Jak dodawać i edytować kod w WordPress (HTML, CSS, PHP)
Opublikowany: 2022-05-05Jedną z głównych zalet korzystania z WordPressa jest to, że możesz tworzyć strony internetowe bez dotykania wiersza kodu, ale nadal masz pełną swobodę edycji kodu źródłowego, jeśli chcesz.
Jeśli wiesz, jak bezpiecznie dodawać kod do WordPressa, możesz zmienić projekt i funkcjonalność swojej witryny, aby znacznie ułatwić sobie pracę. Rodzaj kodu, który zdecydujesz się wstawić, zależy od Ciebie. W WordPressie zwykle masz do czynienia z HTML, CSS i PHP.
W tym artykule powiemy Ci, co zrobić, zanim zaczniesz dodawać i edytować kod w WordPressie. Następnie pokażemy Ci, jak wstawić HTML, CSS i PHP do Twojej witryny. Omówimy wiele podejść do dodawania i edytowania kodu dla każdego języka.
Co zrobić przed edycją kodu w WordPress
Edycja istniejącego kodu w podstawowych plikach witryny lub dodawanie do nich zawsze niesie ze sobą ryzyko. Jeśli pojawią się błędy lub zepsujesz istniejące funkcje, Twoja witryna może przestać działać.
Możliwe jest naprawienie strony z błędami w kodzie. Ale jeśli nie masz doświadczenia w programowaniu, zawężenie dokładnego kodu, który powoduje problemy, może być wyzwaniem.
Mając to na uwadze, zalecamy wykonanie kilku kroków w celu zabezpieczenia witryny przed rozpoczęciem dodawania lub edytowania kodu. Pomyśl o tym procesie jako o tworzeniu bezpiecznego środowiska, aby uniknąć przyszłych problemów.
1. Utwórz kopię zapasową swojej witryny
Bez względu na rodzaj witryny, kopie zapasowe są absolutnie krytyczne. Czemu? Ponieważ jeśli coś pójdzie nie tak — włamanie, konflikt wtyczek lub błąd w kodzie — możesz po prostu przywrócić ostatnią kopię zapasową, aby witryna mogła ponownie działać.
Innymi słowy, tworzenie kopii zapasowej witryny to najlepszy sposób na ochronę witryny, jeśli coś pójdzie nie tak.
Aby ułatwić ten proces, najlepiej użyć wtyczki, która automatycznie zajmie się wszystkim lub generuje kopie witryny na żądanie.
Oczywiście polecamy Jetpack Backup — kompletne rozwiązanie, które działa w czasie rzeczywistym.

Dzięki Jetpack kopie zapasowe są bezpiecznie przechowywane poza siedzibą firmy w chmurze, dzięki czemu Twój serwer nie jest obciążony. A ponieważ kopia zapasowa jest wykonywana za każdym razem, gdy coś zmienia się w Twojej witrynie, możesz ją szybko przywrócić tuż przed wystąpieniem błędu, nawet jeśli witryna jest całkowicie offline.
Jeśli jednak zdecydujesz się użyć innej wtyczki do tworzenia kopii zapasowych, zalecamy wykonanie pełnej ręcznej kopii zapasowej przed wykonaniem poniższych czynności.
2. Użyj motywu potomnego WordPress
Ten środek ma zastosowanie tylko wtedy, gdy planujesz edytować swój motyw. WordPress umożliwia wprowadzanie dowolnych zmian w kodzie dowolnego motywu, ale po aktualizacji do nowej wersji motywu wszelkie dostosowania zostaną utracone.
Aby temu zapobiec, musisz użyć motywu potomnego. Motyw potomny to motyw dodatkowy, który pobiera funkcje, funkcje i style ze swojego motywu nadrzędnego, ale nie zmienia się to po zaktualizowaniu motywu nadrzędnego. Oznacza to, że kod dodany do motywu potomnego nie zostanie usunięty podczas aktualizacji motywu nadrzędnego.
Chociaż możesz tworzyć motywy podrzędne ręcznie, zalecamy zamiast tego użycie wtyczki. Jednym z najlepszych narzędzi do pracy jest konfigurator motywów potomnych.
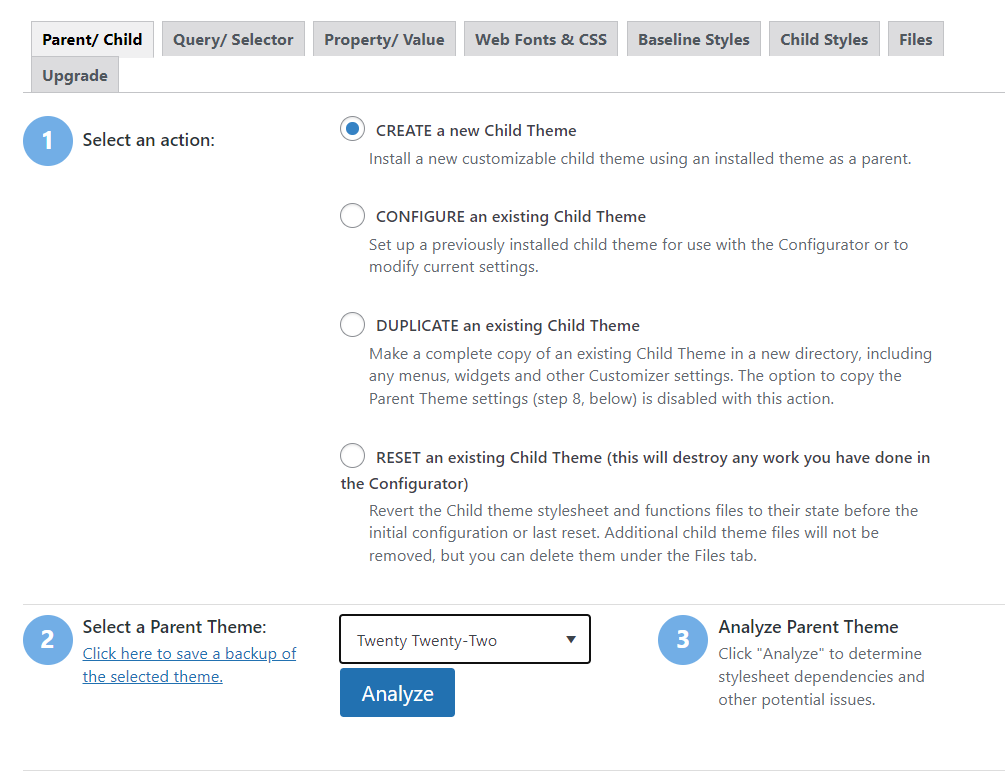
Aktywuj wtyczkę i przejdź do Narzędzia → Motywy potomne . Wybierz opcję utworzenia nowego motywu potomnego i wybierz bieżący motyw jako nadrzędny.

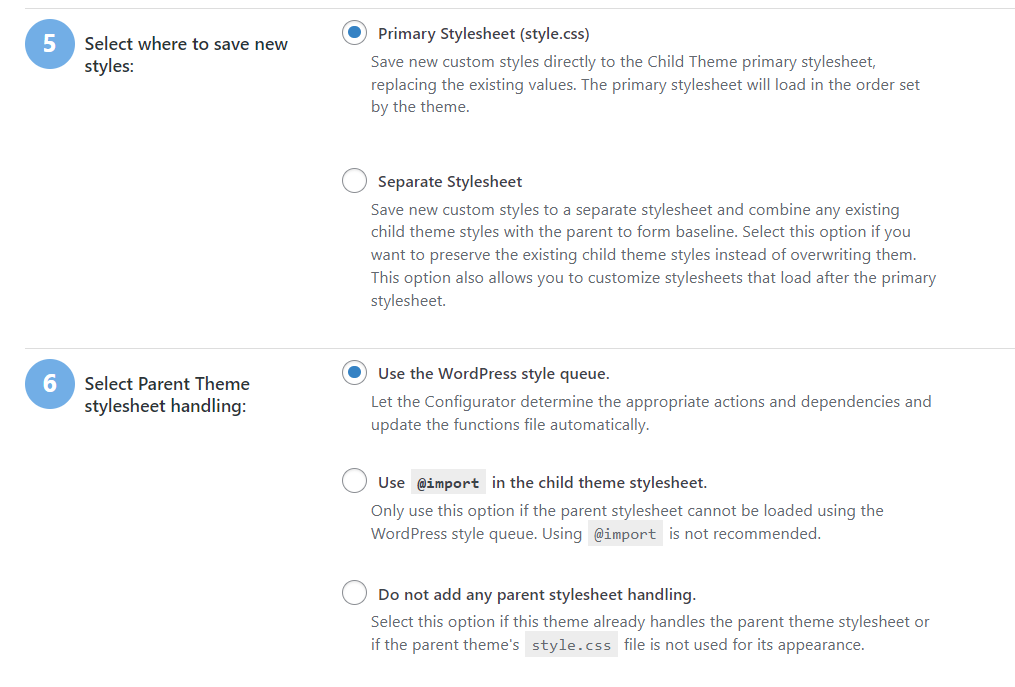
Kliknij Analizuj, a wtyczka sprawdzi, czy może utworzyć motyw podrzędny dla twojego wyboru. W obszarze Wybierz miejsce zapisywania nowych stylów wybierz opcję Podstawowy arkusz stylów .
W przypadku opcji obsługi arkusza stylów Wybierz motyw nadrzędny kliknij Użyj kolejki stylów WordPress .

