Jak dodać pole wyboru rejestracji Mailchimp do formularza kontaktowego?
Opublikowany: 2021-08-25Szukasz szybkiego i łatwego sposobu dodania pola wyboru rejestracji Mailchimp do formularza kontaktowego?
Posiadanie pola wyboru w biuletynie lub dowolnym formularzu kontaktowym na stronie internetowej pomaga w rozbudowie listy e-mailowej. Możesz zdobyć więcej subskrybentów, prosząc odwiedzających o dołączenie do newslettera podczas wypełniania formularza kontaktowego.
W tym artykule omówimy, jak dodać pole wyboru rejestracji Mailchimp do formularza kontaktowego.
Utwórz teraz swój formularz WordPress
Oto spis treści, jeśli chcesz przejść dalej:
- Zainstaluj i aktywuj wtyczkę WPForms
- Zainstaluj i aktywuj dodatek Mailchimp
- Utwórz nowy formularz
- Dodaj pole wyboru
- Połącz swój formularz z Mailchimp
- Włącz logikę warunkową
- Dodaj formularz Mailchimp do swojej witryny
Zaczynajmy!
Jak dodać pole wyboru rejestracji Mailchimp do formularza kontaktowego?
Postępuj zgodnie z tym samouczkiem krok po kroku, aby połączyć swoje konto Mailchimp z WordPress, aby dodać pole wyboru rejestracji do formularzy witryny.
Krok 1: Zainstaluj i aktywuj wtyczkę WPForms
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. Jeśli napotkasz jakiekolwiek trudności w procesie instalacji wtyczki, możesz zapoznać się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
Krok 2: Zainstaluj i aktywuj dodatek Mailchimp
Aby dodać pole wyboru rejestracji w Mailchimp, najpierw musisz zintegrować WPForms z Mailchimp.
WPForms zawiera wbudowany dodatek do Mailchimp. Dzięki temu możesz łatwo połączyć swoje konto Mailchimp z WordPress.
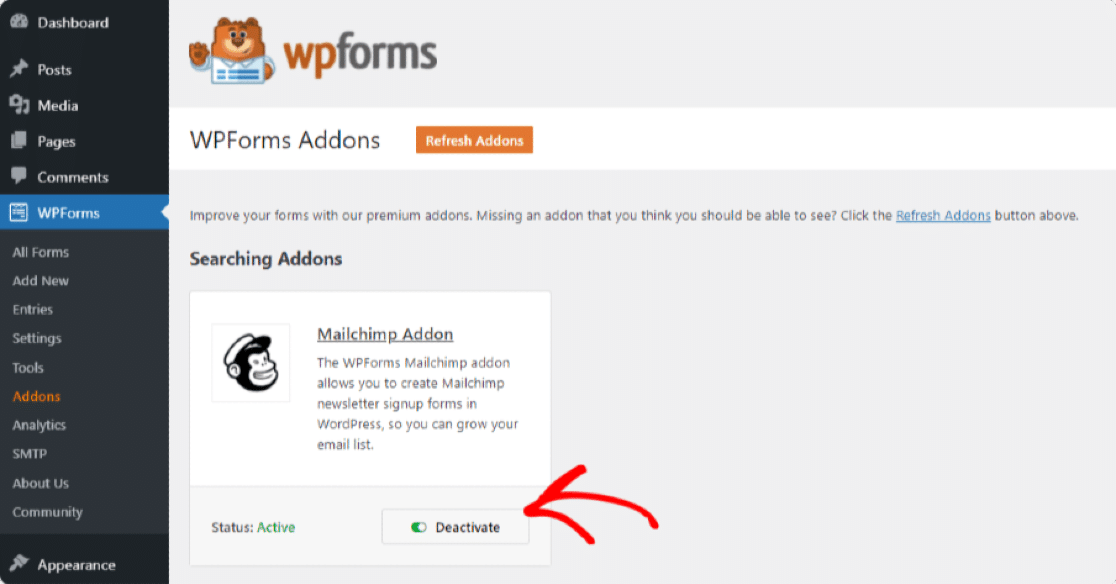
Następnie musisz zainstalować i aktywować dodatek Mailchimp. Aby to zrobić, przejdź do WPForms »Dodatki i znajdź dodatek Mailchimp.
Zainstaluj i aktywuj dodatek Mailchimp.

Krok 3: Utwórz nowy formularz
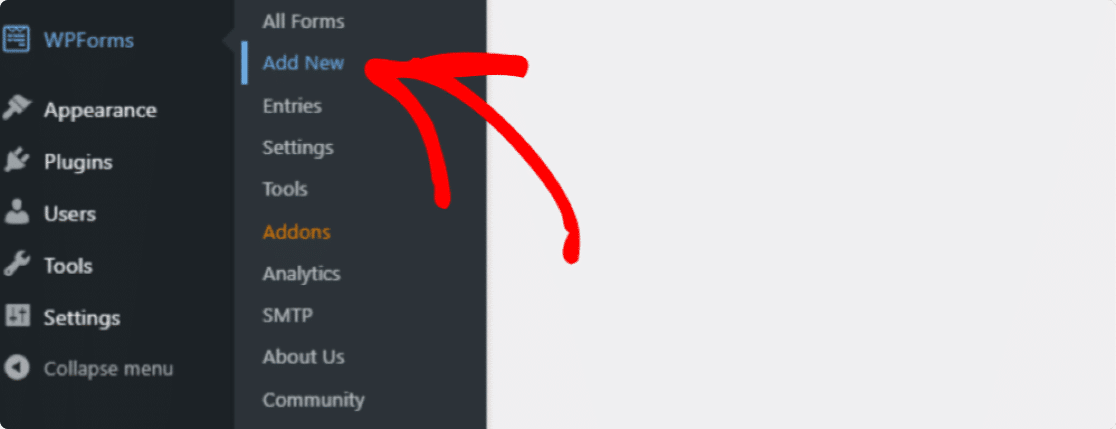
Po aktywowaniu dodatku Mailchimp przejdź do WPForms »Dodaj nowy, aby utworzyć nowy formularz.

