Jak dodać nawigację za pomocą klawiszy strzałek w WordPress
Opublikowany: 2022-12-01Czy chcesz dodać nawigację za pomocą klawiatury ze strzałkami w swojej witrynie?
Nawigacja za pomocą klawiatury może sprawić, że Twoja witryna będzie bardziej przyjazna dla użytkownika. Umożliwi to odwiedzającym przechodzenie od postu do postu za pomocą tych klawiszy strzałek. Jednak WordPress domyślnie nie oferuje tych funkcji nawigacji.
W tym artykule pokażemy, jak dodać nawigację za pomocą klawiszy strzałek w WordPress.

Dlaczego warto dodać nawigację za pomocą klawiatury ze strzałkami w WordPress
Dodanie nawigacji za pomocą klawiatury do witryny WordPress umożliwia użytkownikom łatwe przeglądanie postów na blogu w Twojej witrynie. Użytkownicy mogą przeglądać następne i poprzednie posty na blogu, klikając prawą i lewą strzałkę na klawiaturze.
Ta funkcja jest przydatna, gdy chcesz, aby użytkownicy mogli łatwo przeglądać posty w kolejności sekwencyjnej, na przykład, jeśli używasz postów na blogu do publikowania rozdziałów książki, elementów portfolio, wydarzeń historycznych itp.
Dodanie nawigacji za pomocą klawiszy strzałek może być świetnym sposobem na poprawę komfortu użytkowania bloga WordPress, ponieważ zachęci użytkowników do częstszego eksplorowania Twojej witryny.
Powiedziawszy to, zobaczmy, jak dodać nawigację za pomocą klawiszy strzałek w WordPress za pomocą wtyczki.
- Metoda 1. Dodanie nawigacji za pomocą klawiatury ze strzałkami za pomocą fragmentu kodu (zalecane)
- Metoda 2. Dodanie nawigacji za pomocą klawiatury ze strzałkami za pomocą wtyczki nawigacji za pomocą klawiszy strzałek
- Nawigacja za pomocą klawiszy strzałek dla WordPress Slider i galerii obrazów
Metoda 1. Dodanie nawigacji za pomocą klawiatury ze strzałkami za pomocą fragmentu kodu (zalecane)
Możesz dodać nawigację za pomocą klawiszy strzałek na swoim blogu WordPress, dodając kod do pliku functions.php motywu WordPress. Jednak dodanie niestandardowego kodu do podstawowych plików WordPress może być ryzykowne, ponieważ drobny błąd może zepsuć Twoją witrynę.
Dlatego zawsze zalecamy używanie WPCode. Jest to najłatwiejsza i najbezpieczniejsza dostępna wtyczka fragmentu kodu.
Dodając ten kod do swojej witryny, użytkownicy będą mogli przełączać się między różnymi stronami i postami w Twojej witrynie za pomocą klawiszy strzałek na swoich klawiaturach.
Najpierw musisz zainstalować i aktywować bezpłatną wtyczkę WPCode. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
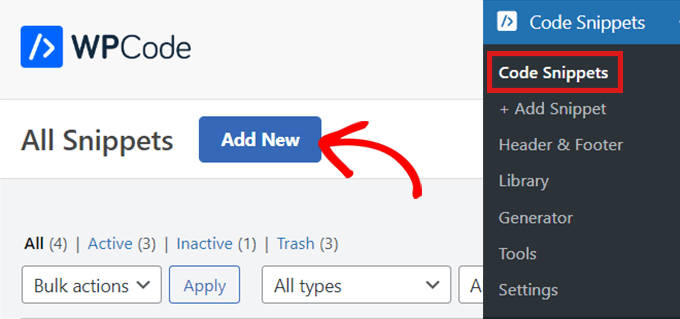
Po aktywacji przejdź do Fragmenty kodu »Dodaj fragment na pulpicie administratora WordPress. Kliknij przycisk „Dodaj nowy”, aby przejść do strony „Dodaj fragment”.

