Jak dodać animowany film do WordPress: przewodnik krok po kroku
Opublikowany: 2024-12-24Animowane filmy wideo mogą ożywić i dodać energii Twojej witrynie, przyciągając uwagę odwiedzających i zwiększając ich zaangażowanie. Jeśli korzystasz z WordPressa, dodawanie animowanych filmów jest stosunkowo prostym procesem. Niezależnie od tego, czy jest to GIF, MP4, czy nawet tło wideo, możesz dostosować swoją witrynę tak, aby wyróżniała się dynamiczną zawartością.
W tym przewodniku pokażemy Ci krok po kroku, jak dodać animowany film do witryny WordPress, omawiając wszystko, od wyboru odpowiedniego formatu wideo po rozwiązywanie typowych problemów.
Po co dodawać animowany film do WordPress?

Animowane filmy mogą sprawić, że witryna będzie bardziej interaktywna i atrakcyjna wizualnie. Pomagają szybko wyjaśnić koncepcje, zademonstrować produkty lub po prostu zapewnić rozrywkę. Oto kilka korzyści płynących z dodania animowanych filmów do witryny WordPress:
- Większe zaangażowanie : filmy wideo przyciągają uwagę, dzięki czemu odwiedzający pozostają dłużej w Twojej witrynie.
- Lepsza komunikacja : używaj animacji, aby w prosty i kreatywny sposób wyjaśniać złożone pomysły.
- Lepsze doświadczenie użytkownika : dynamiczna treść zwiększa poziom emocji i interaktywności, poprawiając ogólną użyteczność witryny.
Przewodnik krok po kroku dotyczący dodawania animowanego wideo do WordPress
Przed dodaniem animowanego wideo do WordPressa ważne jest, aby był on gotowy. Animowane filmy wideo mogą być dostępne w różnych formatach, takich jak GIF , MP4 lub WebM , a plik musi być zoptymalizowany pod kątem przeglądania Internetu.
1. Wybierz odpowiedni format wideo

Pierwszym krokiem jest wybór odpowiedniego formatu wideo. W przypadku filmów animowanych popularne formaty obejmują:
- MP4 : Najlepszy dla większości typów filmów ze względu na szeroką kompatybilność i mały rozmiar pliku.
- GIF : Idealny do krótkich, zapętlonych animacji.
- WebM : Kolejny nowoczesny format wideo zoptymalizowany do użytku w Internecie.
Większości użytkowników zaleca się format MP4 w celu zapewnienia wysokiej jakości, wydajnego i responsywnego wyświetlania wideo.
2. Zoptymalizuj wideo do użytku w Internecie
Przed przesłaniem filmu do WordPressa ważne jest, aby zoptymalizować go pod kątem szybszego ładowania. Duże pliki wideo mogą spowolnić Twoją witrynę, negatywnie wpływając na SEO i wygodę użytkownika. Użyj narzędzi do kompresji wideo, takich jak HandBrake lub Adobe Media Encoder, aby zmniejszyć rozmiar pliku bez utraty jakości.
- Zalecany rozmiar pliku : rozmiar pliku wideo powinien być mniejszy niż 10 MB, aby przyspieszyć ładowanie.
- Rozdzielczość : celuj w rozdzielczość 720p lub 1080p, aby uzyskać dobrą równowagę pomiędzy jakością i wydajnością.
3. Przesyłanie animowanego wideo do WordPress

Teraz, gdy animowany film jest już gotowy, wykonaj następujące kroki, aby przesłać go na swoją witrynę WordPress:
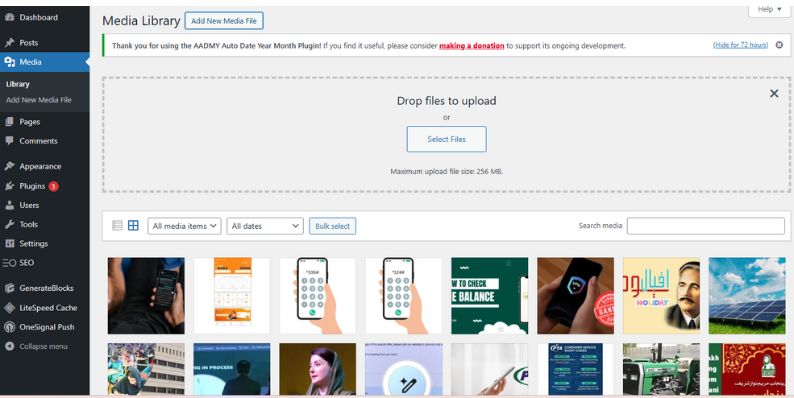
- Zaloguj się do obszaru administracyjnego WordPress.
- Na lewym pasku bocznym kliknij Media > Dodaj nowy .
- Przeciągnij i upuść animowany plik wideo do obszaru przesyłania lub kliknij Wybierz pliki, aby przeglądać komputer.
- Po przesłaniu przejdź do strony lub wpisu, do którego chcesz dodać film. Kliknij przycisk + , aby dodać blok i wybierz Blok wideo lub Blok osadzania dla źródeł zewnętrznych, takich jak YouTube lub Vimeo.
- Jeśli film znajduje się w Twojej Bibliotece multimediów, po prostu wybierz go z listy.
Dodawanie animowanego wideo za pomocą kodu HTML lub skrótów

