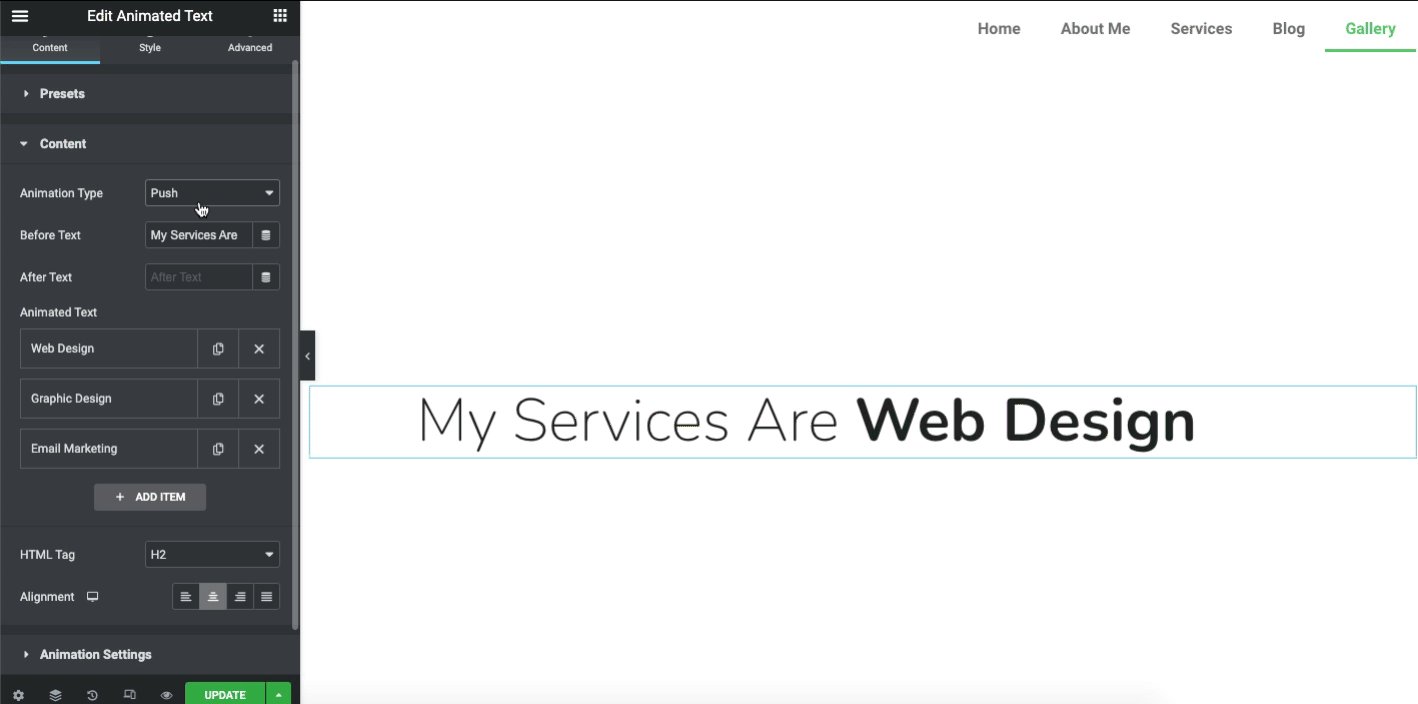
Teraz ponownie dotknij sekcji treści. I wybierz projekt, który najbardziej Ci się podoba.

