Jak utworzyć formularz WordPress za pomocą selektora daty/godziny?
Opublikowany: 2021-02-26Czy chcesz dodać pole wyboru daty/godziny do formularza WordPress?
Pozwalanie użytkownikom na wybranie daty i godziny bezpośrednio w formularzach jest bardzo proste.
W tym artykule pokażemy, jak łatwo dodać pole formularza wyboru daty/godziny w WordPress, a także kilka wskazówek, jeśli chcesz je dostosować.
Jak utworzyć formularz WordPress za pomocą selektora daty/godziny?
Korzystając z WPForms, bardzo łatwo jest dodać pole, które pozwala ludziom wybrać określoną datę, godzinę lub obie.
Oto samouczek krok po kroku dotyczący tworzenia formularza WordPress za pomocą selektora daty/godziny:
Jeśli wolisz pisemne instrukcje, zobacz poniżej.
Krok 1: Utwórz formularz WordPress
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. Będziesz potrzebować płatnej wersji wtyczki, ponieważ pole wyboru daty/godziny nie jest dostępne w wersji bezpłatnej. Aby uzyskać więcej informacji, zapoznaj się z tym przewodnikiem krok po kroku, jak zainstalować wtyczkę w WordPress.
Po zakupie i zainstalowaniu wtyczki WPForms przejdź do WPForms »Dodaj nowy, aby utworzyć nowy formularz.
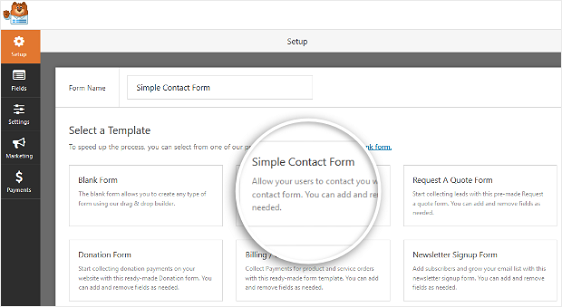
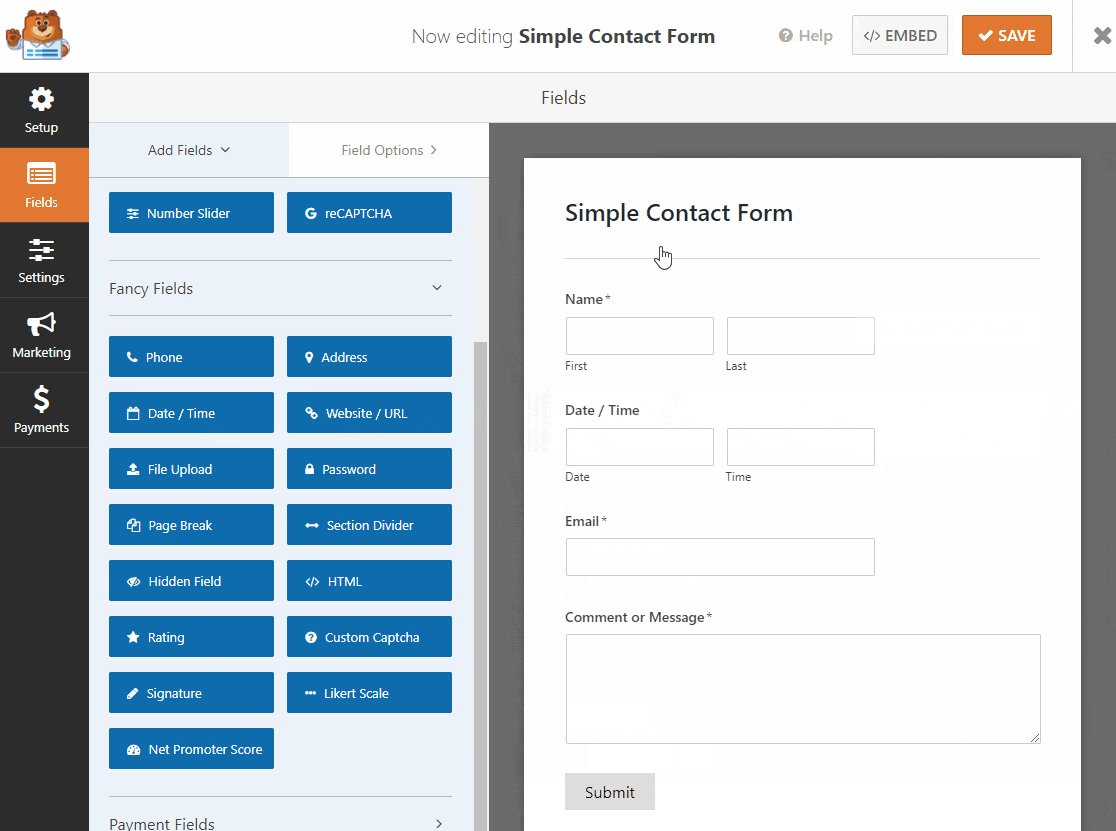
Na ekranie konfiguracji nazwij formularz i wybierz szablon formularza, którego chcesz użyć. Wspaniałą rzeczą jest to, że WPForms zawiera ponad 100 wstępnie zaprojektowanych szablonów.
W naszym przykładzie użyjemy szablonu Simple Contact Form .

Po kliknięciu szablonu WPForms wygeneruje dla Ciebie prosty formularz kontaktowy. Załaduje się z następującymi polami:
- Imię i nazwisko
- Komentarz
Teraz użyjmy kreatora formularzy, aby dodać pola do formularza.
