Jak dodać weryfikację wieku do WordPress za pomocą Elementora
Opublikowany: 2023-11-10Rosnąca dostępność Internetu i urządzeń cyfrowych sprawiła, że właściciele witryn internetowych mają trudności z kontrolowaniem, kto może przeglądać ich treści. Wdrożenie weryfikacji wieku stało się przydatnym sposobem przeciwdziałania temu problemowi.
Pełni funkcję bariery ochronnej, która weryfikuje wymagania wiekowe użytkowników, aby mogli uzyskać dostęp do określonych treści. Jeśli jesteś użytkownikiem WordPressa opartego na Elementorze, możesz bezpłatnie włączyć tę funkcję w swojej witrynie.
W tym artykule znajdziesz przewodnik krok po kroku, jak dodać weryfikację wieku do WordPressa za pomocą Elementora. Wcześniej przeprowadzimy dyskusję teoretyczną. Zaczynaj!
Co to jest weryfikacja wieku na stronie internetowej?
Weryfikacja wieku to proces sprawdzania i potwierdzania wieku użytkowników przed zezwoleniem na dostęp do produktów, treści i usług objętych ograniczeniami wiekowymi. Na przykład alkohol, tytoń, broń palna, amunicja, recepty lecznicze, gry hazardowe, sieci gier itp.
Brak kontroli przy weryfikacji wieku może mieć poważne konsekwencje. Jeżeli sprzedajesz wyżej wymienione produkty i usługi nieletnim (poniżej 18 lat) bez weryfikacji wieku mogą Cię spotkać konsekwencje prawne i kary.
Te ogromne naciski mogą w końcu zabić Twój biznes. Dlatego też posiadanie funkcji weryfikacji wieku jest koniecznością w wielu witrynach internetowych. Dowiedz się, jak zbudować sklep internetowy w ciągu kilku minut.
Kiedy potrzebujesz weryfikacji wieku w swojej witrynie?
Chociaż weryfikacja wieku jest przydatną funkcją, nie jest ona obowiązkowa we wszystkich witrynach. Ponieważ istnieje wiele witryn, w których każdy rodzaj odwiedzających może swobodnie eksplorować. Ta funkcja jest wymagana tylko w witrynach, w których publikowane są treści i produkty z ograniczeniami wiekowymi. Poniżej znajduje się kilka przypadków użycia, gdy potrzebujesz funkcji weryfikacji wieku w swojej witrynie.
A. Sprzedaż produktów i usług z ograniczeniami wiekowymi
O kilku produktach i usługach wspominaliśmy już powyżej. Przed sprzedażą musisz zweryfikować wiek klientów. Na liście możesz także uwzględnić określone chemikalia, zakłady bukmacherskie, kasyna, usługi przesyłania strumieniowego, platformy inwestycyjne, kryptowaluty i serwisy aukcyjne.
B. Gromadzenie danych osobowych użytkowników poniżej określonego wieku
Zbierając dane osobowe użytkowników, zwłaszcza poniżej określonego wieku, należy zweryfikować ich wiek, aby zachować zgodność z przepisami i regulacjami dotyczącymi prywatności. Na przykład zgodnie z amerykańską ustawą o ochronie prywatności dzieci w Internecie (COPPA) przed gromadzeniem ich danych osobowych należy uzyskać zgodę dzieci poniżej 13 roku życia.
C. Hostowanie forów lub społeczności z ograniczeniami wiekowymi
Załóżmy, że w Twojej witrynie znajduje się dowolne forum internetowe lub społeczność zarezerwowana dla osób w określonym wieku. W takim przypadku funkcja weryfikacji wieku jest obowiązkowa, aby potwierdzić przynależność zainteresowanych osób do określonych grup wiekowych.
D. Tworzenie witryn lub wydarzeń związanych z grami
Niektóre gry i wydarzenia online nie są odpowiednie dla nieletnich użytkowników ze względu na ekstremalne przejawy przemocy i głośne dźwięki. Funkcja weryfikacji wieku odgrywa ogromną rolę w ograniczaniu dostępu do takich witryn i wydarzeń z grami.
mi. Zapewnianie dostępu do treści z ograniczeniami wiekowymi
Jeśli w Twojej witrynie znajdują się i publikuje treści objęte ograniczeniami wiekowymi, takie jak filmy, programy telewizyjne, podcasty i materiały dla dorosłych, weryfikacja wieku jest koniecznością, aby mieć pewność, że tylko osoby w odpowiednim wieku będą miały dostęp do przeglądania treści. Dzięki temu nieletni nie będą oglądać szkodliwych treści.
Jak dodać weryfikację wieku do stron WordPress
Jeśli jesteś już użytkownikiem Elementora, nie musimy przedstawiać Ci wtyczki. Mamy jednak nadzieję, że wiesz również, że obecnie w Internecie dostępnych jest kilka dodatków do wtyczki. Każdy z nich zawiera dodatkowe funkcje i widżety, które nie są dostępne w Elementorze.
HappyAddons jest jednym z nich. Dodatek zawiera ponad 130 widżetów i ponad 20 funkcji zaprojektowanych w celu dalszego usprawnienia Twojej witryny Elementor. Posiada widżet Age Gate , dzięki któremu możesz zintegrować funkcję weryfikacji wieku ze swoją witryną. Wyjaśnimy Ci ten proces w tym artykule.
Wcześniej zainstaluj i aktywuj następujące wtyczki na swojej stronie.
- Elementora Lite
- HappyAddons Lite
Kiedy już będziesz mieć gotowe wtyczki, rozpocznij wykonywanie kroków opisanych poniżej.
Krok 01: Otwórz żądaną stronę za pomocą Elementora
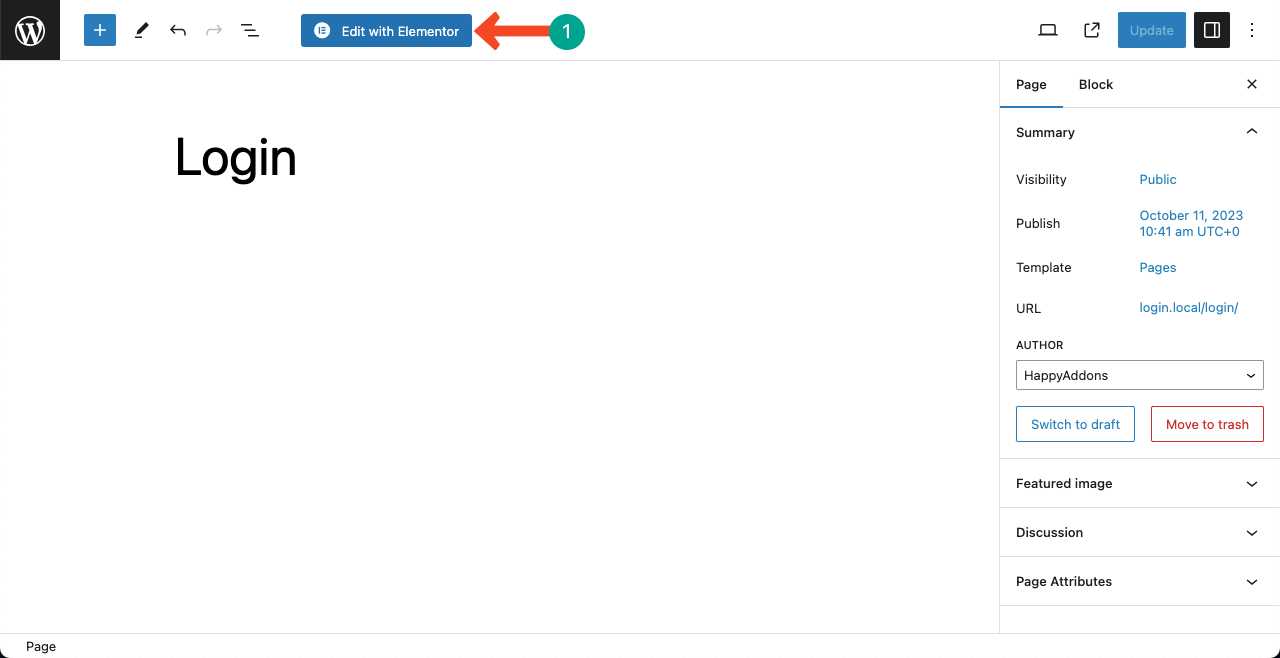
Mam nadzieję, że wiesz już, jak otworzyć stronę za pomocą Elementora. Jeśli nie, otwórz stronę na WordPress. Jeśli masz zainstalowane i aktywowane wyżej wymienione wtyczki na swojej stronie, na górze zobaczysz przycisk Edytuj za pomocą Elementora . Kliknij przycisk .

