Jak dodać górny pasek w WordPress z Elementor
Opublikowany: 2025-03-27Najwyższy pasek stanowi skuteczny sposób podkreślenia ważnych wiadomości, promocji i wywołania działania na WordPress. Jest umieszczony na górze strony internetowej w celu przyciągnięcia uwagi odwiedzających bez utrudnienia przeglądania użytkowników.
Dobrze zaprojektowany najlepszy pasek może znacznie zwiększyć konwersje, ponieważ może natychmiast zwrócić uwagę odwiedzających i poprowadzić ich do działań, takich jak zapisanie się na biuletyny, zdobywanie ofert ograniczonego czasu i odkrywanie nowych treści. Działa jako trwałe przypomnienie bez zakłócania użytkowników.
Dodanie górnych pasków do WordPress jest bardzo proste z Elementor. W tym artykule omówimy przewodnik krok po kroku, jak dodać górny pasek w WordPress z Elementor. Zostań z nami do końca.
Co to jest najlepszy pasek?
Najwyższy pasek to wąska sekcja pozioma wyświetlana na górze strony internetowej nad głównym nagłówkiem. W przeciwieństwie do wyskakujących okienków lub banerów, służy do wykazania danych kontaktowych, opisów linków, ważnych ogłoszeń, ofert promocyjnych i wiadomości. Możesz poprawić zaangażowanie użytkowników poprzez obszerne dostosowania, takie jak kolory, czcionki i przyciski specyficzne dla marki.
Najlepszy pasek nie zawsze jest wyświetlany na szczycie strony internetowej 24/7. Zamiast tego jest zwykle pokazywany w okresach kampanii do celów promocyjnych. Jest zdefiniowany przez różne nazwy w zależności od przypadków użycia. Omówimy to w poniższej sekcji. Czytaj dalej.
Jak nazywa się najlepszy pasek na stronie internetowej?
Jak powiedziano zaledwie minutę temu, najlepszy pasek na stronie internetowej jest zdefiniowany przez różne nazwy oparte na jej celu i funkcjonalności. Spójrz na niektóre wspólne terminy używane dla górnego paska, które są wymienione poniżej.
- Pasek ogłoszenia - używany do udostępniania ogłoszeń, powiadomień o wydarzeniach i ważnych aktualizacji.
- Pasek powiadomień- wyświetla oferty ograniczonego czasu, wiadomości o konserwacji systemu i pilne wiadomości.
- Bar promowy - podkreśla specjalne promocje, wyłączne rabaty i kampanie mające na celu zwiększenie sprzedaży.
- Pasek informacyjny - Wykazuje numery kontaktowe, szczegóły zakupów, adresy lokalne i godziny pracy.
- Sticky Bar - pozostaje ustalony na górze strony internetowej, nawet gdy użytkownicy przewijają posty i strony.
- Pływający pasek - porusza się, gdy przewijasz słupki i strony, aby zapewnić zauważalną obecność.
Jak dodać górny pasek w WordPress z Elementor
Część teoretyczna się skończyła. Teraz omówimy część samouczka w tej sekcji, wyjaśniając przewodnik krok po kroku, jak dodać górny pasek w WordPress za pomocą Elementor.
Warunek wstępny: instaluj Elementor lub Happyaddons
Aby utworzyć najlepszy pasek na całej stronie internetowej, musisz mieć dostęp do Elementor Builder, który jest funkcją premium. Jeśli chcesz użyć wersji wtyczki premium i szukasz bezpłatnej opcji, musisz wypróbować wtyczkę HappyAddons.
HappyAddons jest w rzeczywistości dodatkiem do wtyczki Elementor z wieloma bezpłatnymi funkcjami, które zwykle są premium w Elementor. Na przykład HappyAddons ma również konstruktor motywów, który jest dość podobny do Elementor, ale jest całkowicie swobodny.
Tak więc w tej sekcji użyjemy wtyczki HappyAddons do wyjaśnienia samouczka. Zainstaluj i aktywuj następujące wtyczki na swojej stronie.
- Elementor
- Happyaddons
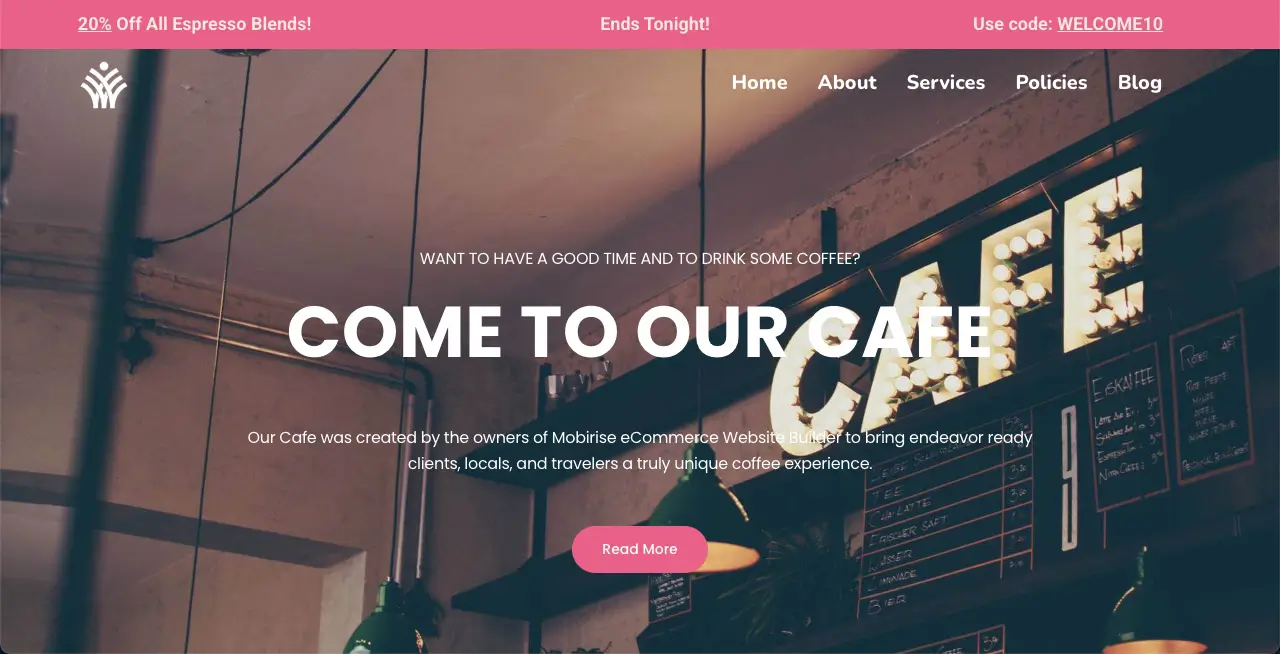
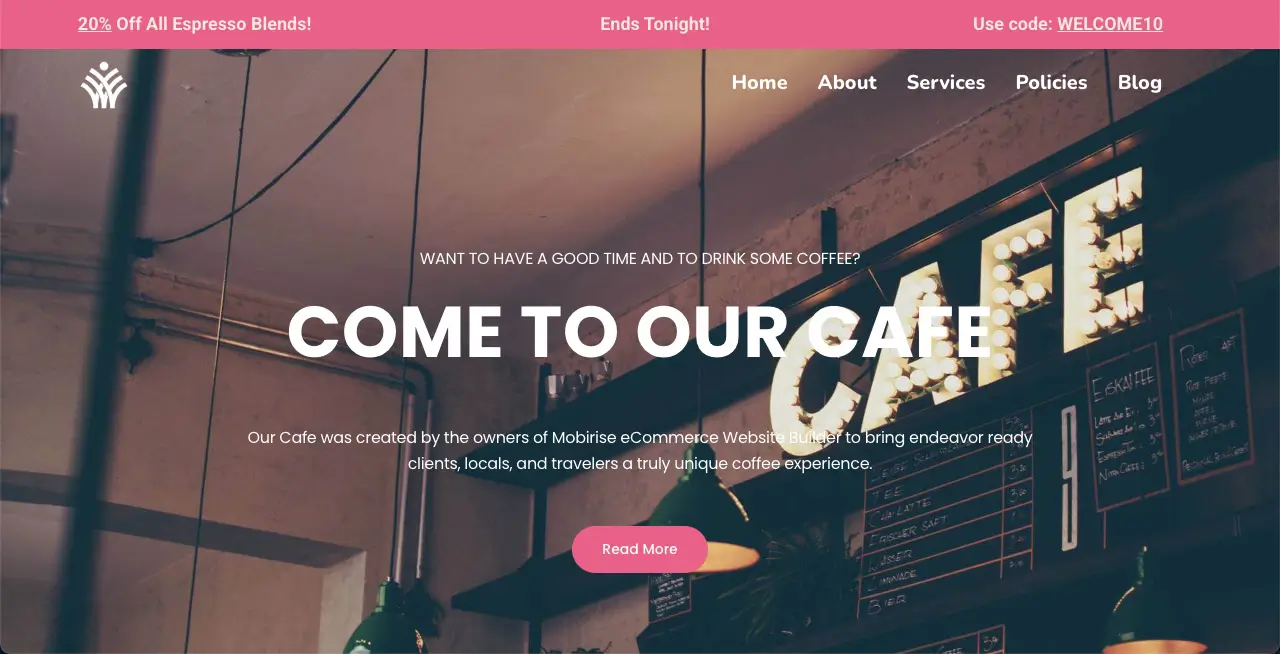
Po ich zainstalowaniu i aktywowaniu w Twojej witrynie, zacznij śledzić samouczek wyjaśniony poniżej. Pokażemy Ci, jak utworzyć górny pasek na WordPress, jak ten, który możesz zobaczyć na poniższym obrazku.

