Jak dodawać marki do WooCommerce
Opublikowany: 2022-08-20Katalogowanie sklepów WooCommerce i dodawanie opcji sortowania w oparciu o marki to świetne sposoby na poprawę jakości zakupów w witrynie. Włączenie marek w celu poprawy rozpoznawalności produktów, a nawet umożliwienie klientom przeglądania produktów opartych na markach, może być świetnym sposobem na zwiększenie konwersji. Dlatego dzisiaj przyjrzymy się kompletnemu przewodnikowi , jak dodawać marki do WooCommerce.
Najpierw zobaczmy, dlaczego warto rozważyć włączenie marek do swojego sklepu.
Dlaczego warto dodawać marki do WooCommerce?
Nic dziwnego, że rozpoznawalność marki to ważna sprawa dla klientów. Ludzie są bardziej skłonni do kupowania produktów znanych im marek. Mają nawet tendencję do kupowania produktów wyłącznie niemarkowych i rozważą trzymanie się ich, jeśli wolą niektóre z ich produktów. Na przykład, jeśli sprzedajesz buty w swojej witrynie, klienci są bardziej skłonni do zakupu butów takich marek jak Nike, Adidas, Jordan i Under Armour.
Aby zapewnić lepszą obsługę klienta, warto dodać marki, które masz w swoim sklepie. Co więcej, jeśli masz umowy z markami, jeszcze ważniejsze jest upewnienie się, że Twoi klienci wiedzą, które marki wspierasz i czy mogą mieć konkretne oferty od tych marek.
Domyślnie WooCommerce nie pozwala na wyświetlanie marek ani sortowanie produktów na podstawie marek. Oznacza to również, że WooCommerce nie ma filtrowania opartego na markach, więc użyjemy zewnętrznej wtyczki, aby dodać marki do WooCommerce.
Jak dodawać marki do WooCommerce
Najlepszym sposobem na umieszczenie marek w Twoim sklepie jest skorzystanie z dedykowanej wtyczki. Do naszej demonstracji użyjemy doskonałych marek WooCommerce. Jest bezpłatny, lekki i łatwy w użyciu oraz umożliwia dodawanie marek i używanie skrótów do wyświetlania dowolnych produktów przypisanych do tych marek. Alternatywnie, jeśli szukasz innych narzędzi do uwzględniania marek w swoim sklepie, możesz zapoznać się z naszym artykułem o wtyczkach marek.
Instalacja i aktywacja wtyczki
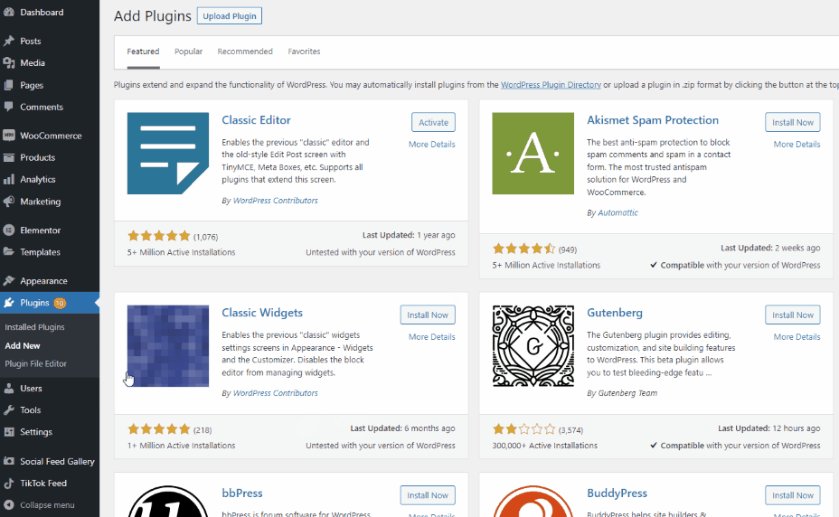
Zacznijmy od zainstalowania i aktywacji wtyczki. Otwórz pulpit nawigacyjny administratora WP i przejdź do Wtyczki> Dodaj nowy.

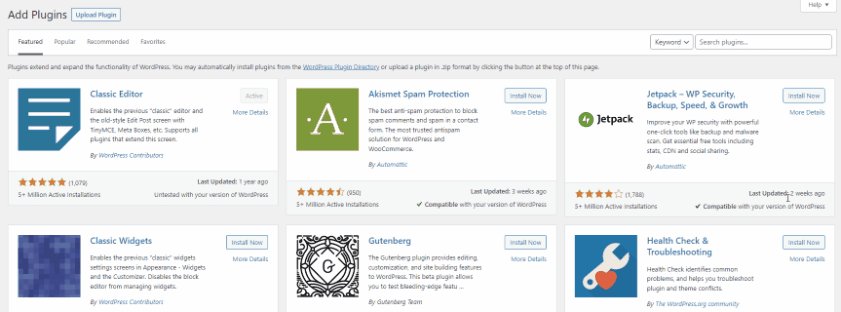
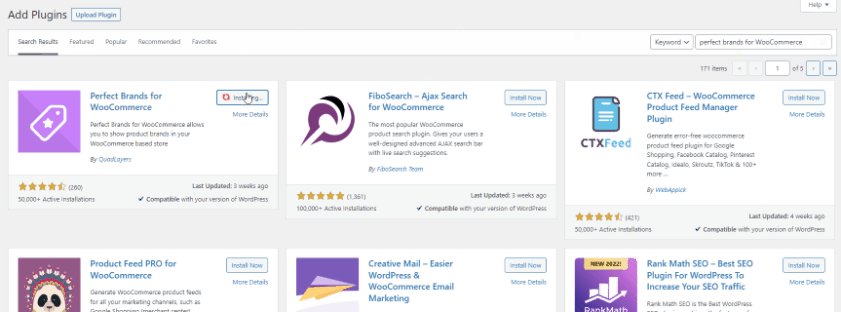
Następnie użyj paska wyszukiwania w prawym górnym rogu, aby wyszukać doskonałe marki WooCommerce.

