Jak dodać widżet odtwarzacza muzyki audio w WordPress
Opublikowany: 2023-04-16Czy chcesz dodać widżet odtwarzacza muzyki audio w WordPress?
Odtwarzacz muzyki to świetny sposób na udostępnianie odbiorcom utworów, podcastów, wywiadów i innych plików audio. Może to pomóc w stworzeniu bardziej interesującego i wciągającego doświadczenia w Twojej witrynie.
W tym artykule pokażemy, jak dodać odtwarzacz muzyki audio w WordPress.

Po co dodawać widżet odtwarzacza muzyki audio w WordPress
Odtwarzacz muzyki pozwala odwiedzającym słuchać dźwięku bezpośrednio na Twojej stronie WordPress.
Jeśli jesteś podcasterem lub muzykiem, umieszczenie dźwięku we własnej witrynie może sprawić, że odwiedzający i fani będą na bieżąco z Twoją pracą.
Może również zachęcić ludzi do bezpośredniego odwiedzenia Twojej witryny zamiast odtwarzania dźwięku na innych platformach. Gdy te osoby znajdą się w Twojej witrynie, możesz zarobić więcej pieniędzy, wyświetlając reklamy na swoim blogu WordPress lub sprzedając plik audio jako cyfrowy plik do pobrania.
Nawet jeśli nie tworzysz żadnego oryginalnego dźwięku, osadzanie treści z platform innych firm, takich jak Spotify, to łatwy sposób na stworzenie bardziej atrakcyjnej witryny. Może to zatrzymać odwiedzających w Twojej witrynie na dłużej i sprawić, że korzystanie z niej będzie przyjemniejsze.
To powiedziawszy, przyjrzyjmy się, jak dodać odtwarzacz muzyki audio w WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
- Metoda 1. Jak dodać widżet odtwarzacza muzyki audio za pomocą bloku Audio (łatwe)
- Metoda 2. Jak dodać widżet odtwarzacza muzyki audio za pomocą wtyczki (bardziej konfigurowalny)
Metoda 1. Jak dodać widżet odtwarzacza muzyki audio za pomocą bloku audio (łatwy)
Dzięki tej metodzie możesz stworzyć prosty odtwarzacz muzyki audio za pomocą wbudowanego bloku WordPress Audio. Możesz użyć bloku do odtwarzania dowolnego pliku .mp3, .m4a, .ogg lub .wav.
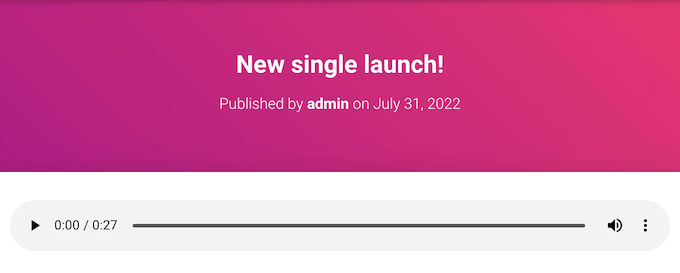
Odtwarzacz audio jest bardzo prosty w porównaniu do większości wtyczek odtwarzaczy audio. Posiada przycisk odtwarzania/pauzy, regulację głośności, przycisk pobierania oraz przycisk zmiany prędkości odtwarzania.

Wbudowany blok audio to dobry wybór, jeśli chcesz dodać kilka krótkich klipów audio do swojej witryny i nie potrzebujesz żadnych zaawansowanych funkcji.
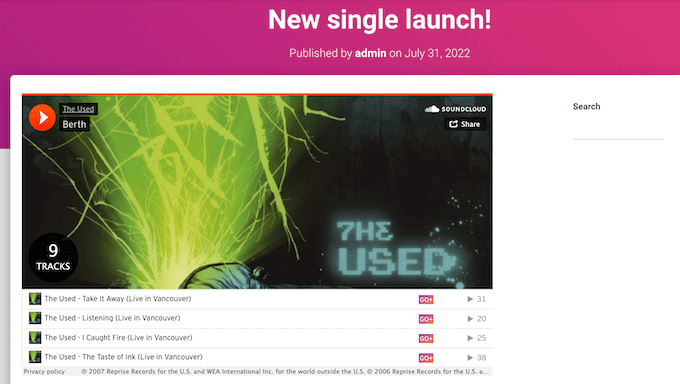
Jeśli osadzasz zawartość z obsługiwanej platformy innej firmy, takiej jak Spotify lub SoundCloud, blok Audio pokaże elementy sterujące odtwarzaniem dla tej platformy. Może również wyświetlać dodatkowe treści z platformy, takie jak imię i nazwisko wykonawcy oraz zdjęcie okładki.
Na przykład tutaj jest blok audio z osadzoną zawartością SoundCloud.