HappyAddons oferuje dobrą kolekcję bezpłatnych szablonów bloków i stron, które pomogą Ci szybko zaprojektować strony internetowe. Zaimportowaliśmy szablon na stronę, aby wyjaśnić proces.
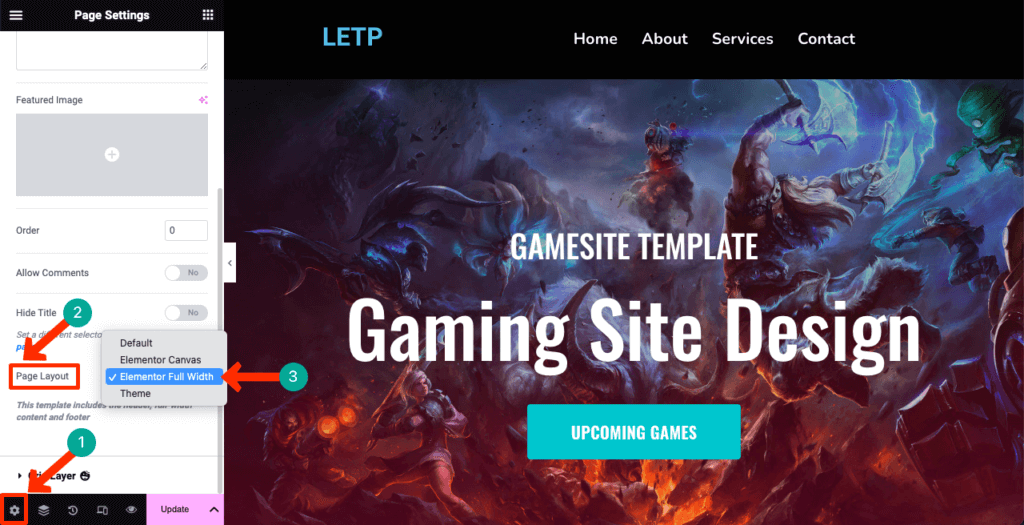
Po otwarciu strony kliknij ikonę Ustawienia w lewym dolnym rogu. Otwórz listę rozwijaną obok Układ strony . Wybierz opcję Elementor Pełna szerokość .

Krok 02: Utwórz sekcję do dodania widżetu Age Gate
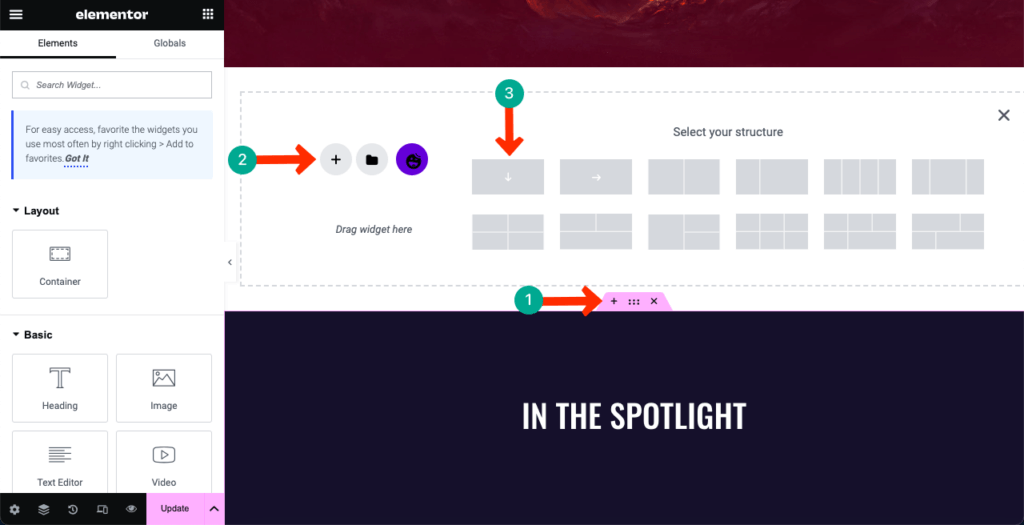
Wybierz odpowiednie miejsce na dodanie widżetu Age Gate. Kliknij znak plus (+) w konkretnym miejscu i wybierz strukturę flexbox, aby utworzyć sekcję.

