Jak dodać linki zakotwiczone do przycisków za pomocą Divi
Opublikowany: 2023-11-06W projektowaniu stron internetowych łącza umożliwiają poruszanie się po witrynie internetowej, stronie internetowej lub aplikacji. Istnieje kilka różnych sposobów wykorzystania linków. Możesz mieć linki zewnętrzne, co oznacza, że prowadzą one poza Twoją witrynę lub domenę. Niektóre linki mają charakter wewnętrzny i łączą różne strony i zasoby w Twojej witrynie.
Inny typ linku może znajdować się na stronie witryny internetowej. Tego typu linki nazywane są linkami kotwiczącymi i mogą być bardzo pomocne. Jeśli masz szczególnie długą stronę, linki zakotwiczone mogą ułatwić użytkownikom nawigację po Twojej stronie. Podobnie dodanie linków kotwiczących w Divi może sprawić, że Twoje piękne strony będą przyjemnością do czytania i odkrywania. Dowiedzmy się więcej o linkach kotwicznych i zobaczmy, jak możemy dodać linki kotwiczące w Divi za pomocą modułu przycisku.
- 1 Czym są linki kotwiczne?
- 2 Dlaczego warto używać linków kotwiczących w swojej witrynie
- 3 Dodawanie linków kotwicznych w Divi za pomocą modułu przycisku
- 3.1 Instalowanie układu strony
- 3.2 Nazywanie naszego atrybutu identyfikatora HTML
- 3.3 Powiązanie naszego przycisku z identyfikatorem
- 4 Łączenie tego wszystkiego w jedną całość
Co to są linki kotwiczne?
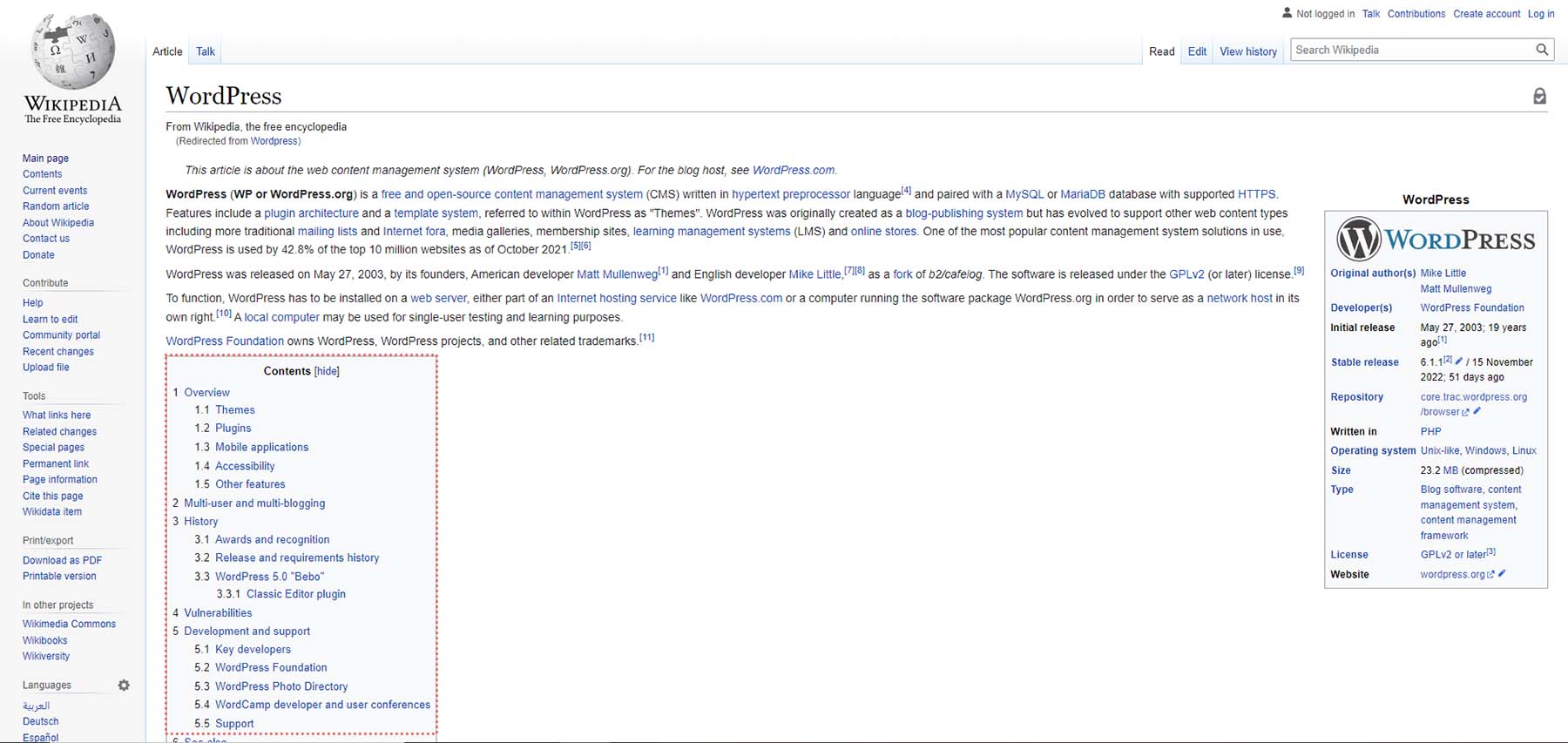
Dobry przykład używanych linków kotwicznych można znaleźć podczas tworzenia spisu treści. Łatwym miejscem do znalezienia spisu treści w Internecie jest Wikipedia. To jest strona Wikipedii WordPressa. Na stronie znajdziemy spis treści. W spisie treści znajduje się lista linków prowadzących do różnych nagłówków i obszarów strony. To są linki kotwiczące.