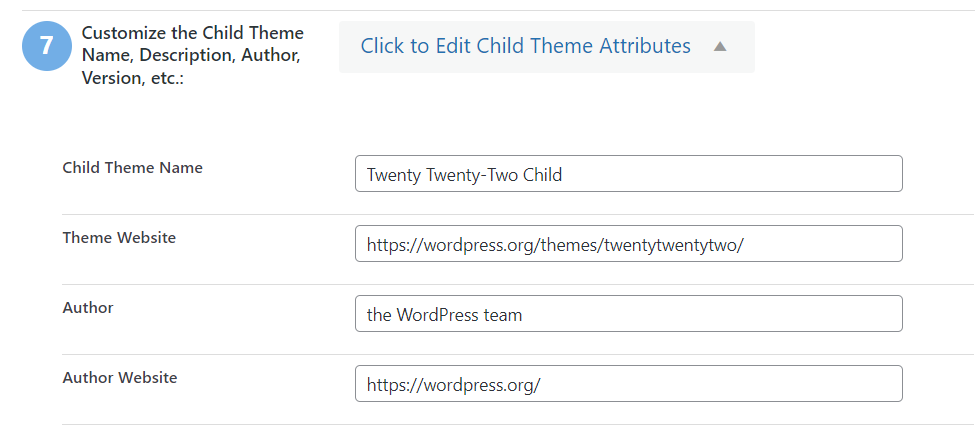
Możesz także dostosować atrybuty motywu potomnego. Obejmują one imię i nazwisko, autora i opis, które pojawią się po przejściu do Wygląd → Motywy .

Wybrane atrybuty są przeznaczone wyłącznie do użytku wewnętrznego. Gdy będziesz zadowolony z ustawień, kliknij Utwórz nowy motyw podrzędny.
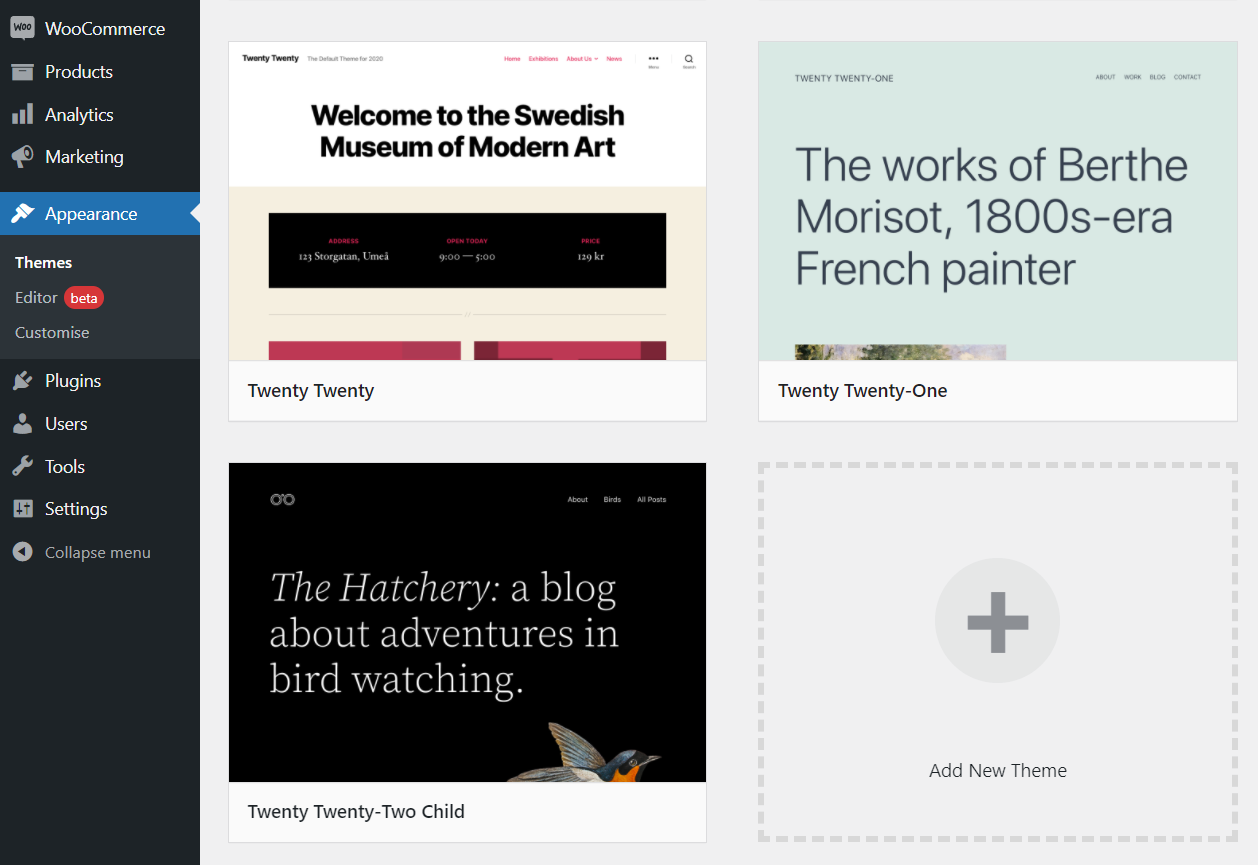
Jeśli przejdziesz do Motywy → Wygląd , nowy motyw potomny powinien pojawić się wśród dostępnych motywów.

Po skonfigurowaniu motywu potomnego możesz zacząć dodawać do niego niestandardowy kod. Jeśli nie masz pewności, jak działa ten proces, czytaj dalej. W kolejnych sekcjach pokażemy, jak edytować CSS i HTML w WordPressie.
3. Skorzystaj ze strony inscenizacyjnej
Całkowitym celem witryny tymczasowej jest pomoc w testowaniu nowego kodu i zmian w witrynie w bezpiecznym środowisku. Dzięki witrynie testowej WordPress możesz dodawać kod bez martwienia się o krytyczne błędy lub przestoje w działającej witrynie.
Zazwyczaj Twój usługodawca hostingowy oferuje funkcję przemieszczania. Istnieje kilka opcji wtyczek pomostowych WordPress, ale korzystanie z nich może być nieco niewygodne. Jeśli możesz uzyskać dostęp do funkcji przemieszczania za pośrednictwem panelu sterowania hostingu, znacznie łatwiej będzie tworzyć kopie witryny i wprowadzać zmiany ze etapu tymczasowego do produkcyjnego.
Jak edytować kod HTML, CSS i PHP w WordPressie (10 metod)
Nauka dodawania kodu HTML do WordPressa jest znacznie prostsza niż mogłoby się wydawać. Mimo to proces będzie się zmieniał w zależności od rodzaju kodu, którego chcesz użyć. Zacznijmy od porozmawiania o dodawaniu kodu HTML za pomocą edytorów blokowych i klasycznych.
1. Jak edytować kod HTML w Edytorze bloku
Ta metoda umożliwia edycję dowolnej istniejącej strony lub posta za pomocą HTML w Edytorze bloku. Jest to prosta metoda, która nie powinna stwarzać żadnych problemów, jeśli znasz Edytor bloku.
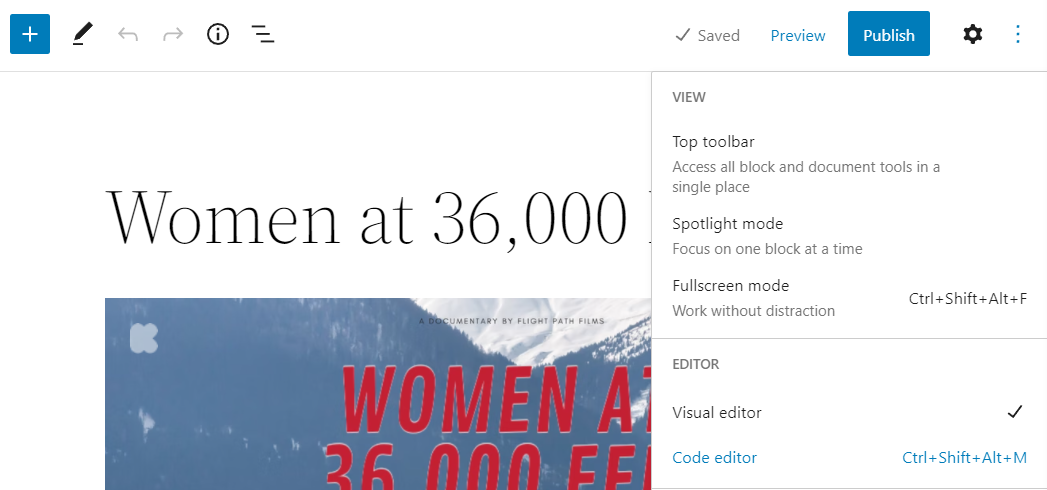
Aby rozpocząć, otwórz edytor. Gdy zobaczysz treść strony lub posta, kliknij ikonę z trzema kropkami w prawym górnym rogu ekranu.