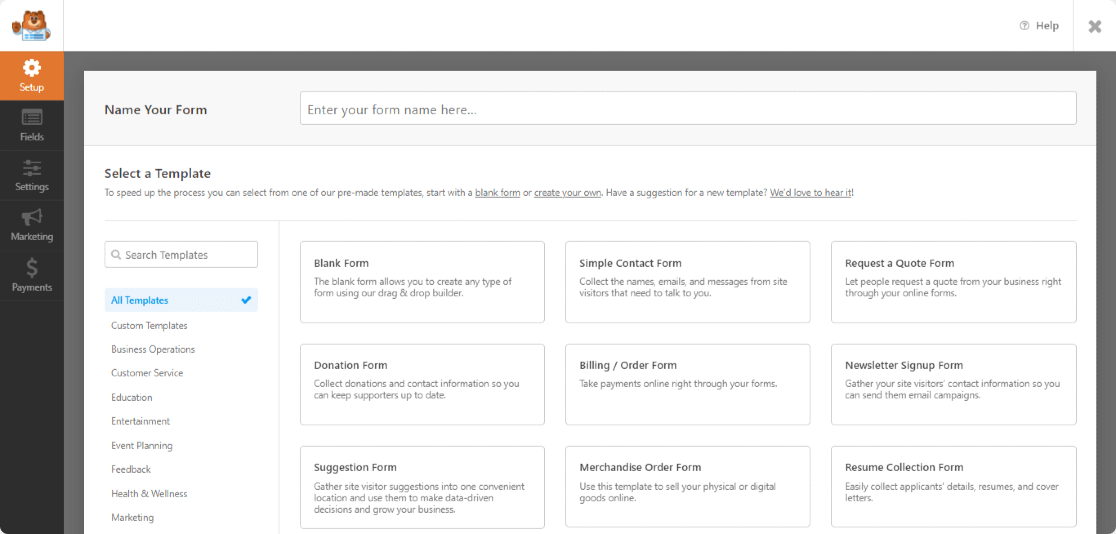
Otworzy się strona konfiguracji formularza. Dodaj nazwę formularza i wybierz szablon, którego chcesz użyć.

WPForms zawiera bibliotekę szablonów, która oferuje mnóstwo gotowych, pięknych szablonów formularzy. Możesz wybrać dowolny szablon formularza w zależności od wymagań Twojej witryny.
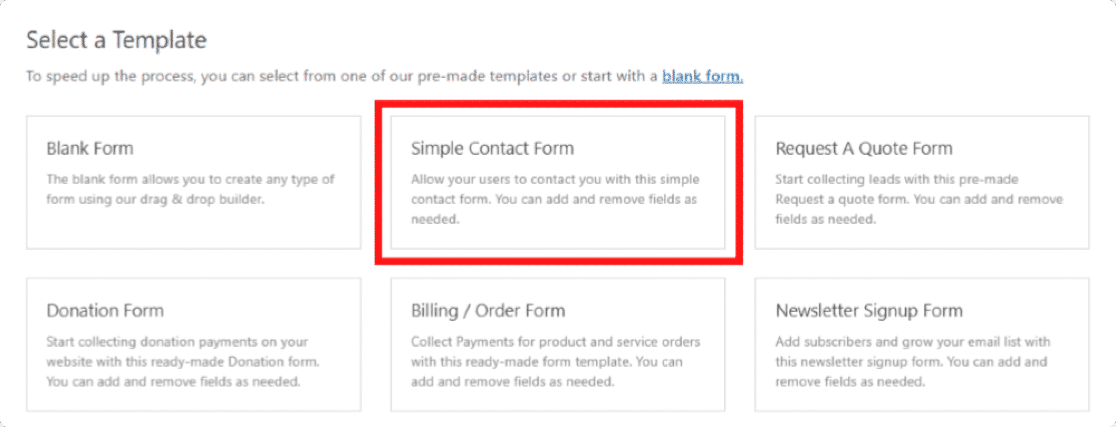
Tutaj wybierzemy szablon Prostego Formularza Kontaktowego.