Kliknięcie w jeden z linków kotwiczących znajdujących się w spisie treści powoduje przejście do dalszej części strony. Pozostaniesz na stronie, ale będziesz w innej części. Dobrym pomysłem jest także użycie przycisku powrotu na górę w witrynie korzystającej z linków kotwiczących. Pomaga to w UX (user Experience), ponieważ ułatwia czytelnikom poruszanie się po stronach Twojej witryny.
Dlaczego warto używać linków kotwiczących w swojej witrynie
Korzystanie z linków kotwicznych pozwala czytelnikom lepiej poruszać się po Twojej witrynie. Oszczędza to także energię podczas przewijania. Zamiast przewijać długie strony, korzystając ze spisu treści lub stałego menu z linkami kotwiczącymi, możesz zabrać ich dokładnie tam, gdzie chcą odwiedzić na Twojej stronie internetowej.
Link kotwiczący zapewnia także użytkownikom szybsze uzyskanie niezbędnych informacji. Możesz także tworzyć łącza do kotwic linków i korzystać z nich na różnych stronach witryny, aby szybko kierować użytkowników do określonych obszarów witryny bez większego wysiłku z ich strony.
Dodawanie linków kotwicznych w Divi za pomocą modułu przycisku
Tworzenie linków kotwicznych w formacie HTML wymaga linku, a także atrybutu identyfikatora HTML. Atrybut ID umożliwia dodanie nazwy do łącza. Najpierw musisz utworzyć i przypisać identyfikator do elementu, z którym ma się łączyć kotwica. Następnie ustawiasz miejsce docelowe łącza na identyfikator. Kiedy łączysz się z kotwicą, musisz poprzedzić identyfikator symbolem skrótu #. To właśnie odróżni Twój link zakotwiczony od linków wewnętrznych i zewnętrznych.
Tę samą metodologię można zastosować podczas dodawania linków kotwicznych w Divi. Zobaczmy, jak możemy to zrobić w ramach układu strony docelowej DARMOWEGO pakietu układów Divi Online Course.
Instalowanie układu strony
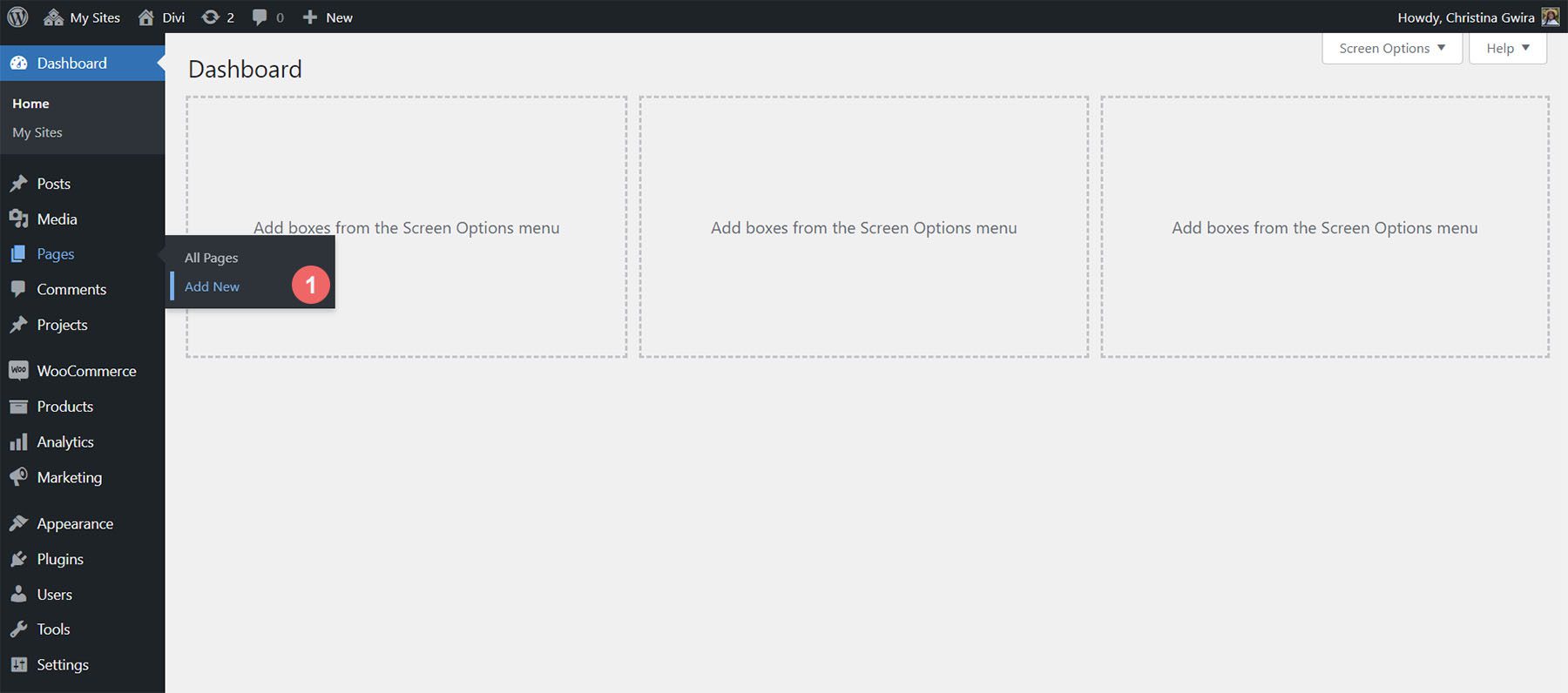
Aby zainstalować szablon strony, musimy najpierw utworzyć nową stronę w WordPressie. Robimy to poprzez najechanie kursorem na pozycję menu Strony z menu po lewej stronie. Następnie klikamy Dodaj nowy .

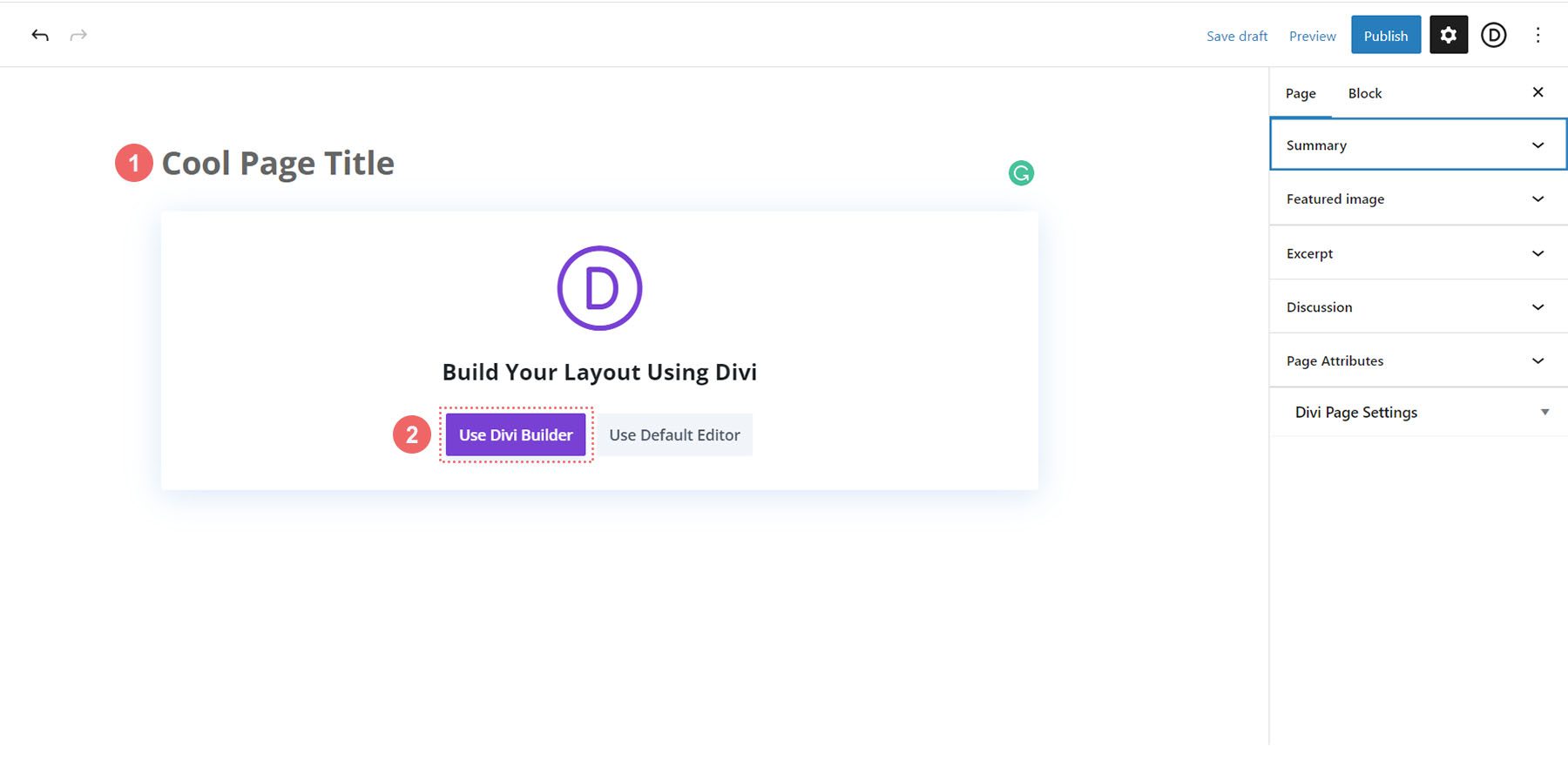
Po wejściu do domyślnego edytora WordPress Gutenberg ustaw tytuł swojej nowej strony. Następnie kliknij fioletowy przycisk Użyj Divi Builder .

