Jak dodać pasek wyszukiwania w menu WordPress
Opublikowany: 2023-08-17Wyszukiwanie treści w Twojej witrynie nie powinno być poszukiwaniem skarbów. Wyobraź sobie pasek wyszukiwania , który dokładnie pokazuje, czego szukają czytelnicy, bez niekończącego się klikania i przewijania.
Pomyśl o swojej witrynie jako o ogromnym centrum informacyjnym, a odwiedzający potrzebują szybkiego sposobu na znalezienie tego, czego szukają. Tutaj pojawia się pasek wyszukiwania . Możesz wybierać spośród wbudowanych opcji lub dostosowywać własne za pomocą wtyczek.
Dodanie paska wyszukiwania w WordPress jest łatwe; Pokażę ci krok po kroku. Dołącz do nas, aby poprawić użyteczność witryny i zapewnić odwiedzającym znalezienie tego, czego potrzebują.
Chcesz uczynić swoją witrynę bardziej przyjazną dla użytkownika? Pokażemy Ci , jak dodać pasek wyszukiwania w menu WordPress .
Jak dodać pasek wyszukiwania w WordPress
WordPress oferuje natywne widżety wyszukiwania, a wtyczki mogą jeszcze bardziej ulepszyć tę funkcję. Mam dla ciebie wskazówki krok po kroku i wizualizacje dla obu metod.
Dodaj pasek wyszukiwania do menu WordPress bez wtyczki
Jeśli wyszukasz „ Jak dodać pasek wyszukiwania w menu WordPress bez wtyczki ” w Google, znajdziesz wiele artykułów. Ale wszyscy będą twierdzić, że dodają pasek wyszukiwania w menu. Znajdziesz jednak samouczek lub przewodnik dotyczący dodawania paska wyszukiwania na pasku bocznym przy użyciu domyślnej sekcji widżetów WordPress.
Ale mam twoje plecy!
Dodanie paska wyszukiwania w menu WordPress jest łatwe, jeśli używasz motywu z narzędziem do tworzenia nagłówków. W tym samouczku użyję motywu „Blocksy”, jednego z moich ulubionych motywów. Możesz to uzyskać za darmo z sekcji Motywy WordPress.
Krok 1: Uzyskaj motyw za pomocą narzędzia do tworzenia nagłówków
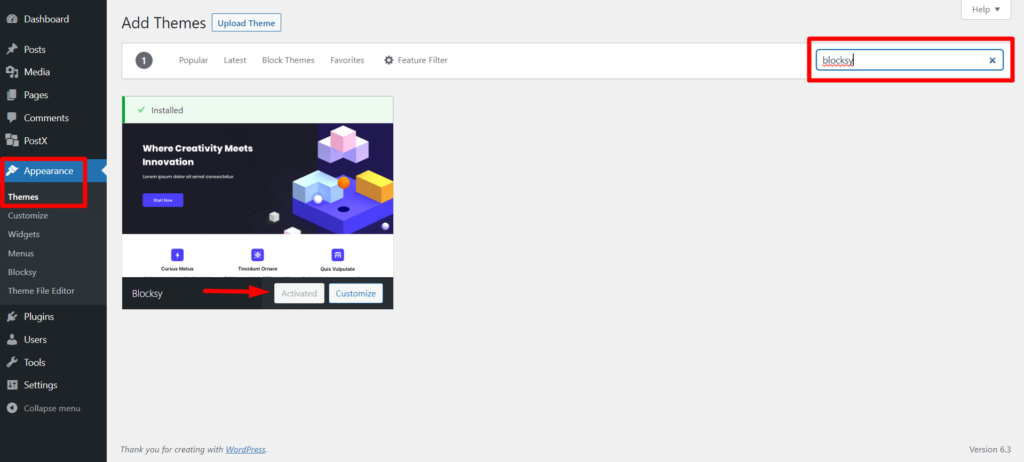
Przejdź do Pulpit nawigacyjny WordPress > Motywy . Następnie kliknij „ Dodaj nowy ”.
Możesz przesłać własny motyw, klikając przycisk „ Prześlij motyw ”. Możesz też wyszukać kolekcję bezpłatnych motywów.

Wyszukaj „ Blocksy ” lub inne motywy z opcją konstruktora nagłówków. Następnie zainstaluj i aktywuj. Mój motyw Blocksy jest już aktywowany, ponieważ stale go używam, jak wspomniałem wcześniej.
Krok 2: Przejdź do Dostosowania motywu
Teraz kliknij „ Dostosuj ” w aktywowanym motywie.

