Jak dodać górny pasek w motywie Storefront?
Opublikowany: 2022-08-27Prowadzenie sklepu internetowego jest dość proste dzięki wszechstronnemu narzędziu, takiemu jak WooCommerce. Ale jeśli potrzebujesz zwiększyć współczynnik konwersji i przychody swojego sklepu internetowego, powinieneś opracować kilka strategii. Dodanie górnego paska do sklepu WooCommerce to jedna z prostych rzeczy, które możesz zrobić, aby przyciągnąć odwiedzających do zakupów w Twoim sklepie WooCommerce. W tym artykule pokażemy, jak dodać górny pasek w motywie Storefront dla WooCommerce.
Ale zanim przejdziemy do dalszych szczegółów, najpierw lepiej zrozummy, czym jest górny pasek i dlaczego powinniśmy dodać górny pasek w WooCommerce. Dowiedzmy się tego.
Po co dodawać górny pasek w WooCommerce?
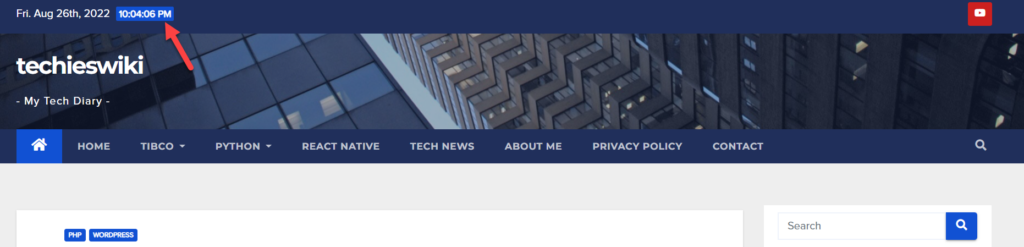
Musisz dodać górny pasek w WooCommerce, aby uzyskać lepszą widoczność i współczynniki konwersji. Gdy ktoś trafi na Twoją witrynę WooCommerce, najpierw zobaczy górną sekcję. Takie jak to:

Jak widać na zrzucie ekranu, ta strona internetowa podała datę i godzinę na swoim górnym pasku. Ponadto dodali link do swojego YouTube po prawej stronie górnego paska. Podobnie, możesz również dodać kilka cennych widżetów, takich jak pasek wyszukiwania, podstawowe linki do stron i tak dalej.
Prowadząc sklep internetowy, możesz powiązać ważne strony, takie jak dokumentacja, FAQ, archiwa produktów itp. Dodanie linku do formularza logowania do konta również pomaga w większości sytuacji. Więc kiedy użytkownik wyląduje na Twojej stronie, będzie miał wszystko na górnym pasku. Możesz też pójść trochę dalej, dodając formularz zapisu do newslettera za pomocą HTML i CSS.
Tak więc górny pasek w WooCommerce ma kluczowe znaczenie, dlatego większość motywów WordPress zawiera górny pasek. Ale nie zawsze będą widoczne, więc w niektórych przypadkach trzeba to włączyć ręcznie.
Jednak tak nie jest w przypadku Storefront. Mimo że Storefront to fantastyczny motyw do tworzenia sklepów WooCommerce, nadal brakuje mu tej podstawowej funkcji. Ale nie musisz się martwić, nie masz szczęścia. Zobaczmy, jak możemy dodać górny pasek w motywie Storefront.
Jak dodać górny pasek w motywie Storefront?
W tej sekcji dowiesz się, jak dodać górny pasek w motywie Storefront. Jeśli nie masz zainstalowanego motywu Storefront WordPress w swojej witrynie, przejdź do panelu administracyjnego i przejdź do opcji Wygląd > Motywy. Teraz zainstaluj motyw z repozytorium WordPressa.
Teraz mamy dwa sposoby na dodanie górnego paska w motywie Storefront:
- Korzystanie z wtyczki Storefront Top Bar
- Programowo
Metoda 1: Dodaj górny pasek za pomocą wtyczki Storefront Top Bar
Jeśli szukasz dedykowanej wtyczki do dodawania górnego paska w motywie Storefront, wtyczka Storefront Top Bar Cię obejmuje . Jak zwykle, najpierw musisz zainstalować i aktywować wtyczkę na swojej stronie.
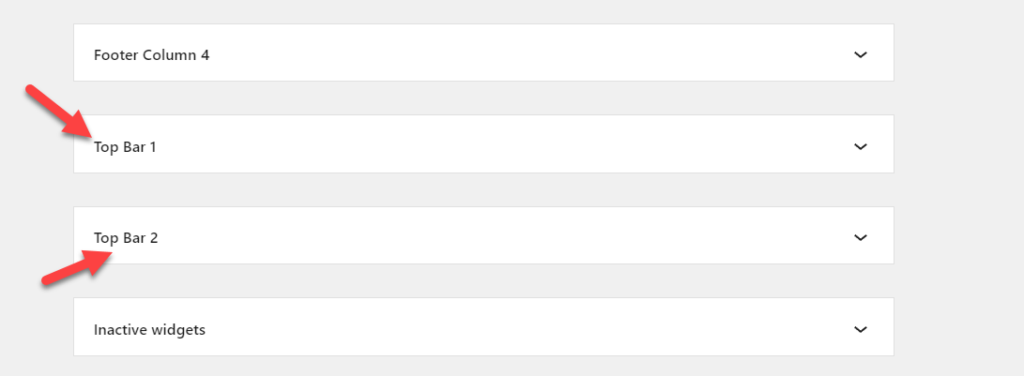
Po aktywacji zobaczysz dwa nowe obszary widżetów.