Teraz kliknij opcję Edytor kodu .

Widok w ciele edytora zmieni się z bloków na kod. Dla każdego bloku zobaczysz inną sekcję kodu HTML.

Pamiętaj, że edytory kodu WordPress nie zawierają funkcji podświetlania. Oznacza to, że cały kod pojawi się jako zwykły tekst. Musisz uważnie przeczytać, jeśli chcesz to zmienić lub uzupełnić.
W Edytorze bloku można przełączać się między interfejsem wizualnym a interfejsem kodu. Gdy będziesz zadowolony z wyników, zapisz zmiany w swoim poście lub na stronie.
2. Jak edytować HTML w Edytorze Klasycznym
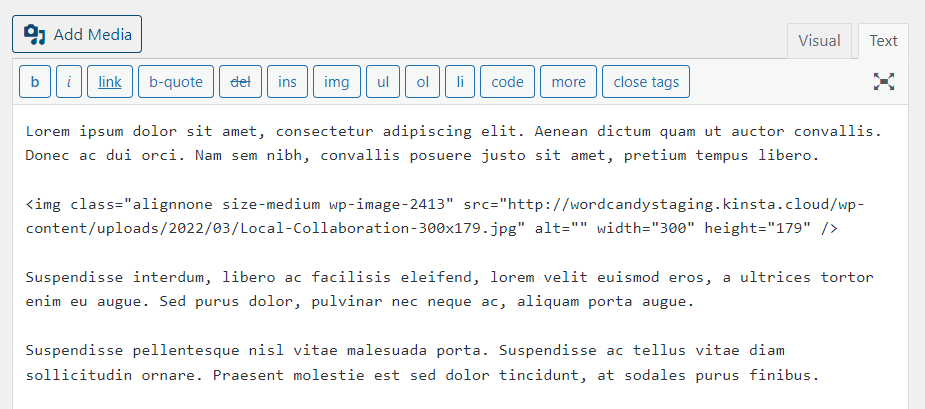
Edytowanie kodu HTML za pomocą Edytora klasycznego jest proste. Otwórz stronę lub wpis, nad którym chcesz pracować, i znajdź kartę Tekst nad treścią dokumentu.

Kliknij kartę Tekst , a zobaczysz zawartość karty Wizualne w formacie zwykłego tekstu. Domyślnie żaden tekst dodany bez formatowania nie będzie zawierał żadnego kodu HTML.
Możesz szybko dodać formatowanie i kod HTML za pomocą przycisków u góry edytora. Edytor klasyczny zawiera opcje pogrubienia lub kursywy, linków, obrazów, list i innych typów kodu.
Istnieje również możliwość ręcznego dodania kodu HTML. Jeśli znasz HTML, możesz wstawić lub edytować go na karcie Tekst , jak chcesz. Edytor umożliwia przełączanie się między zakładkami Wizualny i Tekst , aby zobaczyć wyniki.
3. Jak edytować kod HTML za pomocą edytora motywów
WordPress umożliwia dostęp i edycję plików motywów bezpośrednio z pulpitu nawigacyjnego. Ale jeśli planujesz edytować pliki motywów, zalecamy wcześniejsze skonfigurowanie motywu podrzędnego.
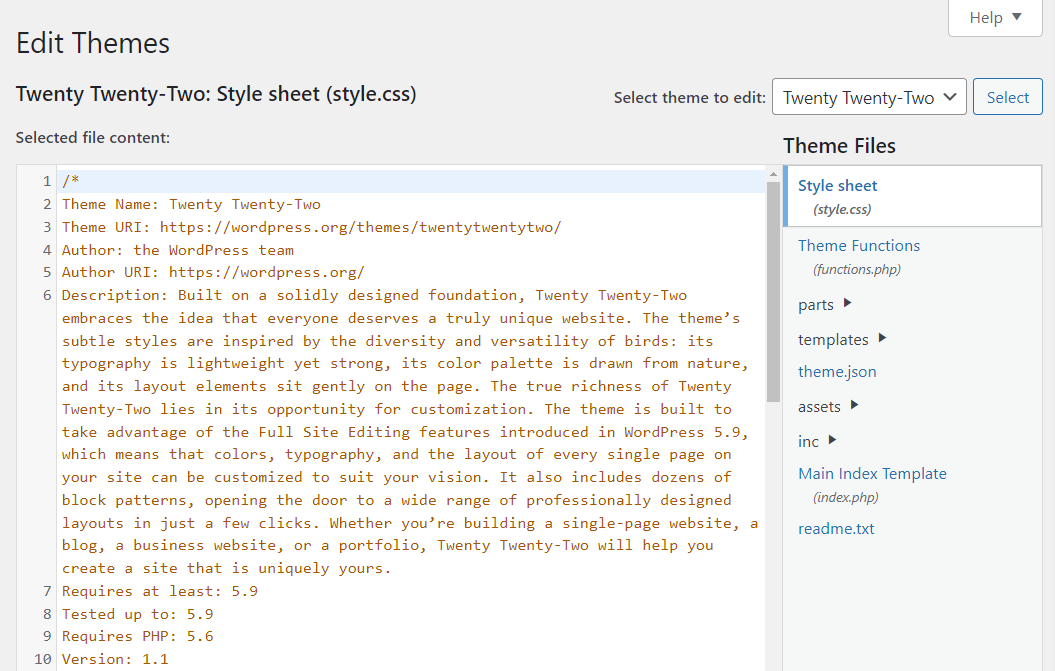
Aby uzyskać dostęp do edytora motywów, przejdź do Wygląd → Edytor plików motywów . Na następnej stronie zobaczysz po lewej stronie edytor zwykłego tekstu, a po prawej listę plików. Ta lista plików odpowiada motywowi wybranemu z menu rozwijanego w prawym górnym rogu.

Domyślnie edytor motywów otworzy się z plikiem Style.css dla motywu, nad którym pracujesz. Większość plików motywów, do których można uzyskać dostęp za pomocą edytora, obejmuje CSS lub PHP. Ale możesz edytować kilka komponentów motywu za pomocą HTML.
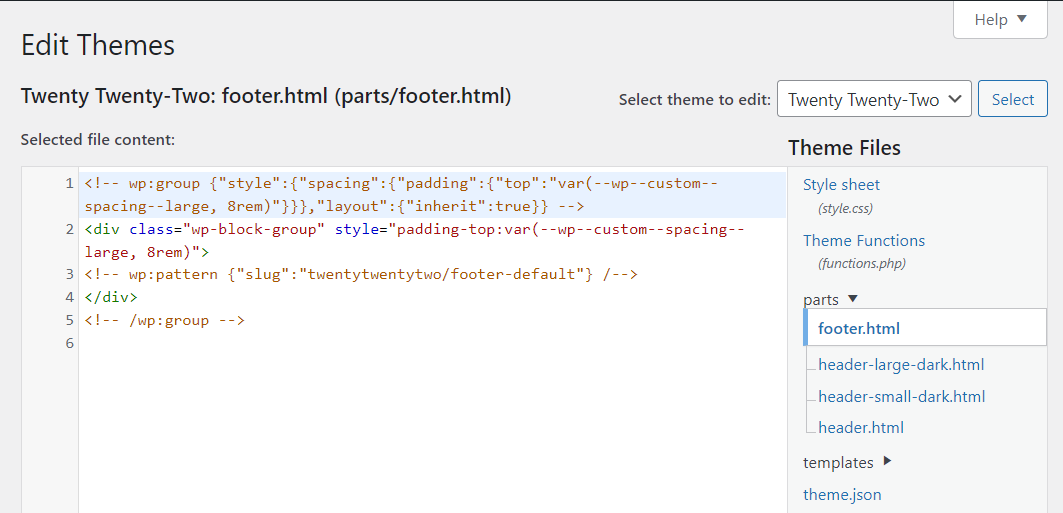
Jednak w większości przypadków motywy potomne domyślnie pobierają tylko pliki style.css i functions.php . Jeśli więc chcesz edytować plik HTML, taki jak footer.html , musisz skopiować go do motywu podrzędnego przed wprowadzeniem jakichkolwiek zmian za pomocą narzędzia protokołu przesyłania plików (FTP) lub panelu sterowania dostawcy usług hostingowych.
Korzystając z wybranego narzędzia, przejdź do public_html → wp-content → motywy → motyw nadrzędny. Znajdź plik HTML, który chcesz edytować, i skopiuj go do folderu motywu podrzędnego. Następnie ten plik będzie widoczny w Edytorze motywów WordPress.
Możesz znaleźć swoje pliki HTML w edytorze motywów, wybierając motyw podrzędny z menu rozwijanego w prawym górnym rogu strony, a następnie klikając plik z wyświetlonej listy.

