Jak dodać moduł Sticky Map do swojej strony Divi
Opublikowany: 2023-06-14Wbudowane ustawienia lepkości Divi pozwalają zachować element „przyklejony” lub unieruchomiony na ekranie podczas przewijania strony. W połączeniu z innymi nieprzylepnymi elementami możesz uzyskać przyciągający wzrok i wciągający układ, aby przenieść projekt witryny na wyższy poziom. W tym samouczku pokażemy, jak dodać moduł lepkiej mapy do swojej strony Divi. Zachowamy moduł mapy i dodamy odpowiednie informacje, aby przewijały się wzdłuż mapy.
Bez zbędnych ceregieli, zaczynajmy!
- 1 Zapowiedź
- 2 Czego potrzebujesz, aby zacząć
- 3 Jak dodać moduł Sticky Map do swojej strony Divi
- 3.1 Utwórz nową stronę z gotowym układem
- 3.2 Modyfikowanie układu modułu Sticky Map
- 3.3 Dodaj moduł Sticky Map
- 4 Wynik końcowy
- 5 myśli końcowych
zapowiedź
Oto zapowiedź tego, co zaprojektujemy

Czego potrzebujesz, aby zacząć
Zanim zaczniemy, zainstaluj i aktywuj motyw Divi i upewnij się, że masz najnowszą wersję Divi na swojej stronie internetowej.
Teraz możesz zacząć!
Jak dodać moduł Sticky Map do swojej strony Divi
Utwórz nową stronę z gotowym układem
Zacznijmy od użycia gotowego układu z biblioteki Divi. Do tego projektu wykorzystamy stronę docelową szkoły rzemiosła z zestawu układów szkoły rzemiosła.
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

W tym przykładzie użyjemy gotowego układu z biblioteki Divi, więc wybierz Przeglądaj układy.

Wyszukaj i wybierz stronę docelową szkoły rękodzieła.

Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Modyfikowanie układu modułu mapy samoprzylepnej
Zarejestruj się CTA
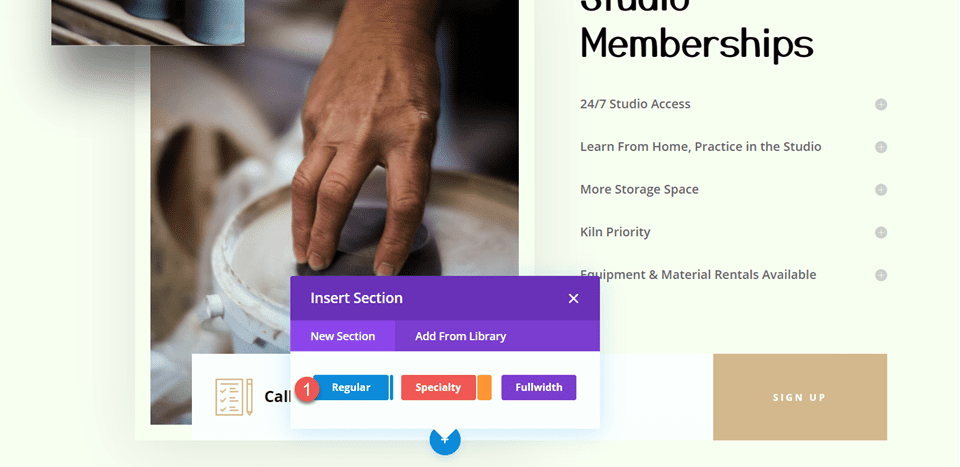
Przewiń stronę do sekcji „Członkostwo Studio”. Następnie dodaj nową sekcję poniżej.

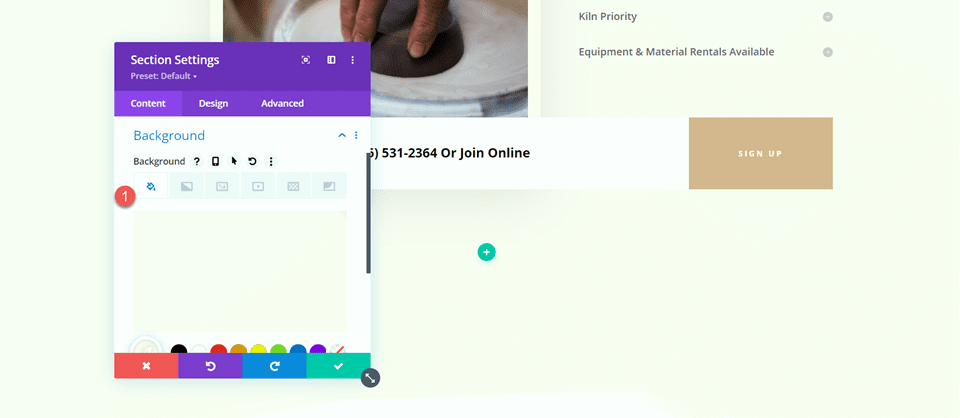
Otwórz ustawienia sekcji i dodaj kolor tła.
- Tło: #fcf8f3

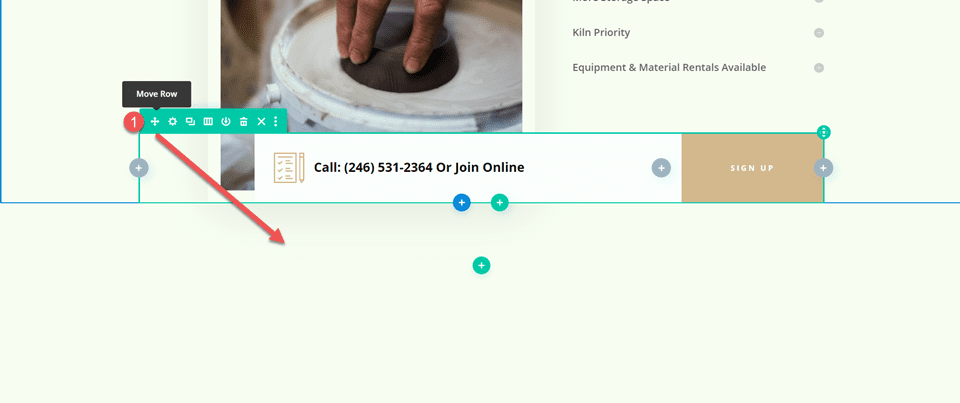
Następnie przenieś wiersz „Zadzwoń lub dołącz online” do tej nowej sekcji.

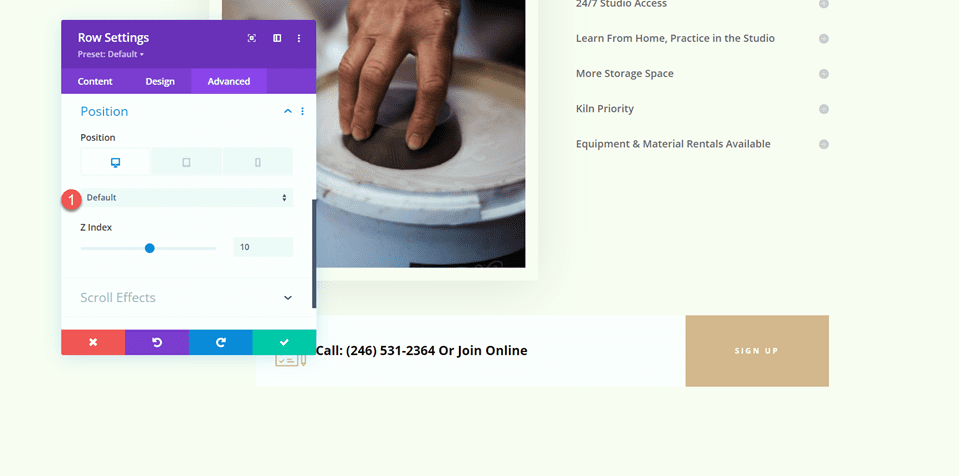
Otwórz ustawienia wiersza i przejdź do karty Zaawansowane. W ustawieniach Pozycja zmień pozycję z Bezwzględnej na Domyślną.
- Pozycja: domyślna

Sekcja „Przyjdź do studia”.
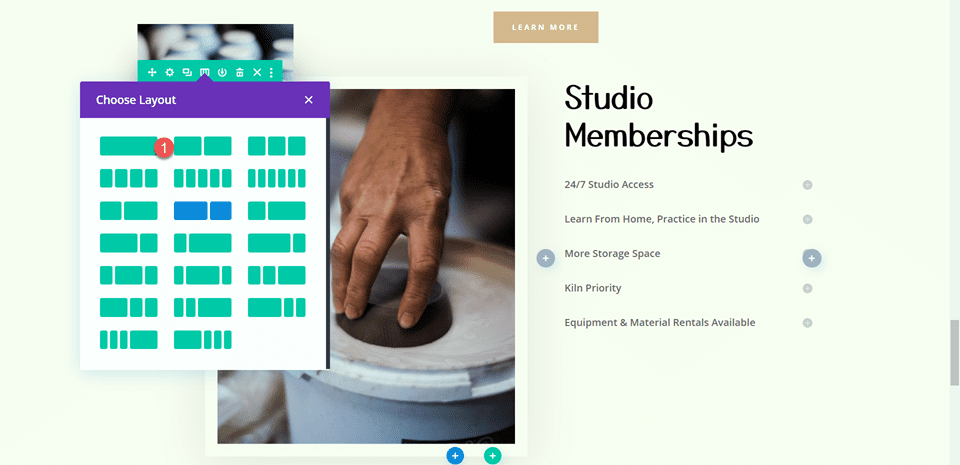
Dodaj nowy wiersz z dwiema kolumnami poniżej sekcji Członkostwa w Studio.