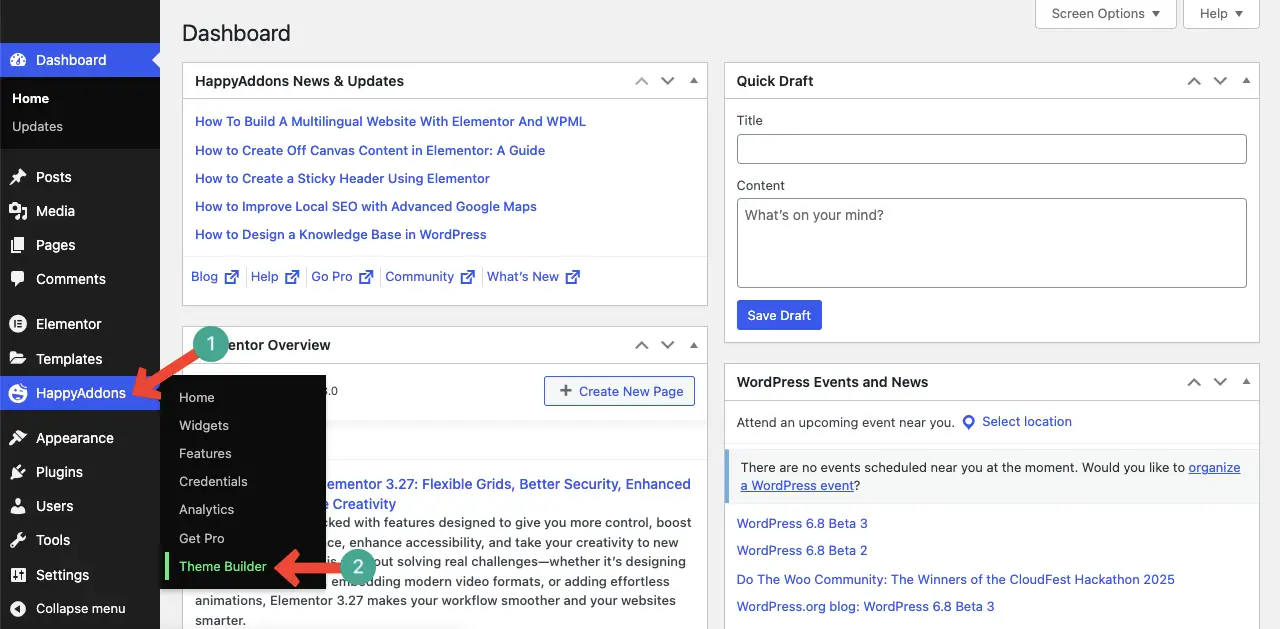
Krok 01: Przejdź do konstruktora motywów Happyaddons
Przejdź do HappyAddons> Builder METS . Podobnie jak wtyczka Elementor, możesz utworzyć nagłówek, stopkę, szablon postu na blogu i archiwum z konstruktorem motywów wtyczki Happyaddons.

