Jak dodać wezwanie do subskrybowania biuletynu do każdego postu na blogu?
Opublikowany: 2019-01-10Pokazujemy Ci, w jaki sposób możesz użyć naszej wtyczki, Kreator Stron Wszędzie, do tworzenia przyciągających uwagę stron Divi. W tym samouczku pokażemy, jak stworzyć wrażenia użytkownika w witrynie Divi, dodając unikalne wezwania do działania na dole różnych typów postów – takich jak posty na blogu, projekty, strony produktów i inne – w witrynie Divi .
Niezwykle przydatny, ten samouczek pokaże Ci, jak ustawić wezwanie do działania, aby wyświetlało się w dowolnym miejscu, w którym masz niestandardowy typ postu na swojej stronie internetowej Divi. Idąc krok dalej, samouczek pokaże Ci również, jak ustawić konkretne wezwanie do działania dla określonych typów postów, tj. wyświetlanie wybranego wezwania do działania dla stron produktów, innego wezwania do działania dla projektów i zupełnie innego wezwania do działania dla Posty na blogu.
Konfigurowanie i wyświetlanie różnych wezwań do działania to świetny sposób na stworzenie bogatszego i bardziej znaczącego doświadczenia w witrynie. Dzięki temu będziesz mógł tworzyć bardziej znaczące doświadczenia swojej witryny dla swoich użytkowników i naprawdę dodać teksturę do ich podróży przez Twoją witrynę. Wyświetlanie tego samego, przestarzałego i zastałego wezwania do działania w całej witrynie może spowodować, że odwiedzający witrynę stracą zainteresowanie częściami Twojej witryny, przesłaniając obszary, które mają największe znaczenie, ale dzięki unikalnemu wezwaniu do działania, ustawionemu do wyświetlania w miejscach o niedoszacowanych literach, być w stanie przekazywać więcej komunikatów dotyczących marki większej liczbie konsumentów, częściej.
W tym samouczku dodamy przyciągający uwagę formularz rejestracyjny na dole każdego posta na blogu. Zachęci to więcej odwiedzających witrynę do zaangażowania się w Twoje treści poprzez zapisanie się do biuletynu po przeczytaniu artykułu na blogu.

Jeśli wolisz obejrzeć samouczek wideo, obejrzyj poniższy film z Sarą, która prowadzi Cię przez kolejne etapy.
W tym samouczku musisz mieć skonfigurowaną i uruchomioną instalację WordPress z już zainstalowanym motywem Divi . Do testowania kodu i zmian w witrynie zalecamy korzystanie ze środowiska programistycznego lub testowego, a nie pracę w działającej witrynie.
Jeśli chcesz również skonfigurować środowisko testowe do pracy w witrynie, postępuj zgodnie z jednym z następujących samouczków:
- Jak skonfigurować lokalne środowisko programistyczne za pomocą DesktopServer (Aspen Grove Studios)
- Jak skonfigurować lokalne środowisko programistyczne za pomocą lokalnego przez koło zamachowe (przestrzeń Divi)
- Jak utworzyć lokalną instalację WordPress na komputerze Mac za pomocą MAMP (eleganckie motywy)
Jak dodać wezwanie do działania do postów na blogu za pomocą Kreatora stron w dowolnym miejscu?
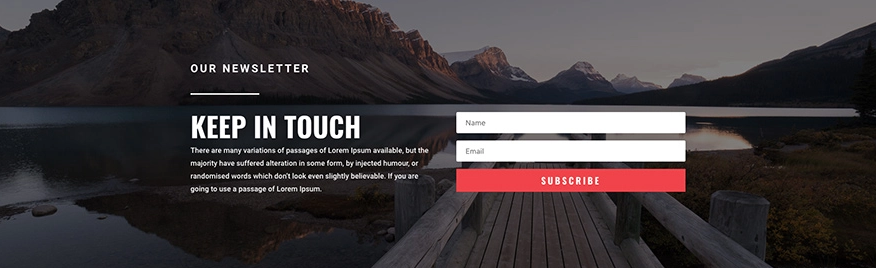
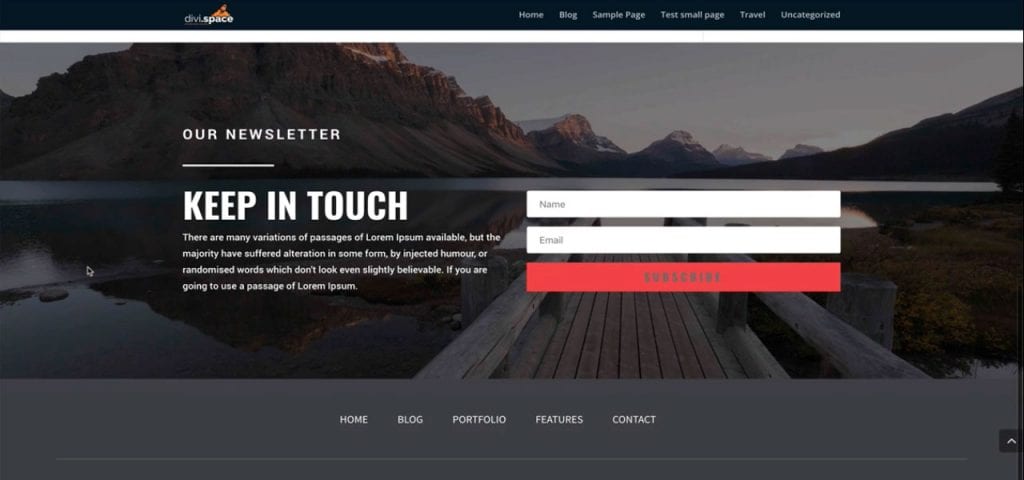
W tym samouczku użyjemy jednego z bezpłatnych układów eleganckich motywów, układu biura podróży . Dokładniej, będziemy korzystać z następującego formularza subskrypcji biuletynu, który znajduje się na stronie bloga .