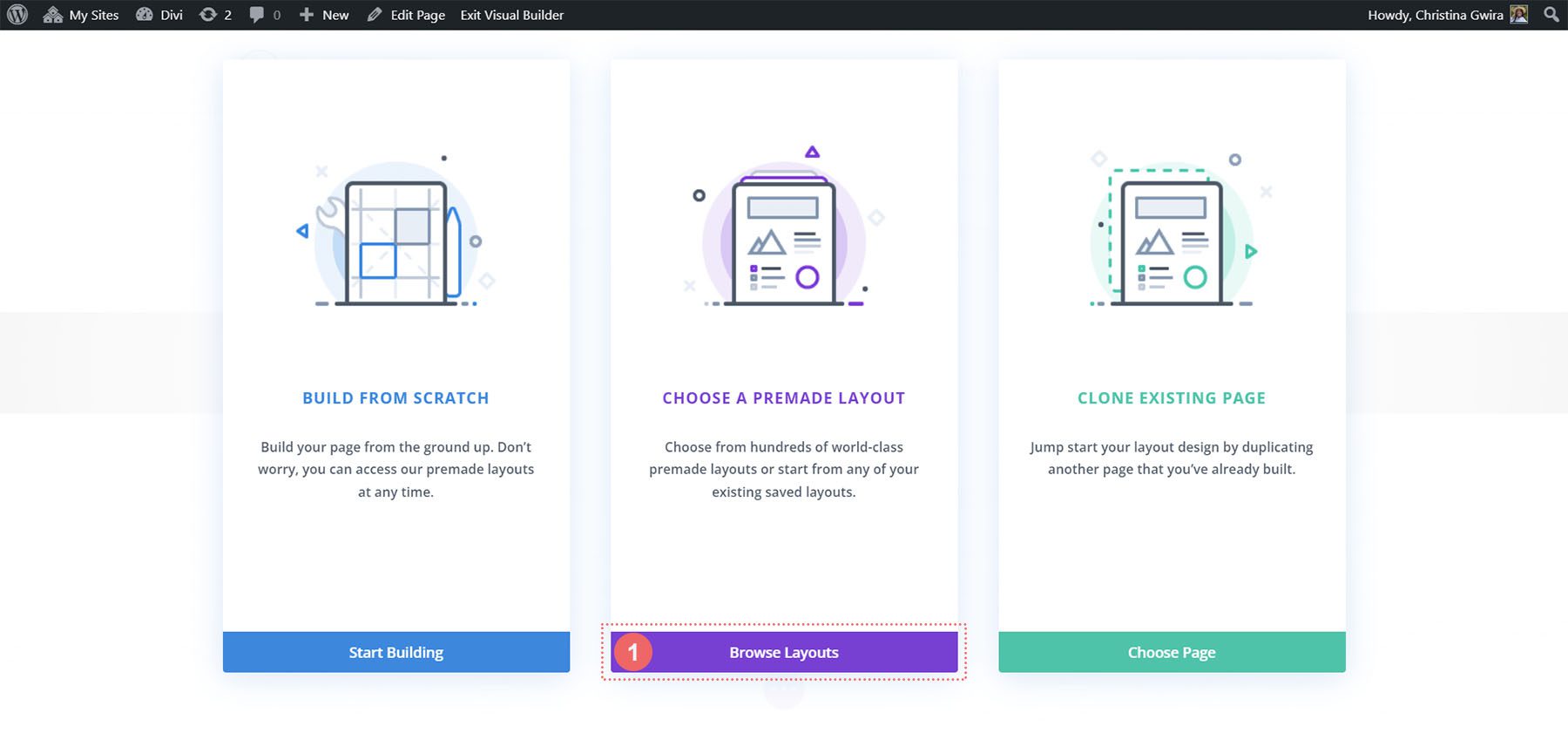
Następnie zostaną przedstawione trzy opcje. Klikamy fioletowy, środkowy przycisk Przeglądaj układy .

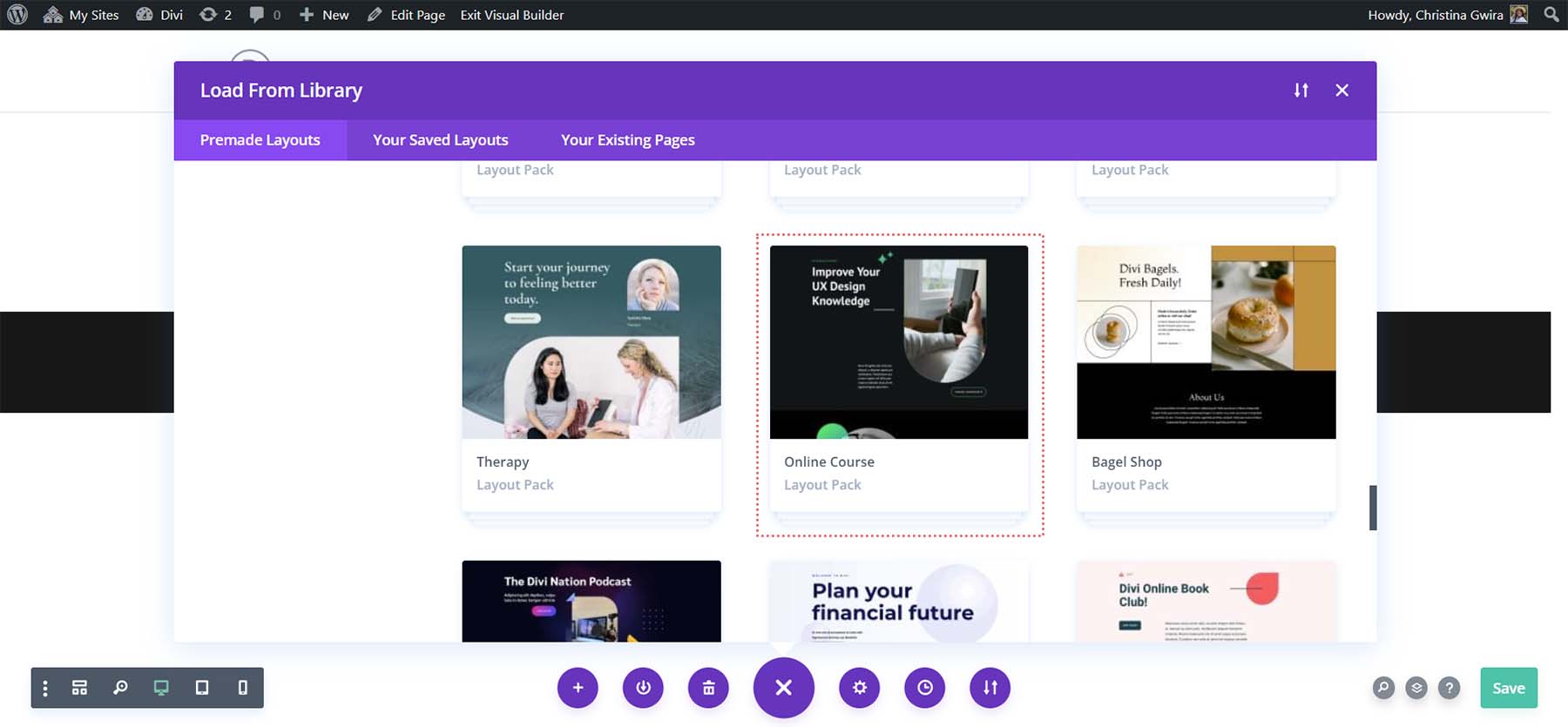
Otworzy się obszerna biblioteka układów Divi, zawierająca wstępnie zaprojektowane strony do wyboru. Wybierzemy pakiet układu kursu online.