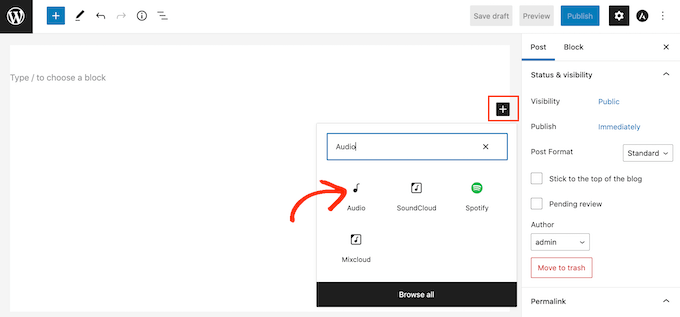
Aby dodać prosty odtwarzacz muzyki audio do swojej witryny WordPress, otwórz dowolną stronę lub post. Następnie kliknij ikonę +.
W wyskakującym okienku wpisz „Audio”, aby znaleźć odpowiedni blok. Następnie możesz po prostu kliknąć blok audio, aby dodać go do swojej strony.

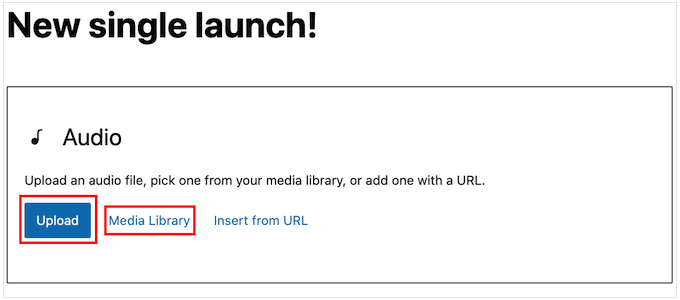
W tym momencie możesz dodać plik audio lub osadzić klip audio z innej platformy.
Uwaga : W większości przypadków zalecamy umieszczanie plików audio i wideo w witrynach osób trzecich z wielu powodów, w tym optymalizacji jakości i oszczędności przepustowości. Oto dlaczego nigdy nie powinieneś przesyłać wideo do WordPress.
Aby dodać plik audio z komputera, kliknij „Prześlij”, a następnie wybierz plik, którego chcesz użyć. Inną opcją jest kliknięcie „Biblioteki multimediów”, a następnie wybranie pliku z biblioteki multimediów WordPress.

Jeśli prześlesz pełny dźwięk, możesz dać odwiedzającym możliwość wsparcia Twojej pracy jako muzyka lub podcastera, wysyłając Ci darowiznę. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dotyczącym dodawania przycisku darowizny Stripe w WordPress.
Czy zamiast tego chcesz osadzić dźwięk z innej platformy?
Jest to podobne do sposobu, w jaki osadzasz filmy w WordPress, gdzie po prostu wklejasz adres URL filmu z YouTube, a WordPress osadza go automatycznie.
Pamiętaj tylko, że większość platform osadza tylko podgląd pełnego pliku audio. Blokada może nawet zachęcić ludzi do opuszczenia Twojej witryny i odwiedzenia platformy innej firmy, aby usłyszeć pełny dźwięk.
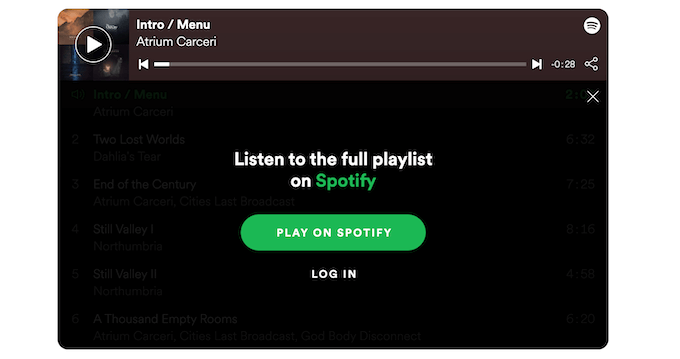
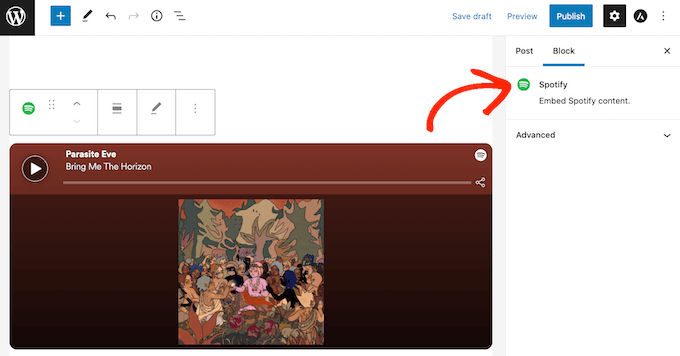
Na poniższym obrazie blok Audio kieruje odwiedzających do witryny Spotify.