W naszym projekcie wyizolujemy sekcję subskrypcji biuletynu i wykorzystamy ją do naszych projektów. Elementy, sekcje i moduły Elegant Themes można łatwo edytować, aby dopasować je do potrzeb Twojej marki i biznesu. Zaczynajmy!
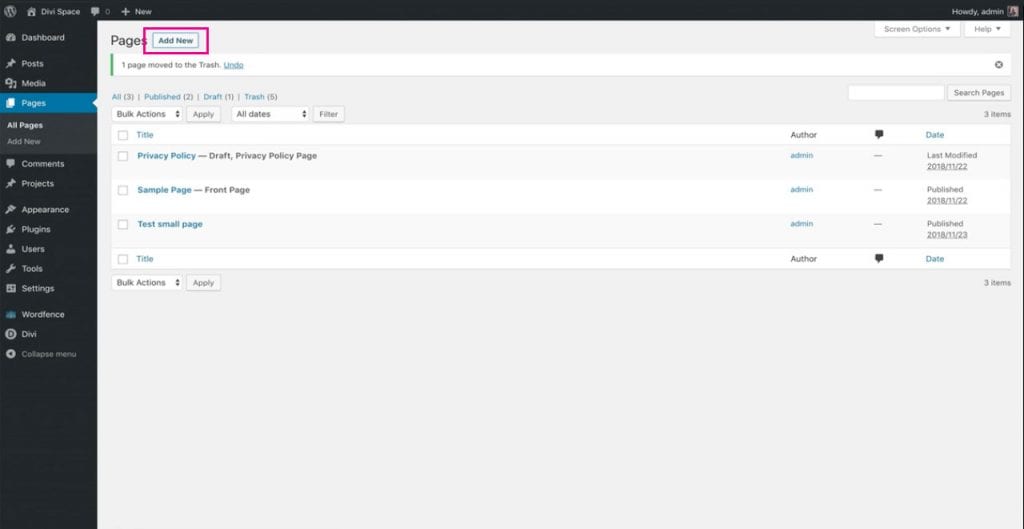
Najpierw zacznij od utworzenia nowej strony , która zostanie wyizolowana w formularzu rejestracji w układzie. W naszym przykładzie demo tworzymy stronę o nazwie Blog dla kanału informacyjnego, jednak jeśli tak naprawdę nie potrzebujesz strony dla swojej witryny, możesz nazwać ją dowolnie i usunąć stronę po elemencie z układu opakowanie zostało zadbane.

