Jak dodać pasek boczny do WordPressa »Ostateczny przewodnik krok po kroku
Opublikowany: 2020-01-22 Tworząc witrynę WordPress, należy dodać pasek boczny jako jedną z sekcji układu witryny WordPress. Tworzenie paska bocznego w podstawowej witrynie HTML jest proste, ponieważ wystarczy użyć tagów paska bocznego <aside> </aside>, ale aby dodać pasek boczny do WordPressa, potrzebujesz innego podejścia.
Tworząc witrynę WordPress, należy dodać pasek boczny jako jedną z sekcji układu witryny WordPress. Tworzenie paska bocznego w podstawowej witrynie HTML jest proste, ponieważ wystarczy użyć tagów paska bocznego <aside> </aside>, ale aby dodać pasek boczny do WordPressa, potrzebujesz innego podejścia.
Tag szablonu paska bocznego: Jak wyświetlany jest pasek boczny w WordPress
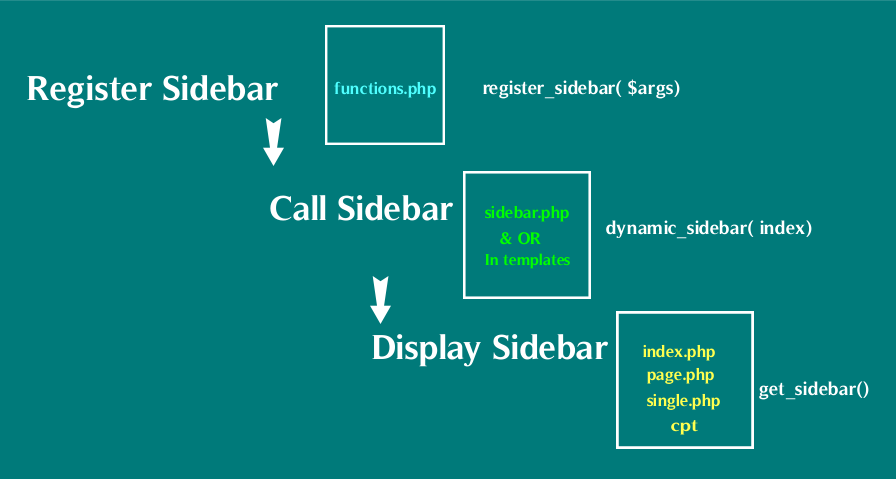
Ważne jest, aby pamiętać, że WordPress działa z tagami szablonów, a nagłówek jest wywoływany za pomocą funkcji get_header(), a stopka jest wywoływana za pomocą funkcji get_footer(). W przypadku paska bocznego jest on wyświetlany z tagiem szablonu get_sidebar().
Ten tag szablonu można dodać w dowolnym miejscu, w którym chcesz dodać pasek boczny WordPress. Ale zanim zaczniesz wyświetlać pasek boczny WordPress, musimy dowiedzieć się, jak jest on tworzony, aby istniał w kodzie motywu, zanim będziesz mógł go wywołać w szablonach.