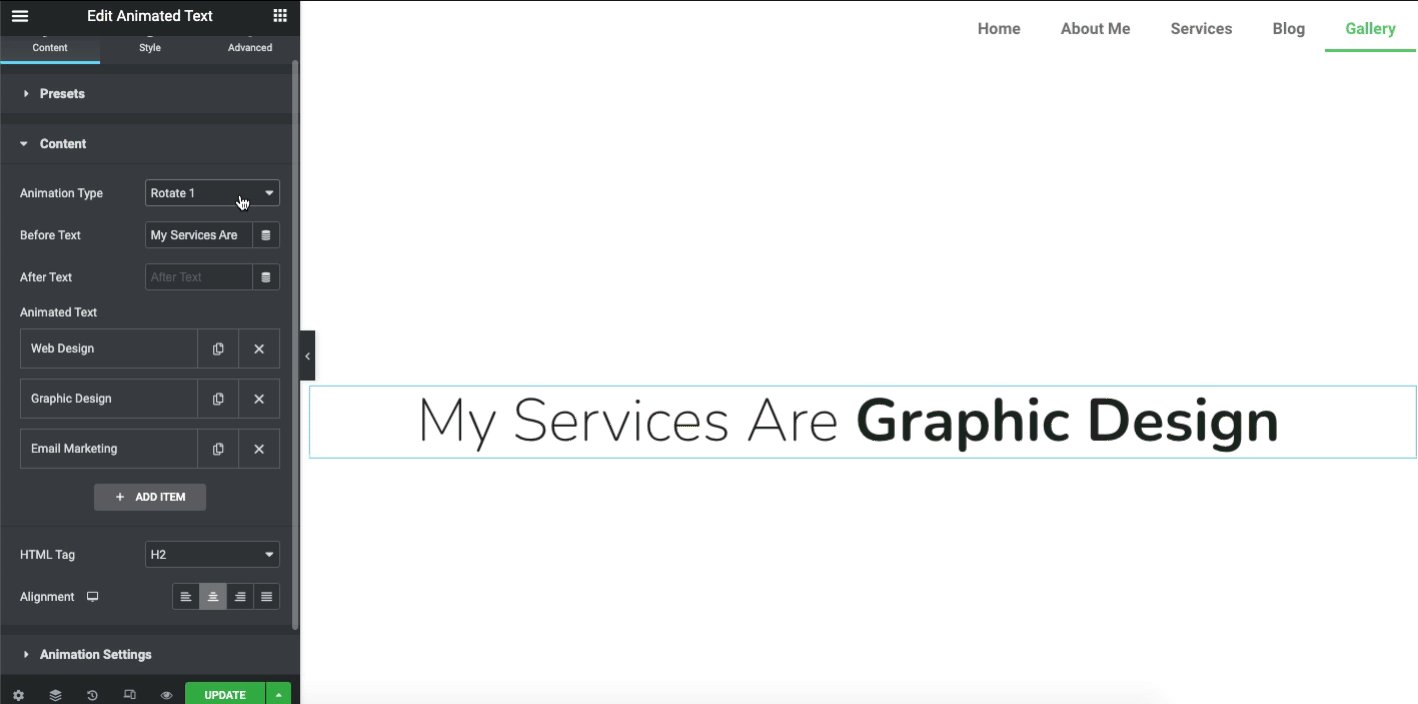
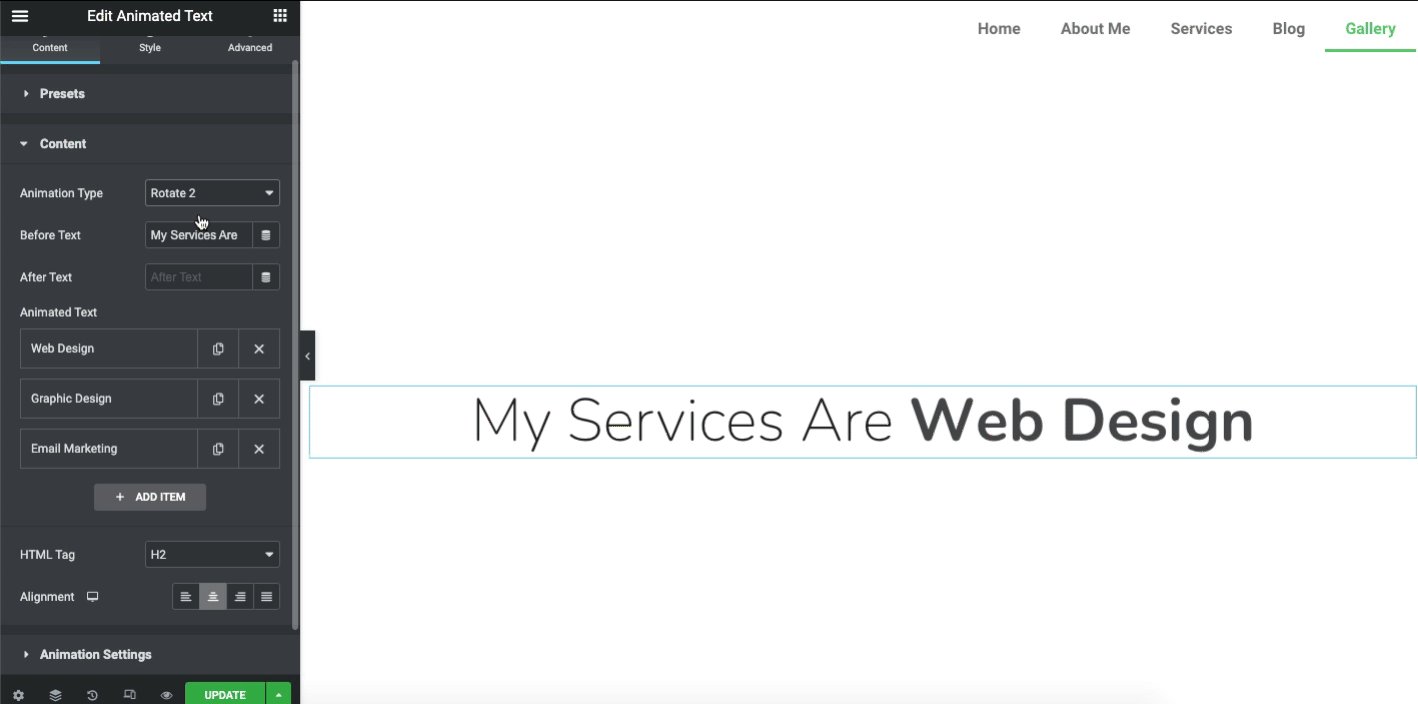
Po zatwierdzeniu projektu nadszedł czas na dostosowanie stylu animacji. Aby to zrobić, kliknij na Treść i tam znajdź typ Animacja . Przeglądaj każdy typ jeden po drugim, aby uzyskać lepsze wyniki dla swojej witryny.

