Jak dodać mini pływający wózek do swojego sklepu internetowego?
Opublikowany: 2023-09-14Szukasz płynniejszej i przyjemniejszej podróży zakupowej? Odkryj wygodę naszego mini pływającego wózka – idealnego towarzysza zakupów.
Dodaj pływający wózek mini ajax do swojej witryny e-commerce, który zapewni kupującym przyjazny dla użytkownika, wygodny i wciągający sposób interakcji z koszykiem podczas całej podróży zakupowej. Rozwiązując typowe problemy i upraszczając proces, może zwiększyć prawdopodobieństwo, że użytkownicy sfinalizują zakupy.
Spis treści
Co to jest mini pływający wózek?
Mini pływający koszyk to często stosowana funkcjonalność w witrynach e-commerce, mająca na celu poprawę komfortu użytkowania. Zapewnia użytkownikom łatwy dostęp do przeglądania wybranych przez siebie przedmiotów i umożliwia wprowadzanie zmian w ich wyborze podczas kontynuowania zakupów.
Zalety dodania mini pływającego wózka
Przyjrzyjmy się niektórym zaletom mini pływającego wózka, dzięki którym dowiesz się, jak łatwo obsługiwać tę wtyczkę po zainstalowaniu jej na swojej stronie.
- Umożliwia użytkownikom łatwe przeglądanie wybranych elementów bez konieczności przechodzenia do oddzielnych stron.
- Dodawanie kodów rabatowych/promocyjnych bezpośrednio do koszyka upraszcza proces zakupów, pomagając użytkownikom robić zakupy i oszczędzać bez wysiłku.
- Modyfikuj ilości produktów i usuwaj niechciane produkty bezpośrednio z wygodnego mini pływającego wózka.
- Możesz tworzyć nieograniczoną liczbę koszyków i wyświetlać każdy z nich na wybranych stronach.
- Zmień rozmiar przycisków i ikon, kolory przycisków i tekstu, aby dopasować je do wizerunku Twojej marki.
- Wybieraj spośród wielu ikon otwierania/zamykania koszyka.
Dodaj mini pływający wózek do swojego sklepu internetowego
Teraz, gdy już wiesz, jak ważne jest zintegrowanie mini pływającego wózka ze sklepem e-commerce w celu zwiększenia komfortu użytkownika, nakreślmy prosty proces dodawania wtyczki do witryny WordPress.
Jeśli znasz już WooCommerce, możesz przystąpić do instalacji wtyczki mini pływającego koszyka . Jeśli jednak jesteś w tym nowy, zalecamy kompleksowy przewodnik krok po kroku, który pomoże Ci zrozumieć.
Krok 1: Zainstaluj wtyczkę WooCommerce
WooCommerce to wtyczka do handlu elektronicznego typu open source, która płynnie integruje się z WordPress, zaspokajając potrzeby sprzedawców internetowych, od małych firm po duże przedsiębiorstwa. Ta powszechnie uznana wtyczka znana jest ze swoich różnorodnych funkcji, które na różne sposoby ulepszają witryny e-commerce.
Jeśli jeszcze nie zintegrowałeś Woo Commerce ze swoją witryną, pierwszym krokiem jest instalacja tego narzędzia.
Krok 2: Wybierz zgodny motyw
Wybierz motyw WordPress zgodny z WooCommerce. Wózek Mini Ajax jest kompatybilny z prawie wszystkimi motywami.
Krok 3: Zainstaluj wtyczkę pływającego koszyka WooCommerce Mini
Aby zwiększyć funkcjonalność koszyka i wygodę użytkownika, rozważ zainstalowanie specjalistycznej wtyczki do minikoszyka WooCommerce. Tutaj przeprowadzimy Cię przez kolejne kroki instalacji wtyczki mini koszyka AJAX.
W tym samouczku użyjemy wtyczki Mini Ajax Cart WooCommerce jako odniesienia do koszyka.
Aby rozpocząć, przeprowadzimy Cię przez proces instalacji wtyczki i wprowadzenia niezbędnych zmian. Wtyczkę możesz pobrać bezpośrednio klikając na ten link.