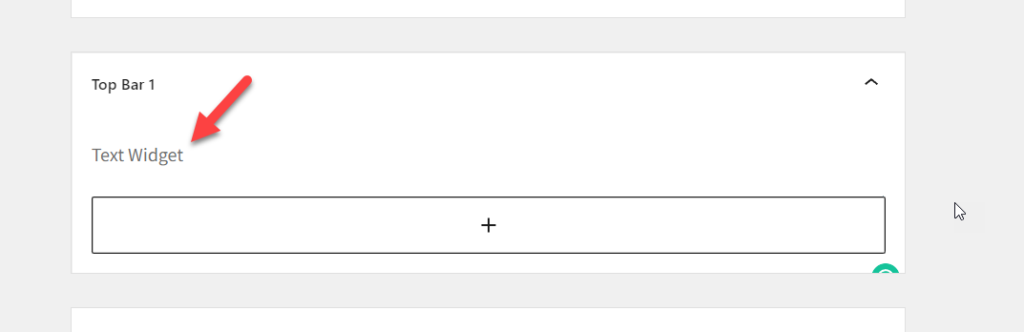
Możesz dodać widżety do obszarów wyświetlanych na górnym pasku. Na przykład dodajmy widżet tekstowy do obszaru widżetu paska górnego 1.

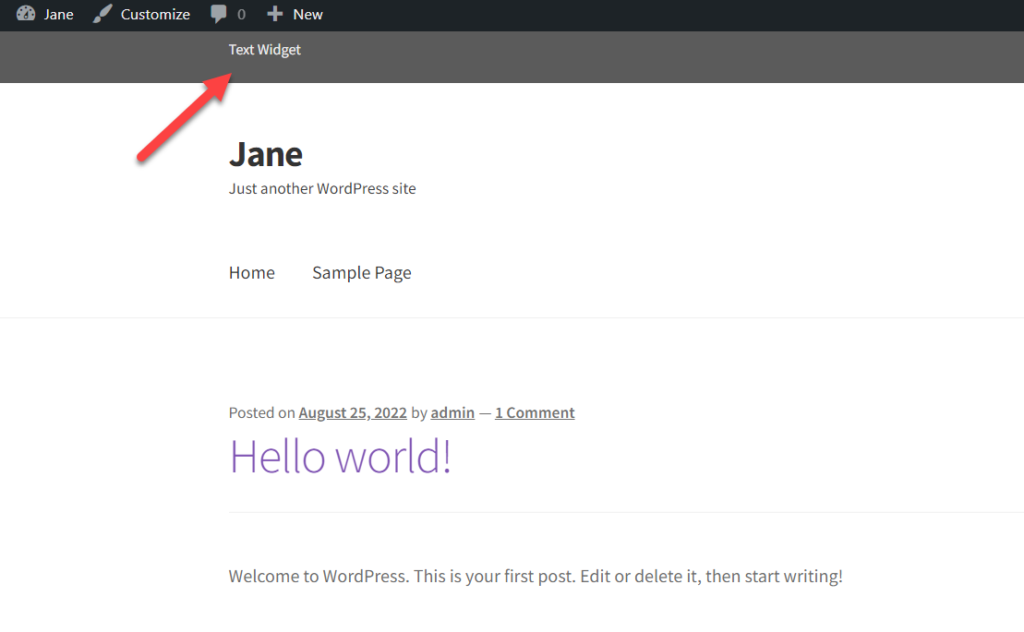
Po zaktualizowaniu ustawień sprawdź interfejs strony, a zobaczysz tam widżet tekstowy.