Krok 2: Dostosuj swój formularz
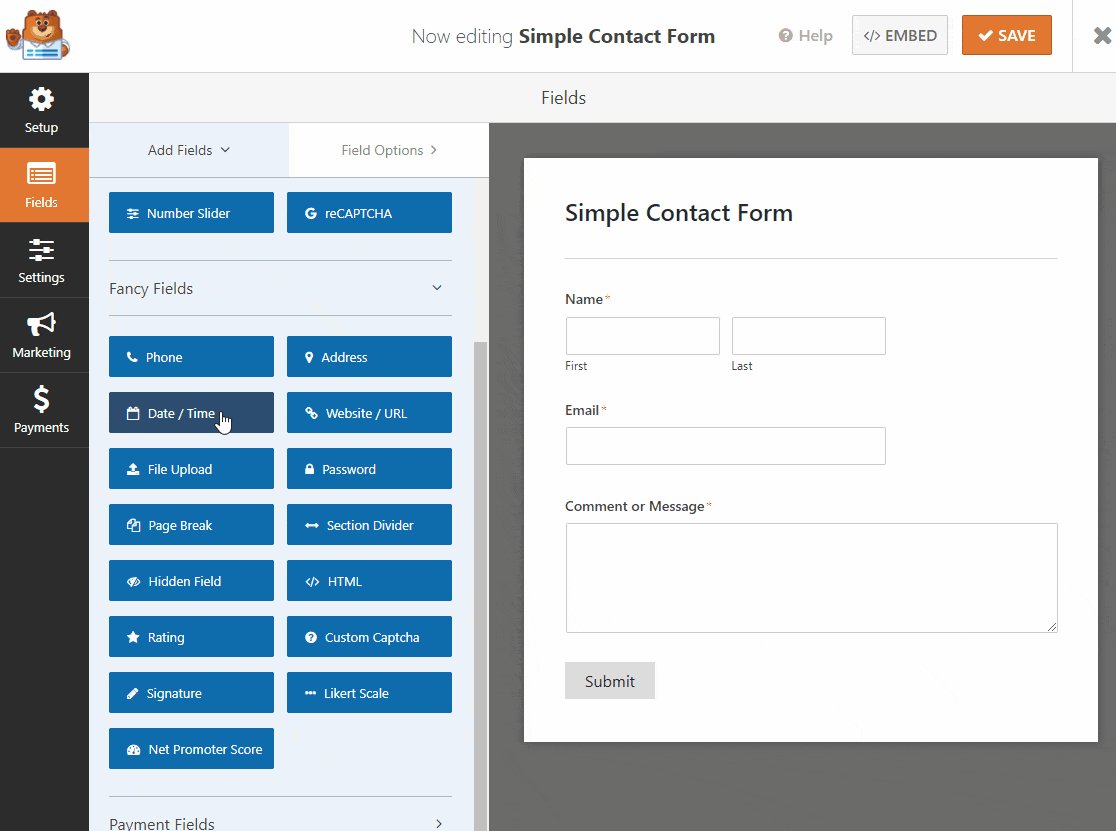
Możesz dodać dodatkowe pola, przeciągając je z lewego panelu do prawego panelu. Następnie kliknij pole, aby wprowadzić zmiany.
Możesz także kliknąć pole formularza i przeciągnąć je, aby zmienić kolejność w formularzu.
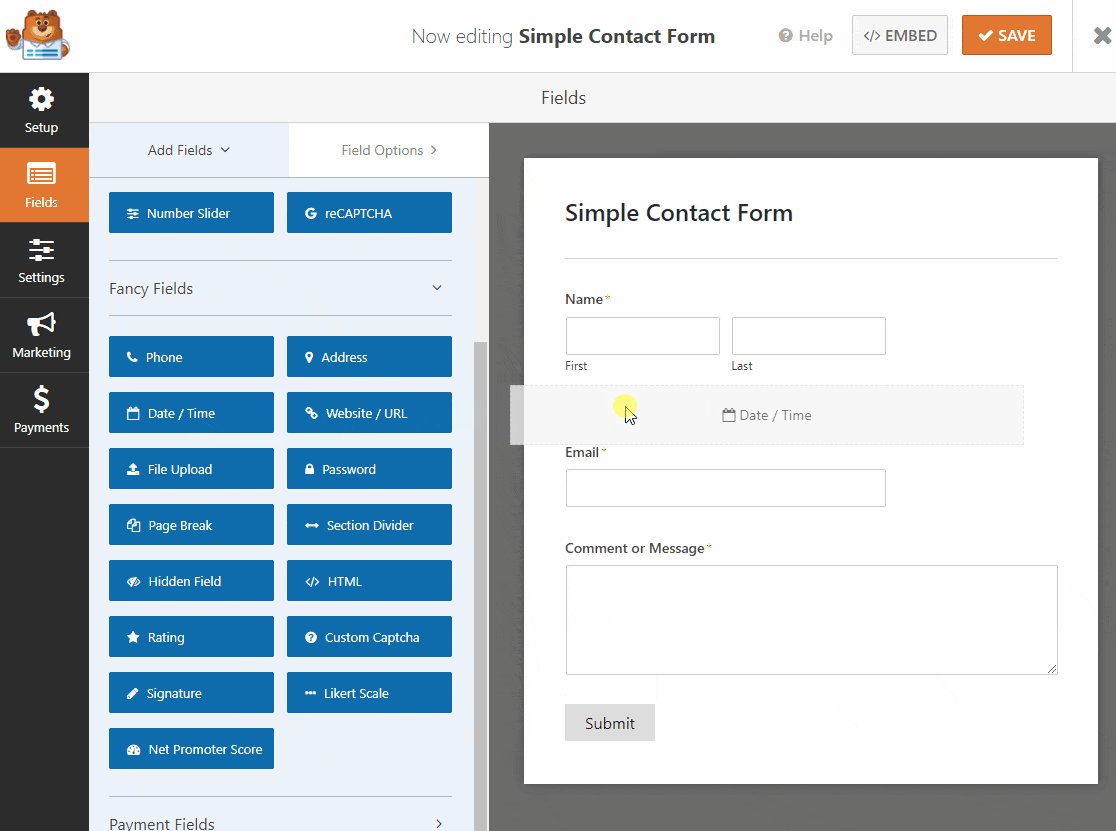
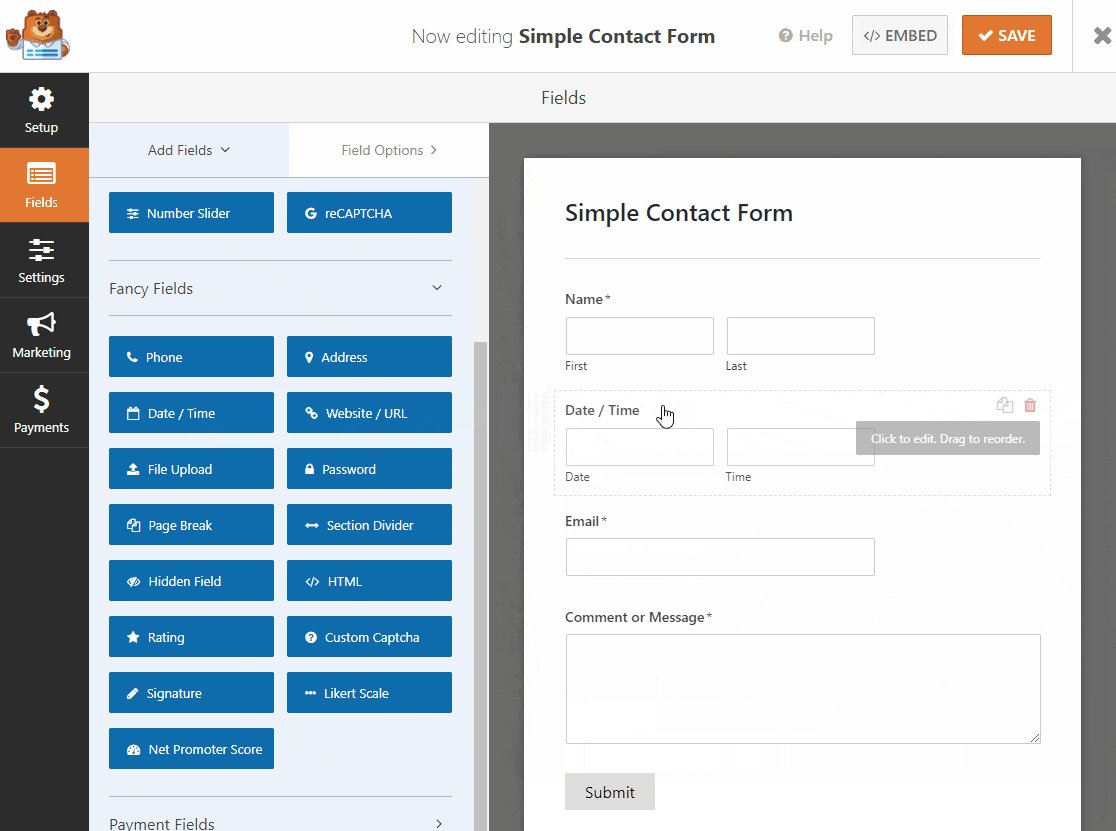
Więc chodźmy dalej i przejdźmy do Fancy Fields i przeciągnijmy pole Data/Czas na formularz, gdziekolwiek chcesz.

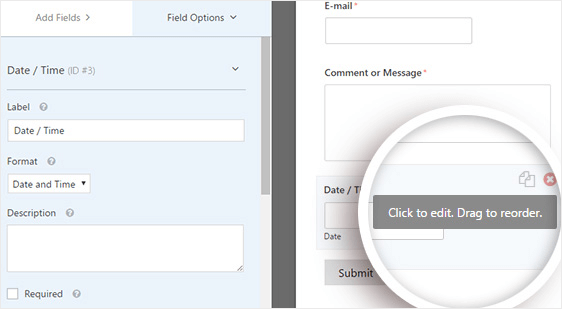
Gdy znajdzie się w formularzu, możesz przeciągnąć go w górę i w dół, aby umieścić go w innym miejscu, a następnie ponownie kliknąć pole, aby otworzyć jego ustawienia i dostosować je.

Po kliknięciu pola formularza Data/Godzina zobaczysz następujące opcje:
- Etykieta : jest to tytuł pola, które odwiedzający witrynę zobaczą w formularzu.
- Format : tutaj możesz dostosować format daty i poprosić klienta o wybranie tylko daty, godziny lub obu.
- Opis : dodaj opis pola. To dobre miejsce na dodanie instrukcji lub szczegółów dla użytkowników.
- Wymagane : gdy to pole jest zaznaczone, użytkownicy nie mogą przesłać formularza, chyba że wypełnią to pole.