Aby dodać pasek boczny do WordPressa, należy wykonać dwa główne kroki; kroki te obejmują: rejestrację paska bocznego, wywołanie paska bocznego
Jak dodać pasek boczny do WordPressa krok po kroku
Aby pomyślnie dodać nowy pasek boczny do WordPress lub utworzyć niestandardowy pasek boczny w WordPress, musisz wykonać następujące kroki:
- Najpierw utwórz kopię zapasową swojego motywu WordPress
- Utwórz motyw potomny z nadrzędnego motywu WordPress, a motyw potomny powinien mieć plik functions.php
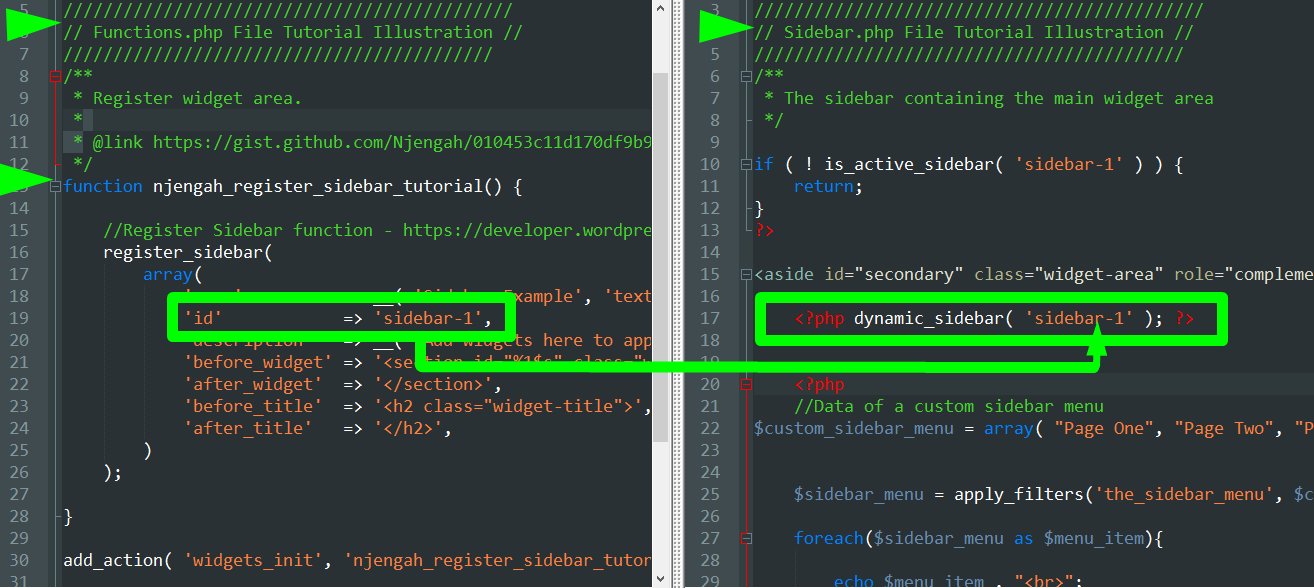
- Wewnątrz tego pliku functions.php motywu potomnego użyjesz funkcji register_sidebar() , aby utworzyć pasek boczny.
- Utwórz plik sidebar.php i dodaj funkcję dynamic_sidebar() do tego pliku z nazwą paska bocznego w ten sposób – dynamic_sidebar( 'sidebar-1' ) gdzie sidebar-1 jest identyfikatorem paska bocznego dodanego podczas rejestracji paska bocznego.
- W plikach szablonu motywu możesz teraz wywołać pasek boczny za pomocą tagu szablonu get_sidebar() .
- Jeśli utworzyłeś niestandardowy pasek boczny , możesz użyć funkcji dynamic_sidebar() , aby wyświetlić niestandardowy pasek boczny.
Anatomia paska bocznego WordPress
Aby dogłębnie zrozumieć, jak działa pasek boczny w WordPressie, musisz dowiedzieć się, jak kod paska bocznego jest rozłożony w różnych plikach motywów WordPress.
Funkcje paska bocznego WordPress
Ważne jest, aby wiedzieć, że trzy funkcje WordPress związane z dodawaniem paska bocznego WordPress to:
- Zarejestruj pasek boczny – register_sidebar()
- Dynamiczny pasek boczny — dynamic_sidebar()
- Uzyskaj pasek boczny — get_sidebar()
Zarejestruj pasek boczny – krok pierwszy
Ta funkcja register_sidebar() jest pierwszą funkcją, która tworzy pasek boczny i znajduje się w pliku functions.php twojego motywu.