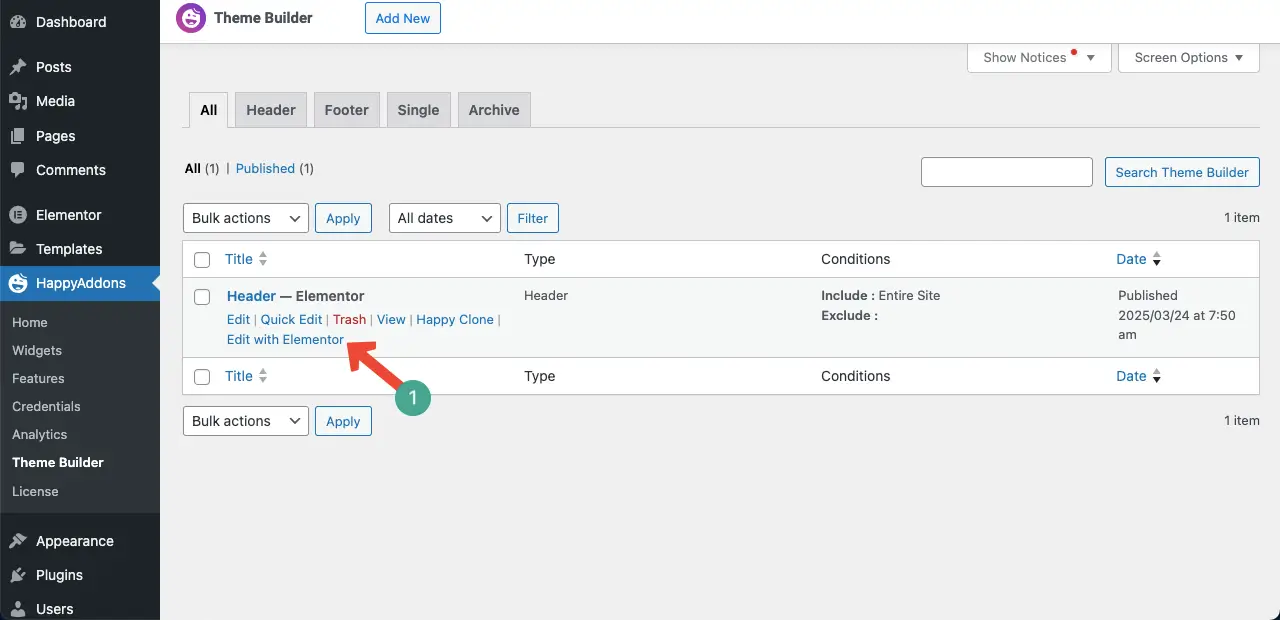
Krok 02: Przejdź do sekcji nagłówka
Ponieważ górny pasek jest wyświetlany na nagłówku internetowym, musisz go dostosować z sekcji nagłówka. Więc otwórz nagłówek za pomocą edycji z opcją Elementor.

Dowiedz się, jak tworzyć treść poza kanvas w Elementor.
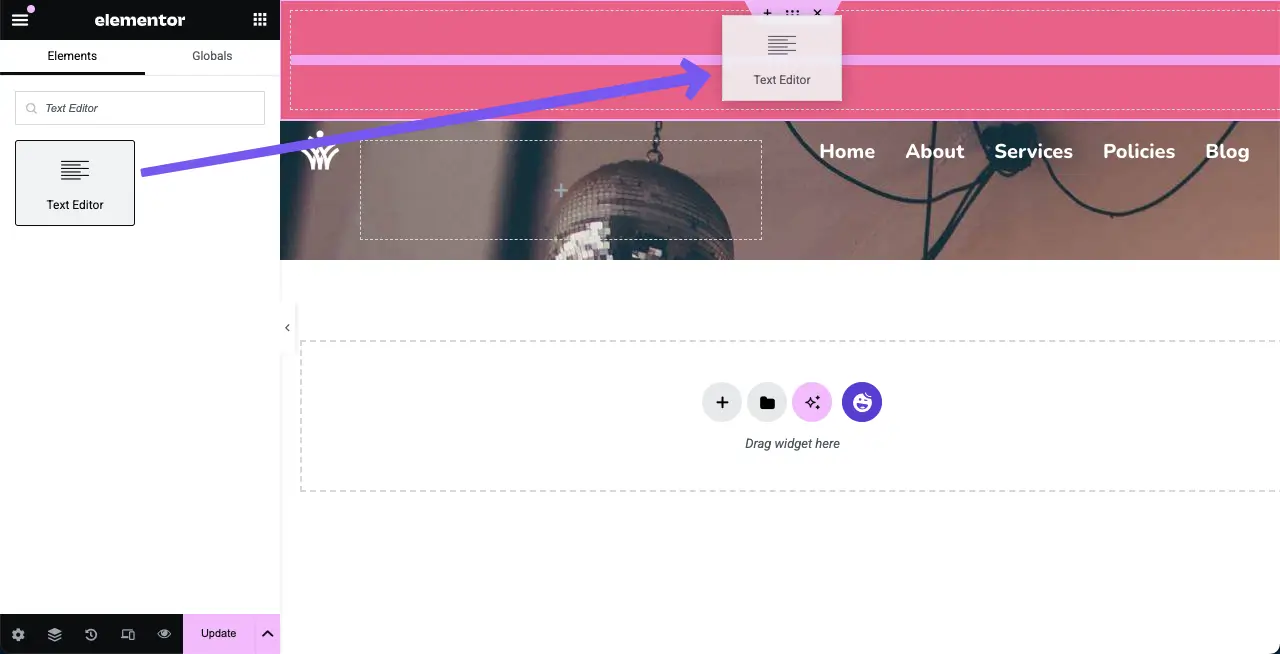
Krok 03: Dodaj nowy pojemnik nad nagłówkiem
Unoszenie kursora na nagłówku pokaże ikonę Plus (+) . Kliknięcie tej ikony pozwoli ci dodać nowy kontener do powyższego nagłówka. Zrób to.
Krok 04: Dostosuj górny pasek i dodaj do niego zawartość
Musisz dodać kontrastowy kolor do tła górnego paska. Aby to zrobić, kliknij ikonę sześciokrotną na kontenerze> Przejdź do karty Style > Znajdź opcję kolorów > Wybierz kolor.