Następnie przenieś ten wiersz nad sekcję Członkostwa w Studio.

Ustawienia nagłówka
Dodaj moduł tekstowy do prawej kolumny.

Dodaj tekst.
- H2: Odwiedź studio!

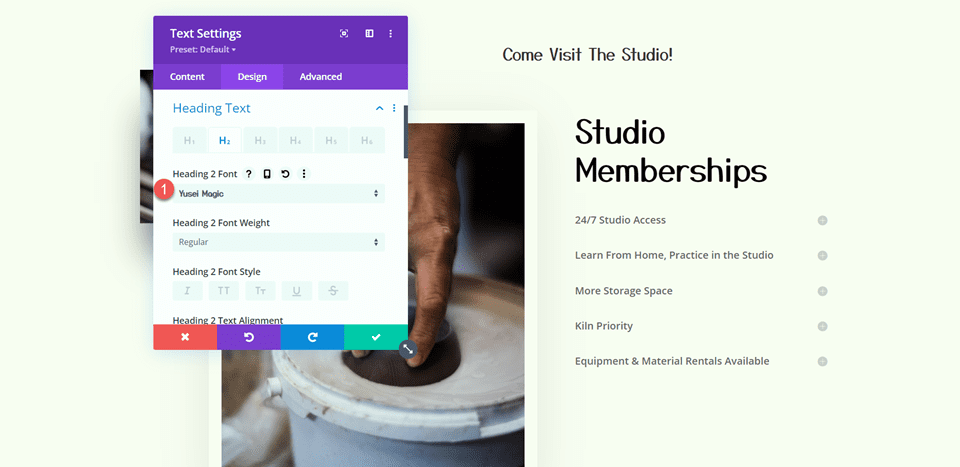
Następnie przejdź do karty Projekt i otwórz ustawienia tekstu nagłówka. Dostosuj czcionkę w następujący sposób:
- Nagłówek 2 Czcionka: Yusei Magic

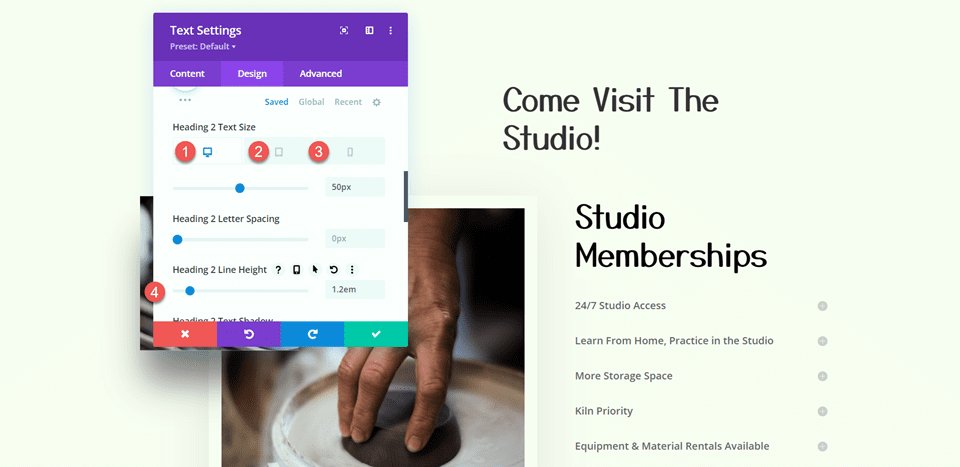
Następnie dostosuj rozmiar czcionki i wysokość linii. Użyj wbudowanych opcji responsywności, aby dodać różne rozmiary tekstu dla tabletów i urządzeń mobilnych.
- Nagłówek 2 Rozmiar tekstu Pulpit: 50 pikseli
- Nagłówek 2 Rozmiar tekstu Tablet: 30 pikseli
- Nagłówek 2 Rozmiar tekstu Telefon komórkowy: 24px
- Nagłówek 2 Wysokość wiersza: 1,2 em

Ustawienia tekstu
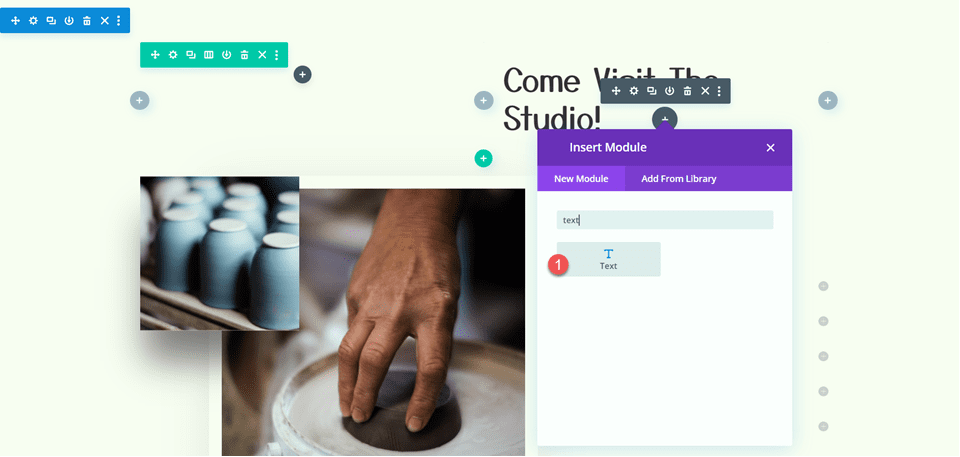
Dodaj kolejny moduł tekstowy pod tekstem „Odwiedź studio”.

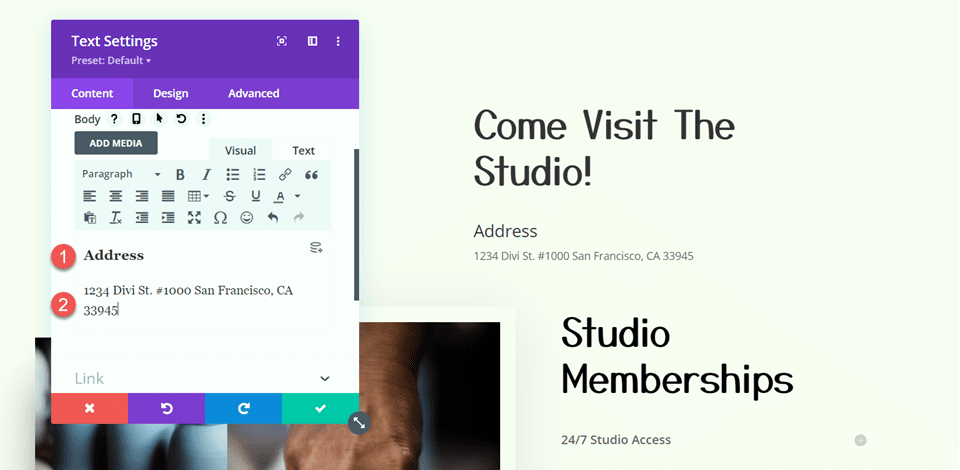
Wstaw następujący tekst.
- H3: Adres
- Paragraf: 1234 Divi St. #1000 San Francisco, CA 33945