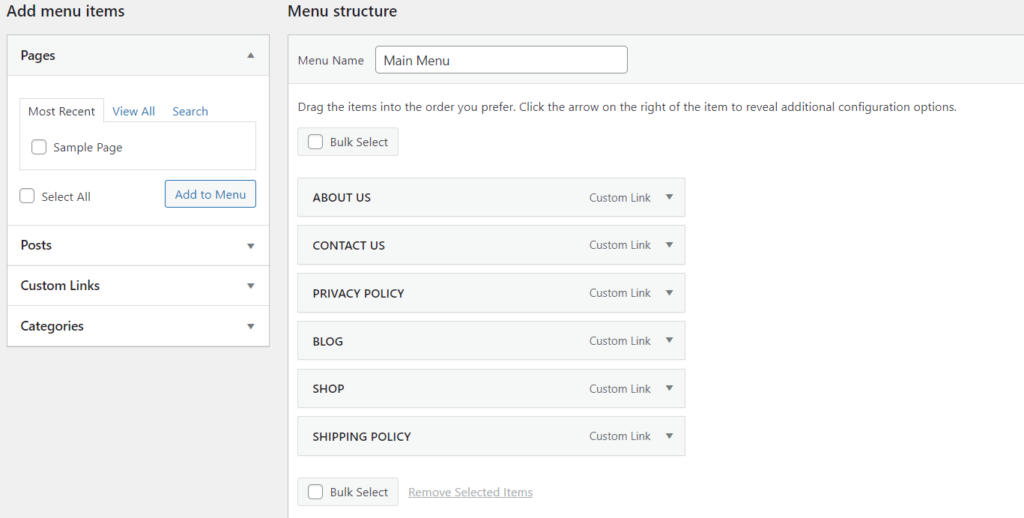
To było łatwe. A co, jeśli chcesz dodać menu nawigacyjne do górnego paska? Cóż, to też jest możliwe. Wszystko czego potrzebujesz to menu nawigacyjne z linkami nawigacyjnymi. Możesz go utworzyć w sekcji Menu, jeśli go nie masz.

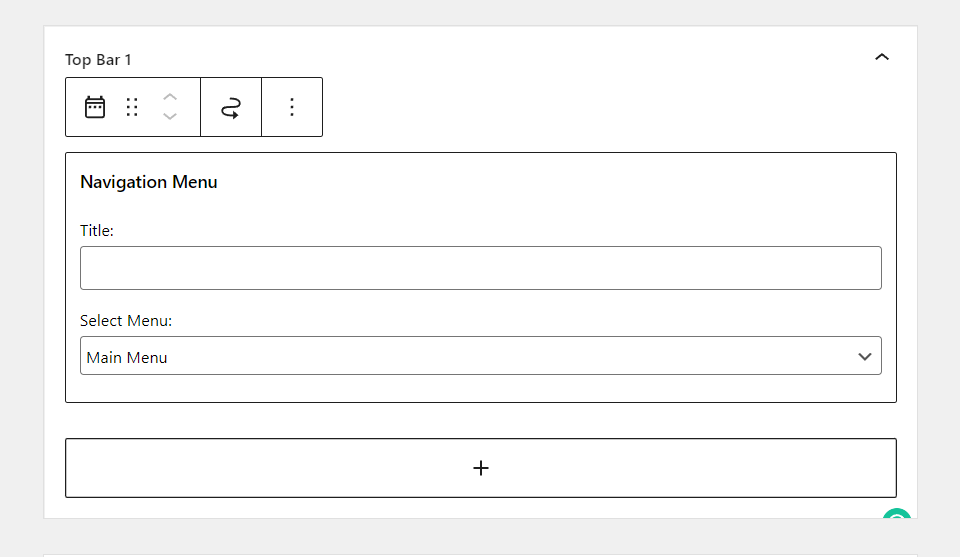
W naszym przypadku stworzyliśmy menu nawigacyjne, ale nie przypisaliśmy do niego żadnej lokalizacji. Dlatego po utworzeniu menu przejdź do obszaru widżetów Top Bar 1 i dodaj do niego menu.

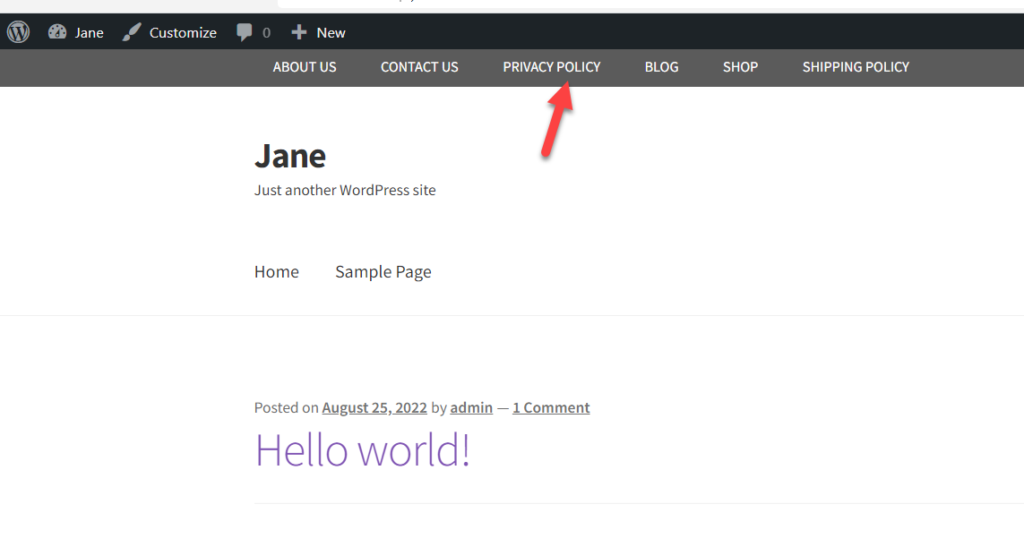
Zapisz opcje i sprawdź swoją stronę z interfejsu. Zobaczysz tam menu nawigacyjne.