Lub możesz przejść do Pulpit nawigacyjny WordPress > Wygląd > Dostosuj .
Teraz zobaczysz kilka opcji dostosowywania. Ale musisz wybrać „ Nagłówek ”, ponieważ menu / pasek menu to sekcja nagłówka w WordPress.
Krok 3: Dodaj wyszukiwanie do menu WordPress
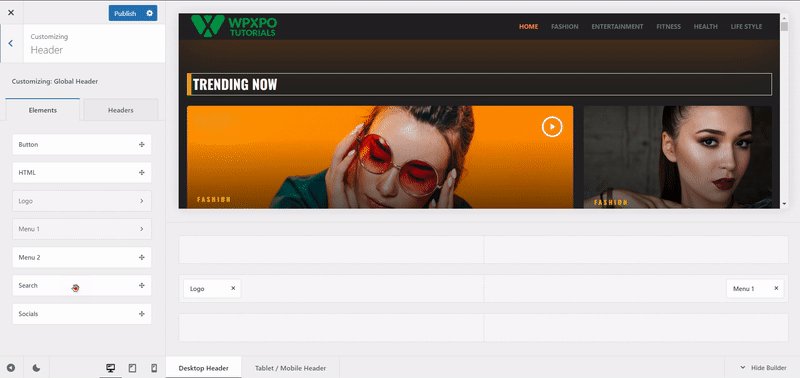
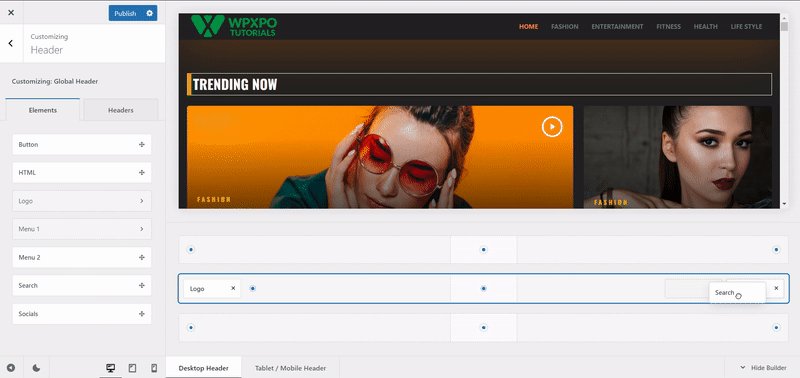
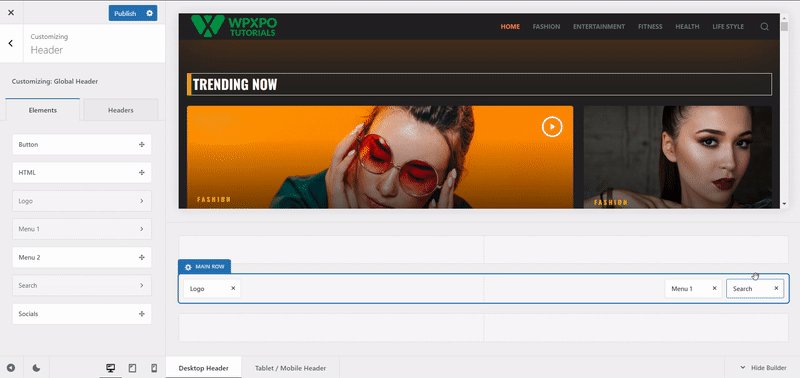
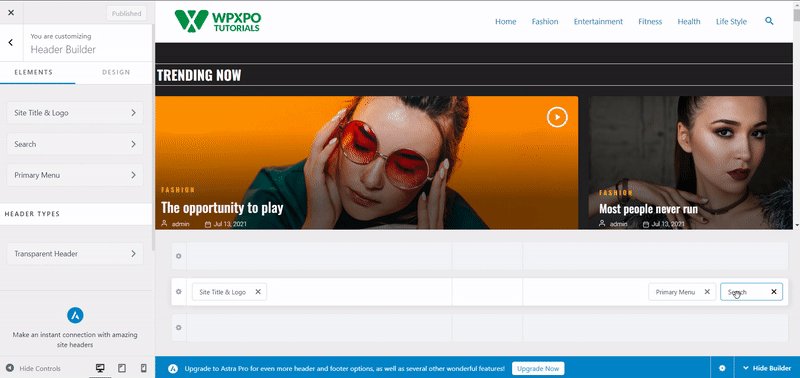
W tej sekcji zobaczysz 3 wiersze: górny, główny i dolny. Sugeruję użycie głównego wiersza, aby bardziej dostosować się do kategorii menu.