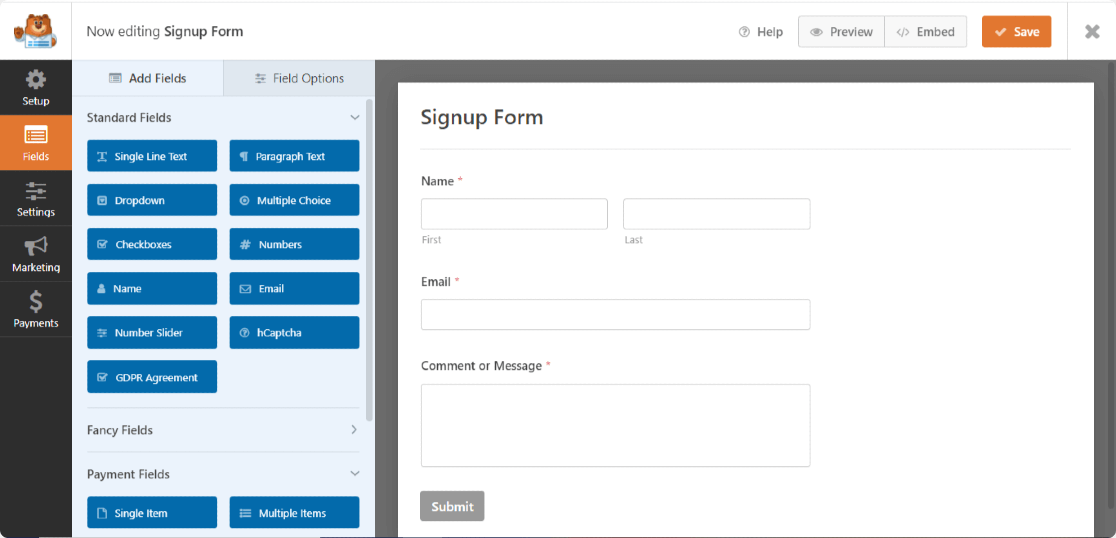
Po kliknięciu szablonu otworzy się konfiguracja kreatora formularzy. Możesz zobaczyć swój formularz po prawej stronie i narzędzie do przeciągania i upuszczania po lewej stronie.
Możesz dodać więcej pól, po prostu przeciągając i upuszczając pola od lewej do prawej.

Krok 4: Dodaj pole wyboru
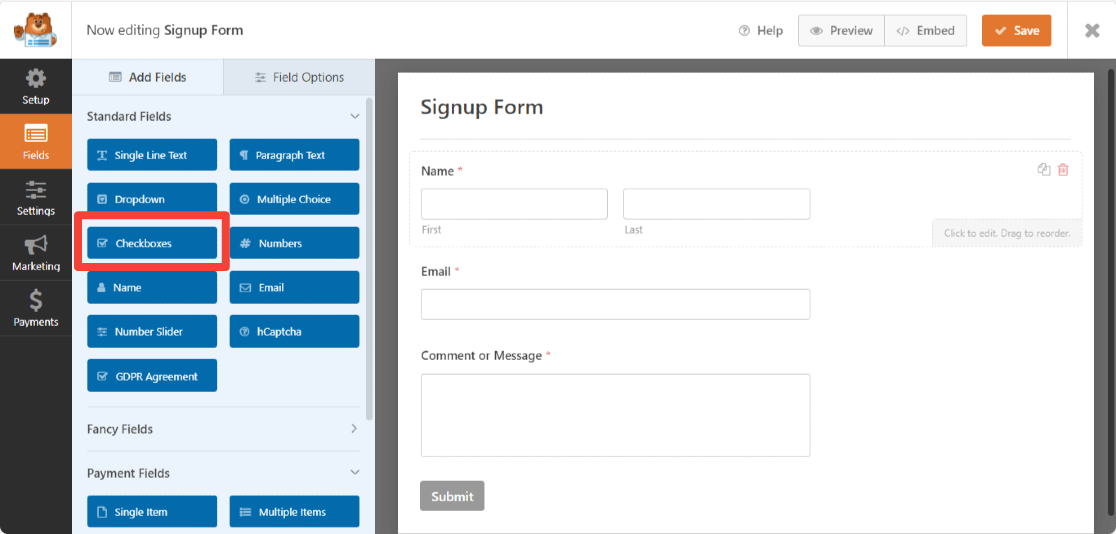
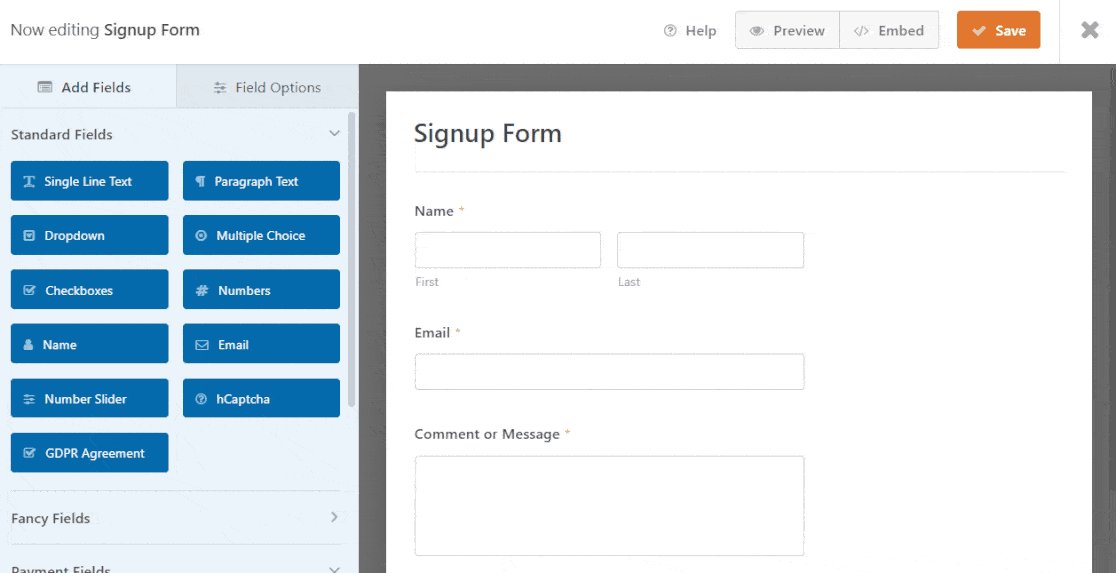
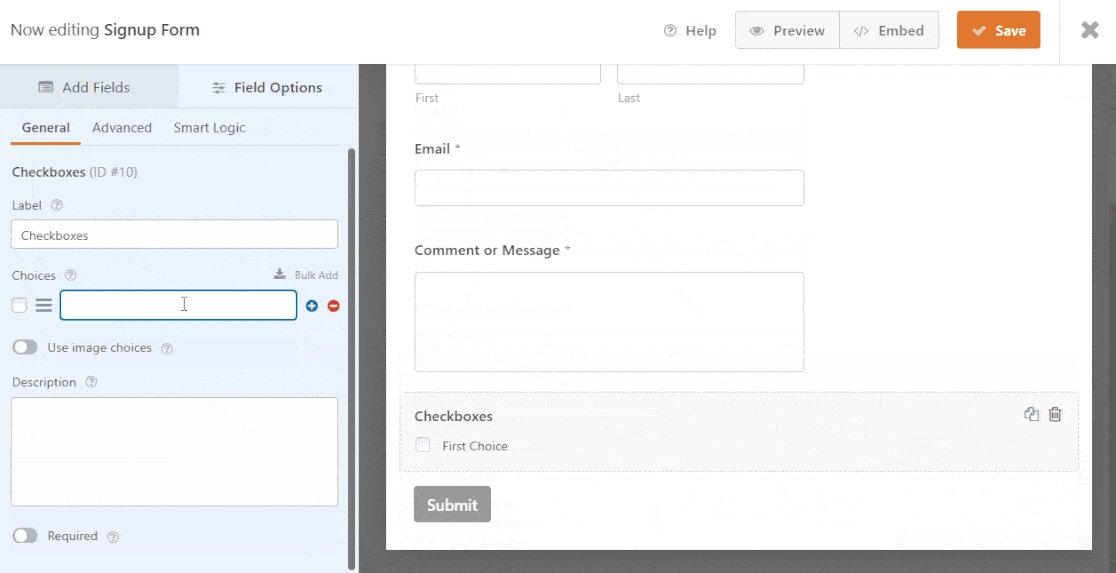
Po lewej stronie pod sekcją Pola standardowe i poszukaj pola Pola wyboru .