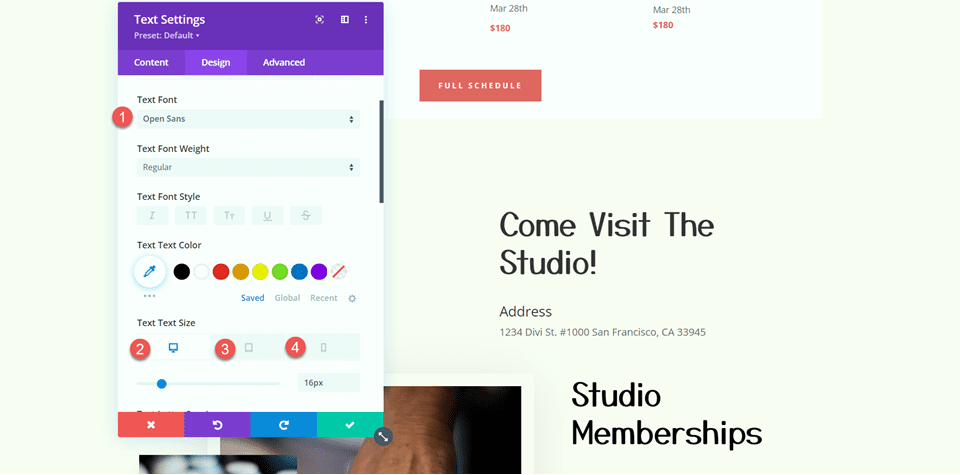
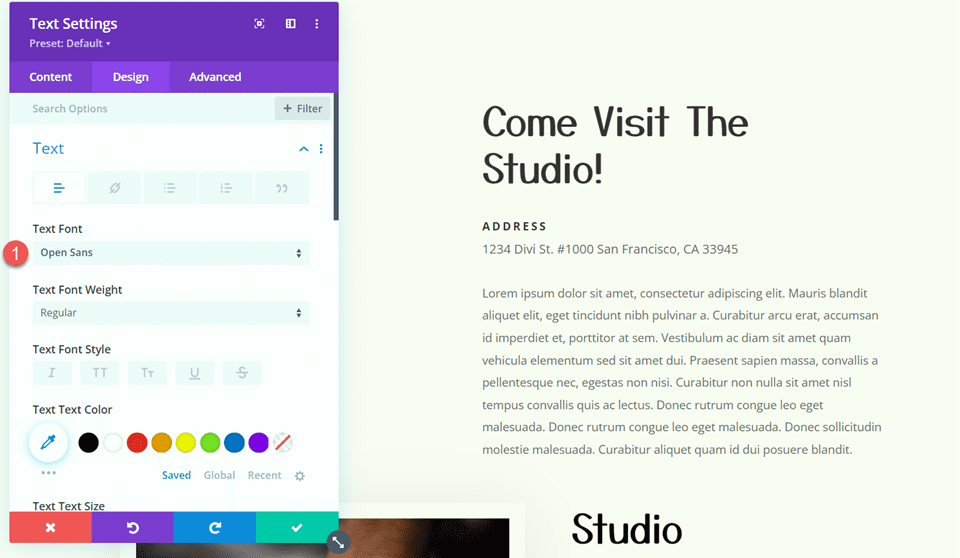
Na karcie Projekt zmodyfikuj style tekstu.
- Czcionka tekstu: Open Sans
- Rozmiar tekstu Pulpit: 16 pikseli
- Rozmiar tekstu Tablet: 15 pikseli
- Rozmiar tekstu na telefon komórkowy: 13 pikseli

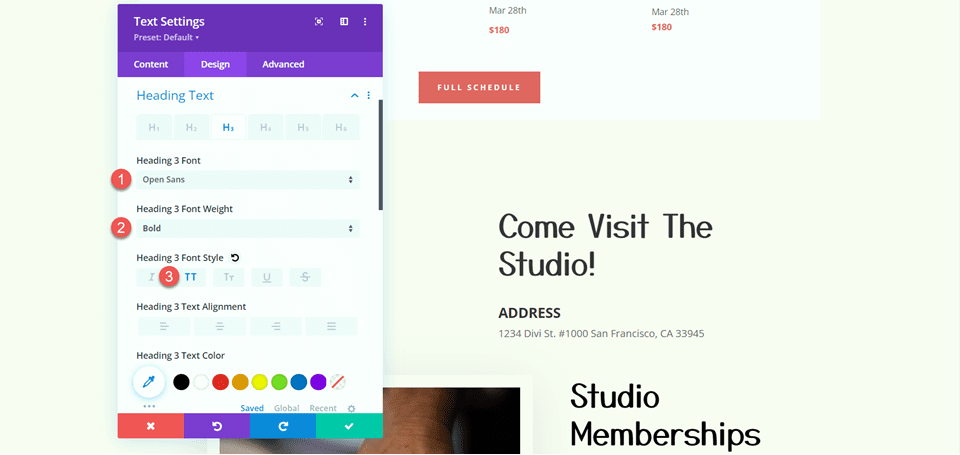
Następnie zmodyfikuj style nagłówków.
- Nagłówek 3 Czcionka: Open Sans
- Nagłówek 3 Grubość czcionki: pogrubiona
- Nagłówek 3 Styl czcionki: wielkie litery (TT)

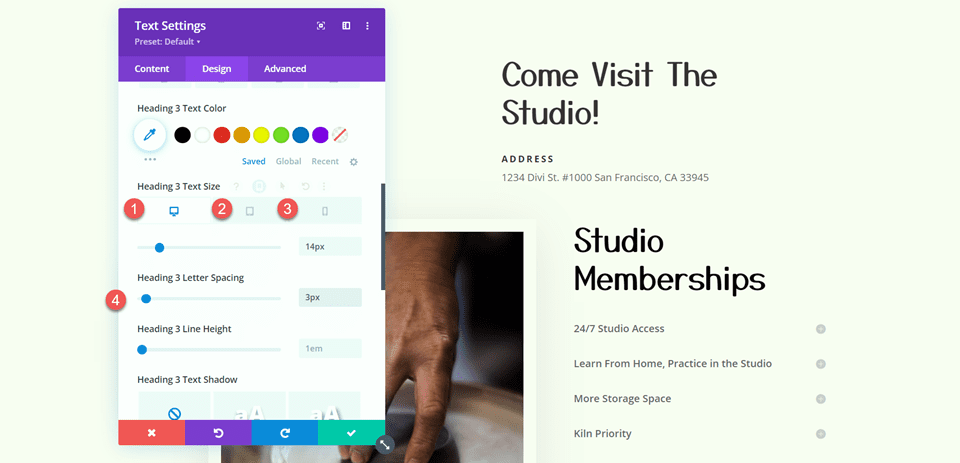
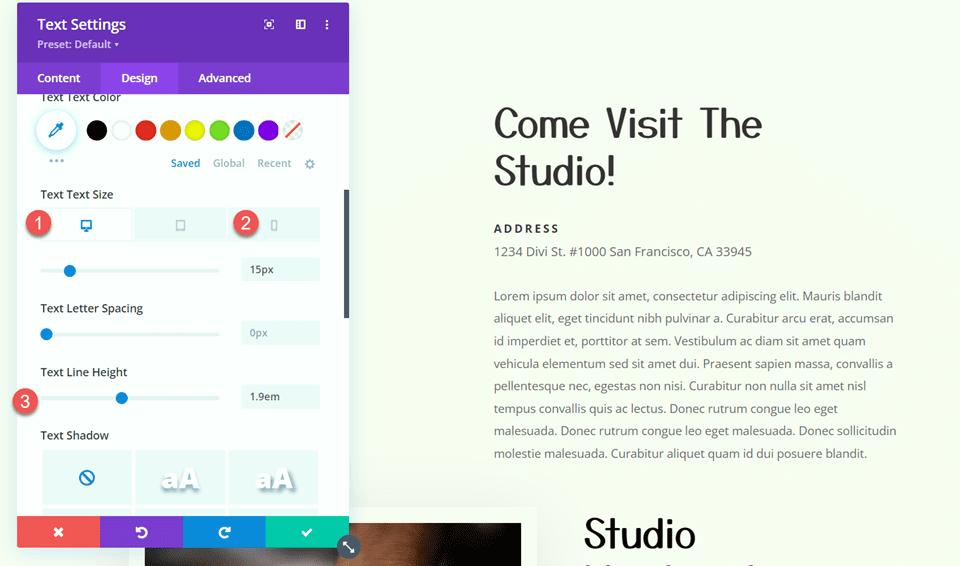
Następnie zmodyfikuj rozmiar tekstu i odstępy między literami. Ponownie użyj ustawień responsywnych, aby ustawić różne rozmiary tekstu dla różnych rozmiarów ekranu.
- Nagłówek 3 Rozmiar tekstu Pulpit: 14 pikseli
- Nagłówek 3 Rozmiar tekstu Tablet: 13 pikseli
- Nagłówek 3 Rozmiar tekstu Telefon komórkowy: 12 pikseli
- Nagłówek 3 litery Odstęp: 3px

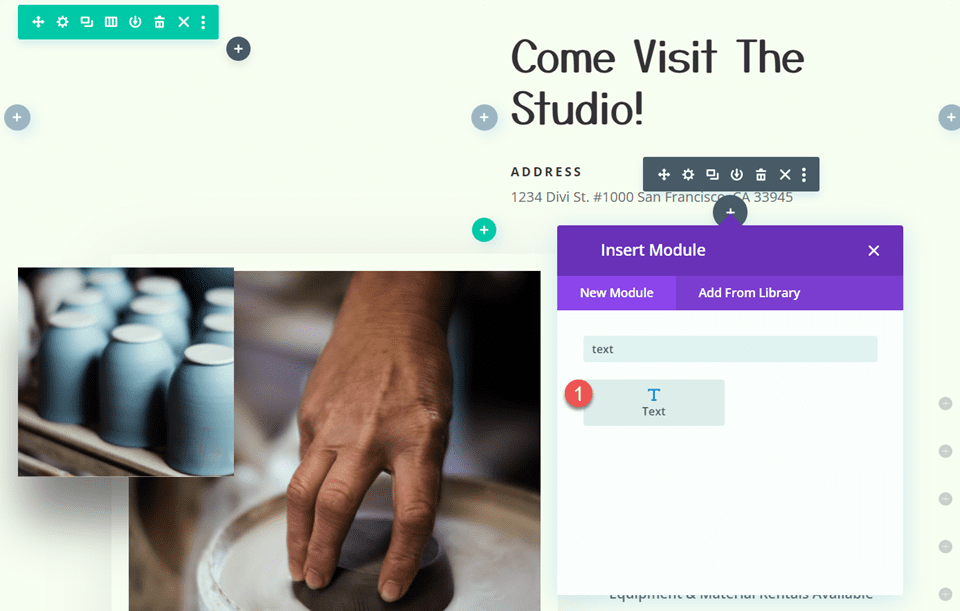
Dodaj kolejny moduł tekstowy poniżej modułu adresowego.
Następnie dodaj następującą treść do treści:
- Ciało: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Vestibulum ac diam sit amet quam vehicula elementemm sed sit amet dui. Praesent sapien massa, convallis a pellentesque, gdzie indziej niesklasyfikowane, egestas non nisi. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Donec rutrum congue leo eget malesuada. Donec rutrum congue leo eget malesuada. Donec sollicitudin molestie malesuada. Curabitur aliquet quam id dui posuere blandit.