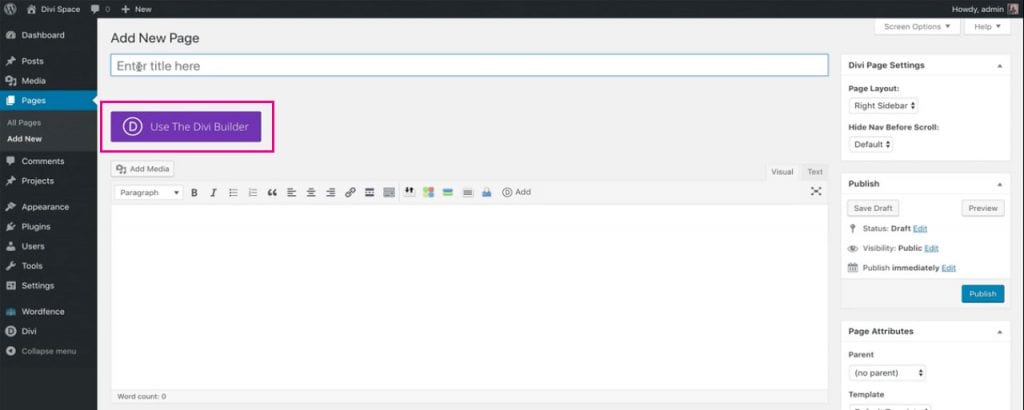
Następnie wybierz Divi Builder . W tym momencie możesz wybrać, czy chcesz pracować przy użyciu narzędzia do budowania zaplecza czy interfejsu. W naszym przykładzie pracujemy z frontendowym konstruktorem wizualnym. 
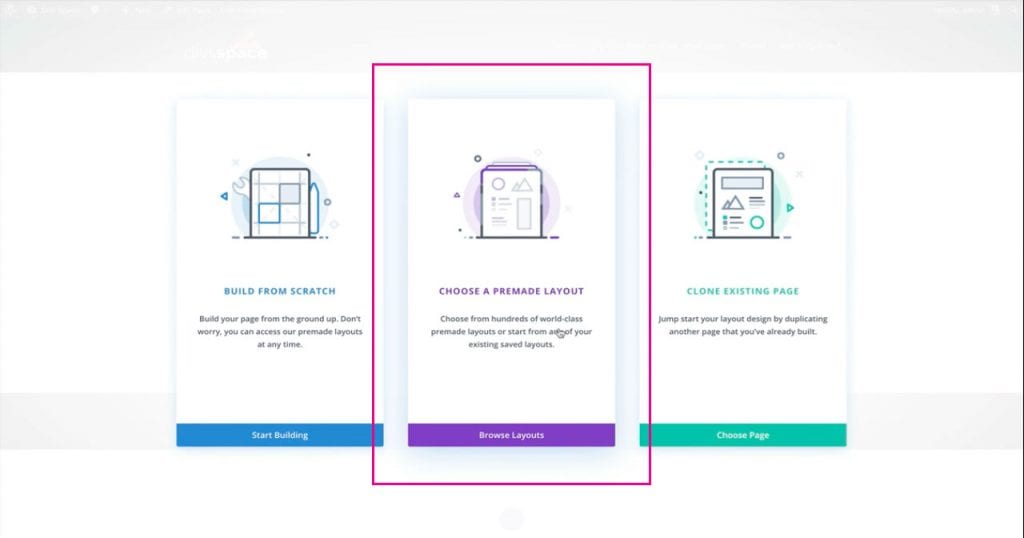
Po załadowaniu wizualnego konstruktora frontonu wybierz opcję Wybierz gotowy układ .