Jeśli jesteś muzykiem, może to zwiększyć Twoje tantiemy, zachęcając odwiedzających do odtwarzania Twoich treści na innych platformach. Może jednak również odciągnąć ludzi od Twojej witryny i przenieść się na inne platformy.
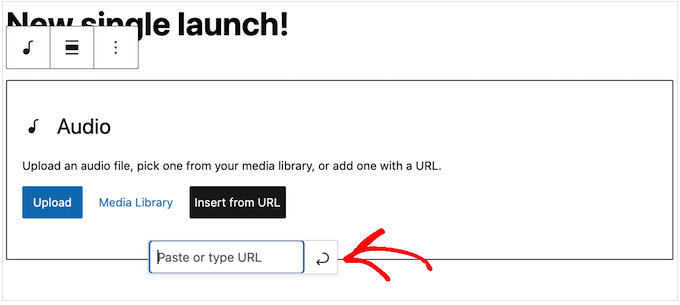
Aby osadzić dźwięk z platformy innej firmy, zacznij od kliknięcia „Wstaw z adresu URL”.
Spowoduje to otwarcie małego paska „Wklej lub wpisz adres URL”.

Możesz teraz wprowadzić adres URL klipu audio, który chcesz osadzić na swoim blogu WordPress.
Zazwyczaj wystarczy odwiedzić utwór lub dźwięk, który chcesz osadzić, a następnie otworzyć jego ustawienia „Udostępnij”.
Następnie możesz skopiować podany adres URL.
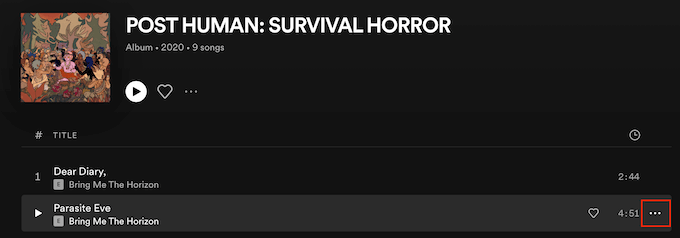
Jako przykład, zobaczmy, jak możesz osadzić dowolny utwór Spotify na swojej stronie. Aby rozpocząć, znajdź utwór lub listę odtwarzania, którą chcesz dodać do swojej witryny WordPress.
Następnie po prostu kliknij trzy kropki, które Spotify pokazuje obok listy odtwarzania lub utworu.

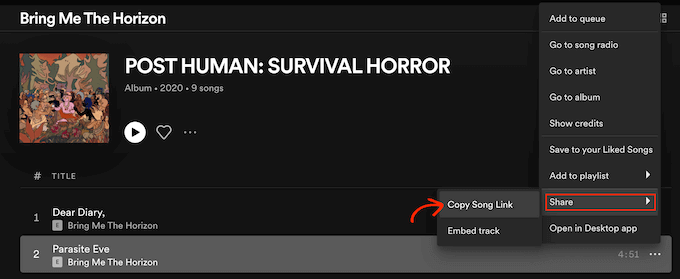
Gdy to zrobisz, kliknij Udostępnij »Kopiuj link do utworu .
Aby dodać dźwięk do widżetu odtwarzacza muzyki, po prostu wklej link do bloku Audio.

W naszym przykładzie Spotify, WordPress zamieni blok audio w blok Spotify. Ta zmiana następuje automatycznie, więc nie musisz się tym martwić.


