Jak dodać kanał na żywo z Facebooka do swojej witryny WordPress?
Opublikowany: 2019-01-22Z ponad 2,27 miliarda aktywnych użytkowników miesięcznie Facebook jest jedną z wiodących światowych marek i sieci społecznościowych.
Oprócz wyświetlania ikony mediów społecznościowych, która prowadzi do Twojej strony na Facebooku w Twojej witrynie, istnieje wiele innych sposobów na zintegrowanie profilu Twojej firmy na Facebooku z witryną WordPress. Jedną z takich opcji jest wyświetlanie kanału Twoich postów na Facebooku w Twojej witrynie.

W poniższym poście pokażemy Ci, jak możesz zintegrować swoje konto na Facebooku z witryną WordPress, aby wyświetlić kanał Facebooka w swojej witrynie. Nie tylko zwiększy to zaangażowanie, ale również będzie miało pozytywny wpływ na wrażenia użytkownika Twojej witryny.
Konfiguracja samouczka
Jak zawsze, zalecamy przetestowanie nowego kodu w witrynie programistycznej lub środowisku testowym przed rozpoczęciem pracy bezpośrednio w witrynie działającej.
Jeśli chcesz również skonfigurować środowisko testowe do pracy w witrynie, postępuj zgodnie z jednym z następujących samouczków:
- Jak skonfigurować lokalne środowisko programistyczne za pomocą DesktopServer (Aspen Grove Studios)
- Jak skonfigurować lokalne środowisko programistyczne za pomocą lokalnego przez koło zamachowe (przestrzeń Divi)
- Jak utworzyć lokalną instalację WordPress na komputerze Mac za pomocą MAMP (eleganckie motywy)
W tym samouczku używam motywu potomnego Divi All Purpose . Divi All Purpose to darmowy motyw potomny dla Divi, który można pobrać bezpłatnie ze sklepu Aspen Grove Studios.
Pobierz Divi All Purpose już dziś i zacznij budować wyróżniającą się witrynę Divi z Divi All Purpose.
Jak dodać kanał na żywo z Facebooka do swojej witryny WordPress?
Istnieje wiele sposobów dodania kanału Facebooka do witryny WordPress.
Dodaj kanał na żywo z Facebooka do swojej witryny WordPress za pomocą wtyczki strony Facebook
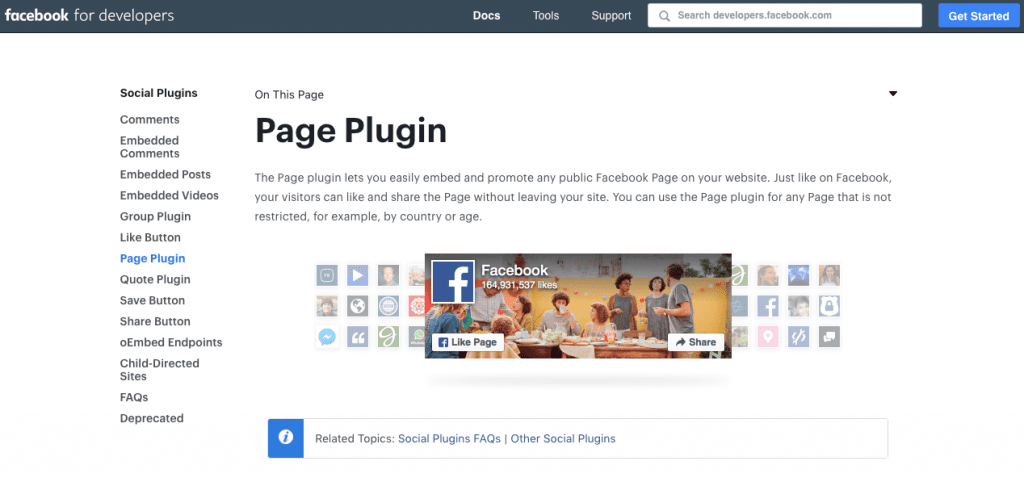
Facebook dla programistów oferuje szereg wtyczek społecznościowych , zaprojektowanych w celu maksymalizacji wyświetlania Twojej strony na Facebooku w Twojej witrynie. Oprócz możliwości osadzania strumienia komentarzy, wyświetlania grupy na Facebooku w witrynie i wielu innych, wtyczka Page oferuje również łatwe rozwiązanie do osadzania kanału w witrynie.
Aby rozpocząć, odwiedź stronę Wtyczka strony.