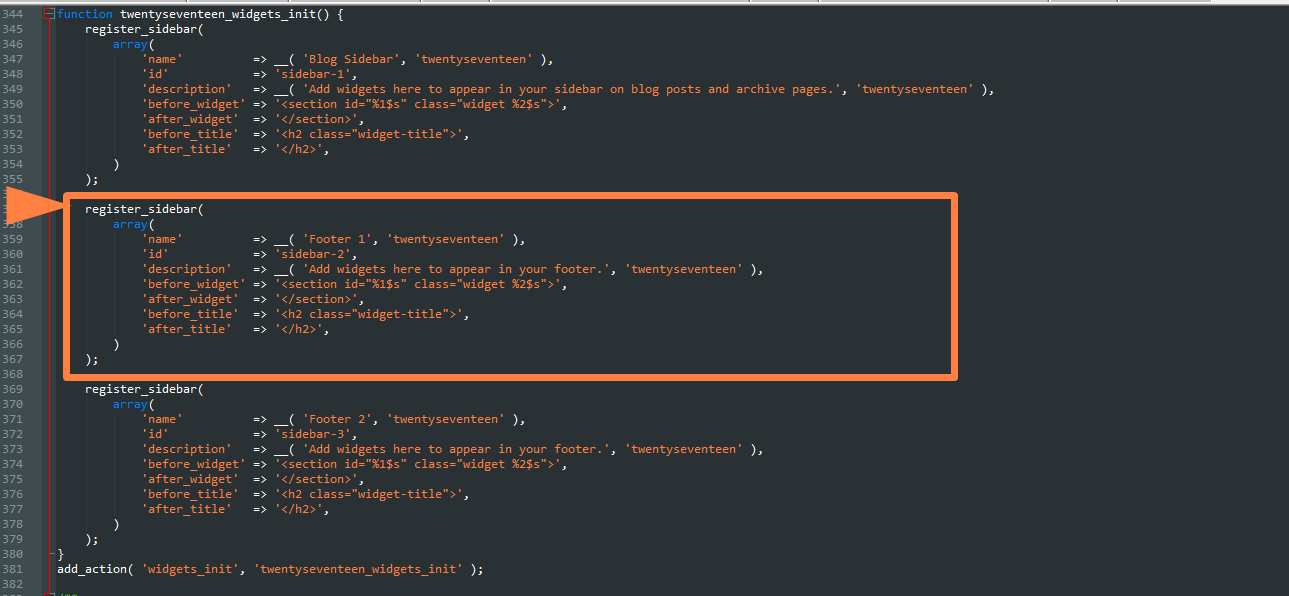
Kiedy otworzysz plik functions.php motywu, powinieneś zobaczyć tę funkcję register_sidebar() rejestrującą różne paski boczne wyświetlane w motywie.
Podobnie jak w przypadku domyślnego motywu Twenty seventeen WordPress, możesz zobaczyć na obrazku poniżej kod rejestrujący paski boczne tego motywu:

Zasadniczo ta funkcja jest tą, od której wszystko się zaczyna
Zarejestruj parametry paska bocznego
Funkcja paska bocznego rejestru jest wyrażona jako funkcja, która przyjmuje różne argumenty, które mogą być w postaci tablicy lub ciągu znaków. Można to ogólnie wyrazić w następujący sposób:
register_sidebar( array|string $args = array() )
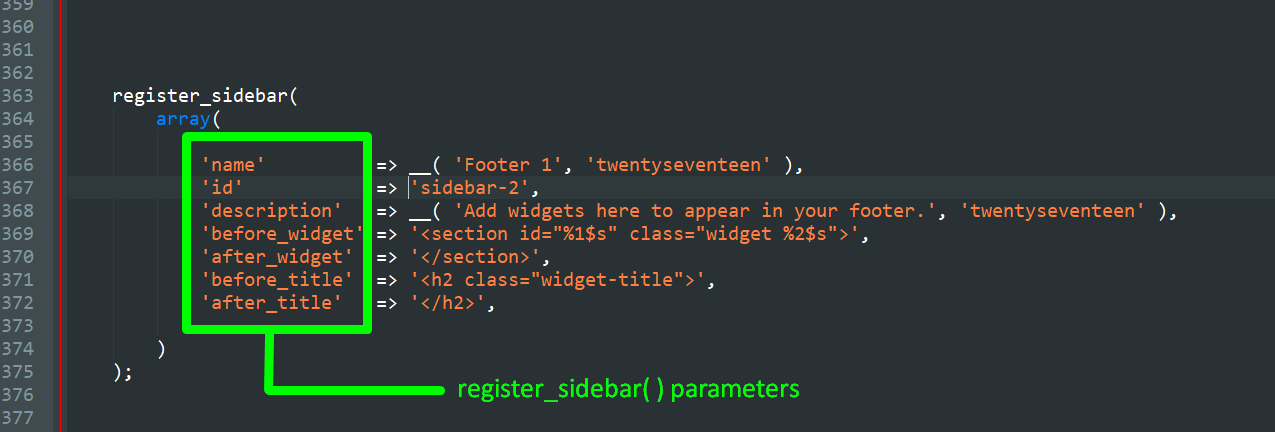
Poniżej znajduje się obraz funkcji register_sidebar używanej w motywie WordPress, w której różne parametry są dodawane do tablicy przekazywanej wewnątrz wywołania funkcji:

Ta funkcja WordPressa ma różne argumenty, które może zaakceptować. Mogą to być ciąg znaków PHP lub tablica PHP. Argumenty obejmują:
- Nazwa – jest to nazwa lub tytuł paska bocznego, powinien to być ciąg.
- ID – jest to unikalny identyfikator paska bocznego, którego użyjesz funkcji dynamic_sidebar() do wywołania paska bocznego.
- Opis – jest to opis paska bocznego, który jest wyświetlany w interfejsie widżetów i jest to ciąg znaków.
- Klasa jest to argument, aby dodać dodatkową klasę CSS do paska bocznego, która pomoże ci w stylizacji.
- Before_widget – jest to zawartość HTML, która jest dodawana przed wyświetleniem każdego z pasków bocznych
- After_widget – jest to zawartość HTML, która jest dodawana po wyjściu każdego z pasków bocznych