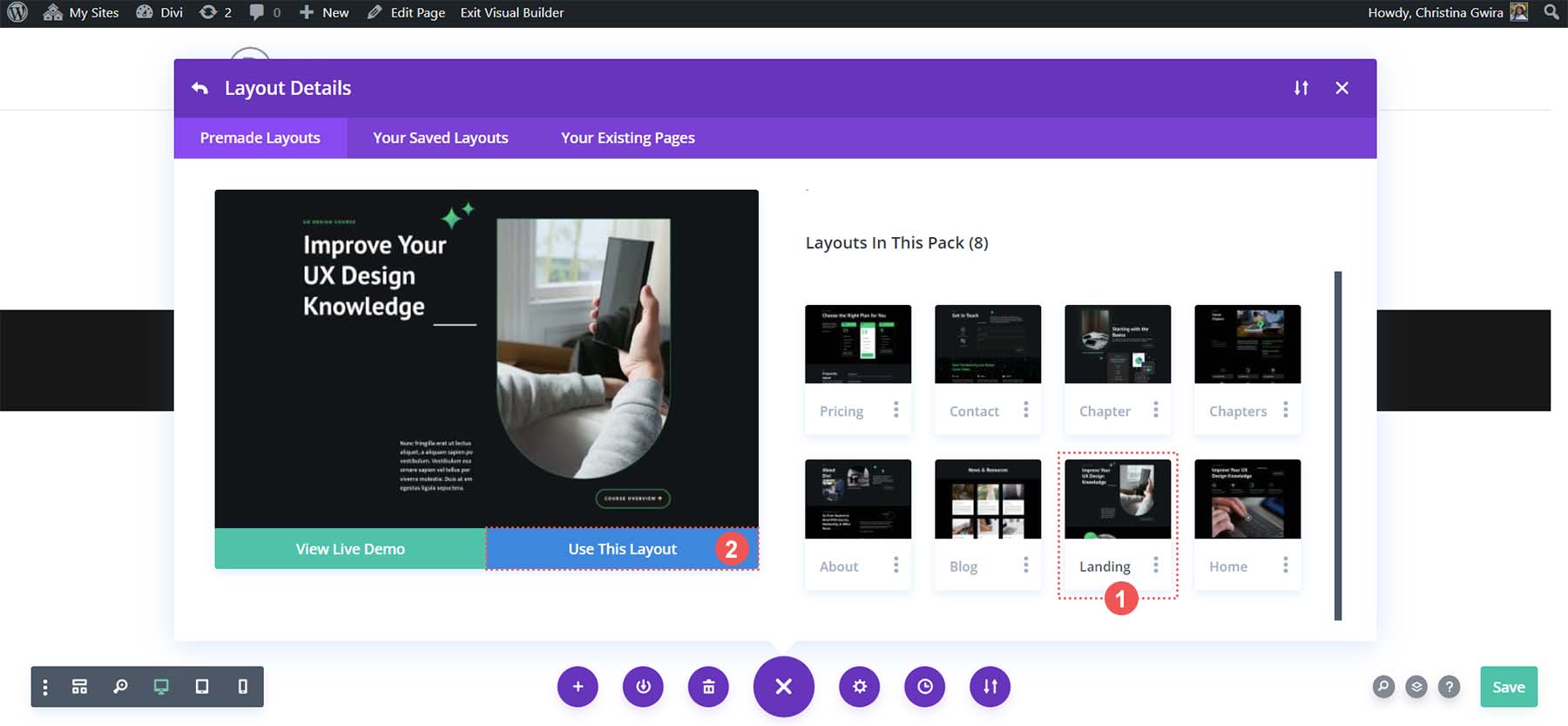
Z pakietu układu będziemy używać układu strony docelowej. Kliknij układ , a następnie kliknij niebieski przycisk Użyj tego układu, aby załadować układ na nowo utworzoną stronę.

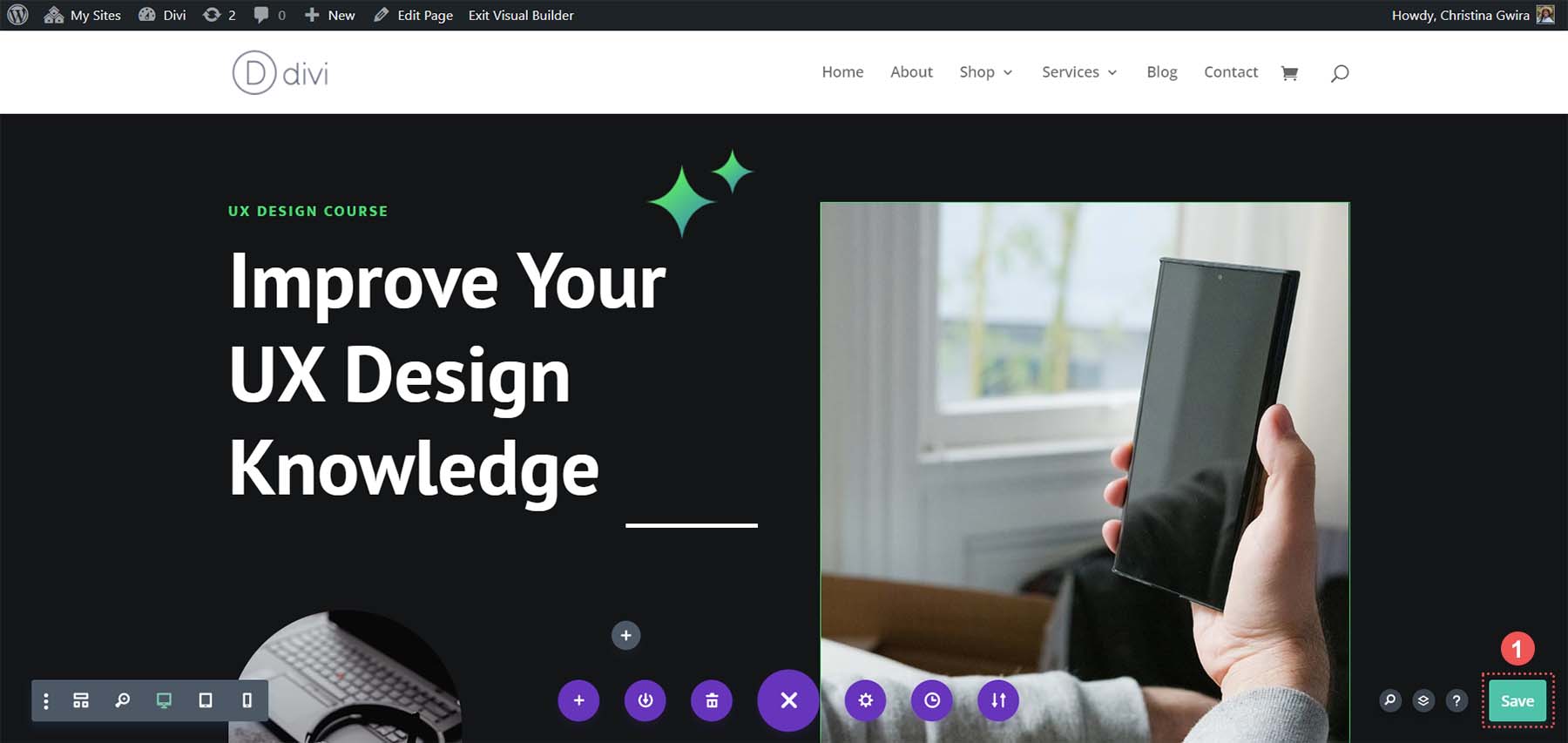
Po załadowaniu układu kliknij zielony przycisk Zapisz w prawym dolnym rogu ekranu.

