Jak dodać formularz wyskakujący w WordPress (samouczek krok po kroku)
Opublikowany: 2024-02-06Czy chcesz dodać wyskakujący formularz do swojej witryny?
Wyskakujące okienka pomagają zwrócić uwagę użytkownika w odpowiednim momencie, aby skłonić go do podjęcia działań, takich jak zapisanie się do newslettera lub sfinalizowanie zakupu.
Najlepszym sposobem na dodanie wyskakujących okienek do swojej witryny jest użycie wtyczki wyskakującej WordPress. Ułatwia to utworzenie niestandardowego wyskakującego okienka, które pojawia się we właściwym czasie i miejscu, aby zachęcić użytkowników do interakcji z nim.
W tym samouczku krok po kroku pokażemy, jak utworzyć wyskakujący formularz na swojej stronie WordPress w niecałe 10 minut.
Jak utworzyć wyskakujący formularz WordPress
W tym samouczku użyjemy potężnego narzędzia o nazwie OptinMonster.

OptinMonster to bez dwóch zdań najpopularniejszy na świecie kreator wyskakujących okienek WordPress. Zawiera wszystko, czego potrzebujesz, aby tworzyć i dostosowywać wspaniałe wyskakujące okienka dla swojej witryny.
Możesz wybierać spośród ponad 50 gotowych szablonów lub zacząć od zera. Kreator wyskakujących okienek jest łatwy w użyciu, co czyni go doskonałym wyborem dla początkujących. Opiera się na interfejsie „przeciągnij i upuść”, dzięki czemu możesz wizualnie zbudować wyskakujące okienko, przeciągając i upuszczając elementy tam, gdzie mają się pojawić.
Masz pełną kontrolę nad każdym aspektem wyskakującego okienka, w tym kolorami, obrazami, filmami, tłem i nie tylko.
Tym, co wyróżnia OptinMonster, są jego potężne zasady targetowania. Dzięki temu możesz wyświetlić wyskakujące okienko, gdy użytkownik:
- Wyświetlanie określonej strony
- Zaraz opuszczę Twoją witrynę
- Nieaktywny przez jakiś czas
- Znajduje się na określonym obszarze geograficznym
- Pochodzące z określonego źródła poleceń
- Przewijanie do określonego miejsca na stronie
- Pochodzące z określonego źródła poleceń
- Dodał produkty do koszyka i nie wyewidencjonował
- Nowy użytkownik lub powtarzający się użytkownik
- Korzystanie z określonego urządzenia, takiego jak laptop lub telefon
W ten sposób istnieje wiele reguł, których możesz użyć, aby wyświetlić wyskakujące okienko we właściwym czasie i miejscu, gdzie jest większe prawdopodobieństwo, że użytkownik odpowie. To znacznie poprawia komfort użytkownika, co jest również impulsem dla SEO.
Aby rozpocząć, pierwszą rzeczą, którą będziesz chciał zrobić, to zarejestrować konto OptinMonster. Następnie upewnij się, że jesteś zalogowany na swoje konto OptinMonster w osobnej zakładce.
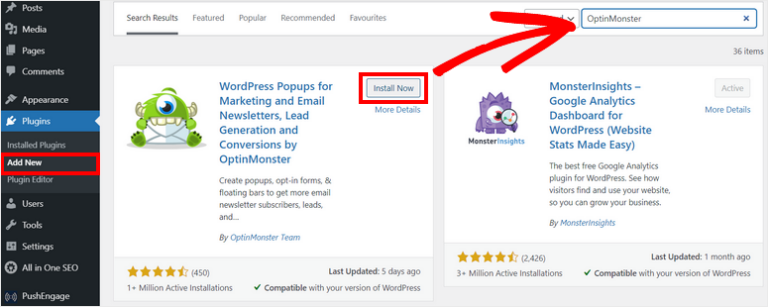
OptinMonster jest wyposażony w bezpłatną wtyczkę łączącą dla WordPress. Możesz zainstalować to na swojej stronie z repozytorium WordPress.org.

Po aktywacji możesz połączyć się z istniejącym kontem. OptinMonster automatycznie wykryje Twoje logowanie na drugiej karcie i połączy Twoją witrynę.
Teraz możesz stworzyć swoje pierwsze wyskakujące okienko WordPress.
Krok 1: Utwórz kampanię wyskakującą
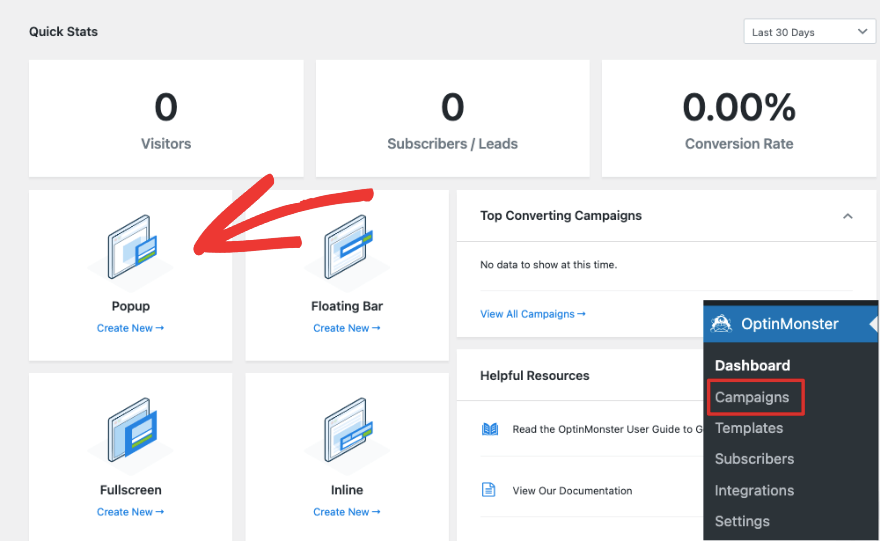
Z pulpitu nawigacyjnego WordPress przejdź do OptinMonster »Wyskakujące okienko . Spowoduje to otwarcie biblioteki szablonów.