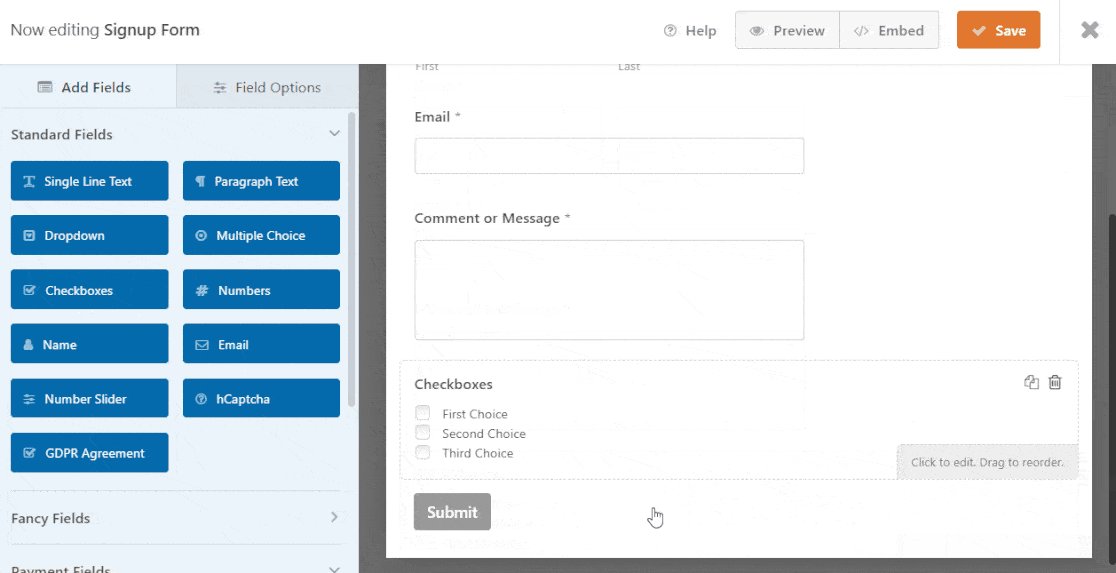
Przeciągnij pole wyboru na formularz nad przyciskiem przesyłania.
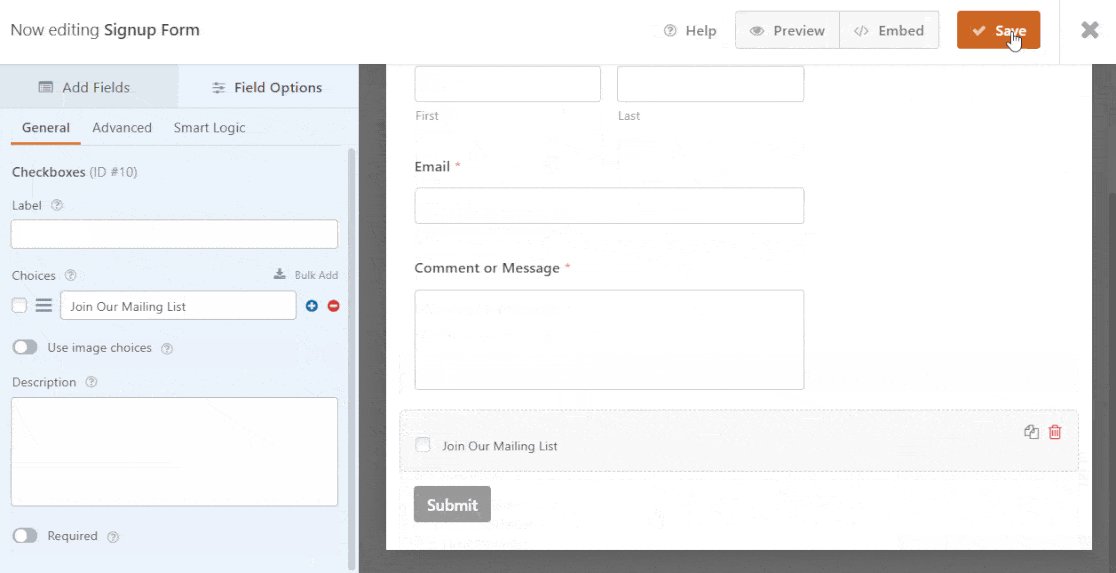
Pole wyboru domyślnie zawiera 3 opcje. Drugi i trzeci wybór można usunąć, klikając niebieską ikonę (-minus). Następnie dodaj niestandardową nazwę etykiety i zapisz ją, klikając przycisk Zapisz .