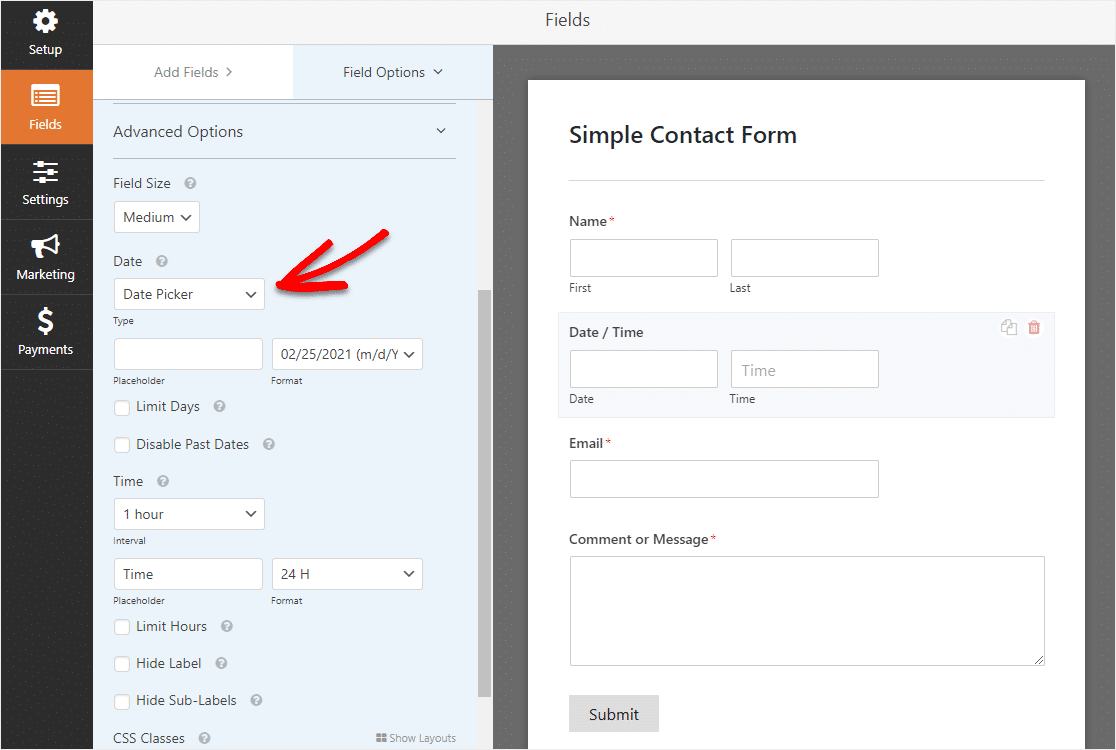
Jeśli przewiniesz w dół i klikniesz Opcje zaawansowane , możesz jeszcze bardziej dostosować pole wyboru daty/godziny, i tutaj możesz zmienić format selektora daty/godziny z formatu kalendarza na listę rozwijaną, jeśli chcesz.

Selektor daty/godziny to potężne pole z wieloma świetnymi ustawieniami i opcjami, więc przyjrzyjmy się bliżej wszystkim, co możesz z nim zrobić.
Rozmiar pola
Tutaj możesz wybrać, jak duże ma być pole.
Typ daty
Domyślnie pole wyboru daty/godziny wyświetla pola dla wyboru daty i godziny. Tutaj możesz wybrać, czy pole ma być selektorem daty/godziny, który wyświetla kalendarz, czy ma pola rozwijane dla miesiąca, dnia i roku.
Format daty
W tym polu przełącz z formatu miesiąc/dzień/rok na dzień/miesiąc/rok.
Przedział czasowy
Możesz tutaj zwiększyć lub zmniejszyć odstępy czasu, wybierając między 15 minutami, 30 minutami lub 1 godziną (idealne do formularzy rezerwacji).
Symbol zastępczy czasu
Dostosuj treść wewnątrz pola czasu.
Format czasu
Wybierz standardowy format 12-godzinny lub „wojskowy” format 24-godzinny.
Limit godzin (z rozwijanym formatem daty)
Dostosuj zakres, w którym ktoś może wprowadzić konkretną godzinę, na przykład jeśli jesteś otwarty tylko od 9:00 do 17:00. Zobacz więcej szczegółów na temat tego ustawienia w kroku 3.
Limit dni (z formatem selektora daty)
Dostosuj dostępne dni, na przykład, jeśli pracujesz tylko w dni powszednie. Zobacz więcej szczegółów na temat tego ustawienia w kroku 3.
Ukryj etykietę i ukryj podetykiety
Ta opcja pokazuje lub ukrywa etykietę i podetykiety pola.
Klasy CSS
To pole umożliwia stylizowanie określonych pól bez wpływu na inne pola. Możesz zmieniać kolory, odstępy i inne elementy za pomocą CSS.
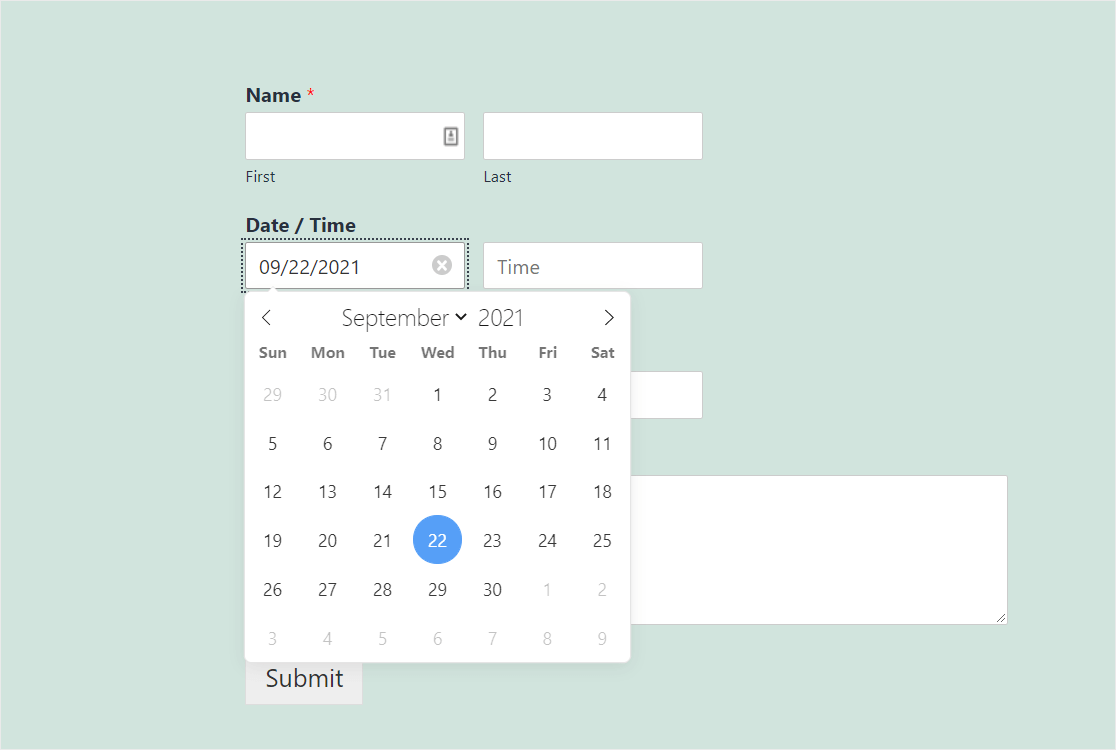
Jeśli jesteś ciekawy, jak wyglądają różne formaty selektora daty/godziny, oto format selektora daty:

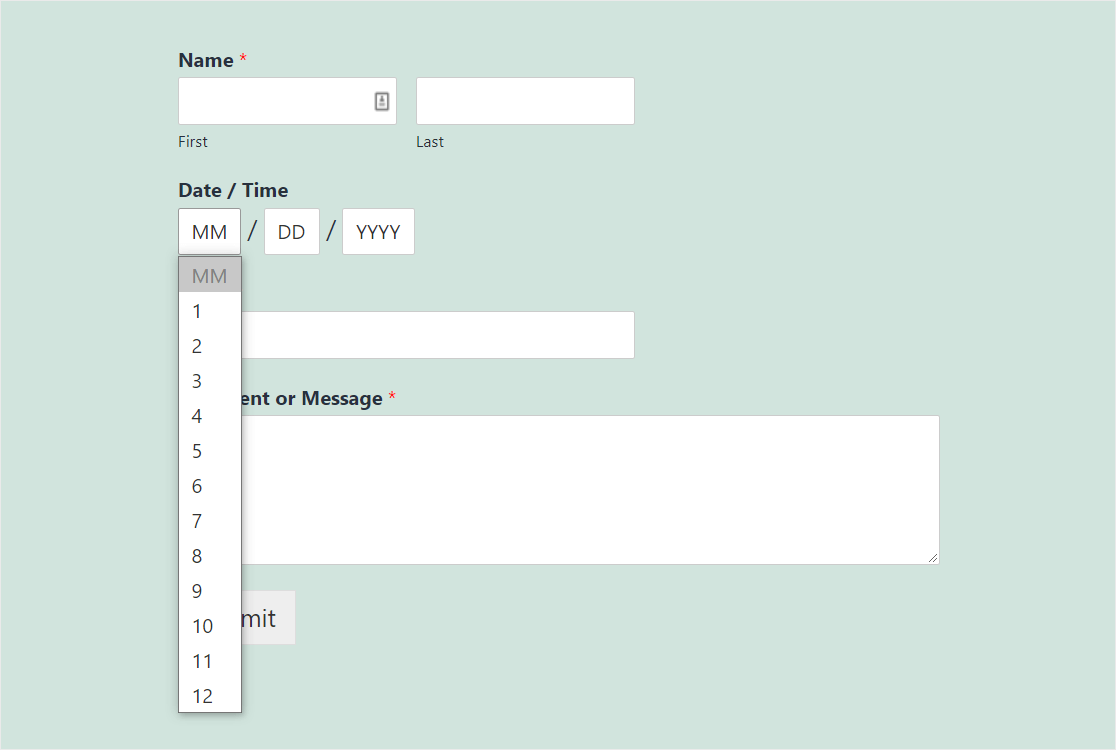
A oto jak wygląda format rozwijanej daty:

Niezależnie od wybranego formatu pamiętaj, że pole wyboru daty/godziny to świetny sposób na uzyskanie dokładnych danych w formularzach. Data będzie zawsze weryfikowana i będzie miała poprawny format w polu Wybór daty/godziny.