W ten sposób możesz dodać menu nawigacyjne do górnego paska motywu Storefront. Podobnie możesz dodawać linki, przyciski, pola wyszukiwania itp. za pomocą wtyczki bez potrzeby używania kodu.
Jeśli jednak nie chcesz korzystać z wtyczek innych firm i czujesz się komfortowo z kodowaniem, mamy fragmenty kodu, aby dodać górny pasek do swojego sklepu WooCommerce z motywem Storefront.
Metoda 2: Dodaj górny pasek w Storefront za pomocą niestandardowych fragmentów kodu
Przed dodaniem jakichkolwiek fragmentów kodu zdecydowanie zalecamy utworzenie pełnej kopii zapasowej witryny WordPress i użycie motywu podrzędnego do edycji podstawowych plików WordPress. Jeśli nie wiesz, jak utworzyć motyw potomny, skorzystaj z naszego samouczka krok po kroku lub użyj wtyczki motywu potomnego. Alternatywnie możesz użyć wtyczki Code Snippets, aby dodać niestandardowe fragmenty kodu. Dzięki wtyczce Code Snippets nie potrzebujesz jednak motywu potomnego. Jednak zawsze zalecamy posiadanie jednego dla bezpieczeństwa.
Korzystanie z wtyczki fragmenty kodu
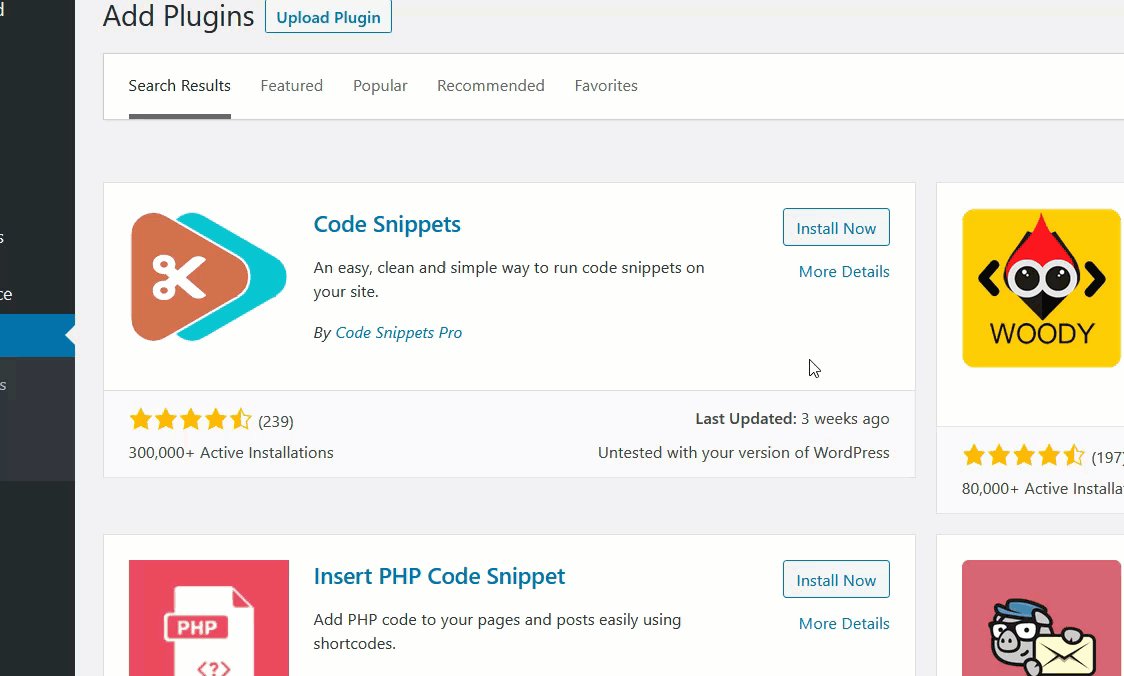
W celu demonstracji użyjemy fragmentów kodu, aby dodać nasze niestandardowe fragmenty kodów. Po pierwsze, z panelu administracyjnego przejdź do Wtyczki> Dodaj nowy. Wyszukaj wtyczkę Code Snippets i zainstaluj ją w swojej witrynie. Następnie naciśnij Aktywuj , aby aktywować wtyczkę.

Po aktywacji wtyczki możesz tworzyć nowe fragmenty. Przejdź do fragmentów kodu i kliknij przycisk Dodaj nowy. Otworzy się nowe okno, w którym możesz dodać swój niestandardowy kod. Po dodaniu kodu zapisz go i aktywuj, aby działał w Twojej witrynie.