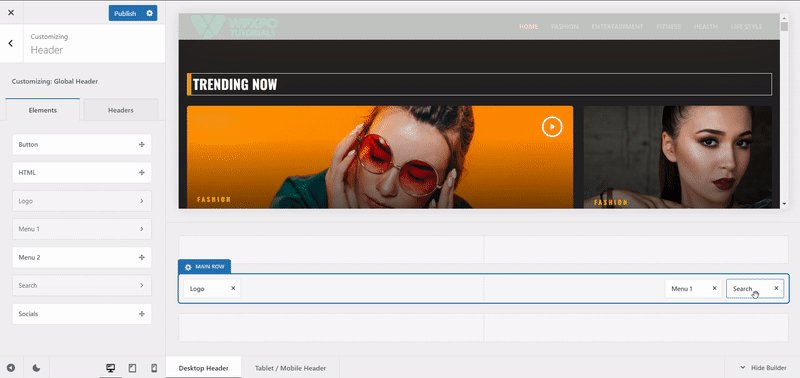
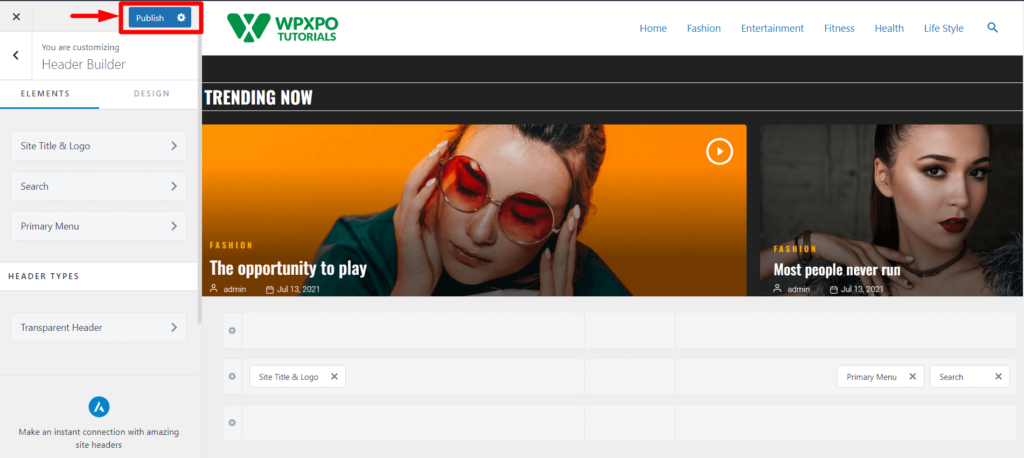
Teraz przeciągnij i upuść element wyszukiwania do głównego wiersza . I zobaczysz ikonę wyszukiwania dodaną do menu.
Teraz kliknij „ Publikuj ”, aby pomyślnie dodać pasek wyszukiwania w menu WordPress.
Dostosowanie elementu wyszukiwania
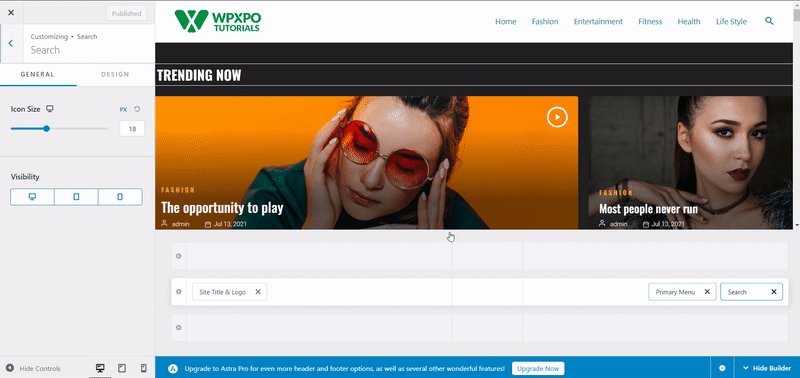
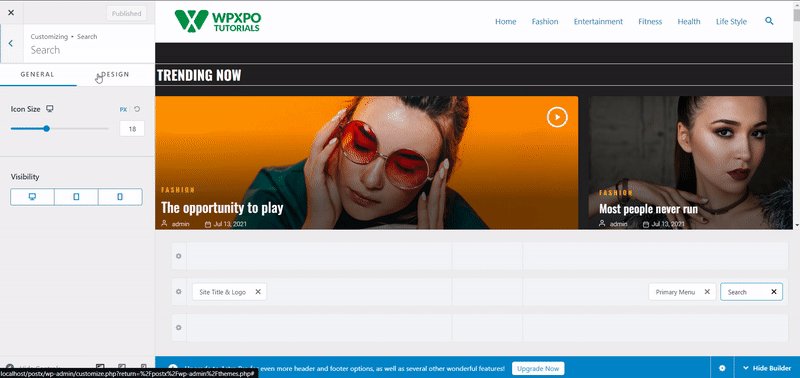
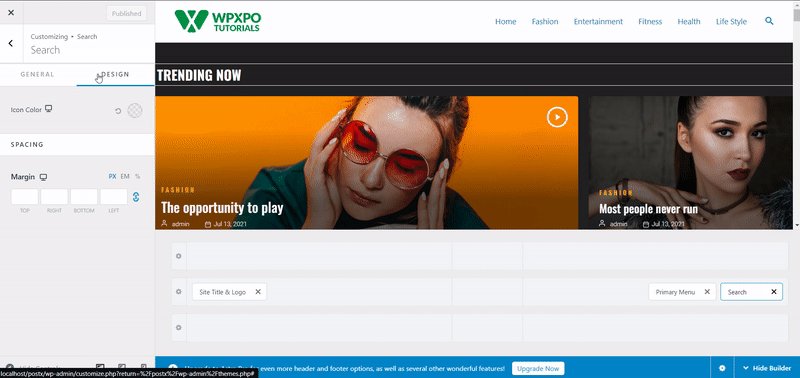
Po kliknięciu dodanego elementu wyszukiwania zobaczysz podstawowe opcje dostosowywania.

To zawiera:
- Rozmiar ikony
- Widoczność etykiety
- Pozycja etykiety
- Tekst etykiety
- Podstawowe ustawienia związane z kolorami
Możesz go dostosować i nacisnąć przycisk publikowania , aby go opublikować.