Chcesz go jeszcze bardziej dostosować? W następnej kolejności mamy dla Ciebie bardziej zaawansowane opcje.
Krok 3: Zaawansowane dostosowania selektora daty/godziny
Istnieje kilka innych zabawnych hacków, które możesz wypróbować w polu wyboru daty/godziny:
- Jeśli chcesz dostosować wygląd i układ formularza do motywu, sprawdź, jak dodać niestandardowy CSS do swoich WPForms.
- Chcesz, aby ktoś wypełnił Twój formularz wyboru daty/godziny tylko raz? Jeśli chcesz zobaczyć, jak ograniczyć wpisy dla użytkowników, zapoznaj się z tym samouczkiem, jak ograniczyć liczbę wpisów w formularzach WordPress.
- Potrzebujesz kogoś, kto poda Ci superkonkretny czas co do minuty? Dostosuj przedział czasu w selektorze daty/godziny za pomocą kawałka niestandardowego kodu.
- Chcesz inny format daty/godziny? Możesz zmienić format daty i czasu za pomocą dowolnych dostępnych zmiennych PHP.
- Chociaż w polu Selektor daty/godziny nie ma jeszcze logiki warunkowej, możesz zweryfikować wiek za pomocą wtyczki lub użyć pola rozwijanego Tak/Nie w pobliżu pola Selektor daty/godziny, aby zapytać, czy użytkownik przekroczył określony wiek.
Po zakończeniu dostosowywania ustawień przejdź dalej i kliknij Zapisz .
Krok 4: Ogranicz datę i godzinę (opcjonalnie)
Jeśli chcesz ograniczyć opcje daty i godziny, które można wybrać w polu wyboru daty/godziny, jest to łatwe.
Masz mnóstwo kontroli nad polem wyboru daty/godziny. Możesz:
- Limit dat, które są dostępne dla użytkowników do wyboru
- Wyłącz przeszłe daty, aby nikt nie mógł wybrać dnia z przeszłości
- Ogranicz czasy, w których ludzie mogą wybrać
Niezależnie od tego, czego chcesz użyć w swoich formularzach, omówiliśmy Cię w naszych instrukcjach dotyczących ograniczania opcji w polu Selektor daty/godziny.

Krok 5: Skonfiguruj ustawienia formularza
Potwierdzenia formularza to wiadomości wyświetlane osobom po wypełnieniu formularza. Potwierdzenia informują ich, że ich formularz został przetworzony i dają możliwość poinformowania ich, jakie kroki muszą podjąć dalej.