- Przed_tytułem jest to zawartość HTML, która ma zostać dodana do tytułu paska bocznego, gdy jest on wyświetlany, a wartością domyślną jest zwykle otwierający znacznik HTML <h2>.
- After_title jest to zawartość HTML, która zostanie dodana do tytułu paska bocznego, gdy jest on wyświetlany, a wartością domyślną jest zwykle otwierający tag HTML <h2>.
Ta funkcja jest dodawana do pliku functions.php i rejestruje paski boczne WordPress za pomocą haka akcji, takiego jak ten udostępniony poniżej:
add_action( 'widgets_init', ' njengah_tutorial_sidebars' ' );
Aby zarejestrować pasek boczny, musimy podłączyć się do zdarzenia widgets_init i mamy funkcję wywołania zwrotnego o wybranej przez nas nazwie, tak jak w tym przypadku nazwaliśmy funkcję wywołania zwrotnego jako 'njengah_tutorial_sidebars'
Pełny kod, który należy dodać do pliku functions.php , aby zarejestrować pasek boczny, wygląda następująco:
<?php
//Funkcja oddzwaniania
funkcja njengah_register_sidebar_tutorial() {
//Zarejestruj funkcję paska bocznego — https://developer.wordpress.org/reference/functions/register_sidebar/
register_sidebar(
szyk(
'name' => __( 'Przykład paska bocznego', 'textdomain' ),
'id' => 'pasek boczny-1',
'description' => __( 'Dodaj widżety tutaj, aby pojawiały się na Twoim pasku bocznym w postach na blogu i stronach archiwum.', 'textdomain' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
}
// Akcja hak
add_action( 'widgets_init', 'njengah_register_sidebar_tutorial' );Dynamiczny pasek boczny – krok drugi
Ta funkcja dynamic_sidebar() wywołuje teraz pasek boczny, który zarejestrowaliśmy w kroku pierwszym powyżej, a kod jest umieszczany w pliku sidebar.php lub dowolnym innym pliku, w którym chcemy wyświetlić pasek boczny, który utworzyliśmy w pierwszym kroku.