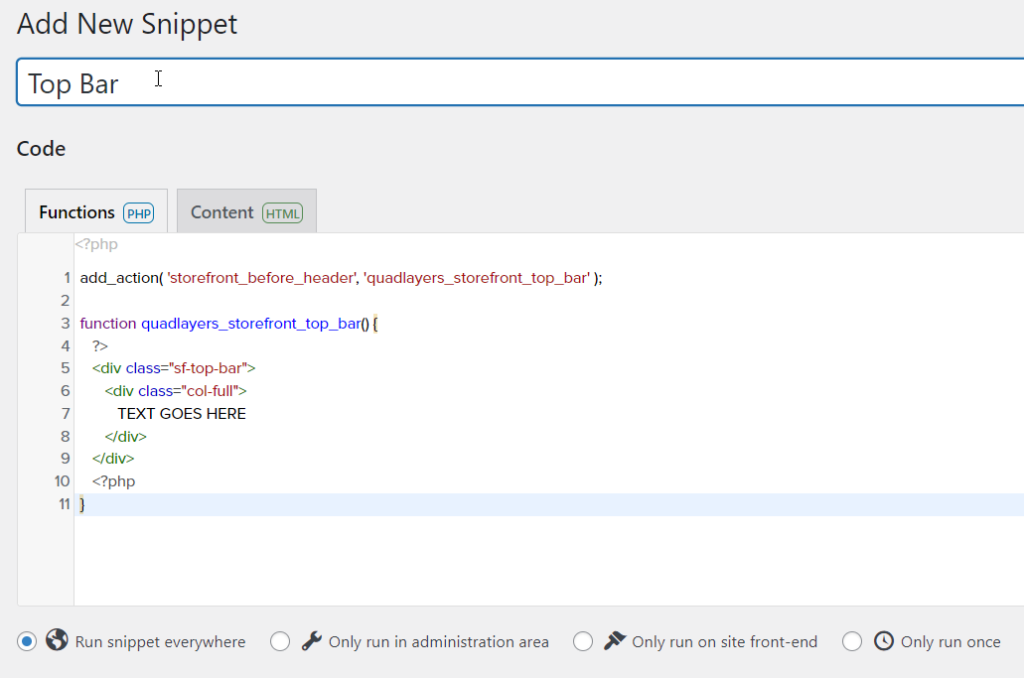
Rzućmy okiem na fragment kodu, którego użyjemy, aby dodać górny pasek do sklepu WooCommerce z motywem Storefront.
Fragment kodu, aby dodać górny pasek
add_action( 'storefront_before_header', 'quadlayers_storefront_top_bar' );
function quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="col-full">
TEKST JEST TUTAJ
</div>
</div>
<?php
}
Skopiuj i wklej powyższy fragment kodu do edytora wtyczki. Nadaj tytuł fragmentowi kodu, aby nie zapomnieć zapisać zmian i aktywować fragment kodu.

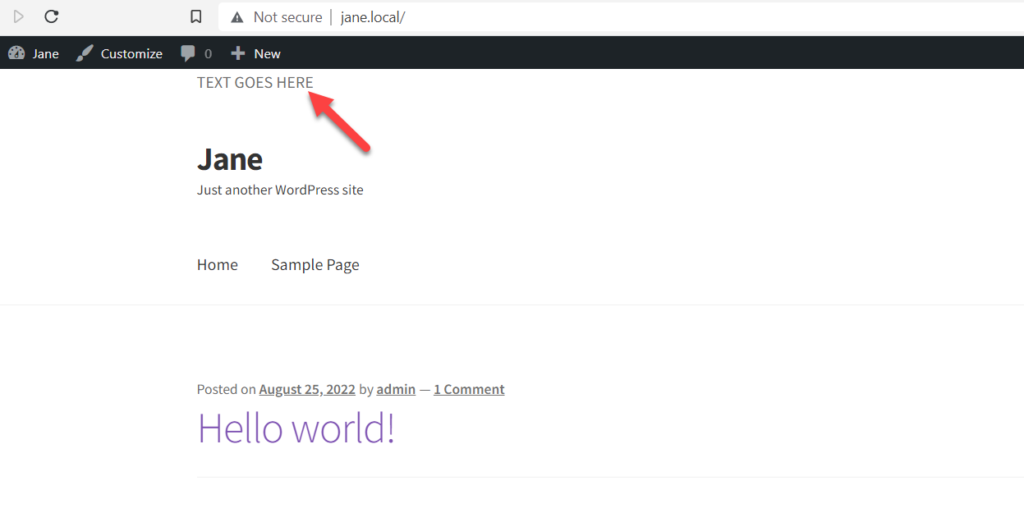
Jeśli przyjrzysz się bliżej kodowi, użyjemy funkcji quadlayers_storefront_top_bar . Aby edytować treść, po prostu zastąp TEKST JEST TUTAJ dowolnym, co chcesz i zostanie dodany do górnego paska Twojego sklepu WooCommerce. Teraz przejdź do interfejsu witryny po aktywacji fragmentu kodu, a zobaczysz tekst na górze witryny.