Zalecamy, aby podczas edytowania plików motywów nie wprowadzać żadnych zmian, chyba że dokładnie rozumiesz, co robi Twój kod. W przeciwnym razie ryzykujesz złamanie krytycznych funkcji w motywie i witrynie.
4. Jak edytować CSS i PHP w edytorze motywów
Aby uzyskać dostęp do edytora motywów WordPress, przejdź do Wygląd → Edytor plików motywów . Na następnym ekranie zobaczysz listę plików, które możesz edytować w swoim aktywnym motywie. Po lewej stronie zobaczysz kartę edytora wyświetlającą zawartość wybranego pliku.
Domyślnie edytor motywów otworzy się w arkuszu stylów. Plik style.css będzie zawierał wszystkie style CSS dla motywu. Należą do nich klasy, identyfikatory, style przycisków i wiele innych.
Możesz wprowadzić dowolne zmiany w pliku style.css . Po zakończeniu kliknij Aktualizuj plik , aby zapisać zmiany.
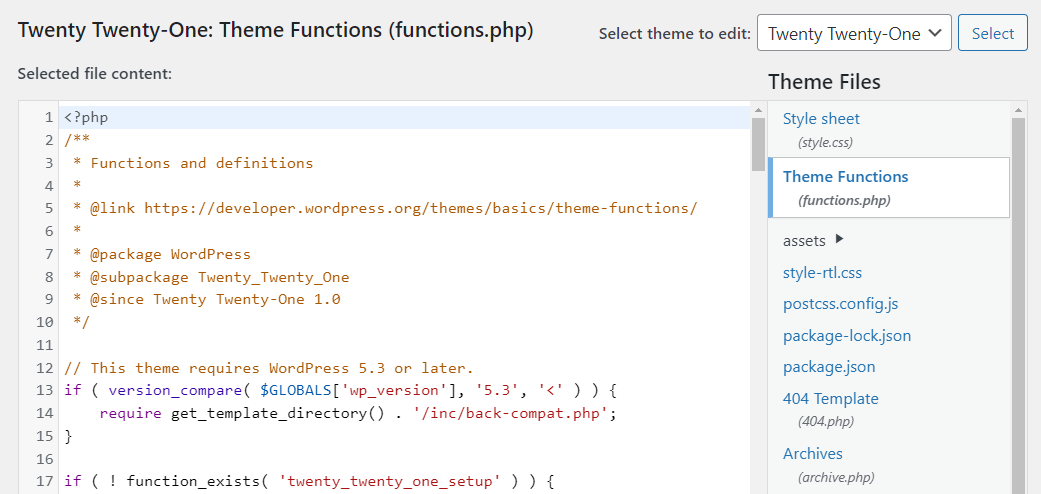
Ten sam proces dotyczy plików PHP. Wybierz plik .php , który chcesz edytować, korzystając z menu po prawej stronie. W tym przykładzie edytujemy plik functions.php .

Edycja kodu PHP może być bardziej delikatna niż praca z HTML lub CSS. W przypadku tych ostatnich, jeśli popełnisz błąd, może to wpłynąć na stylizację Twojej witryny. W przeciwieństwie do tego kod PHP, który nie działa, może prowadzić do zepsucia funkcjonalności.

5. Edycja HTML w widżecie WordPress
Jak być może wiesz, najnowsze wersje WordPressa umożliwiają edycję widżetów za pomocą bloków. Oznacza to, że zamiast klasycznych widżetów możesz użyć pełnego zestawu elementów Edytora bloków w swoich widżetowanych obszarach.
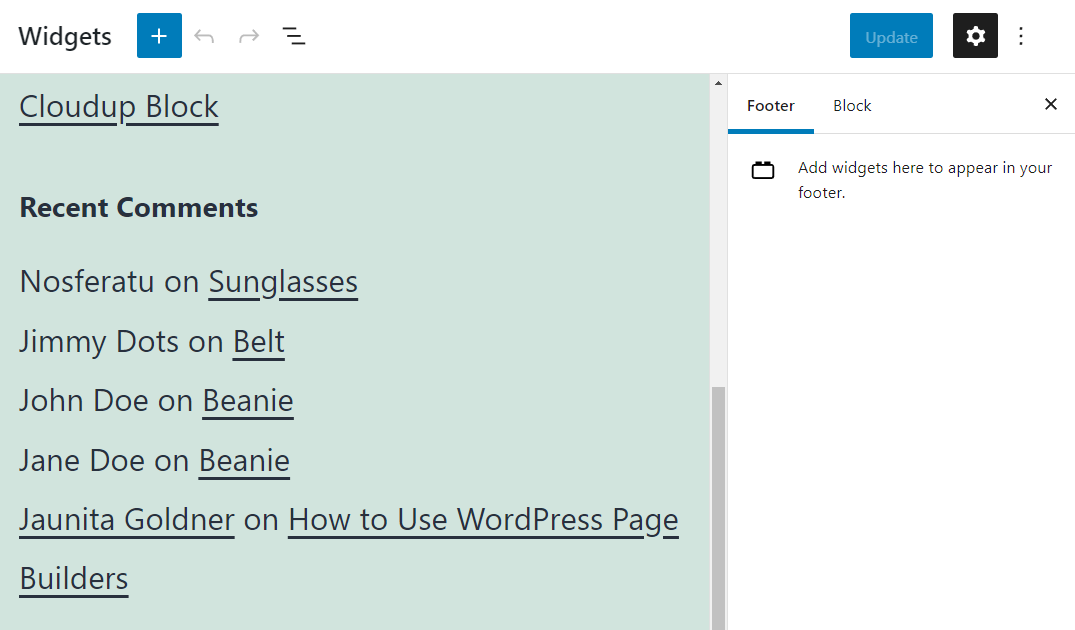
Aby edytować obszary widżetów, przejdź do Wygląd → Widgety . Tutaj będziesz mógł edytować dostępne sekcje widżetów dla swojego motywu.

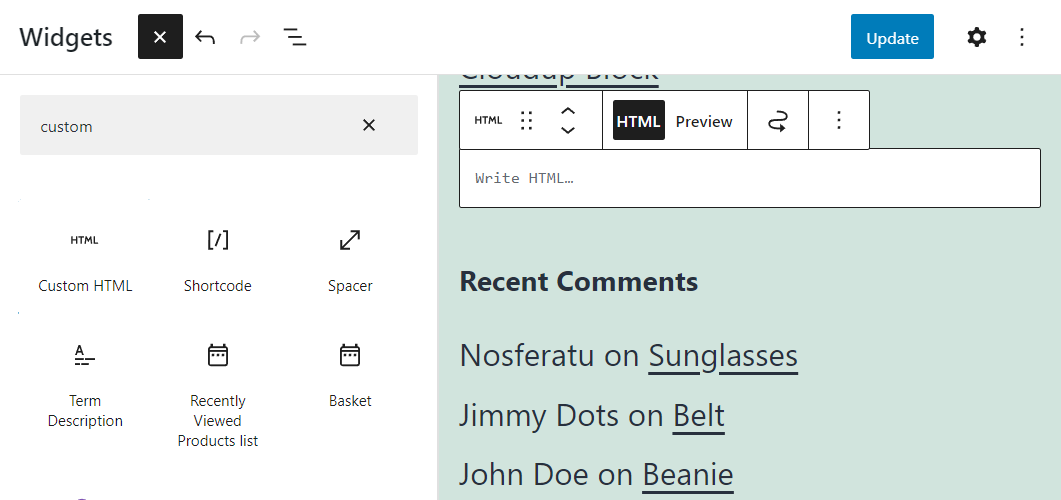
Niektóre bloki mogą dodawać niestandardowy kod HTML do obszarów widżetów. Kliknij przycisk plusa obok nagłówka Widgety i wybierz Niestandardowy blok HTML .