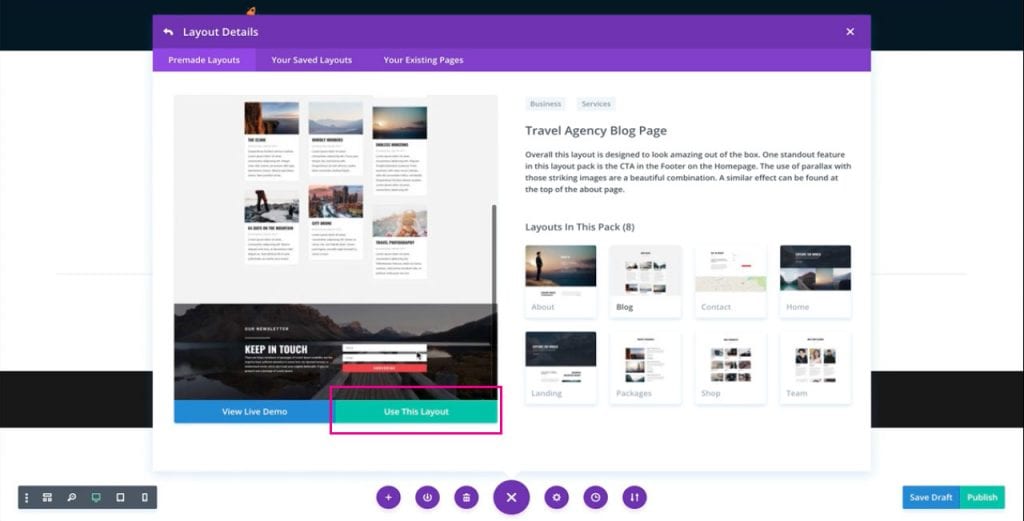
Spowoduje to wyświetlenie każdego bezpłatnego pakietu układów, jaki kiedykolwiek został stworzony przez Elegant Themes. Z poziomu tej konsoli możesz przeszukiwać pełną kolekcję unikalnych układów, z których każdy został zaprojektowany dla różnych nisz. W naszym przykładzie wykorzystaliśmy stronę bloga z układu Biura Podróży. Po znalezieniu odpowiedniego układu strony kliknij opcję Użyj tego układu i poczekaj, aż załaduje się na stronie.

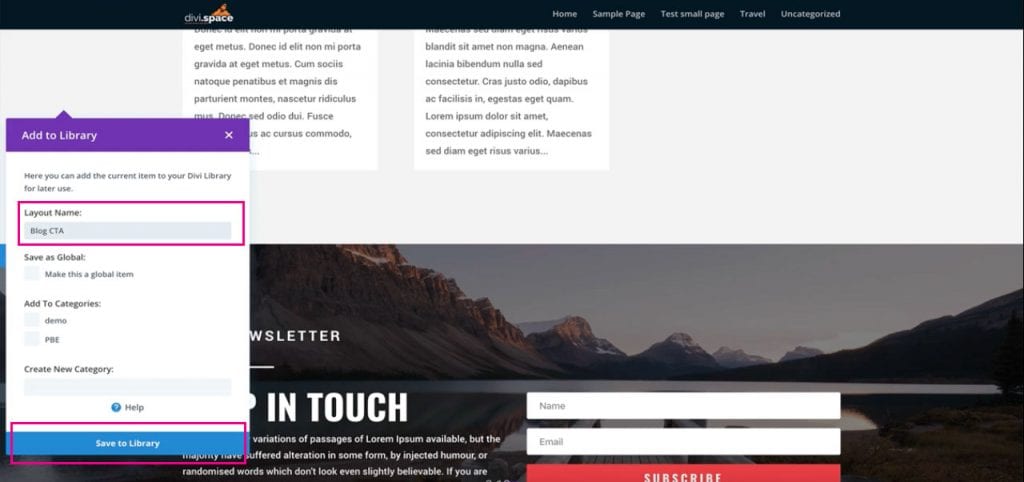
Teraz wyizolujemy sekcję zapisu do newslettera. Aby to zrobić, kliknij ustawienia pełnej sekcji i kliknij Zapisz w bibliotece .

W tym momencie przypisz nazwę do układu, nie twórz układu jako element globalny i przypisz układ do kategorii, jeśli wolisz. Następnie kliknij Zapisz w bibliotece .