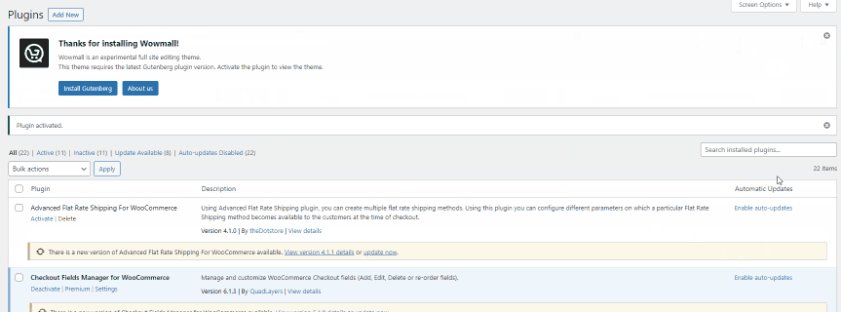
Kliknij Zainstaluj na karcie wtyczki i kliknij Aktywuj , gdy przycisk przełączy się, aby aktywować wtyczkę.

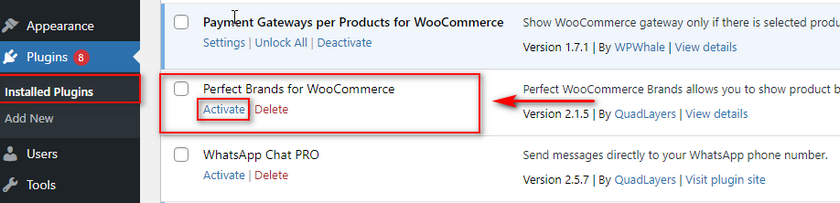
Jeśli chcesz aktywować/dezaktywować wtyczkę ręcznie, możesz to zrobić, przechodząc do Wtyczki > Zainstalowane wtyczki i naciskając aktywuj/dezaktywuj pod listą wtyczki.
Teraz, gdy mamy już zainstalowaną wtyczkę, możemy zacząć dodawać marki do naszej witryny. Jeśli nie masz w swoim sklepie żadnych marek, będziesz musiał je stworzyć. Zobaczmy, jak to zrobić z Perfect Brands dla WooCommerce.
Jak tworzyć marki w WooCommerce za pomocą wtyczki?
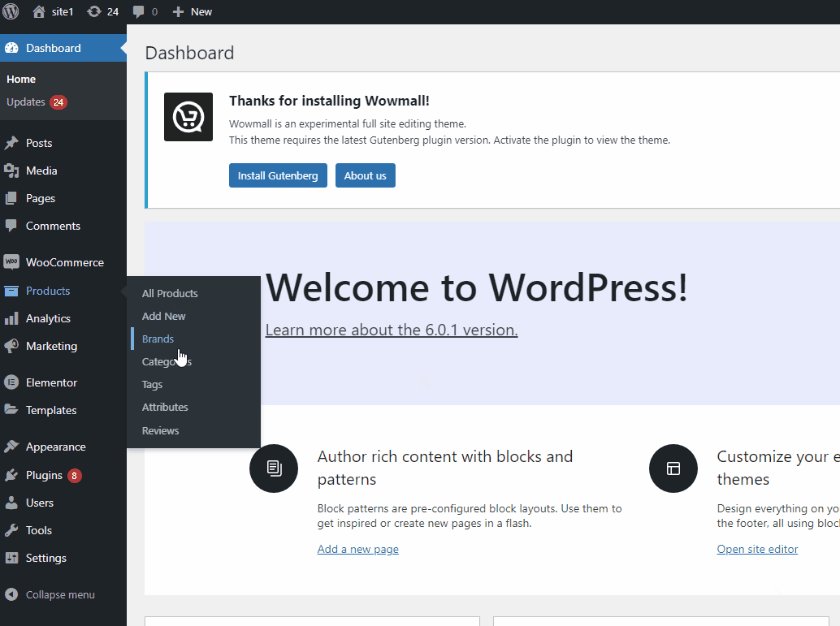
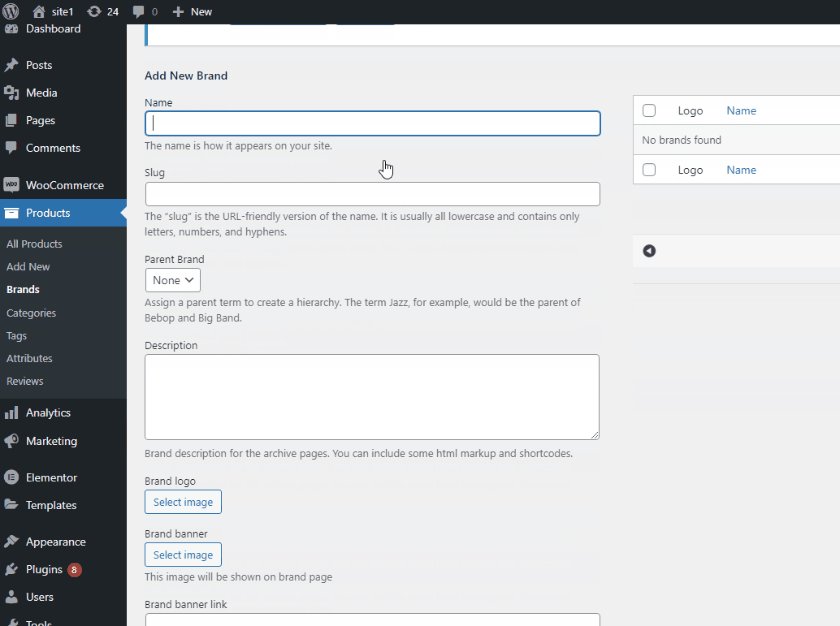
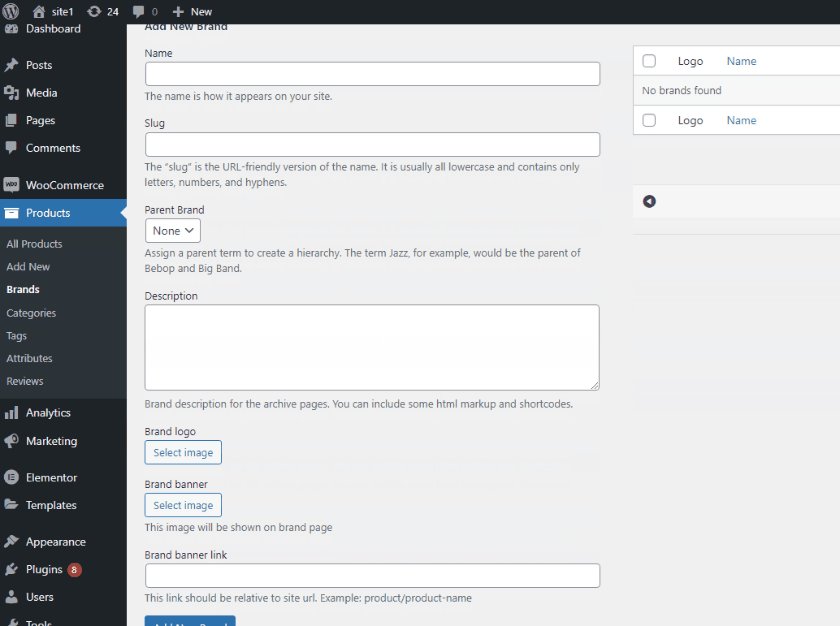
Stwórzmy najpierw markę dla naszych produktów. Otwórz stronę Marki , klikając Produkty > Marki na pulpicie administracyjnym WordPress .