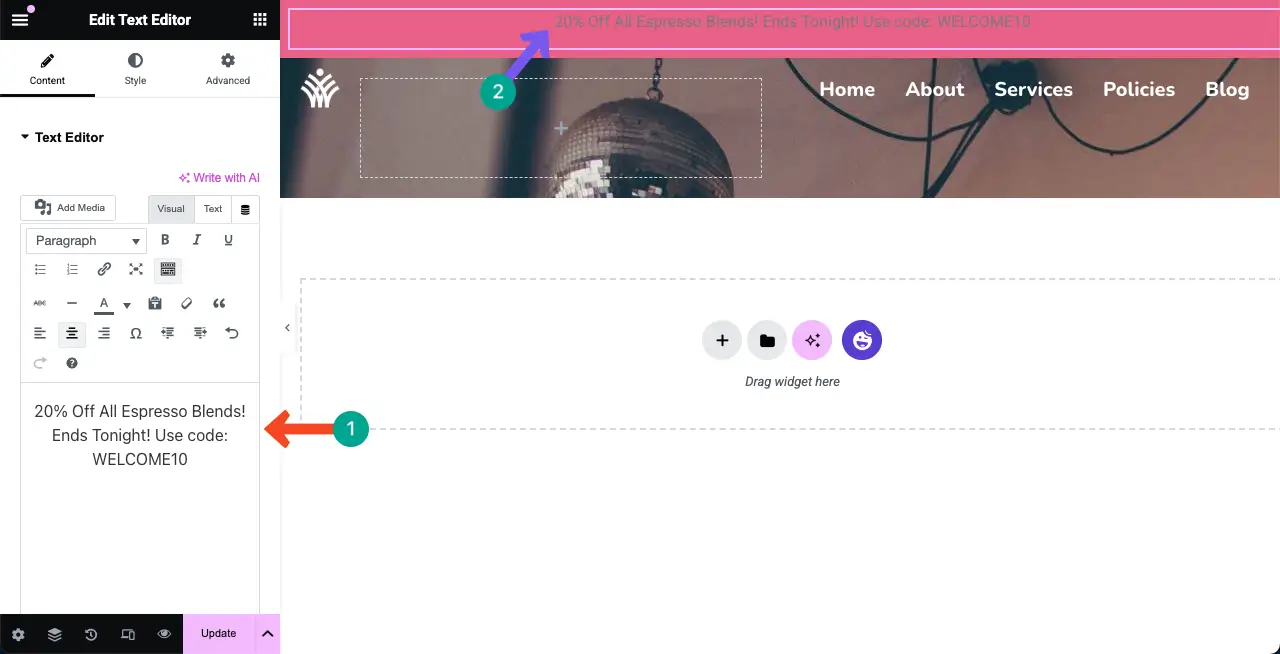
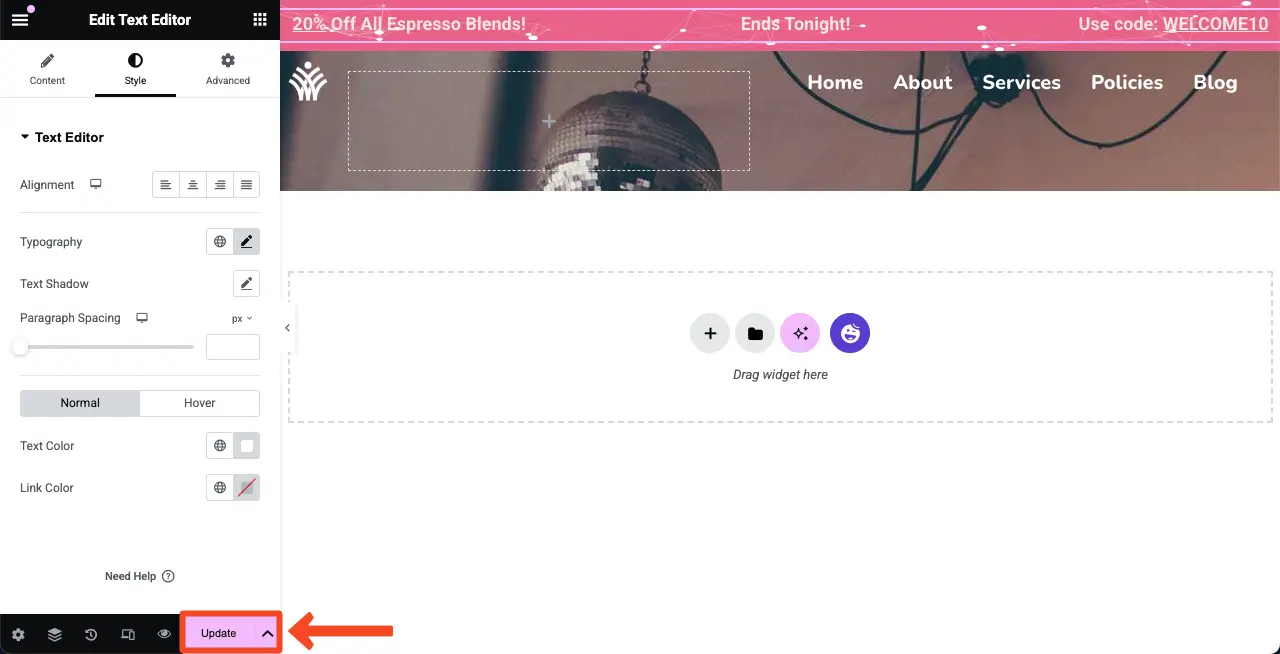
Dodaj widżet edytora tekstu do sekcji górnego paska. Umożliwi to dodanie treści tekstu do sekcji.