Krok 03: Przeciągnij i upuść widżet Age Gate na sekcję
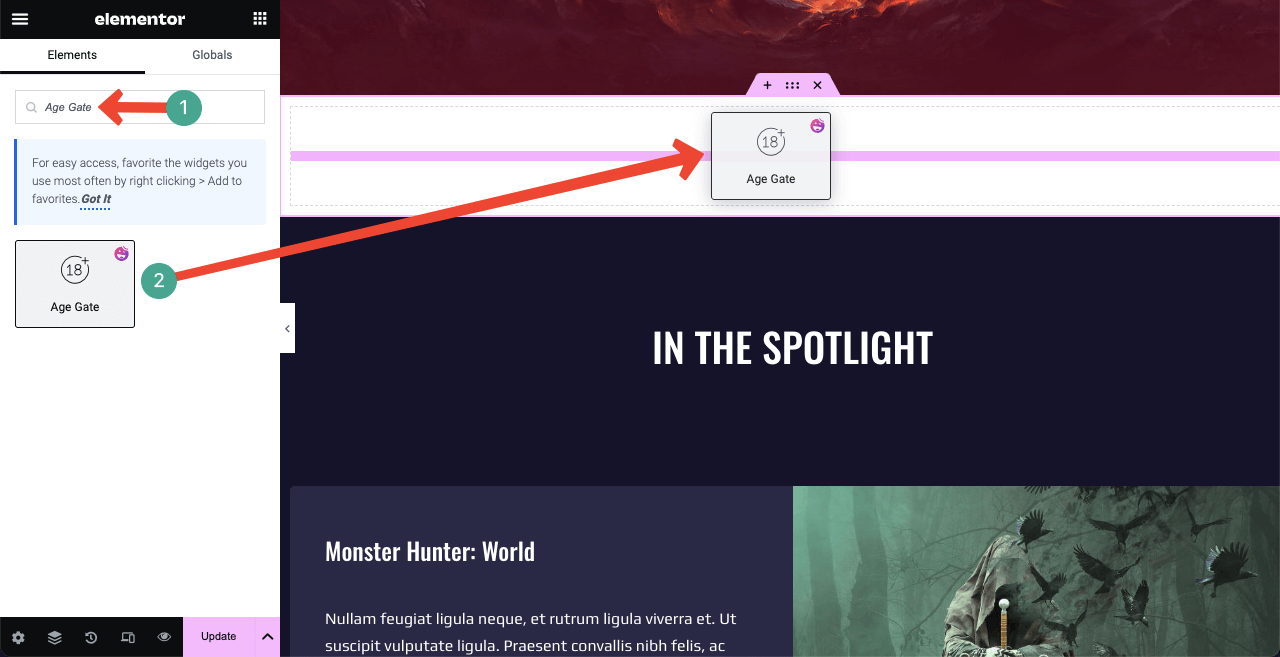
Wpisz Age Gate w polu wyszukiwania na panelu Elementora. Gdy widget pojawi się poniżej, przeciągnij go i upuść w sekcji, którą utworzyłeś jakiś czas temu.

Krok 04: Skonfiguruj zawartość widgetu Age Gate
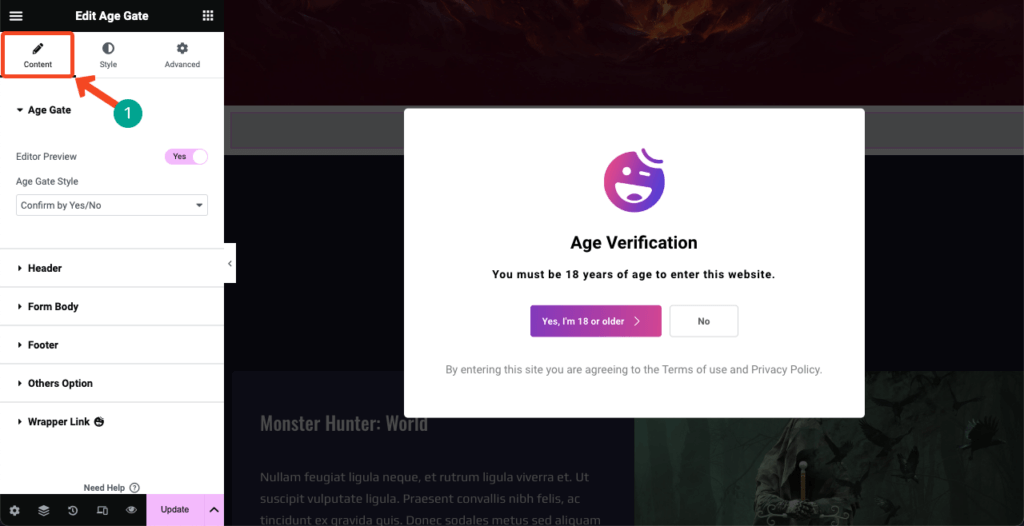
Na karcie Treść znajdziesz kilka elementów. Są to styl bramki wieku, nagłówek, treść formularza, stopka, inne opcje i łącze otokujące. Sprawdź poniżej, co możesz z nimi zrobić.
# Brama Wieku
Styl bramki wieku umożliwia wybór spośród trzech stylów: Potwierdź wiek, Potwierdź datę urodzenia i Potwierdź przez Tak/Nie .