Przejdź do zakładki Projekt i dostosuj czcionkę.
- Czcionka tekstu: Open Sans

Następnie dostosuj rozmiar tekstu i wysokość linii.
- Rozmiar tekstu Pulpit: 15 pikseli
- Rozmiar tekstu na telefon komórkowy: 13 pikseli
- Wysokość wiersza tekstu: 1,9 em


Ustawienia przycisku
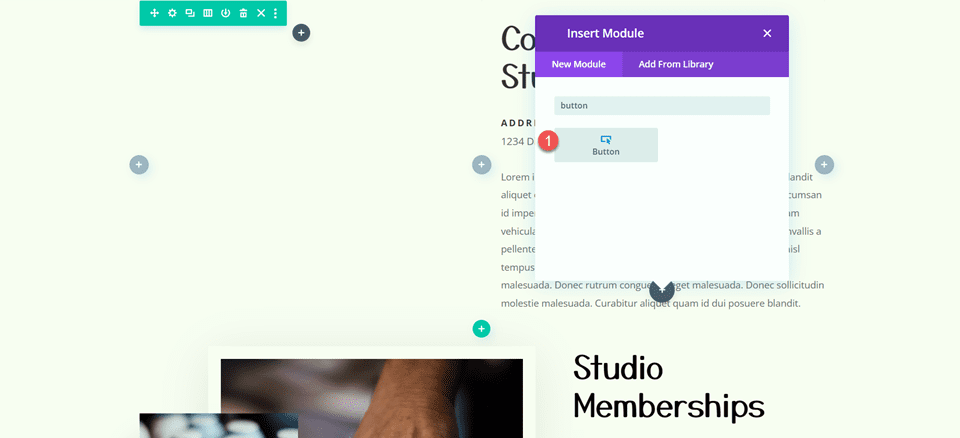
Dodaj moduł przycisku do sekcji pod dodanym przez nas tekstem.

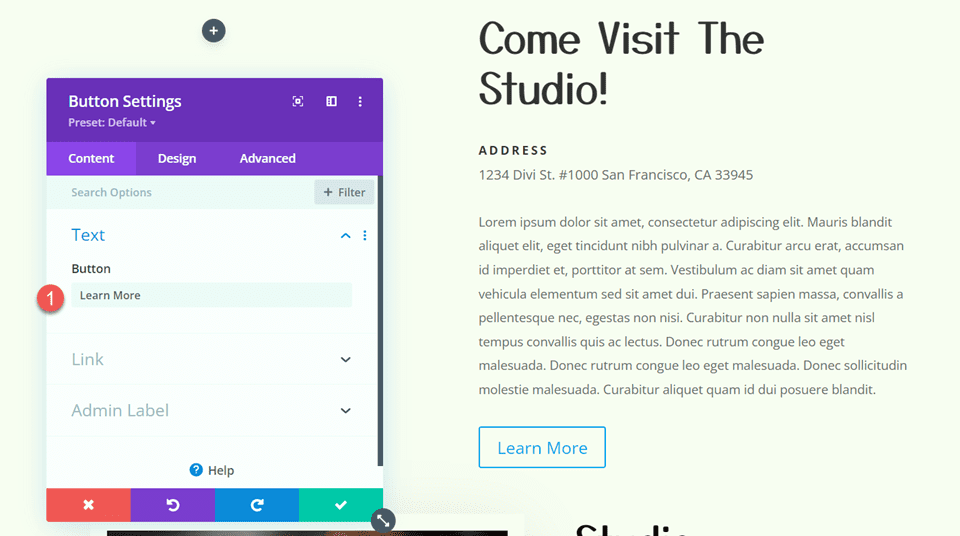
Ustaw tekst przycisku na „dowiedz się więcej”.
- Przycisk: Dowiedz się więcej

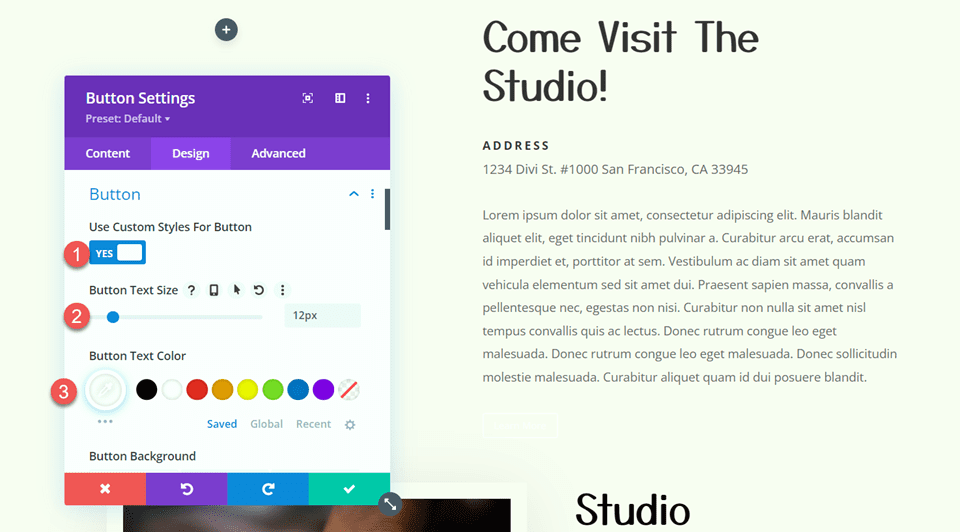
Następnie przejdź do zakładki Projekt i otwórz ustawienia przycisku. Włącz niestandardowe style.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 12 pikseli
- Kolor tekstu przycisku: #FFFFFF

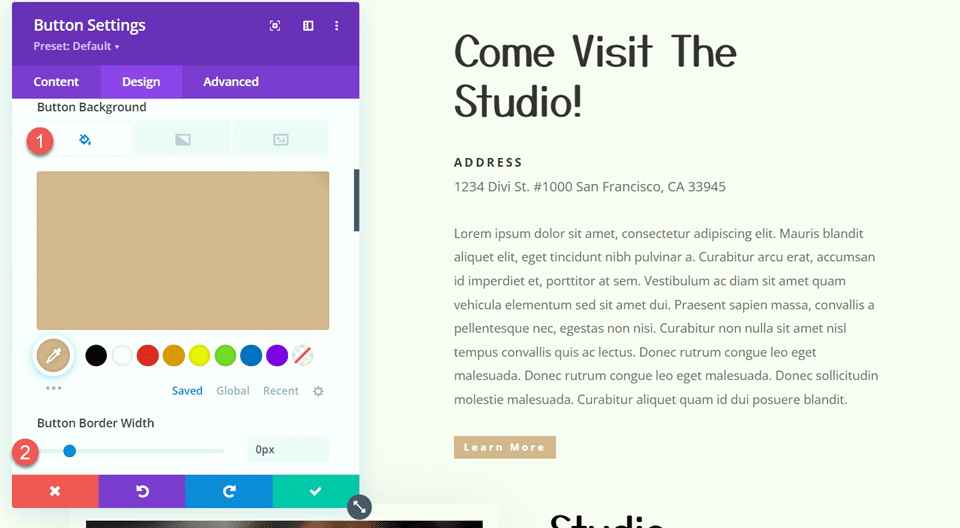
Dostosuj tło przycisku i szerokość obramowania.
- Tło przycisku: #d5b38e
- Szerokość obramowania przycisku: 0 pikseli

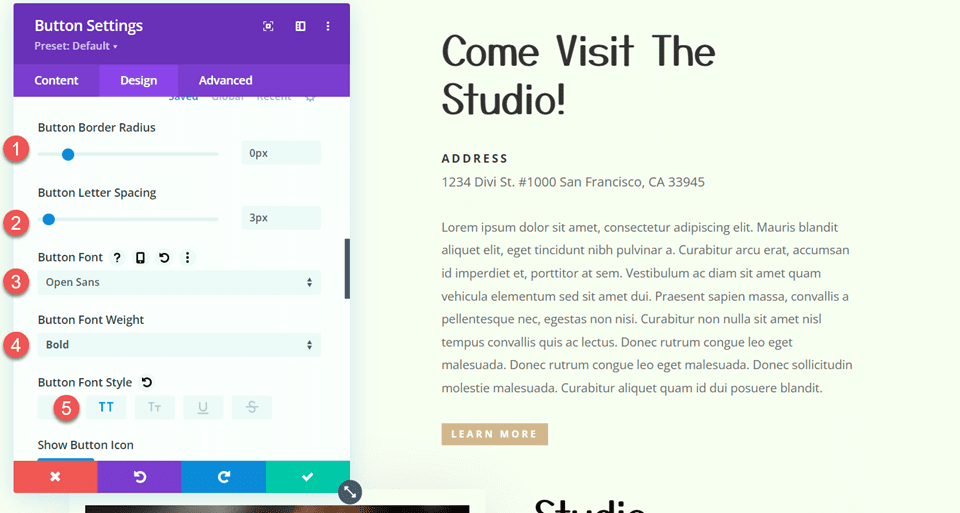
Zmodyfikuj promień obramowania przycisku, odstępy między literami i czcionkę.
- Promień obramowania przycisku: 0px
- Odstępy między literami przycisków: 3px
- Czcionka przycisku: Open Sans
- Grubość czcionki przycisku: pogrubiona
- Styl czcionki przycisku: wielkie litery (TT)