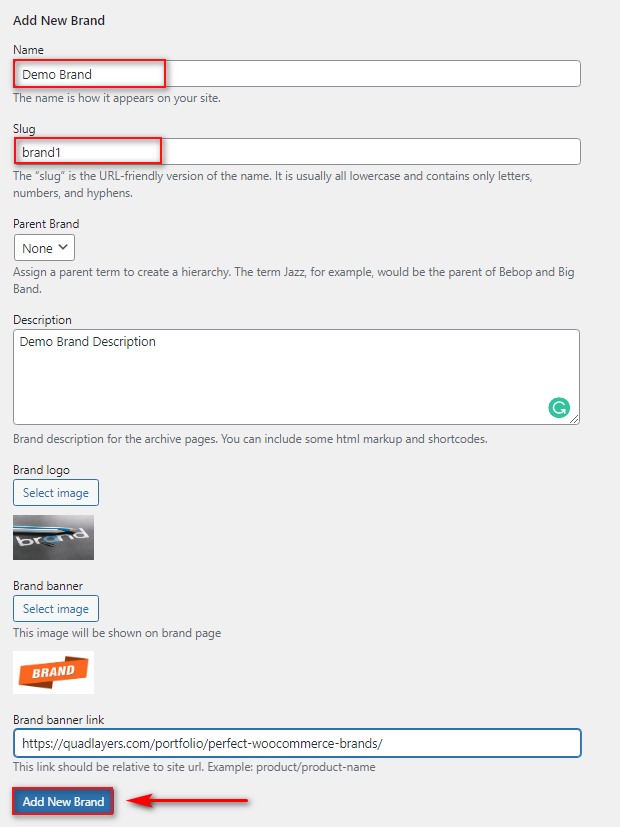
Następnie możesz skorzystać z sekcji Dodaj nową markę w lewej połowie strony. Podaj wymagane dane nowej marki, takie jak nazwa, informacje o produkcie i marka nadrzędna (jeśli to konieczne). Możesz również dodać krótki opis swojej marki i dodać obrazy, jeśli jest to wymagane. Gdy skończysz, kliknij Dodaj nową markę.

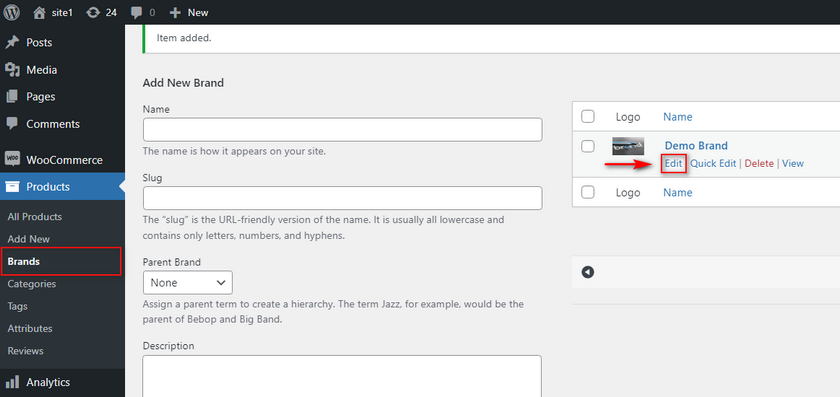
Jeśli chcesz edytować swoją markę, możesz to zrobić później, klikając Edytuj obok nazwy nowo utworzonej marki na stronie Marki.