Dodaj żądany kod w bloku i przesuń go, aby zmienić jego położenie. Kiedy skończysz, kliknij przycisk Aktualizuj w prawym górnym rogu ekranu.
6. Edycja HTML za pomocą cPanel
Jeśli Twój usługodawca hostingowy oferuje instalację cPanel dla Twojego konta, możesz go użyć do zarządzania plikami witryny i ich edycji.
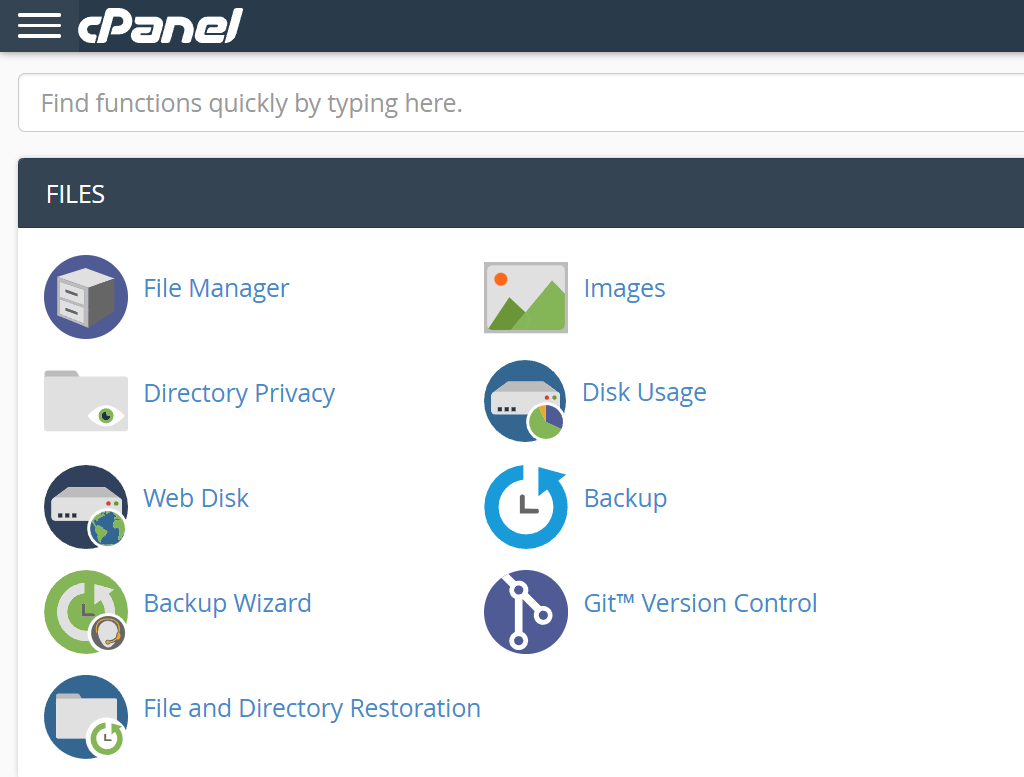
Aby rozpocząć, zaloguj się na swoje konto cPanel i poszukaj opcji Menedżer plików w sekcji PLIKI.

Menedżer plików umożliwia nawigację po plikach konta hostingowego. W zależności od struktury serwera możesz napotkać kilka folderów.
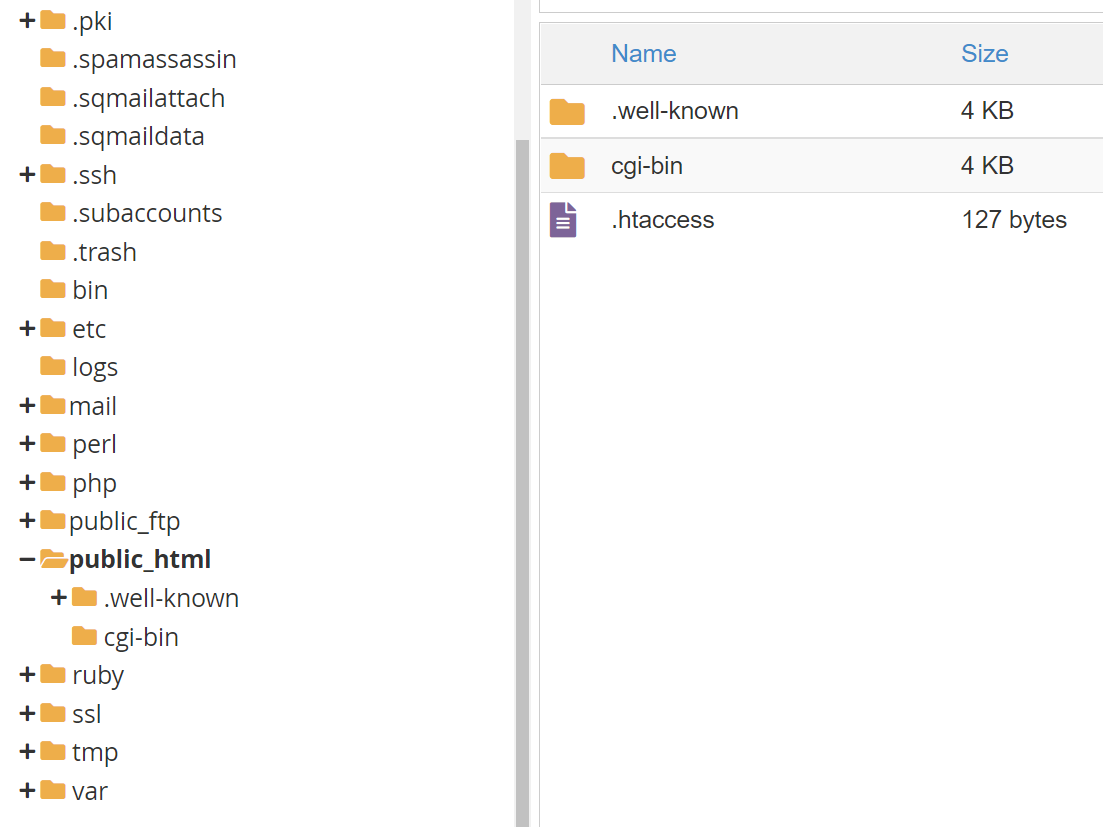
Poszukaj opcji, która mówi public_html lub www . Katalogi te powinny zawierać pliki Twojej witryny WordPress.

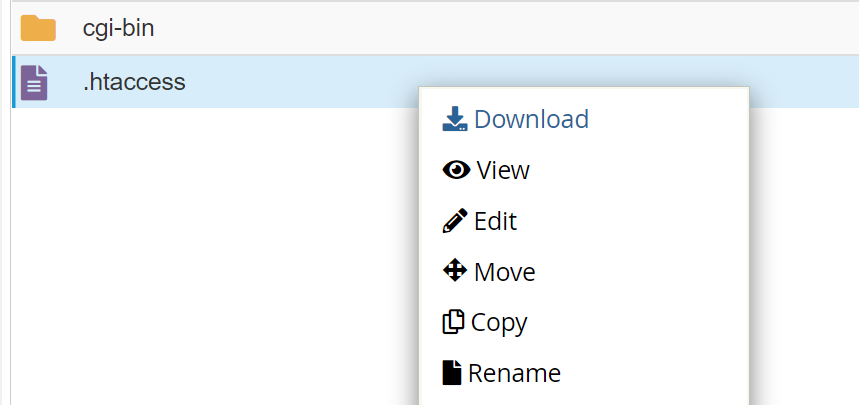
Nazywa się to rootem WordPress informator. Po otwarciu znajdziesz kilka podkatalogów i plików odpowiadających Twojej witrynie WordPress. Jeśli klikniesz prawym przyciskiem myszy dowolny z tych plików, zobaczysz opcję Edytuj .