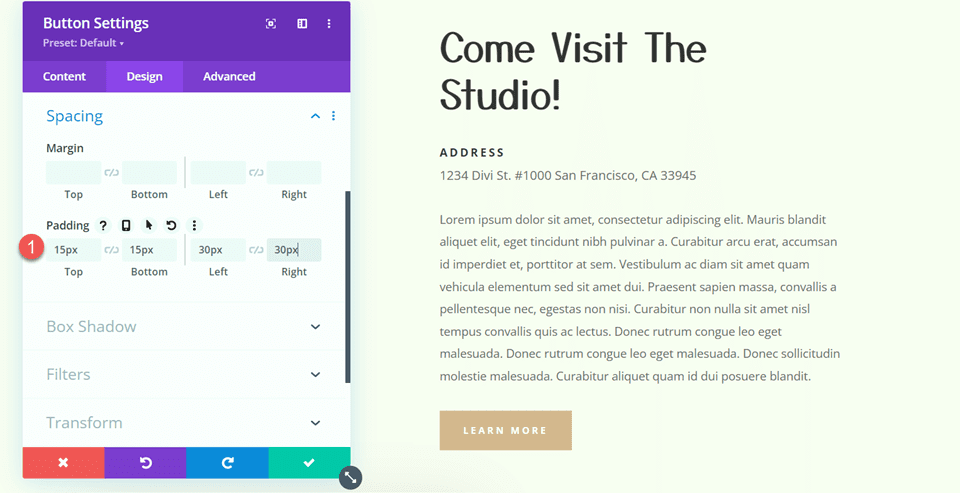
Na koniec dodaj wypełnienie do przycisku.
- Wyściółka górna: 15px
- Wyściółka-dno: 15px
- Dopełnienie-lewe: 30px
- Dopełnienie-prawe: 30px

Sekcja Członkostwa Studio
Teraz zmodyfikujemy sekcję Członkostwa w Studio. Najpierw zmień układ wierszy na dwie równe kolumny.

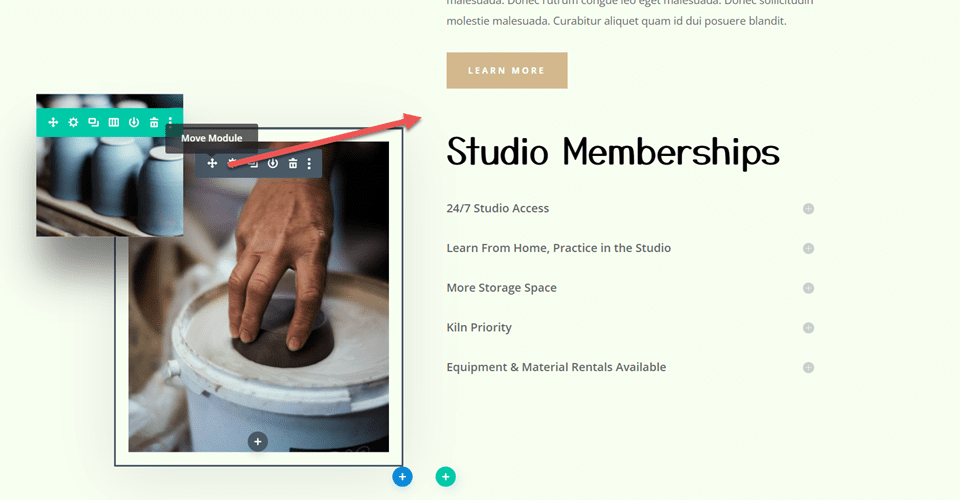
Następnie przenieś duży obraz do prawej kolumny, nad modułem tekstowym „Członkostwo Studio”.

Przewijanie ustawień obrazu
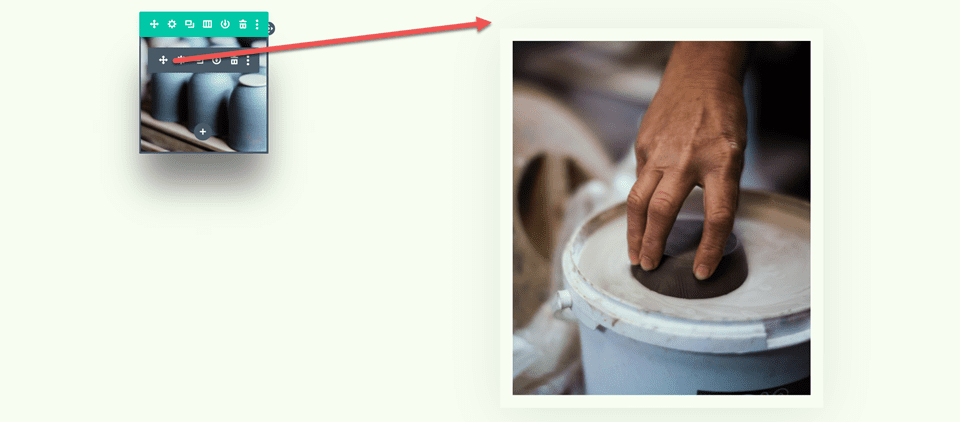
Przenieś mały przewijany obraz ceramiki do prawej kolumny, nad dużym obrazem, który przenieśliśmy.

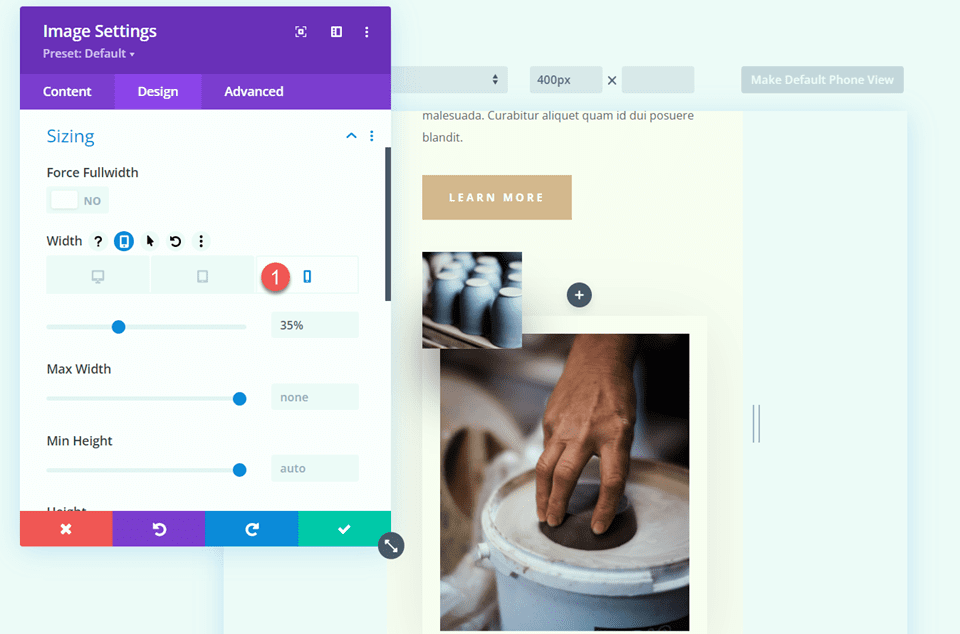
Otwórz ustawienia modułu dla małego obrazu. W ustawieniach rozmiaru użyj ustawień responsywnych, aby ustawić inną szerokość dla urządzeń mobilnych.
- Szerokość-mobilna: 35%