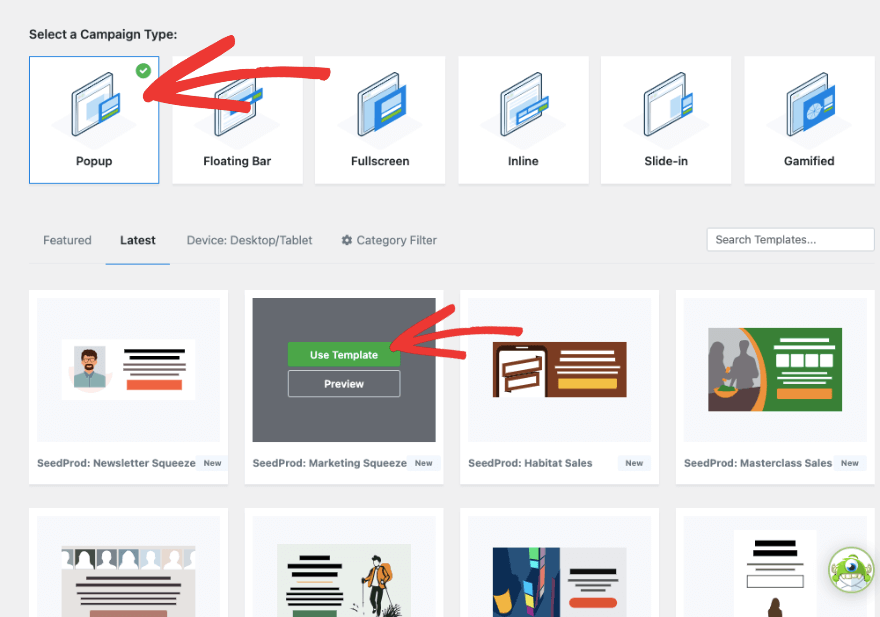
Na tej stronie najpierw wybierz Popup i wybierz swój szablon. Możesz tutaj przeglądać opcje, a kiedy znajdziesz właściwą, kliknij przycisk Użyj szablonu, który pojawi się po najechaniu na niego myszką.

Następnie pojawi się wyskakujące okienko, w którym możesz dodać nazwę swojej kampanii.

To jest do użytku wewnętrznego, abyś mógł uporządkować wszystkie swoje kampanie OptinMonster.
Krok 2: Dostosuj wyskakujące okienko
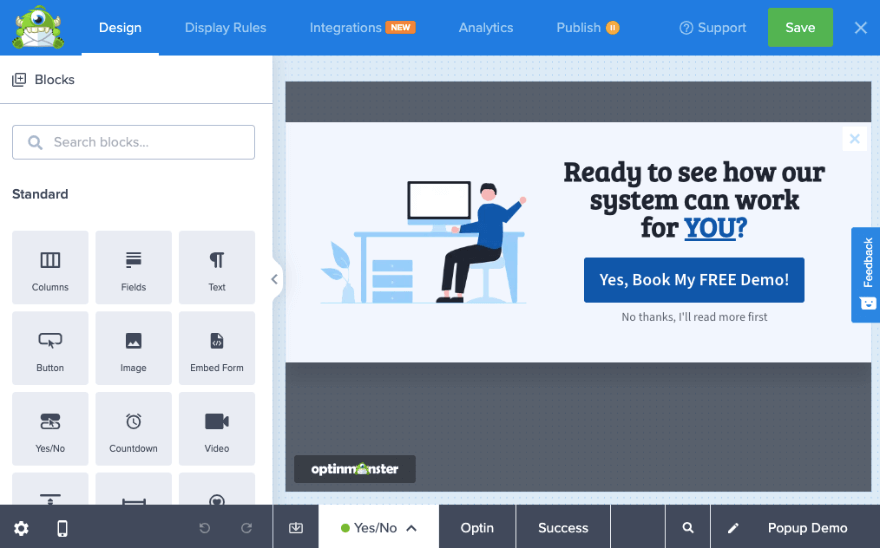
Teraz zobaczysz narzędzie do tworzenia kampanii OptinMonster z podglądem wybranego szablonu po prawej stronie. Po lewej stronie znajduje się pasek zadań z opcjami dodawania nowych bloków i wprowadzania zmian.