Pod edytorem tekstu na prawym pasku bocznym możesz napisać żądaną zawartość tekstu, która zostanie wyświetlona na górnym pasku w czasie rzeczywistym.

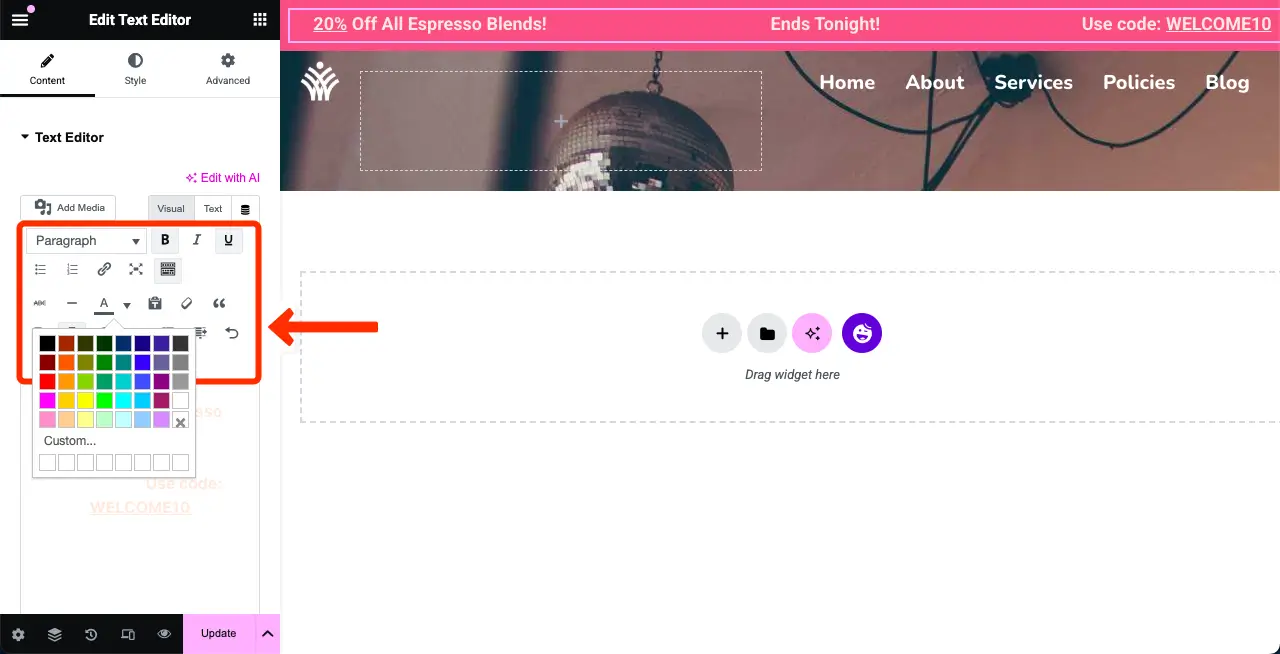
Z opcji poniżej oznaczonej w sekcji edytora tekstu możesz zmienić kolor i odważność tekstu dodanego do górnego paska.
Możesz nawet dodać przestrzenie między słowami i podkreślić niektóre słowa. Zrobiliśmy to z naszym tekstem dla tego samouczka. Możesz je zobaczyć poniżej.


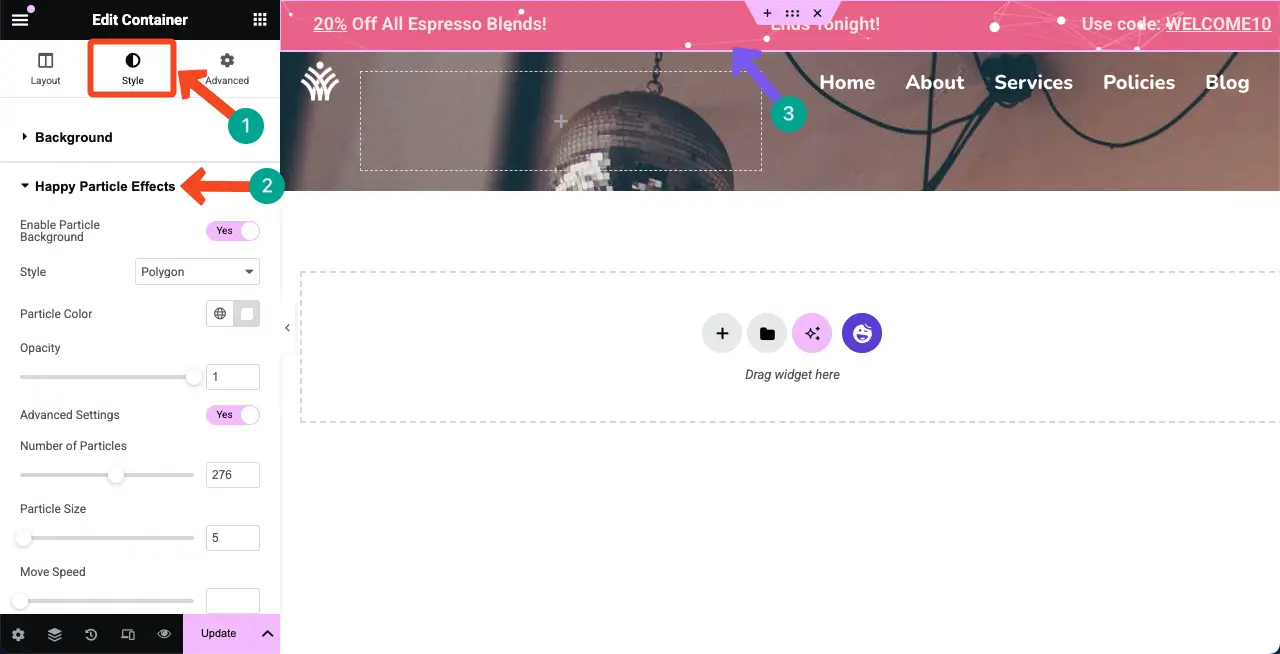
HappyAddons pozwala dodać efekty cząstek do tła górnego paska. Efekt Happy Fifle to technika animacji wizualnej , w której małe, świecące cząsteczki poruszają się dynamicznie na stronie internetowej, tworząc ożywiony i wciągający wrażenia użytkownika.
Aby to dodać, przejdź do stylu> szczęśliwe efekty cząstek . Następnie włącz , aby włączyć tło cząstek .
Następnie możesz wybrać styl cząstek, kolor cząstek, krycie, liczbę cząstek, wielkość cząstek i prędkość przemieszczania . Mam nadzieję, że możesz to zrobić sam.