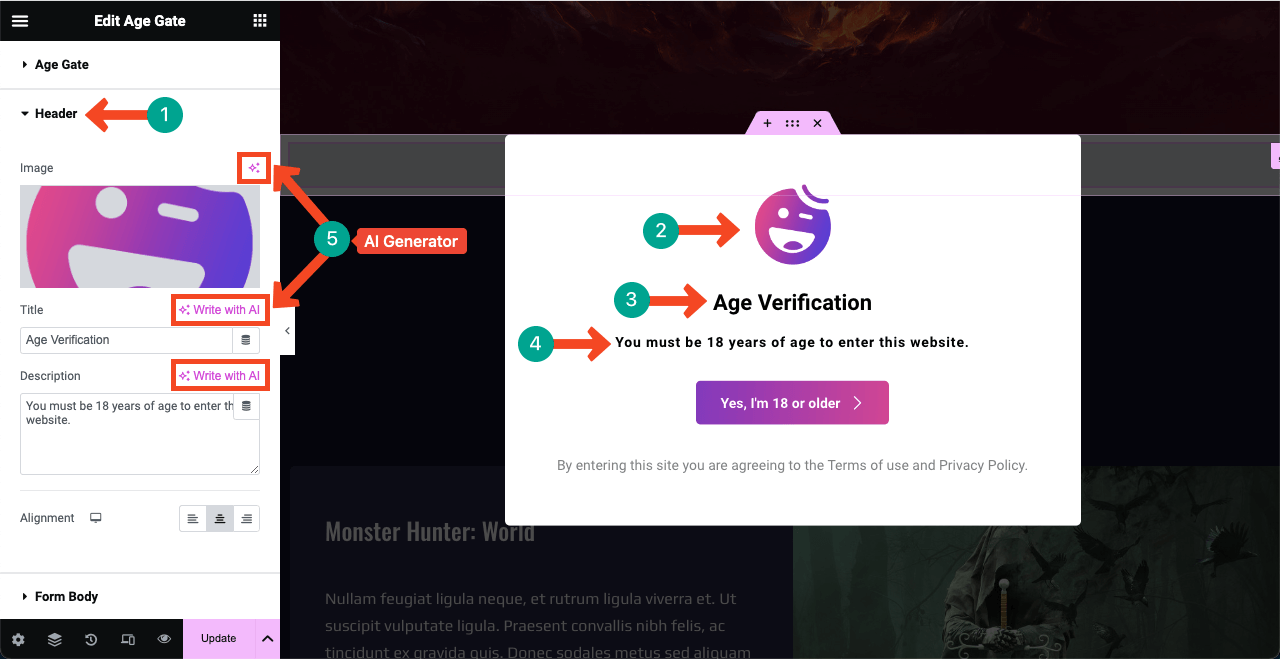
# Nagłówek
Rozwiń sekcję Nagłówek . Otrzymasz opcje dodania obrazu nagłówka, tytułu i opisu do widżetu Age Gate . Na widgecie możesz zobaczyć logo HappyAddons i niektóre domyślne teksty. Dostosuj je według własnego uznania, korzystając z nowej zawartości.
Uwaga: wyróżniającą cechą Elementora jest to, że wtyczka jest obecnie obsługiwana przez sztuczną inteligencję. Jego funkcja AI może generować teksty, kopie i obrazy. Kliknij trzygwiazdkowe ikony na lewym pasku bocznym i zobacz magię. Odwiedź ten artykuł, aby dowiedzieć się więcej o Elementor AI.

Zobacz obrazek poniżej. Dodaliśmy nowe logo zmieniając domyślne.
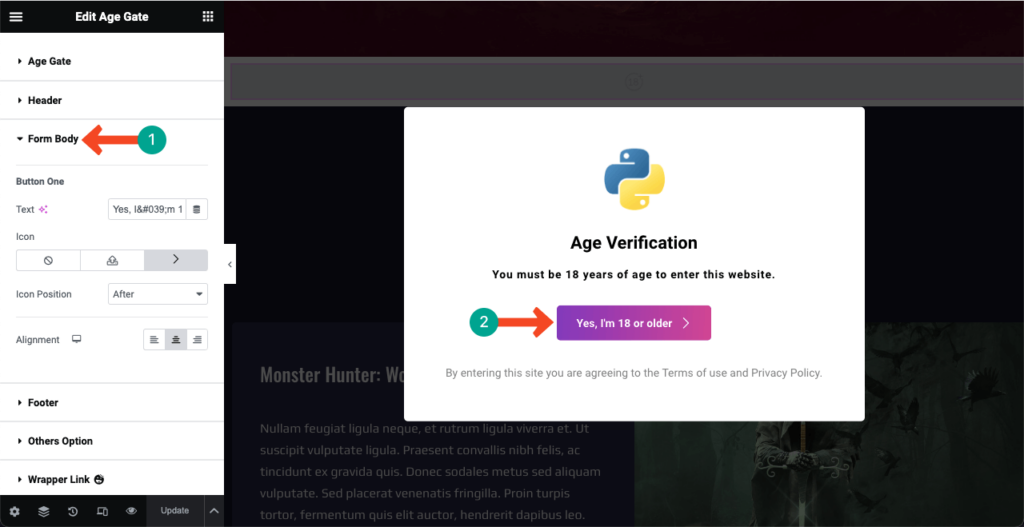
# Treść formularza
Możesz zobaczyć przycisk w formularzu weryfikacji wieku. Sekcja Treść formularza umożliwia dostosowanie tekstu, ikon, wyrównania i położenia ikon w formularzu. Ponownie możesz użyć funkcji AI obok Tekstu , aby wybrać kopię przycisku.