Nazywanie naszego atrybutu identyfikatora HTML
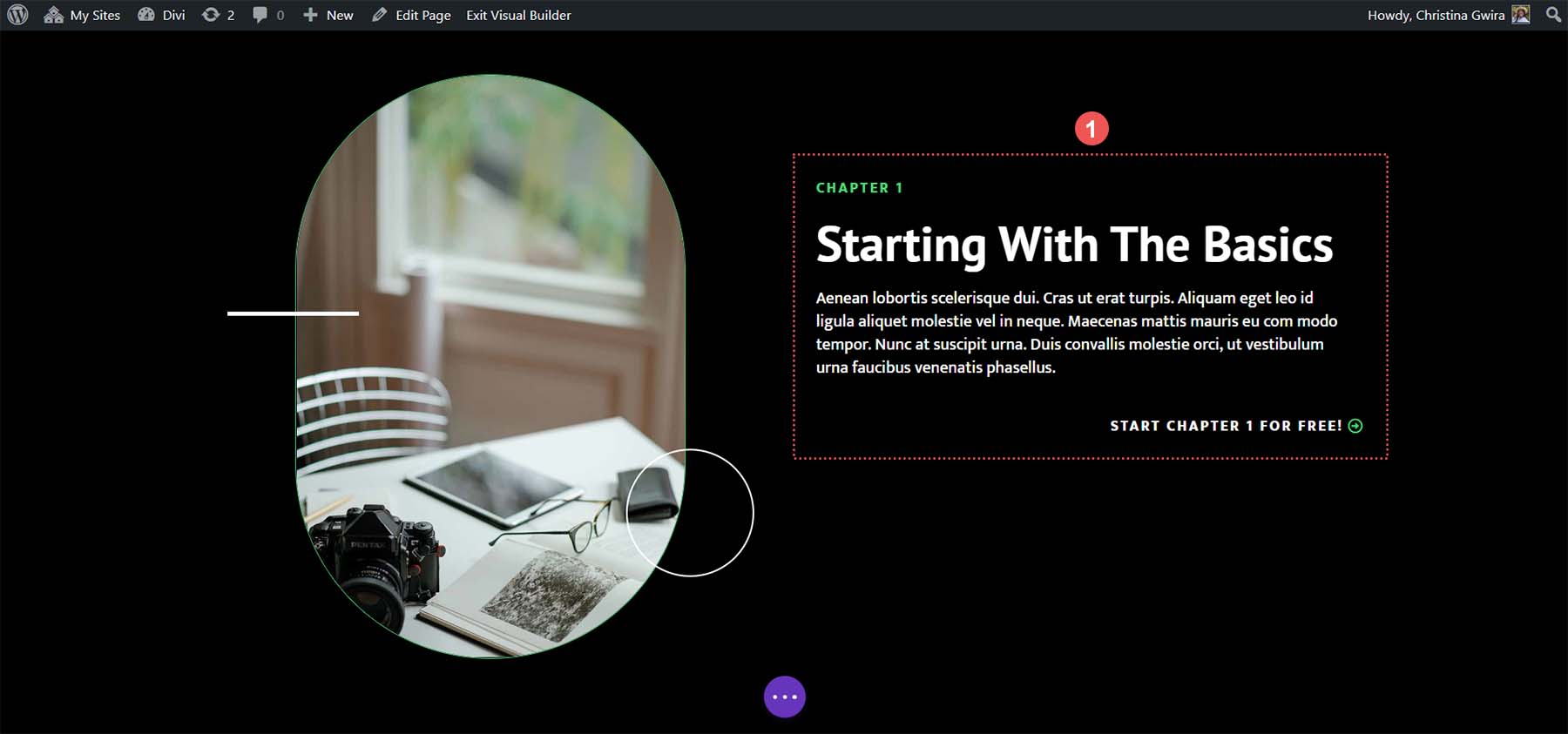
Przejdźmy do naszego szablonu, aby zobaczyć, którego modułu przycisku możemy użyć i do której sekcji możemy przypisać identyfikator. Zwróć uwagę, że w sekcji nagłówka znajduje się przycisk Przegląd kursu.

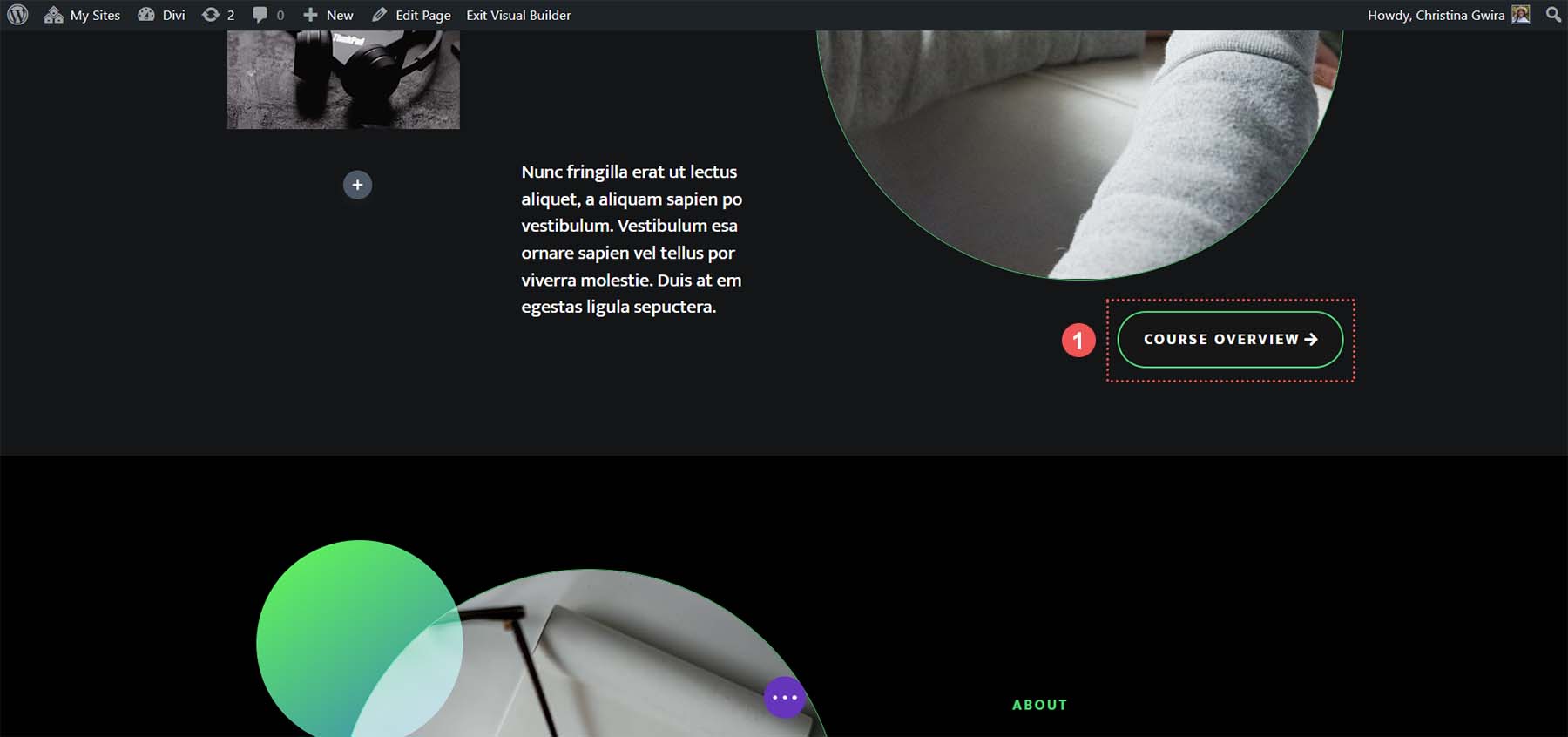
Ponadto w tym samym układzie strony znajduje się sekcja, która opisuje nasz kurs. Połączenie przycisku w nagłówku z tą sekcją pozwoli uczniom zaoszczędzić czas na przewijaniu strony.