Kliknięcie tej opcji uruchomi edytor tekstu cPanel. Ten edytor jest bardzo prosty w porównaniu do jakiegokolwiek oprogramowania instalowanego lokalnie. Zalecamy używanie go tylko do wprowadzania drobnych zmian w HTML.
W przypadku bardziej złożonych aktualizacji kodu warto użyć protokołu FTP (File Transfer Protocol) i lokalnego edytora tekstu. W następnej sekcji pokażemy, jak to zrobić.
7. Edycja HTML, CSS i PHP za pomocą FTP
FTP umożliwia łączenie się z serwerem Twojej witryny, dzięki czemu możesz edytować i przesyłać pliki. Dzięki FTP możesz łatwo przesyłać dużą liczbę plików. Ten proces byłby czasochłonny i trudny, gdybyś próbował zrobić to bezpośrednio z pulpitu WordPress.
Co ważniejsze, FTP może edytować pliki WordPress i dodawać kod HTML, CSS lub PHP za pomocą dowolnego lokalnego edytora tekstu.
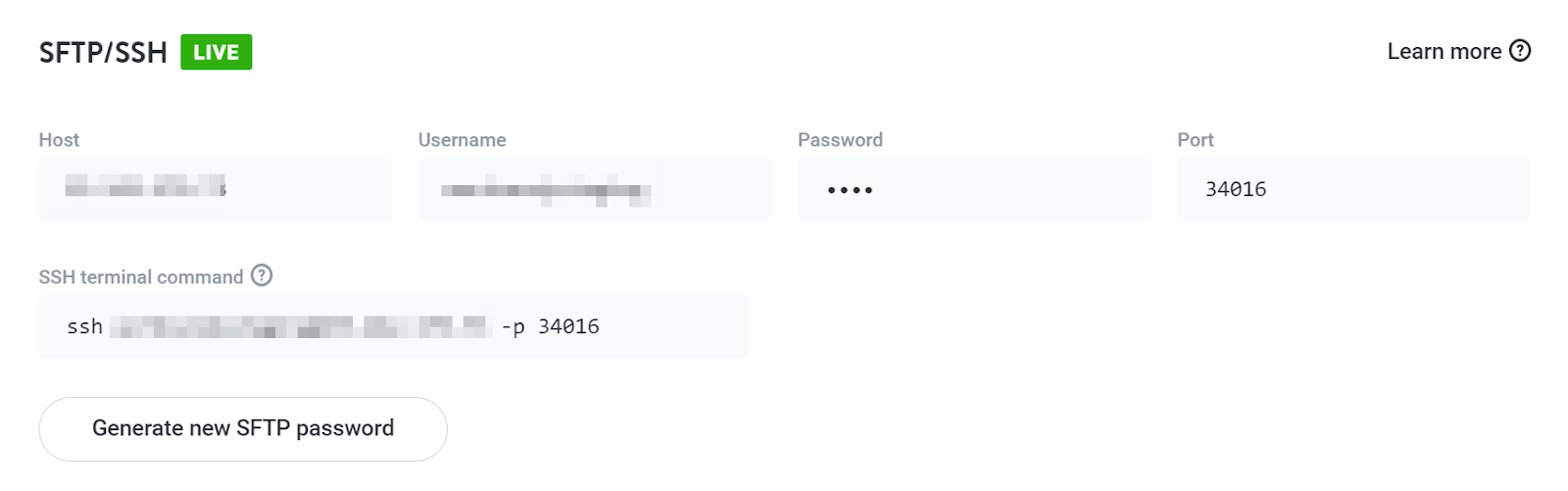
Aby połączyć się ze swoją witryną przez FTP, potrzebujesz klienta (takiego jak FileZilla) i zestawu poświadczeń. Większość usługodawców internetowych udostępnia poświadczenia FTP podczas rejestracji. Jeśli nie, powinieneś być w stanie utworzyć nowe konto FTP za pośrednictwem panelu sterowania hostingu.

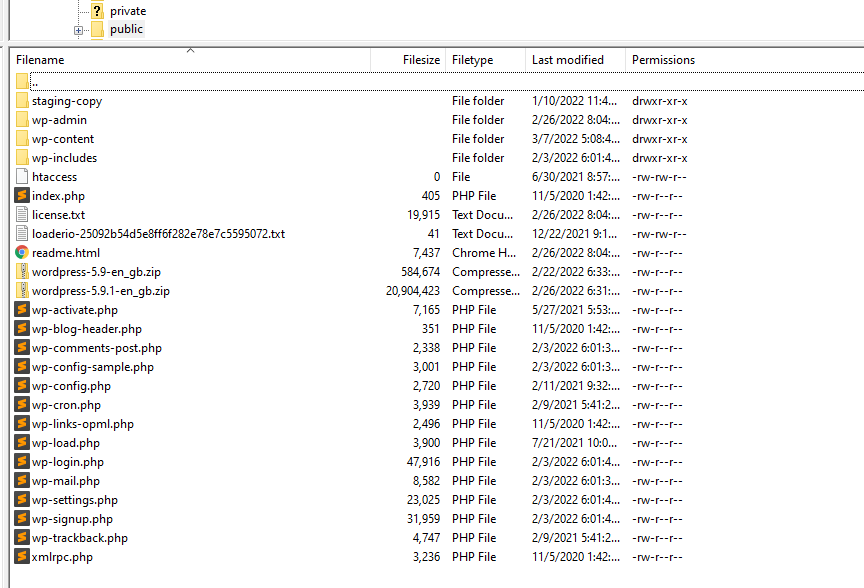
Wprowadź swoje dane uwierzytelniające FTP do preferowanego klienta FTP i połącz się z serwerem. Po nawiązaniu połączenia zobaczysz listę folderów i plików.
Dzięki połączeniu FTP masz pełny dostęp do każdego pliku i folderu na swoim koncie. Aby znaleźć swoje pliki WordPress, poszukaj katalogu o nazwie public , public_html lub www . To są najczęstsze nazwy roota WordPressa informator.

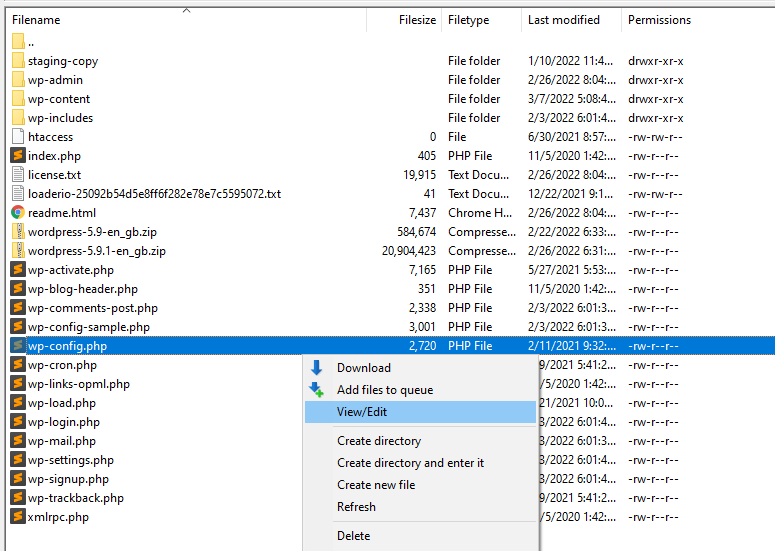
Otwórz katalog i znajdź plik, który chcesz edytować. Kliknij go prawym przyciskiem myszy i wybierz opcję Edytuj . W tych przykładach używamy FileZilla, więc menu brzmi View/Edit .

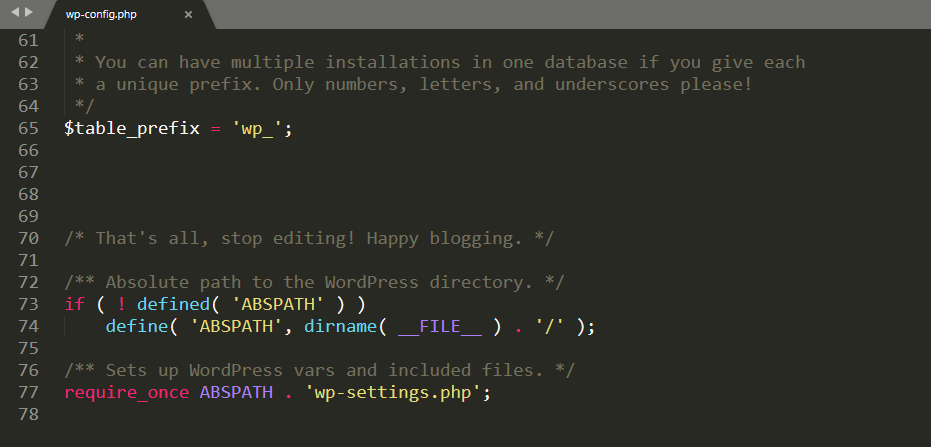
Opcja Wyświetl/Edytuj otworzy plik za pomocą lokalnego domyślnego edytora tekstu. W przeciwieństwie do cPanel czy WordPress, dedykowane edytory znacznie ułatwiają dodawanie i interakcję z kodem.
W tym przykładzie edytujemy wp-config.php , który jest głównym plikiem WordPressa.