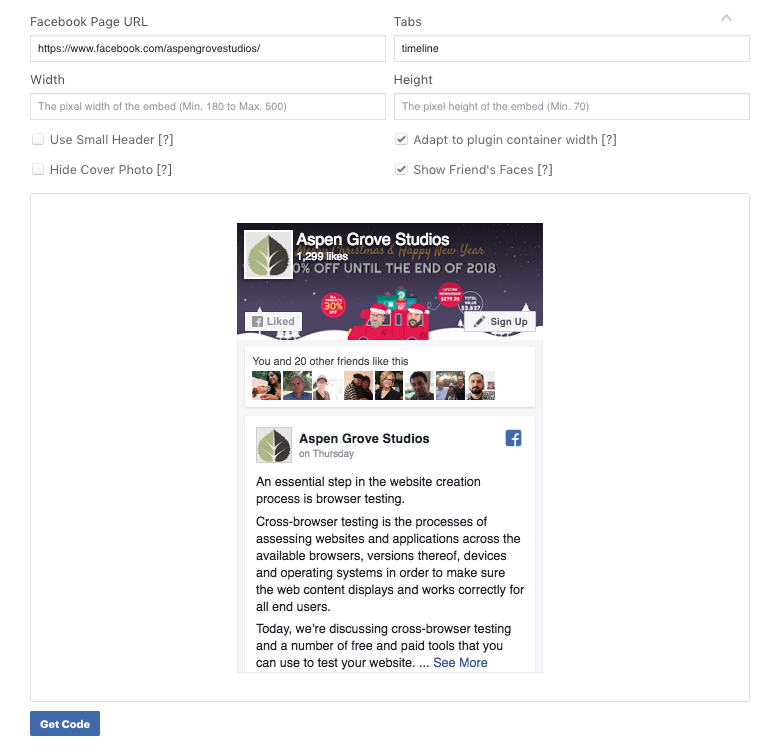
Tutaj określ zmienne, które chcesz uwzględnić w pliku danych.
- Adres URL strony na Facebooku : wprowadź adres URL kanału na Facebooku, który chcesz udostępnić.
- Karty : tutaj możesz zdecydować, czy chcesz dołączyć kanał osi czasu, wydarzenia lub wiadomości. Aby wyświetlić jedną z trzech opcji, po prostu wpisz „oś czasu”, „zdarzenia” lub „wiadomości”, aby wyświetlić wszystkie trzy w wielu kartach, użyj listy oddzielonej przecinkami.
- Szerokość i wysokość : Tutaj możesz ustawić niestandardowe wymiary w ramach określonych parametrów maksymalnego rozmiaru.
- Inne opcje : na koniec możesz wybrać, czy chcesz wyświetlić wąski widok nagłówka, całkowicie usunąć zdjęcie na okładkę, pozwolić wtyczce dostosować się do kontenera i czy chcesz, aby profile powiązane z użytkownikiem były wyświetlane w karmić.

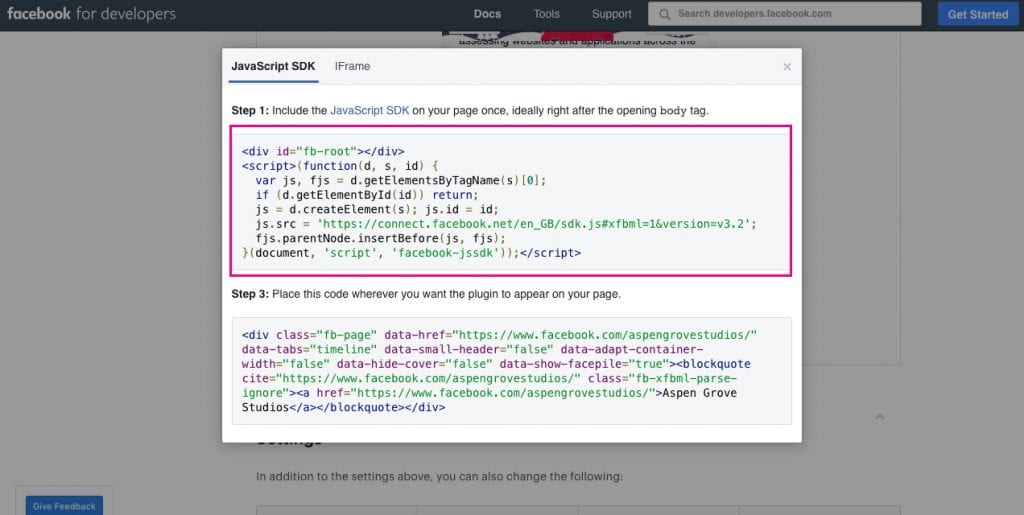
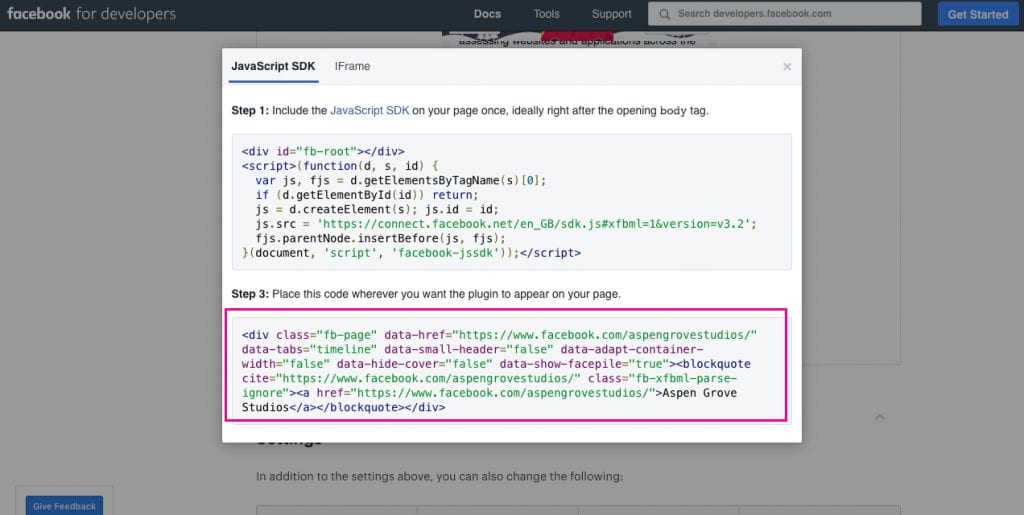
Po zakończeniu konfigurowania wyświetlania kanału kliknij Pobierz kod . Teraz pojawi się wyskakujące okienko z dwoma fragmentami kodu.
Skopiuj pierwszy kod i wklej go do pliku header.php w motywie podrzędnym swojej witryny WordPress, zgodnie z instrukcją, poniżej otwierającego tagu <body>.