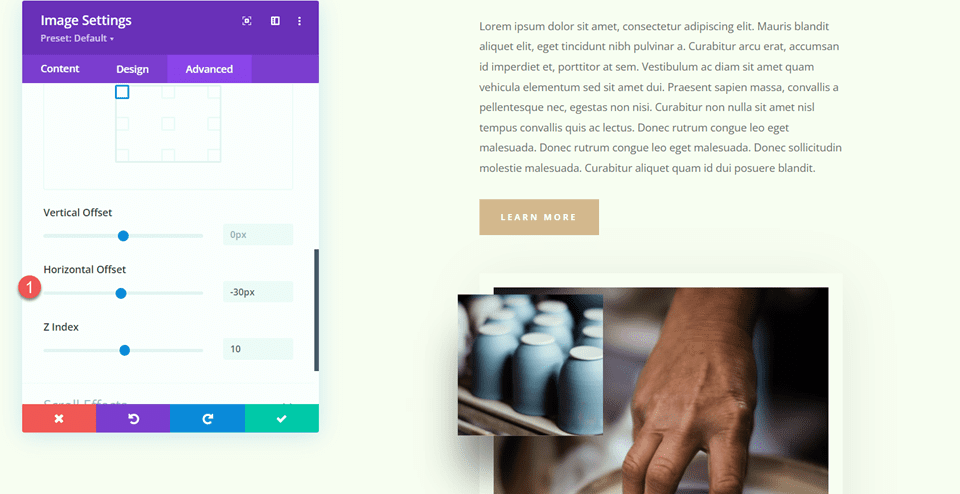
Na karcie Zaawansowane otwórz ustawienia Pozycja i dodaj przesunięcie w poziomie. Dzięki temu mały obraz może zwisać z boku większego obrazu, dodając wymiar i tworząc bardziej unikalny układ.
- Przesunięcie w poziomie: -30px

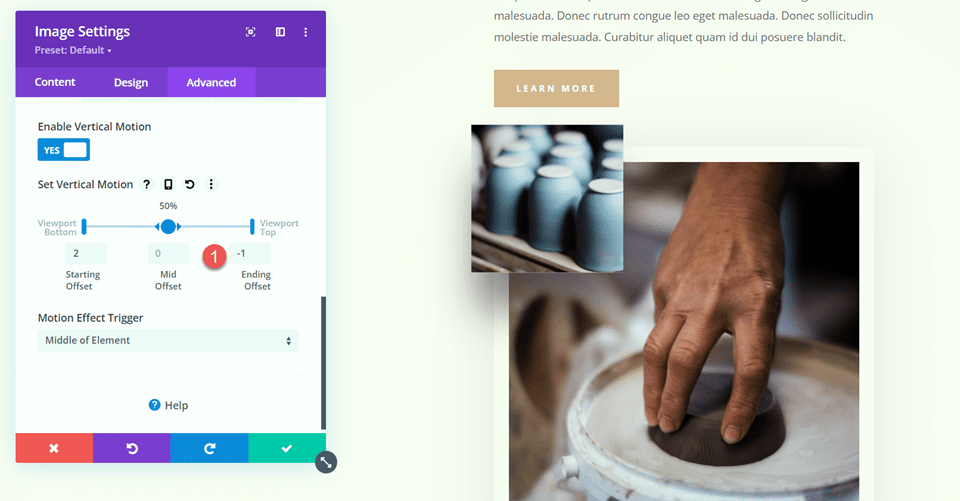
Na koniec otwórz efekty przewijania i dostosuj końcowe przesunięcie ruchu pionowego.
- Przesunięcie końcowe: -1

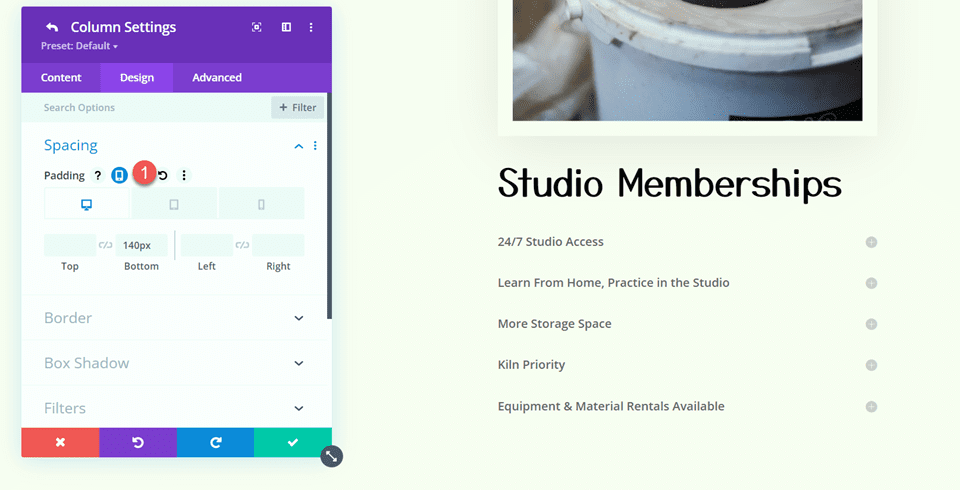
Tekst dotyczący członkostwa w Studio
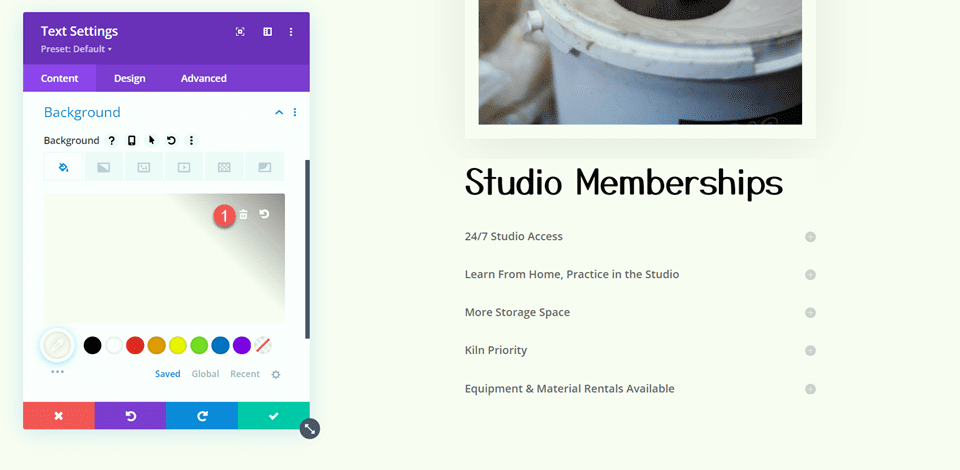
Otwórz ustawienia modułu tekstowego Członkostwa w Studio. Usuń tło z modułu.

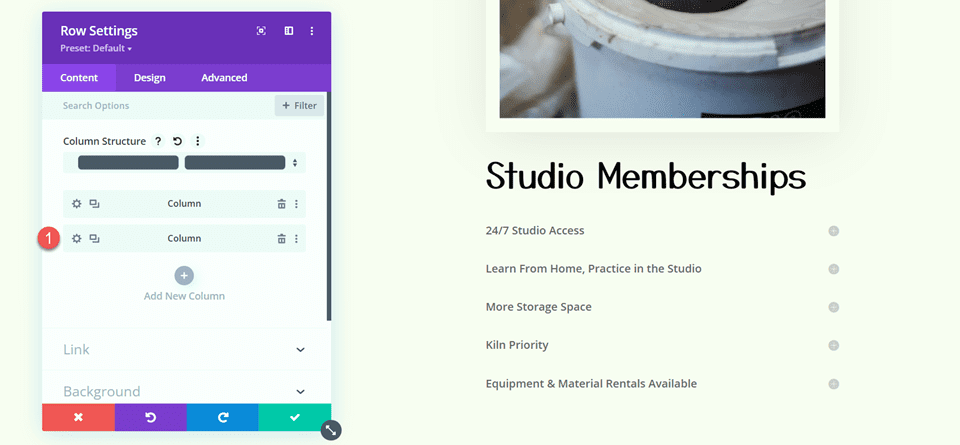
Następnie otwórz ustawienia wiersza i otwórz ustawienia kolumny 2.

W ustawieniach odstępów na karcie Projekt usuń istniejące dolne wypełnienie.

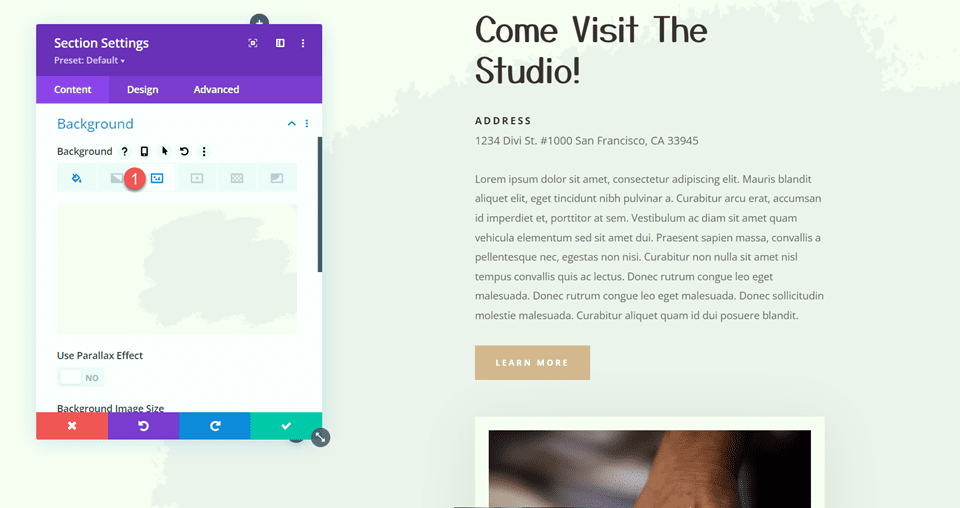
Tło sekcji
Otwórz ustawienia sekcji. W ustawieniach tła dodaj obraz tła. Wybierz craft-school-24.png ze swojej biblioteki multimediów.