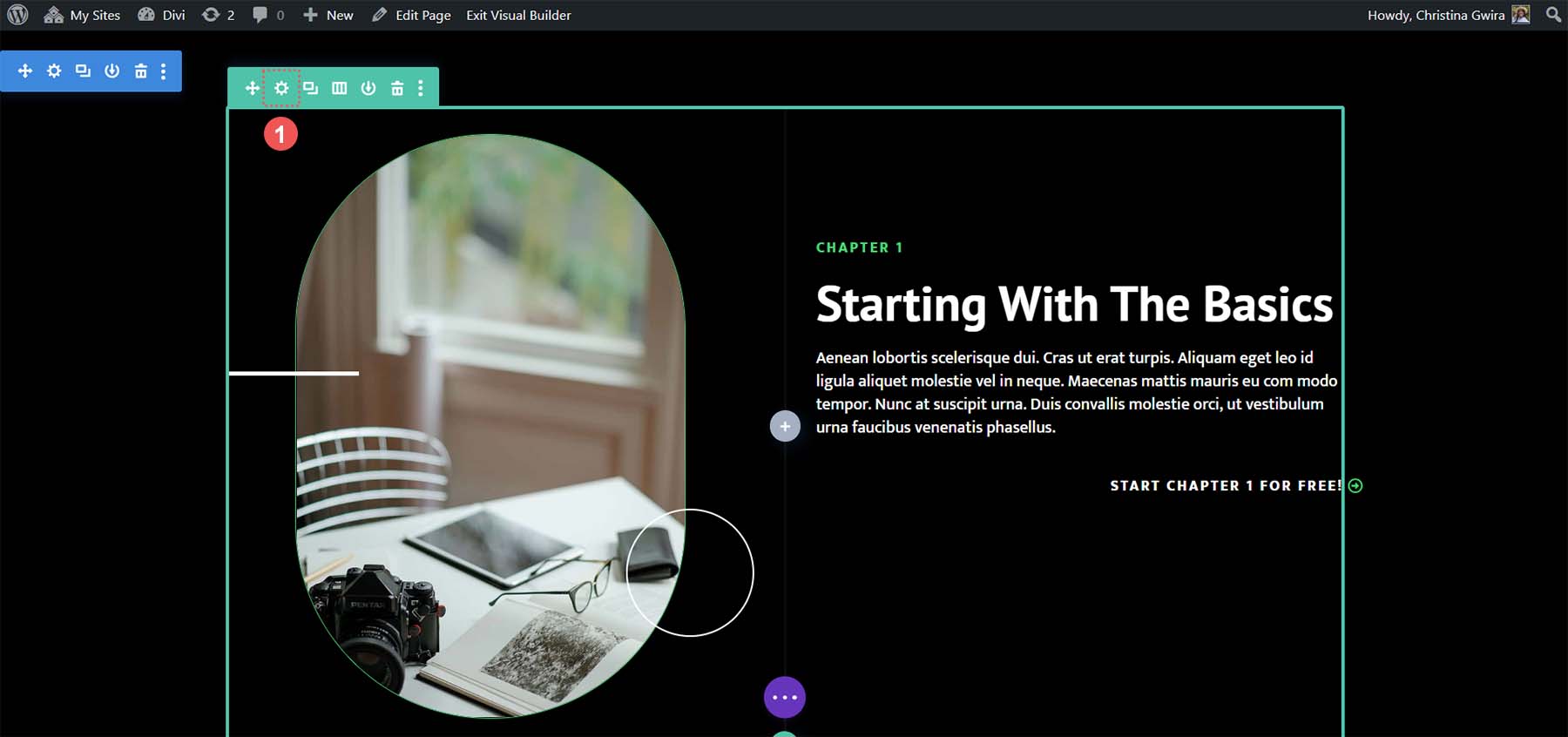
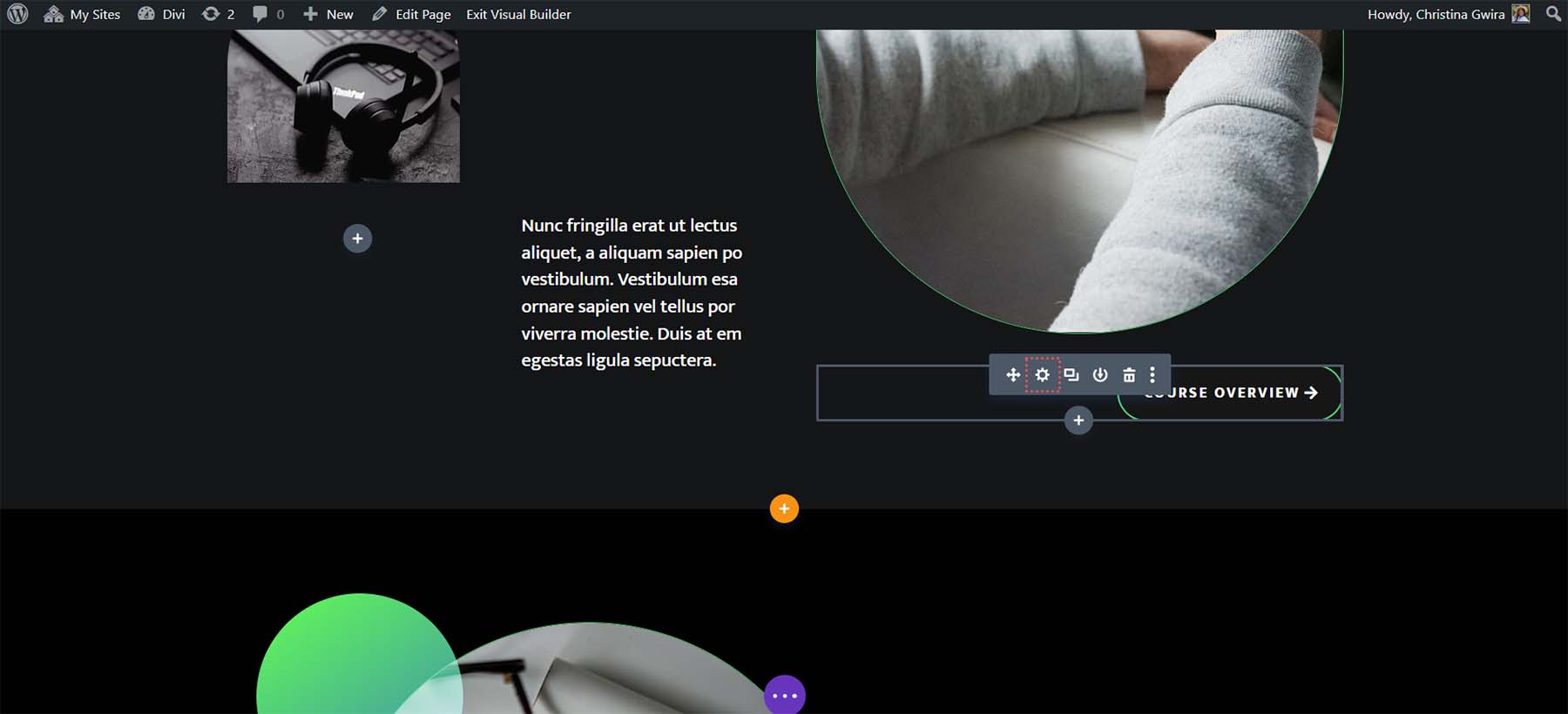
To dobry przykład tego, jak linki zakotwiczone mogą sprawić, że nasze strony będą bardziej przystępne dla naszych czytelników. Aby dodać nasz atrybut HTML ID, najpierw chcemy kliknąć ikonę koła zębatego w naszym wierszu . Nie chcemy dodawać naszego identyfikatora do modułu tekstowego lub sekcji, ponieważ chcemy, aby moduł tekstowy był dobrze osadzony w oknie roboczym klienta, gdy przechodzi on do początku przeglądu kursu.