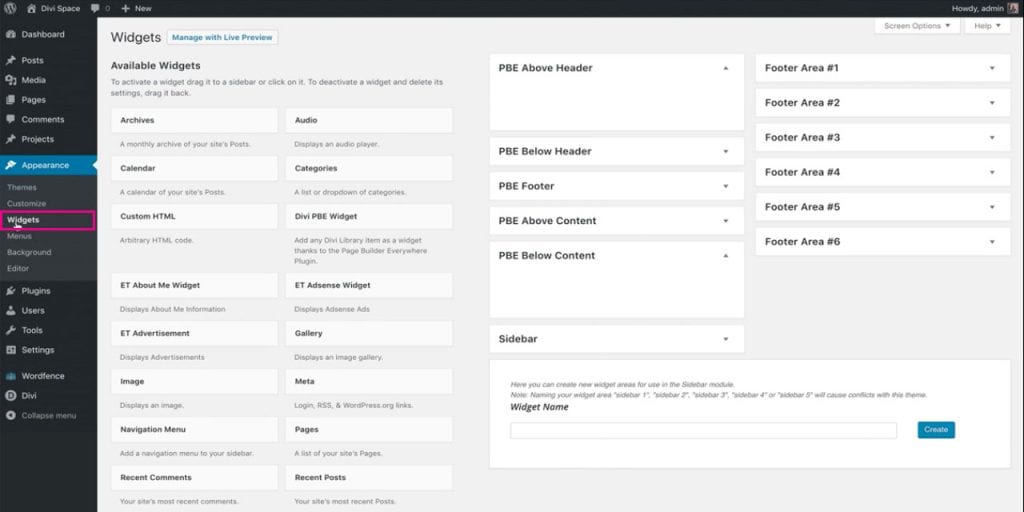
Teraz, gdy wybrana sekcja jest zapisana w Bibliotece Divi, wyjdź z kreatora wizualnego i przejdź do Wygląd> Widgety na pulpicie nawigacyjnym WordPress.

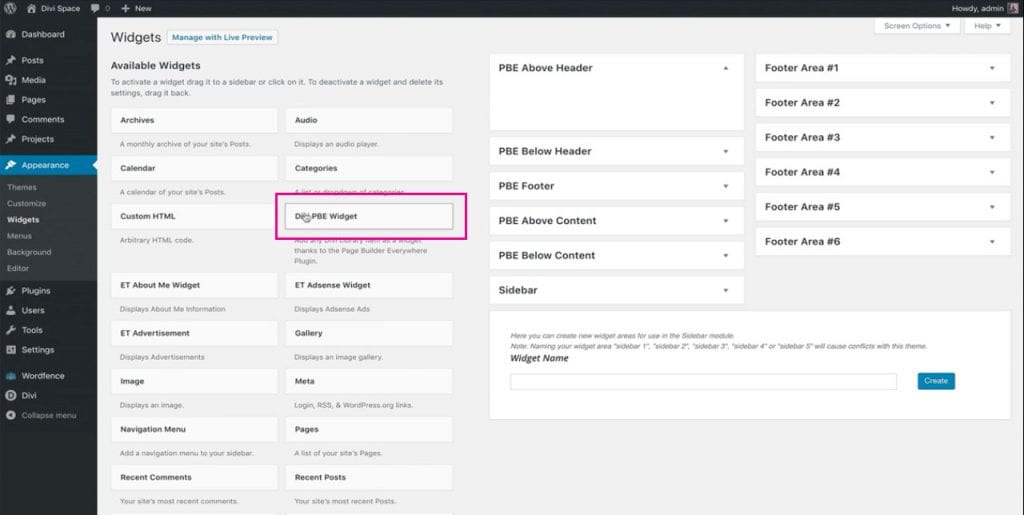
W konsoli widżetów znajdź opcję Divi PBE Widget w lewej kolumnie.

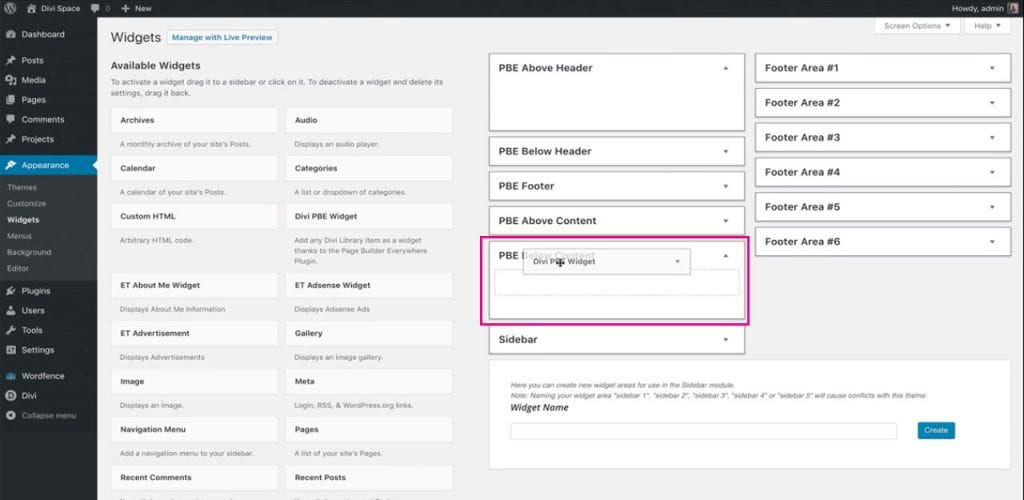
Kliknij, przytrzymaj i przeciągnij widżet Divi PBE do odpowiedniej sekcji w prawej kolumnie. Na potrzeby tego samouczka umieść widżet w obszarze PBE Below Content .