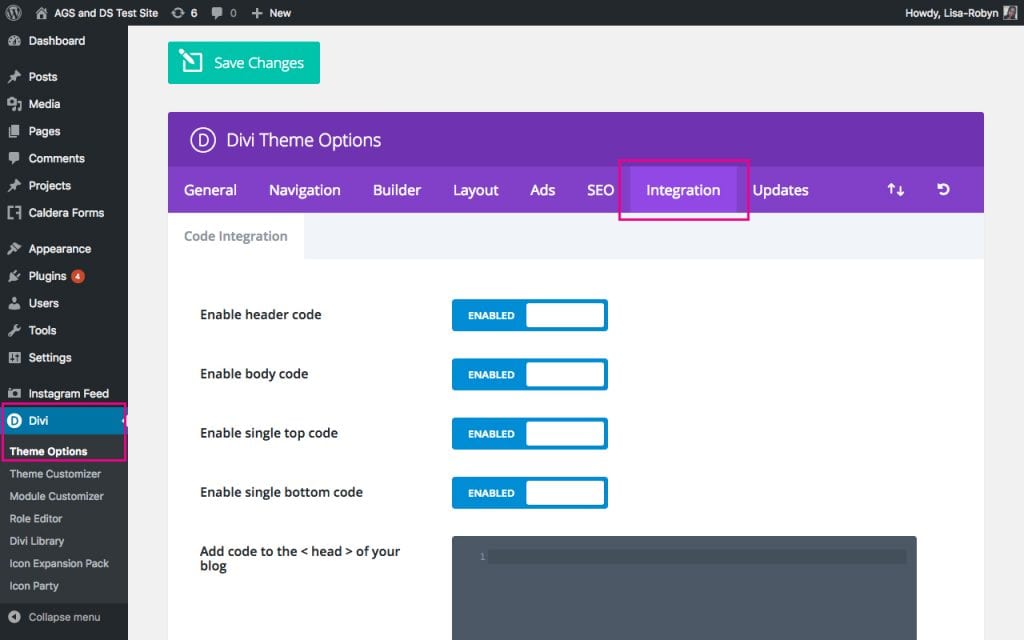
Jeśli używasz motywu Divi firmy Elegant Themes, nie musisz się martwić o dotykanie kodu w motywie potomnym. Zamiast tego przejdź do menu Divi > Opcje motywu i kliknij kartę Integracja .

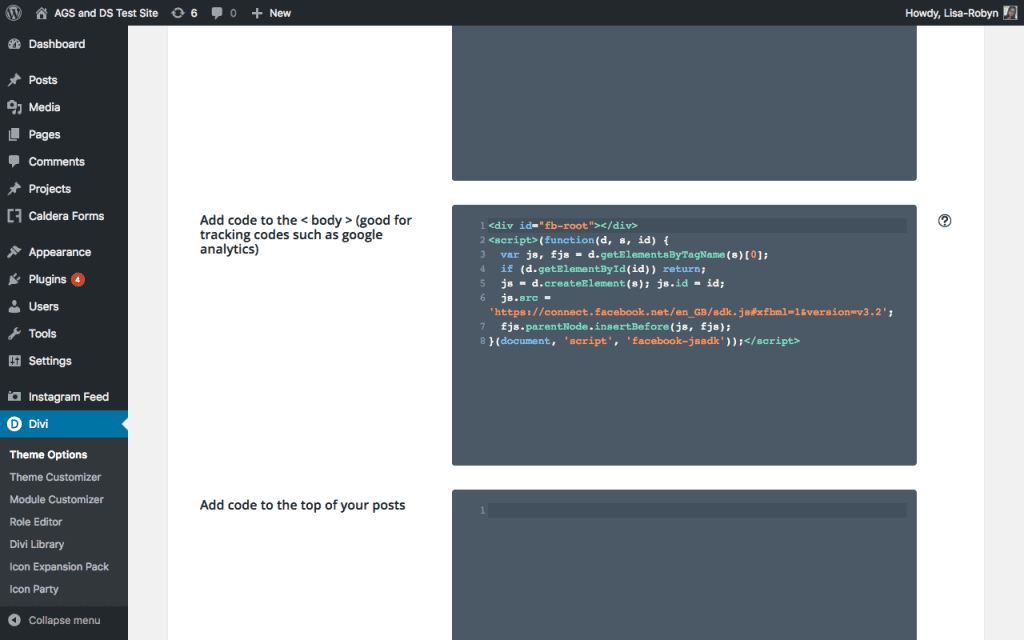
Przewiń w dół, aż zobaczysz pole tekstowe Dodaj kod do < body > (dobre do kodów śledzenia, takich jak Google Analytics) . Wklej kod tutaj i kliknij Zapisz zmiany .