Świetny! Po dodaniu pola wyboru rejestracji do formularza nadszedł czas, aby połączyć formularz kontaktowy z listą e-mail Mailchimp.
Krok 5: Połącz formularz z Mailchimp
WPForms pozwala skonfigurować integrację Mailchimp bezpośrednio w kreatorze formularzy.
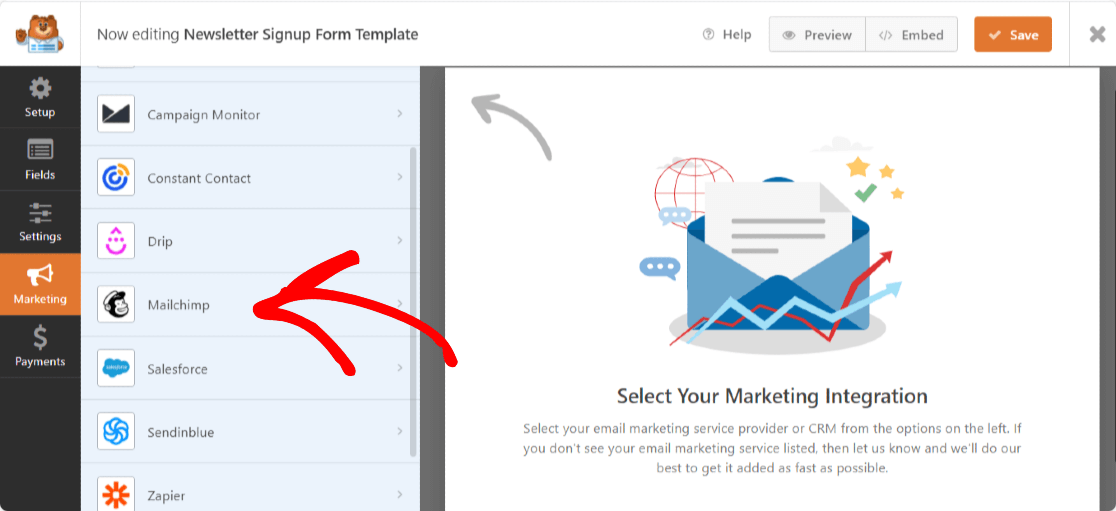
Aby połączyć formularz, w edytorze formularzy przejdź do Marketing » Mailchimp.

