Jak dodać nakładkę tła w Elementorze do projektowania stron internetowych
Opublikowany: 2024-07-01Elementor to wiodąca wtyczka do tworzenia stron dla WordPress, dzięki której projektowanie stron internetowych stało się łatwiejsze niż kiedykolwiek wcześniej. Jedną z jego wyróżniających się funkcji jest opcja nakładki tła. Prawidłowo wykorzystując tę funkcję, możesz przenieść atrakcyjność i estetykę swojej witryny na wyższy poziom.
Elementor zapewnia wiele opcji nakładania tła. W tym artykule pokażemy Ci przewodnik krok po kroku dotyczący każdej z tych opcji. Przejdźmy więc do artykułu o dodawaniu nakładki tła w Elementorze do projektowania stron internetowych.
Co to jest nakładka tła Elementora?
Nakładka tła to półprzezroczysta warstwa dodawana na istniejący obraz tła, wzór lub kolor. Możesz dostosować nakładkę za pomocą różnych kolorów, stopnia krycia, gradientów, a nawet wzorów, aby uzyskać oszałamiające wizualnie efekty.
Nakładka tła to podstawowa funkcja wtyczki Elementor, która jest wbudowana. Możesz go używać zarówno w wersji bezpłatnej, jak i premium. Ta funkcja jest szczególnie przydatna w przypadku używania obrazów o niskiej jakości lub wyświetlania tekstu na dowolnym tle.
Rodzaje nakładki tła Elementora
Istnieją zasadniczo trzy typy nakładek tła, które można dodać w Elementorze. Oni są:
1. Nakładka w jednolitym kolorze : po prostu dodaje nakładkę w jednolitym kolorze do sekcji lub elementu internetowego. Możesz dostosować tę nakładkę, wybierając jednolity kolor i jego poziom krycia.
2. Nakładka koloru gradientowego : Gradient umożliwia dodanie wielokolorowych efektów nakładki do tła dowolnej sekcji lub elementu internetowego. Mam nadzieję, że już wiesz, czym jest gradient. Albo poczekaj, omówimy to w dalszej części tego posta.
3. Nakładka obrazu : ta funkcja umożliwia nałożenie na obraz jednolitego koloru, tekstury lub wzoru w celu zwiększenia jego atrakcyjności.
Specjalne notatki Informacje o nakładce tła Elementora
Opcja Nakładka tła w Elementorze umożliwia dodawanie nakładek tylko do tła widżetu, a nie do tła treści.

Potrzebujesz dodatkowej wtyczki, takiej jak HappyAddons, aby dodać efekt nakładki bezpośrednio do tła treści .

Jeśli więc masz na swojej stronie zarówno Elementor, jak i HappyAddons, możesz użyć odpowiedniej opcji nakładki tła, gdziekolwiek jej potrzebujesz. Przeanalizujmy metody.
Metoda pierwsza: jak dodać nakładki do tła widgetu w Elementorze
Jak już powiedzieliśmy, w Elementorze można dodać trzy rodzaje nakładek tła. Pokażemy Ci teraz, jak dodać wszystkie tego typu nakładki tła do widżetów Elementora.
Typ 01: Dodaj nakładkę tła w jednolitym kolorze do widżetu Elementor
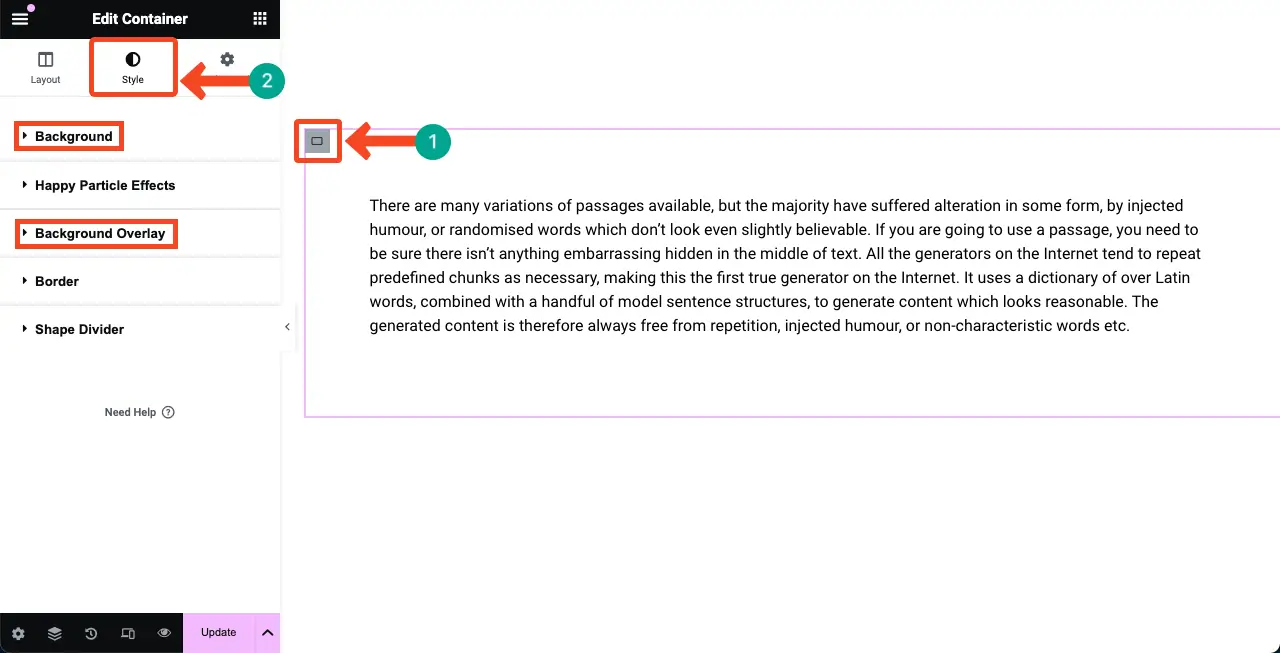
Mam nadzieję, że Twoja sekcja i treść są gotowe. Kliknij ikonę Edytuj kontener w całej sekcji.
Przejdź do zakładki Styl . Otrzymasz dwie opcje: Tło i Nakładka tła . Korzystając z tych dwóch opcji, możesz dodać nakładki tła do Elementora.