Dodaliśmy krótki klip, abyś mógł sprawdzić, jak działa funkcja Happy Fifle. To naprawdę sprawia, że najlepszy pasek jest tak dobry.
Rozwiń sekcję graniczną . Możesz ustawić szerokość obramowania i kolor, jak chcesz. Uważamy jednak, że dodanie granicy nie jest ważne dla górnego paska. Możesz więc tego uniknąć.

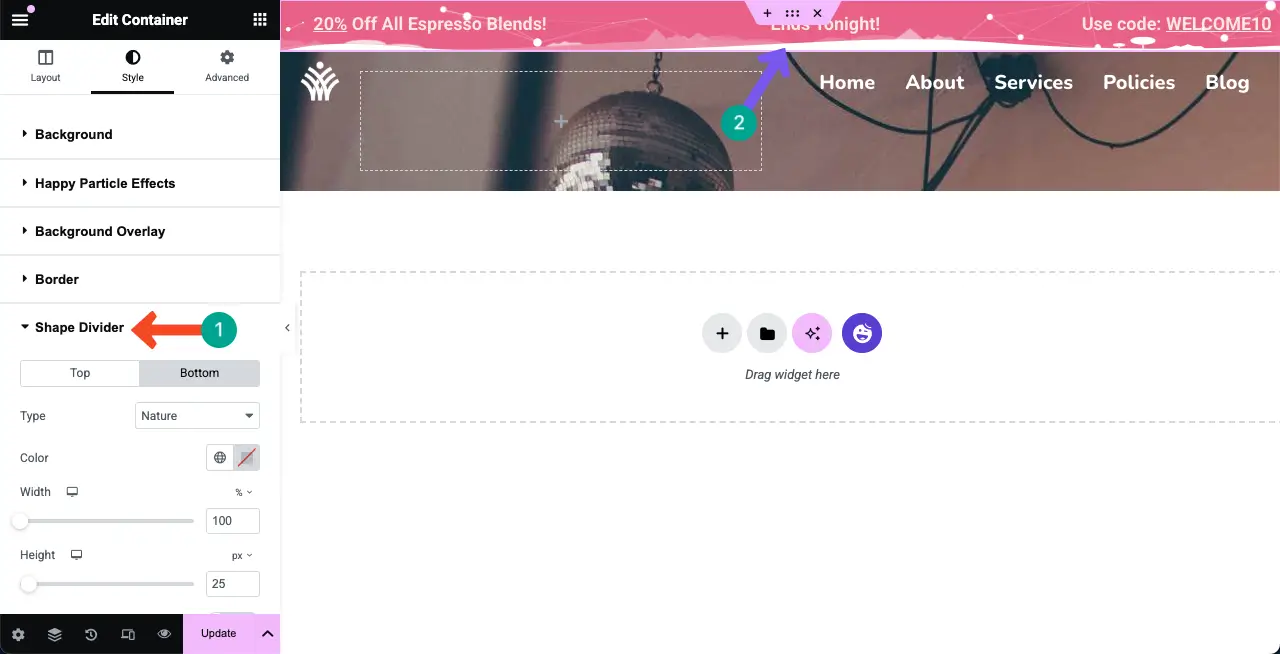
Teraz poszerz sekcję podziału kształtu . Opcja dzielnika kształtu pozwala dodawać konfigurowalne i dynamiczne kształty u góry lub dolnej części sekcji.
Jednak ta opcja nie jest również ważna dla górnego paska. Więc lepiej tego unikać. Ale jeśli masz ochotę dodać tę funkcję do górnego paska, możesz to zrobić.

Oto przewodnik, jak utworzyć stronę internetową infografiki z Elementor.
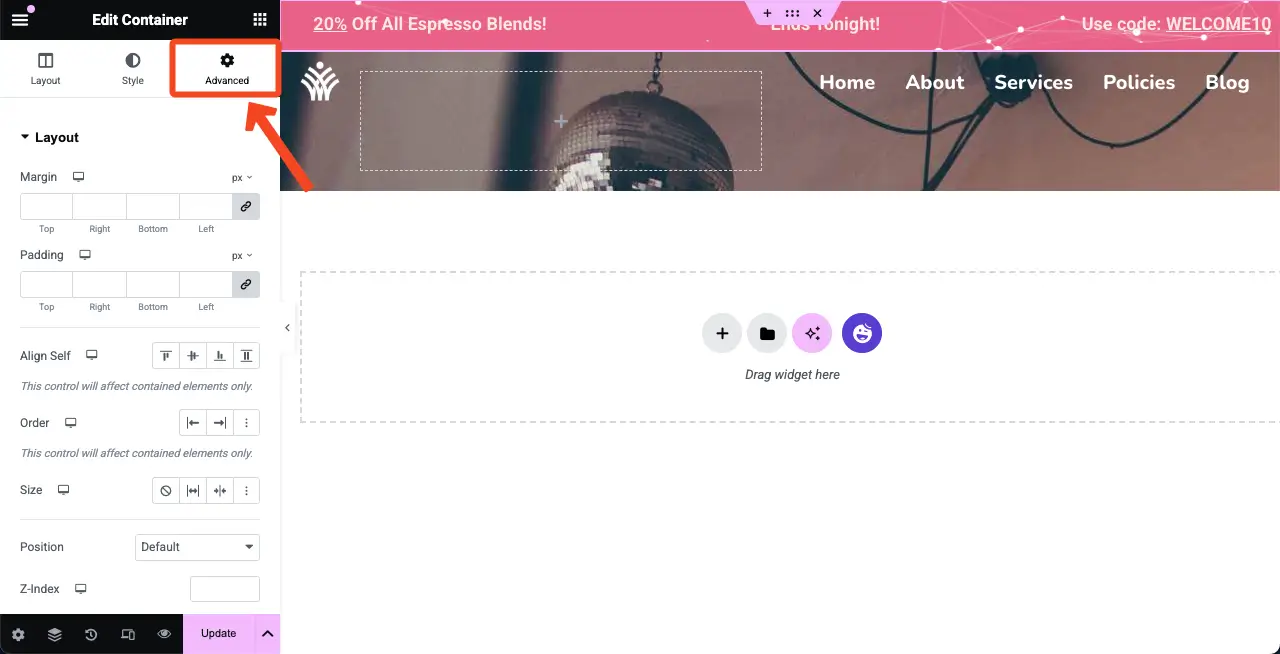
Krok 05: Skonfiguruj zaawansowane ustawienia dla górnego paska
Na koniec przejdź na kartę Advanced . Otrzymasz tutaj wiele opcji, aby dostosować margines, wyrównanie, wyrównanie, zamówienie, pozycję, wysokość, efekt ruchu, reagowanie i wiele innych. Wykonuj niezbędne dostosowania.