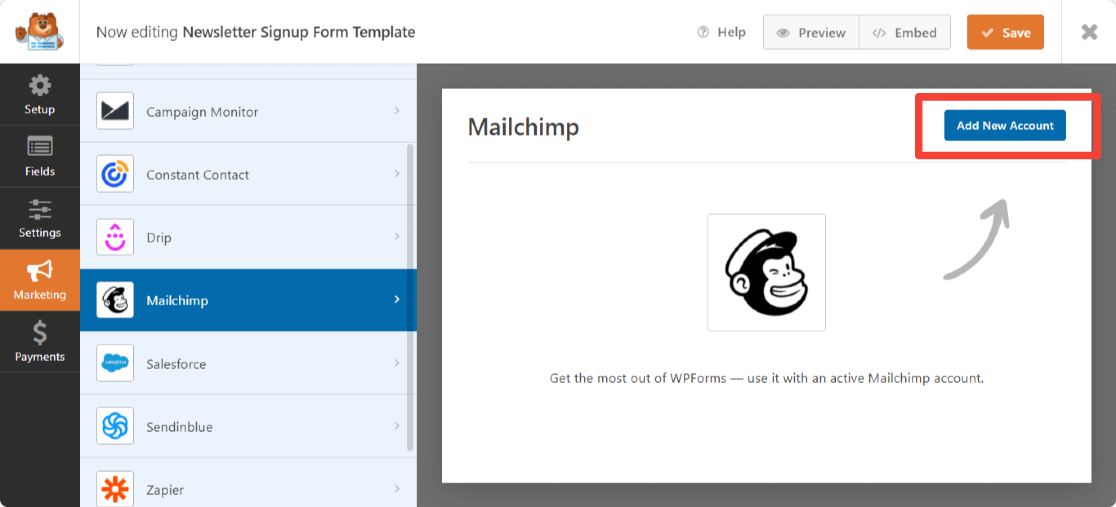
Po prawej stronie kliknij przycisk Dodaj nowe połączenie .

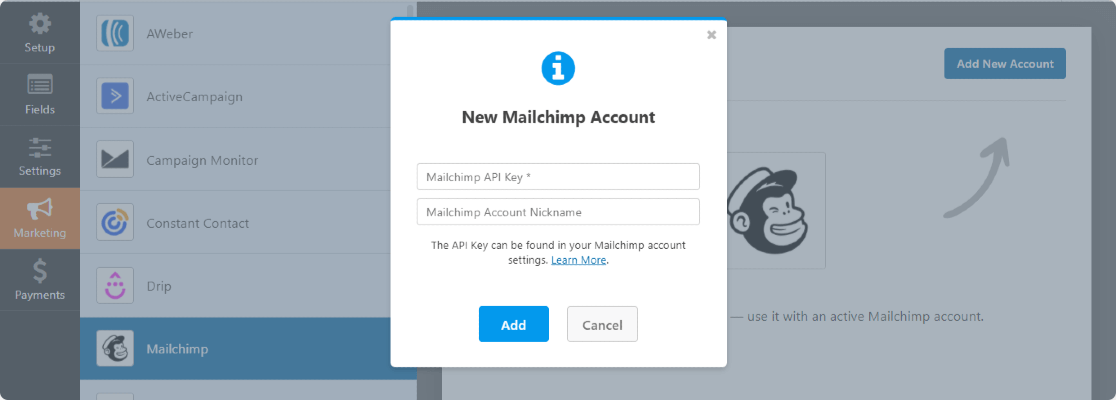
Teraz pojawi się wyskakujące okienko z prośbą o dodanie klucza API Mailchimp i pseudonimu konta.


Możesz uzyskać klucz API Mailchimp, logując się na swoje konto Mailchimp.
Skopiuj klucz API Mailchimp i wklej go w wymagane pole. Wprowadź nazwę konta i kliknij przycisk Dodaj .
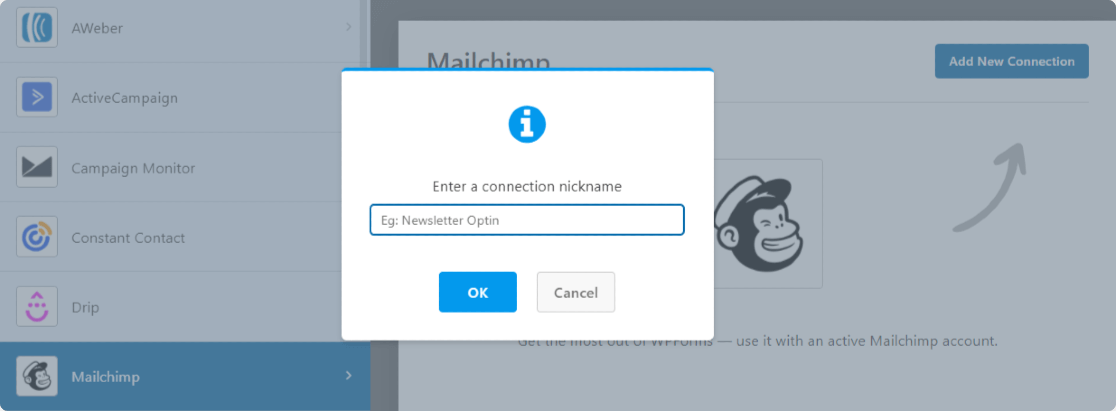
Spowoduje to, że pojawi się jeszcze jedno okienko z prośbą o podanie pseudonimu połączenia . Możesz dodać dowolną nazwę, ponieważ ma ona charakter wyłącznie informacyjny, a Twoi użytkownicy nie będą jej widzieć.