Teraz, gdy kod JavaScript został dodany, przejdź do dowolnej strony, posta lub projektu, w którym chcesz wyświetlić kanał Facebooka. Skopiuj drugi kod wygenerowany z wtyczki strony i wklej go w dowolnym miejscu na swojej stronie.

Jeśli używasz Divi, możesz wkleić ten kod do modułu Code .

Strona wtyczki Facebook Page oferuje kilka opcji dostosowywania, takich jak zmiana przycisku wezwania do działania, zmiana języka wyświetlania kanału, dalsze dostosowania za pomocą kart i tak dalej.
Inną opcją wyświetlania kanału jest dodanie kodu do widżetu. Aby to zrobić, przejdź do Wygląd > Widżety , wybierz widżet HTML i przeciągnij go w miejsce, w którym chcesz go umieścić, tj. w stopce lub na pasku bocznym. Wklej kod w polu tekstowym widżetu i kliknij Zapisz.

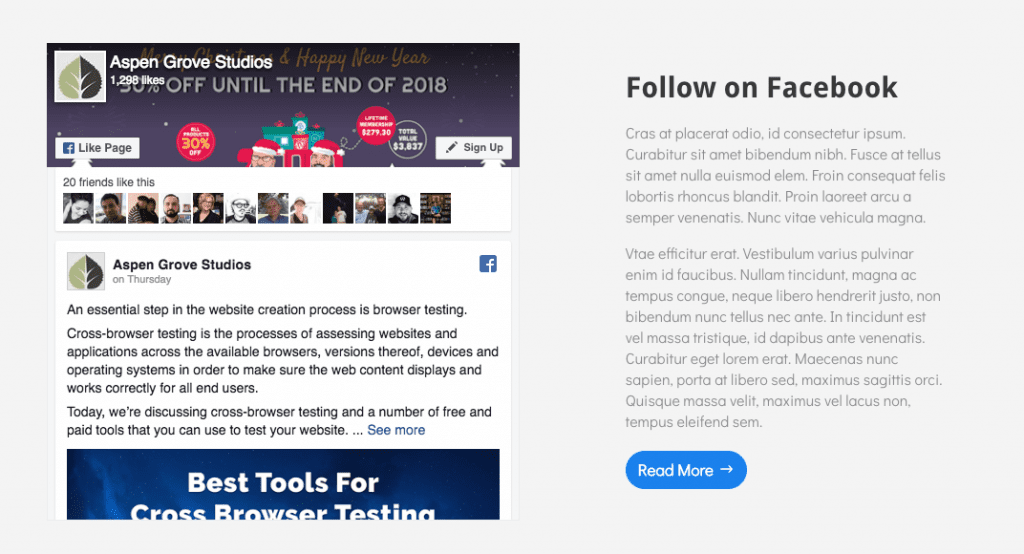
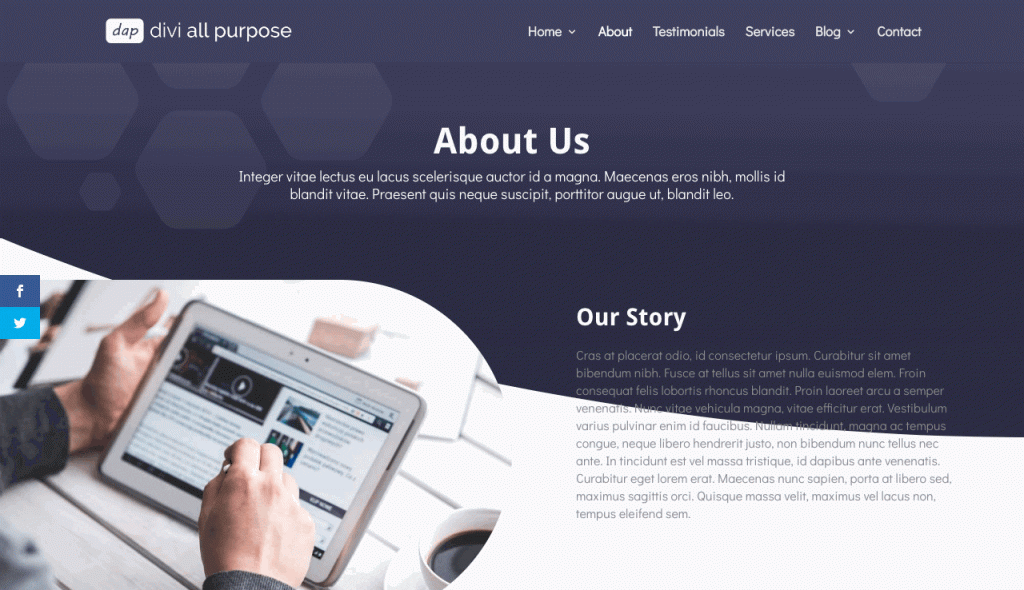
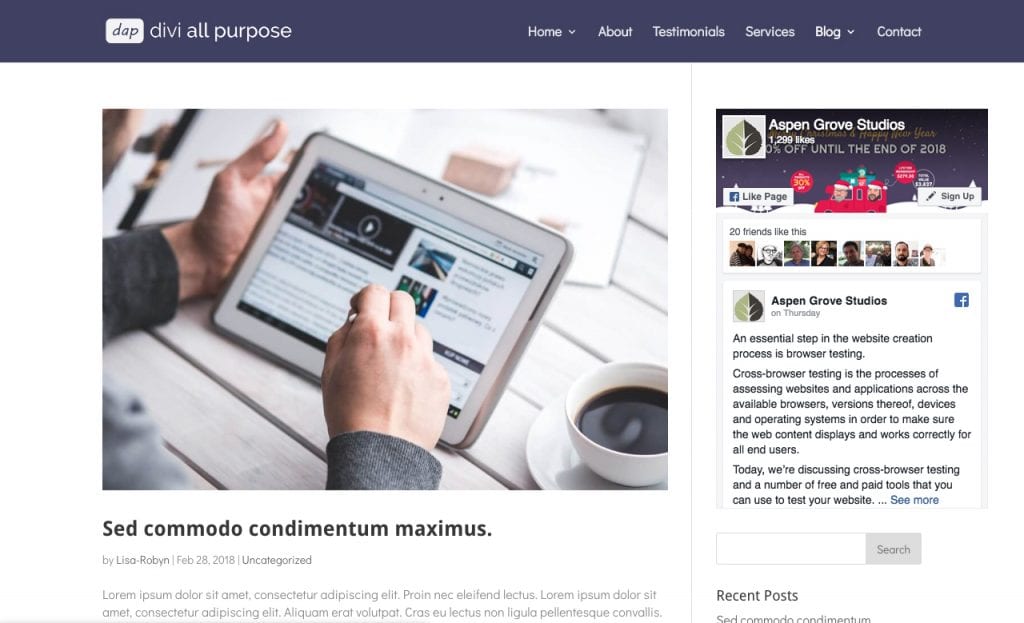
Poniżej znajduje się przykład kanału Facebook dodanego do paska bocznego bloga.