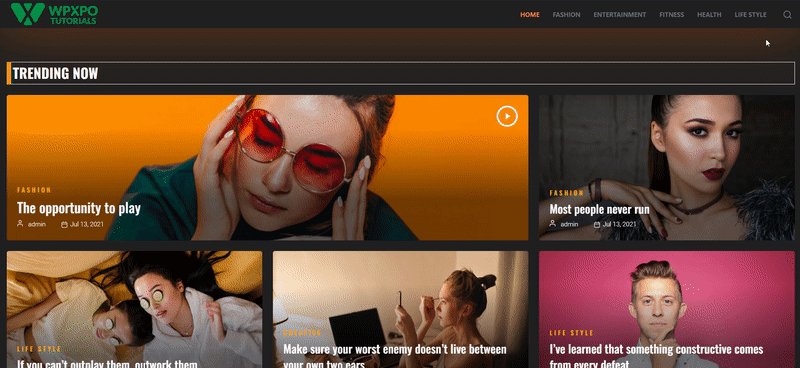
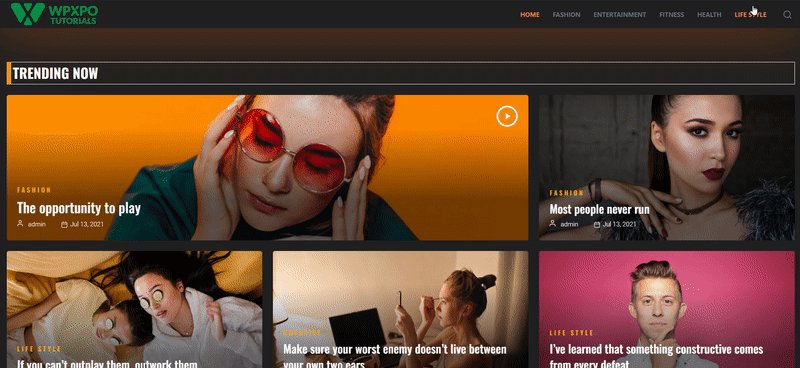
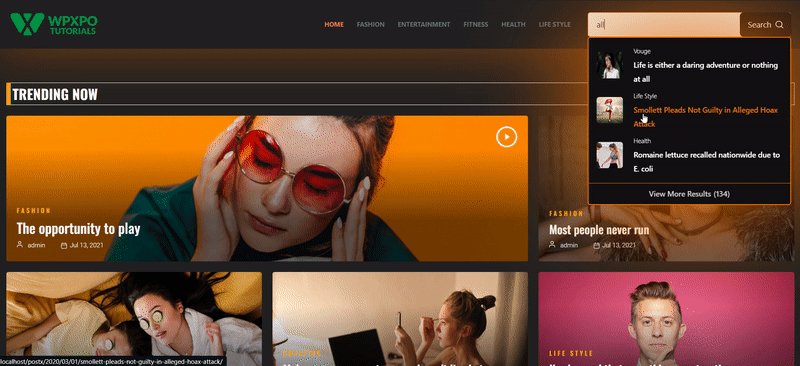
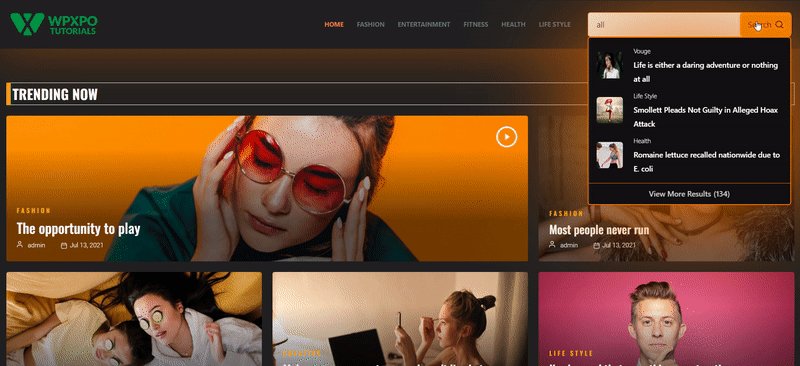
Teraz zobaczmy frontendowy widok paska wyszukiwania w menu witryny.

Zaskoczony tym układem strony głównej ? Zostało to zrobione za pomocą PostX Dynamic Site Builder. Koniecznie to sprawdź!
Dodaj pasek wyszukiwania za pomocą wtyczki paska wyszukiwania WordPress
Czy chcesz jak najszybciej dodać dostosowany pasek wyszukiwania do paska menu? Jeśli masz PostX. Zaawansowany blok wyszukiwania PostX pozwala dodać w pełni dostosowany pasek wyszukiwania w menu WordPress.
Wystarczy wykonać te proste kroki, aby dodać go za pomocą PostX.
Krok 1: Zainstaluj i aktywuj PostX
Aby dodać dostosowywalny pasek wyszukiwania w menu WordPress, musisz zainstalować i aktywować wtyczkę PostX .