Za pomocą edytora tekstu możesz dodać lub edytować dowolny rodzaj kodu. Obejmuje to HTML, CSS i PHP. Jedynym ograniczeniem jest znajomość poszczególnych języków.
Po zakończeniu dodawania lub edycji kodu WordPress zapisz zmiany w pliku i zamknij go. Twój klient FTP zapyta, czy chcesz zastąpić istniejącą wersję tego pliku na serwerze. Wybierz Tak i to wszystko.
8. Dodawanie klas CSS za pomocą Edytora bloku
Jeśli chcesz użyć CSS do dostosowania wyglądu bloków, Edytor Bloku pozwoli Ci dodać klasy do dowolnego elementu. Ten proces jest również bardzo prosty.
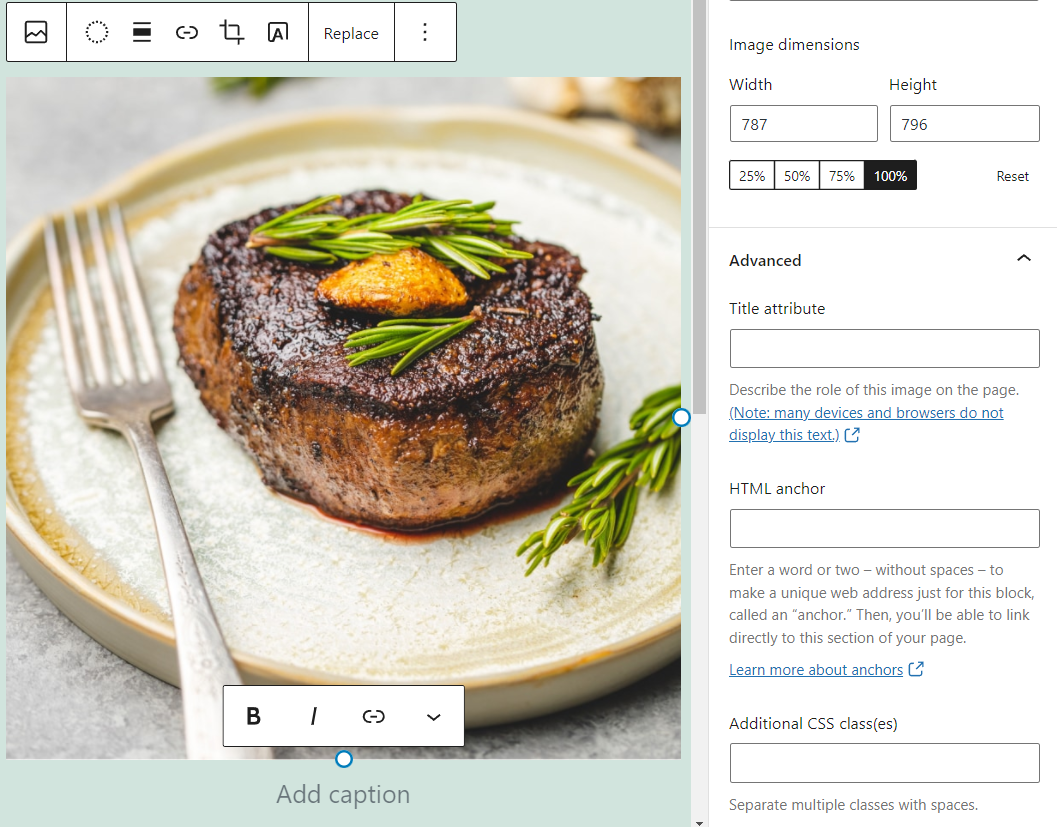
Aby dodać klasy CSS do bloku, kliknij go i otwórz kartę Ustawienia . Następnie poszukaj zakładki Zaawansowane u dołu ustawień bloku.

Możesz użyć pola Dodatkowe klasy CSS , aby dodać jedną lub więcej klas CSS do dowolnego bloku. Efekt, jaki przyniosą te klasy, zależy od dodanego niestandardowego kodu CSS WordPress.
9. Jak edytować CSS w WordPress Customizer
WordPress Customizer może wprowadzać zmiany stylu i układu witryny w całej witrynie za pomocą interfejsu wizualnego.
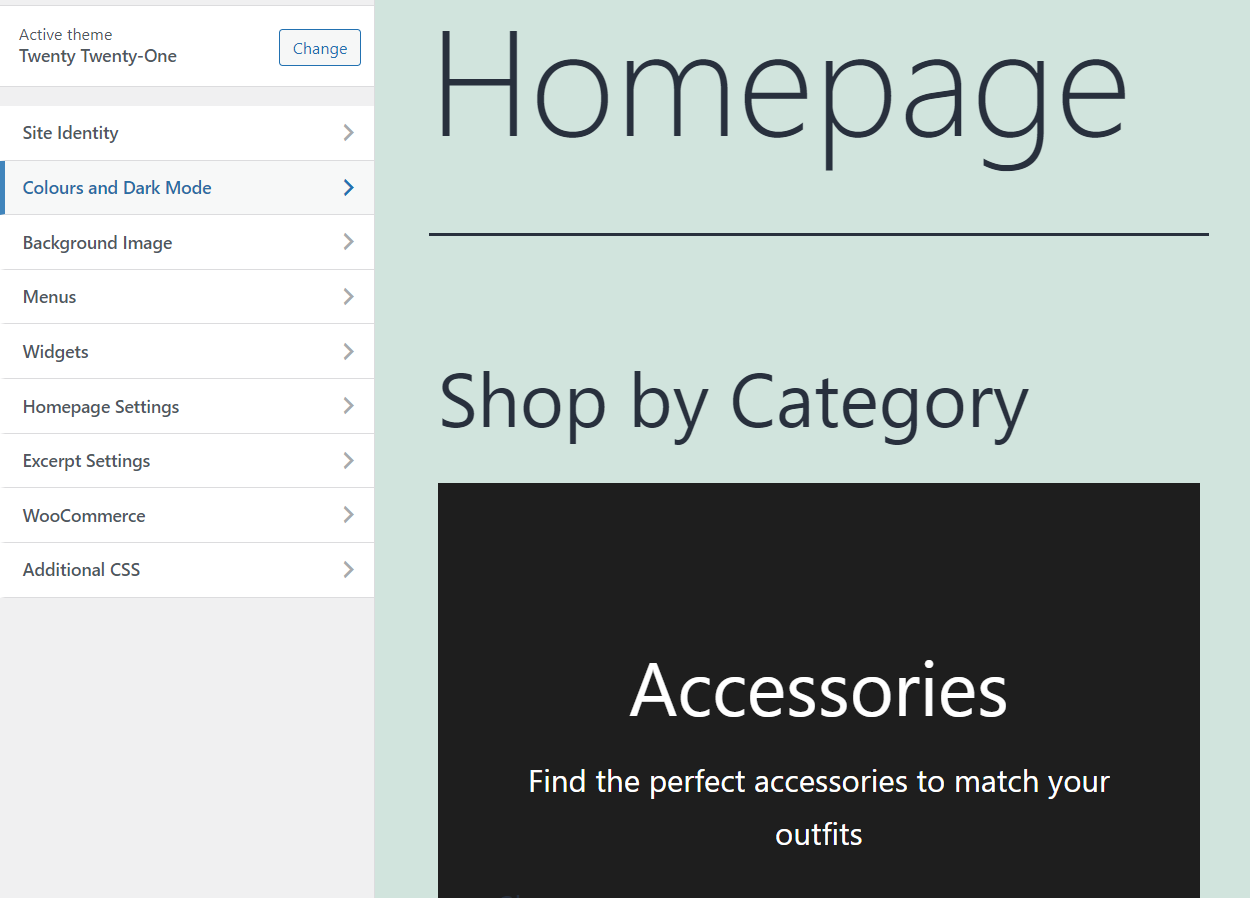
Aby uzyskać dostęp do Customizer, przejdź do Wygląd → Dostosuj . Na następnym ekranie zobaczysz menu po lewej stronie i podgląd swojej witryny po prawej.

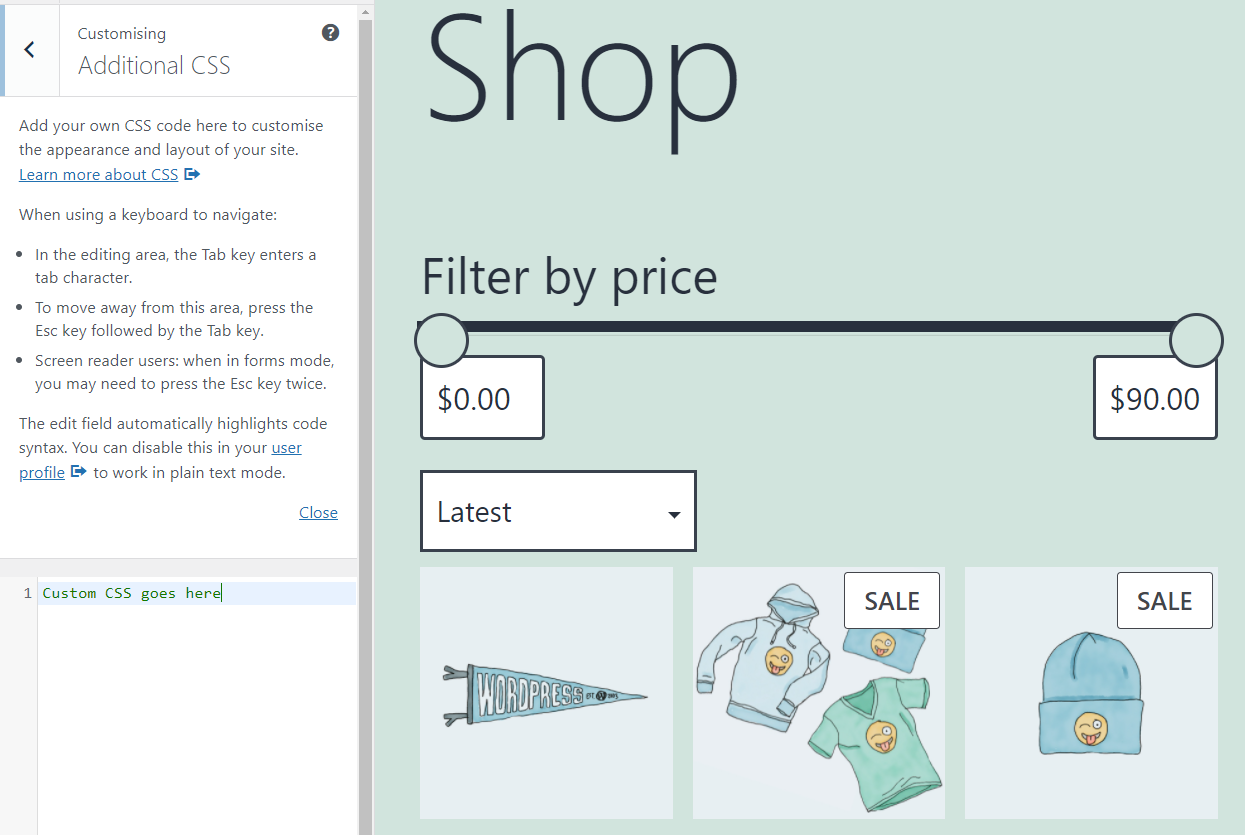
Karta Dodatkowe CSS daje dostęp do podstawowego edytora, który umożliwia dodawanie niestandardowego CSS do Twojej witryny.