Jeśli szukasz prostszego rozwiązania do korzystania z opcji wtyczki Facebook Page, rozważ skorzystanie z darmowej wtyczki z repozytorium WordPress, Custom Facebook Feed.
Dodaj kanał na żywo z Facebooka do swojej witryny WordPress za pomocą wtyczki strony Facebook
Bezpłatna wtyczka z ponad 1000 pięciogwiazdkowymi ocenami, wtyczka Custom Facebook Feed firmy Smash Balloon to świetne rozwiązanie dla tych, którzy szukają wysoce konfigurowalnego kanału do wyświetlania na swojej stronie.
Aby rozpocząć, zainstaluj i aktywuj wtyczkę w swojej witrynie WordPress. Przeczytaj nasz przewodnik dotyczący dodawania wtyczki do witryny WordPress .
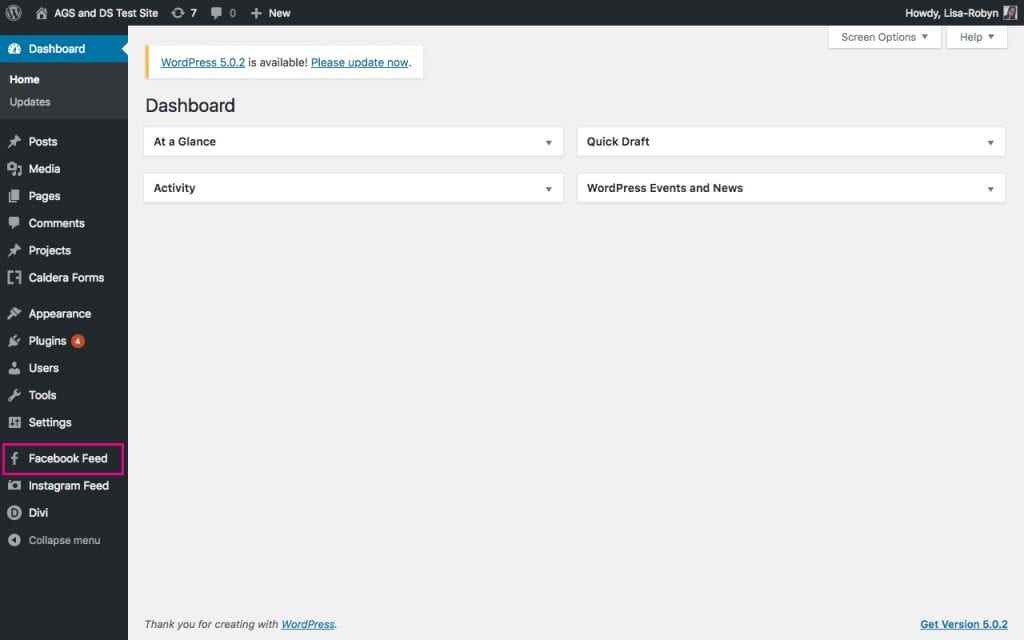
Po zainstalowaniu wtyczki utworzy nowy element menu.