Ogólne wyrażenie funkcji dynamic_sidebar() jest następujące:
dynamic_sidebar( int|string $index = 1 )
Ta funkcja przyjmuje argument w postaci liczby całkowitej lub ciągu znaków i może to być nazwa lub parametry identyfikatora używane podczas rejestrowania paska bocznego w pierwszym kroku.
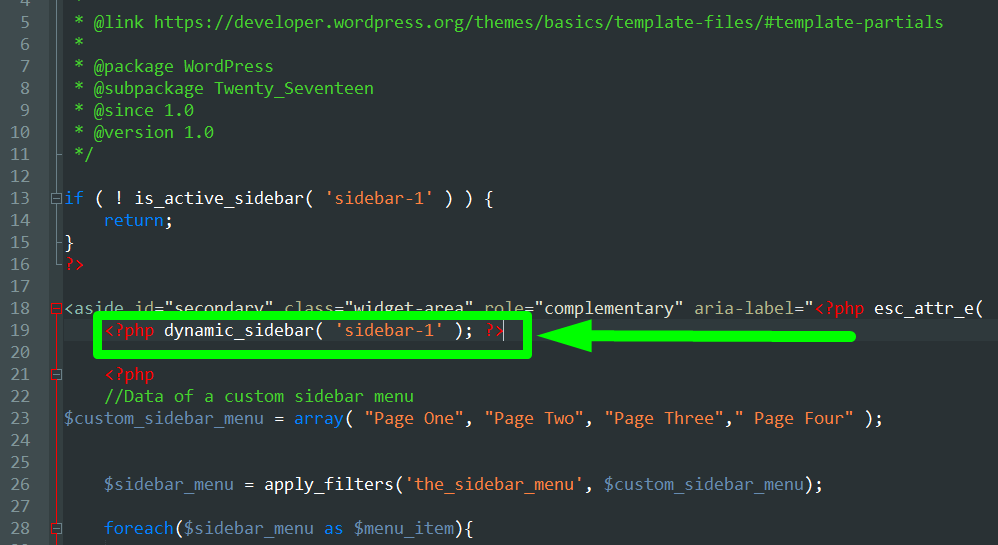
W dwudziestu siedemnastu domyślnym motywie WordPress po otwarciu pliku sidebar.php zobaczysz funkcję dynamic_sidebar(), jak pokazano na poniższym obrazku:


W tym przypadku widać, że przekazujemy parametr id funkcji register_sidebar do funkcji dynamic_sidebar , abyśmy mogli wyświetlić ten pasek boczny jako domyślny pasek boczny. Jak pokazano na poniższym obrazku:

Gdybyśmy rejestrowali ten pasek boczny jako niestandardowy pasek boczny, użylibyśmy powyższego kodu, aby wyświetlić go w dowolnych plikach szablonu motywu, które mogą zawierać; nagłówek, stopka, treść i tak dalej. Tak więc kod do wyświetlenia paska bocznego powinien wyglądać następująco:
<?php if ( is_active_sidebar( 'custom' ) ) : ?>
<div id="pasek boczny">
<?php dynamic_sidebar( 'niestandardowy' ); ?>
</div>
<?php endif; ?>Jak widać, używamy instrukcji if do sprawdzenia, czy pasek boczny jest aktywny, a funkcją, której tutaj używamy, jest is_active_sidebar() . Ta funkcja po prostu sprawdza, czy pasek boczny przekazany w funkcji dynamic_sidebar() jest używany. To jeden z warunkowych tagów WordPressa.
Pobierz pasek boczny – krok trzeci
Tworząc domyślny pasek boczny WordPress w motywie, musisz się zarejestrować , utworzyć plik sidebar.php i na koniec użyć tagu get_sidebar() t emplate, aby załadować pasek boczny do szablonu.