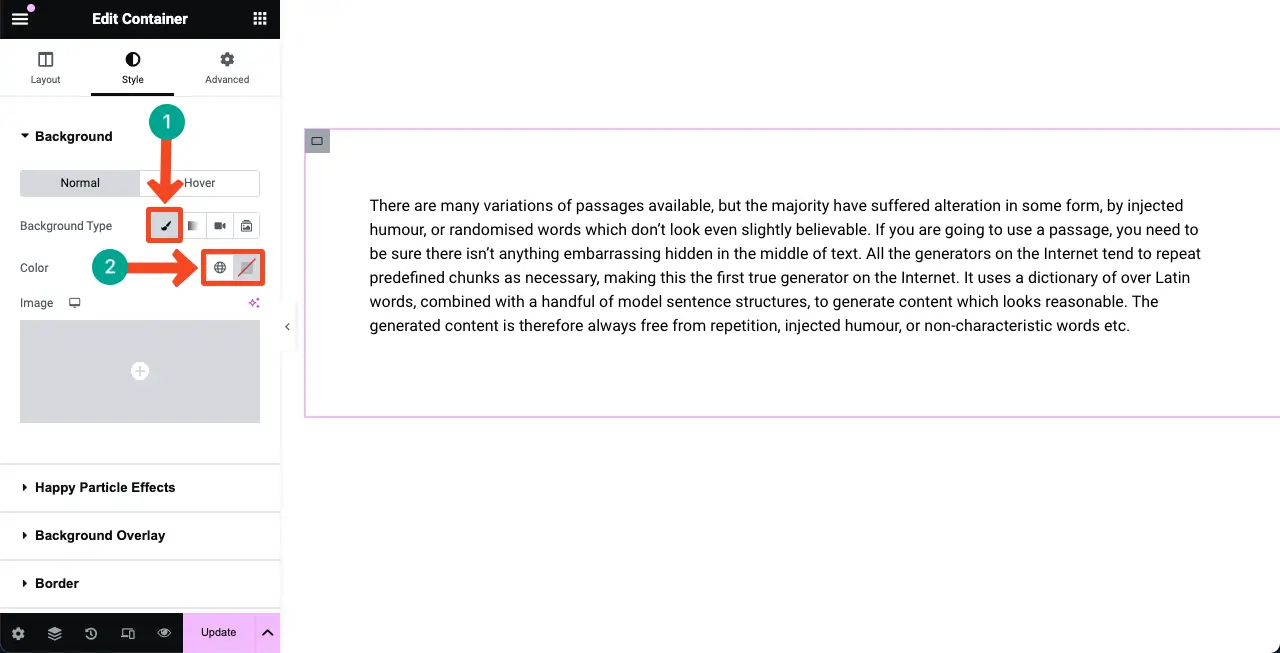
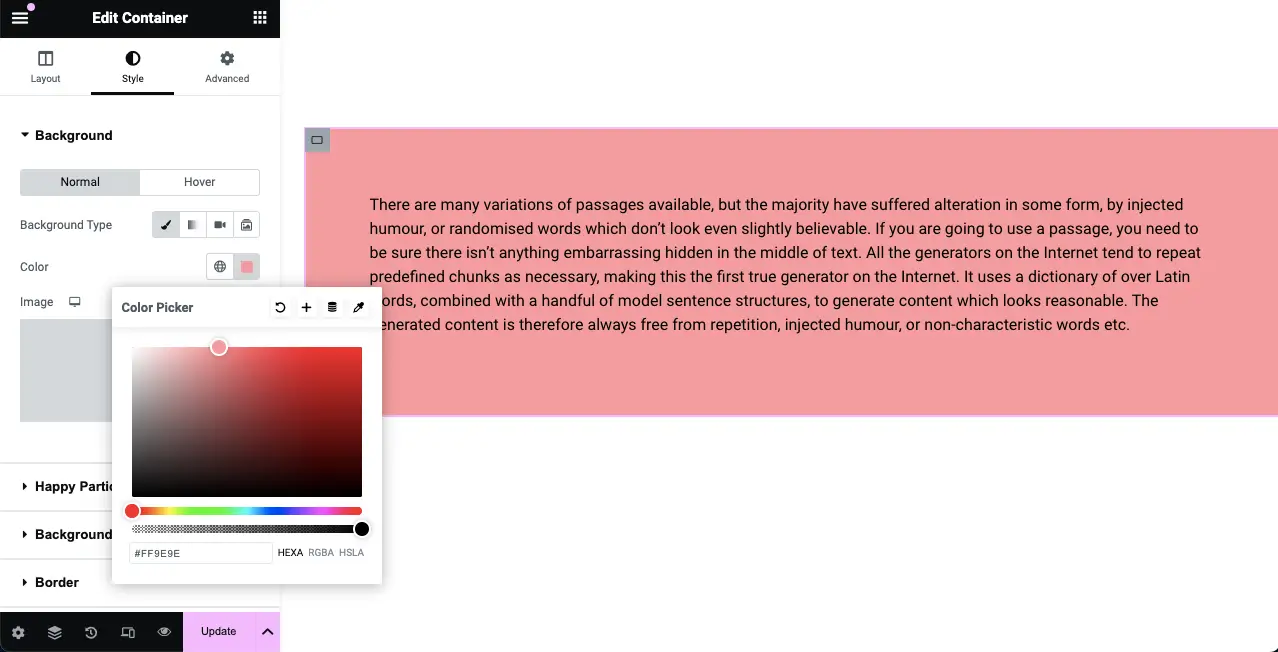
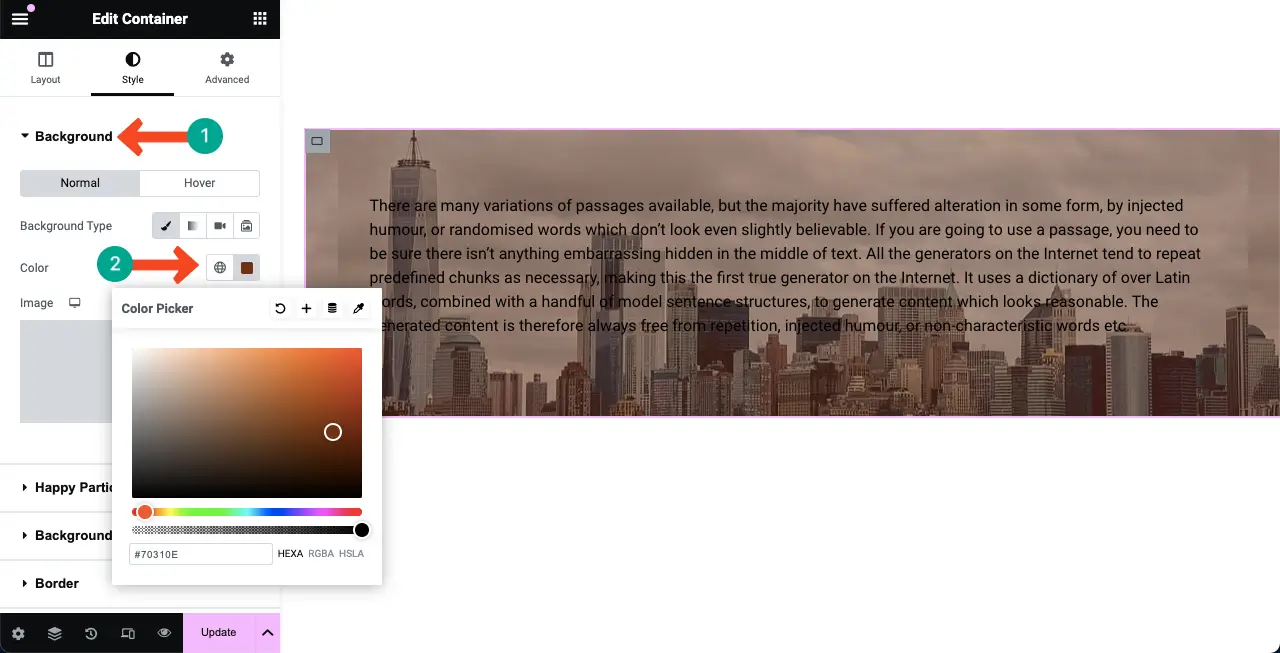
Na przykład otwórz Tło . Wybierz ikonę Pędzel . Poniżej znajdziesz opcję Kolor , dzięki której możesz dodać jednolity kolor do tła.

Możesz zobaczyć, że wybraliśmy kolor nakładki tła sekcji widżetów.