Jeśli chcesz mieć większą kontrolę nad rozmieszczeniem i funkcjami swojego animowanego wideo, możesz dodać go za pomocą niestandardowego kodu HTML lub krótkich kodów.
1. Osadzanie filmów animowanych przy użyciu kodu HTML
Jeśli Twój animowany film jest hostowany na innej platformie, takiej jak YouTube lub Vimeo , lub jeśli wolisz używać HTML, wykonaj następujące kroki:

- Uzyskaj kod do umieszczenia na stronie YouTube lub Vimeo, kliknij przycisk Udostępnij i wybierz opcję Osadź . Skopiuj kod osadzania HTML.
- Przejdź do wpisu/strony WordPress : w edytorze WordPress przejdź do karty Tekst (zamiast karty Wizualne).
- Wklej kod do osadzenia : wklej kod do osadzenia w miejscu, w którym chcesz umieścić wideo.
- Aktualizuj lub publikuj : zapisz zmiany i wyświetl post, aby sprawdzić, jak wyświetla się wideo.
2. Używanie skrótów do osadzania wideo
WordPress umożliwia także używanie krótkich kodów do łatwego osadzania wideo. Oto jak używać krótkiego kodu:
- Użyj krótkiego kodu : jeśli przesłałeś swój film do Biblioteki multimediów, po prostu dodaj następujący krótki kod do swojego postu lub strony:
video src= „URL filmu”
Zastąp „URL filmu” rzeczywistym adresem URL z biblioteki multimediów. - Dostosuj odtwarzacz wideo : możesz także dodać atrybuty, takie jak automatyczne odtwarzanie lub pętla:
video src= pętla automatycznego odtwarzania „adres URL filmu”.
Uwaga : pamiętaj o dodaniu otwierającego „[” na początku i zamykającego „]” na końcu krótkiego kodu, aby uzupełnić kod.
Ta metoda zapewnia większą kontrolę nad funkcjami wideo bez konieczności przełączania się między kodem HTML.
Dostosowywanie filmów animowanych w WordPress
Po dodaniu filmu do WordPress możesz go dostosować, aby pasował do projektu i funkcjonalności Twojej witryny.
Włącz automatyczne odtwarzanie i zapętlanie
- Autoodtwarzanie : ta opcja umożliwia automatyczne uruchamianie filmu po załadowaniu strony. Używaj go oszczędnie, ponieważ może to zirytować niektórych odwiedzających.
- Pętla : jeśli chcesz, aby wideo było odtwarzane w sposób ciągły, włącz funkcję pętli.
Aby włączyć te opcje, możesz użyć wtyczki lub ręcznie dostosować kod osadzania filmu wideo, aby uwzględnić atrybuty autoodtwarzania i pętli .
Kontroluj rozmiar i rozmieszczenie
- Wyrównywanie wideo : Użyj narzędzi do wyrównywania WordPress, aby ustawić wideo (w lewo, na środku lub w prawo).
- Wymiary wideo : Możesz dostosować szerokość i wysokość wideo w ustawieniach bloku.
Rozwiązywanie problemów z przesyłaniem i wyświetlaniem wideo
Czasami animowane filmy mogą nie być przesyłane lub wyświetlane poprawnie. Oto kilka typowych problemów i sposobów ich rozwiązania:
1. Nie można przesłać filmu
- Rozmiar pliku jest zbyt duży : skompresuj plik wideo lub zmniejsz jego rozdzielczość, aby lepiej nadawał się do użytku w Internecie.
- Problem z formatem pliku : Upewnij się, że plik wideo jest w obsługiwanym formacie, takim jak MP4 lub WebM.
2. Wideo nie wyświetla się prawidłowo
- Konflikty motywów : niektóre motywy WordPress mogą powodować problemy z wyświetlaniem filmów. Spróbuj przełączyć się na domyślny motyw WordPress (np. Twenty Twenty-Three), aby to sprawdzić.
- Konflikty wtyczek : wyłączaj wtyczki jedna po drugiej, aby sprawdzić, czy przyczyną problemu jest wtyczka.
3. Wideo nie odtwarza się automatycznie
- Ustawienia przeglądarki : Niektóre przeglądarki domyślnie wyłączają autoodtwarzanie. Upewnij się, że Twój film ma w kodzie ustawiony atrybut autoodtwarzania.
Zaawansowane techniki tworzenia filmów animowanych w WordPress
Jeśli chcesz przenieść integrację animowanego wideo na wyższy poziom, oto kilka zaawansowanych opcji:
Używanie wideo jako tła
Możesz ustawić animowany film jako tło strony lub sekcji, aby uzyskać efekt dynamiczny. Wiele motywów i narzędzi do tworzenia stron, takich jak Elementor lub WPBakery , oferuje wbudowane opcje dodawania filmów w tle.
Tworzenie galerii wideo
Jeśli masz wiele filmów animowanych, możesz utworzyć galerię wideo . Wtyczki takie jak Envira Gallery lub FooGallery pozwalają prezentować wiele filmów w przejrzystej i responsywnej siatce.
Wniosek:
Dodanie animowanych filmów do witryny WordPress może znacznie zwiększyć zaangażowanie użytkowników i uatrakcyjnić Twoje treści. Niezależnie od tego, czy dodajesz plik GIF, MP4, czy osadzasz film z YouTube, proces jest prosty i elastyczny. Wykonując te kroki, możesz mieć pewność, że Twoje filmy animowane są zoptymalizowane pod kątem wydajności, przystępne i zapewniają wartość widzom.
Czy ten przewodnik był dla Ciebie pomocny? Daj nam znać, jak umieściłeś animowane filmy w swojej witrynie WordPress i nie wahaj się podzielić wskazówkami i trikami w komentarzach poniżej!