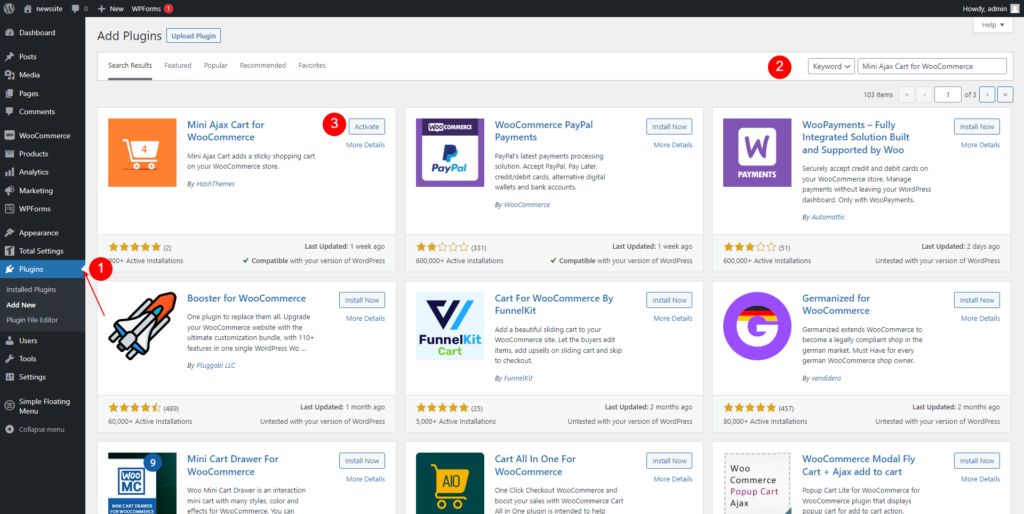
- Przejdź do panelu WordPress.
- Przejdź do „Wtyczki” > „Dodaj nową”.
- Wyszukaj „Mini koszyk AJAX ”.
- Kliknij „Zainstaluj teraz ”, a następnie aktywuj wybraną wtyczkę.

Teraz, gdy zainstalowałeś i aktywowałeś wtyczkę, dzięki której miniwózek będzie widoczny na Twojej stronie internetowej:
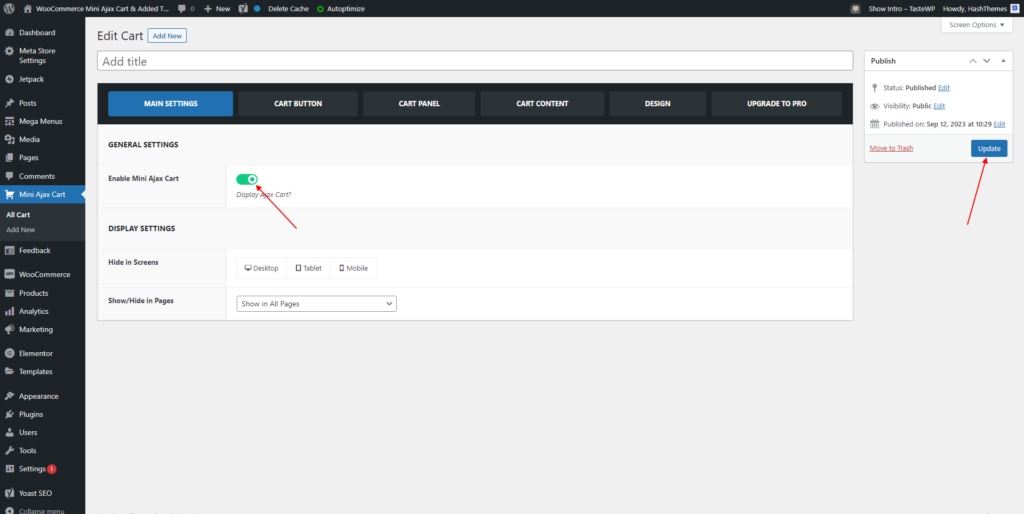
- Przejdź do panelu WordPress
- Przejdź do Mini Ajax Cart > Ustawienia główne .
- Dodaj tytuł koszyka
- Włącz przycisk „Włącz miniwózek ”.
- Upewnij się, że „opublikowałeś/zaktualizowałeś” wszystkie niezbędne zmiany, które wprowadziłeś.
Chcesz wyświetlić koszyk tylko na wybranych stronach? Nie musisz się martwić. Możesz selektywnie pokazywać lub ukrywać koszyk tylko na wybranych stronach. Skonfiguruj dla niego opcję „Pokaż/ukryj na stronie” zgodnie z wymaganiami. Wyświetlaj także koszyk na wszystkich urządzeniach lub selektywnie na komputerze stacjonarnym, tablecie lub telefonie komórkowym.