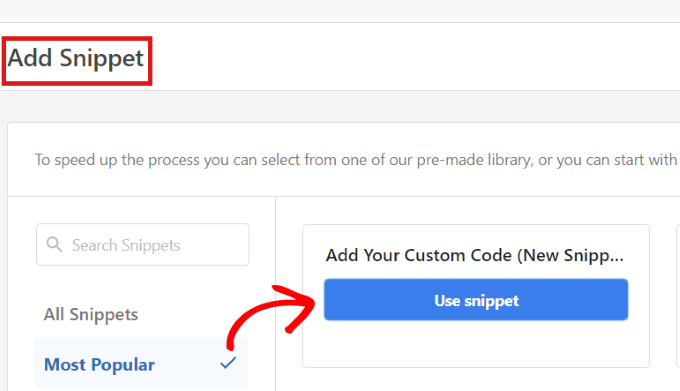
Tam znajdź opcję „Dodaj swój kod niestandardowy (nowy fragment)”.
Po prostu umieść na nim kursor myszy, a następnie kliknij przycisk „Użyj fragmentu”.

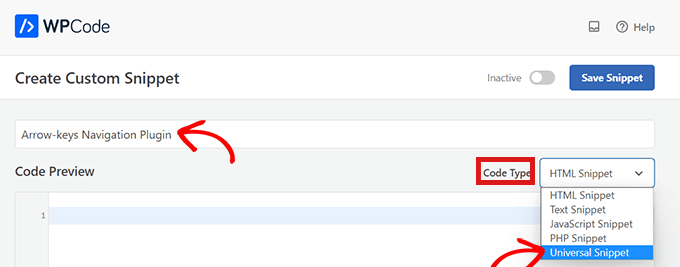
Gdy znajdziesz się na stronie „Utwórz niestandardowy fragment kodu”, zacznij od wpisania nazwy fragmentu kodu.
Następnie po prostu wybierz „Universal Snippet” jako „Typ kodu” z menu rozwijanego w prawym rogu.
Uwaga: nie wybieraj „JavaScript” jako typu kodu. Mimo że jest to kod JavaScript, kod działa w Twojej witrynie tylko wtedy, gdy wybierzesz opcję „Universal Snippet”.

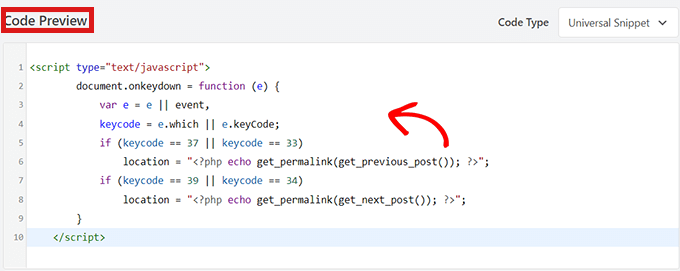
Następnie po prostu skopiuj i wklej następujący kod do „Podglądu kodu.
<script type="text/javascript">
document.onkeydown = function (e) {
var e = e || event,
keycode = e.which || e.keyCode;
if (keycode == 37 || keycode == 33)
location = "<?php echo get_permalink(get_previous_post()); ?>";
if (keycode == 39 || keycode == 34)
location = "<?php echo get_permalink(get_next_post()); ?>";
}
</script>
Ten fragment kodu umożliwi nawigację za pomocą klawiszy strzałek w Twojej witrynie.


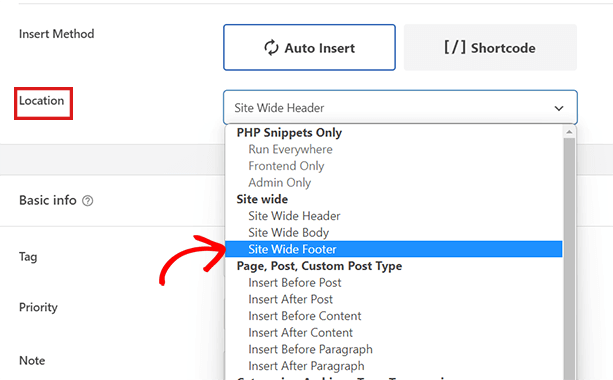
Następnie przewiń w dół do pola „Wstaw”, aby wybrać lokalizację fragmentu kodu.
W menu rozwijanym obok opcji „Lokalizacja” wybierz po prostu opcję „Stopka dla całej witryny”.