Jeśli się zastanawiasz, wtyczka Instagram Feed znajdująca się tuż pod wtyczką Facebook Feed również pochodzi z tej samej firmy deweloperskiej, Smash Balloon. Jak sama nazwa wskazuje, wtyczka umożliwia dodanie kanału Instagrama do witryny WordPress bez zamieszania.
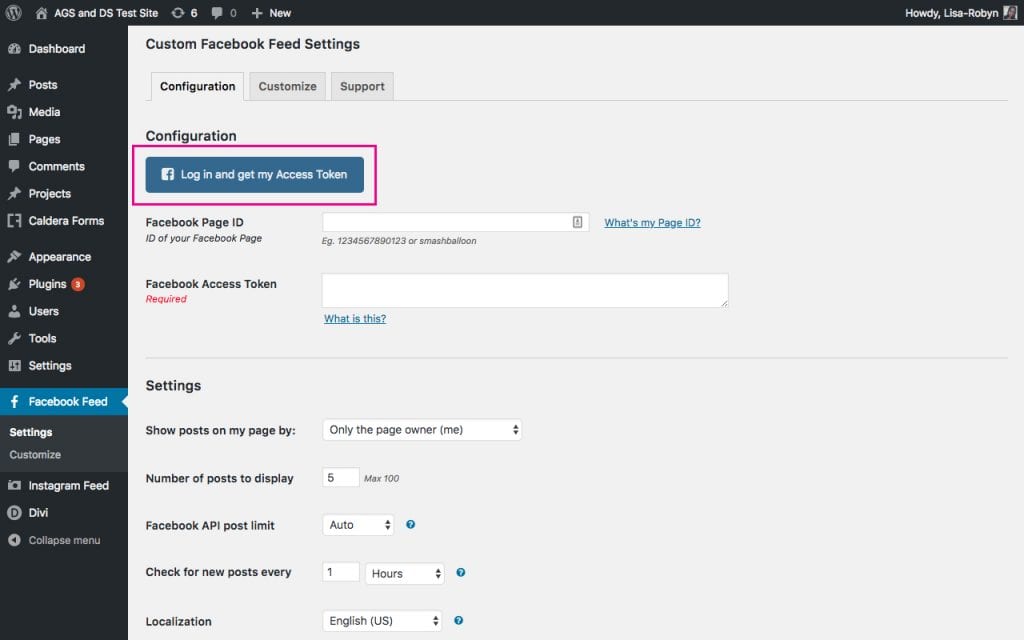
Powrót do wtyczki Niestandardowy kanał Facebooka. Strona ustawień wtyczek ma tylko trzy zakładki:
- Konfiguracja , gdzie założysz konto na Facebooku z witryną WordPress,
- Dostosuj , gdzie możesz ustawić sposób wyświetlania kanału, oraz
- Wsparcie .
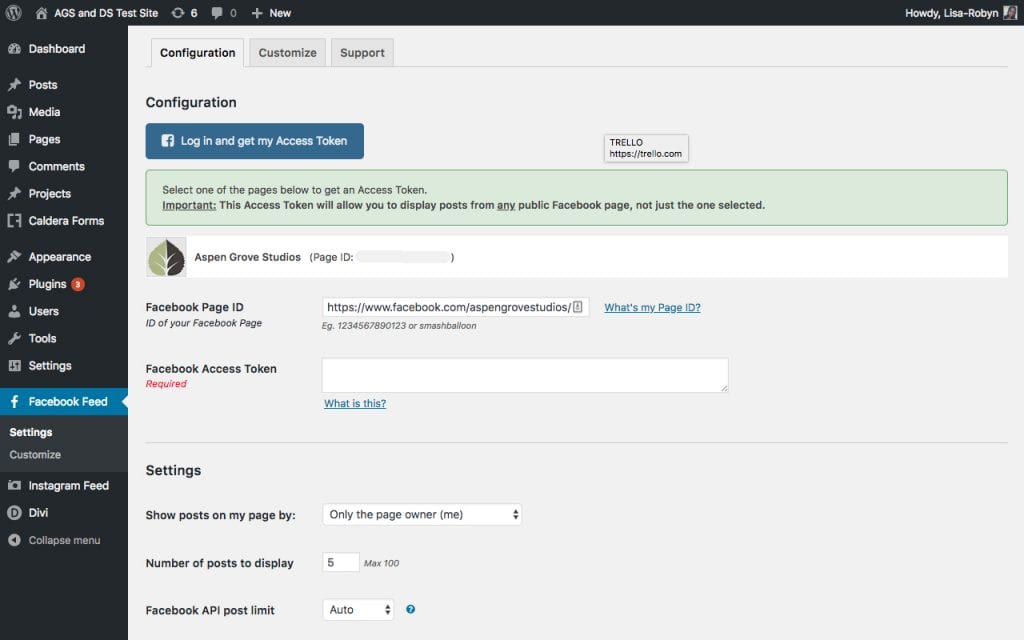
Aby rozpocząć, przejdź do zakładki Konfiguracja i kliknij przycisk Zaloguj się i uzyskaj mój token dostępu .