Typ 02: Dodaj nakładkę tła w kolorze gradientu do widżetu Elementor
Wybierz ponownie widżet . Przejdź do zakładki Styl . Rozwiń opcję Tło .
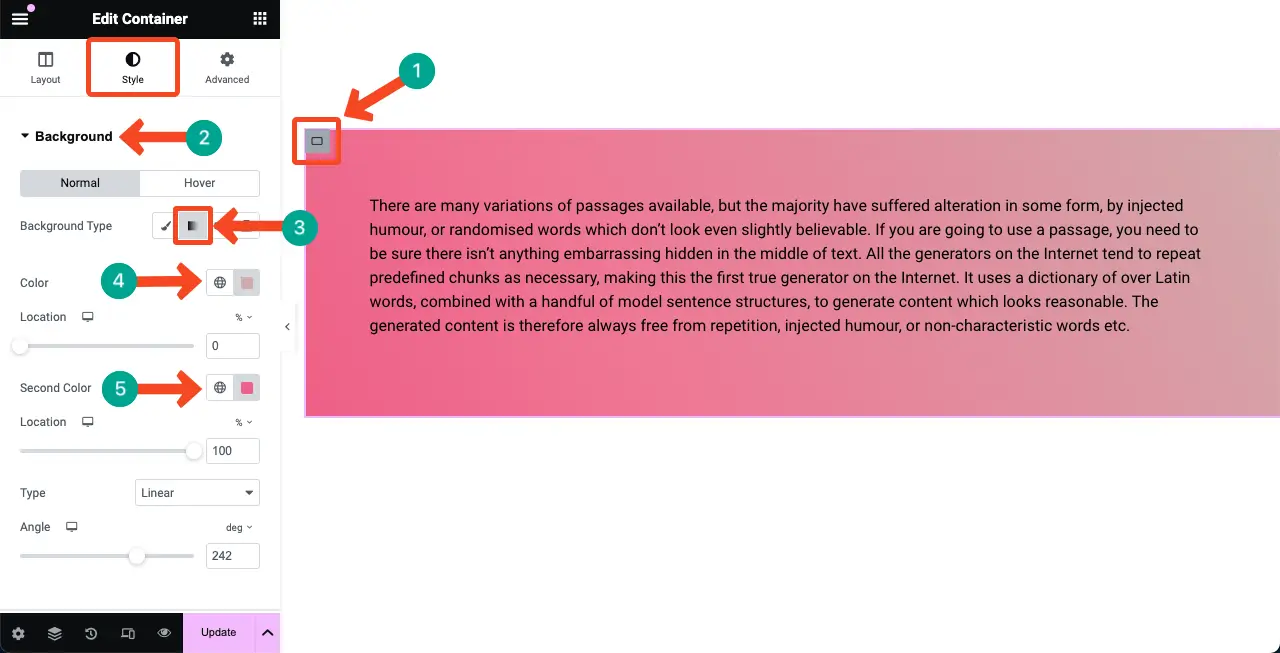
Wybierz opcję Gradient obok Typu tła. Pod nim pojawi się więcej opcji kolorów.
Teraz wybierz kolor podstawowy i dodatkowy , aby utworzyć paletę gradientów. Kolory będą wyświetlane nad widżetem jako nakładka tła.

W ten sposób możesz tworzyć nakładki tła w kolorze gradientu dla tła widżetu. Gradient oferuje wiele innych opcji. Mam nadzieję, że sam je odkryjesz i wykorzystasz.
Typ 03: Dodaj nakładkę obrazu tła do widżetu Elementor
W przypadku nakładek graficznych można połączyć obrazy i jednolity kołnierz. Stosując jednolity kolor w połączeniu z obrazem, możesz stworzyć idealny kontrast, dzięki czemu powyższa treść będzie lepiej widoczna. Zobaczmy, jak to zrobić.
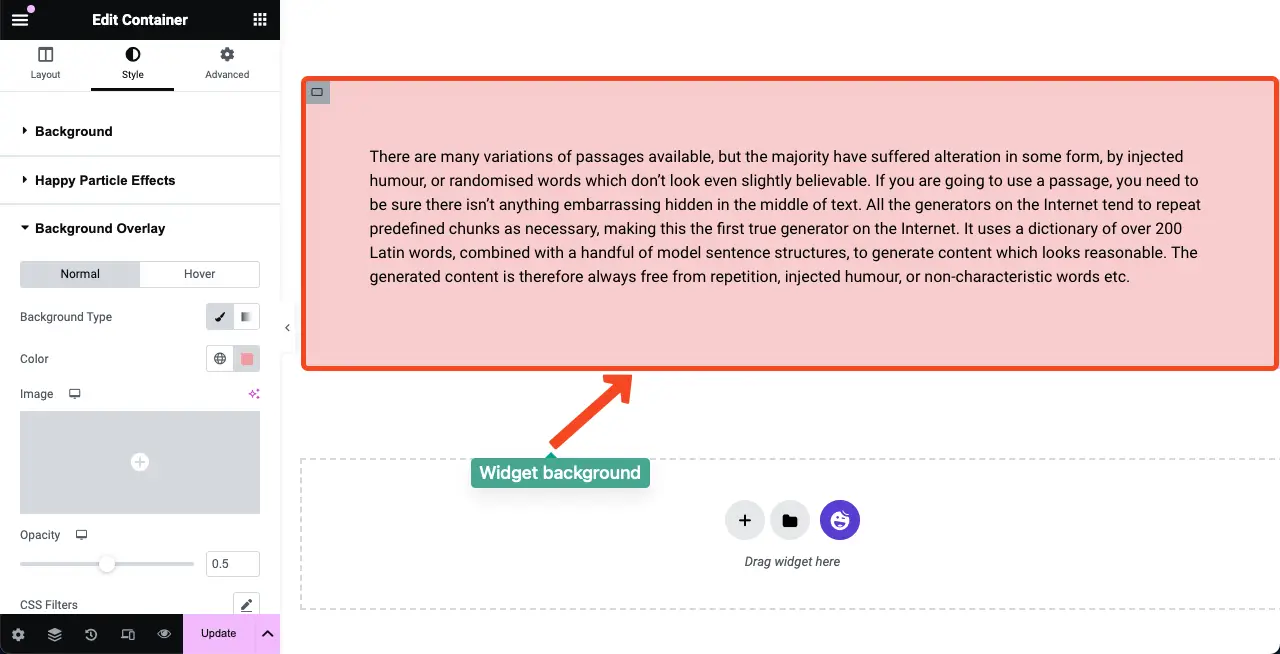
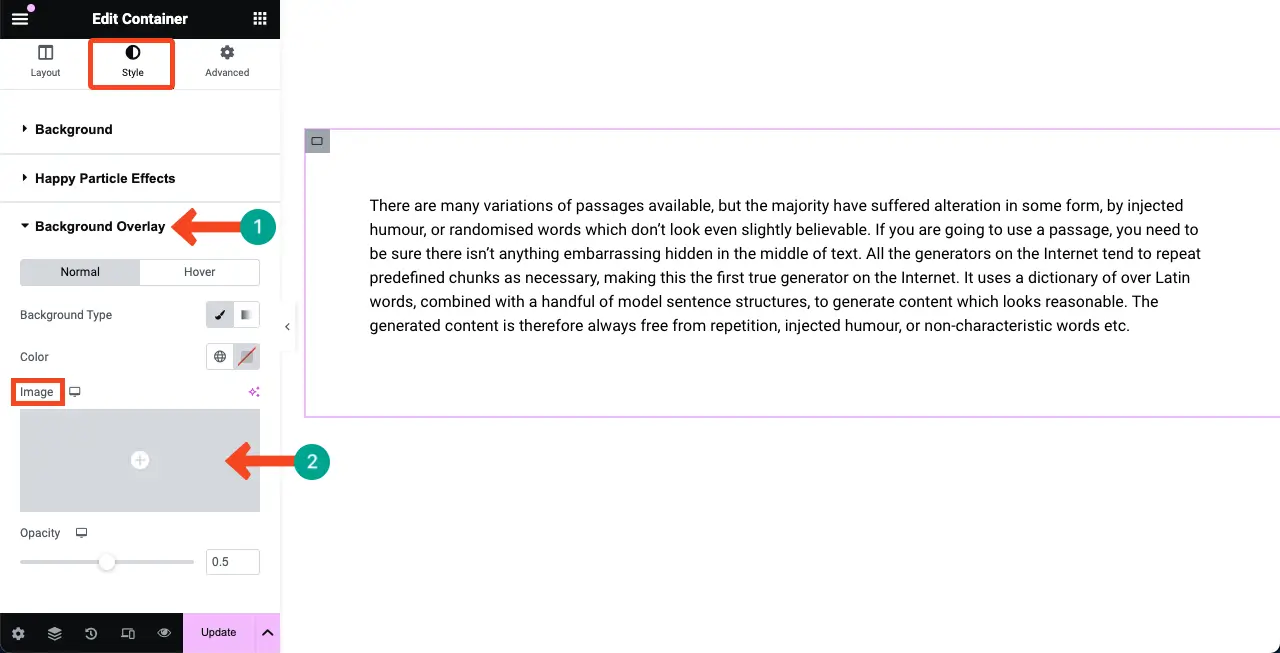
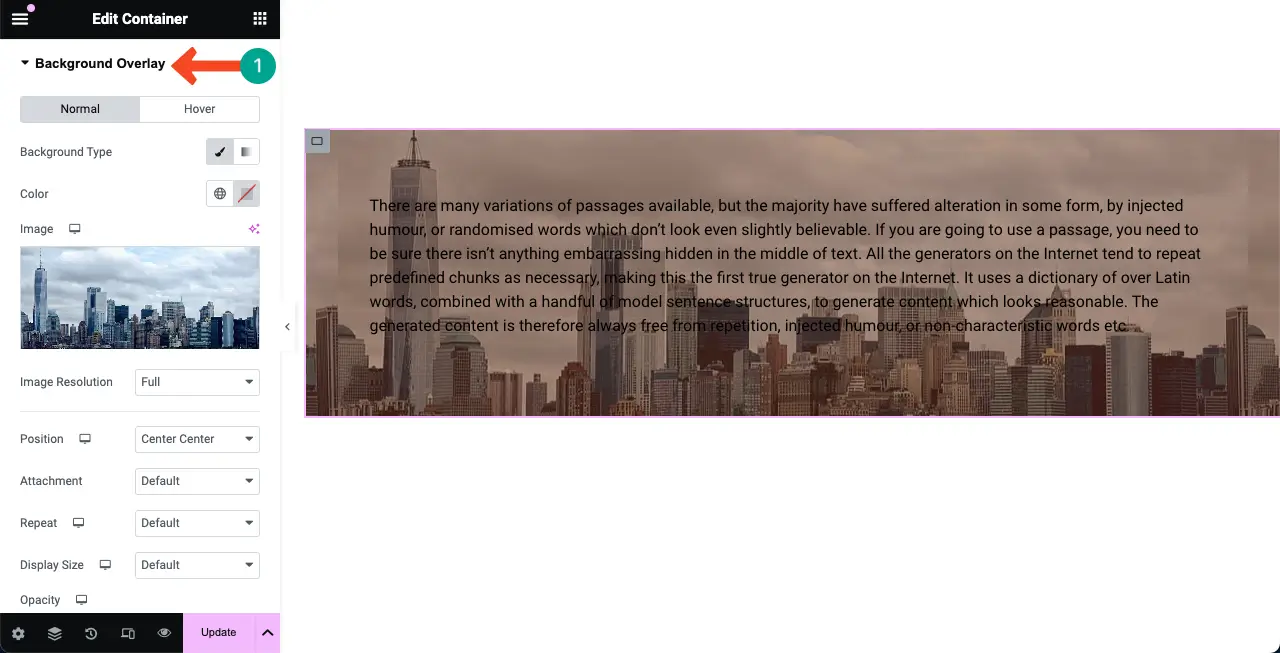
Przejdź do zakładki Styl . Rozwiń opcję Nakładka tła . Kliknij opcję Obraz . Będziesz mógł wybrać i dodać obraz z dysku lokalnego lub biblioteki multimediów.