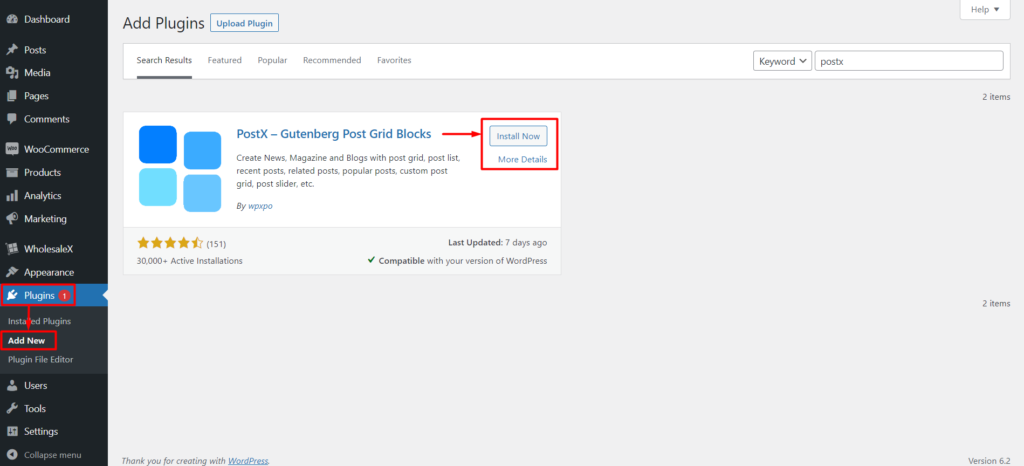
Aby zainstalować i aktywować PostX, przejdź do Wtyczki > Dodaj nowy , wyszukaj PostX i dokończ proces instalacji.
Po aktywacji wtyczki możesz użyć zapisanego szablonu i bloku wyszukiwania, aby dodać wyszukiwanie do menu WordPress.
Krok 2: Włącz dodatek do zapisanego szablonu
Teraz musisz włączyć dodatek Zapisany szablon.

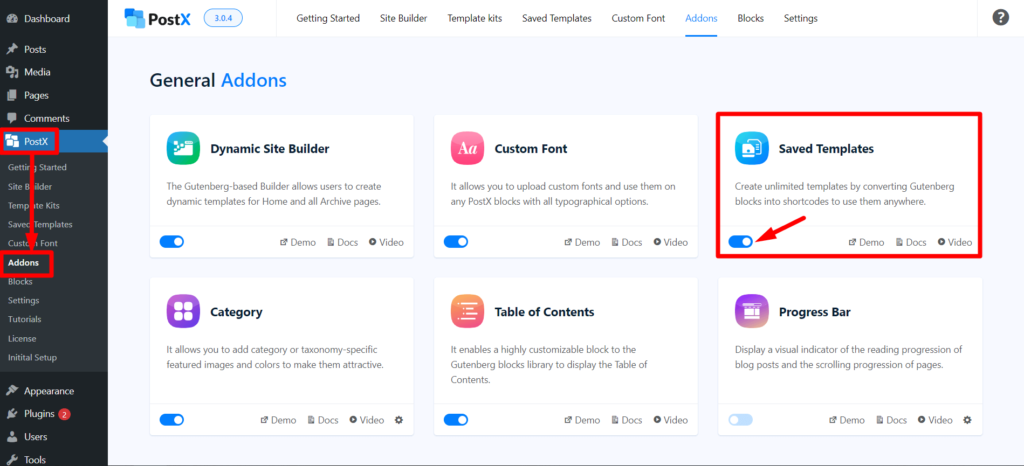
Przejdź do PostX > Dodatki. Następnie włącz dodatek Zapisany szablon za pomocą paska przełączania.
Zapisany szablon PostX tworzy dla Ciebie krótki kod, którego możesz użyć do dodania paska wyszukiwania w nagłówku swojej witryny.
Krok 3: Dodaj blok wyszukiwania do zapisanego szablonu
Aby przeszukać pasek w menu, musisz utworzyć zapisany szablon za pomocą PostX.
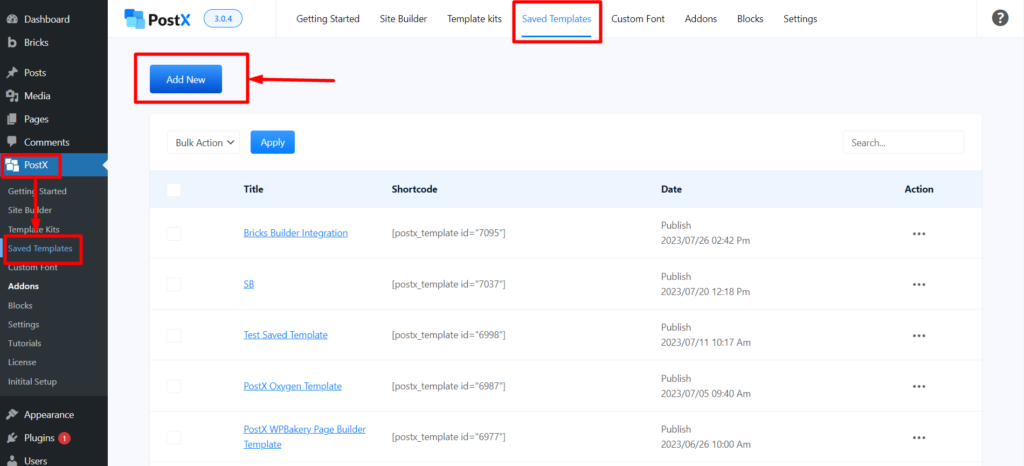
Przejdź do PostX> Zapisane szablony i kliknij „ Dodaj nowy szablon ”, aby utworzyć nowy szablon. Nie zapomnij go nazwać, jeśli chcesz go później dostosować.