WPForms ma 3 typy potwierdzeń do wyboru:
- Wiadomość: jest to domyślny typ potwierdzenia w WPForms. Gdy odwiedzający witrynę prześle formularz, pojawi się prosty komunikat informujący o przetwarzaniu formularza.
- Pokaż stronę: Ten typ potwierdzenia przeniesie Twoich ludzi do określonej strony internetowej w Twojej witrynie, dziękując im za wypełnienie formularza Wybór daty/godziny i pozwoli Ci powiedzieć im, co muszą zrobić dalej. Aby uzyskać pomoc w tym zakresie, zapoznaj się z naszym samouczkiem na temat przekierowywania klientów na stronę z podziękowaniami.
- Przejdź do adresu URL (przekierowanie): Ta opcja jest przeznaczona, gdy chcesz skierować ludzi do określonej strony zawierającej powiązane informacje znalezione w innej witrynie.
Zobaczmy więc, jak skonfigurować proste potwierdzenie formularza w WPForms, abyś mógł dostosować wiadomość, którą ludzie zobaczą, gdy prześlą formularz wyboru daty/godziny.
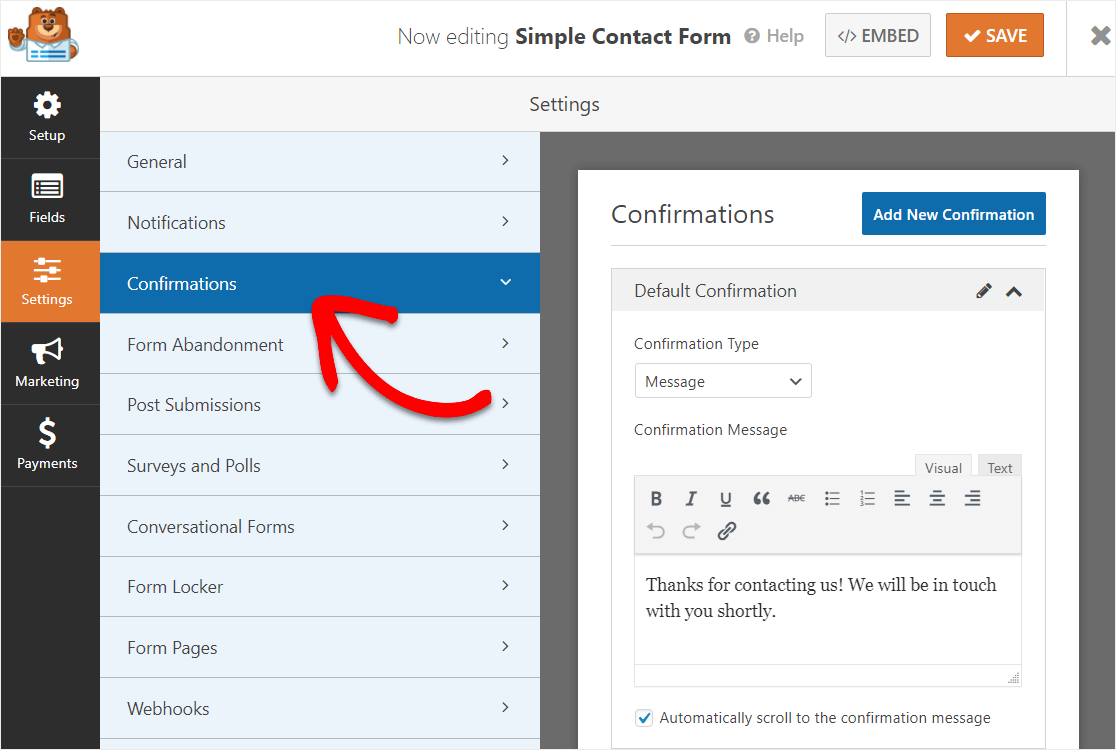
Aby rozpocząć, kliknij kartę Potwierdzenie w Edytorze formularzy w obszarze Ustawienia.

Następnie dostosuj wiadomość potwierdzającą do swoich upodobań i kliknij Zapisz .
Aby uzyskać pomoc dotyczącą innych typów potwierdzeń, zapoznaj się z naszą dokumentacją dotyczącą konfigurowania potwierdzeń formularzy.
Teraz skonfigurujmy powiadomienia z formularzy.
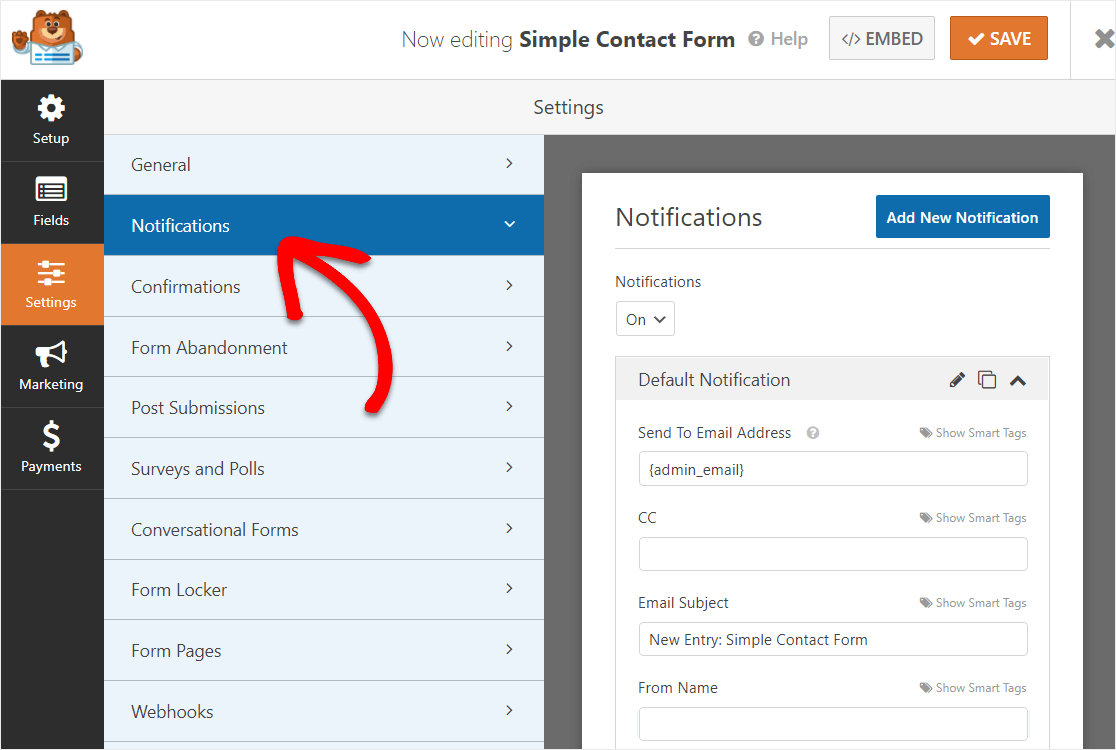
Krok 6: Skonfiguruj powiadomienia formularza
Chcesz, aby data i godzina wypełnienia Twoich formularzy przez kogoś została od razu przesłana w wiadomości e-mail? Skonfigurujmy w tym celu powiadomienia z formularzy.