Get_sidebar może być używany do wyświetlania różnych pasków bocznych na różnych stronach, ponieważ domyślnie funkcja przyjmuje jeden łańcuchowy argument, który jest równoważny nazwie paska bocznego. Nazwa użyta do zarejestrowania paska bocznego lub parametru ID, jak opisano w powyższym kroku.
get_sidebar( string $name = null )
Jeśli więc masz pasek boczny o nazwie „ cool-sidebar ”, możesz go wywołać w niestandardowym szablonie strony w następujący sposób:
get_sidebar('cool-sidebar');
Możesz także mieć kilka pasków bocznych dla każdej strony i możesz użyć instrukcji if/else, aby wyświetlić każdy z pasków bocznych na różnych stronach warunkowo, tak jak w tym kodzie, w którym mamy trzy paski boczne; jeden na stronę główną, drugi na 404 i domyślny pasek boczny:
if ( is_home() ) :
get_sidebar( 'dom' );
elseif ( is_404() ):
get_sidebar( '404' );
w przeciwnym razie :
get_sidebar();
endif;Pliki paska bocznego WordPress
Równie ważne jest, aby wiedzieć, że siedem popularnych plików motywów WordPress, w których dodawany jest kod paska bocznego, to:
-
functions.php File -
sidebar.php File -
Pages Files -
Posts Files -
Custom Posts Type Files -
footer.php File -
header.php File
Kod można również dodać do wtyczek, w których rejestrujesz i wyświetlasz widżety paska bocznego, takie jak niektóre z najpopularniejszych wtyczek widżetów WordPress.
Jeśli jesteś programistą WordPress lub początkującym użytkownikiem WordPressa i uczysz się , jak działa WordPress , zrozumienie sposobu, w jaki te pliki są powiązane z dodawaniem i wyświetlaniem paska bocznego WordPressa, będzie świetnym krokiem w kierunku zostania profesjonalistą.
Jak działa kod paska bocznego w każdym motywie pliku WordPress
W szybkim podsumowaniu trzy funkcje dodawania paska bocznego w WordPressie są umieszczone w każdym z tych plików, zilustrowanych odpowiednio w poniższej tabeli:
| Plik motywu | Funkcjonować |
| Funkcje.php | register_sidebar() , dynamic_sidebar() |
| Sidebar.php | dynamic_sidebar() |
| Nagłówek.php | dynamic_sidebar() |
| Strona.php | dynamic_sidebar() , get_sidebar(); |
| Pojedynczy.php | dynamic_sidebar() , get_sidebar(); |
| Niestandardowy szablon strony | dynamic_sidebar() , get_sidebar(); |
Aby dodać pasek boczny w WordPressie, wykonaj trzy kroki opisane w tym samouczku dotyczącym programowania WordPress, który obejmuje:
- Zarejestruj – Zarejestruj pasek boczny w functions.php za pomocą register_sidebar()
- Wywołaj domyślny pasek boczny / niestandardowy pasek boczny – Wywołaj pasek boczny w pliku sidebar.php dla domyślnego paska bocznego, ale lub niestandardowy pasek boczny możesz wywołać w dowolnym pliku szablonu za pomocą dynamic_sidebar()
- Wyświetl pasek boczny w szablonach postów WP - Na stronie, w szablonie postu i niestandardowej stronie oraz w niestandardowym szablonie posta możesz wywołać pasek boczny za pomocą tagu szablonu get_sidebar().
Jak dodać pasek boczny do przykładu kodu WordPress?
Poniżej znajduje się przykład kodu, jak dodać domyślny pasek boczny w motywie WordPress, który nazwiemy jako Njengah Tutorial Sidebar
Zarejestruj pasek boczny
W pierwszym kroku zarejestrowalibyśmy to w następujący sposób:
/**
* Zarejestruj obszar widgetu.