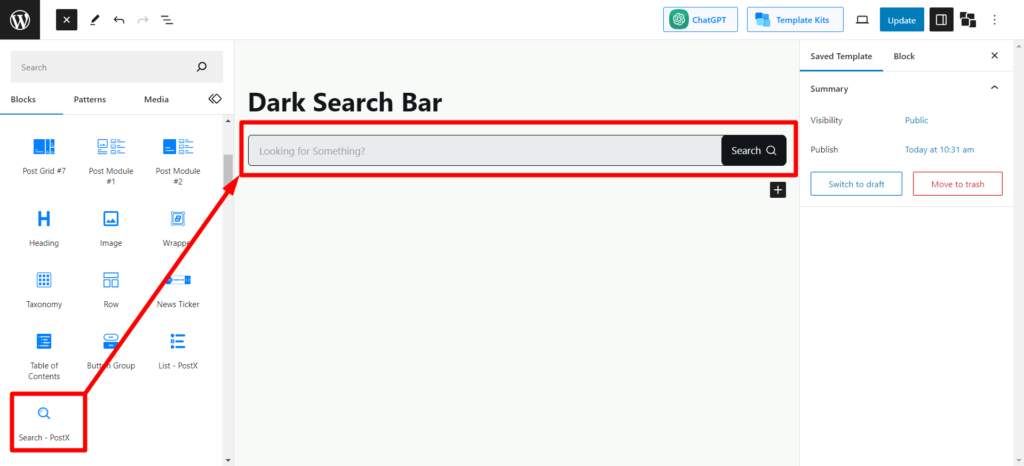
Następnie dodaj blok wyszukiwania PostX na stronie.

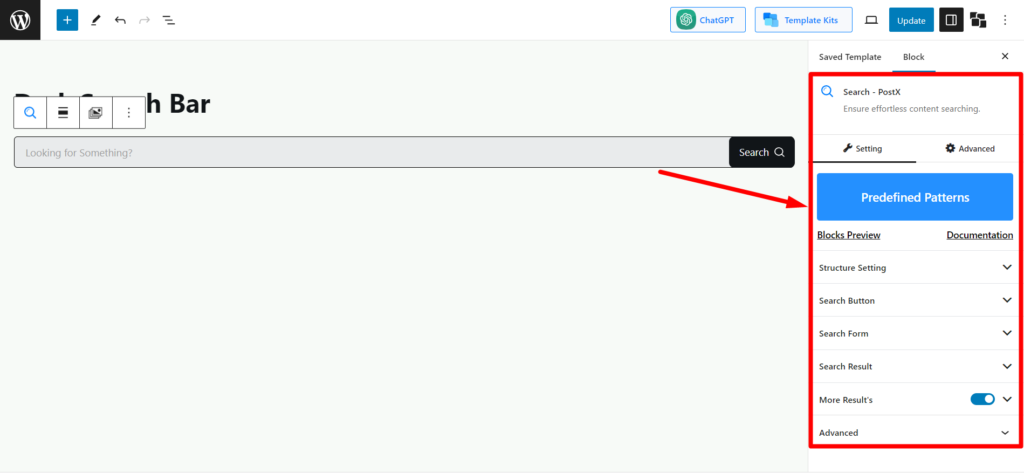
Możesz dostosować go tak, jak chcesz. Aby uniknąć kłopotów z dostosowywaniem, możesz jednym kliknięciem zaimportować gotowe szablony, klikając przycisk „ Predefiniowane wzory ”.

Po dostosowaniu kliknij „ Publikuj ”, a zapisany szablon będzie gotowy.
Krok 4: Skopiuj krótki kod
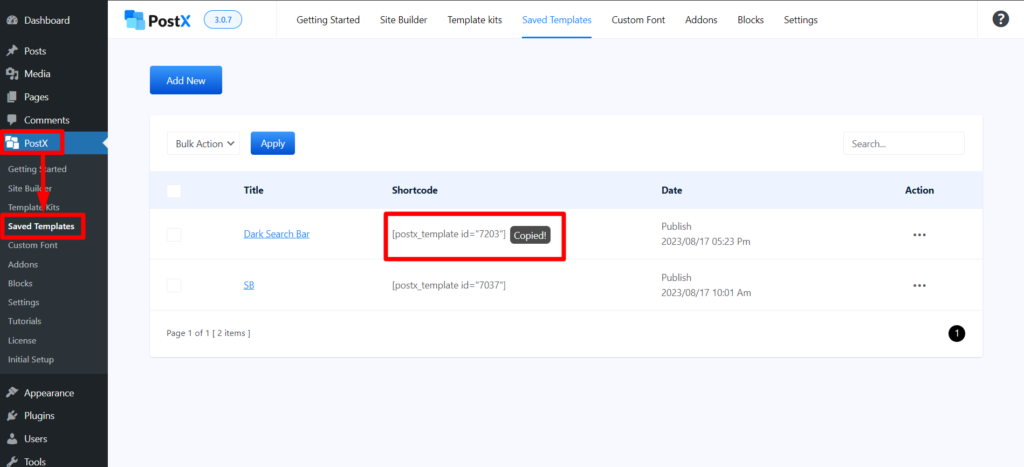
Wróć do zapisanej strony szablonu ( PostX > Zapisane szablony ), aby skopiować krótki kod.

Znajdziesz krótki kod dla właśnie utworzonego szablonu. Kliknij go , aby go skopiować , i wykonaj kolejne kroki.

Krok 5: Dodaj pasek wyszukiwania do menu WordPress
Teraz przejdź do Pulpit nawigacyjny WordPress > Wygląd > Dostosuj . Tak jak pokazaliśmy Ci podczas dodawania domyślnego paska wyszukiwania.