Po dodaniu pliku audio możesz kliknąć blok Audio, aby zobaczyć, jakie ustawienia możesz skonfigurować dla tego bloku.
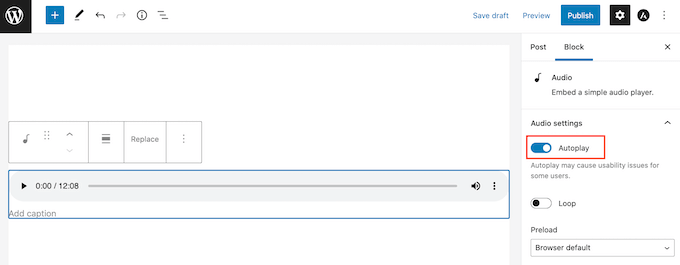
Widoczne ustawienia mogą się różnić w zależności od tego, czy przesłałeś plik audio, czy osadziłeś podgląd z witryny innej firmy. Na przykład często można ustawić automatyczne odtwarzanie dźwięku, klikając przełącznik „Autoodtwarzanie”.

Większość z tych ustawień jest oczywista, więc warto poświęcić trochę czasu na wypróbowanie różnych ustawień, aby zobaczyć, co najlepiej sprawdza się w Twojej witrynie.
Gdy jesteś zadowolony ze sposobu skonfigurowania blokady, możesz zaktualizować lub opublikować stronę.
Teraz, jeśli odwiedzisz stronę w swojej witrynie, zobaczysz odtwarzacz audio na żywo. Możesz także słuchać dźwięku za pomocą przycisków sterowania odtwarzaniem bloku.
Metoda 2. Jak dodać widżet odtwarzacza muzyki audio za pomocą wtyczki (bardziej konfigurowalny)
Wbudowany blok audio WordPress to szybki i łatwy sposób na stworzenie prostego odtwarzacza audio. Ma to jednak swoje ograniczenia, szczególnie jeśli chodzi o dostosowywanie odtwarzacza i odtwarzanie.
Nie ma też centralnego miejsca, w którym można zarządzać swoimi odtwarzaczami audio. Oznacza to, że nie możesz wielokrotnie używać tego samego odtwarzacza w swojej witrynie.
Jeśli potrzebujesz bardziej zaawansowanych funkcji i odtwarzaczy audio wielokrotnego użytku, zalecamy Odtwarzacz audio Html5. Ta wtyczka może odtwarzać dowolny plik mp3, .wav lub .ogg.
Wtyczka może odtwarzać tylko jeden plik audio na odtwarzacz. Możesz jednak utworzyć dowolną liczbę odtwarzaczy audio, aby nadal odtwarzać wiele różnych utworów w swojej witrynie.
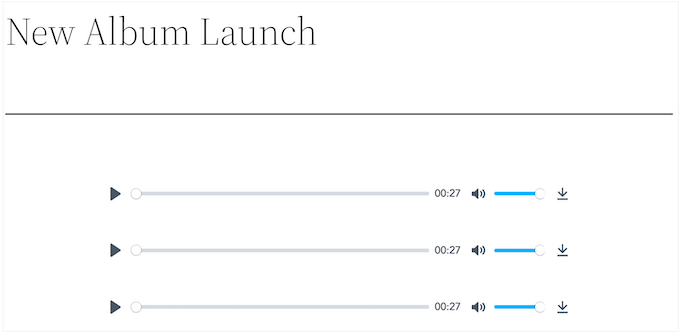
Możesz nawet dodać wiele odtwarzaczy audio do tej samej strony.

Najpierw musisz zainstalować i aktywować wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
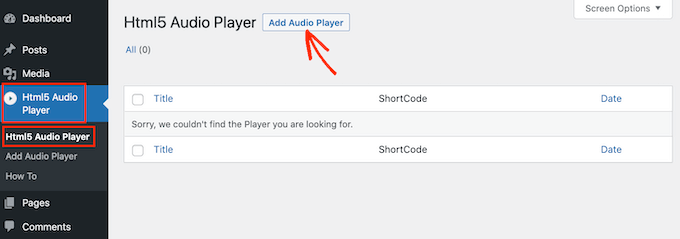
Po aktywacji możesz zbudować swój pierwszy odtwarzacz audio, przechodząc do Html5 Audio Player » Html5 Audio Player .
Śmiało, kliknij przycisk „Dodaj odtwarzacz audio”.