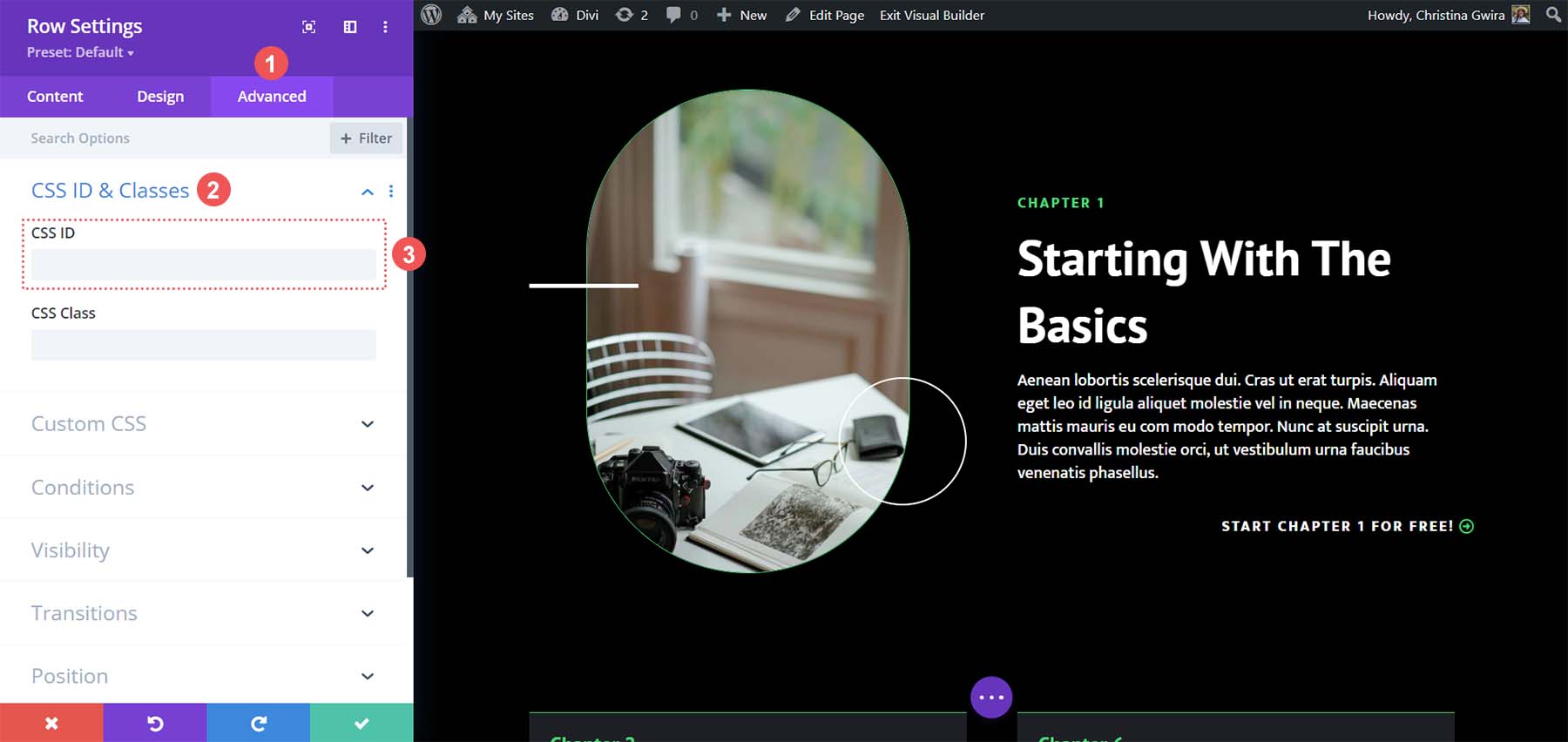
Będąc w wierszu, klikamy kartę Zaawansowane . Następnie klikamy zakładkę CSS ID & Classes . W polu Identyfikator CSS dodaj łatwy do zapamiętania identyfikator wiersza . Pamiętaj, że będzie to Twój identyfikator i nazwa Twojego linku kotwiczącego. Zaleca się użycie czegoś krótkiego i łatwego zarówno do celów SEO, jak i ludzkich.

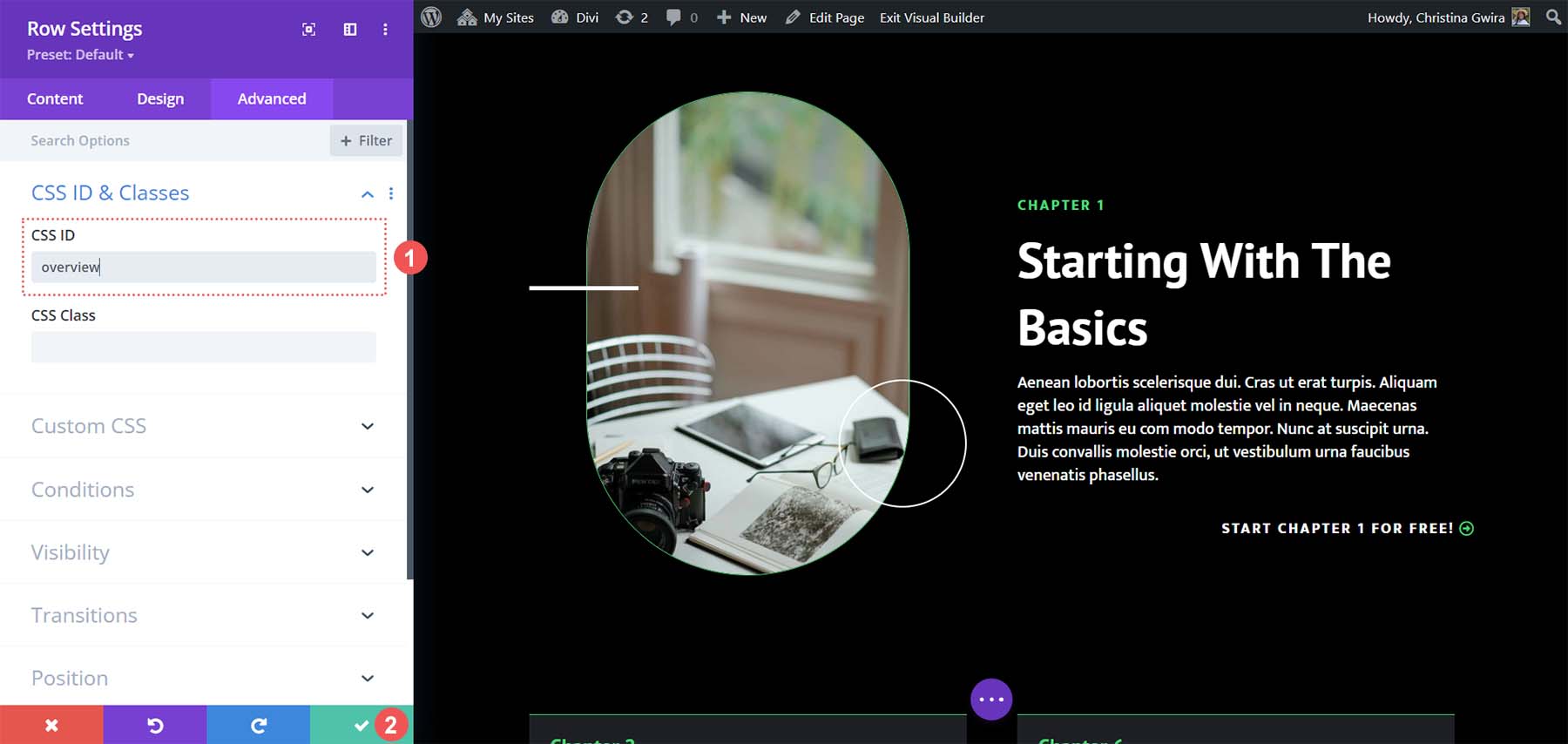
W naszym przypadku ustawiamy identyfikator CSS przeglądu, ponieważ odnosi się on do przycisku, do którego będziemy linkować, a także do treści znajdującej się w tym wierszu.