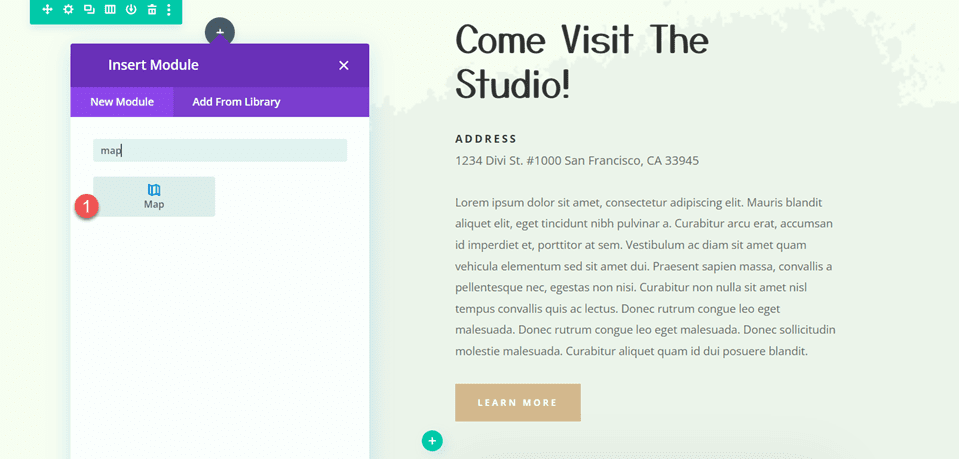
Dodaj moduł Sticky Map
Teraz, gdy nasz układ został zmodyfikowany, możemy dodać moduł lepkiej mapy. Moduł mapy będzie znajdować się w lewej kolumnie i pozostanie na swoim miejscu podczas przewijania zawartości po prawej stronie. Zacznijmy.
Najpierw dodaj moduł mapy do lewej kolumny wiersza „Odwiedź studio”.

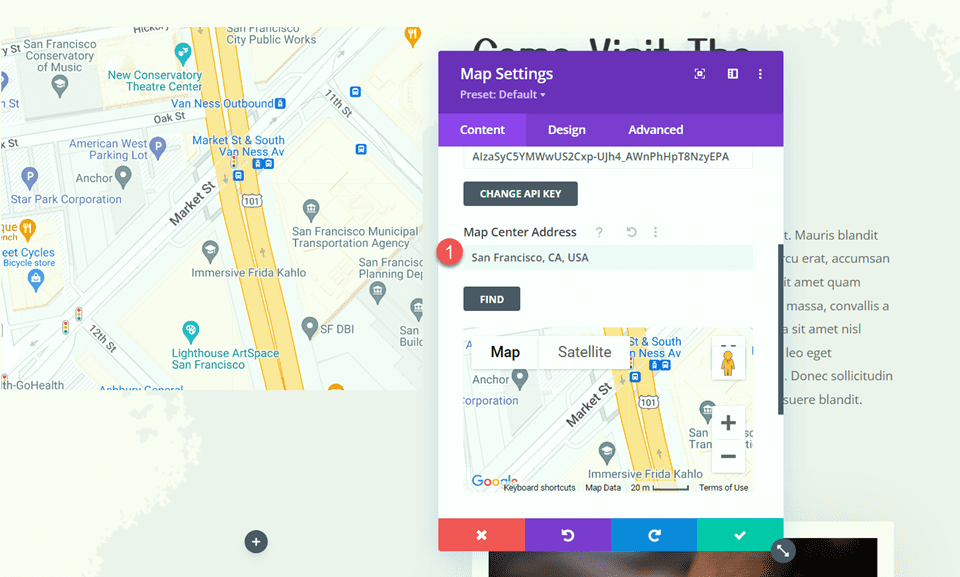
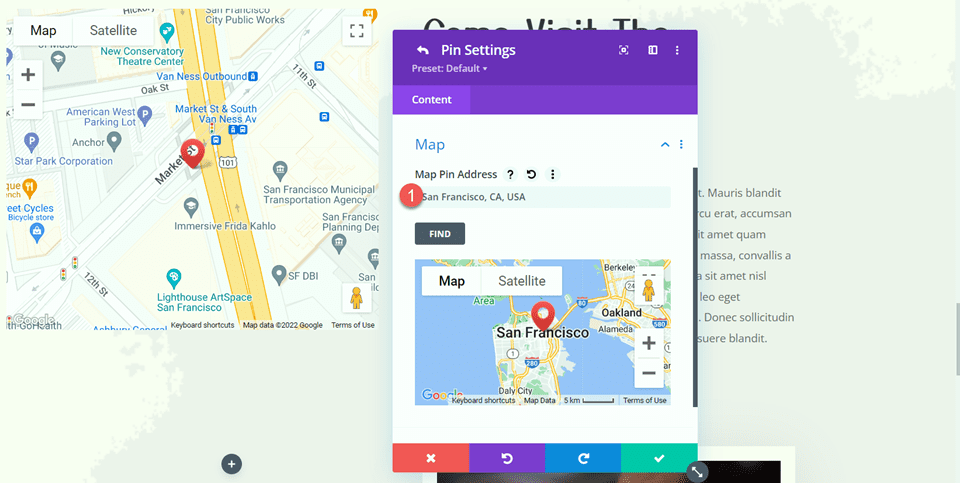
Otwórz ustawienia mapy i dodaj adres centrum mapy. W tym samouczku wyśrodkowamy mapę na San Francisco w Kalifornii.

Następnie dodaj pinezkę do mapy. Ustawimy to również na San Francisco w Kalifornii.

Projekt mapy
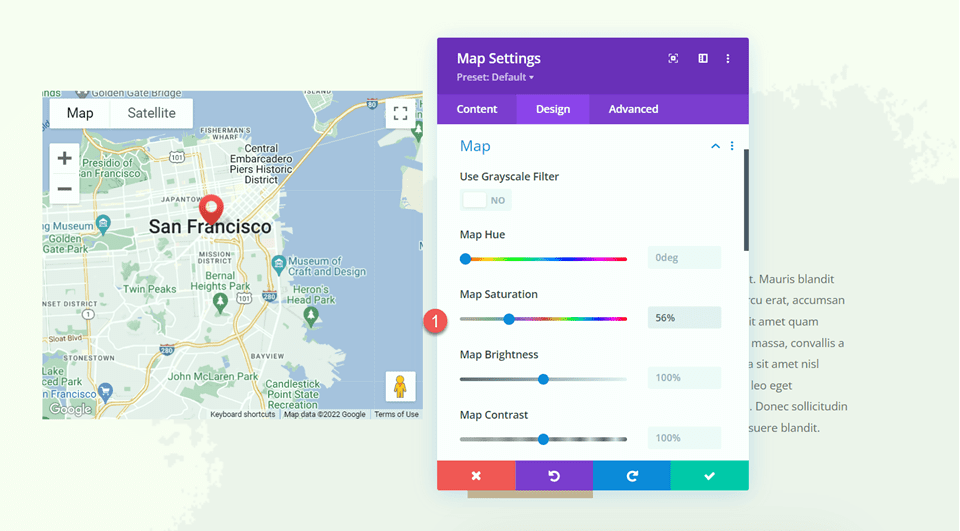
Na karcie Projekt otwórz ustawienia mapy. Możesz użyć tych ustawień, aby całkowicie dostosować sposób wyświetlania mapy. W tym samouczku chcemy, aby mapa pasowała do stonowanych kolorów tej strony, więc zmodyfikujemy nasycenie mapy.
- Nasycenie mapy: 56%

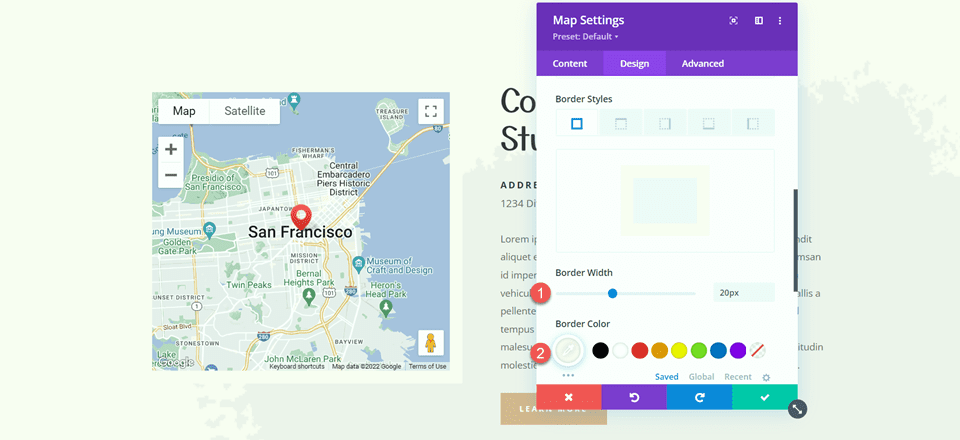
Następnie otwórz ustawienia obramowania i dostosuj obramowanie w następujący sposób:
- Szerokość obramowania: 20px
- Kolor obramowania: #fcf8f3