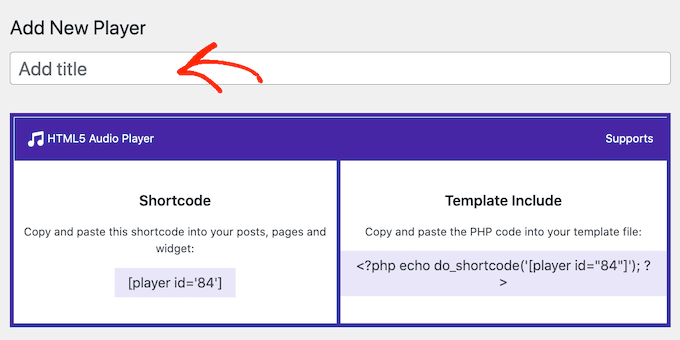
Aby rozpocząć, wpisz nazwę odtwarzacza audio w polu „Dodaj tytuł”.
To jest tylko w celach informacyjnych, więc możesz użyć dowolnego tytułu.

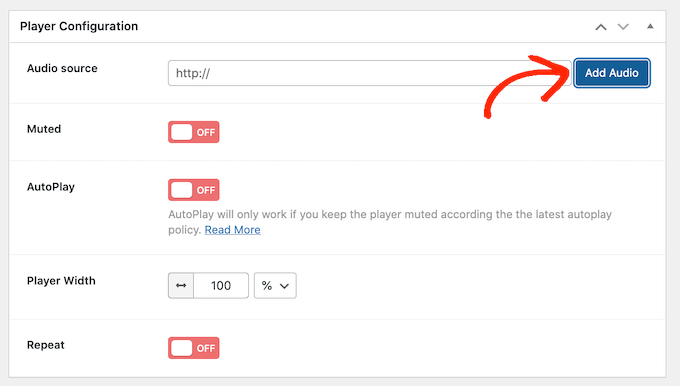
Gdy to zrobisz, przewiń do sekcji „Konfiguracja odtwarzacza”.
Tutaj możesz dodać plik audio do odtwarzacza, klikając przycisk „Dodaj dźwięk”.

Możesz teraz wybrać dowolny plik audio z biblioteki multimediów lub przesłać plik z komputera.
Po wybraniu pliku możesz dostosować odtwarzacz audio. Domyślnie odwiedzający musi tylko kliknąć przycisk Odtwórz, a dźwięk rozpocznie odtwarzanie z już ustawioną głośnością.
Takiego działania odtwarzacza audio oczekuje większość odwiedzających, więc zazwyczaj będziesz chciał użyć tych ustawień domyślnych.
Istnieją również opcje domyślnego wyciszania dźwięku, automatycznego odtwarzania, powtarzania i innych.
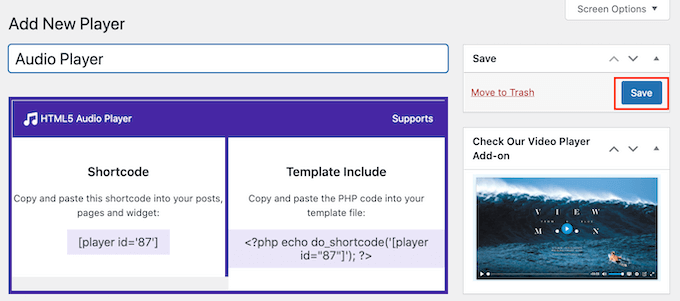
Gdy będziesz zadowolony z konfiguracji odtwarzacza, po prostu przewiń do góry ekranu i kliknij przycisk „Zapisz”.

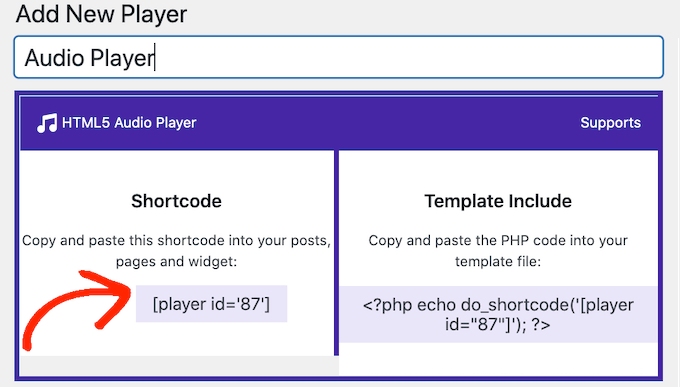
Następnie możesz dodać odtwarzacz audio do swojej witryny za pomocą krótkiego kodu lub bloku odtwarzacza audio HTML5.
Blok jest najłatwiejszą metodą. Jeśli jednak chcesz umieścić odtwarzacz za pomocą krótkiego kodu, kod znajdziesz w górnej części ekranu.