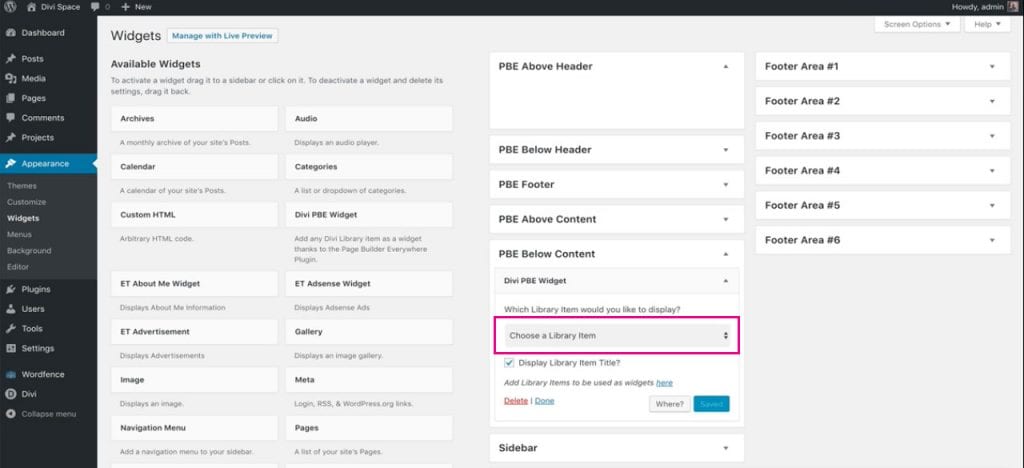
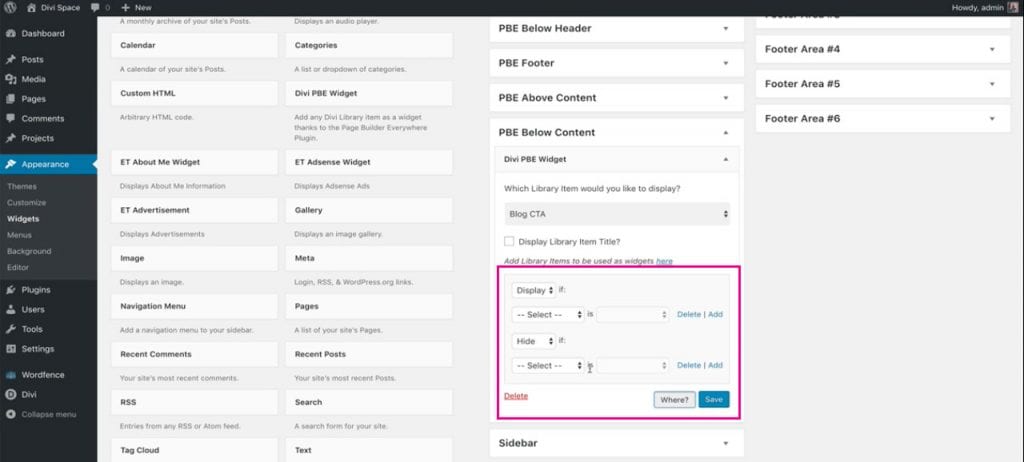
Po umieszczeniu widżetu Divi PBE musisz go skonfigurować.
Najpierw musisz wybrać element biblioteki , który chcesz wyświetlić. W naszym przykładzie nazwaliśmy sekcję Wezwanie do działania Blog CTA. Wybierz z listy prawidłowy układ biblioteki Divi i usuń zaznaczenie opcji Wyświetl tytuł elementu biblioteki .