Uwaga: Opóźnienie animacji w milisekundach. Min. 1000 i Maks. 30000.
Krok 3: Zobacz ostateczny wynik swojego animowanego tekstu na stronie internetowej
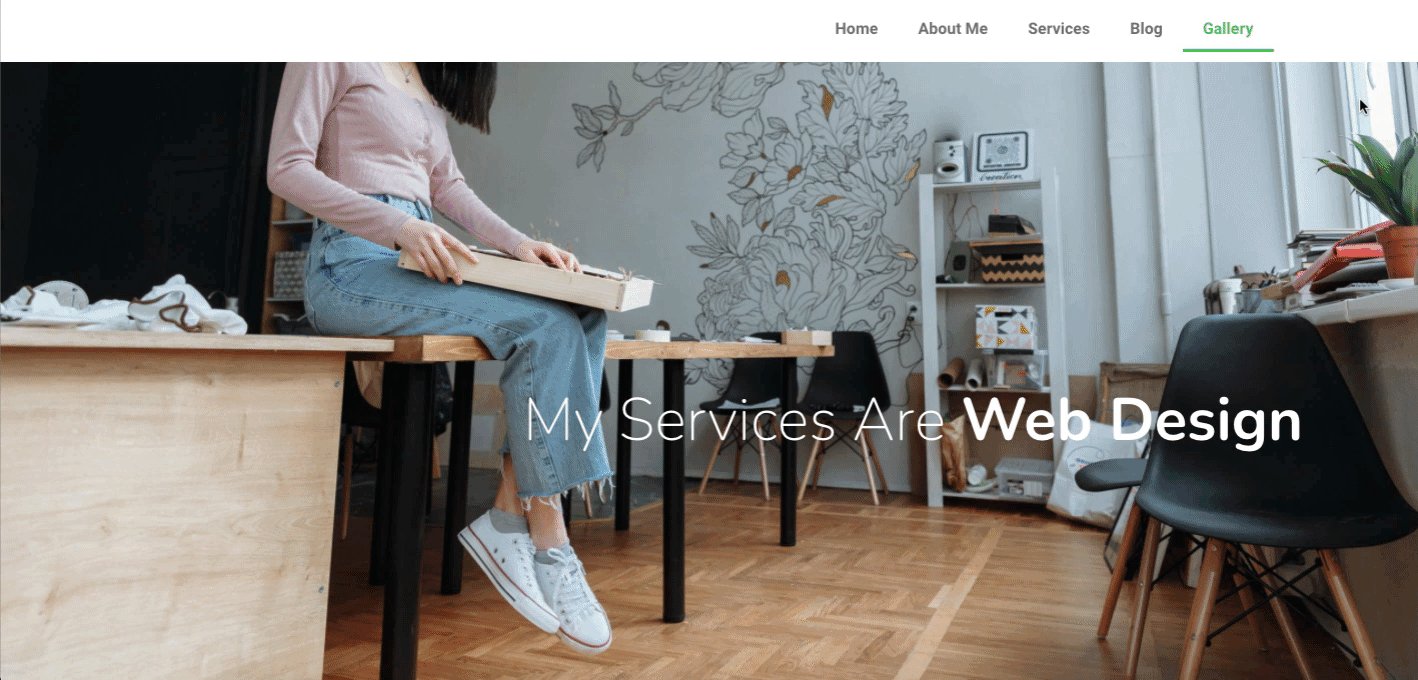
Zobaczmy ostateczny wynik po dostosowaniu widżetu Animowany tekst w czcionce.