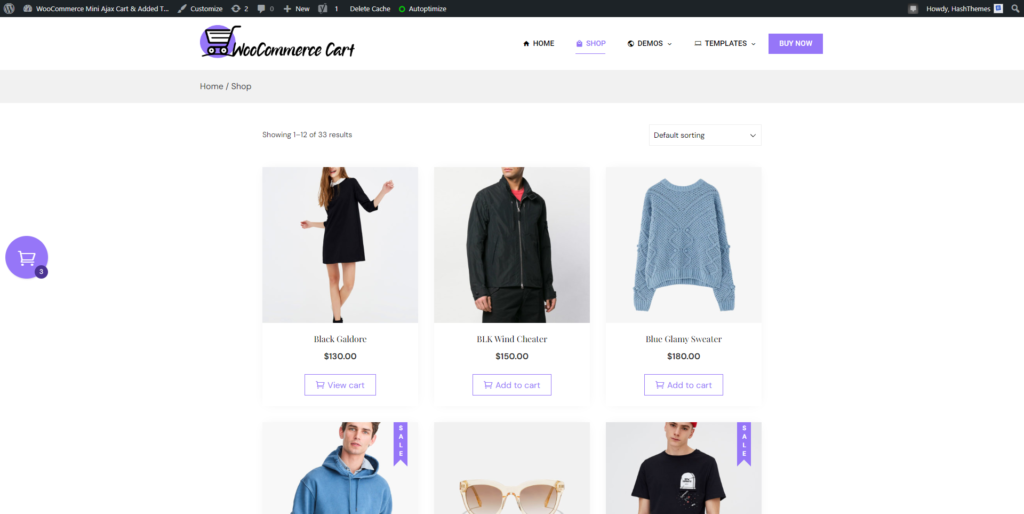
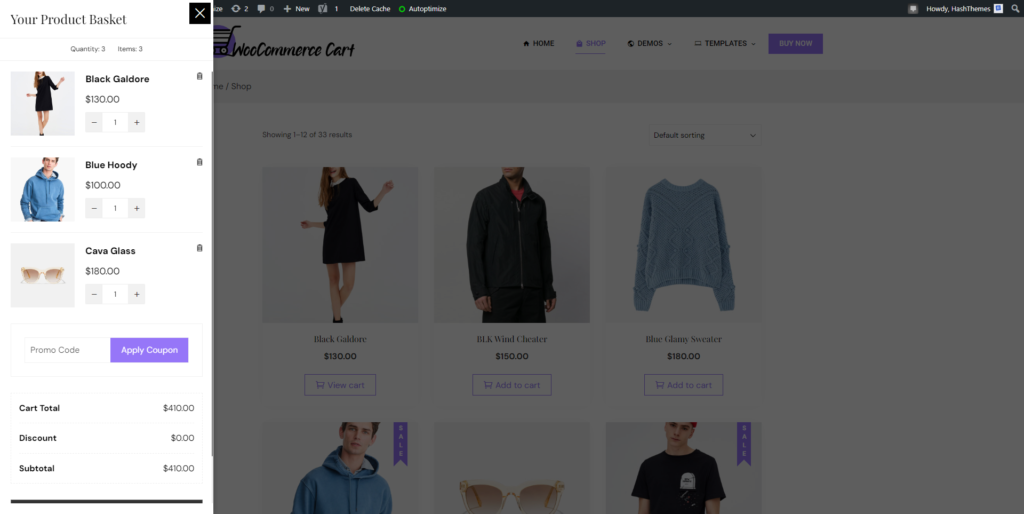
Przejdź do swojej witryny e-commerce i zobacz, że mini pływający wózek jest widoczny, co ułatwia obsługę.

Teraz użytkownicy mogą łatwo przeglądać i modyfikować pozycje koszyka dodane do koszyka z dowolnej strony, bez konieczności przechodzenia na stronę Sklepu.


Krok 4: Skonfiguruj mini wózek
Następnym krokiem jest konfiguracja wtyczki mini koszyka. Po zainstalowaniu i aktywowaniu wtyczki mini koszyka możesz skonfigurować żądane zachowanie koszyka. Przyjrzyjmy się krótko, jakie zmiany można wprowadzić w każdej z sekcji.