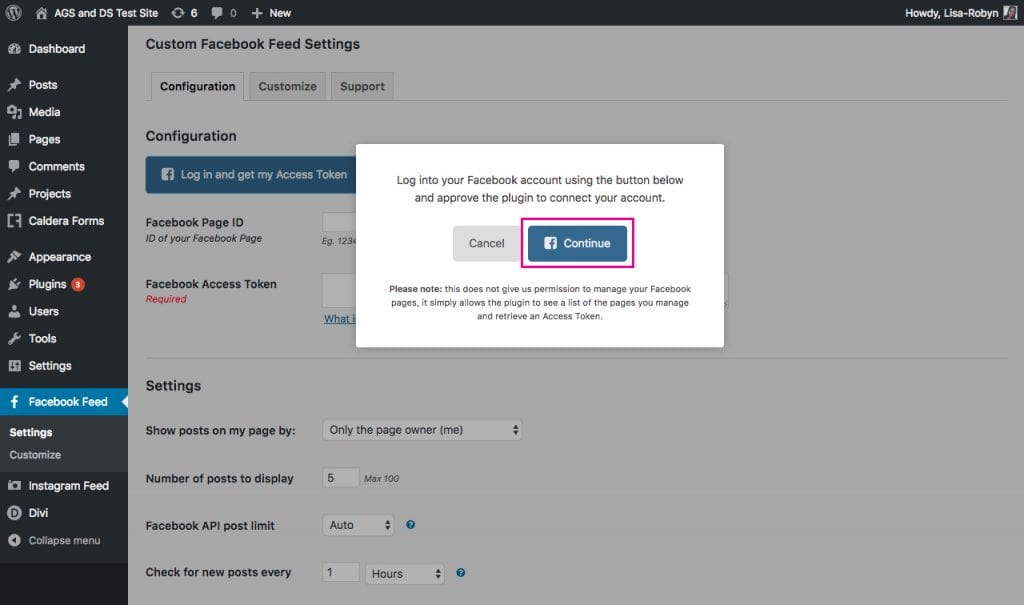
W tym momencie pojawi się wyskakujące okienko z prośbą o zalogowanie się na swoje konto na Facebooku.

Na stronie uwierzytelniania Facebooka pojawi się lista stron, którymi zarządzasz. Wybierz odpowiednią stronę z listy i kliknij OK .

Następnie wprowadź swój identyfikator Facebooka .
- Jeśli adres URL Twojej strony na Facebooku wygląda tak – https://www.facebook.com/your_page_name – wtedy tekst your_page_name jest Twoim identyfikatorem Facebooka.
- Jeśli adres URL Twojej strony na Facebooku wygląda tak – http://www.facebook.com/your_page_name-1234567890 – wtedy tekst 1234567890 jest Twoim identyfikatorem Facebooka.
Po złożeniu wniosku o token dostępu, klucz zostanie automatycznie wprowadzony do sekcji tokenu dostępu do Facebooka .
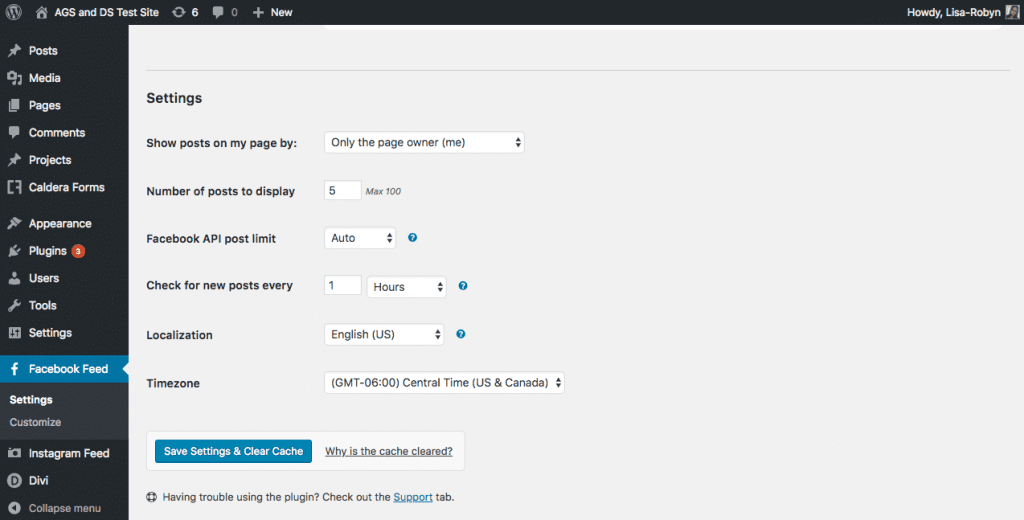
Po pełnym uwierzytelnieniu konta istnieje kilka dodatkowych ustawień, które możesz ustawić według własnych upodobań.

Aby dodać kanał Facebooka do swojej witryny, skopiuj krótki kod [custom-facebook-feed] i wklej go w dowolnym miejscu swojej witryny.

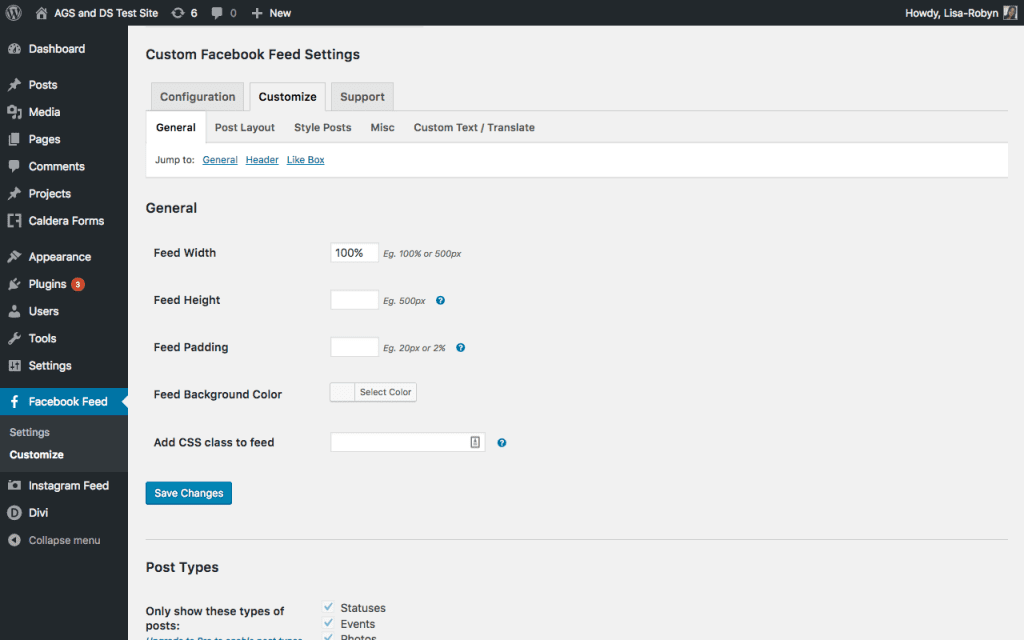
Aby dostosować wygląd kanału Facebook, kliknij kartę Dostosuj w ustawieniach wtyczki.