To jest szablon kampanii Tak/Nie . Oznacza to, że użytkownik będzie miał możliwość kliknięcia przycisku „tak”, który pozwoli mu skorzystać z oferty na następnej stronie, wprowadzając swój identyfikator e-mail. Mogą też odrzucić ofertę, klikając przycisk „nie”, a kampania zostanie natychmiast zamknięta.
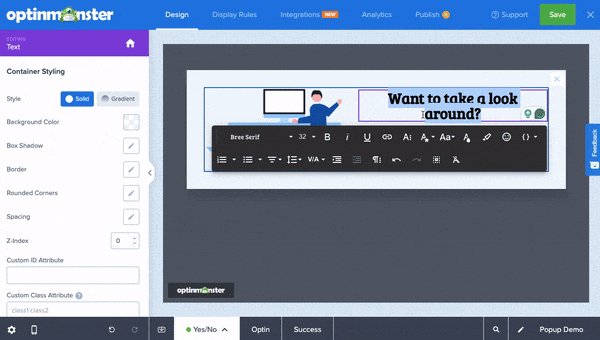
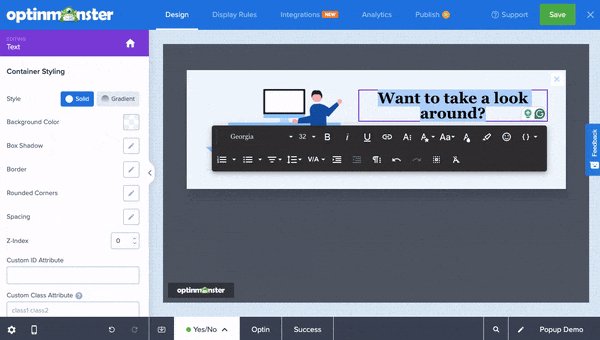
Możesz edytować zawartość wyskakującego okienka, po prostu klikając na nie. Następnie wybierz tekst, usuń go i wprowadź własny. Zobaczysz także pasek narzędzi redakcyjnych, który umożliwia zmianę czcionki, formatowania, rozmiaru i innych parametrów.

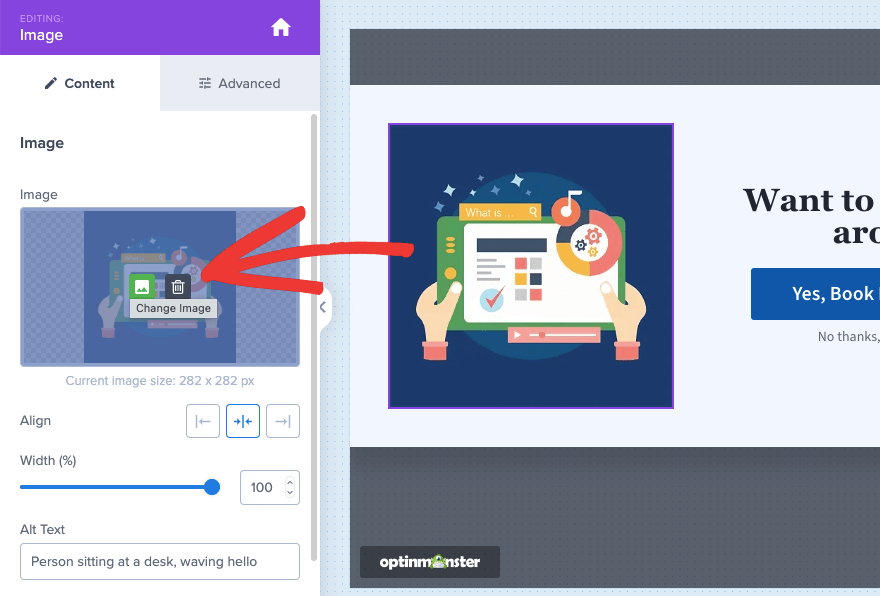
Następnie zmieńmy wizerunek w kampanii. Wybierz go, a po lewej stronie zobaczysz opcję zastąpienia obrazu.

Możesz przesłać obraz z komputera lokalnego lub wybrać go z biblioteki stockowej Unsplash. W tym menu zobaczysz także opcje wyrównania obrazu, zmiany jego szerokości, dodania tekstu alternatywnego i nie tylko.
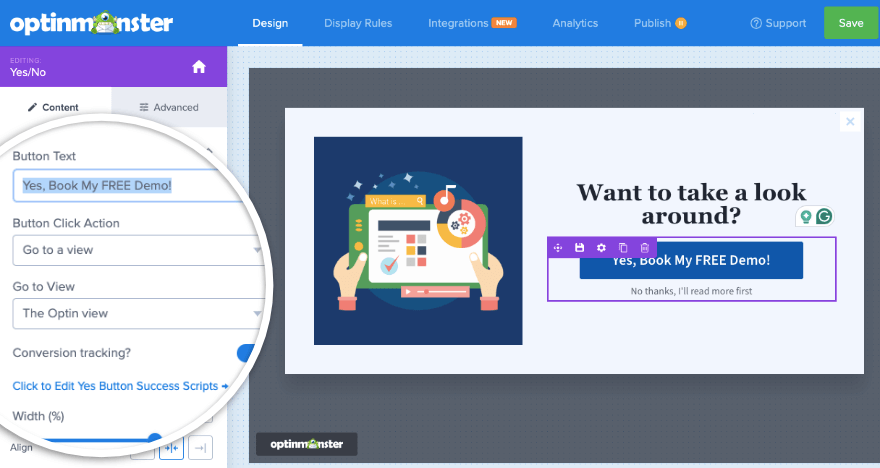
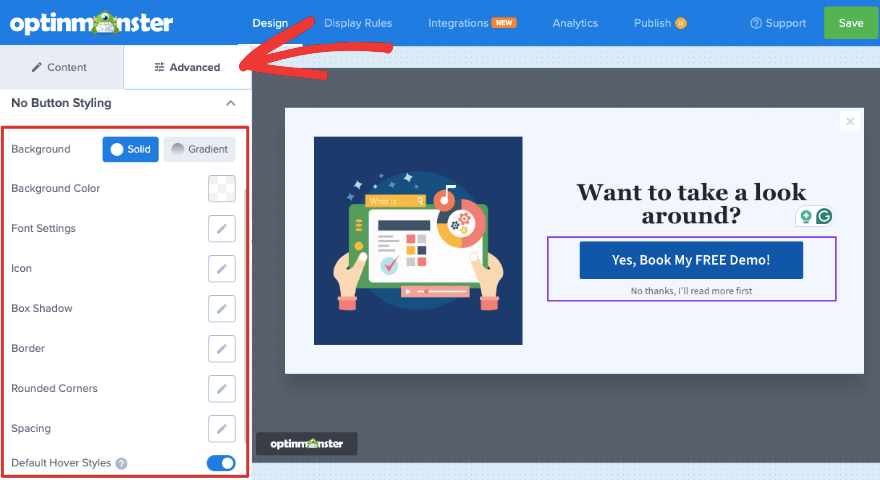
Jeśli chcesz zmienić przycisk wezwania do działania (CTA), możesz go kliknąć, a po lewej stronie zobaczysz opcje wprowadzenia własnego tekstu przycisku. Poniżej możesz określić, co się stanie, gdy użytkownik kliknie przycisk.