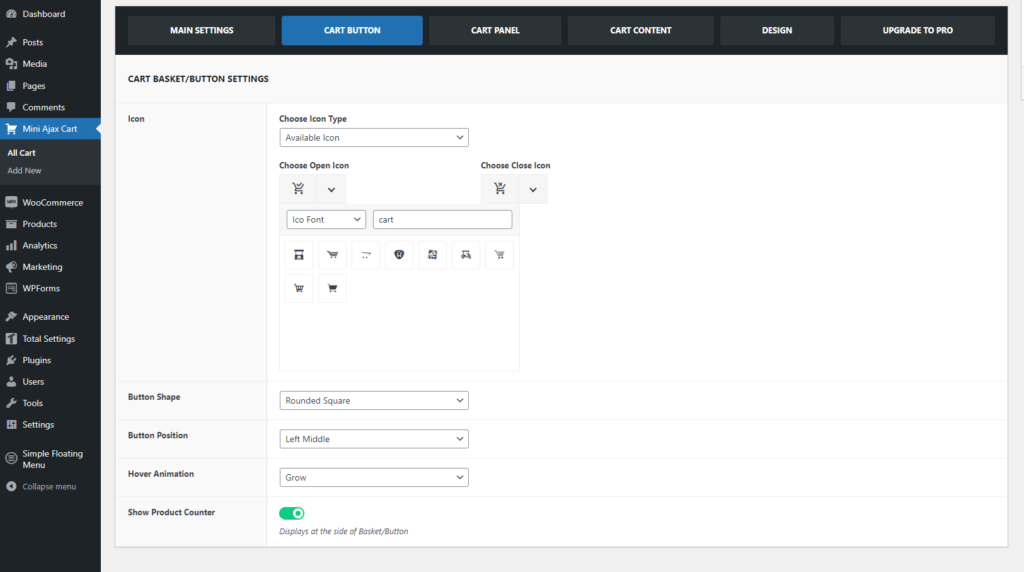
i) Ustawienia koszyka/przycisku koszyka
W tej sekcji możesz spersonalizować wygląd przycisku koszyka na Twojej stronie e-commerce. Spośród różnych dostępnych ikon koszyka wybierz tę, która najlepiej odpowiada Twoim preferencjom. Dodatkowo możesz modyfikować kształt przycisku, aby dopasować go do swoich preferencji projektowych i określić jego umiejscowienie na stronie

Uwaga: jeśli potrzebujesz bardziej zaawansowanych opcji dostosowywania, rozważ aktualizację do wersji pro, aby uzyskać ulepszone ustawienia.
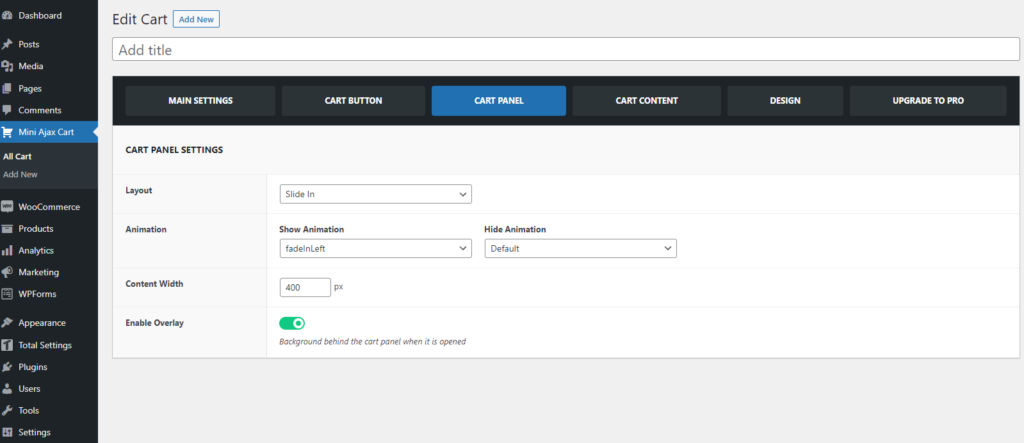
ii) Panel wózka
W tej sekcji ustawień możesz dostosować animacje i zobaczyć widoczne zmiany w swojej witrynie e-commerce. Wybierz animację, która współgra z tożsamością Twojej marki.

iii) Zawartość koszyka
Niezależnie od tego, czy wolisz wyświetlać zawartość koszyka w formie listy czy siatki, masz możliwość dostosowania układu produktu do swoich upodobań.
Zwróć uwagę na pola kuponów rabatowych, ponieważ odgrywają one kluczową rolę, gdy chcesz oferować atrakcyjne oferty swoim cennym klientom. Klienci mogą łatwo wprowadzić kod promocyjny, aby otrzymać produkty po obniżonej cenie. Jeśli nie potrzebujesz tej funkcji, możesz po prostu wyłączyć pole kuponu.