Powiadomienia to świetny sposób na automatyczne wysyłanie wiadomości e-mail do siebie, swoich pracowników i osoby, która wypełniła formularz.

Jeśli nie wyłączysz tej funkcji, za każdym razem, gdy ktoś prześle formularz w Twojej witrynie, otrzymasz o tym powiadomienie.
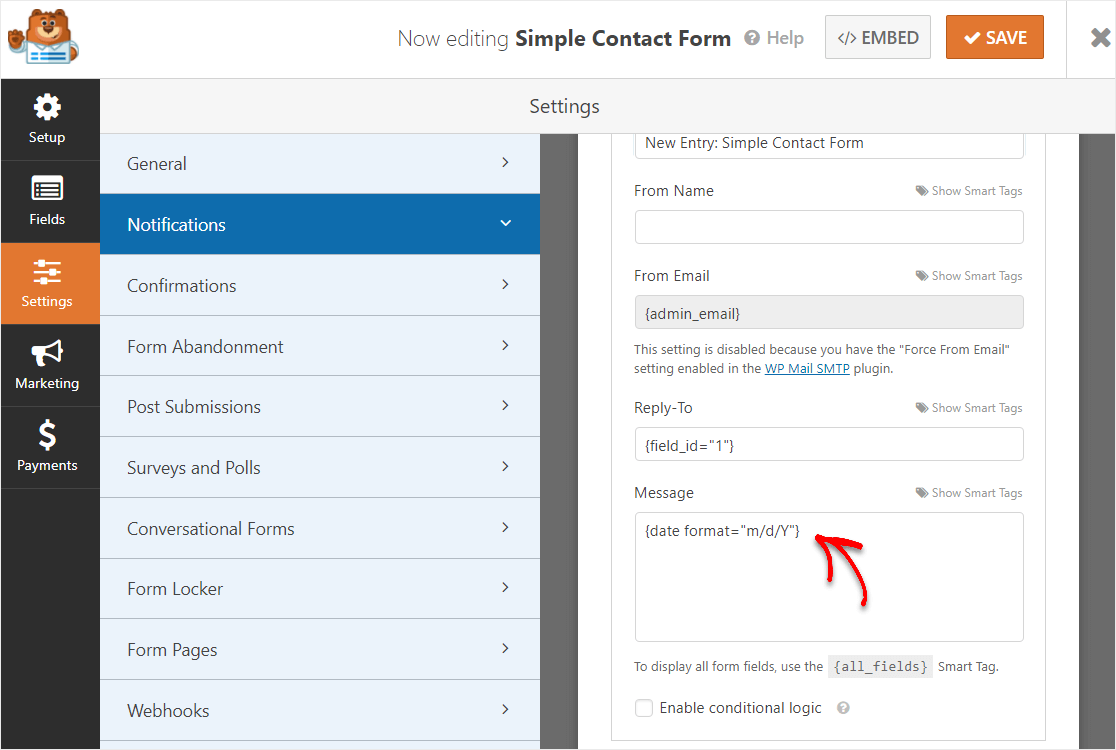
Jeśli korzystasz z tagów inteligentnych, w powiadomieniach z formularza możesz również otrzymywać tylko datę i godzinę.
Aby to zrobić, po prostu dodaj znacznik czasu do wiadomości e-mail z powiadomieniem za pomocą tego inteligentnego tagu – {format daty=”m/d/R”}

WPForms pozwala również powiadomić więcej niż jedną osobę o przesłaniu formularza.
Aby uzyskać pomoc w tym kroku, zapoznaj się z naszą dokumentacją dotyczącą konfigurowania powiadomień formularzy w WordPress.
Na koniec, jeśli chcesz zachować spójność marki swoich e-maili, możesz zapoznać się z tym przewodnikiem dotyczącym dodawania niestandardowego nagłówka do szablonu wiadomości e-mail.

Dobra robota. Możesz teraz dodać formularz wyboru daty/godziny do swojej witryny.
Krok 7: Dodaj swój formularz do swojej witryny
WPForms umożliwia dodawanie formularzy w różnych lokalizacjach z postów na blogu, stron, stopki i paska bocznego.
Najpierw przyjrzyjmy się najpopularniejszej opcji: osadzeniu formularza w poście lub na stronie.