Po uzupełnieniu ustawień konta Mailchimp pojawi się nowe okno. Tutaj musisz:
- Wybierz swoje konto Mailchimp.
- Wybierz listę e-mail, do której chcesz dodać nowych subskrybentów.
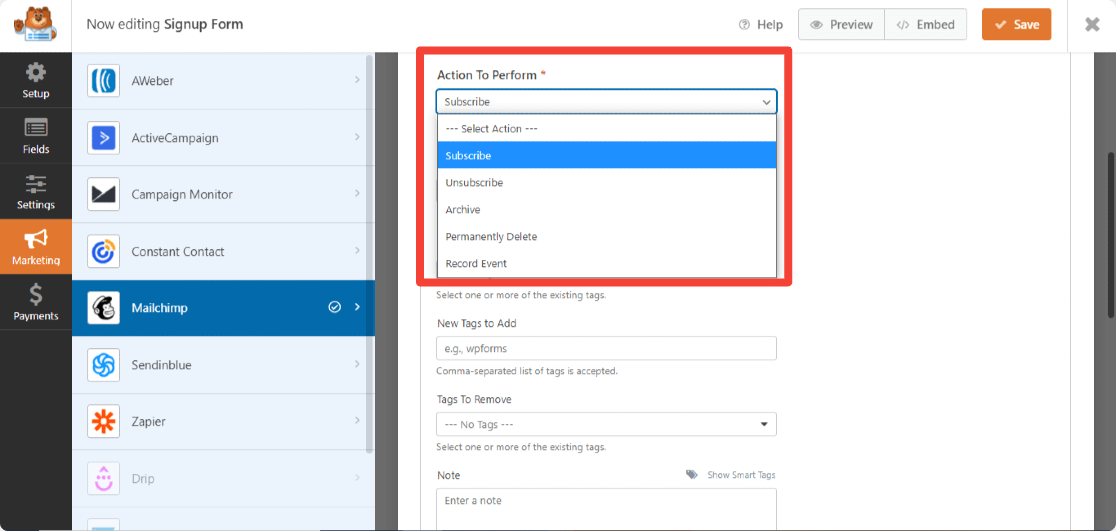
- Po wybraniu odbiorców możesz wybrać czynność do wykonania po przesłaniu formularza. Za pomocą dodatku Mailchimp możesz wykonywać następujące czynności:
- Subskrybuj : dodaje użytkownika jako nowego subskrybenta do odbiorców Mailchimp
- Anuluj subskrypcję: Anuluje subskrypcję istniejącego kontaktu od odbiorców Mailchimp
- Archiwum : Archiwizuje istniejący kontakt
- Usuń trwale : trwale usuwa istniejący kontakt
- Nagraj wydarzenie : na koniec możesz również nagrać wydarzenie dla określonego kontaktu po przesłaniu formularza.

Ponadto dzięki dodatkowi Mailchimp zyskujesz elastyczność, aby:
- Włącz podwójną zgodę
- Oznacz subskrybenta jako VIP
- Zaktualizuj profil, jeśli ten kontakt jest już w grupie odbiorców
- Powiadom użytkowników, że już subskrybują
- Utwórz niestandardowe pola Mailchimp
Krok 6: Włącz logikę warunkową
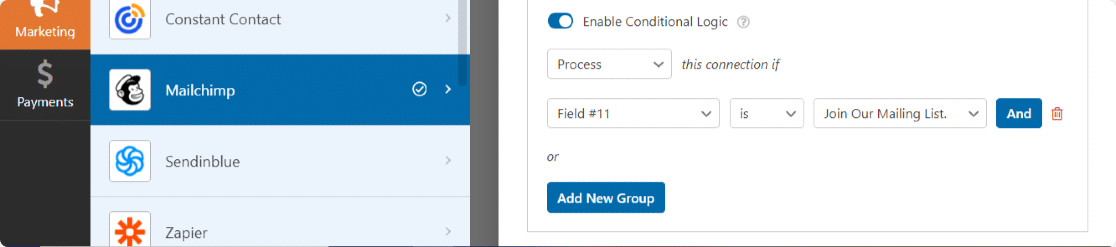
Następnie musimy upewnić się, że do Twojej listy e-mailowej zostaną dodani tylko użytkownicy, którzy zaznaczą to pole wyboru. Możesz to zrobić, wybierając opcję Włącz logikę warunkową.
Przewiń stronę w dół, aż zobaczysz pole Włącz logikę warunkową .
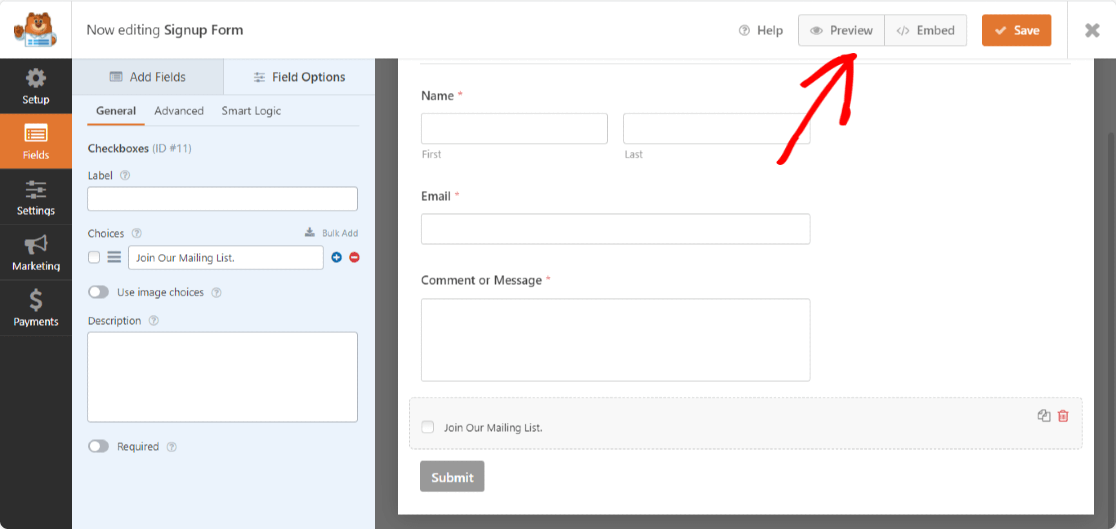
Teraz, po polu „ Przetwarzaj , to połączenie, jeśli”… Nasze pole wyboru to Pole nr 11 (ponieważ całkowicie usuwamy etykietę), a Wybierz wybór to Dołącz do naszej listy mailingowej.