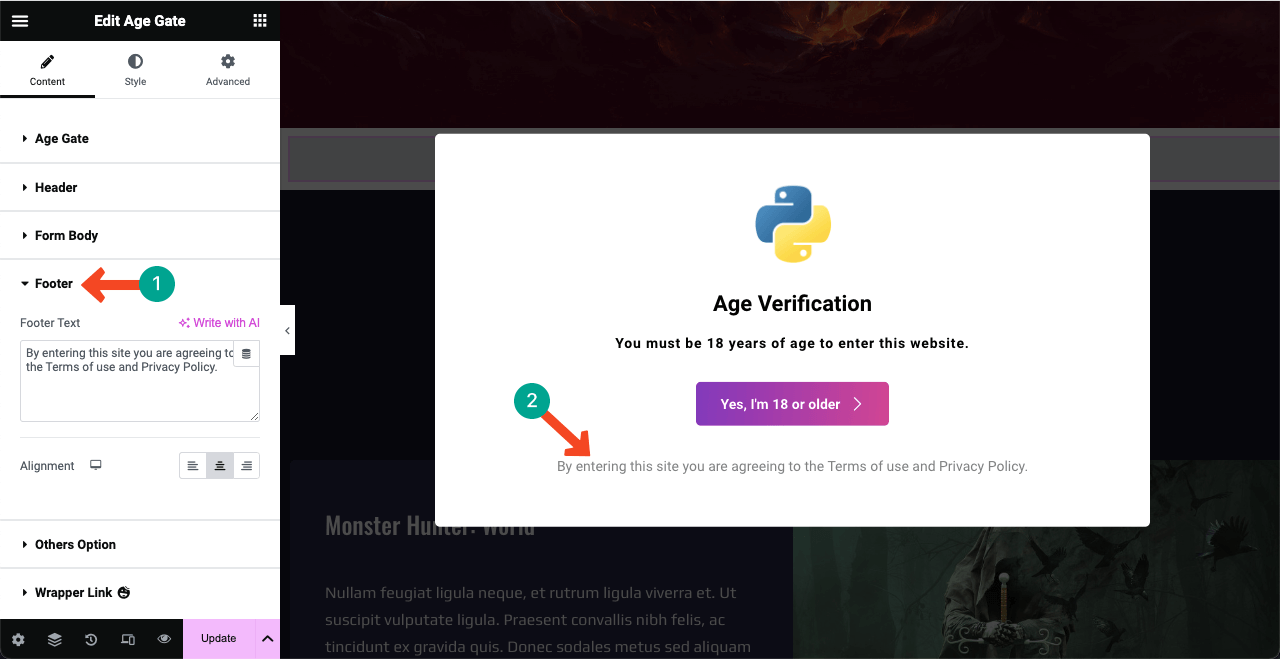
# Stopka
Zobacz tekst stopki w formularzu weryfikacji wieku. Sekcja Stopka w panelu Elementora pozwoli Ci dostosować kopię i jej wyrównanie. Wykorzystaj ponownie sztuczną inteligencję, aby wygenerować nowe pomysły na kopie.

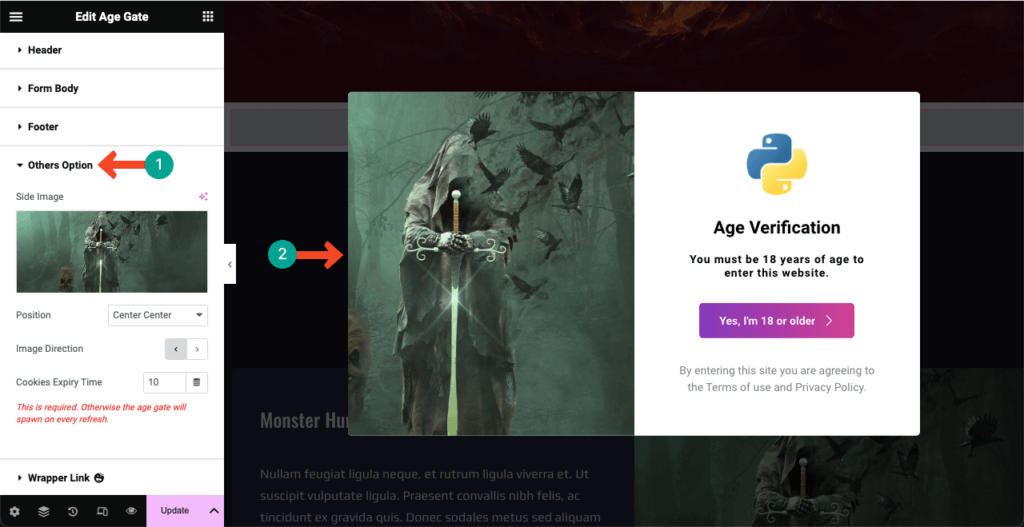
# Inne opcje

Dodanie bocznego obrazu obok formularza weryfikacji wieku może sprawić, że cały projekt będzie bardziej urzekający i przyciągający wzrok. Upewnij się, że obraz odpowiada treści Twojej witryny. Możesz wyświetlić obraz po prawej lub lewej stronie.

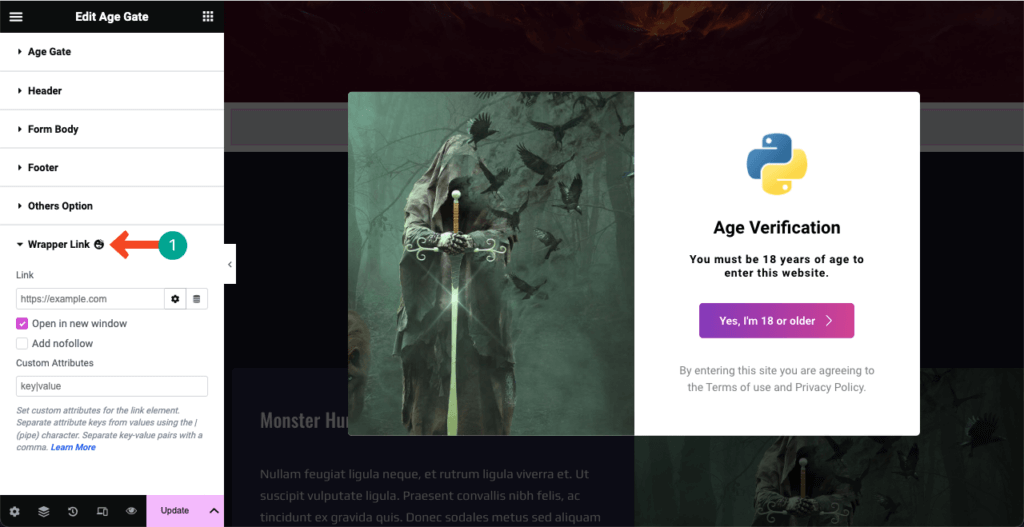
# Link do opakowania
Łącze opakowujące umożliwia dodanie dowolnej strony, postu lub łącza do witryny internetowej do formularza weryfikacji wieku. Po dodaniu linku formularz po jego kliknięciu przeniesie użytkownika do konkretnego miejsca docelowego.