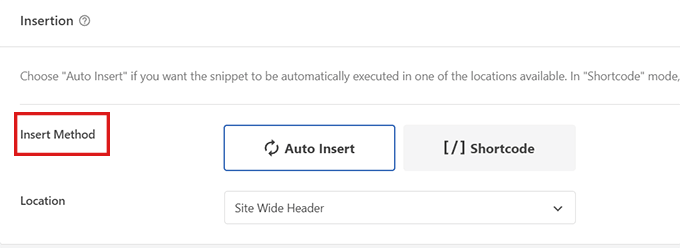
Następnie musisz wybrać „Metodę wstawiania”. Aby umieścić fragment kodu w dowolnym miejscu w witrynie, wybierz opcję „Automatyczne wstawianie”.
Jeśli chcesz nawigować za pomocą klawiszy strzałek tylko na niektórych stronach, wybierz opcję „Krótki kod”. Po zapisaniu fragmentu kodu pojawi się tutaj krótki kod do skopiowania/wklejenia.

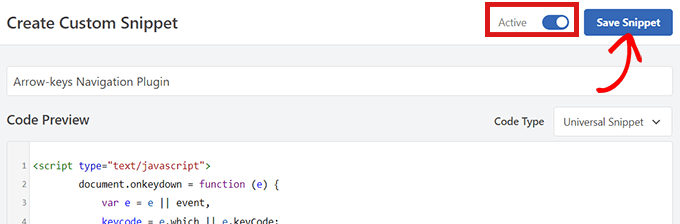
Następnie po prostu wróć na górę strony i przełącz przełącznik z „Nieaktywny” na „Aktywny”.
Następnie wszystko, co musisz zrobić, to kliknąć przycisk „Zapisz fragment”.

Otóż to! Pomyślnie dodałeś nawigację za pomocą klawiszy strzałek w swojej witrynie.
Metoda 2. Dodanie nawigacji za pomocą klawiatury ze strzałkami za pomocą wtyczki nawigacji za pomocą klawiszy strzałek
Jeśli nie chcesz dodawać kodu do swojej witryny, możesz użyć wtyczki Arrow Keys Navigation.
Ta wtyczka umożliwia poruszanie się po poprzednich i następnych postach w Twojej witrynie za pomocą klawiszy strzałek w prawo i w lewo na klawiaturze.
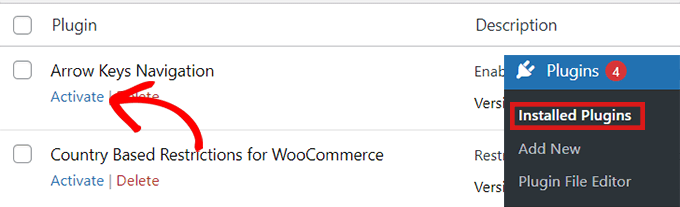
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę nawigacji klawiszami strzałek.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Uwaga: ta wtyczka nie była ostatnio aktualizowana. Jednak przetestowaliśmy go z najnowszą wersją WordPressa i nadal działa.

Ponieważ jest to bardzo prosta wtyczka, nie wymaga dodatkowej konfiguracji. Po aktywowaniu wtyczki możesz teraz przełączać się do różnych postów w swojej witrynie za pomocą klawiszy strzałek.
Pamiętaj, że ta wtyczka umożliwia jedynie przełączanie się między różnymi postami w Twojej witrynie, więc nie będziesz mógł używać klawiszy strzałek do przechodzenia z jednej strony na drugą.
Na przykład nie możesz przełączyć się ze strony „Strona główna” na stronę „Kontakt” za pomocą klawiszy strzałek.
Po aktywowaniu wtyczki możesz dodać wiadomość lub wyskakujące okienko na swojej stronie internetowej, które informuje użytkowników, że mogą teraz poruszać się po różnych wpisach na blogu, po prostu używając klawiszy strzałek, aby przechodzić od jednego posta do drugiego.
Nawigacja za pomocą klawiszy strzałek dla WordPress Slider i galerii obrazów
Powyższe dwa rozwiązania pozwolą użytkownikom poruszać się po postach na blogu za pomocą klawiszy strzałek, jednak czasami możesz chcieć dodać inne funkcje, takie jak umożliwienie użytkownikom przesuwania obrazów za pomocą klawiszy strzałek lub przesuwania suwaka za pomocą klawiszy strzałek.
W takich przypadkach będziesz musiał użyć wtyczki galerii WordPress i / lub wtyczki suwaka WordPress. Większość popularnych wtyczek do suwaków i galerii ma wbudowane funkcje nawigacji za pomocą klawiszy strzałek.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać nawigację za pomocą klawiszy strzałek w WordPress. Możesz także zobaczyć nasz najlepszy wybór najlepszych wtyczek WordPress. Jeśli jesteś zainteresowany, możesz również zapoznać się z naszym przewodnikiem na temat dodawania znaków specjalnych w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