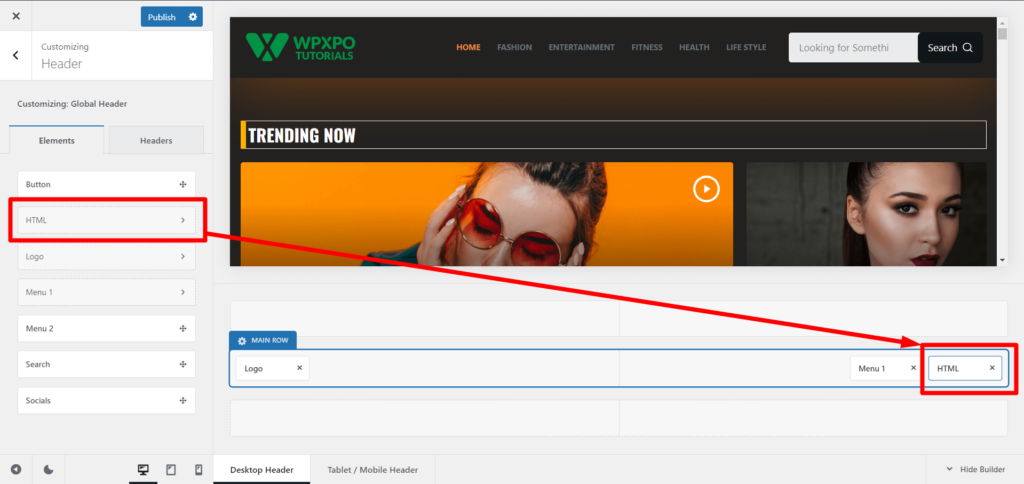
Teraz przeciągnij i upuść element HTML do głównego wiersza. I kliknij na to po dodaniu.

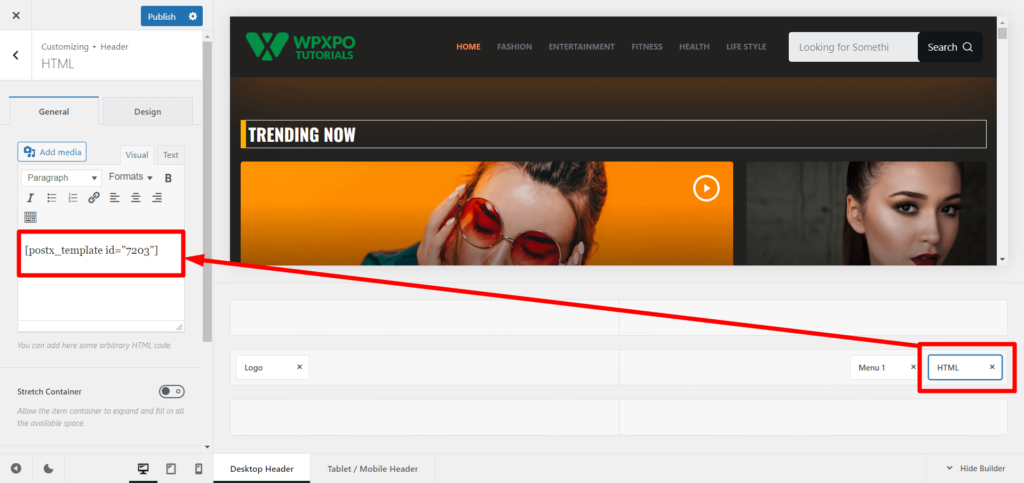
Zobaczysz pole tekstowe w sekcji edycji HTML . Wystarczy wkleić skopiowany krótki kod w polu tekstowym . Zobaczysz pasek wyszukiwania w sekcji menu WordPress, tylko ten, który utworzyłeś w zapisanym szablonie.