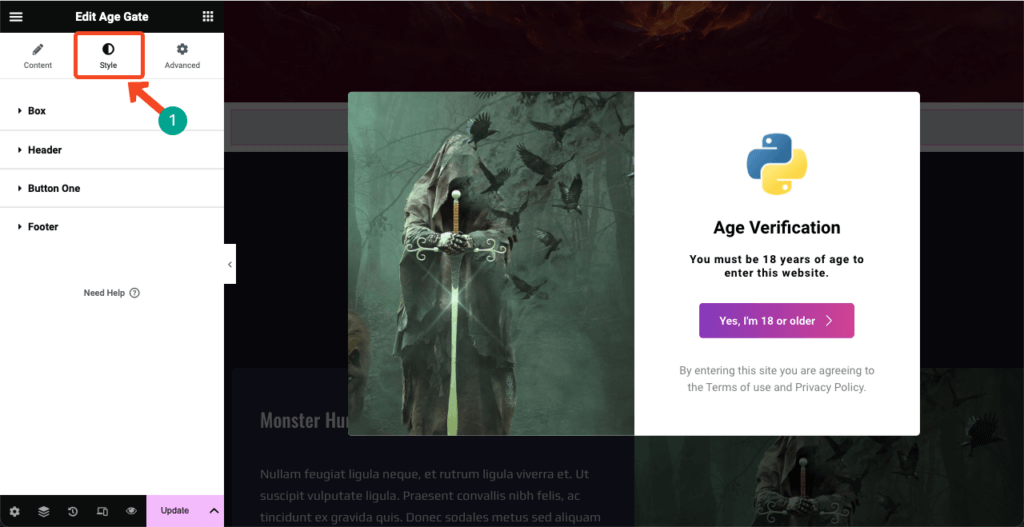
Krok 05: Stylizuj formularz weryfikacji wieku
Czas nadać styl treści dodanej do formularza weryfikacji wieku. Przejdź do zakładki Styl w panelu Elementora. Na karcie znajdziesz cztery opcje. Na karcie możesz dostosować ramkę, nagłówek, przycisk pierwszy i stopkę .

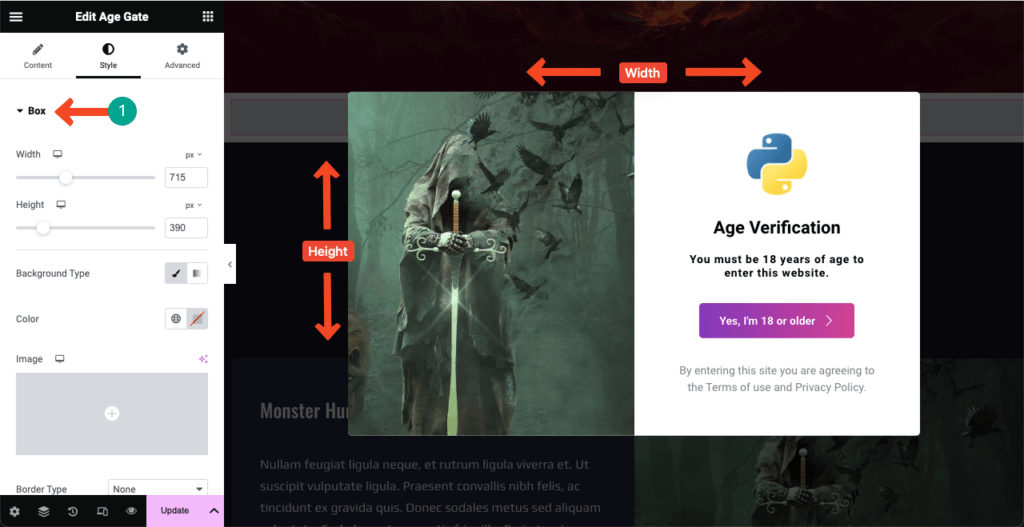
# Skrzynka
Rozwiń sekcję Pole pod zakładką, klikając ją. Otrzymasz niezbędne opcje rozszerzenia wysokości i szerokości formularza. Możesz także zaktualizować typ/kolor/obraz tła, typ obramowania, promień obramowania, nakładkę i inne.

# Nagłówek
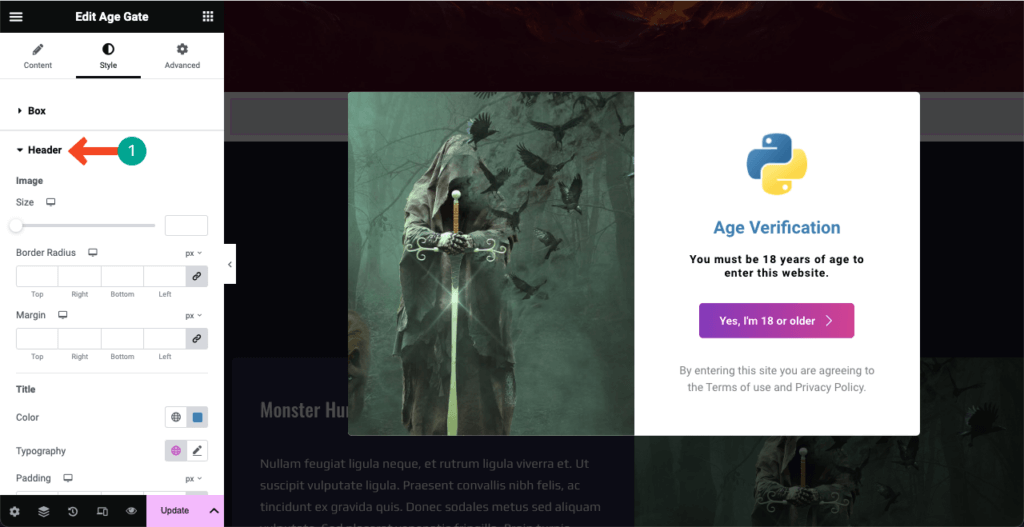
Przejdź do sekcji Nagłówek . W tym miejscu możesz zmienić rozmiar logo formularza weryfikacji wieku, zmienić typografię treści tekstowej oraz pokolorować tytuł i opis nagłówka.