Za pomocą tego przycisku możesz także śledzić konwersje, aby wiedzieć, czy Twoja kampania przynosi rezultaty.
Jeśli przejdziesz tutaj na kartę Zaawansowane , zobaczysz opcje zmiany stylu przycisku, tła, czcionki, odstępów i innych.

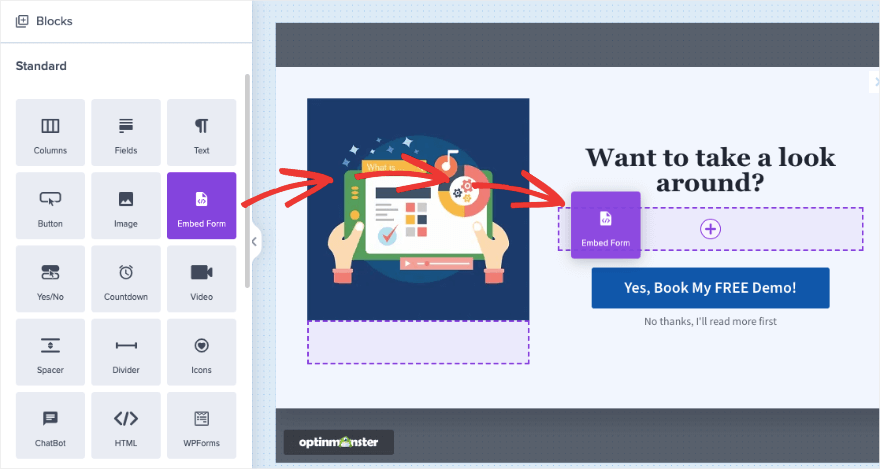
Jeśli chcesz dodać nowy blok, po prostu przeciągnij go i upuść na podglądzie. Upuścimy blok Osadź formularz . Dzięki temu możesz dodać dowolny formularz do wyskakującego okienka, wprowadzając tutaj krótki kod formularza.

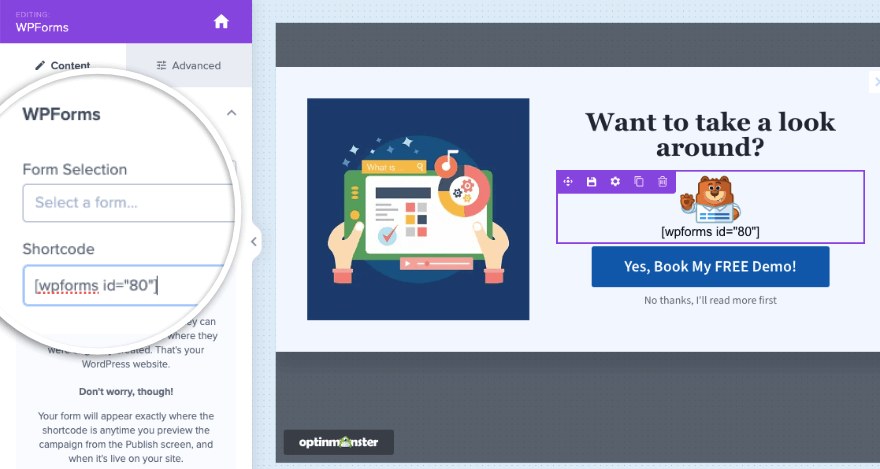
OptinMonster współpracuje również bezproblemowo z WPForms – najpotężniejszą wtyczką formularzy do WordPressa. Możesz dodać blok WPForms do swojej kampanii, a następnie wybrać formularz z menu rozwijanego lub dodać krótki kod.

Możesz na przykład osadzić tutaj formularz kontaktowy, aby zebrać nazwę użytkownika i identyfikator e-mail.
Chcesz dowiedzieć się, jak zbudować formularz za pomocą WPForms? Skorzystaj z naszego samouczka » Jak dodać formularz kontaktowy w WordPress (5 łatwych kroków).
Jeśli chcesz osadzić formularz przy użyciu kodu HTML, możesz do tego użyć dedykowanego bloku HTML.