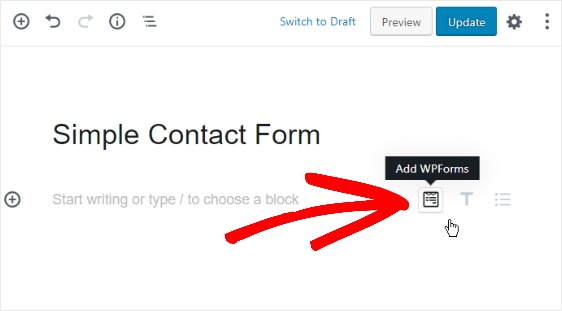
Aby rozpocząć, utwórz nową stronę lub post w WordPress. Następnie kliknij wewnątrz pierwszego bloku (pusty obszar pod tytułem strony) i kliknij ikonę Dodaj WPForms .

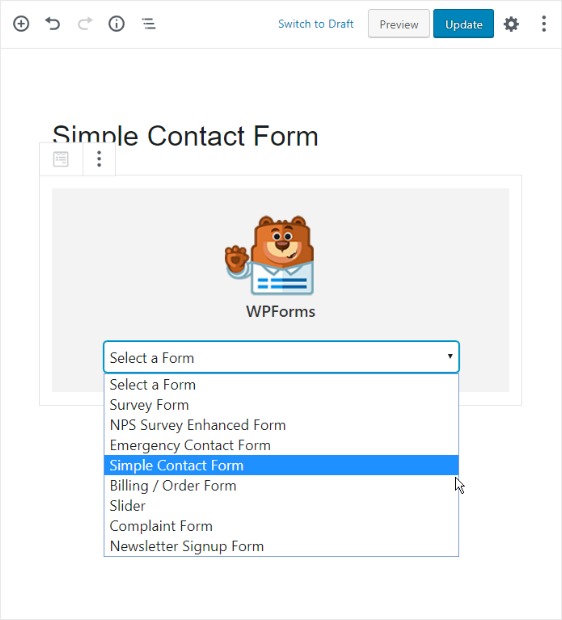
Poręczny widżet WPForms pojawi się wewnątrz twojego bloku. Kliknij wyświetlone menu WPForms i wybierz jeden z utworzonych formularzy, który chcesz wstawić na swoją stronę.
Wybierz prosty formularz kontaktowy.

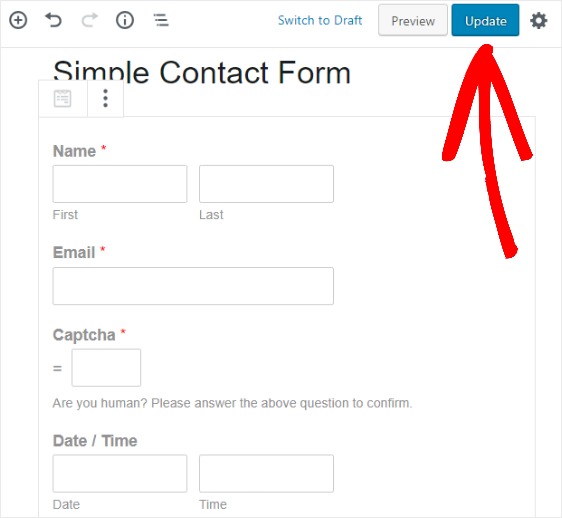
Opublikuj swój post lub stronę, aby formularz pojawił się w Twojej witrynie.

Kolejnym miejscem, w którym możesz dodać formularz do swojej witryny, jest obszar widżetów paska bocznego.
Przejdź do Wygląd » Widgety i dodaj widżet WPForms do paska bocznego. Następnie wybierz Prosty formularz kontaktowy z menu rozwijanego i zapisz zmiany w obszarze widżetów.
Następne kroki: Użyj teraz pola wyboru daty/godziny
I masz to! Wiesz już, jak dodać formularz WordPress z selektorem daty/godziny do swojej witryny.
Pole WPForms Date/Time Picker jest łatwe w użyciu i przyjazne dla urządzeń mobilnych, dzięki czemu wszyscy odwiedzający Twoją witrynę będą mogli z niego korzystać. Oprócz tego, że jest świetną wtyczką WordPress Date/Time Picker, WPForms zawiera mnóstwo przydatnych funkcji.
Sprawdź, co zawiera plan WPForms Pro:
- Integracja z Zapier – Połącz się z tysiącami różnych aplikacji internetowych, takich jak Kalendarz Google, dzięki czemu możesz natychmiast wypełnić daty kalendarza wpisami formularzy.
- Ponad 100 szablonów — nigdy więcej nie twórz formularzy od zera za pomocą gotowych szablonów do najpopularniejszych typów formularzy.
- Integracje z e-mail marketingiem – Połącz formularz wyboru daty/godziny z najpopularniejszymi usługami e-mail, aby zautomatyzować marketing.
- Formularze offline — pozwól ludziom przesyłać swoje formularze, gdy odzyskają połączenie z Internetem i przestaną tracić tak wiele potencjalnych klientów.
- Formularze wieloetapowe – Podziel długie formularze na formularze wielostronicowe, aby utrzymać wysoki współczynnik konwersji.
- Landing Pages — zdobądź więcej osób, które dokończą formularze, tworząc wolne od rozpraszania strony formularzy za pomocą jednego kliknięcia.
- Bezpieczne formularze – chroń formularze za pomocą różnych opcji antyspamowych, takich jak niestandardowe captcha, hCaptcha lub Google reCAPTCHA v2 lub v3.
- Formularze konwersacyjne — obserwuj, jak szybko wzrastają współczynniki konwersji dzięki bardzo angażującym interaktywnym formularzom.
- Wsparcie Premium — uzyskaj dostęp do przyjaznego i kompetentnego zespołu, który pomoże poprowadzić Cię we właściwym kierunku, jeśli potrzebujesz pomocy z formularzami witryny.
- …i jeszcze więcej
Kliknij tutaj, aby teraz zacząć korzystać z formularza wyboru daty/godziny
Czy chcesz wiedzieć, jak zwiększyć liczbę konwersji formularzy w swojej witrynie? Zapoznaj się z tym zestawieniem prostych sposobów projektowania formularzy, aby ludzie je wypełniali.
Więc na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki formularzy WordPress.
I nie zapomnij, jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze.