W sekcji konfiguracji przycisków możesz dodać przyciski niezbędne do prezentacji. Możesz łatwo włączyć/wyłączyć przyciski, które chcesz wyświetlić, włączając/wyłączając je.
W powyższym samouczku wideo możesz zobaczyć, jakie zmiany możesz wprowadzić w sekcji zawartości koszyka.
Krok 5: Dostosuj wygląd
Większość wtyczek do mini pływających wózków pozwala na pewien stopień dostosowania pod względem kolorów, stylów i układu. Przyjrzyjmy się bardziej szczegółowo, jakie dostosowania możesz wprowadzić.
Projekt
W tej sekcji możesz zmienić kolory koszyka. Wybór kolorów i stylów, które współgrają z Twoją marką i produktami firmy, pomaga stworzyć wizerunek własnej marki.
Masz możliwość modyfikowania typografii na różne sposoby. Możesz wybierać spośród szerokiej gamy krojów pisma, a także wybierać kolory pasujące do Twojego projektu. Możesz dodatkowo dostosować odstępy między literami, rozmiar czcionki i wysokość linii.
Co więcej, masz możliwość elastycznego wyboru schematów kolorów dla różnych elementów, takich jak typografia przycisku, przycisk kuponu, przycisk Kontynuuj zakupy, przycisk koszyka/kasy i przycisk usuwania produktu w układzie siatki.
Krok 6: Przetestuj mini wózek
Przed wypuszczeniem pływającego miniwózka na aktywnej stronie internetowej niezwykle ważne jest przeprowadzenie dokładnej kontroli jakości. Sprawdź, czy wszystko działa bezbłędnie, zgodnie z oczekiwaniami: dodawaj i usuwaj produkty, dostosowuj ilości i potwierdź, że przycisk Dodaj do koszyka jest responsywny i w pełni funkcjonalny.
Wykonując te kroki i używając odpowiedniej kombinacji WooCommerce, kompatybilnego motywu i wtyczki mini koszyka, możesz łatwo dodać mini koszyk AJAX do swojej witryny e-commerce WordPress bez konieczności kodowania.
Odblokuj funkcje premium
Darmowa wersja posiada podstawowe funkcje wymagane do wdrożenia mini pływającego wózka na Twojej stronie. Jednak zawsze lepszą decyzją jest aktualizacja do wersji Pro, aby w pełni wykorzystać wtyczkę.
Zobaczmy niektóre funkcje wersji Pro:
- Ponad 15 gotowych szablonów do łatwego importu
- Opcja kasy Ajax na panelu koszyka
- 3 różne układy paneli wózka: wsuwany, pływający, wyskakujący
- Dodatkowe elementy umożliwiające personalizację koszyka: Nagłówek, Produkty w koszyku, Kupon, Pasek wysyłkowy, Przyciski, Sugerowane pozycje
- Konfigurowalne ikony koszyka/przycisku
- 11 różnych kształtów przycisków koszyka
- Różne animacje przycisków koszyka, w tym animacje najechania myszką i stanu bezczynności
- Animacje panelu wózka oraz animacje wejścia/wyjścia
- Konfigurowalne pozycje przycisków koszyka
- Kompatybilność Elementora z ponad 15 elementami Ajax Cart
- Importuj/eksportuj ustawienia pomiędzy koszykami
- Uruchamiaj panel koszyka z różnych elementów witryny, używając nazw klas
- Możliwość ukrycia koszyka, gdy koszyk jest pusty
- Otwórz panel koszyka po dodaniu produktu do koszyka
- Pokaż/ukryj i dostosuj fantazyjny pasek przewijania
- Wyświetl aktywne kody kuponów i formularz kuponu
- Skonfiguruj kolumny układu siatki dla pozycji w koszyku
- Usuń wszystkie produkty z koszyka za pomocą jednego przycisku
- Dostosuj ikony i tekst, gdy koszyk jest pusty
- Tło morfizmu szkła dla przycisku koszyka i panelu koszyka
- Niestandardowa opcja CSS do dalszej stylizacji
Pływający wózek Mini Ajax ma minimalne funkcje i możesz go nadal używać, jeśli jesteś z niego zadowolony. Jeśli jednak potrzebujesz więcej funkcji, możesz uaktualnić do wersji premium, aby jak najlepiej wykorzystać tę wtyczkę.
Dlaczego więc nie zaktualizować go, aby przenieść swój koszyk na wyższy poziom? Kliknij poniższy przycisk, aby wyświetlić wersje demonstracyjne i uaktualnić do wersji premium.