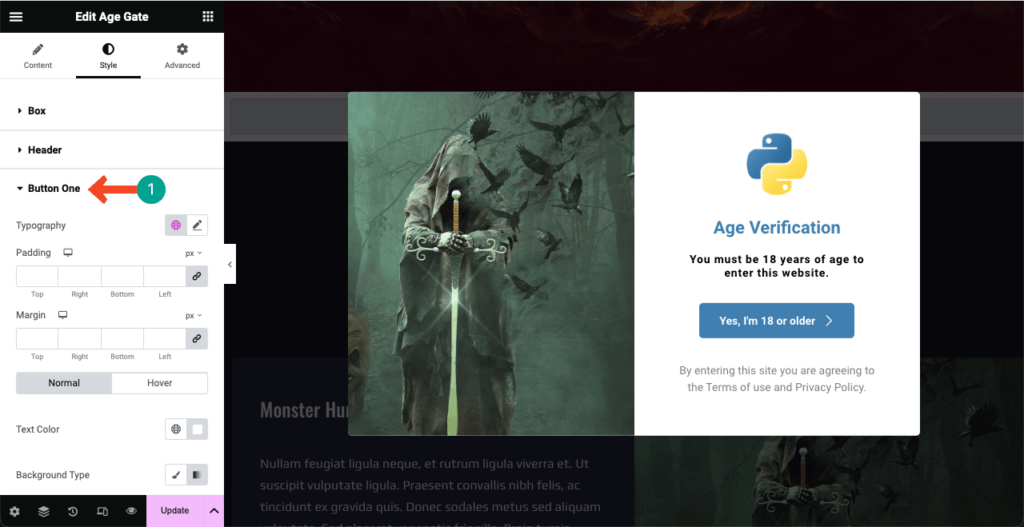
#Przycisk pierwszy
Możesz zmienić rozmiar przycisku, kolor, efekt najechania, cień, dopełnienie, margines, rozmiar ikony, promień obramowania i typografię tekstu w sekcji Przycisk pierwszy na karcie. Wprowadź niezbędne zmiany.
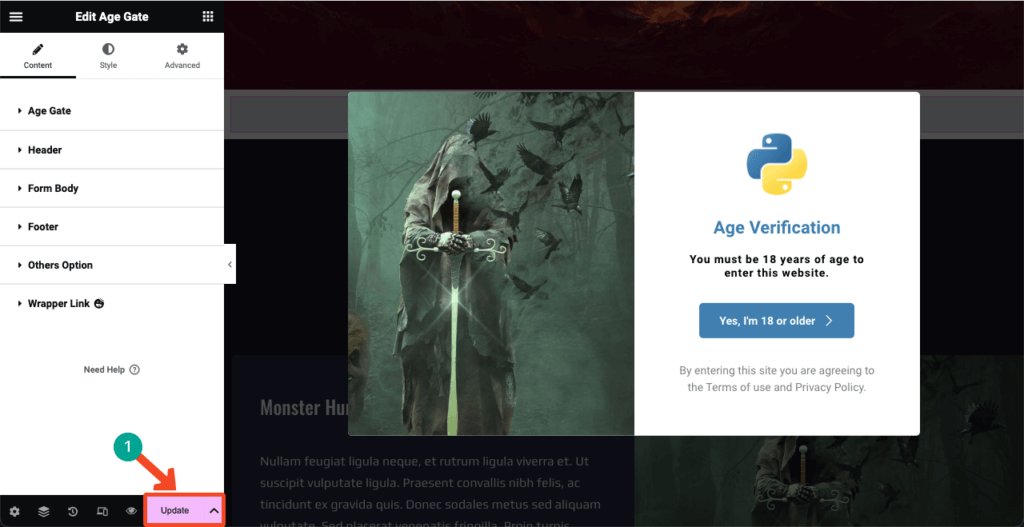
Zobacz obrazek poniżej. Zmieniliśmy kolor przycisku w formularzu weryfikacji wieku.

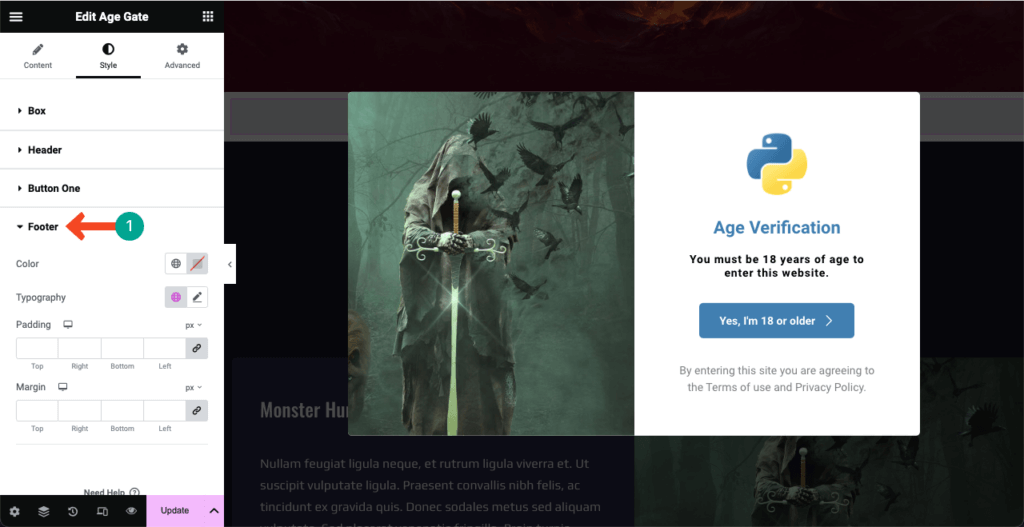
# Stopka
To ostatni element w zakładce Styl. Możesz zmienić typografię tekstu stopki, jego kolor, dopełnienie i margines w sekcji według własnego uznania.