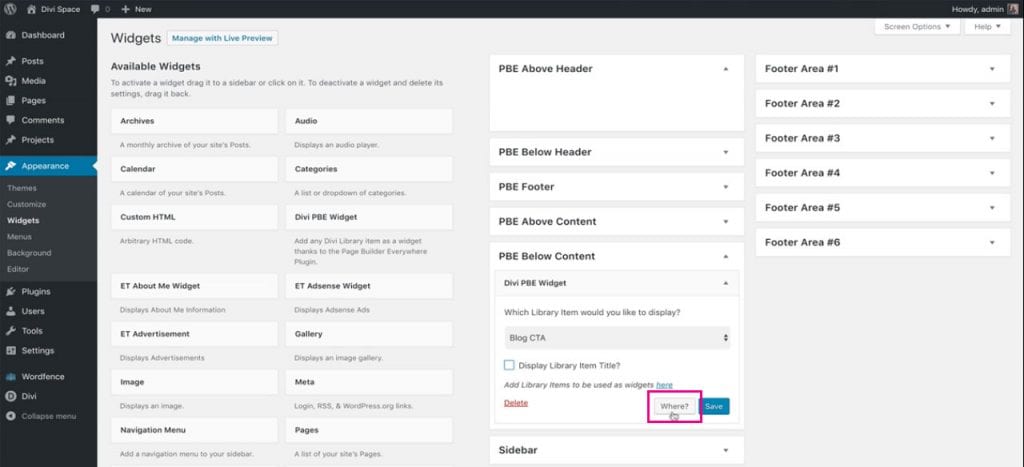
Następnie kliknij przycisk Gdzie .

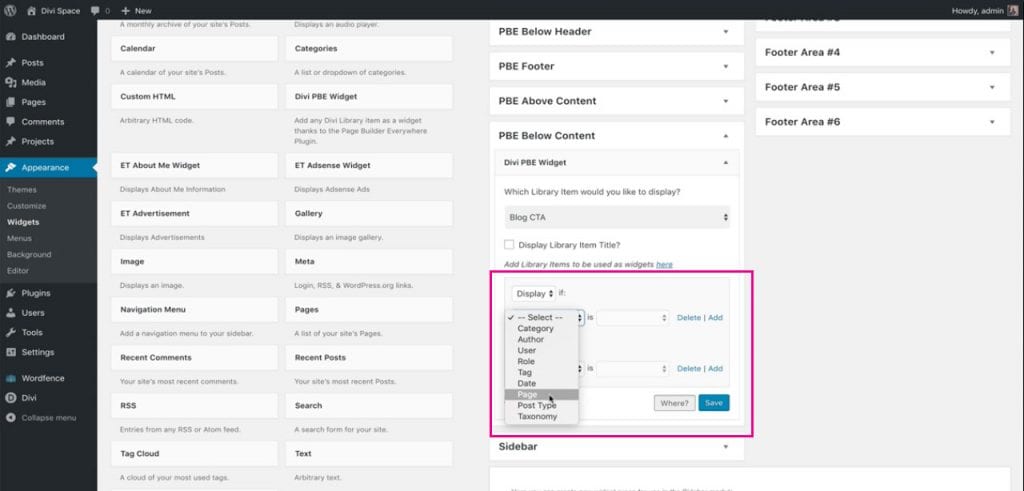
Ten krok pozwala zdecydować, gdzie chcesz umieścić układ biblioteki Divi. Tutaj wtyczka Page Builder Everywhere wprowadza logikę warunkową