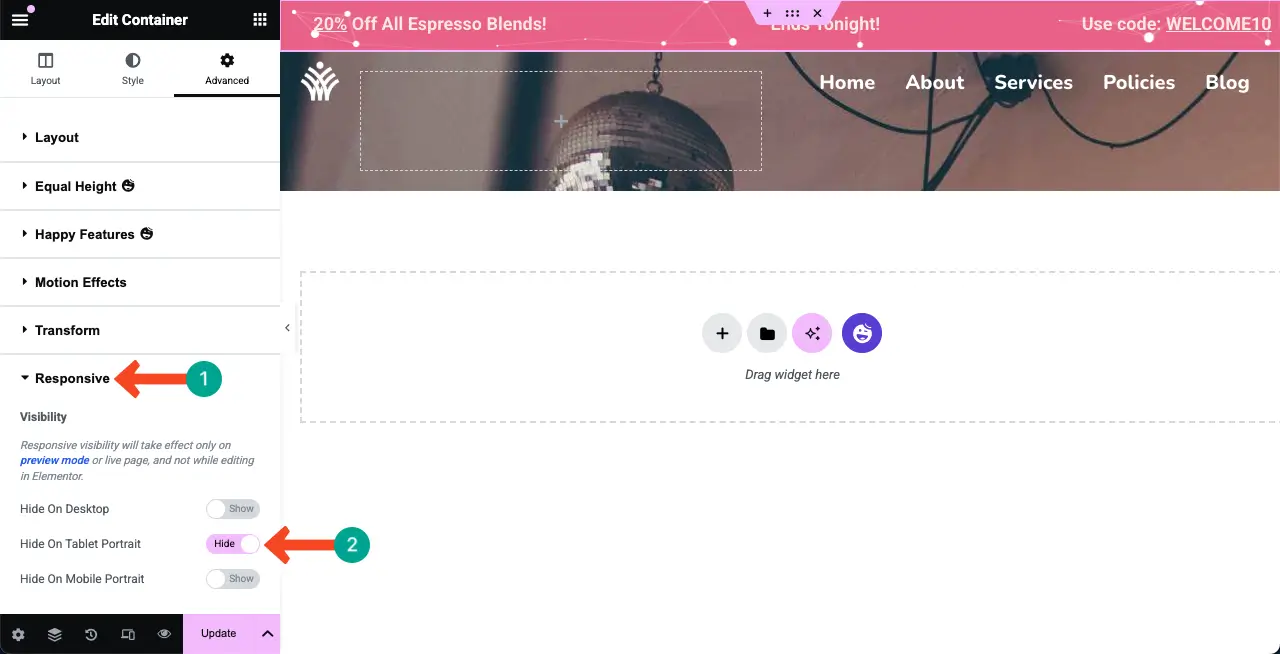
Krok 06: Ukryj górny pasek w typu urządzenia
Możesz ukryć górny pasek na dowolnym odpowiednim urządzeniu. Na przykład chcemy ukryć górny pasek na tabletach. Aby to zrobić, poszerz sekcję responsywną. Następnie wyłącz opcję trybu urządzenia, w którym chcesz ukryć górny pasek.