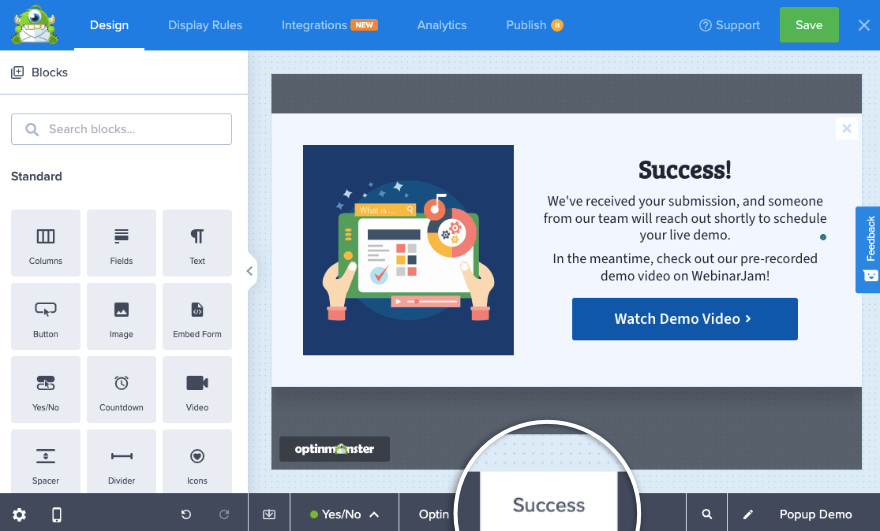
Na koniec możesz także przejść do karty Sukces na dole strony kreatora. To jest wiadomość, która wyświetli się użytkownikom po przesłaniu wyskakującego formularza.

Można go dostosować, aby pasował do ogólnego projektu.
Kiedy będziesz zadowolony z projektu kampanii, naciśnij przycisk Zapisz u góry kreatora. Następnie możesz przejść do następnego kroku, w którym pokażemy Ci, jak dodać reguły kierowania.
Krok 3: Dodaj reguły targetowania do wyskakującego okienka
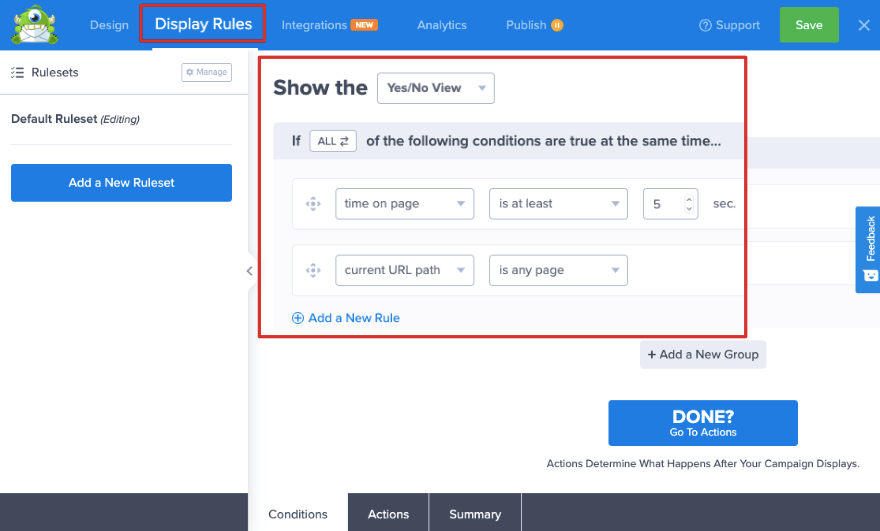
Na górnym pasku menu przejdź do zakładki Reguły wyświetlania . Tutaj zobaczysz, że domyślnie OptinMonster wyświetli to wyskakujące okienko, jeśli użytkownik spędzi co najmniej 5 sekund na dowolnej stronie.
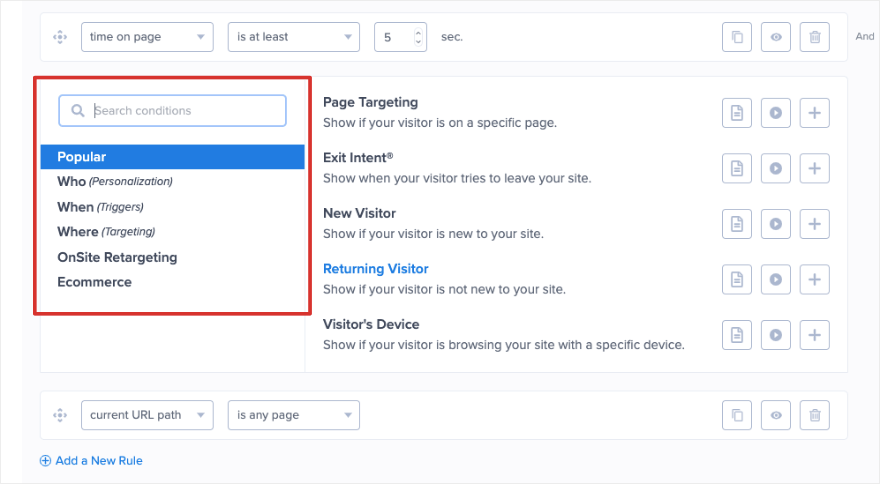
Aby to zmienić, kliknij „czas na stronie”, a zobaczysz bibliotekę reguł wyświetlania.

Ta biblioteka jest pełna potężnych reguł pozwalających precyzyjnie dotrzeć do odbiorców. Zasady są starannie podzielone według: kto, kiedy, gdzie, retargeting na stronie i handel elektroniczny.