Dodanie CSS za pomocą dostosowywania WordPressa umożliwia natychmiastowy podgląd zmian.
10. Edycja CSS za pomocą wtyczki WordPress
Niektóre wtyczki WordPress oferują alternatywne metody dodawania niestandardowego kodu do WordPress. W większości przypadków wtyczki te koncentrują się na dodawaniu niestandardowego kodu CSS lub JavaScript WordPress.
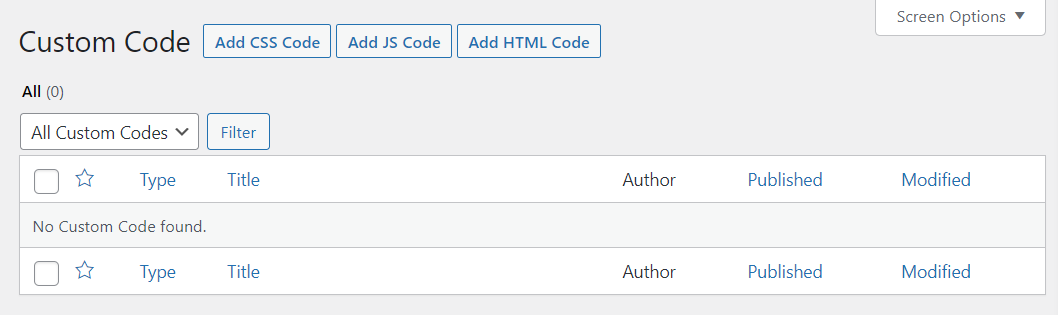
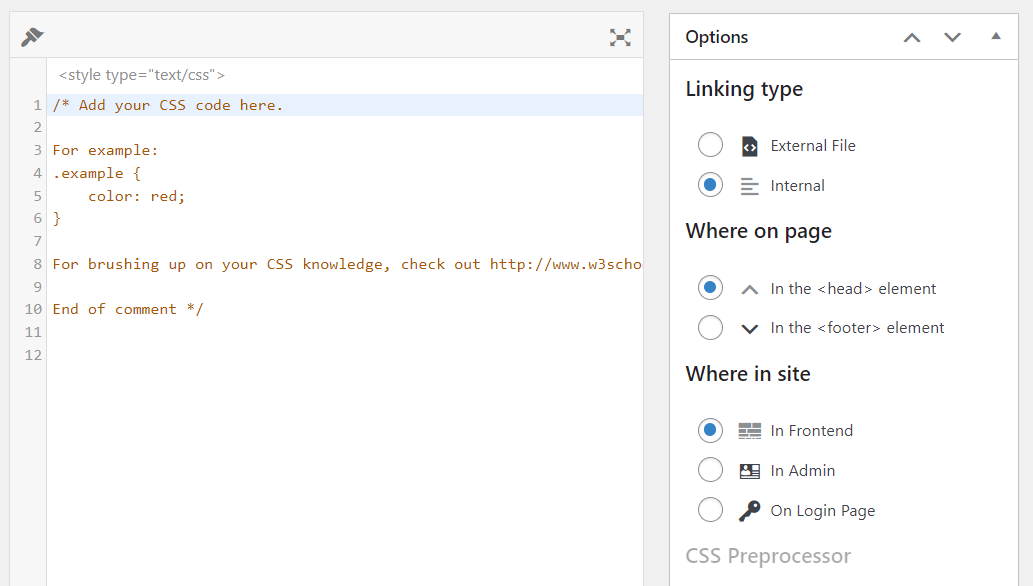
Jednym z przykładów jest prosty niestandardowy CSS i JS. Ta konkretna wtyczka może dodawać niestandardowy kod CSS, JS i HTML do WordPress z prostego menu.

Wybranie opcji Dodaj kod CSS spowoduje otwarcie edytora. Możesz użyć tego edytora, aby wstawić niestandardowy CSS i wybrać, gdzie kod zostanie umieszczony w twoich plikach.

Chociaż dodawanie niestandardowego CSS za pomocą wtyczek jest proste, odradzamy tę metodę. WordPress zapewnia wiele wbudowanych opcji dodawania i edytowania kodu CSS. Jeśli chcesz bardziej praktycznego podejścia, zawsze możesz użyć FTP.
Jeśli polegasz na wtyczce, aby dodać niestandardowy kod CSS, kod może zniknąć po odinstalowaniu wtyczki. Co więcej, różne wtyczki dodadzą kod przy użyciu unikalnych metod, więc Twoje wyniki będą się różnić w zależności od używanego narzędzia.
Czy możesz dodać kod JavaScript do WordPressa?
WordPress nie zapewnia żadnych wbudowanych funkcji dodawania kodu JavaScript do Twojej witryny. W przeciwieństwie do HTML i CSS, jedynymi opcjami w JavaScript jest użycie wtyczek lub ręczne dodanie kodu za pomocą edytora motywów lub FTP.
Zwykle najłatwiejszym sposobem dodania kodu JavaScript jest użycie wtyczki. Jeśli wybierzesz podejście ręczne, możesz używać JavaScript z WordPress z funkcją „kolejkowania” PHP.
Czy powinieneś zoptymalizować swój kod WordPress, aby uzyskać lepszą wydajność?
Optymalizacja kodu to szerokie pojęcie, które obejmuje kilka praktyk. Zapewniają one, że Twój kod działa tak płynnie, jak to możliwe i nie zajmuje dużo miejsca na serwerze.
Ogólnie rzecz biorąc, fragmenty kodu nie powinny zajmować zbyt dużo miejsca. Mimo to możesz zmniejszyć zajmowaną przez nie przestrzeń, używając „minifikacji”.
Minifikacja pobiera niestandardowy kod HTML i CSS oraz usuwa puste miejsca lub niepotrzebne znaki. Aby dać Ci przykład, oto prosty niestandardowy fragment kodu CSS:
p { text-align: center; color: red; }Jeśli weźmiesz ten kod i zminimalizujesz go, będzie wyglądać mniej więcej tak:
p{text-align:center;color:red}Dane wyjściowe kodu pozostają takie same, ale wynikowy rozmiar pliku może być mniejszy. W praktyce minimalizacja kodu HTML i CSS często nie daje znaczących rezultatów.
Wyjątkiem jest sytuacja, gdy masz do czynienia z ogromnymi bibliotekami kodu. Każde zmniejszenie rozmiaru spowoduje skrócenie czasu ładowania dla odwiedzających.
Ponadto ostrożnie wybierz zewnętrzne źródło kodu. Poleganie na renomowanych witrynach internetowych i forach ekspertów dla programistów może zapewnić, że Twój kod jest skuteczny, bezpieczny i funkcjonalny. Natomiast losowe fragmenty z nieznanych blogów mogą powodować problemy, spowalniać witrynę i potencjalnie ją psuć.
Dostosuj WordPress za pomocą HTML, CSS i PHP
Nauka dodawania i edytowania kodu w WordPressie jest prostsza niż mogłoby się wydawać. Nawet jeśli nie jesteś programistą, często możesz znaleźć kod, który odpowiada Twoim potrzebom, korzystając z szybkiego Googlingu. Wiedza o tym, jak bezpiecznie wstawić ten kod, może umożliwić dostosowanie witryny w sposób, w jaki same wtyczki mogą nie być w stanie.
Zanim zaczniesz wprowadzać jakiekolwiek zmiany w kodzie witryny, zalecamy utworzenie pełnej kopii zapasowej. Jeśli zamierzasz edytować CSS lub PHP swojego motywu, będziesz chciał również użyć motywu podrzędnego. W zależności od używanego hosta internetowego możesz mieć również dostęp do funkcji przemieszczania. Ze względów bezpieczeństwa zalecamy korzystanie z tymczasowej strony internetowej podczas edycji kodu.