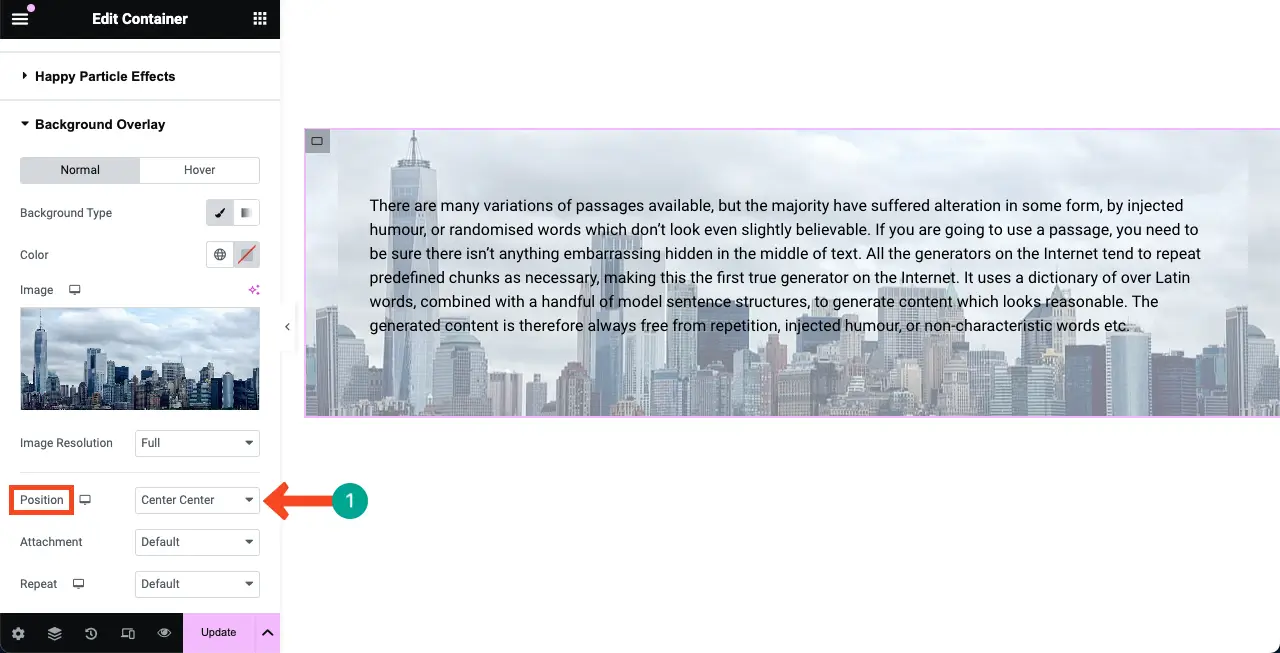
Możesz zobaczyć, że dodaliśmy obraz do nakładki tła. Następnie wybierz odpowiednią pozycję, tak aby idealnie pasowała do treści.

Rozwiń opcję Tło . Następnie wybierz odpowiedni jednolity kolor pasujący do obrazu. Zobaczysz, że na obraz została dodana warstwa.