Możesz sprawić, że wyskakujące okienko pojawi się po kliknięciu, natychmiast po załadowaniu strony lub z opóźnieniem.
Na potrzeby tego samouczka wybierzemy funkcję Intencja wyjścia . To wykryje, kiedy użytkownik ma zamiar opuścić witrynę i wyświetli wyskakujące okienko z formularzem kontaktowym, aby zachęcić go do pozostania.
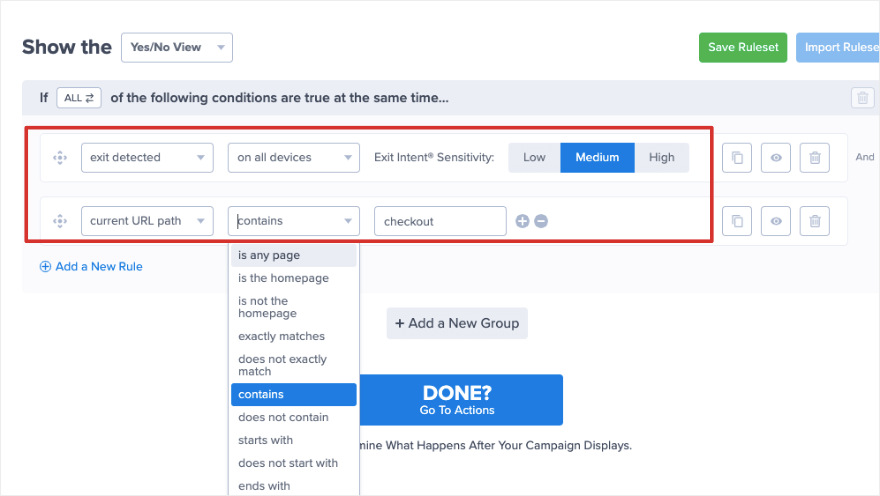
Teraz zobaczysz, że dodano regułę „Wykryto wyjście”. Możesz wybrać wyświetlanie na wszystkich urządzeniach lub na określonych urządzeniach, np. tylko na laptopie, a nie na urządzeniu mobilnym. Możesz także wybrać poziom czułości, jaki ma używać detektor. Zalecamy pozostawienie go tutaj na poziomie „Średni”.
W przypadku drugiej reguły możesz wybrać kierowanie do odbiorców na określone strony. Zdecydujemy się wyświetlić to wyskakujące okienko, jeśli użytkownik opuści witrynę na stronie kasy.
Dlatego ustawiliśmy tutaj reguły na „Bieżąca ścieżka URL zawiera kasę”.

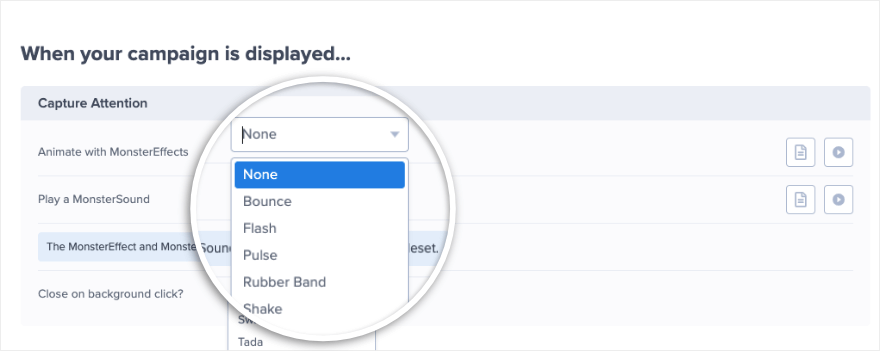
Kiedy będziesz gotowy, kliknij „Gotowe?” Przejdź do „Akcje”. Na następnej stronie ta wtyczka do tworzenia wyskakujących okienek umożliwia dodanie animacji i efektów dźwiękowych do kampanii.
To naprawdę sprawi, że Twoja kampania będzie popularna!

Pamiętaj, aby zapisać zmiany i przejść do następnego kroku.
Krok 4: Zintegruj z pocztą e-mail i analizą
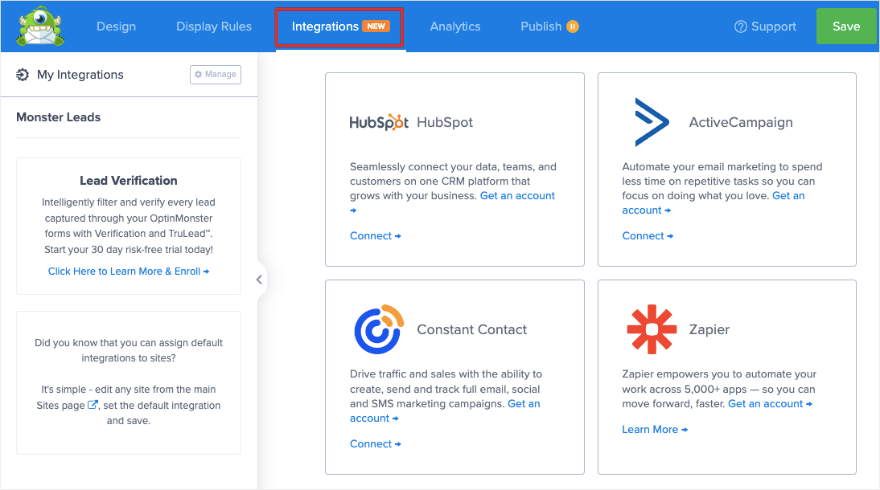
Jeśli chcesz wysyłać nowych potencjalnych klientów bezpośrednio na swój e-mail marketing lub konto CRM, OptinMonster Ci to ułatwi. Na karcie Integracje możesz szybko połączyć się ze swoimi kontami na platformach takich jak HubSpot, Constant Contact, Mailchimp, Zapier i innych.