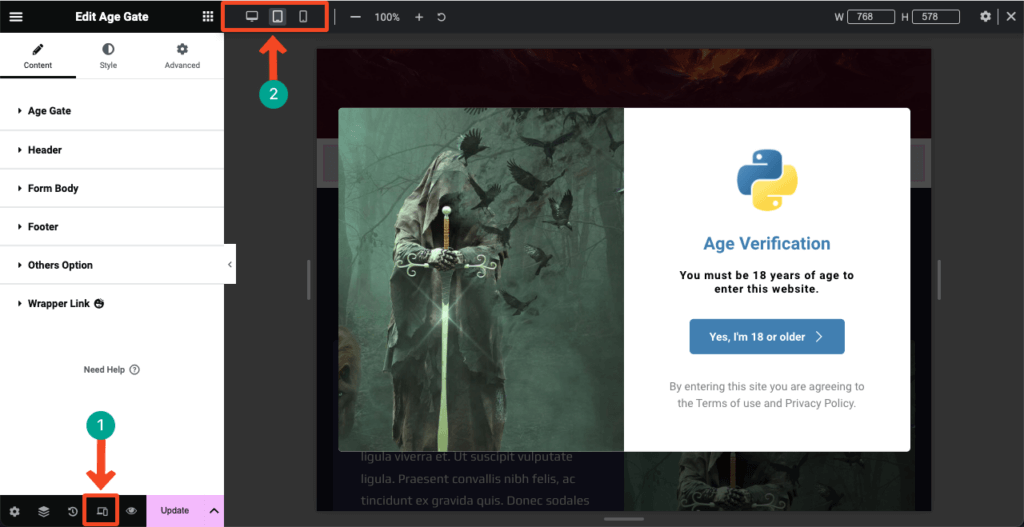
Krok 06: Spraw, aby formularz weryfikacji wieku był responsywny dla urządzeń mobilnych
Obecnie ponad 50% osób odwiedzających większość witryn internetowych korzysta z tabletów i urządzeń mobilnych. Jeśli więc Twoja witryna zawiera treści równie przydatne dla użytkowników mobilnych, musisz zoptymalizować formularz weryfikacji wieku pod kątem tabletów i urządzeń mobilnych.
Kliknij ikonę Trybu Responsywnego w stopce panelu Elementora . Nowa opcja z różnymi trybami widoku otworzy się na górze obszaru roboczego Elementora. Będziesz mógł zobaczyć, jak Twój formularz wygląda na różnych układach ekranu, przełączając się między trybami widoku.
Zmieniając rozmiar i wyrównanie elementów formularza, możesz sprawić, że formularz weryfikacji wieku będzie dobrze reagował na różne rozmiary ekranów.

Krok 07: Opublikuj formularz weryfikacji wieku
Gdy projekt będzie już gotowy i formularz będzie gotowy do uruchomienia, naciśnij przycisk Publikuj/Aktualizuj w prawym dolnym rogu panelu Elementora.
Nie martw się, jeśli kiedykolwiek zechcesz wprowadzić jakieś zmiany po formularzu. Po prostu wróć ponownie do płótna Elementora, dokonaj niezbędnych modyfikacji i naciśnij przycisk Aktualizuj .

W ten sposób możesz łatwo zintegrować funkcję weryfikacji wieku ze swoją witryną WordPress opartą na Elementorze. Oto łącze do dokumentacji Age Gate, aby dowiedzieć się więcej o widżecie. Wypróbuj HappyAddons, klikając przycisk poniżej.
Często zadawane pytania dotyczące dodawania weryfikacji wieku do WordPress
Mam nadzieję, że podobał Ci się samouczek. Odpowiemy teraz na niektóre najczęściej zadawane pytania, które często spotykamy w Google, Quora i innych popularnych platformach społecznościowych na dzisiejszy temat.
Czy istnieją jakieś wymogi prawne dotyczące weryfikacji wieku na stronach internetowych?
W większości krajów nie ma sztywnych zasad sprawdzania wieku użytkowników witryn internetowych. Jednak sprzedając określone produkty i usługi, takie jak alkohol, tytoń, konopie indyjskie, hazard i zakłady, musisz zweryfikować wiek użytkownika, aby zachować zgodność z określonymi przepisami dotyczącymi licencji na produkty.
Jakich funkcji należy szukać we wtyczce weryfikacji wieku dla WordPress?
1. Łatwość obsługi
2. Kompatybilność z innymi wtyczkami
3. Opcje dostosowywania
4. Ustawienia minimalnego wieku
5. Wygaśnięcie ważności pliku cookieCzy istnieje bezpłatna wtyczka do weryfikacji wieku dla WordPress?
Tak, na WordPress.org jest wiele bezpłatnych wtyczek do weryfikacji wieku. Wiele wtyczek formularzy kontaktowych również zawiera tę funkcję. Jeśli jednak Twoja witryna jest już zbudowana na Elementorze, zalecamy wypróbowanie HappyAddons.
Jest to dodatek do Elementora z wieloma niezbędnymi funkcjami i widżetami. Otrzymasz widżet o nazwie Age Gate, dzięki któremu możesz zintegrować funkcję weryfikacji wieku ze swoją witryną WordPress.
Jakie są różne metody weryfikacji wieku, których można używać w WordPress?
Możesz poprosić użytkowników o potwierdzenie wieku, potwierdzenie daty urodzenia i potwierdzenie za pomocą opcji Tak/Nie . Wszystkie te metody można wdrożyć za pomocą widżetu Age Gate wtyczki HappyAddons.
Jak ustawić różne ograniczenia wiekowe dla różnych typów treści w WordPress?
Najpierw utwórz osobne strony w swojej witrynie dla różnych typów produktów lub treści. Następnie utwórz osobne formularze weryfikacji wieku dla każdej strony. W ten sposób możesz to zrobić.
Ostatnie słowa
Mam nadzieję, że po przeczytaniu tego artykułu zdaliście sobie sprawę, jak łatwo jest zintegrować weryfikację wieku ze stronami WordPress. Jednak wielu właścicieli stron internetowych ma do czynienia z wrażliwymi produktami i treściami, które nie integrują tej funkcji z ich witrynami internetowymi, co jest frustrujące.
Ci, którzy skończyli czytać ten artykuł, udostępnijcie go swoim platformom społecznościowym i znajomym, aby inne osoby również mogły zintegrować weryfikację wieku na swoich stronach internetowych za pomocą tego prostego przewodnika. Dziękuję za Twój czas. Miłej lektury!