W ten sposób możesz dodać widżet tekstowy do górnego paska motywu Storefront. Podobnie możesz dodawać różne rodzaje treści do górnego paska w swoim sklepie WooCommerce. Idąc dalej, przyjrzyjmy się, jak możemy dostosować wygląd i działanie górnego paska w motywie Storefront.
Jak dostosować górny pasek w motywie Storefront?
Po dodaniu górnego paska do sklepu WooCommerce nadszedł czas, aby dostosować jego wygląd. Znowu jest metoda wtyczki i metoda ręczna. Jeśli planujesz użyć wtyczki do dostosowywania instalacji WordPress, powinieneś sprawdzić CSS Hero. Jest to wtyczka premium, która może być bardzo pomocna w dostosowywaniu górnego paska w motywie Storefront.
Jeśli jednak nie chcesz wtyczki i znasz trochę CSS, możesz dowolnie modyfikować wygląd górnego paska.
Wtyczka Storefront Top Bar WordPress, której użyliśmy powyżej, aby dodać górny pasek w motywie Storefront, zawiera niestandardową opcję stylizacji CSS. Możesz użyć tej funkcji, aby dodać niestandardowe style CSS z wtyczki.
(Dodaj zrzut ekranu tutaj)
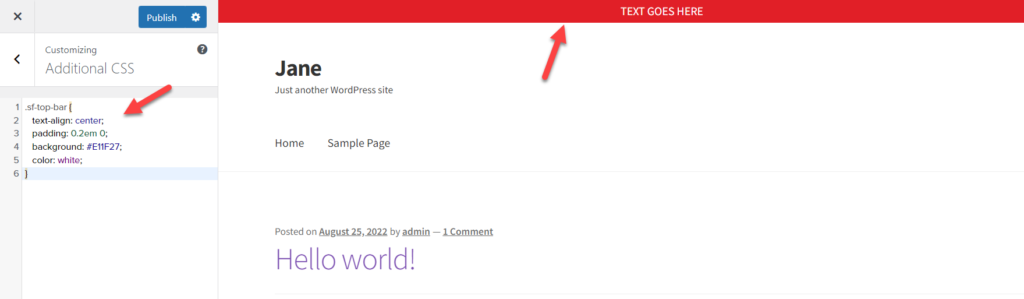
Z drugiej strony, jeśli użyłeś fragmentów kodu do dodania górnego paska w motywie Storefront, możesz użyć swojej klasy CSS, aby dodać niestandardowy styl. W naszym poprzednim przykładzie z kodem użyliśmy sf-top-bar jako klasy CSS znacznika div. Teraz możemy celować w tę konkretną klasę, aby dodać niestandardowe style, np.
.sf-górny pasek {
wyrównanie tekstu: środek;
wypełnienie: 0,2em 0;
tło: #E11F27;
kolor biały;
}Nie ma ograniczeń co do niestandardowych stylów za pomocą CSS, więc możesz zaprojektować górny pasek tak, jak chcesz, o ile masz wymaganą wiedzę na temat CSS. Aby dodać niestandardowy CSS, przejdź do Theme Customizer > Dodatkowy CSS. Tutaj możesz cały swój niestandardowy kod CSS, a zmiany zobaczysz w czasie rzeczywistym.

Kiedy już to zrobisz, możesz iść. Tak łatwo jest dostosować górny pasek w motywie Storefront.
BONUS: Jak edytować nagłówek w WordPressie
Jak wspomnieliśmy wcześniej, nagłówek witryny byłby pierwszą rzeczą, jaką zobaczy odwiedzający, gdy trafi na stronę główną lub strony wewnętrzne. Pomocne byłoby więc dodanie wartościowych linków do nagłówka. Na przykład w nagłówku możesz umieścić kod śledzenia dla Google Analytics lub AdSense. Ta sekcja pokaże trzy metody, których możesz użyć do zmodyfikowania nagłówka witryny.
1) Korzystanie z dedykowanej wtyczki
Korzystanie z dedykowanej wtyczki to najprostszy sposób na edycję nagłówka w WordPressie. Z naszego doświadczenia wynika, że Insert Headers and Footers to jedna z najlepszych wtyczek WordPress do tego zadania.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować wtyczkę na swojej witrynie WordPress. Po zainstalowaniu wtyczki naciśnij przycisk Aktywuj , aby aktywować wtyczkę w swojej witrynie.