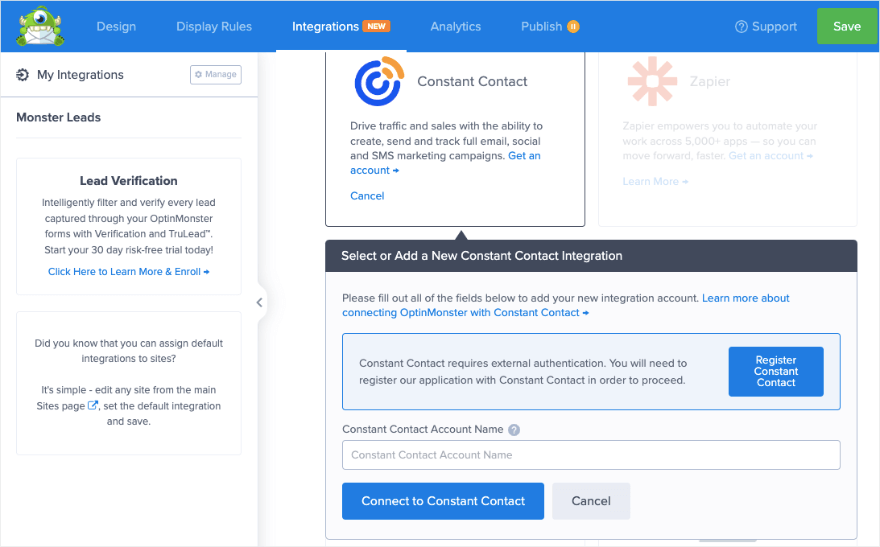
Wszystko, co musisz zrobić, to kliknąć usługę, z którą chcesz się połączyć, i postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby zakończyć integrację. Nie ma tu żadnych skomplikowanych kroków.

Po podłączeniu konta wszyscy nowi potencjalni klienci zostaną automatycznie oznaczeni i dodani do Twojej listy e-mailowej.
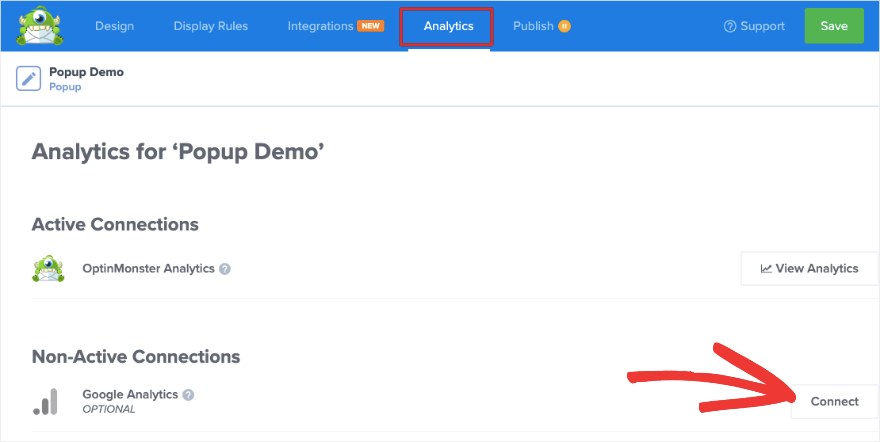
W następnej zakładce „Analytics” zobaczysz, że OptinMonster domyślnie posiada wbudowaną analizę. Śledzi to również wyświetlenia kampanii, kliknięcia i przychody.
Możesz także połączyć swoją kampanię z Google Analytics, jeśli chcesz zbierać tam dane. Możesz także uzyskać cenny wgląd w dane WooCommerce.

Teraz możesz już opublikować kampanię.
Krok 5: Opublikuj wyskakujące okienko w WordPress
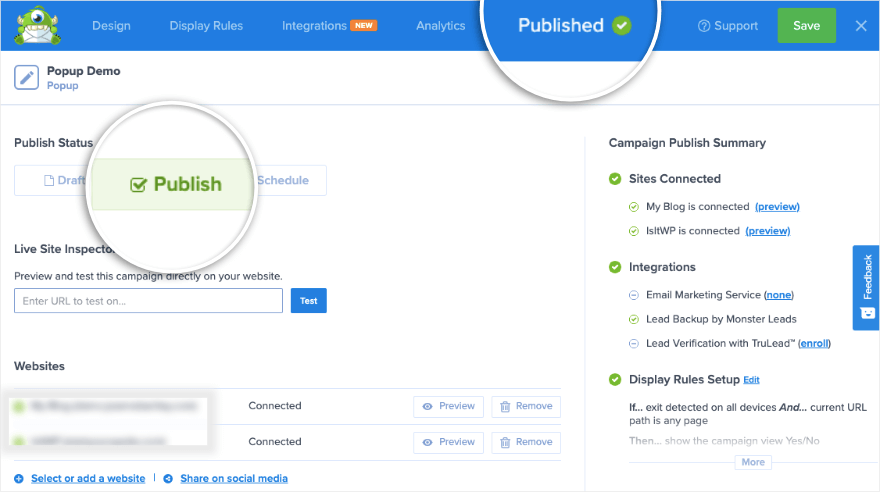
Otwórz zakładkę „Publikuj” w kreatorze kampanii OptinMonster. Tutaj możesz połączyć swoją kampanię z wieloma witrynami. OptinMonster daje również przegląd ustawień wyskakujących okienek na prawym pasku bocznym.