W ten sposób widget Animowany tekst w Happy Addons pomaga moderować nudne czcionki lub tekst. Jeśli jednak chcesz uzyskać szczegółowy przegląd tego widżetu, możesz zapoznać się z oficjalną dokumentacją tego widżetu.
Lub, aby uzyskać lepszą wizualizację, możesz zapoznać się z samouczkiem wideo dotyczącym tekstu animacji poniżej.
Niektóre ogólne pytania dotyczące niestandardowych czcionek Elementora
Jak dodać czcionki Google do Elementora?
Aby to zrobić, przejdź do Elementor> Ustawienia> karta Zaawansowane i zmień Google Fonts Load na jedną z opcji. Z menu rozwijanego wybierz jedną z następujących opcji ładowania.
Domyślna — strategia wyświetlania czcionek jest definiowana przez przeglądarkę.
Blokowanie — ukrywa tekst, dopóki czcionka nie zostanie w pełni załadowana.
Zamień — użyj czcionki zastępczej do wyświetlenia, dopóki czcionka nie zostanie w pełni załadowana.
Powrót — ukrywa tekst przez minimalny czas i użyje czcionki tylko wtedy, gdy zostanie załadowana w ciągu kilku sekund.
Opcjonalnie — ukrywa tekst przez minimalny okres i użyje czcionki zastępczej, chyba że czcionka jest już w pełni załadowana.
Dlaczego czcionka nie działa w Elementorze?
W większości przypadków ten incydent dotyczy tylko widżetów Elementora. Ale nie do domyślnych widżetów czy menu. Jeśli zauważysz coś niezwykłego w korzystaniu z czcionek, ustaw czcionki Elementor na Domyślne. Tak więc ustawienia typografii mogą przejąć inicjatywę.
Jak ręcznie dodać czcionkę do WordPressa?
01. Najpierw pobierz czcionkę, której chcesz użyć, na swój komputer, a następnie rozpakuj plik zip
02. Następnie prześlij plik czcionki do katalogu wp-content/themes/your-theme/fonts .
03. I na koniec naciśnij przycisk Aktualizuj plik, aby zapisać zmiany
Jak dodać czcionki OTF do WordPressa?
01. Prześlij pliki wtyczek do katalogu /wp-content/plugins/custom-fonts lub zainstaluj wtyczkę bezpośrednio przez ekran wtyczek WordPress
02. Aktywuj wtyczkę poprzez ekran „Wtyczki” w WordPress
03. Użyj Wygląd -> Czcionki niestandardowe -> Dodaj nazwę czcionki niestandardowej, pliki WOFF2, WOFF, TTF, EOT, OTF i SVG
Jak dodać czcionkę do WordPressa bez wtyczki?
01. Znajdź czcionkę Google. Wszystkie czcionki Google można przeszukiwać
02. Pobierz kod do wstawienia na stronę internetową
03. Wstaw pierwszy fragment kodu do <head>
04. Dodaj drugi kawałek kodu CSS.
Powiązany zasób
Gotowy do poznania funkcji niestandardowej czcionki Elementor?
Czcionki niestandardowe mają różnorodne udogodnienia. Od ustanowienia unikalnego stylu marki po pozyskanie większej liczby klientów, niestandardowe czcionki zawsze wspierają marketerów, projektantów lub właścicieli witryn. Oprócz używania zwykłych czcionek Google, niestandardowe czcionki mogą pomóc Twojej firmie online przyciągnąć więcej klientów dzięki unikalnemu stylowi i wyglądowi.
Mamy więc nadzieję, że ten samouczek dotyczący Elementora wzbogaci Twoją wiedzę, aby inteligentnie korzystać z niestandardowych czcionek w witrynie WordPress. Dodatkowo animowany widżet tekstowy Happy Addons pomoże ci zmodyfikować tekst na wyższy poziom i dodać dodatkową wartość do ogólnego projektu strony.
Jeśli podoba Ci się ten samouczek, możesz zasubskrybować nasz biuletyn, aby przeczytać więcej interesujących artykułów, takich jak samouczek WordPress, samouczek Elementora, porady i wskazówki oraz najnowsze aktualizacje!
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