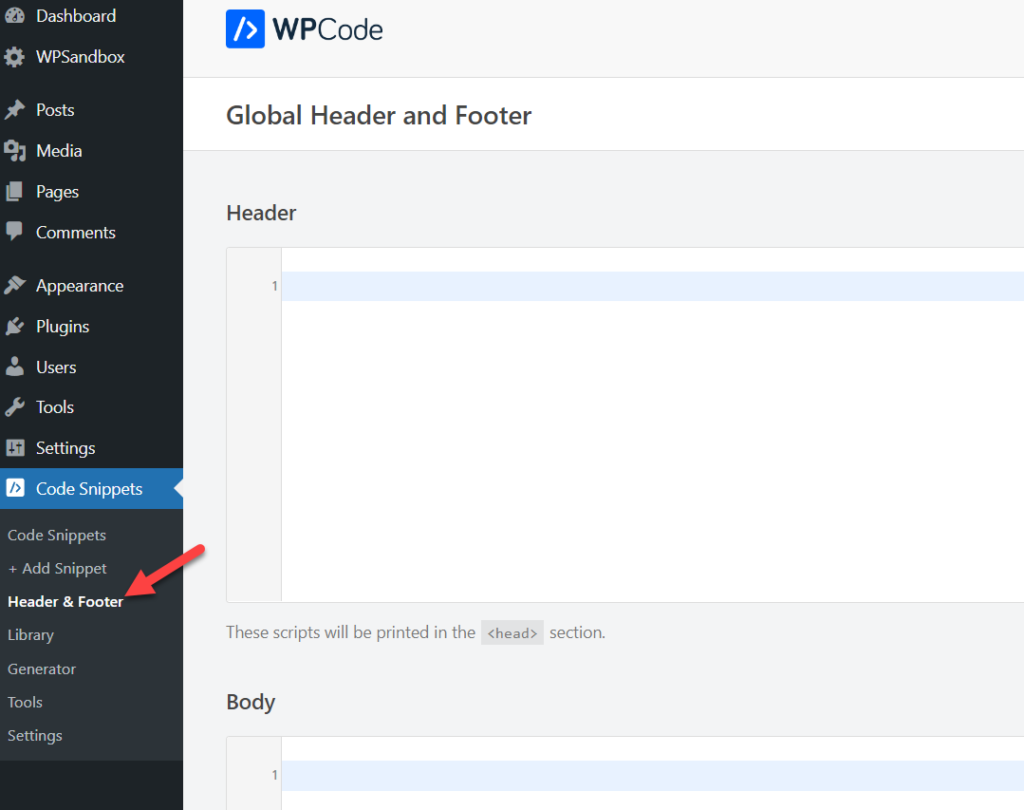
Po aktywacji wtyczki zobaczysz ustawienia wtyczki w lewym panelu panelu administracyjnego . Tam wybierz sekcję Nagłówek i stopka .

Dodaj dowolny kod HTML/CSS/JS w sekcji Head i zapisz ustawienia. Otóż to. Twój nagłówek zostanie dostosowany na podstawie zmian wprowadzonych w kodzie.
2) Edycja nagłówka.PHP motywu
Jeśli nie masz nic przeciwko edytowaniu plików motywów, możesz edytować plik header.php i modyfikować go za pomocą własnego kodu. Ale zanim to zrobisz, upewnij się, że stworzyłeś motyw potomny, w przeciwnym razie stracisz wszystkie modyfikacje po aktualizacji motywu.
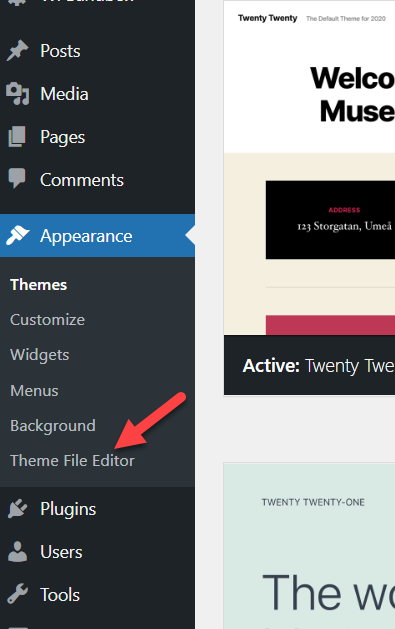
Możesz edytować plik header.php motywu za pomocą edytora motywu lub użyć klienta FTP, takiego jak FileZilla. Jeśli masz dostęp do pulpitu administracyjnego WordPress , lepiej skorzystać z edytora motywów. Przejdź do Wygląd > Edytor motywów , aby otworzyć edytor motywów.

Jeśli jednak nie masz dostępu do zaplecza WordPress, możesz użyć narzędzia FileZilla, aby połączyć się ze swoją witryną i edytować plik header.php. W naszym przypadku mamy dostęp do backendu, więc wybierzemy edytor motywów.
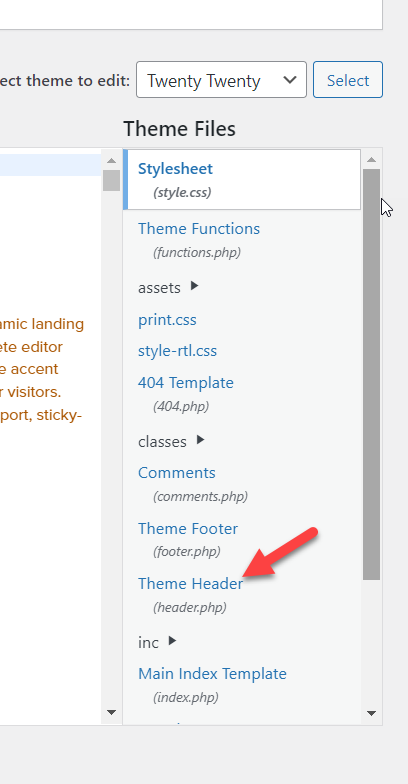
Po otwarciu Edytora plików motywu sprawdź prawą stronę. Zobaczysz wszystkie dostępne pliki w folderze twojego motywu. Wybierz stamtąd plik header.php.