Istnieje niezliczona ilość ustawień dostosowywania, podzielonych na różne zakładki. Na każdej karcie znajdziesz szereg opcji dostosowywania. Dzięki tak wielu opcjom stylizacji możesz stworzyć naprawdę wyjątkowy kanał na Facebooku, który będzie pasował do tożsamości Twojej marki i estetyki witryny.
Jeśli chcesz, aby kanał naśladował styl wizualny kanału Facebooka, opcja wtyczki Facebook Page Plugin może być dla Ciebie lepszym wyborem, jeśli jednak chcesz utworzyć kanał Facebooka dla swojej witryny, który naprawdę pasuje do wyglądu Twojej witryny i poczuj, wtedy niestandardowy post na Facebooku może być lepszym rozwiązaniem.
Stwórz własną okładkę na Facebooka za pomocą Adobe Spark

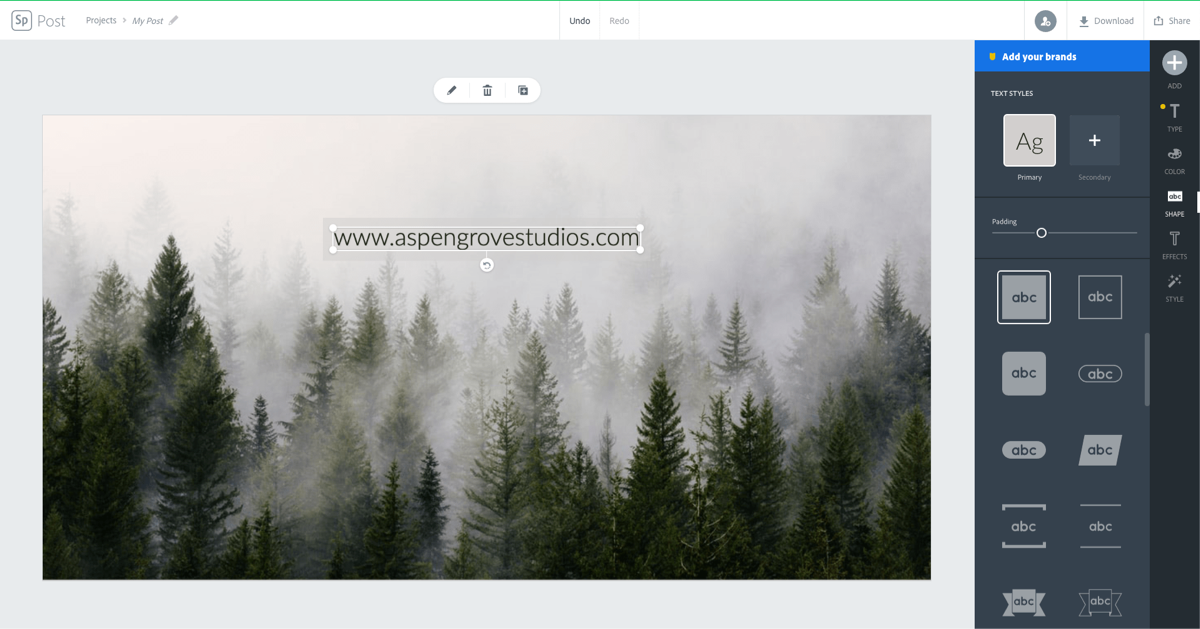
Adobe Spark Post to aplikacja internetowa i iOS przeznaczona specjalnie do projektowania postów w mediach społecznościowych. Jednym kliknięciem możesz wybrać rozmiar idealnie przeskalowany dla zdjęcia na okładkę Facebooka, dzięki czemu nie musisz się męczyć ze zmianą rozmiaru obrazu. Ten program do tworzenia zdjęć na okładkę na Facebooka jest super szybki i bardzo łatwy, dzięki czemu jest idealny dla osób z niewielkim doświadczeniem w projektowaniu. W ciągu kilku sekund otrzymasz eleganckie, profesjonalne zdjęcie na okładkę, które poprawi wizerunek Twojego Facebooka.
Czytaj więcej
Chcemy usłyszeć od Ciebie!
Czy włączyłeś kanał Facebooka do swojej witryny WordPress? Jeśli tak, czy skorzystałeś z jednej z wyżej wymienionych opcji, czy z zupełnie innego rozwiązania? Poinformuj nas o swoich doświadczeniach z integracją kanału Facebooka z Twoją witryną.
Dziękuje za przeczytanie!