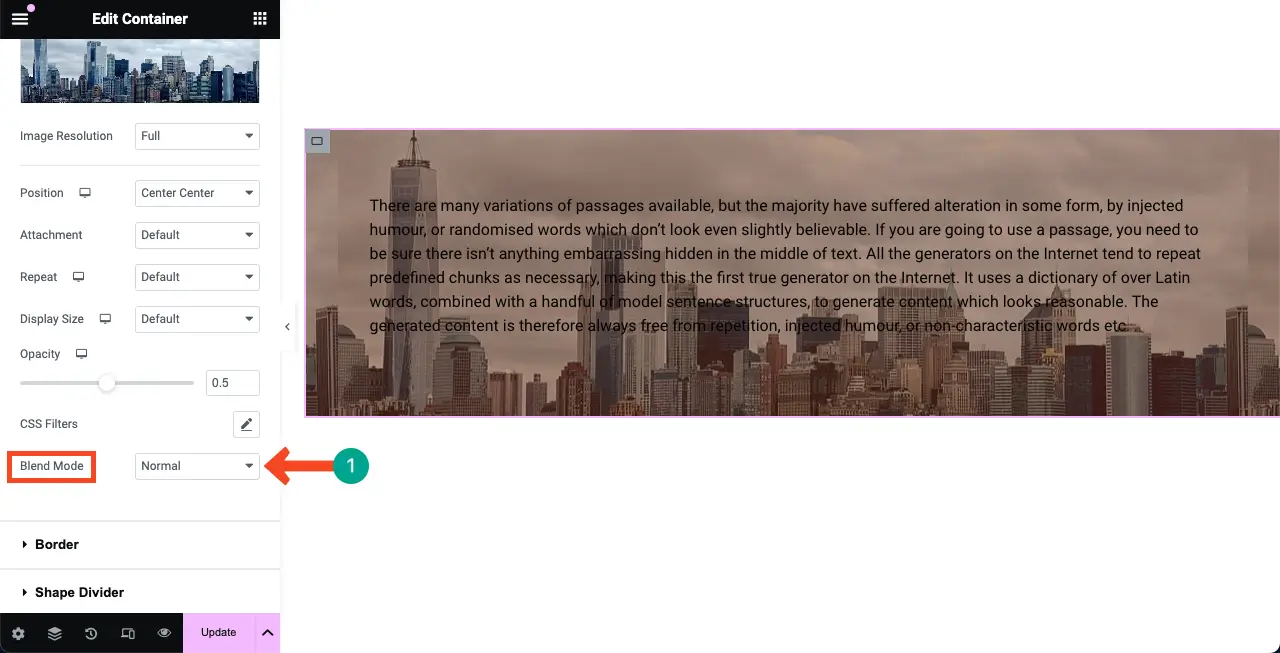
Przejdź do opcji Nakładka tła .


Przejdź do trybu mieszania , przewijając panel Elementora. Kliknij ikonę po prawej stronie. Otworzy się lista trybów mieszania.

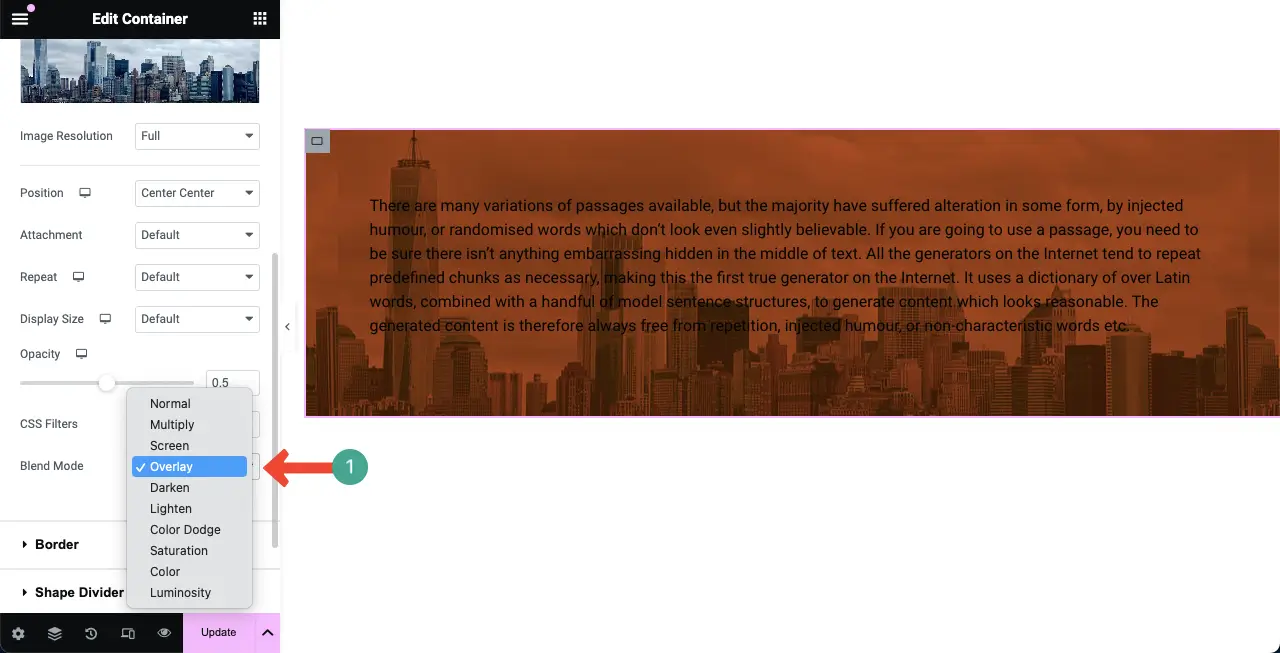
Wybierz nastrój, który Ci się podoba, przeglądając wszystkie mieszane nastroje na liście. Efekt zobaczysz na obrazie.

Widać, że nakładka tła i kolory tekstu są prawie podobne. Dlatego zmieniliśmy kolor tekstu, aby stworzyć kontrast między nimi, dzięki czemu tekst jest bardzo czytelny.