Teraz, gdy mamy już stworzoną markę, możemy do niej przypisać produkty.
Przypisywanie produktów do marki
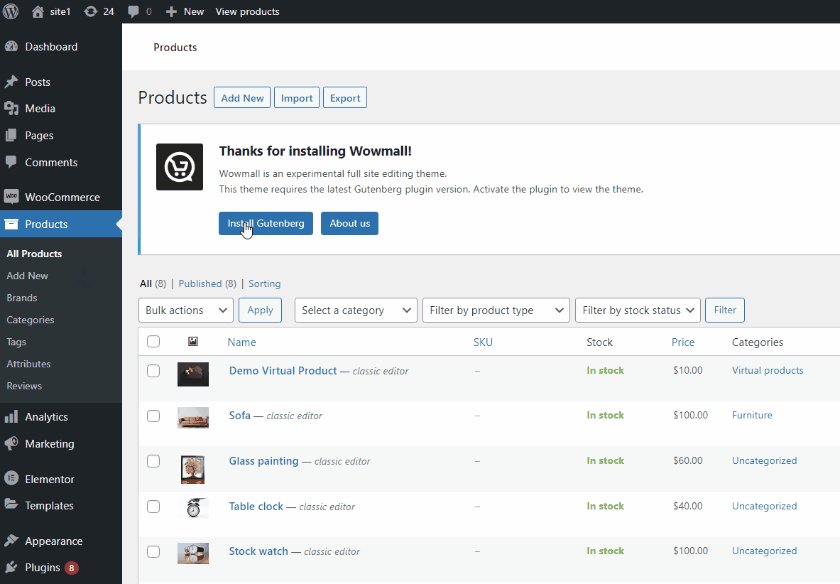
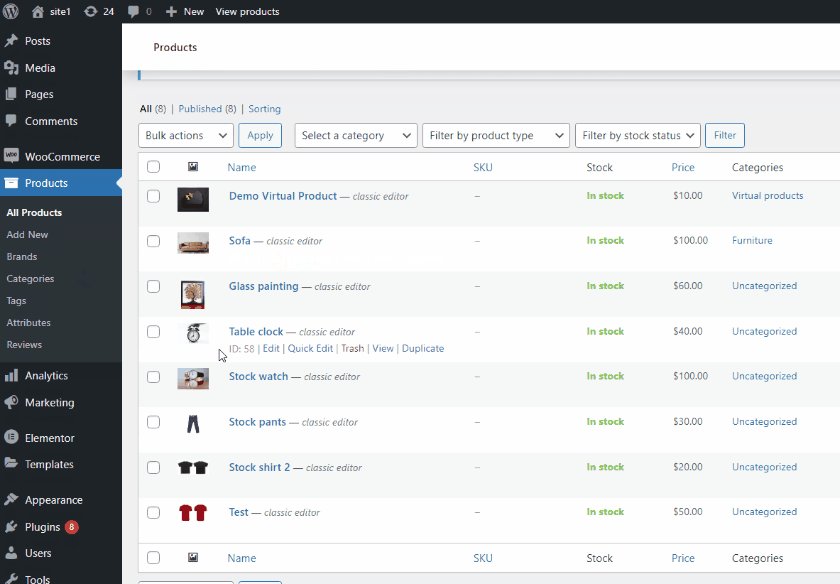
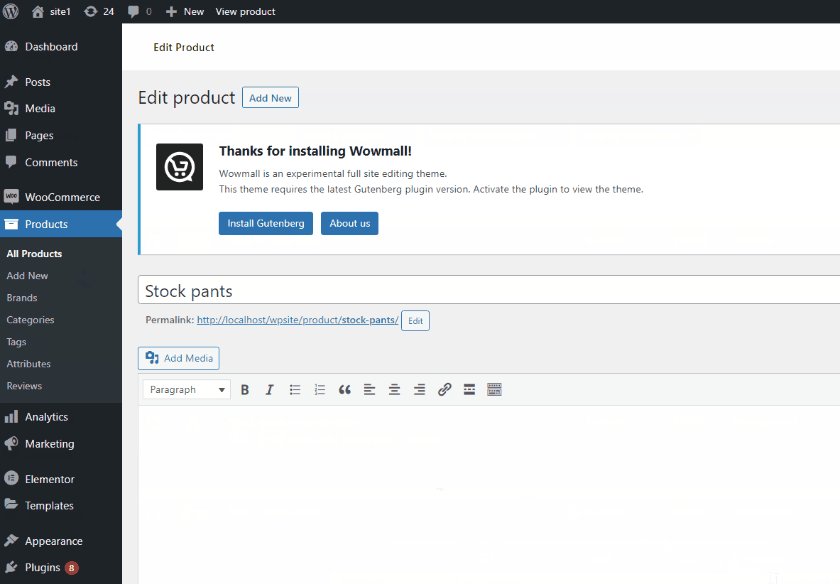
Zacznij od kliknięcia karty Produkty w panelu administracyjnym WP . Następnie kliknij Edytuj pod dowolnym produktem, który chcesz przypisać do marki.

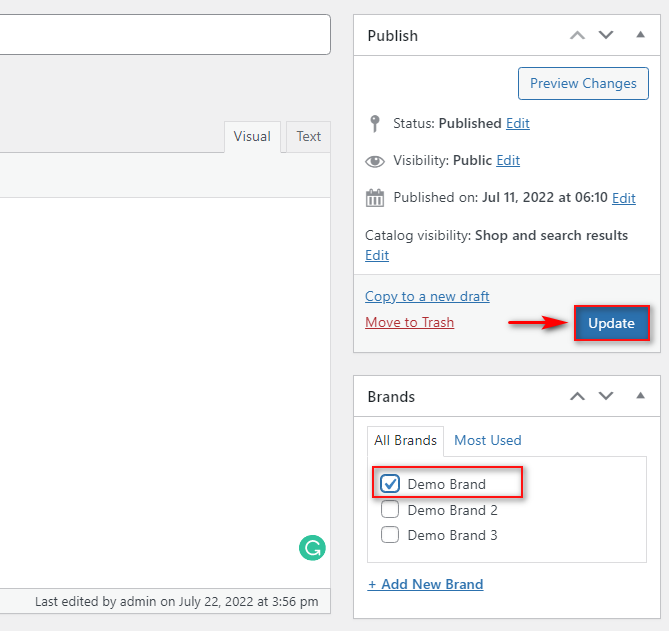
Po prawej stronie powinieneś zobaczyć sekcję Marki , za pomocą której możesz przypisać produkt do dowolnej ze swoich marek. Po prostu wybierz markę lub wiele marek, do których chcesz przypisać produkt i kliknij Aktualizuj.

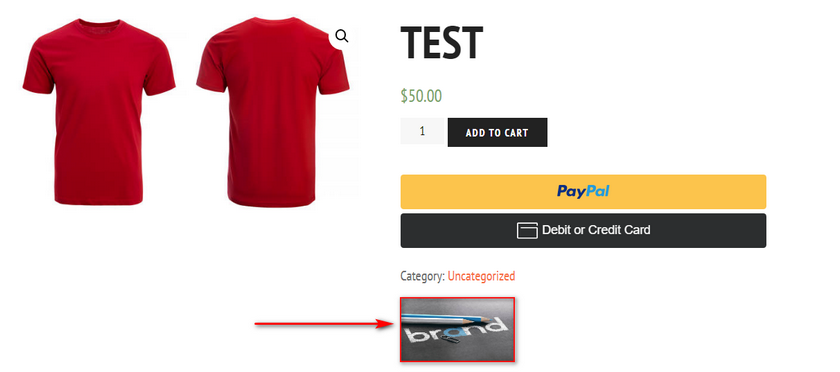
Teraz, jeśli sprawdzisz stronę swojego produktu, zobaczysz logo marki obok szczegółów produktu, na przykład:

Jak wyświetlać swoje marki
Teraz, aby wyświetlić wszystkie swoje marki na swojej stronie, musisz użyć shortcode. Oczywiście ten krótki kod można dodać do dowolnej części witryny, która akceptuje krótkie kody - od widżetów po posty / strony. Dodatkowo, za pomocą kreatora stron lub nawet edytora całej witryny, możesz dodać ten krótki kod do dowolnej części swojej witryny. Po prostu wklej ten krótki kod na stronę WordPress, na której chcesz wyświetlić marki:
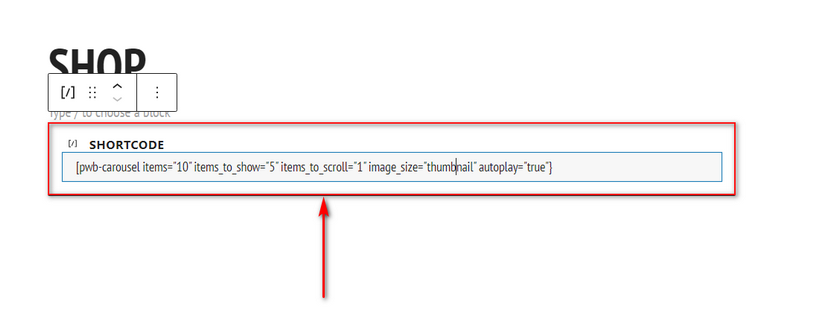
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="miniaturka" autoodtwarzanie="true"]
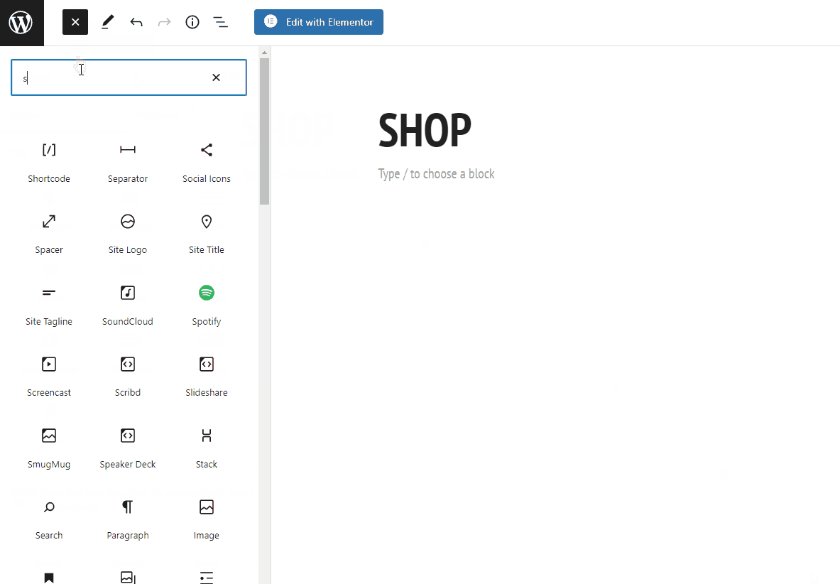
Dodamy to w naszym demo do naszej strony Sklepu, ale możesz wykonać ten sam proces, aby dodać swoje marki do dowolnego postu lub strony. Po prostu edytuj swoją stronę w edytorze WordPress i dodaj blok Shortcode , klikając przycisk Dodaj nowy blok . Następnie wyszukaj skrót i kliknij go.

Następnie wklej powyższy kod do bloku i zapisz / zaktualizuj swoją stronę.

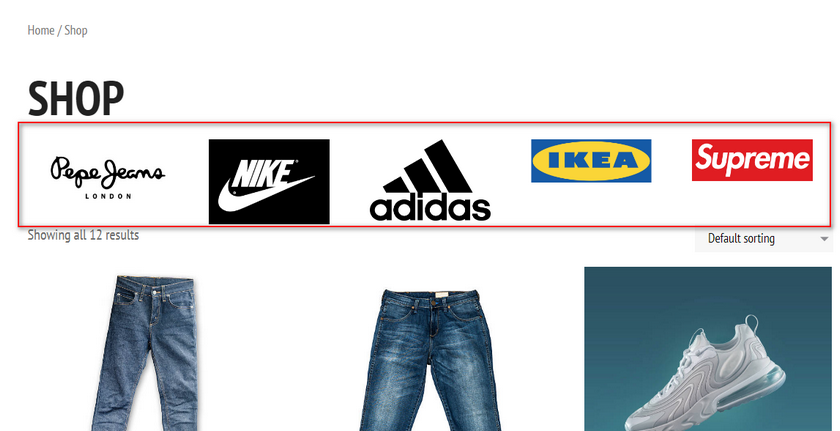
Ten krótki kod doda teraz do Twojej strony dostosowywalną karuzelę marek, która powinna wyglądać tak:

Teraz możesz dostosować ten shortcode tak, jak chcesz, zmieniając parametry shortcode. Możesz sprawdzić dokumentację tutaj, jeśli chcesz dowiedzieć się więcej o korzystaniu z shortcode.
Mówiąc najprościej, możesz dostosować następujące parametry dla shortcode:
- „ items ” [int / polecane] – Całkowita liczba marek, które wyświetli karuzela.
- „ items_to_show ” [int] – Liczba marek do wyświetlenia na stronie.
- „ items_to_scroll ” [int] – Liczba marek do przewijania przy każdym przewijaniu karuzeli.
- „ rozmiar_obrazu ” [miniaturka/średnia/duża/pełna/niestandardowa] – Rozmiar obrazu wyświetlanego na karuzeli.
- „ autoodtwarzanie ” [prawda / fałsz] – ta opcja pozwala włączyć/wyłączyć autoodtwarzanie karuzeli.
- „ strzałki ” [prawda/fałsz] – Dzięki tej opcji możesz pokazać lub ukryć strzałki nawigacyjne
Jak filtrować produkty według marki
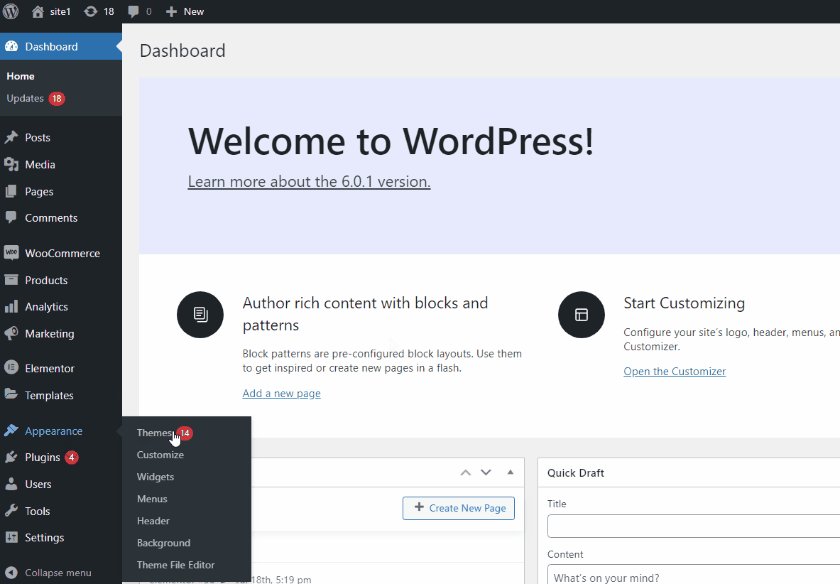
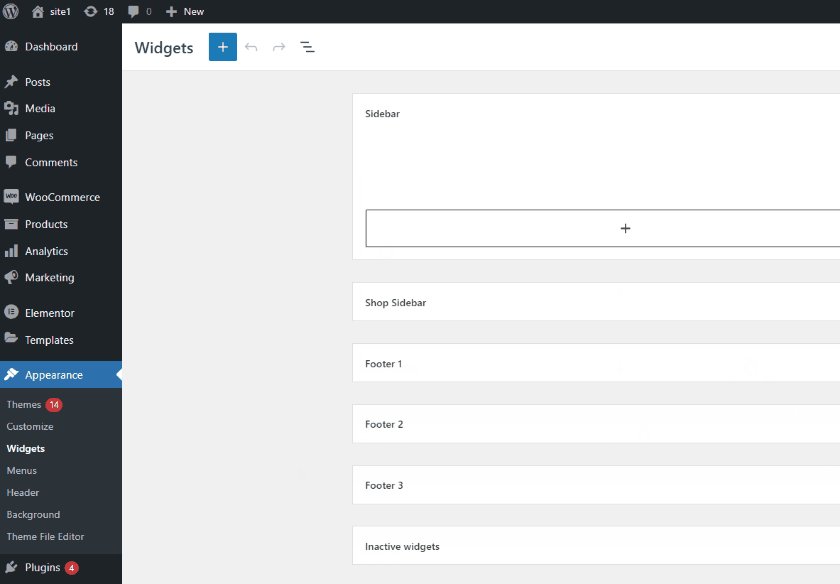
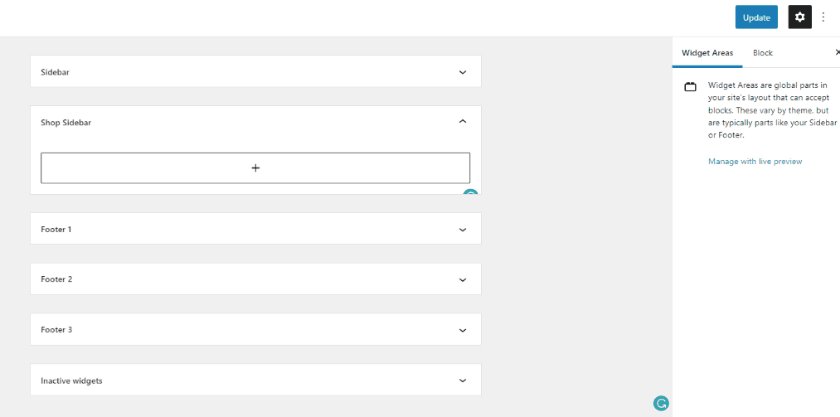
Możesz także dodać opcję filtrowania do paska bocznego swojej witryny, która filtruje produkty według marki. Wszystko, co musisz zrobić, to dodać prosty widżet do lokalizacji widżetów swojej witryny. Aby to zrobić, otwórz stronę Widżety , klikając Wygląd > Widżety na pasku bocznym administratora.

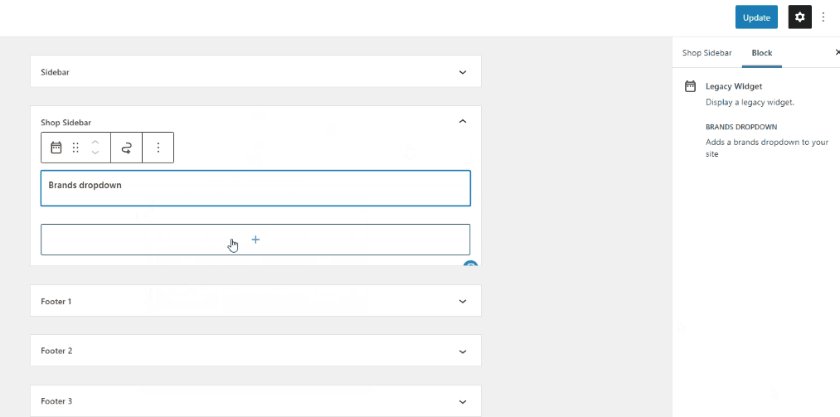
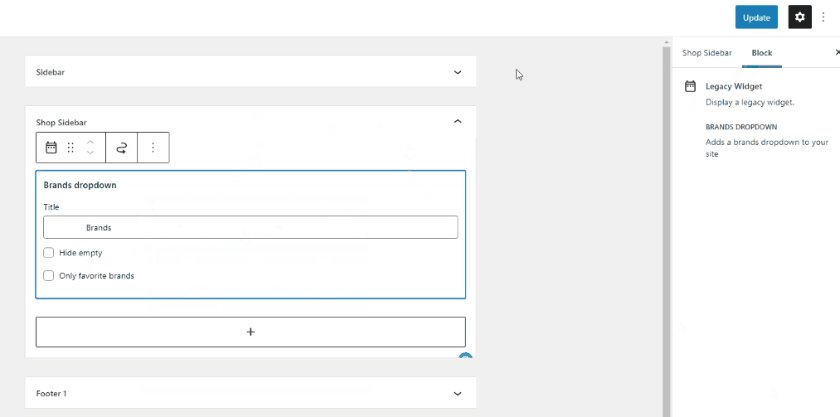
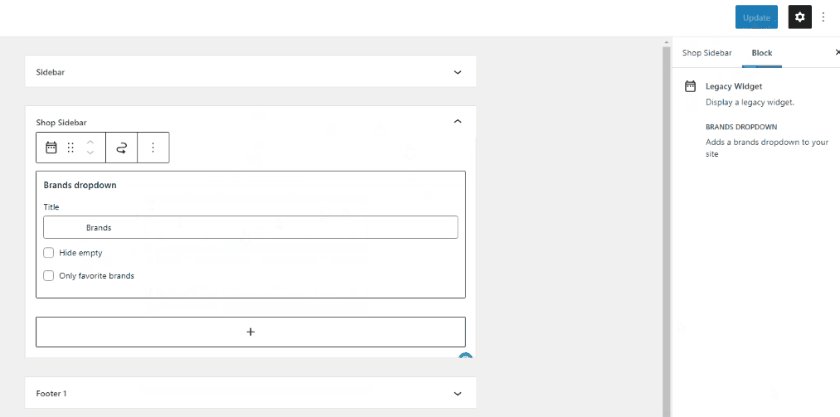
Następnie kliknij dowolną lokalizację widżetów , którą zapewnia Ci Twój motyw. Następnie kliknij przycisk Dodaj blok i wyszukaj Marki. Kliknij widżet Brands Dropdown i dostosuj go tak, jak chcesz.