Po dodaniu identyfikatora CSS kliknij zielony przycisk znacznika wyboru , aby zapisać naszą pracę. Przejdźmy teraz do połączenia naszego modułu przycisku z tym wierszem i uzupełnienia naszego łącza kotwiczącego.
Łączenie naszego przycisku z identyfikatorem
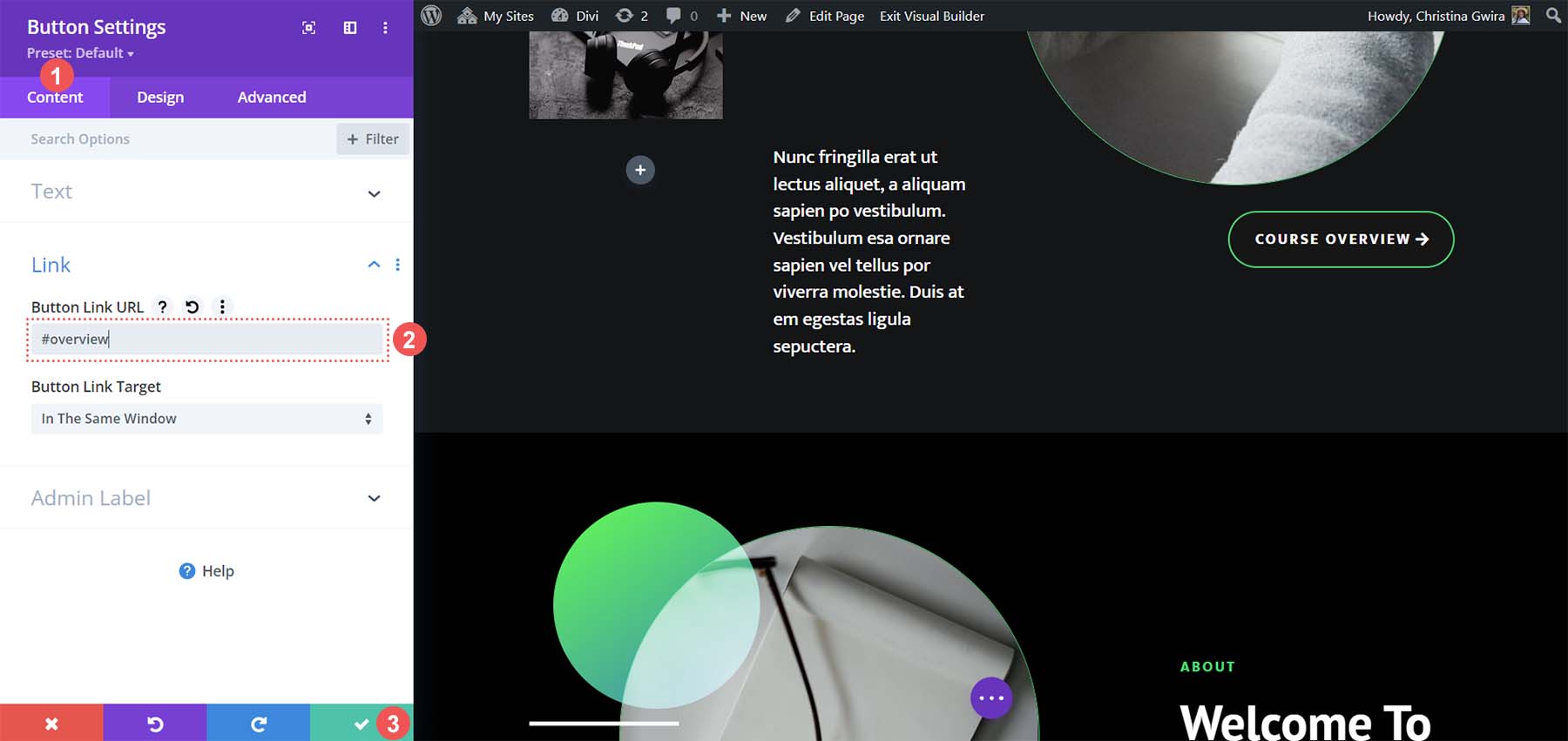
Mając już gotowy identyfikator, musimy teraz połączyć nasz moduł przycisku. Naszym celem jest to, że gdy ktoś kliknie przycisk, zostanie przeniesiony do sekcji przeglądu kursu na naszej stronie docelowej. W ten sposób to osiągamy. Najpierw klikamy ikonę koła zębatego naszego przycisku .

Następnie w zakładce Treść klikamy zakładkę Link . W polu Link dodamy #overview . Pamiętaj, że jest to link kotwiczący, więc musimy dodać symbol skrótu przed identyfikatorem ustawionym dla wiersza przeglądu kursu. Po zakończeniu klikamy zielony znacznik wyboru , aby zapisać naszą pracę.

Łączenie tego wszystkiego
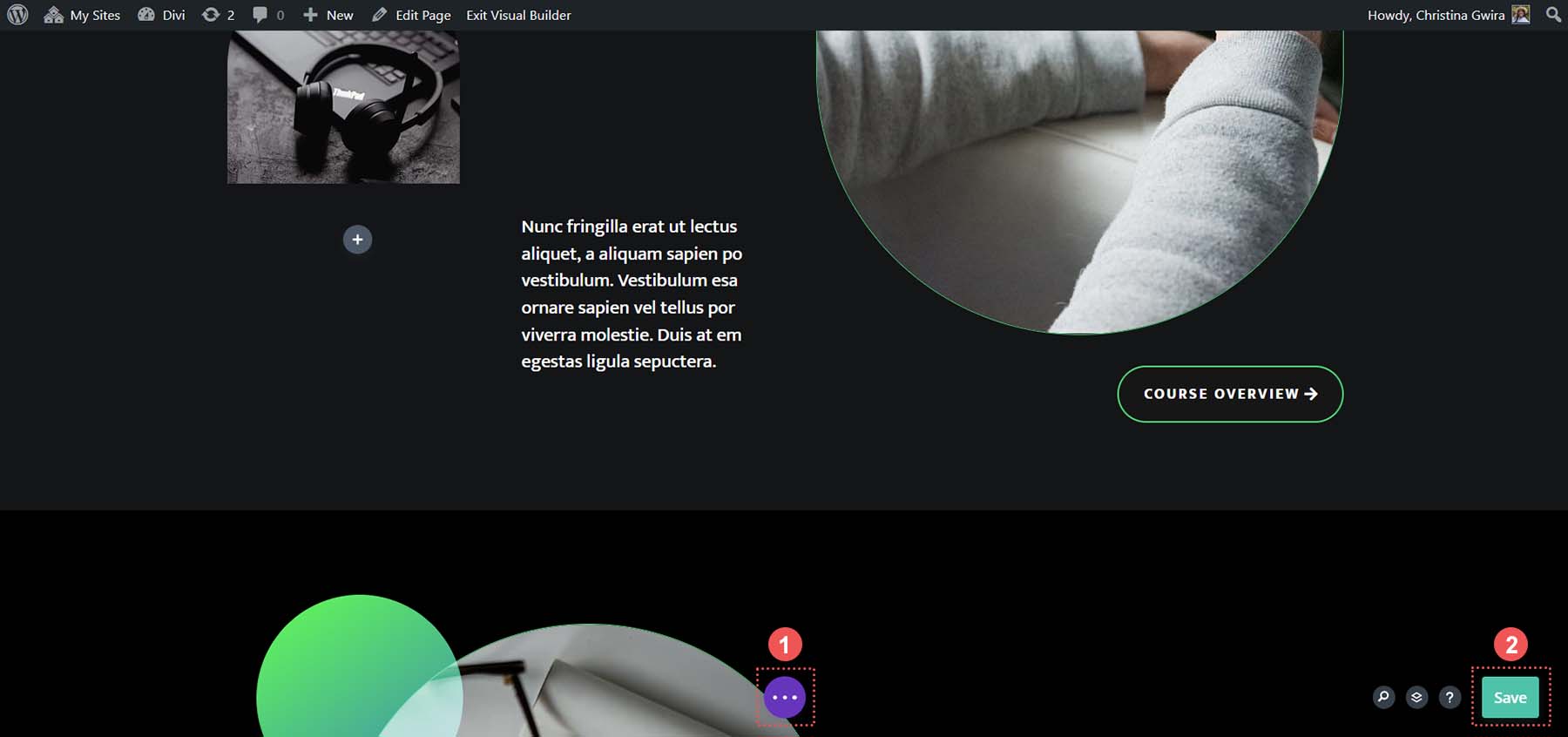
Teraz, gdy nasz link kotwiczący jest już gotowy, możemy zapisać układ strony i przetestować link kotwiczący. Kliknij fioletowy przycisk z trzema kropkami w dolnej części Divi Builder. Następnie kliknij zielony przycisk Zapisz w prawym dolnym rogu ekranu.

Dzieje się tak, gdy klikamy przycisk Przegląd kursu.
Na tym polega piękno linków kotwicznych. Możliwość ominięcia niepotrzebnych treści na stronie i dotarcia do potrzebnych informacji. Dzięki Divi łatwo jest dodawać identyfikatory do modułów, sekcji i innych elementów oraz łączyć je z innymi elementami lub powszechnie używanym modułem przycisku. Jak wykorzystałeś linki zakotwiczone w Divi? Czy używasz linków kotwiczących w swojej pracy? Daj nam znać w sekcji komentarzy poniżej, wraz z wszelkimi pytaniami, które możesz mieć na ten temat; uwielbiamy słuchać od Ciebie!