Na przykład, jeśli chcesz, aby układ Biblioteki Divi był wyświetlany tylko na stronie produktu lub określonym niestandardowym typie postu, tutaj możesz wprowadzić ustawienia. W naszym przykładzie wyświetlamy układ w typie postów na blogu.
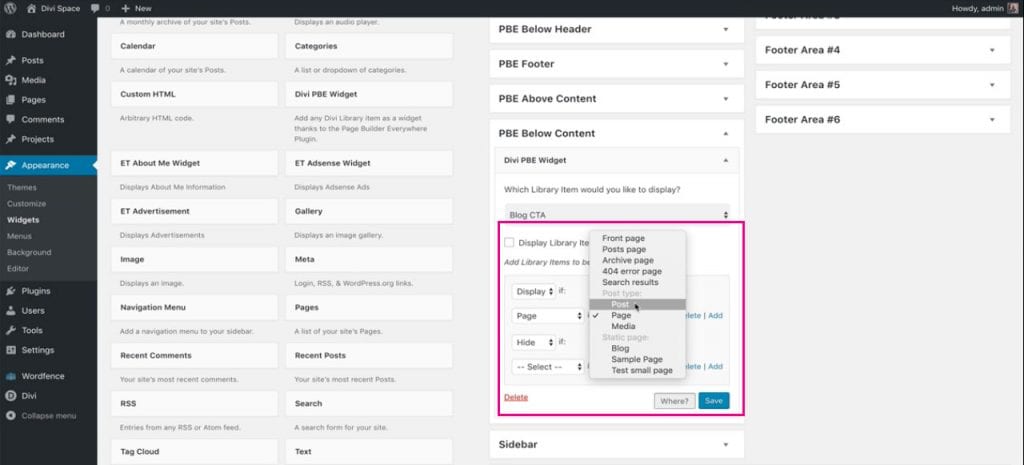
W pierwszym menu rozwijanym wybierz Strona .

Następnie w drugim menu wybierz Opublikuj i kliknij Zapisz.

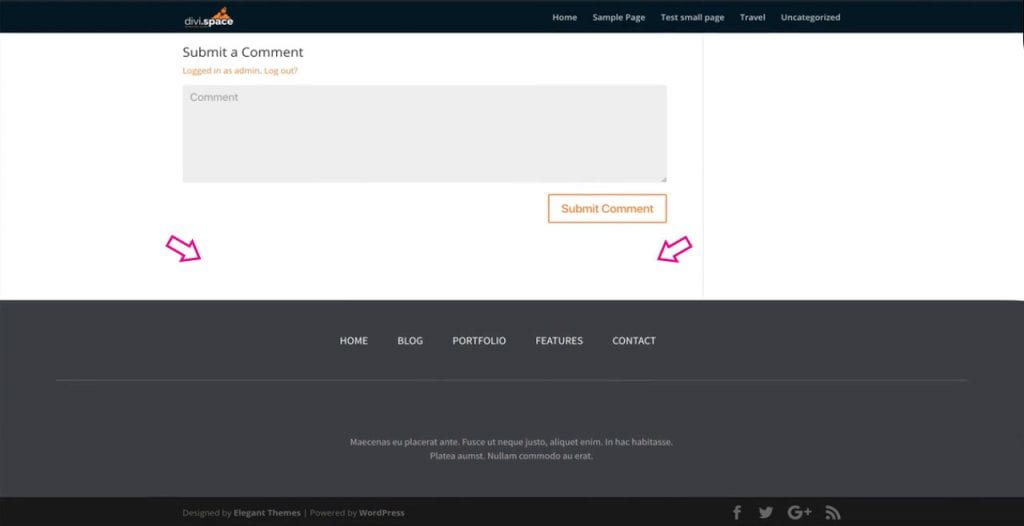
Po zapisaniu wróć do frontonu swojej witryny Divi, a zobaczysz wezwanie do działania dodane do postów na blogu w witrynie Divi.

Masz to! Wystarczy kilka kliknięć, aby całkowicie zmienić swoją witrynę Divi, dodając unikalne wezwanie do działania do postów na blogu. Dzięki tej poprawce możesz używać klasycznego edytora WordPress do publikowania treści i nie musisz używać Divi Builder dla każdego postu, tylko po to, aby wyświetlić wezwanie do działania w stylu Divi.
Zacznij budować niesamowite układy Divi już dziś, kup wtyczkę Page Builder Everywhere z Divi Space.
Będziemy kontynuować te posty na blogu, dodając więcej samouczków dotyczących wtyczki Kreatora Stron Wszędzie. Pamiętaj, aby zapisać się do naszego newslettera, aby otrzymywać samouczki Page Builder Everywhere i Divi prosto na swoją skrzynkę odbiorczą!
Chcemy usłyszeć od Ciebie!
Czy Twoja witryna zawiera urzekające wezwania do działania? Podziel się z nami swoimi przemyśleniami na temat projektu wezwania do działania i wtyczki Page Builder Everywhere w komentarzach poniżej. Uwielbiamy otrzymywać Twoje opinie!
Dziękuje za przeczytanie!