Gdy skończysz, kliknij Aktualizuj w prawym górnym rogu i powinieneś zobaczyć listę rozwijaną marek w lokalizacji widżetu.

Jak dodawać marki do WooCommerce za pomocą karuzeli marek
Alternatywnie możesz również dodać karuzele, które wyświetlają również produkty oparte na marce. W tym celu musisz użyć tego krótkiego kodu:
[pwb-product-carousel brand="brand-slug" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]
Po prostu zamień tekst informacji o marce w parametrze marki na informację o wymaganej marce. Na przykład, mamy naszą markę Demo z marką slug' brand1′, więc zmodyfikujemy krótki kod w następujący sposób:
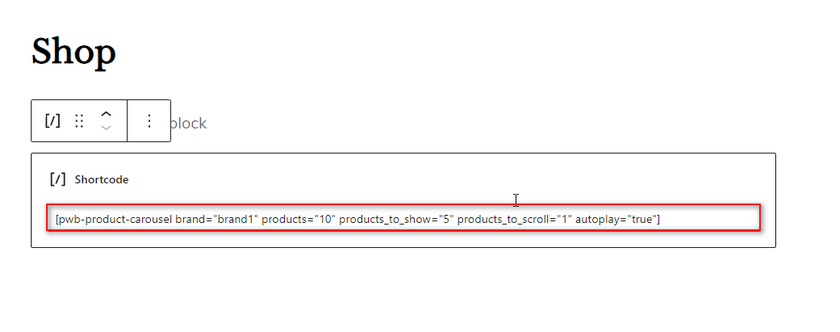
[pwb-product-carousel brand="brand1" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]

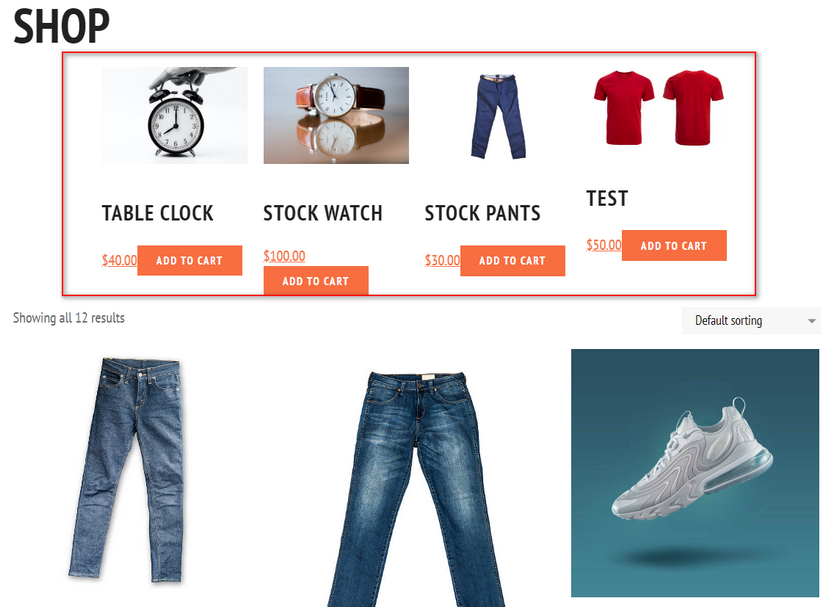
Teraz wklej ten krótki kod na dowolnej ze swoich stron i zaktualizuj stronę. Zobaczysz karuzelę ze wszystkimi produktami przypisanymi do tej konkretnej marki.

Jak wyświetlić listę produktów według marki?
Jeśli chcesz dodać stronę zawierającą tylko produkty Twojej marki zamiast korzystać z karuzeli, możesz użyć
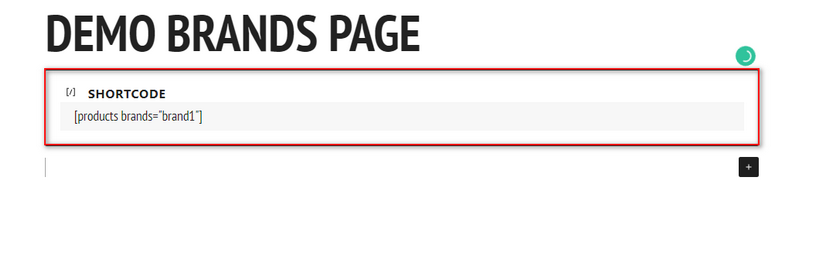
Następnie zamień tekst informacji o marce na informacje o firmie. Na przykład użyjemy:


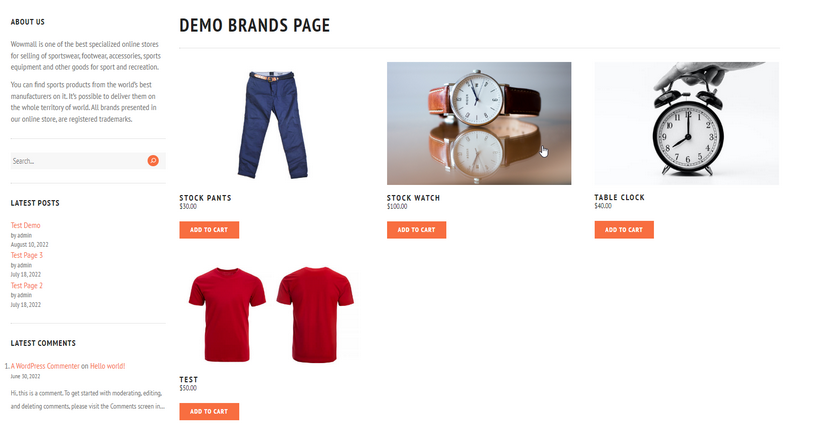
Dodaj to do dowolnej niestandardowej strony/postu za pomocą bloku shortcode. Po zapisaniu strony powinno to wyglądać tak:

Jak wyświetlić wszystkie marki na stronie/poście
Podobnie, jeśli potrzebujesz sekcji wyświetlania dla wszystkich marek, które są dostępne w Twojej witrynie, możesz to również zrobić za pomocą skrótu [pwb-all-brands] .
W tym celu użyjesz skrótu:
[pwb-all-brands per_page="10" image_size="miniaturka" hide_empty="true" order_by="name" order="ASC" title_position="przed"]
Wklej to do bloku shortcode w ten sposób:

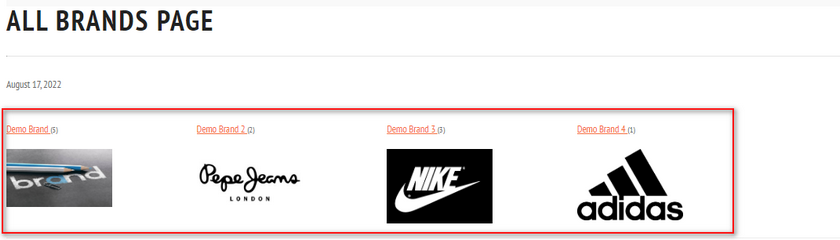
Teraz powinieneś mieć wszystkie strony swoich marek wyświetlane na stronie w następujący sposób:

Jak dodawać marki do WooCommerce za pomocą listy AZ?
Jeśli zamiast tego chcesz dodawać marki do stron WooCommerce za pomocą listy AZ , możesz to zrobić. Działa to doskonale, jeśli masz mnóstwo marek, a nie tylko kilka i chcesz, aby Twoi klienci mieli indywidualny dostęp do każdej marki i swoich produktów.
W tym celu możesz dodać ten krótki kod w swoim edytorze:
[wykaz-pwb-az]

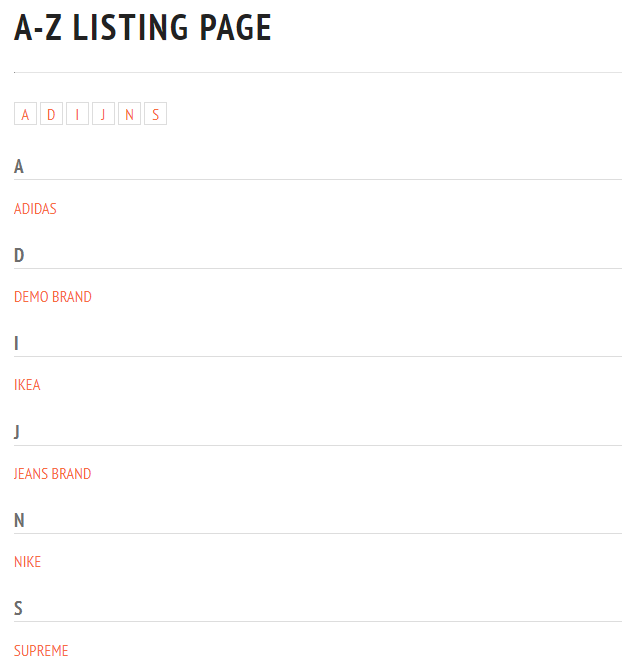
Następnie przejrzyj podgląd swojej strony, a powinieneś zobaczyć czystą listę AZ wszystkich marek w Twoim WooCommerce.

Wniosek
I tak możesz dodawać marki do WooCommerce . Korzystając z wtyczki Perfect Brands for WooCommerce, możesz łatwo tworzyć karuzele marek, a nawet dodawać listy marek i dedykowane strony dla swoich marek.
Podsumujmy szybko, co omówiliśmy w tym poście:
- Jak dodawać marki do swojego sklepu WooCommerce
- Przypisywanie marek do produktów
- Wyświetlanie marek za pomocą karuzeli
- Jak dodać filtrowanie na podstawie marek
- Tworzenie dedykowanych stron z ofertami dla marek
- Dodawanie listy AZ dla marek
Ta wtyczka ma wiele innych funkcji i dalsze dostosowywanie krótkich kodów, do których możesz uzyskać bezpłatny dostęp. Aby dowiedzieć się więcej o tym, jak korzystać z tych wszystkich funkcji, zapoznaj się z naszym przewodnikiem dotyczącym organizowania marek.
Czy próbowałeś dodawać marki do WooCommerce? Jak myślisz, jaki wpływ mają marki na sprzedaż? Daj nam znać o swoim doświadczeniu w komentarzach poniżej.
Ponadto, jeśli szukasz innych sprytnych sposobów na katalogowanie swoich produktów i poprawę współczynników konwersji, zapoznaj się również z innymi naszymi artykułami:
- Najlepsze wtyczki do zarządzania zapasami WooCommerce
- Jak skonfigurować dynamiczne ceny w WooCommerce
- Najlepsze wtyczki trybu katalogu dla WooCommerce