Teraz kliknij Publikuj , aby opublikować.
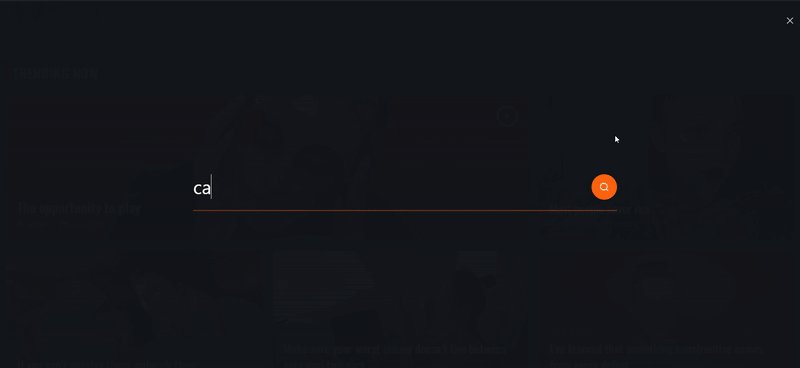
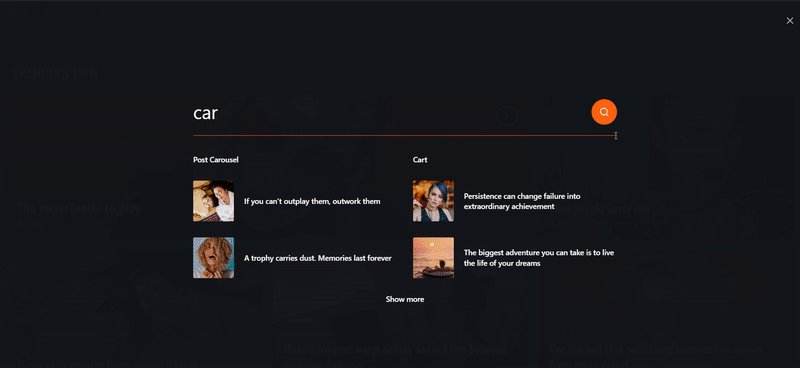
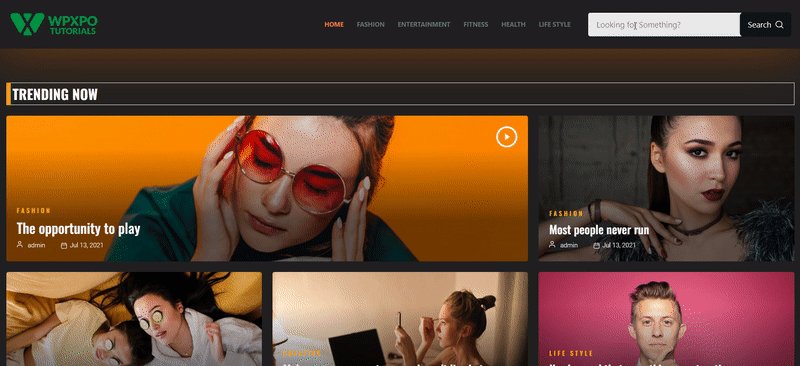
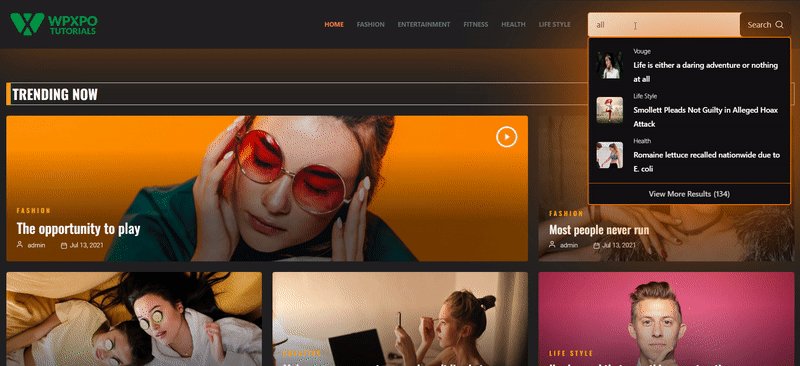
Zobaczmy widok z przodu po dodaniu paska wyszukiwania do menu WordPress za pomocą PostX.

Krok 6: Dostosowania po opublikowaniu
Zapisany szablon PostX ma niesamowity sekret. Automatycznie synchronizuje się na stronie na żywo. Załóżmy, że dostosowujesz i aktualizujesz zapisany szablon (składający się z bloku wyszukiwania). W takim przypadku zmiany zostaną automatycznie zsynchronizowane i nie będziesz musiał wielokrotnie przechodzić przez każdy krok.
Dzięki blokowi PostX Advanced Search otrzymasz następujące opcje dostosowywania:
- Aktywator wyszukiwania AJAX
- Wyszukaj ustawienia stylu formularza
- Włącz wyskakujące okienko wyszukiwania
- Ustawienia przycisku wyszukiwania
- Ustawienia wyników wyszukiwania
- Więcej ustawień wyników
- Ustawienia tekstu, typografii i koloru
- Ustawienia marginesów/wypełnienia i wyrównania
I więcej…
Uważasz, że to za mało? Nie przegap naszej obszernej dokumentacji bloku przycisków wyszukiwania, a będziesz zaskoczony, jak szczegółowe szczegóły możesz dostosować w bloku wyszukiwania.
Och, czy to jest przycisk? Czy wiesz, że PostX ma również dostosowany blok przycisków? NIE? Koniecznie sprawdź blok grupy przycisków PostX .
Zasoby, które pokochasz
Oto kilka artykułów, aby sprawdzić funkcje PostX, które na pewno będą dla Ciebie pomocne:
- Jak dodawać niestandardowe czcionki WordPress: przejmij pełną kontrolę nad typografią
- Jak tworzyć punktory WordPress za pomocą zaawansowanego bloku list PostX
- Przedstawiamy dodatek PostX ChatGPT: generator treści AI WordPress
- PostX Dynamic Site Builder: Zbuduj swoją witrynę w ciągu kilku kliknięć
- Jak wyświetlić wideo WordPress jako wyróżniony obraz za pomocą PostX
Podsumowanie
Ten obszerny przewodnik zawiera szczegółowy plan dodawania paska wyszukiwania w menu WordPress z wtyczkami lub bez. Twoje opcje są obszerne i dostępne, od używania motywów z narzędziami do tworzenia nagłówków po odkrywanie świata zaawansowanego bloku wyszukiwania PostX. Twórz, dostosowuj i zarządzaj w dowolnym momencie bez kłopotów!
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

3 rodzaje produktów powiązanych z WooCommerce

Jak doskonale wyświetlać niestandardową taksonomię w edytorze Gutenberga

Przedstawiamy bloki taksonomii do tworzenia niestandardowej listy i siatki taksonomii dla Gutenberga

Jak wyświetlać i dostosowywać produkty WooCommerce na wyprzedaży