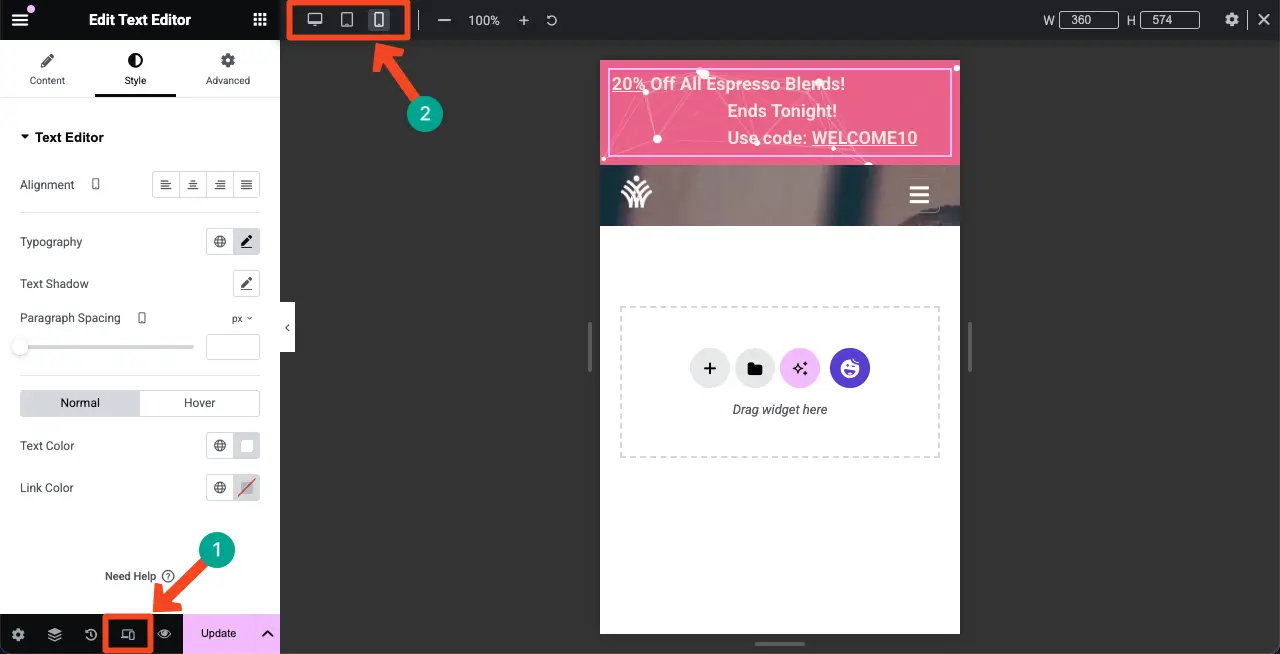
Krok 07: Spraw, by najlepszy bar mobilny reaguje
Kliknij opcję trybu responsywnego na stopce panelu elementor. Następnie wybierz tryb portretu mobilnego .
Widać, że zawartość górnej paska pojawia się w trzech liniach i nie jest idealnie wyrównana, w przeciwieństwie do tego, jak ją widzisz w trybie komputerowym.
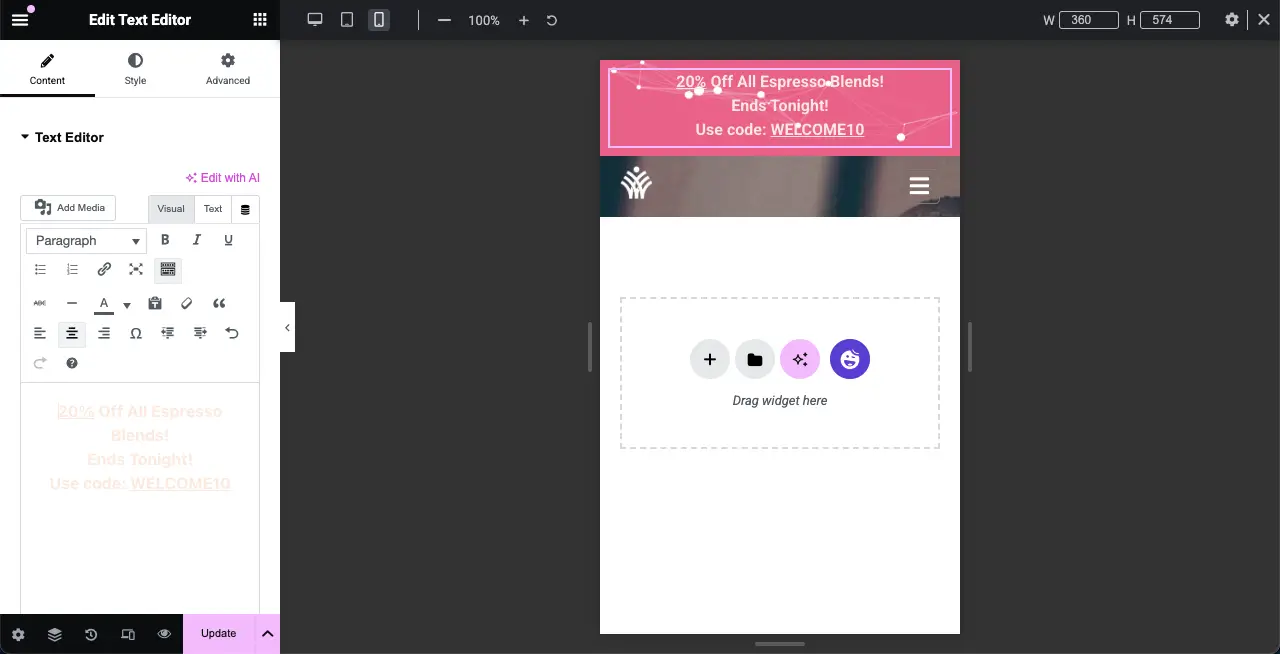
Aby tekst wyglądał dobrze na rozmiar ekranu, wykonaj potrzebne dostosowania, pozostając w trybie portretu mobilnego.

Centralnie wyrównaliśmy teksty. Czy nie wygląda to teraz lepiej? Możesz go dalej dostosować w dowolny sposób.

Krok 08: Opublikuj/zaktualizuj zmiany
Po zakończeniu wszystkich dostosowań kliknij przycisk Publikuj/aktualizacja u dołu panelu elementorowego, aby zachować wszystkie zmiany.

Zbadaj, jak utworzyć Lightbox w WordPress z Elementor.
Krok 09: Wyświetlaj najlepszy pasek na stronie internetowej
Teraz przyjdź na frontend swojej witryny. Zobaczysz, że górny pasek jest wyświetlany dobrze na szczycie Twojej witryny.

Dlatego możesz łatwo utworzyć górny pasek w WordPress za pomocą wtyczki Elementor za darmo.
Ostateczne myśli
Mam nadzieję, że podobał Ci się ten samouczek. Ale aby uzyskać to, co najlepsze z górnego paska, istnieje kilka kluczowych rzeczy, które musisz śledzić ostrożnie. Skoncentruj się na utrzymaniu czystego i atrakcyjnego wizualnie projektu, który jest zgodny z brandingiem Twojej witryny. Wybierz kontrastujące kolory czytelności, użyj wyraźnego i zwięzłego tekstu i utrzymuj wiadomość dla odbiorców.
Dodatkowo optymalizuj pod kątem reakcji mobilnej, aby górny pasek pozostał funkcjonalny na wszystkich urządzeniach bez utrudniania wrażenia użytkownika. Unikaj przeciążenia górnego paska za pomocą zbyt dużej ilości informacji, ponieważ może on przytłoczyć odwiedzających. Jeśli używasz animacji lub efektów, zachowaj subtelne, aby utrzymać profesjonalizm.
Jeśli nadal masz na myśli zamieszanie lub zapytania, daj nam znać o nich za pomocą poniższego pola komentarza.