Aby uzyskać więcej informacji na temat umieszczania krótkiego kodu, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Aby dodać odtwarzacz muzyki audio za pomocą bloku, otwórz dowolną stronę lub post. Możesz teraz kliknąć przycisk +.
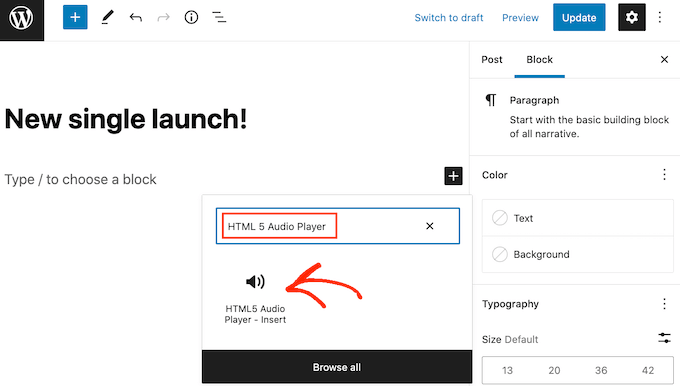
W wyskakującym okienku wpisz „HTML5 Audio Player”, aby znaleźć odpowiedni blok. Po kliknięciu bloku „Odtwarzacz audio HTML5 – Wstaw” blok zostanie dodany do Twojej strony.

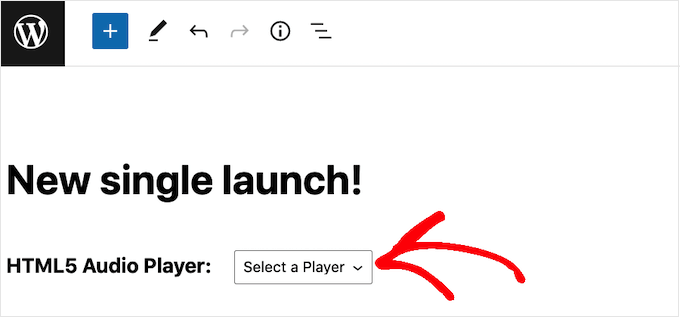
Następnie otwórz listę rozwijaną „Wybierz odtwarzacz”, aby wyświetlić listę wszystkich utworzonych odtwarzaczy audio.
Możesz teraz kliknąć odtwarzacz audio, aby dodać go do strony lub posta.

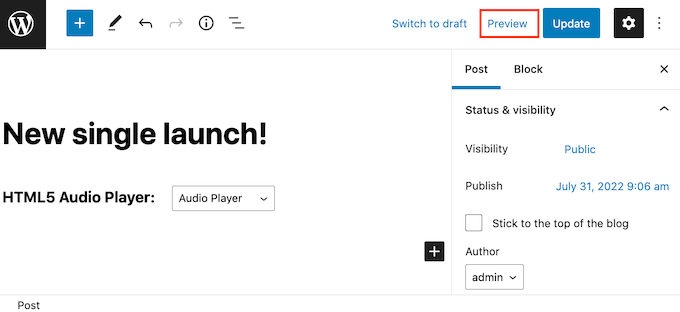
Edytor strony WordPress nie wyświetla odtwarzacza audio.
Jeśli jednak klikniesz przycisk Podgląd, będziesz mógł zobaczyć, jak odtwarzacz będzie wyglądał dla osób odwiedzających Twoją witrynę. Możesz nawet słuchać dźwięku i testować różne przyciski odtwarzania.

Gdy jesteś zadowolony z wyglądu i działania odtwarzacza audio, możesz zaktualizować lub opublikować stronę.
Teraz, jeśli odwiedzisz tę stronę w swojej witrynie WordPress, zobaczysz odtwarzacz audio na żywo.
Czy chcesz dodać inne ścieżki dźwiękowe do swojej witryny? Następnie możesz po prostu wykonać proces opisany powyżej, aby utworzyć więcej odtwarzaczy audio i dodać je do swojej witryny WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać widżet odtwarzacza audio w WordPress. Możesz również zapoznać się z naszym przewodnikiem po najlepszym oprogramowaniu do powiadomień web push i jak stworzyć newsletter e-mail.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