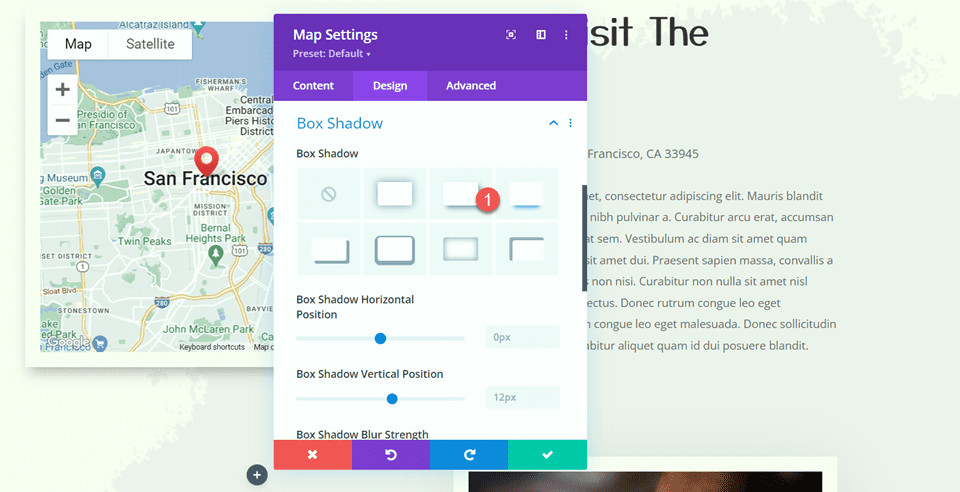
Otwórz ustawienia Box Shadow i dodaj cień do modułu mapy.
- Cień pudełka: poniżej

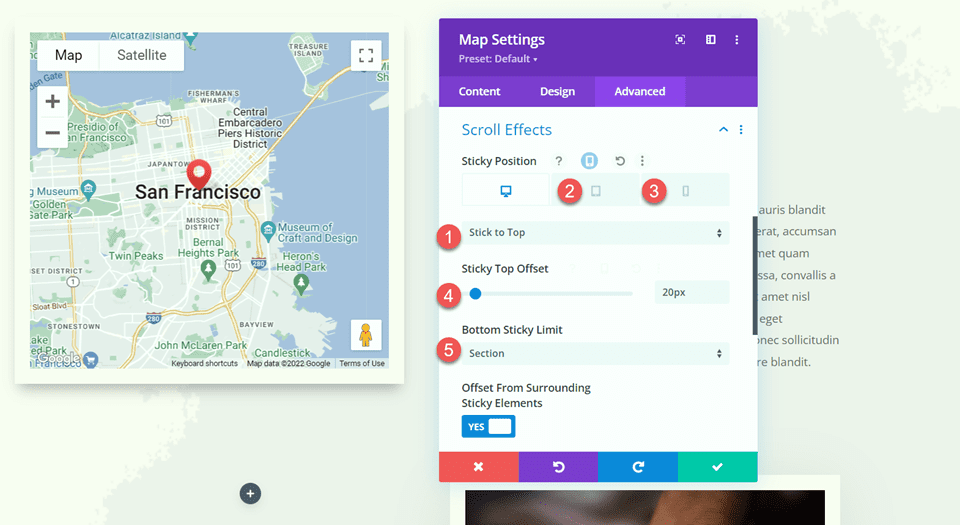
Przyklejone ustawienia
Teraz dodajmy ustawienia lepkości, aby mapa trzymał się w miejscu podczas przewijania. Przejdź do karty Zaawansowane i otwórz Ustawienia efektów przewijania. Użyj opcji responsywnych, aby zmodyfikować ustawienia przyklejonej pozycji, ponieważ mapa nie będzie przyklejana na urządzeniach mobilnych.
- Pulpit z przyklejoną pozycją: trzymaj się góry
- Lepka pozycja Tablet i telefon komórkowy: nie przyklejaj się
- Lepkie przesunięcie u góry: 20 pikseli
- Dolny lepki limit: Sekcja

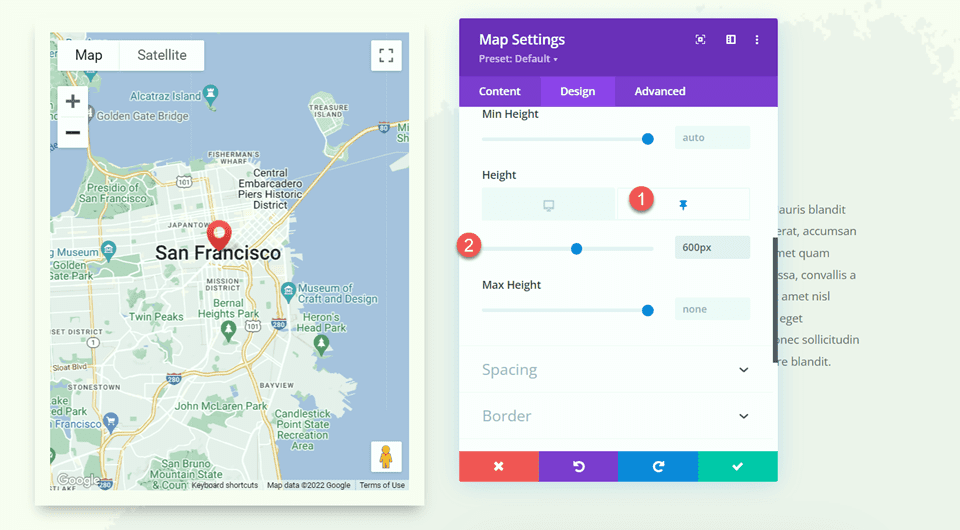
Teraz wróć do zakładki Projekt i otwórz ustawienia rozmiaru. Chcemy, aby wysokość mapy rosła, gdy jest w stanie lepkim. Użyj trwałych ustawień, aby ustawić inną wysokość.
- Wysokość, gdy jest przyklejona: 600 pikseli

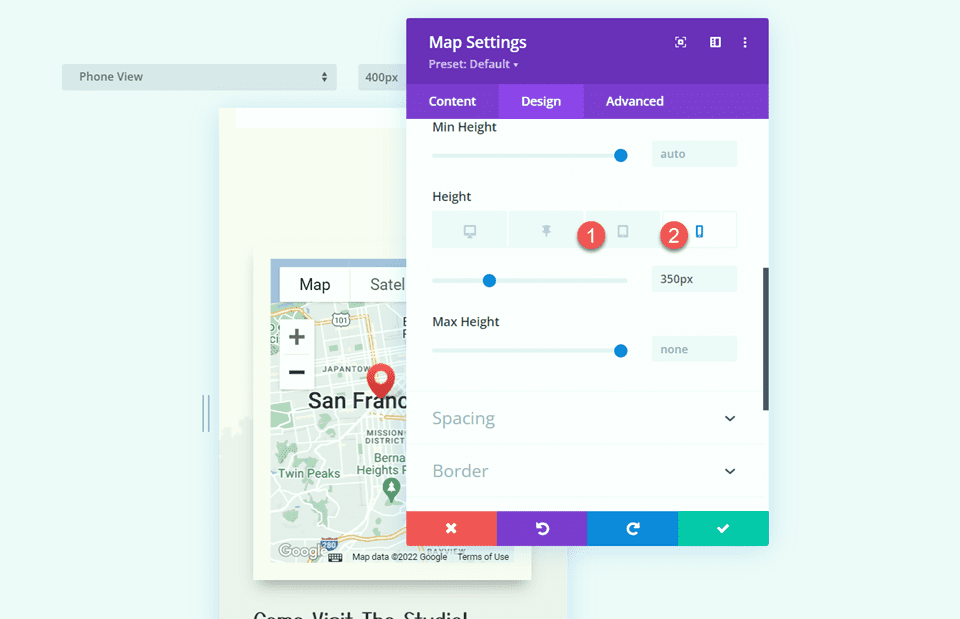
Na koniec użyj responsywnych ustawień, aby zmienić rozmiar mapy na tablecie i telefonie komórkowym.
- Wysokość tabletu i telefonu komórkowego: 350 pikseli

Ostateczny wynik
Przyjrzyjmy się teraz naszemu modułowi lepkiej mapy w akcji.

Końcowe przemyślenia
Lepkie ustawienia Divi pozwalają tworzyć dynamiczne układy stron internetowych, które przyciągają wzrok ruchem. Dzięki wszystkim dostępnym opcjom dostosowywania możesz przykleić dowolny element na swojej stronie internetowej i zmodyfikować projekt dokładnie według własnych upodobań. Dzięki przyklejeniu modułu mapy w tym projekcie podkreślamy informacje o lokalizacji witryny i dodajemy do strony unikalny element projektu. Aby uzyskać więcej samouczków na temat trwałych ustawień Divi, zapoznaj się z tym artykułem na temat dodawania stałego formularza kontaktowego do swojej strony. Czy używasz elementów samoprzylepnych na swojej stronie? Chcielibyśmy usłyszeć od ciebie w komentarzach!