Aby opublikować kampanię, ustaw jej status na „Publikuj” , a górne menu zmieni się na „Opublikowana” i pojawi się zielony znacznik wyboru.
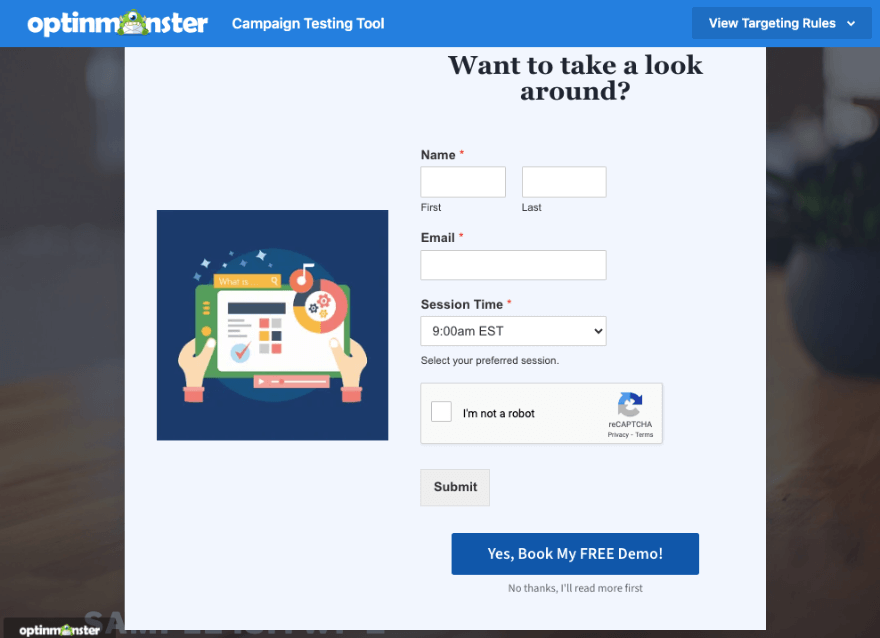
Jeśli chcesz wyświetlić podgląd nowego wyskakującego okienka, możesz to zrobić tutaj. Spowoduje to przejście do narzędzia do testowania kampanii OptinMonster. Pokaże Ci podgląd na żywo tego, jak będzie wyglądać Twoje wyskakujące okienko w Twojej witrynie WordPress lub określonej stronie internetowej.

Otóż to. Twoja kampania jest aktywna.
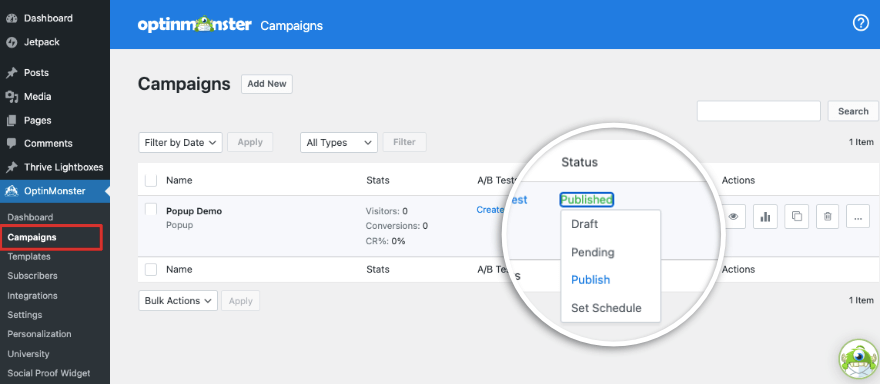
Ponieważ używasz wtyczki złącza WordPress, warto udać się do pulpitu nawigacyjnego WordPress. Przejdź do OptinMonster » Kampanie . W tym miejscu upewnij się, że nacisnąłeś przycisk Publikuj , aby status kampanii został ustawiony na Opublikowana.

Gdy użytkownicy zaczną wchodzić w interakcję z wyskakującym okienkiem, na tej stronie obok kampanii zobaczysz statystyki. Możesz zobaczyć odwiedzających witrynę, konwersje i współczynniki konwersji. W kolumnie Działania znajduje się także ikona statystyk. Dzięki temu uzyskasz głębszy wgląd we wszystkie kampanie OptinMonster.
Na koniec możesz także skonfigurować kampanie testujące A/B, aby dowiedzieć się, co działa lepiej w przypadku Twoich odbiorców.
To wszystko.
Pomyślnie utworzyłeś, dostosowałeś i opublikowałeś wyskakujące okienko w swojej witrynie. Ponadto możesz nadal używać OptinMonster do tworzenia wszelkiego rodzaju wyskakujących okienek dla swojej witryny.
OptinMonster to profesjonalna wtyczka. Jeśli szukasz narzędzia do tworzenia wyskakujących okienek w bezpłatnej wersji, zapoznaj się z naszym przewodnikiem na temat najlepszych wtyczek wyskakujących WordPress do zwiększania liczby potencjalnych klientów i sprzedaży.
Mamy nadzieję, że ten samouczek okazał się pomocny.
Jeśli chcesz dowiedzieć się więcej o tworzeniu formularzy WordPress, zapoznaj się z naszym kursem WPForms 101, który zawiera wiele łatwych do zrozumienia samouczków wideo dotyczących WordPress.
Następnie zalecamy zapoznanie się z naszymi innymi przewodnikami:
- 7 najlepszych wtyczek do tworzenia formularzy dla WordPress (w porównaniu)
- Recenzja 19 najlepszych kreatorów stron WordPress (wybór eksperta)
- 13 najlepszych wtyczek WordPress do generowania leadów (w porównaniu)
W tych przewodnikach znajdziesz więcej najlepszych narzędzi do tworzenia formularzy i stron w witrynie. Ostatni post pomoże Ci pozyskać więcej potencjalnych klientów na Twojej stronie.