W ten sposób możesz dodać nakładkę tła na tło widżetu Elementor.
Metoda druga: Jak dodać nakładki do tła treści w Elementorze
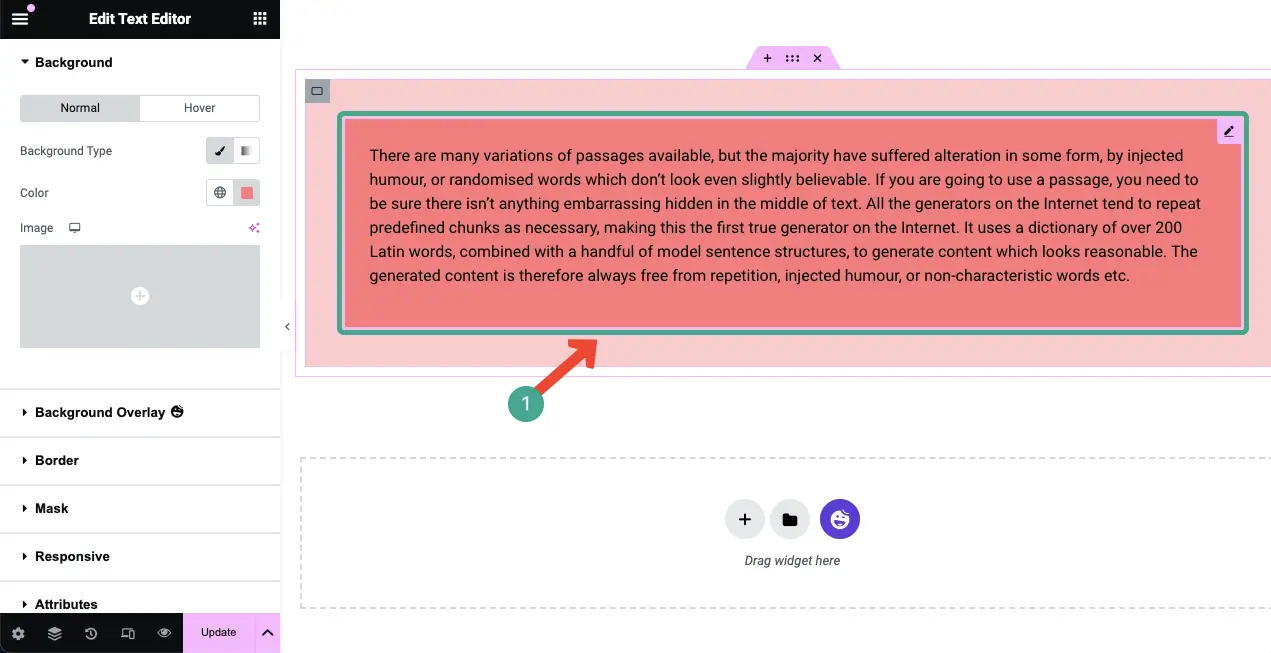
Proces nakładania treści na tło przebiega dokładnie tak samo, jak w przypadku powyższej metody. Jest to bezpłatna funkcja wtyczki HappyAddons . Jeśli nie wiesz jeszcze zbyt wiele o wtyczce, dowiedz się, czym jest HappyAddons.
Krótko mówiąc, HappyAddons to ekscytujący dodatek do wtyczki Elementor. Zawiera ponad 120 dodatkowych widżetów i ponad 20 funkcji. Korzystając z nich, możesz pokonać ograniczenia Elementora i dodać do swojej witryny więcej ekscytujących funkcjonalności.
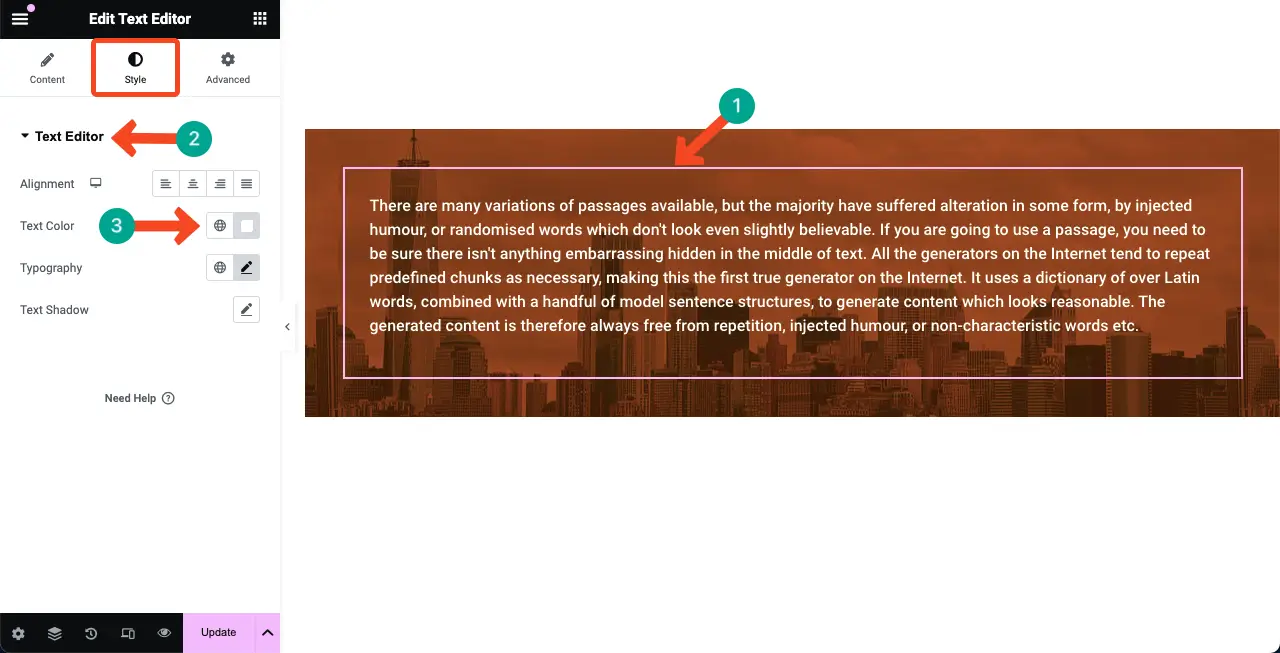
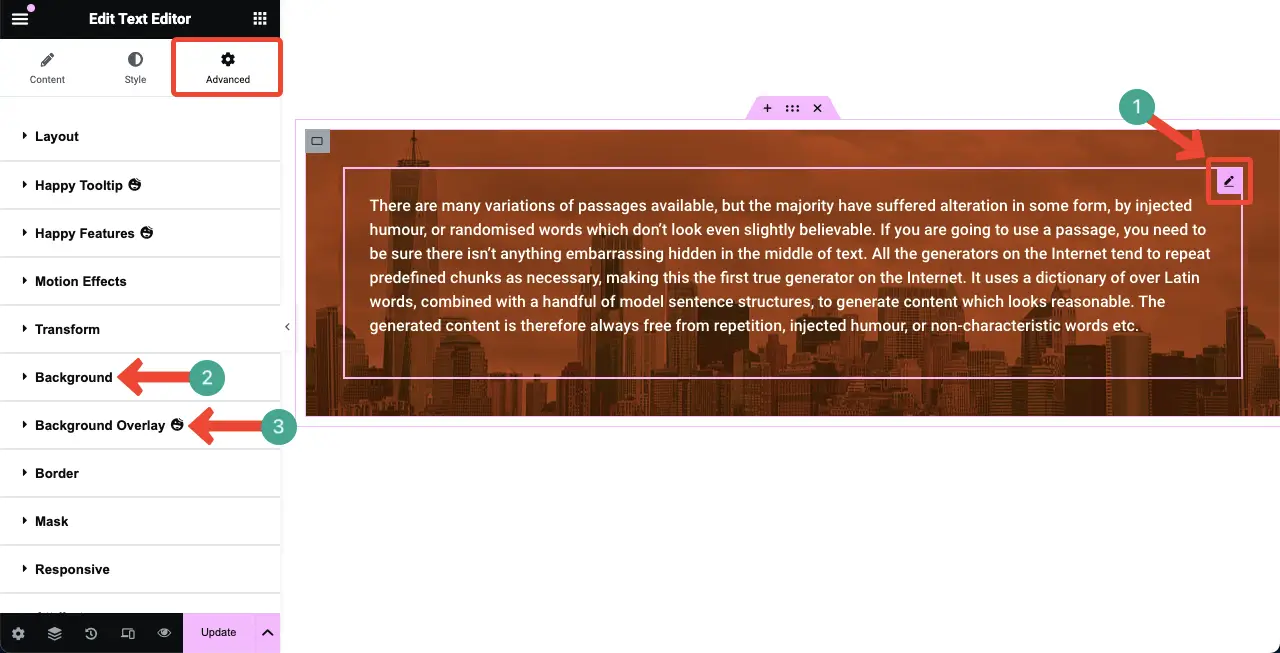
Gdzie więc znajdują się opcje nakładki tła w HappyAddons? Wybierz widżet treści . Przejdź do zakładki Zaawansowane . Na tej karcie zobaczysz opcje Tło i Nakładka tła.