Na koniec zapisz wszystkie zmiany wprowadzone w formularzu.
Krok 7: Dodaj formularz Mailchimp do swojej witryny
Teraz Twój formularz jest gotowy do publikacji na Twojej stronie.
Osadzanie formularzy kontaktowych na stronach WordPress jest wyjątkowo łatwe dzięki WPForms. Możesz wyświetlić swój formularz kontaktowy w kilku lokalizacjach, w tym posty na blogu, strony, a nawet jako widżet paska bocznego.
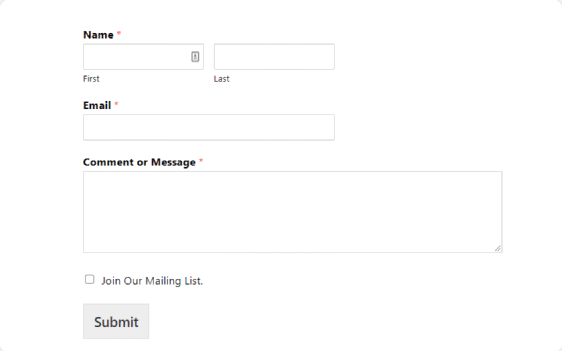
Przed osadzeniem, jeśli chcesz, możesz również wyświetlić podgląd formularza, aby sprawdzić, jak będzie wyglądał na stronie Twojej witryny.
Aby wyświetlić podgląd formularza, kliknij przycisk Podgląd u góry.

Teraz dodajmy Twój formularz do Twojej witryny.
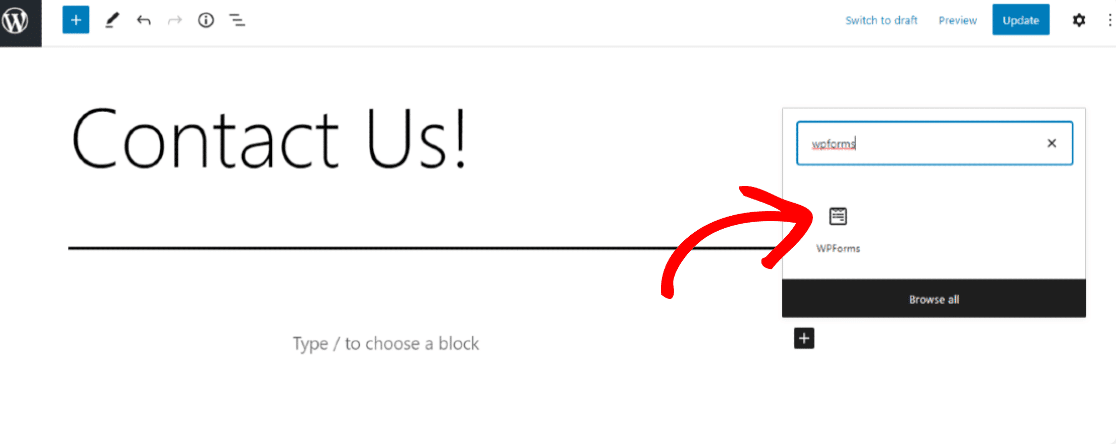
Otwórz stronę/post, na którym chcesz wyświetlić formularz. Kliknij ikonę „+” i dodaj blok WPForms z edytora bloków.

Teraz wybierz swój formularz i opublikuj stronę.

Świetna robota po ukończeniu samouczka dotyczącego rejestracji w Mailchimp! Przed dodaniem formularza do działającej witryny, przeprowadź test, aby sprawdzić, czy pole wyboru subskrypcji biuletynu działa idealnie.
Następnie dodaj hCaptcha do swoich formularzy WordPress
Otóż to! Właśnie dodałeś pole wyboru subskrypcji biuletynu Mailchimp do formularza kontaktowego. Mamy nadzieję, że połączenie formularzy z listami Mailchimp pomoże Ci rozwinąć listę e-mailową i zachować porządek w procesie.
Następnie możesz dodać hCaptcha do formularza WordPress, aby chronić swoją witrynę przed hakerami i spamerami.
Chcesz zachęcić więcej osób do wypełnienia formularza kontaktowego i zapisania się do newslettera? Zapoznaj się ze sprawdzonymi metodami konwersji formularzy, aby poprawić konwersje formularza kontaktowego.
Więc na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki do tworzenia formularzy WordPress i stwórz niesamowity kontakt w swoich witrynach WordPress.
Jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków WordPress.