*
* @link https://gist.github.com/Njengah/010453c11d170df9b9c8de2f31954a5d
*/
funkcja njengah_register_sidebar_tutorial() {
//Zarejestruj funkcję paska bocznego — https://developer.wordpress.org/reference/functions/register_sidebar/
register_sidebar(
szyk(
'name' => __( 'Pasek boczny samouczka Njengah ', 'textdomain' ),
'id' => 'njengah-sidebar-default',
'description' => __( 'Dodaj widżety tutaj, aby pojawiały się na Twoim pasku bocznym w postach na blogu i stronach archiwum.', 'textdomain' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
}
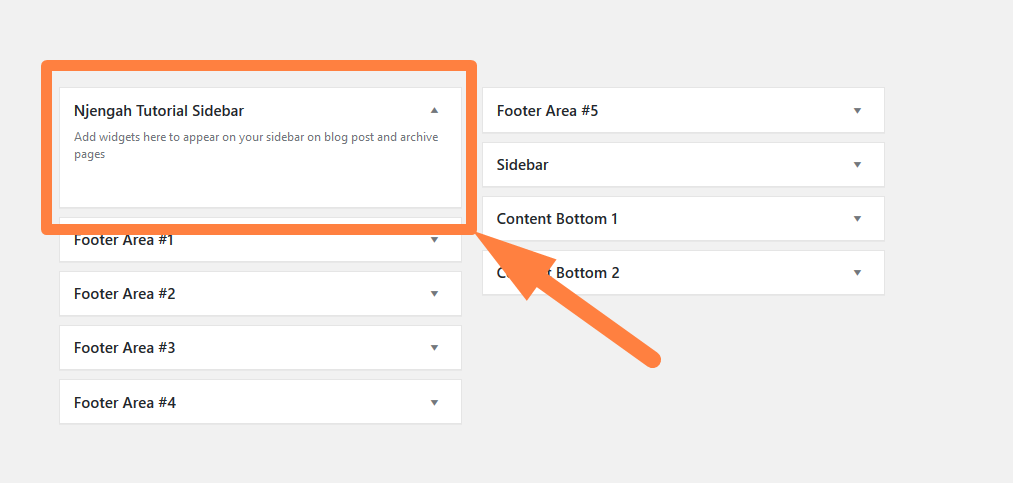
add_action( 'widgets_init', 'njengah_register_sidebar_tutorial' );Wynik byłby widoczny na naszym pulpicie nawigacyjnym WordPress w obszarze wygląd> Widgety , jak pokazano na poniższym obrazku:

Wywołaj domyślny pasek boczny w pliku Sidebar.php
W sidebar.php lub plikach indeksowych nie powinniśmy wywoływać paska bocznego w następujący sposób:
if (! is_active_sidebar('njengah-sidebar-default')) {
powrót;
}
dynamic_sidebar('njengah-sidebar-default');Wyświetl pasek boczny
Wreszcie, w naszych szablonach stron, po prostu wywołalibyśmy pasek boczny za pomocą następującego kodu
get_sidebar();
Zawijanie
W tym poście szczegółowo opisaliśmy krok po kroku podejście do dodawania paska bocznego w motywie WordPress. W krótkim podsumowaniu musisz pamiętać, że są tylko 2 lub trzy kroki; aby dodać domyślny pasek boczny w WordPress, musisz zarejestrować pasek boczny w functions.php , utworzyć plik sidebar.php , w którym wywołasz pasek boczny zarejestrowany w kroku pierwszym , a w szablonach stron lub postów użyj funkcji get_sidebar , aby wywołać domyślny pasek boczny .
Jeśli dodajesz niestandardowe paski boczne, nie potrzebujesz ostatniej części, ponieważ możesz bezpośrednio umieścić kod dynamic_sidebar() w szablonie lub pliku, w którym chcesz wyświetlić pasek boczny. Na przykład w stopce często zobaczysz widżety stopki wyświetlane za pomocą tej funkcji dynamic_sidebar().
Mam nadzieję, że nauczyłeś się czegoś nowego z tego samouczka lub lepiej zrozumiałeś, jak dodać pasek boczny do motywu WordPress bez konieczności kopiowania i wklejania kodu w pliku functions.php. Jeśli potrzebujesz dodatkowej pomocy w tym zakresie lub potrzebujesz porady od profesjonalnego programisty WordPressa, nie wahaj się ze mną skontaktować.