Możesz zobaczyć, że nazwy tych dwóch opcji i nazwy dwóch opcji Elementora są dokładnie takie same. Ich proces pracy jest również taki sam. Przyjrzyjmy się procesowi.
Typ 01: Dodaj nakładkę tła w jednolitym kolorze do dodanej zawartości
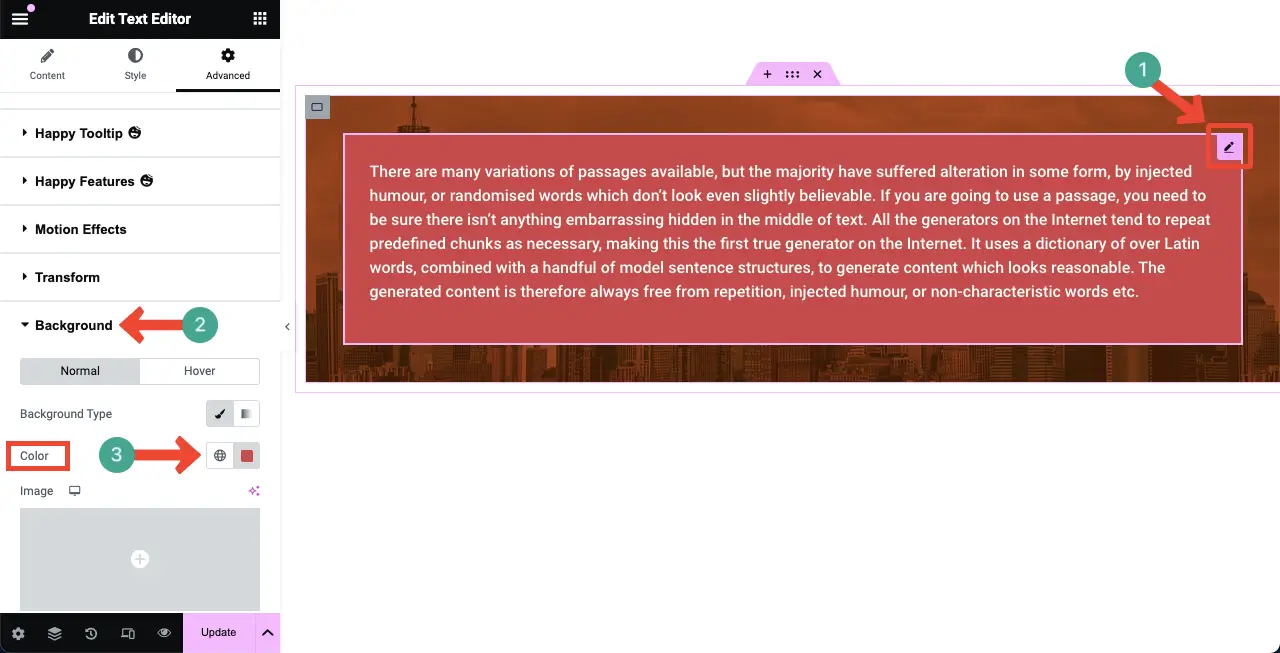
Wybierz widżet treści . Przejdź do zakładki Zaawansowane w panelu Elementora. Rozwiń opcję Tło .
Wybierz jednolity kolor . Zobaczysz, że kolor został zastosowany do tła treści.

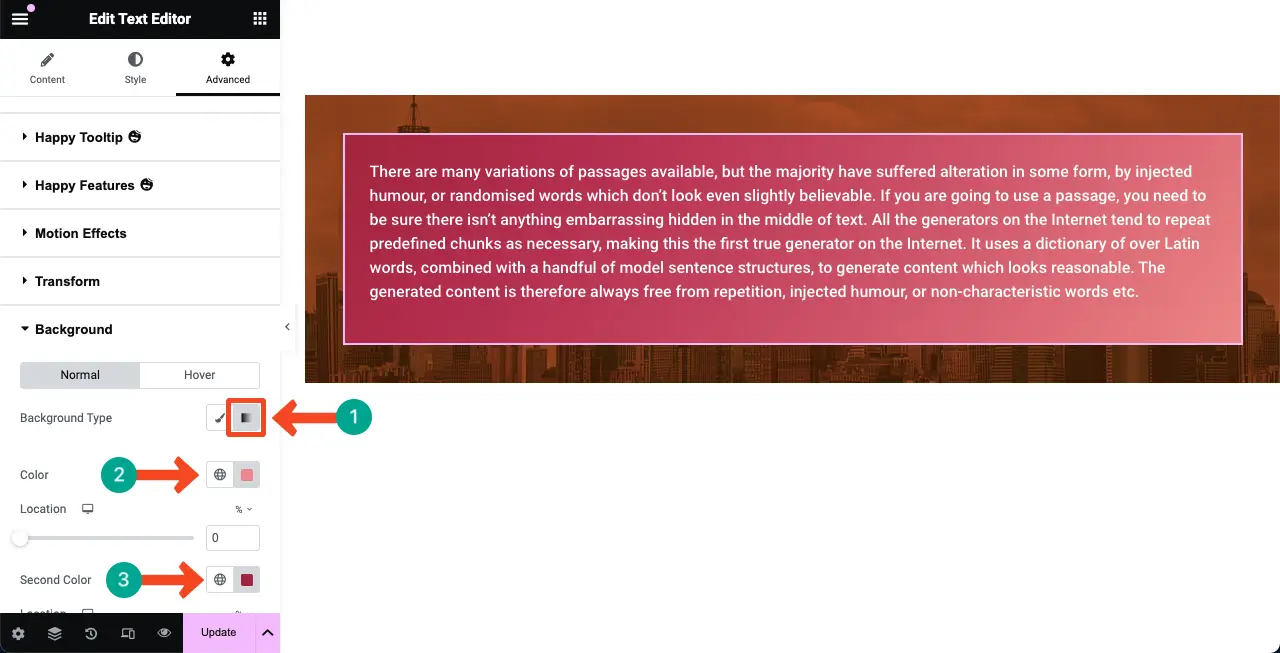
Typ 02: Dodaj nakładkę tła w kolorze gradientu do dodanej zawartości
Podobnie jak w przypadku powyższej metody, wybierz opcję Gradient w obszarze Tło. Ustaw kolor podstawowy i dodatkowy . Paleta kolorów zostanie wyświetlona za treścią na kanwie Elementora.

Typ 03: Dodaj nakładkę tła obrazu do dodanej zawartości
Wybierz widżet treści . Przejdź do zakładki Zaawansowane .
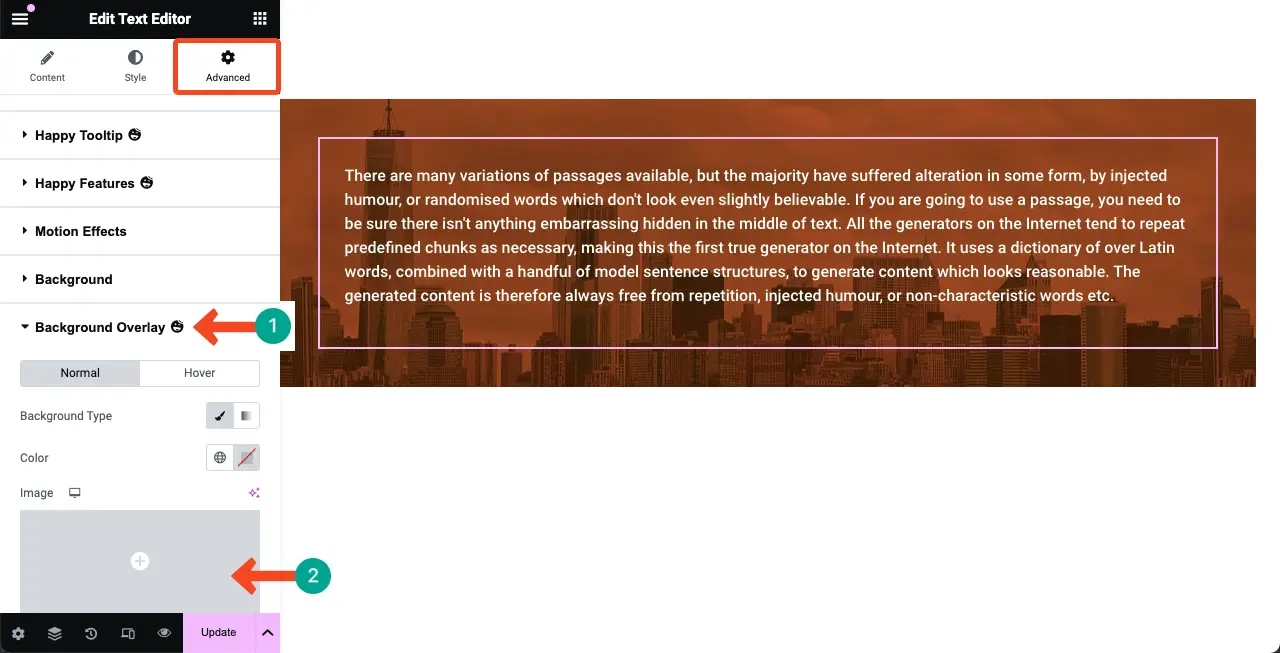
Rozwiń opcję Nakładka tła . Kliknij obszar obrazu .