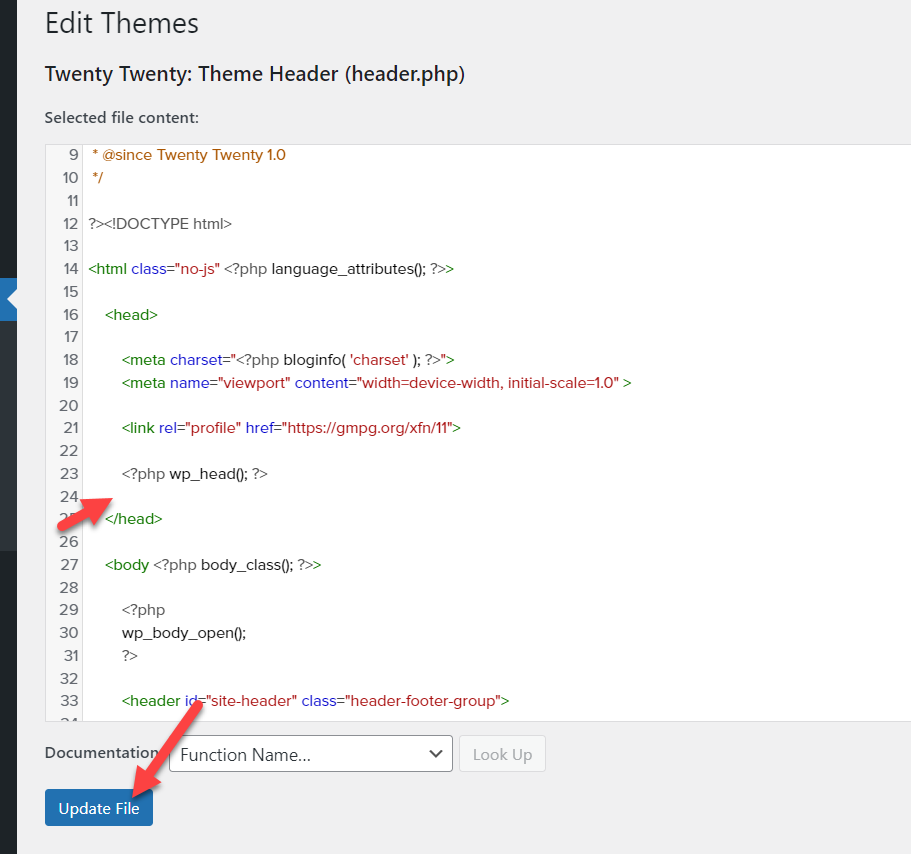
Wewnątrz pliku header.php możesz dodać wszystko, co chcesz przed zamknięciem sekcji head </head> .

Otóż to. Ta metoda nie jest tak skomplikowana. Przy odrobinie wiedzy na temat HTML możesz łatwo dostosować nagłówek WordPress.
Jednak to nie wszystko, co możesz zrobić, aby dostosować swój nagłówek. Aby uzyskać bardziej wszechstronny przewodnik, zapoznaj się z naszym dedykowanym postem na temat edycji nagłówka w WordPress.
Wniosek
Storefront to popularny motyw WordPress dla sklepów WooCommerce. Tysiące osób używa go do budowy w pełni funkcjonalnych sklepów internetowych. Dodanie górnego paska w motywie Storefront pomoże Ci przyciągnąć odwiedzających do Twojego sklepu poprzez wyświetlanie specjalnych wiadomości, dodawanie linków społecznościowych, kontrole logowania i nie tylko. Niestety, domyślnie motyw Storefront nie ma obszaru widżetów na górnym pasku. Jednak górny pasek możemy łatwo dodać na wiele sposobów.
W tym artykule dowiedzieliśmy się, jak dodać górny pasek w motywie Storefront. Widzieliśmy dwie metody dodawania górnego paska; za pomocą wtyczki Storefront Top Bar lub dodając niestandardowe fragmenty kodu. Możesz użyć metody kodowania, jeśli czujesz się komfortowo edytując niektóre PHP lub CSS. Z drugiej strony, jeśli potrzebujesz najprostszego sposobu dodania górnego paska do motywu Storefront, powinieneś wybrać metodę wtyczki.
Po dodaniu górnego paska do motywu dowiedzieliśmy się, jak dostosować górny pasek za pomocą niestandardowej stylizacji CSS. Na koniec przyjrzeliśmy się, jak edytować nagłówek w witrynie WordPress.
Mamy nadzieję, że ten artykuł okazał się pomocny i podobał Ci się lektura. Czy próbowałeś dodać górny pasek w swoim sklepie WooCommerce z motywem Storefront? Którą metodę zamierzasz użyć? Daj nam znać w komentarzach!
Jeśli uważasz, że treść była pomocna, mamy wiele innych przewodników po WordPressie, które mogą Cię zainteresować. Na przykład, możesz sprawdzić:
- Jak stworzyć niestandardowy widżet nagłówka w WordPress
- Jak edytować kod HTML w WordPress
- Jak edytować stronę główną WordPress: 3 metody