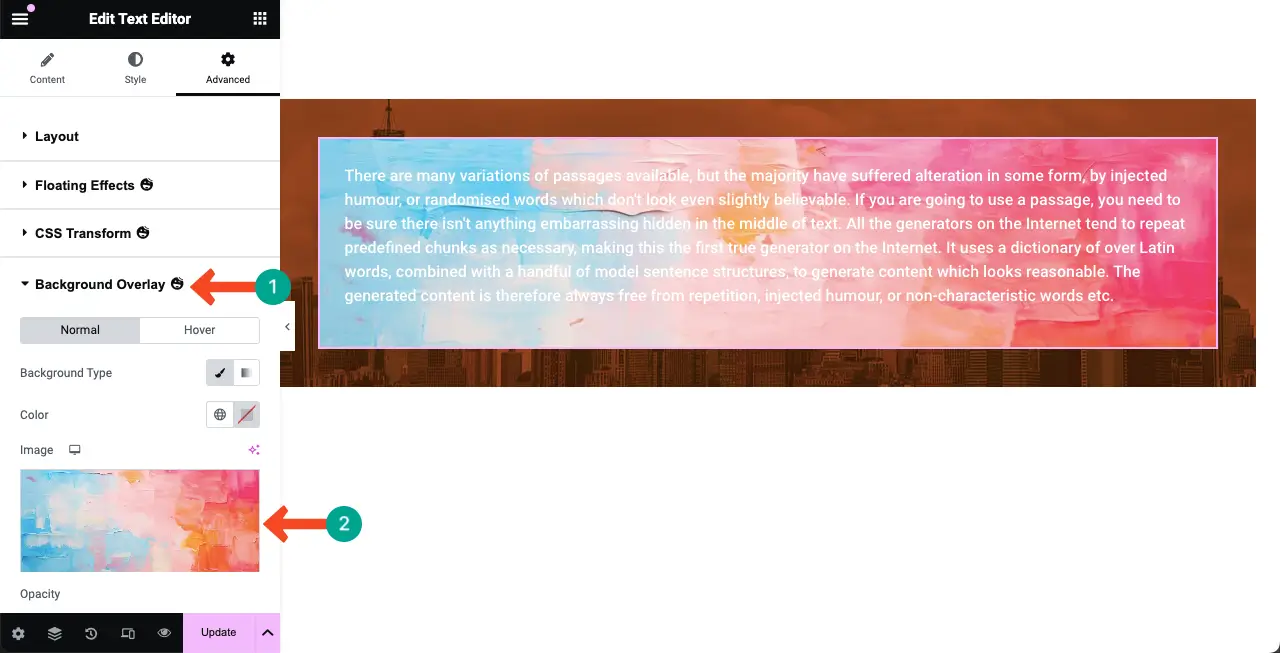
Będziesz mógł dodać obraz z dysku lokalnego lub biblioteki multimediów, jak opisano w powyższej metodzie. Mam nadzieję, że uda Ci się to zrobić także tutaj.

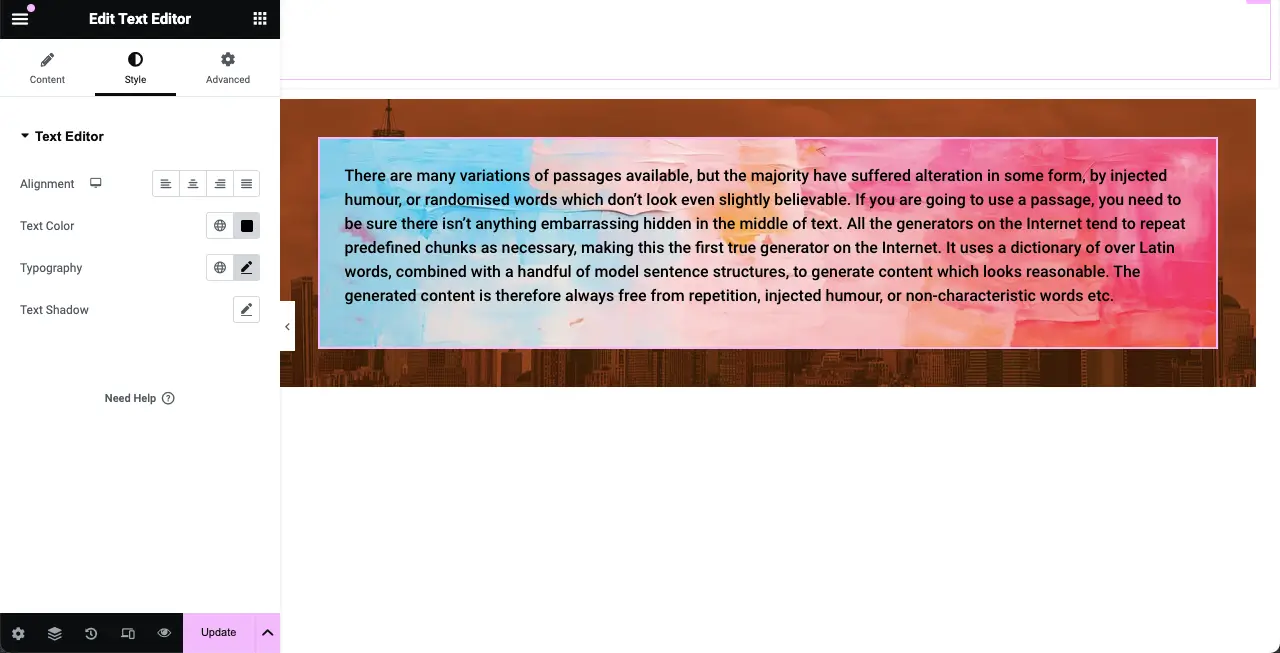
Teraz zmieniono kolor tekstu, aby treść tekstowa wyróżniała się na tle. Mam nadzieję, że dzięki temu treść jest teraz lepsza i bardziej czytelna.

W ten sposób możesz dodać nakładki tła obrazu do swoich treści w Elementorze.
Uwaga: wtyczki Elementora zwykle nieco spowalniają witryny. Istnieje jednak wiele sposobów na przyspieszenie takich stron internetowych. Dowiedz się, jak zoptymalizować szybkość witryny.
Uwagi końcowe!
Dodawanie nakładki tła stało się dziś powszechną praktyką wśród większości profesjonalnych projektantów stron internetowych. Jest to prosta i łatwa funkcja projektowania stron internetowych, ale ma ogromną moc, dzięki której sekcje internetowe i zawartość będą wspaniałe i ekscytujące.
Wiele lat temu tworzenie nakładek tła w językach HTML i CSS było naprawdę bardzo trudne. Ale Elementor uczynił go elastycznym, co zostało znacznie ulepszone dzięki wtyczce HappyAddons. Mamy nadzieję, że śledząc wpis na blogu, będziesz mógł teraz tworzyć urzekające nakładki tła i treści na swojej stronie internetowej.
Jeśli nadal masz problemy z tą funkcją, skontaktuj się z nami za pomocą pola komentarza lub opcji czatu na żywo. Wkrótce skontaktujemy się z Tobą i przedstawimy wykonalne rozwiązanie.
